无论是连贯试、分布式,亦或是单调的数据输入界面,表单都是数码产品的重要组成部分。这篇文章聚焦在表单设计中常见的该做和不再做的点上。这些都是通用的设计指南,但每条规则都肯定是有不适用的特殊情况的。
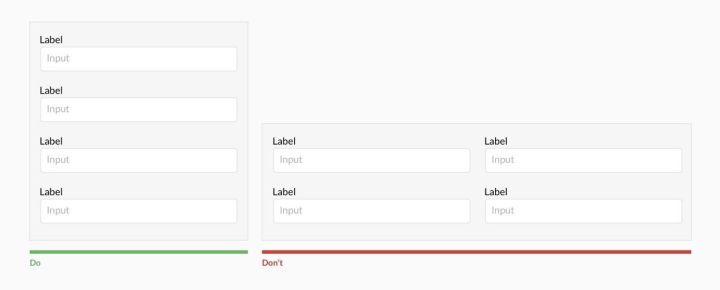
最好单列排布

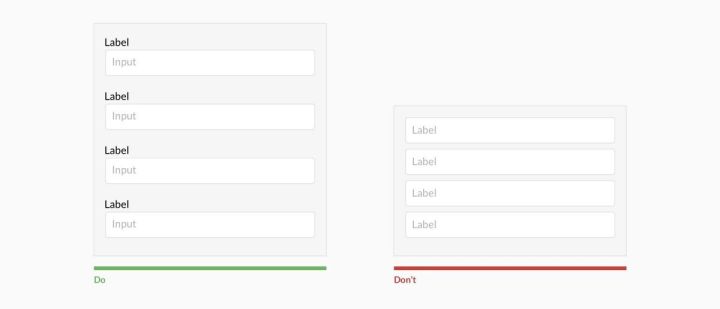
左对齐

左对齐的形式要将不同的区域分离

英文避免完全大写

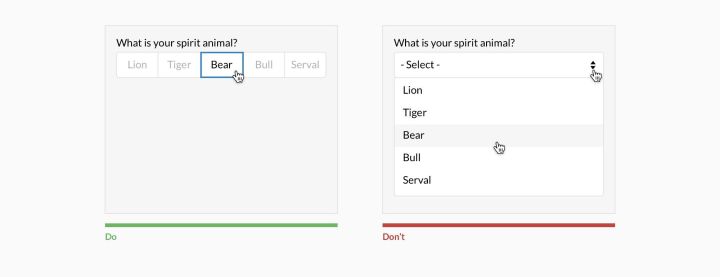
选项少于6个时全部展示

最好不要将默认文本当作说明文字使用

单选/复选框最好垂直排布

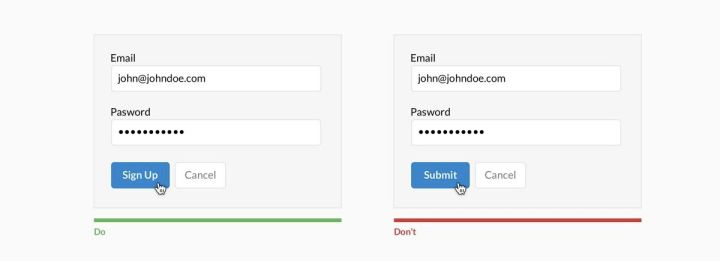
让确定按钮具有描述性

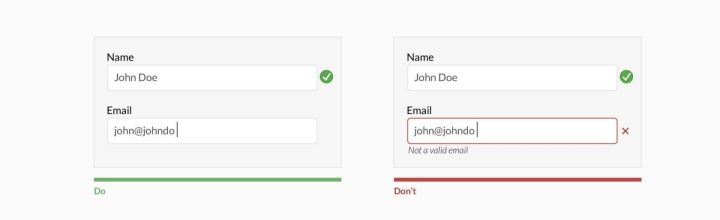
在用户填写完成之前不要给出该输入框的错误提示

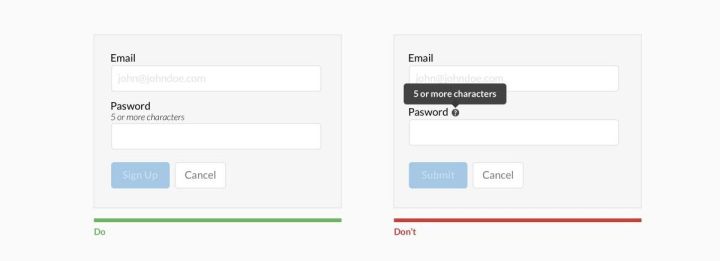
不要将提示隐藏起来

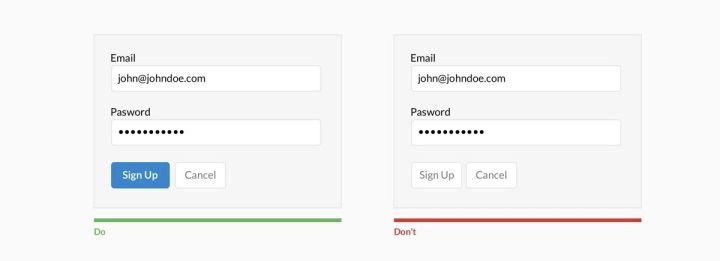
区分主按钮和副按钮

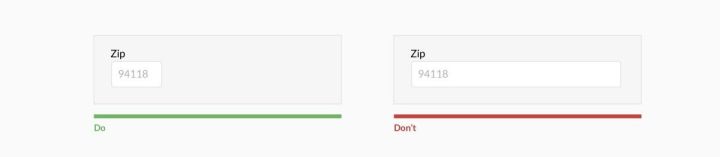
用宽度隐喻内容

不用符号标记必填,而用文字标记选填

组合相关信息

思考为什么让用户填表
省去选填下项目并且想想能否用其它方式收集数据。永远问自己表单里的问题是不是可以推断出答案、延期,或者完全去掉。
数据输入越来越自动化。例如,移动和可穿戴设备手机不需要用户的察觉就可以搜集大量的数据。想想其它的手段,例如社交、对话式界面、短信、邮箱、语音、文字识别、定位、指纹、生物计量等。
思考如何让表单更有趣
人生短暂,没人愿意填表。让表单更加对话式、更有趣、更吸引人、尝试意想不到的方式。通过表达公司品牌来引发情绪反应是设计师的角色职能。如果做对了,就可以提升表单的完成率。只要确保不要触犯以上的规则就好了。
本文译自:Design Better Forms
封面作者:<span class="attribution ” style=”margin: 0px; padding: 0px; font-size: 14px; vertical-align: baseline; border: 0px; background: transparent;”>
原文地址:知乎
作者:Z Yuhan
本页地址:https://www.uime.cn/28471.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






