我们经常会收到各种各样的小册子,大多数时候他们都有一个共同点,很无聊。无论他们是否充满了如此多的信息,你会觉得你像是正在阅读一本长篇小说一样枯燥,或者非常普通,毫无吸引力,所以小册子往往会得到一个不好的评价。它们可能充满了重要的内容,但是除非你能让读者愿意把它拿起来阅读,否则内容的重要性无从体现。
这里有25种方法来提高您的宣传册设计,并确保您的宣传信息将被更好地传达。
01.简单的设计

简单的设计可以是非常有效的而有趣。在这本小册子中,标题是在一个简单,干净的字体像是白色背景上的浮雕,非常干净现代,尽管没有太大的对比度,但它还是很好的传达了信息。激凸还使小册子增加了一个有趣的纹理。
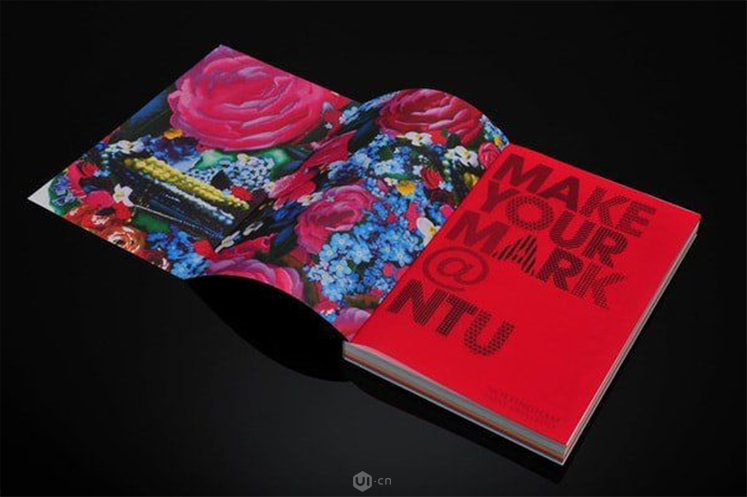
02.考虑到功能性

第一眼看上去,这本小册子看起来很简单。一本厚厚的书,里面充满了信息 一旦它被打开,封面被折叠出来,并显示一个美丽的花卉图案,补充了鲜红的介绍页面。对读者来说,小小的惊喜可以产生很大的影响,即使它像隐藏起美丽的花朵一样。
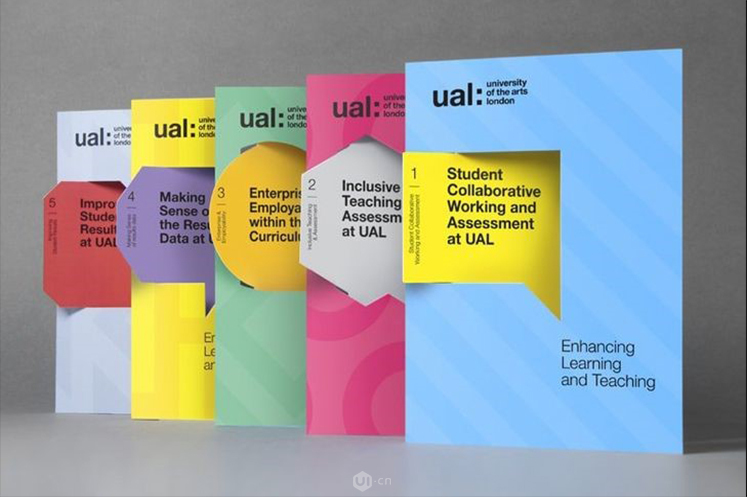
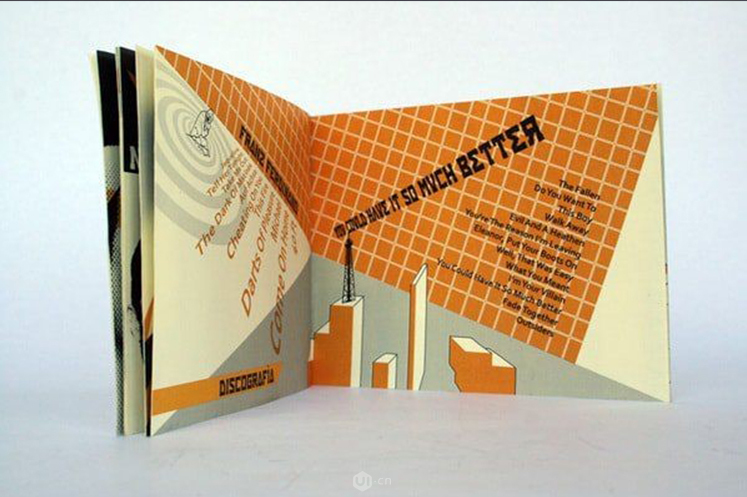
03.用简单的形状创造视觉冲击效果

对话框形状看起来好像使这些小册子有了活力。背景颜色的使用有助于向前推进信息,就好像它真的在和你对话。镂空也创造了一个很酷的三维外观,增加了另一个有趣的元素。
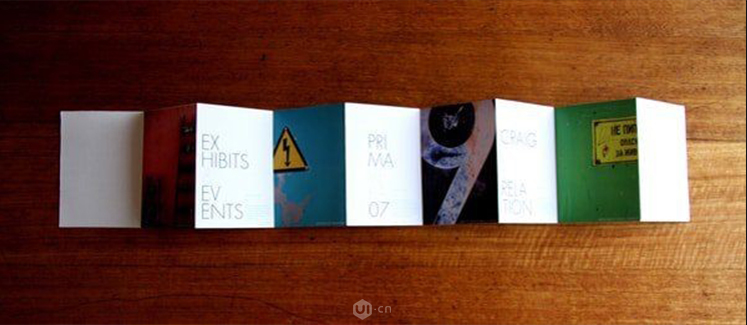
04.保持线性

小册子不必做成骑马订或胶装的形式,它们可以用折页的形式体现。上面案例中的小册子折成了手风琴形状,如果您选择,您也可以将整个小册子视为一个整体,而不是翻阅每一页。
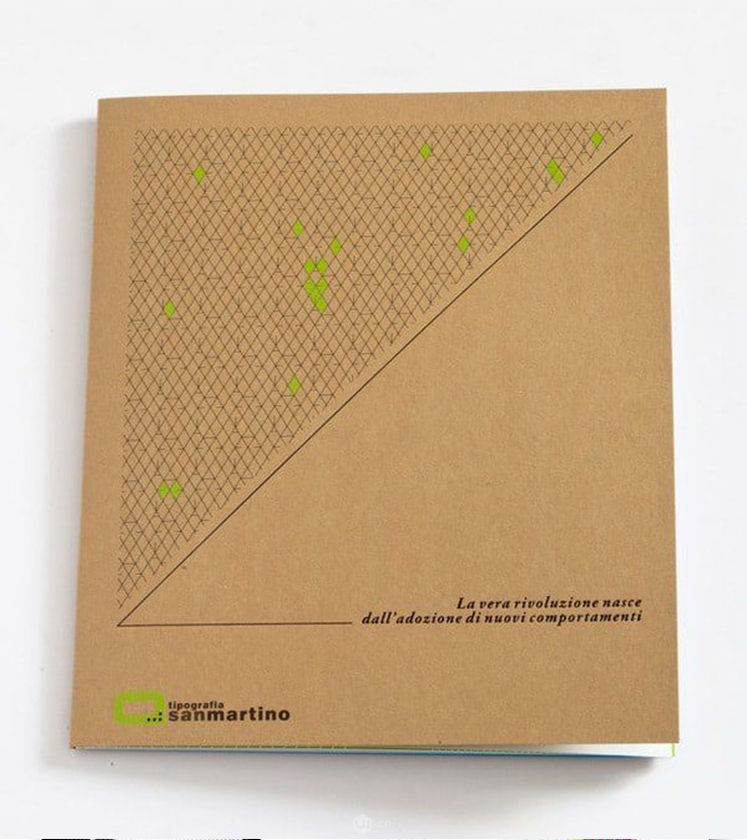
05.在主体上反映图形

在这本“史诗”小册子中,图形元素反映在纸张的折痕中。明亮颜色的三角形是包含信息的页面。这使得手册每个元素有效地结合在一起,成为完整的一体。
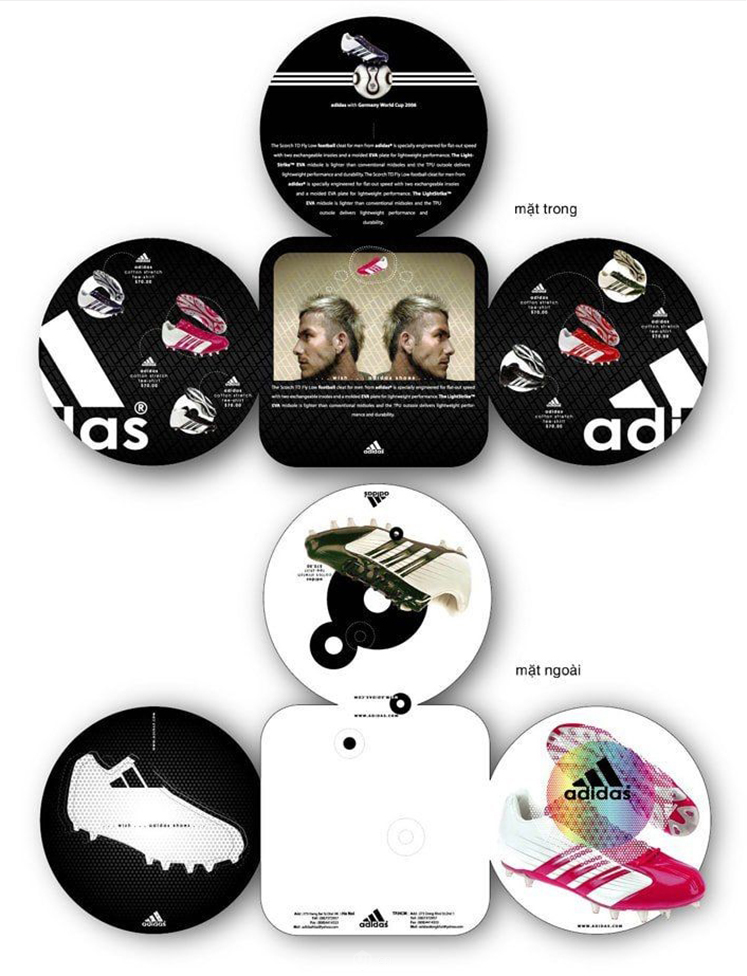
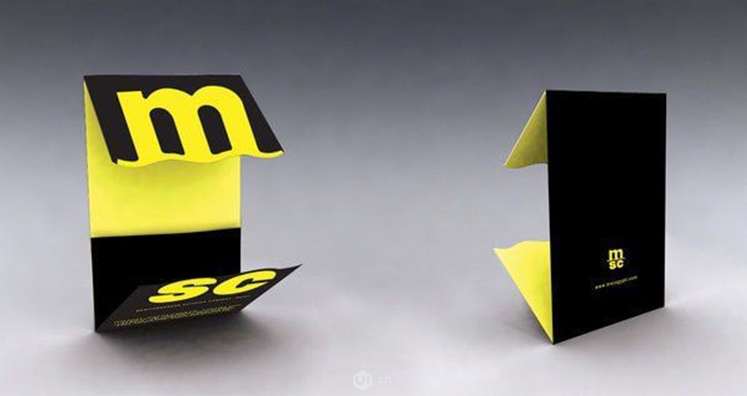
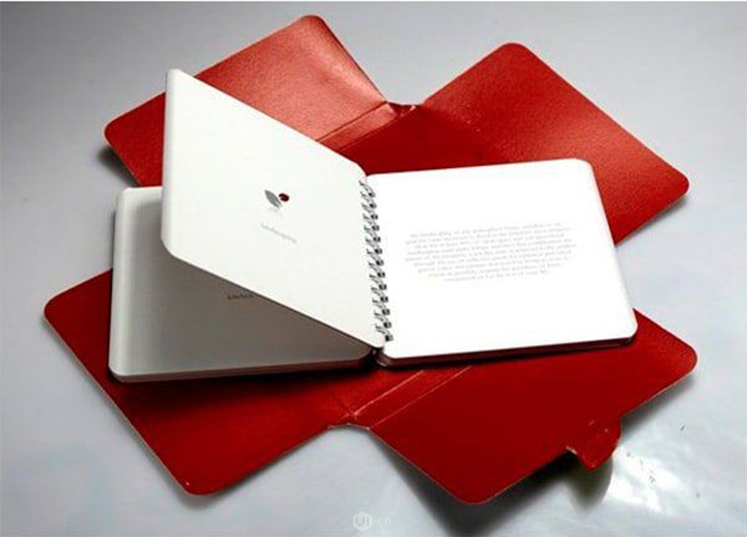
06.插入创意

如果您计划在您的小册子中包含实物项目(无论是CD,DVD还是类似的东西),可以以有趣的方式展示它。你并不局限于把它放在一个简单的唱片套后面。在这里,CD会弹出来,邀请你去接受它。弹出的形状使内部有维度,否则显得很平。
07.在“小册子”之外思考

这是您的宣传册设计令人难以置信的创意的绝佳例子。避开扁平的、类似于小册子的结构,进入互动的三维空间。它与用户相关联,并产生持久的印象。这种设计可以激发出一些其他的“三维”的小册子的想法。
08.合并形状

小册子不需要是矩形的。他们甚至不必是方形的,可以是圆形,三角形,心形,只要适合您的业务需要您可以选择任何图形。在这个例子中,圆圈都是相互交叠的,当你移动每一页来展示下面的内容的时候,这会产生一个有趣的动作。
09.做微妙的调整

这个案例的版式是比较标准的,但是将四角模切成圆形的边缘,这样有助于增加外观的柔和度。并且看起来更友好,更舒适。温暖的色调和柔和的棕色带给你家的感觉。
10.考虑你的材料

根据小册子的用途,使用的材料可以很好地联系起来。可回收的材料使您的企业看起来更加环保和“绿色”,而更多的工业给了一个完全不同的,蓝领的感觉。在这里,再生纸与明亮的绿色搭配在一起给了这本小册子一个非常朴实的感觉。
11.使用纹理作为图形元素

有时候图片并不适合于你想要传递的信息。在这本小册子中,一家色彩公司选择使用纹理图案来显示其颜色,而不是色板或油漆的照片。黑暗的页面和鲜艳的颜色之间的对比产生一个有趣的维度。
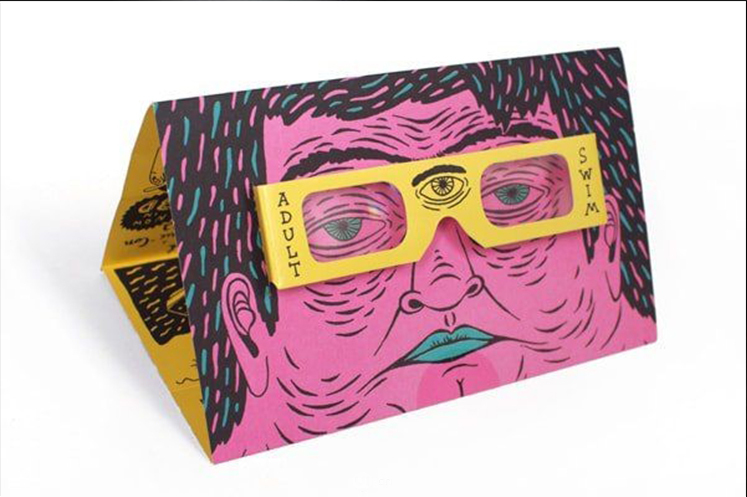
12.制造乐趣

这是给读者一个很好体验感的例子。这本小册子有一个非常独特的说明风格,鲜艳的色彩和线条的作品创造了一个年轻和时髦的效果。乍一看,你可能会认为眼镜只是图画的一部分,但是它们实际上可以被读者拆下和佩戴 – 这也是一个很棒的广告。
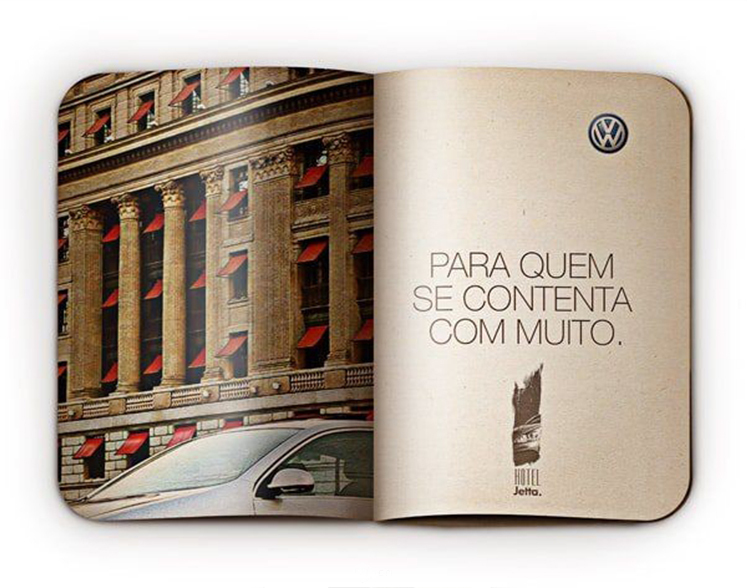
13.小尺寸

更大并不总是更好。如果您可以将您的信息简化成足够简洁的尺寸,那么为什么不让您的小册子小到可以匹配呢?小册子越小,就越方便携带。它可以很容易地装入钱包或口袋,有趣的外形没有任何缺点。
14.打破惯例

通常,在进入下一页面之前,从左至右阅读小册子。为什么不把它作为一个单一的页面?这里使用单页面格式,尽管可折叠的页面创建另一个“页面”,可以看到内部的所有信息及品牌标识。
15.利用观点来强化你的优势

版面不一定要在整个页面上完全横平竖直。可以使用有趣的角度来增加视觉兴趣,并创造视觉元素。这里使用方格图案将读者拉到页面的中心,引导视线,创造一个有趣的和谐的视觉空间。
16.利用模切

模切可以创建有趣的窗口来显示信息。在这里,棋盘模切显示下面的照片的一部分。如果你感兴趣,就可以打开它了解更多的信息。
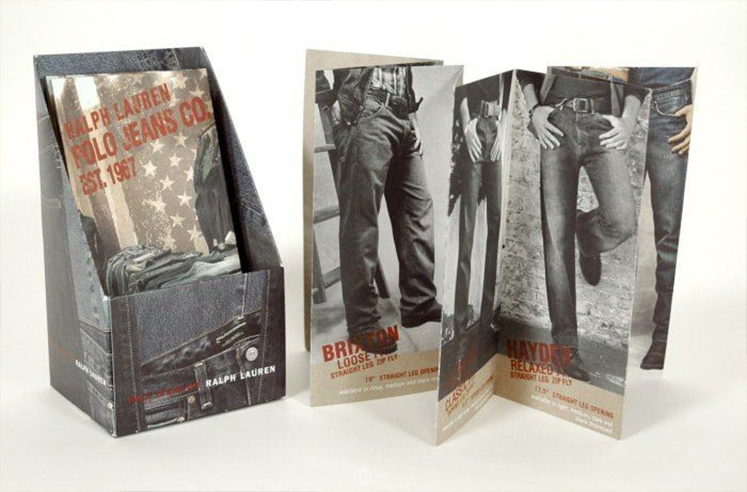
17.考虑展示

你的小册子如何展示?散落在柜台或桌子上?堆放在桌子上?考虑为您的小册子指定区域。这个例子使用一个盒子来存储和显示它们。这个盒子的设计与小册子有统一的视觉性,整体看起来非常专业。
18.不要害怕改变

并非所有的小册子必须完全相同。各种具有相同信息的小册子有助于读者选择他们想要的信息。在这里,小册子使用了三个不同的人物照片,以及三种不同的颜色,使每个人都有自己的个性。
19.灵活

如果有一种方法可以让你的信息文字化,尝试一下。这里的信息是关于变化,或者“折叠”未来。这是从字面上看的,因为纸张正好在你的正前方。试着重新考虑你的信息,一个简单的措辞改变,可以为你展示出各种可能性。
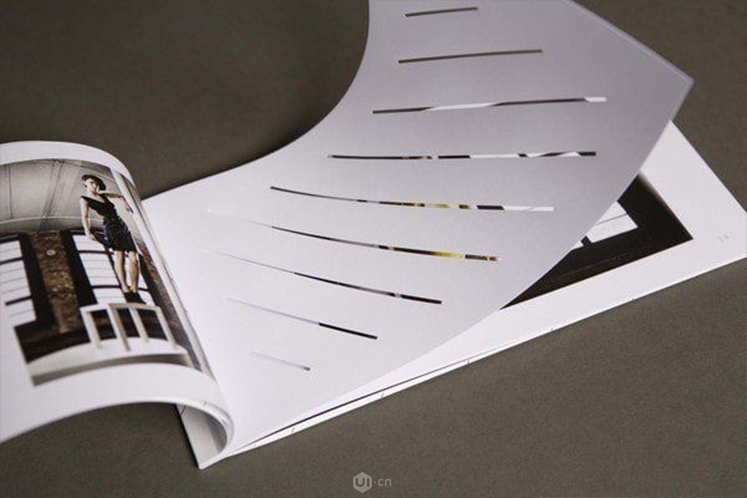
20.使用特色页面

这是上一本小册子的内页。其中这一页使空白的没有任何信息,只是使用斜线条设计元素做模切效果。
21.考虑顶部

如果你的题材是极端的(例如滑雪板),在你的手册中反映出来。小册子做成倾斜的折页效果,像山的形状,看起来很有力量。
22.打破边界

这本小册子外面加了一个书套,你必须打开书套,才能看到小册子。书套是一个很好的设计,使您的小册子感觉更高端。
23.获取角度

这本小册子的整体形状是100%的标准,折叠完以后,又长又细。展开以后,个别的内页带角度,看起来非常独特有趣,合起来的时候又像信封。
24.善用排版

使用图片和相关性的文字使用剪切蒙版的效果,在文字上展示背景图片。

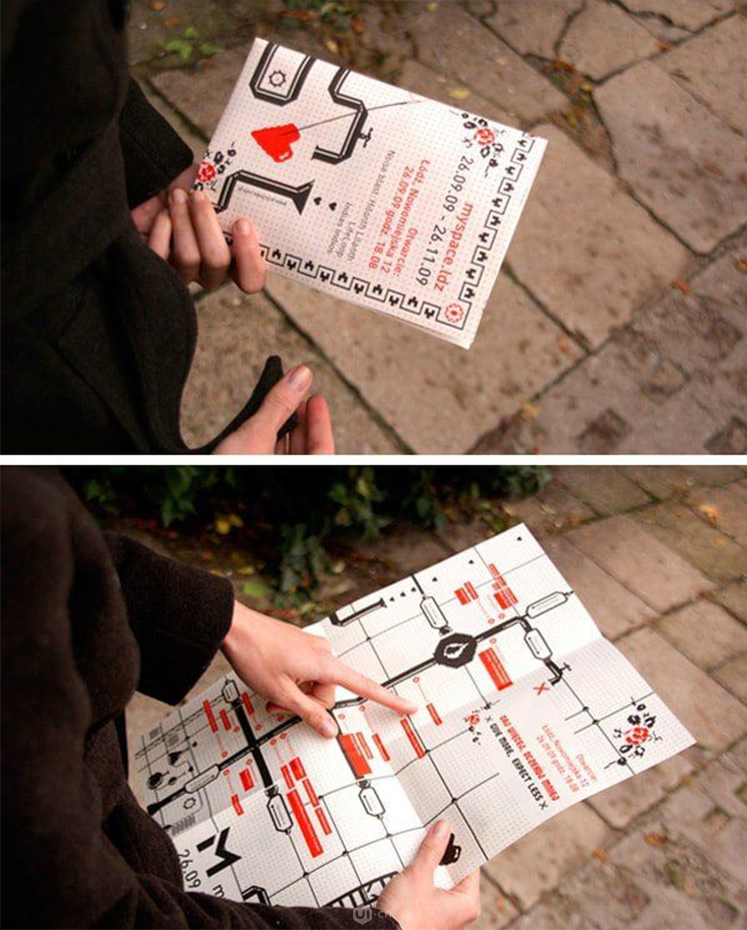
小册子可以是功能性的。这里的小册子变成了地图,给设计一个目的。试着想想你的小册子可以成为的东西,而不仅仅是一个信息来源。功能设计现在是一个大趋势,可能还会持续几年。
现在你已经学会了25种方法来设计一个小册子。这些方法可以满足您的任何需求,并以各种不同的方式展现。确保能够引起读者兴趣,而不是简单地在页面上添加文字。要始终考虑读者,他们想看什么。记住所有这些技巧,你一定会设计出一个优秀的小册子!
原文地址:UI中国
作者:海空设计






