又到了我们每周的开坑系列教程,那么本期教程呢我,我们就来聊一聊Affinity中如何快速绘制一个像素风,我的世界游戏同款角色插图!为了我们能更好的绘制出来,所以我们需要做一些简单的设置!

基础准备
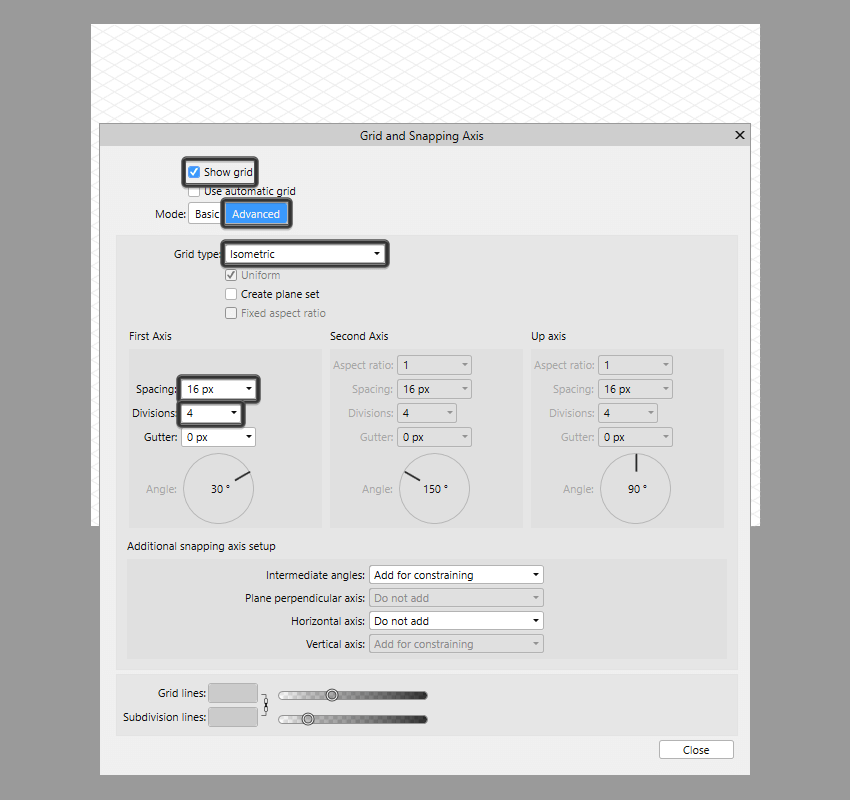
首先我们在视图菜单中选择网格和轴管理器,然后在里面勾选显示网格,把使用自动网格前面的√去掉,这样我们就能自定义网格了,然后模式选择高级,然后参数设置如下:
网格类型:等轴测(这个可以设置基本所有2.5D所需要的网格参考线,是不是很快捷)
间距:16px
分割:4px

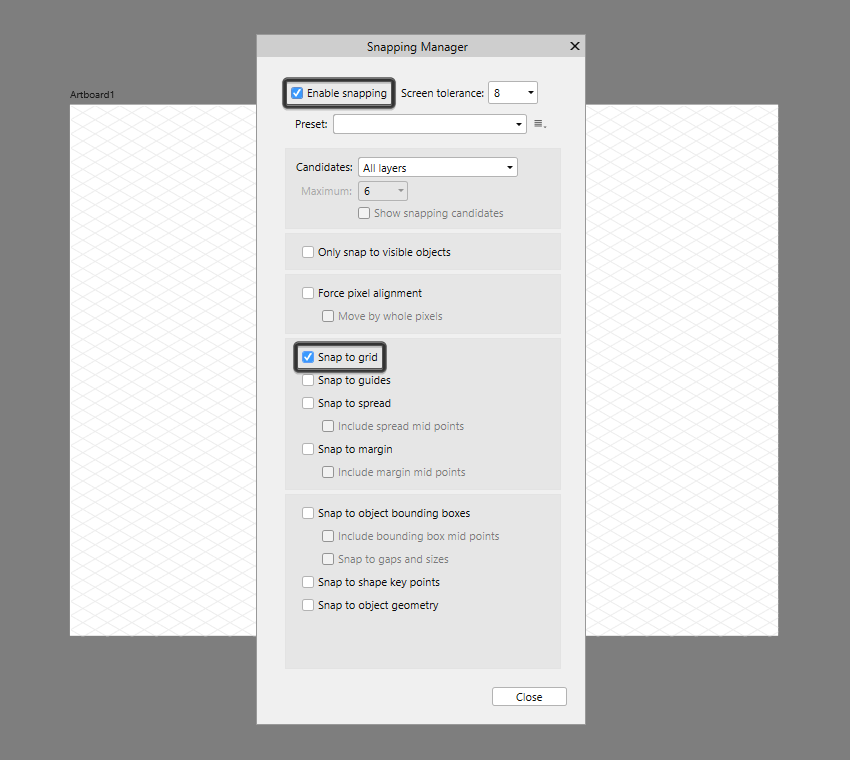
接下来我们需要开启网格自动吸附,这步的操作在视图下的吸附管理器里面,怎么设置前面记得不错已经说过了。

这样我们的网格就设置好了,如果你看见那么你可以回到步骤一的设置面板,看见最下面那个颜色了吗?改一个你喜欢的看的见的颜色就可以了,那个就是网格的显示颜色。

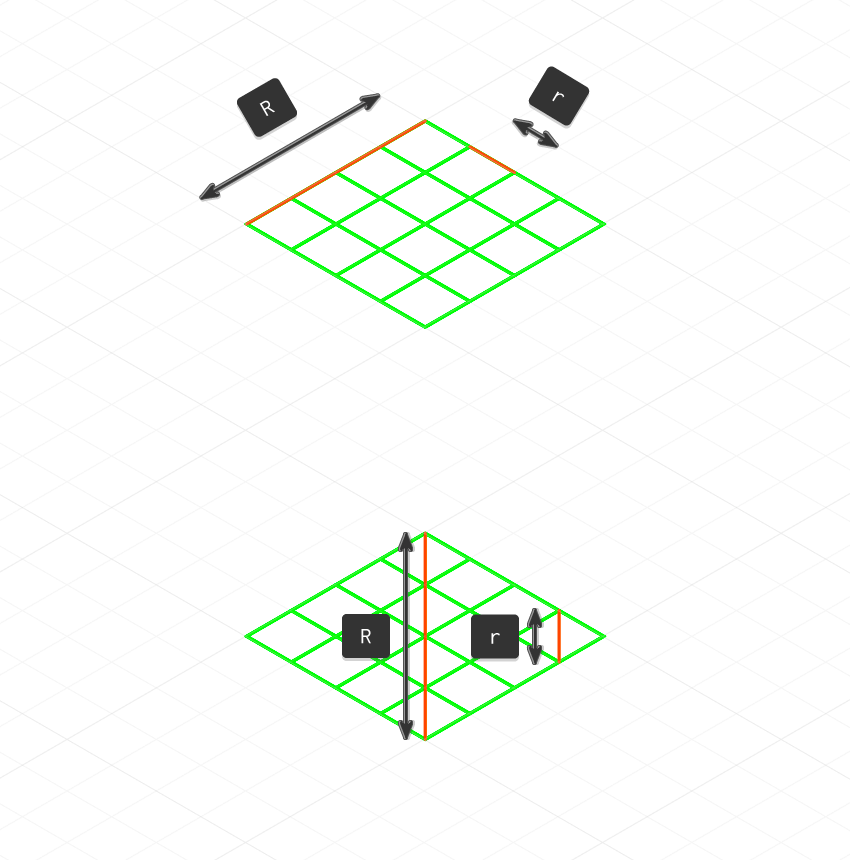
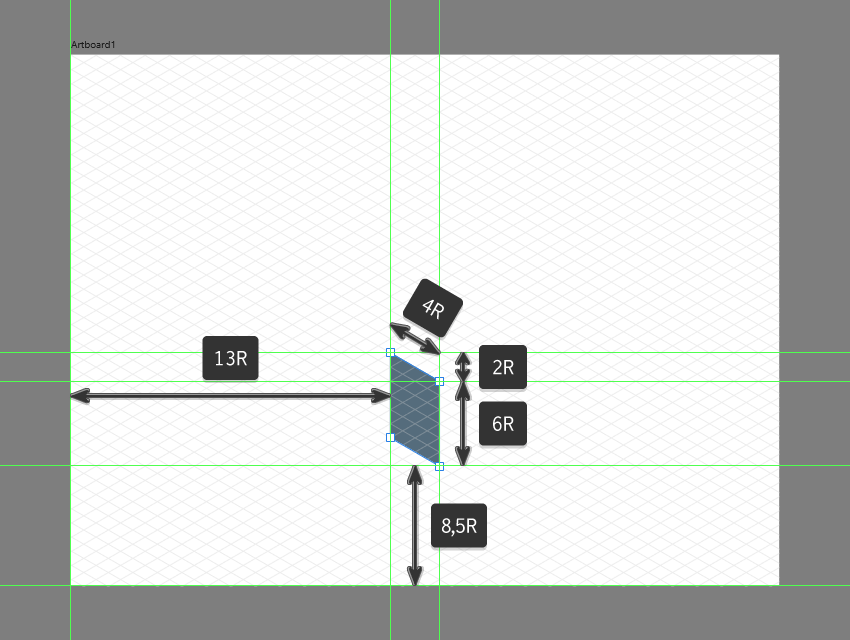
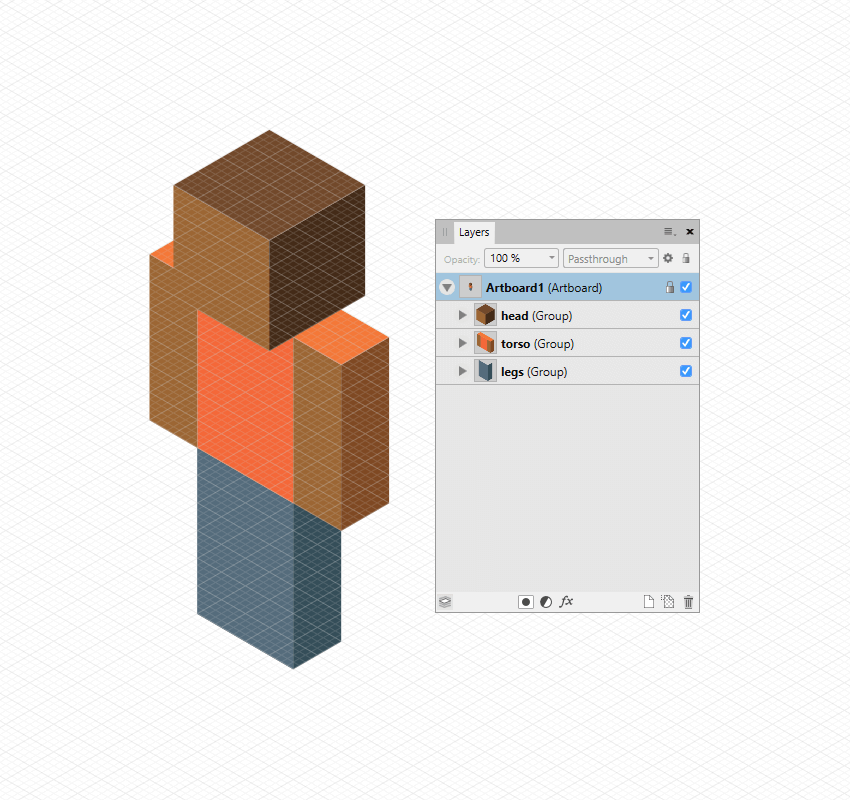
如上图,这只是作者的一个简单标注,R是大菱形的边或者高度,r是小菱形的边或者是高度。为了方便自己作图当然你可以根据自己的方式来绘制或者是标注。那么设置搞好了,我们开始正式绘制今天的角色吧!
1. 绘制角色的上半身
步骤1
使用钢笔工具 (p), 使用6 x 4R的形状绘制腿的前部, 然后使用 #596C7B填充, 然后位置,如参考下图中看到的一样。

步骤2
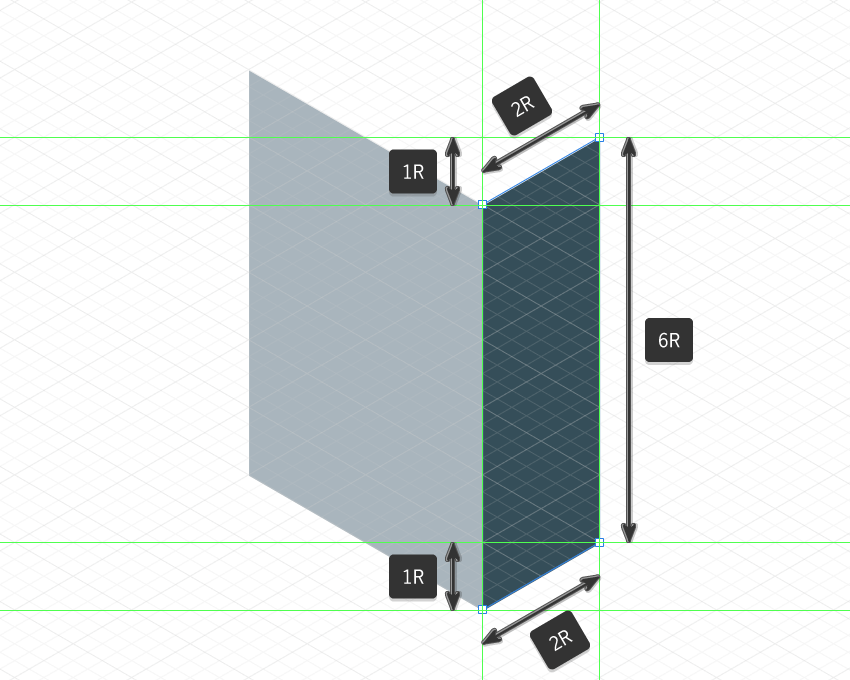
使用一个2x 6R形状添加腿的侧面部分, 我们将使用#384C57作为填充颜色, 然后位置如下图。

2.创建角色的上半身
步骤1
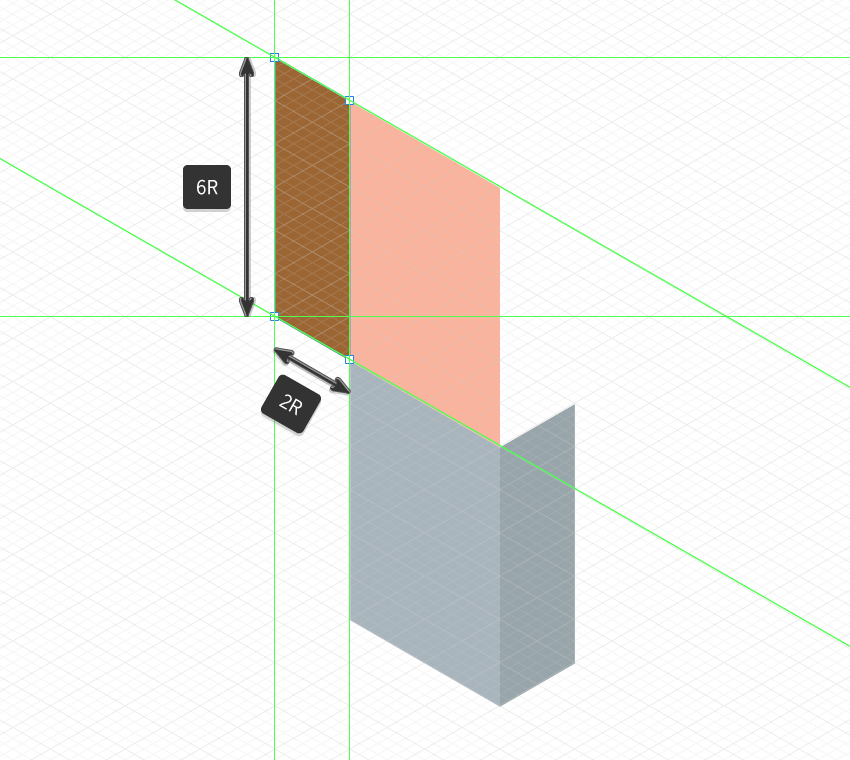
首先使用腿前面的部分作为副本 (CTRl-c > CTRl-v)来创建躯干, 我们在把它放在上面, 确保将其颜色更改为 #E47145。

步骤2
有了躯干, 我们现在就可以开始绘制角色的胳膊和肩膀了。
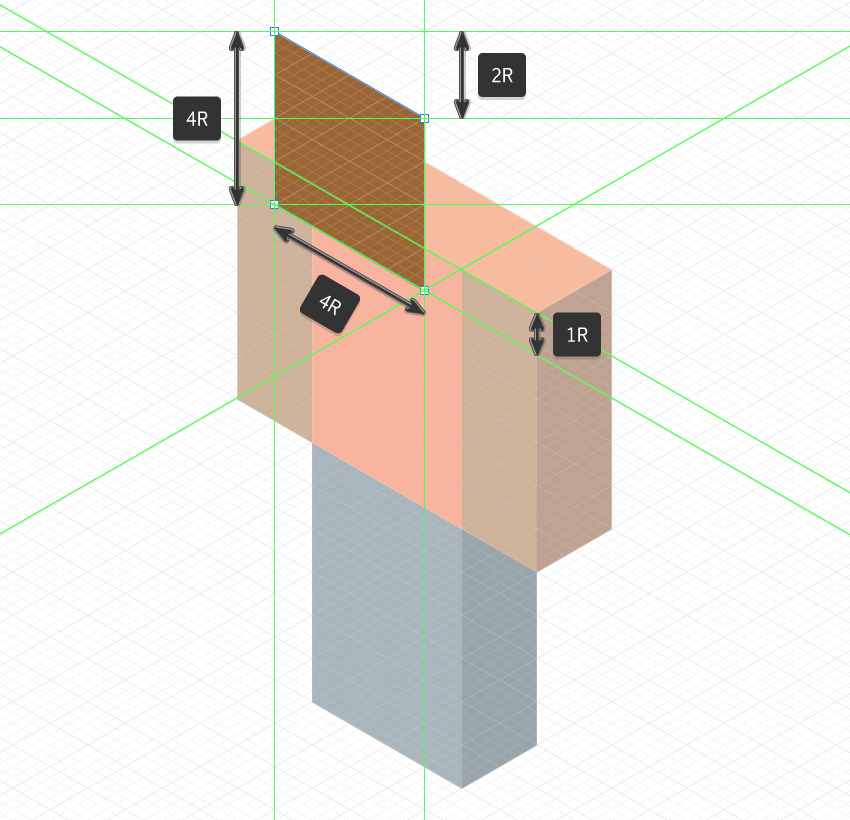
使用 2x 6R的形状来创建左臂, 我们将使用 #96693B 对其进行着色, 然后将其放置在躯干旁边, 如参考图所示。

步骤3
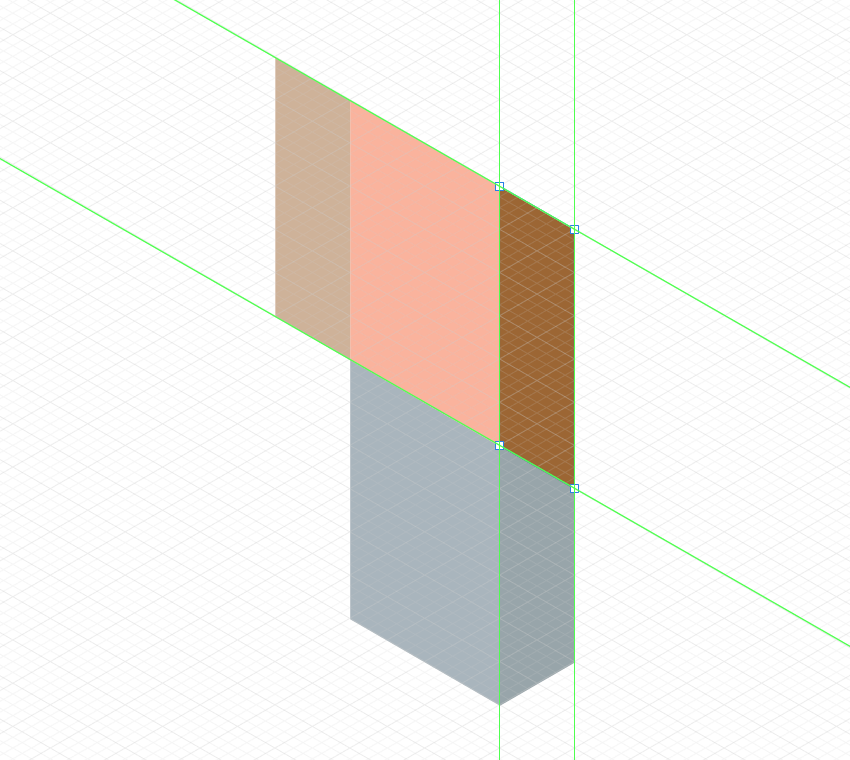
形状开始添加右手的前部分,使用左手作为副本 (ctrl-c > ctrl-v), 然后放到右边就好了。

步骤4
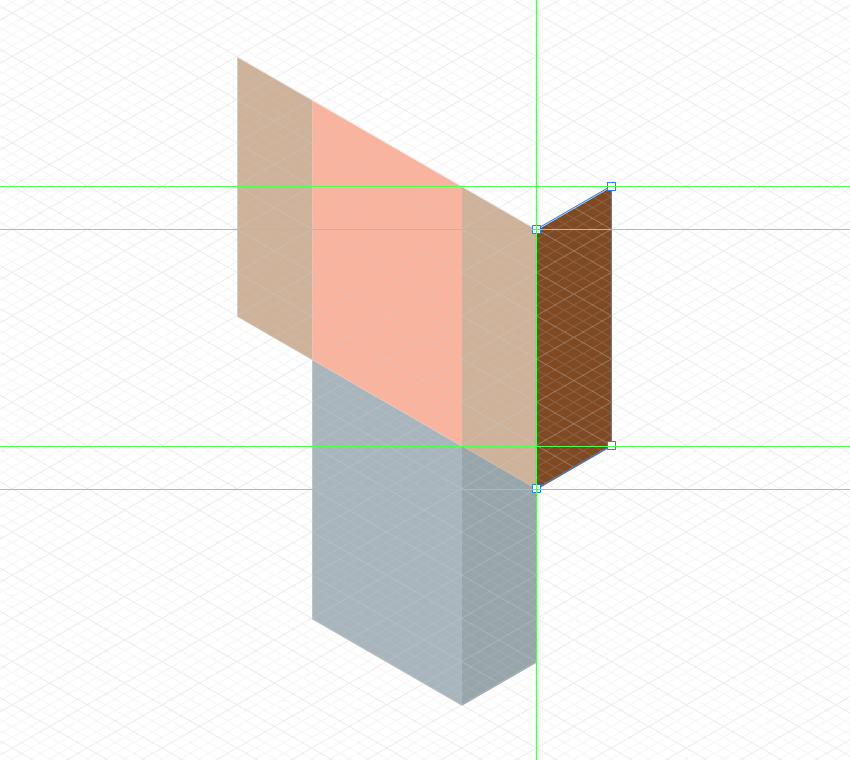
使用我们刚刚创建的形状的副本 (control-c > control-v) 创建侧面部分, 我们将使用水平翻转该形状 (右键单击 > 变换 > 水平翻转), 然后让他在其右侧位置

步骤5
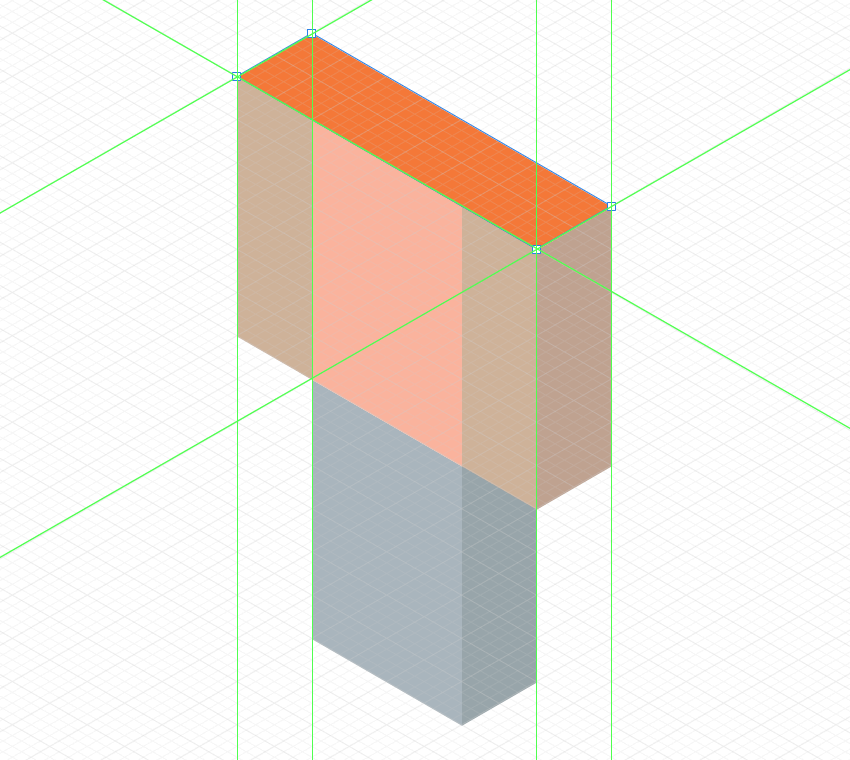
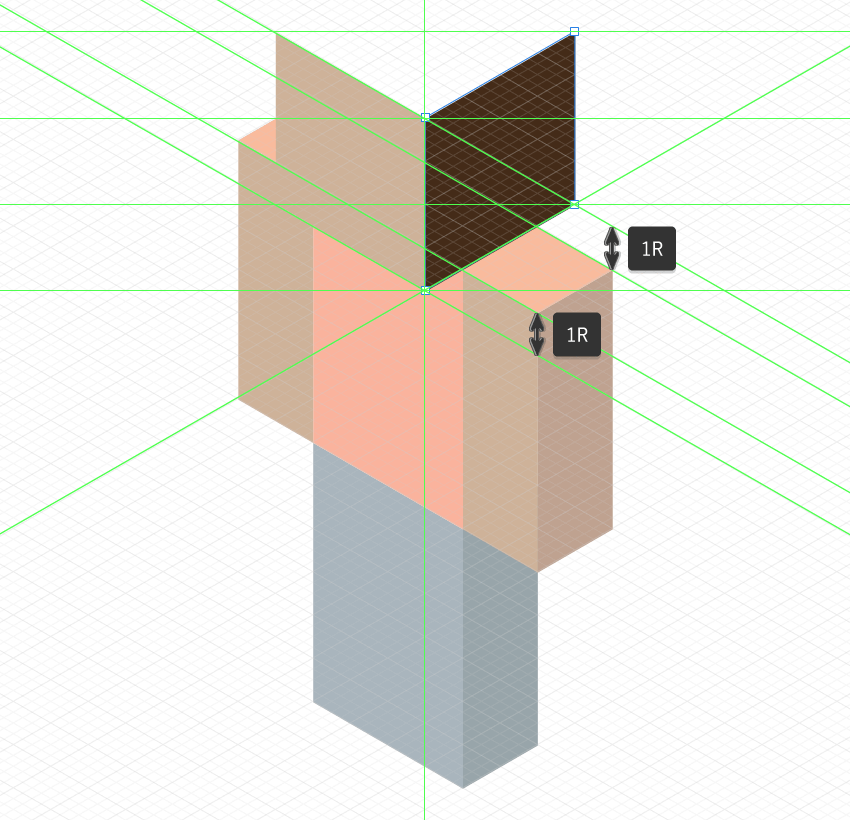
绘制单个形状作为躯干的肩部, 我们将使用 #E58047进行着色, 然后放置在参考图像中所示的位置。完成后, 请确保在进入下一步之前, 选择并将上身的所有组合形状组合在一起 (control-g)。

3.创建角色的头部
步骤1
首先使用4x4R的形状绘制前截面, 然后使用 #96693B 对其进行着色, 然后位置参考下图位置。

步骤2
创建一个前截面的副本 (control-c > control-v) 来作为侧面, 然后使用 #3E2815, 然后水平翻转一下。

步骤3
通过绘制一个4x4R的形状来封顶, 然后使用#6D4A2D进行着色, 完成后, 使用 ctrl-g 的键盘快捷方式将三个形状组合在一起。快速提示: 此时, 最好通过打开 “图层” 面板来进行命名和分组。

4.在角色的头部添加细节
步骤1
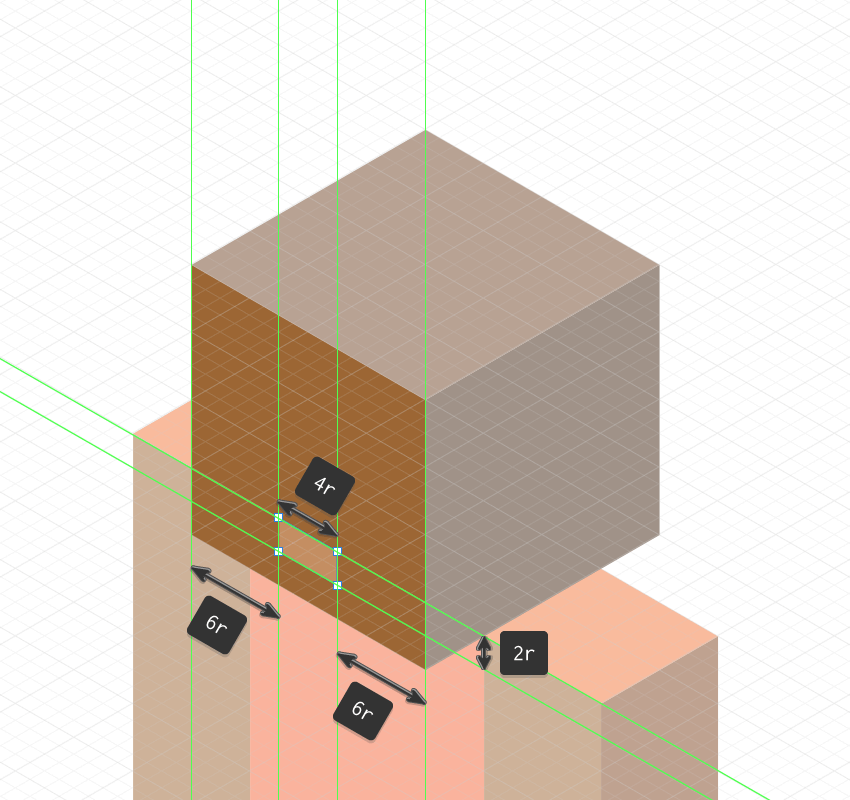
使用4x2R的形状绘制嘴, 然后使用 #BD9169 着色, 然后放置如参考图像所示的位置。

步骤2
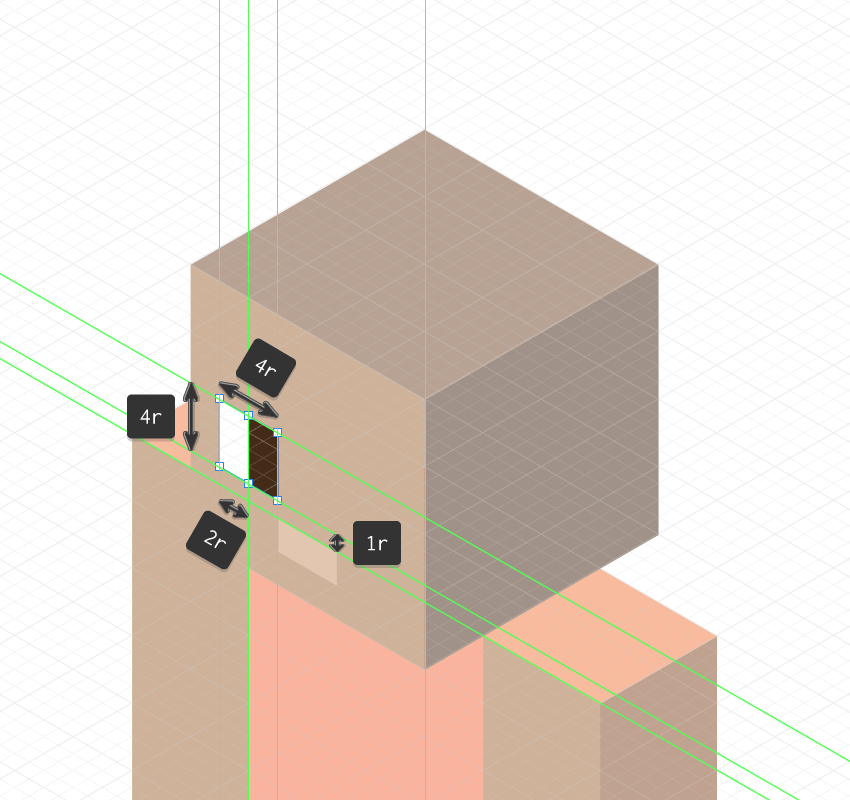
使用两个2 x 4R的形状 (一个使用 #FFFFFF 着色, 一个使用 #3E2815) 创建眼睛, 我们将对其进行打组 (control-g), 然后将其放置在嘴的左上角部分, 距离其上边缘只有 1 r。

步骤3
使用的副本来添加右眼, 位置和颜色记得改一下哈,不要直接就复制过来放着!

步骤4
有了两只眼睛, 我们可以根据参考图来快速绘制头发段 (#4C341E)。慢慢来, 一旦你完成了, 就进入下一步。

步骤5
使用1 x 2R的形状来作为金色耳环, 我们将使用 #E19B4F 着色, 然后放在头部的侧面位置, 将其与较低的眼线对齐。完成后, 选择头部的所有东西并将其组合在一起 (control-g), 然后再转到下一步。

5.添加细节到角色的上半身
步骤1
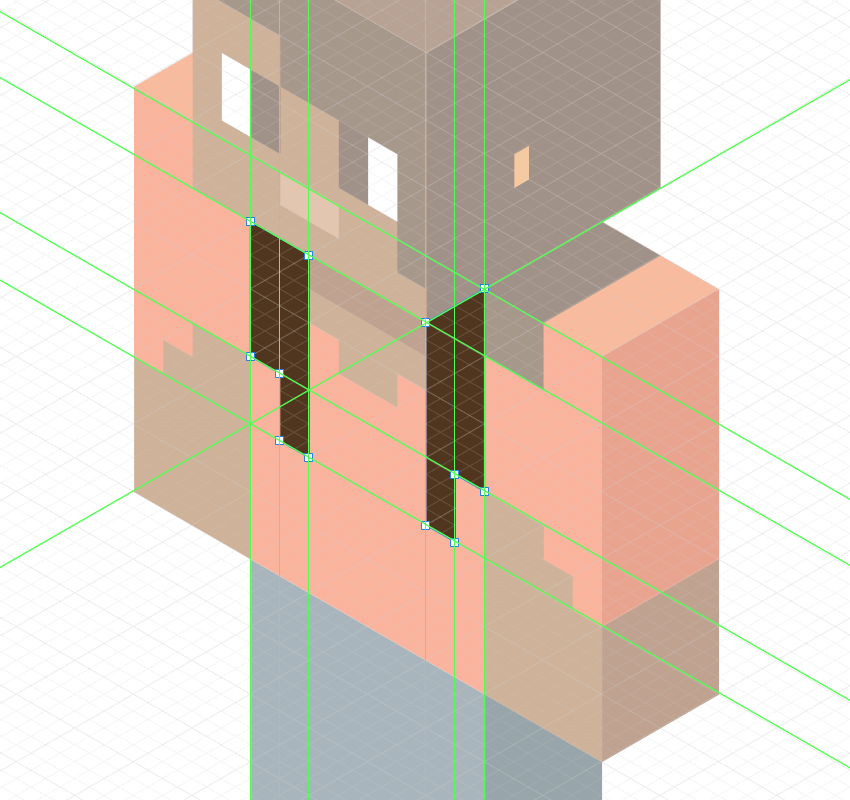
使用手臂主形状的副本 (control-c > control-v) 创建左侧袖子, 然后通过将其颜色更改为 #E47145, 然后将其高度切割成两半来得到。

步骤2
使用副本 (control-c > control-v) 的一个右袖子,然后放到相反的地方。

步骤3
使用参考图作为主要参考来绘制袖子的下半部分, 确保在完成后将两个形状选择并组合在一起 (control-g)。

步骤4
使用与左袖子相同的过程创建右袖子的下部, 确保使用 control-g的键盘快捷方式选择生成的所有形状并将其组合在一起。

步骤5
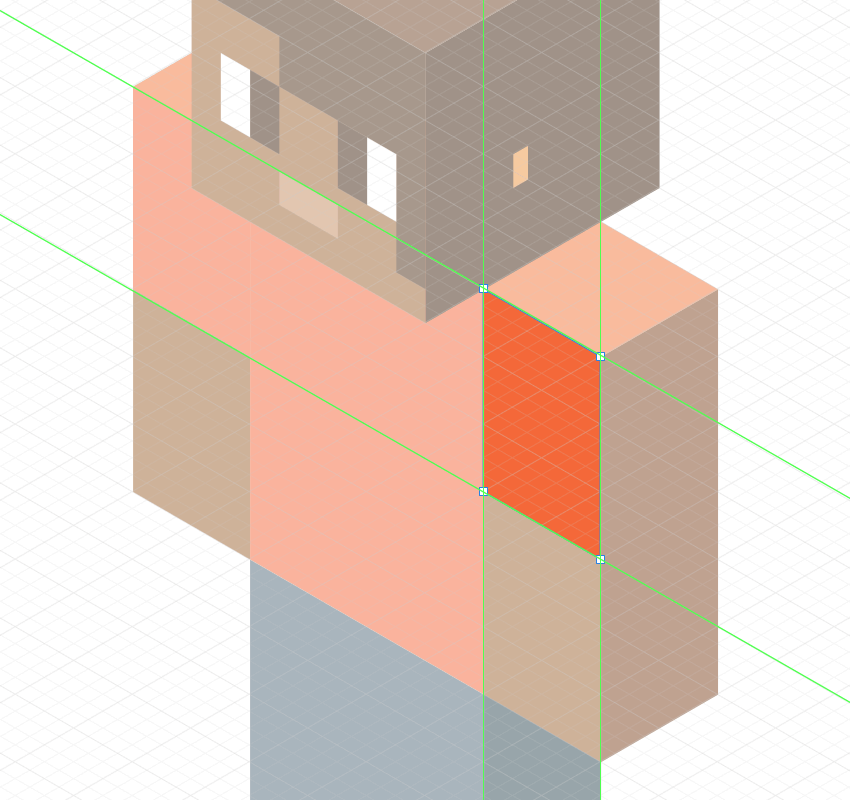
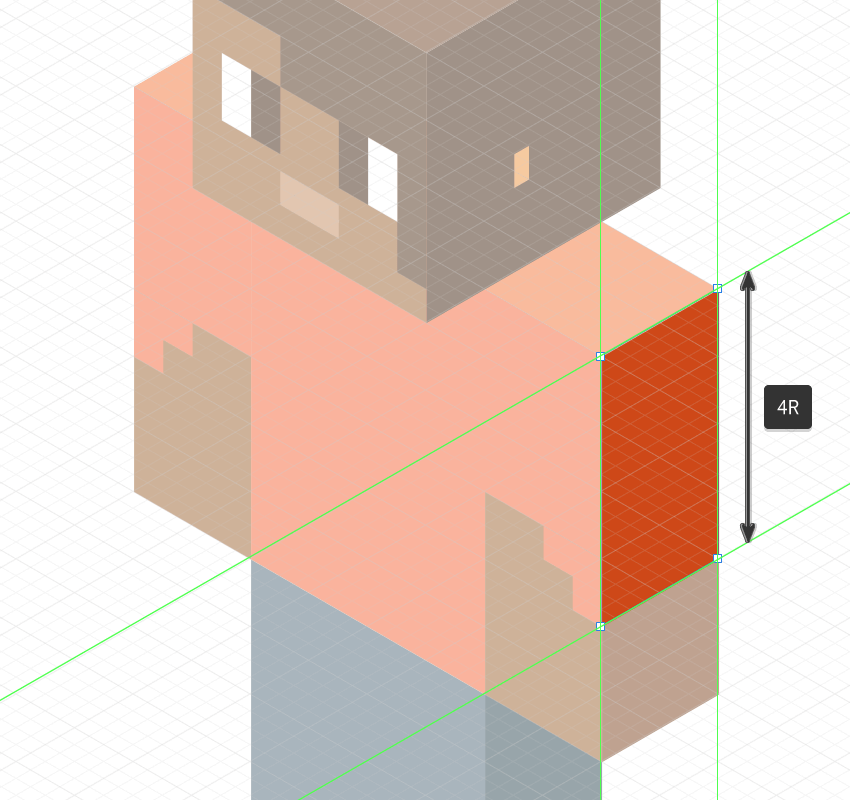
使用手臂的副本 (control-c > control-v) 创建右侧袖子的侧部, 我们将首先通过将其颜色改变 #C0512A, 然后将其高度从 6R缩短到 4R来进行调整

步骤6
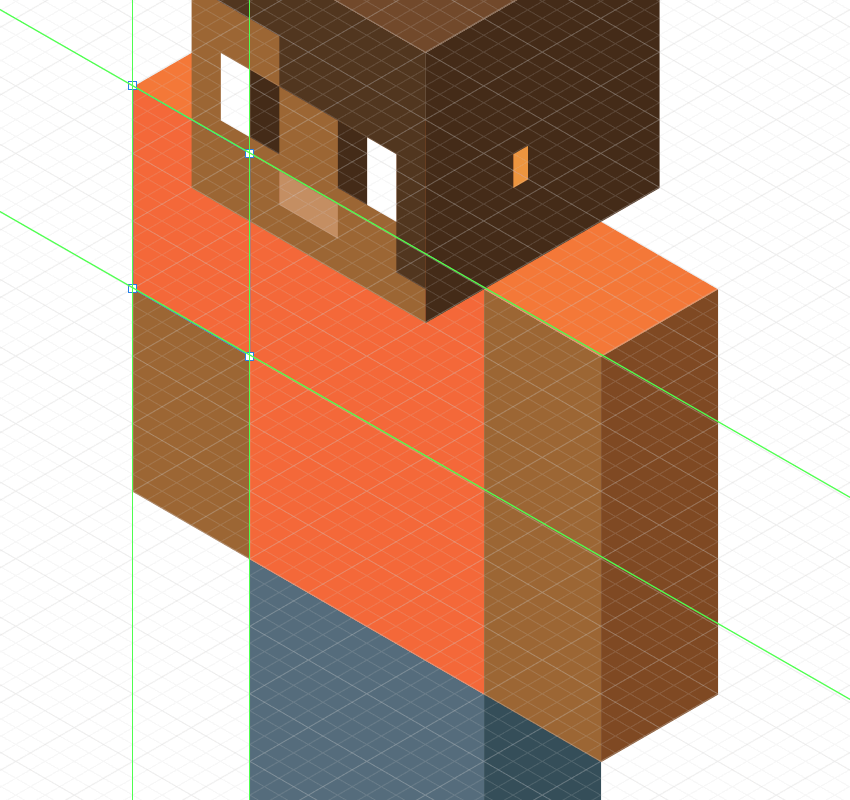
使用参考图作为主参考为其添加颈部切口, 确保使用 #96693B 为生成的形状着色。

步骤7
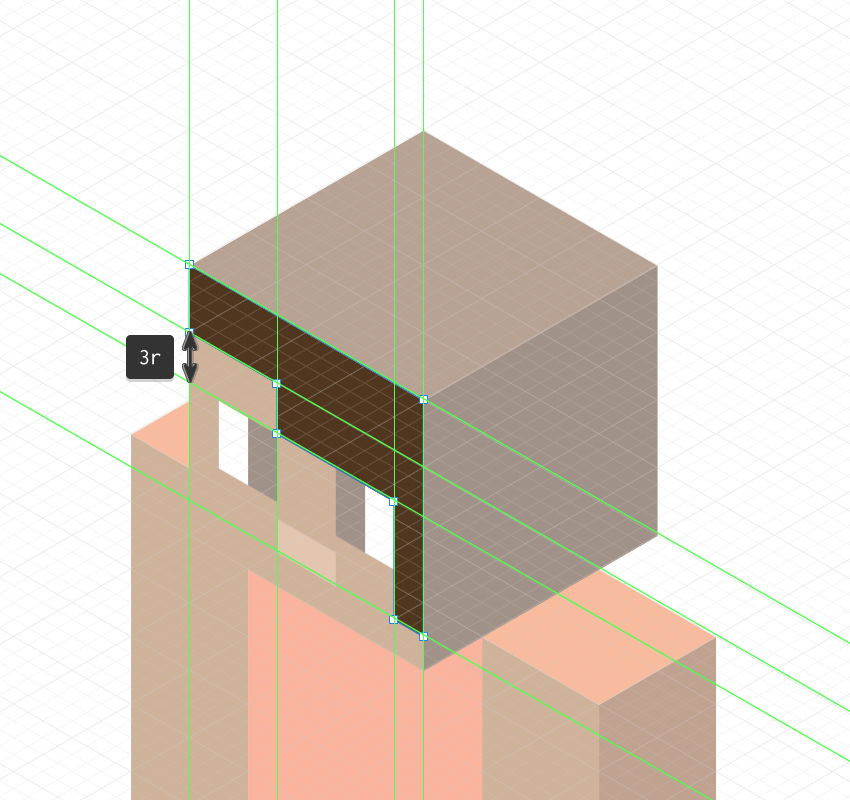
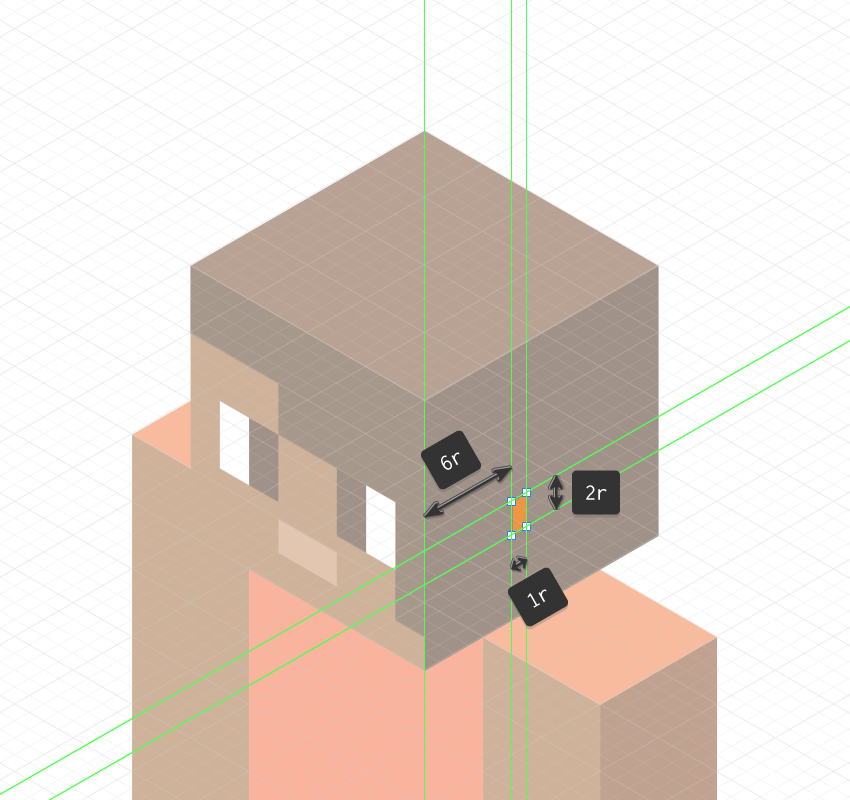
使用 8 x 2 R的形状将头部前部与颈部分开, 我们将使用 #784A27 对其进行着色, 并将其放置在切口上。

步骤8
将 “填充” 颜色设置为 #4C341E, 使用参考图作为主要参考绘制。慢慢来, 一旦你完成了, 就进入下一步。

步骤9
使用 #4C341E的形状来添加肩发部分, 并在顶部添加 #3E2815的形状, 确保之后使用 control-g 键盘快捷方式将两者组合在一起。

步骤10
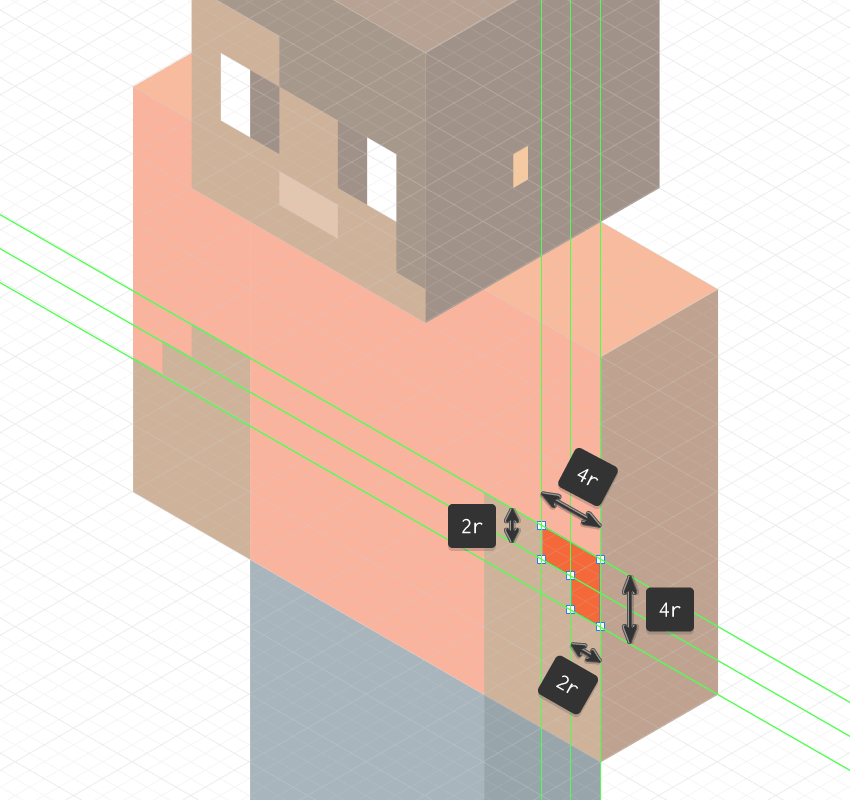
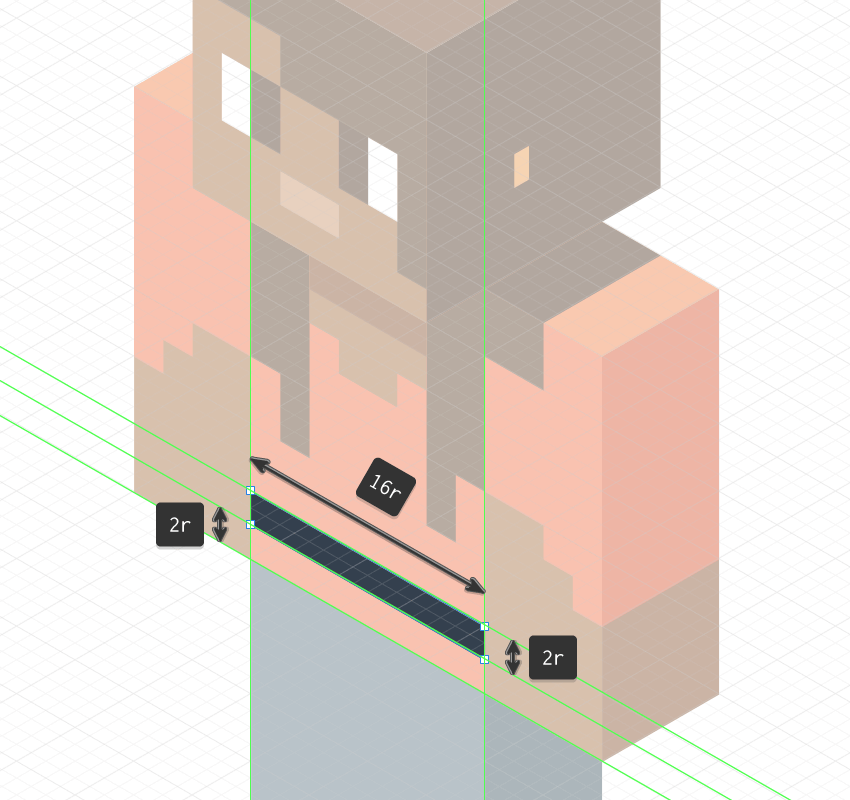
使用16 x 2R形状绘制皮带, 我们使用 #343E4C 着色, 然后放置在距离衬衫前部底部边缘 2R的距离上。

步骤11
看下图,我们给他添加些小细节在里面

步骤12
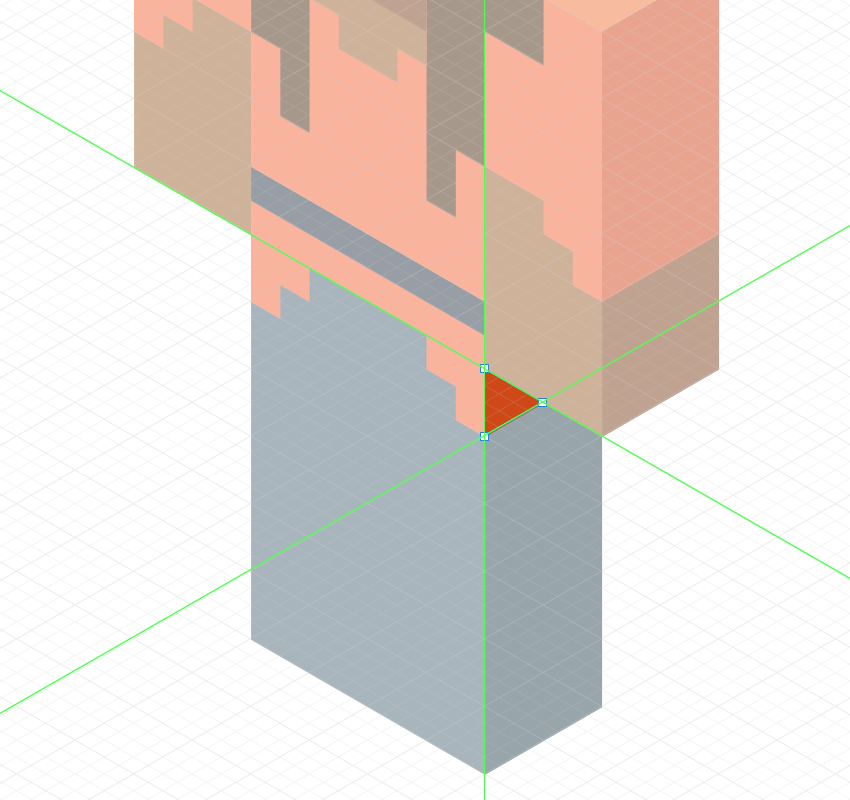
通过添加衬衫底部的侧面部分来完成插图当前部分的所有过程, 我们将使用 #C0512A 对其进行着色。完成后, 在 “图层” 面板的帮助下, 创建不同部分的单个组 (control-g), 并将它们放在主形状中。

步骤1
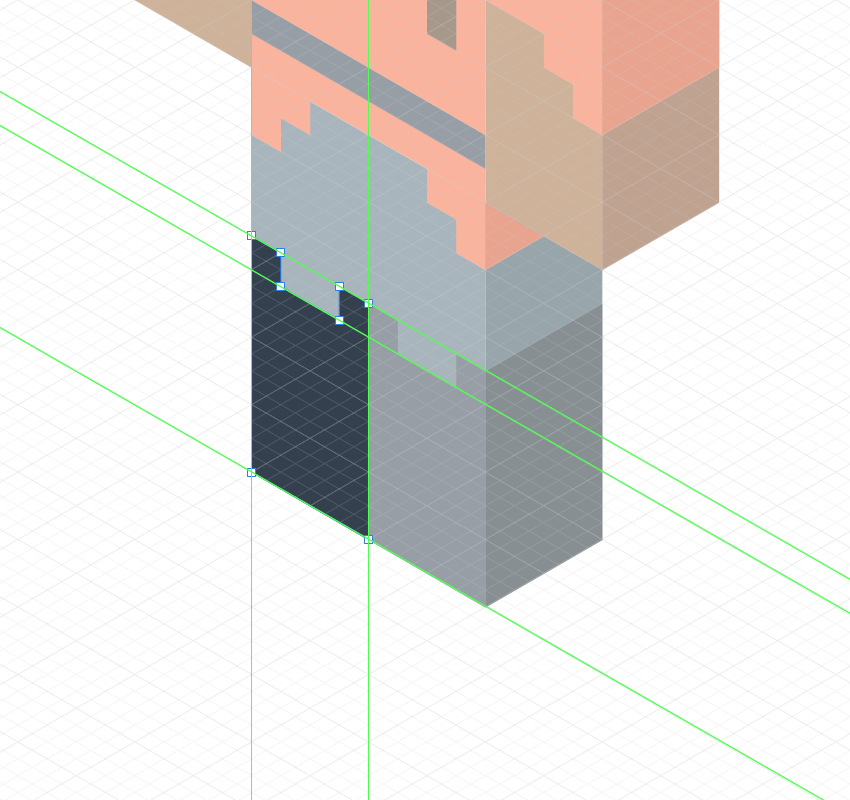
首先创建侧面, 使用基础的腿的副本 (control-c > control-v), 我们将首先通过将其颜色改变为 #152028, 然后将其高度缩短到只有 14R来进行调整。

步骤2
在颜色设置为 #343E4C 的情况下, 使用参考图作为主要参考, 绘制右脚前部的主形状。

步骤3
好了,到这里呢,我们的教程就结束了,那么记得分好组哦!

最后呢,看完这个教程你是否对绘制2.5D的插画有了新的认识呢?