目录
1. Banner位是什么
2. Banner位的种类
1.Banner位是什么?
特点:
1. Banner位主要存在于首页、发现页和资源列表页等信息集合页面中
2. Banner位多数情况是轮播图,展示数量在2~8个,通常情况下3~5个为佳,数量太多的话不利于所有的banner的曝光,且用户错过一个就需要滑动多个才重新找见,体验感也不是很好。
2. Banner位的种类
1. 普通Banner位
这是比较常见的Banner位样式,属于百搭款。应用场景非常广泛,适合在各种类型的产品中展示。根据产品设计风格的不同,界面包含信息的不同以及信息层级的不同,这种Banner位又可以有多种样式。
① 与内容齐宽,单独存在
具体表现就是广告位的宽度基本是与内容展示区域同宽,与屏幕两侧预留间距,保证了界面上方的透气性;
整理了各种产品的Banner位后发现,目前这种类型的banner应用的最为广泛。原因可能是最近流行的设计风格强调信息和留白,很多小众App和新改版的App都是这种风格。
优点:
1. 在界面中的位置相对靠下,位于用户的视觉交点处,且背景是纯白色的,可以第一时间引起用户的注意
2. 这种类型的Banner尺寸偏小,不会压缩下方内容的展示区域;
3. 两侧预留间距,保证了界面的透气性,让产品看起来更轻盈,可以满足界面对简约的追求。
适用场景:
1. 上方内容比较多,比如同时包含搜索框和导航栏,或者同时包含导航栏和分类入口;
2. 方内容分类清晰,界面干净整洁。

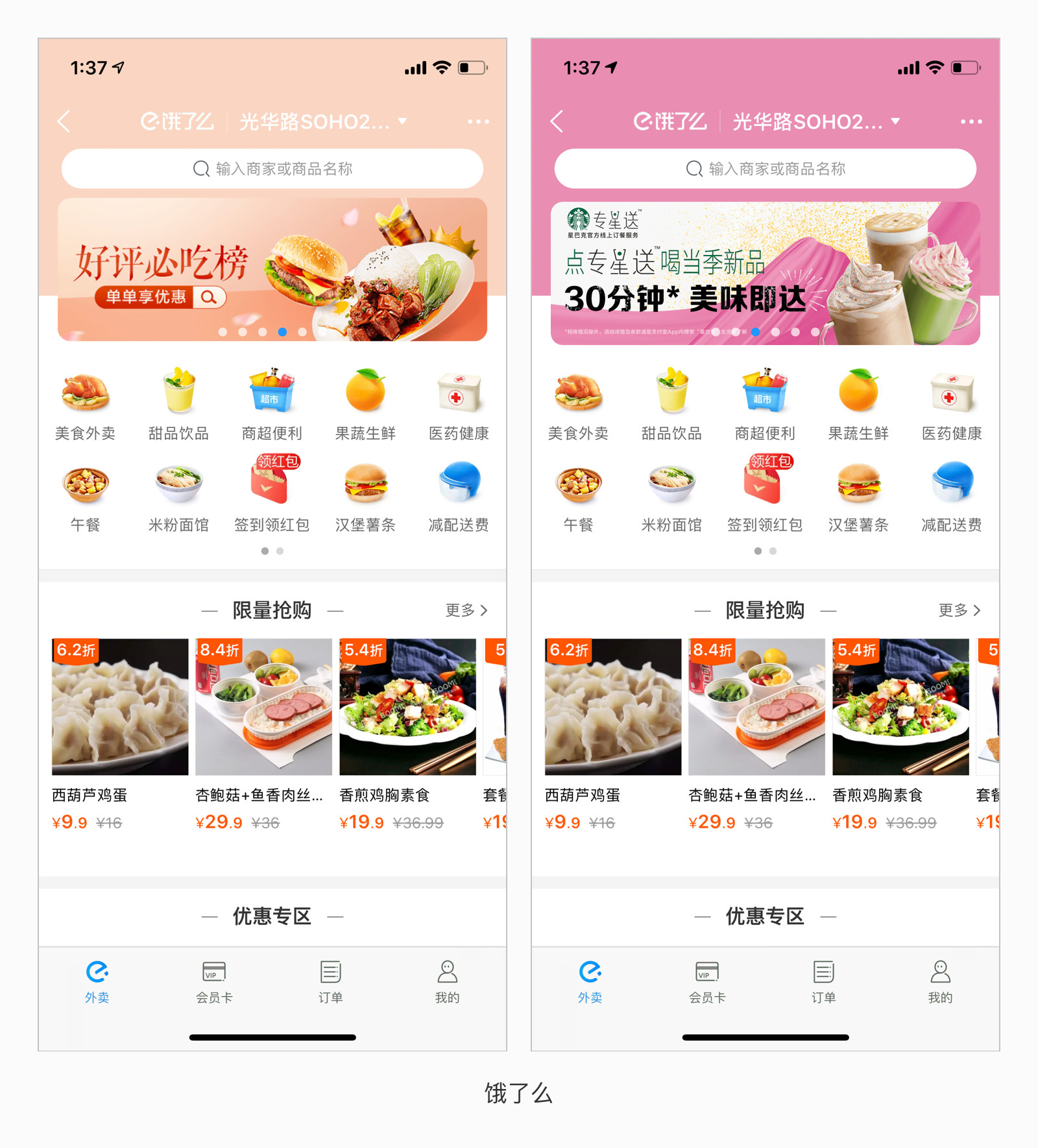
② 与内容齐宽,单独存在,有背景衬托
这种类型的banner位样式是在前一个的基础上,增加了背景衬托,让界面头部的视觉感受更加丰富,这里的背景底色可以是品牌主色;也可以与banner同色调,随着banner的切换进行颜色变化。
优点:
1. 背景颜色渲染,界面色彩更加丰富和饱满;
2. 背景颜随banner色调变化,头部色调更统一;
3. 下方内容展示视觉样式比较复杂,色彩比较丰富的时候,这样的头部可以压得住。
缺点:
1. 同色系的背景会模糊banner的界限,视觉较难聚焦,可能会给用户造成一定的不适感。
适用场景:
1. 适用于电商、娱乐类APP,比如天猫、淘宝内的饿了么、网易云音乐等。这种类型的App通常需要给用户一种丰富,变化,有趣的视觉样式,给用户创造出一种热闹愉悦的氛围。

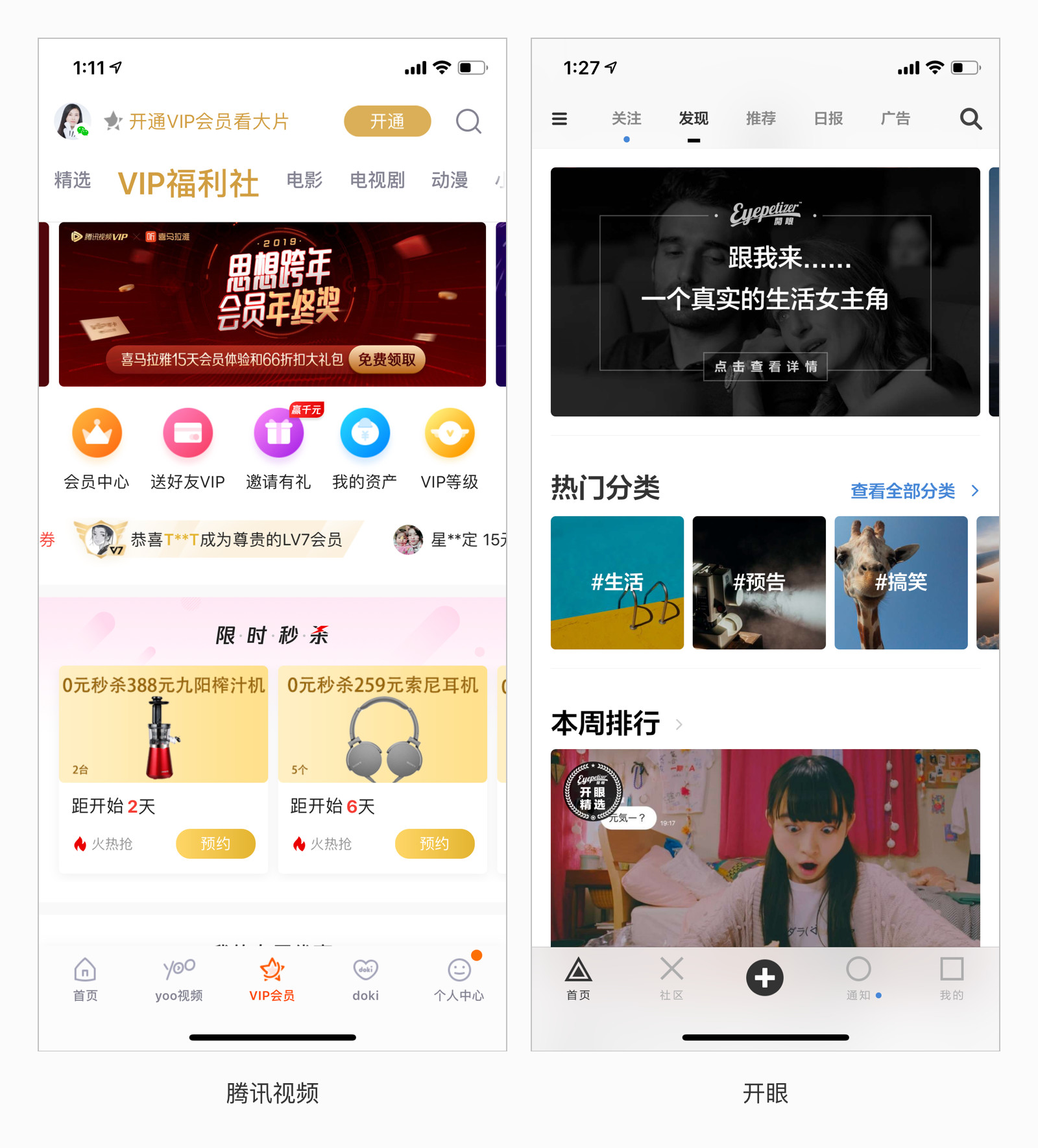
③ 多个同时展示
这个是在单独存在的基础上,将左右的切换的banner展示出一部分让用户可以看见
优点:
1. 用户可以直接看家左右两边存在banner,更好的促进用户左右切换进行浏览;
2. banner展示区域更大,视觉上更霸气,在没有背景衬托的情况下,可以压住下方更丰富的视觉样式
特点:
1. 这种类型的Banner需要高色彩饱和度和低明度的Banner
使用场景:
1. 需要简约透气的头部样式,但又需要压住下方内容

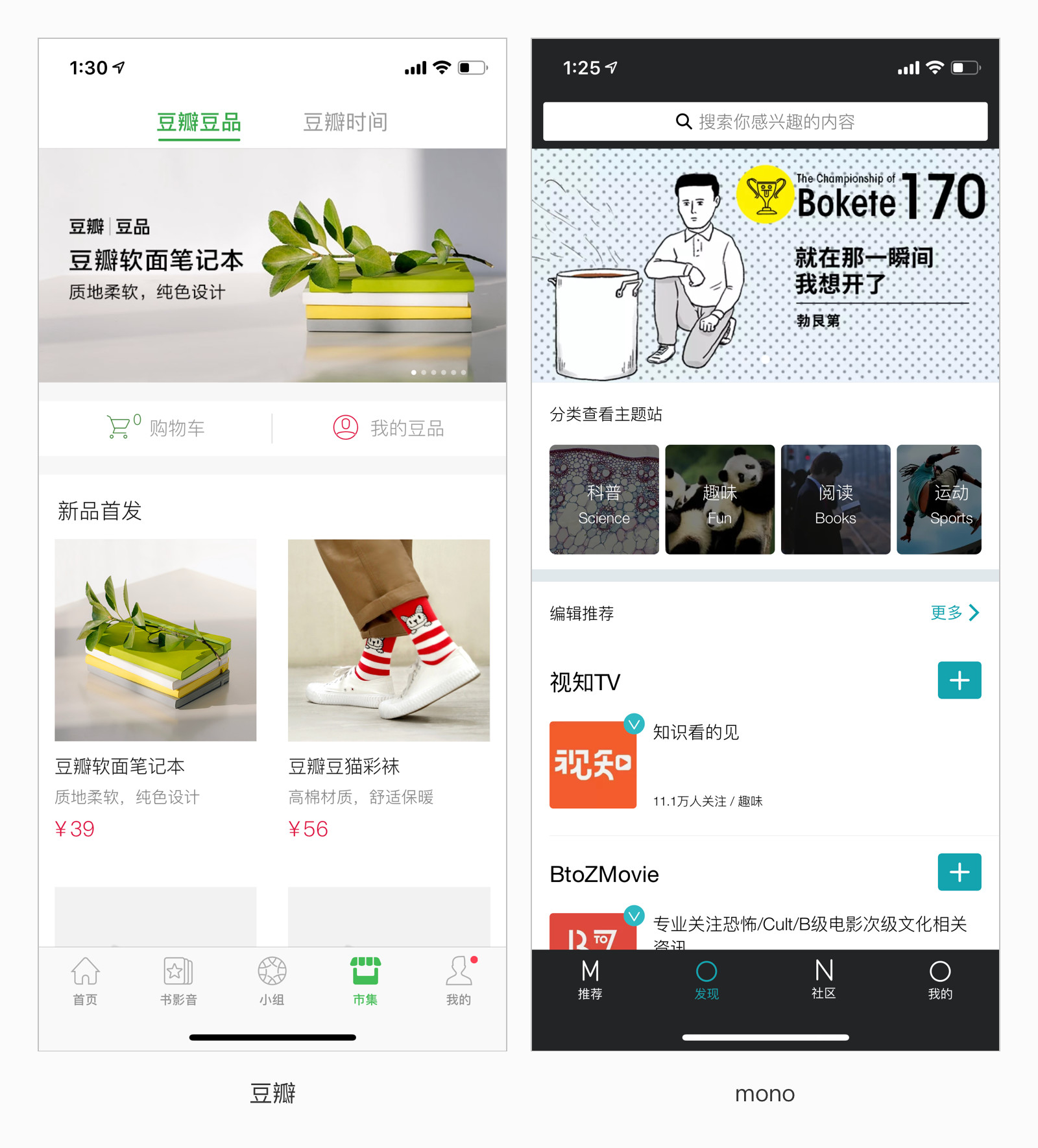
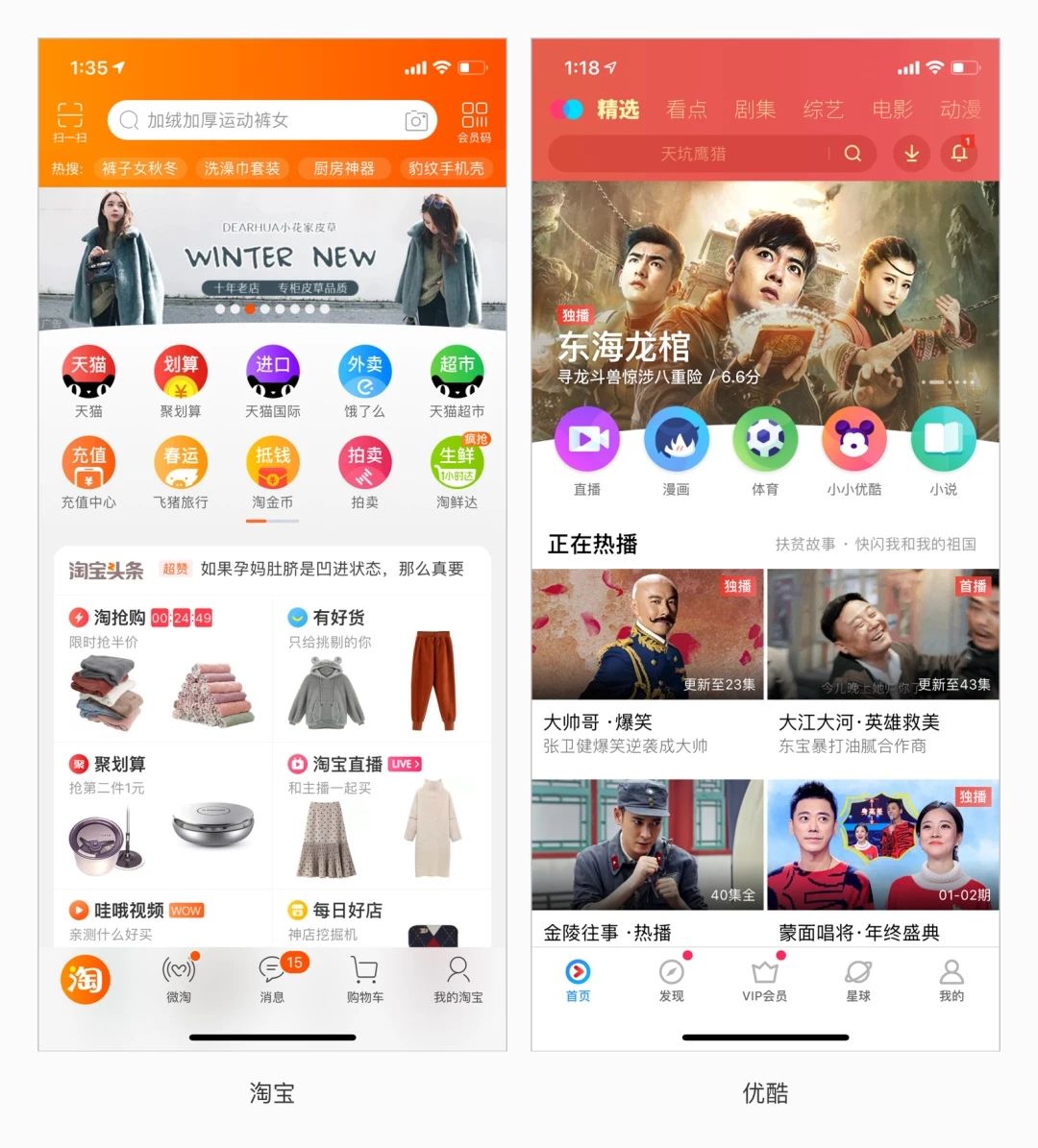
④ Banner与屏幕齐宽
优点:
1. 这样的Banner让界面看起来更加规矩,可以将上下内容进行很好的区分;
2. Banner位样式比较简单,所以可以在底边做一些变形,让下方的内容适当上移,这样可以在寸金寸土的屏幕上预留更多的内容展示区域,比如淘宝,优酷;
适用场景:
1. 内容信息与界面同宽,比如优酷视频;
2. 下方模块信息通过色块进行分割,比如豆瓣、mono;
3. Banner上下内容视觉样式比较丰富,比如淘宝;


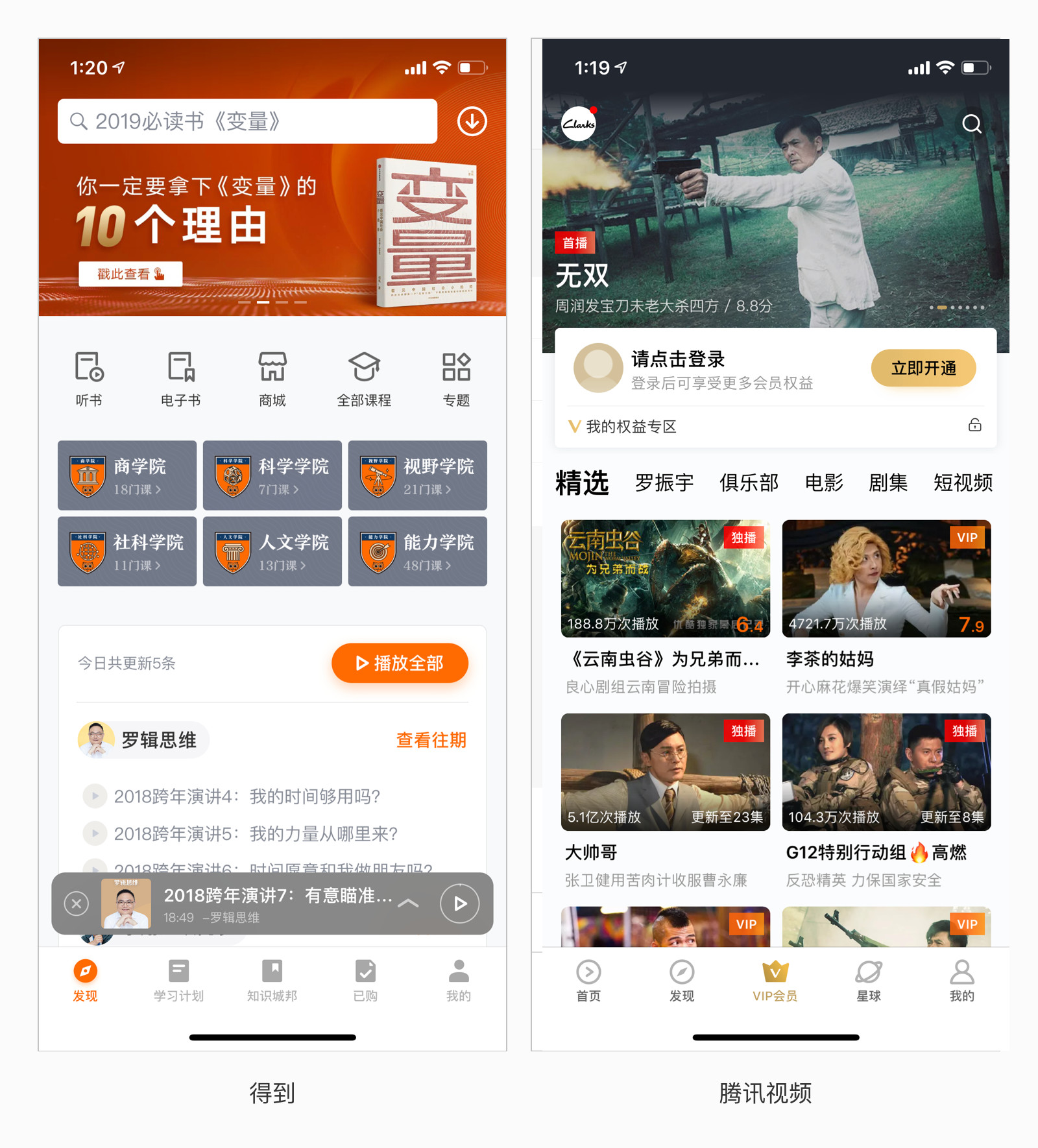
2. 通栏Banner位
优点:1. Banner将导航栏等信息都纳入其中,所以界面顶部整体性强;2. 不需要单独为导航栏等信息单独预留空间,所以可以为界面节省空间。
特点:1. Banner的尺寸需要更大一些,这样不会因为搜索框等信息的存在而对Banner内容进行遮挡;2. 为了保证状态栏的清晰呈现,这种类型的Banner顶部会覆盖一层渐变蒙层,颜色通常与Banner一致;
缺点:
1. Banner层级在界面中的视觉层级比较低;
2. 可点击性不强

Banner样式的选择,不仅要考虑界面的视觉风格,还要考虑界面中展示的内容信息,内容信息的层级,以及内容信息的视觉丰富程度,通过综合对比选择合适的Banner样式。
原文地址:海盐社(公众号)
作者:小火焰







