
大家好,我是谷里,今天来分享一下2.5D插画临摹的做法,2.5D不需要考虑透视,透视的边界不会平行,因为近大远小,本教程是用Ai做的,本教程中定了的角度在后期不变,这样衔接起来更简单,所以和原图角度不一样哦,想做成原图的自己去调哦。
提示:
- 在Ai中记得编组,并且多备份组;
- 注意角度变化规则;
- 注意相同元素宽高的统一;
- 能使用剪切蒙版的就用剪切蒙版,便于修改。
第一步:拆分插画,确定夹角角度
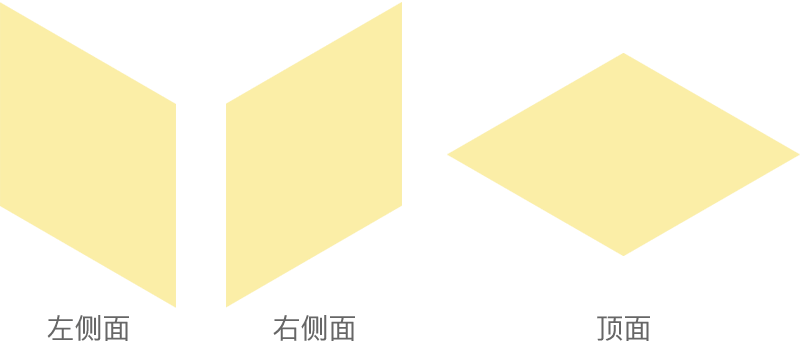
本插画可以分为5个面,再加上其他元素。下面来看一下由正方形以夹角60度变化而来的基本面。

左侧面
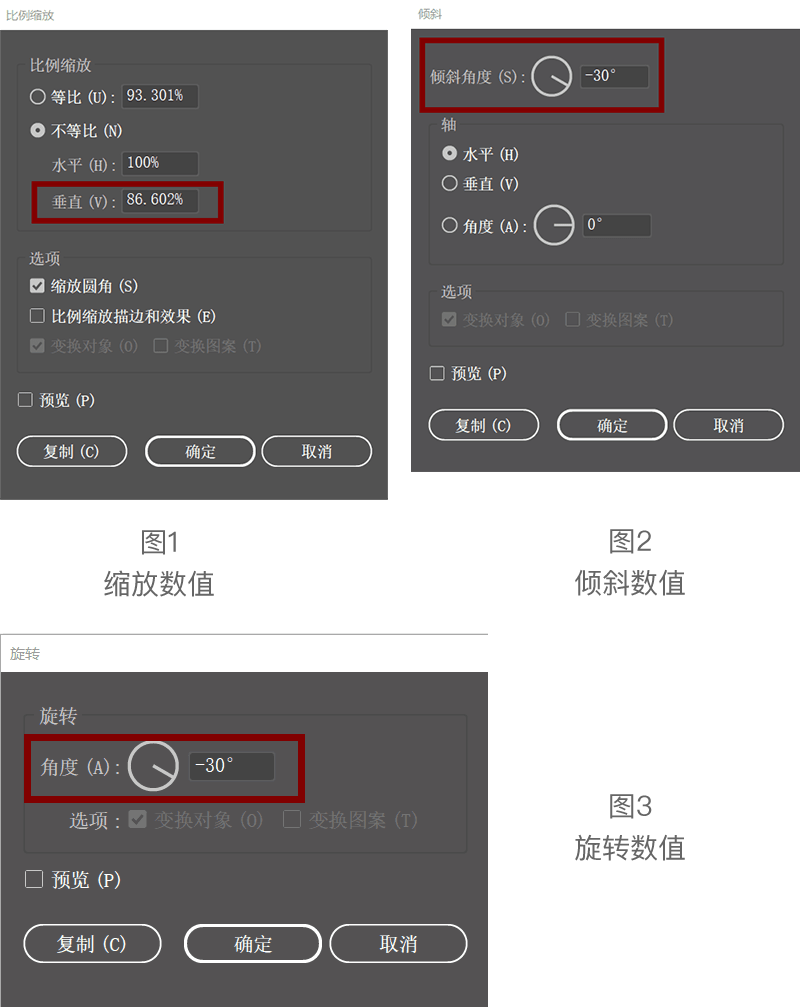
绘制一个矩形,右击,选择“变换”,选择“缩放”,数值如下图1;选择“变换”,选择“倾斜”,数值如下图2;选择“变换”,选择“旋转”,数值如下图3。

右侧面
绘制一个矩形,右击,选择“变换”,选择“缩放”,数值和左面的一样;选择“变换”,选择“倾斜”,数值为30度;选择“变换”,选择“旋转”, 数值为30度。
顶面
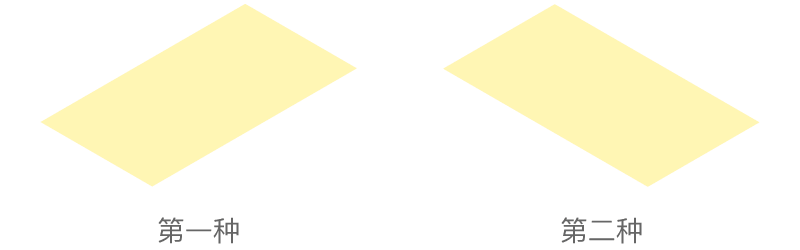
这个面有两种数值设置,由正方形变化的展现形状一样,不等边时就不一样了。
第一种:绘制一个矩形,右击,选择“变换”,选择“缩放”,数值和左面的一样;选择“变换”,选择“倾斜”,数值为-30度;选择“变换”,选择“旋转”, 数值为30度。
第二种:绘制一个矩形,右击,选择“变换”,选择“缩放”,数值和左面的一样;选择“变换”,选择“倾斜”,数值为30度;选择“变换”,选择“旋转”, 数值为-30度。

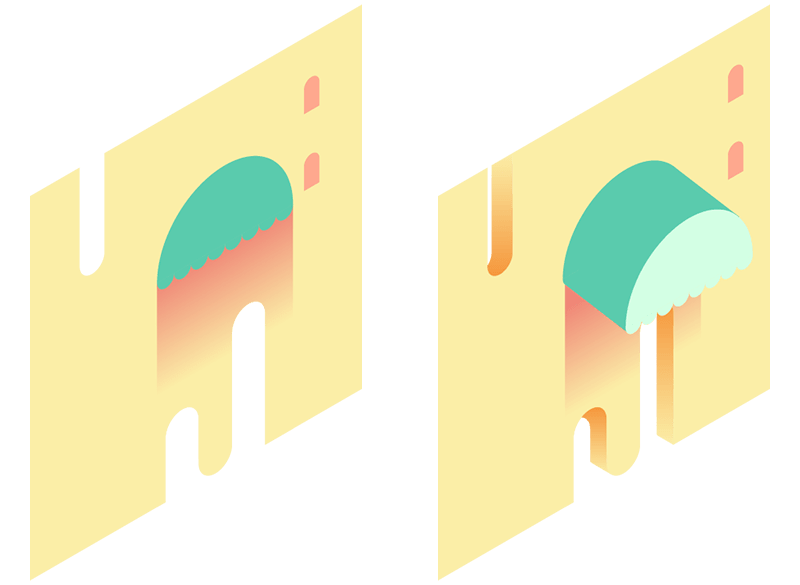
第二步:打开Ai新建,绘制每个面的正面图
①打开Ai,新建800x800px的文档。
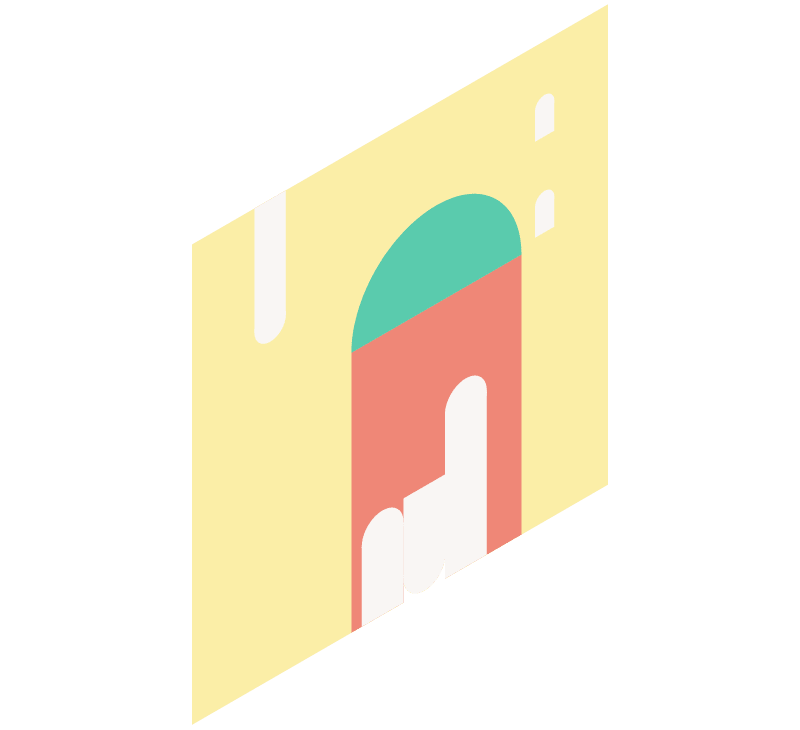
②先绘制右面的正面,不要在意现在的颜色,后面会美美的。

③运用第一步的变换规则,转变成右侧面图。

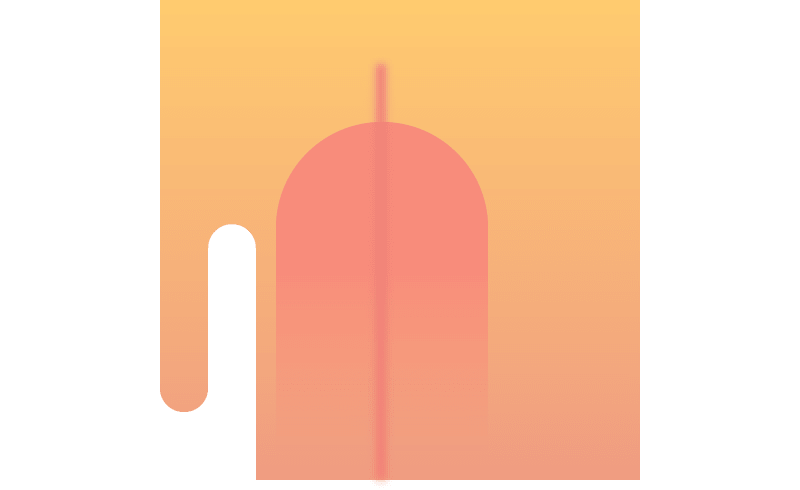
④开始一个个处理,添加细节,使其立体起来,多利用门洞图层的复制利用。

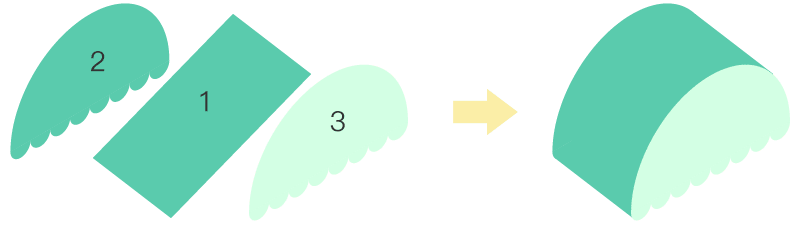
对有弧度的地方,其实很简单,举个例子,如下图,然后将顶1和后面2合并再和部分3衔接上就行了。

⑤接下来用同样的方法绘制其他面。

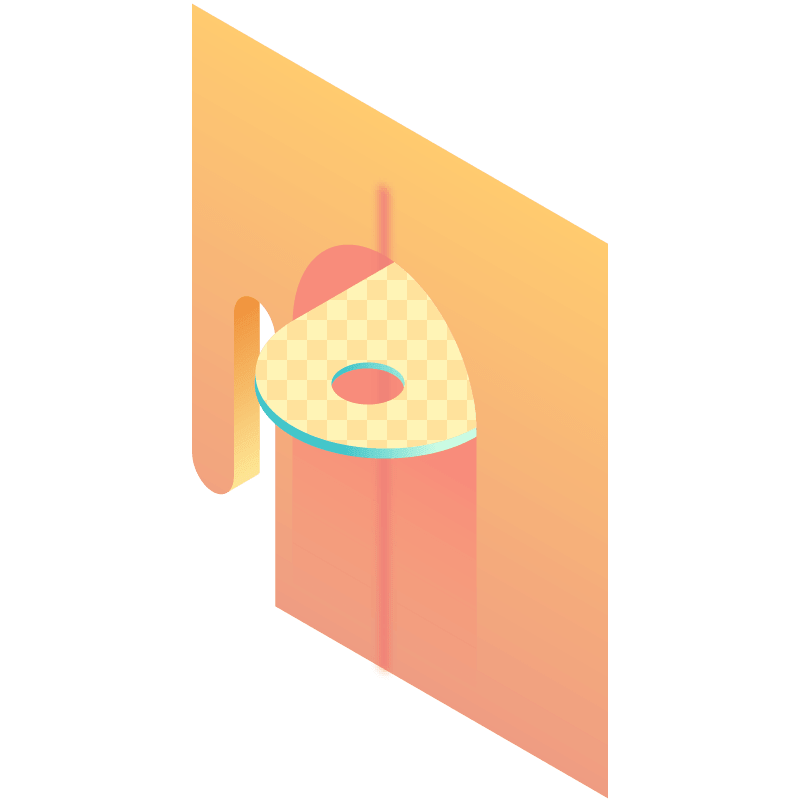
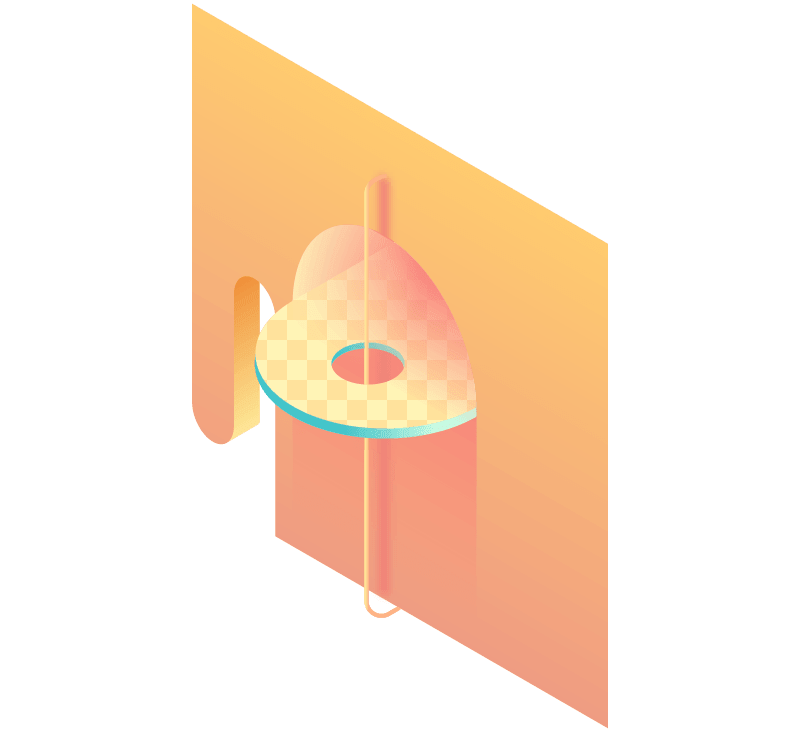
伸出的台面还是按照前面的方法制作,然后复制此图中的大门根据需要保留台面的地方添加锚点扩大范围,然后同时选中台面右击建立剪切蒙版,就得到下图了。

然后再在最上面加上大门的渐变半圆就得到了下图。

第三步:加小元素,调整完工
①制作小元素。

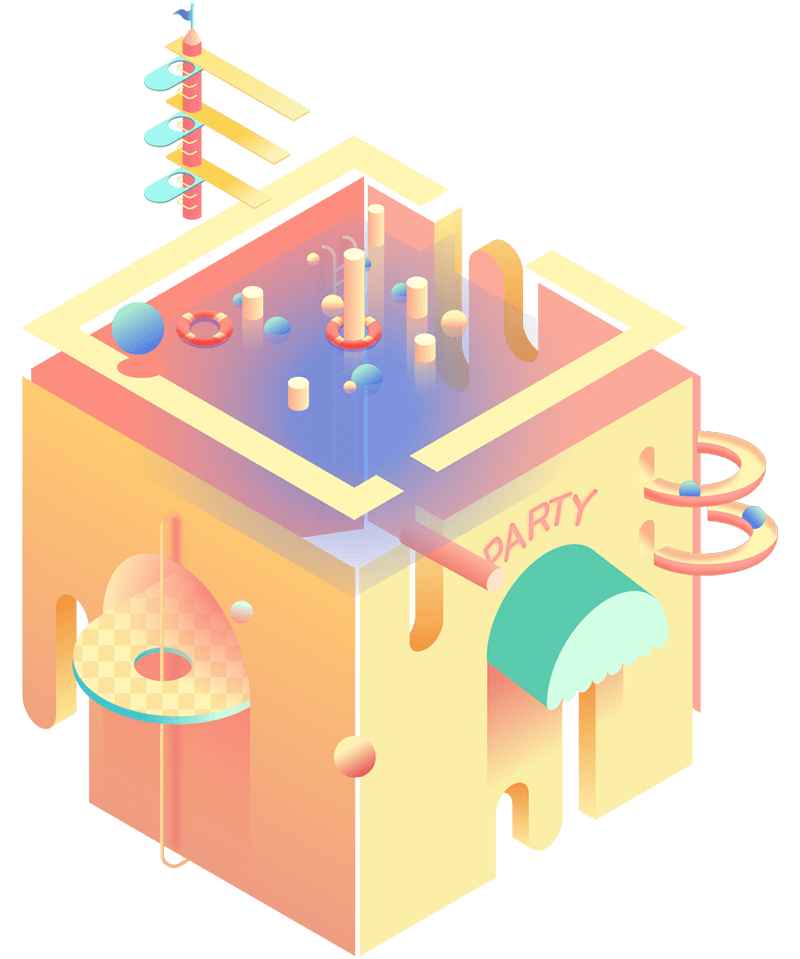
②将所有要素拼装。

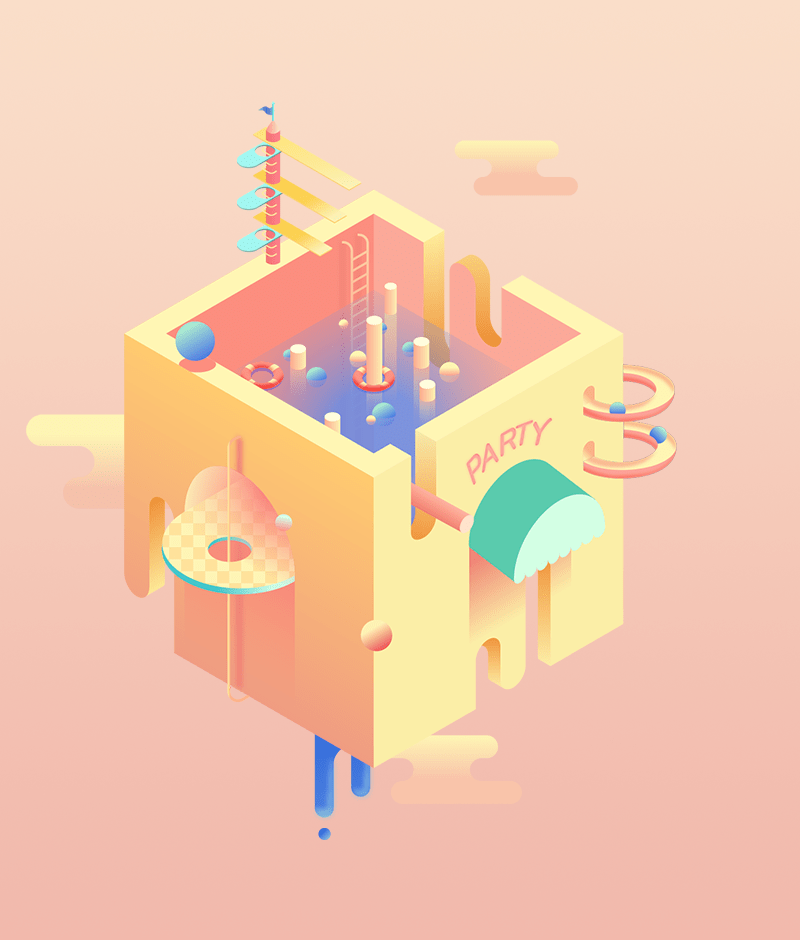
③调整完加上背景,完工。

原图作者:Murmure ·
原图链接:https://www.behance.net/gallery/71257107/Le-Cargoe-s11
教程作者:谷里
源文件下载:https://www.zcool.com.cn/article/ZODQzMjg4.html









