在电商设计工作中,详情页的设计是我们不得不面对的一大难题,和普通专题页不一样,详情页设计更多的是对文案、卖点进行视觉提炼、视觉表达的过程;如何把一个产品的卖点、特色通过视觉流畅的表达给用户,减少用户阅读的时间成本、提升视觉带给用户的整体感受;而详情页设计中第一屏也就是头图对于整体而言的重要程度也非同一般,一张优秀的头图设计可以吸引用户继续阅读、提升用户的停留时长、间接的促进订单买成;那么既然这么重要,我们在进行设计工作的时候应该注意些什么?哪些设计技巧可以提升我们详情页头图设计的视觉表现?本期就和大家一起通过分析、总结的方式探讨、探讨。
头图设计的注意点
正是因为头图设计的重要性,很多设计师会把大部分精力花费在这里,一味的强调视觉要多么出众、与众不同,甚至是用特别复杂的合成手法、各种特效等等去烘托头图的重要性,其实这样反而有时候会事与愿违,那么我们应该注意什么:
- 第一:视觉流畅性,也就是说第一屏要让别人看起来舒服,文案与视觉所传递的信息能一目了然,不会给人一种阅读困难的感觉。
- 第二:头图复杂不代表出众,这里可以提到“少即是多”的理论,过多、复杂的效果有时候反而会影响视觉传达;要充分的与产品结合,要让产品出现在合理的场景内。
那么常用的详情页头图设计的表现形式有哪些呢?下面举例说明:
产品局部放大
在详情页头图设计中,产品局部放大是一种比较常用的视觉表达形式,因为它会给用户呈现出一种简洁大气的视觉感受和比较强烈的视觉冲击力,同时也会让你的设计整体显得饱满、有内容、不单调,很多时候头图设计只是简单的背景、文案以及放大或者局部放大的产品相互结合,就可以做出很出色的头图,比如:





案例中均为一些优秀的详情页的头图设计,从整体来看,这种放大产品或者说以产品为核心的海报设计,有以下几点优势:
- 第一:画面整体简洁、大气,视觉的流畅性以及可读性很强,给人的视觉感受很舒服,有种品牌感、高级感。
- 第二:绝对的产品核心,直奔主题,而且因为增大了产品所占画面的比例,不会给人一种缺少内容、或者空的感觉,整体视觉重点很明显,没有太多辅助性的元素分散用户注意力。
- 第三:背景设计很有特点,看似都是简单的颜色背景,实则特点溢于言,下面我们稍作改动,对比来看:




这里只是在原本海报的基础上把背景从渐变色改为纯色,整体海报的视觉差距一目了然,那么,导致这种差距的原因是什么呢?
- 第一:这些海报中背景的渐变并非是简单的颜色,而是体现其光源方向的一种视觉表达,光从哪里来,哪里就会亮,远离光源的方向会暗,这是最基础的光影知识;
- 第二:正因为有这种光影感觉的出现,才会给海报增添了很多色彩、情景、光感的视觉变化,会给人一种虽然没有太多的视觉元素,但是整体依然不会显空。
会有很多人问,这种光感应该怎么体现?它的原理就是:“确定光源方向——靠近光源的视觉元素亮——远离光源的视觉元素暗”搞清明暗关系就能很好的体现出场景感。不妨找一些优秀的详情页进行分析,这种体现光感的表现手法是非常实用的。
场景表现法
所谓场景表现法,顾名思义:就是将产品置于某一个视觉场景内,这样做的目的在于提升详情页第一屏的视觉带入感,通过场景表现对产品的用途、功能、卖点等等进行视觉表达,这种形式即体现了视觉又兼顾了产品,给用户形成的视觉感受更加形象、立体、鲜明,下面举例说明:




通过案例我们发现,场景表现的形式重点在于:场景与产品的视觉融合以及关联度,这里的场景可以是产品的实拍图,也可以是自己合成的场景图;如果是自己找场景融合或者干脆自己合成场景,这对于设计师的基本功要求是很高的,但是精髓还是在于光与影的体现,其次是头脑风暴,比如:牙刷放在厨房做场景就是不合理的,做这种场景合成的时候应该先问自己几个问题,以空气净化器为例:
- 第一:空气净化器用在哪里哪类场景内?答:经常用于客厅、办公室、卧室
- 第二:客厅场景应该有什么?答:窗帘、沙发、绿植、地板、桌子等等
- 第三:光从哪里来?哪些物品靠近光源?物品的哪个区域靠近光源?影子在哪里?
产品与场景的结合很容易被其他视觉元素抢,那么我们通常可以:1、将次要视觉元素模糊处理,用类似景深的视觉效果表现主体;2、将主体放大,其他视觉元素按照正常比例呈现,也能很好的突出主体;3、弱化周围视觉元素,比如将产品置于夜晚的情景内等等。
这种场景表现产品的形式,最重要的就是最终的场景感和产品的融入是否合理,同样场景不易过于复杂,无论什么样的形式,视觉流畅度都是要兼顾的。有些场景也可以在花瓣、站酷或者其他的素材网站上去找,只要与产品的结合度可以,稍微修改即可!
立体块形式
立体块可以理解为三维的形式,就是通过各种形式的立体块的摆放与产品相结合,也是详情页头图设计的表现形式之一,而这类场景不要太过于复杂,还是以产品为主,突出产品,也并非一定要借助三维软件,可以通过找参考的方式结合基本的透视理论就可以完成,比如:



利用简单的立体块搭建场景,这种场景的局限性很小,适用于很多产品,偏百搭型;这类重点除了前面所说的光感,还有材质、高光以及立体感的体现,材质在之前的文章中说过,重点说下高光,高光就是指立体块面与面衔接处的高光,这类高光能体现出立体块的细节感以及立体感,比如:

至于立体感的体现,只要保证透视合理的情况下,还是可以转化为光感,记住前面所说的重点,多加练习即可。
最后说下排版,详情页的排版不易太过复杂,过于复杂的排版只会增加阅读的时间成本,一定要注意好可读性,不要因为追求特色和忽略了设计的本质问题。
做个案例
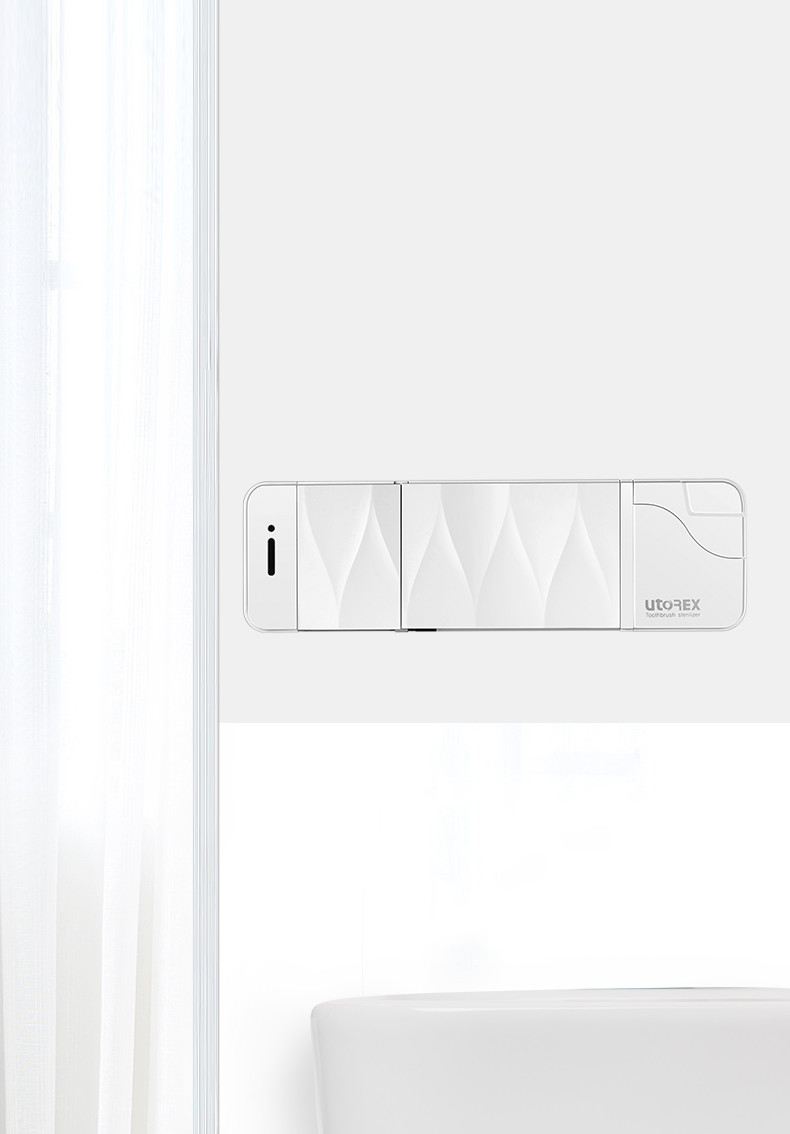
这里以一款“牙刷消毒器”产品为例,说下我的具体思路和制作方法:首先是要问自己的问题:
牙刷消毒器常用于哪个场景?
答:洗漱间、放牙刷的地方
此类场景中还有什么元素?
答:洗漱盆、镜子、墙面、窗帘、植物等等
那么就根据这两个问题进行素材整合,简单把场景搭建出来,如下:

接下来再问:光从哪里来?影子往哪里去?那边亮?那边暗?然后继续丰富场景:牙刷消毒器对应牙刷、牙膏,场景内还可以放点绿植进行点缀:

继续找问题,背景墙太单调,我们可以加点格子纹理;绿色植物太抢眼,可以模糊处理;光感在背景上的体现不明显:

最后看下GIF全过程:

案例做的匆忙,目的是为了向大家诠释一个海报从无到有再到执行的一个过程,也是对今天所说理论的一些实践。
最后总结
这里只是为大家提供一些可供参考的思路,优秀的详情页头图设计并不仅仅局限于这些形式,重点是抓住它们的重点,比较实用的技巧,比如:光感的体现,能做好光感,在视觉表达上就已经很实用了;只不过看似简单的“光感”两个字,是需要我们不断地努力、练习才能真正做好、学懂,多看、多学、多练,切勿眼高手低。升职加薪的目标,指日可待!
往期好文推荐
原文地址:美工美邦(公众号)
作者:老张