下图就是今天我们要学习完成的作品了,这里跟大家解释一下素材的问题:原作者并没有提供素材的下载,原作者只是提供了素材的购买链接哈,所以有些时候素材会全!我给大家能荡下来的素材就给大家荡下来,没有的大家就自己根据我提供的有水印的找一下!或者你可以点击标题旁边的原文链接去原作者提供的素材平台购买!开始进入今天的教程吧!

1.从搭建基本场景开始
步骤1
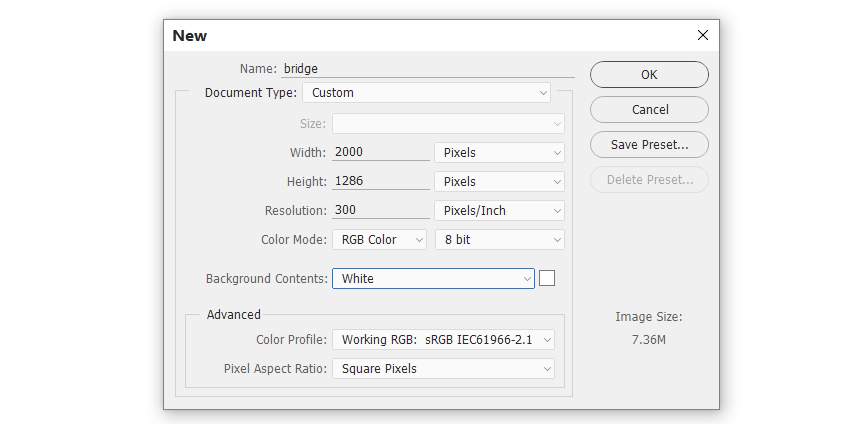
使用给出的参数在 photoshop 中创建一个新的 2000 x 1286 px 文档:(这里是练习所以请根据你素材的大小情况等因素来定你的作品大小)

步骤2
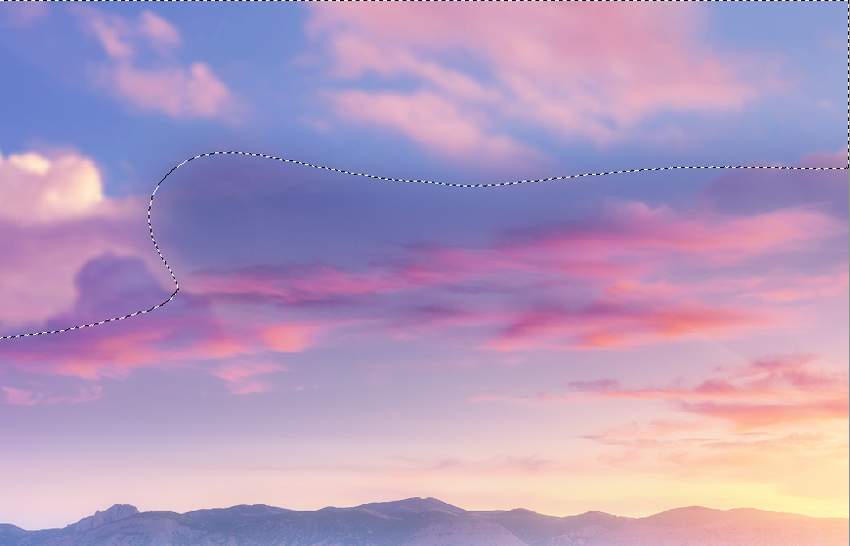
打开天空图像, 并使用移动工具 (v) 将其拖到白色画布上。将此图层转换为智能对象。

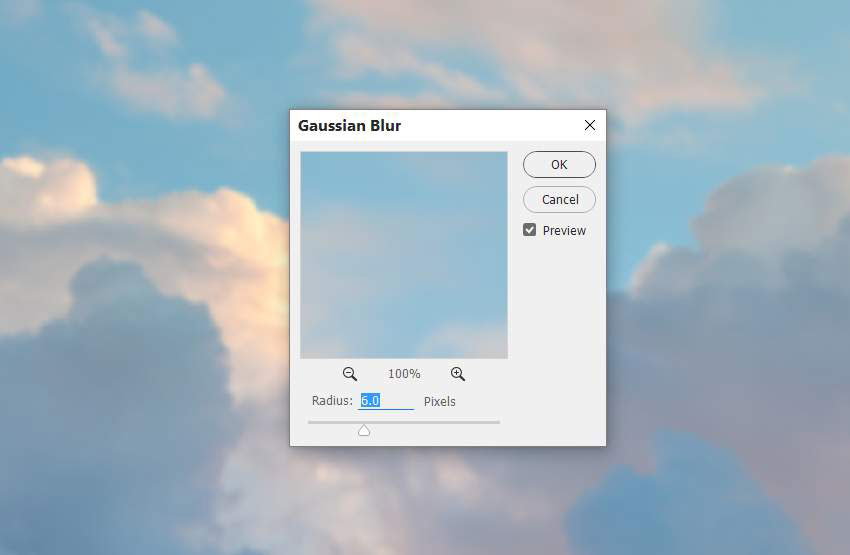
步骤3
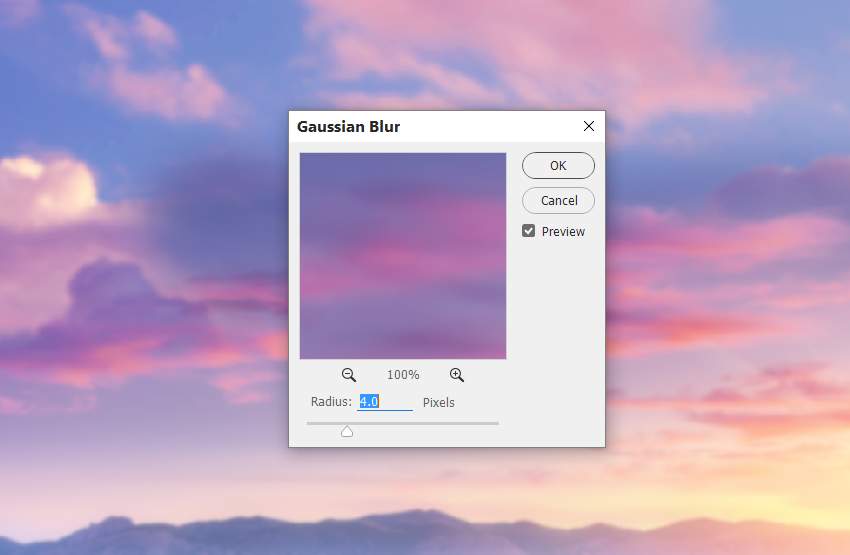
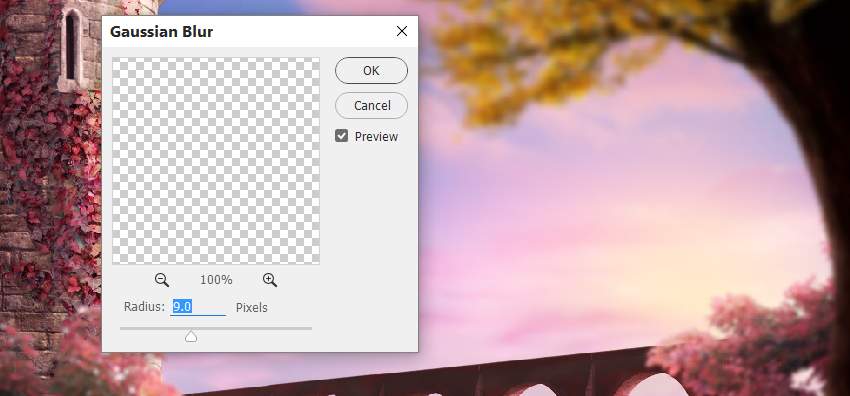
转到 “模糊” > 高斯模糊, 并将半径设置为 6 px。此步骤是为了分离背景和主要元素, 并不是为了增加景深。

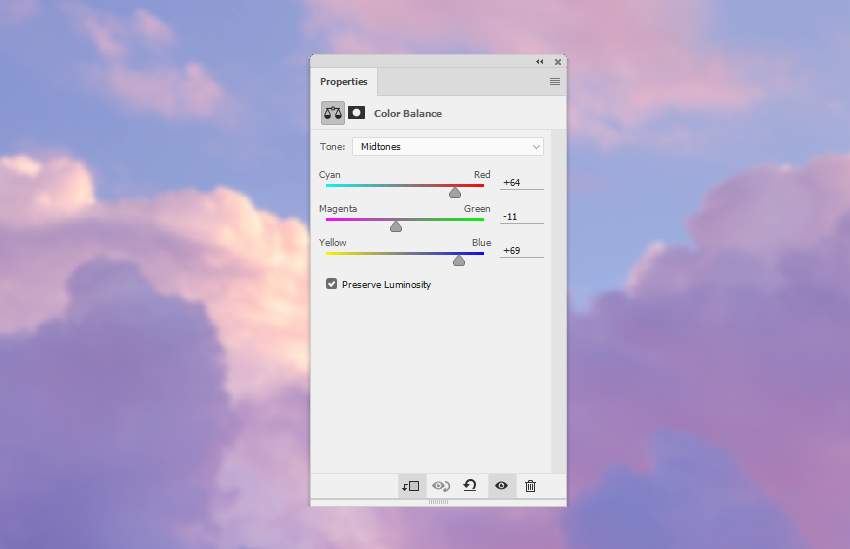
步骤4
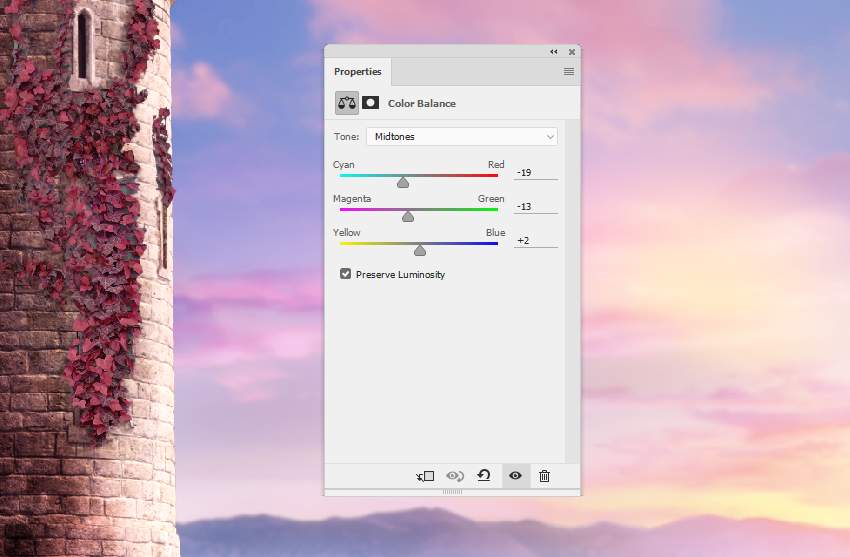
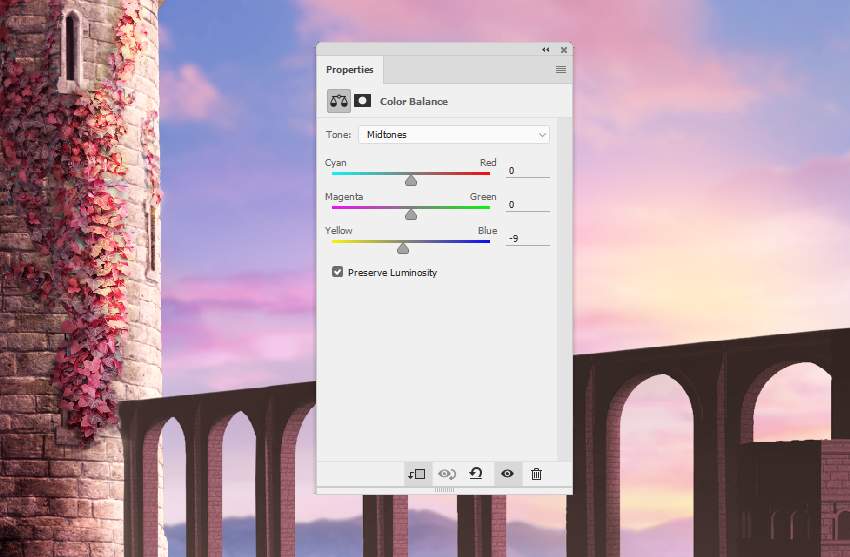
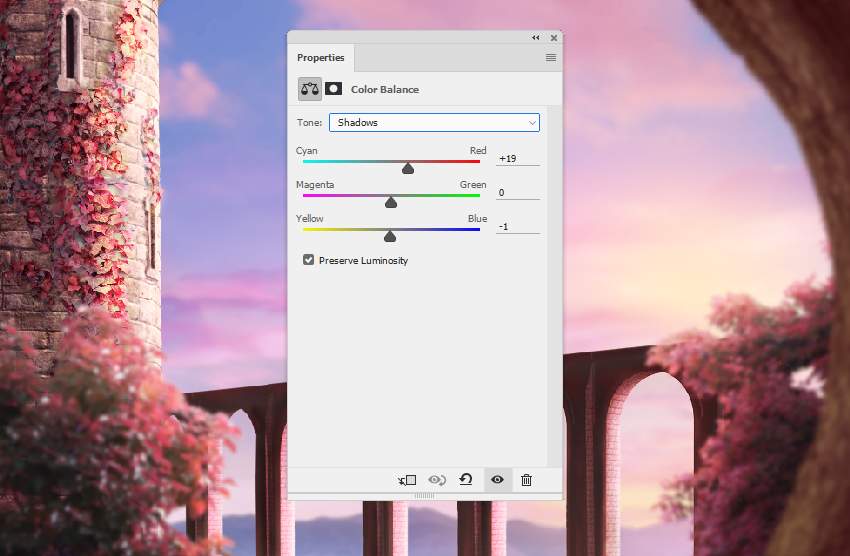
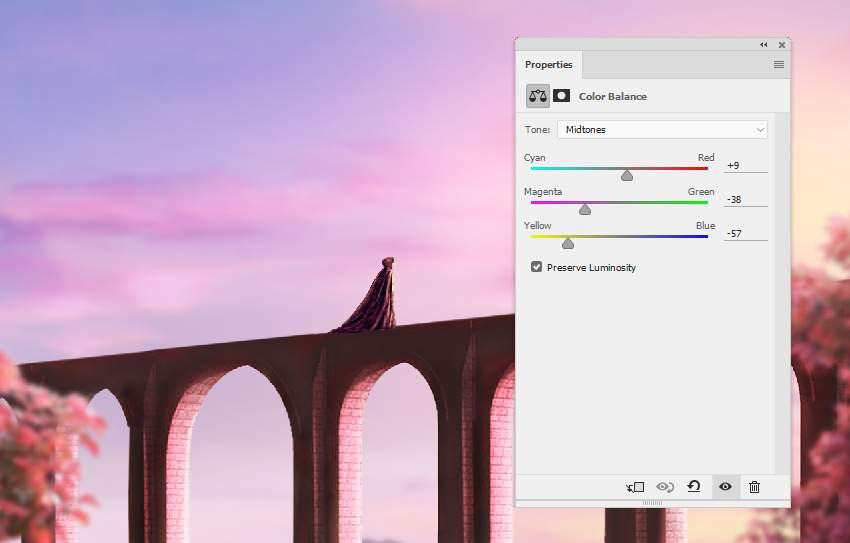
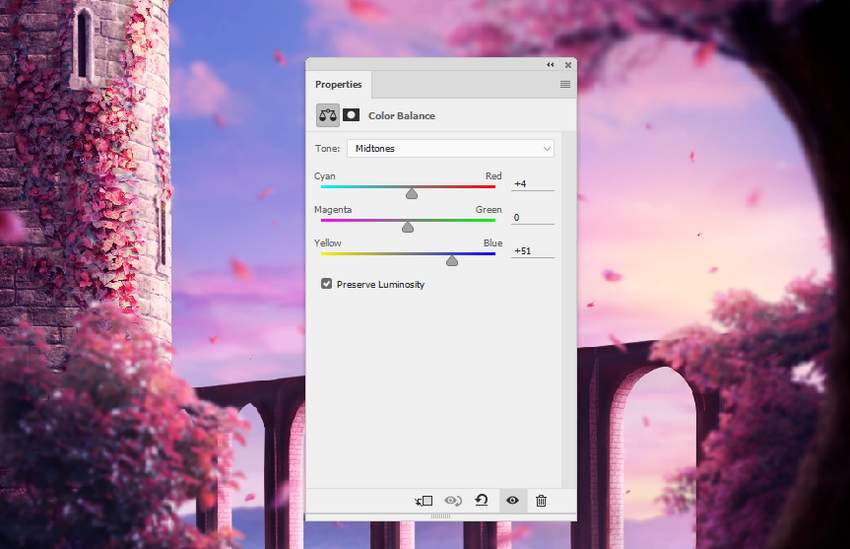
选择图层(记住要剪切到天空哈) > 新调整图层 > 色彩平衡以更改天空的颜色。更改中间调的值:

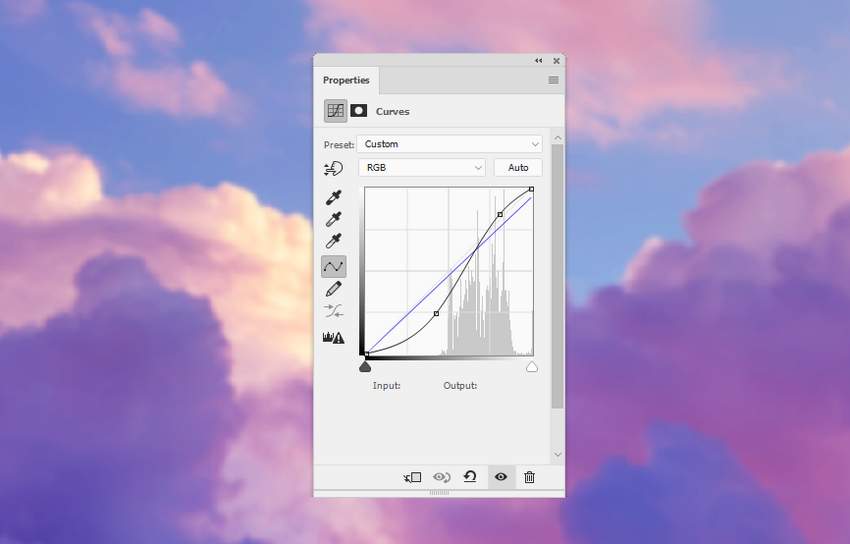
步骤5
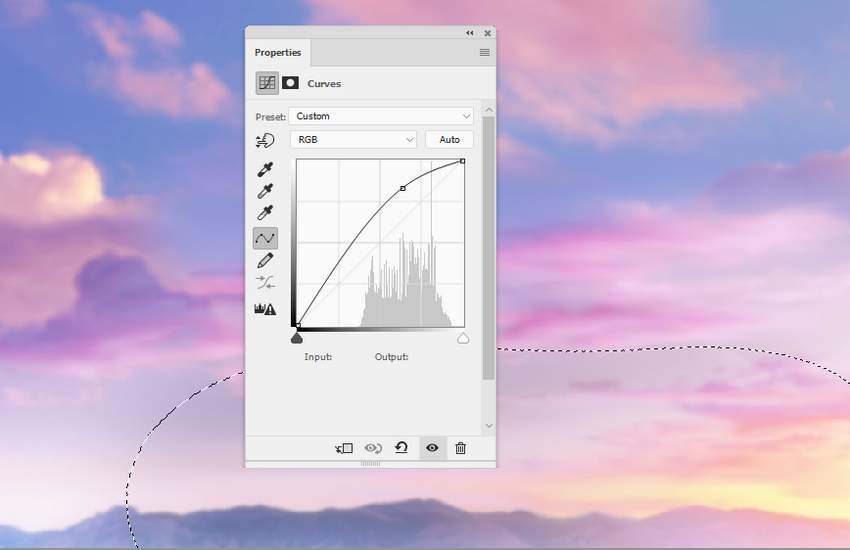
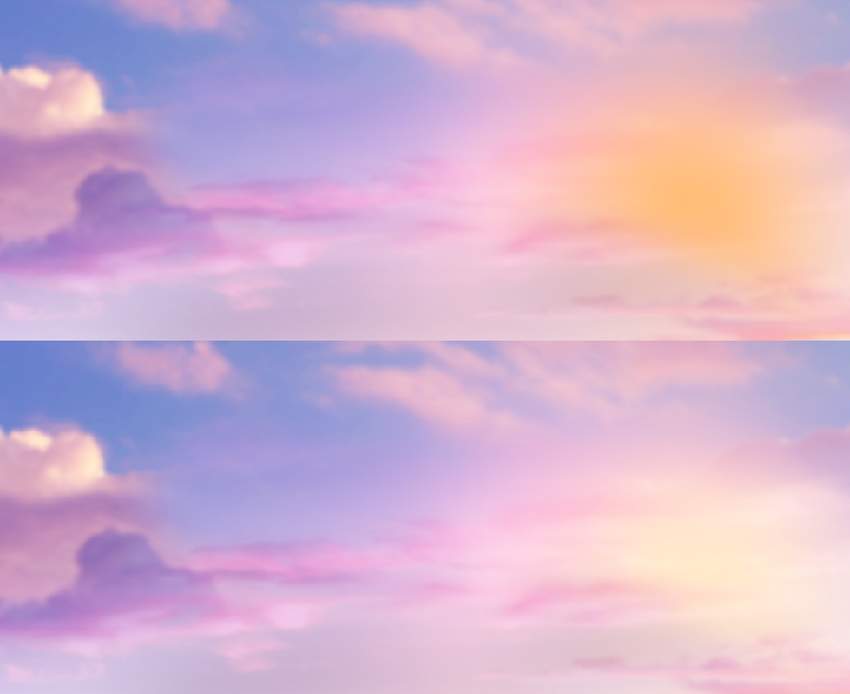
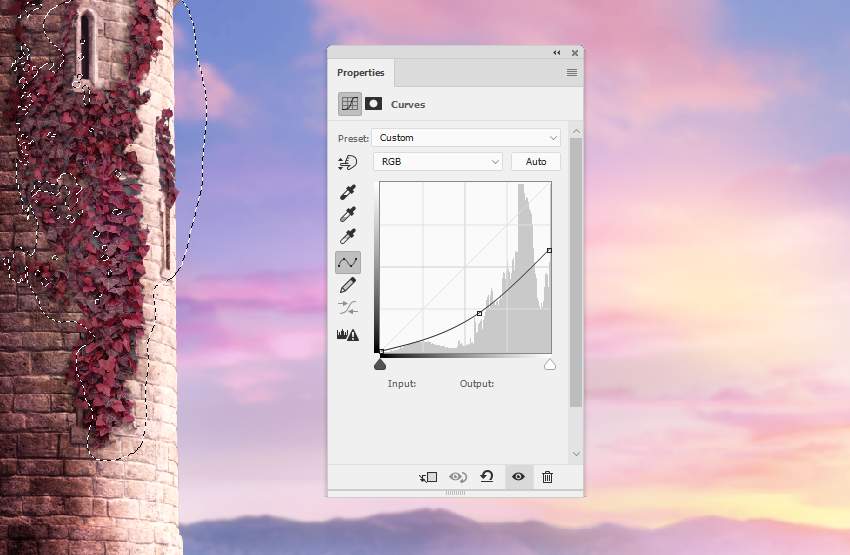
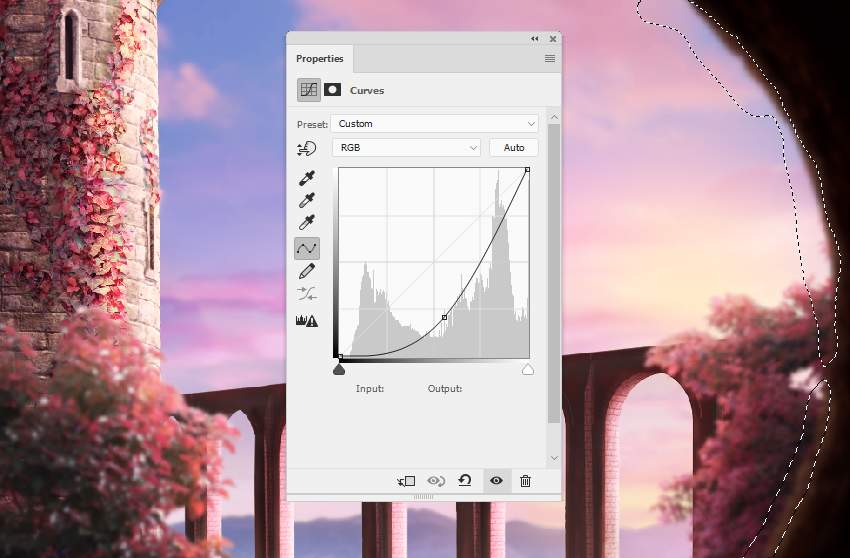
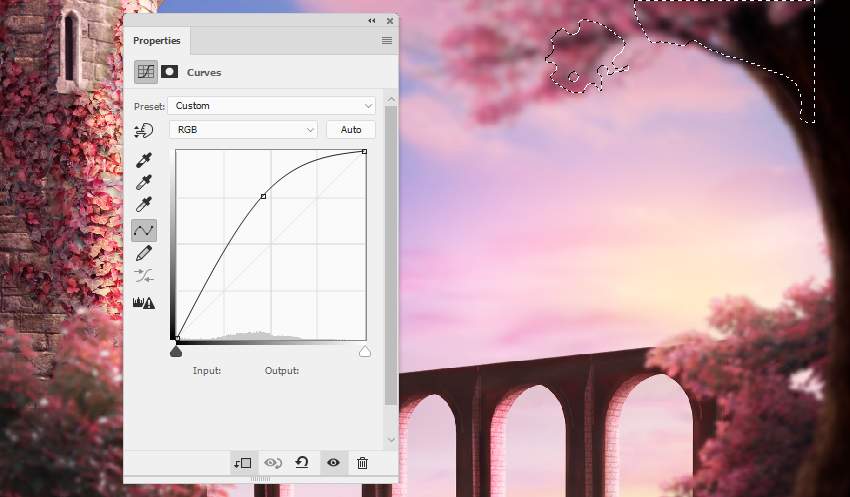
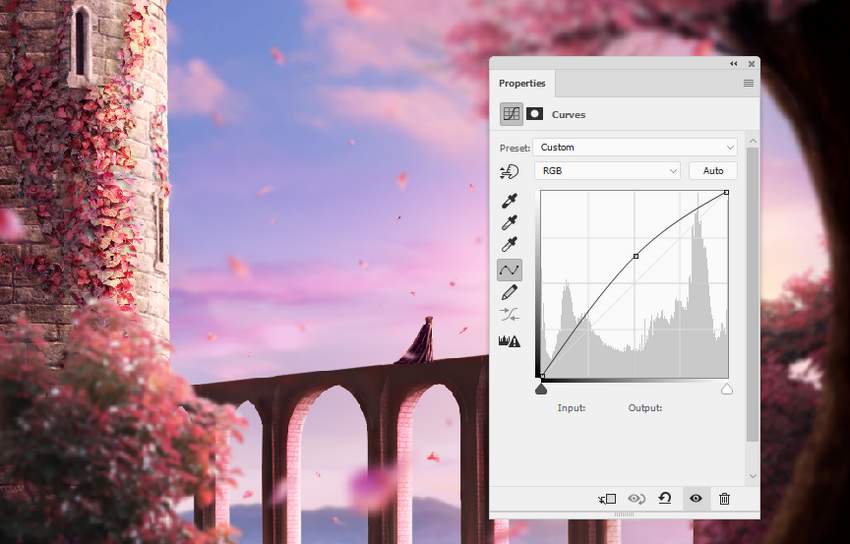
新建曲线调整层, 以增加天空的对比度和亮度。

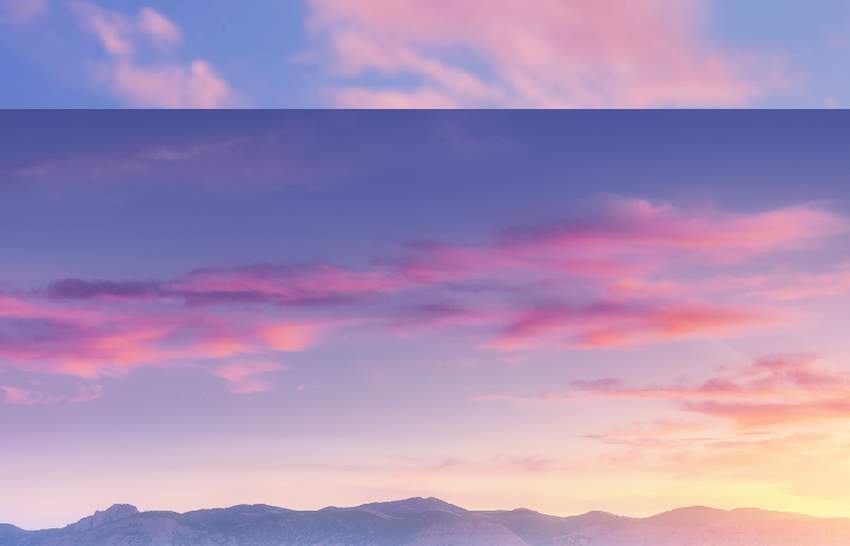
步骤6
打开山体图像, 并将其放置在主画布的下部。天空图层的上面

单击 “图层” 面板底部的第二个图标, 将蒙版添加到此图层。使用黑色的软圆形画笔进行涂抹, 以删除天空的硬边缘, 并使其与现有的背景融合。

步骤7
把4px的高斯模糊应用于此图层, 以使山体的柔软度与现有的天空相匹配。

步骤8
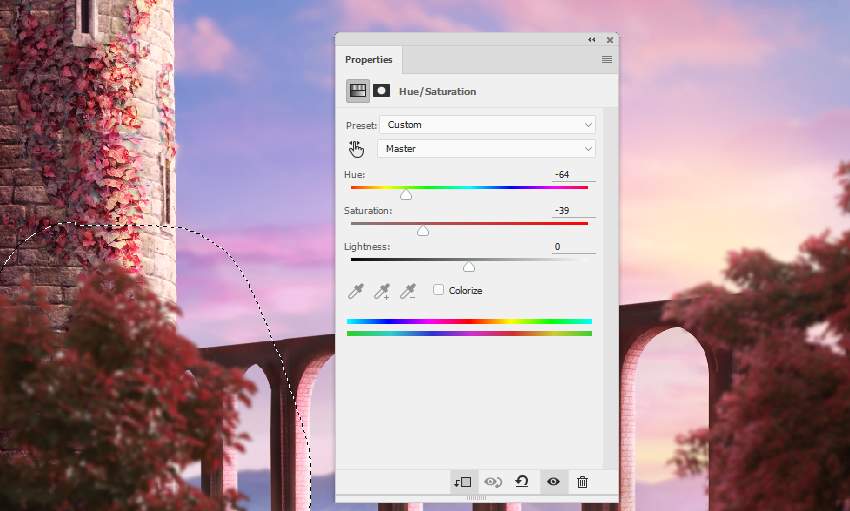
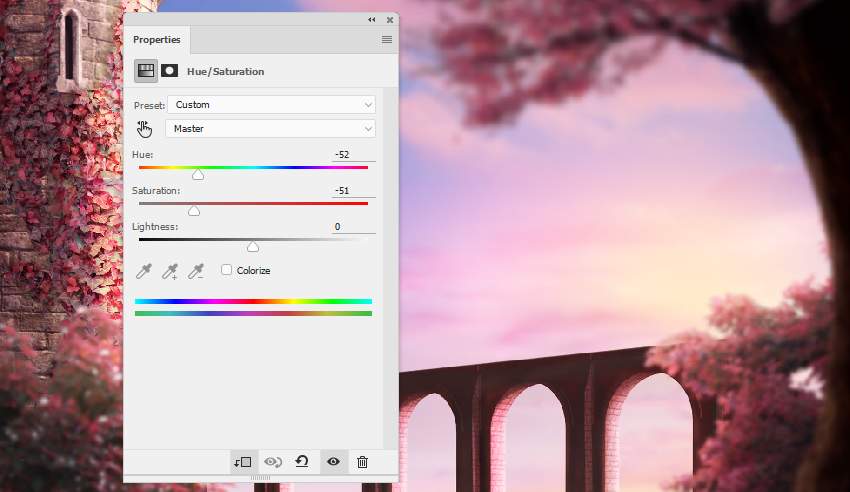
创建一个色相/饱和度调整图层, 并将其设置为 “剪切蒙版”。改变红色的值。参数如下图

步骤9
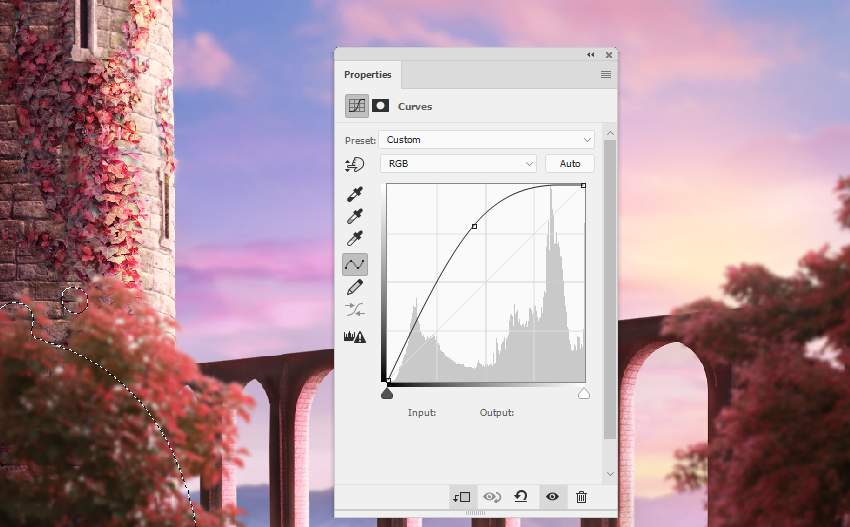
添加曲线调整图层 (将其设置为剪切蒙版), 以照亮山和天空的下部。在此图层蒙版上, 使用柔软的黑色画笔擦除以下这些区域的左下角, 以便应用此调整图层后它们不会太亮。

步骤10
要改变光的位置 (我的目标是将其提亮), 请在其他图层的顶部创建一个新的图层, 并使用带有颜色的软画笔 #ffafb8 在天空的右中位置进行绘制。将此图层模式更改为 “100%的叠加 “, 并将蒙版添加到此图层。使用软画笔去涂抹下部区域的光。


步骤11
新建一个新的图层, 并使用带有颜色的软画笔 #ffba69 在天空的右边缘绘制高光。将此图层的图层模式更改为90%的强光。

2.为场景添加塔
步骤1
选择合适角度的塔,这是我选择的角度。

将塔放置在主画布的左侧, 并水平翻转以适应右侧的光线的方向 (“编辑” > “变换” 水平翻转)。

步骤2
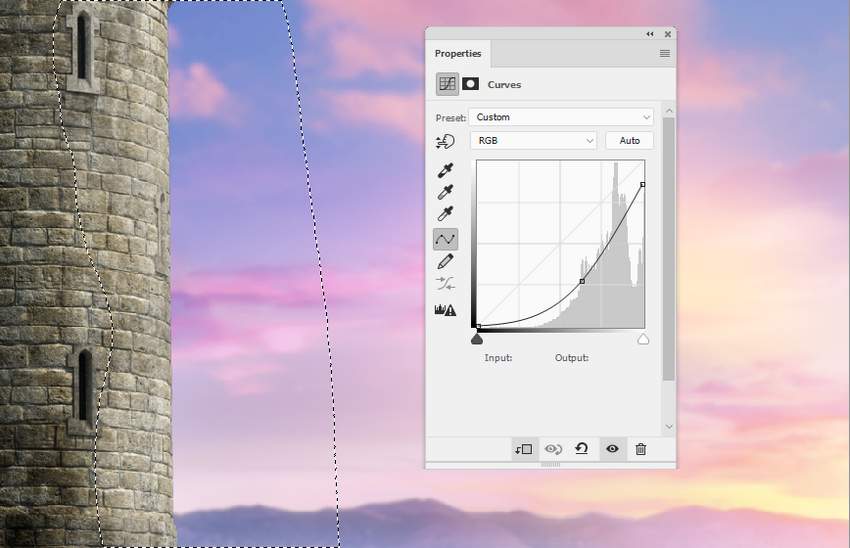
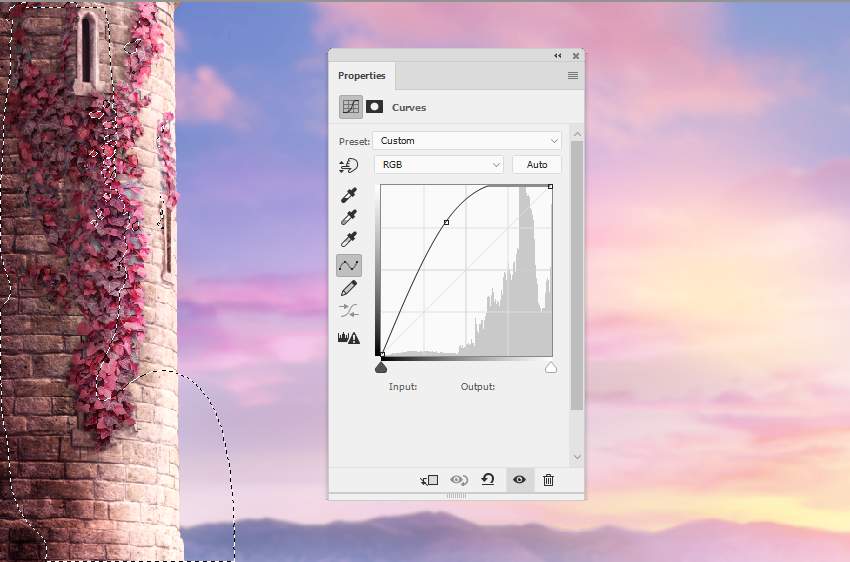
新建一个曲线调整层, 使塔的左侧变暗, 因为它在阴影区域。在此图层上添加蒙版(一般来说自带了一个蒙版,所以直接涂抹就好,不需要添加,蒙版了哈), 在右侧使用画笔进行涂抹以保持其亮度。

步骤3
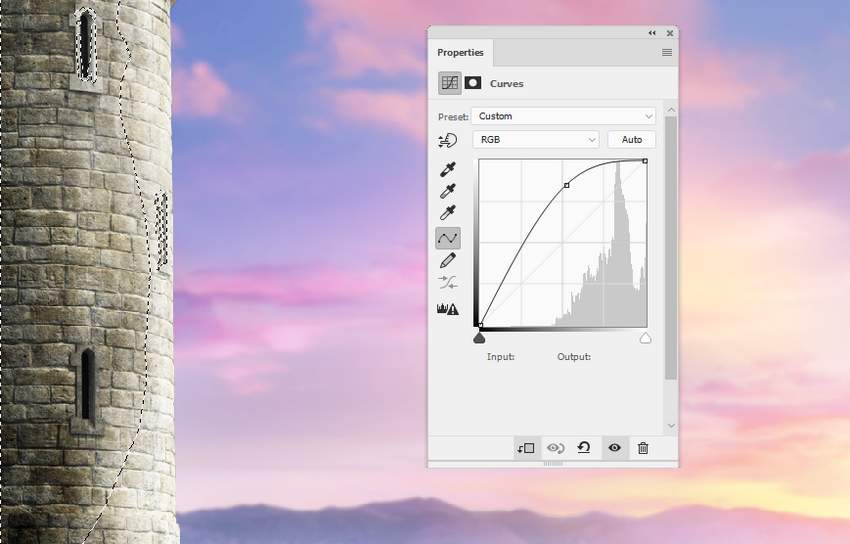
在次新建一个曲线调整图层, 让更多光照亮右侧。在左侧较暗区域上使用画笔涂抹, 这样它们就不会被此调整图层照亮。

步骤4
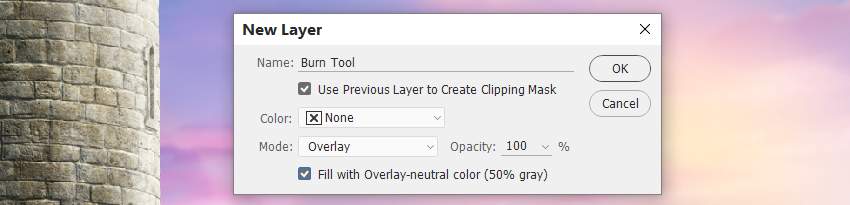
创建新图层, 将模式更改为 “叠加”, 并填充50% 的灰色。

使用加深工具 (o), 然后使用中间调曝光约为 10-15, 以增强窗口上的阴影并修复一些光线细节。你可以看到我是如何在正常模式下做的, 以及在叠加模式下的结果。

步骤5
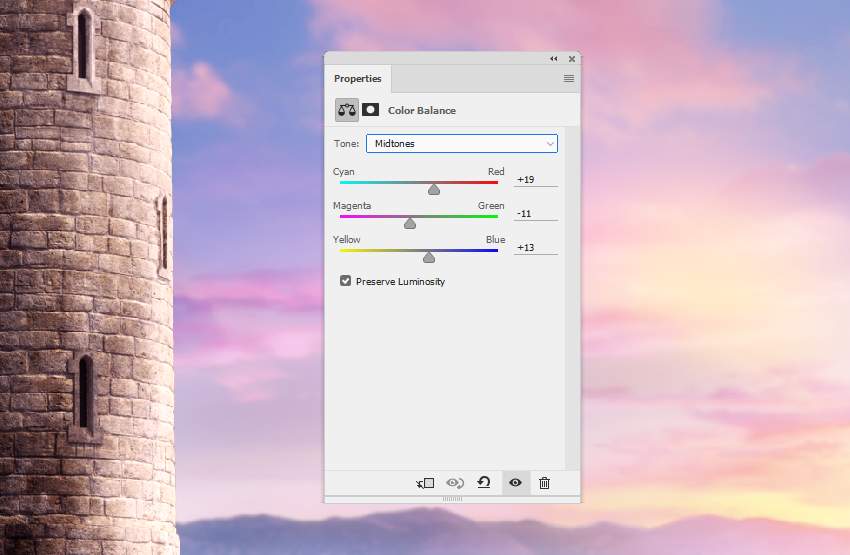
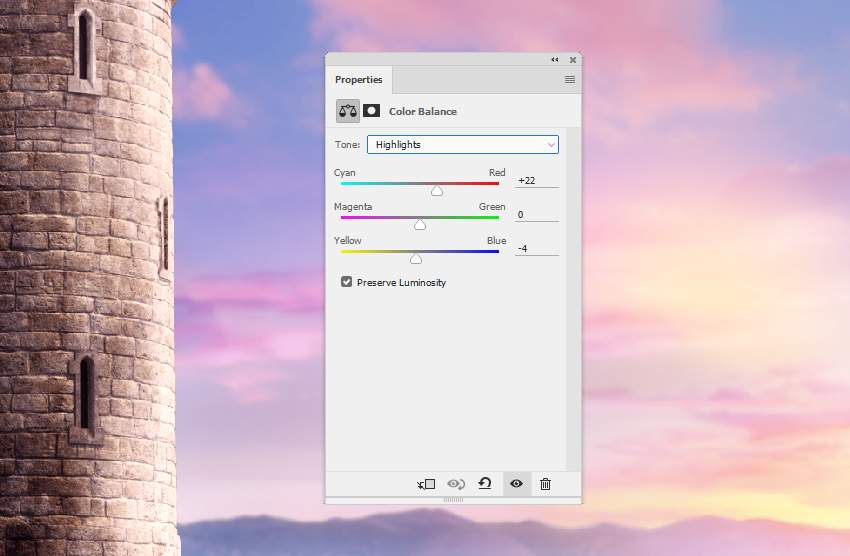
添加色彩平衡调节层, 为塔带来一些暖色调和光线。(中间调/高光)


步骤6
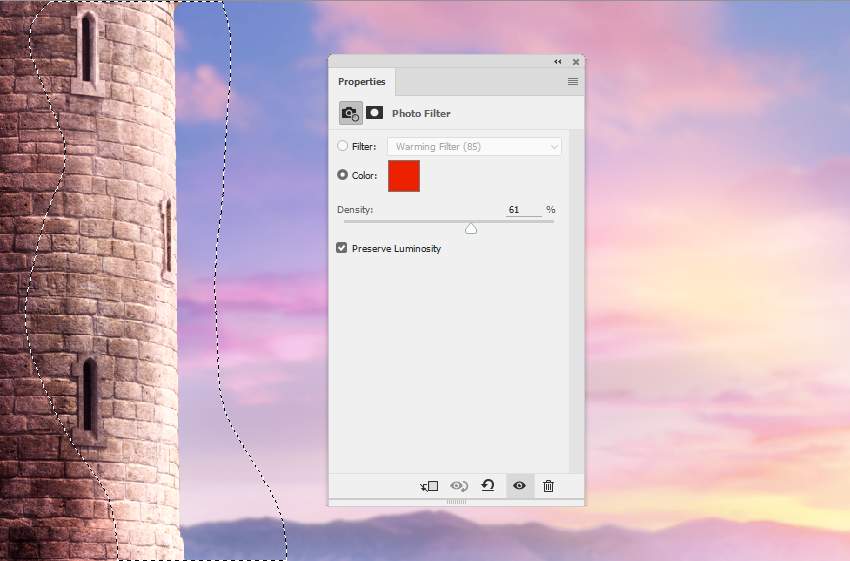
使用照片滤镜调整图层, 并选择颜色 #ec2100, 以带来更多的红色到塔的暗部区域。在这个图层蒙版上, 在塔的明亮一侧涂抹, 这样就不会受到此调整层的影响。

3. 为塔添加常春藤
步骤1
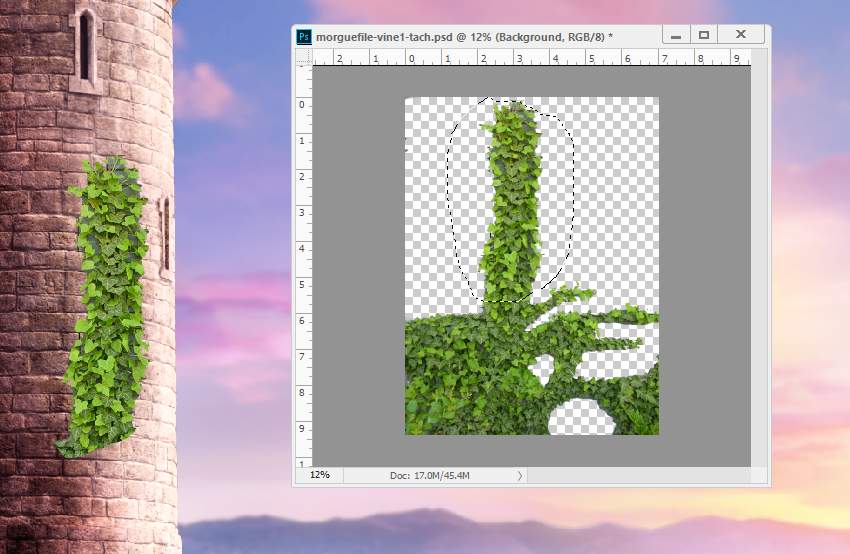
打开常春藤图像, 并使用自己的方法从背景中提取。使用套索工具 (l) 选择顶部的常春藤部分, 将其拖到我们的工作文档中, 并将其放置到塔上。

添加一个蒙版到这一层, 并使用一个小的, 硬的, 黑色的刷子, 仔细地从常春藤中删除一些硬边缘。

步骤2
从常春藤图像中获取不同的部分添加到塔中, 使用图层蒙版删除不需要的部分。我建议你在擦除常春藤边缘时使用硬黑色画笔, 否则结果会看起来不自然。

步骤3
在常春藤层下面创建一个新图层, 并使用颜色 #16130f 和不透明度约30-40 的软画笔, 在塔壁上为常春藤涂上阴影。

步骤4
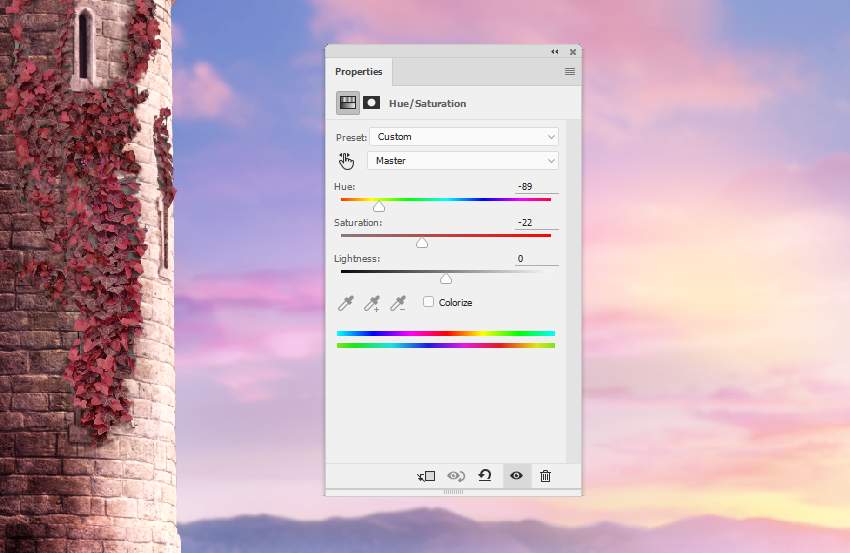
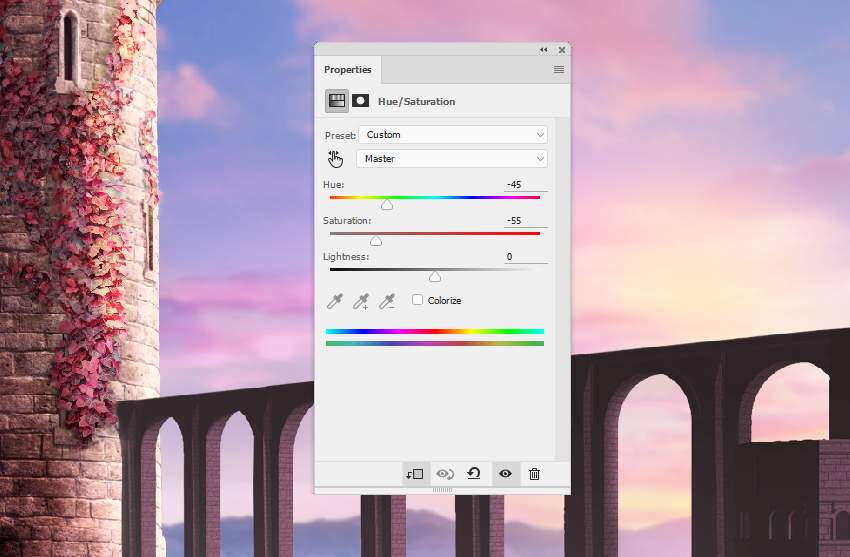
选择所有常春藤图层, 然后点击 ctrl-g 为它们建立一个组。将此组的模式更改为 “100%正常 “, 并添加一个色相/饱和度调整图层以更改常春藤的颜色。

步骤5
新建 “色彩平衡” 调整图层并更改 “中间调” 设置:

步骤6
创建曲线调整图层, 使常春藤上暗部区域变的更暗。在其余部分上使用画笔涂抹, 这样它就不会被这个调整图层变暗。

步骤7
再次新建一个曲线调整层, 让高光照亮到塔的前面。如图所选区域就是在图层蒙版上需要涂抹的位置。

步骤8
在其他图层的顶部创建一个新图层, 并使用带有颜色 #efe29c 的软画笔为塔前的常春藤涂上颜色。将此图层模式更改为 “100%叠加”。

4.为场景添加桥
步骤1
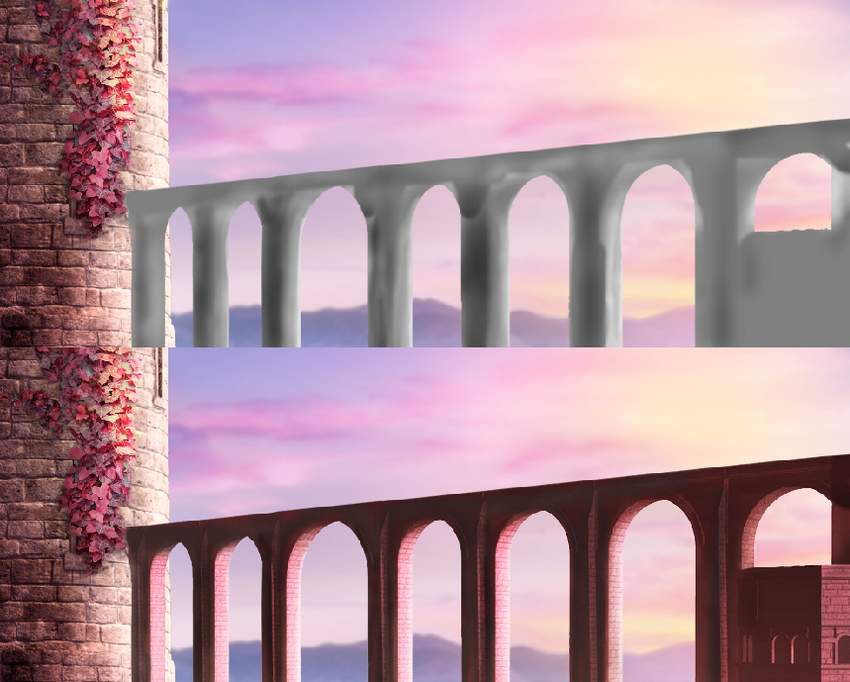
抠出桥, 放在画布的下方。将蒙版添加到此图层, 并使用多边形套索工具选择未抠除的背景和桥梁的较高部分。使用硬黑色画笔在这些选择中涂抹以删除它们。


步骤2
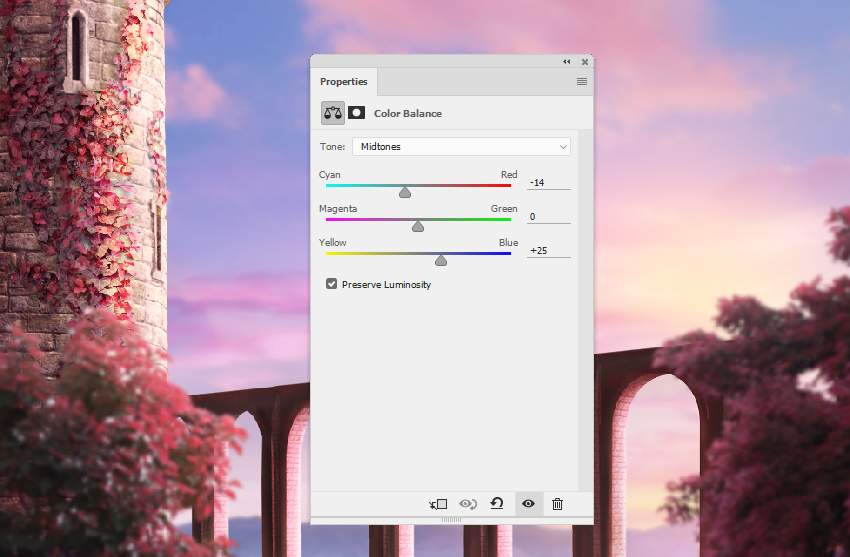
新建一个色相/饱和度调整层来改变桥的颜色:

步骤3
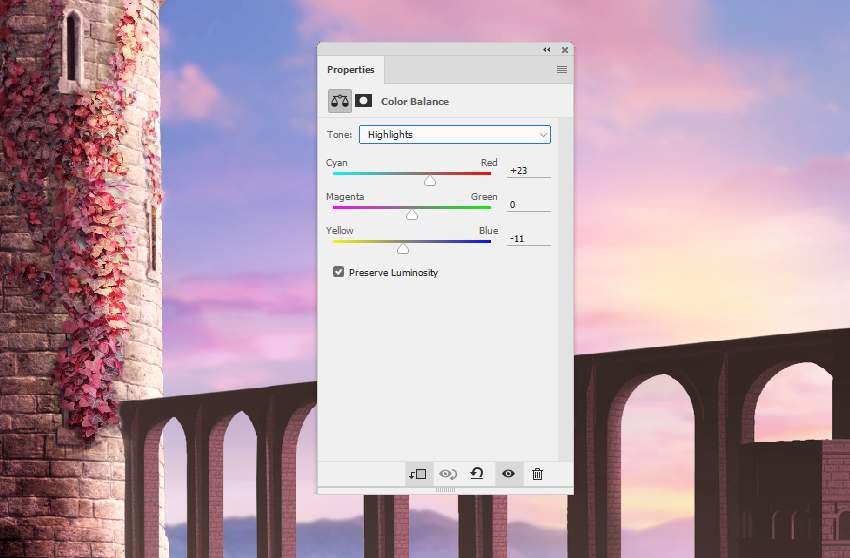
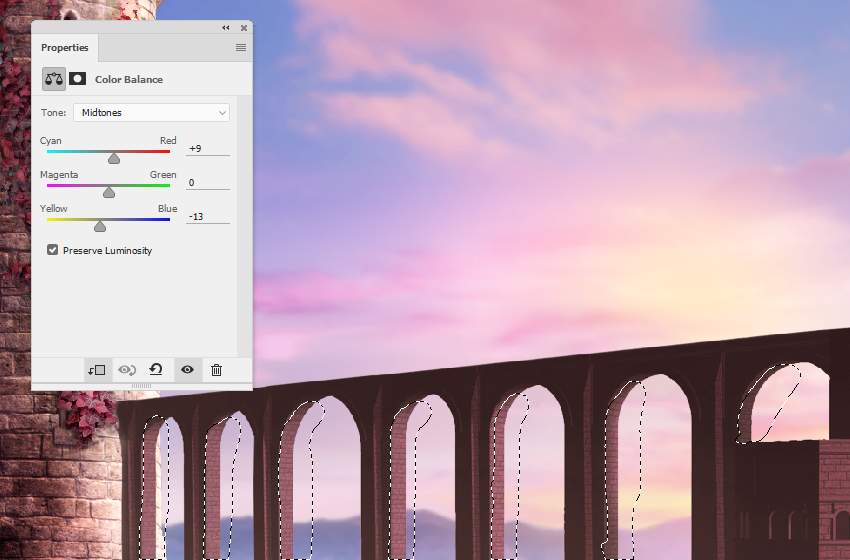
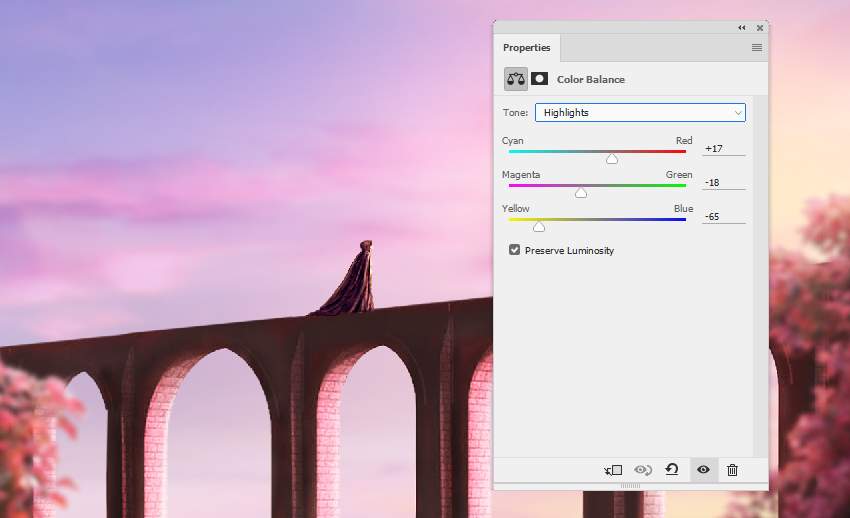
创建具有相同用途的色彩平衡调整图层。更改 “中间调” 和 “高光” 值:


步骤4
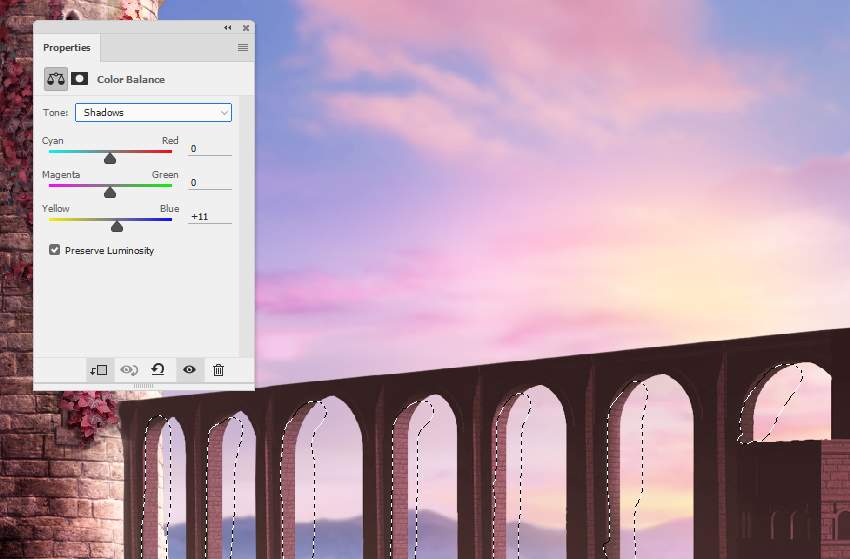
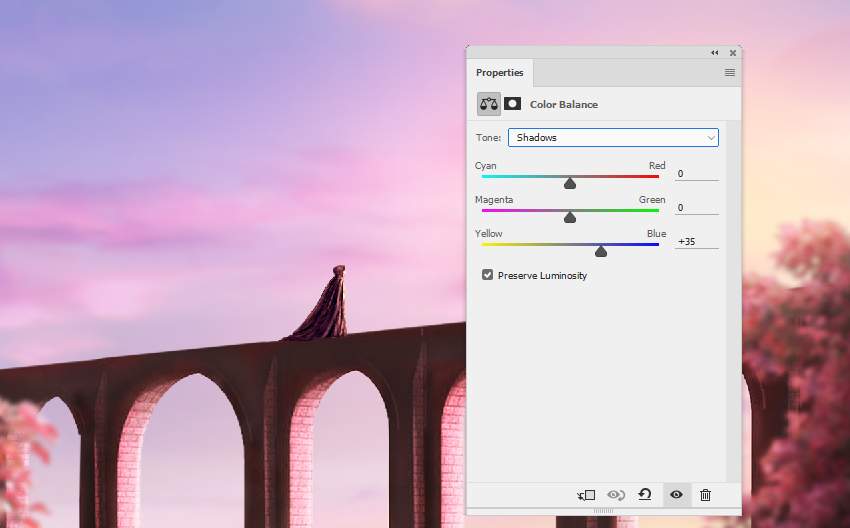
再次添加一个色彩平衡调整图层, 并更改 “中间调” 和 “阴影” 设置。在桥洞的明亮部分上绘制, 这样就不会受到此调整图层的影响。


步骤5
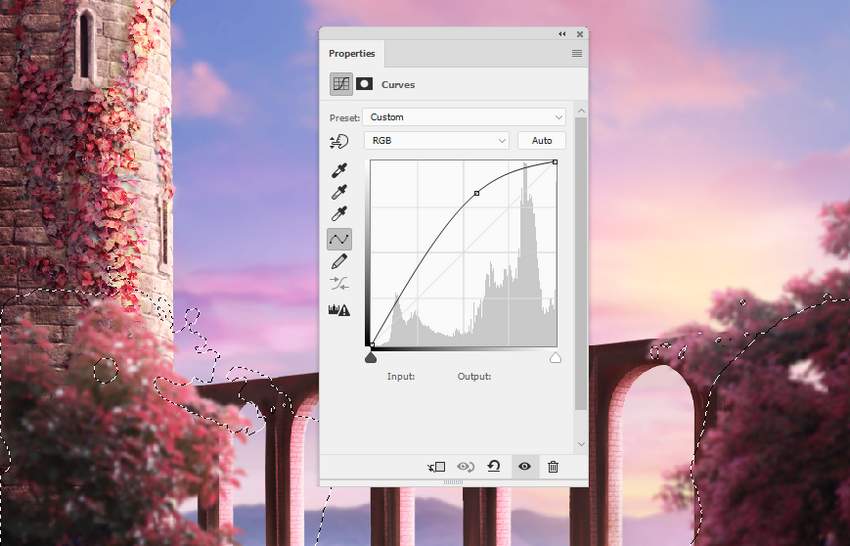
新建一个曲线调整层, 以增加桥梁的高光和对比度。在图层蒙版上, 在桥的阴影暗部区域上进行绘制, 这样它们就不会变得太暗。

步骤6
创建新图层, 将模式更改为 “100%叠加”, 然后填充50% 的灰色。使用减淡工具和加深工具来细化桥的光线和阴影。

5.为场景添加树木
步骤1
将树1添加到右下角, 将树 2 (我选择了图像 1) 添加到画布的左下角。在这些图层上, 应用 4 px 的高斯模糊来虚化树木。(这里的树木编号只是作者的命名,您请根据自己的情况和感觉来添加)

步骤2
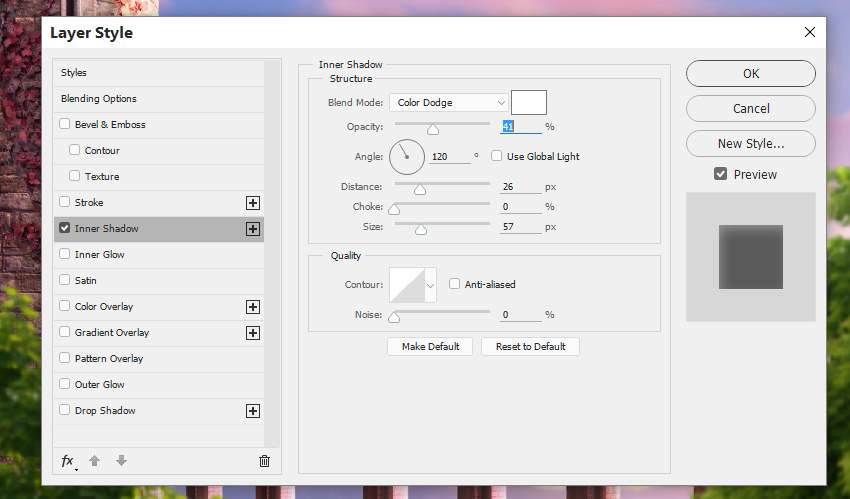
双击树1层, 然后选择 “内部阴影”。将阴影的颜色设置为白色, 以便在叶子的顶部添加一些亮光。


步骤3
创建两个色相/饱和度调整图层, 以更改树的颜色。


步骤4
新建曲线调整图层以照亮树2的顶部。在树的阴影区域上涂抹以保持其亮度。

步骤5
为树图层创建一个组, 并在此组中添加 “色彩平衡” 调整图层, 以将树的颜色转换为粉红色。

步骤6
添加曲线调整图层, 为树顶部/前面带来更多高光。

步骤7
在图层顶部创建一个新图层, 并使用颜色 #efe29c 和不透明度约为40-50% 的软画笔在树顶进行涂抹。将此图层模式更改为 “100%叠加”。

步骤8
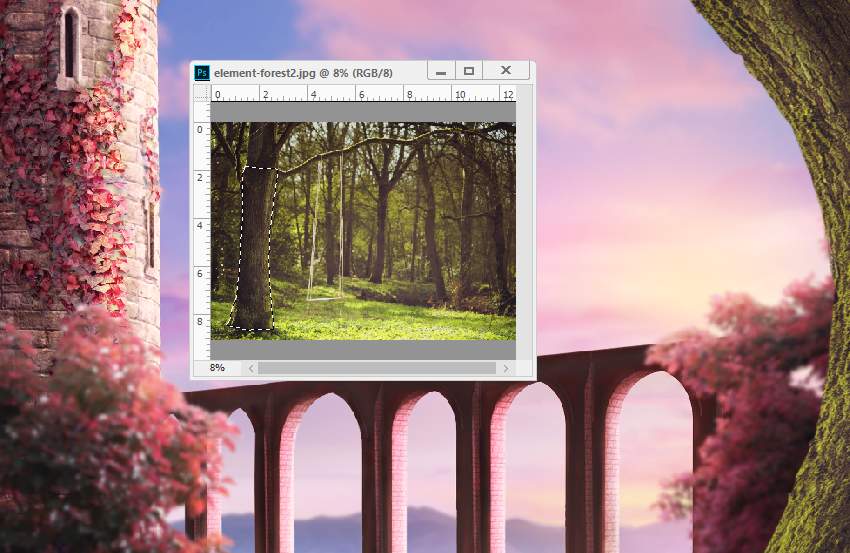
打开树3图像, 并使用多边形套索工具选择左侧的树, 并将其拖到主画布的右侧。水平翻转它, 并使用自由变换工具 (control-t) 与扭曲模式, 以调整树的形状。

步骤9
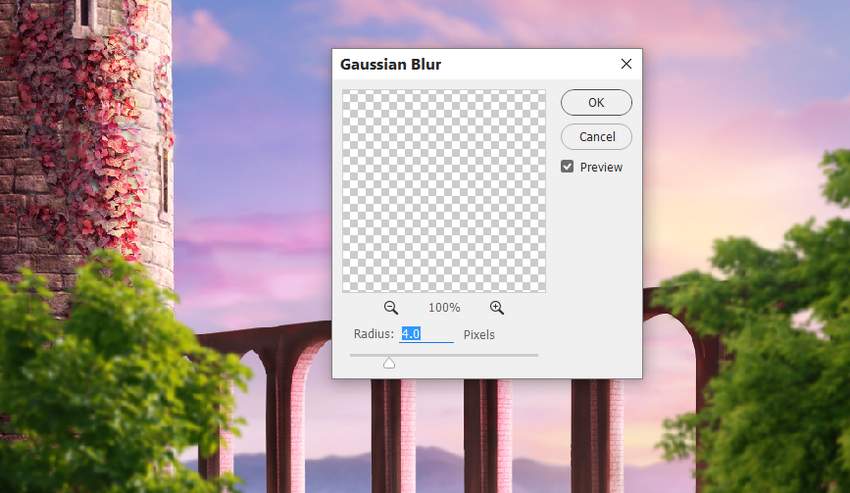
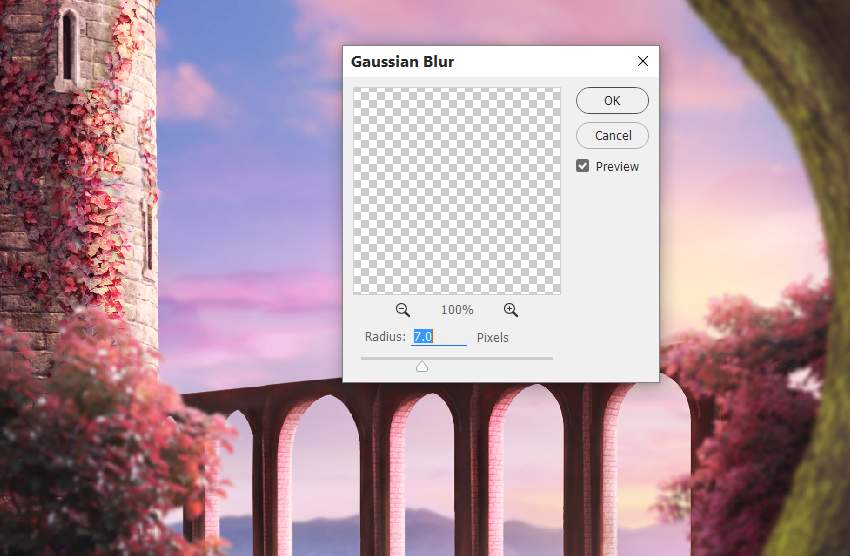
把 7 px 的高斯模糊应用于此树层。较大的模糊半径有助于增加场景的景深。

步骤10
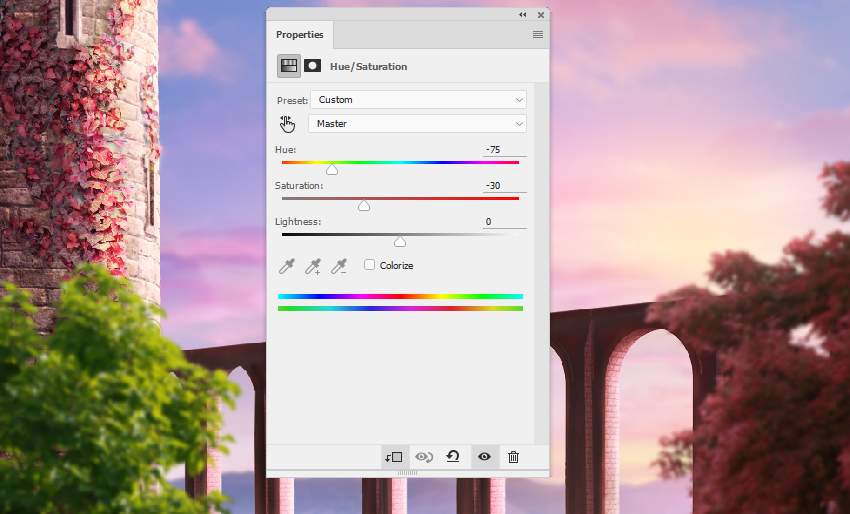
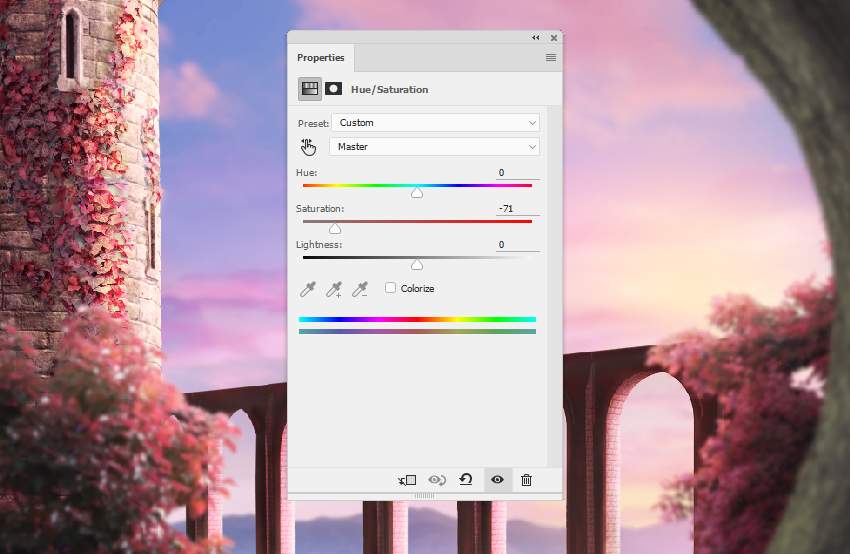
添加一个 色相/饱和度调整图层来为树降低饱和度。

步骤11
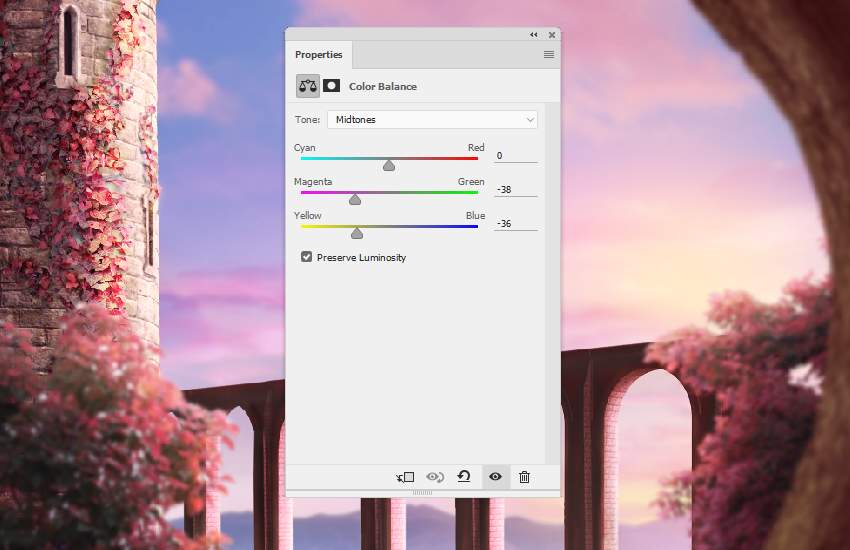
添加色彩平衡调整图层, 为这棵树增加红色。


步骤12
使用曲线调整图层使树的暗部区域变暗。在树的前面涂抹以保持亮度。

步骤13
选择树 4, 并将其放置在树3的顶部。使用 ctrl-t 旋转它, 以适应树3的角度姿势。


步骤14
把9px的高斯模糊应用于此树层, 使树与树3的柔软度进行融合匹配。

步骤15
添加一个色相/饱和度调整层, 以改变树的颜色。

步骤16
添加一个曲线调整图层以照亮树的前面。在图层蒙版上, 在阴影细节上涂抹以保持其对比度。

步骤17
创建新图层, 将模式更改为 “100%叠加”, 然后填充50% 的灰色。使用加深工具使暗部区域中的某些细节变的更暗。

6.添加人物到场景中
步骤1
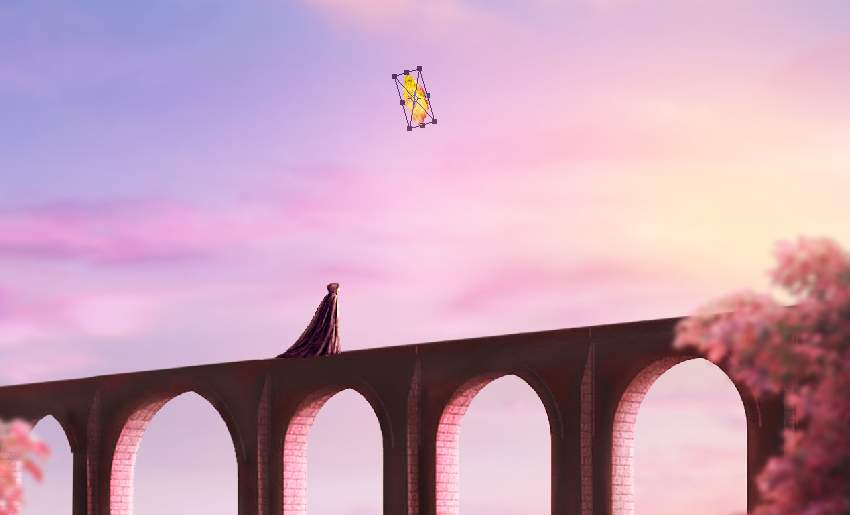
抠出人物, 把她放在桥中央, 水平翻转她。

步骤2
转到编辑 > 超控变形,让人物抬起头。

步骤3
返回到原始人物图像, 并选择她的斗篷,然后添加到工作文档中的人物身上。使用自由变形来调整斗篷并让其匹配到人物。

将蒙版添加到此图层, 以删除人物脚底的底部部分。

步骤4
对这些图层中的每一层使用减淡和加深工具来涂抹人物和斗篷的光影和细节。(进行这一操作前你的按照之前的步骤建立中性灰图层)

步骤5
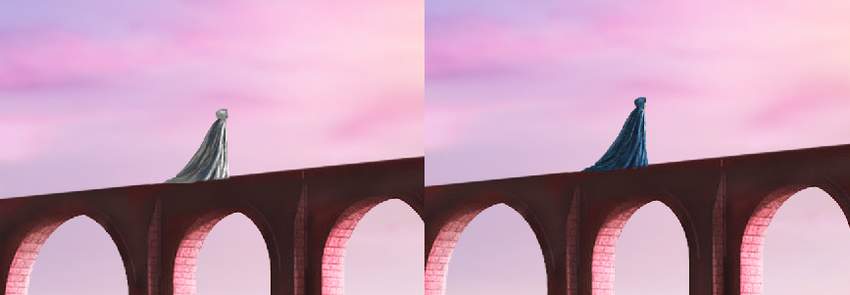
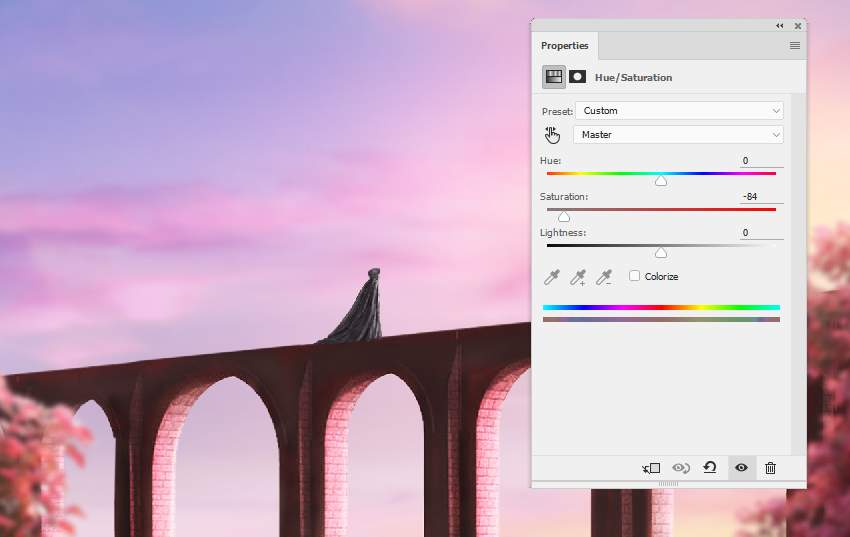
为人物图层创建一个组, 并添加一个色相/饱和度调整图层, 以对人物进行降低饱和度处理。

步骤6
添加 “色彩平衡” 调整图层, 使其与场景的其余部分相匹配。



步骤7
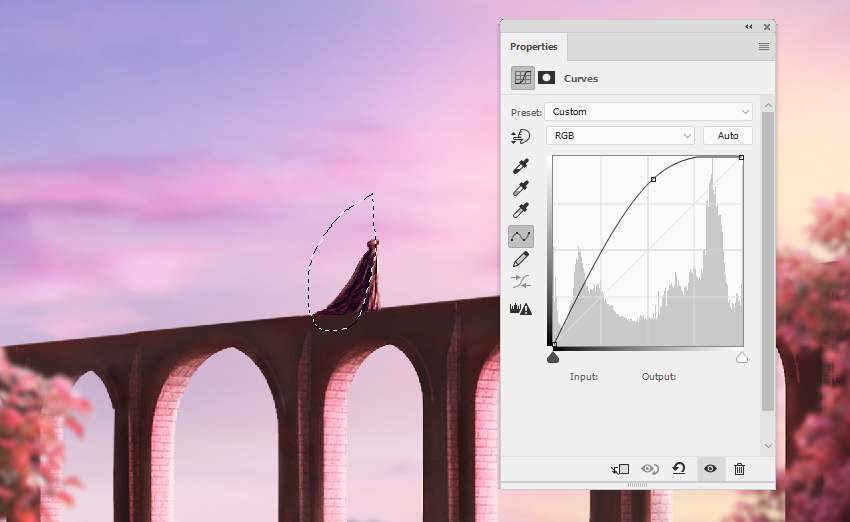
使用曲线调整图层加强人物前面的高光。在背面涂抹, 这样它就不会被这个调整图层照亮。

7.为场景添加气氛
步骤1
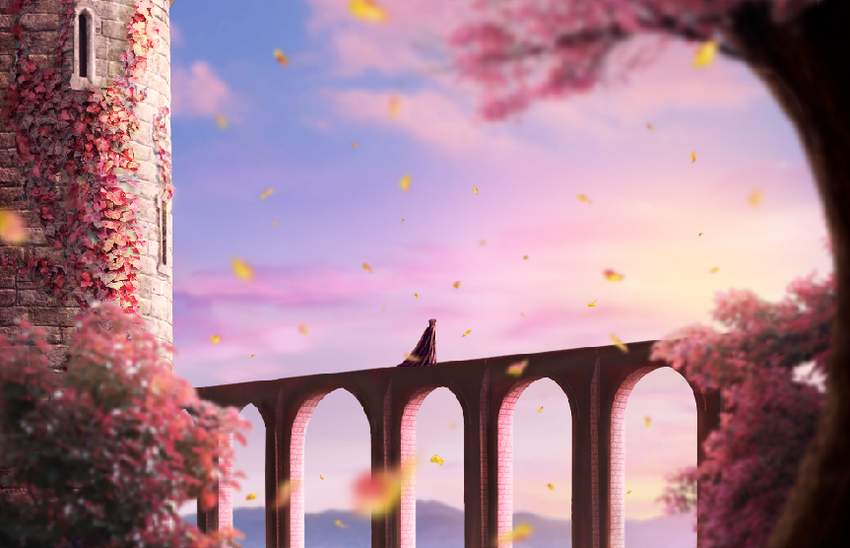
打开树叶图像。以第一片叶子 (从左侧) 添加到主画布, 然后ctrl-t,然后选择上面的在自由模式和变形模式切换进行对树叶的调整。

步骤2
取不同的叶子在人物周围进行添加, 并将其扭曲为不同的形式。

步骤3
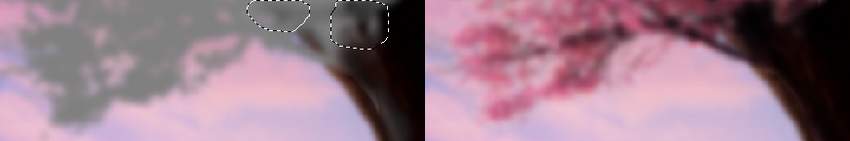
在画布周围添加更多的叶子, 并将高斯模糊滤镜应用于这些叶子。将模糊半径设置从2到 12 px, 以增加场景的景深效果。对于边缘上较大的叶子, 请使用较大的模糊半径。

步骤4
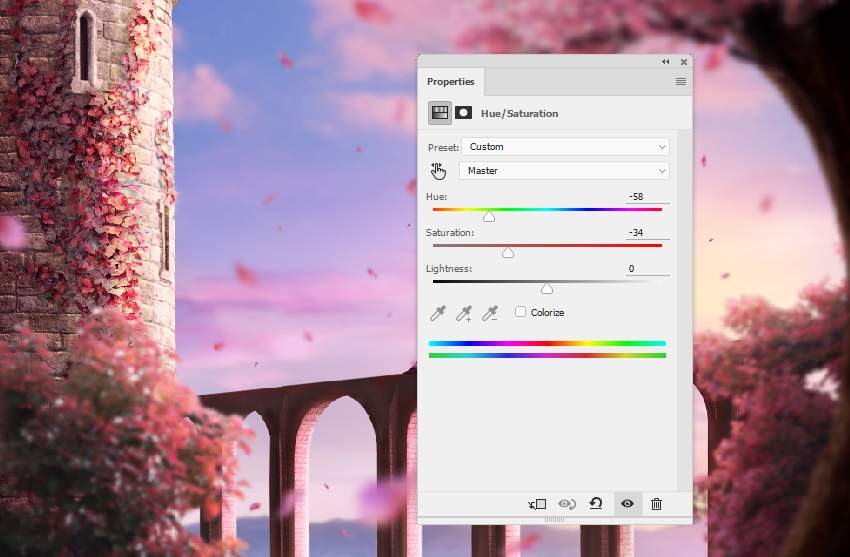
为叶子图层创建一个组, 并使用色相/饱和度调整图层来更改叶子的颜色。

步骤5
添加色彩平衡调整层, 为树叶带来黄光。

步骤6
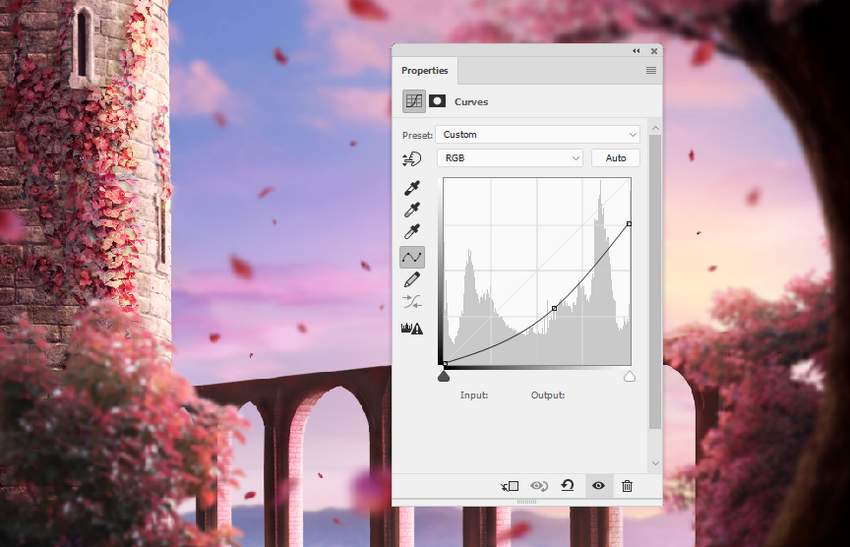
添加曲线调整图层以使叶子变暗。在树叶的右边涂抹, 露出那里的高光。



步骤7
添加一个新的曲线调整层, 以增加更多的高光, 在左侧进行涂抹, 以保持叶子明亮的一面。


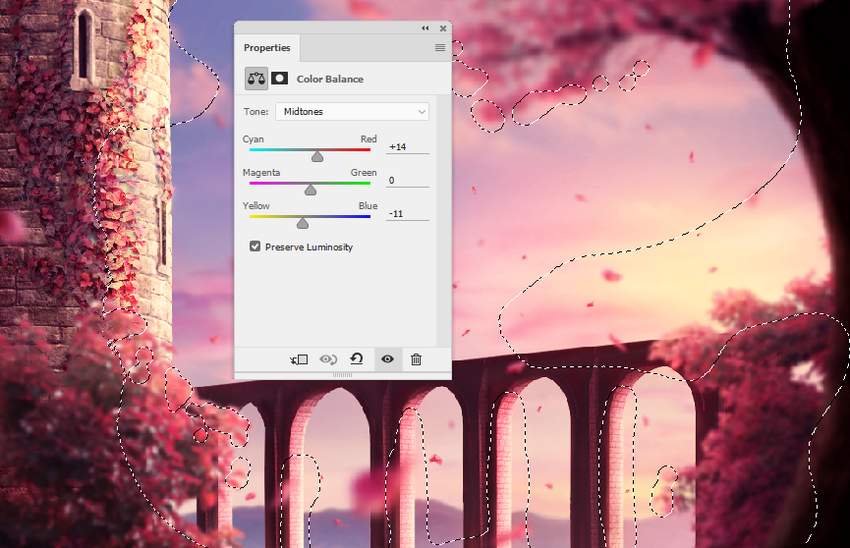
步骤1
在其他图层的顶部创建 “色彩平衡” 调整图层, 并更改 “中间调” 值。(也可以直接合并一张新的图片进行单独调整)

步骤2
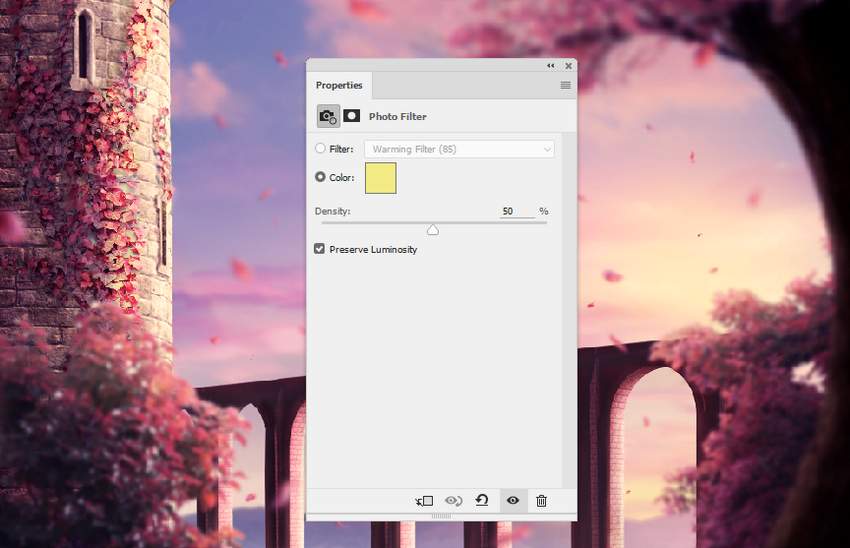
添加照片滤镜调整图层, 并选择颜色 #f2eb83。

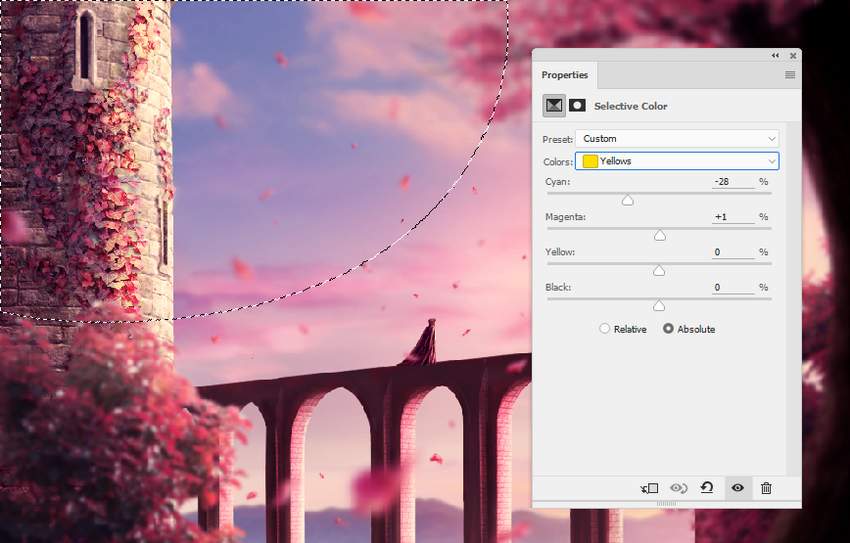
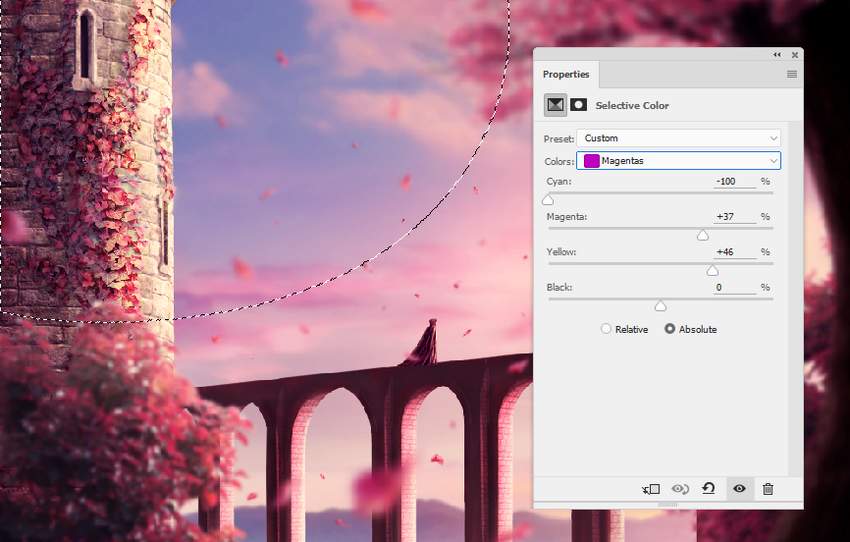
步骤3
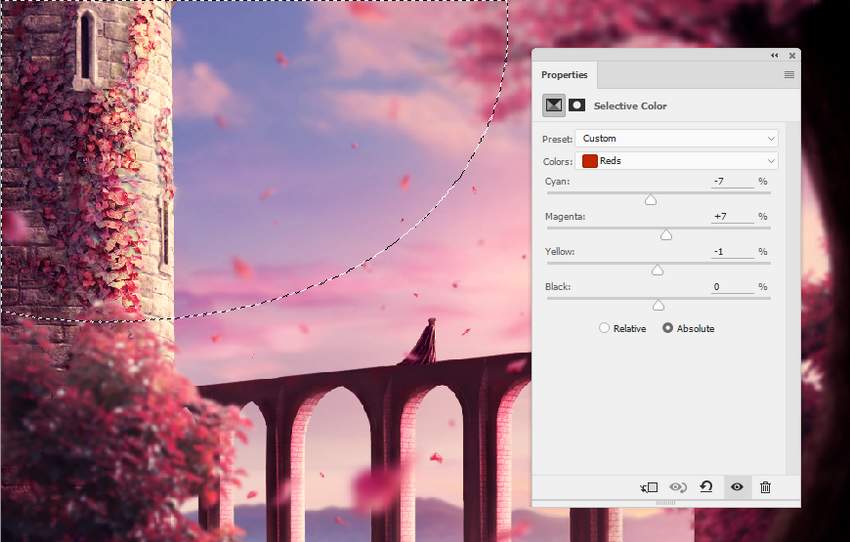
添加可选颜色调整图层, 并更改红色、黄色和洋红的参数。在图层蒙版上, 在场景的左上角进行涂抹, 以减少那里的红色效果。



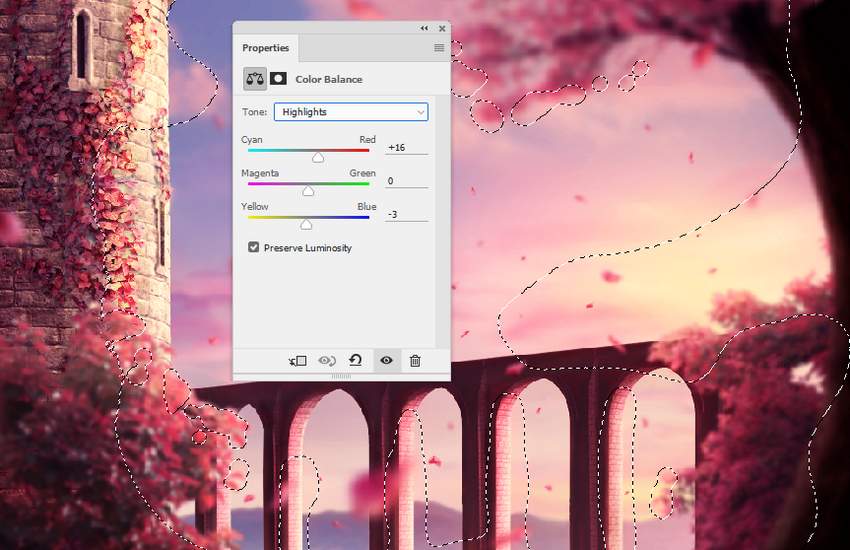
步骤4
使用色彩平衡调整图层来增加阳光和边缘的亮度(活力)。在其余的上面涂抹, 这样就不会受到此调整图层的影响。


步骤5
添加曲线调整图层以使画布的边缘变暗。在中间进行涂抹以保持其亮度。

ok,你完成了这幅作品!希望你喜欢这篇教程!

原文地址:tutsplus
译文地址:UI中国
作者:Jenny Le
译者:米夏小雨