前言
之前做一个H5活动,忘记了要给“立即抽卡”按钮加抖动的动效,发现的时候已经没有时间再修改了,最终上线的活动是一个静止的按钮。虽然并没有影响活动本身,但是我们都知道,动态的按钮具有更强的行为号召能力,如果这次用的是动态按钮,活动的数据会好看得多。这件事让我惋惜不已,也感觉颇对不起PM妹纸。

这种小细节现在看来是低级错误,但在做设计时,因为各种因素影响,难免会有遗漏。其实这种遗漏如果能用自查表排查是可以轻易避免的,但这次因为时间紧张没有用,结果就…
惨痛的教训让我意识到自查表的重要性,决定跟大家介绍并分享一下我制作自查表的心得,希望大家能认识这个神器并充分利用起来,争取做到0失误。
为什么要制作交互设计自查表
顾名思义,自查表就是用来“自我检查”的,交互设计自查表是交互设计师在进行完交互设计后,对交互稿进行自行检查的辅助核对工具。就像我开始那个例子,设计师们应该都有体会,无论多么细心都没人敢说自己能做到完全0失误。
当有设计点被遗漏时,大抵有2种结果:
1. 抱开发爸爸的大腿痛哭流涕求加需求, 成功挽尊;
2. 因为种种原因没有加上,抱憾终身。
想想无论是哪一种画面都不太好看。

所以在做完设计后,通过自查表核对全部的设计细节,确保设计完善,就显得尤为重要。对产品和设计师来说,不再留有遗憾;对开发哥哥来说呢,也可以少面对一些“千言万语就是要加需求”,耳根清净一点,头发少掉一点…
制作交互自查表的原则
1. 从整体到局部,从抽象到具象
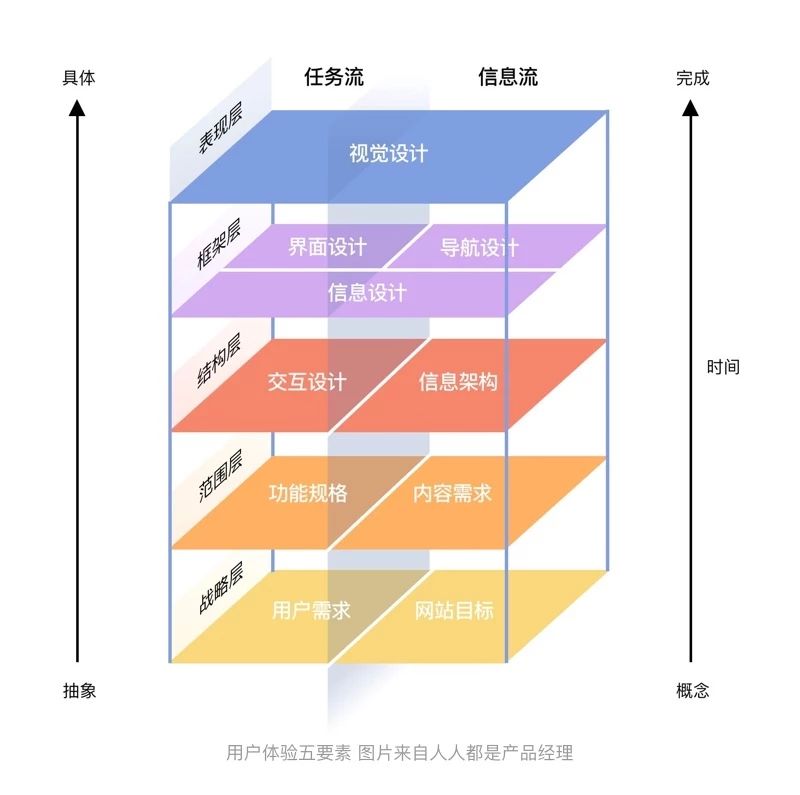
抛开整体谈局部就是耍流氓,无论是在做设计的时候还是检查的时候,我们永远要先把目光放高格局放大,确保整体大方向是正确的,再沉浸到细节中去精益求精。不知道怎么放大的小伙伴可以去了解一下用户体验五要素。

2. 持续迭代
随着设计项目的积累和设计经验的丰富,设计师会接触到更多类型的产品,或逐渐发现以前被忽略了的设计点。在这个过程中,自查表应该被不断补充,随着设计师的成长而成长。
如果你发现你的自查表好久都没有迭代过了,那么恭喜你你可能已经成为了大神,如果不是,那你应该想想自己是不是很久没有进步,或者很久没有反思自己了。
3. 适合自己的才是最好的
这就像设计规范一样,能不能拿到现成的规范?能!能不能拿到规范的源文件?容易!但为什么每个产品的设计规范都不一样?因为产品和产品是不一样的,只有根据产品本身特点制作的规范才是最适合这个产品的。
同理,交互自查表也是一搜一大堆,直接copy也不会有什么问题,但我还是建议大家自己制作一份属于自己的自查表。毕竟每个人的思维习惯,设计习惯不一样,别的经常犯的错你可能会犯,但是你经常犯的错别人不一定会犯,所以直接用别人的自查表并不能起到最好的效果。
而且每个人对设计模块的理解不一样,所以看别人的表格总是会出现找不到项目在哪,或者看不懂对方的描述,久而久之可能就弃而不用了(我就曾经这么干过),但是自己做出来的自查表,你会对它了如指掌,使用起来效率满满。
总之,金窝银窝不如自己的狗窝~自查表不一定要多么高大上,哪怕你用word做的,用火星文写的,只要你自己用得爽用得好,那就是好东西~
制作交互自查表的步骤
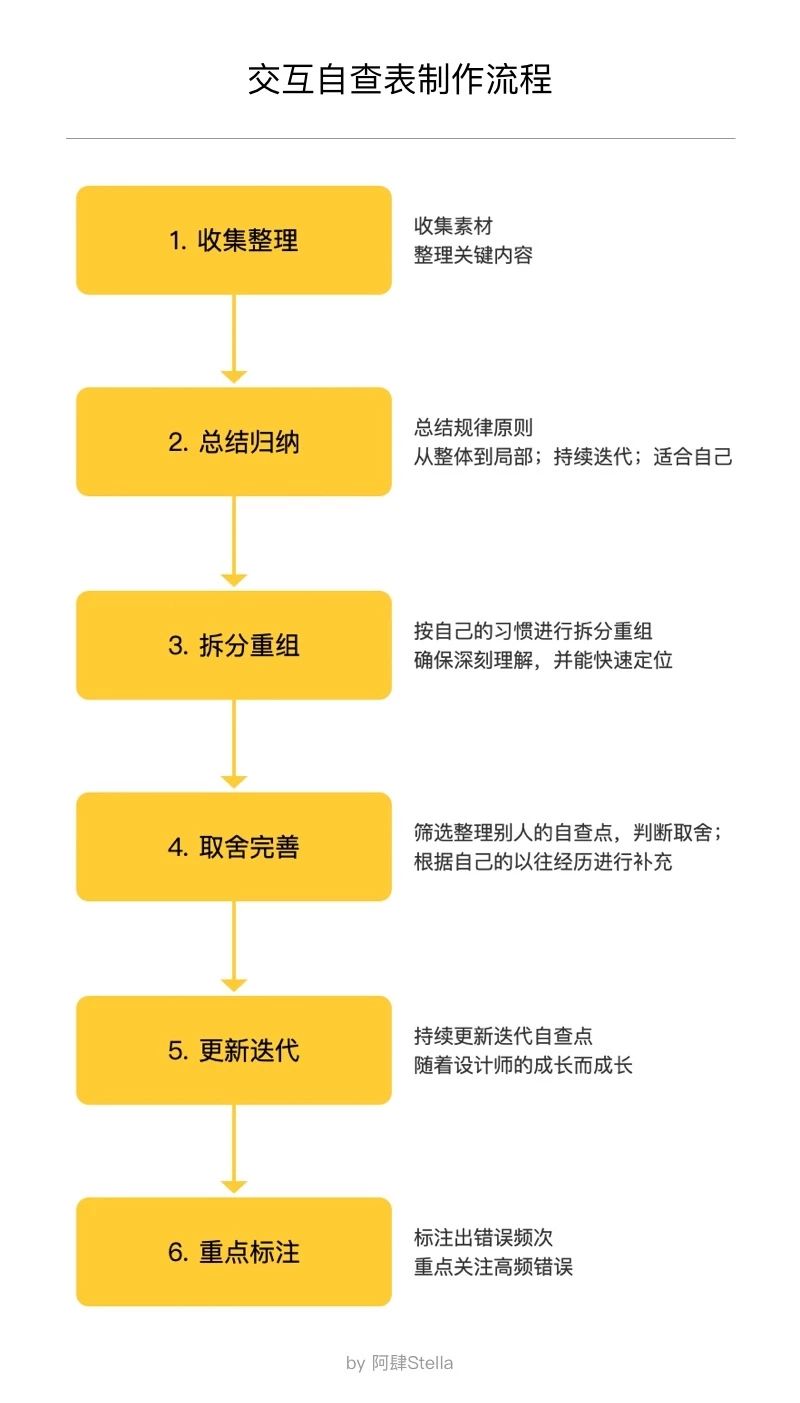
我自己制作交互自查表是通过以下6个步骤:

1. 收集整理: 通过各种信息渠道,如微信公众号、简书、知乎等网站收集别人分享的自查表以及制作自查表的心得体会,整理出制作素材
2. 总结归纳: 根据收集的素材,总结归纳出制作自查表的一般规律和原则,可以借鉴别人的,也可以自己总结。
3. 拆分重组: 根据自己对产品的理解和设计习惯,将收集的交互自查表拆分重组成适合自己的结构。
4. 取舍完善: 根据自己的实际情况取舍检查项目,重点是要根据自己以前的项目经历进行补充(我以前会把做项目时有遗漏的地方记下来,做自查表时就直接补充了进去)
5. 更新迭代: 持续迭代自查表。你做的项目会越来越多,思考得也越来越深入,总会遇到新的检查点需要补充进去。
6. 重点标注: 标注出错误的频次,主要是那些经常犯错的内容,要重点做标记,告诉自己重点检查,或者在时间有限的情况下优先检查。
我的交互设计自查表
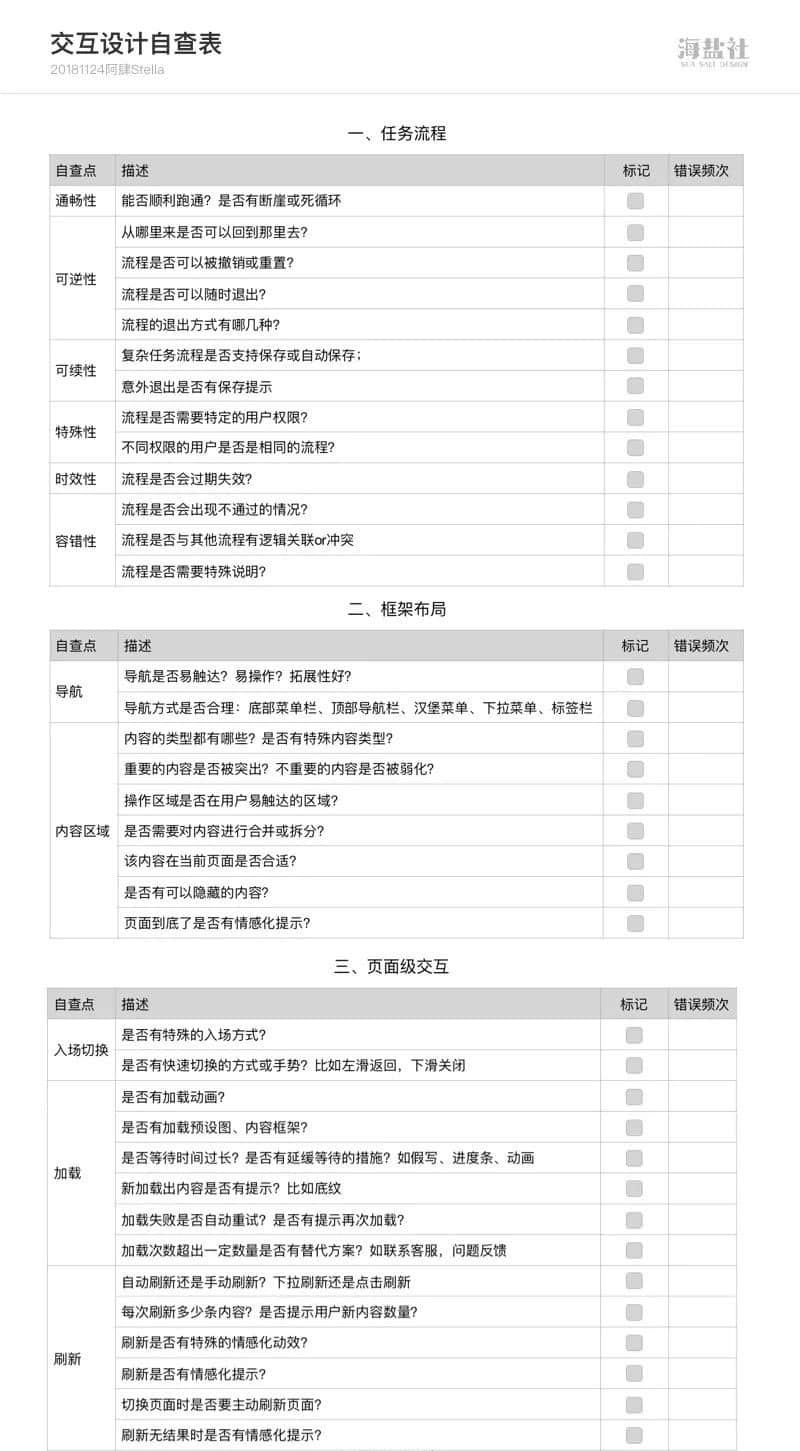
说了这么多,无图无真相,直接上我的自查表吧~长图预警~




这次主要是跟大家分享制作的思路,表格内容就不一一讲解了,如果对表格内容有疑问可以留言提问哈~
ps.这是阿肆自用的表格,所以可能没那么高大上,但是对我来说很好用哈哈~还是那句话,工具就是要好用,适合自己的才是最好的。
Q&A
Q:按照这个表检查一遍要多久啊?
A:看着多,其实不是每次设计项目里面的条目都会涉及到,只是针对性的检查一部分就可以了,并没有看上去那么多。而且刚做完设计,你对设计内容都还熟记于心,并不需要对照着设计稿逐一查看,而是快速走查,其实还是很快的。
Q:为什么只有交互?UI设计师可以用么?
A:UI当然可以用,因为我主要做交互设计,所以我的这一版主要侧重于流程状态等交互设计点,如果是UI设计师用,还需要补充视觉设计方面的部分,比如配色、配图、适配、标注切图等项目。总之,还是根据自己的实际需求来做是最合适的。
Q:你都参考了哪些自查表啊?
A:看了挺多的,这里列举几个我觉得对我帮助很大的:
半木zxy《梳理适合自己的交互自查表》
原文地址:海盐社(公众号)
作者:阿肆Stella