时至今日,随着中国互联网产品的飞速发展壮大,越来越多国内产品计划着向海外扩展,远的有早就在布局海外市场的微信,近的也有超人气产品抖音。而阅文集团在最近两年也持续在海外业务上发力,Webnovel 正将中国优秀的小说作品展现给全世界的读者们。那么,当我们在设计服务于海外用户的产品的时候,有没有发现一些国外产品设计和中国不太一样的地方呢?今天我们不妨从品牌视觉、字体、特性功能以及产品细节等多个角度看分析下这些可能存在的区别。
越来越多的中国产品开始走出国门,产品设计方面需要注意哪些差异呢?
索引
- 品牌视觉 · 3分钟阅读
- 字体 · 1分钟阅读
- 特性功能 · 8分钟阅读
- 产品细节 · 4分钟阅读
品牌视觉
颜色作为用户接触产品时对产品的第一感知,任何产品在对待色彩这个问题上都会非常慎重,大部分的产品色调都是基于品牌主色调或通过情绪板分析得出的。通常一个以女性用户为目标的产品会选用粉色,而一个主打科技概念的产品肯定逃不过蓝色或绿色。

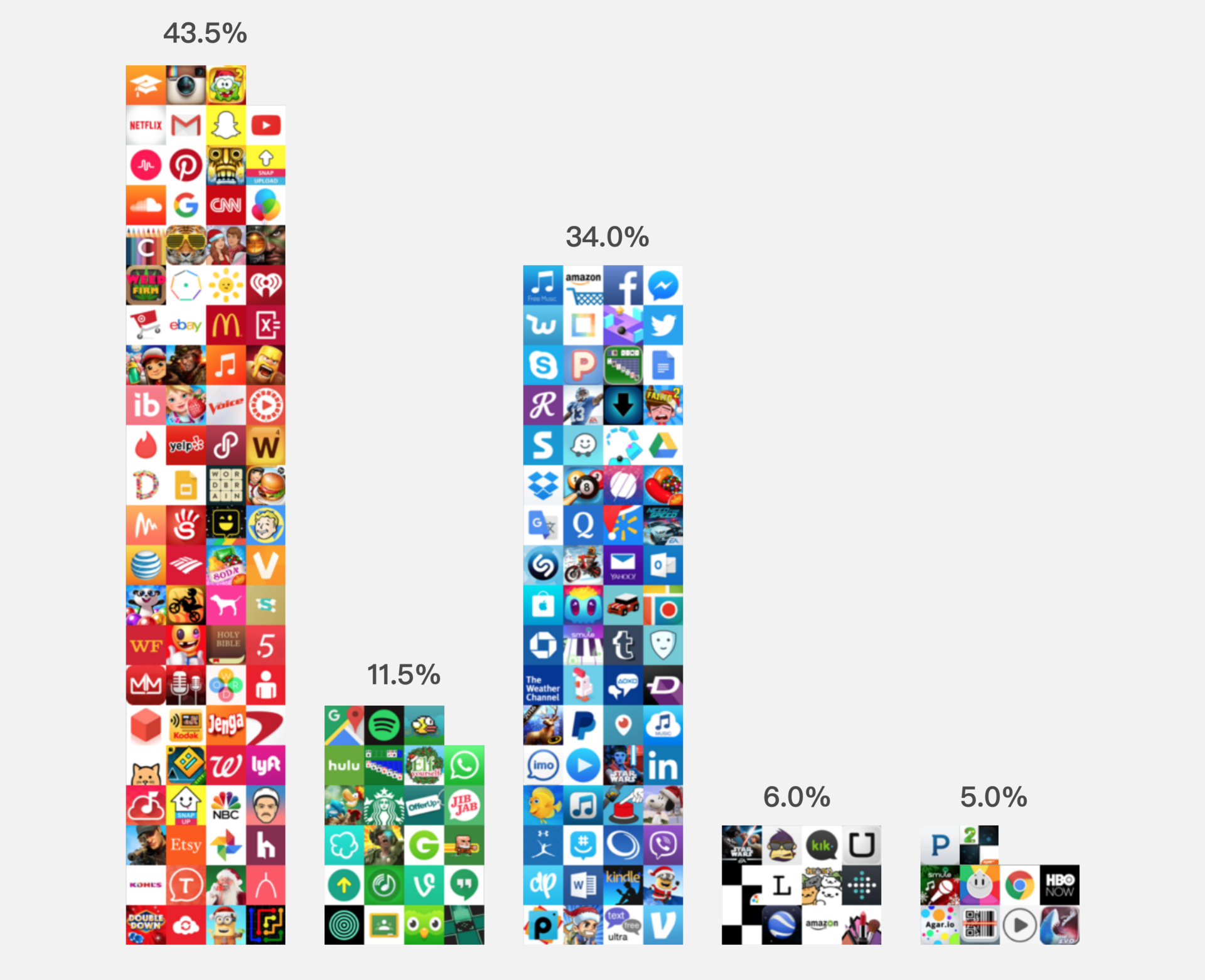
有人统计了2015年 App Store 免费榜下载的前200个产品的 icon 颜色,将它们分类成红色系、绿色系、蓝色系以及黑白灰色系。可以看出在全世界范围内,和国内一样,红色系和蓝色系的产品依旧是最安全的选择。如果再做细分的话,橙色、黄色、粉色、紫色等颜色也不罕见,这与国内产品纷纷扎堆选择「科技蓝」与「喜庆红」形成了反差,在国内的前100名产品中只有5款绿色产品而根本找不到黑白灰色系的产品。这时不难得出一个结论:倘若你的产品想从 App Store 列表中快速区别于其他产品,选择绿色或者黑白灰色系不失为一个机智的选择。
值得一提的是,极简主义在北美北欧等国家备受推崇,相应的黑白灰或单色调应用会相当常见,但在国内黑白灰可以说是一种禁忌。而在东南亚、南欧以及南美,这些地区有着热情与开放的文化,在钟情丰富多彩的配色同时也并没有那么多的颜色禁忌。

在国内的「丧文化」与国外的「极简主义」融合之后,年轻人会通过黑白灰配色来标榜个性
建议:如果通过理性分析得出的色彩方案,其实不必太过纠结,在没有过多的视觉禁忌的前提下,海外用户的接受程度是很高的。大家可以尽量大胆的用色,只要符合自己产品的调性即可。同时注意与同类型产品之间的区分与竞争,毕竟在视觉领域,与众不同是一个加分项,更能帮助产品从诸多产品中脱颖而出。
接下来说说吉祥物与标志

上图是在网上流传很长时间的一张图,充分展现了中日美三国的图形设计特点。不难发现国内的企业对动物或吉祥物有着特殊的钟爱,欧美企业倾向于用各种形状或抽象图形来用作标志,日本企业几乎清一色都是英文字。日本在明治维新后开始大量吸纳西洋技术,其中也包括部分文字和语言,而日本的超级财团或老牌企业大多也是诞生在那段时间,一方面为了响应国内全面西化的号召,另一方面也是相当有国际化视野和前瞻性的考量,所以大部分企业都是用了西文字母来做品牌标志,后来的公司也就延续了这一「国民习惯」。
而欧美其实也并不像上图中所表达出来的尽用图形,也会有西文单词(比如诸多奢侈品牌、可口可乐、乐高等)或动物形象(比如 Twitter、Evernote等)作为标志, 不过最终都会把这些形象图形化,这也正说明这些国家和地区对不同形式的表达接受度更高。

那为什么中国的互联网产品偏爱使用动物作为标志呢?这大概是因为这些小动物是几乎无人不知的,可爱、亲切的形象更容易被广大的用户群体接受,也更容易被人记住(比如很多国内的互联网产品倾向于用叠词作为品牌,比如探探、陌陌、脉脉等)。而且另一方面可以看出我们有着比较明显的从众心理,当某个产品获得成功,有些产品倾向于学习这款产品成功的模式而非自己另辟蹊径。
建议:当我们需要推广面向世界的产品时,更具国际化、更有通用艺术价值的形象会更容易被最广大的用户群体接受,如果单独从某个具象的角度切入,难免会过于局限,如果造型过于可爱则容易只抓取到喜欢「可爱」这个特点的用户,过于复杂的图形也不利于用户的记忆。
字体排版
文字排版的目的在于提高信息获取的效率,在这方面应该是设计师能够欢欣鼓舞的一个部分,因为西文世界有着比中文多得多的屏显字体可供选择,其字体家族也相应的丰富得多,我们也能更加充分的利用字体的特性去服务于产品,提高信息效率。那么我们在海外产品的文字排版中有那些值得注意的部分呢?
• 与中文不同,同样的内容也许中文两个字的宽度就可以实现了,英文则可能需要很长的宽度,更不提其他小语种了,因此我们要考虑屏幕的宽度以及适配,一行之内不要显示过多的内容或模块
• 西文的字体排版有相当多的玩法可供尝试,比如作品名通常会使用意大利体( Italic aka. 斜体),小型大写字母的广泛使用( Small Capital ),段落文本首字母下沉等等
• 注意不同系统对默认字体表现,如果要嵌入第三方字体,确保已经获得授权
• 充分利用字体家族的字重选择,提高内容的层级划分,提高阅读效率

Medium 的 Design Lead 通过大量的测试调试出最佳 web 呈现方式的下划线
产品整体质感和品质的提升是积少成多的,而精良的字体排版则是优秀产品的重要组成部分。良好的排版不一定能帮助你更好地理解内容,但确实会让你使用感觉更好,从而能更加积极地对于体验做出响应。
关于字体的选择与使用,可以参考前段时间发布的「西文字体巡礼 | Webnovel 产品字体方案优化」
闪屏
闪屏即是 iOS 人机交互指南(下文简称为 HIG)中提到的「Splash Screen」,不过它出现在 HIG 中是以反面形象出现的,HIG 指出:
Don’t advertise. The launch screen isn’t a branding opportunity. Don’t design an entry experience that looks like a splash screen or an “About” window. Don’t include logos or other branding elements unless they’re a static part of your app’s first screen.
对于产品冷启动之后呈现给用户的界面,Apple 希望这个页面承载的是「缓解用户等候数据加载时的焦虑心情」,建议将 App 首页的骨架结构以图片形式呈现出来,而不要对这个页面进行任何美化、包装、宣传等行为。
然而在国内机智的商人们开始对这块空白区域打起了主意,大家纷纷利用这块区域进行品牌宣传或情怀展示,比如微信的启动页,又比如新浪微博的启动页。更有甚者,也是目前最众所周知的做法,几乎每家国内产品都开始利用启动页进行商业营销,已经成为了很多产品的不可或缺的收入之一。

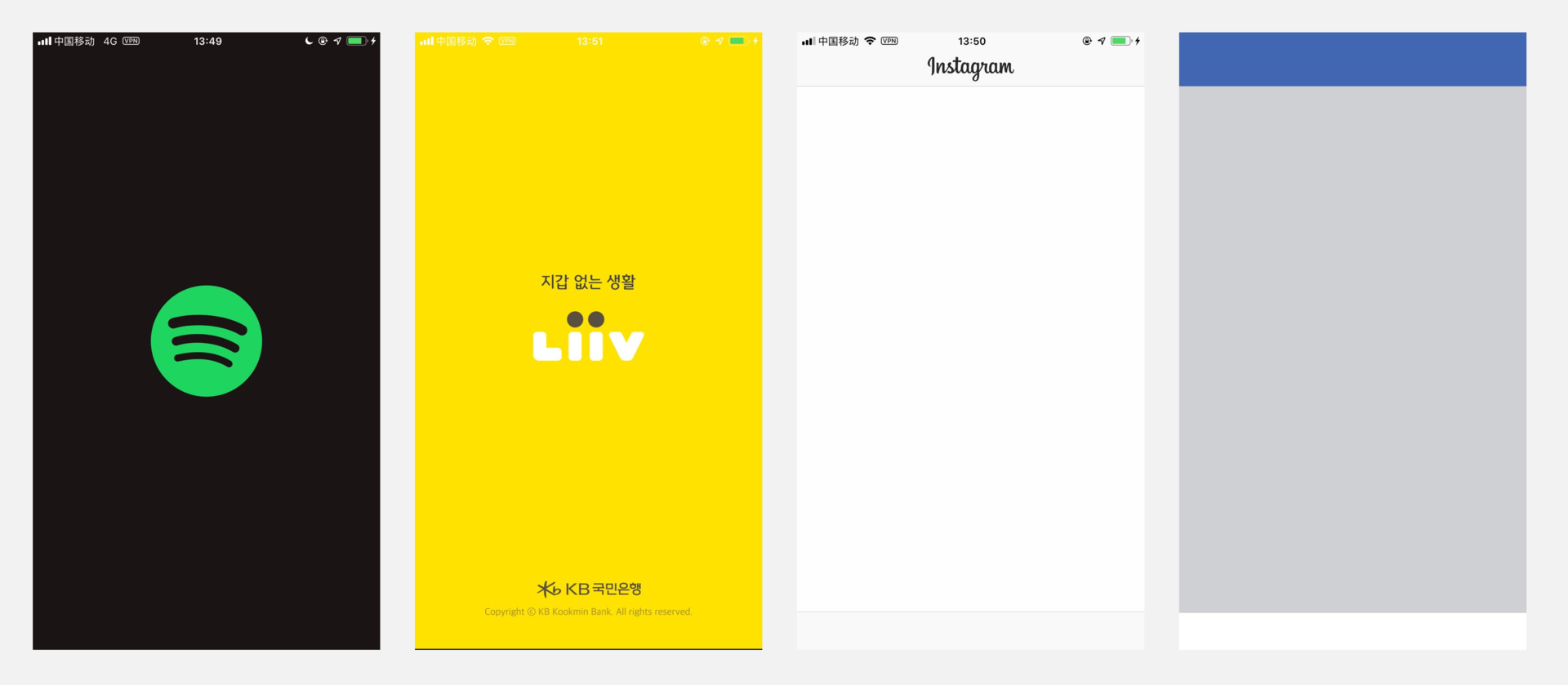
海外主流产品会将启动页用于品牌展示,而右边两个 Facebook 家产品都严格恪守着 HIG 规范
在海外的产品中,尤其是欧美主流产品中,尚未见到过利用启动页做营销的案例,绝大部分都是做简单的品牌宣传。一旦应用内容加载完毕就直接进入了产品,而国内大部分产品都需要看这个大概 3 秒左右的「广告」,即便它提供了「跳过」的选项,也是对用户体验的损害,既然可以跳过,说明产品的内容已经加载出来了,这种情况下还需要我多点击一下跳过?不过在国内市场已经形成了这样的氛围,说明这个操作的确是对产品与企业有价值,那么设计师就需要思考如何将商业利益和用户体验之间的平衡拿捏好。
建议:面向海外用户的产品需要在商业利益与用户体验中做个抉择,确保在尽可能的降低对用户使用产品体验的前提下做到利益最大化,减少展示时长或将品牌与营销结合会是个不错的选择。
小红点
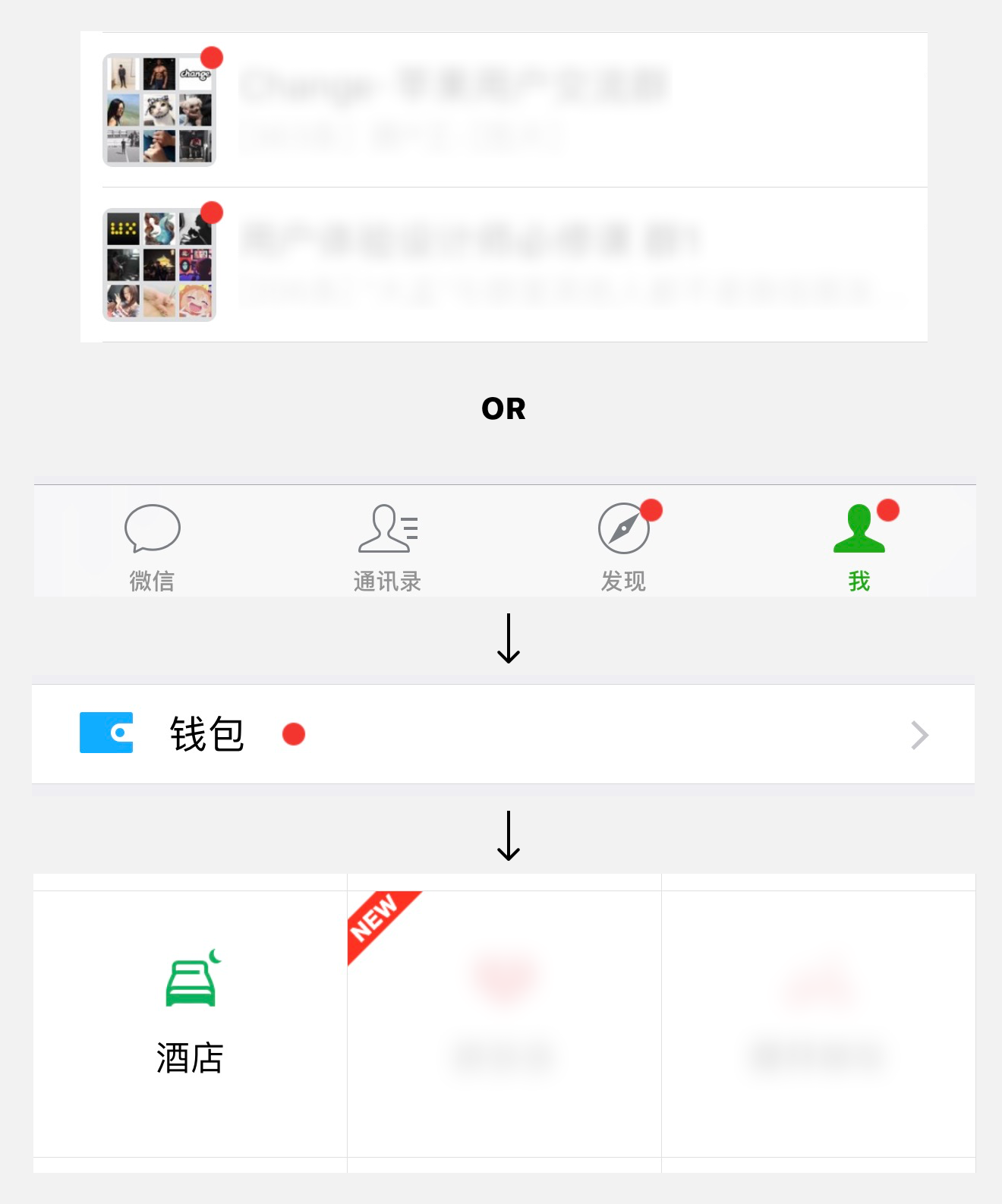
相信每个中文互联网的用户对 App 里面的小红点都不会陌生,小红点在国内很多应用中承载着可能与用户关联不大,甚至伴随推送出现的场景,对用户的使用从某些意义上来说是一种打扰。而需要说明一下的是,我们在这里说到的小红点不是 App icon 上的带数字的通知数,而是界面中的一个个小红点,以微信为例,从功能角度来讲,小红点通常被用于提示不重要的新消息以及面包屑引导(引导用户使用指定功能)。而微信已经是产品设计上比较克制的 App 了,你通常不难辨别小红点的意图,但是在其他很多产品中,红点已经被滥用了,大多带有推广以及产品功能曝光的指向性。

而在海外产品中,要找到我们所指的「小红点」不容易,在带有社交功能的产品中可以常见数字提示的「Badge」,也就是通知数,如果出现了小点点,从产品含义上也很容易直观的了解到它的含义,大部分场景是用于提示有新变化,比如 Twitter 的时间线如果有更新,会有个蓝色的小 Badge,又比如 Youtube 的订阅内容如果有新内容出现,也会有个红色的小 Badge。

建议:勿滥用小红点,如果要使用,需谨慎考虑使用场景与目的,且无需局限于红色,Badge 的核心作用是将和用户密切相关的内容提示给用户。
权限获取

而说到中国特色产品设计,相信对产品体验有一定要求的同学会对很多产品的「启动权限三件套」会感到不爽。有没有试过当你下载一款新软件,一打开,它就请求获得你的通知权限,你还没有做出决策它马上又请求你的通讯录权限(这个现象在微信兴起之后逐渐消失),如果你手速够快点击了同意或拒绝,它马上又会要求获取你的地理位置权限。举个令人震惊的例子,假如你听着歌儿点开腾讯投票的小程序,它会将你的音乐暂停了,也说明它取得了你的音频播放权限,你会有点诧异:为什么一个投票程序会需要我的音频权限呢?类似这样的一顿操作之后,如果不是什么非用不可的产品,我除了想删掉它已经没有别的想法了。
iOS 的应用还可以拒绝权限请求,安卓可好了,如果你不同意开启权限就很可能无法使用这款应用。如此有违用户体验的现象在国外也常见吗?有,但是情况好很多,国外产品在启动 App 的时候除了请求通知权限,很少有「二连击」、「三连击」的情况存在,而且国外已经在产品设计阶段就将权限的请求分类好,根据不同类型和场景来具体分析权限获取。

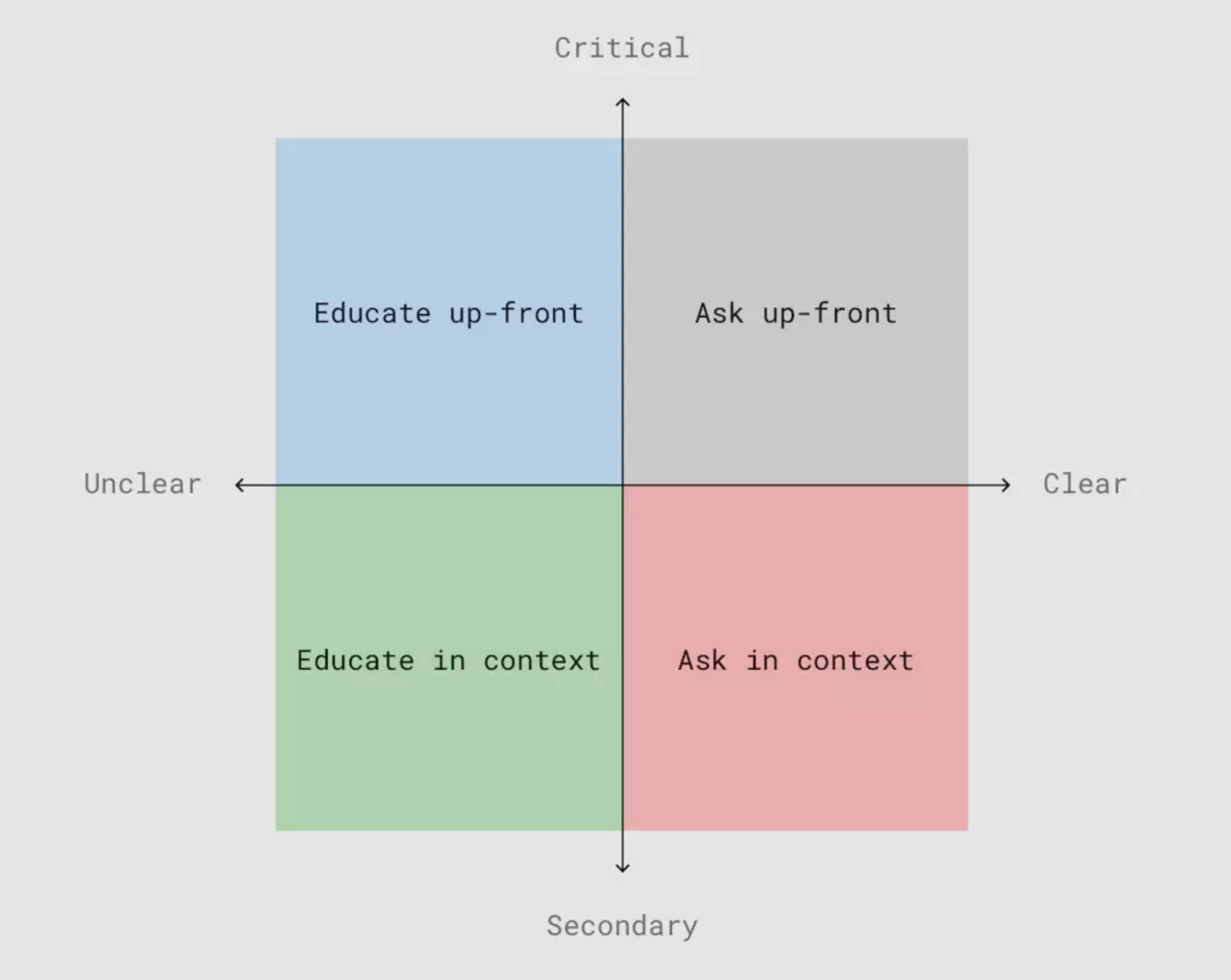
Google 的 Material Design 定义的获取权限的原则
只有直接影响产品使用的权限在一开始请求(比如网络接入权限),而其他权限需要获取的时候则最好基于使用场景(上传头像时申请获取访问相册权限)和一定的前置教育(先告诉用户为什么我需要获得这个权限)。当用户感受到被尊重了,自然也不会因为一些简单的问题而流失了。
建议:除非影响产品功能使用,则不主动申请非相关权限,其他大部分的权限获取要配合上下文或者辅以适当的告知与教育。否则用户因此拒绝了权限要求或直接删掉了应用,这是非常得不偿失的。
用户等级
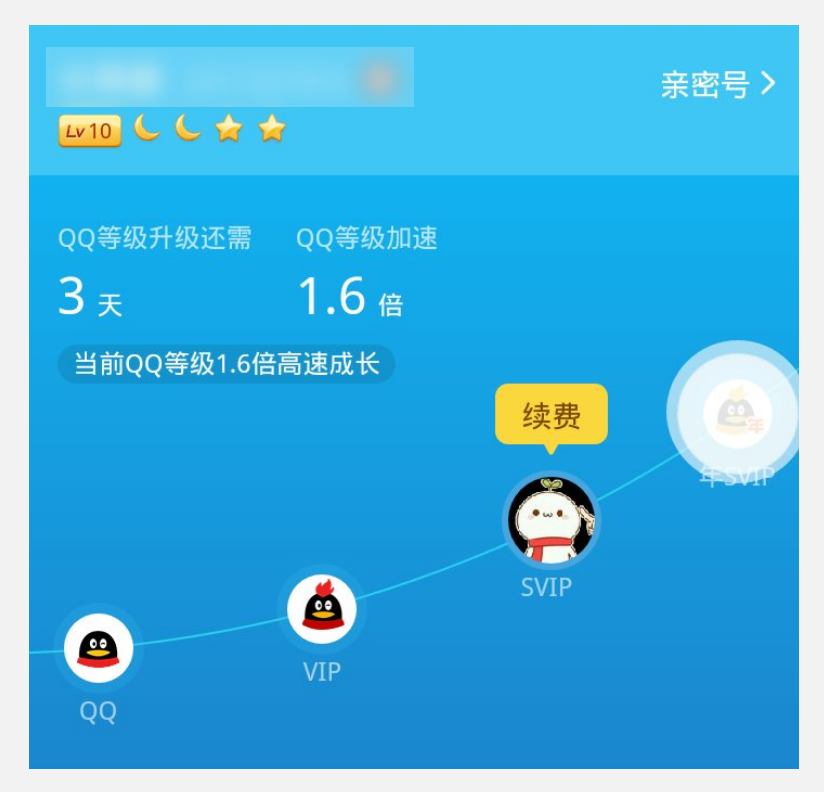
接下来我们看看一个国内外显著的区别——处理用户的等级的方式了,而国人最耳熟能详的用户等级莫过于 QQ 的等级了,还记得小时候为了等级变高,不少小伙伴会用手机或电脑挂着 QQ,刷一个个的星星月亮太阳。在那之后,似乎每一个产品在对应的用户体系中都会加入等级模式,屡试不爽,似乎我们每个人都渴望着比别人看上去更「高级」。

这种偏游戏属性的功能在海外的应用中实属罕见,笔者不太确定是否全世界的用户都和我们一样有着相同的等级区分意愿,据说,因为国内有大量的用户在现实中面临无法向上阶层跃升的困境,只好寄托于在虚拟世界出人头地。而对出海产品来说,一方面在海外应用产品设计中极少进入游戏化设计的功能,另一方面也不清楚是否有其他政策或文化的风险。不过说到底,这样的功能是为了盈利而设计的,海外也不完全没有这些功能,只不过他们会把用户区分成用户、会员、高级会员这样的订阅制或会员制,而区分这些身份的因素大部分和付费情况相关。而各种会员身份之间的区别会有较为详细的规则说明,让用户一目了然。
建议:用户等级作为一种游戏化的设计,难以确定海外用户的喜好,可以进行A/B测试进行验证。为规避潜在未知风险的方式就是将规则透明化,并让用户能够轻松的获取这些信息和了解规则,这样的确能有助于满足不同用户的虚荣心,提升用户黏性和忠诚度。
消费体系
既然说到订阅制,就不得不说说消费体系,我们可以分两种场景来谈,一种是直接消费的电商平台,另一种则是虚拟消费的充值行为,在此我们要谈论的就是后一种场景。虚拟消费本质上是购买服务,这种场景在游戏中最多见,在王者荣耀中充值点券,在 QQ 中充值 Q币进行虚拟商品交易(如 QQ秀)都是很典型的场景。
虚拟币的优点在于它可以提升产品的品牌感知以及趣味性,同时降低用户对于消费的潜在压力,通过固定的汇率增加虚拟币的数值,某种程度上的确可以刺激消费。不过这在海外更多的出现在游戏中,而且通常需要一定的成本去解释、说明货币规则,如果在非游戏类产品中使用复杂的虚拟货币体系,而产品又本身不具备游戏所具备的趣味性和娱乐性,再配上复杂的消费、交易体系,相当于变相将用户消费挡在门外。

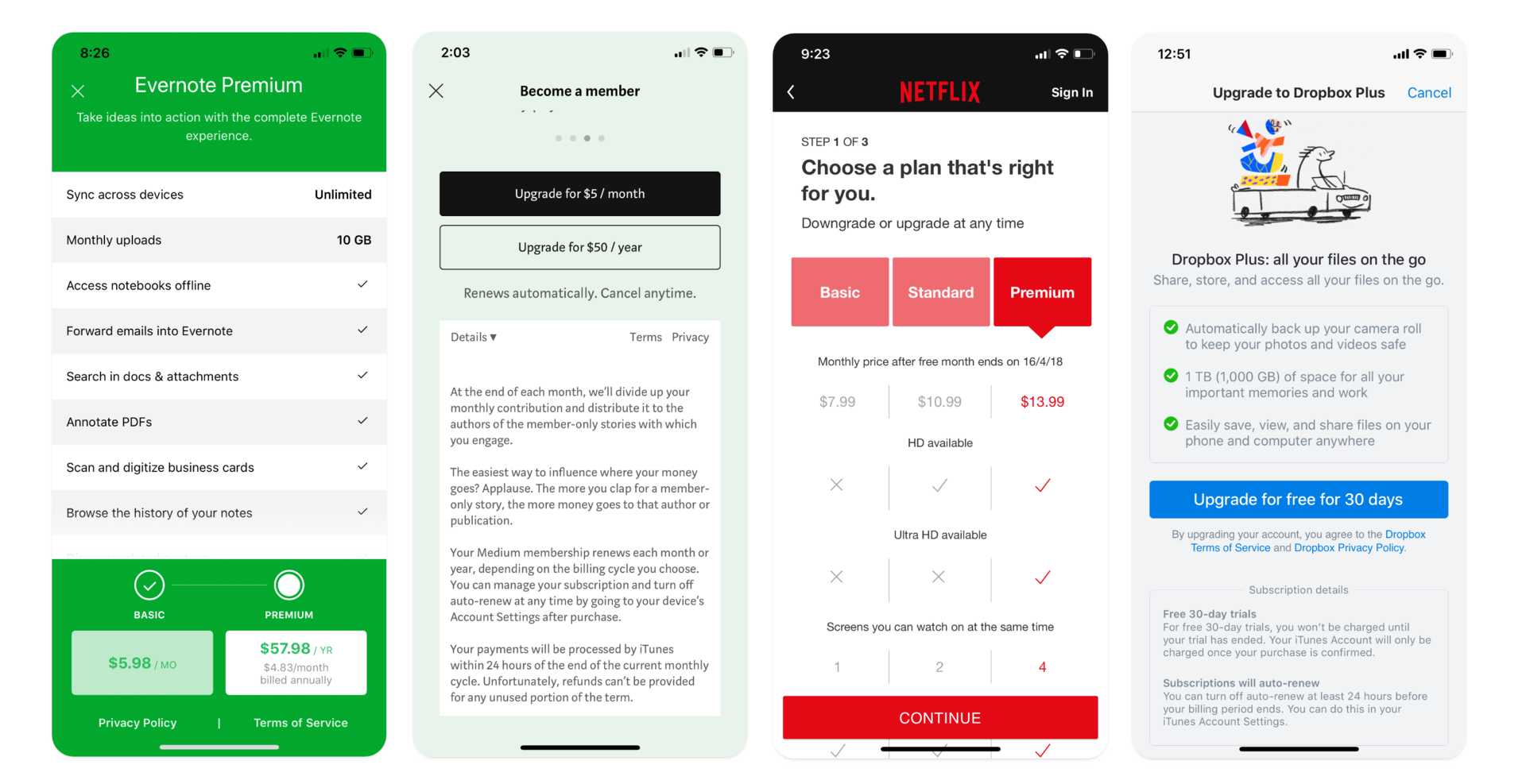
海外产品中会员订阅制是主流,左起依次是 Evernote、Medium、Netflix、Dropbox
在国外的产品中,如果谈及为服务进行消费,会员制已经成为了主流的消费模式,付费会员制提供了较非会员制更加稳定的用户联系,同时收费模式使得企业可以权衡成本因素,经过多年诸多产品的推广,基本上消除了教育用户的成本,是值得采纳的消费模式。
建议:充分利用虚拟币能降低用户消费压力的优势,简化货币体系,降低用户的认知成本,或推出付费会员模式,迎合主流消费模式。
产品细节
值得补充的,是一些对于产品细节点追求。很多公司的产品在初期追求堆叠功能,却忽略了对功能以及细节的打磨,其实在可以承受的范围内对一些产品细节进行优化是非常能锦上添花的。也许有人会认为,在那些没人在意的地方浪费功夫,有什么用?可不要小看了一些产品中的小细节,有些细节一旦被用户使用过,就再也回不去了(比如下拉刷新这个手势,刚开始也许是一个没人知道的冷僻操作,但是一旦用户尝试过这种提高效率的手势就不会再去考虑低效的操作了)。还有一点,产品的小细节能够让用户感受到情感的传递和产品的人性化,用户知道自己是在和一个有温度的产品交互,而不仅仅是个生硬的机器。

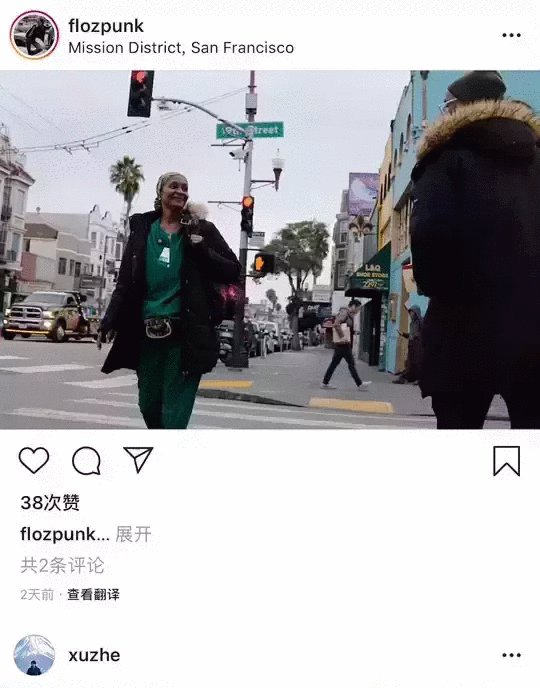
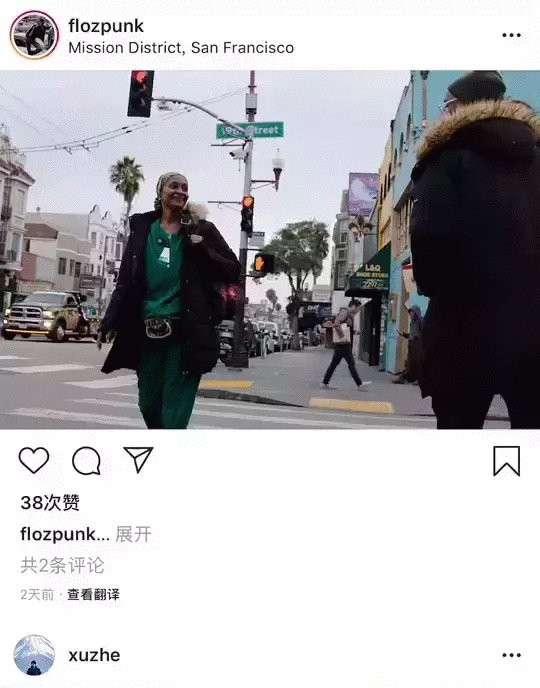
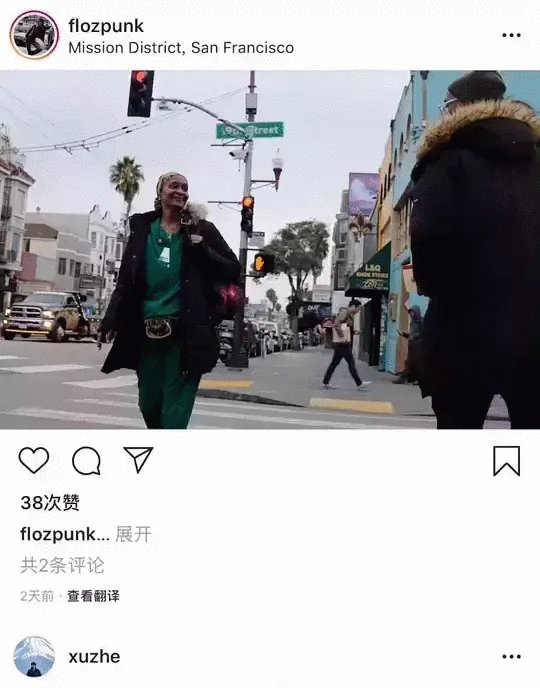
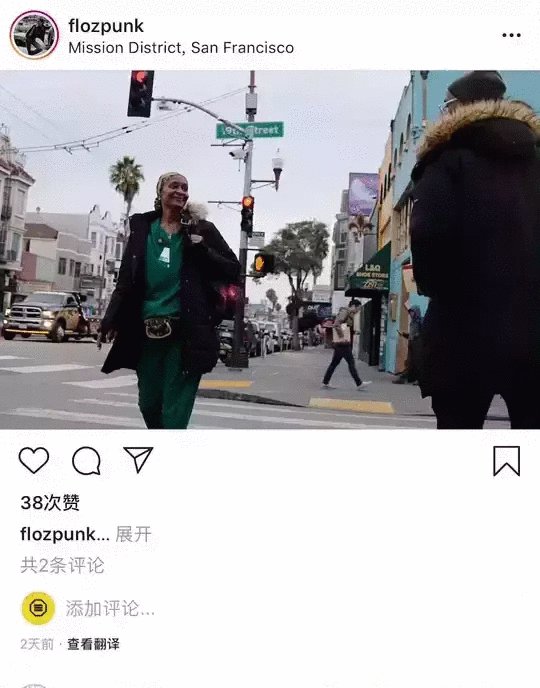
在产品细节的处理上,以往主要还是看海外团队的表演,比如上图的 Instagram,当你在浏览一张图片或视频内容超过三秒的时候,评论的输入框会自动打开,通过数据计算,当用户在一篇帖子前停留超过3秒时,该用户将大概率会想要发表评论,而这心领神会的一个动作,能节省用户一步操作,让用户切实感受到「方便」,而这又不会打扰到那些误操作的用户,因为他们其实很难注意到这个细节的变化。

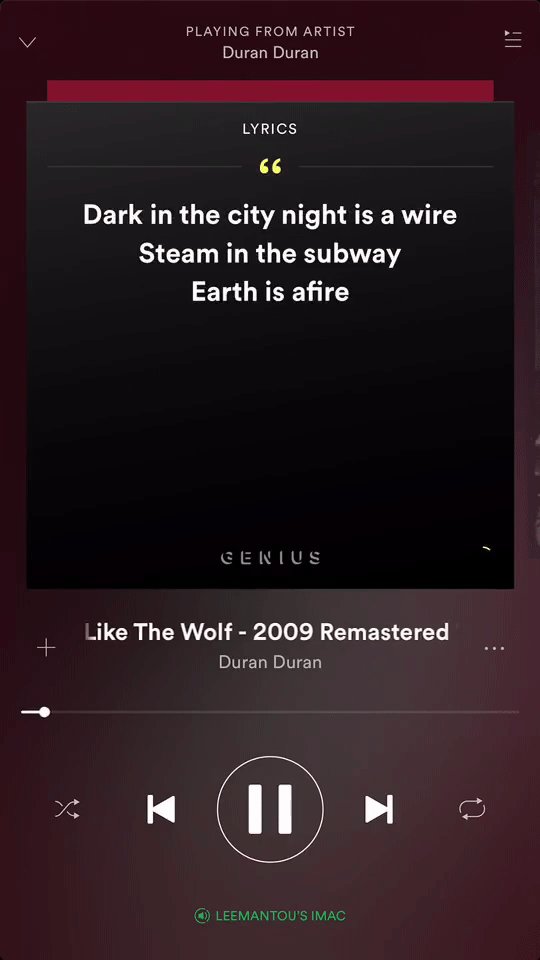
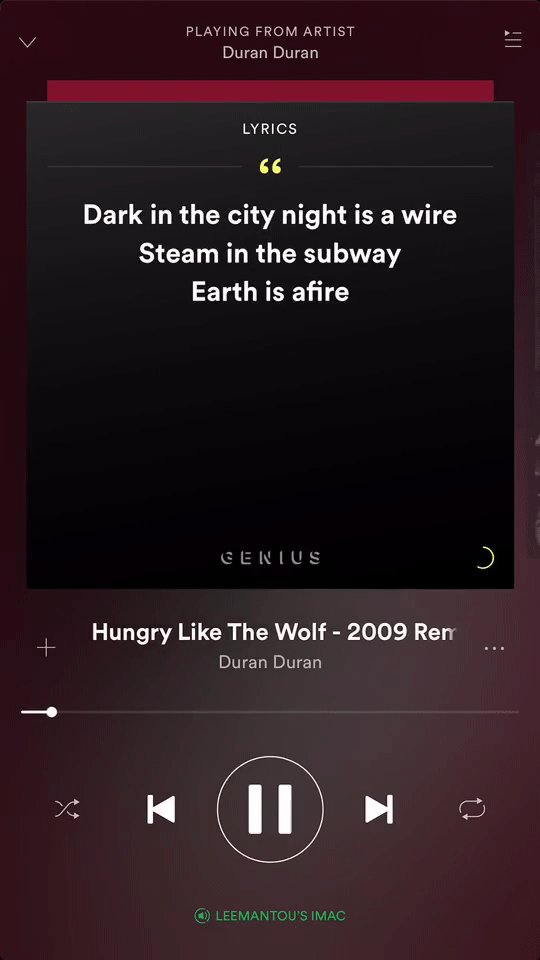
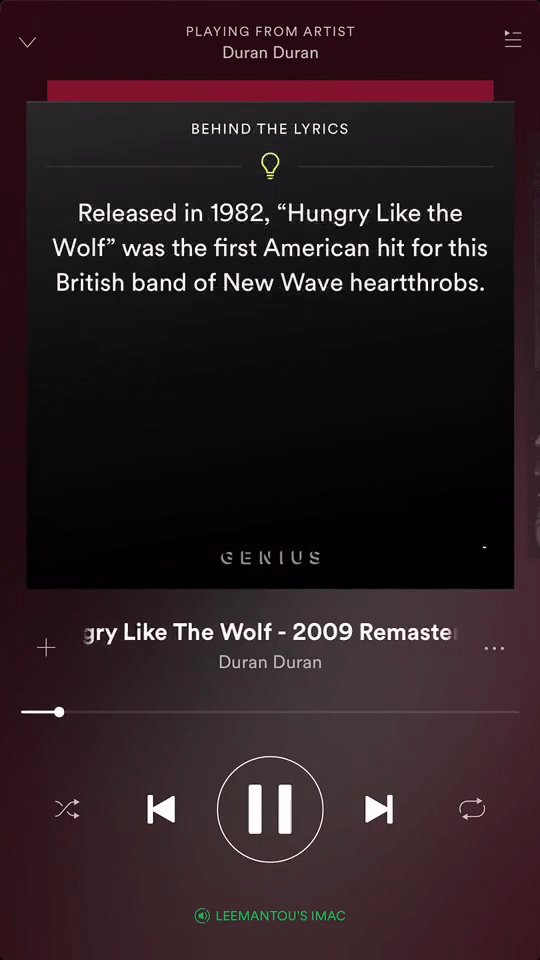
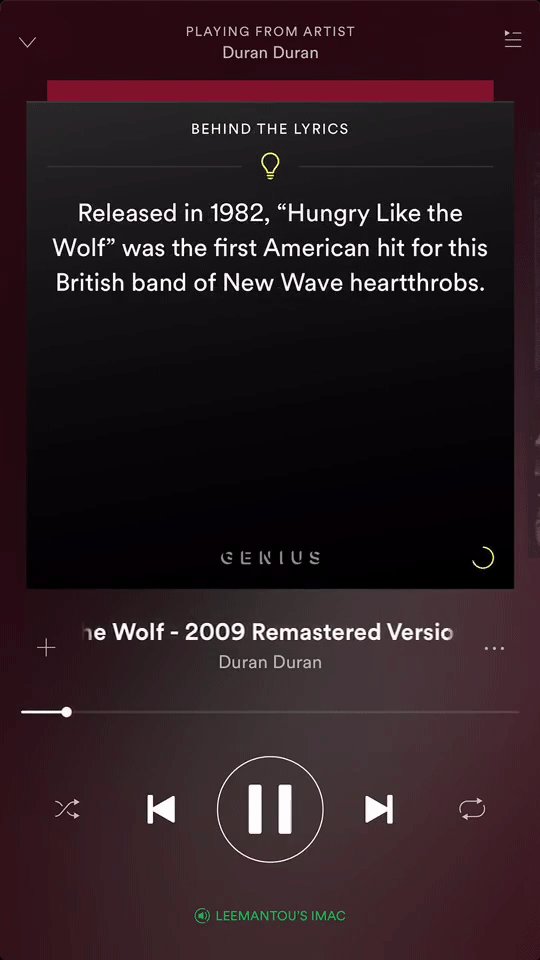
又比如音乐巨头 Spotify,当我们欣赏喜欢的音乐的时候,有时会打开歌词去看。Spotify 巧妙的在歌词之间的间隙,会出现这首歌的历史资料或者创作背景、趣事等。这个独特的小彩蛋着实让人感到惊艳,下次和小伙伴聊天又有新姿势可以炫耀了。

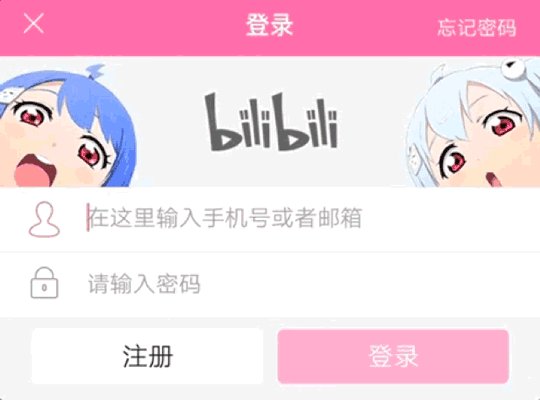
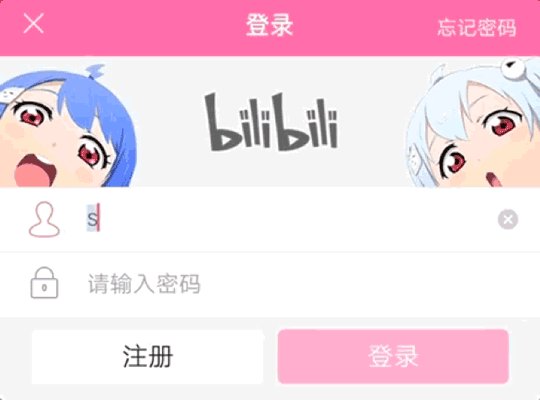
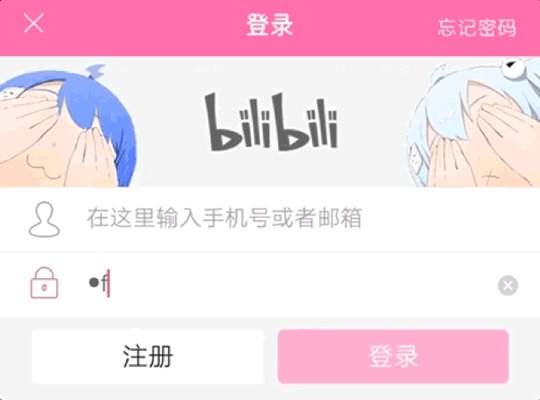
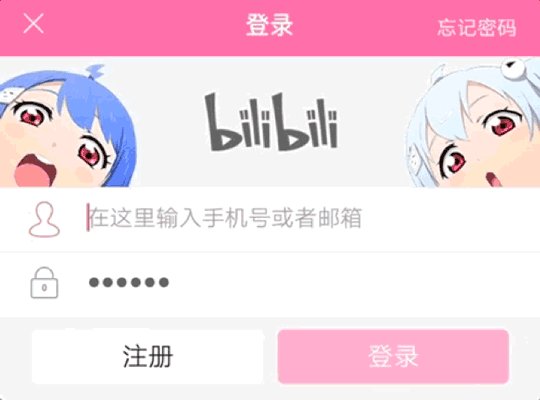
哔哩哔哩的密码输入体验

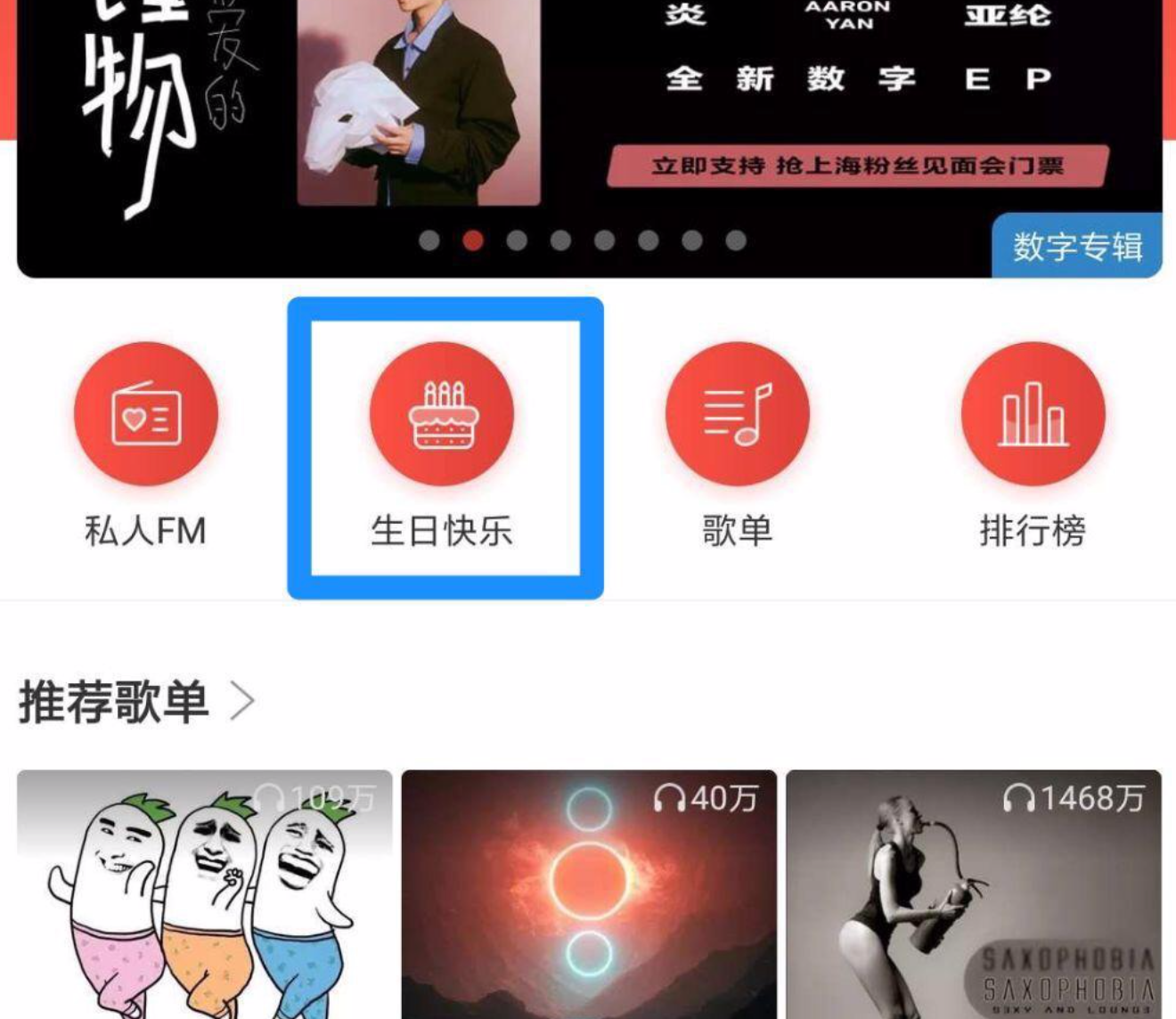
网易云音乐的生日暖心推荐
国内产品最近几年可谓在细节的处理上也不甘落后,前有哔哩哔哩在密码输入的时候2233娘会激萌地捂住眼睛;后有网易云音乐会在用户生日的时间将「每日推荐」一栏变更成「生日快乐」字样。这样的设计都能切实的让用户感受到温暖与被尊重。

刚刚获得 Apple 年度设计推荐的 NOMO 相机,就是以主打怀旧与情怀著称,NOMO 模拟了胶片时代的多款经典相机的外观与成效。如果你使用的是 INS W 相机,你还可以体验到逼真的拍立得照相体验,拍摄之后画面会慢慢从相纸中显影,高度模拟出现实中拍立得的效果;如果你等不及,还可以像甩相纸一样晃动手机,加速显影,体验之圆满令人惊喜。
在进行海外产品的实际,其实更多的是要克制,要与自己的既存观念与习惯做对抗。在广泛已成共识的部分我们可以加速快走,而在一些不太明确的领域,我们不妨去多做竞品分析和用户调研,切实的去了解这个市场和这些用户,避免因为偷懒而导致一些不必要的麻烦。
当产品发展到一定的体量,也不妨去用一些产品和设计方面的细节去感染用户,将产品更加情感化,不仅能增加用户黏性,更能提高产品的自传播能力。毕竟谁不喜欢那些懂自己的「人或物」呢?