
大家好,我是谷里,最近迷上了Ai里的形状生成器工具的使用,相信大家都看到过大神们用很多圆画出来的绚丽图标,以前我以为都是用布尔运算画出来的,感觉好麻烦哦,后来才知道形状生成器这个工具,真是让我爱不释手,让我们动起来吧!
先来看一下效果图

提示:
- 使用快捷键“ctrl+y”调出路径调整;
- 注意圆的相切;
- 对齐描边选择居中对齐。
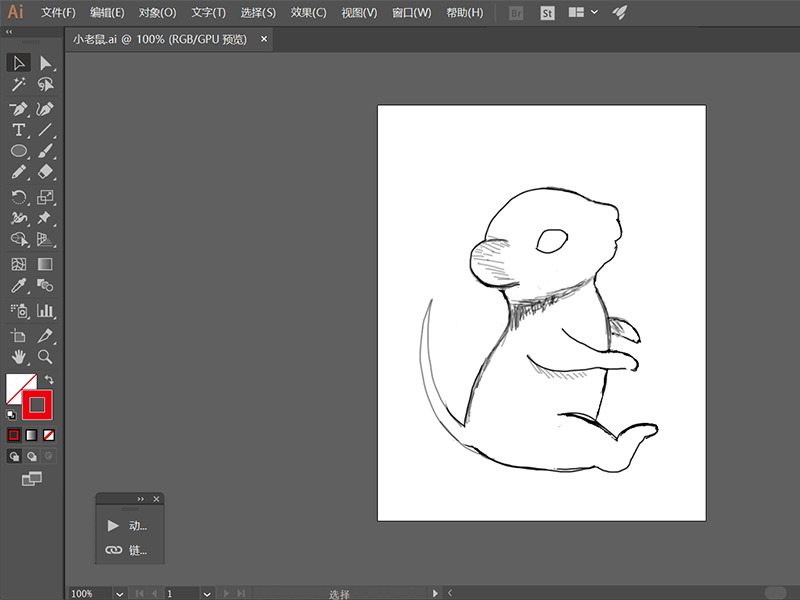
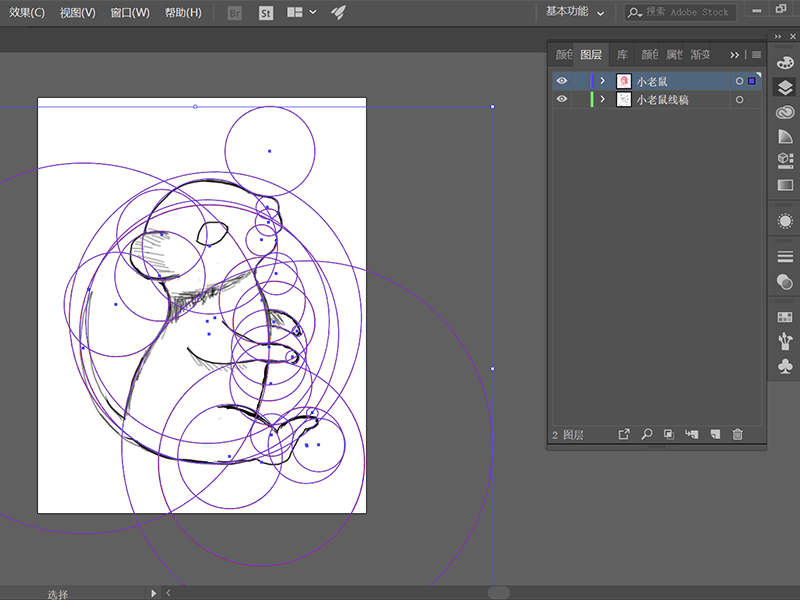
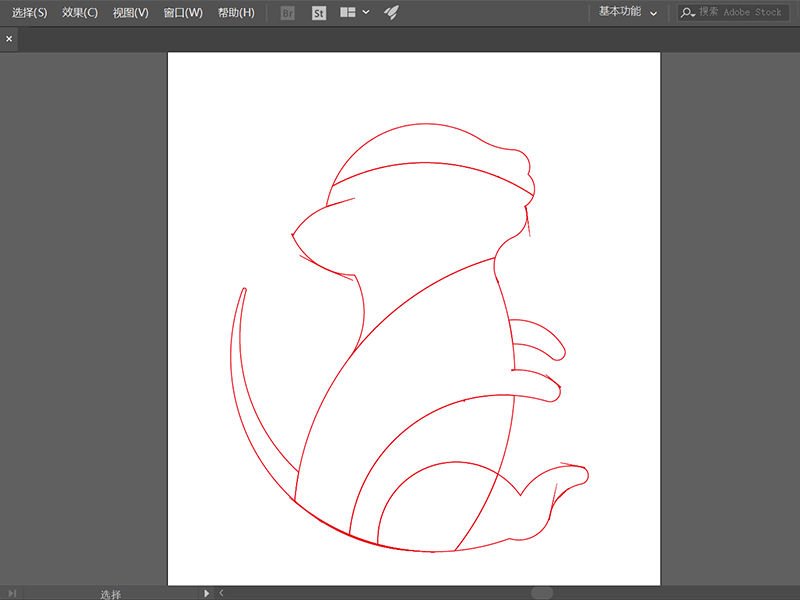
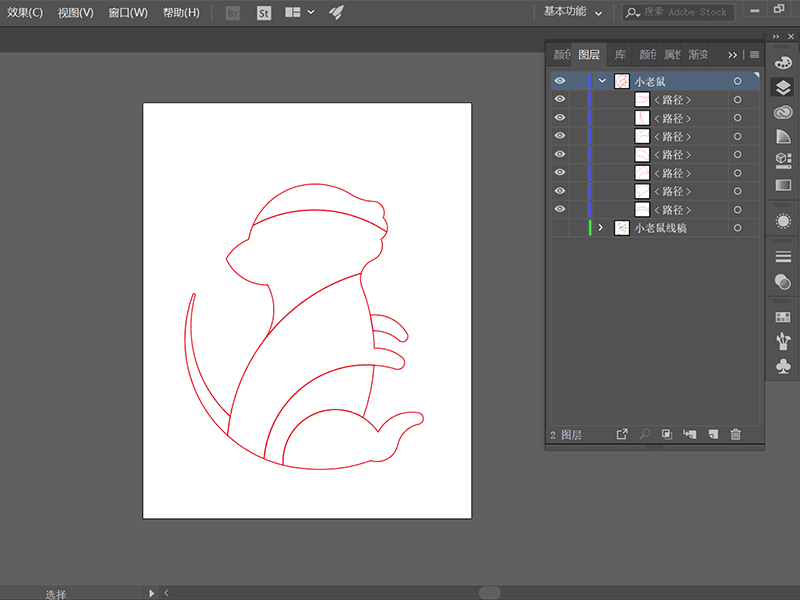
第一步:画出小老鼠线稿
选择自己擅长的软件画出线稿,我这边是用ps画的,然后再用Ai打开进行下面的步骤。

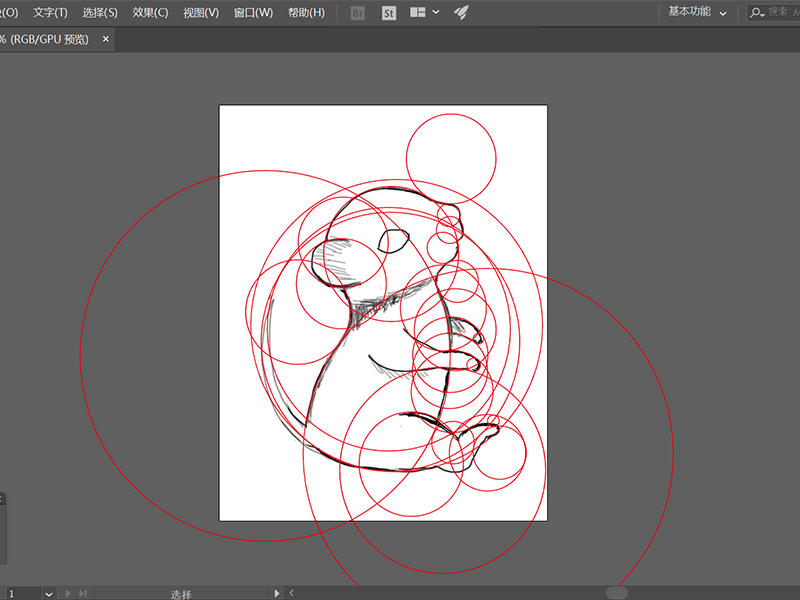
第二步:塑造图标形状
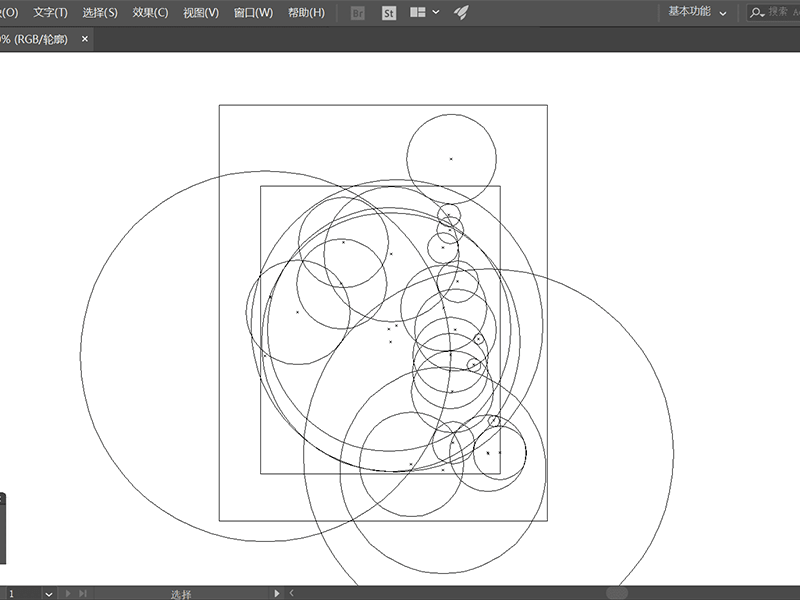
①用圆画出每条边,对齐描边选择居中对齐。

②画完发现好像太复杂了,调整一下,我这画线稿时太随意了,你们可以画线稿的时候就简化好,省去很多麻烦。

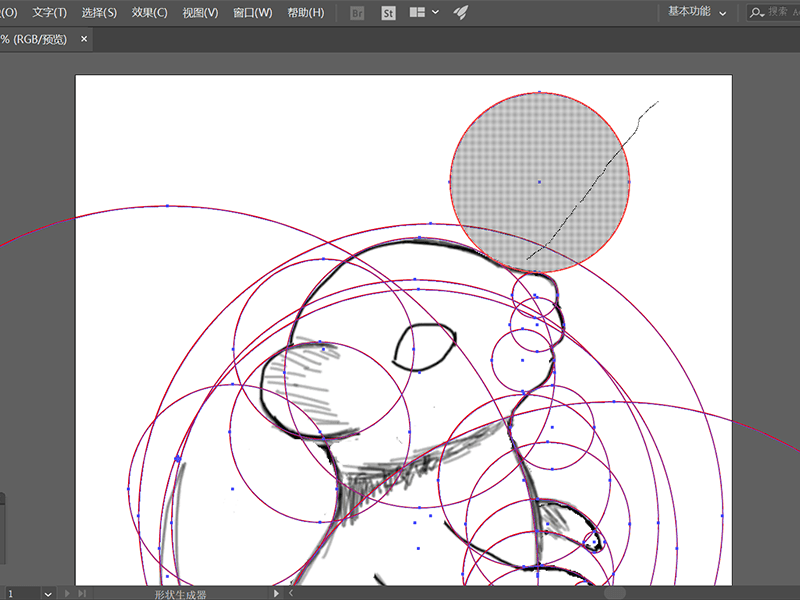
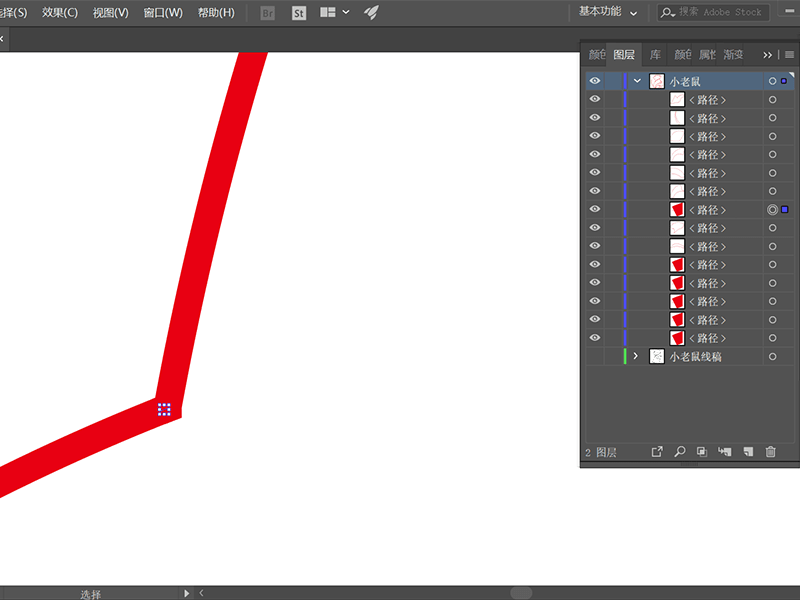
③使用快捷键“ctrl+y”调整圆切,相切的边没有重合一点会影响下一步操作,你们可以试一下。

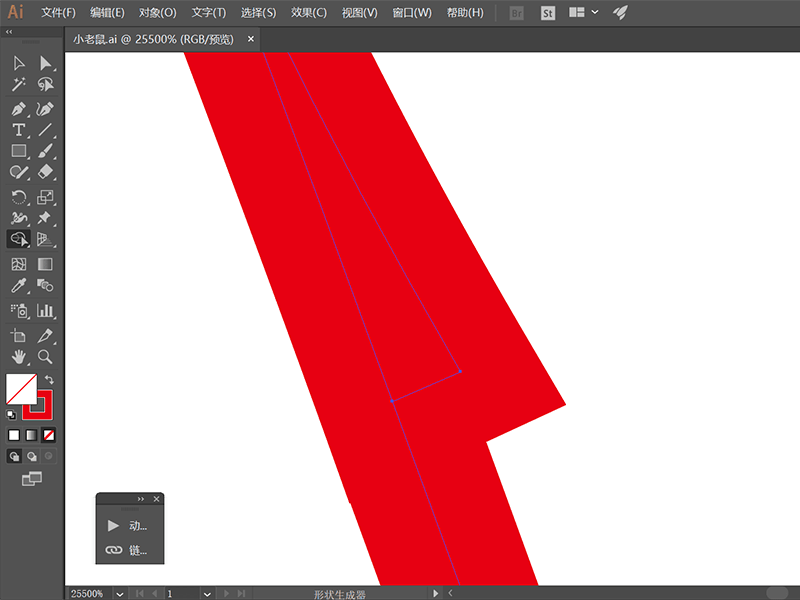
调整的时候要放到最大来调整,不然还是无法保证贴合。

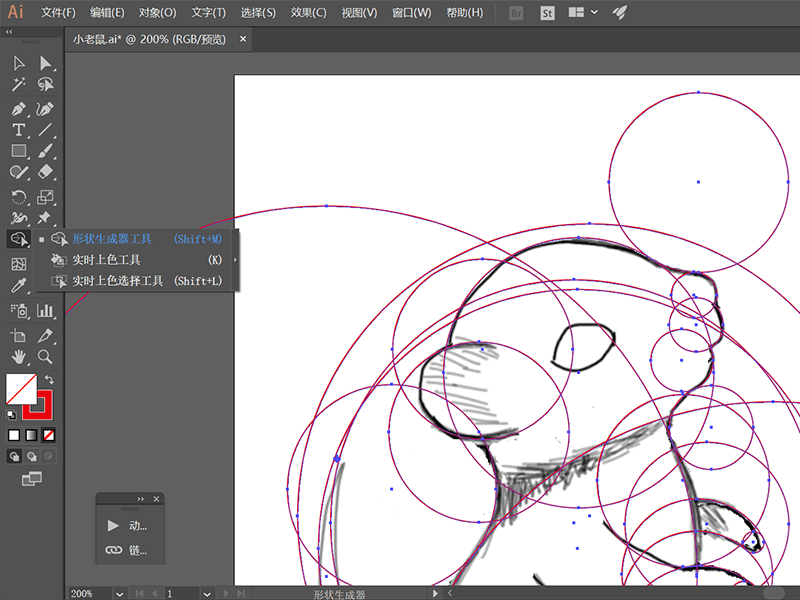
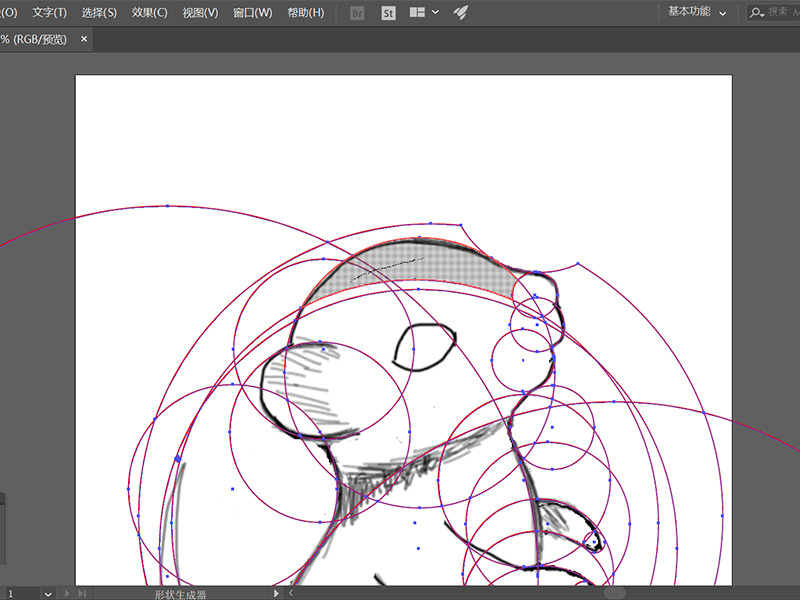
④选中小老鼠图层组,选择形状生成器工具。

按住alt键滑动鼠标可以减去不需要的部分,松掉alt键直接滑动鼠标合并所滑动到的部分。





下面要开始调整细节了,注意放大修改。

大的瑕疵修改完了,取消形状生成器工具,查看下还有什么小问题,然后再选中形状生成器工具,放大局部修改。



到这视野范围内都已修改完了,现在点开层组,你会看到还有一些潜藏的,选中后删除,这样图层上看起来简洁点。

最后再调整下,图标的形状塑造就完成了。

第三步:上色
①画个矩形,调一个自己喜欢的渐变色。
②选中一个部分,用吸管吸矩形,直接得到渐变色,一个一个处理完,然后调渐变角度就完工了。

③最后加上背景装饰下,大家要多练习哦,配色也多尝试。

教程作者:简羽
源文件下载:https://www.zcool.com.cn/article/ZODgyOTI4.html


本页地址:https://www.uime.cn/28692.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。







