网站落地页面和在线广告设计,无论从广告牌到名片,我们每天遇到的许多设计都有一些共同之处。我说的是什么呢?平面设计的最基本的组成部分之一——图文排版。虽然在一张漂亮的照片上写上一句引人入胜的短语,可能看起来像一个简单的设计方案,但要想得到正确完美的结果比预期的要困难得多。
不必担心,看完本文介绍的图文排版技巧,你将拥有几乎可应用于任何设计项目中的技巧。
01.考虑版面构成

文字与图像的位置和安排可能会造成不好的效果甚至是破坏了设计。如果文字太小,背景太乱会分散注意力,或其他任何会影响可读性事情,那么你的设计将不会有效传达信息或缺少视觉吸引力。但文本只是版面的一半,图像如何在你的设计中体现出来也同样重要。所以你要注意以下两点:
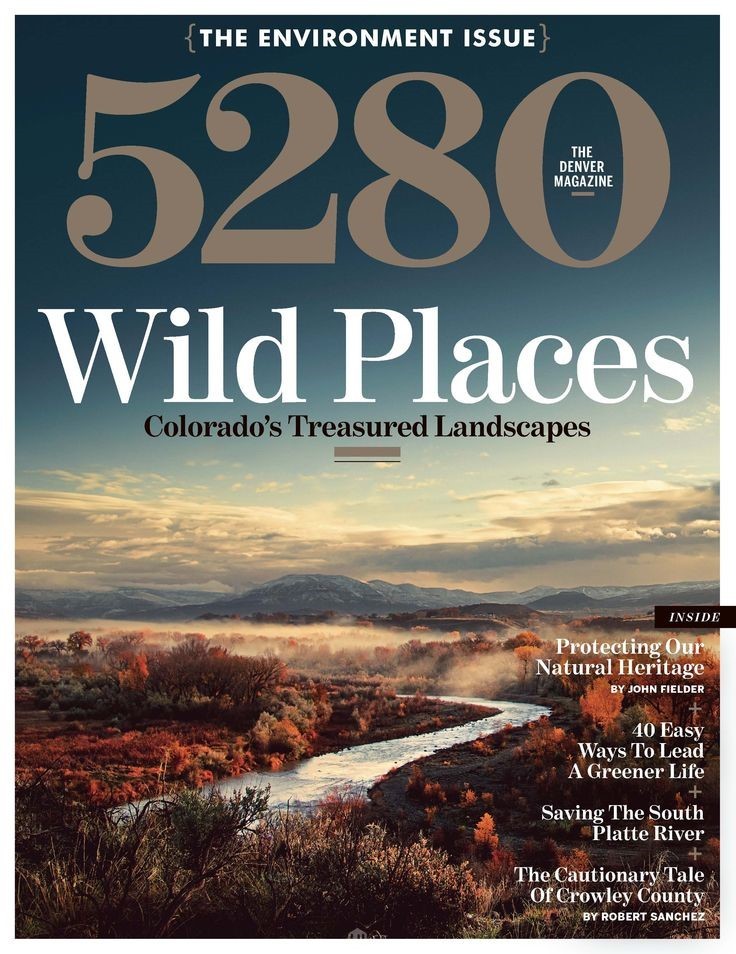
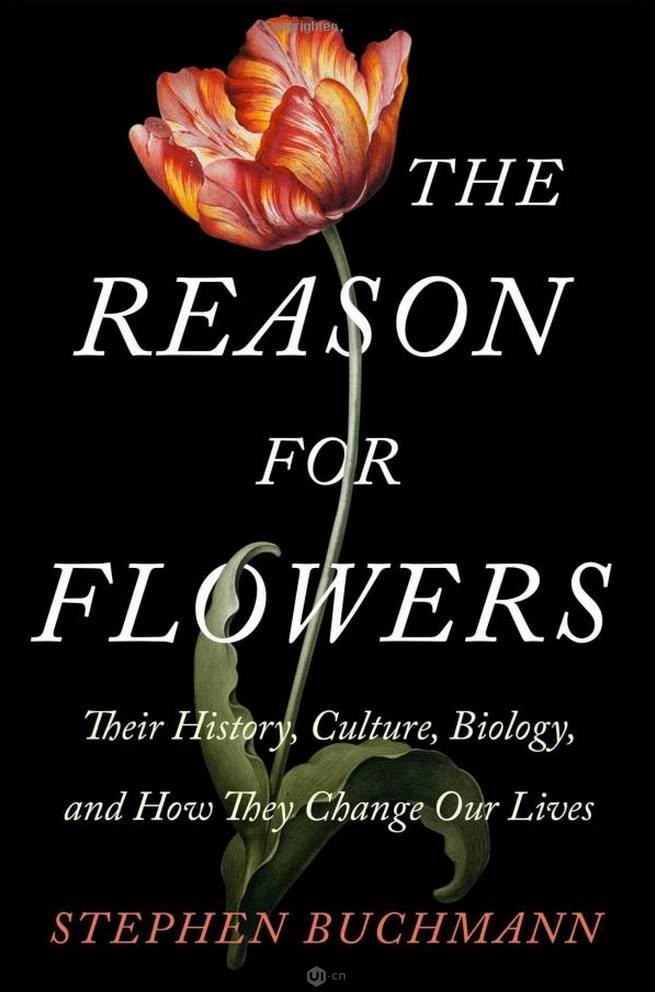
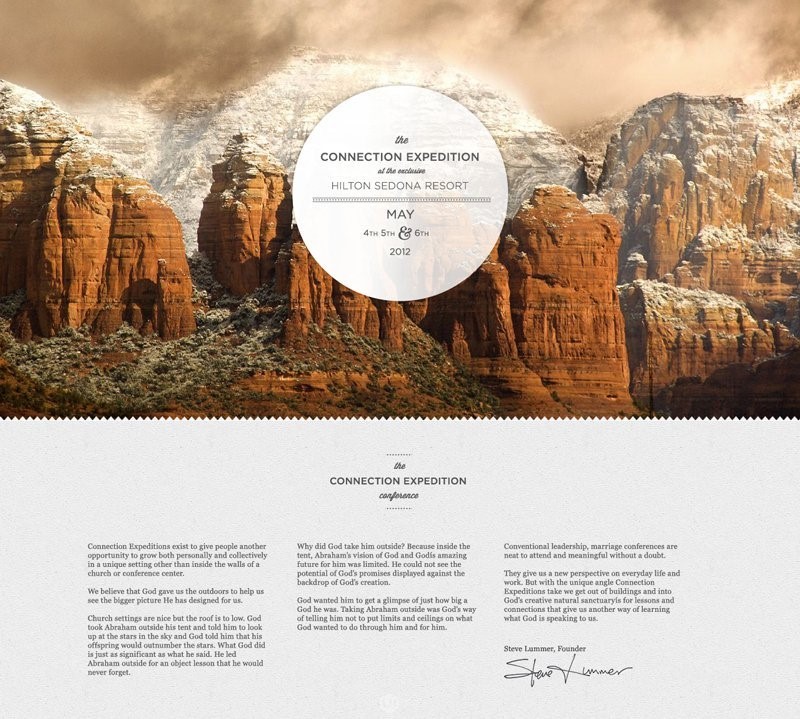
图像的组成。无论使用的是你自己摄影图片还是配图图片,都需要确保给它留下一个良好的空白区域来放置文本(除非你想添加一个设计元素,文字和/或掩盖一个详细的背景,如形状或屏幕——后面会有更多详细的说明)。例如,下面这本杂志封面设有一个垂直方向的风景照片,留有大量的天空背景。通常情况下,大面积的天空或水的大自然的照片作为文本背景的话,会为文本提供一个整洁的空间,让你的文字凸显出来。

由图像和文本组合创建的整体构图。设计不仅仅是其部分的总和。你可以有一个迷人的形象和一个有效的信息结合成一个漂亮的字体,但除非两个元素流畅地结合在一起,否则结果可能不会吸引太多的注意力或得到你想要的那种结果。
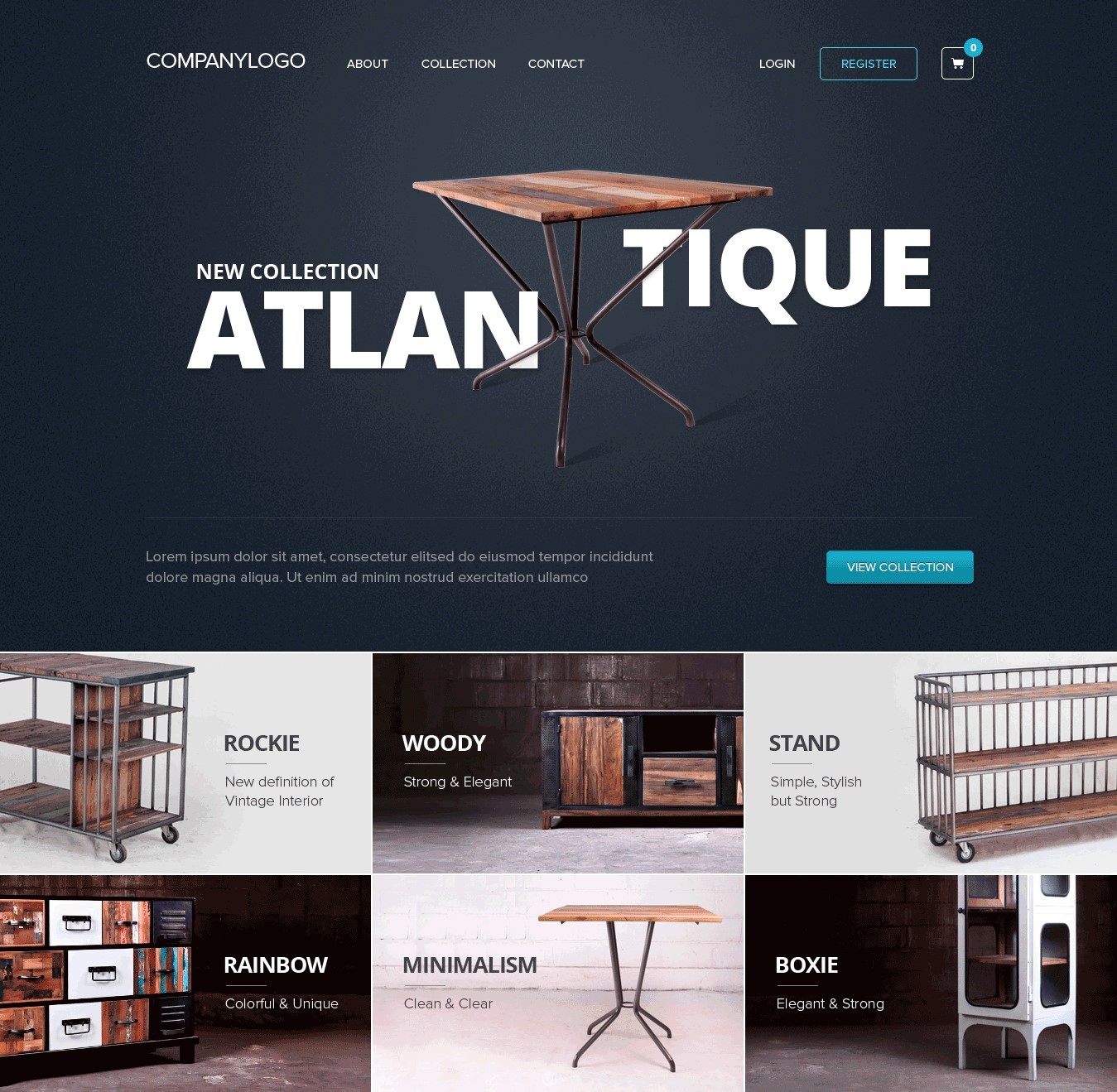
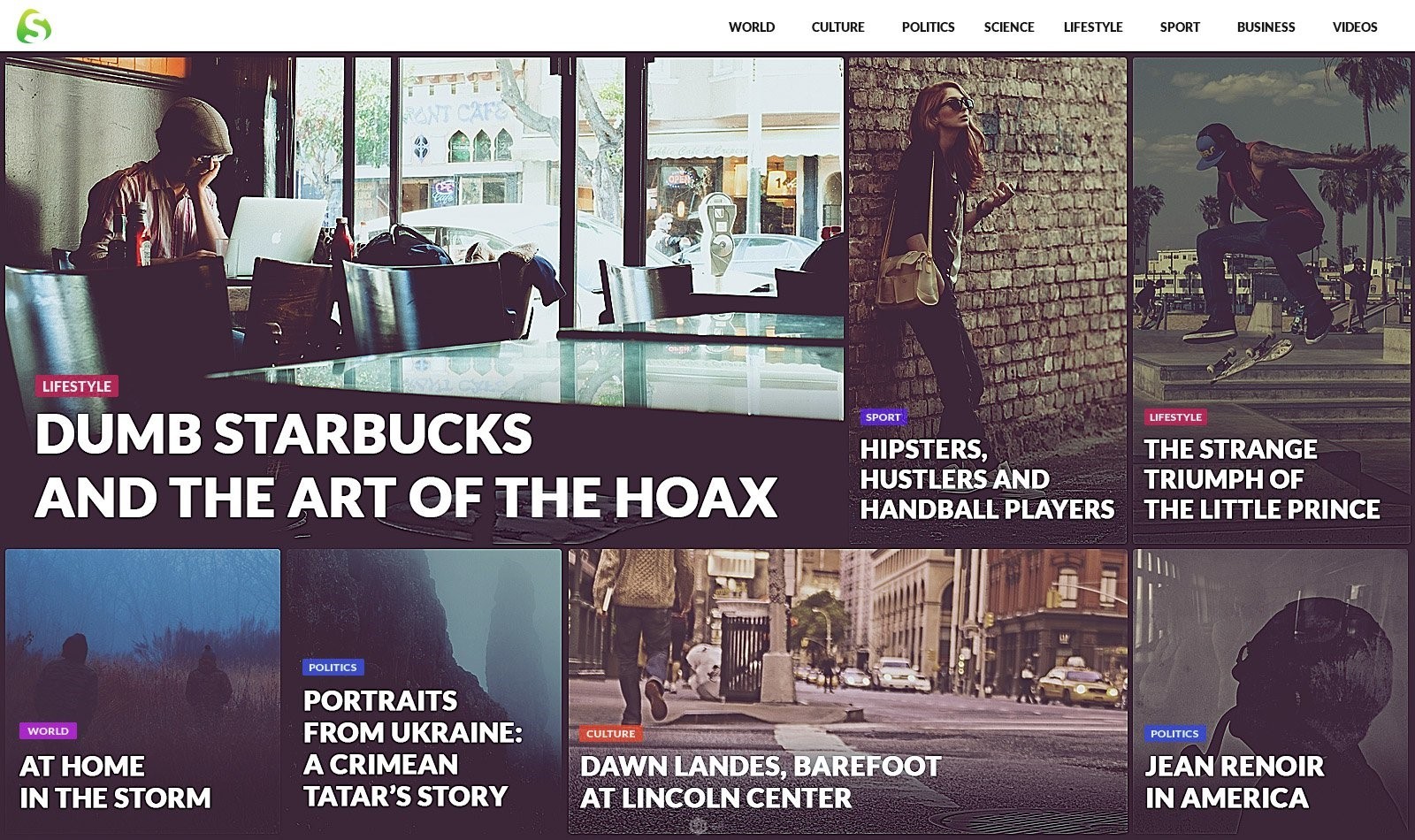
第一种方法是创建一个图像和文字相辅相成的作品,使文字对齐,使其符合图像中存在的形状。注意这个网站布局的标题是如何采用一种创造性的方法来对齐文本的:它放置展示了图片所宣传的产品的设计。这在标题下面的图像网格中,文本和产品照片被均等地平衡地布局。

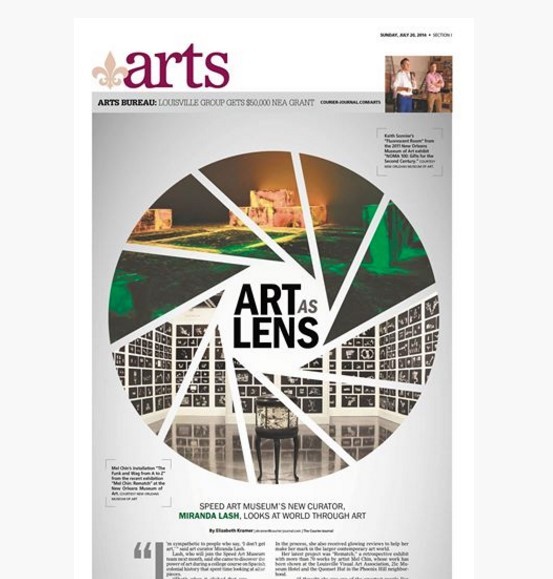
另一种方法是从更广泛的角度考虑构图,而不仅仅是将图像作为背景,并在上面放置文本。这两个方法可以变通出很多效果,让你有更大的创意空间。例如,下面的布局通过将照片裁剪成特定的,可识别的形状来直接将文本的主题与图像相连接:

下面这一个案例的特点是一种不同的剪裁方法,字母的形状像是在图片上剪下来一样:

02.建立一个联络点
好的构图的要素之一是一个焦点——某种视觉元素吸引眼球,作为用户导航设计的起点。在一个包含图像和文本的布局中,它将是二者之一。因此,你需要决定哪一个更重要,并帮助它通过颜色、大小、位置或其他特征脱颖而出。
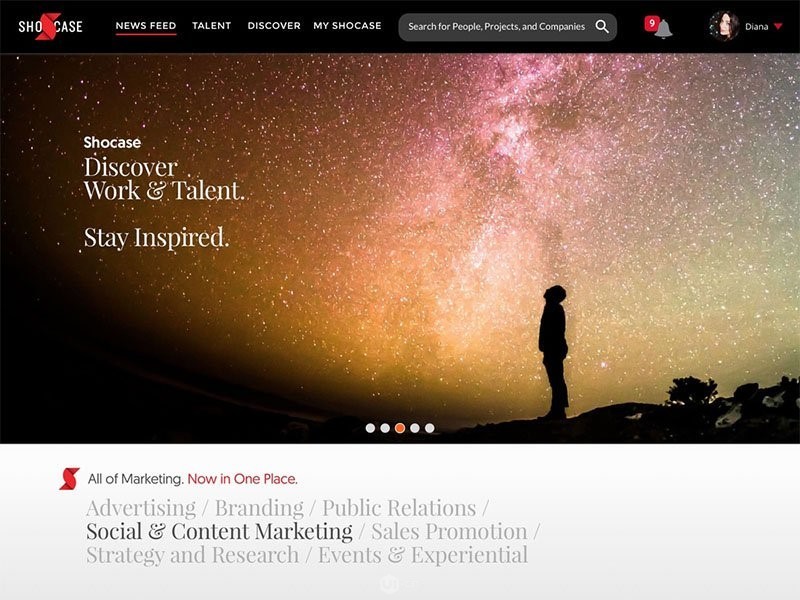
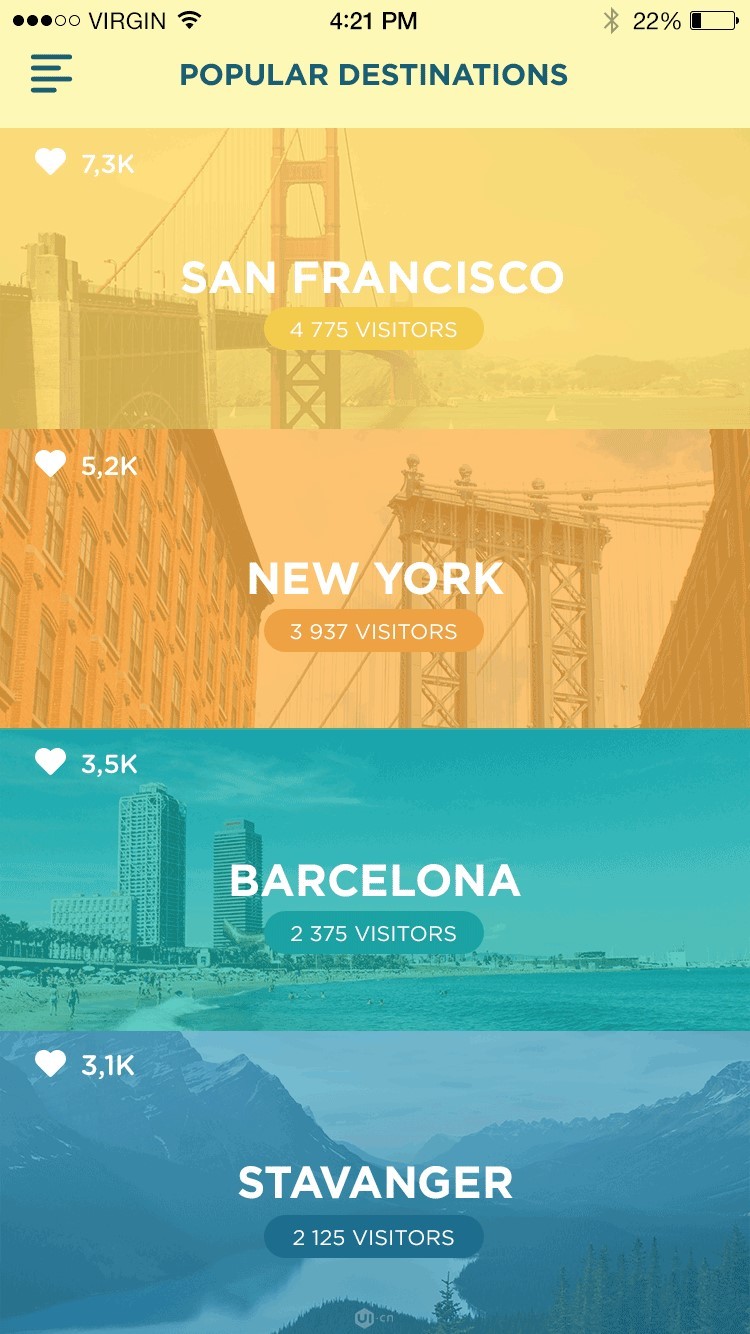
这种设计使得度假目的地的形象成为人们关注的焦点,设计稿或许是旅游网站的合适选择。由于它的价值(它是布局中最重要的一部分,而其他一切不那么重要)和尺寸(它跨越整个页面宽度),图像的视觉感最强。但是,你不希望你的设计的其余部分消失。在这里,照片中的形状,以及垂直的竖线,有助于吸引你的眼球回到文本,回到那一个明亮的富有流动感蓝色字体,让你的视线聚焦在那里。

相比之下,下面的网页将文本的焦点(以粗体、大写的字体显示在一个大的点上),并以透明的颜色叠加来强调图像。然而,文本和图像已经使用连接两个元素的分层效果进行排列,并且形成了动态的构图。

或者,也许你的文字和图像是同等重要的,需要在视觉上结合成一个有凝聚力的整体。这本书的封面达到了这样的效果,将标题文字逐字地穿插在花朵的图像周围,将两者混合在一起,以便同时观看它们。

03.达到平衡
让我们来看看另一个好的版面构成特征:平衡。就像一个跷跷板,一边是一个人,另一边也是一个人,如果有一边太重,那么设计会变得不平衡。
我们并不是在谈论重点,因为视觉上的重量感通常是与设计的其他部分区别开来的。相反,我们正在讨论那些做得不好的设计。也许他们放太多内容或并且杂乱无章,也许所有的内容都被挤在布局的一边,或者也许不注意间距和对齐方式。任何这些问题,甚至更多,都可能使你的设计失去平衡。对于一个简单的设计,只有文本和图像,就像我们已经看过的一些着陆页和书籍/杂志封面,平衡变得尤为重要:版面设计越简单,糟糕的布局越容易出现。
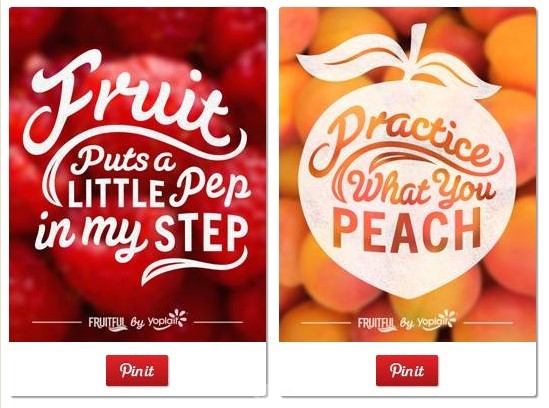
在下面的包装上,品牌名称通过下面的图片进行平衡。两者尺寸大致相同,并通过共享颜色相连。作为一个很好的接触,图像本身提供了更多的文本的空间,已经被用来表述每个产品的独特名称和成分在其中。

而这个设计只是通过照片上文本的位置来达到平衡。如果文本也放在图片的右侧,布局上就会出现的双重焦点(照片中的轮廓图和白色文本),而在左侧留下一个很大的空白空间,这样设计显然是错误的。就目前而言,左右两边的视觉重量感是相等的,所以设计是有平衡感的。

04.明智地选择你的图像
在有些设计项目中,图像比漂亮的背景起到了更大的作用。它可以为你的设计提供背景,语气和情感。当这些配图非常匹配或支持你的文本,可以更好的向读者传达信息。所以除非你故意想在你的设计中制造一些视觉上的矛盾,否则最好是图像一定要与文本切合(反之亦然)。
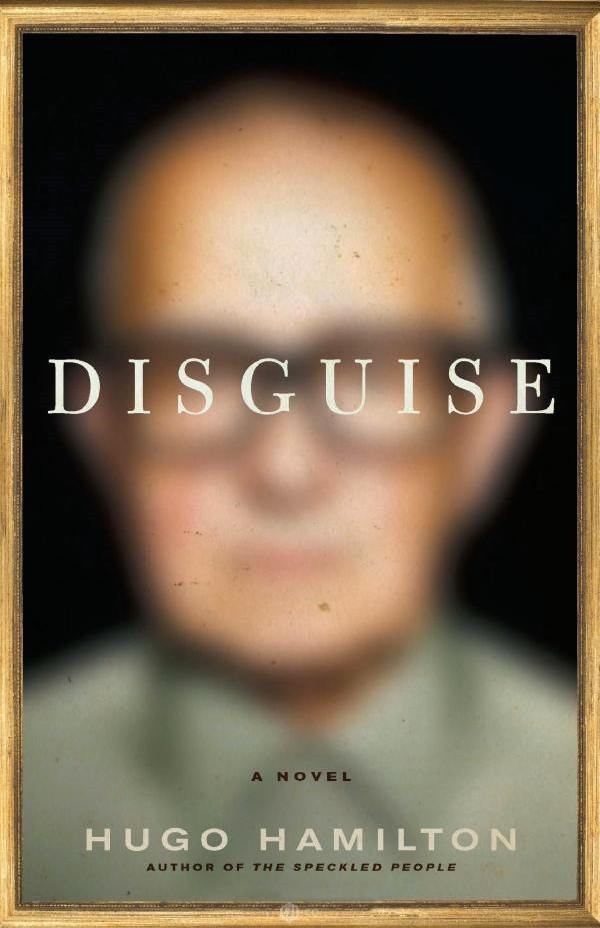
下面是这个概念的一个有趣的例子。把文本放在模糊图像的人眼上,这强化了伪装的概念,这也正是本书的标题。所有这些设计元素融在一起,创造一个组合,文字和图像之间的关系是清晰的,视觉上有趣的——它们流畅地组合在一起。

再拿这个包装来说,比起用五颜六色的脆嫩蔬菜摄影,还有什么更好的办法可以传达出你的产品是新鲜健康的呢?此外,文案采用“新鲜”,“农夫市场”,“季节性”的概念。图像和文字共同传递相同的信息。

05.为文本创建一个背景
正如前面提到的那样,为文本创建一个容易看到和阅读的空间,是设计过程中的一个重要步骤。有两种主要的方法可以做到这一点:
选择一个空白的图像。这点回到了我们的第一个提示。具有大而清晰的区域,模糊或柔焦的照片可以为文本提供合适的阅读空间。这是因为文字后面的高清晰的图像可能会使文本读起来看不太清晰,甚至不利于阅读。

例如,这些社交媒体图像对背景图像的模糊程度依然足以让读者可以识别,而且文字排版信息也很清晰。

编辑或添加一个效果的形状。比如说,你已经找到了你的项目的完美形状,但它不适合在上面放置文本。也许它没有任何明确的空间,但是它有很多有趣的细节。你仍然可以使用它,只是你将不得不付出额外的努力来帮助你的文字脱颖而出。其实有很多方法可以做到这一点,其中包括:
- 添加背景形状:将包含文本的图像做成实心或透明形状是常见的解决方案。


- 添加透明颜色覆盖:覆盖整个图像的透明颜色层可以帮助将其最小化,淡化细节,为视觉上更均匀的文本创建版面。


- 使图像变亮或变暗:如果您不想为布局添加额外的元素,有时您可以自行编辑图片以帮助您的文字脱颖而出。
在下面的案例里,照片已经变暗,为了帮助白色文字更好的突出出来:

而在这个案例里,虽然一些照片的色彩和亮度已经很深,但请注意每张图片底部有一个黑色渐变,这为文本的凸显提供了一些额外的支持:

06.通过颜色和对比度增强可视性
如果你只有一种图形形状可以选择,你想确保文本凸显的页面或屏幕,特别是如果你不使用背景形状或其他方法来协助。颜色和对比度是做这件事的两个最好的方法。颜色。在为您的设计选择配色方案时,您可以采取多种方法。让我们来看看两个特别典型文本和图像的案例。
- 协调你的颜色:为了一个非常和谐和有凝聚力的外观,你可以试着直接从你的图像中提取颜色来应用到你的文本。


- 选择相反:为了更具戏剧性的外观,尝试更多对比度的色彩组合。该色轮是一个良好的开端,与像蓝色和橙色或紫色和黄色的互补(或相反)的颜色组合,比如下面的设计。


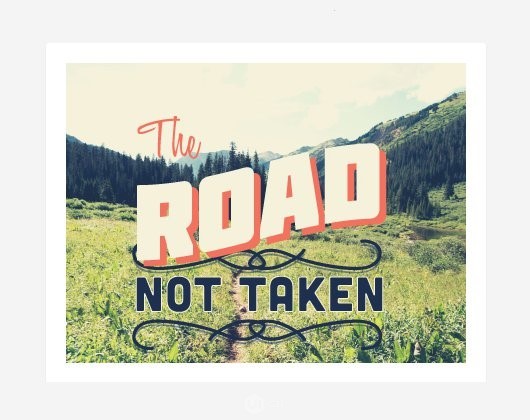
对比。您可以通过颜色(如前面的示例中所示)实现对比,也可以通过大小、形状、位置等特征实现对比。下面的明信片设计使用了所有这些方法:橙红色与照片中的蓝色和绿色形成对比;文字的大小相互对比;字体选择的字母形状也是如此; “ROAD”的倾斜弯曲方向与其他部分形成对比(照片中的山丘倾斜)。所有这些选择创造一个视觉上有趣的组合,并帮助文字脱颖而出。

最后,让我们看看下面的一些设计,这些设计结合了我们目前讨论过的一些技术,并取得了良好的效果:
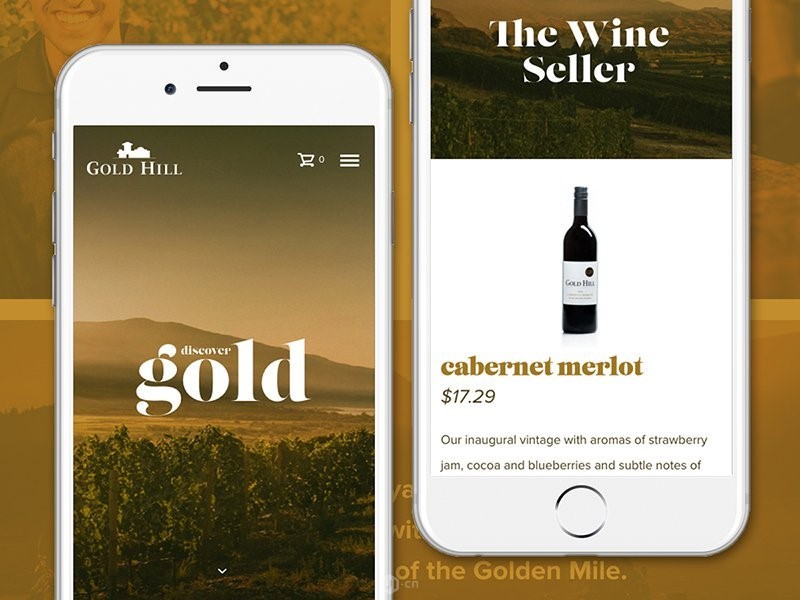
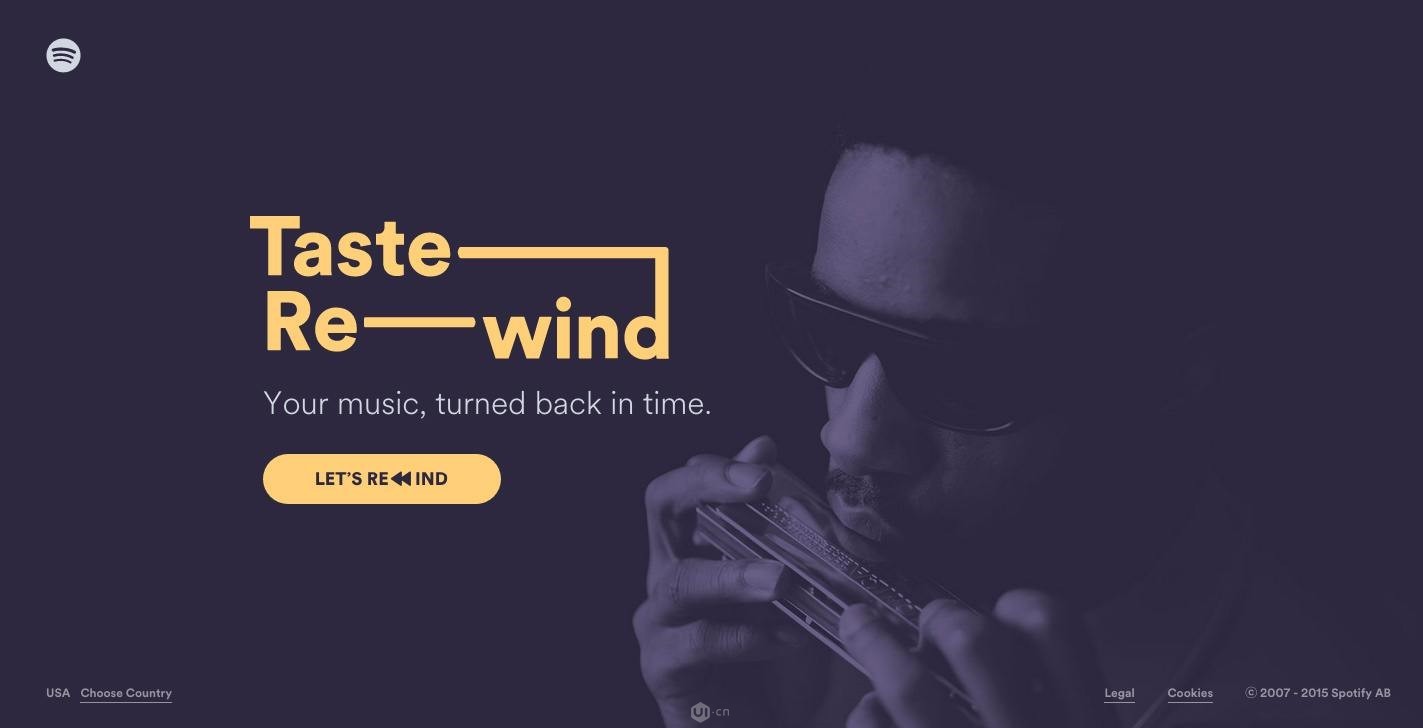
此传单:
1)特点是照片的顶部有一个空的、模糊的空间(可能此处图像做过模糊处理);
2)从照片中提取了文字的颜色(注意男士衬衫上的绿松石色调)。

这本书的封面:
1)在封面上使用带纹理的背景形状;
2)在封底上有一张人物后背做空白区域的照片,文本的形状与图像一致;
3)具有对比色的文字(蓝色和橙色,色轮上的另一对互补色)。

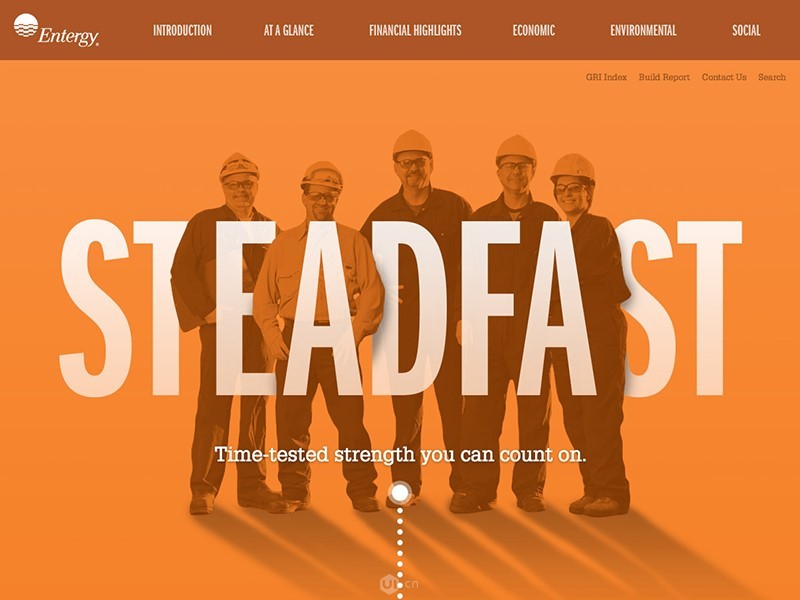
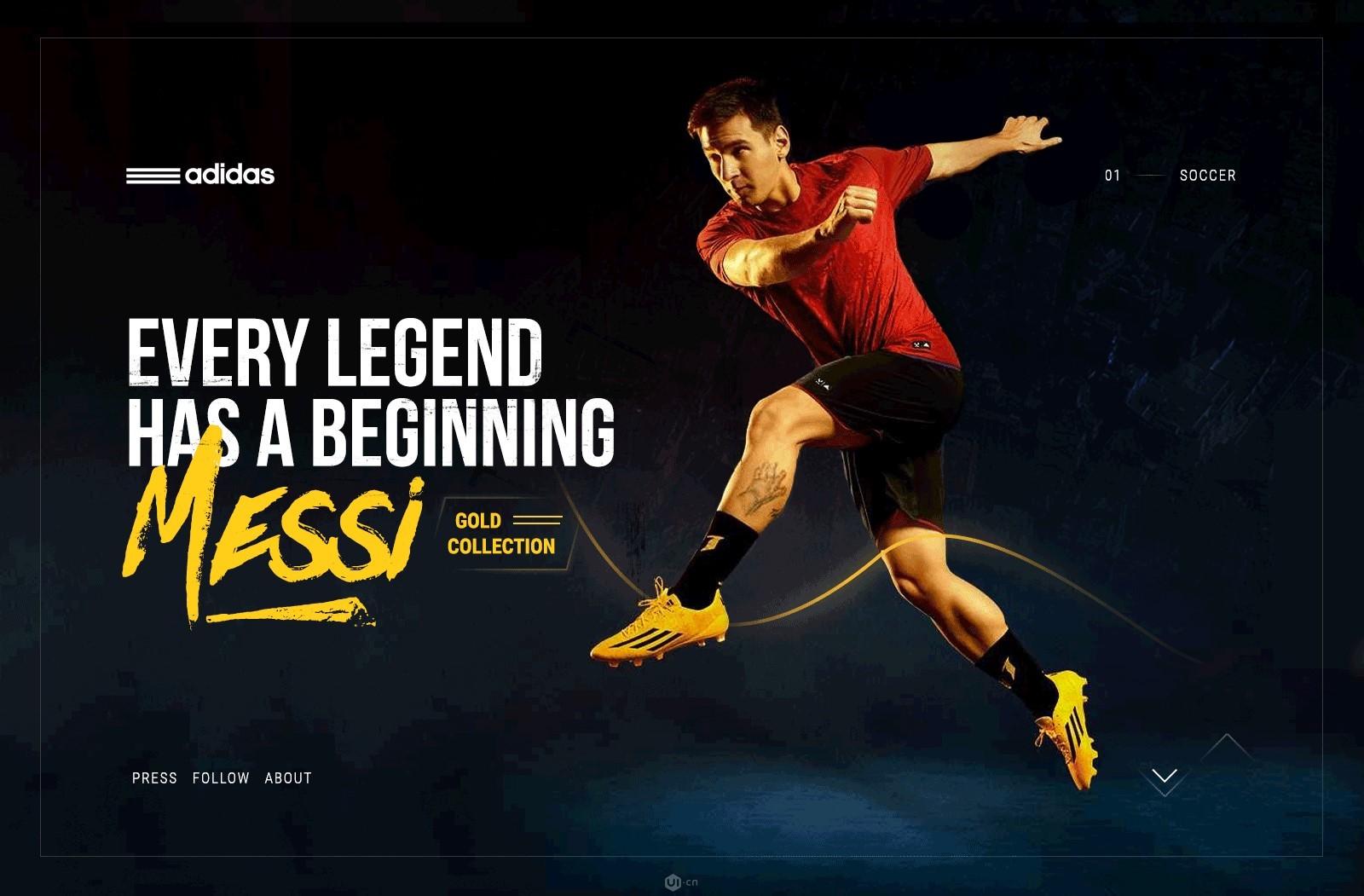
此着陆页面:
1)具有垂直平衡的构图;
2)以文字/图片组合为特色,文字与图像相辅相成。

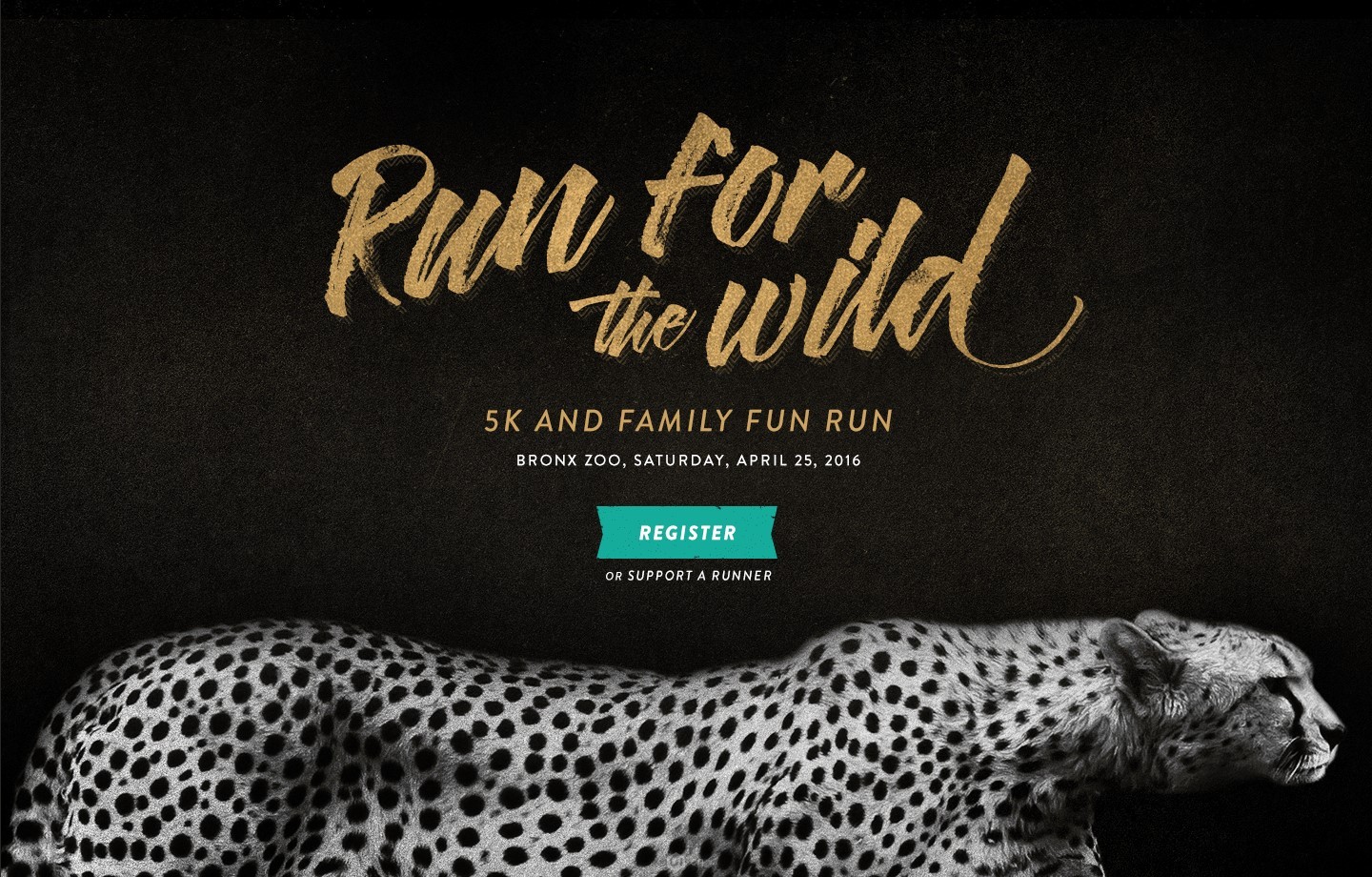
这个目录页:
1)平衡的布局;
2)图像和文本一起揭示主题——图像显示公司的产品在做推广活动,文本解释了它的好处。

这本画册:
1)在图像的焦点以外的地方放置文字;
2)文字颜色的选择,以使某些文本脱颖而出。







