大家好我是无我,之前有一期教程我给大家讲解了一些基础入门的色彩训练方法,今天同样给大家带来关于色彩训练的内容,但是会更加深入一些。算是色彩训练的进阶版,也就是创建自己的配色体系。
点击下方观看视频版哦~
其实根据我的从业经验来看,如果想真正的了解色彩,就需要一套非常完整、系统的训练方法。可能很多人包括我自己,一开始都对这些训练也不以为意,认为直接学习配色理论或方法不是更好么?为什么还要做这些色彩训练呢?认为这些训练没有意义,甚至有的人会觉得是小孩玩的游戏。

但殊不知其实我们每个人的色感,正是在儿童时期形成的,因为儿童时期的认知更加纯粹,对于色彩的想象力以及受到的限制要比成人少得多,所以赋予色彩的深度和广度也就比成年人更加丰富。

这也是为什么很多人看到小朋友的绘画,会觉得他们很有配色天赋了。

所以我们要做的就是打破对色彩的固有认知,让自己回归到一种单纯的状态,来重新认识色彩。

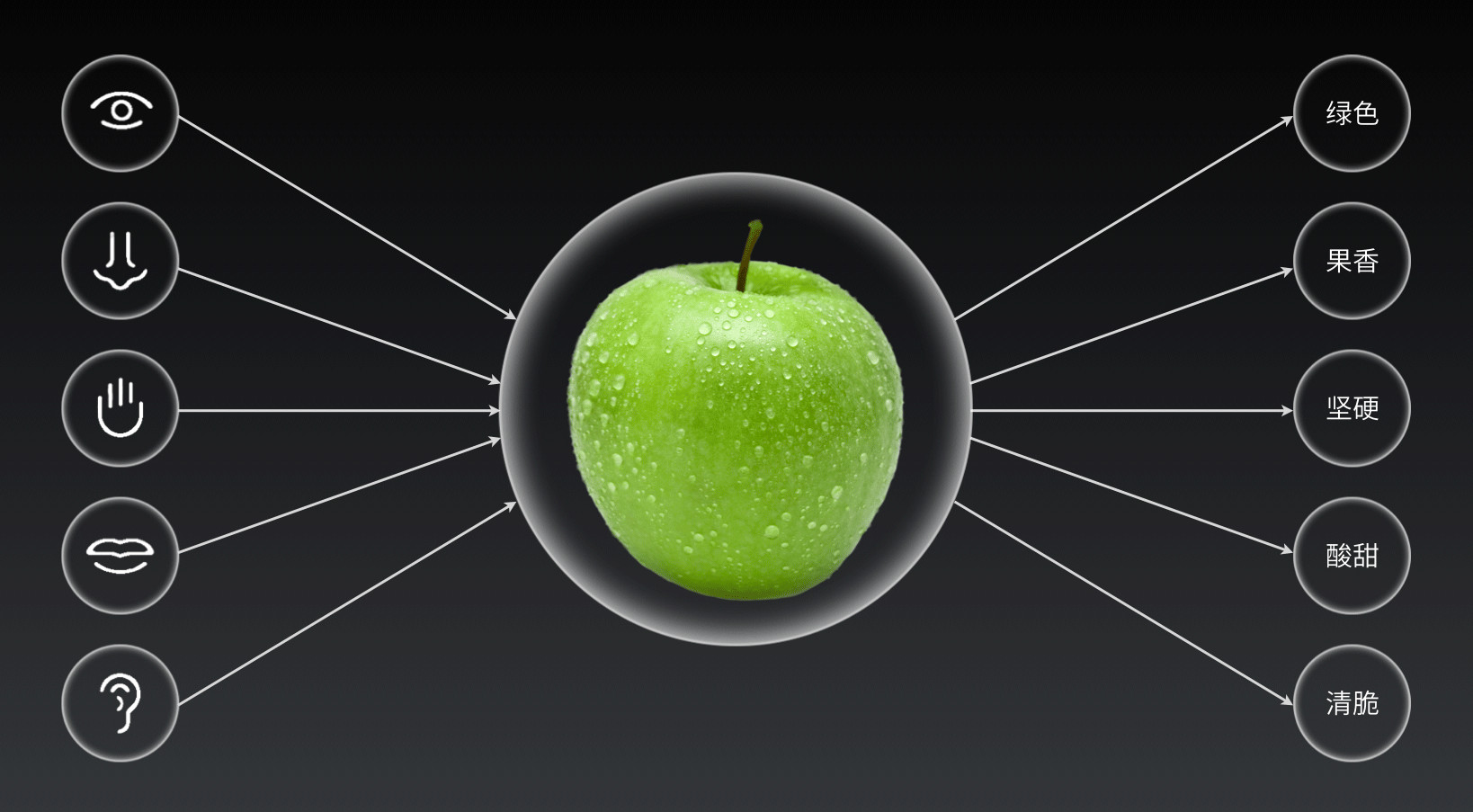
比如现在给你一个苹果,可能我们的第一反应就是直接把它吃了,事后要你回忆对苹果这个物体的印象,也许你体会的并不深刻。

而如果我们改变条件,假设你从未见过苹果,这一次你不仅要吃掉苹果,还要说出你的感受。

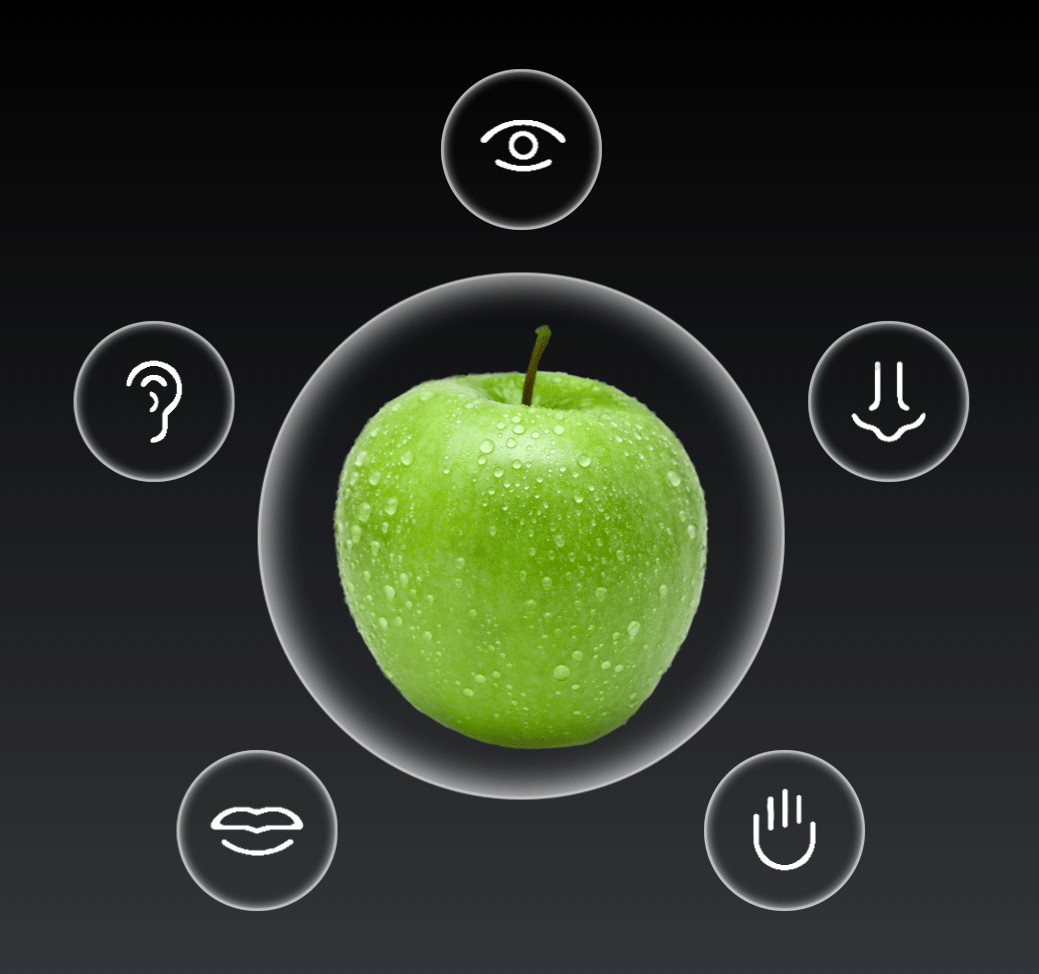
根据你的五官对其进行认知,这时你对苹果的体会将和前一次大不相同。

比如通过视觉我们可以看到绿色,通过嗅觉可以闻到果香,通过触觉可以感受到坚硬,通过味觉可以品尝到酸甜,通过听觉可以听到清脆。

而重新认识色彩也是同样的道理,就像我们从未见过苹果一样去体验一个假设我们从未见过的色彩,然后通过不同的角度去对色彩进行拆解,最后组合在一起形成属于我们自己的配色体系。

创建个人色彩体系的第一步,就是为色彩命名。

比如我们随便找一个颜色,就拿这个黄色来举例。

根据自己对这个色彩的感觉来命名,可以随意发挥,你想到什么就可以说什么,没有限制。

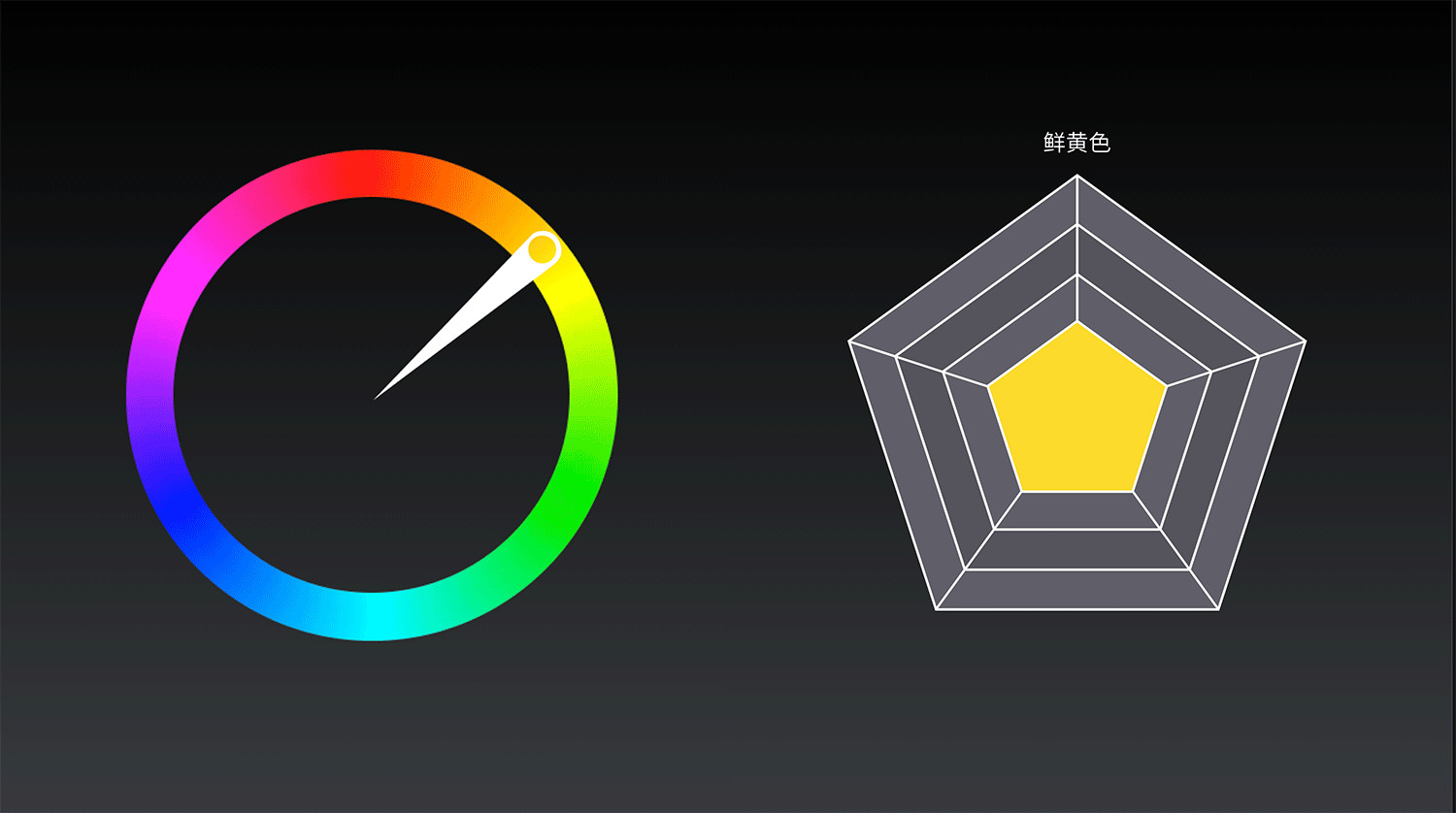
比如从最基本的色相角度出发,我们可以叫它鲜黄色。

根据这个颜色我们可以联想到向日葵,所以也可以命名为向日葵。

我们还可以联想到月亮,所以也可以起名叫月亮黄。

那我们还可以联想到《变形金刚》里的大黄蜂,所以也可以给这个颜色起名叫做大黄蜂。

还能联想到麦当劳的阳光橙,所以也可以命名为阳光橙。总之当你看到这个颜色时,脑海中能够联想到的词汇都可以使用,哪怕是跟这个颜色相差很多也没关系,最重要的是你自己的感受。

对色彩进行命名之后,第二步要做的就是对色彩进行理性分析。

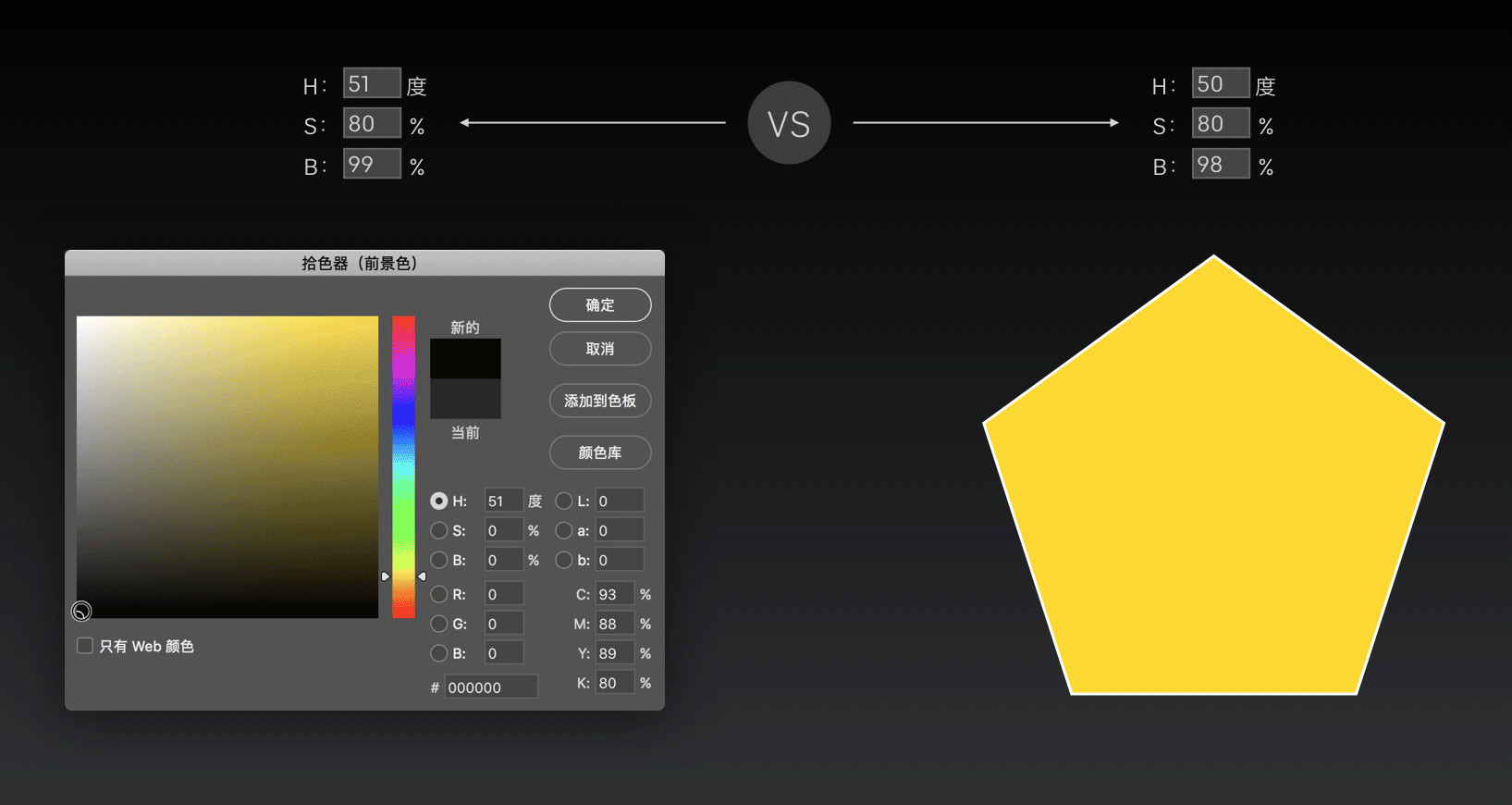
我们还是拿这个颜色来进行练习,先来找出它的色相、明度、和饱和度。

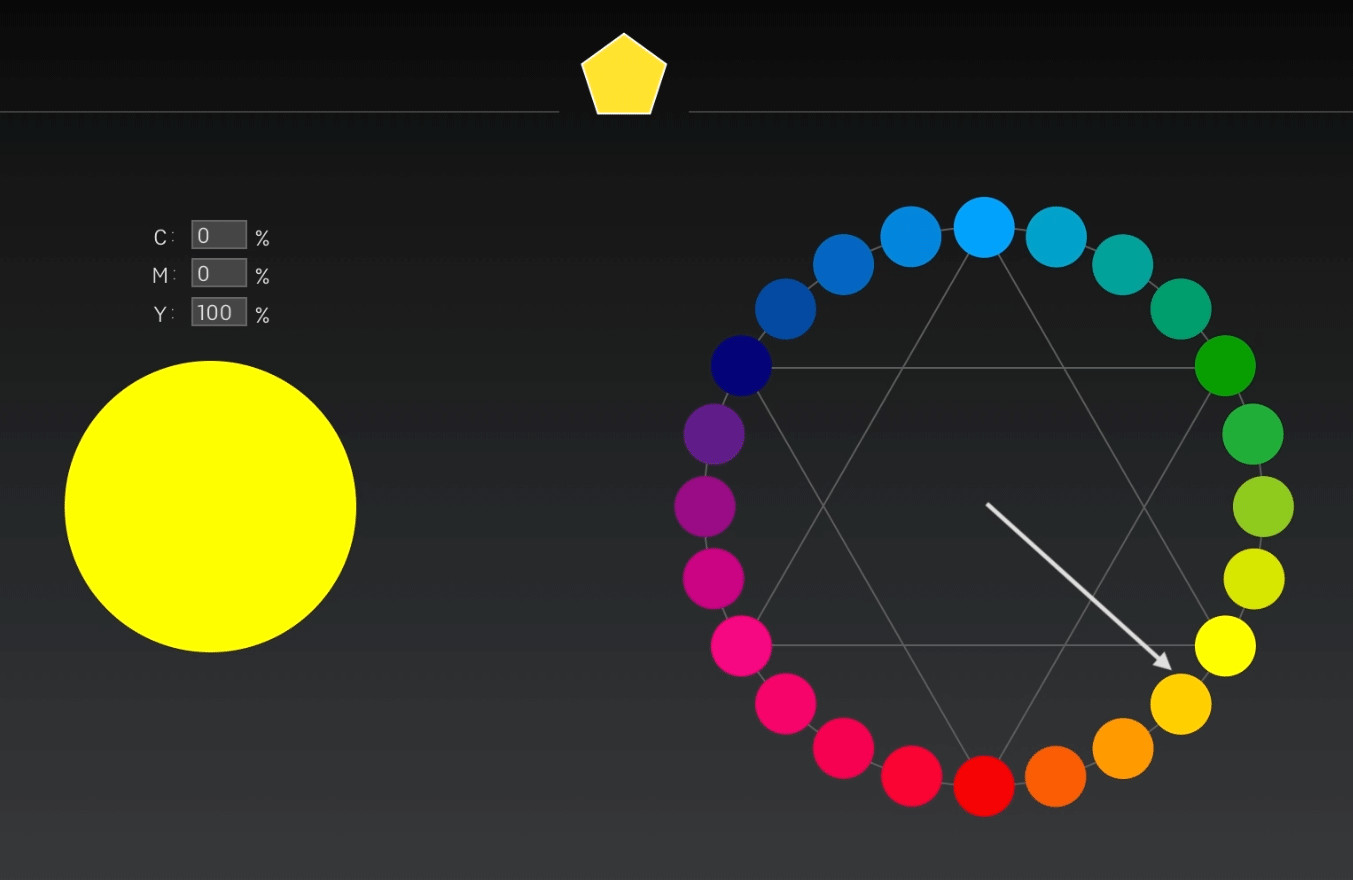
首先根据色相环的大致位置,确定这个色彩的色相

然后通过纯度和明度的调整来找到与右侧颜色相符的色值,这里我们得到了一个数值。

然后用吸管工具吸取右侧的黄色,得到的结果和我们猜测的做比较,只要结果不是相差很大都是可以的,如果相差很多那就说明你对色彩的敏感度还有欠缺。

HSB色值猜想完之后我们再来看看它的RGB色值。

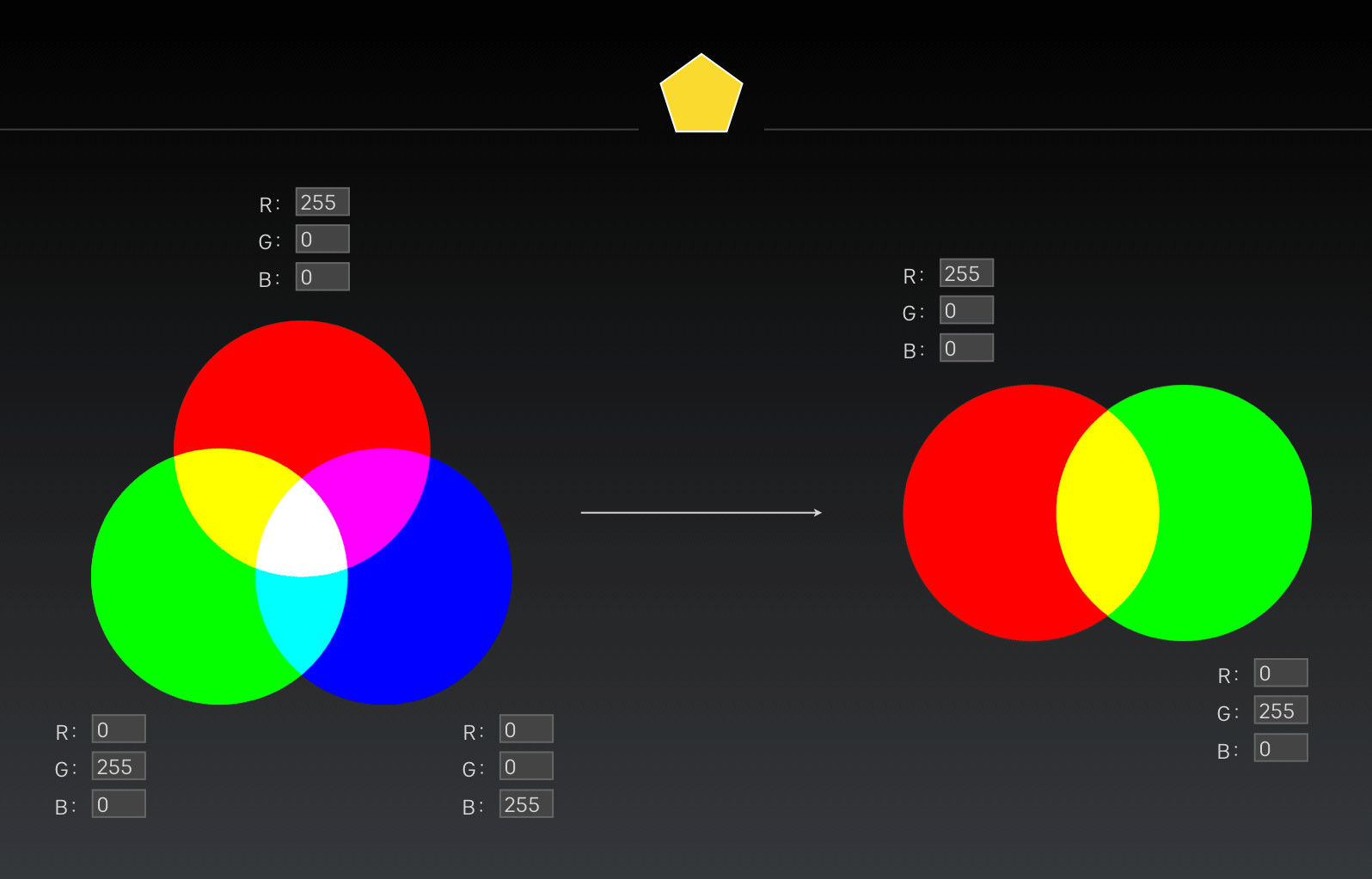
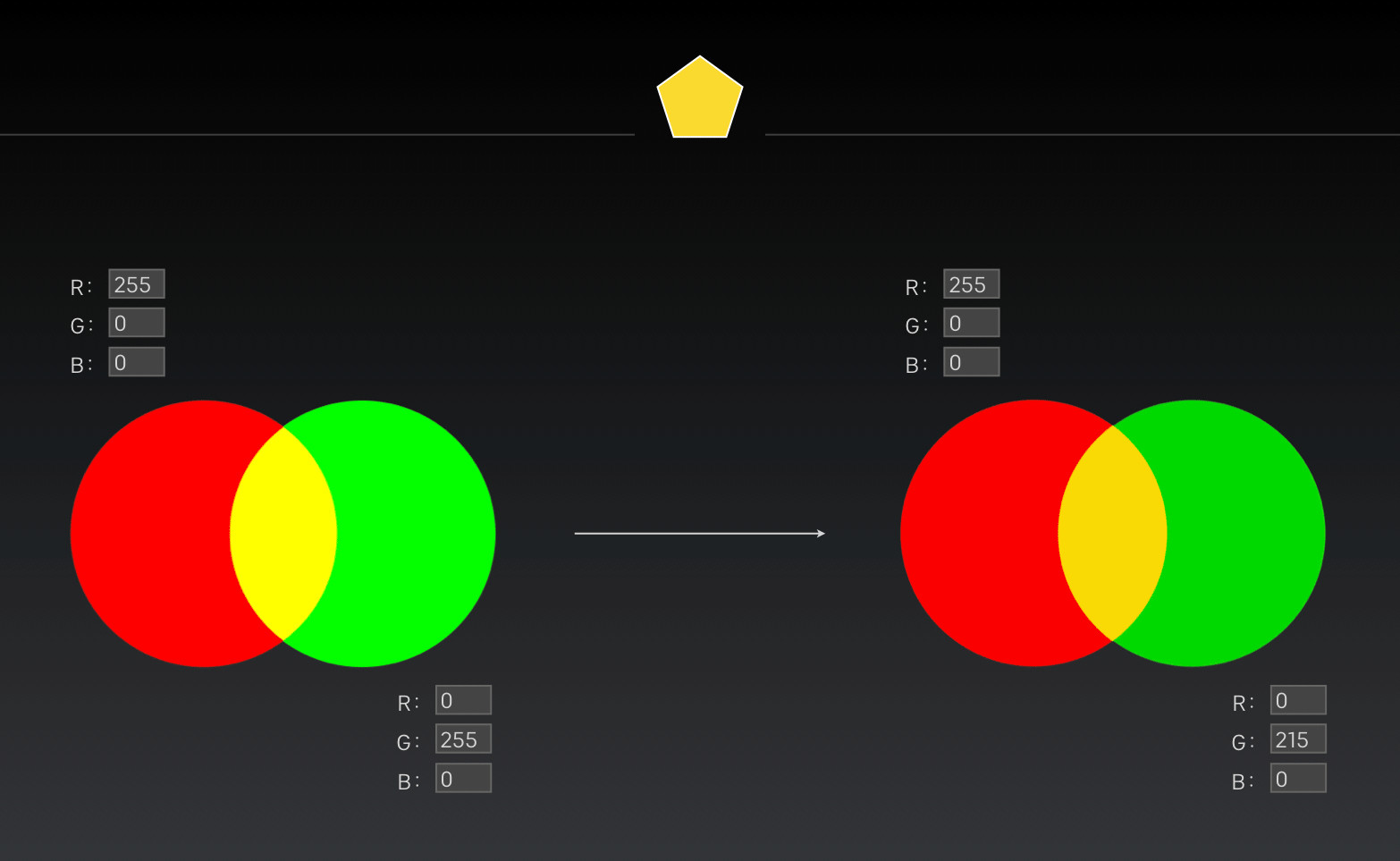
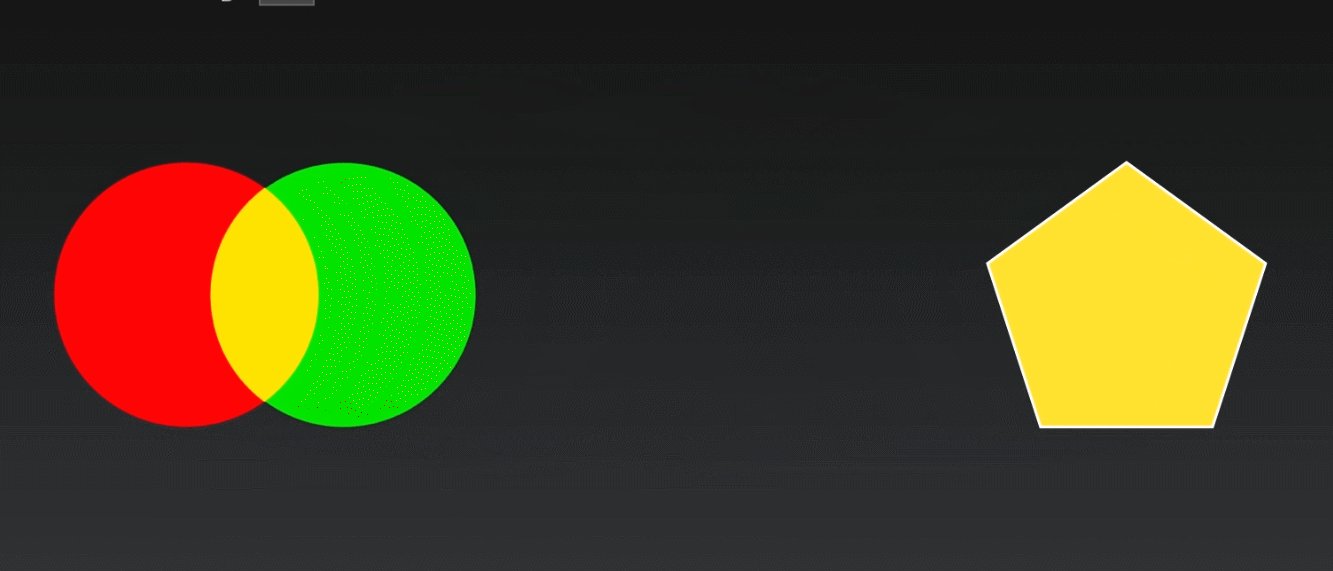
根据RGB原理很明显黄色是由红色和绿色混合得到的。

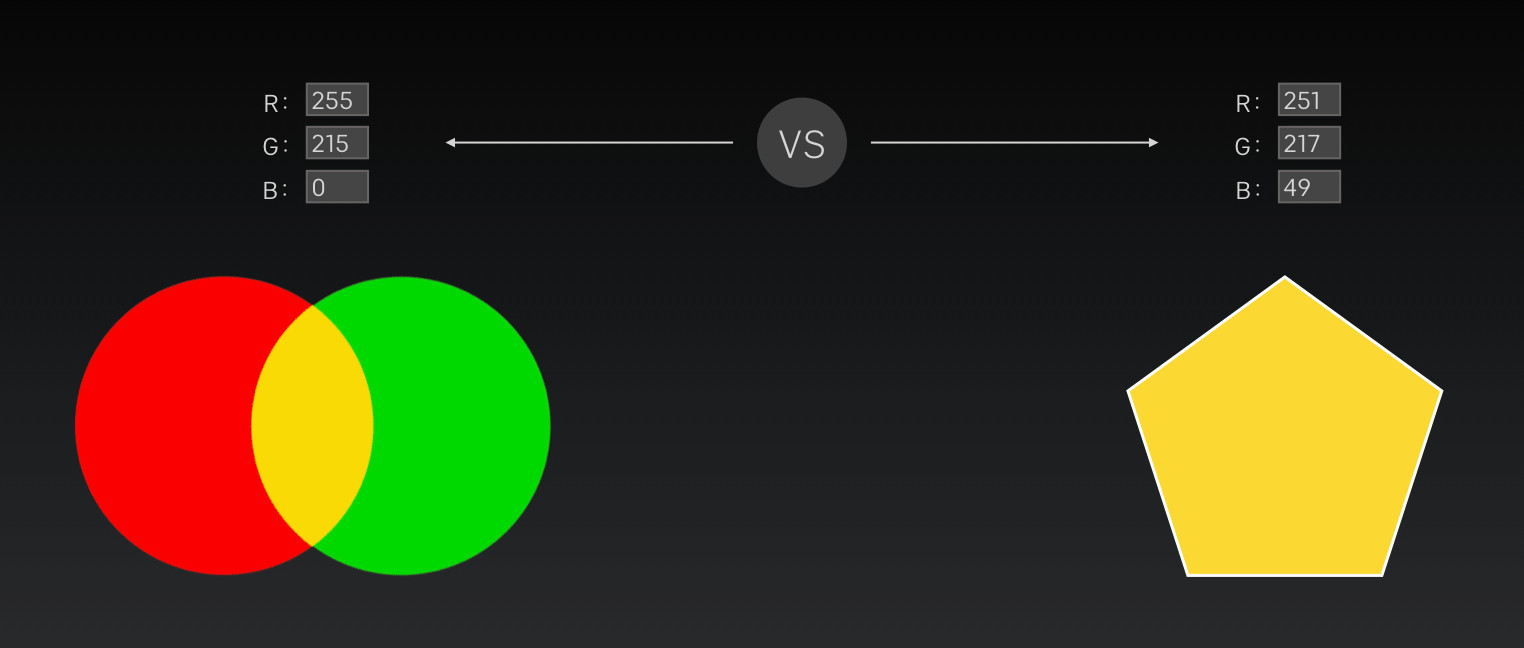
但是我们对比来看很明显这个两个黄色还是有差别的,所以还需要进一步分析。

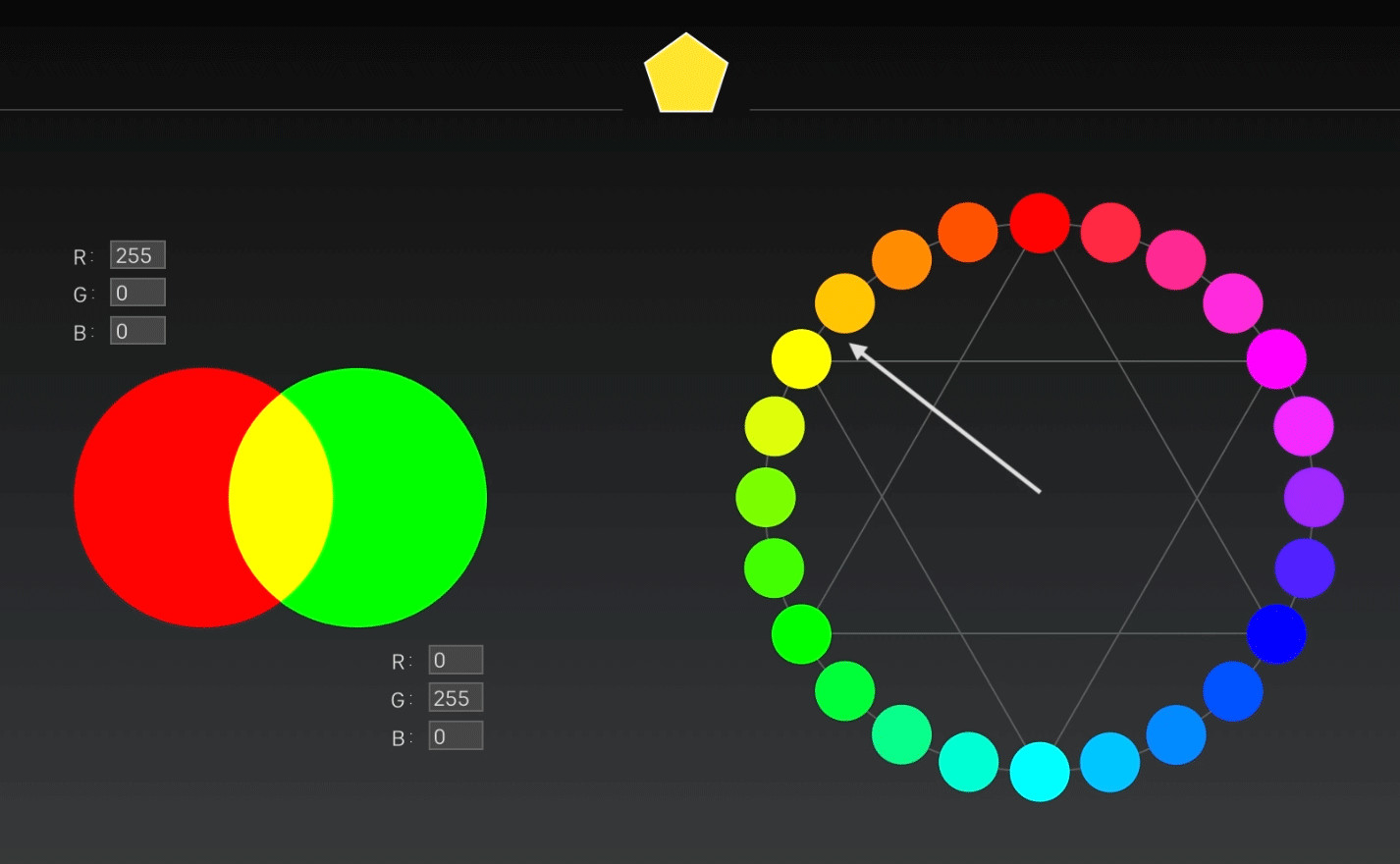
我们调出RGB色相环,我们看采样的这个黄色是偏向红色多一些还是偏向绿色多一些,很明显是偏红一些,因为它比较偏橙色。

所以我们就可以适当的减少绿色的成分。

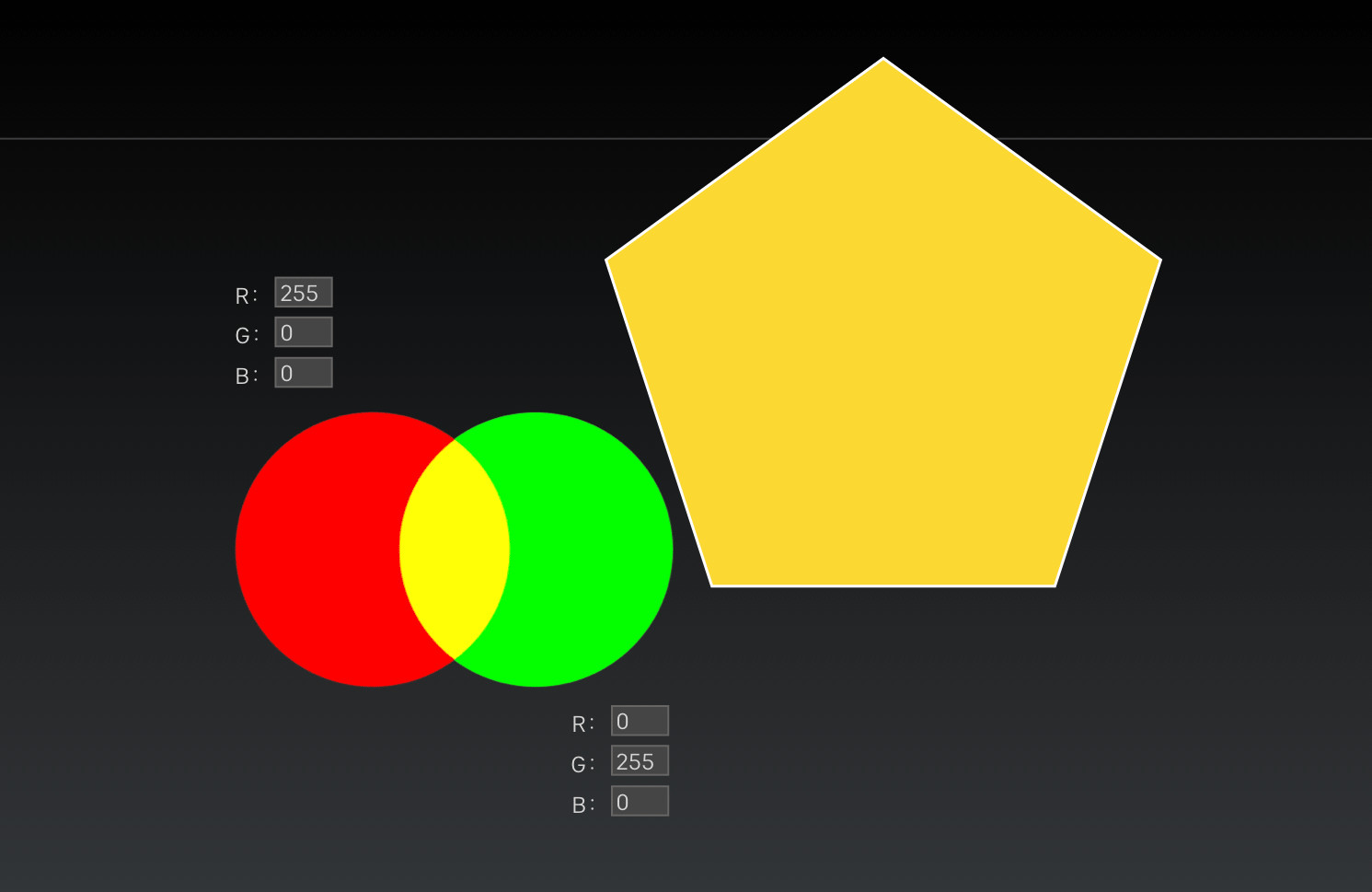
我们来看一下对比,已经接近了。

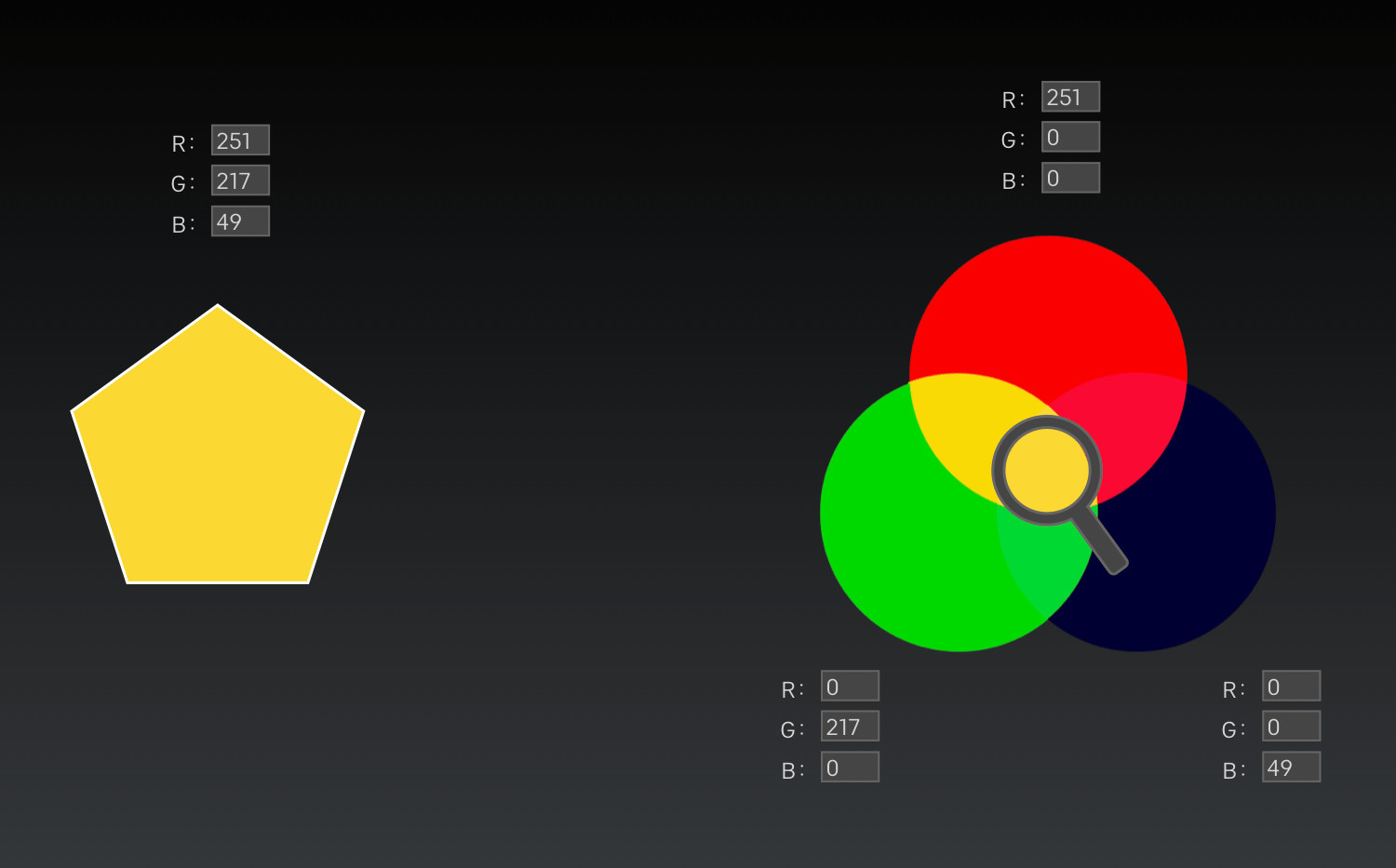
最后我们通过RGB色值来对照一下,虽然红色和绿色的色值相差不多,但是我们采样的颜色中还有少部分蓝色,肉眼其实很难看出来,但是我们可以自己去模拟一下。

这三个成分的三原色混合之后,得到的就是我们采样的颜色了。

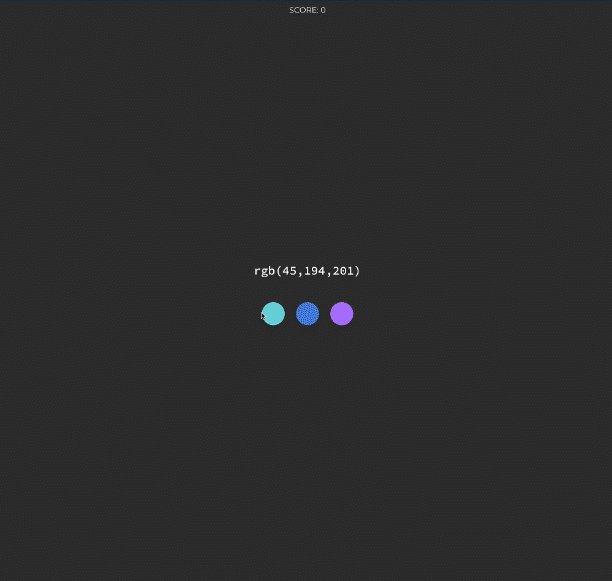
如果想提升对RGB的敏感度,可以通过这个小游戏来练习一下。

玩法很简单,根据画面中给出的RGB色值来选择你认为相对应的颜色,选对了继续下一关,选错了GAME OVER重来。

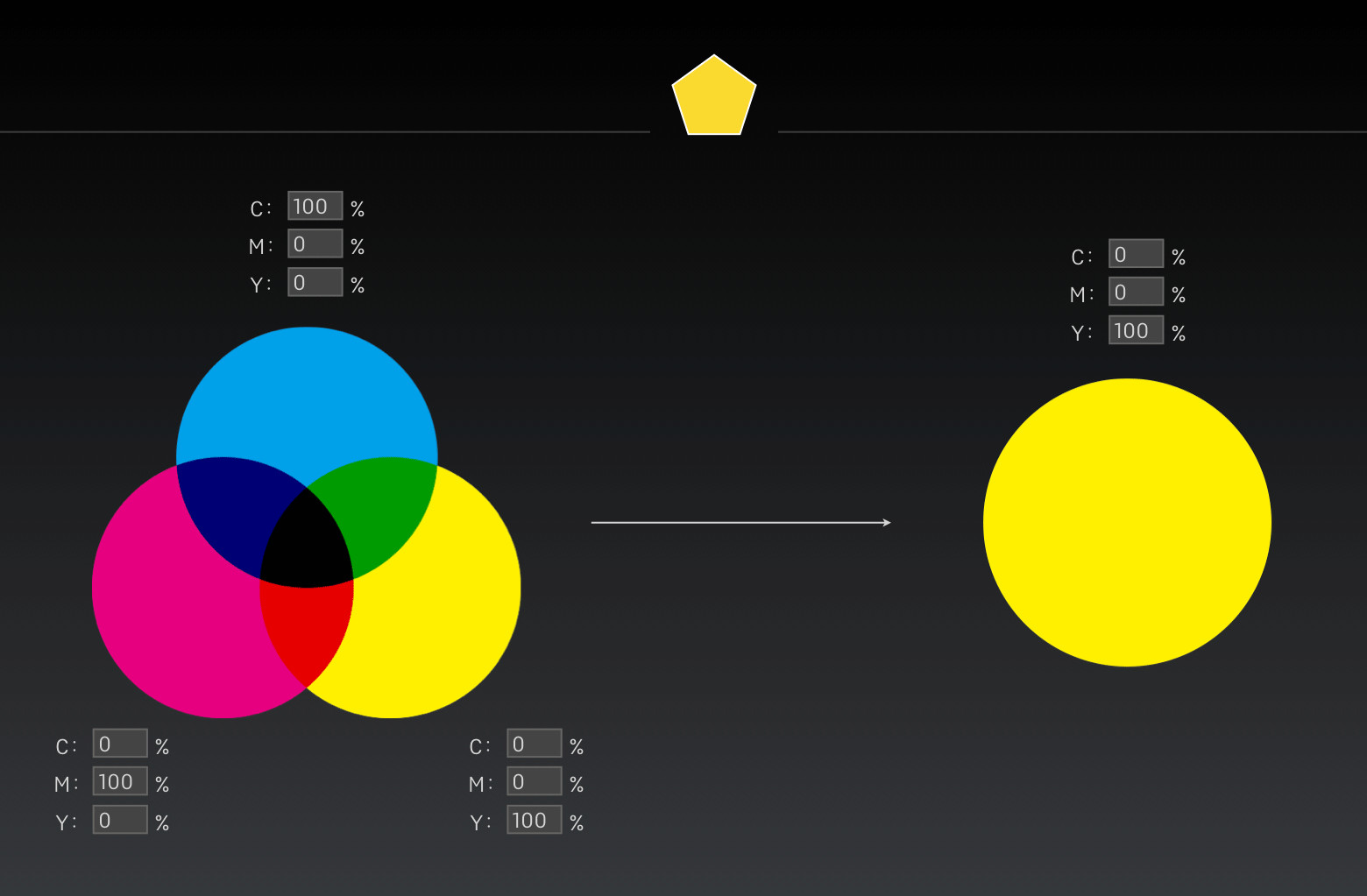
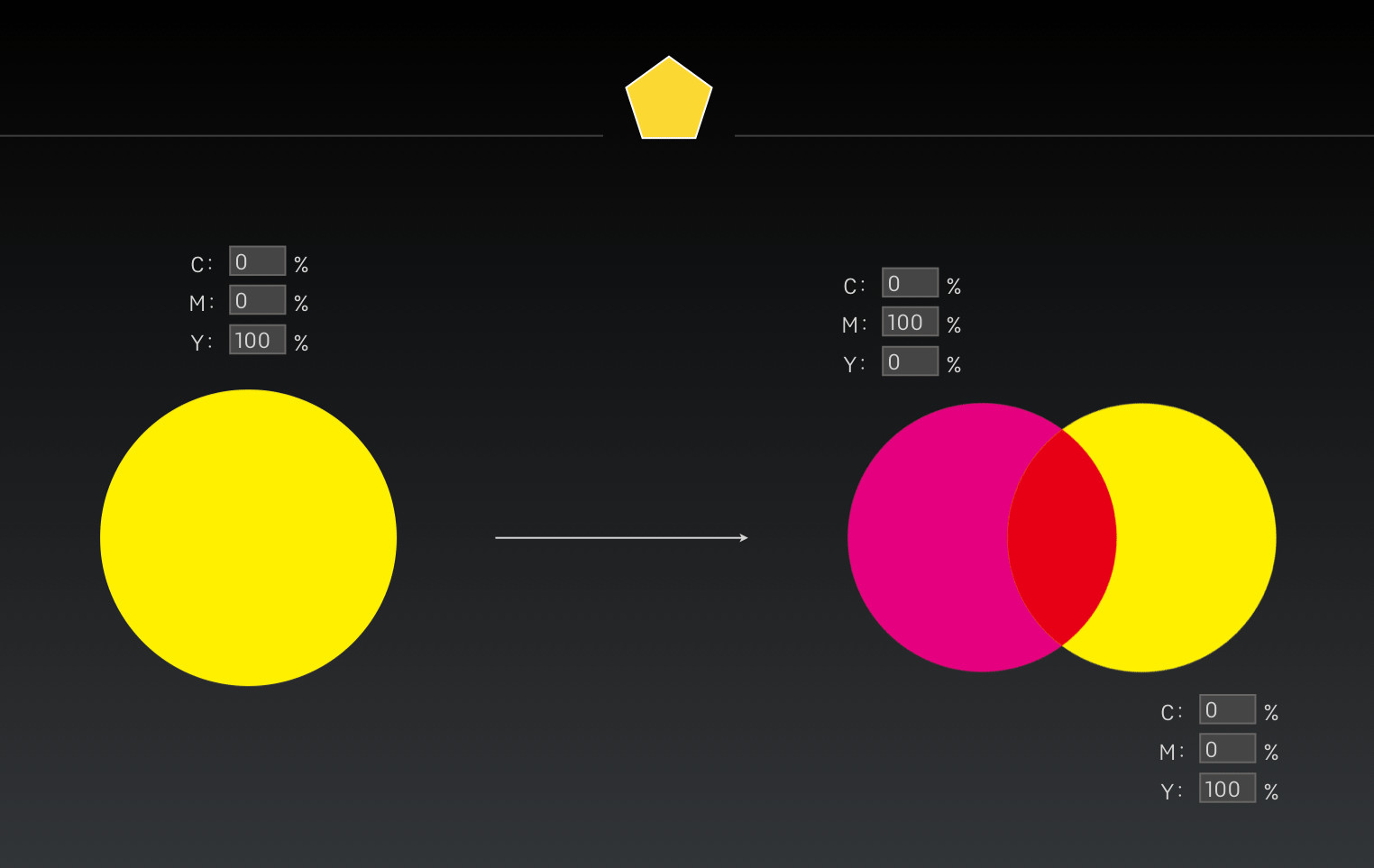
接下来我们来看CMYK色值。

黄色是CMY其中的一个原色,所以首先黄色肯定是最多的。

对比来看一下,很明显采样的黄色中还有其他颜色成分。

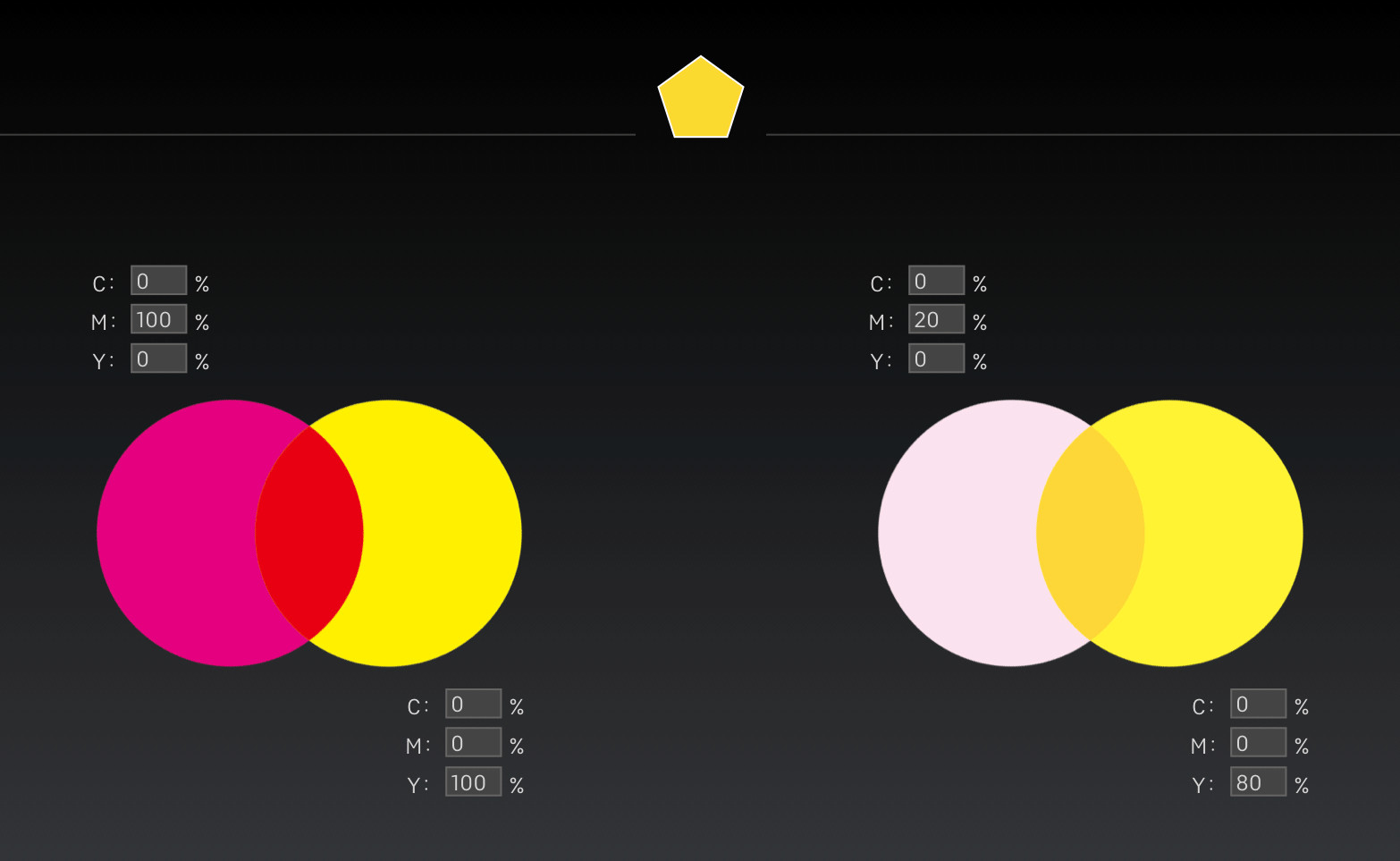
我们调出CMYK色相环,同样也是看采样的黄色偏向哪个方向,也是偏红色多一些。

所以我们得到这个颜色中需要加入红色,但是应该加多少呢?

这里我们加入了20%的红,同时将黄色的含量降到80%,这个是根据经验和感觉来的。

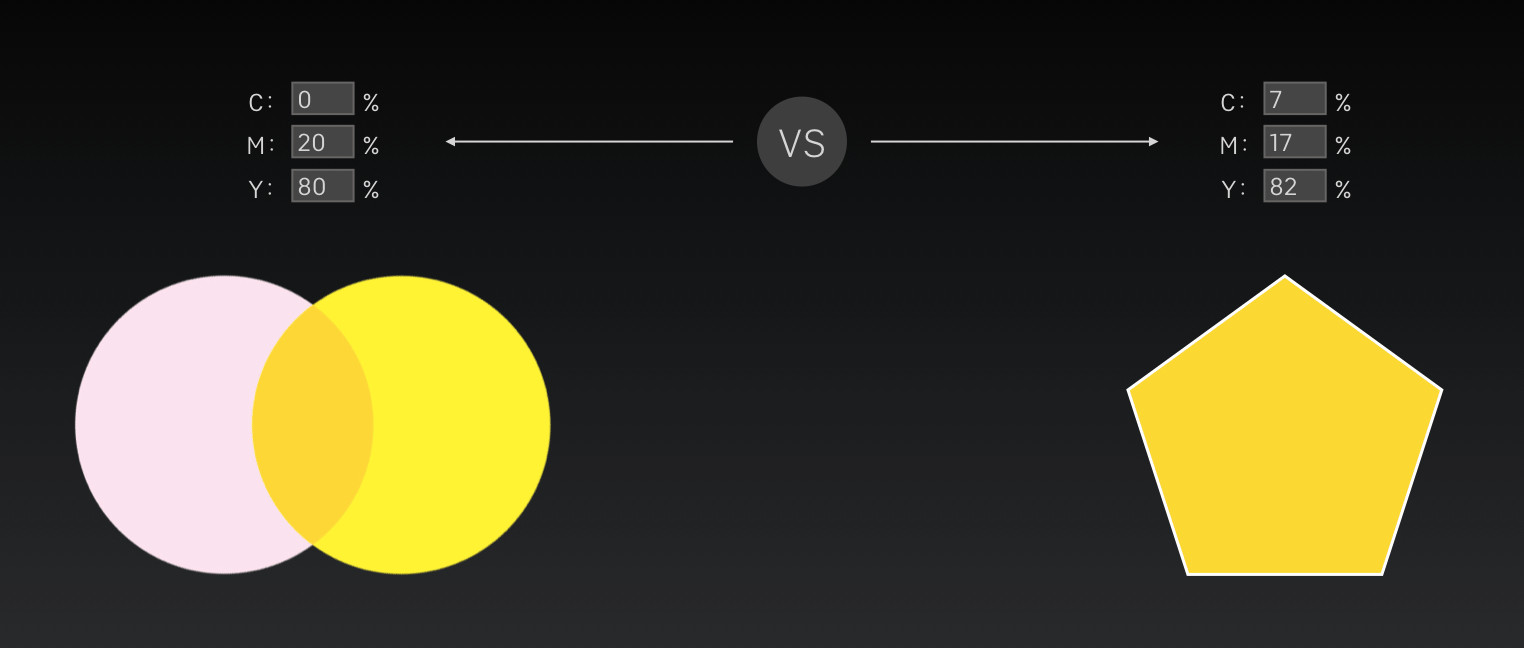
这时将两个颜色对比来看一下,已经相差不多了。

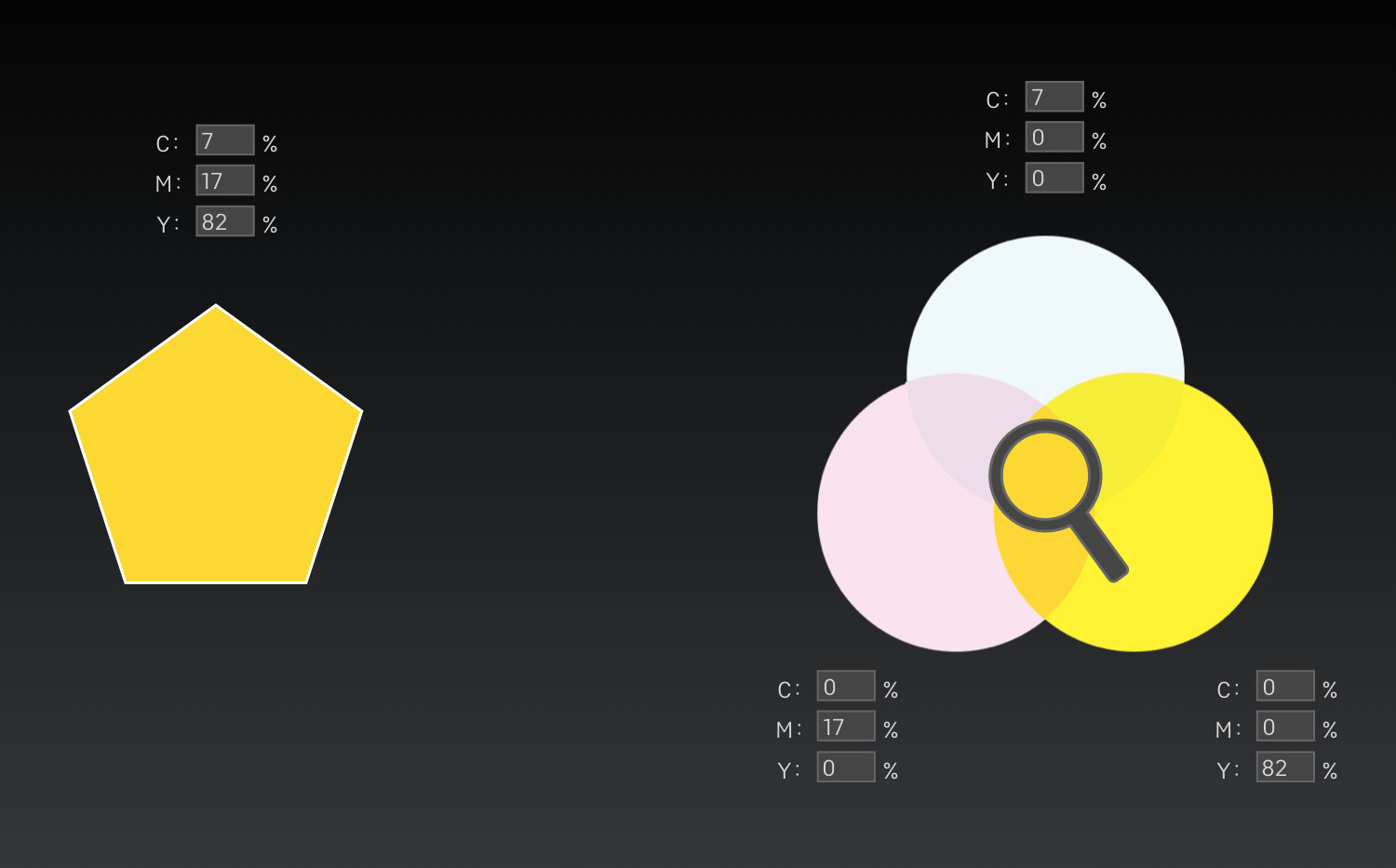
最后通过数值来比对,可以说几乎已经很接近了。

只不过采样的颜色中还带有少量的青色,但是影响不大。

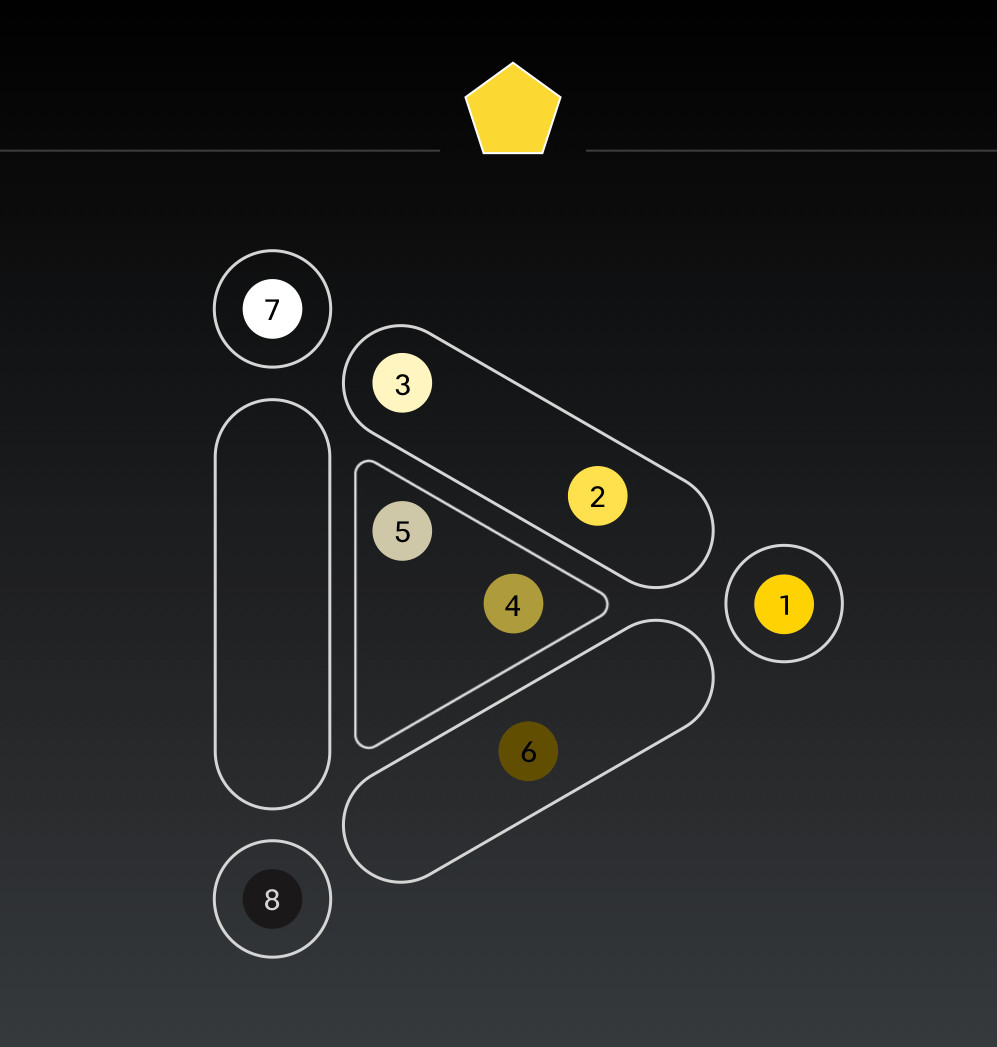
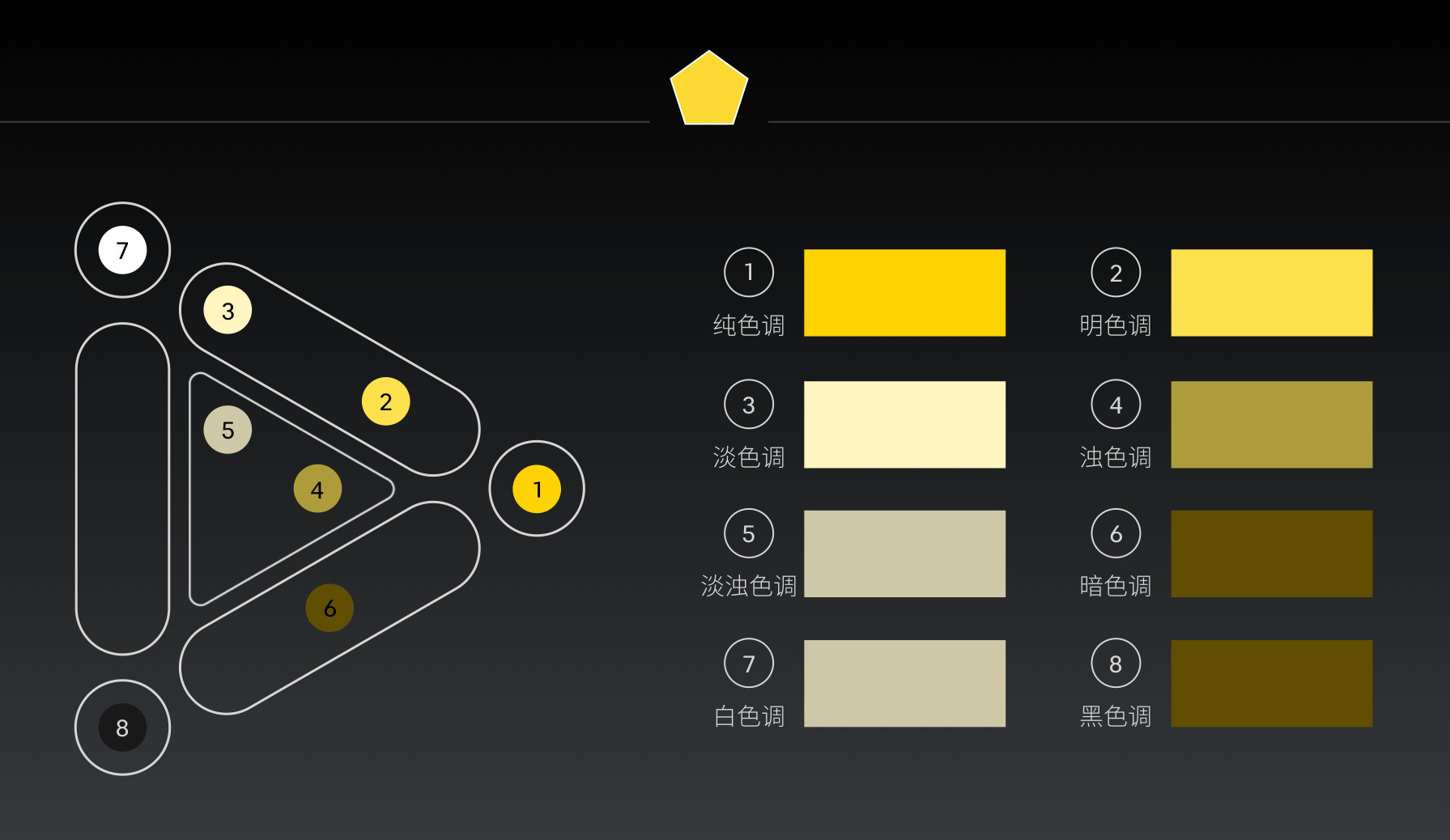
然后我们再来看看色调。关于色调这种老生常谈的问题这里就不多讲了,因为之前我专门写过一篇关于色调的文章,里面已经讲的很详细了,如果你看过那篇文章,那么其实当你得到了一个颜色的CMYK色值时,就已经可以判断出是什么色调了。

如果没看过也没关系,我带大家来区分一下,白色和纯色之间是明色和淡色,纯色和灰色之间是浊色和淡浊色,纯色和黑色之间是暗色。

将这些代表性色调提取出来一比对,就可以知道这个色彩的大致色调是什么了。

很明显我们采样的这个颜色是介于纯色调和明色调之间,你可以叫它纯色也可以叫它明色都可以。

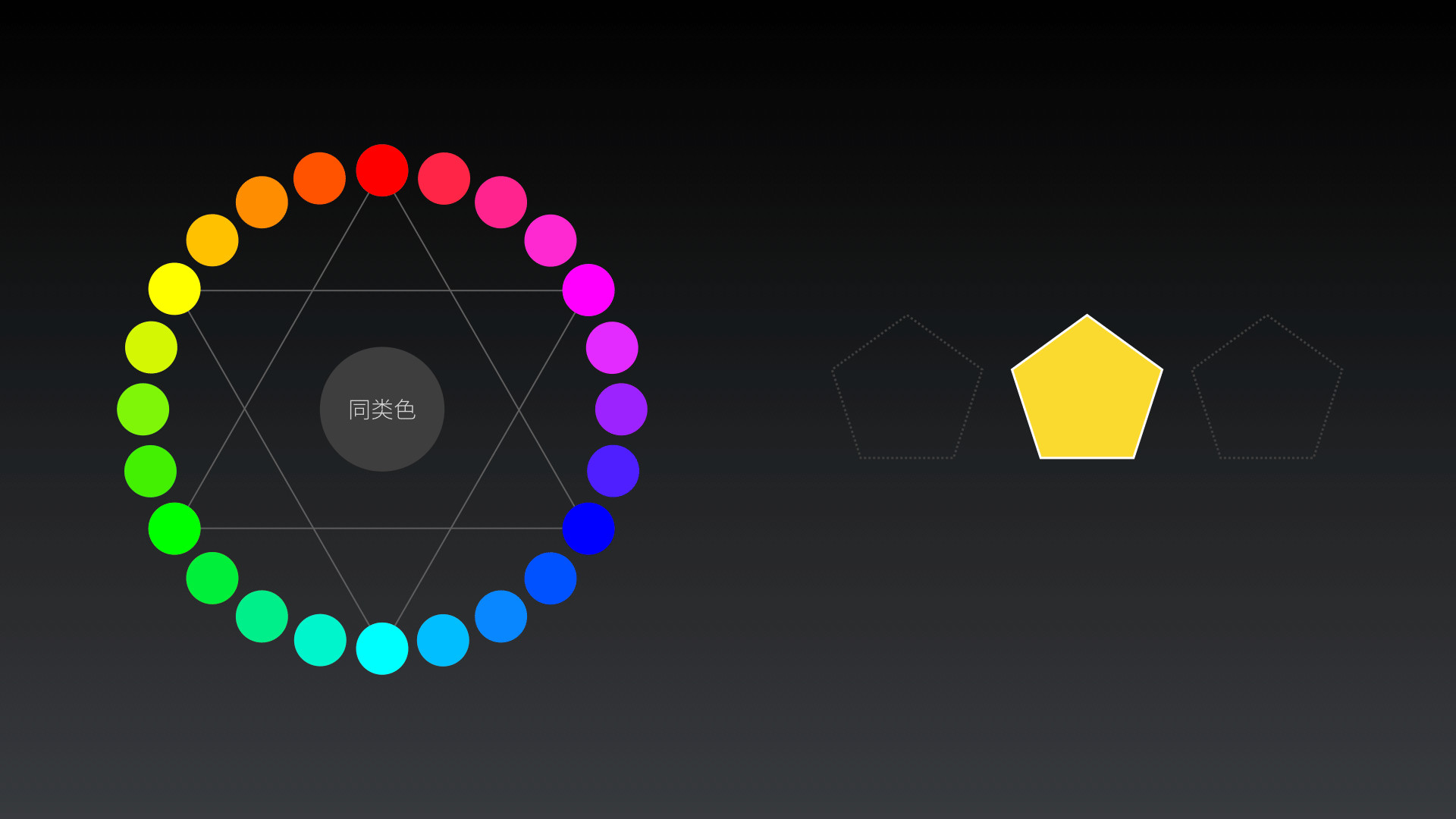
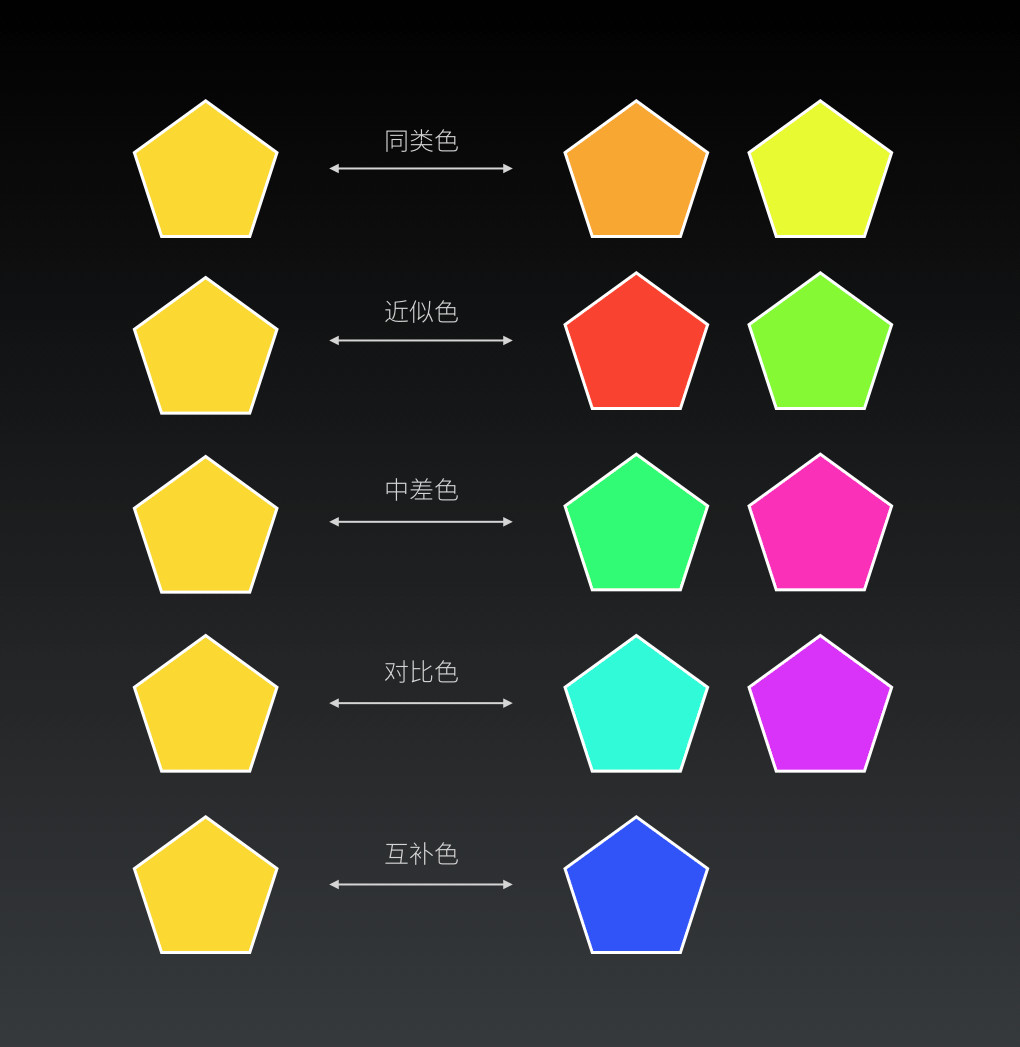
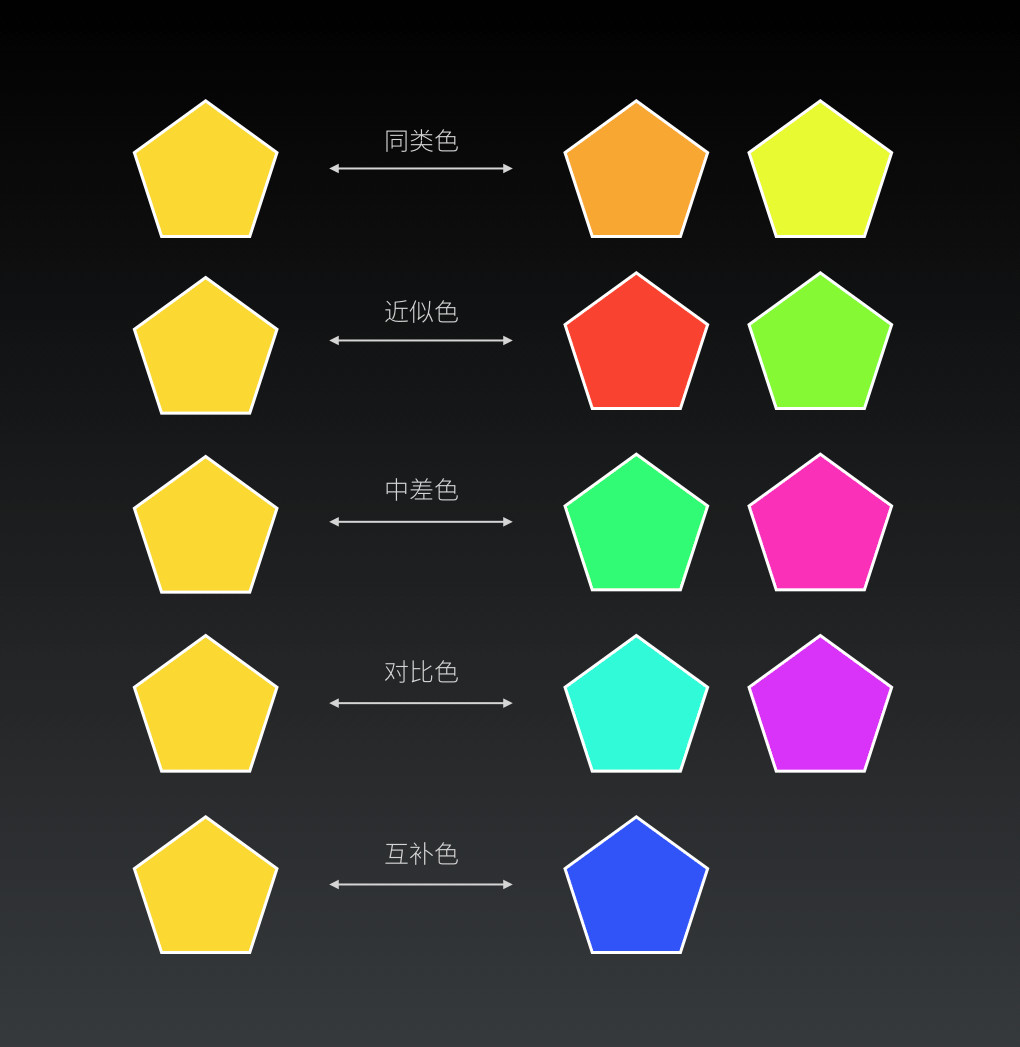
色调看完之后我们再来看看它的色彩家族,也就是这五大色相关系。

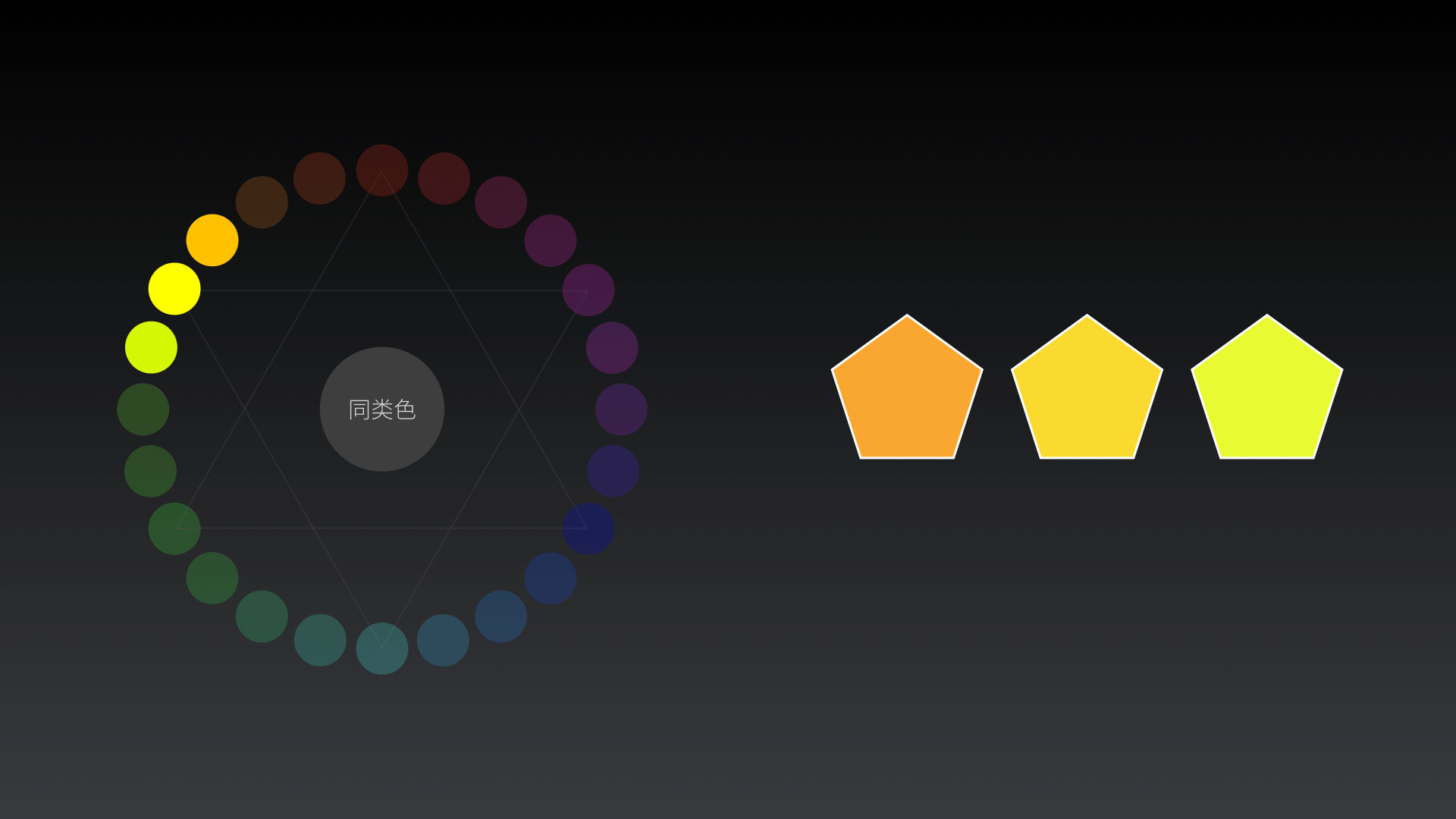
首先我们来看看它的同类色是什么,如果大家刚开始比较困难可以偷个懒,调出色相环。

这样找到相应的色相就非常简单了,但是不建议大家这样做,除非是新手或刚入门的同学。

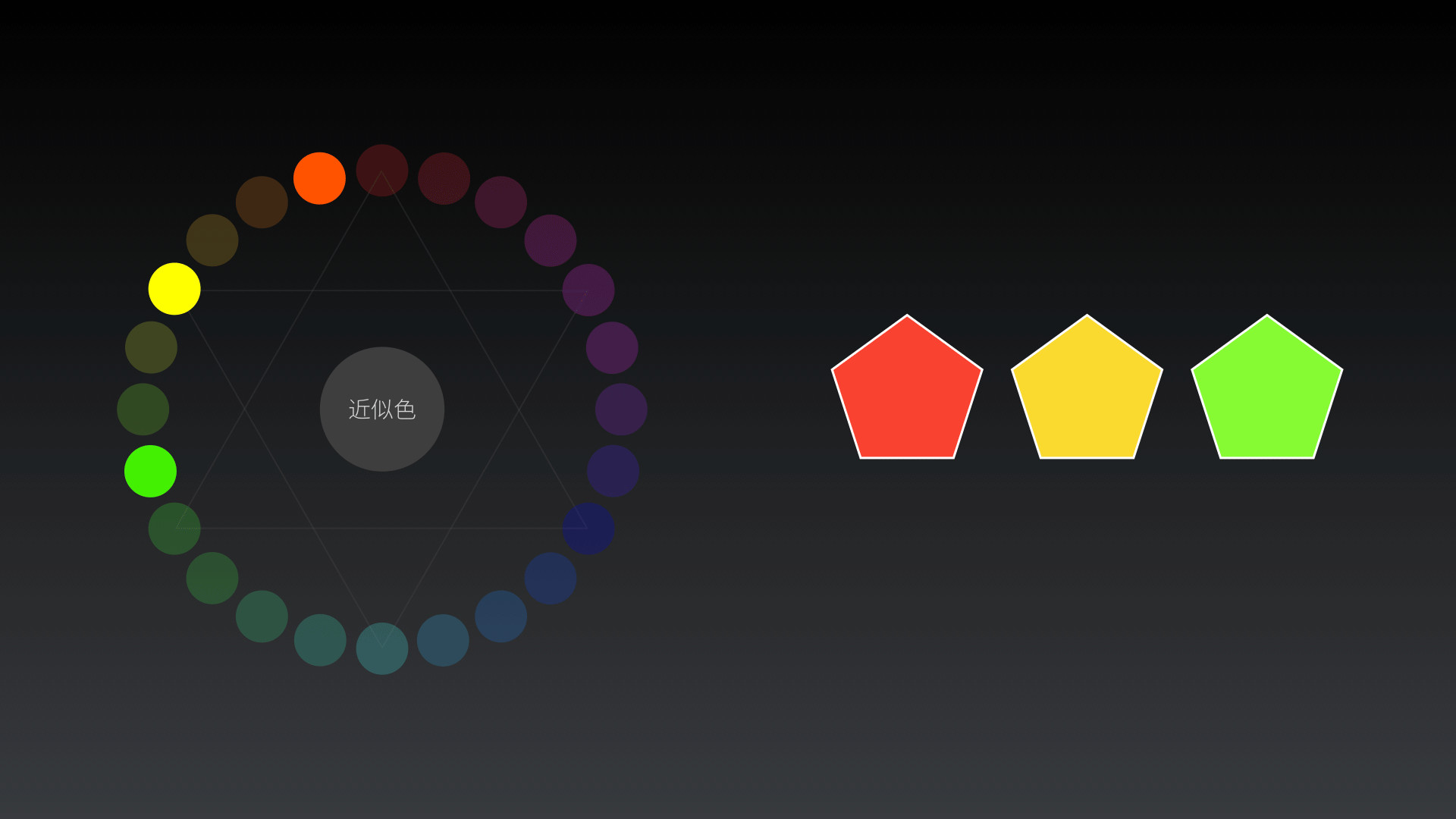
然后是近似色,相距45度的颜色。

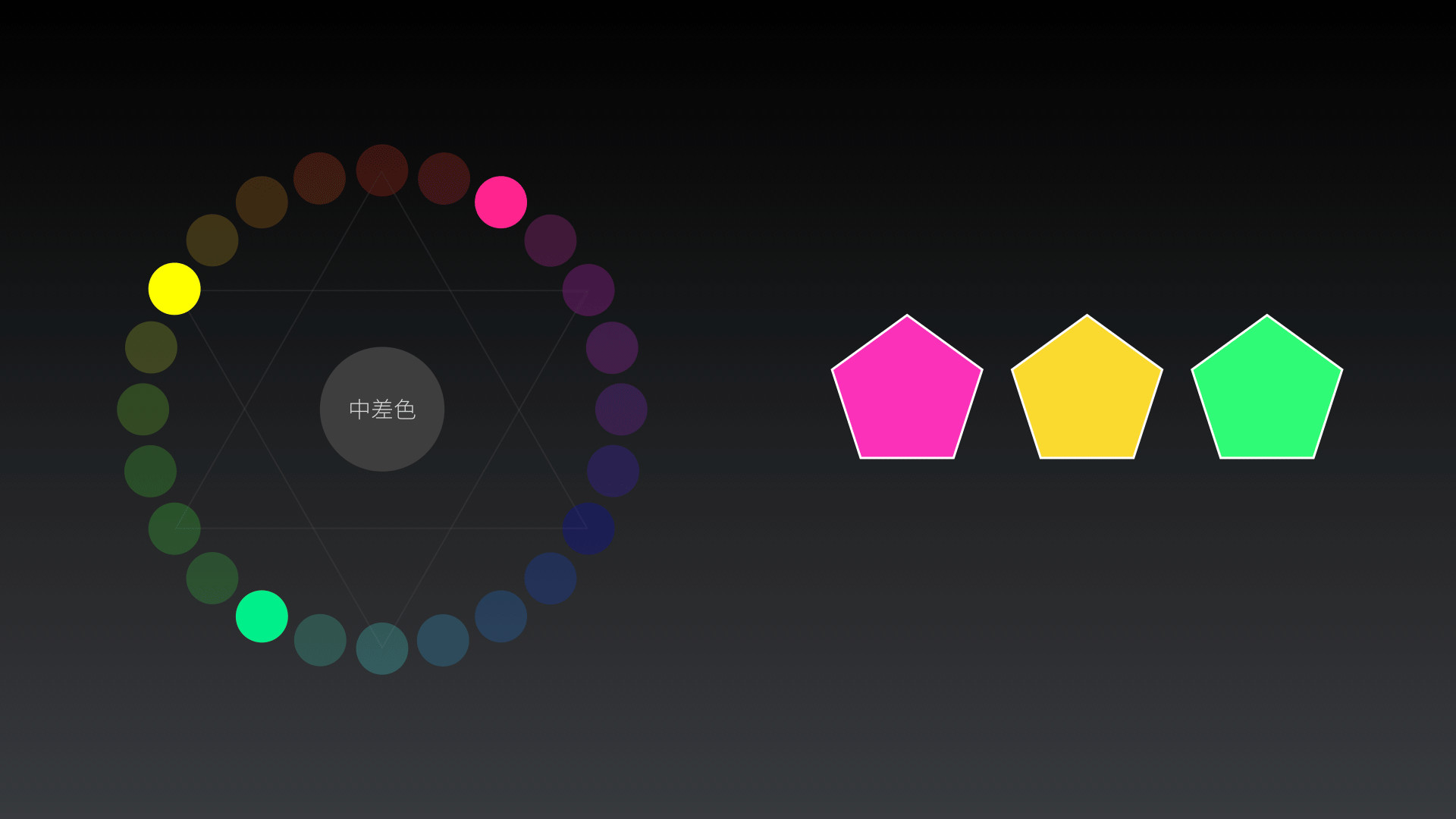
然后是中差色,距离在90度左右。

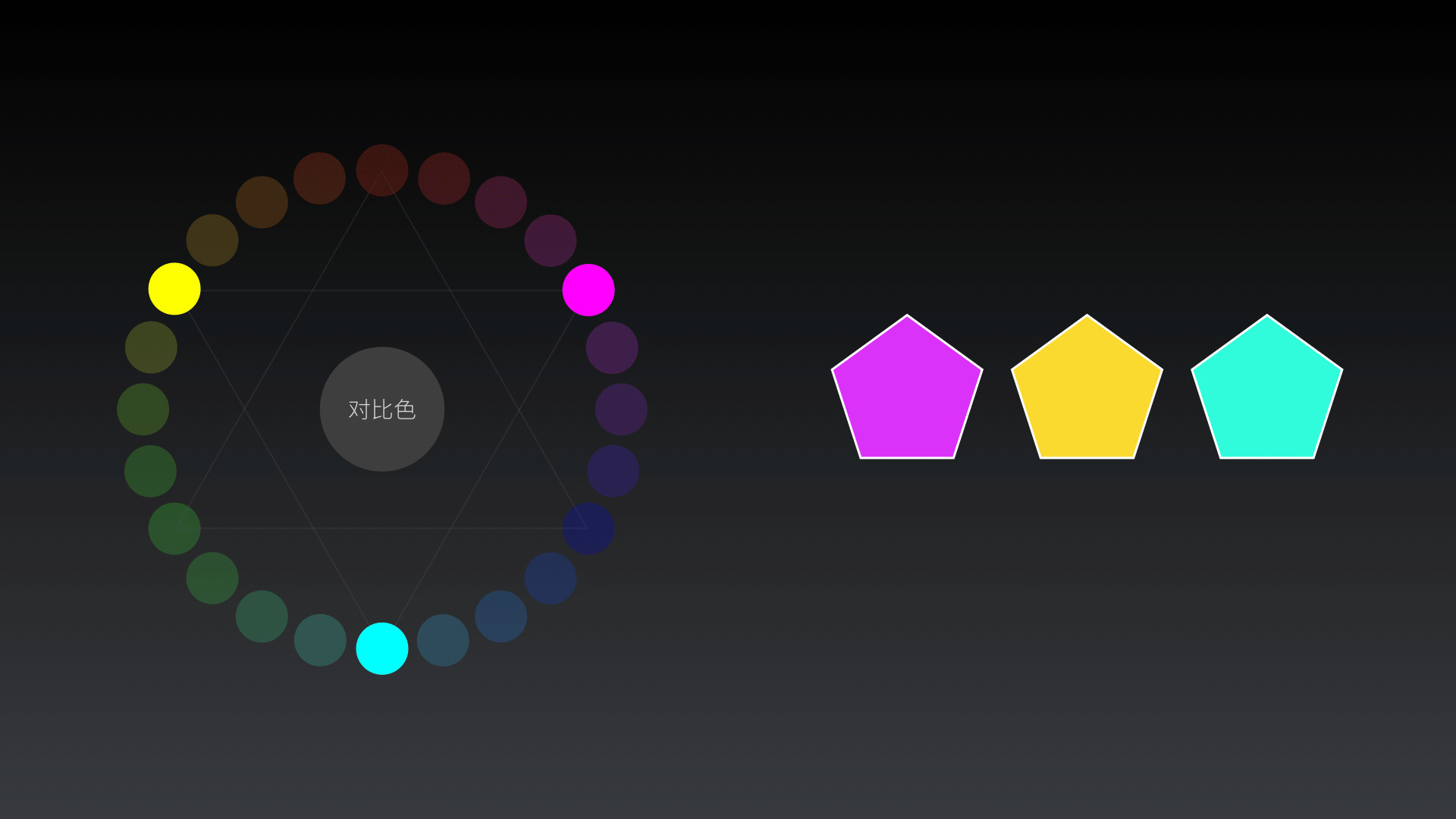
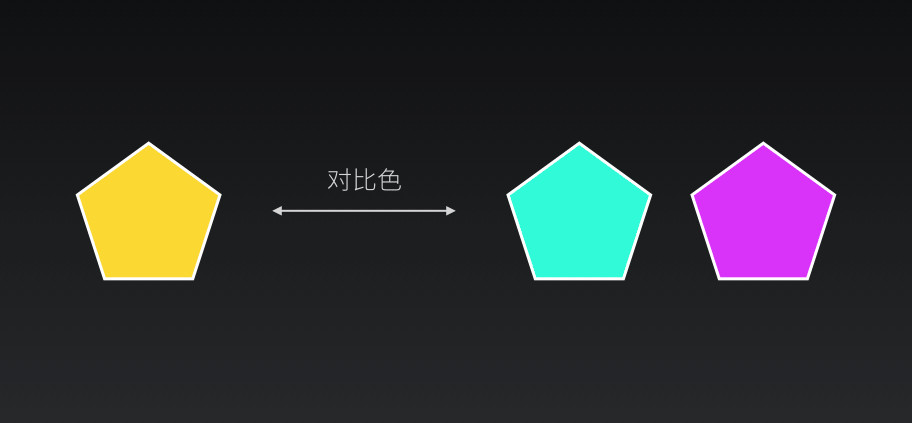
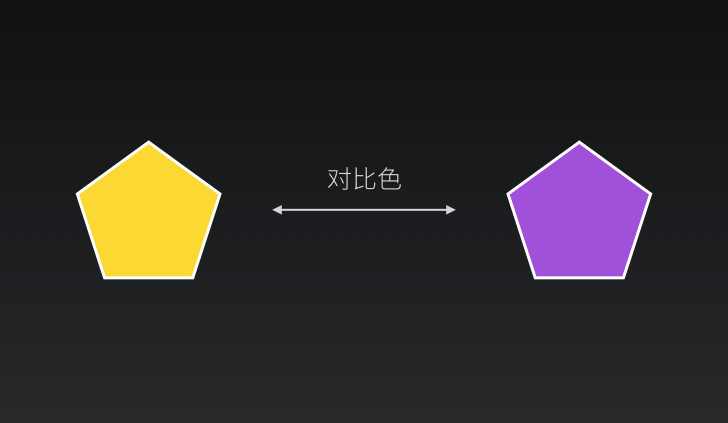
接着是对比色,120度左右。

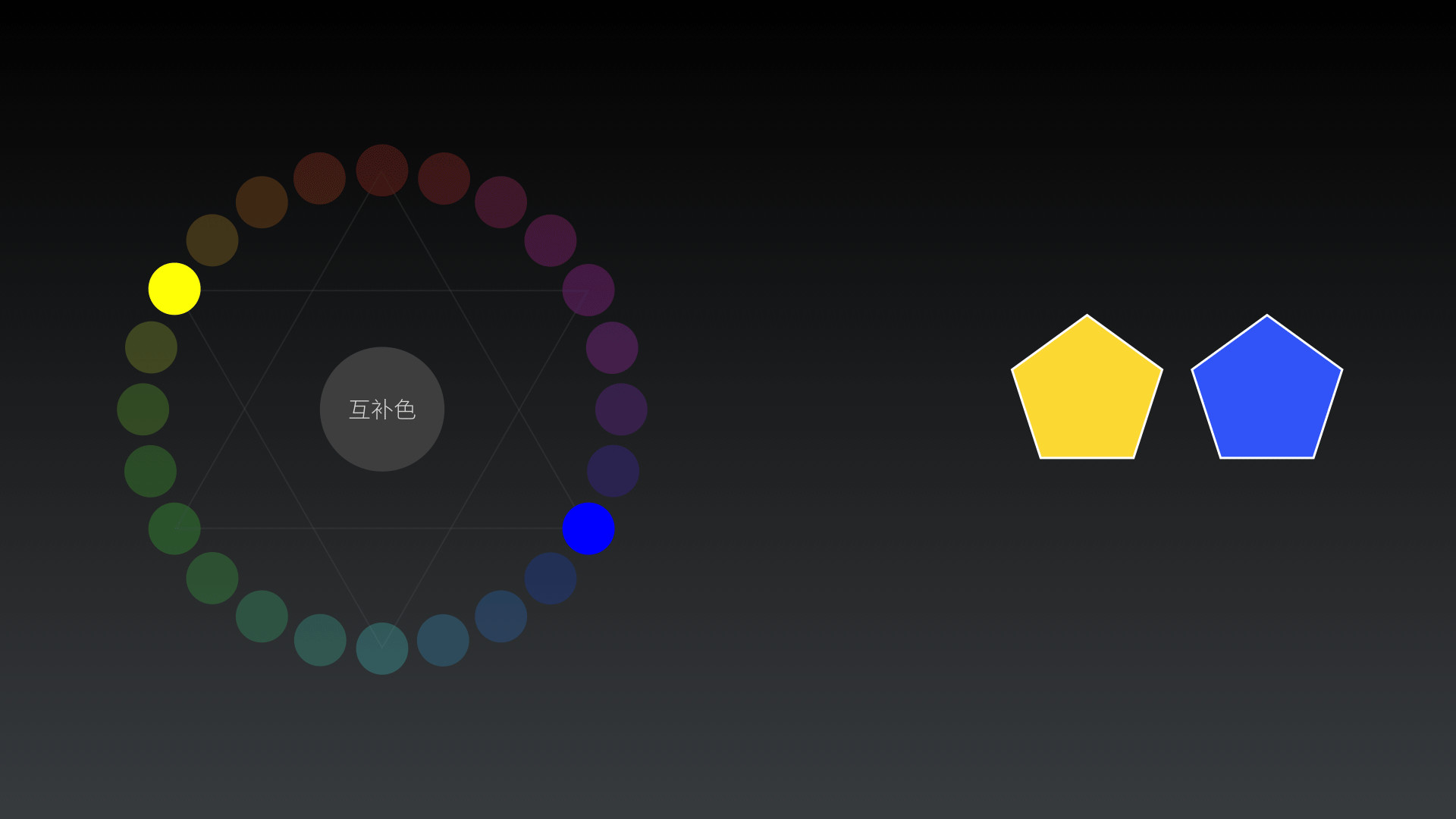
最后是互补色,对比最强烈,也就是相距180度左右的颜色。

这五大色相关系是最基本也是搭配起来最常见的,一般不太容易出问题。这里需要说明一点就是我们在对色值进行猜测的时候,不需要要求太高必须要完全一致,只要差不多就可以。并且大家在看教程的时候可能会觉得有些复杂佷麻烦,我做这些为了给大家演示看上去是花了些时间,但是当你自己在猜想的时候可能只是一瞬间的事情。

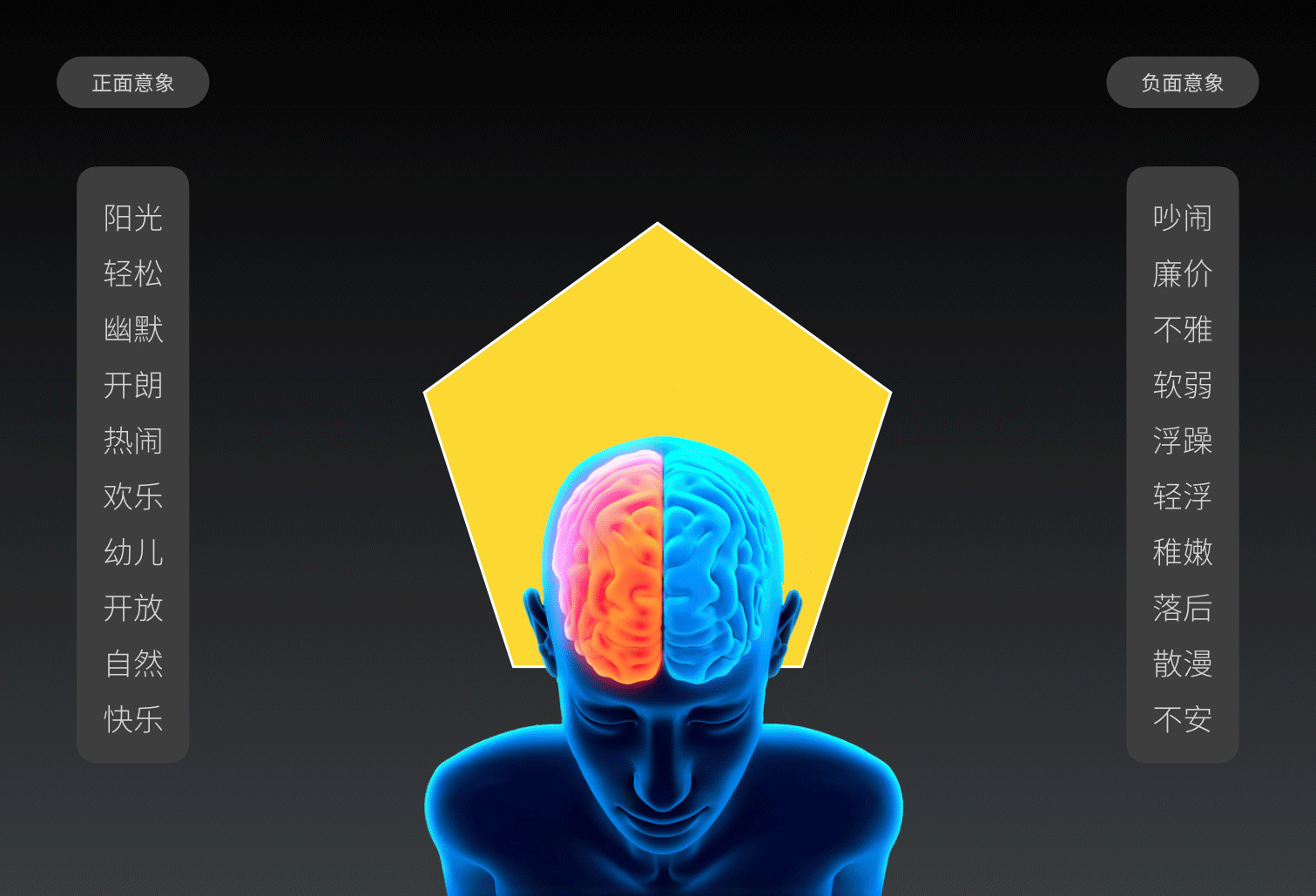
好下面我们再来看看第三步,对色彩的感性分析,所谓感性分析也就是说这个色彩给你什么感觉。

比如这个黄色给我们的正面意象有:阳光、轻松、幽默、开朗、热闹、欢乐、幼儿、开放、快乐;负面意象有吵闹、廉价、不雅、软弱、浮躁、轻浮、稚嫩、散漫、不安。注意在提炼感觉的时候不要约束自己,能够联想到的都可以记下来。

然后是第四步对色彩进行行业分析,也就是说你认为这个色彩适合哪些行业或者你见过哪些行业使用过这个色彩。

比如最明显的就是儿童、宠物、游戏、时尚、运动、促销、餐饮、农业、传统、汽车等等。

以上这些训练做完之后就进入到了最后一步,也就是用这个色彩进行任意内容的设计。

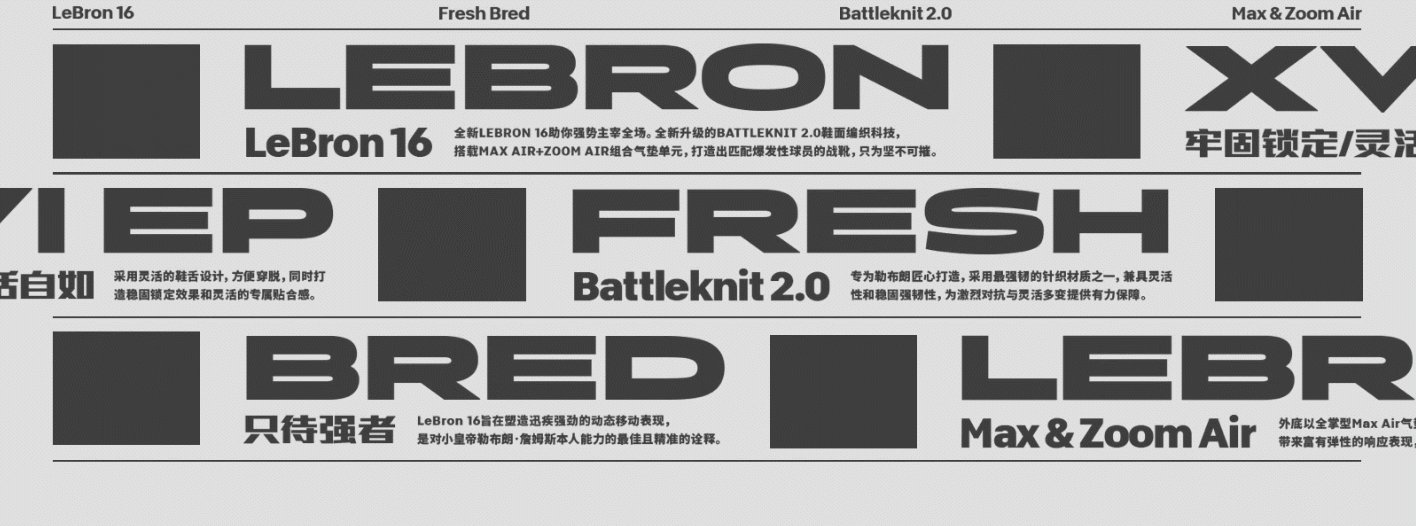
这是我们的文案,这里我们要设计的是关于詹姆斯十六代战靴的三个Banner。

首先根据尺寸创建版面,找到一张詹姆斯的图片去底之后放到版面中,然后将主题信息放大并选择一款具有力量感的字体编排到版面的中上位置,将中文标题和LOGO做重复编排。

将文字信息放置到人物下方,底部信息做描边和变形处理为画面增加形式感,最后将其他信息编排到空余的左侧。

最后在主标题下方添加色块来丰富一下版面,版式部分就完成了接下来开始配色。

因为我们要用到采样的这个黄色所以主色已经确定了,但是这个画面只用一个颜色显然是不够的,所以我们还需要其他颜色。

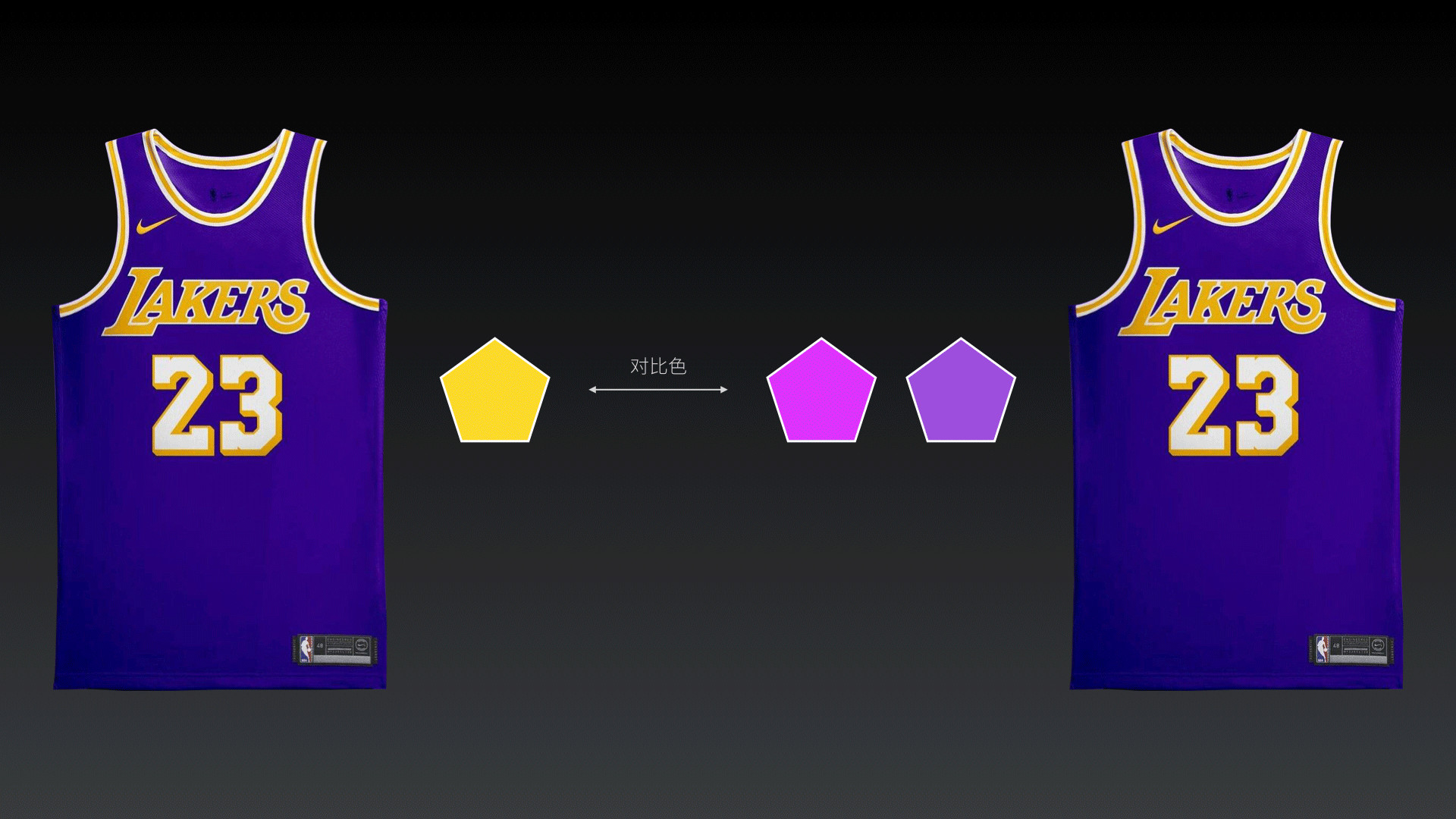
因为考虑到设计的内容和风格所以我觉得配色上应该有一些对比,但是又不想使用对比很强的互补色,所以这里我选择对比色,但是黄色的对比色有两个应该选择哪个呢,这里我选择了紫色。

因为如果了解NBA的话应该知道,湖人队的球衣本身就是黄色和紫色,也就是人们所谓的紫金战袍。

但是这个紫色有些偏红,所以我们可以调整成偏蓝一些。这也是我想告诉大家的一点就是配色是灵活的,千万不要死脑筋。

辅色确定了之后就可以为画面填充颜色了,但是我们看填充完颜色之后人物图片的颜色有些不协调,所以人物的颜色也需要调整。

这样看上去就会好很多,那么第一个案例就完成了。

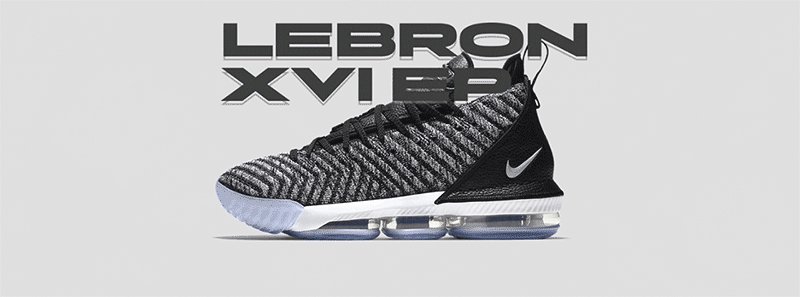
第二个案例我们选择鞋子来当主体,然后编排主标题。

将其余信息围绕主体鞋子来编排,通过适当的变形角度来为画面增加灵动。

但是两侧很明显太空了所以可以添加色块和文字,版式部分就完成了。

因为我们设计的这三个Banner是一个系列的,所以配色也应该是统一的不需要改动。

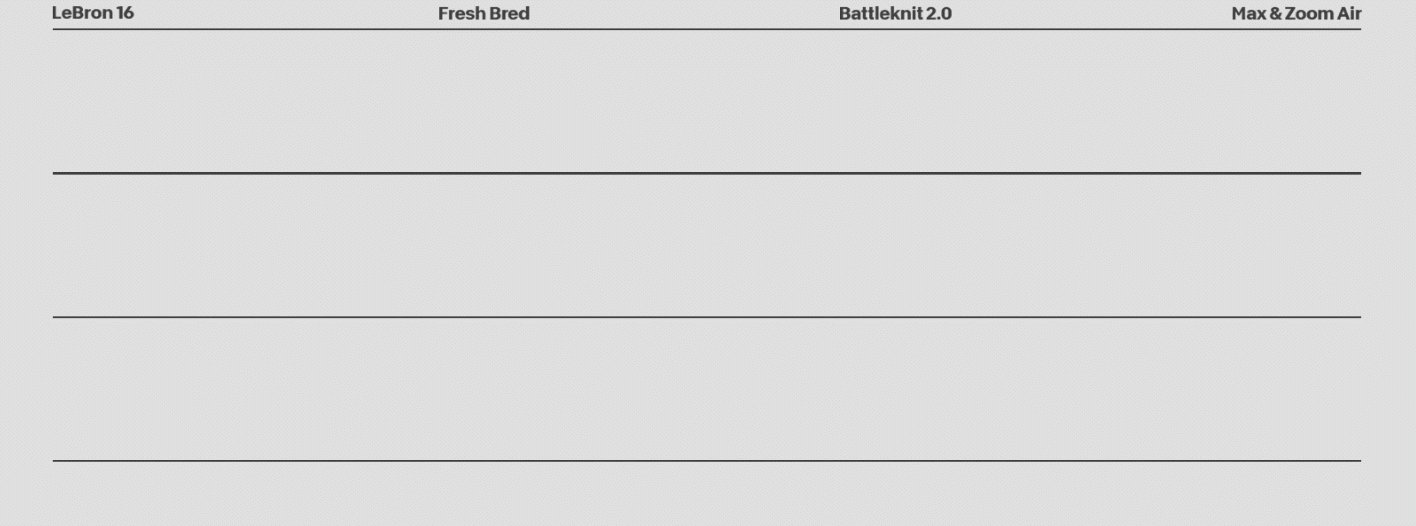
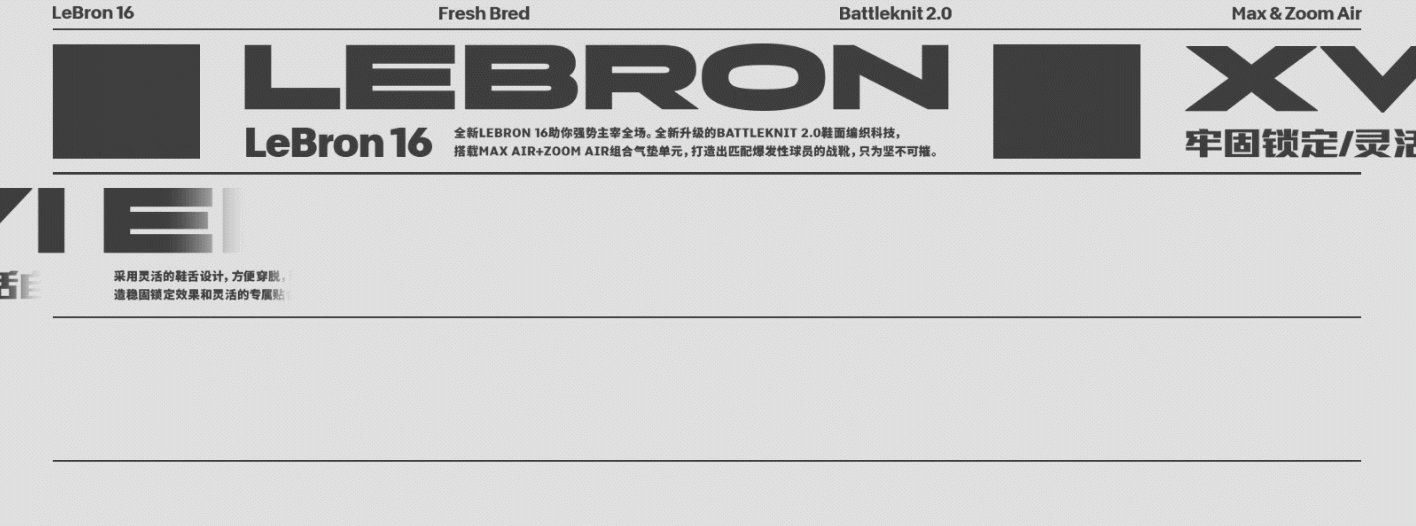
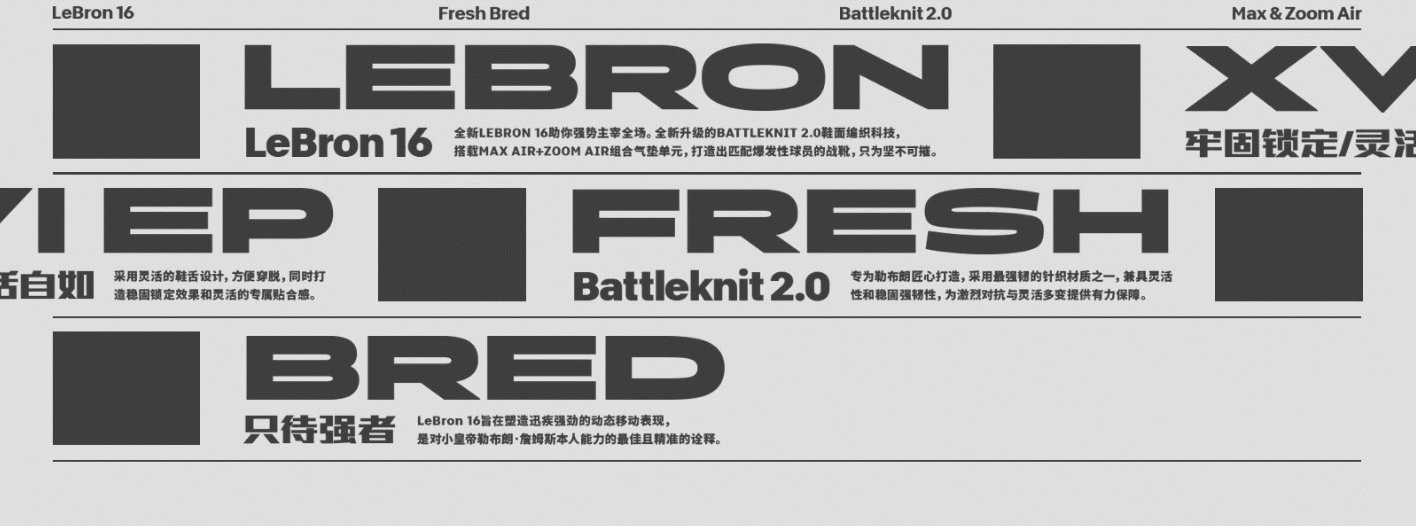
我们再来看看最后一个案例,前两个案例分别是以人物为主体和以产品为主体,所以第三个案例我就直接用文字编排,将文字信息进行分组给图片留好位置。

为了增加一些形式感,下方的标题同样进行描边处理并进行裁剪。

那么同样使用这组配色,将图片放置到预先留好的位置上,这个案例也就完成了。

最后我们来看一下整体效果和效果图。

本期教程到这里就结束了,我们从几个不同的角度去对色彩进行拆解,大家回去之后可以自己多加练习,每天解构一个色彩,这样长期积累下来,你就会在不知不觉中创建了一套属于你自己的配色体系。
但是我相信肯定会有人有疑问,如果照这样做那纠错机制在哪?因为这些都是大家自己去创建的很多内容不一定对,如果你有这样的疑问那说明你是认真学习的人,但是我这套方法并不是没有纠错机制,这个纠错机制就是你自己,在漫长的时间里你的成长、历练、感受、学习都会影响你对一个色彩的认知,可能几个月甚至几天之后你看待同一个色彩的感觉都是不同的。所以放心大胆的去做吧,只要你肯坚持,火候到的时候自然就会有所收获。最后感谢大家的观看和支持,我是无我,我们以后见。

原文地址:研习设(公众号)
作者:研习设







