今天给大家介绍的是国外大神级的Pablo老师的一套Sketch三剑客教程53课时的视频教程。译学馆的平台购买了视频版权,并耗费大量时间翻译了中文字幕。
公开价:129元,优惠价99元人民币。(国外官方网站上卖99美金)
适用人群
求知若渴的产品经理、网页UI设计人员、移动应用UI设计人员、想了解一点设计的程序员、想转行的图形设计师
课程概述
如果你还在用Axure,真的是时候转向Sketch了。
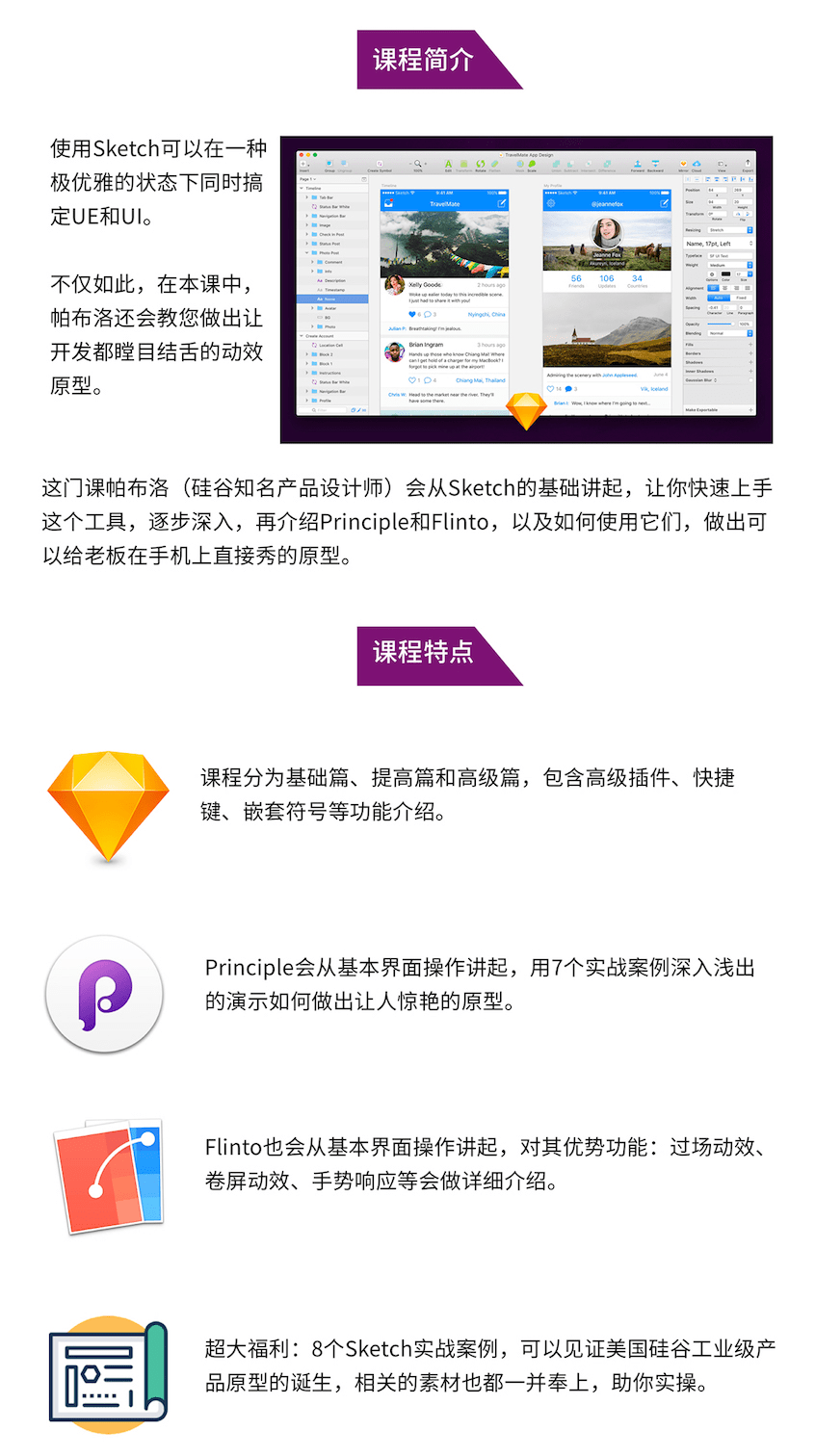
使用Sketch可以在一种极优雅的状态下同时搞定UE和UI。不仅如此,在本门课中,帕布洛还要教会您做出让开发都瞠目结舌的动效原型。
这门课帕布洛(硅谷知名产品设计师)会从Sketch的基础讲起,让你快速上手这个工具,逐步深入,再介绍Principle和Flinto,以及如何使用它们,做出可以给老板在手机上直接秀的原型。
Sketch课程分为基础篇、提高篇和高级篇,包含高级插件、快捷键、嵌套符号等功能介绍。
Principle会从基本界面操作讲起,用7个实战案例深入浅出的演示具体如何做出让人惊艳的原型。
Flinto也会从基本界面操作讲起,对其优势功能 – 过场动效、卷屏动效、手势响应等做了详细介绍。
超大福利:8个Sketch实战案例,可以见证美国硅谷工业级产品原型的诞生,相关的素材也都一并奉上,助你实战。
使用Sketch可以在一种极优雅的状态下同时搞定UE和UI。不仅如此,在本门课中,帕布洛还要教会您做出让开发都瞠目结舌的动效原型。
这门课帕布洛(硅谷知名产品设计师)会从Sketch的基础讲起,让你快速上手这个工具,逐步深入,再介绍Principle和Flinto,以及如何使用它们,做出可以给老板在手机上直接秀的原型。
Sketch课程分为基础篇、提高篇和高级篇,包含高级插件、快捷键、嵌套符号等功能介绍。
Principle会从基本界面操作讲起,用7个实战案例深入浅出的演示具体如何做出让人惊艳的原型。
Flinto也会从基本界面操作讲起,对其优势功能 – 过场动效、卷屏动效、手势响应等做了详细介绍。
超大福利:8个Sketch实战案例,可以见证美国硅谷工业级产品原型的诞生,相关的素材也都一并奉上,助你实战。





目录
章节1:Sketch 基础篇
课时1课程宣传片
课时2本章介绍
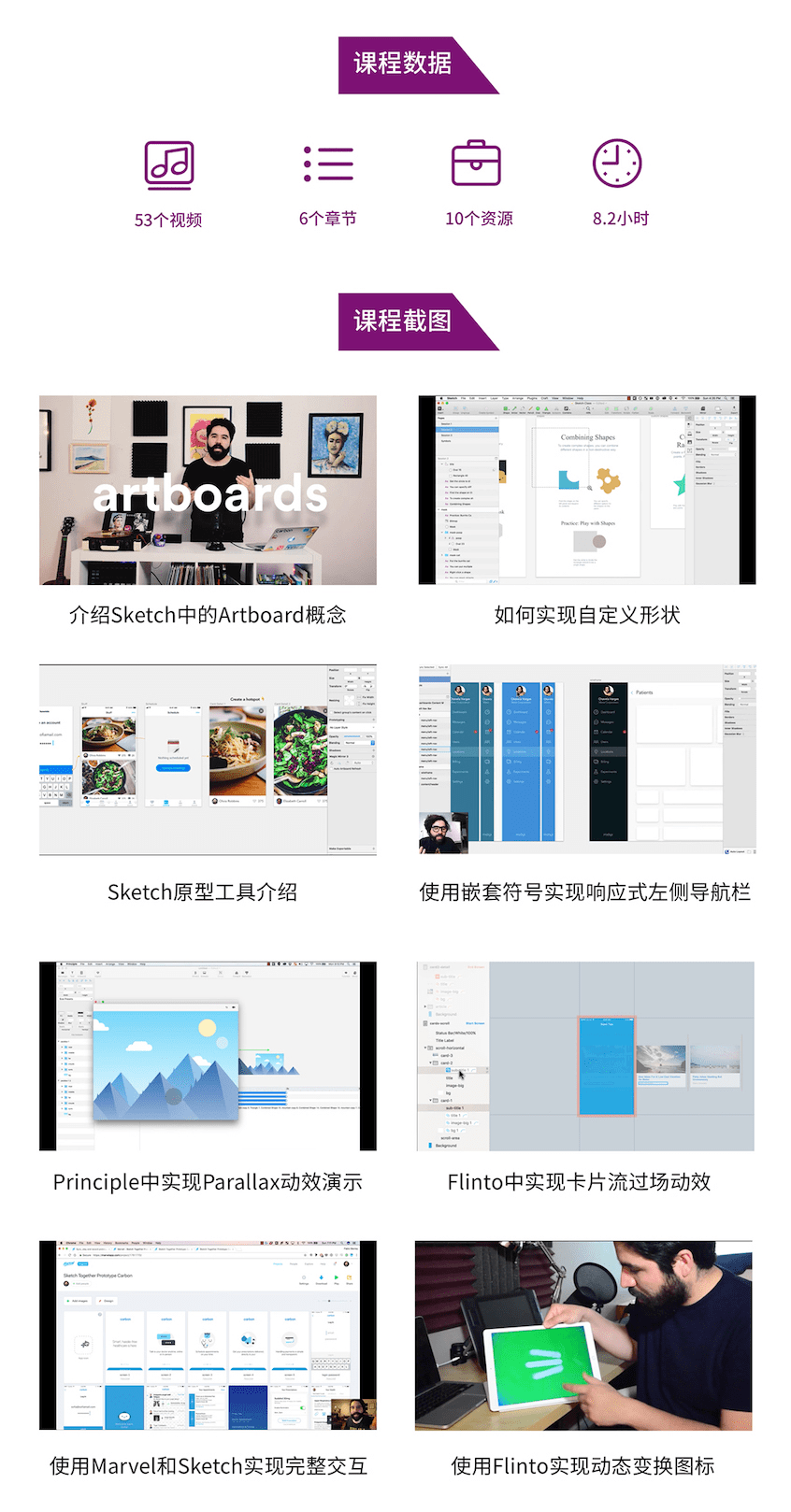
课时3学习画板
课时4使用颜色和图形样式
课时5创建文本样式
课时6使用符号
课时710个快捷方便的技巧!
章节1:Sketch 基础篇
课时1课程宣传片
课时2本章介绍
课时3学习画板
课时4使用颜色和图形样式
课时5创建文本样式
课时6使用符号
课时710个快捷方便的技巧!
章节2:Sketch 提高篇
课时8使用布局网格来设计
课时9创建自定义形状
课时10遮罩
课时11插件:动态按钮
课时12插件:InVision的Craft Duplicate
课时13插件:InVision的Craft Photos
课时14插件:InVision的Craft Library
课时15插件:InVision的Craft Prototype
课时16我最爱用的键盘快捷键
课时17常见的快捷键和自定义快捷键03:14
课时18我最爱用的Sketch插件26:07
课时19使用Paddy Plugin来作为Sketch的动态按钮
课时20Sketch 49版本中的Prototyping工具
课时8使用布局网格来设计
课时9创建自定义形状
课时10遮罩
课时11插件:动态按钮
课时12插件:InVision的Craft Duplicate
课时13插件:InVision的Craft Photos
课时14插件:InVision的Craft Library
课时15插件:InVision的Craft Prototype
课时16我最爱用的键盘快捷键
课时17常见的快捷键和自定义快捷键03:14
课时18我最爱用的Sketch插件26:07
课时19使用Paddy Plugin来作为Sketch的动态按钮
课时20Sketch 49版本中的Prototyping工具
章节3:Sketch 高级篇
课时21使用嵌套符号来创建按钮系统
课时22使用嵌套符号来创建一个左侧导航栏
课时23使用SVG文件来创建图标集
课时21使用嵌套符号来创建按钮系统
课时22使用嵌套符号来创建一个左侧导航栏
课时23使用SVG文件来创建图标集
章节4:Principle – 简单的UI动画和原型工具
课时24Principle简介
课时25使用链接和事件将页面相连
课时26在Principle里创建自定义动画
课时27实践:创建分栏导航栏
课时28连续交互:拖拽、卷屏、分页
课时29实践:创建一个可以卷动的原型
课时30Principle里Drivers的价值
课时31实践:创建一个可以用拖拽移动的角色
课时32实践:使用Drivers来分页卷屏
课时33实践:创建视差卷动特效
课时34实践:简单的拖放
课时35使用Principle来实现角色动画
课时36将原型导出为GIF以及在设备上模拟
课时24Principle简介
课时25使用链接和事件将页面相连
课时26在Principle里创建自定义动画
课时27实践:创建分栏导航栏
课时28连续交互:拖拽、卷屏、分页
课时29实践:创建一个可以卷动的原型
课时30Principle里Drivers的价值
课时31实践:创建一个可以用拖拽移动的角色
课时32实践:使用Drivers来分页卷屏
课时33实践:创建视差卷动特效
课时34实践:简单的拖放
课时35使用Principle来实现角色动画
课时36将原型导出为GIF以及在设备上模拟
章节5:Flinto – UI动画工具
课时37Flinto入门基础
课时38在Flinto中创建页面过场动效
课时39使用Flinto创建模态叠加效果
课时40使用Flinto添加图层过场动效
课时41在Flinto中连接多个图层
课时42使用Flinto创建可卷动的区域
课时43在Flinto中创建卡片动画
课时44在Flinto中向你的原型添加声音
课时45使用鼠标移入和移出手势
课时37Flinto入门基础
课时38在Flinto中创建页面过场动效
课时39使用Flinto创建模态叠加效果
课时40使用Flinto添加图层过场动效
课时41在Flinto中连接多个图层
课时42使用Flinto创建可卷动的区域
课时43在Flinto中创建卡片动画
课时44在Flinto中向你的原型添加声音
课时45使用鼠标移入和移出手势
章节6:实践项目
课时46在Flinto中创建一个模态叠加效果原型
课时47创建一个视差动画效果的导入界面
课时48设计一个圣诞老人插画
课时49使用Flinto创建视差特效
课时50使用Marvel和Sketch创建完整的原型
课时51使用Flinto创建动画图标
课时52使用Flinto和Sketch制作一个动画原型
课时53创建Drumpad来为原型添加声音
课时46在Flinto中创建一个模态叠加效果原型
课时47创建一个视差动画效果的导入界面
课时48设计一个圣诞老人插画
课时49使用Flinto创建视差特效
课时50使用Marvel和Sketch创建完整的原型
课时51使用Flinto创建动画图标
课时52使用Flinto和Sketch制作一个动画原型
课时53创建Drumpad来为原型添加声音

本页地址:https://www.uime.cn/28510.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。