
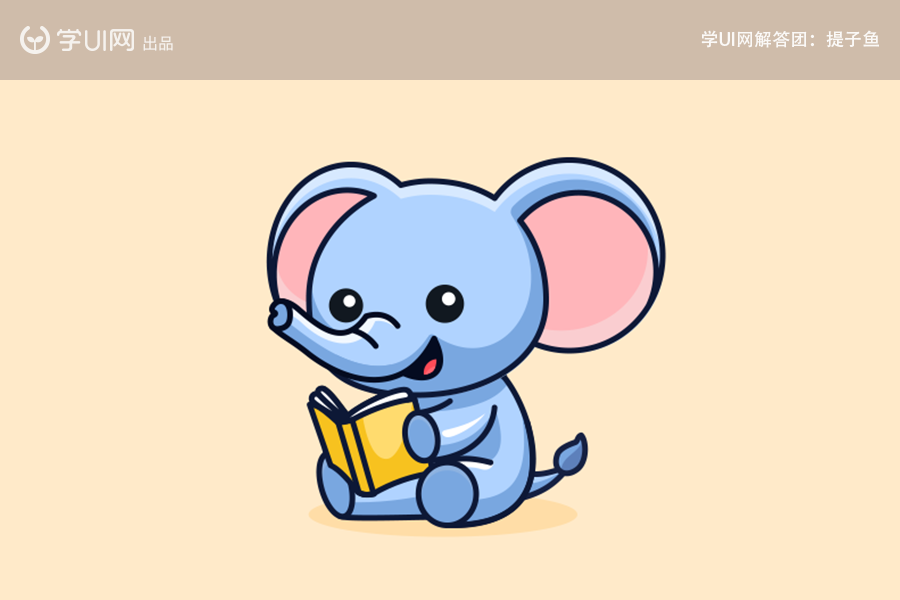
原谅小编这次偷个小懒,主要太喜欢这个小象啦,所以就忍不住分享出来给大家希望你们同样会喜欢~
小象看起来似乎很简单,但依旧可以变得更加丰富些,只需要稍微花点小心思(后面会慢慢给大家说出来,这里先钓钓你们的口味,哈哈)仅供分享交流,一起学习 共同进步~~
这幅小插画描述的就是小象在开心的看书学习的场景,我们也要像它一样不断的提升自己撒。可以学习其配色的方法(三元色的搭配),表情以及形态的绘制。
内容会分为线稿(Illustrations),配色(Photoshop)两部分(只用一个软件亦可,这里不做限制)

准备阶段
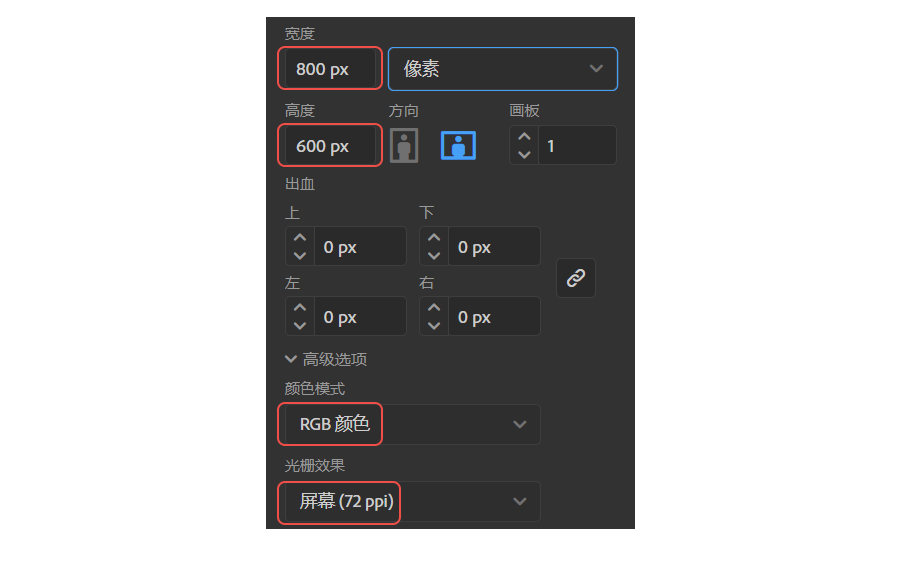
第一步:打开Adobe Illustrator(AI)新建画布800*600px 分辨率72ppi 颜色模式 RGB

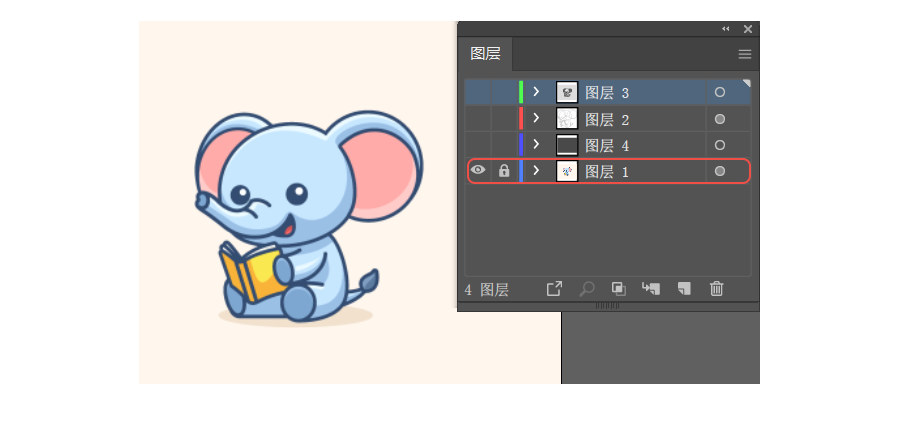
第二步:将原图拖入画布,适当降低不透明度。对齐并锁定(锁定图层防止误操作)

新建图层,降低不透明度(看清原图即可)
如图:

线稿阶段
小象的线稿我们可以分为两部分来绘制:头、身体
第一步:头部
头部又可以拆分为:耳朵、眼睛、鼻子和嘴。一一进行绘制(顺序不限)
如图:

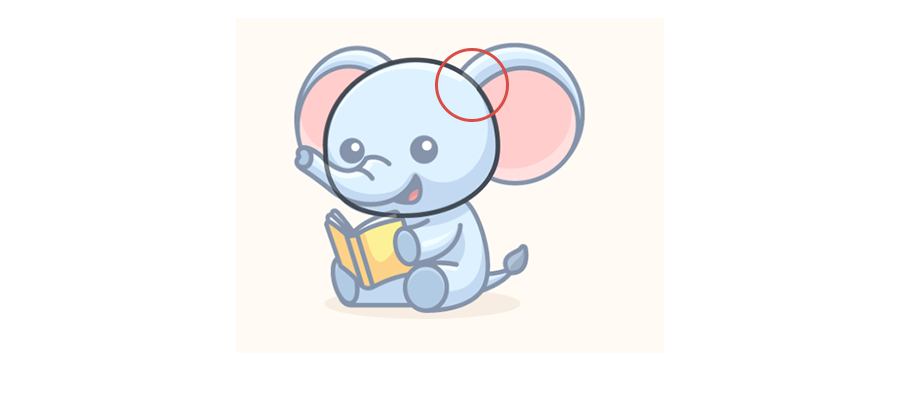
小象头部线稿的局部我们差不多完成了之后呢,我们可以再进行一些细节的调整
第二步:调整头部利用剪刀工具把耳朵与脸部合并在一起。
如图:

接着是身体,身体分为躯体和书本两部分。
第三步:躯体躯体由躯体轮廓、手臂、腿和尾巴组成。同样,一一绘制
如图:

还差小象的书就完工啦。
第四步:书本注意书本的透视哦~
如图:

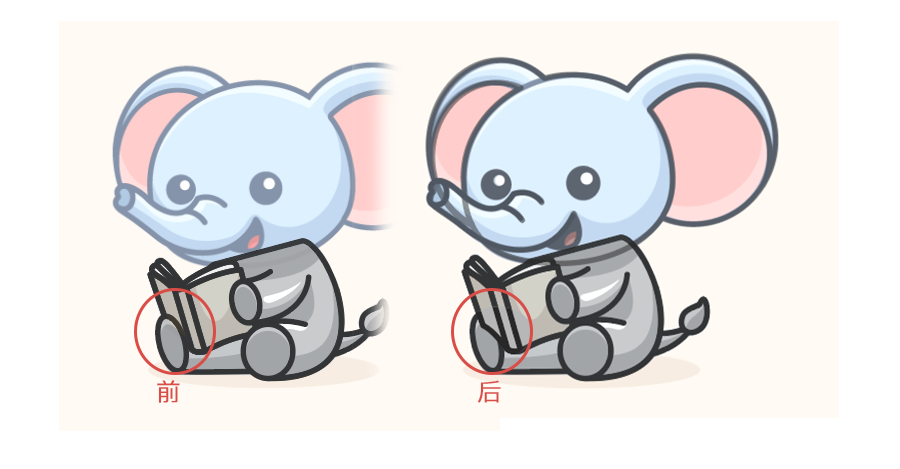
第五步:身体调整比如,检查下象腿和身体轮廓的连接是不是流畅;路径的弧度是不是自然,有没有折点等等
如图:

第六步:整体调整整体在调整下,看看有没有不自然的地方,那些地方会不舒服,会不会对接下来的绘制产生影响。线稿部分就结束啦~~
如图:

填充阶段
先来观察下原图,可以把小象的填充分为三层。也就是我们平常所说的三大面:固有色、阴影、高光与线稿阶段类似根据原图绘制出三大面的路径并转化为填充即可。

以头部为例:分别绘制亮部、暗部、固有色的区域并转化为填充,并且利用黑白灰进行区分方便后面调色做准备
如图:

这样就可以依次来完成头部,身体两部分的阴影、高光、固有色的区域。方便我们后面的配色。
第一步:头部让我们来感受下,头部完成之后的样子吧
如图:

第二步:身体躯体和书本部分的填充,腿部遮挡书本的部分可以把书本复制一层,剪切蒙版,盖在象腿上。
如图:

填充到此就完成咯~来看看我们的小灰象(哈哈,太可爱了,都有点不忍心加颜色腻)废话不多说~~
如图:


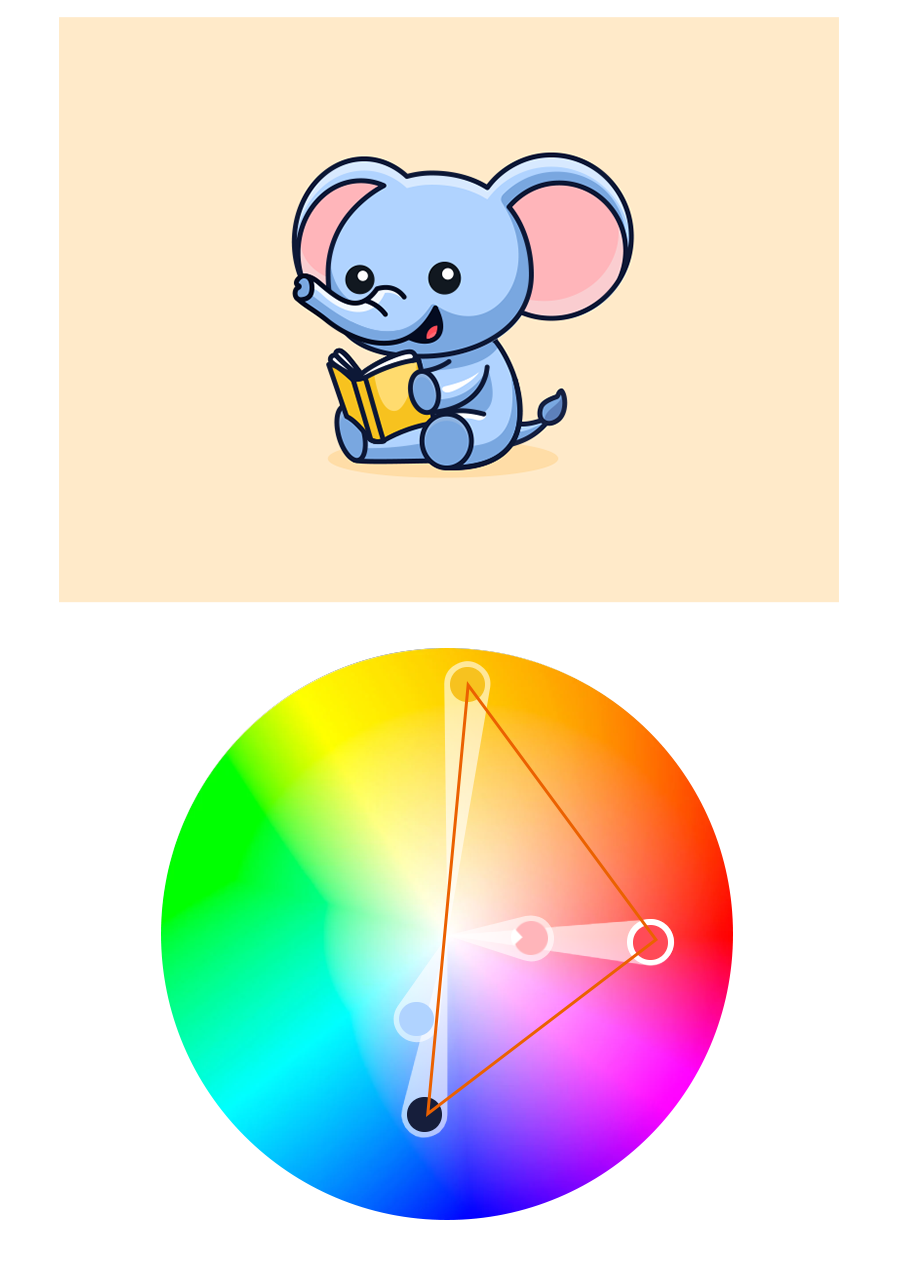
先来观察下小象身上的色彩,可以发现是由红、黄、蓝也就是三元色来搭配。蓝色主导,红色和黄色辅助,来看看在色环上他们分别所在的位置吧很像一个等腰三角形有么有~~没错就是利用了这种平衡感,这样搭配出来的颜色会给人一种很平稳的感觉哟。

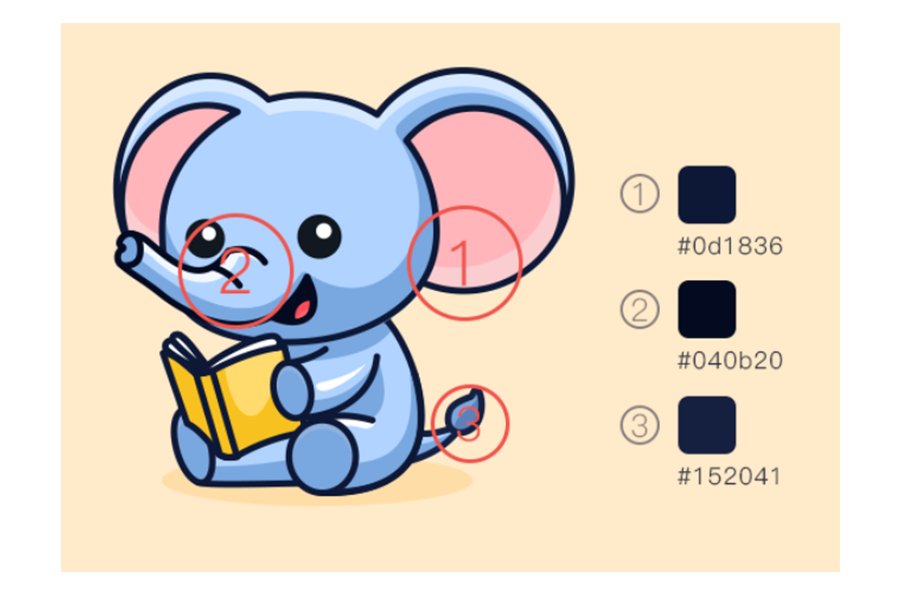
还记不记得,开头所说的小心思,很简单其实就是利用轮廓线的颜色深浅度的不同 来进一步的拉开小象的空间感。不用太过明显哦
如图:

可以发现,躯体和头部的固有色是相同的,不同在于书本、耳朵和嘴巴的颜色,所以我们只要先把身体(和头部)、书本和耳朵三个地方的固有色来确定好就成功了大半啦。
第一步:固有色要记得刚刚所说的平衡感哦~~灵活运用撒。
如图:

第二步:阴影和高光阴影和高光的存在是为了突出小象的体感,空间感真的很重要呐~
如图:

完工~~是不是相当的简单呢?来看看大图感受下吧~
如图:

小结:小象到这里就结束了,希望小伙伴们会有自己的收获和启发。让自己的每一份作品都充满思考,赋予他们灵魂,只要自己喜欢,每一个东西都有属于你的意义。简单的东西同样可以不简单,发挥你们的想象加油吧~~
图片名:
Elephant reading
原图作者:
Alfrey DAVilla vaneltia
原图链接:
https://dribbble.com/shots/5359929-Elephant-Reading
 0
0