我们都知道在平面设计里,运用网格辅助设计,可以让页面富有统一的秩序感和韵律。在网页设计里,我们也需要视觉表现出统一性和一致性,让页面更加专业和系统化;但同时,网页设计相对于传统平面设计也更强调动态化、体系化的思考。栅格系统可以辅助我们制定网页设计的规则,了解栅格的基本原理和前端应用对于网页设计来说就变得非常重要了。
网页端栅格系统的必要性
1.专业
制定一套页面的基础规则,可以保持整体设计的一致性、专业性;避免无效的设计尝试,专注于有意义的设计方向。
2.高效
遵循栅格系统的设计细节,无论是元素、模块或页面,都有规律可循,减少设计决策的时间、减少外部门的沟通损耗,提升工作效率。
3.布局基础
栅格系统的应用,可以作为响应式网页布局的基础。
栅格系统的基础概念
- 1. 网格(Gird):栅格系统的最小原子单位
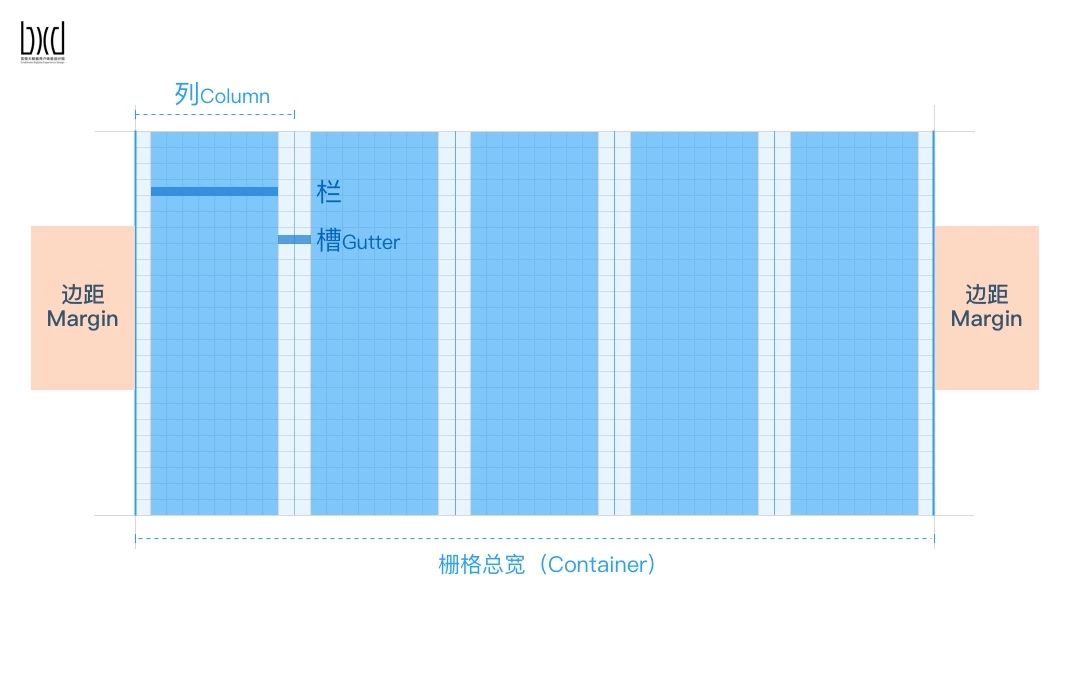
- 2. 列、水槽(Column、Gutter)
- 3. 栅格总宽(Container)
- 4. 边距(Margin)
- 5. 盒子/区域(Col-n)
1. 网格:栅格系统的最小原子单位
栅格是由一系列规律的小网格组成的网格系统,网格构成页面的最小单位。通常,在网页设计中经常使用8作为栅格的最小步进单位,一些知名公司都以8为最小单位划分网格,规范页面秩序,比如:Ant Design、Matierial Design等。

这样做的好处是:
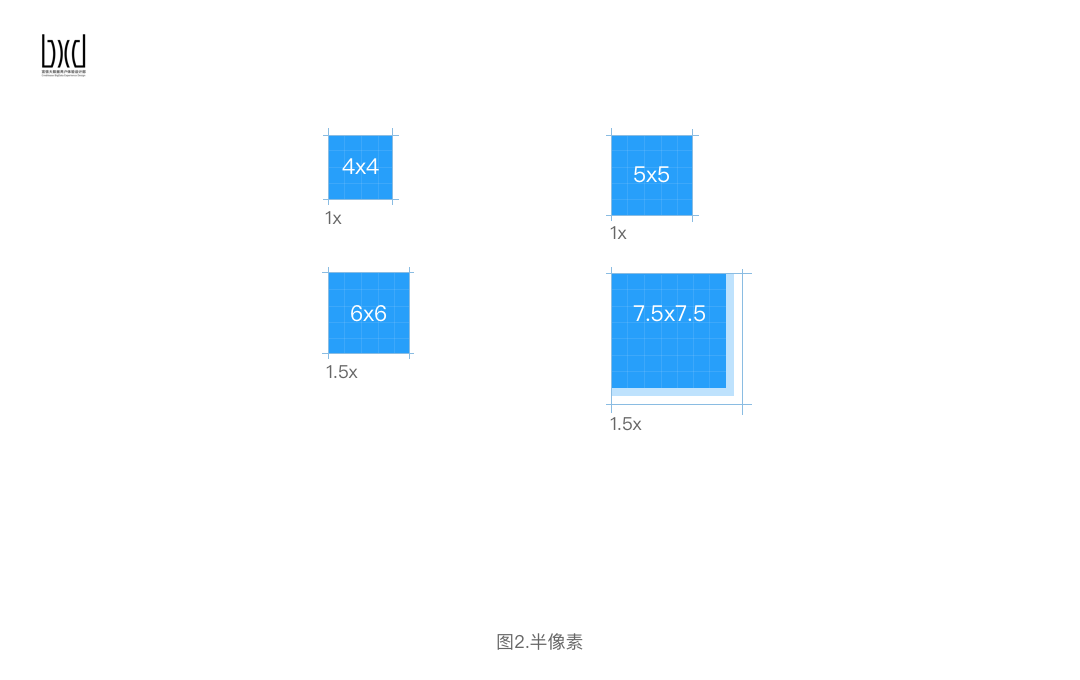
偶数思维:以8为基础倍数,元素大小可以被大多数浏览器识别并整除,最大程度避免出现半像素的情况。

规律性:所有元素以8像素为步进单位,元素大小、间距有规律可循。

为什么不是6、10或者其他?
1.以8为步进单位,进度合适,既不显得过于琐碎,也不会因为间隔太大而显得内容分散;众多开源代码都以8的倍数作为默认设计大小;已被多次论证,8点栅格甚至已经形成了一套理论。
2.凡事没有绝对,如果做固定结构的网页布局,不考虑响应式网页设计,也可以自行根据实际情况以偶数作为最小单位来设计网格。
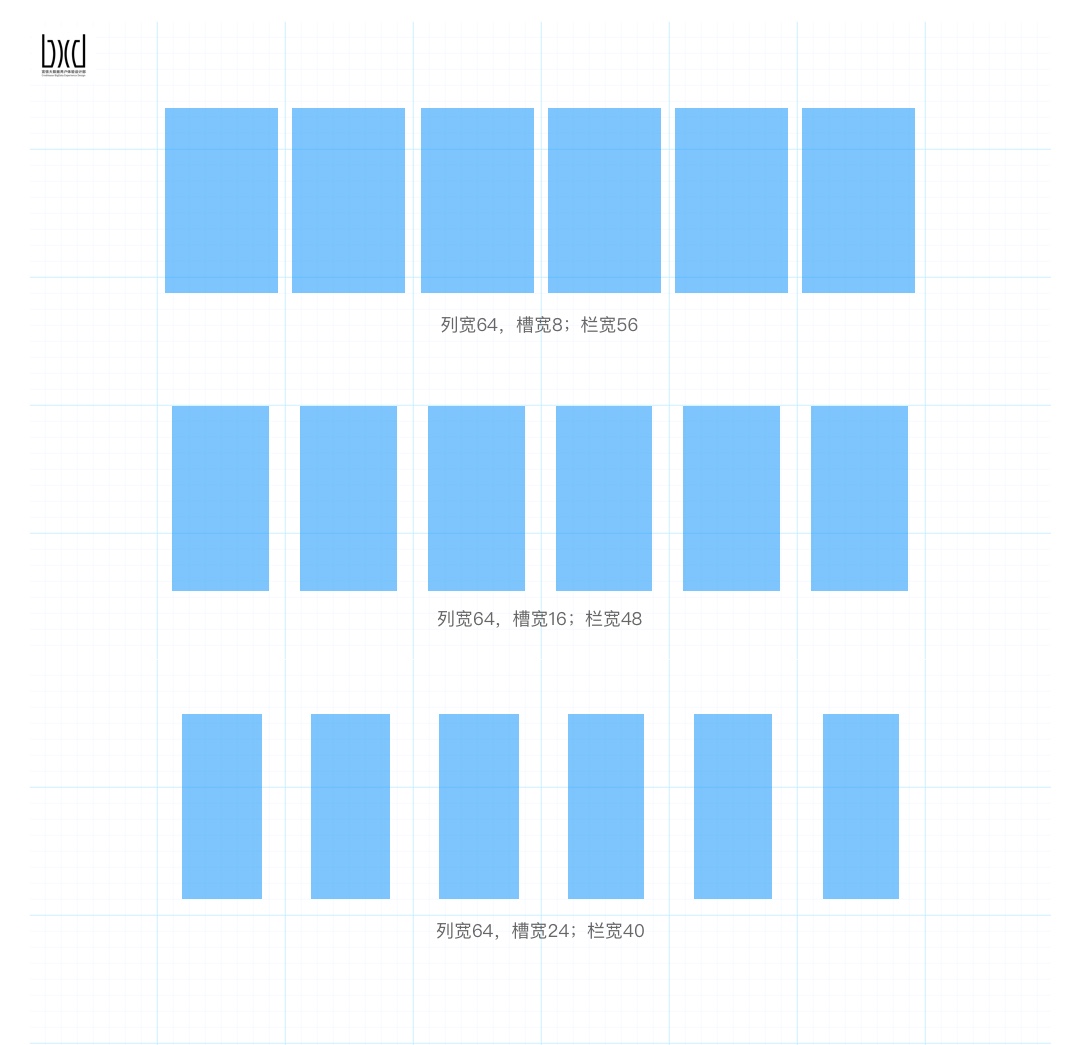
2. 列+槽(Column+Gutter)

列(Column):列是栅格的数量单位,通常设定栅格数量说的就是列的数量,比如12栅格就有12个列、24栅格就有24个列。通过设定列的内边距(padding)来定制槽(Gutter)的大小,剩余的部分称为栏。
槽(Gutter):页面内容的间距,槽的数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑。槽通常设为定值。
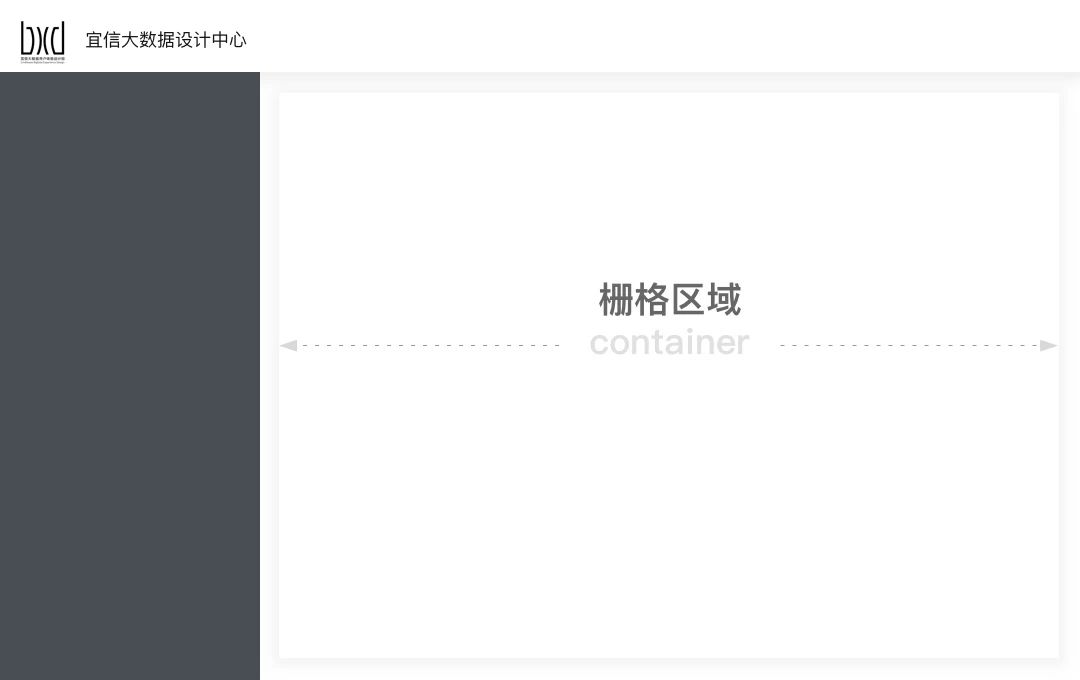
3. 栅格宽度(Container)
页面栅格系统的总宽度。
4. 边距(Margin)
栅格外边距,与屏宽保持一定的安全距离
行:栅格系统的横向网格,与纵向网格的列成垂直状态,列和行交叉的区域形成页面的内容区,由于目前网页多采用瀑布流形式,上下滑动区域变得不受限制,随意性很高,本文忽略这一部分。
这里需要注意的是:
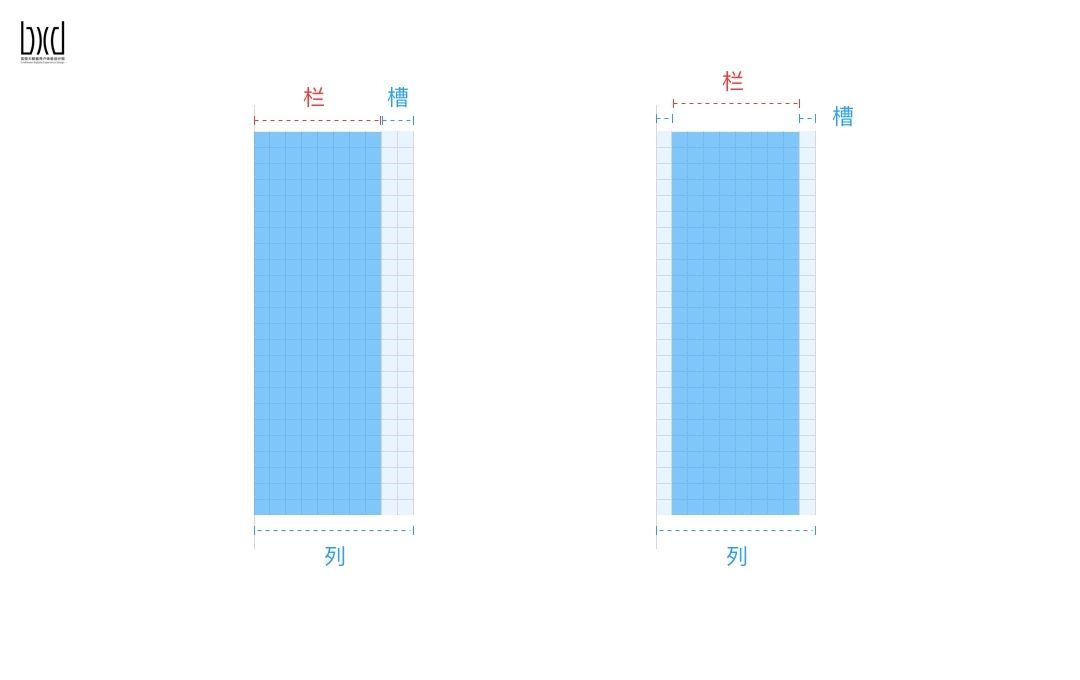
我们把栅格的列(Column)看做是栏+槽的宽度,12栅格即使指12列。有一些文章对栏和槽的理解是下方左图的样子,而从开发角度来说,下方右图是前端理解的栅格。我们用栅格来制定页面视觉规则,同时也要理解开发怎样实现栅格,才能在工作中减少不必要的沟通误区。

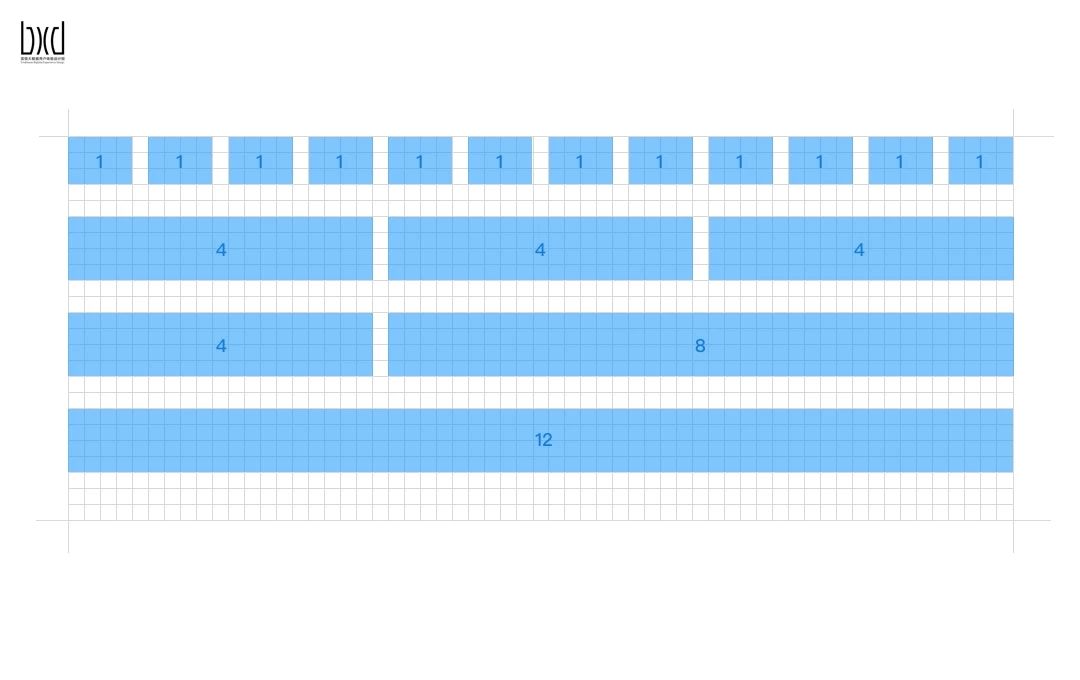
5.盒子/区域
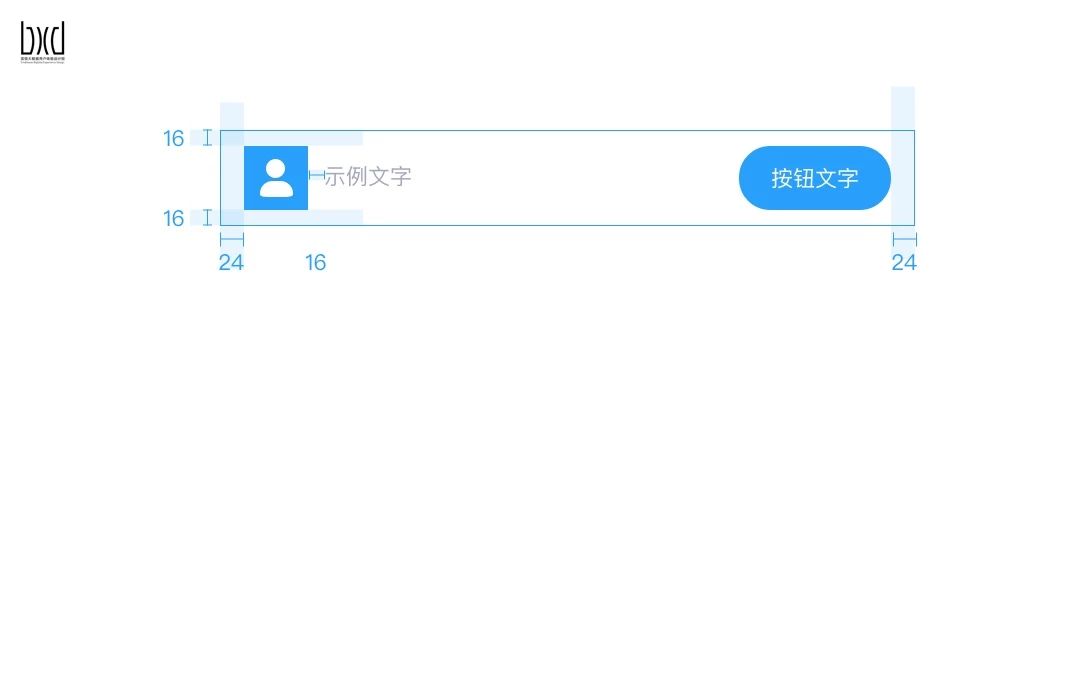
建立好基础栅格之后,一块内容通常会占用几个栏和列的宽度,我们把这个区域理解为内容盒子,用于承载一个区域的内容。

以上,栅格的基础概念已经清楚了,那怎样着手给自己的项目建立栅格系统呢?
怎么样建立网页栅格
第一,确定屏幕尺寸,确定安全范围
当我们开始着手做一个项目时,首先应考虑在多大的尺寸范围内做设计,也就是确定栅格区域的宽度范围。


其次,确定关键数据:列的数量、水槽的宽度
常见的栅格系统通常被划分为12栅格或24栅格。我们需要根据自己的项目确定栅格的划分数量,划分的格子越多,承载的内容越精细,通常,在信息繁杂的后台系统常用24栅格,而一些商业网站、门户网站通常划分成12栅格。
栅格不是划分的越细越好,24栅格精细,但也容易显得琐碎,内容排布的规则太多,也就相当于没有规则;有的项目根据实际情况也会划分成16栅格、20栅格,也是可以的。

槽的数值越大,页面留白越多
需要注意的是,槽的区域不可以放置内容。通常,我们会给槽设定一个定值,用来确定栏的大小。
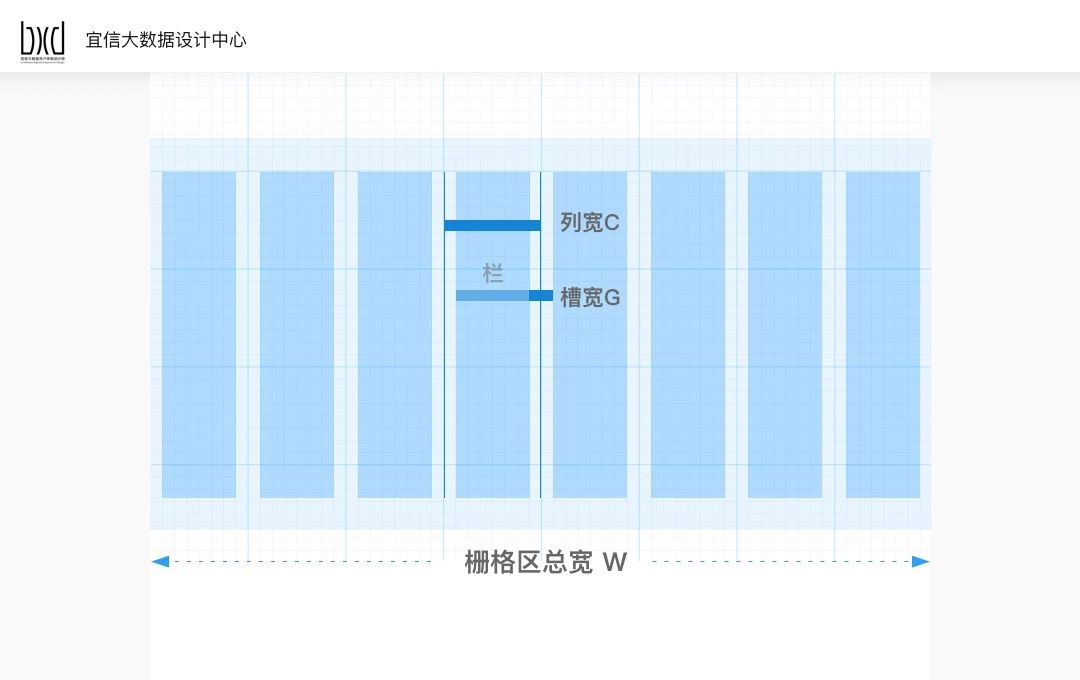
计算公式
我们假设内容区宽度为W(Weight),列宽为C(Column)列数为n,槽为定宽G,可以得出:W=C*n。由于槽不可以放置内容,可见内容区为:W=C*n-G。
举例: 我们为一个屏宽1440的项目划分栅格,首先确定内容区宽度为1440,24列,槽为定值16;那么可以得出列宽60,栏为48

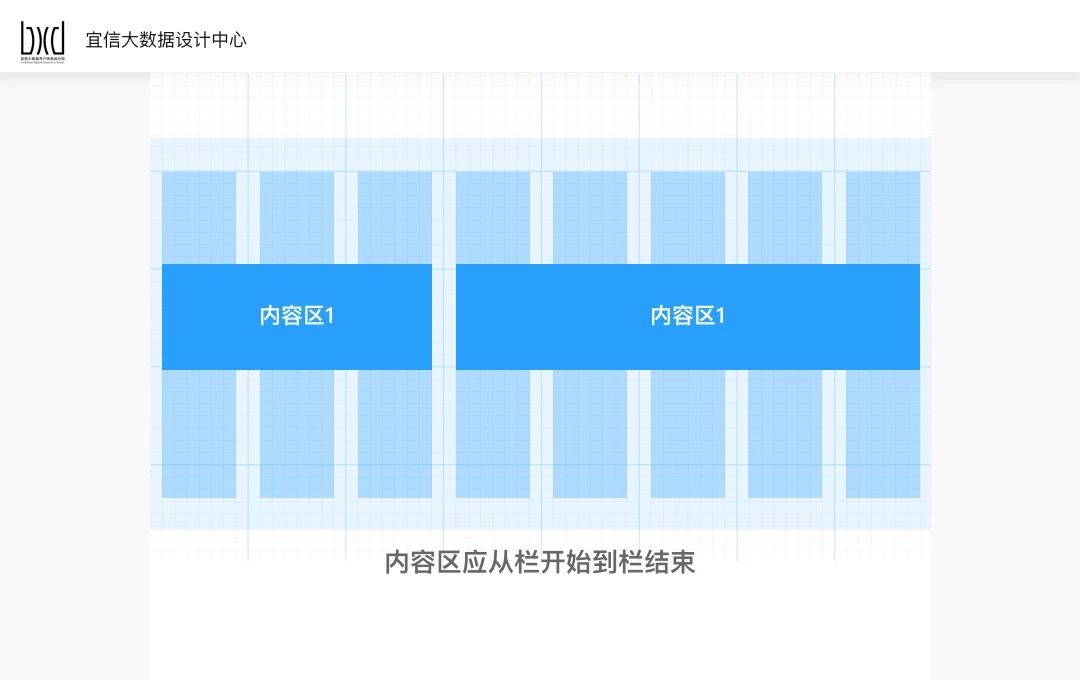
内容区应从水槽开始到水槽结束

附:sketch 栅格工具
目前,很多软件提供自动栅格设置功能,sketch也提供这样的功能:Layout Settings:

Total Width: 相当于Container,是内容区的宽度
Offset: 表示栅格的偏移量,表示栅格从哪里开始
Number of Columns: 表示栅格的数量
Gutter on outside: 记得勾选!勾选以后栅格的设置才是跟前端的栅格算法匹配
Gutter Width: 槽的值,通常是定值,控制页面留白间隙
Column Width: 列的值(栏+槽),也就是栅格单个内容区的宽度
原文地址: 宜信大数据用户体验设计部(公众号)
作者:







