今天跟大家分享一下做图标,以及注意的一些事
首先做一套图标,我们先要定个主题和风格。
然后图标的原则要清楚明白,那有哪些呢?
识别:让人一眼看出是什么,准确表达其中含义
一致:颜色、风格、大小、渐变,透明度,透视角度、风格等
兼容:图标在不同环境都清晰可见
差异:每个图标都有明显的特征
主题:给爱的人最好的礼物
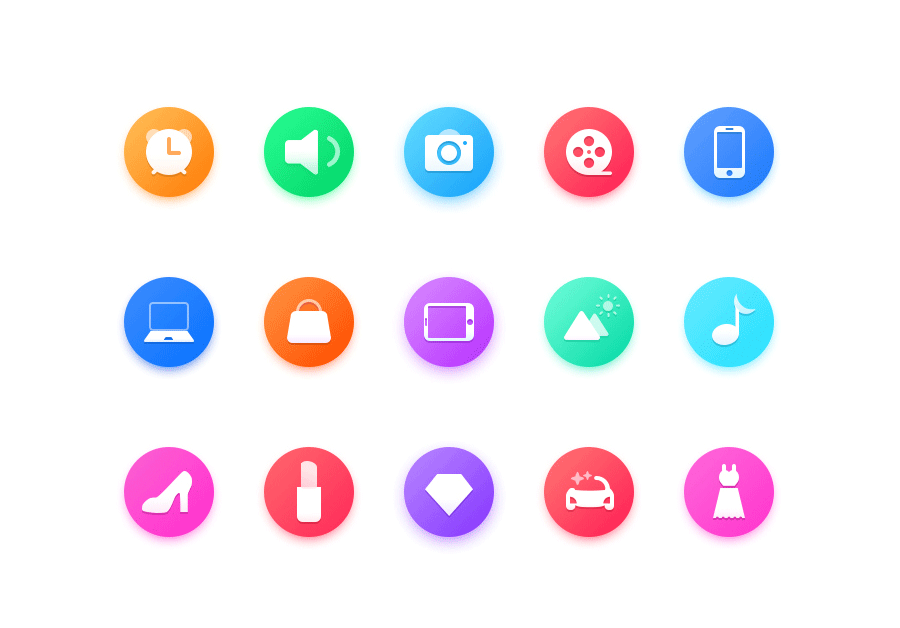
接下来我们一起练起来吧,一个字干。


拆分下,也就圆底+闹钟圆框+指针+台座+耳朵响铃
详细步骤如下:
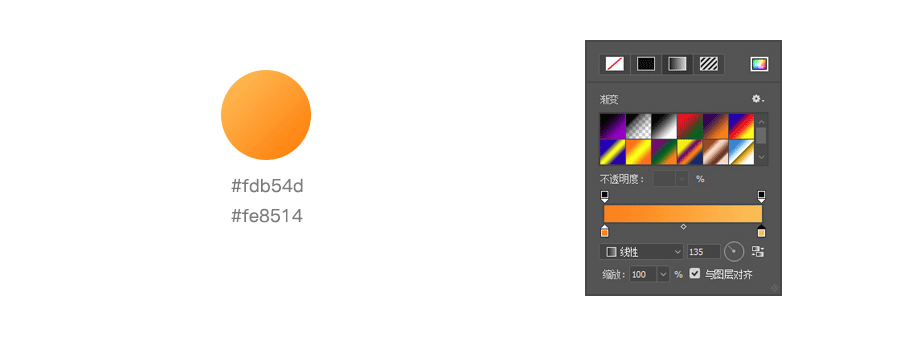
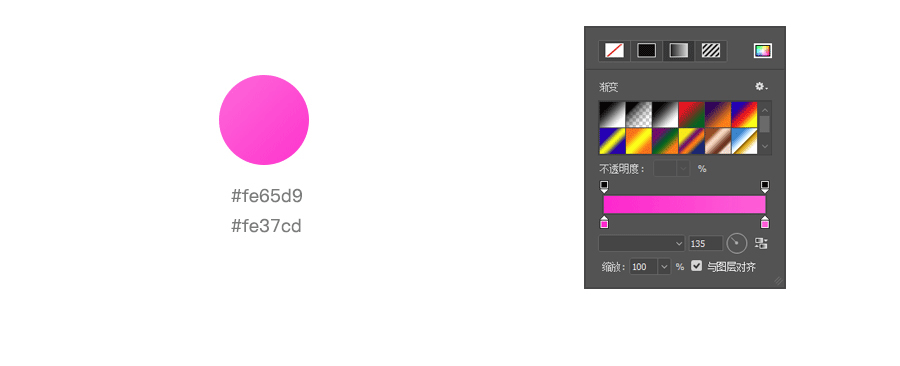
【1】画一个正圆90*90px,135°橙色渐变,注意颜色跨度不宜太大

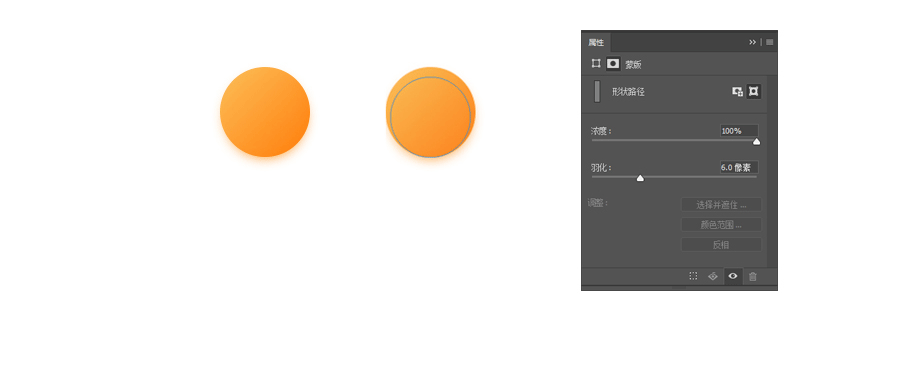
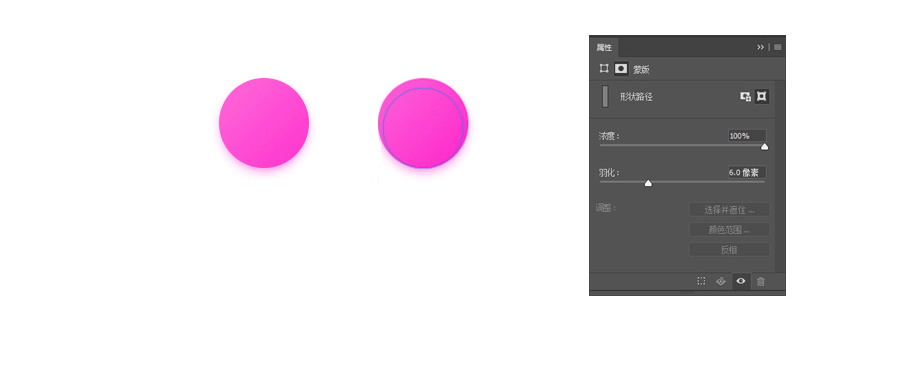
【2】复制一层,缩小90%左右,往下对齐属性—蒙版—羽化6像素,这样就做好弥散阴影了

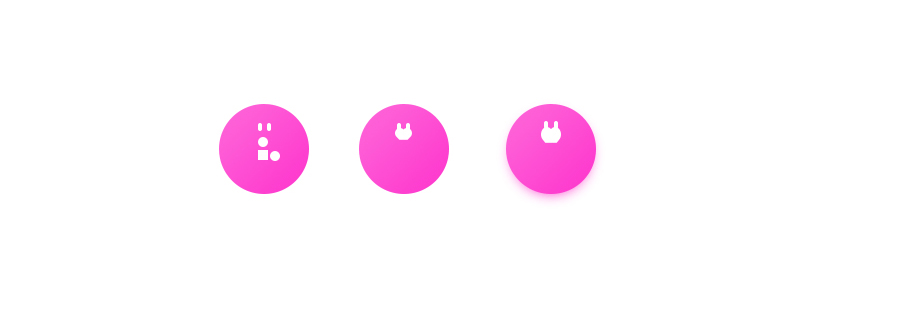
【3】画一点点90°渐变的圆,大小46*46,然后画指针在圆里减去两个圆角矩形,用直线画一个4*8px像素圆角矩形斜45°的底座然后复制,水平翻转,放圆两边建组垂直居中对齐

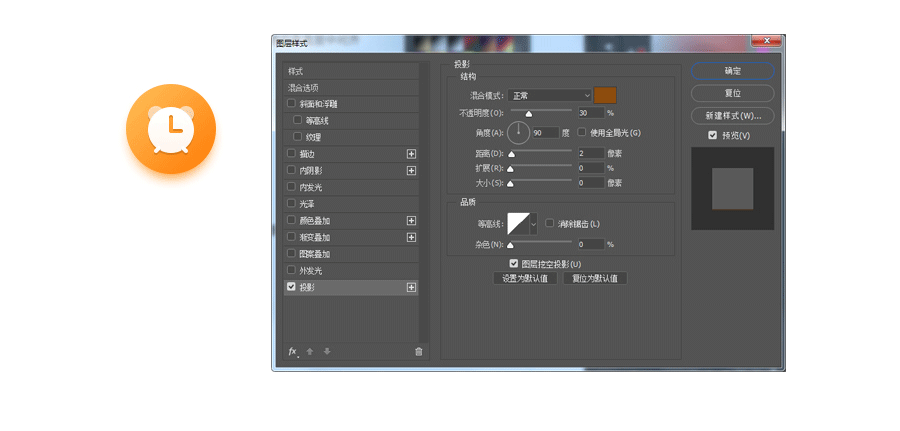
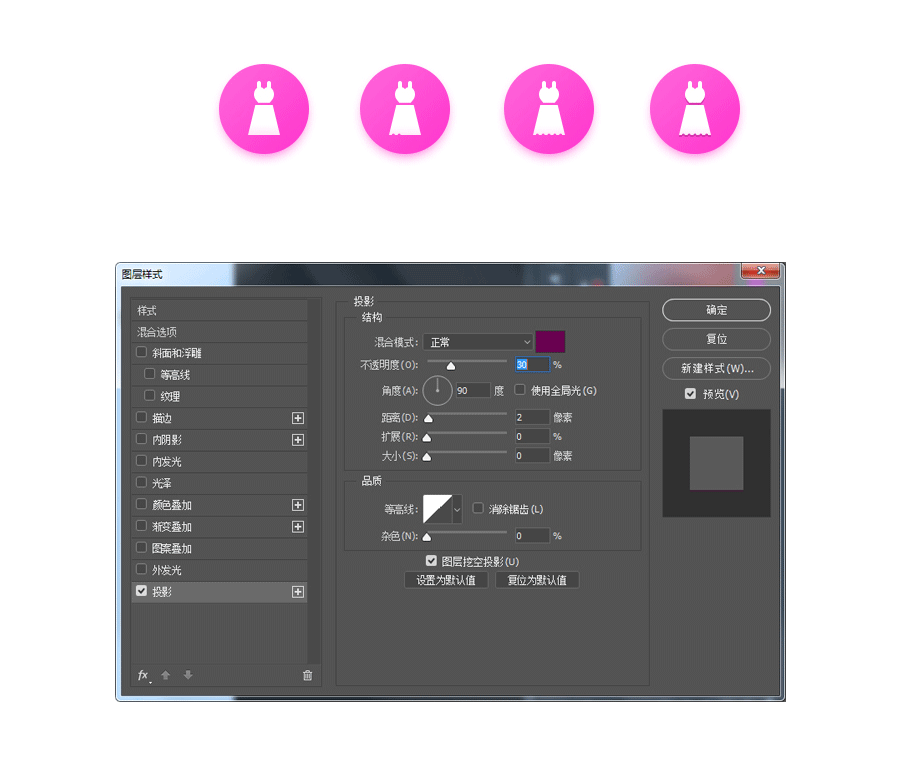
【4】加两个圆形的耳朵放在后面,露出三分之一左右,然后整体90°投影大小


2像素透明度调至60%
拆分下,就是圆角矩形+心形裹胸+矩形裙摆
详细步骤如下
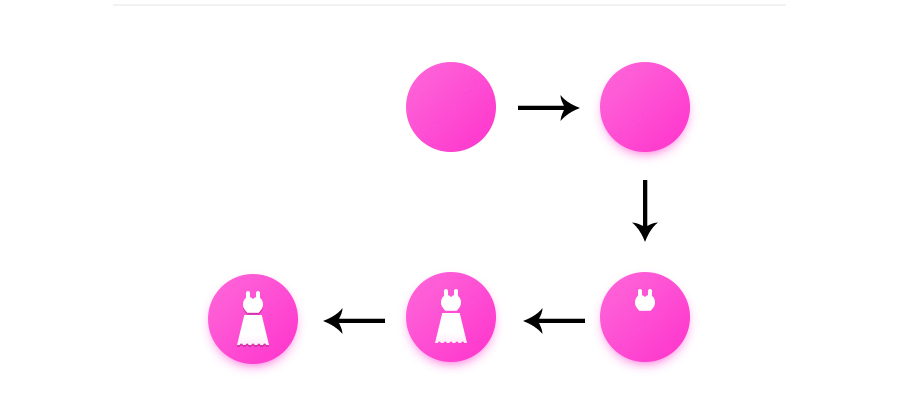
【1】画一个正圆90*90px,135°玫红色渐变,同样的注意颜色跨度不宜太大

【2】复制一层,缩小90%左右,往下对齐属性—蒙版—羽化6像素,这样就做好弥散阴影了

【3】画两个圆角矩形,大小4*8px,然后画一个心型(一个正方形加两个同等大小圆形组合在一起合并,旋转-45°)再用矩形减去下面的。做完整个如果太鼓了,心型可以左右压缩1px

【4】加矩形,调整下面裙摆,然后用多个排列好的小圆减去做出裙摆效果,最后编组做轻微的渐变,然后加2px透明度30%阴影
细节要慢慢的,耐心的做好,比如颜色渐变的跨度每一种颜色明度都适中,渐变的角度统一,圆角大小统一,镂空的大小一致(视具体情况分析)我们做带有原本色彩的弥散阴影,里面投影大小距离透明度。颜色都相对应。出来的图标大小跟底有个呼吸感,0.618的黄金比例。例如90px大圆,那你的图标应该在54px左右,然后视觉修正,接近正方形要缩小,圆形适中,矩形要超出一点范围,视具体情况而定,完整一套就出来了。

以上数值作参考,做的不好多多包涵,其他图标同上步骤就不一一制作了。如果有疑问,可以联系我qq460459293喔,大家一起练习起来吧
总结:1 大小统一,呼吸感,用规则图形去加减
2 渐变用色不能跨度太大
3 弥散阴影用羽化或者高斯模糊
4 图标面性用一点点渐变,增加细节
5 图标线条,圆角,镂空尺寸统一
6 给向下2像素有色投影,透明度给30%
7 颜色要考虑图标的含义,特性,用途,环境
行走的导航的站酷地址
https://www.zcool.com.cn/u/16475070#tab_anchor
图标的站酷地址
https://www.zcool.com.cn/work/ZMjk3NTg4Njg=.html