无论是新手还是资深的Web设计师,除了掌握必备技能,选择一款适合自己的网页设计软件也十分重要!使用一款适合自己的网页设计工具,往往能令工作效率大增。2018年接近尾声了,各大设计工具都在2018年大放异彩。在本文中,小编为大家整理了2018年最受欢迎的10款网页设计软件。并根据不同的用途,从网页配色、原型设计、界面设计工具以及其他网页设计软件四大方面进行分类介绍。
网页配色软件
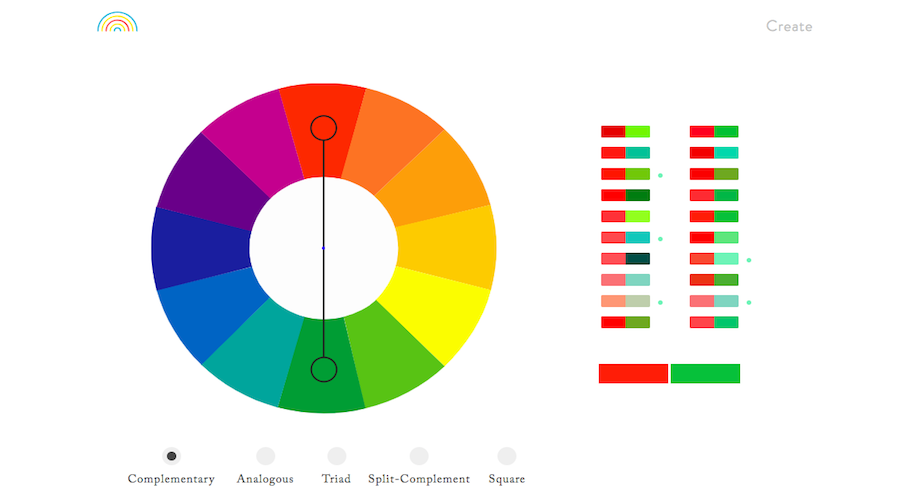
1. ColorSupplyyy
官网地址:http://colorsupplyyy.com/app/

ColorSupply是一款可以一键生成扁平化设计配色方案的网页设计软件。用户只需用鼠标拖动色轮的取色杆,旁边提供的色卡方案就会随着色轮的取值而变化。根据色彩理论学,官网提供了最常见也是最实用的配色方法!设计新手配色再也不用愁!
工具亮点:
- 扁平化设计配色
- 提供5种常见配色方案
- 支持多种在线预览效果
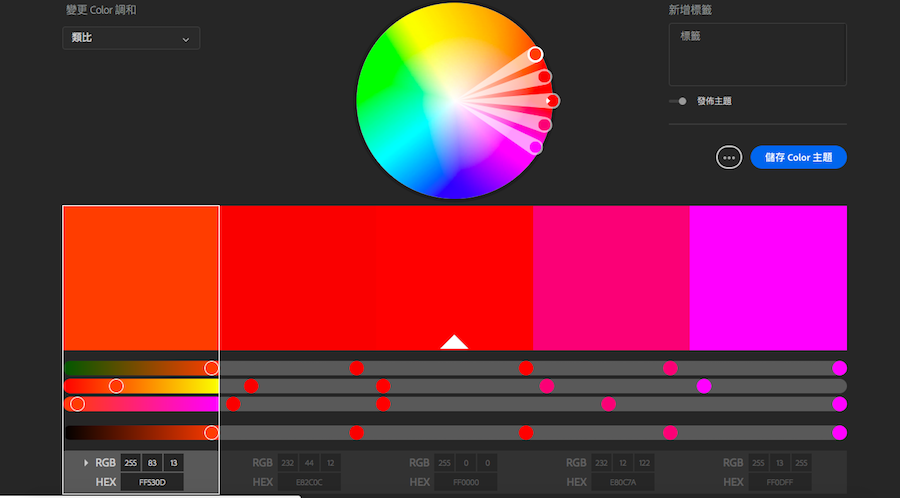
2. Adobe Color CC
官网地址:https://color.adobe.com/create/color-wheel/

Adobe Color CC 是一款用于挑选调色板的网页设计软件。作为一款免费设计软件,Adobe Color CC深受Web设计师的喜爱。Web设计师不仅可以创建自己的配色方案,还可以探索其他人创建的配色方案。
工具亮点:
- 提供免费的色彩主题
- 关联色可根据基础色上变化
- 从图片提取创建颜色主题
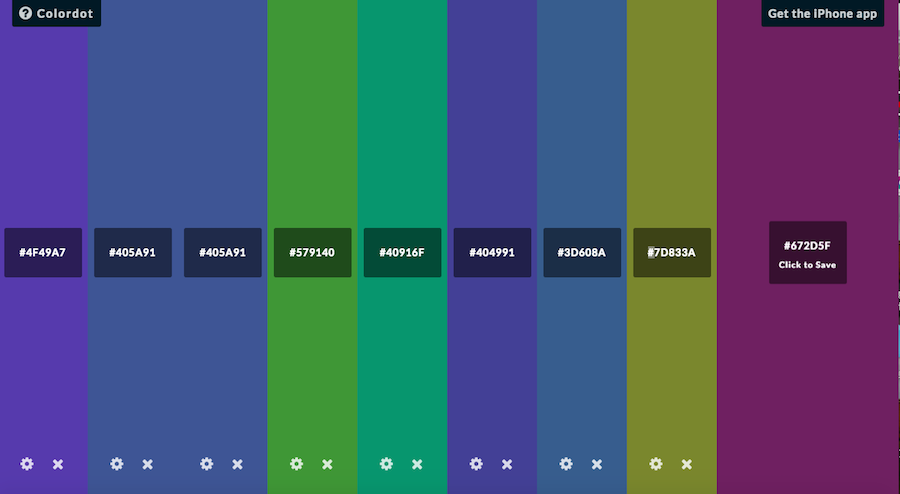
3. Colordot
官网地址:https://color.hailpixel.com/

Colordot是一款免费的在线网页设计工具,用于创建调色板。使用简单的鼠标手势,用户可以选择并保存颜色。来回移动鼠标选择色调,上下滚动鼠标选择饱和度。单击即可将颜色保存到调色板,点击图标查看每种颜色的RGB和HSL值。
工具亮点:
- 移动和滚动鼠标取色
- 可查看颜色RGB值和HSL值
- 单击即可保存颜色
网页原型设计软件:
4. Mockplus
官网地址:https://www.mockplus.cn/product/mockplus

Mockplus(摹客)是一款简洁快速的免费设计软件。适合软件团队、个人在产品开发的原型设计阶段使用。其低保真、无需学习、快速上手、功能够用。让设计师能够很好地表达自己的设计,同时还支持团队协作设计功能。
工具亮点:
- 交互快,拖曳即可完成交互设计
- 设计快,提供海量设计资源库及快速复用功能
- 演示快,支持8种预览方式
- 上手快,学习曲线低
5. Axure Rp
官网地址:https://www.axure.com/download

Axure RP是一款适用于专业设计师的网页设计工具,设计师可以用它快速创建应用软件或Web线框图、流程图、原型和规格说明文档。作为一款专业的设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。
工具亮点:
- 丰富的交互功能
- 支持生成PRD文档
- 支持高保真原型
网页界面设计软件
6. Photoshop
官网地址:https://www.adobe.com/cn/products/photoshop.html

Photoshop是一款全能的图像处理和界面设计软件。它可以创建和美化照片、插图和 3D 图稿;设计网站和移动应用程序等。虽然不是免费设计软件,鉴于目前还没有专用于界面设计的网页设计工具,绝大多数设计师都使用该软件进行设计。
工具亮点:
- 支持图片精修、调色、合成等功能
- 支持平面/网页设计
- 支持Gif动画制作
- 支持影像创意制作
7. Sketch
官网地址:https://www.sketchapp.com/

Sketch是一款轻量,易用的矢量设计工具。它像是专门为图标设计和界面设计而生的软件,让UI设计过程更简单更高效。对于新手设计师来说,是一个不容错过的网页界面设计工具。
工具亮点:
- 无限画布设置
- 支持多图层管理
- 提供海量下载资源
- 支持多种图形编辑模式
- 提供蒙版功能
其他网页设计软件
8. OverFlow
官网地址:https://overflow.io/

OverFlow是一个集合了流行的设计工具的平台。它擅于描述各个界面或产品环节之间的关系,通过流程的引导来展示整个用户流程。网页设计师和产品经理可以利用它更顺畅地表达和展示自己的想法。
工具亮点:
- 梳理用户流程
- 支持多种连接样式
- 可生成网址和输出PDF文件
9. Dreamweavor
官网地址:https://www.adobe.com/sea/products/dreamweaver.html

Dreamweavor是集网页制作和管理网站于一身的所见即所得网页代码编辑器(网页设计软件)。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在任何地方快速制作和进行网站建设。
工具亮点:
- 高效传输大型文件
- 可响应的自适应网格版面
- CSS3/HTML5支持
- 更新的PhoneGap支持
- 增强型jQuery移动支持
- 改善FTP性能
- Catalyst集成
10. ExpressionWeb
官网地址:https://www.microsoft.com/en-us/download/details.aspx?id=36179

Expression Web 是一个专业的网页设计软件,可用来建立现代感十足、且以标准为基础的网站,让用户在 Web 上提供绝佳的质量。 透过使用强大的设计工具和工作窗格快速地合并 XML 数据,减少复杂度和简化数据整合。对于熟悉代码的Web设计师来说,Expression Web是一个不错的选择!
工具亮点:
- 以标准为基础的设计工具
- 精密的CSS架构和格式
- 丰富数据展示
- 强大的服务器技术
以上就是小编为大家整理的2018年最受欢迎的10款网页设计软件。从网页配色工具到,从原型工具到网页界面设计工具,以及其他的网页设计工具;都经过小编精挑细选。大家可以根据自己的需求或者设计深度选择适合自己的网页设计工具!
原文地址:Mockplus
作者:jongde
