哈喽大家好,我是无我,今天同样给大家带来一期有关色彩的教程。之前我在订阅号上发布过一些关于色彩的文章,通过大家的反馈来看绝大多数人还是有所收获的,但是也有极个别同学反映说,虽然自己学了很多色彩理论,但是配色的感觉还是差了一些,想问究竟是哪里出了问题。回去之后我对这个状况进行了调查和分析,我发现其实对色彩的感觉或者说色彩敏感度的提升,并不是通过理论来学习的,关键点在于对色彩的训练。所以根据这个思路,我整理出这期内容奉献给大家。
温馨提示:由于本期教程内容的原因,建议观看视频版,效果更佳!
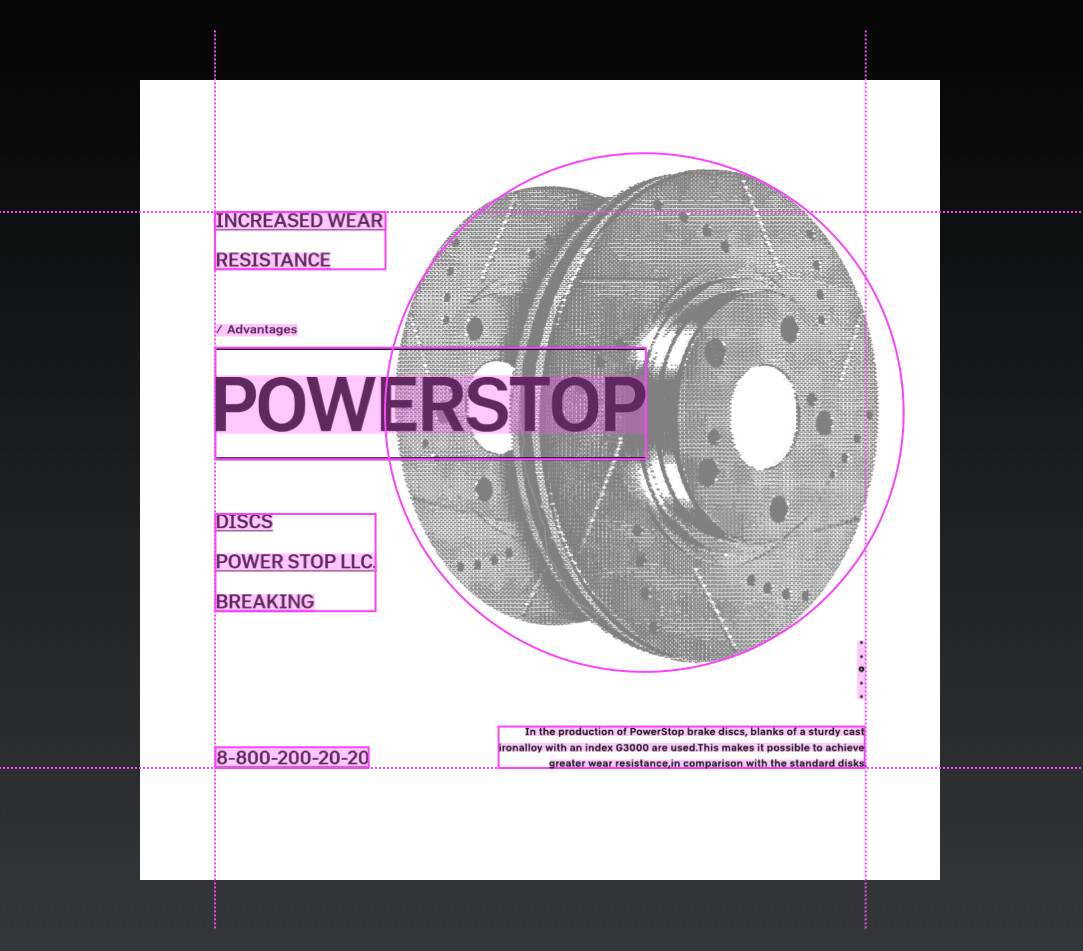
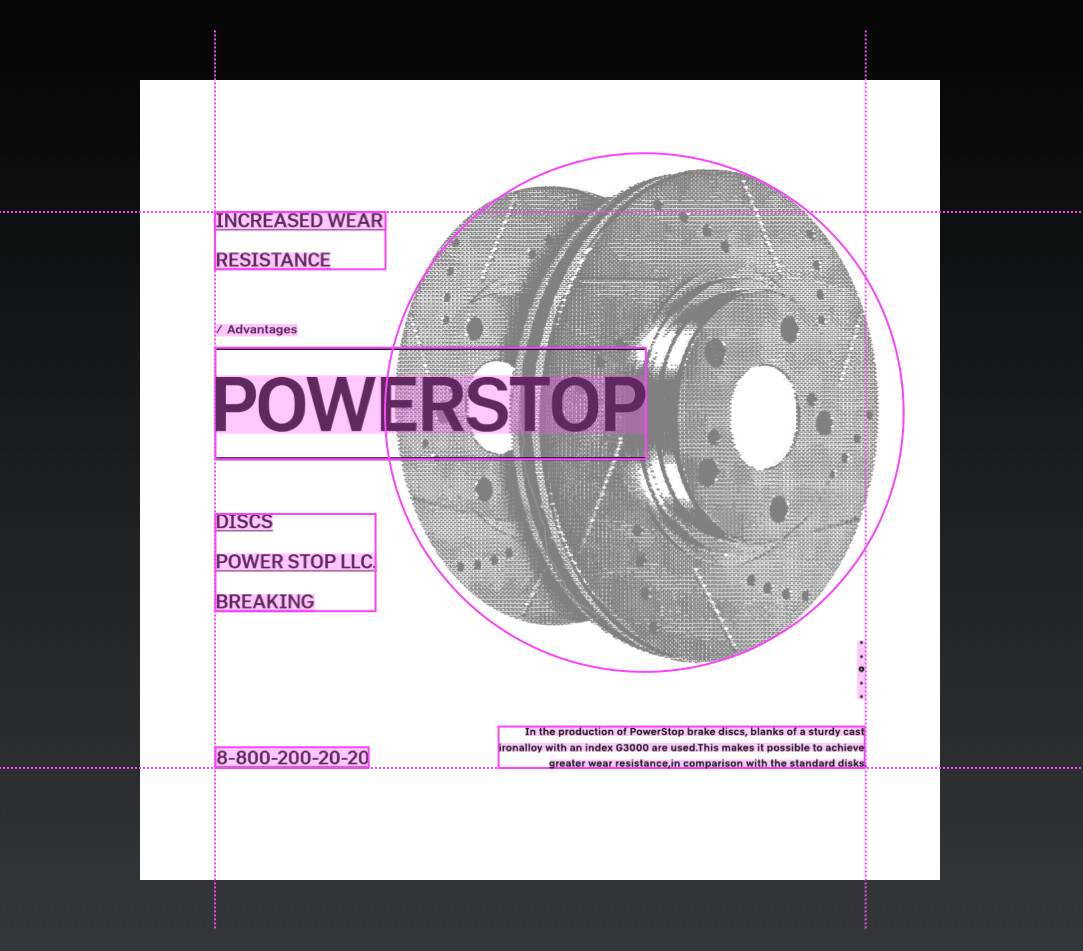
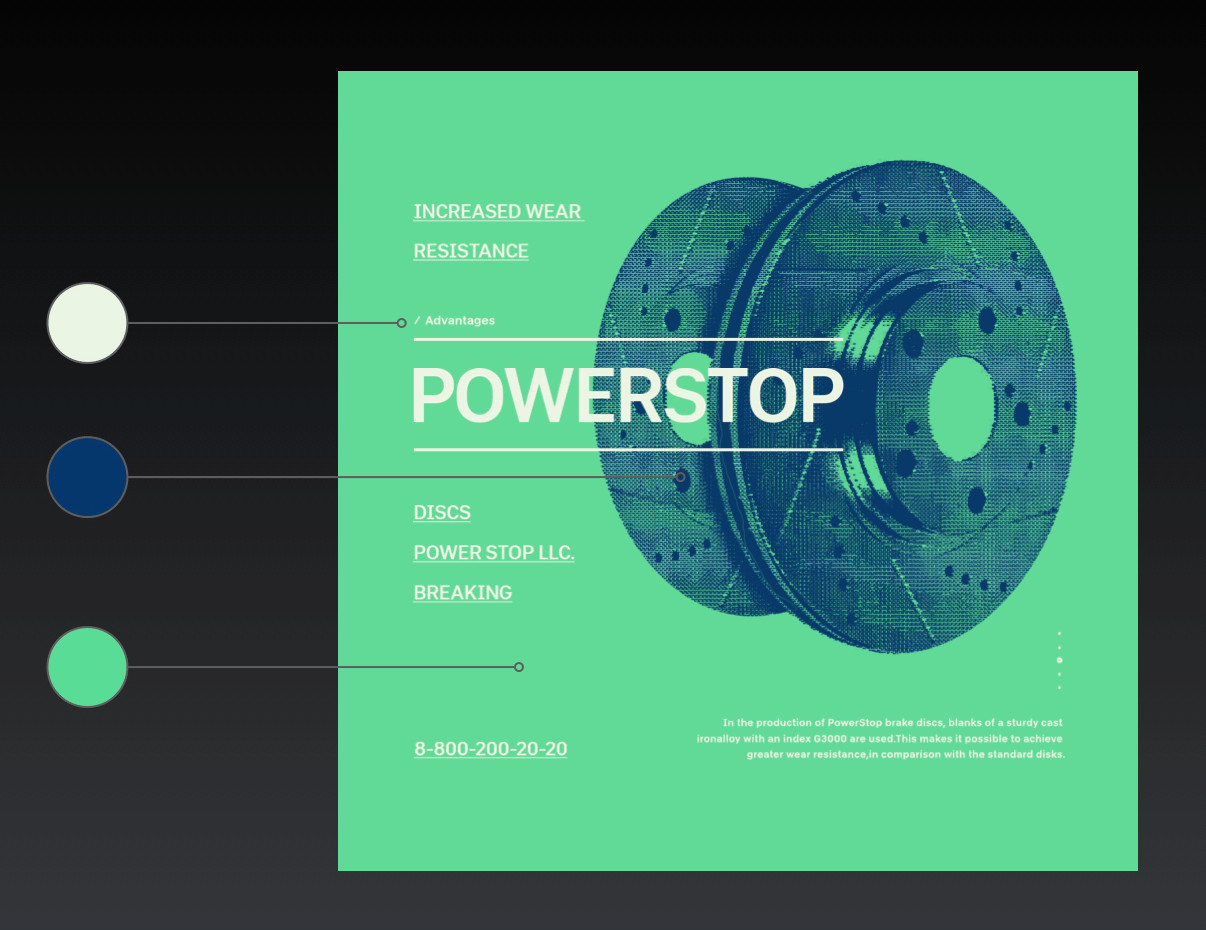
设计配色的正常顺序就是先搭建版式,色彩可先用黑白灰来代替,我个人不建议大家直接配色,因为色彩对画面的构图、调性、感觉等等是会造成干扰的。上图是我们搭建的一个简单的版式。
要开始配色的时候,我相信很多人都会使出这个一招,吸星大法。
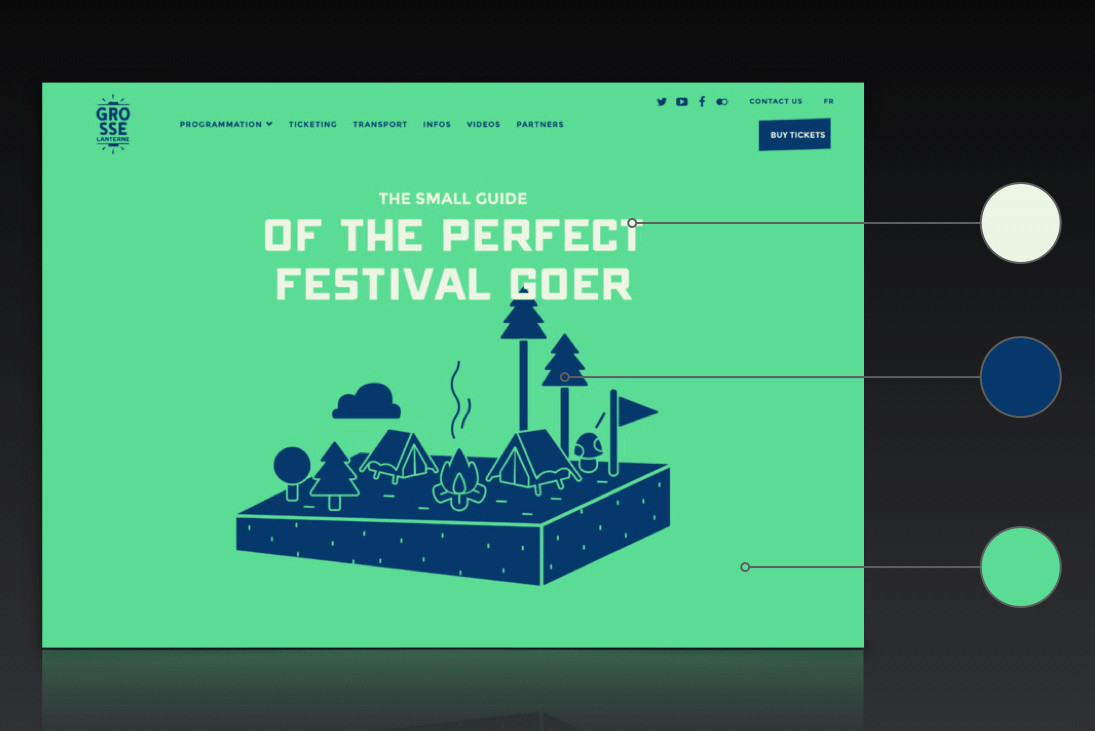
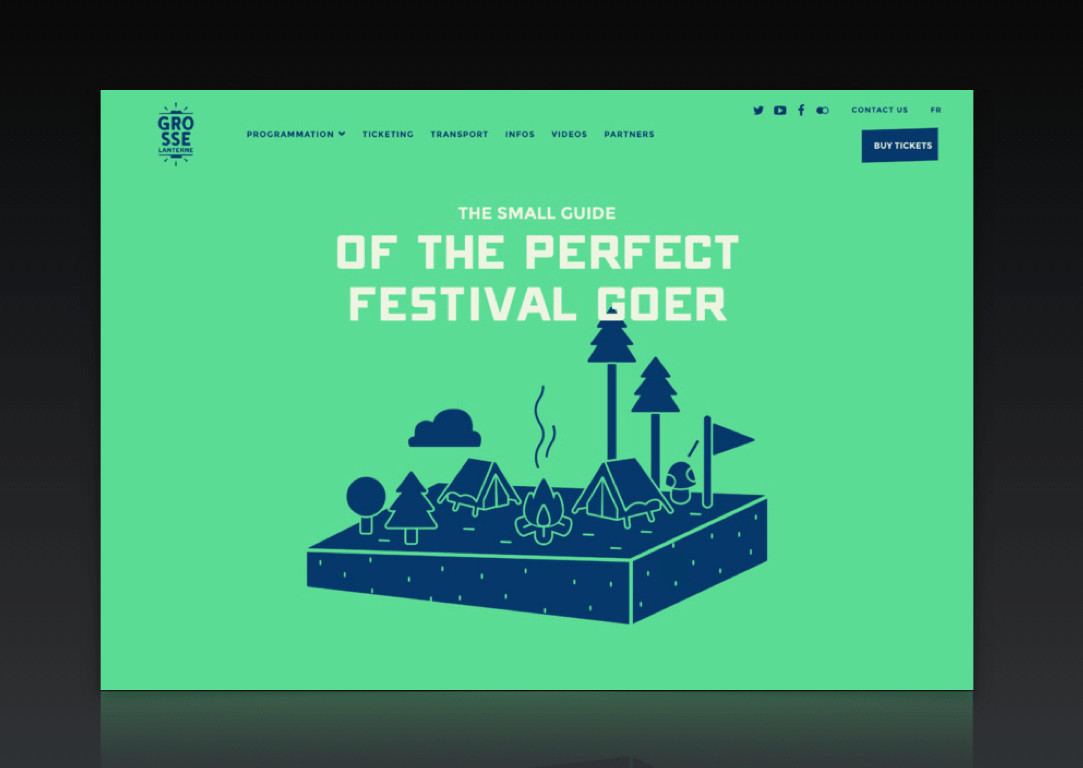
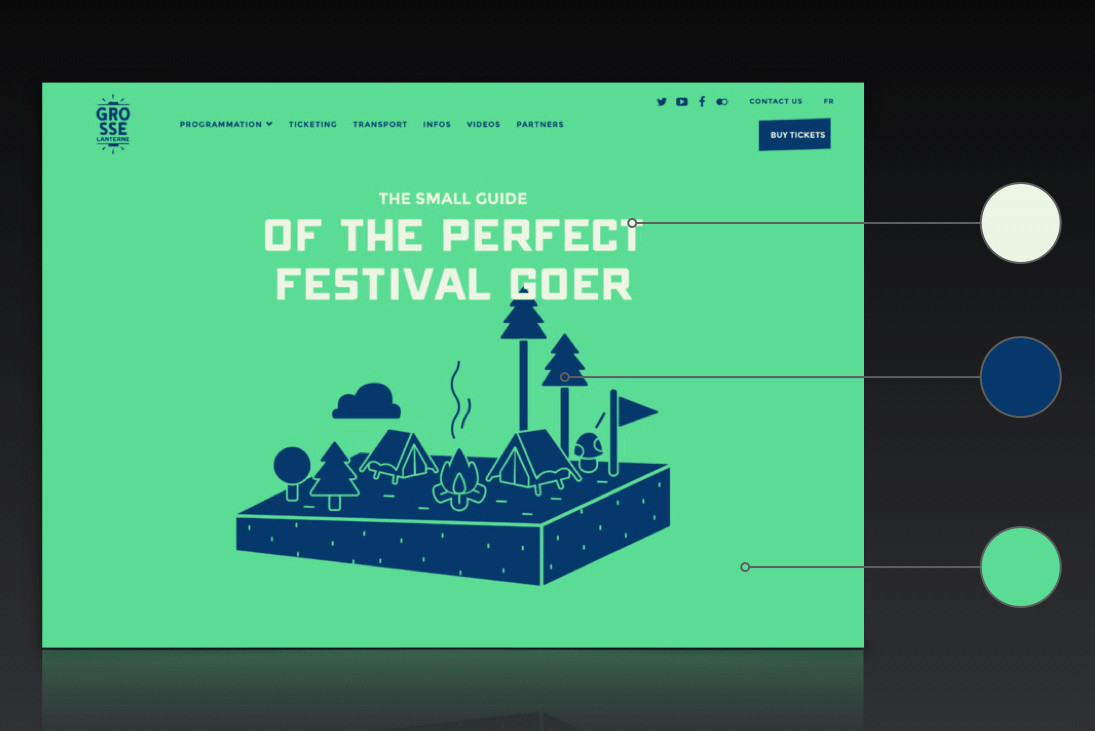
比如找一些设计作品,挑选自己认为比较好看的配色然后拖到软件中,通过吸管工具轻松提取颜色。
将吸取的颜色应用到自己的设计当中,操作既简便又快捷而且效果看上去也不错,我相信很多人平时都是这么配色的,这种偷懒的配色方法到底好不好呢?
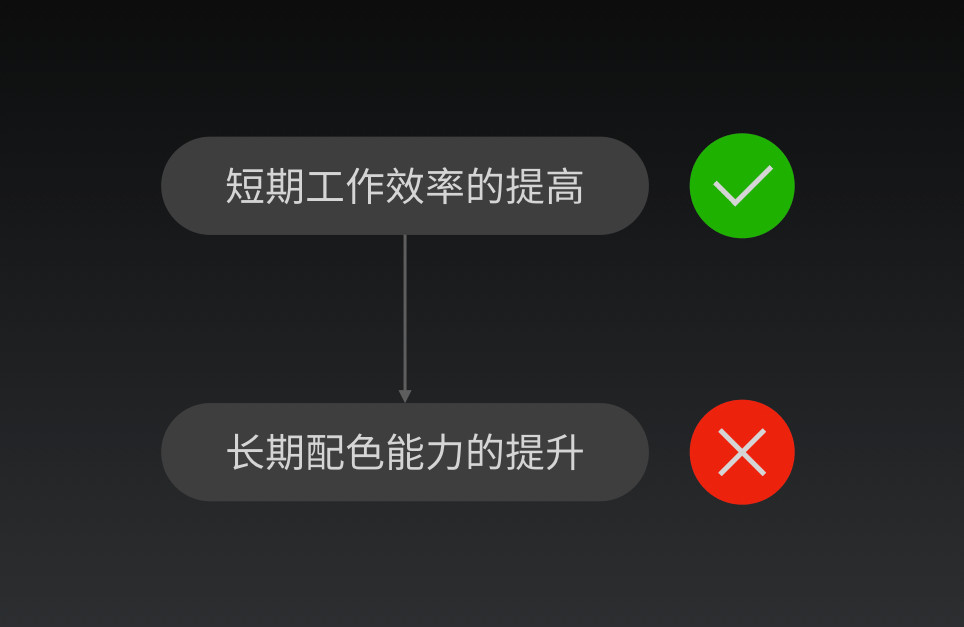
如果从短期工作效率的提升来看是可以的,但是从长期配色能力的提升来看这种方式非常不可取,因为它只会让你越来越依赖这种方法,渐渐地你就会发现自己越来越不会配色了。
所以我们要做的就是返璞归真,从色彩最基本的内容着手开始练习。
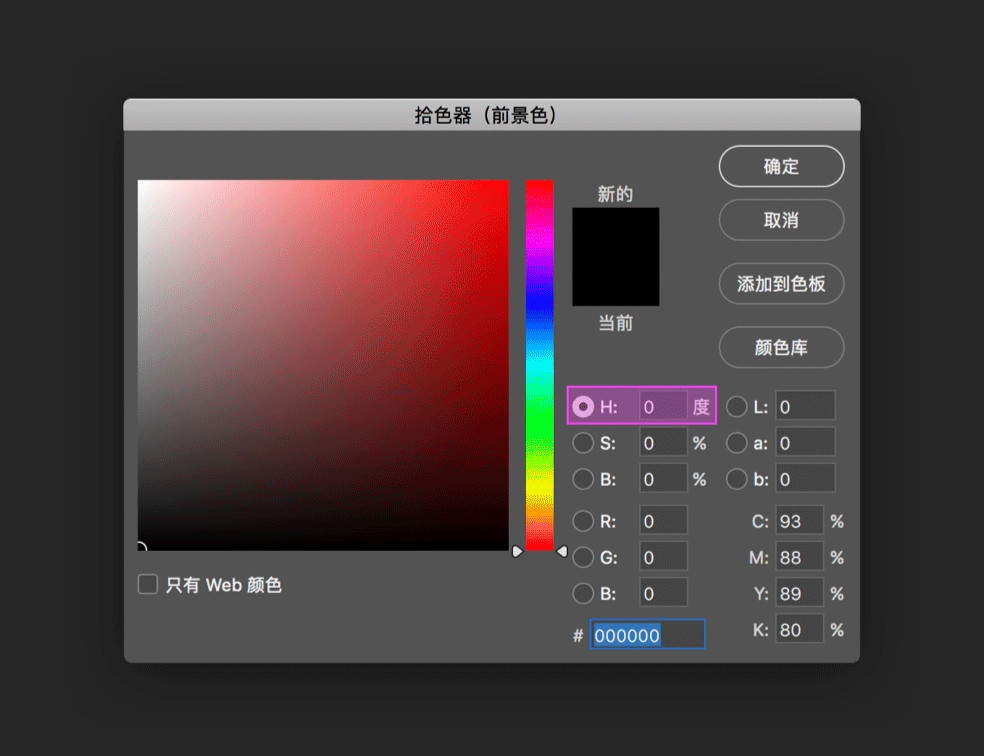
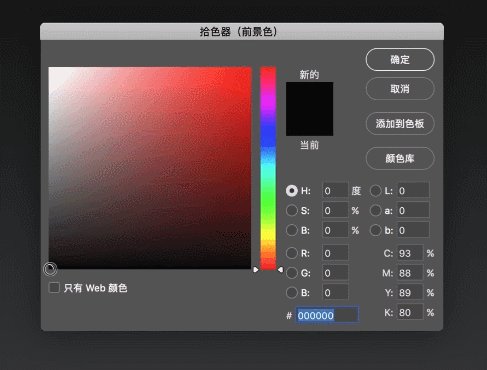
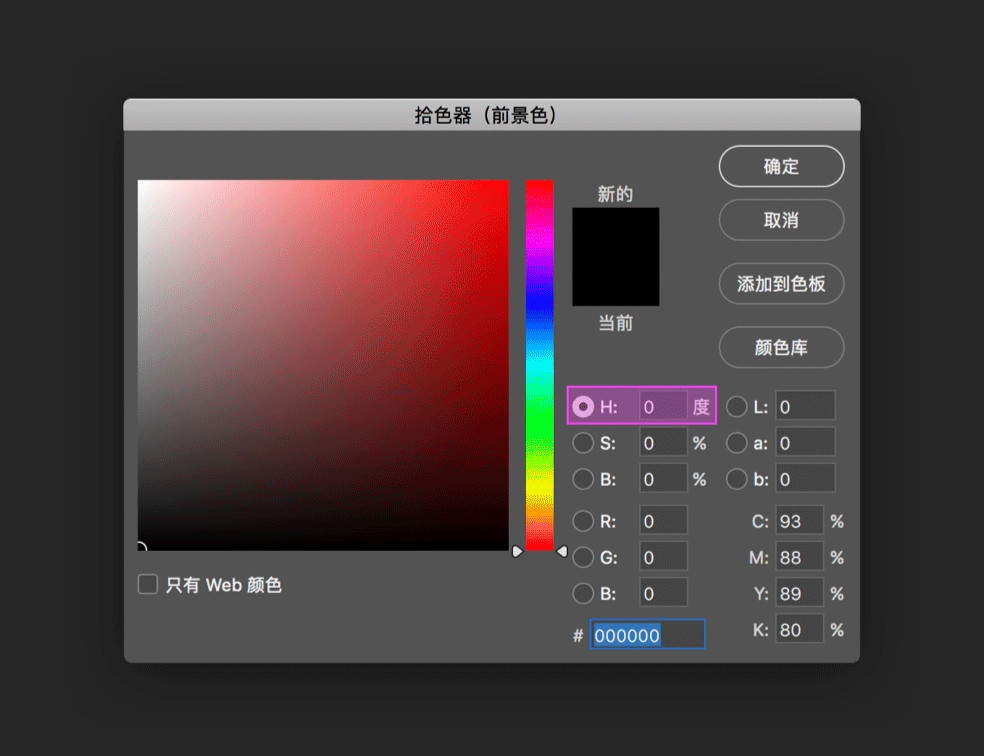
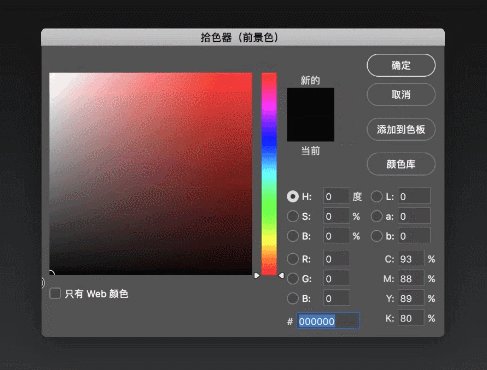
也就是进入到我们的软件中,打开色板逐步练习,首先我们先看色相。
色板中间的五彩矩形就是色相,如果头尾相连围成的就是色相环。
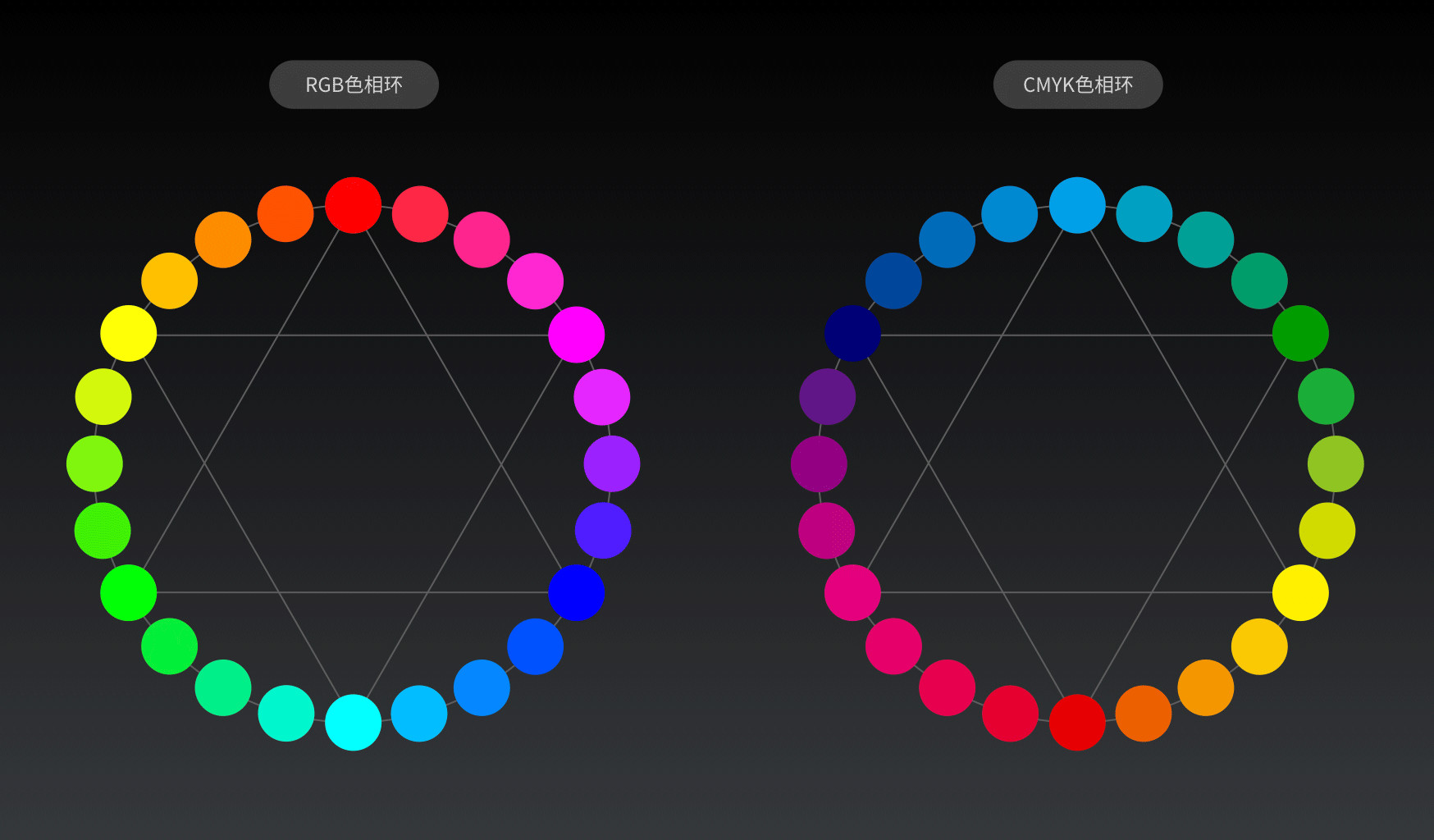
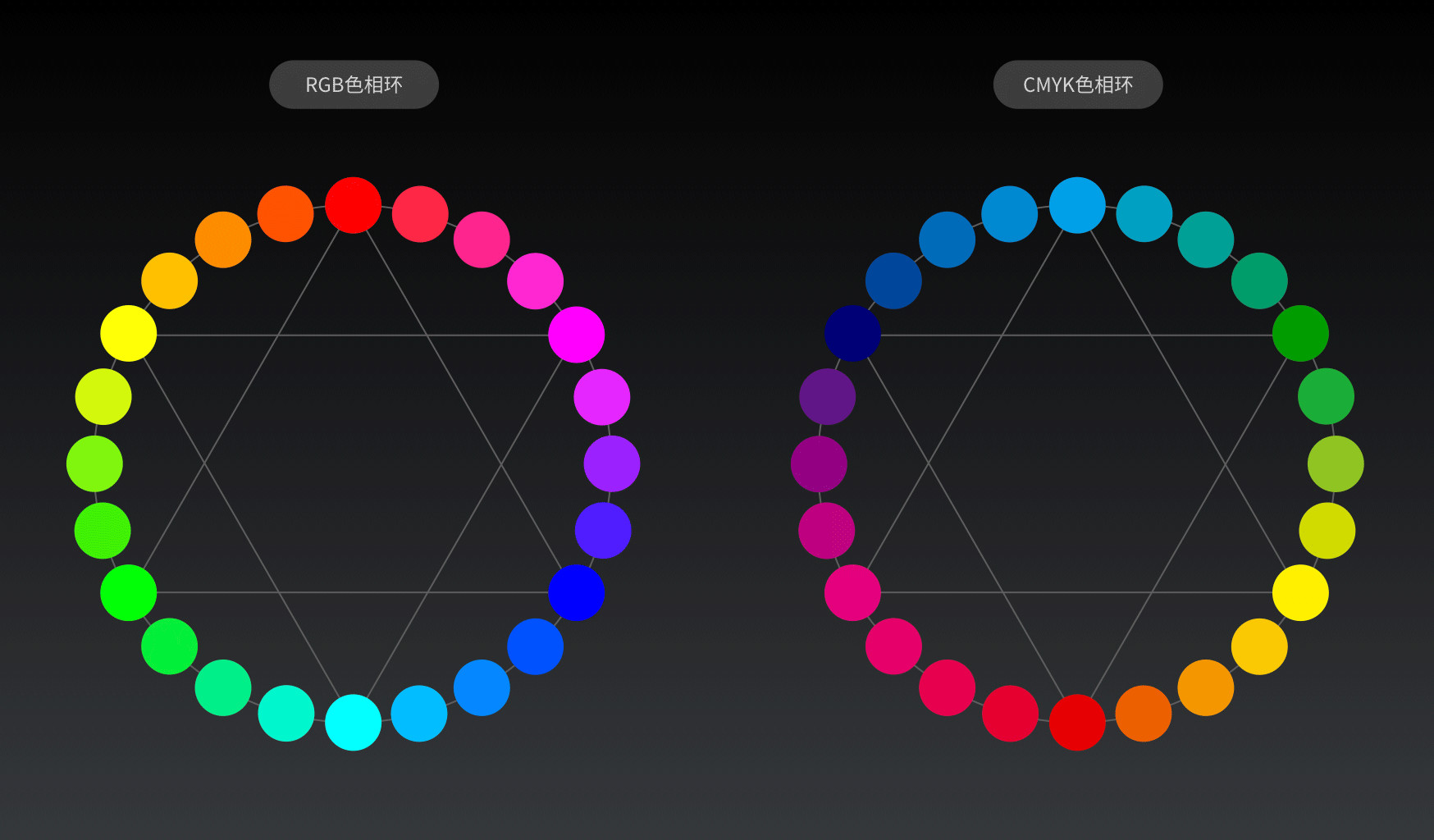
想要了解色相这些是远远不够的,我们还要自己画色相环。在学术上色相环有很多种,但是我们这里要画的是我们常见的这两种色相环。
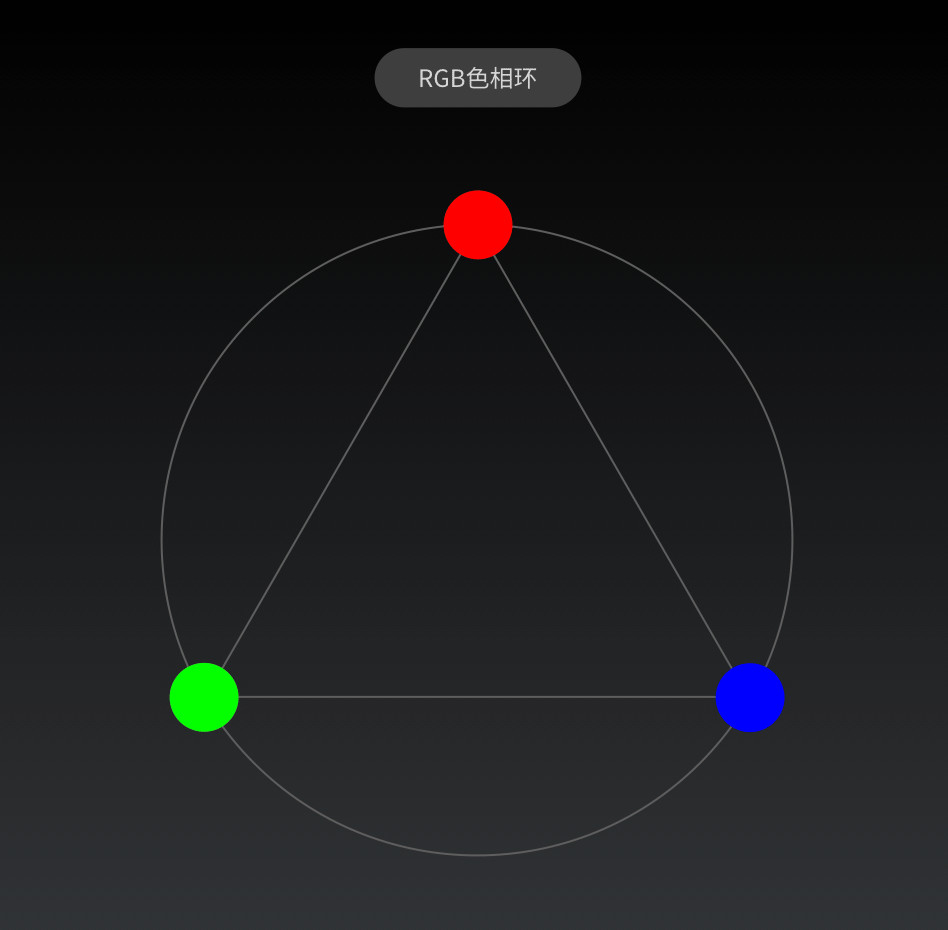
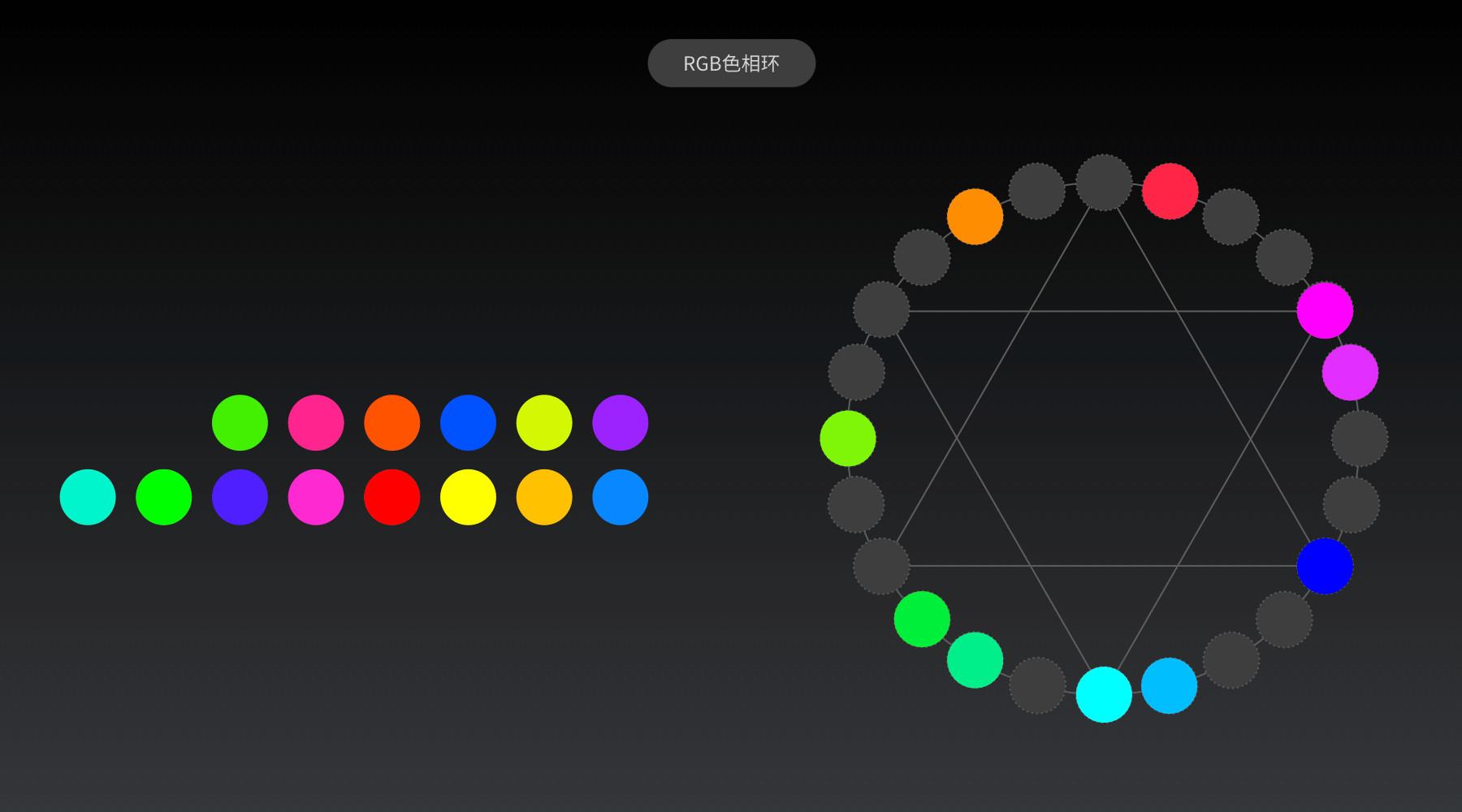
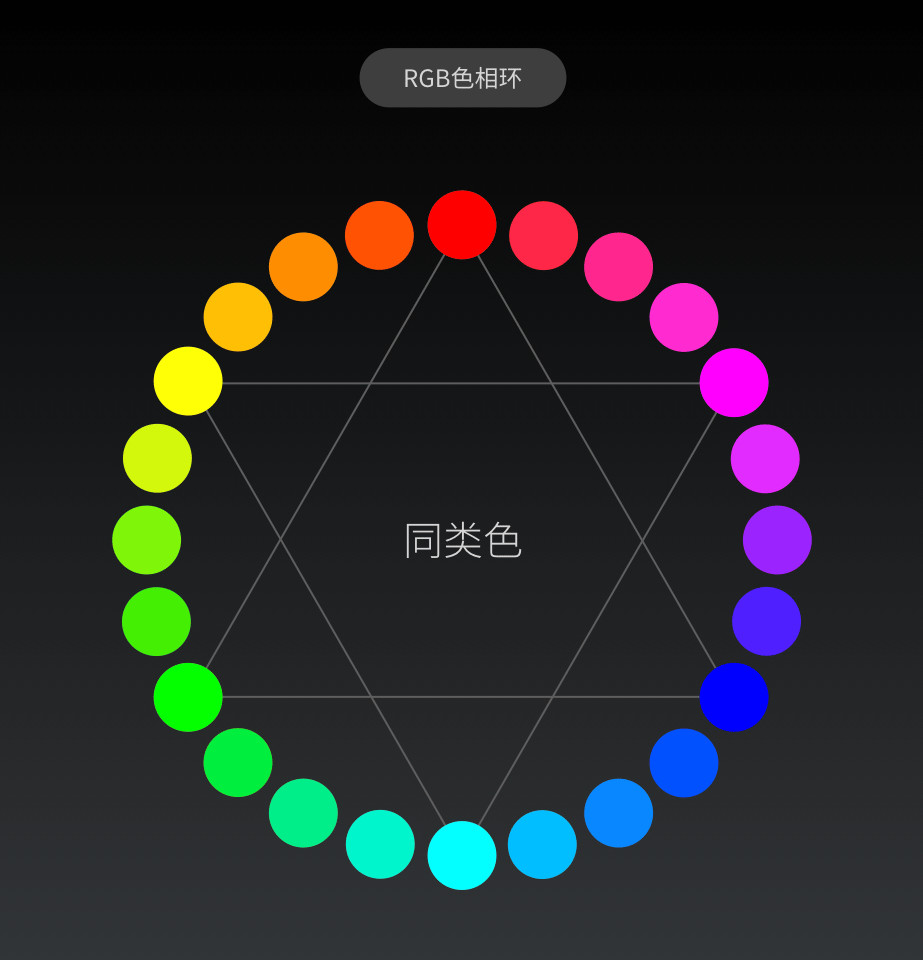
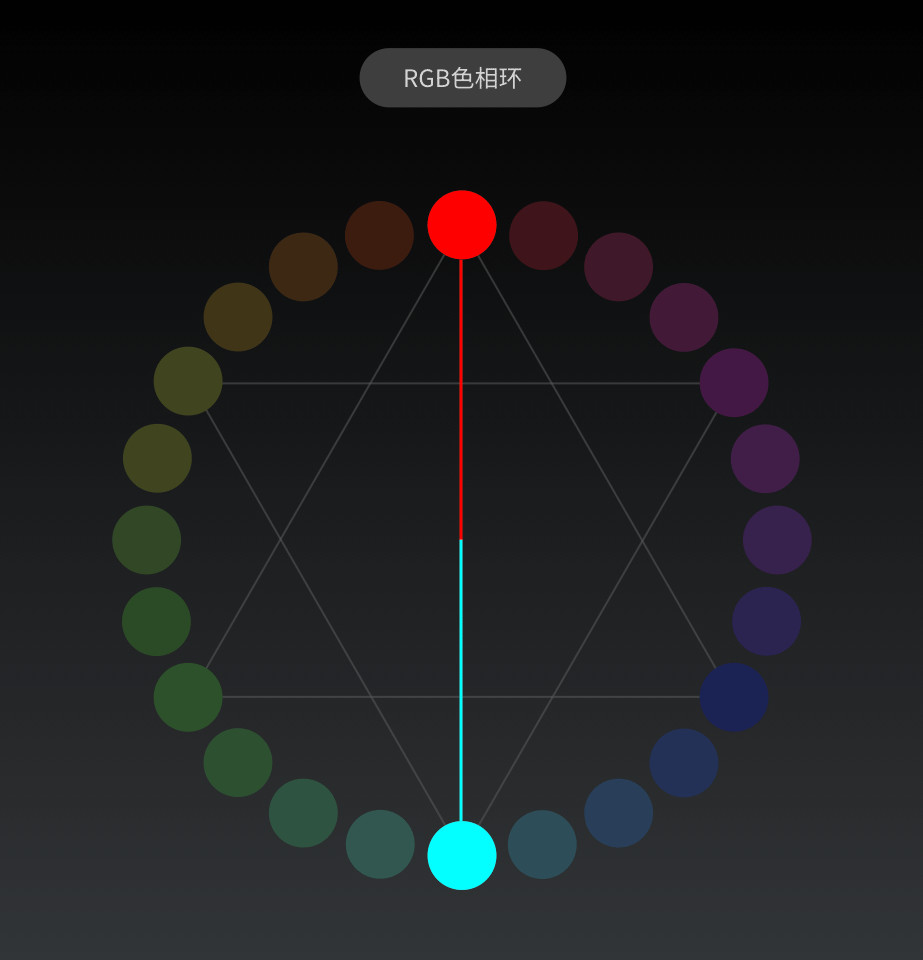
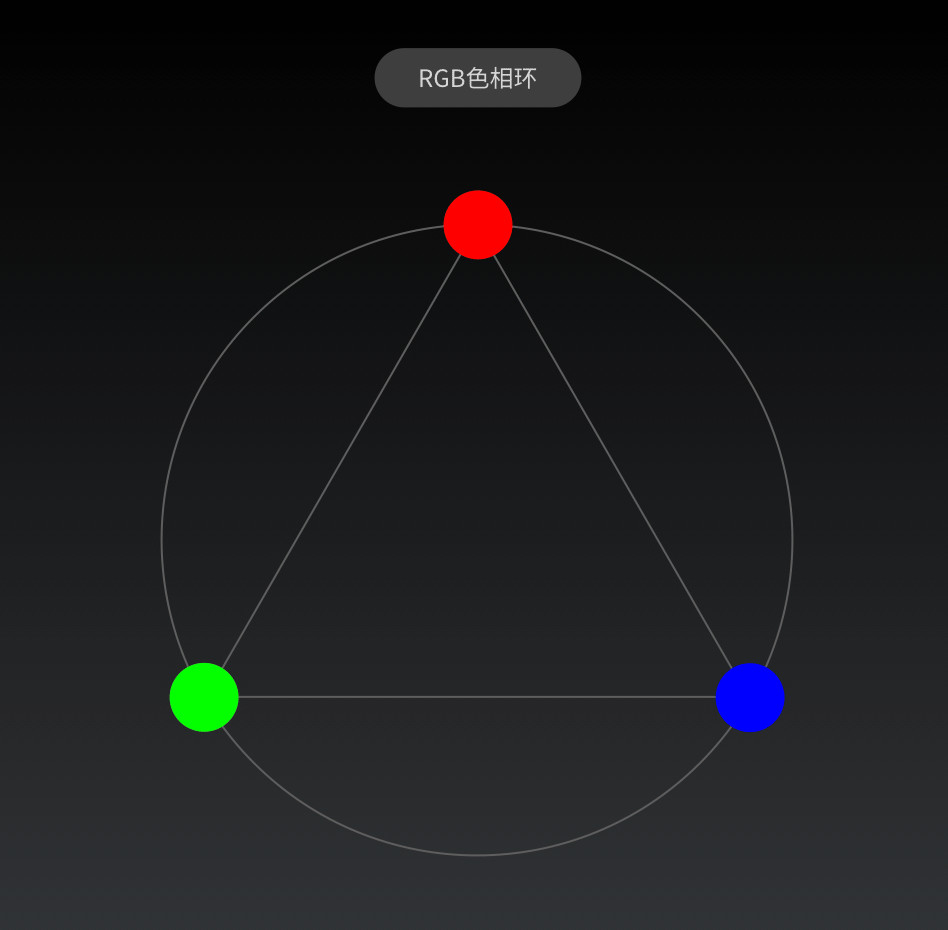
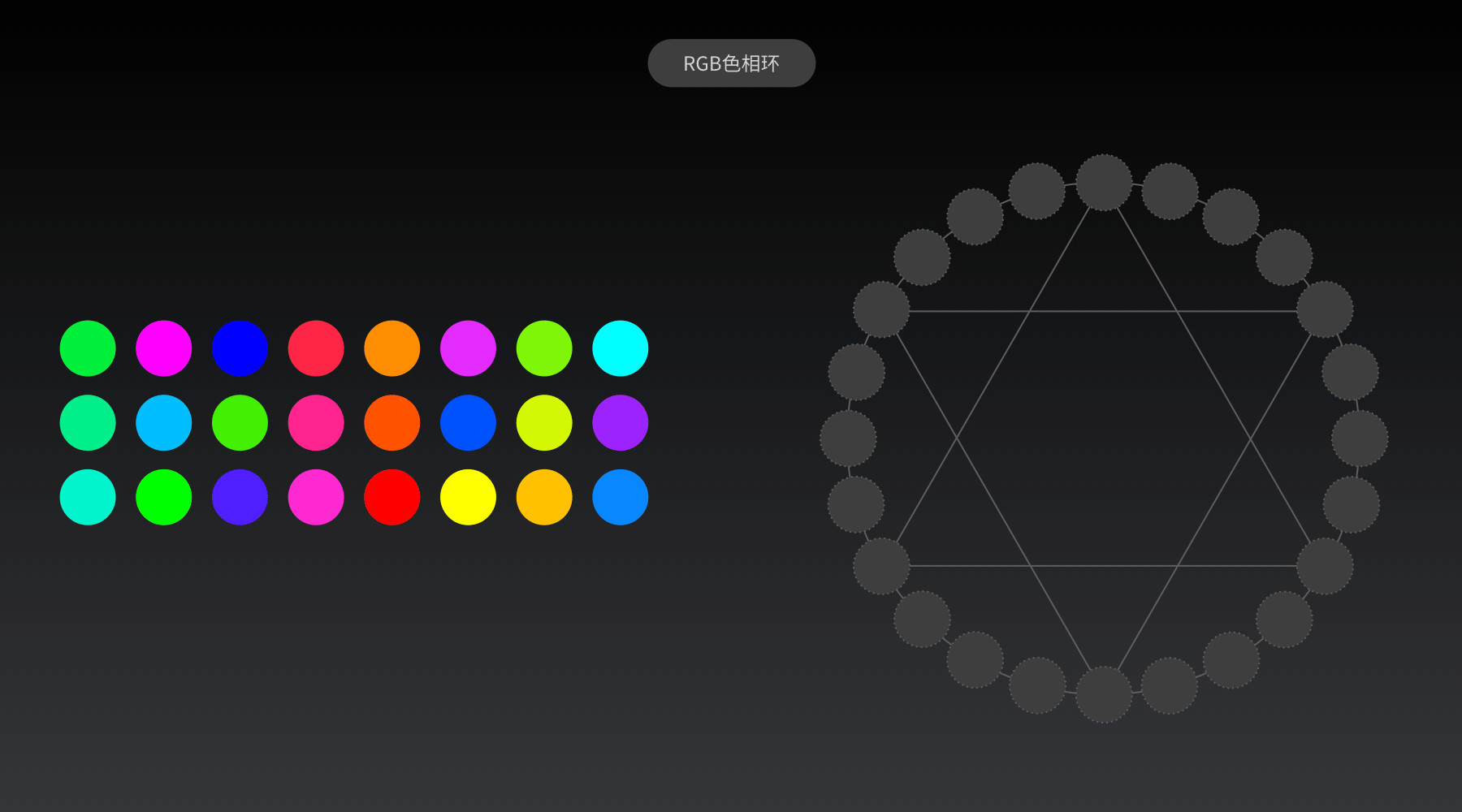
首先是RGB色相环。先画一个正圆,然后在圆内画出一个等边三角形,在三角形的三个顶点分别放上三原色红、绿、蓝。
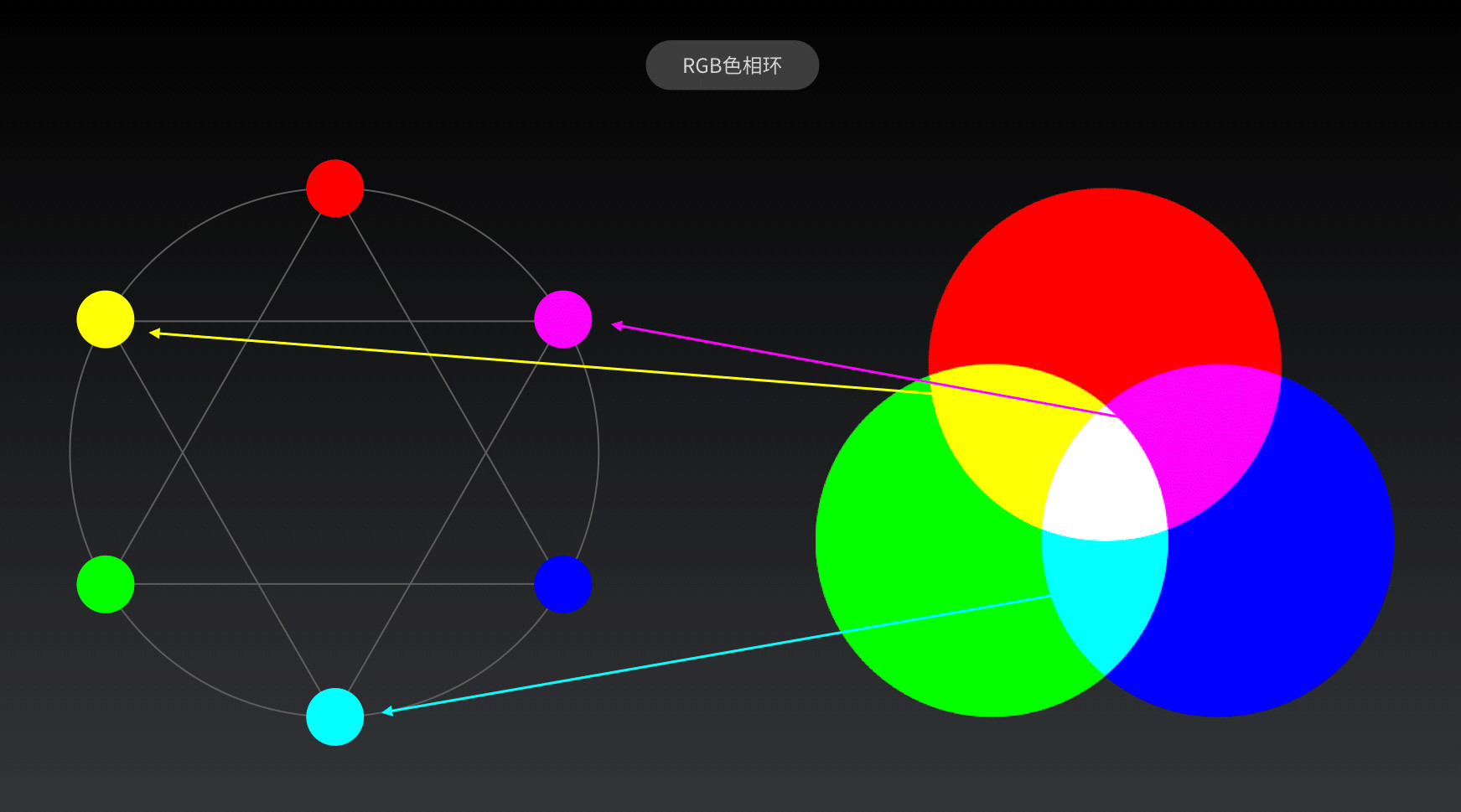
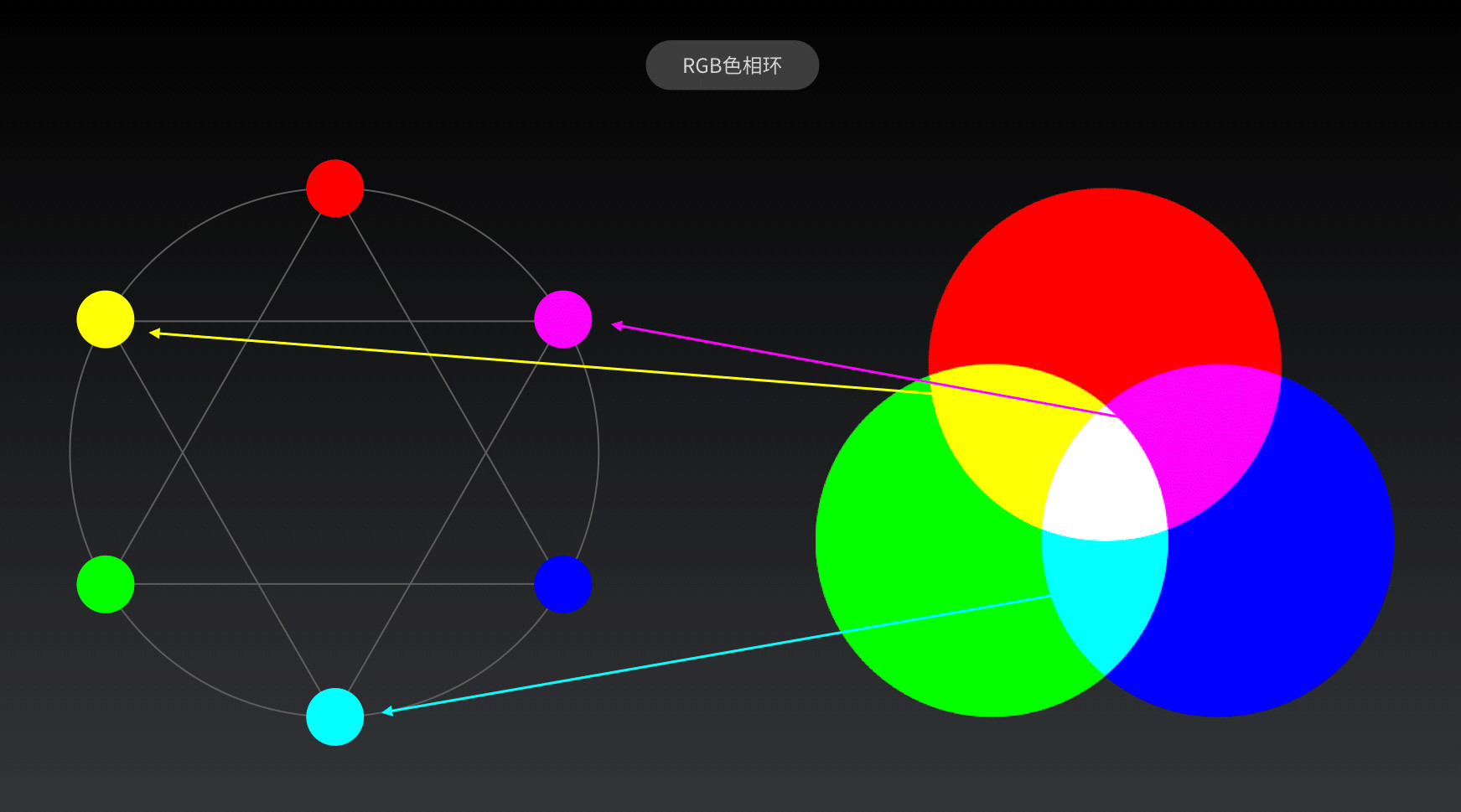
接着再画一个倒三角。根据三原色原理,红色和绿色混合成黄色,绿色和蓝色混合成青色,蓝色和红色混合成洋红。
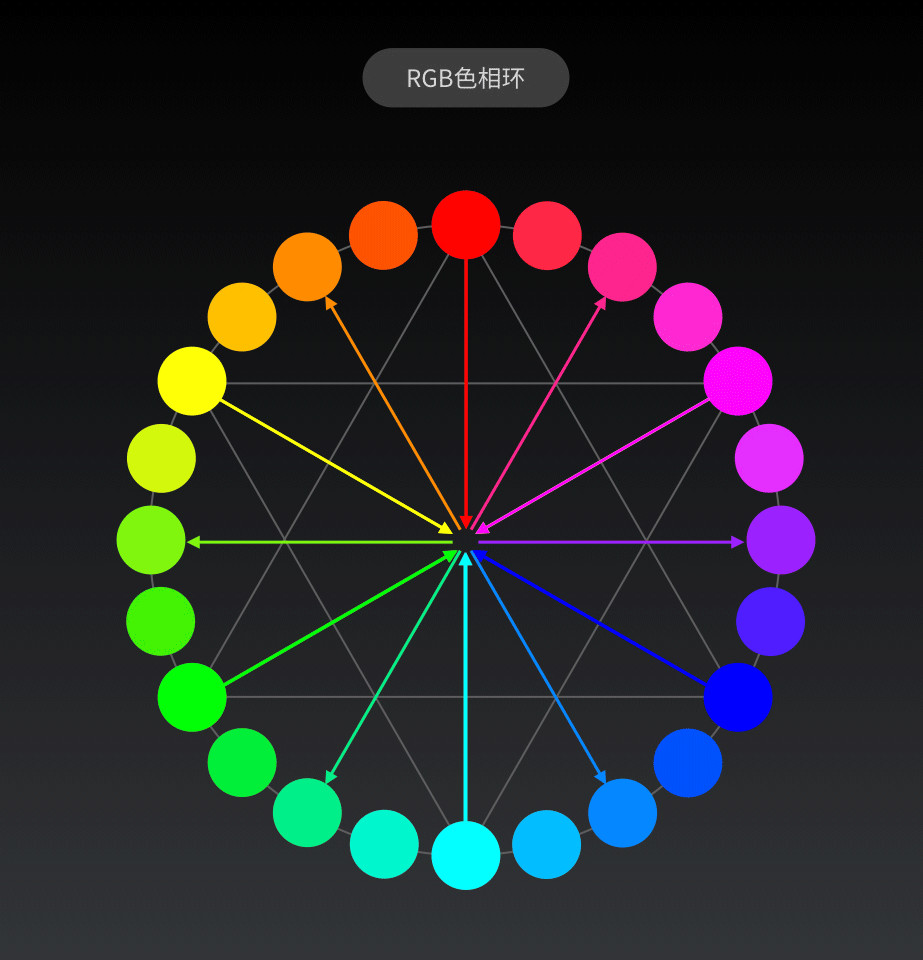
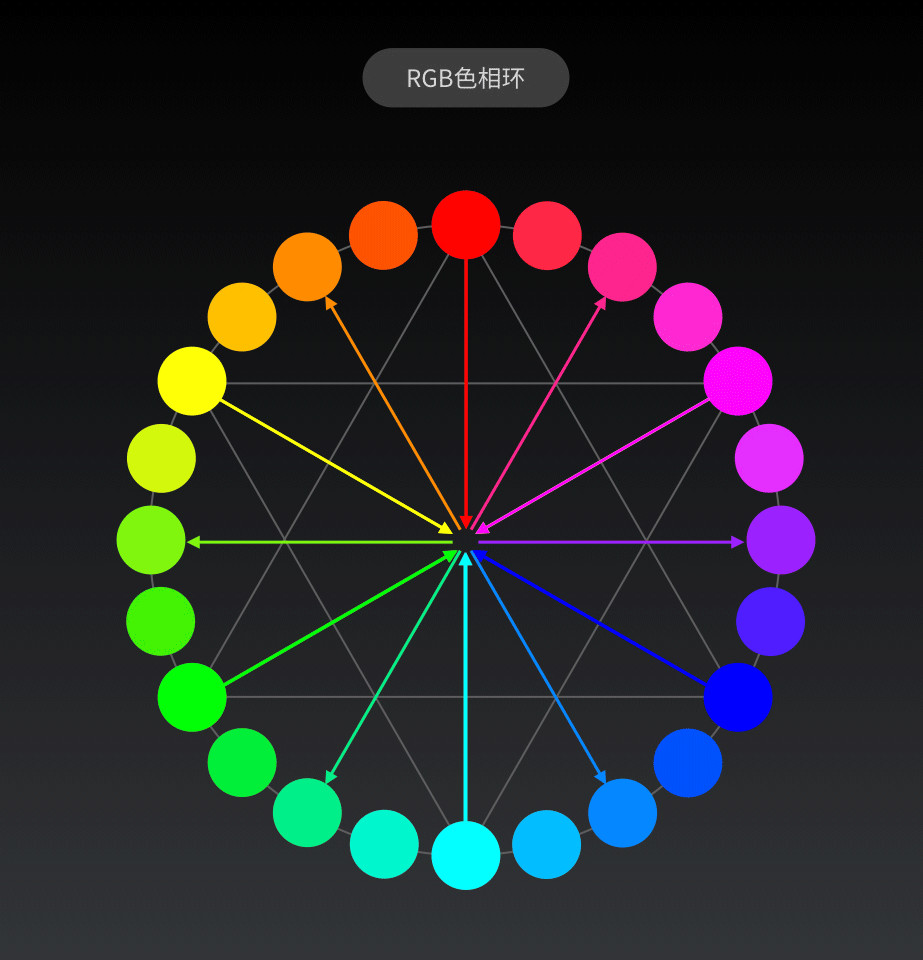
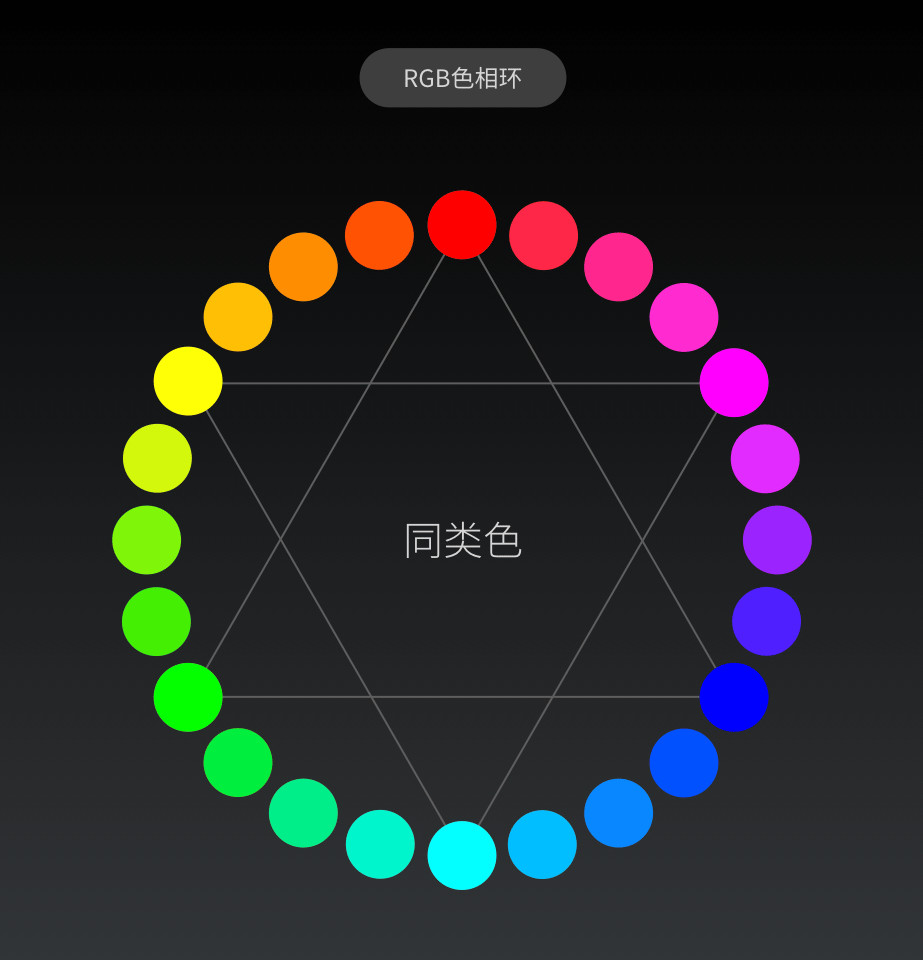
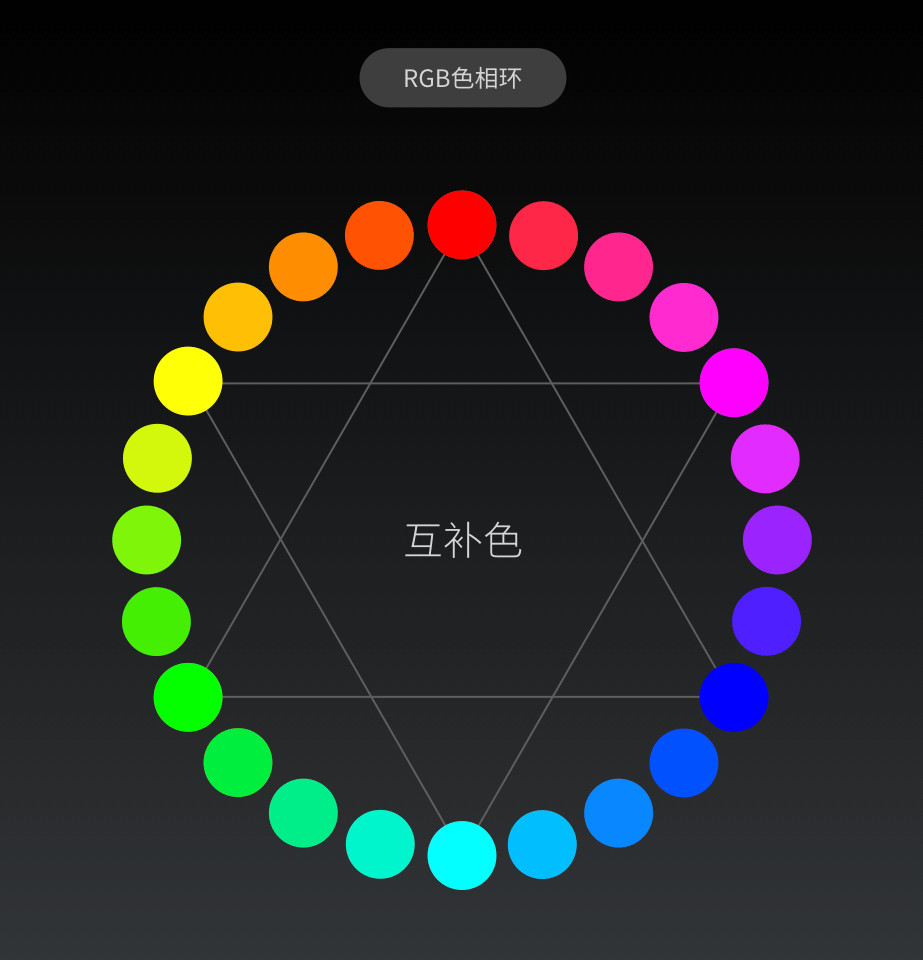
接着将这六个颜色两两混合得出中间色,继续混合就可以得到二十四色相环。
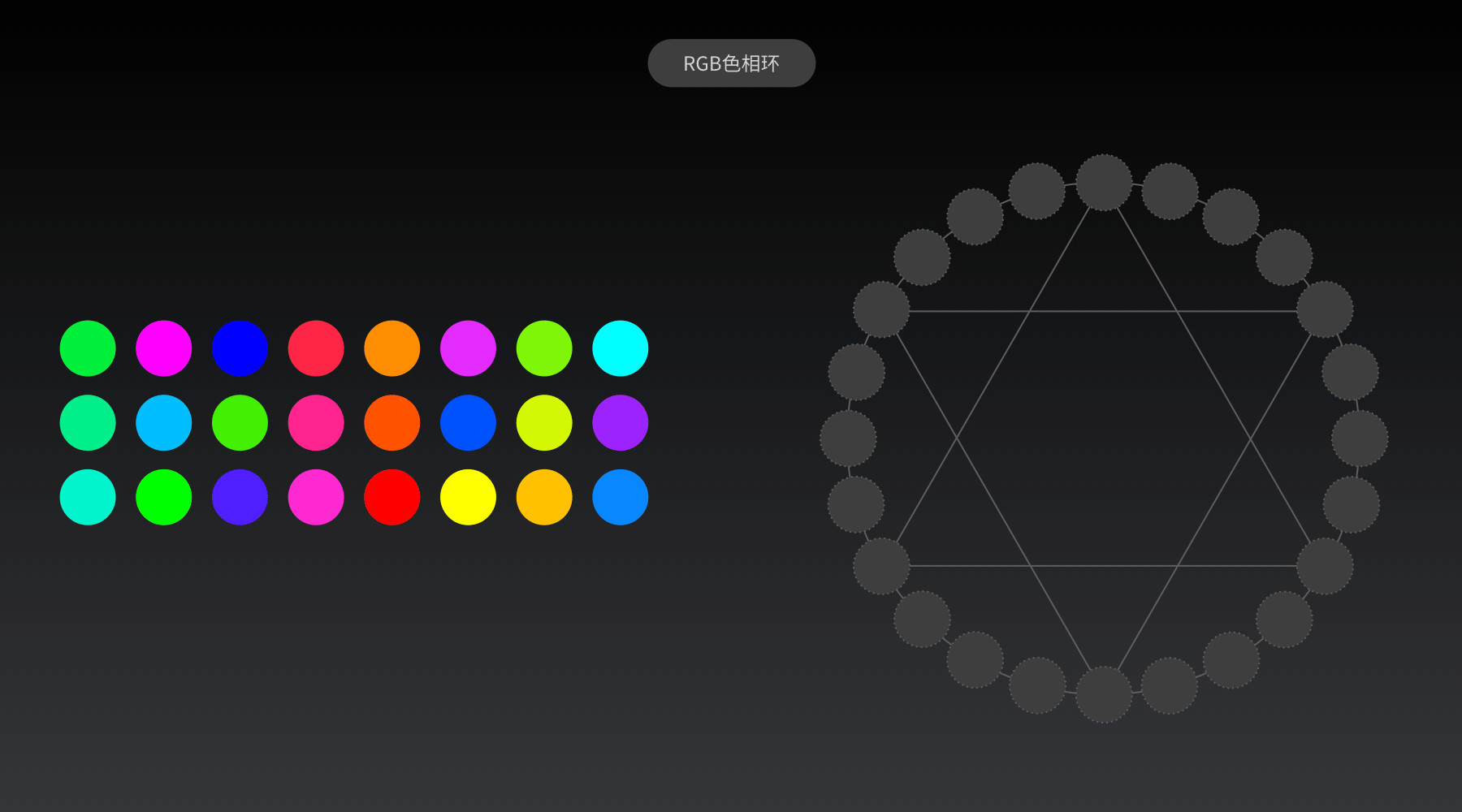
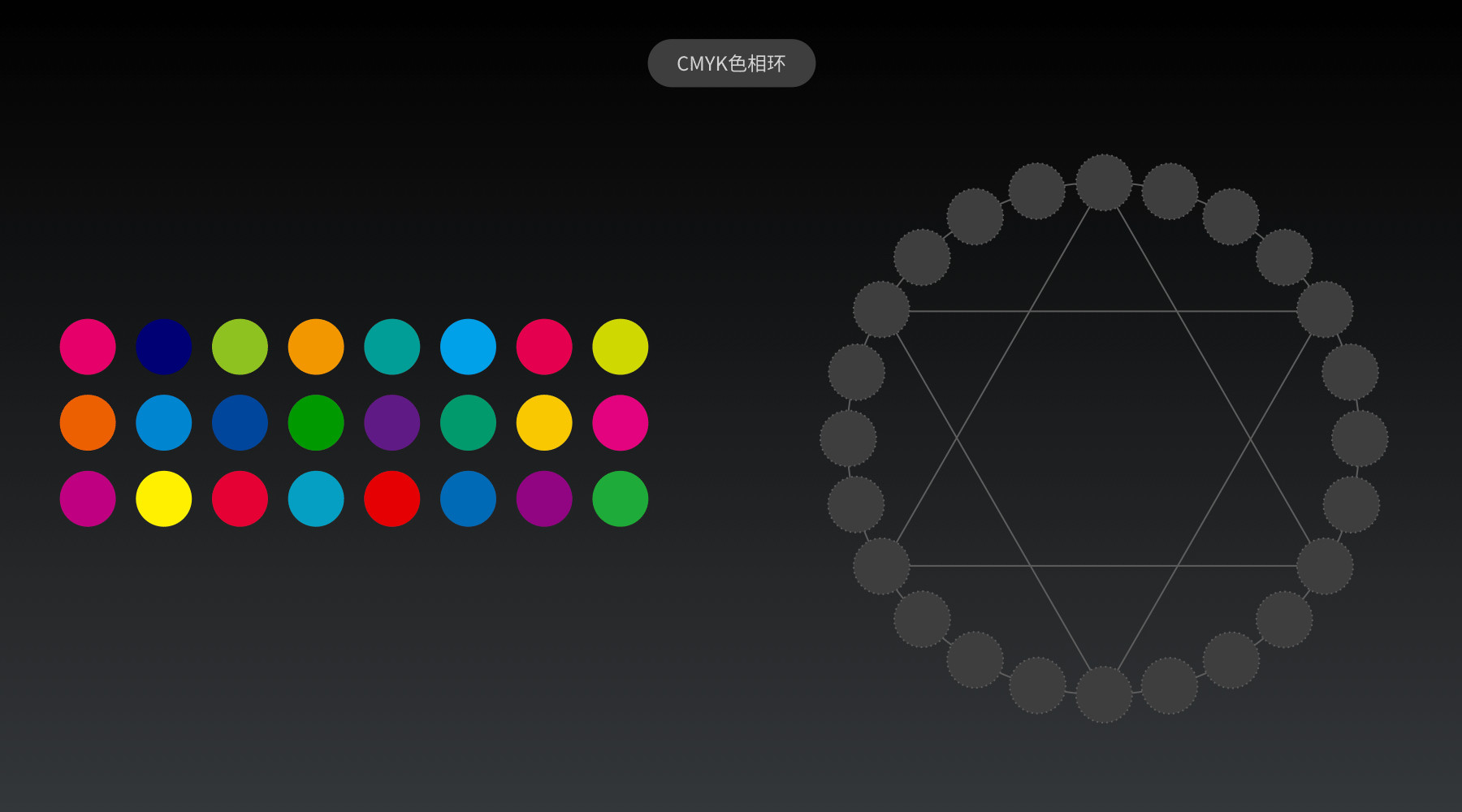
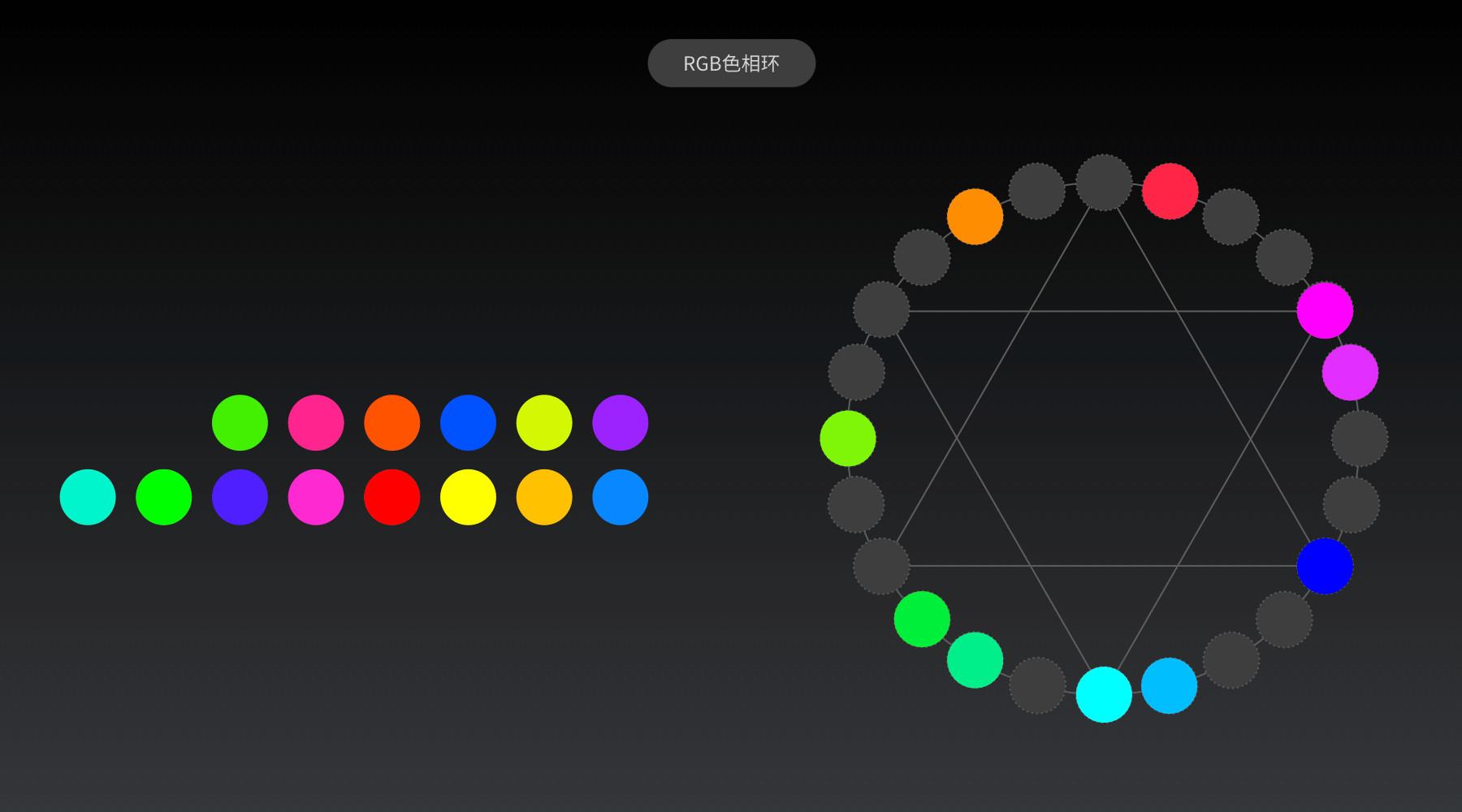
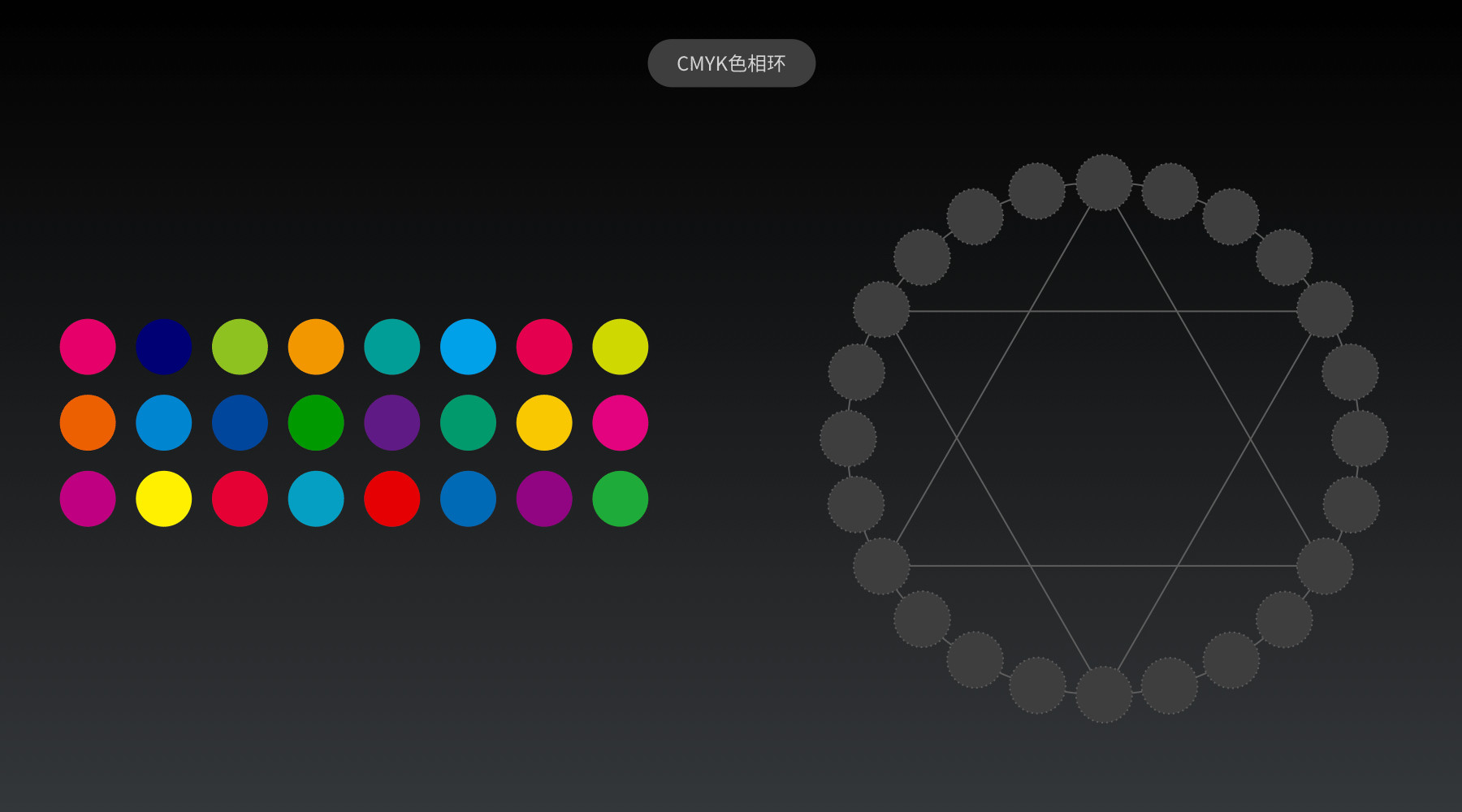
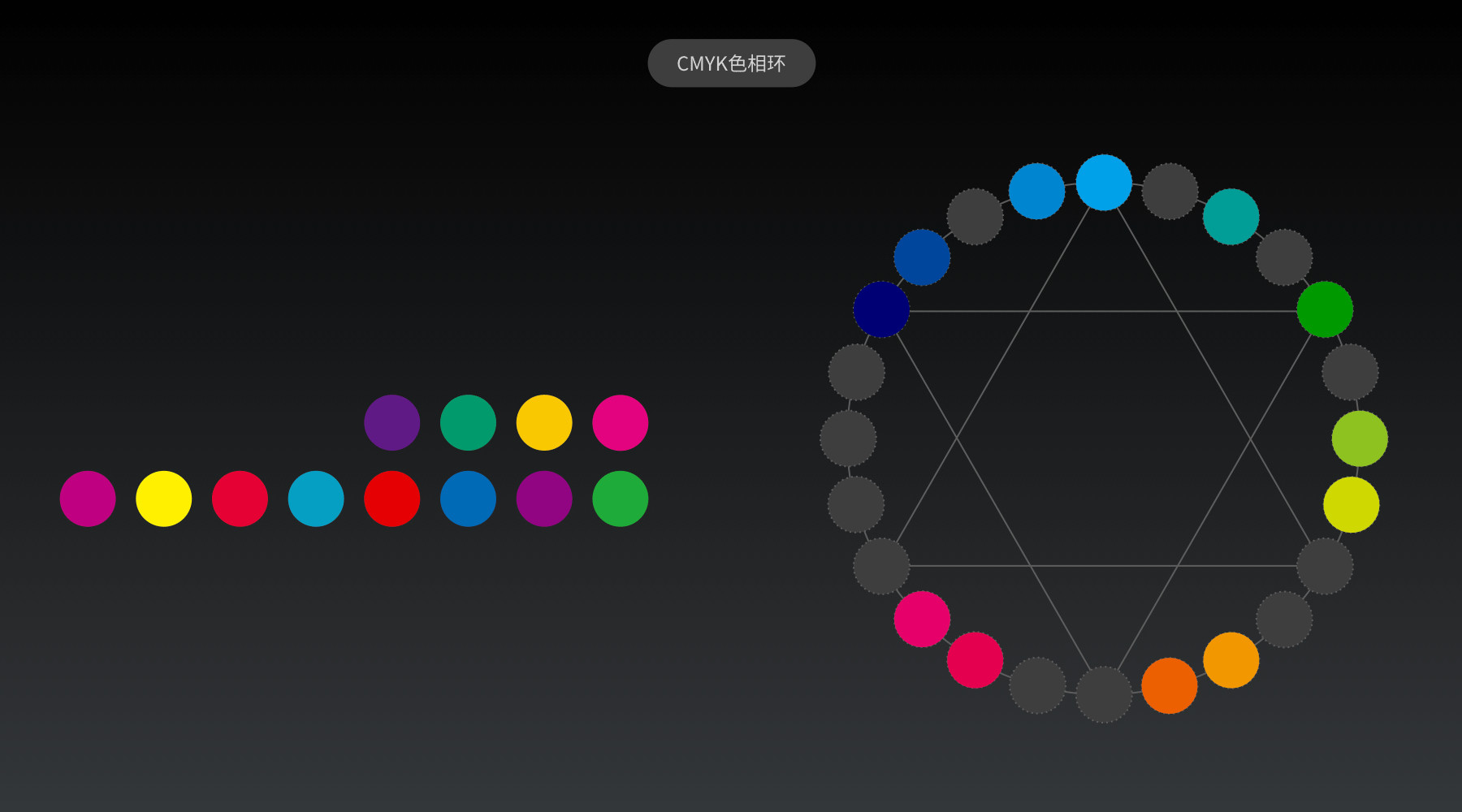
但是画出色相环不是我们的目的,进行训练才是我们要做的,比如将这些颜色随机打散,然后像玩游戏一样把这些色相摆放到色相环正确的位置上。
需要注意的就是在做这个练习的时候不要有强迫症,不要强求自己一次就得放对,也不要害怕出错,出错没关系,要敢于反复尝试和调整,最后再对照色相环来检查纠正,这样一个过程下来才能起到训练的作用。
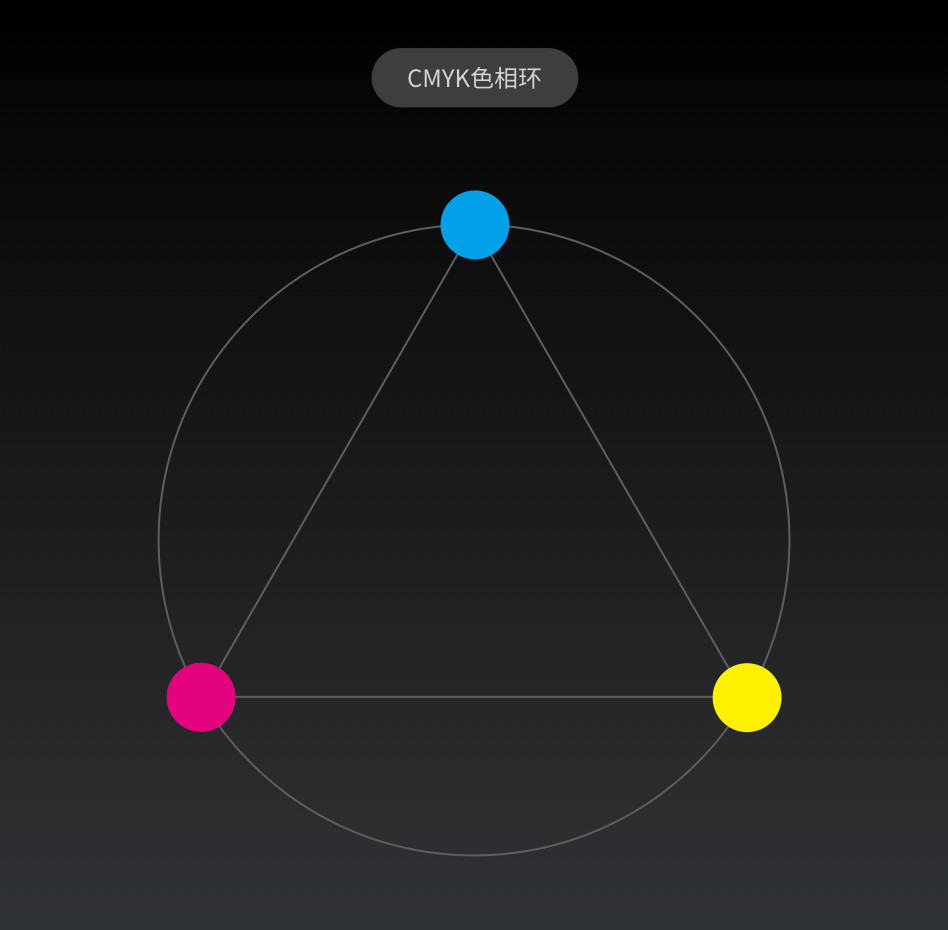
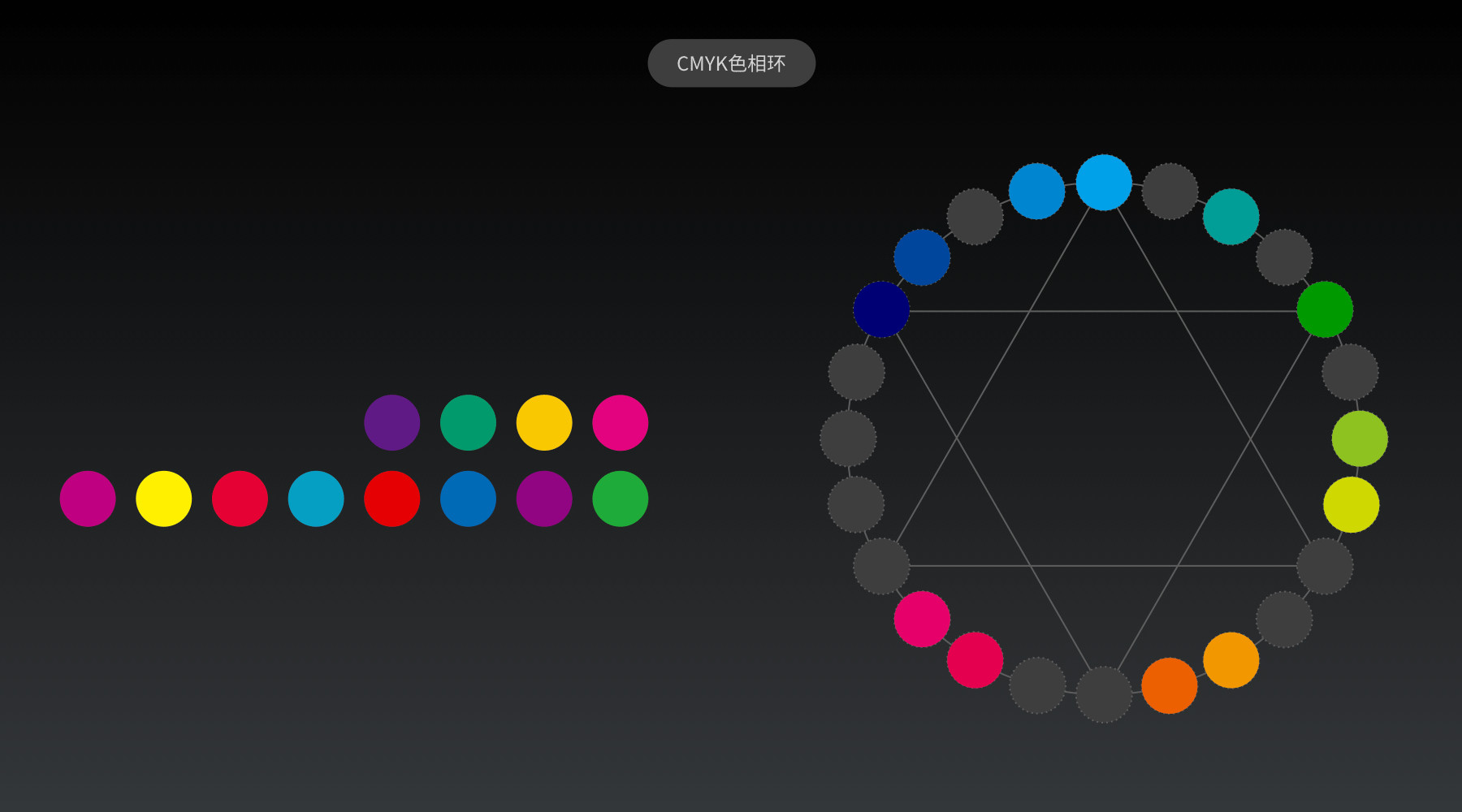
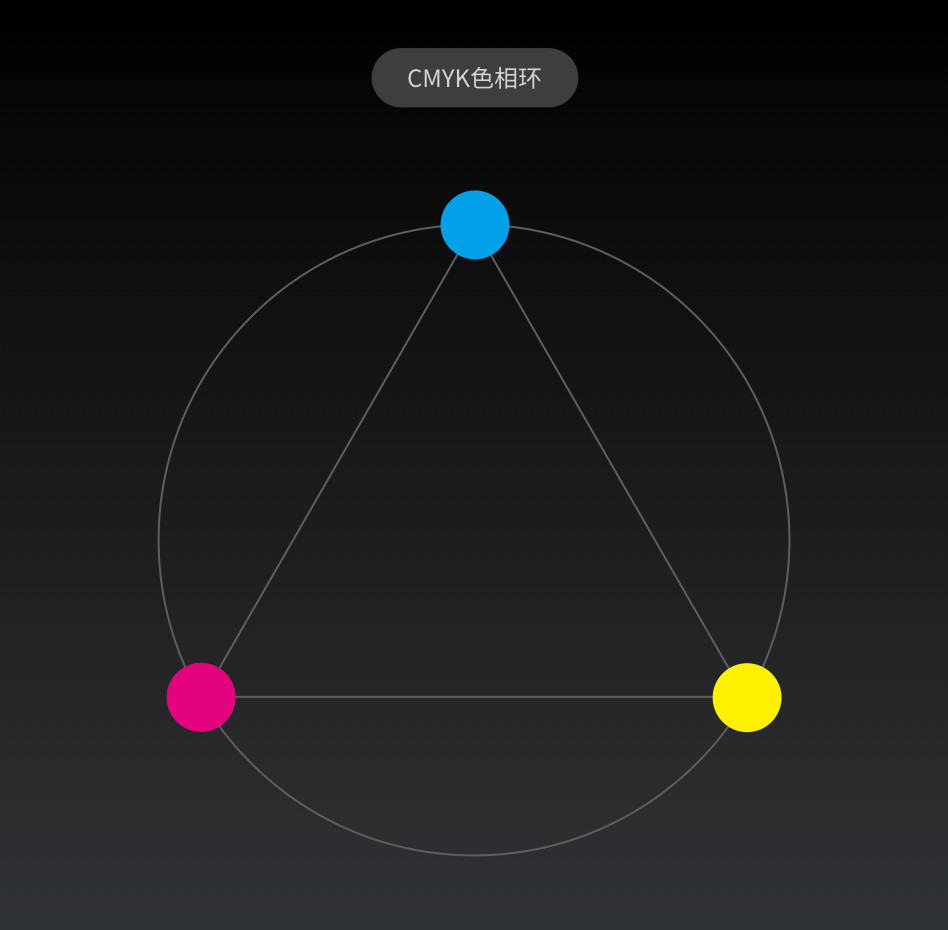
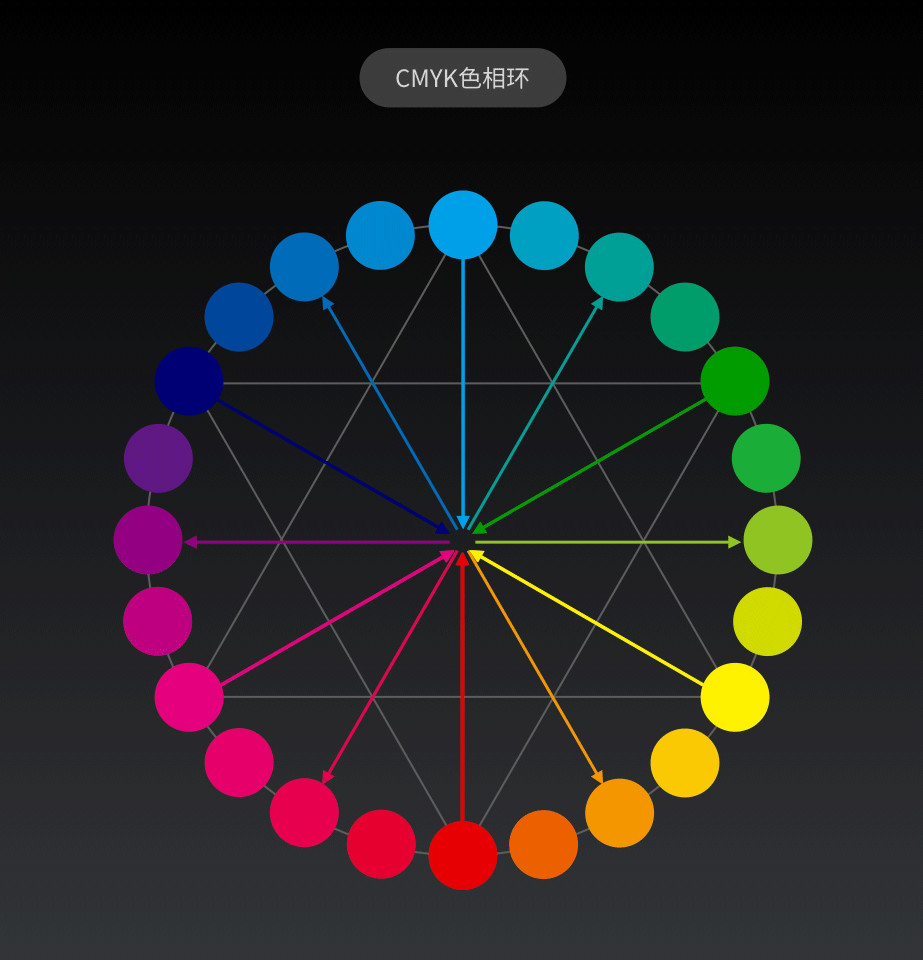
下面我们制作CMYK色相环。也是同样的方法,先画一个正圆,然后在圆内画一个等边三角形,在三角形的三个顶点分别放上印刷三原色青、洋红和黄。
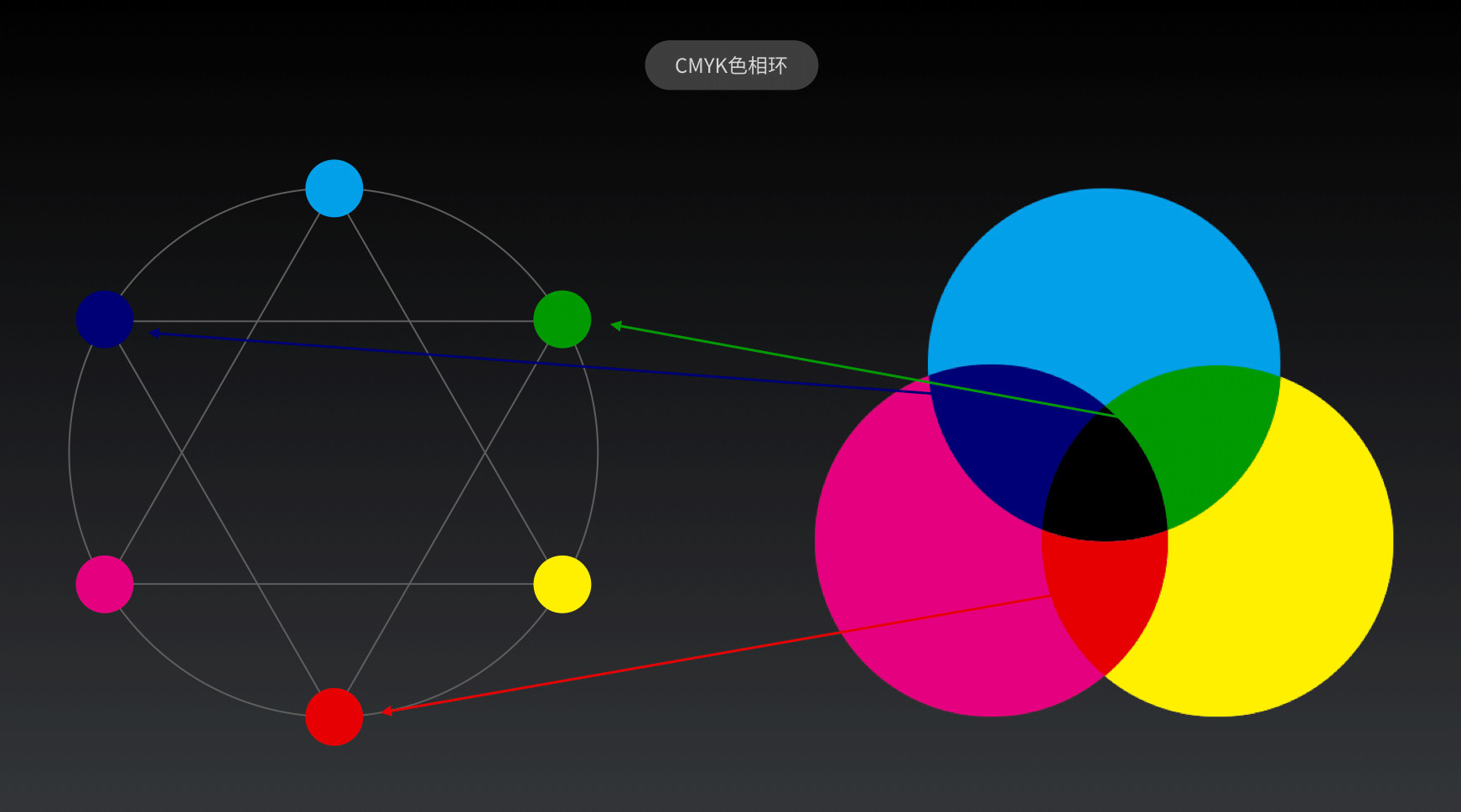
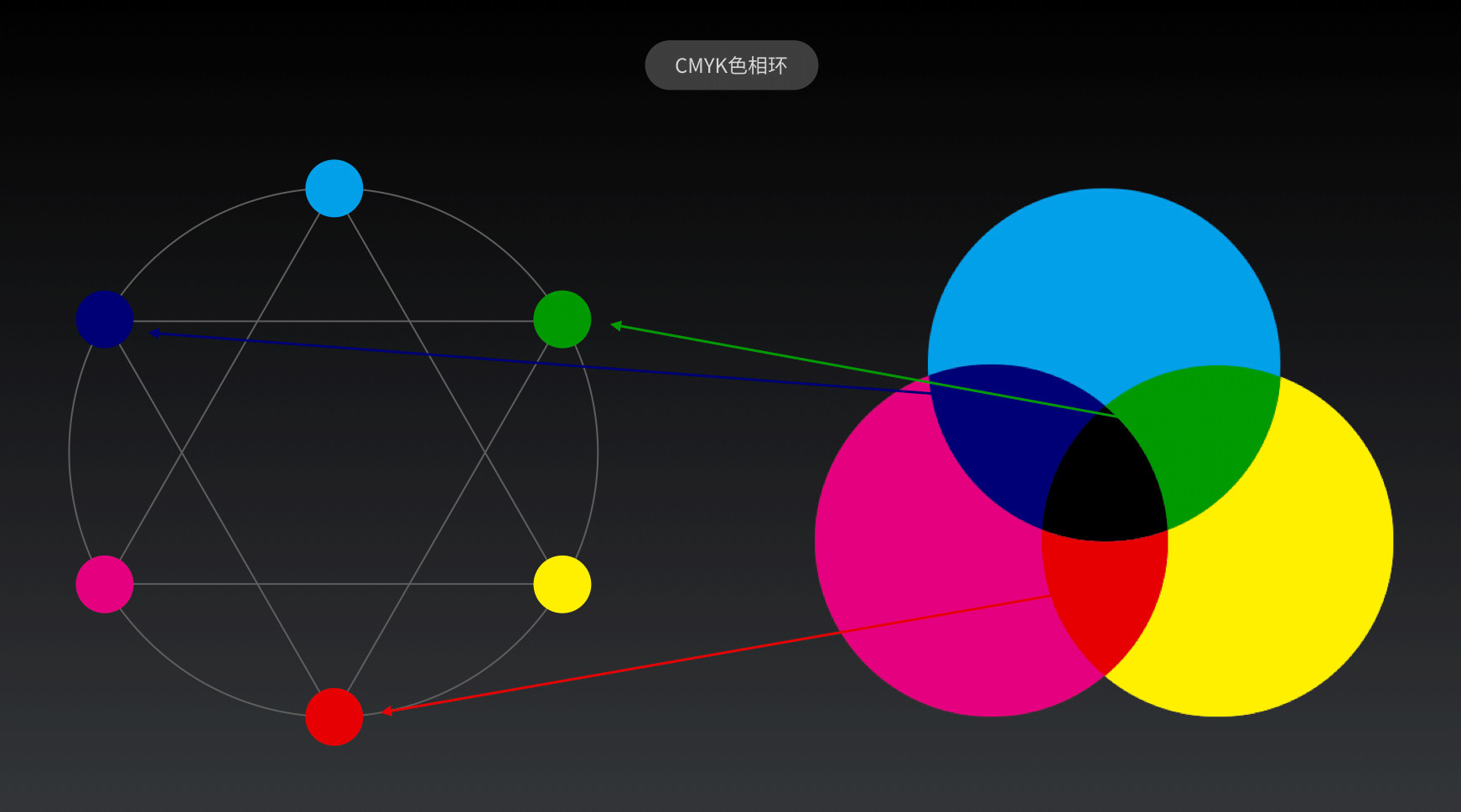
印刷色混合模式是,青色和洋红混合成蓝,洋红和黄混合成红,黄色和青色混合成绿色。
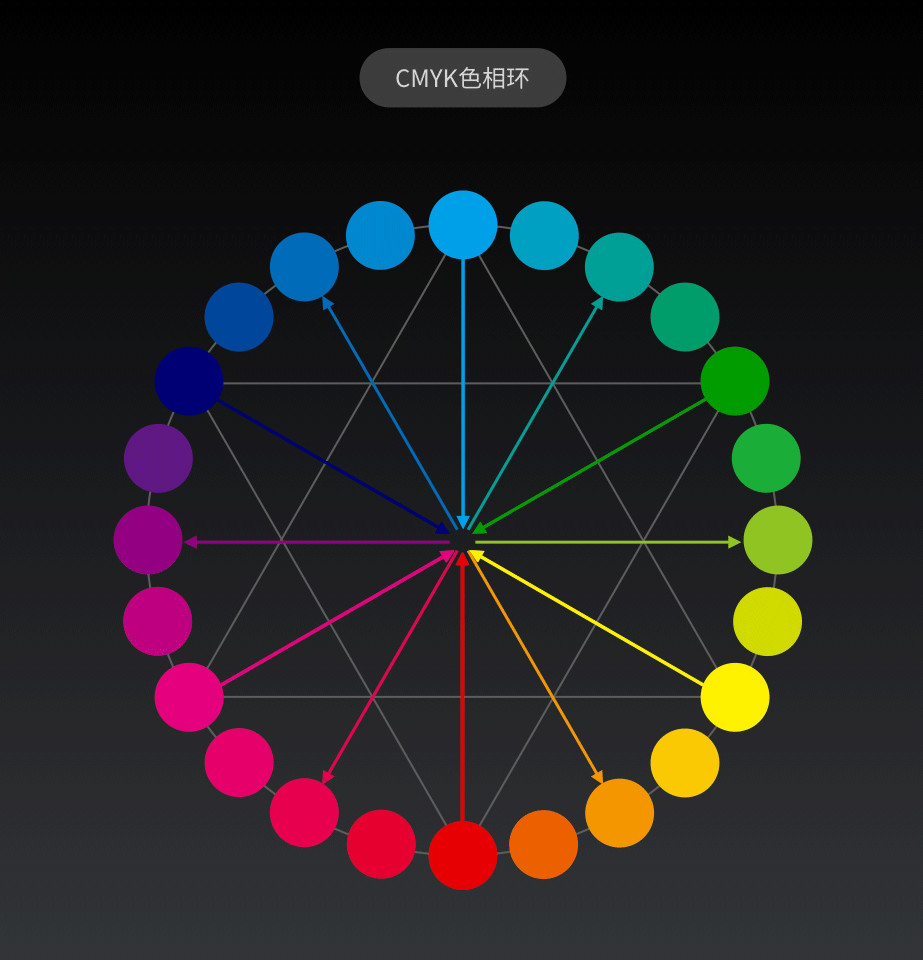
然后根据这六个基本色相得出中间色,最后再由中间色得到二十四色相。
如果刚开始比较困难这里给大家推荐个小技巧,可以先放三原色,然后放三原色中间的颜色,就像我们画色相环的顺序,这样相对来说会简单些,等到慢慢熟练了再直接摆放色相。
这个在线游戏总共有六关,分为六种模式,难度逐渐提升,大家可以自己玩玩,这里我主要给大家演示色相选择这关,大家一看就明白怎么玩了。
下面我们来看看五大色相关系,也就是同类色、近似色、中差色、对比色、互补色。
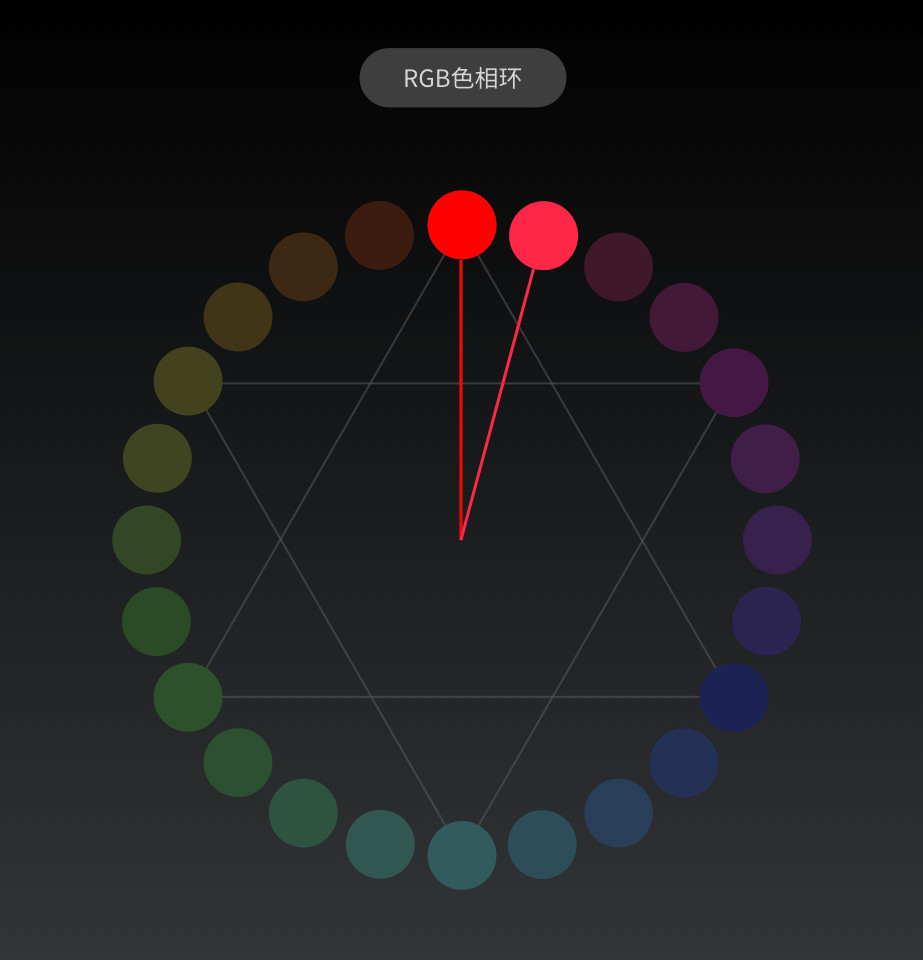
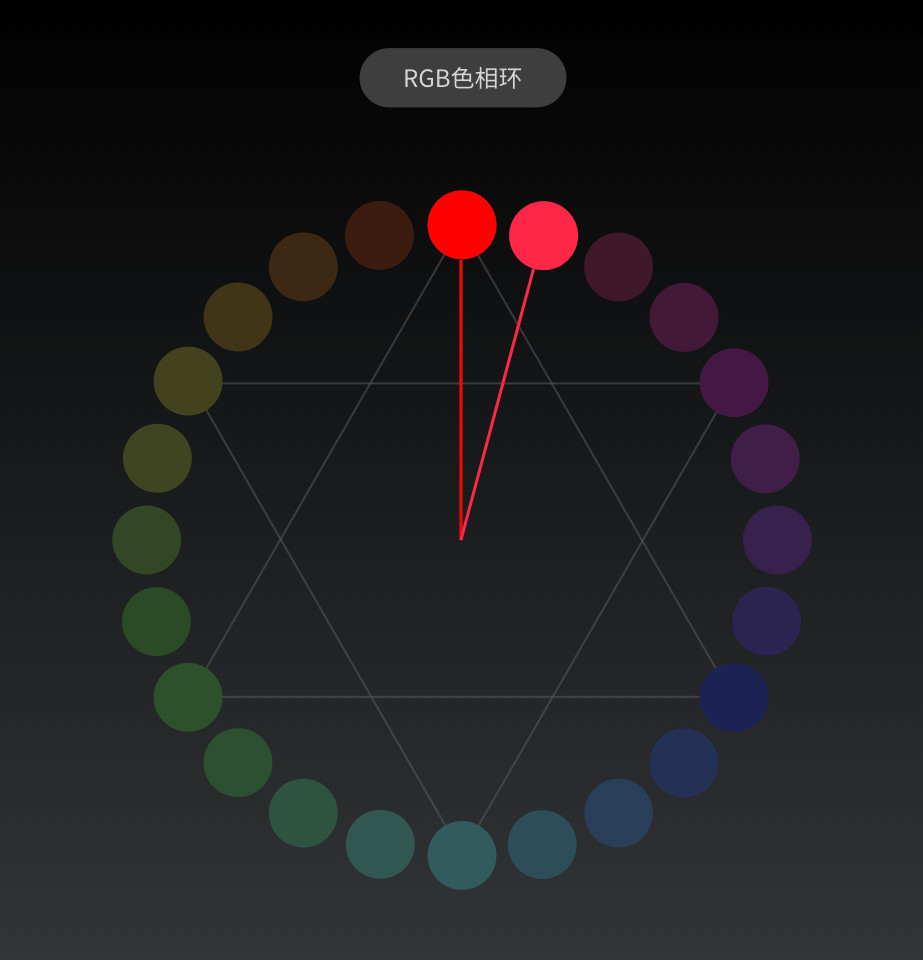
同类色是指在色相环上距离大约在15度左右的色彩,同类色对比属于最弱的色相对比,往往可以产生比较和谐的配色效果,也可以通过纯度和明度的调整来增加变化。
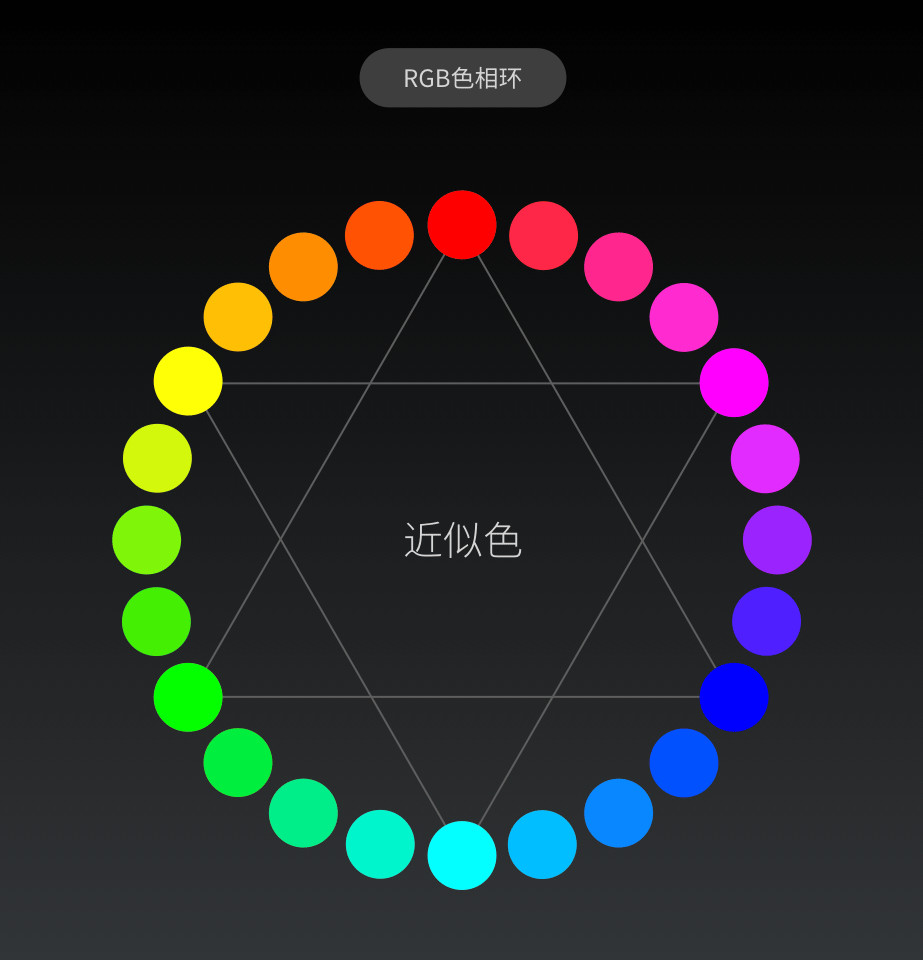
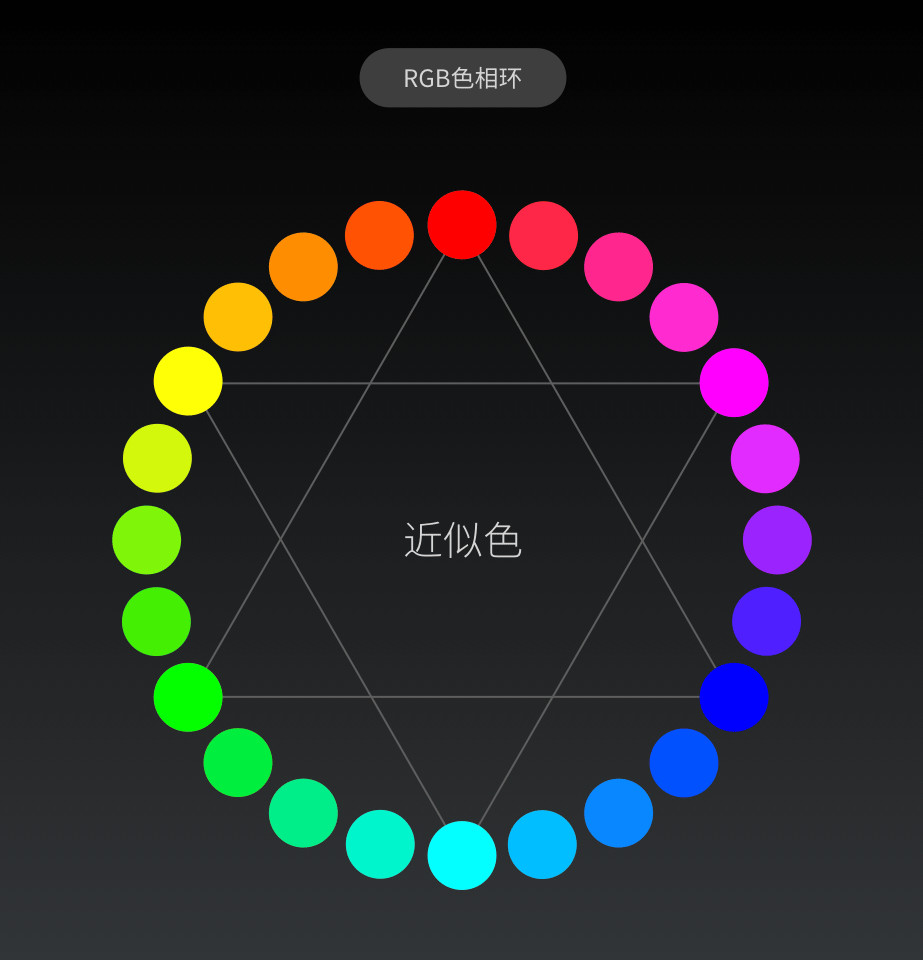
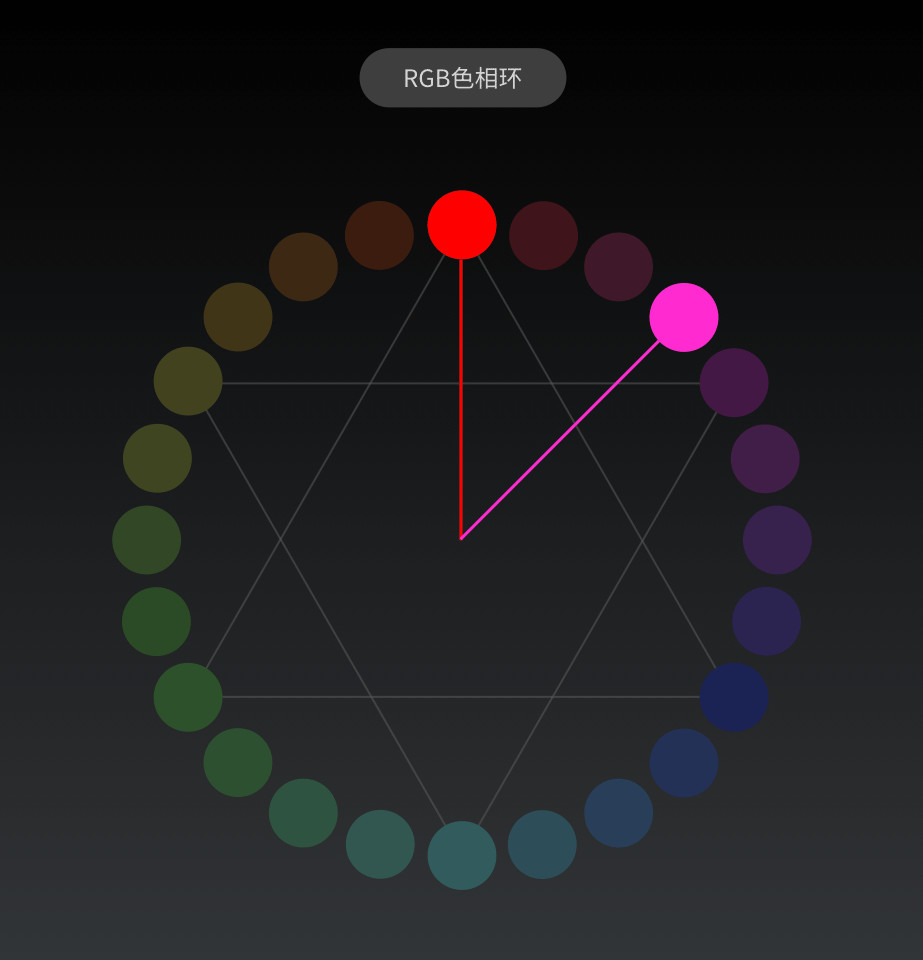
近似色就是在色相环上距离45度左右的色彩,也是较弱的色相对比,但效果要比同类色强,形成的配色效果也偏向和谐统一。
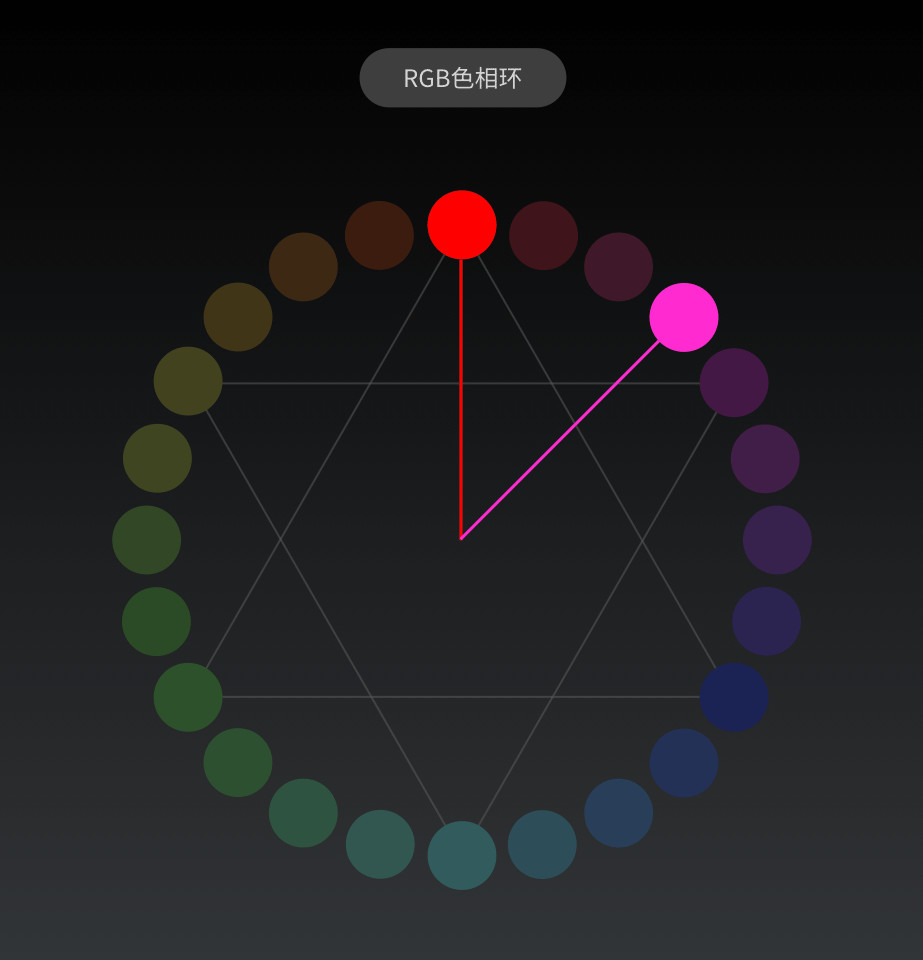
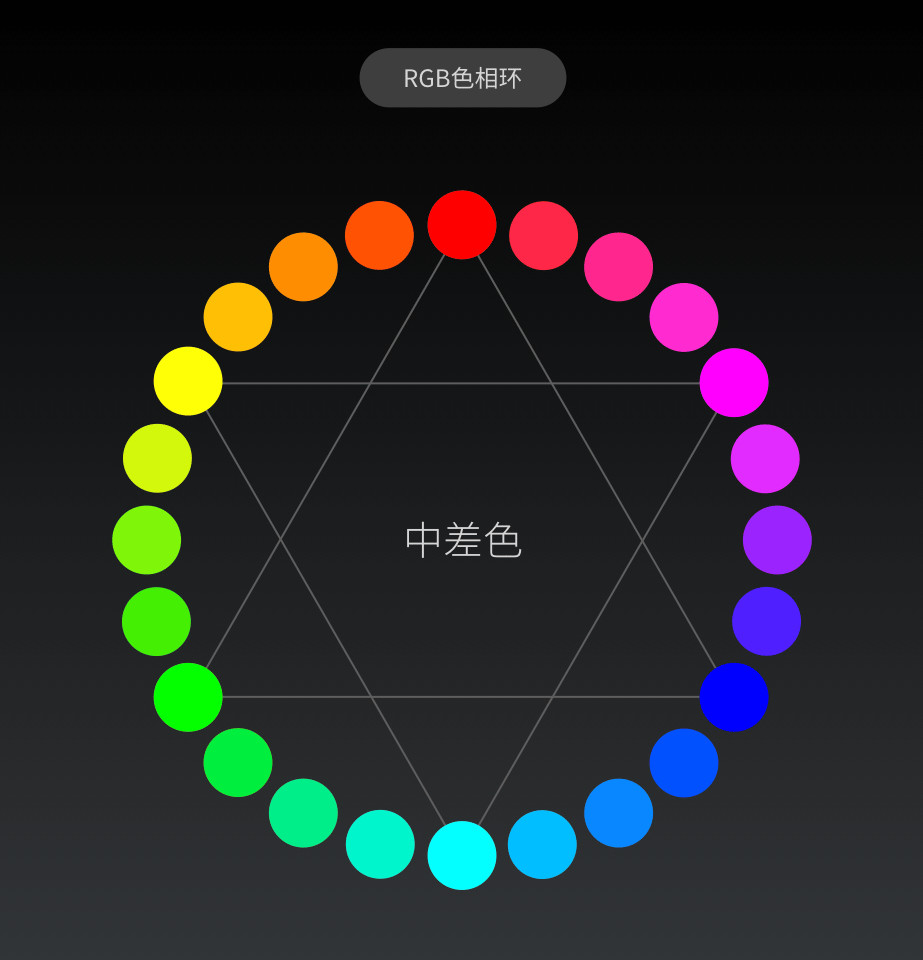
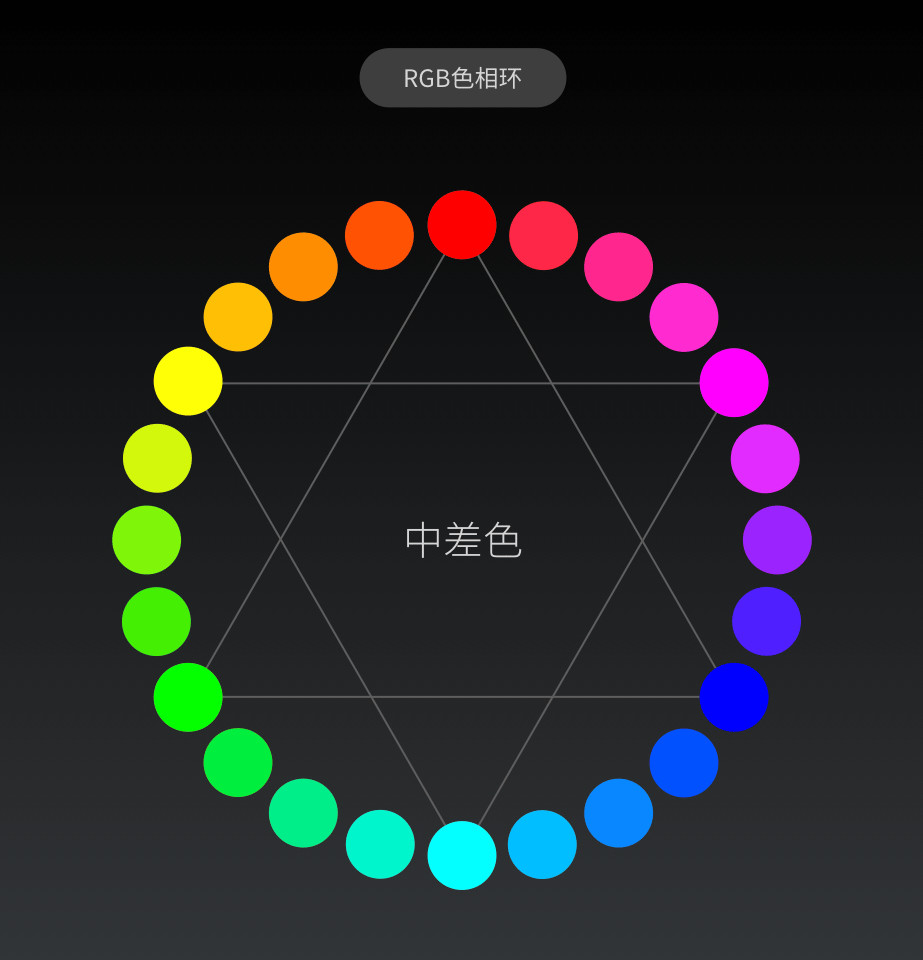
中差色在色相环上的距离大约在90度左右,属于比较中性的色相对比,既能通过对比丰富画面,又能形成协调统一的效果。
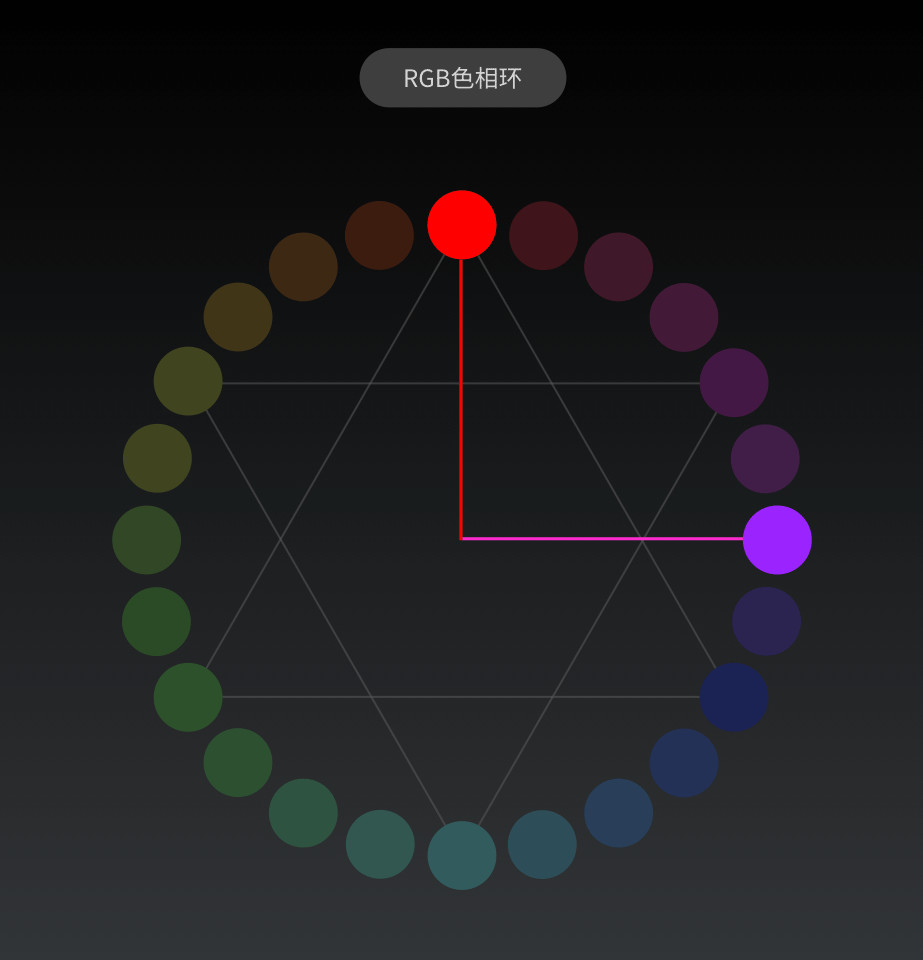
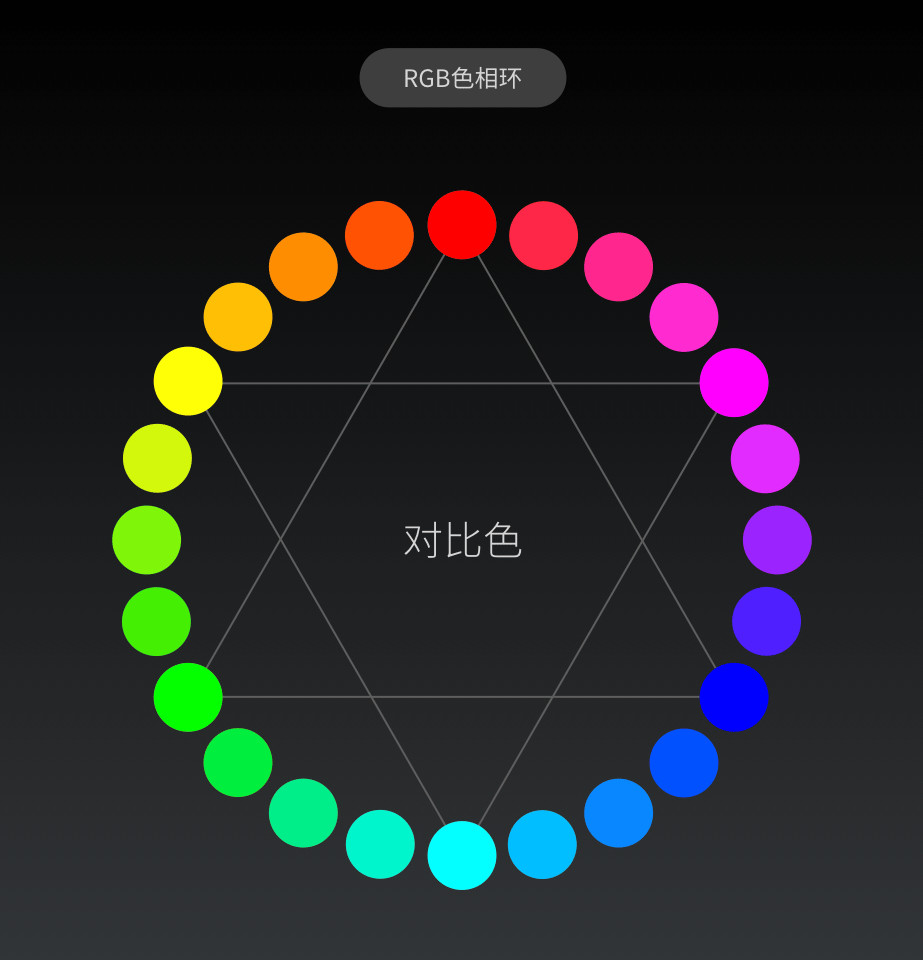
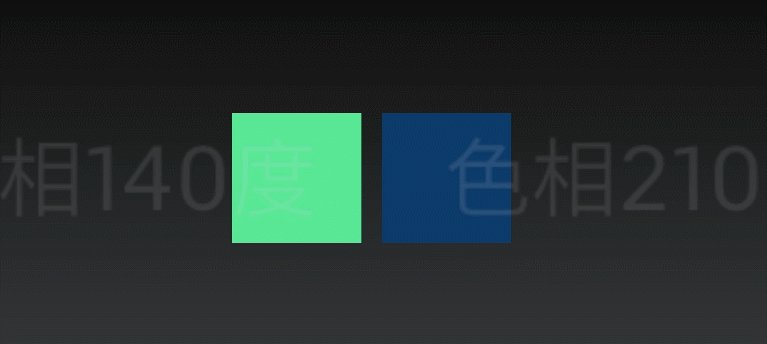
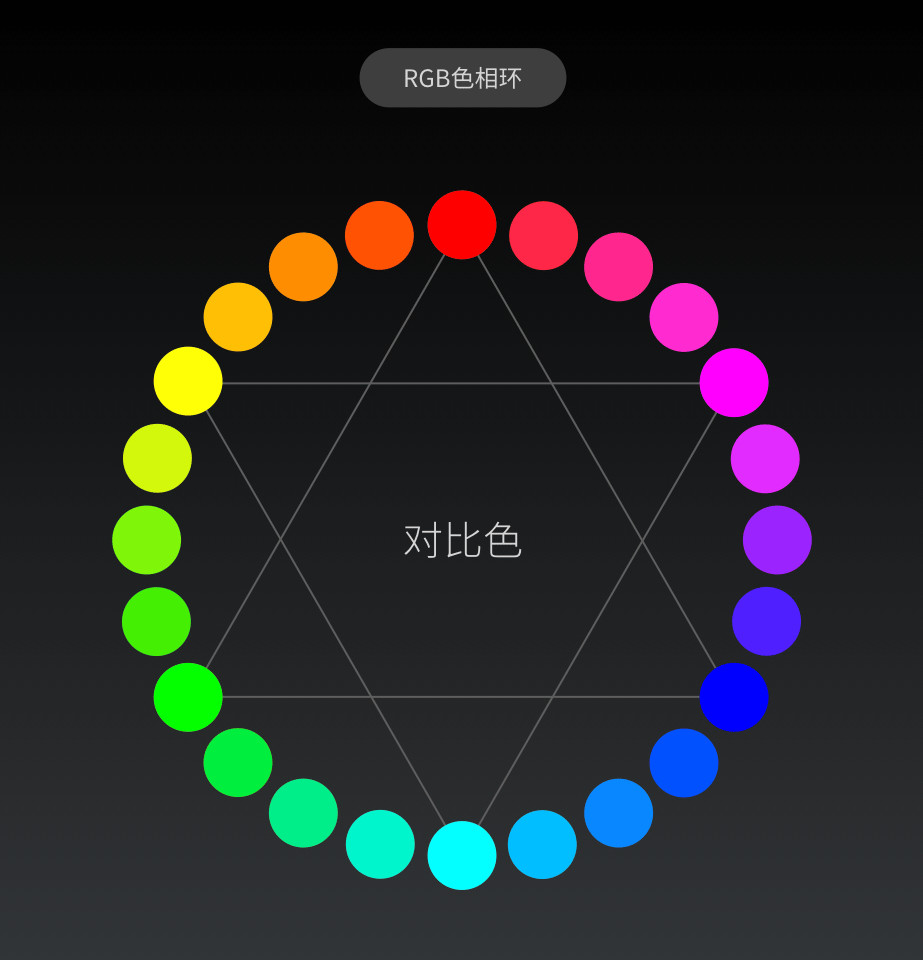
对比色在色相环上的距离大约在120度左右,由于对比色之间较大的色彩差异,所以通常可以产生强烈鲜明的视觉效果。
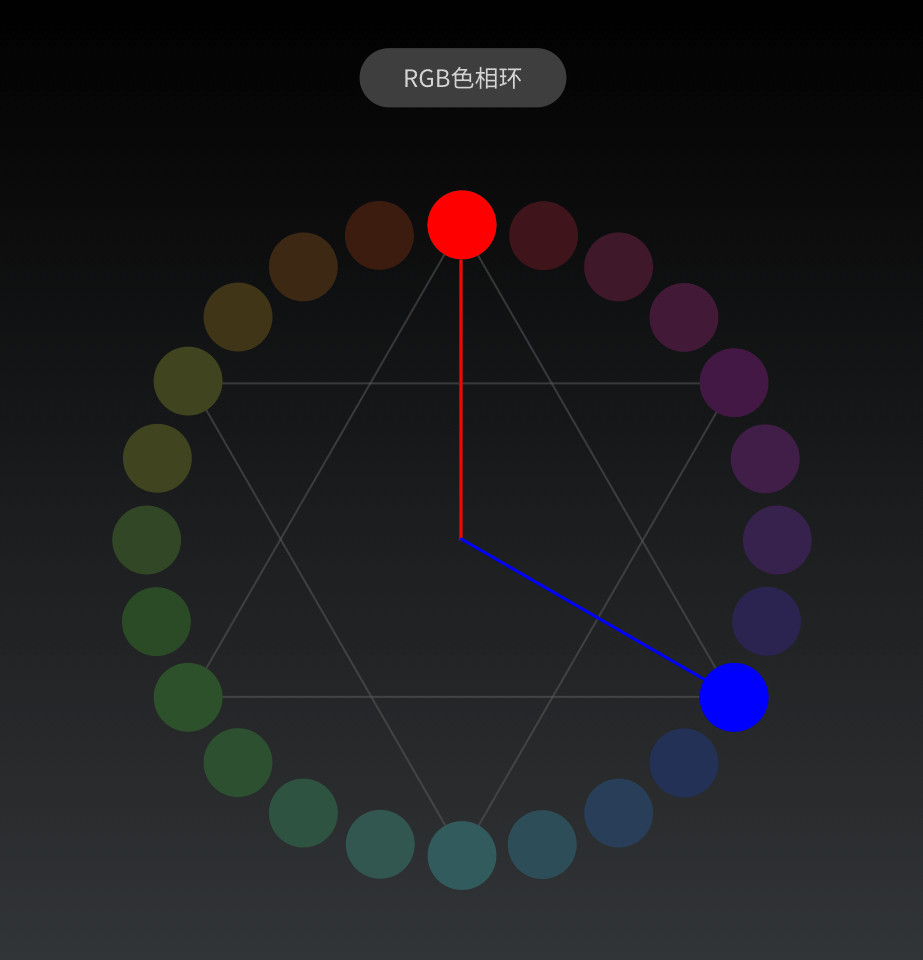
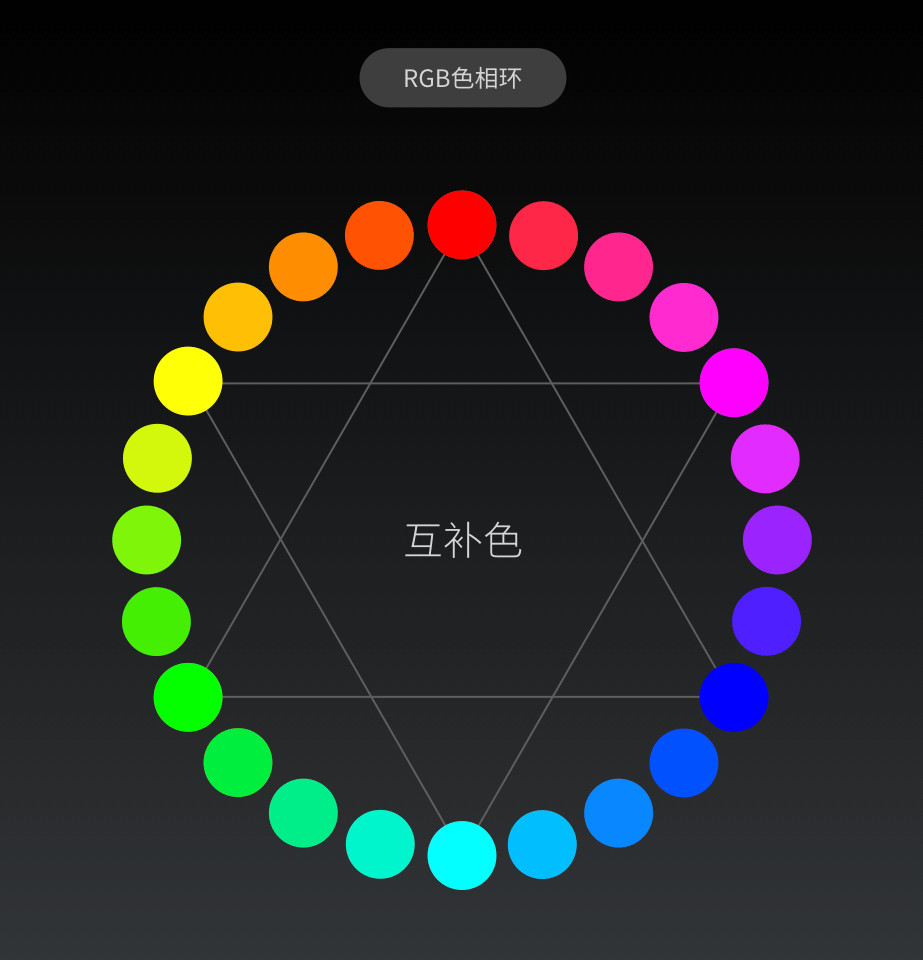
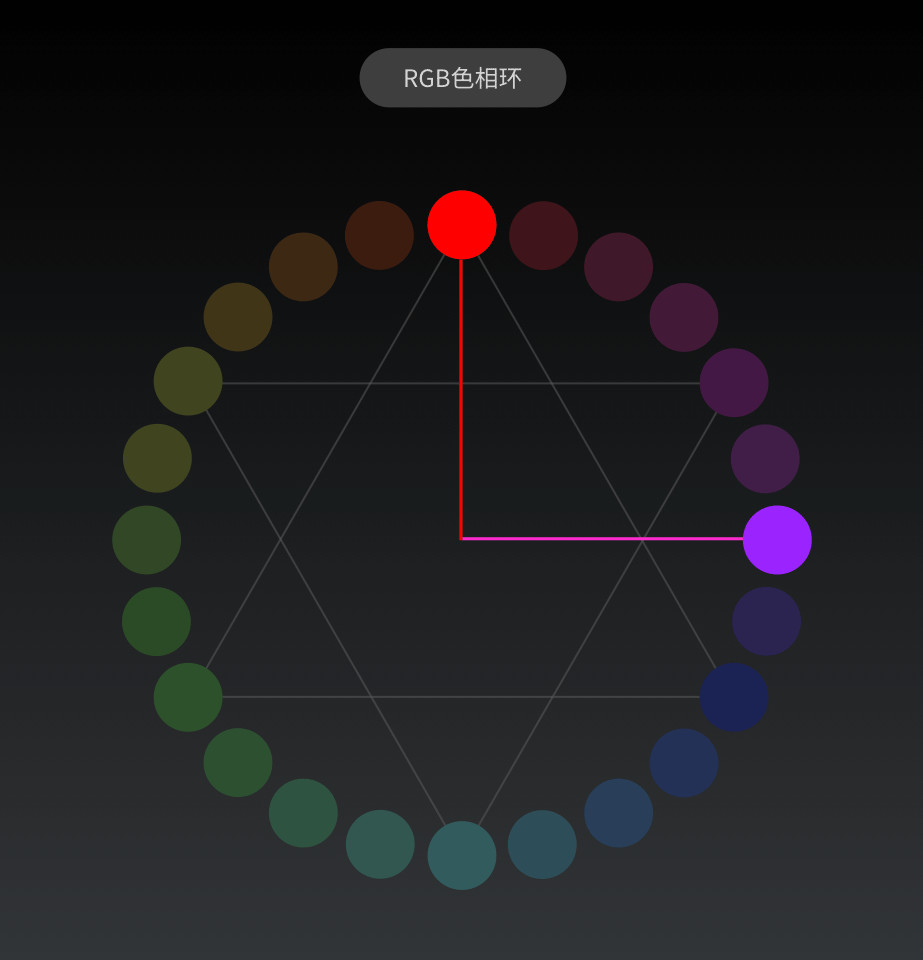
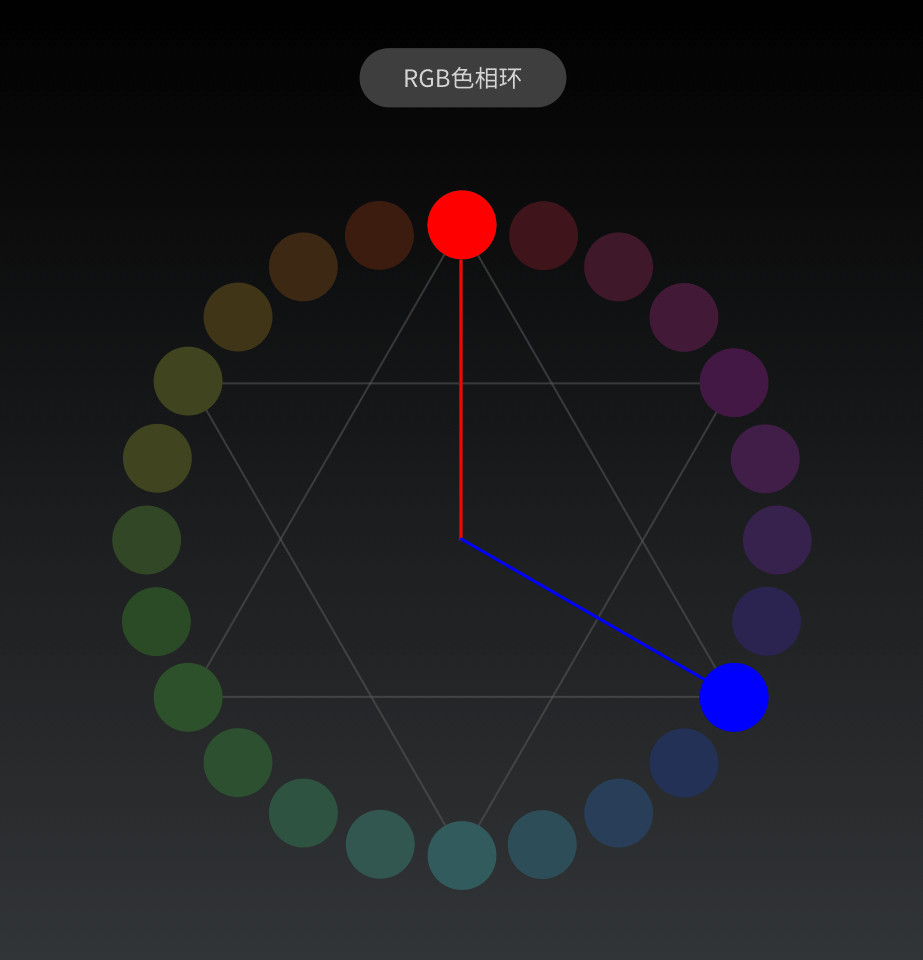
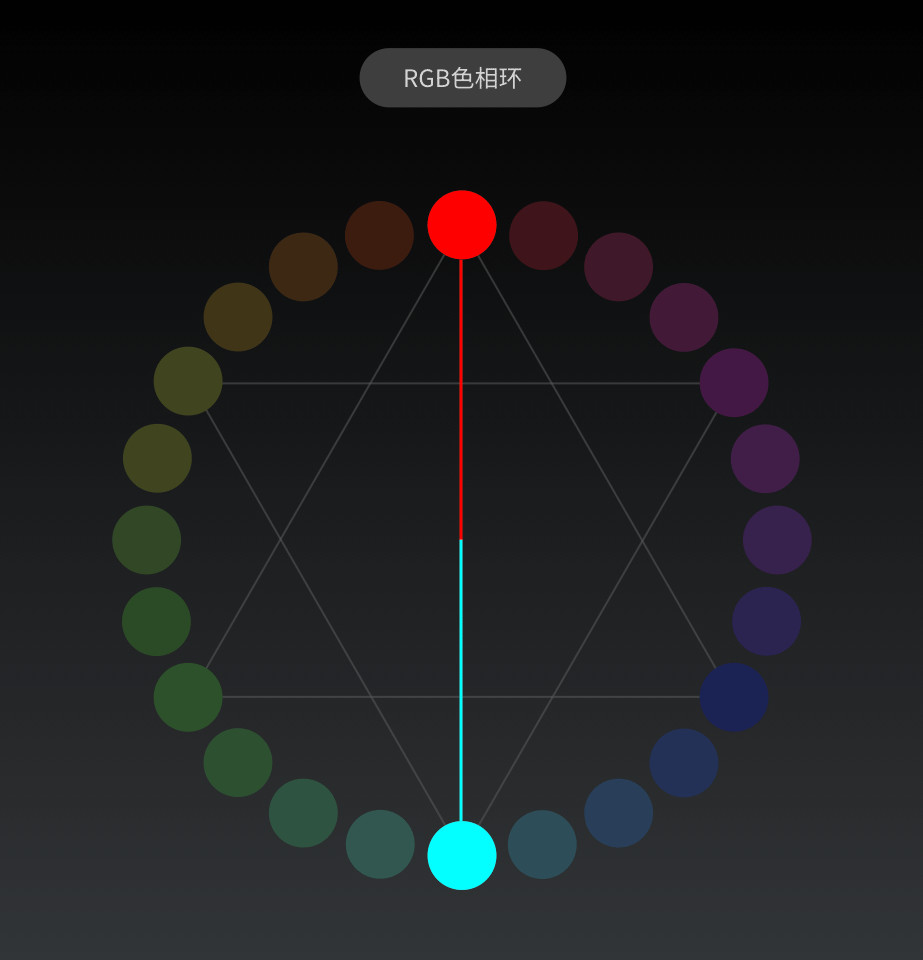
互补色就是在色相环上距离180度左右的色彩,互补色是对比最大的色相关系,形成的视觉效果强烈、刺激、具有冲击力。
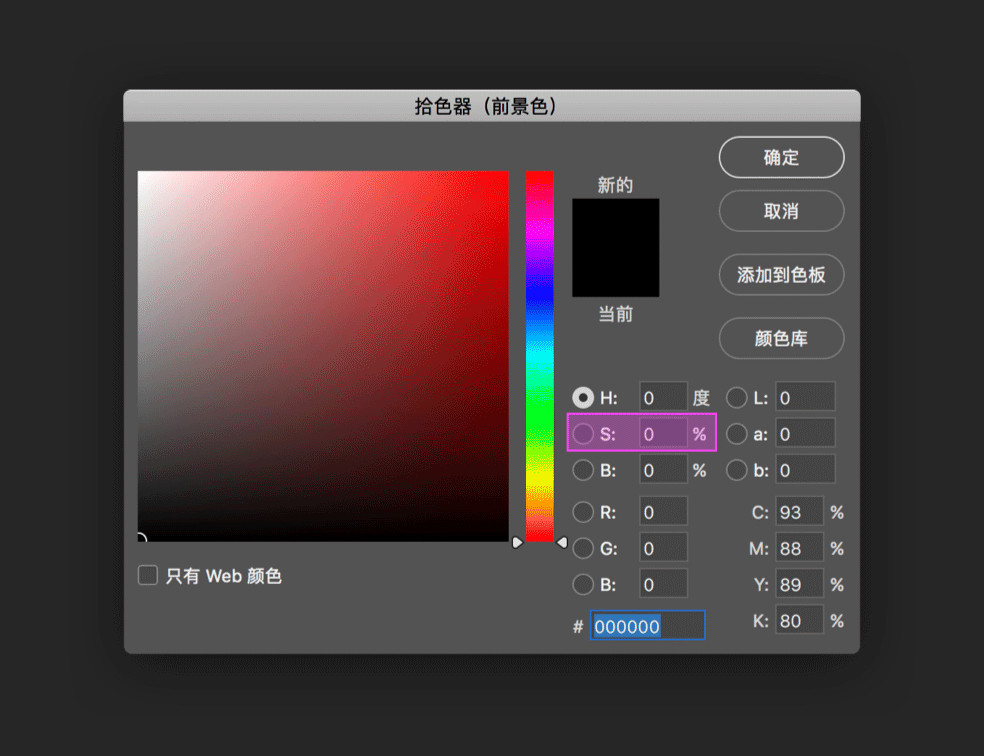
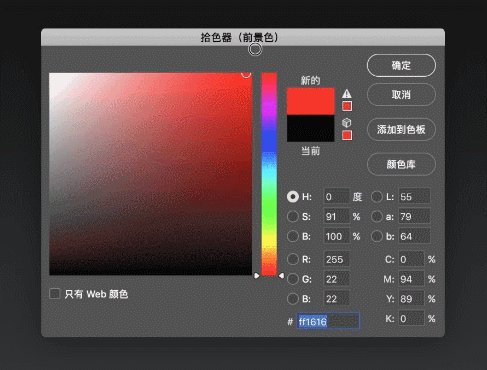
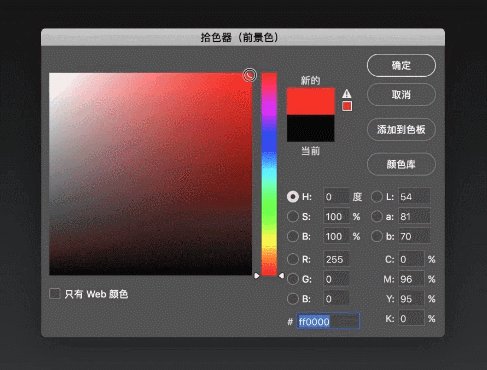
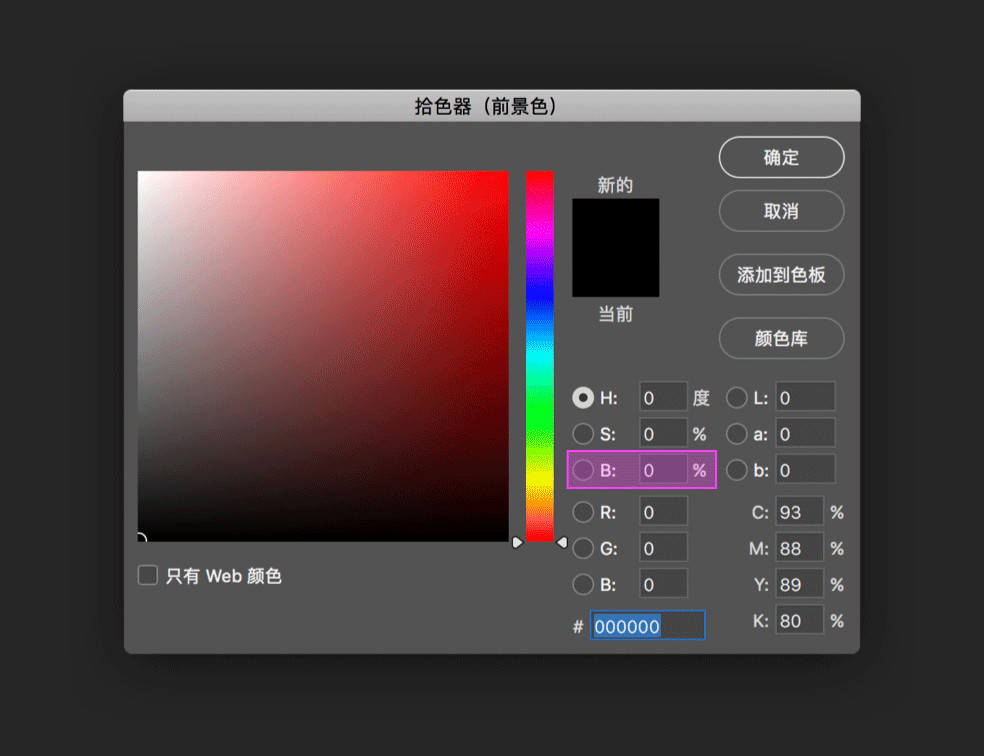
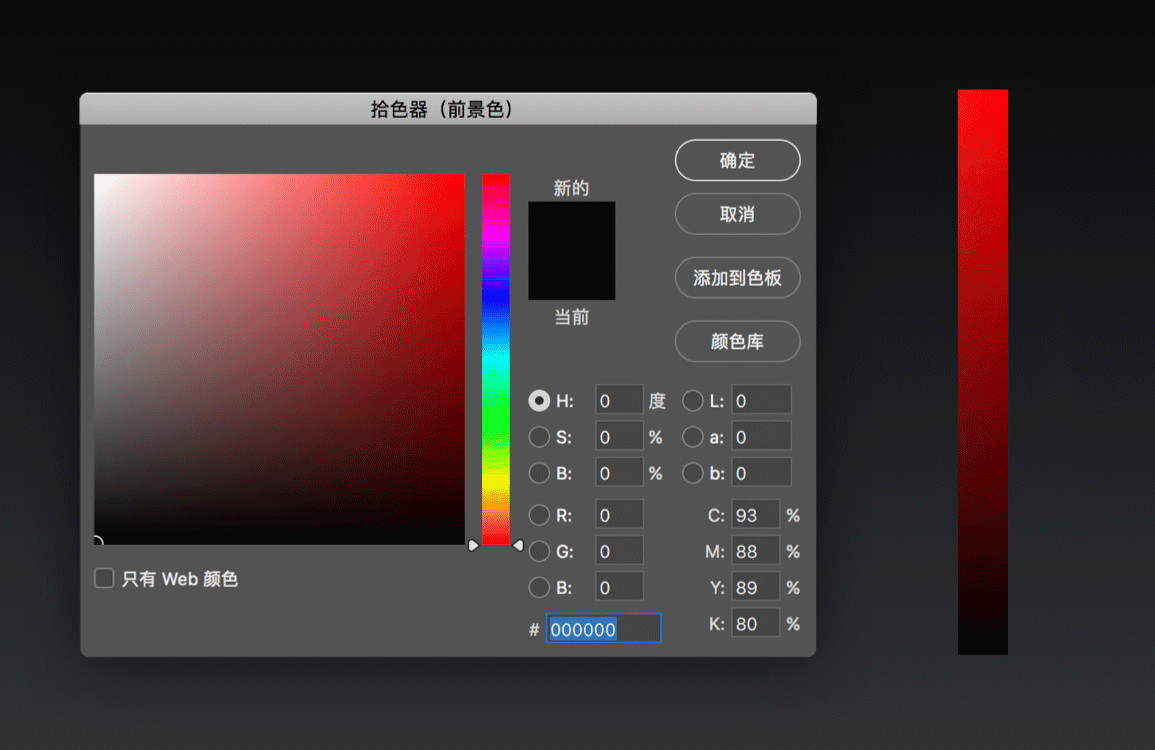
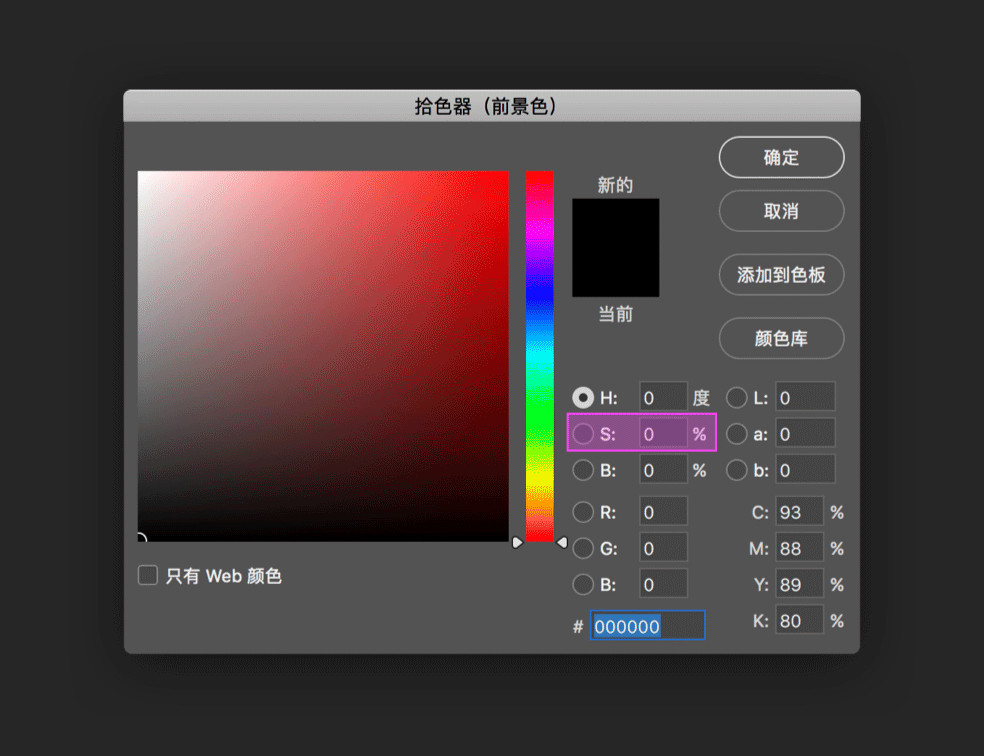
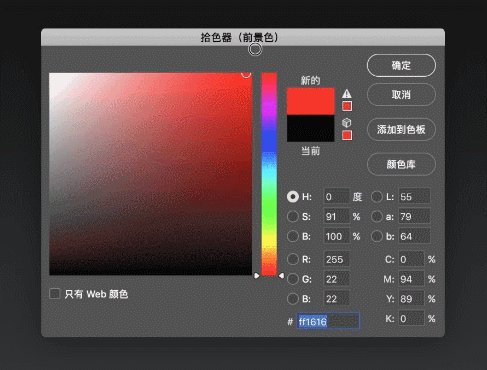
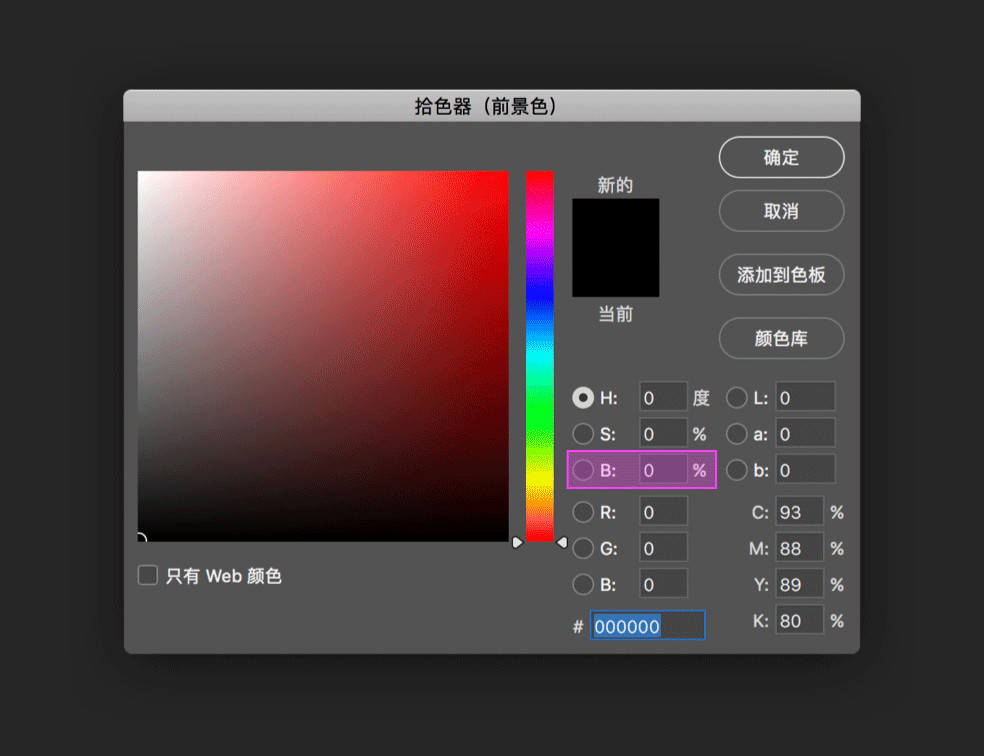
下面我们来看看纯度练习。纯度也就是色彩的鲜艳程度,在我们软件的色板中,S代表纯度,用百分比来表示。
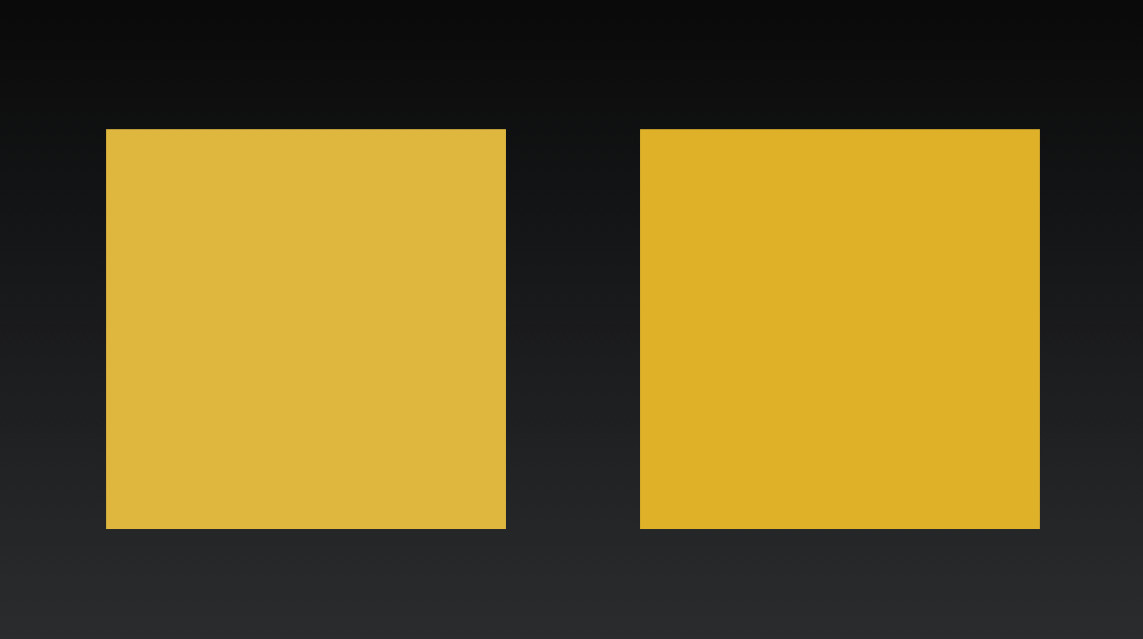
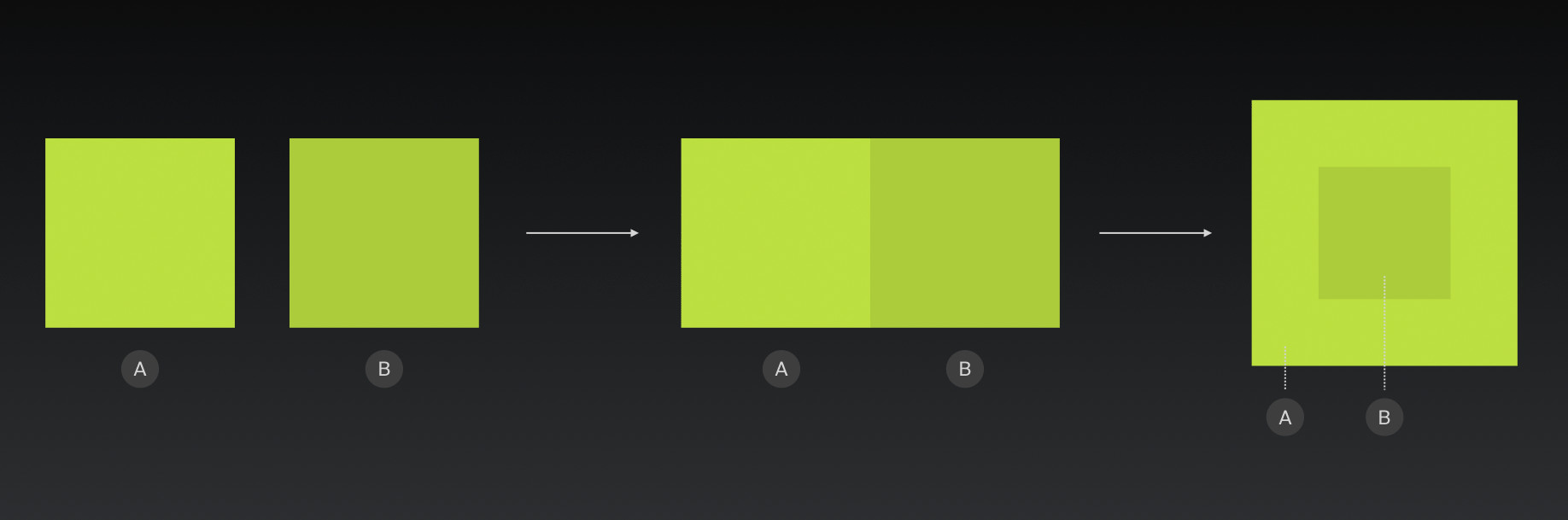
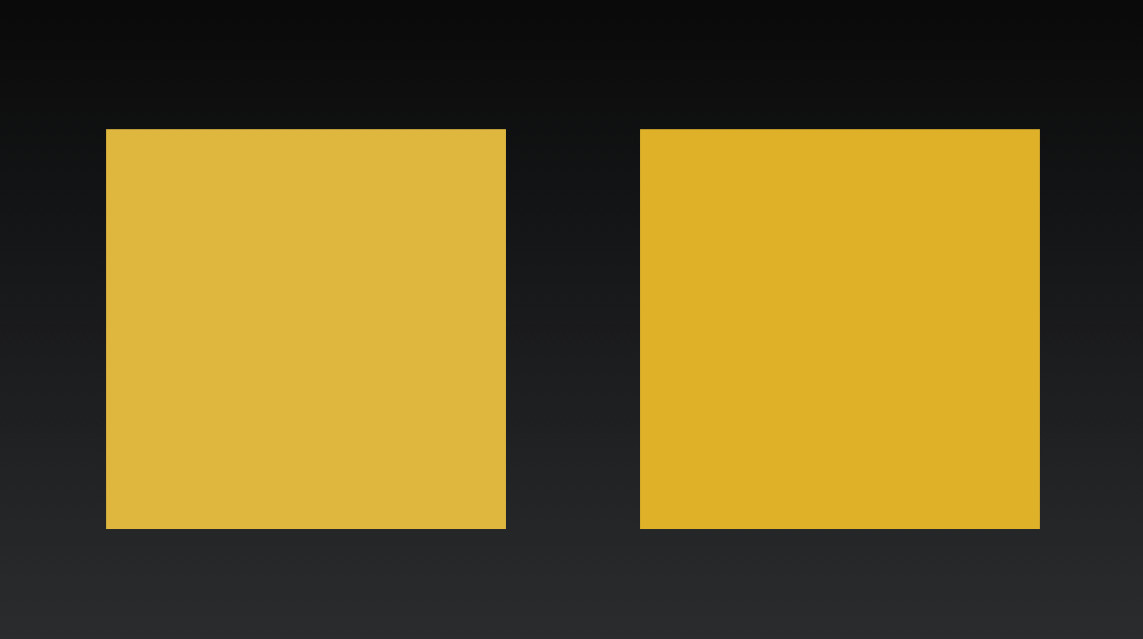
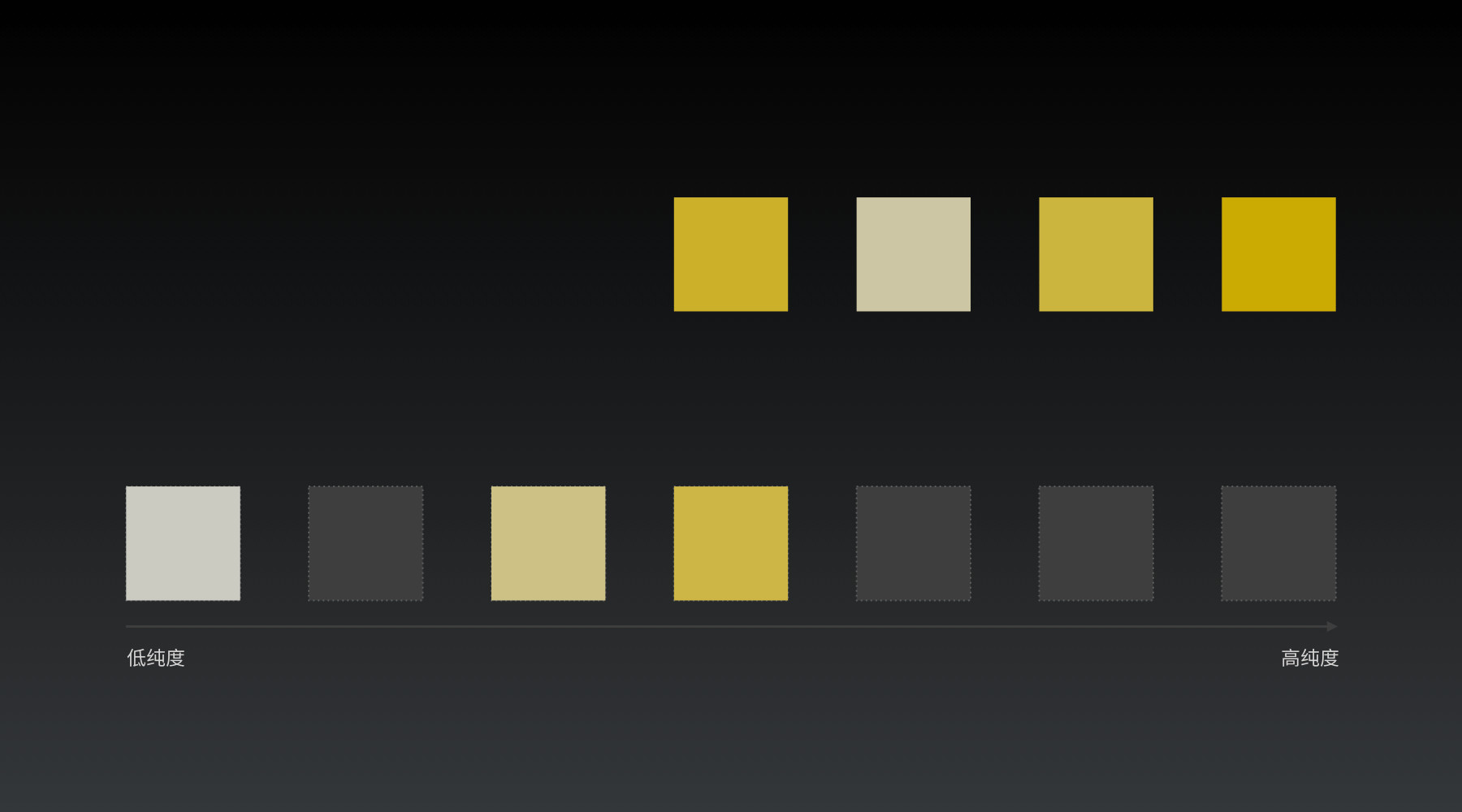
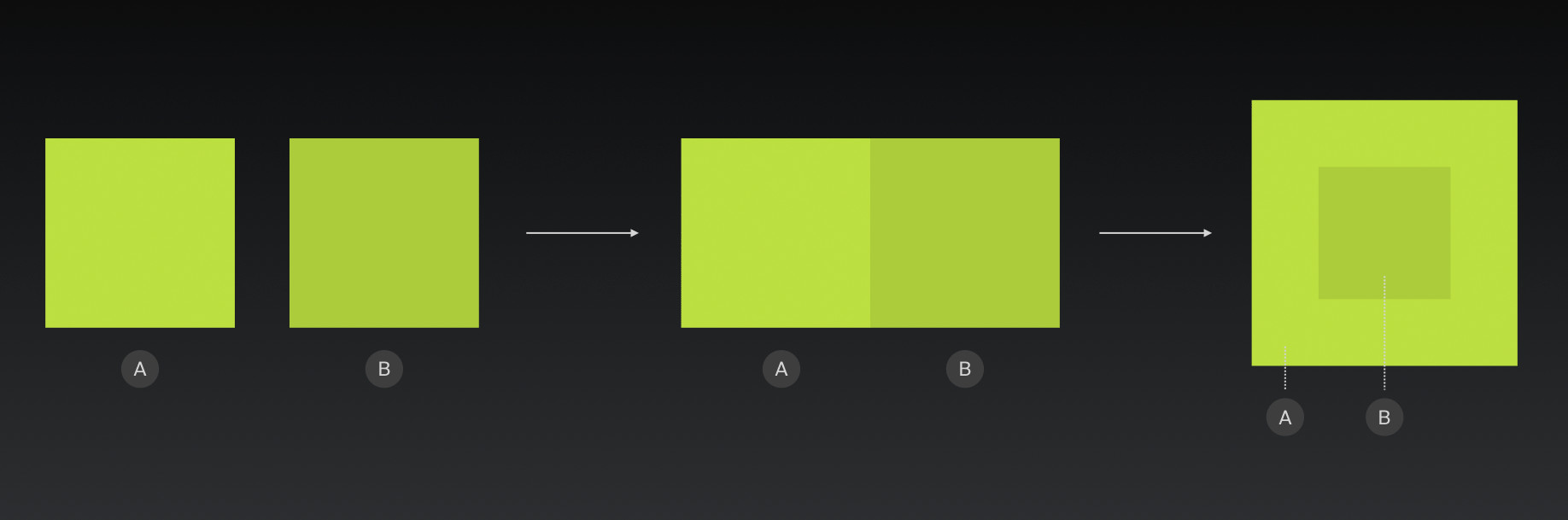
关于纯度的区分有个小技巧,比如画面中这两个黄色块,纯度的区分相对来说比较困难。
这时可以拉近两个色块的距离,让他们贴在一起,这样就比刚才好辨认了。
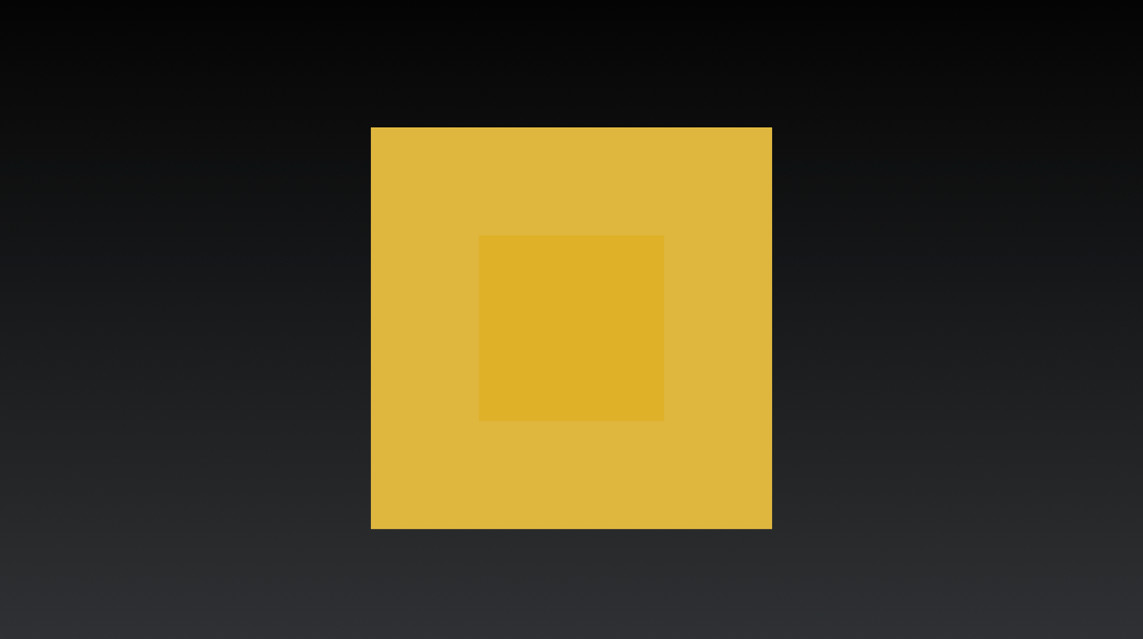
如果还是分辨不出来,还可以将其中一个色块放到另一个色块中,这样就更明显了。
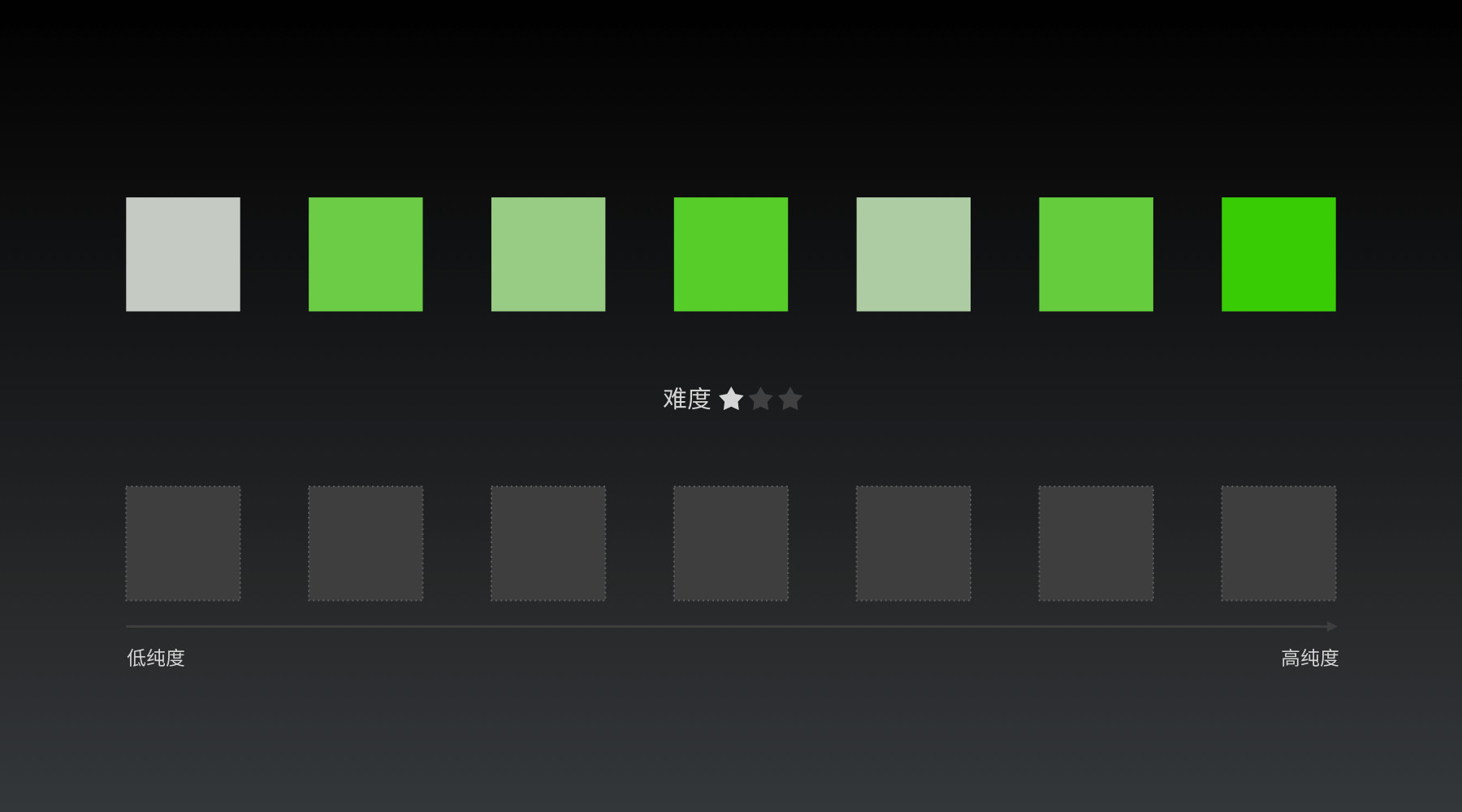
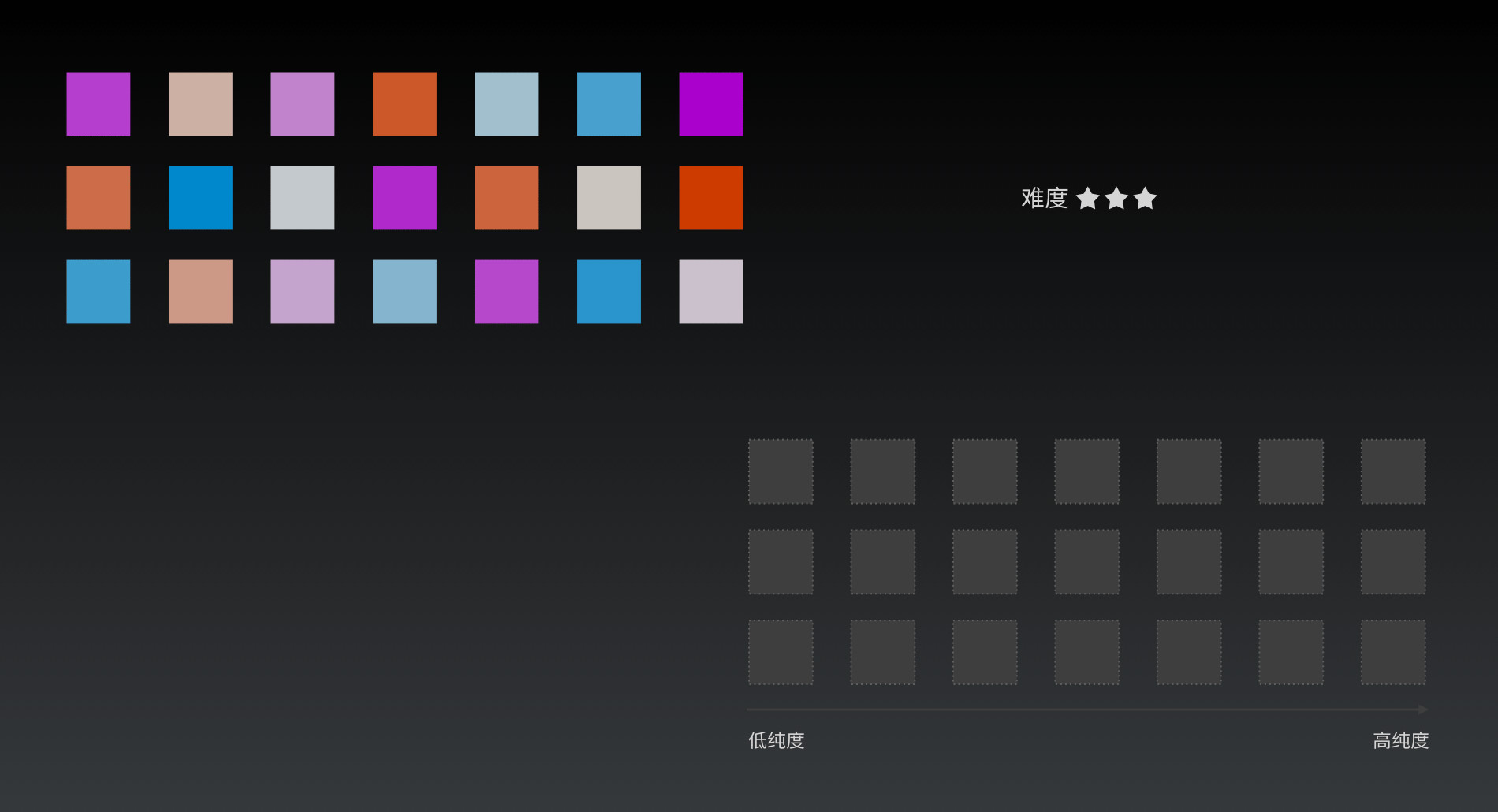
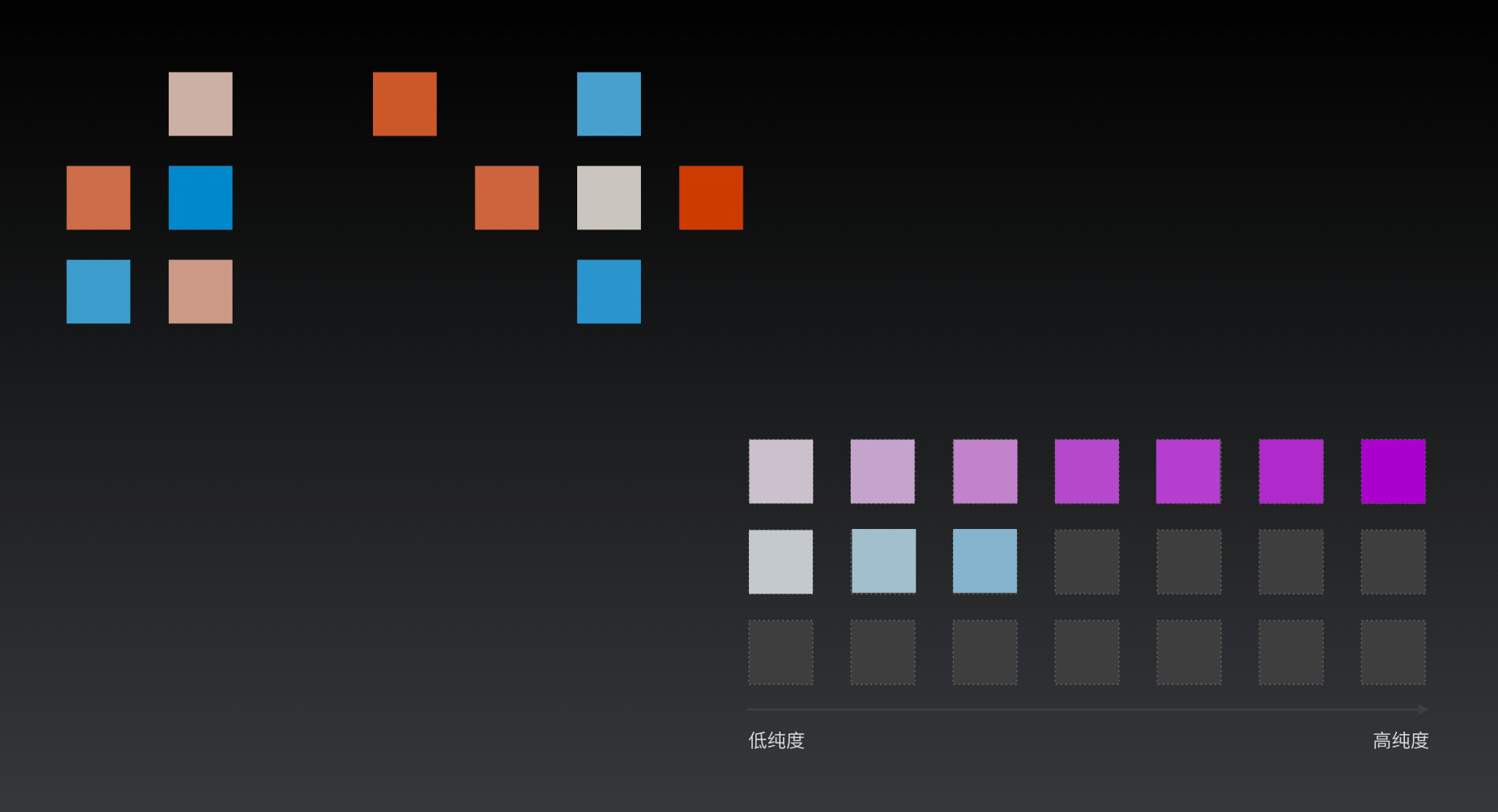
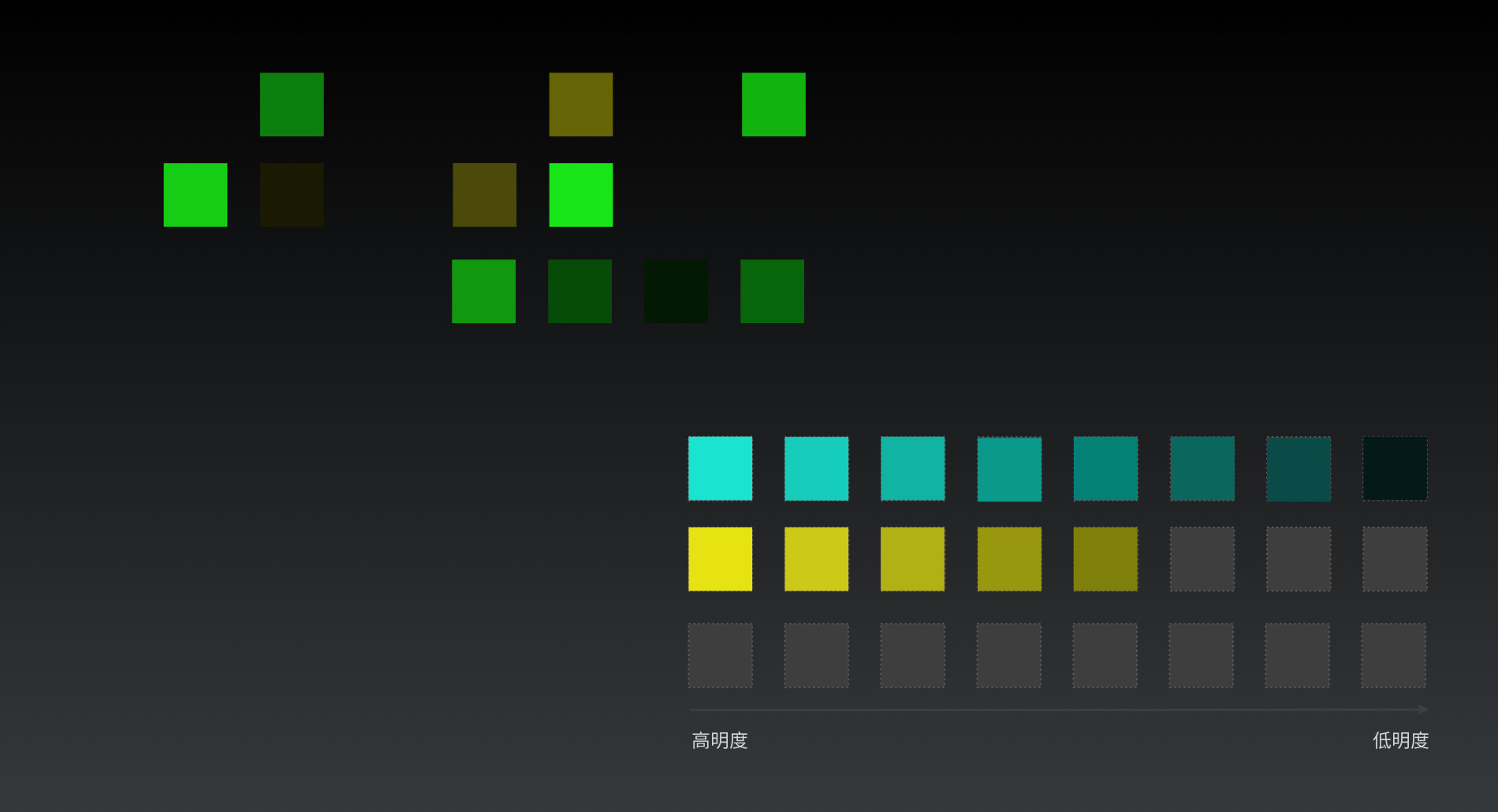
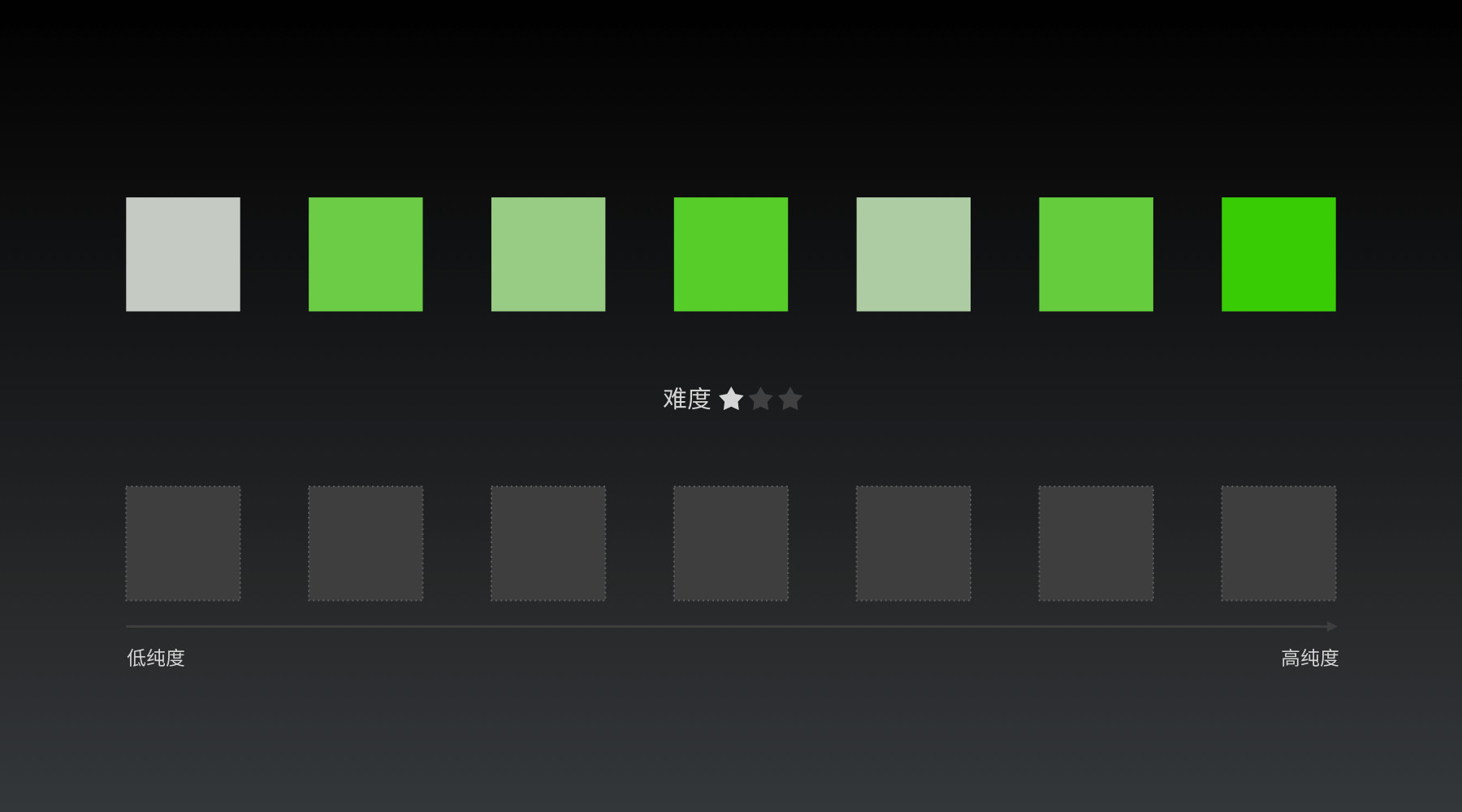
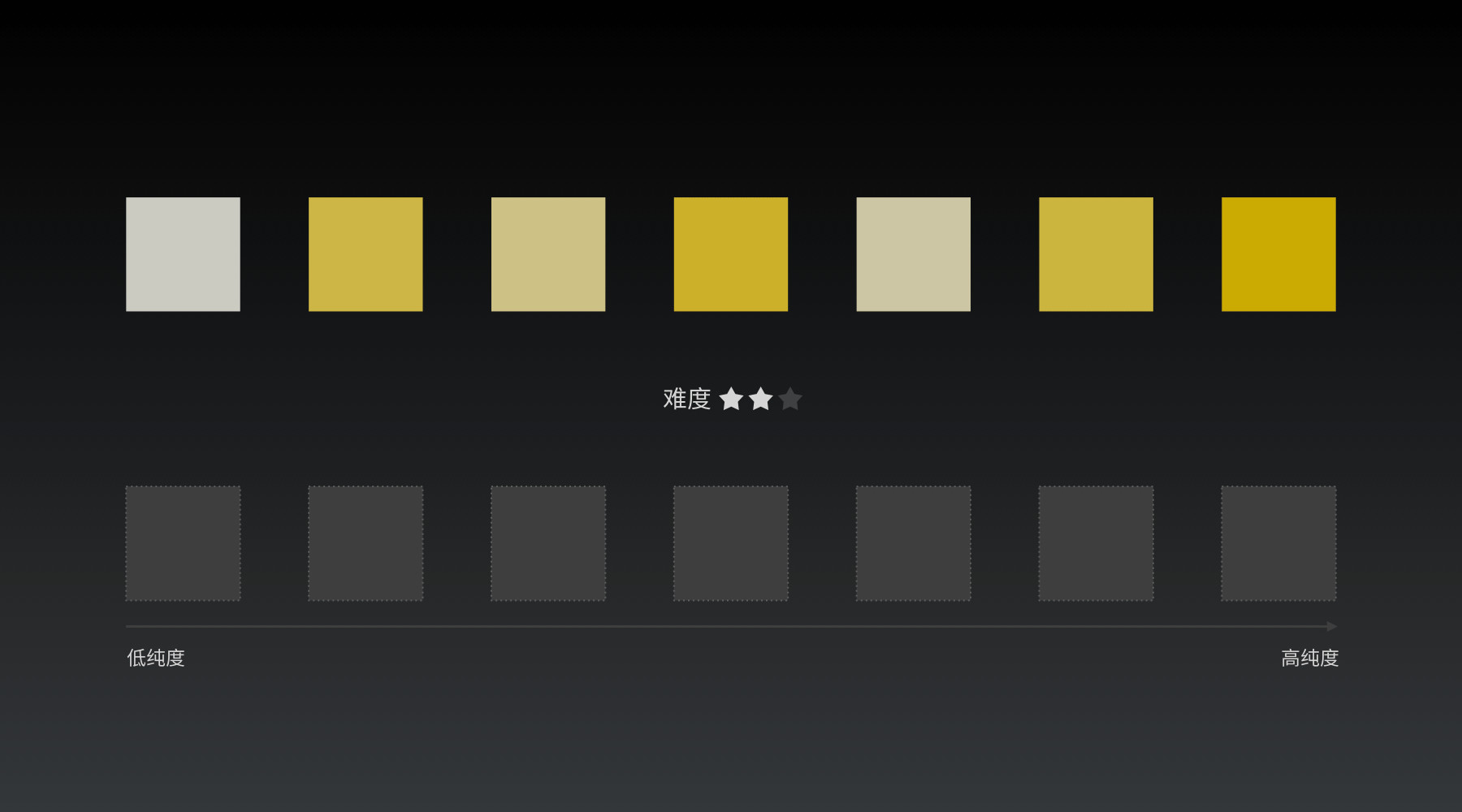
下面我们来进行纯度训练。随意选择一个色相,然后列出该色相的不同纯度,随机打乱,然后填充到下方的色块中,这个训练的难度比较简单。
为什么说简单呢?因为这里我们是按照纯度由低到高的顺序来挑选颜色。
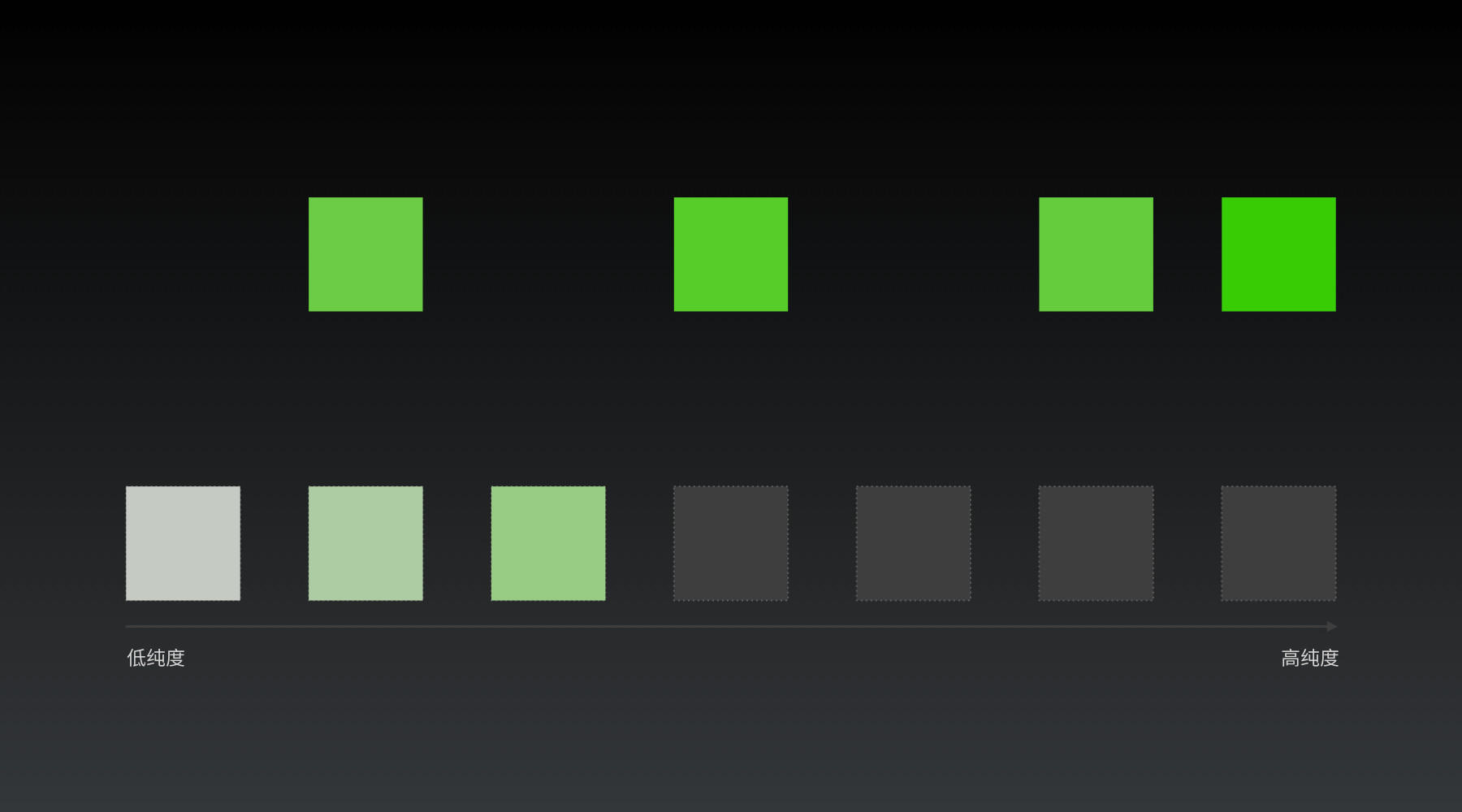
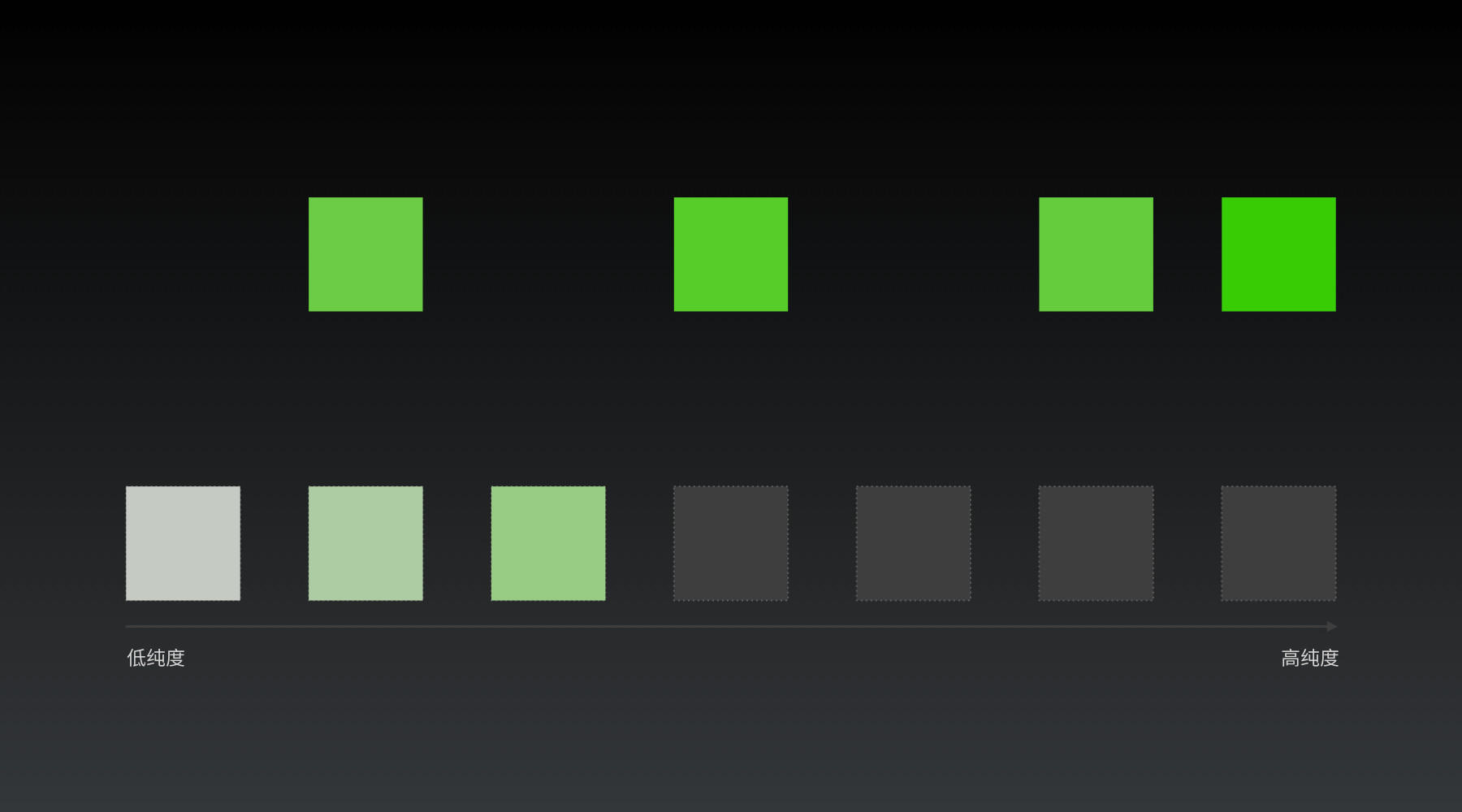
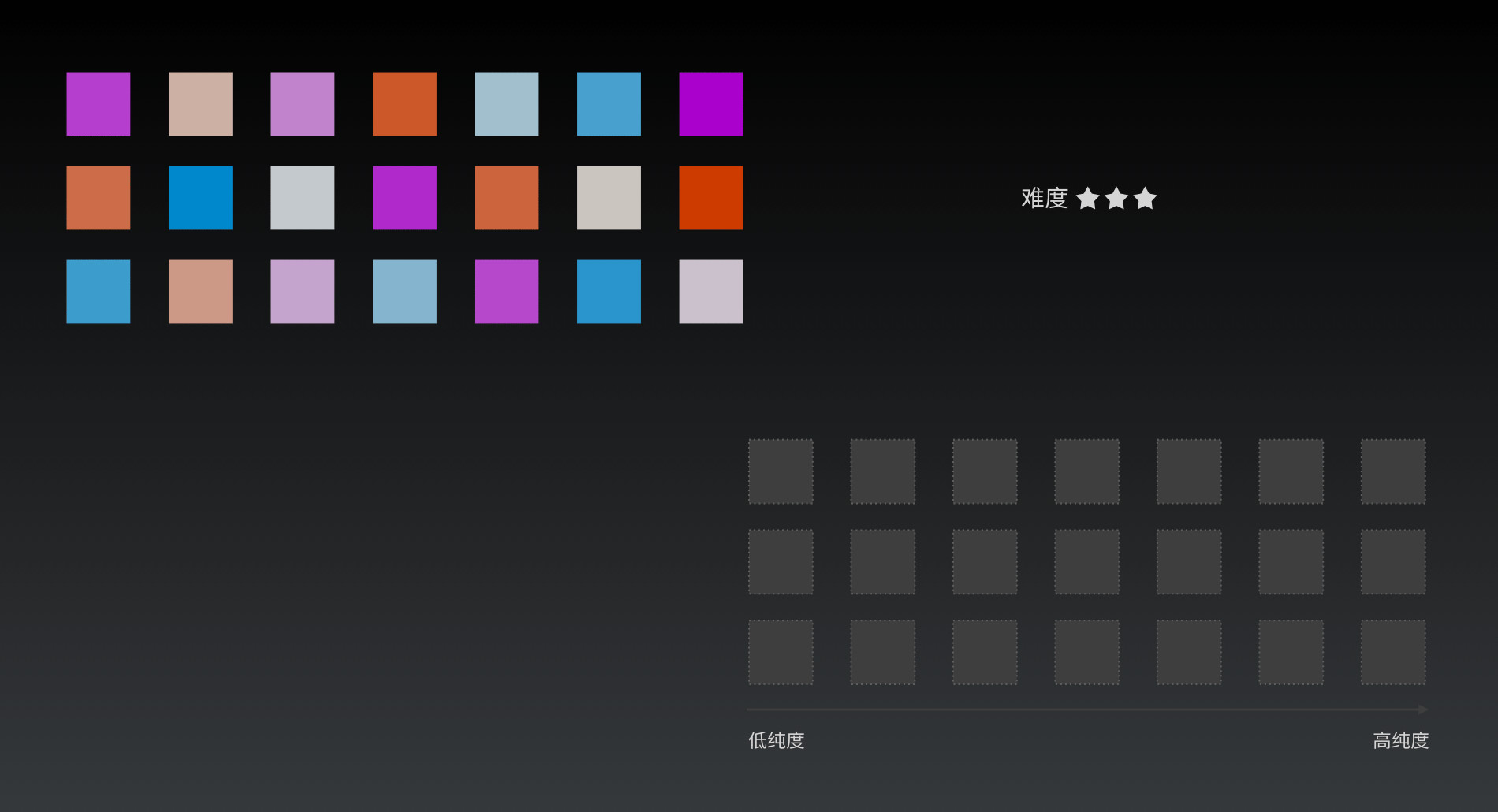
我们再来看下一组。同样也是随机打乱进行练习,虽然练习的方法是一样的,但是这个难度要比之前的难度大一些。
因为这里是按照上方色块的顺序来摆放的,大家仔细看一下应该就能分辨出跟之前的不同了。
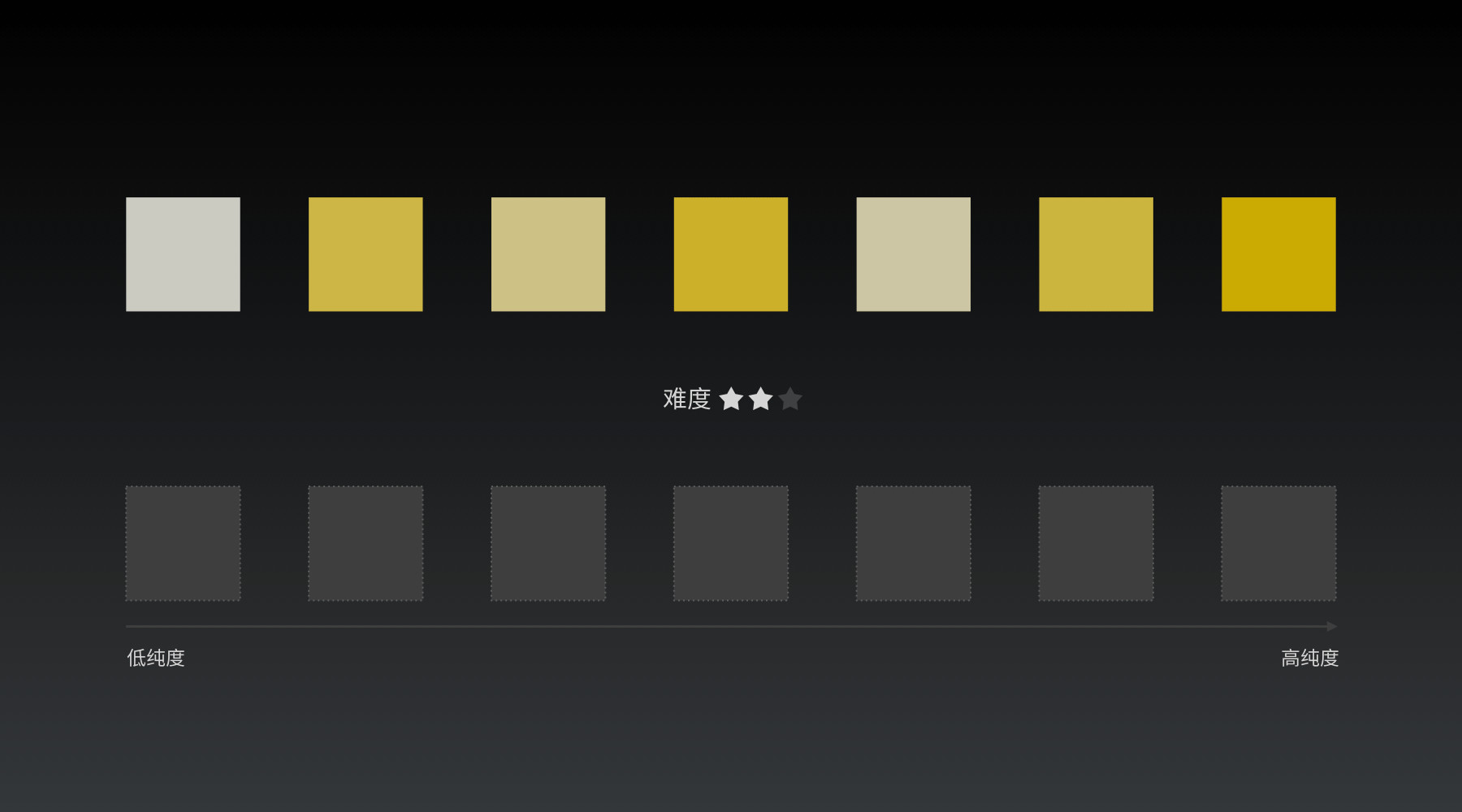
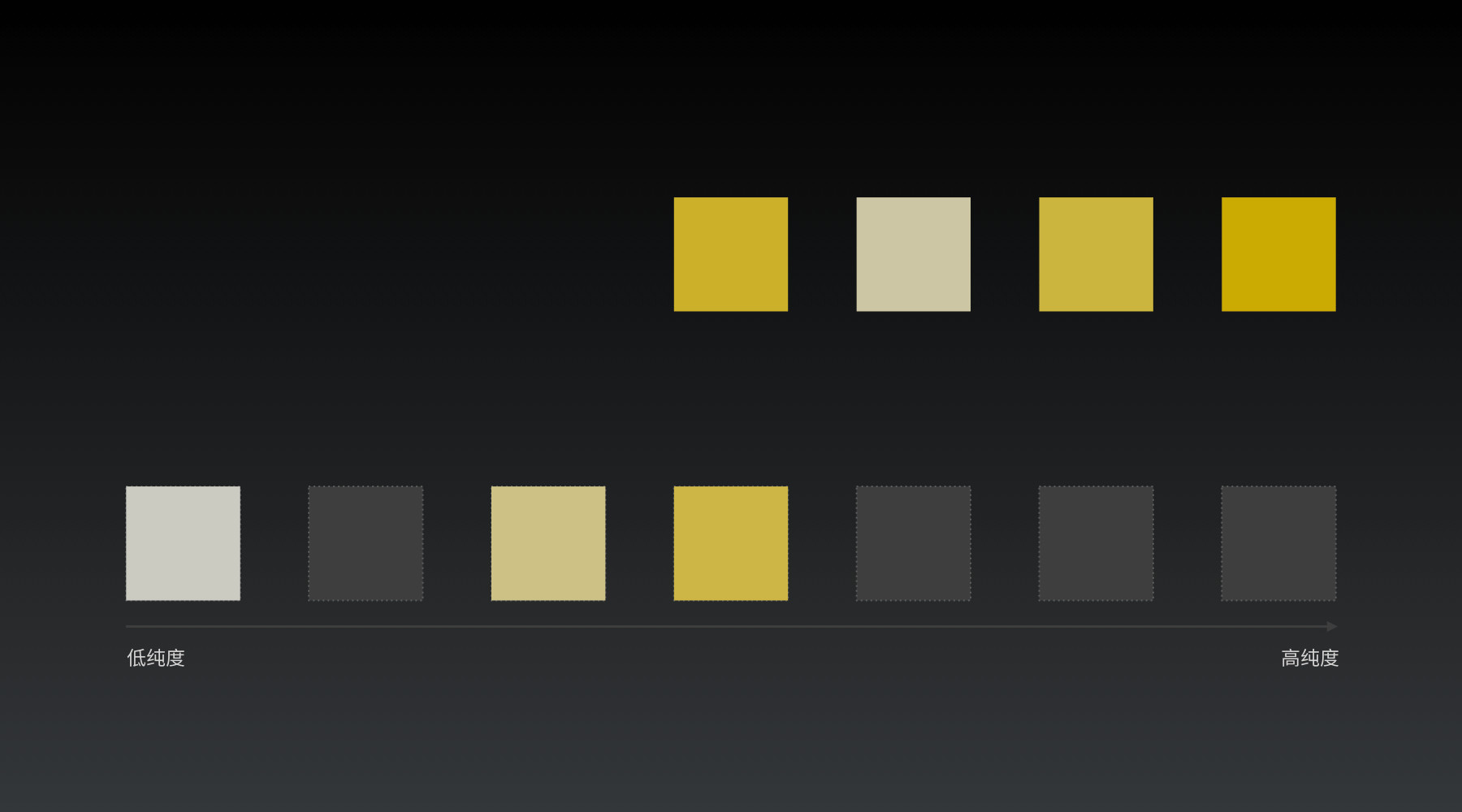
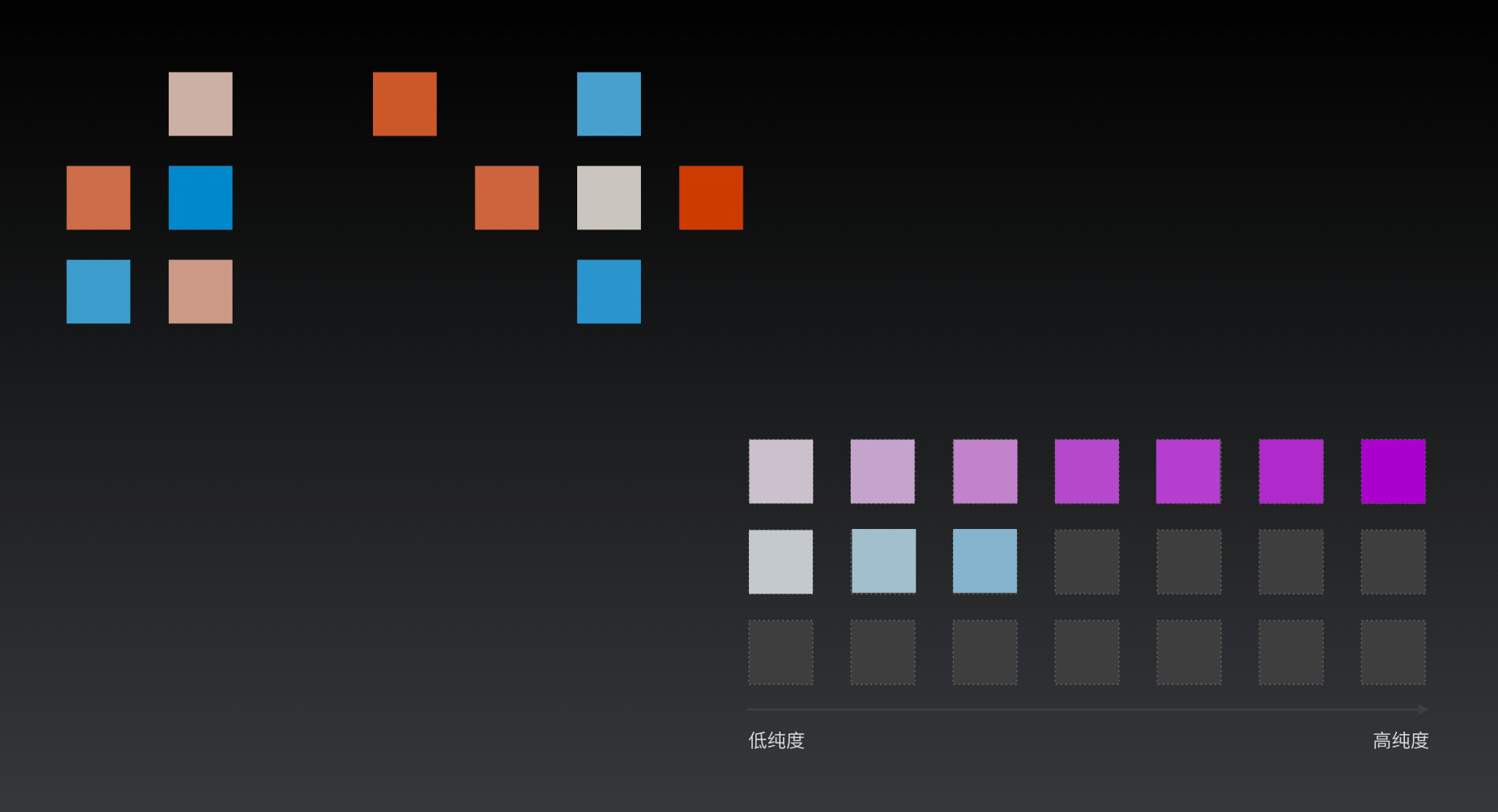
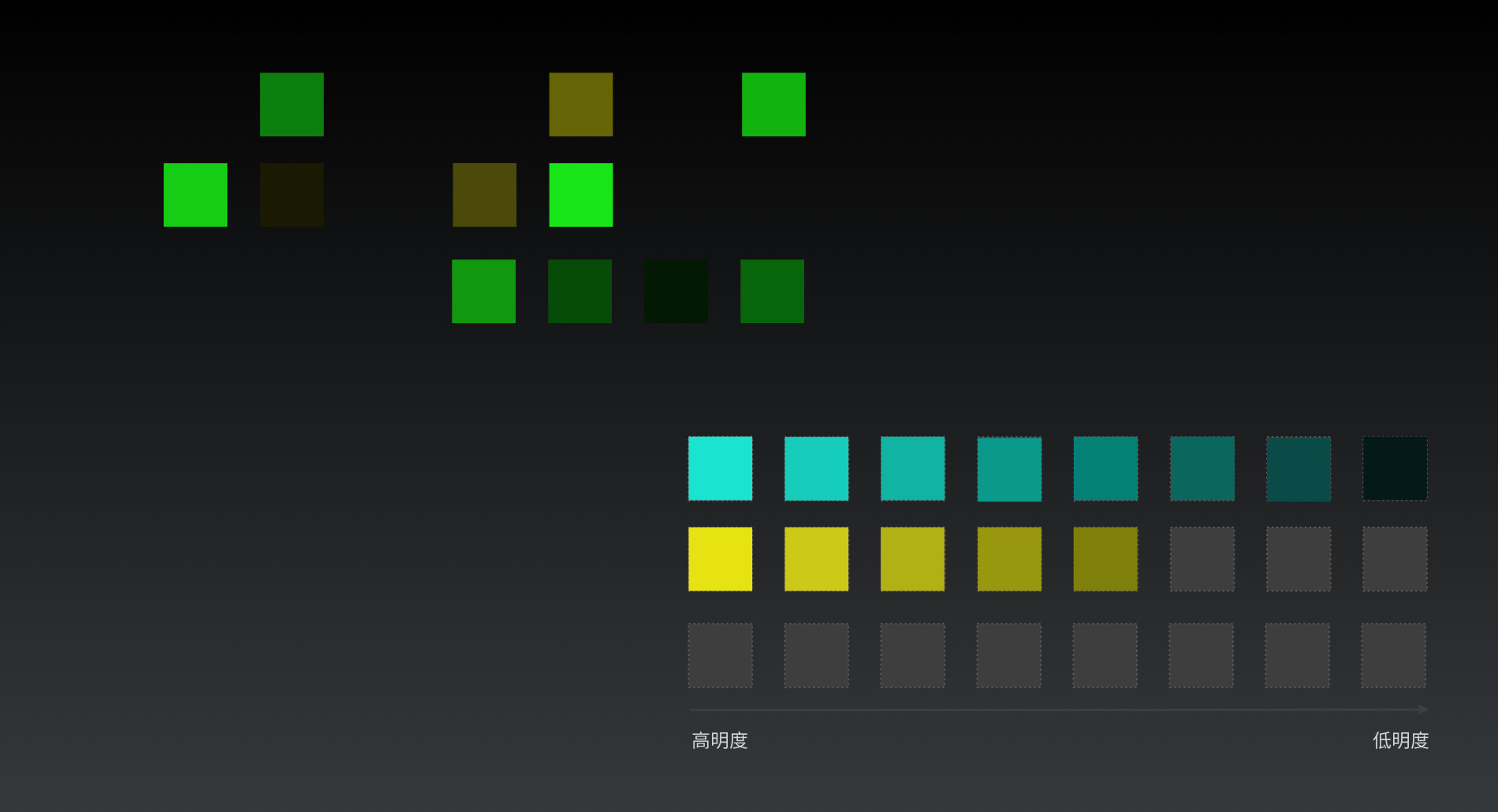
然后我们再提升一个难度。之前是一个色相下的不同纯度,这次我们选择三个色相,然后随机打乱进行练习,如果想自己提升难度也可以更多。
这里我们也是按照纯度由低到高这样排列,相对来说会比较简单点,如果是按照上方色块顺序来排的话,难度会更大一些,大家不妨试一试。
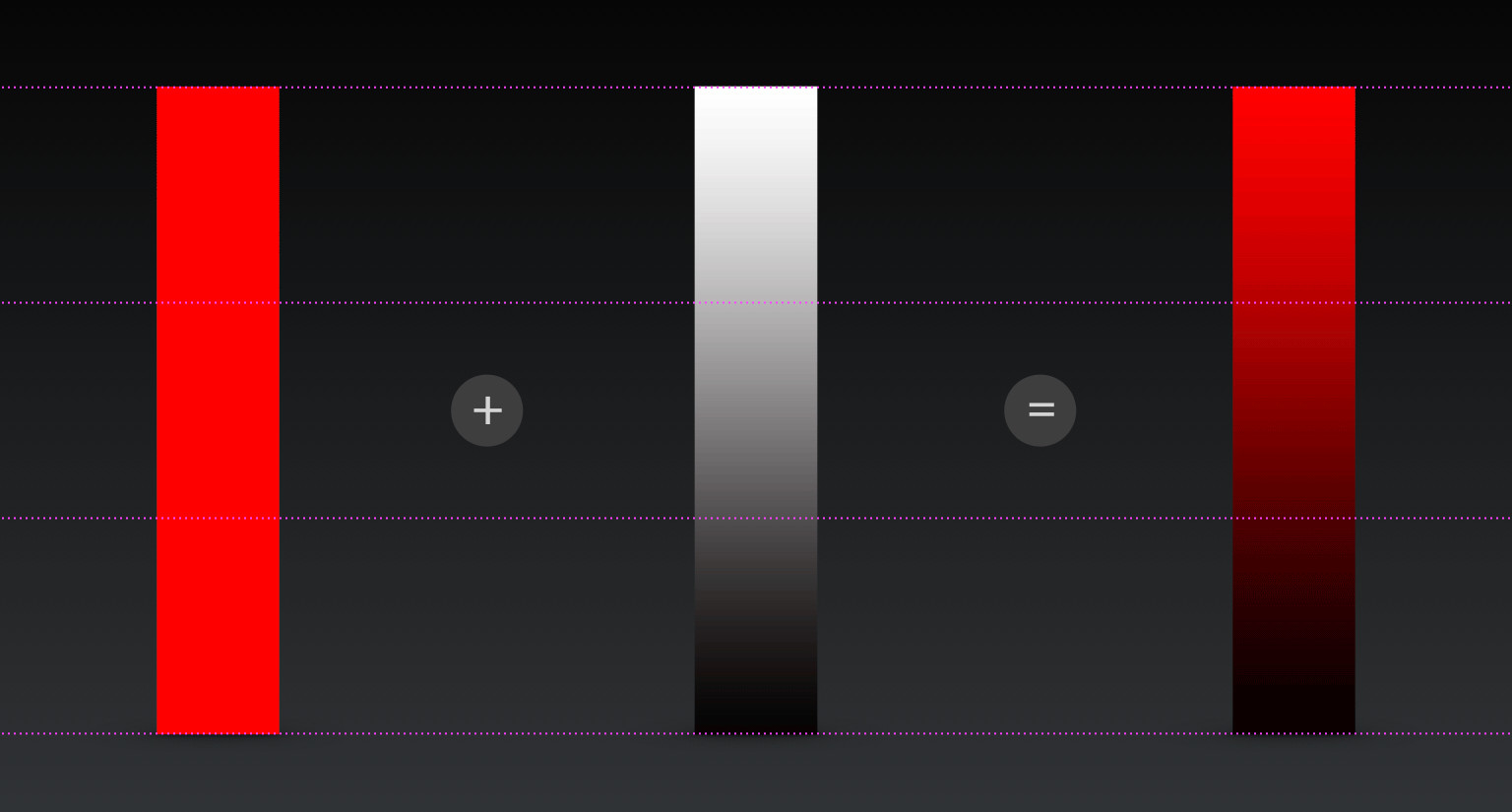
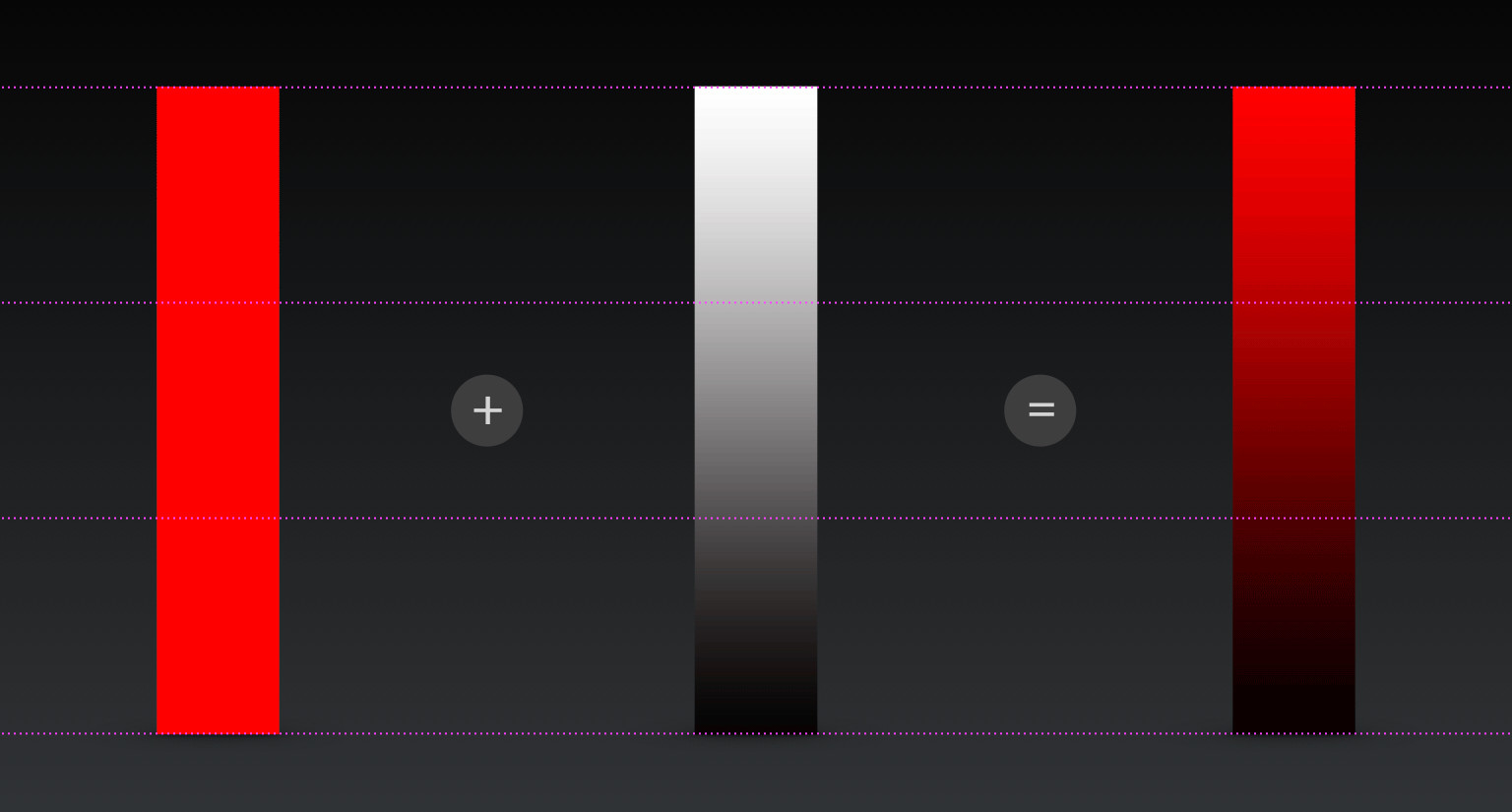
制造明暗的原理是在有彩色中加入黑白灰就可以得到相应的明度变化。
和辨别纯度的小技巧一样,也是贴在一起会更明显一些,其中一个放到另一个当中会更加明显。
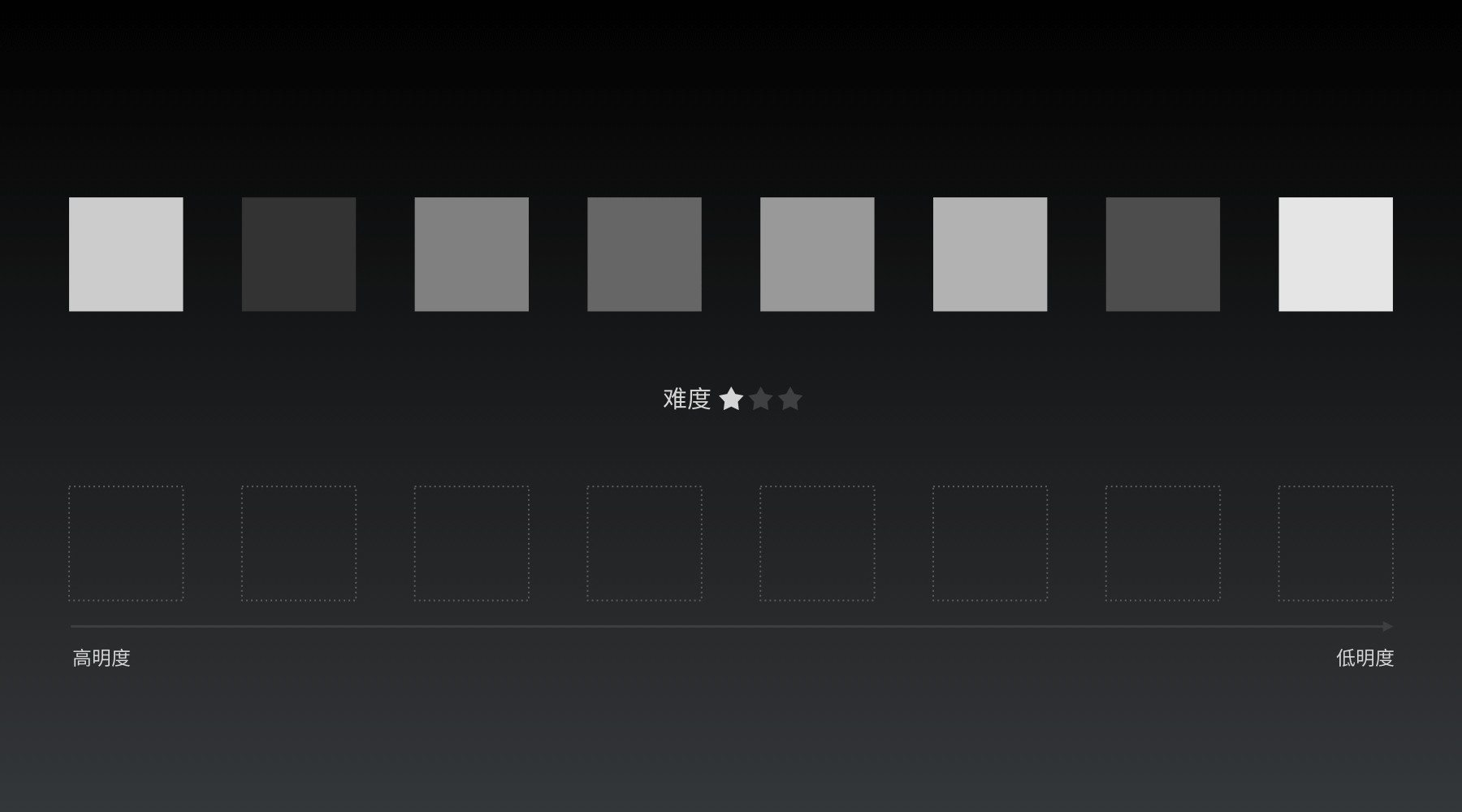
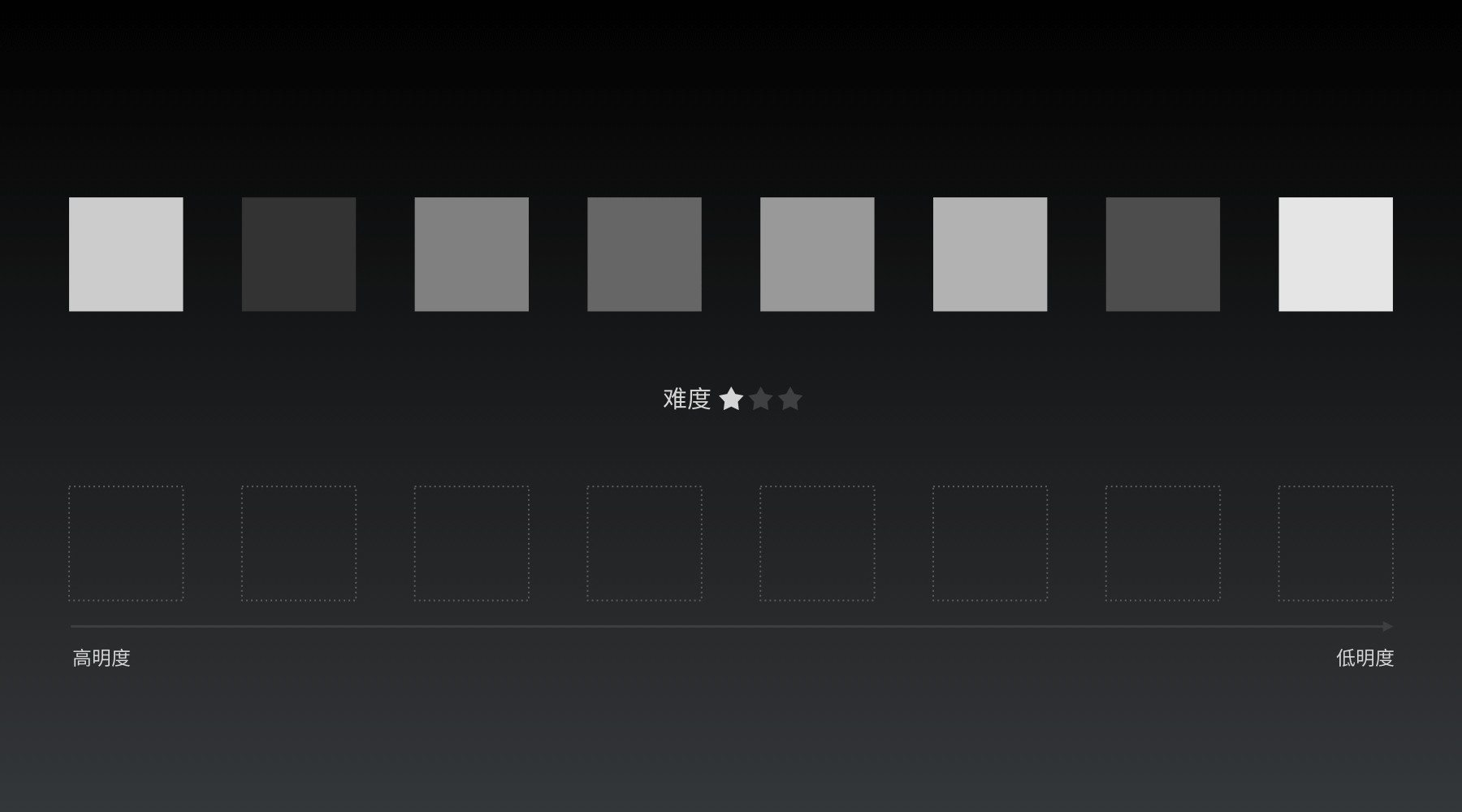
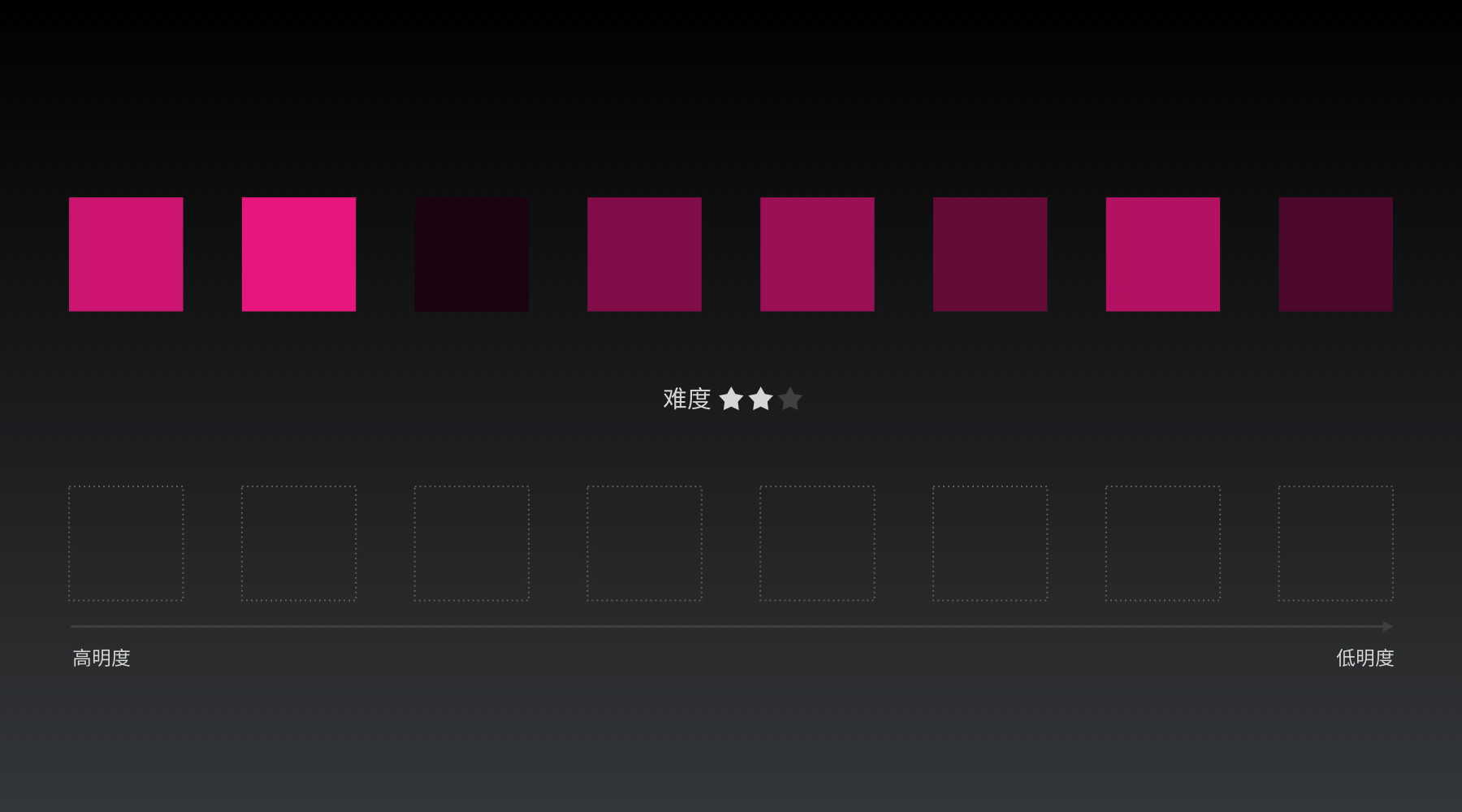
明度的练习方法跟纯度一样,难易程度上也分为三个等级,我们先做黑白灰的明度练习。
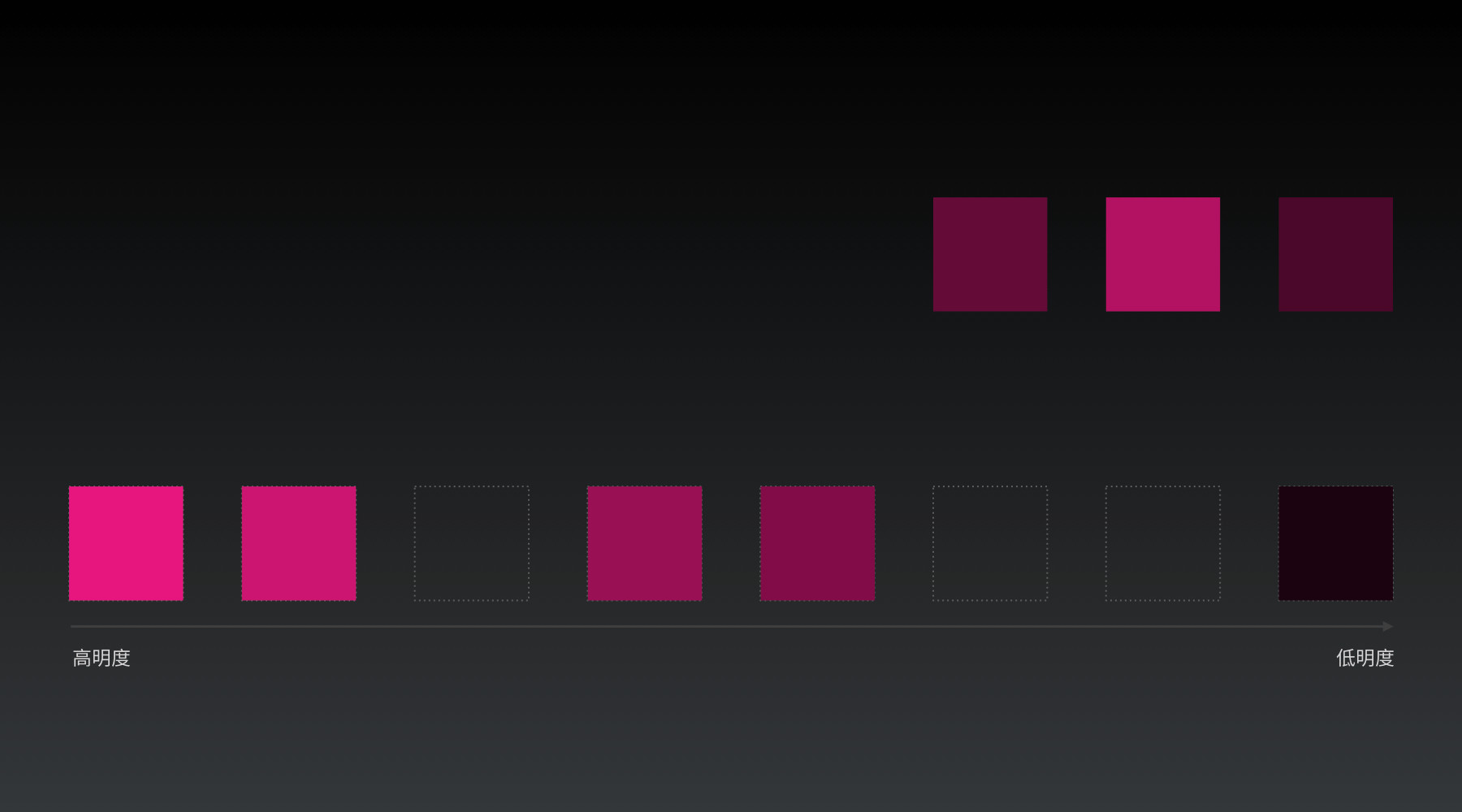
难度也相应的加大了一些,跟我们之前讲的纯度训练是一样的方法,也是按照上方色块的排列顺序摆放到下方正确的明度位置上。
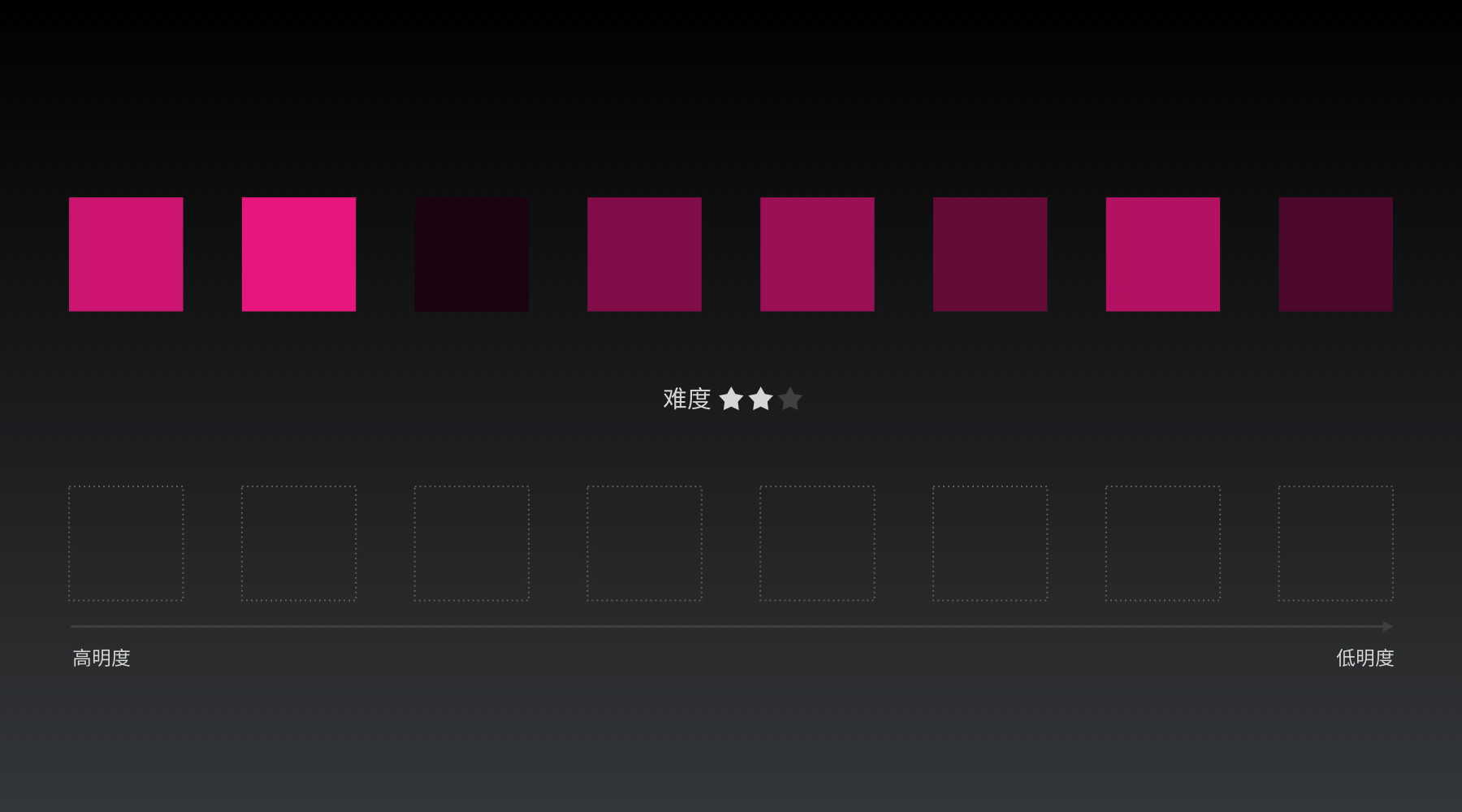
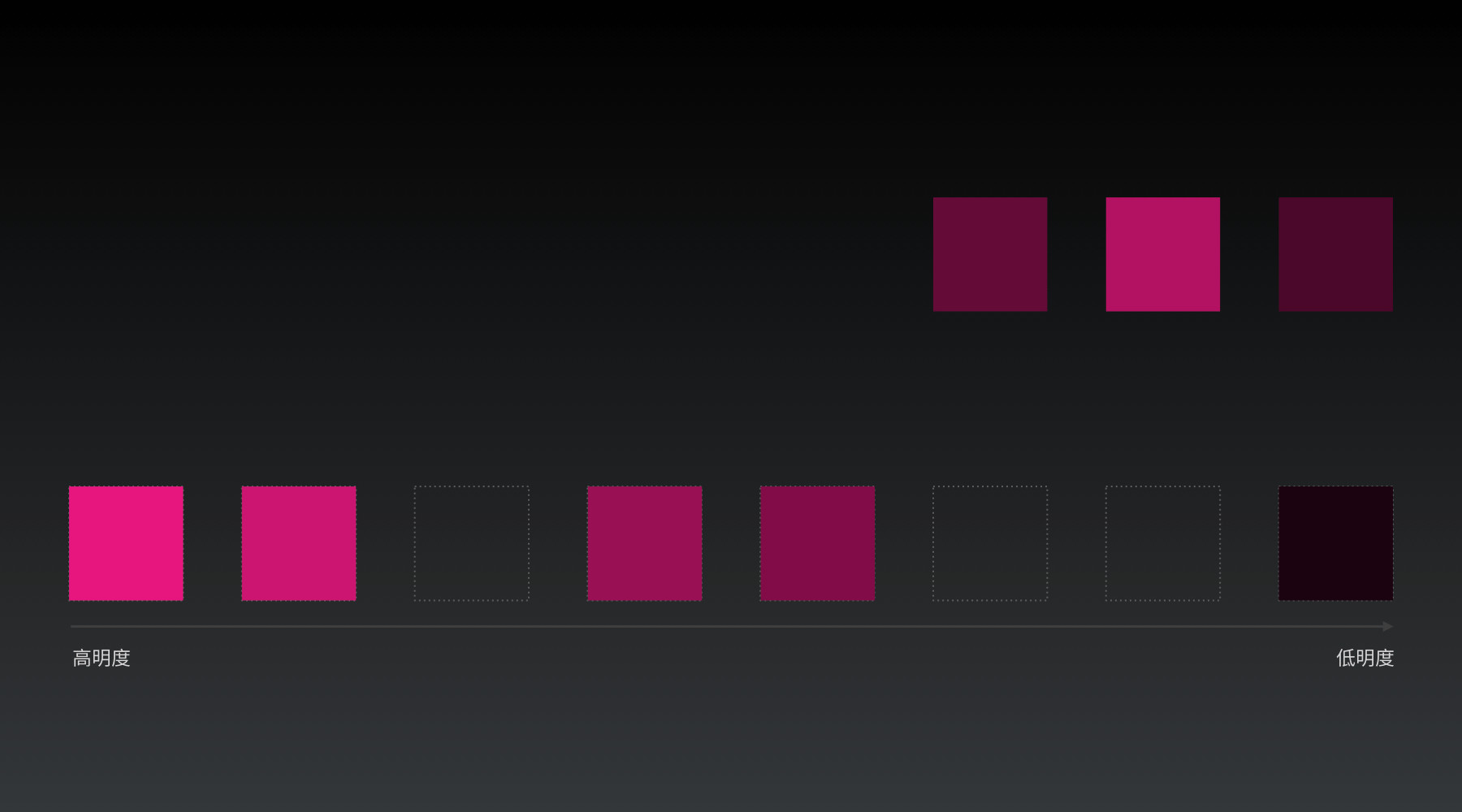
最后是难度最高的,也就是多种颜色随机打乱,跟纯度训练是一样的道理,就不多讲了。
估计大家看到这已经身心疲惫了,我们就放松一下还是来玩一个小游戏。
这个游戏就是选择纯度明度不一样的那个色块,左侧有时间限制,看你在有限的时间里能闯多少关,还是挺有意思的。
接下来我们看一下最后一个训练,色调。在软件中的色板上,色调就是纯度和明度的结合。如果不了解色调的话可以回看我在订阅号上发布过的一篇关于色调的教程,讲的已经很详细了。
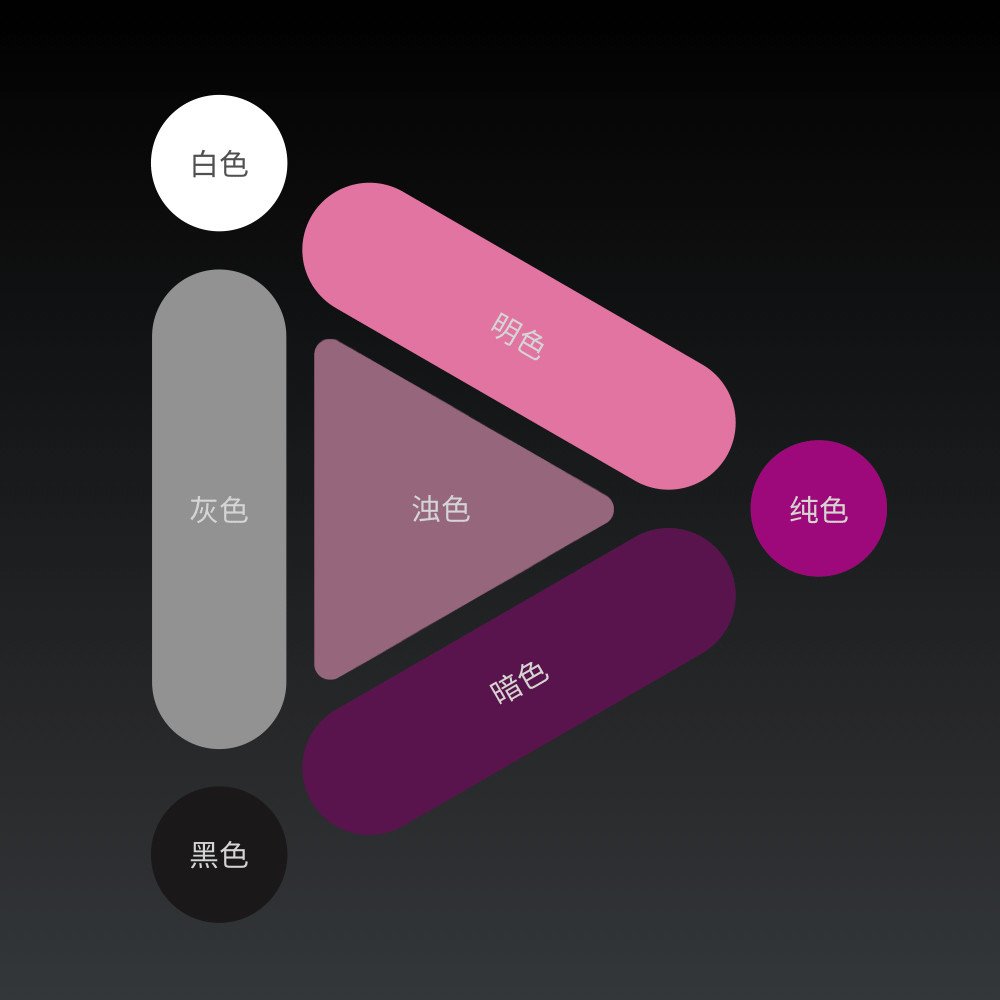
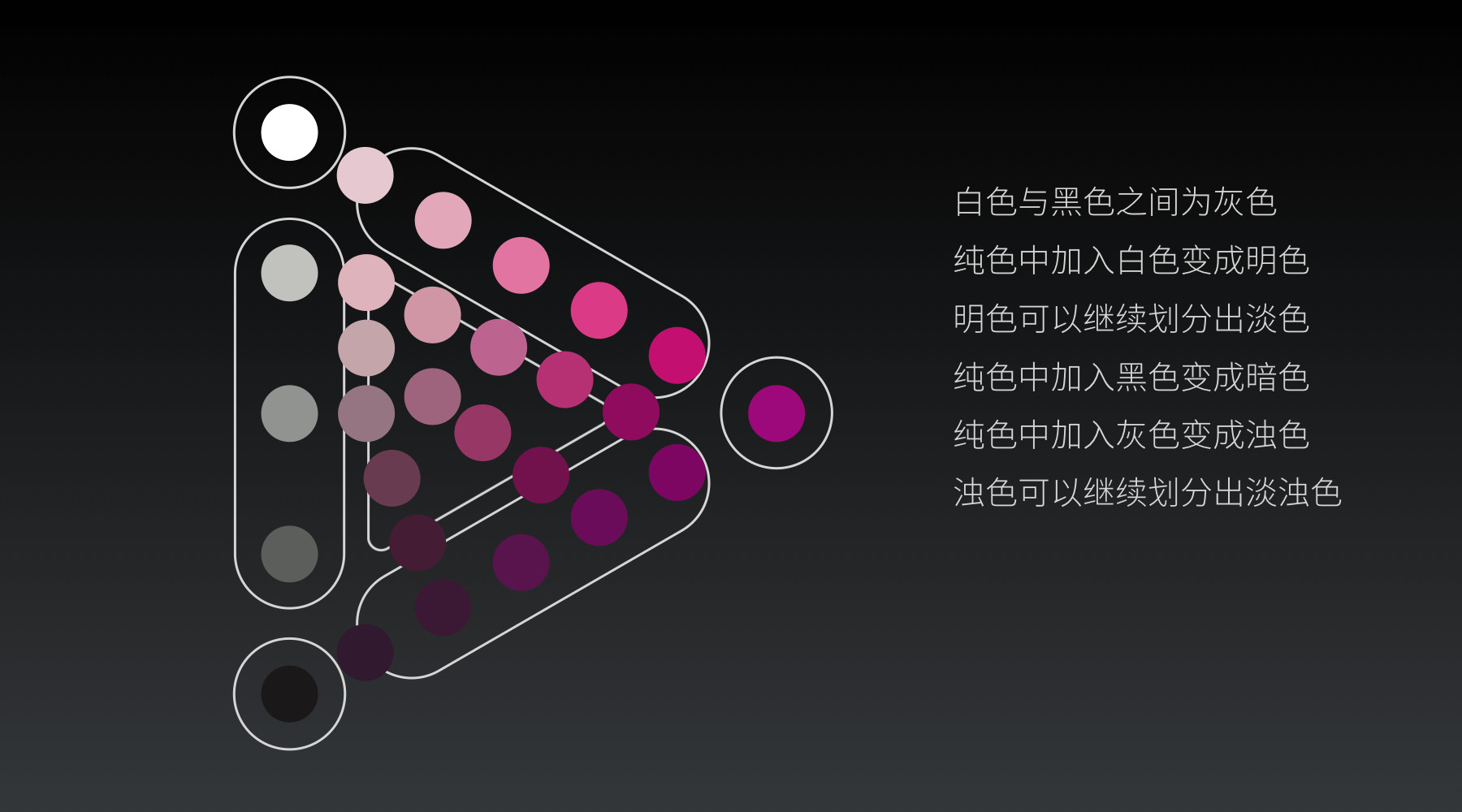
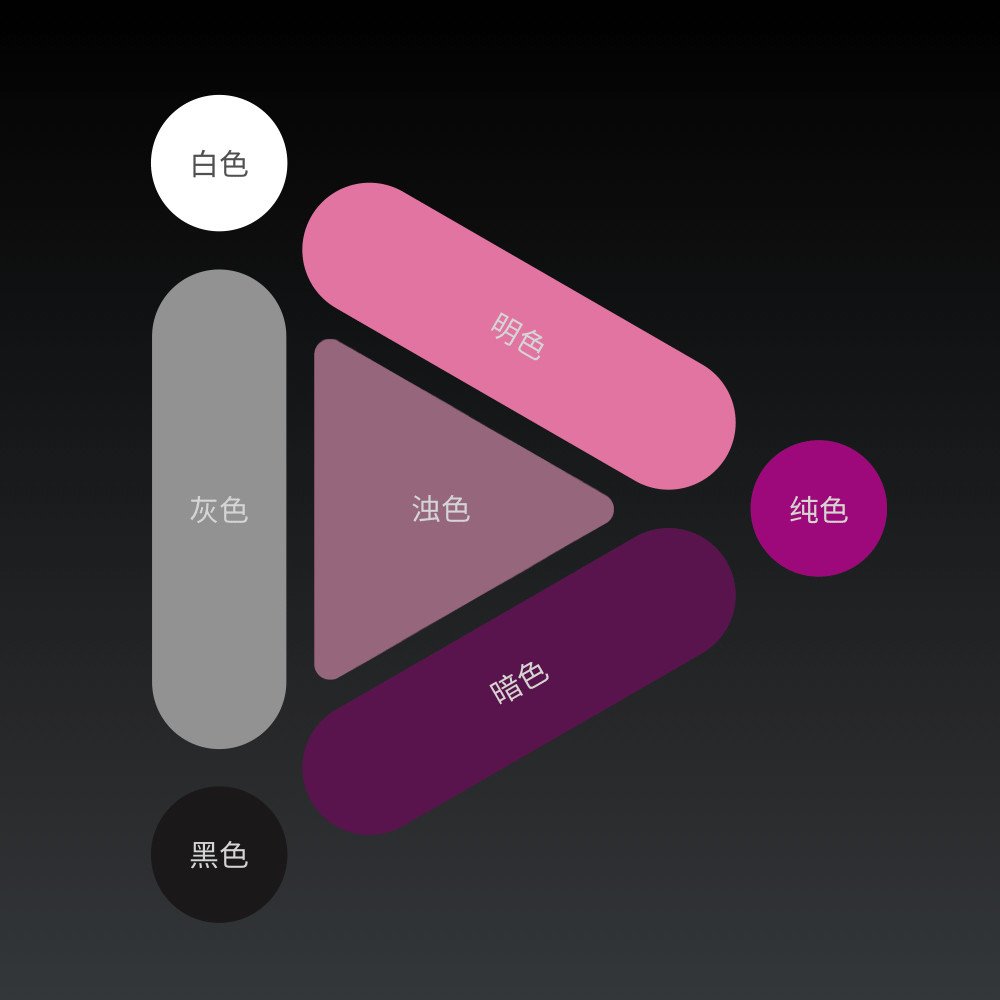
划分色调的方法首先是以白色、黑色、和纯色构成三角形,白色和黑色之间是灰色,白色和纯色之间是明色,黑色和纯色之间是暗色,纯色和灰色之间是浊色。
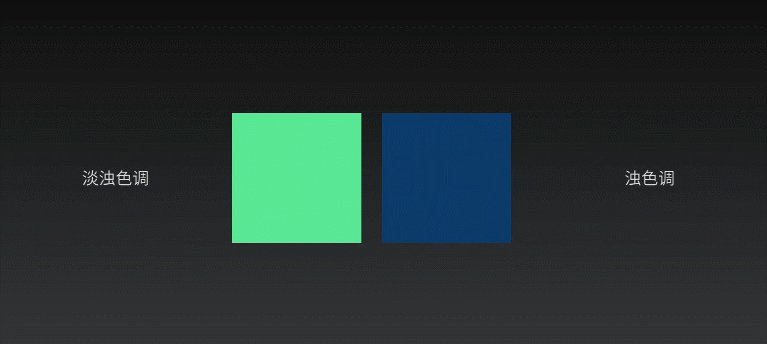
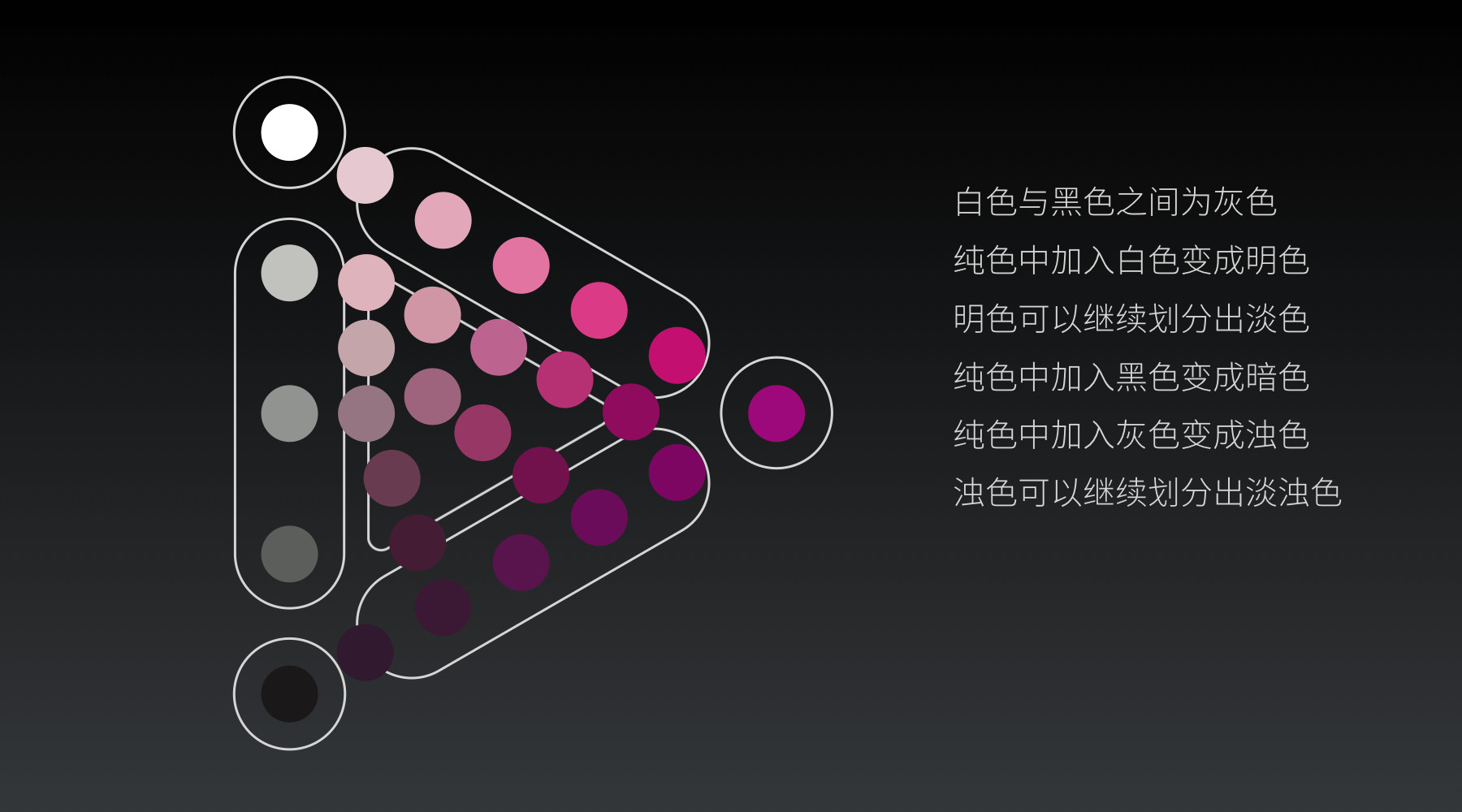
我们再来详细的看一下,白色和黑色之间是灰色,纯色中加入白色变成明色,明色可以根据白色的多少继续划分出淡色,纯色中加入黑色变成暗色,纯色中加入灰色变成浊色,而浊色又可以根据灰色的多少继续划分出淡浊色。
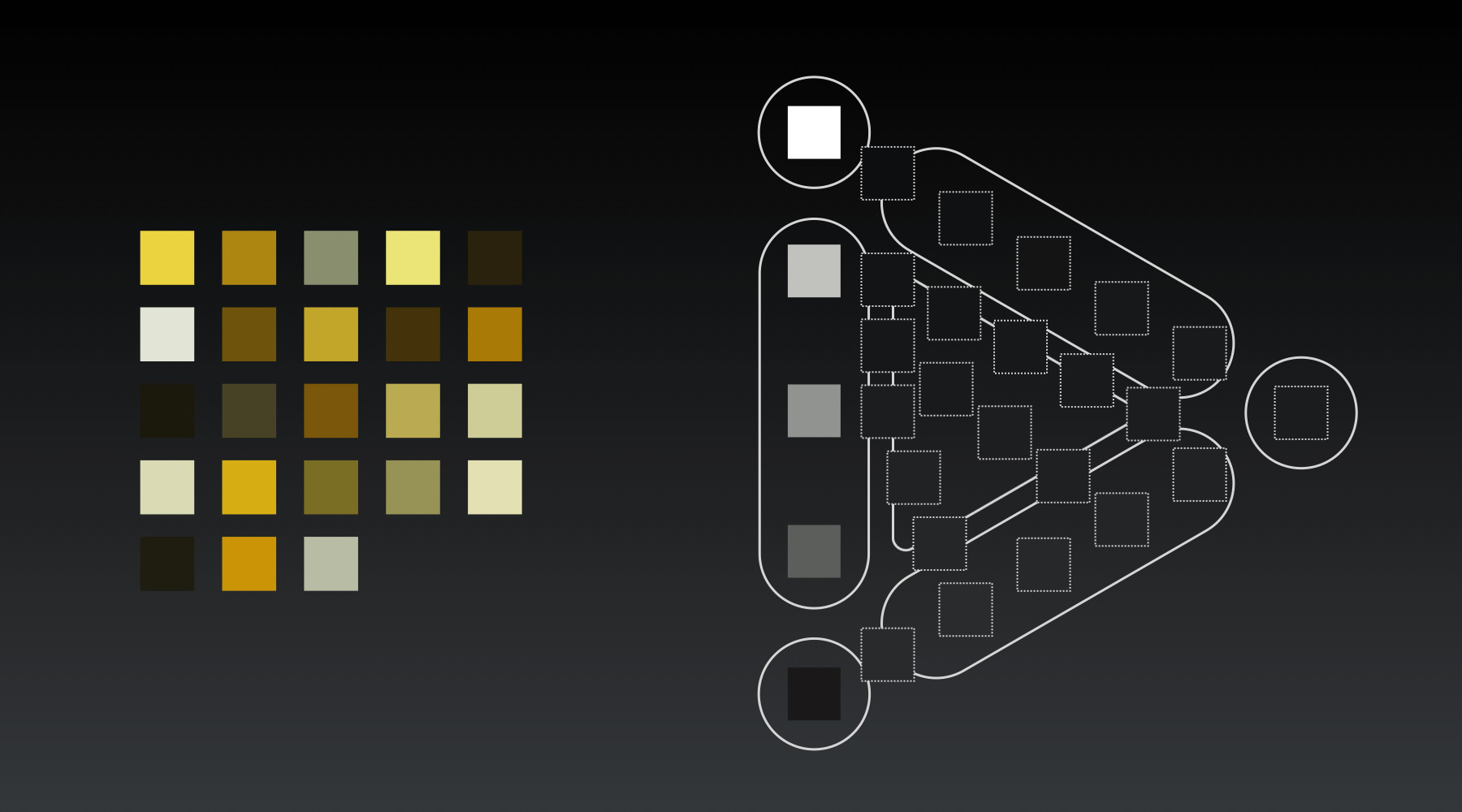
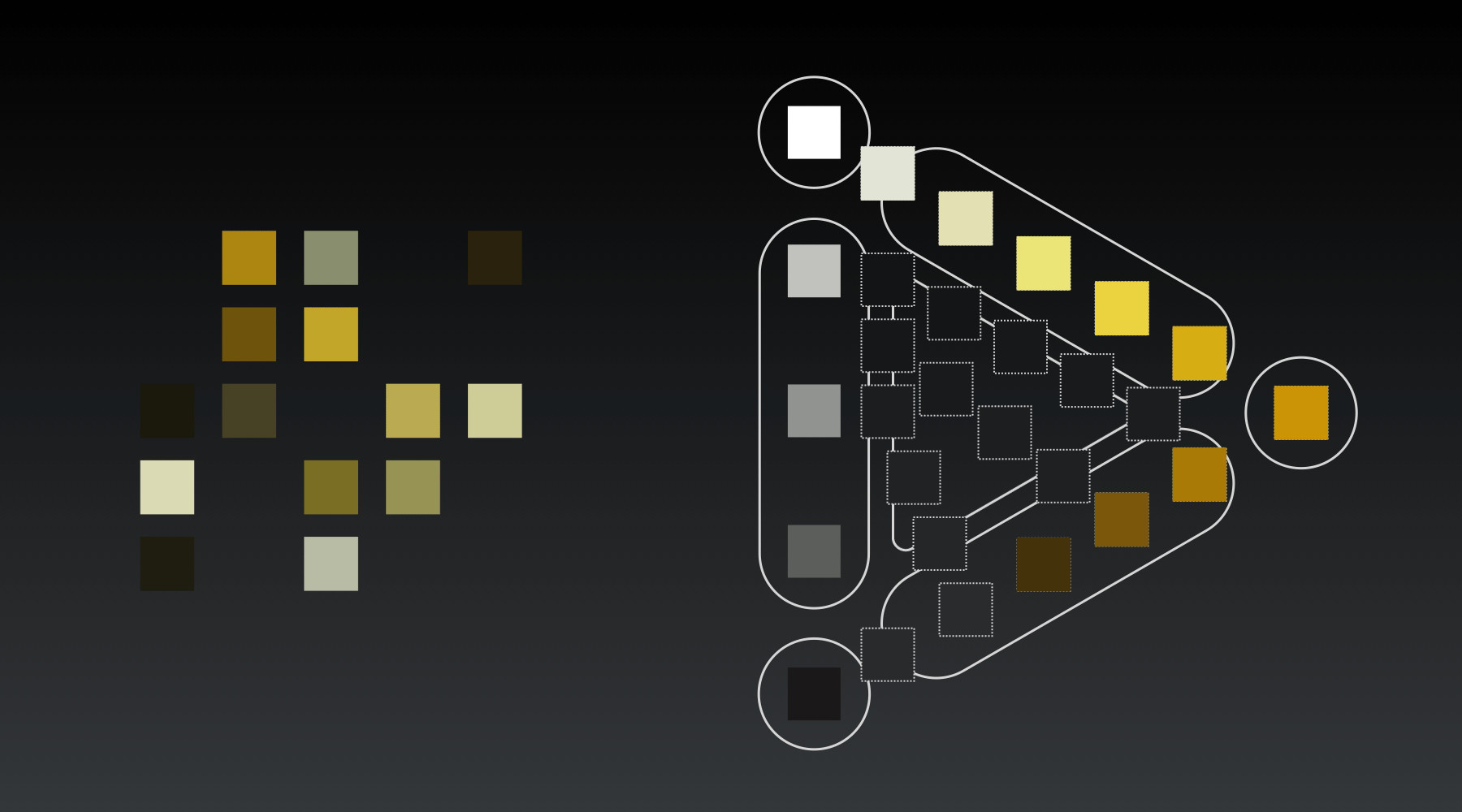
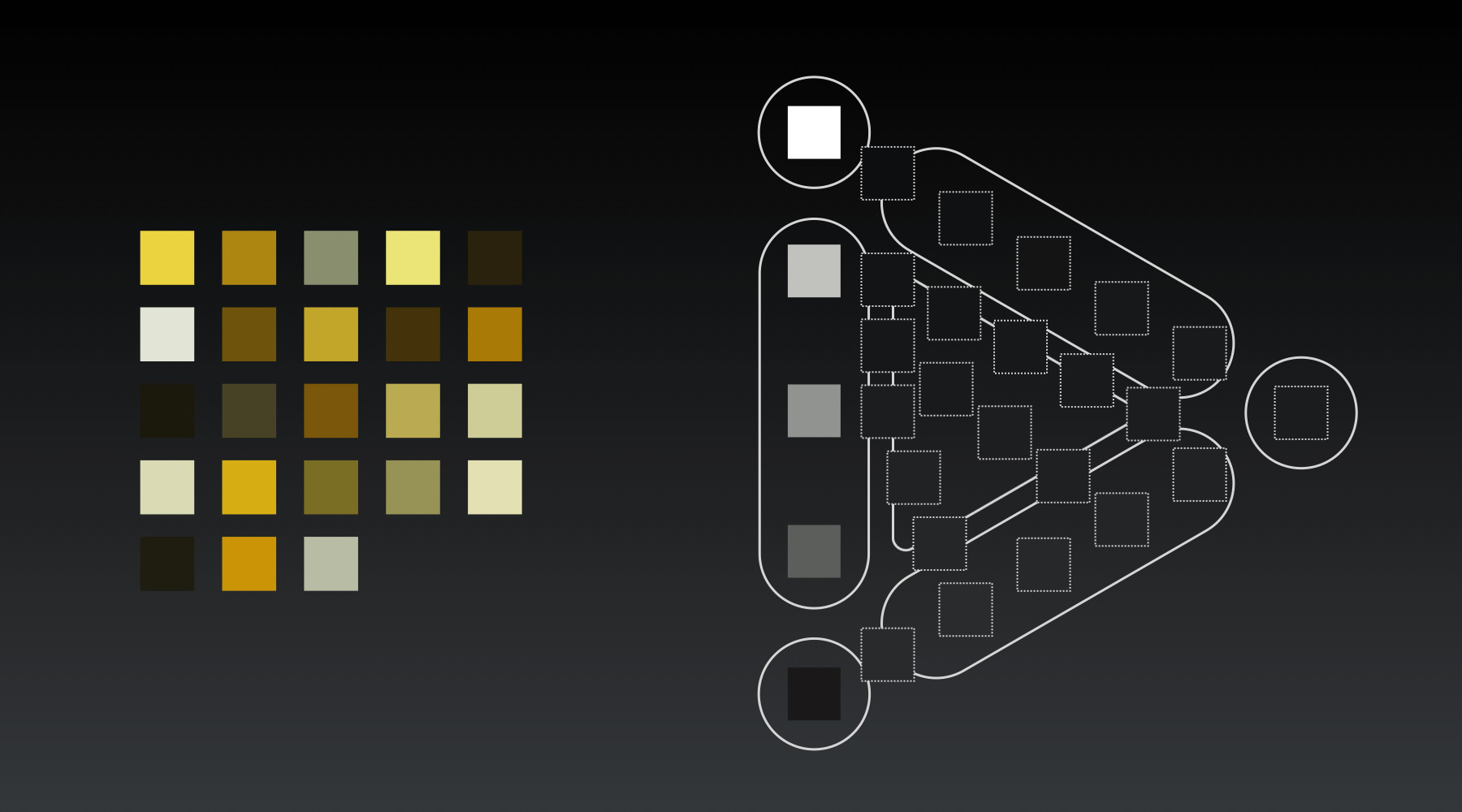
明白了大致的原理之后我们就可以进行训练了。事先选择一个颜色列出不同的色调,然后随机打乱。
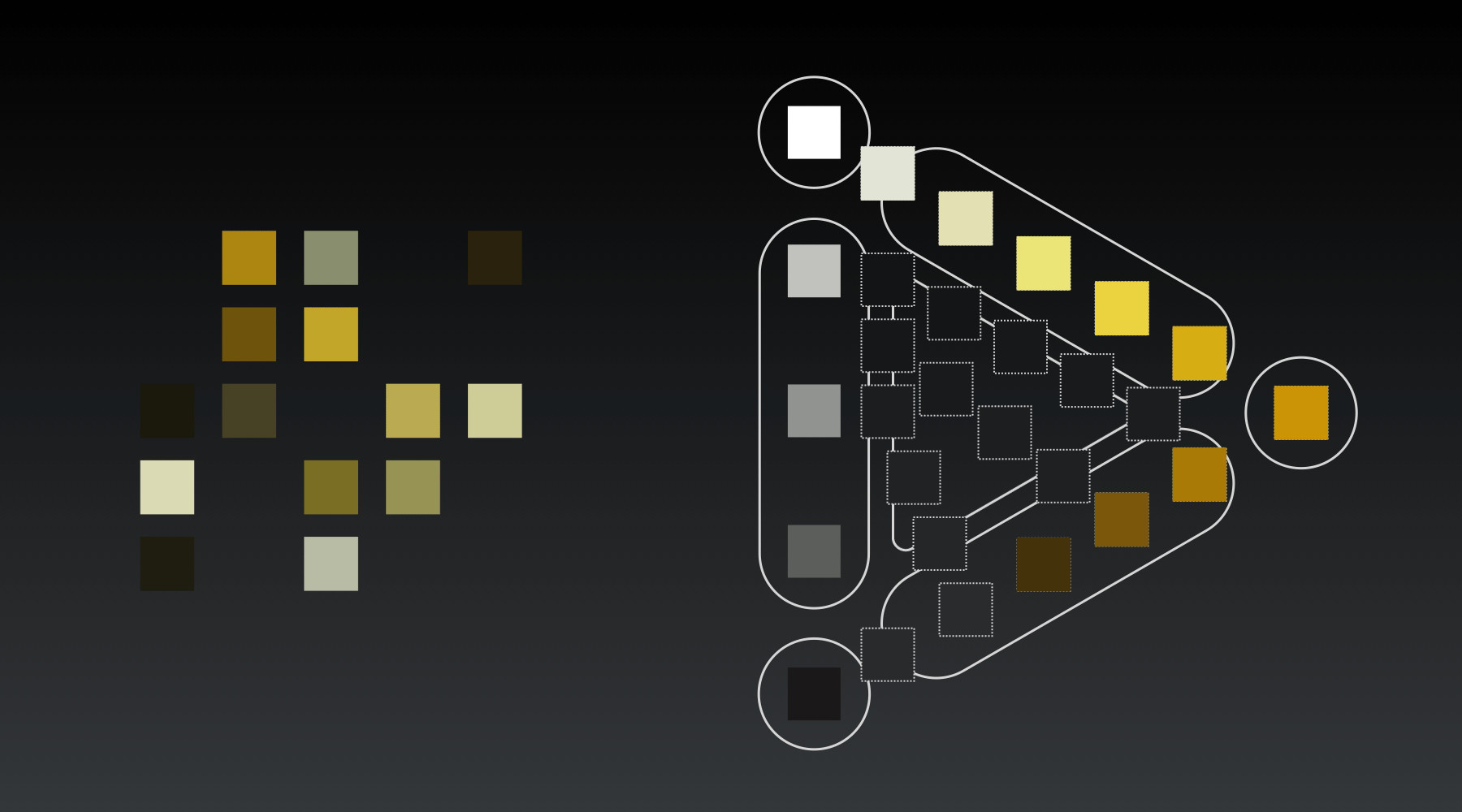
然后将我们色调图的颜色去掉,根据自己的判断来摆放正确的色彩位置。虽然这里我们只演示了一个颜色,但是方法都是一样的,如果你有心的话可以回去自己练习。
最后我们回到最开始的这个界面,可能有的人会有疑问进行这些训练有什么用?如果你长期坚持这些训练,那么之后你再看到一些设计作品,你就不会只是直接吸取颜色那么简单了。
而是这些色彩就像一个个数据一样浮现在你的眼前,然后通过你的大脑进行分析和处理,最后再进行使用,这才是设计师对色彩明感度该有的境界。
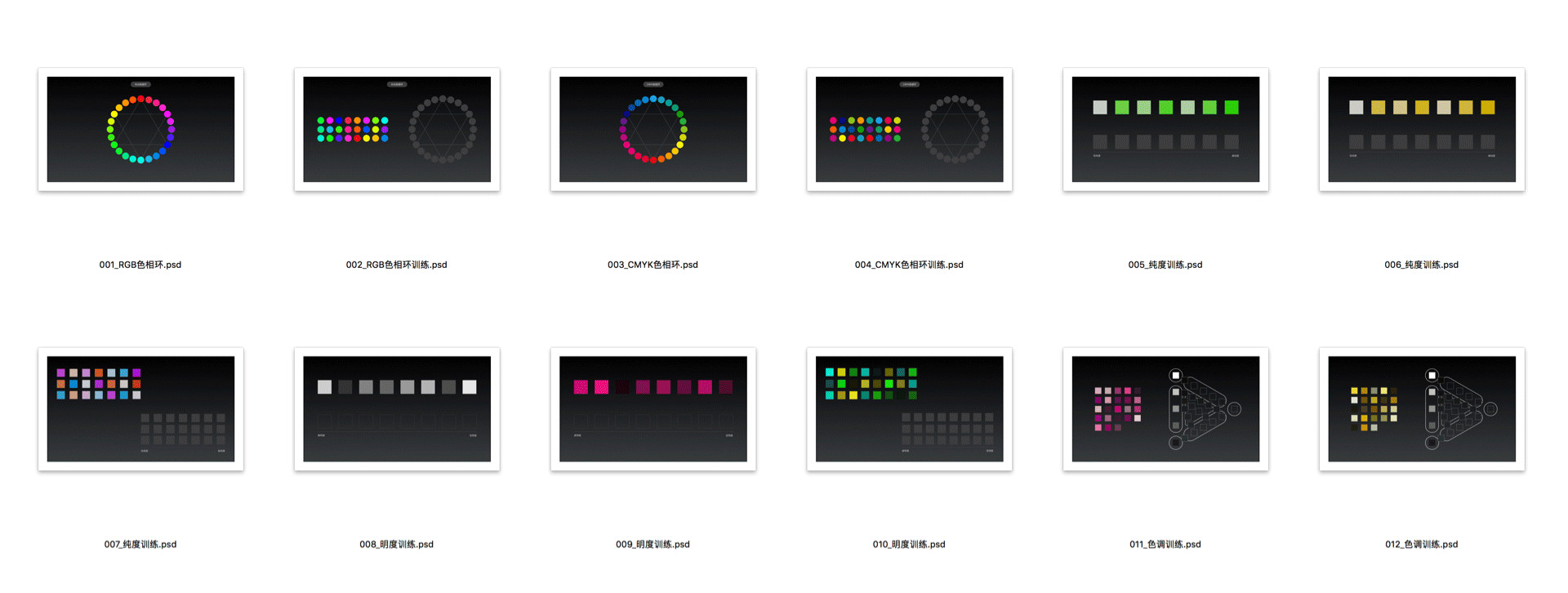
为了方便大家练习,本期教程中的分层文件我会提供给大家,大家可以在我们研习设订阅号里回复“色彩训练”就可以获得下载链接,大家可以通过这个模板去自己练习。
本期教程到这里就结束了,我们主要为大家讲解了一些提高色彩敏感度最基本的方法,如果大家对色彩训练这个内容感兴趣的话,后面我也会考虑出更深入一些的色彩训练内容。我相信肯定会有一些小伙伴们对色彩训练存在误解,认为这些是无用功没什么意义,的确如果从短期配色能力的提升来看,确实不会给你带来特别明显的效果,但是如果这些训练你每天坚持做一点点,这样日积月累下来你就发现你对色彩的感觉会越来越敏锐。这些东西是潜移默化的,不是一蹴而就的,也不像配色方法和理论来的那么实际。但是我想说无论是配色还是设计最后靠的不就是那些潜移默化的东西么,懂的人自然会懂。最后感谢大家的观看和支持,我是无我,我们以后见。

本页地址:
https://www.uime.cn/28459.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。