最近,在和一群设计师小伙伴聊天时,发现了一个很有意思的问题,今天拿出来与大家探讨分享一番。
起因是小A说起近段时间的工作中,发现做完视觉稿直到开发上线这个过程中,设计师没有什么可参与的,导致工作量“不饱和”,而最后上线的界面却又与视觉稿大相径庭,所以老板有些不满。特此来询问大家在这个过程中都是干些什么,如何保证最终的上线具备高还原度。于是大家伙你一言我一语的讨论开了——小B提到了测试阶段的视觉验收,但随后又说到,为了保证项目进度,开发往往优先修改功能性bug,然后才会来考虑样式问题,但最后往往已经没有了时间,只能等下版本再改,如此滚雪球一般,问题越积越多;小C说到,为了减少验收环节的工作,前期在切图和适配标注时就应该尽可能详尽,避免反复修改增加开发的工作量,但这种做法又会导致“外行”觉得设计师效率不行,就几个页面要设计那么久……小D表示自己才是最惨的那个,做完的视觉稿源文件直接丢给了开发测量切图,最后上线有问题却要他来“背锅”。
这里面除了小A刚入行半年,其他几位都是工作了2-3年的设计师。我仔细询问了他们完成视觉稿之后的工作流程,发现都是存在些许问题的。比如小B,在前期的适配标注和切图阶段,都是通过插件自动生成的,才会导致最后验收的环节问题多多;小C在标注切图的时候,花了过多的时间(有些是无效工作,有些可以与开发同步进行),这对于项目进度来说是致命的;小D就更不用说了,完完全全把自己的“孩子”丢给了别人……
以上这个故事是为了说明,从完成视觉稿到最终的上线,作为设计师的我们还有许多工作需要进行,并且这些工作中有不少“坑点”需要我们注意。我按流程将它们分为了5步:适配标注、切图、制作Demo、跟进开发、验收。今天先来简单讲讲适配标注和切图。
目录
1、标注(适配)
2、切图
3、小结
标注(适配)
相信很多设计师都知道做完视觉稿之后需要标注,但其中有不少仅对他所设计的这个尺寸进行标注,忽略了其他尺寸的机型。他们认为适配到其他机型是程序员的工作,与自己无关。其实这也不能怪他们,毕竟现在的培训班(无论是线下基础班还是线上提高班)对适配这一块的内容实在涉及甚少,导致给大家造成一个错觉——适配不重要。
那么适配到底重不重要呢?你可以决定你设计稿的尺寸,但你无法决定用户的屏幕尺寸,你要给用户看的是在各个不同屏幕尺寸下的界面,而不是你的设计稿。那么你是愿意每种尺寸都做一套图呢,还是愿意用适配去解决这个问题?相信大家都会选择后者。但又有人说了,即使是适配,那也是程序员的工作,为什么要设计师来做?试问,程序员该如何“猜透”设计师的意图呢?猜中还好,如果没猜中,重复工作损失的时间成本远远大于将适配标注清楚的时间成本。因此,与其赌博,不如多花一点时间,寻求更稳定的结果。(关于设计师为什么要懂适配,更详细的内容可以移步海边来的设计师的文章《界面落地效果差,多半因为设计师不作为》,其中腾讯TIM的案例就很好地说明了程序员是如何“猜”设计师意图的。)
说完了适配的重要性,再来简单地讲讲适配原则。
首先要明确一点,粗暴的放大比例是行不通的。我们知道,750是2倍率,1242是3倍率,单看倍率,他们之间是1.5倍的关系。但实际上1242/1.5=828,相比于750还多了78px,这多出来的78px该如何安放就是适配需要考虑的问题。
其次,将要适配的尺寸基于同一倍率。750@2x与1242@3x一起做比较的话,难免会混乱。像上文那样换算之后就很好理解了,750和828同样是2倍率,要适配的就是那78px。至于828@2x到1242@3x,无论尺寸还是倍率都正好是1.5倍的关系,直接放大即可。简单总结下,750要适配到1242,是750-828-1242这么个过程(当然750-1125-1242也是行得通的),其他尺寸原理相通,就是——先统一倍率,再进行适配。
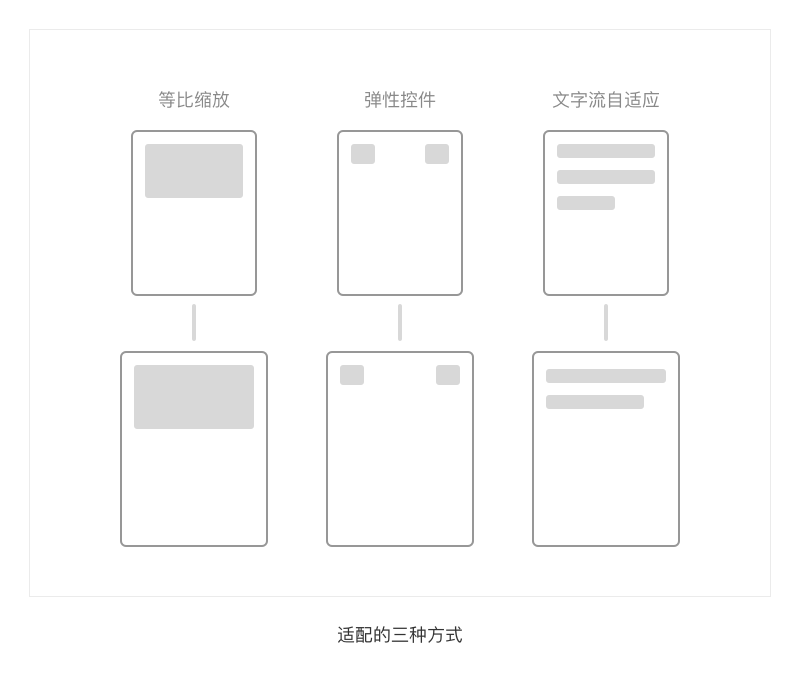
紧接着,我们该如何处理那多出来的“78px”呢?主要有以下三种方法:等比缩放、弹性控件、文字流自适应。

简单理解下:等比缩放适用于间距不变,本身大小随屏幕变化而变化的元素;弹性控件适用于本身大小不变,间距随屏幕变化而变化的元素;文字流自适应则是一行所显示的文字个数随屏幕变化而变化。在实际应用中,可能是三种方式组合应用,大家可以逐一拆解至最小单元再运用以上三种方法。
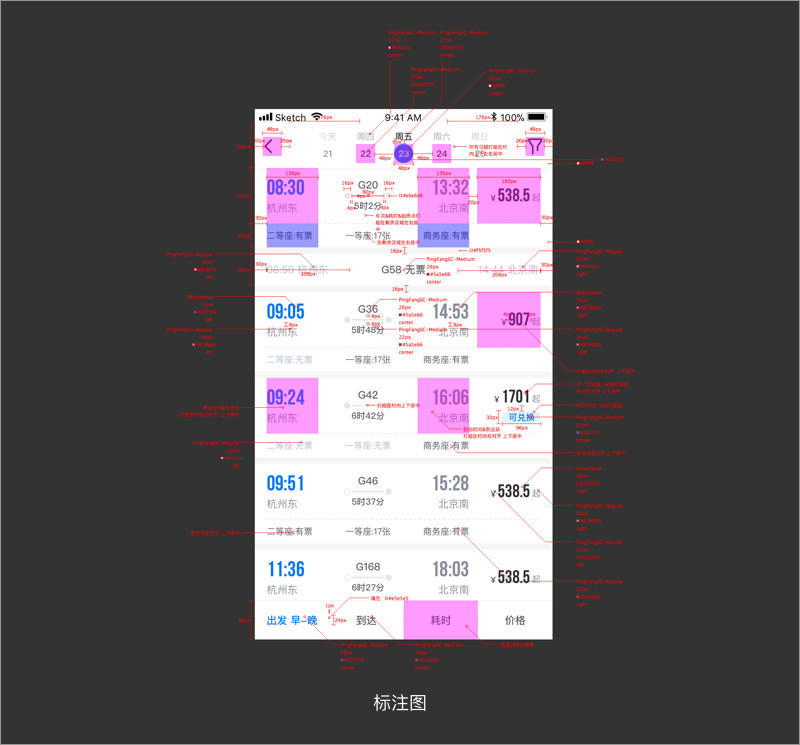
了解了适配的重要性,并且也具备了一定的适配能力之后,我们就要开始动手做了。那么我们设计师不可能亲自上阵敲代码,我们要把我们的适配想法传递给程序员只能通过标注,标注时,谨记一点——不要标死。将固定不变的标注出来,随屏幕变化而变化的则不需要标注。这时候又有人说了,我的标注稿程序员根本不看怎么办?比如下图这样的,看起来确实费劲……

那么我们有什么办法可以让标注稿更清晰一点呢?首先,相同的地方不要重复标注,比如左右两边的页边距,标注一次即可;其次,像列表页面,每项内容样式一致,但其中的标注元素又相当之多,我们就可以将一项内容单独拎出来放大标注,避免在大页面上看起来密密麻麻;最后,还可以将适配的标注与普通的标注分两套交与程序员,适配的标注前面已经讲过,就不再赘述,普通的标注就是指元素颜色及文本的大小和颜色,这块内容也占了标注稿上相当大的面积。
标注适配且告一段落,想要了解详细的适配原则及方法,欢迎大家移步橙子的橙子的文章《关于适配这件小事的前世今生》。当然,如果你希望更深入的学习适配,也可以移步海边来的设计师的主页,里面有一系列的适配教程。
切图
之所以把切图放在标注之后,正是因为最前面提到的小C的情况,在切图标注上花了过多的时间,而其中切图就是一项可以与开发同步进行的工作。在开发资源紧张的情况下,可以将页面布局先行设计标注完成交与程序员进行开发,随后设计师再将剩下的切图补上。说到这儿可能又有小伙伴要问了,切图不是直接用设计软件就可以导出嘛,为什么会费时间呢?那是因为切得不严谨,或者说是偷懒了。
首先来看一下大小,相同功能模块的图标切图大小要保持一致,比如同是tab栏或者同是金刚区的图标,切图忽大忽小可能对视觉上没什么影响,但对程序员来说就要多写好几行代码了。此外,切图的长宽尺寸必须是偶数,最好是4或者8的倍数,因为要考虑倍率变化后(*1.5)有可能变成奇数,无法居中或等分的情况。
接着来看下命名,有一种命名方式相信大家在很多地方见过,模块_类别_名称_状态.png。但在实际应用中,仅保留名称和状态即可。因为程序员一般是分模块进行开发的,为了便于程序员找到相应模块的切图,我们会把切图按模块放在不同的文件夹中。因此,切图名称中的“模块”就显得多余了。同样,按模块分类后,一个模块下的切图也不会有很多,也就没必要区分“类别”了。
再来看下不同倍率下的切图,这也是最容易疏忽的地方。首先,带圆角的切图在倍率转换时,圆角也要相应增大,软件自动导出的圆角不会变化,所以需要重绘;其次,@2x下如果是奇数像素宽的描边,软件自动导出@3x的时候会出现半像素的虚边,所以也需要重新绘制。综上所述,@2x转@3x并没有什么可行的快捷操作。
最后,如果有不确定是否需要切图的地方,比如渐变、阴影等,可以与程序员进行沟通,确定实现方式之后再行交付。
小结
简单小结一下本文的内容:
- 1、标注(适配):适配标注是为了让程序员更好的理解我们的设计意图;先统一倍率,再进行适配;适配主要有三种方法——等比缩放、弹性控件、文字流自适应;标注稿尽可能保证完整且清晰。
- 2、切图:同一模块的切图大小保持统一;按模块做好文件夹分类,命名采用“名称_状态.png”的格式;@2x转@3x,部分需要重绘。
本期内容且告一段落,下期内容将继续说说后面的几步(制作Demo、跟进开发、验收),希望感兴趣的小伙伴持续关注我们哦。
参考
海边来的设计师——《界面落地效果差,多半因为设计师不作为》
橙子的橙子——《关于适配这件小事的前世今生》
原文地址:海盐社(公众号)
作者: