小伙伴们,好久不见。
今天我们带来了xiaopiu 2019年第一波重大更新!让我跟你们好好唠唠!
经过近4个月的努力,甚至不惜花下血本重写了整个底层渲染体系,我们终于上线了你们想要的「页面流程」功能!同时,我们还为此开发了全新的「演示模式」,让你们的项目演示和评审更给力!
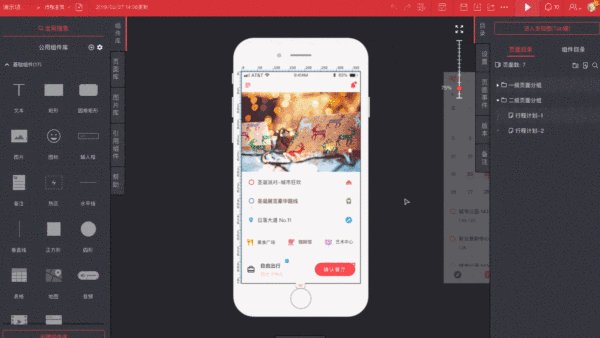
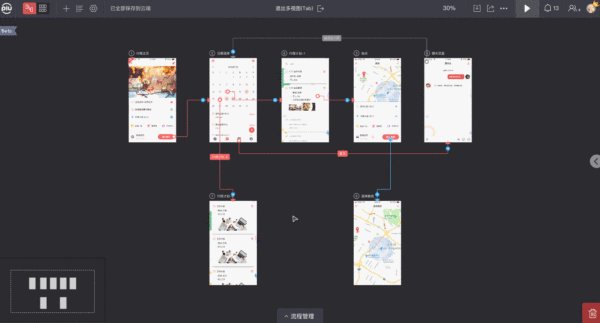
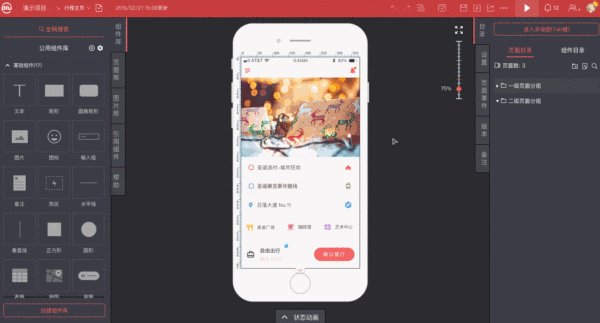
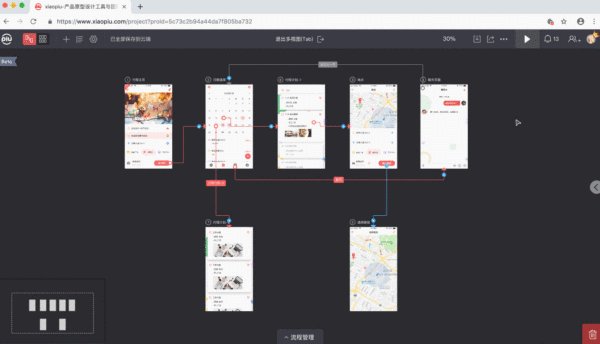
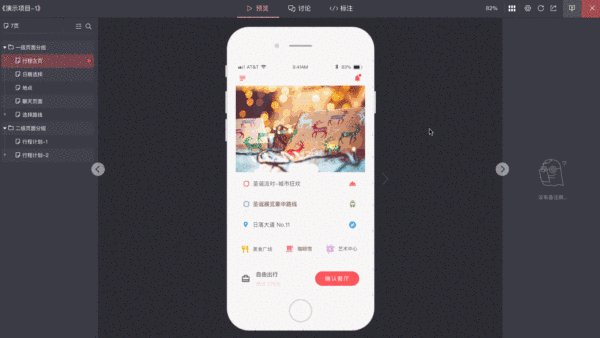
来来来,话不多说,先放个动图感受一下:

高清大图演示请戳→整体流程演示
怎么样,是不是看的“眼花缭乱”呢?那么接下来我就给各位小伙伴介绍一下「页面流程」功能吧,准备好小本本呦~
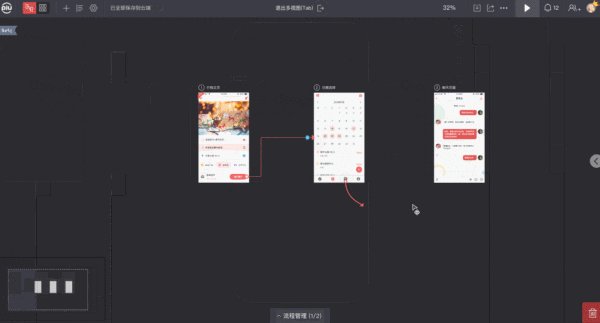
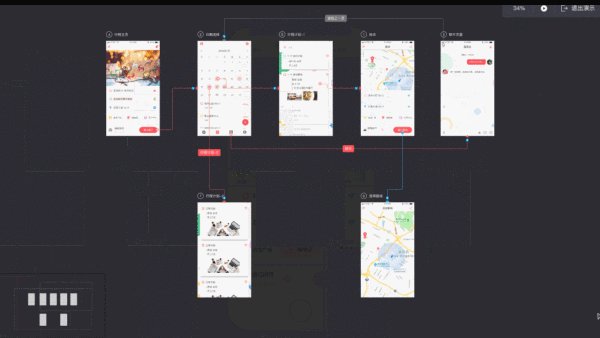
”分分钟“搞定页面流程图
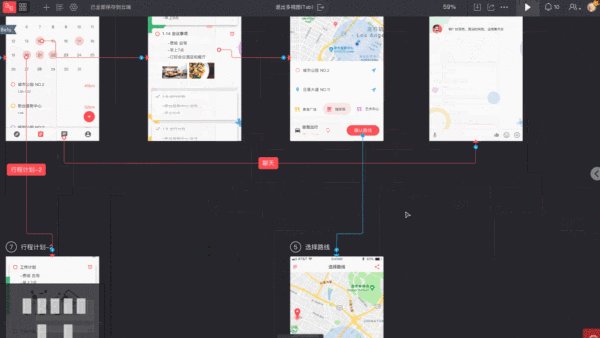
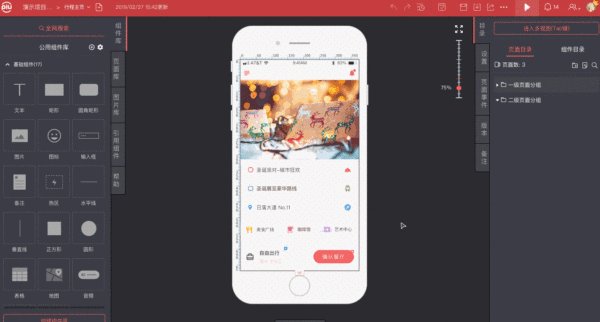
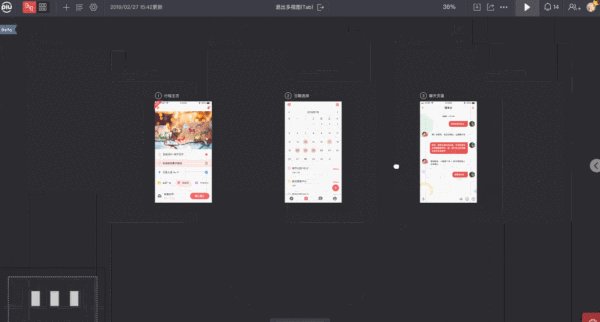
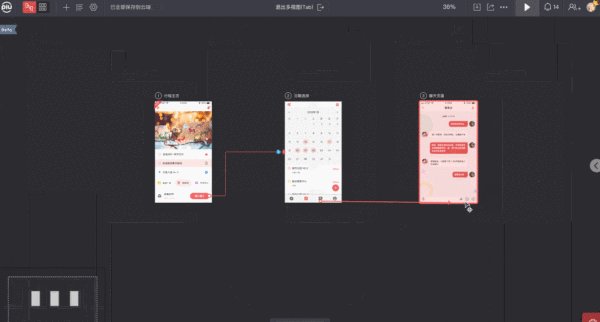
除了产品原型外,我们常常还需要在做一份页面流程图来体现产品的业务逻辑和用户流程。现在,xiaopiu将二者的创作合二为一,你只需要点击进入页面流程模式,就可以看到已经做好的所有原型页面,悬停到任意组件和页面,拖拽即可生成连线。无需切换软件,xiaopiu让你“分分钟”搞定页面流程图。
除此之外,xiaopiu还可以根据你已经设置好的事件帮您一键自动生成页面间的关系连线,是不是很!给!力!?

高清大图演示请戳→”分分钟“搞定页面流程图演示
自动同步页面修改内容
xiaopiu的原型内容与页面流程图内容是实时同步更新的,一处修改,全部更新。再也不用修改一个组件,要跑到好几个地方去更新了。

高清大图演示请戳→自动同步页面修改内容演示
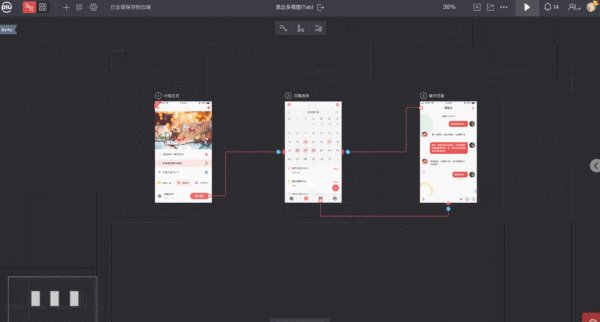
多种连线样式和备注让你的流程更清晰
为了“帮你”更清晰地梳理页面流程,xiaopiu内置了多种线条样式供你选择,你可以选择不同的线条样式,来区分不同的流程,比如一种样式代表主流程,另一种代表分流程。
除此之外你还可以在连线上加上备注说明,更清楚地表达交互逻辑。

高清大图演示请戳→多种连线样式和备注让你的流程更清晰演示
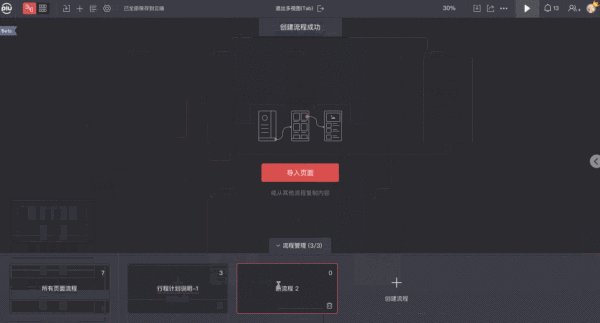
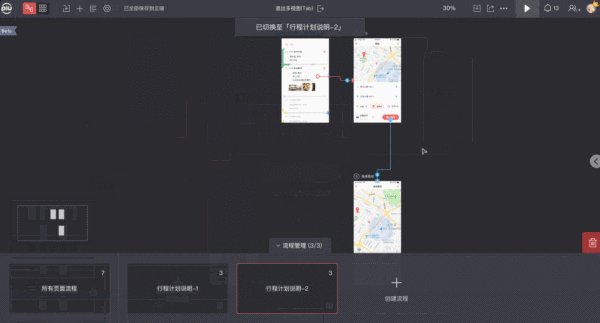
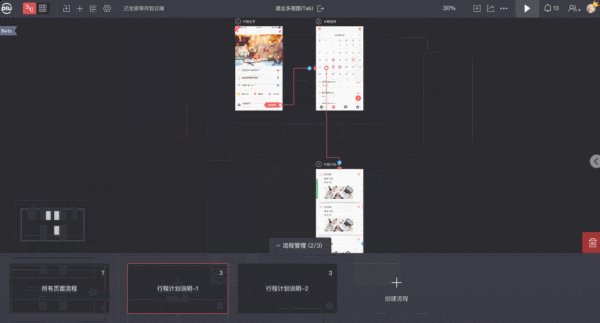
轻松创建多个子流程
一般来说,我们一个产品往往拥有多个不同的业务流程。所以xiaopiu还支持创建多个子流程,让用户可以对产品内单个功能或某一种场景的用户流程进行详细地说明。
一切都被安排的明明白白!?

高清大图演示请戳→轻松创建多个子流程演示
快速添加事件
咱们的「页面流程」可不仅仅只能做流程,还“顺便”给大家带来了一个「快速添加事件」的方式。
在创建流程连线的同时也会自动创建对应的页面跳转事件,流程做完,链接也全部都加好了,流程、交互两不误!

高清大图演示请戳→快速添加事件演示
一键分享
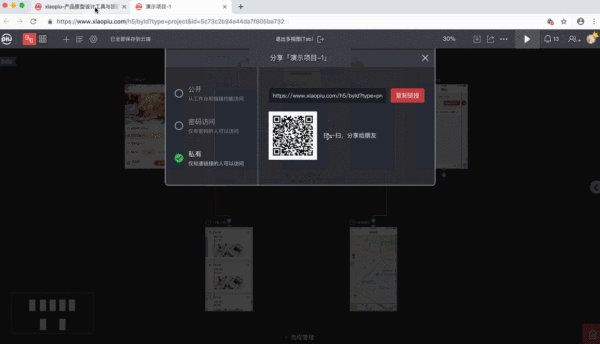
当页面流程的制作完毕后,总需要交付给团队的其他小伙伴进行后续的设计和研发,但往往到项目最终上线时,回头一看,其实已经来来回回交付了十几次都不止。
xiaopiu为了保证内容输出物的“唯一性”,果断采用了「分享链接」的方式,你只需要把链接发给同事,当内容修改后,其他小伙伴刷新一下就可以看到最新内容了,怎么样,是不是很方便呢~

高清大图演示请戳→一键分享演示
导出“高逼格”超清大图
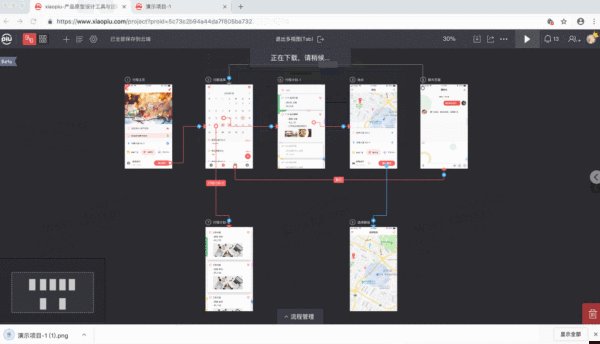
有些小伙伴会说,那我不想要链接怎么办,我想导出完整流程图放到自己的产品文章中分享到其它社区!
嘻嘻嘻,不要慌,这样的需求我们也考虑到啦,1秒即可导出“高逼格”超清大图,助你成为产品社区最靓的仔!

高清大图演示请戳→导出“高逼格”超清大图演示
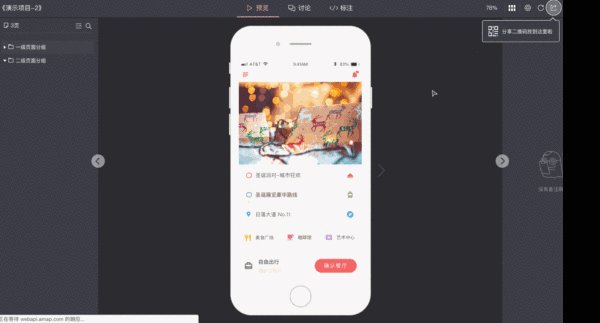
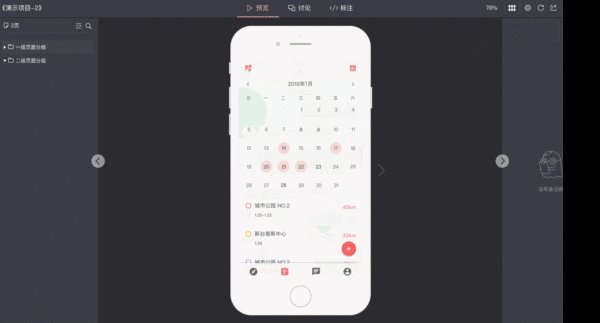
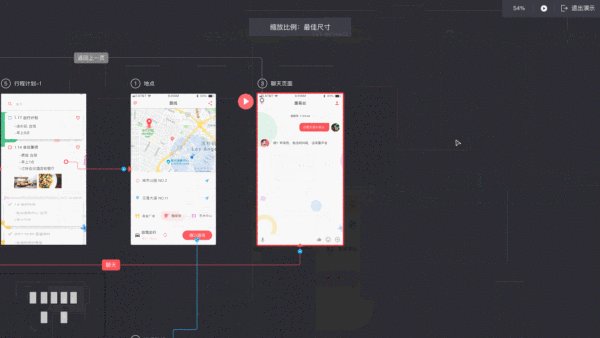
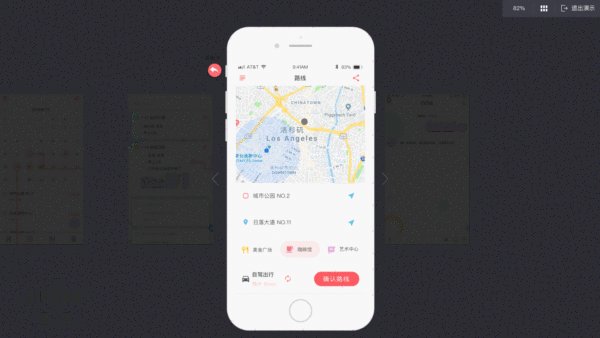
更“酷炫”的演示方式
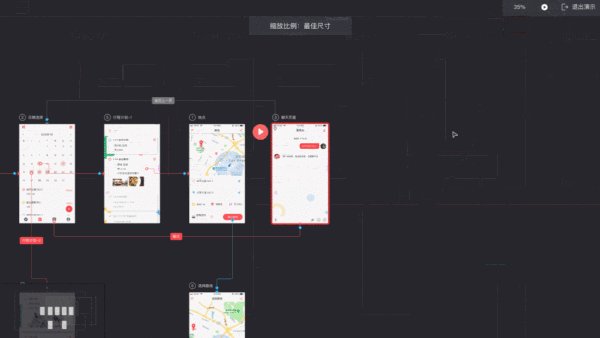
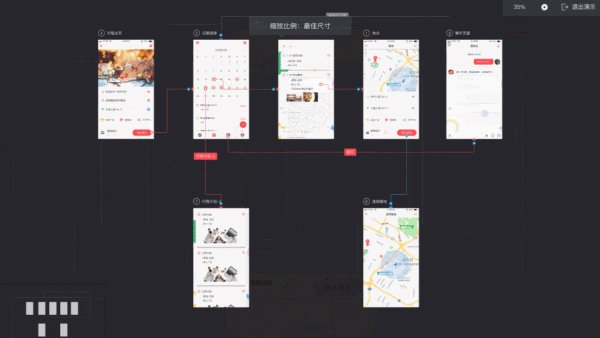
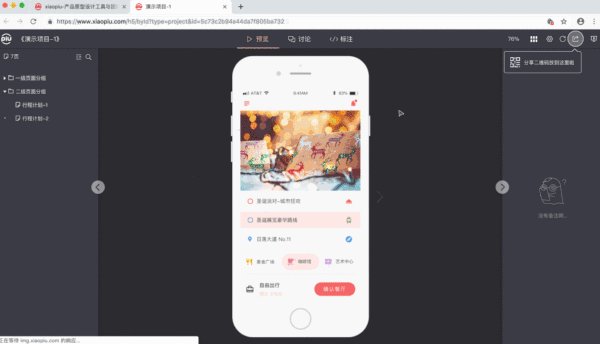
为了在项目评审时有更好的演示效果,xiaopiu上线了全新的「演示模式」。
纯净的界面、动态的演示方式、交互原型和页面流程的无缝切换,一切都是为了让你在项目评审时轻松cover全场,完美讲述你的产品思路。
所以,你只需要认真做好产品设计就好,其他的评审演示什么的,xiaopiu会帮你搞定的~

高清大图演示请戳→更“酷炫”的演示方式演示
以上就是我们本期的重点内容了,怎么样,赶紧去亲自尝试一下新功能带来的快感吧~
在项目编辑区进入多视图模式后,在顶部导航左侧选择切换至「页面流程」就可以了~(目前只支持移动端项目,Web端的多视图功能开发大大正在紧急开发中~?)

xiaopiu工坊






