认识一个主攻前端的全栈开发大牛,最近做一个项目需要用到Sketch,前天跟我发牢骚说:你之前不是说Sketch就跟web开发一样简单吗?但是我感觉和PS一样又笨又呆,做按钮、列表、段落的时候太死板,删个元素还得把其他元素一个个调整,就不能像web的float浮动一样自己动吗?
我立即明白他的意思,推荐他使用了Kitchen插件。结果第二天泪流满面地跟我说:Sketch这玩意儿太TM好用了。
其实很多UI设计师如果没有了解过点前端知识,可能不太理解这位程序员的心情。但是对于写过html页面,了解过css的设计师来说,网页开发中的float浮动真的应该引入到Sketch中。
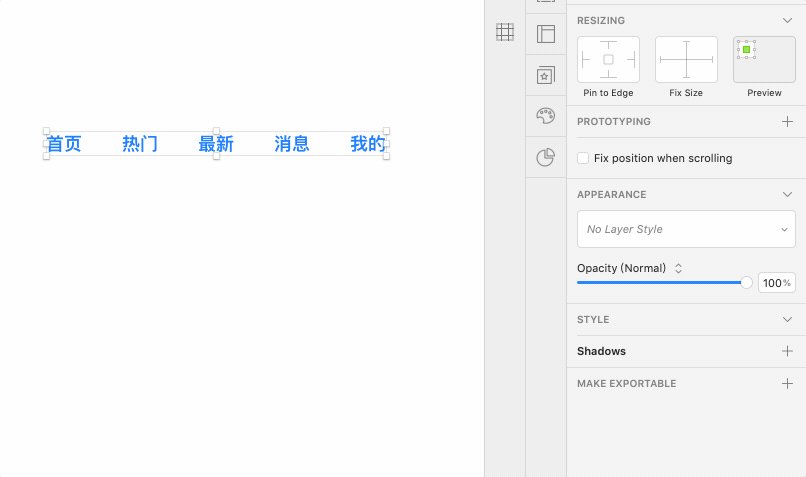
先看个例子,我们现在需要做一个横向的文字导航,这应该算是一个最简单最常用的UI组件了。每个文字标签之间的间距是40。

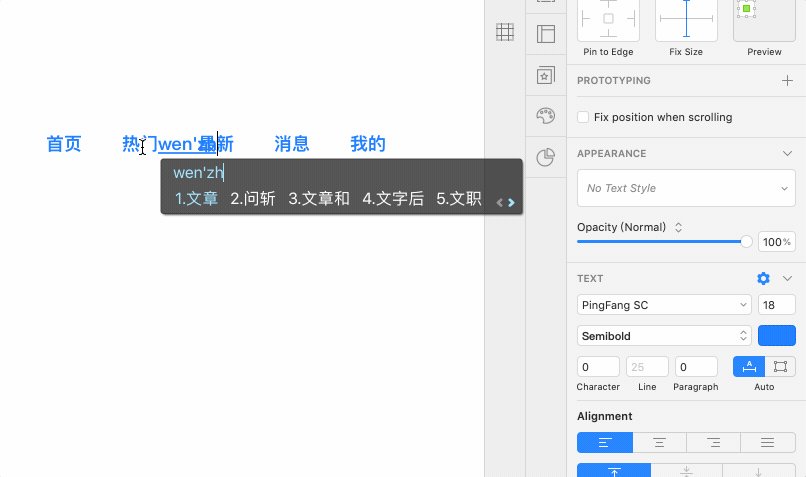
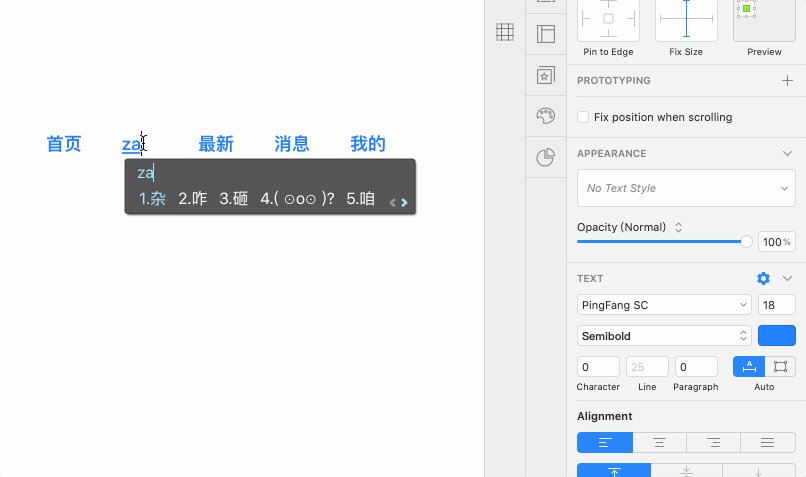
不过在实际工作中我们总会遇到这样的需求,比如把热门改为热门文章。正常情况下我们是这样处理的:更改文字后,为保持间距,后面三项需要手动调整位置。

难道这个操作不对吗?对于前端程序员和了解css的设计师来说,这个操作还真的“不对”。例子中只有5项,如果有十几项不就麻烦死了。文字内容改变后,文字之间的间距应该保持不变才是正确操作。
Sketch作为设计软件,天生遵守“绝对定位”这一原则:每个元素之间是相互独立的,互不影响。但是在web开发中,页面中的元素却是互相联系的(在不设定position:absolute的前提下),定义好间距样式后,无论文字内容怎么变,它们的间距都会保持一致。
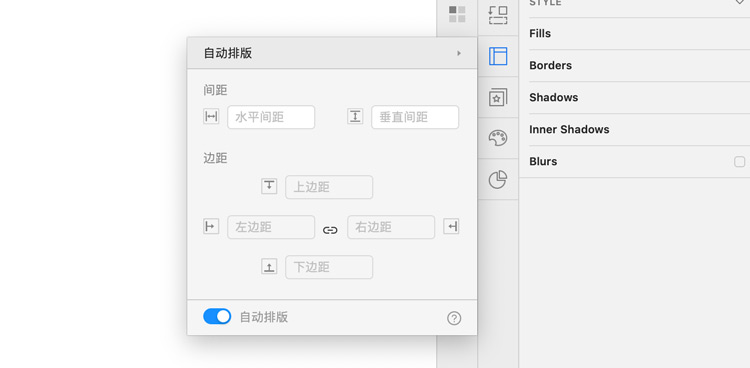
Kitchen插件中的智能排版
如果在Sketch中引入这个功能,那么不就极大解放设计师的生产力了吗?所以隆重给大家推荐Kitchen插件中的自动排版功能。

Kitchen是一个阿里团队开发的Sketch插件,https://kitchen.alipay.com/,本文就不介绍其他功能了,大家自己体验,这里只着重介绍它的自动排版或者叫智能排版功能。这才是Kitchen的核心。
Kitchen的智能排版主要包含间距和边距两个功能,用网页前端的术语来说就是margin和padding——盒子模型中最最基本的两个属性。

下面我们就结合实际例子,看看它是如何提高设计师的生产力的。
制作弹性按钮
一般我们做的按钮主要分为两种:固定宽度按钮和弹性宽度按钮。
固定宽度很简单,一个宽度是120的按钮,其他页面也都是120,不管两个字还是三个字,按钮宽度保持不变。
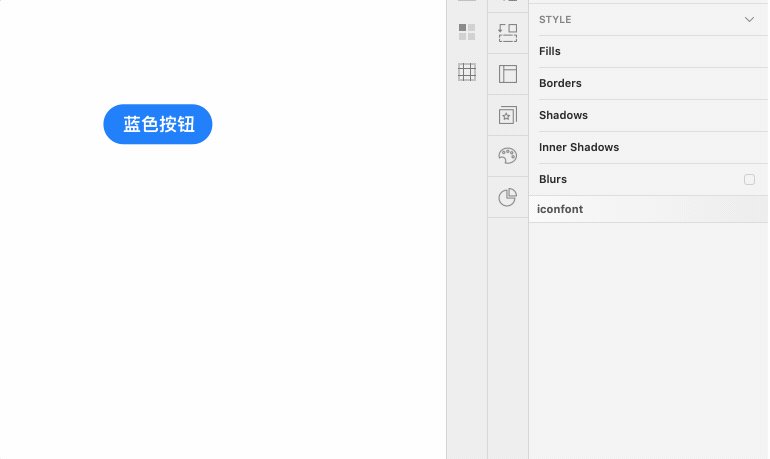
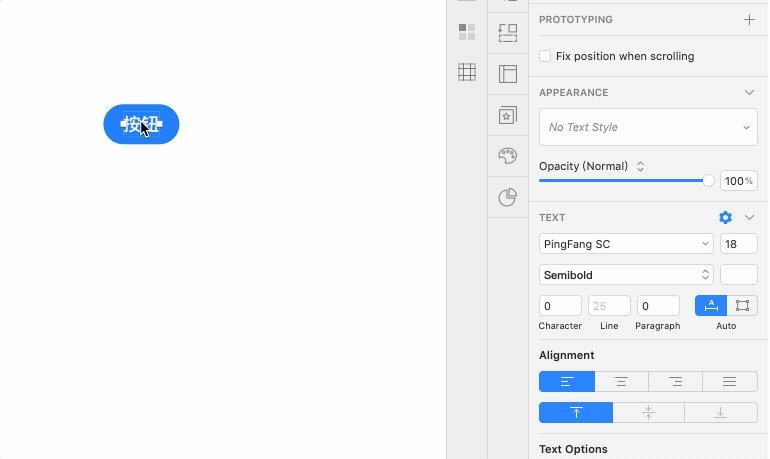
弹性按钮就不一样了,在中后台的界面设计中,经常遇到不同文字数量的弹性宽度按钮需求。不管按钮文字是多少,两端的留白(即padding)始终保持固定。这个对于设计师来说很坑爹了,每次字数变化后都要再调整按钮宽度。

那么在使用Kitchen的智能排版之后,这个操作将变得丝一般的顺滑。
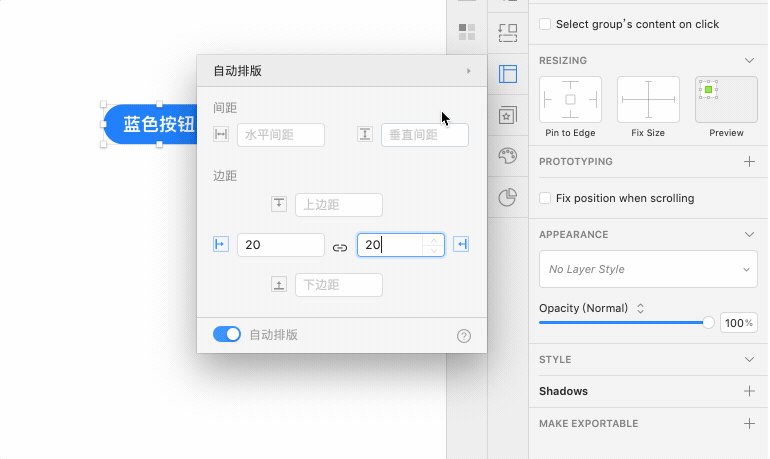
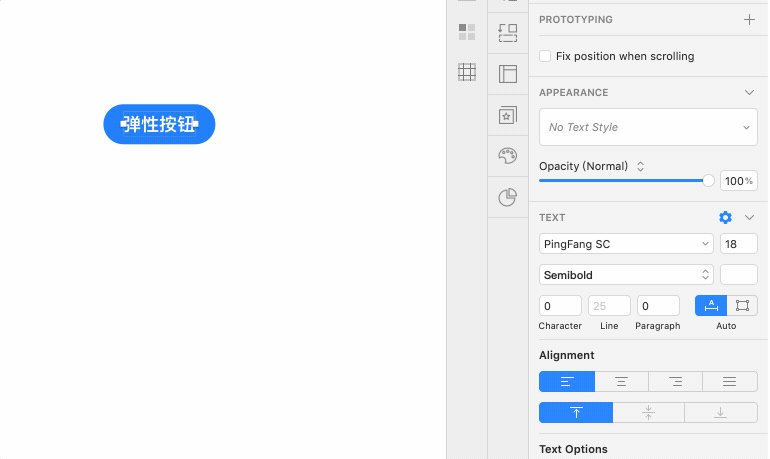
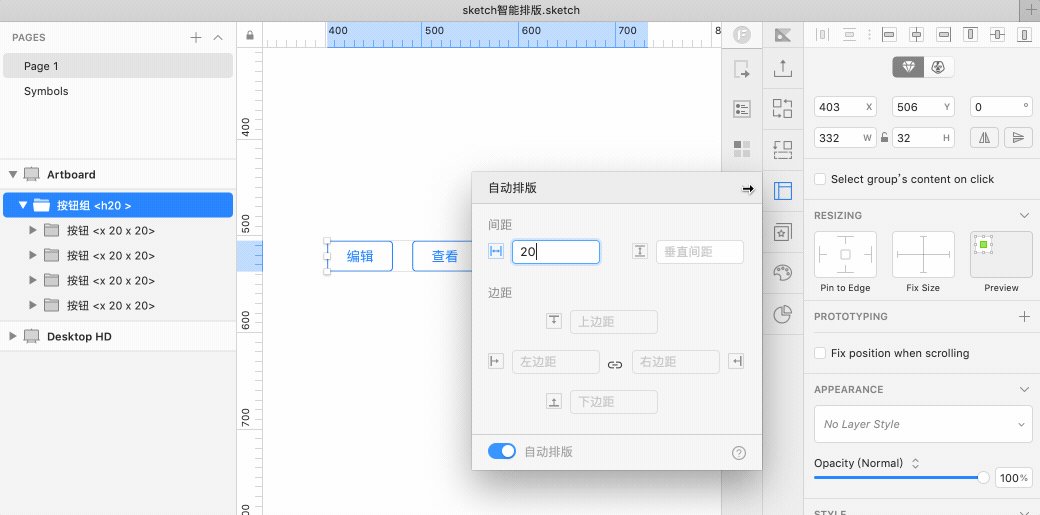
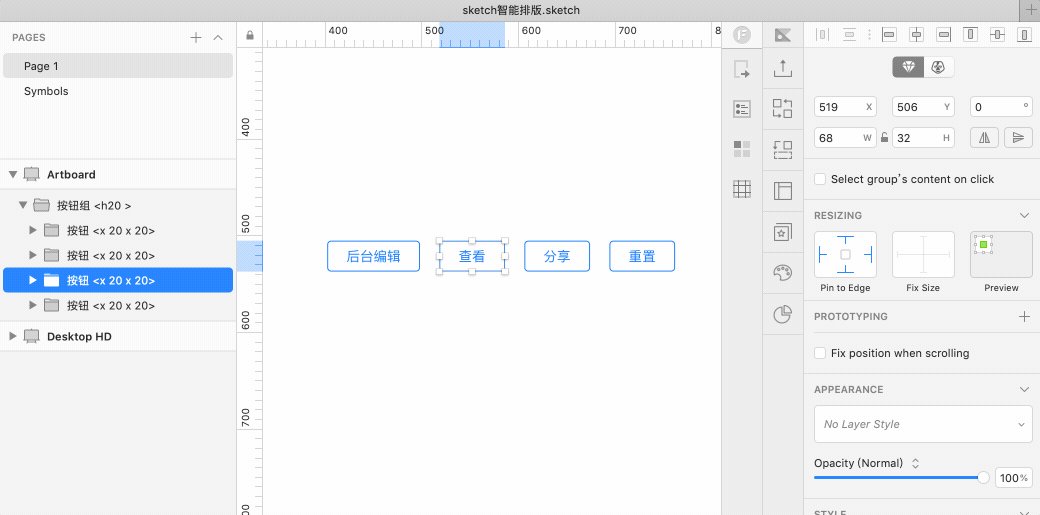
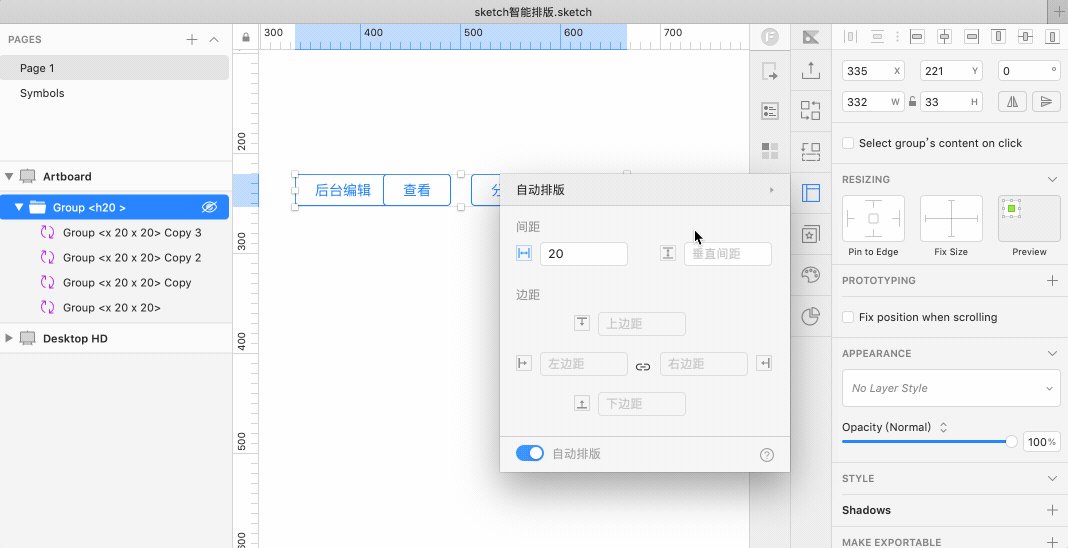
制作弹性按钮将会使用到智能排版中的边距功能。我们选中这个按钮组,打开智能排版面板,在左边距和右边距都写上20,键盘回车。然后再改变文字试试看,原本又笨又呆的按钮仿佛有了灵性,完全听从我们的指挥,这就是弹性按钮,用前端术语就是两边增加了padding-left和padding-right。

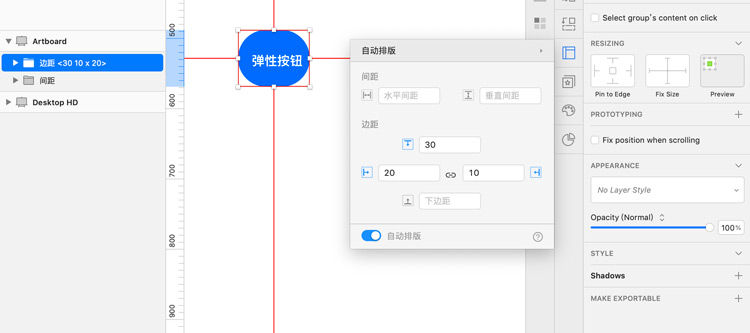
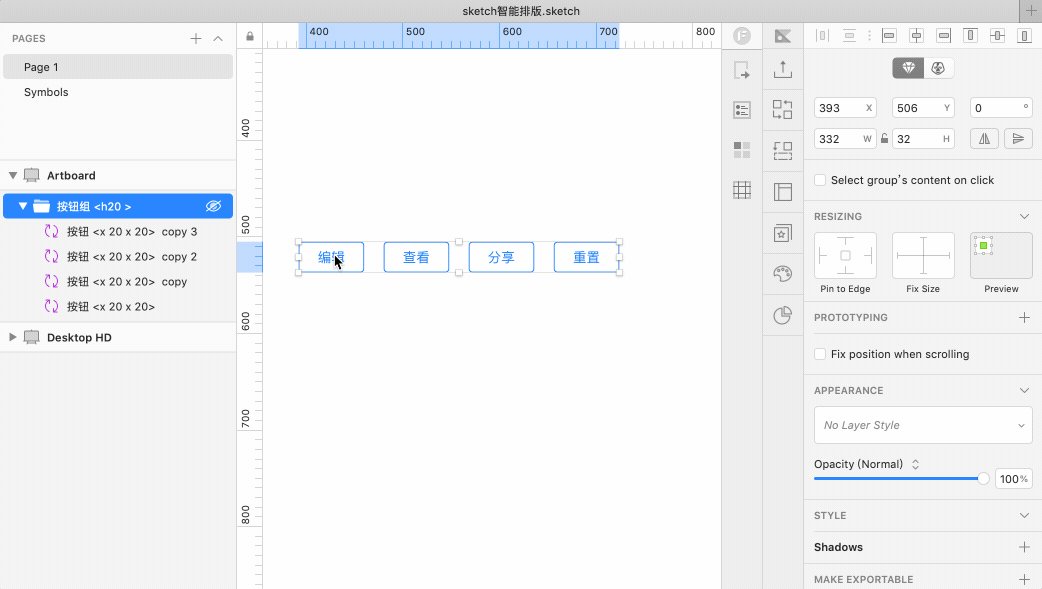
上下边距也是同样操作,左下角的自动排版需要勾上,否则按钮组会被打散,失去自动排版功能。
下面是一个示意图,可以看到Kitchen给我们的按钮组重新命名了,多了尖括号和数值,名称中的x代表空,下边距没有填写。顺序是按照“上-右-下-左”顺时针的方向,和前端的四数值简写方法是一样的。需要注意的是,新增的尖括号及内容不能删除,否则智能排版会失效。

所以到这里大家应该明白,智能排版本质就是赋予Sketch前端布局的功能,让设计师布局更加灵活。接下来我们看下间距的用法。
让元素自动调整间距
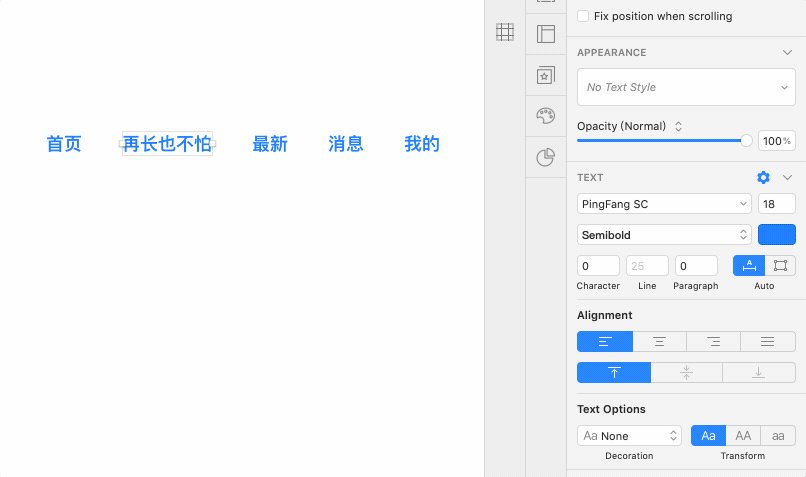
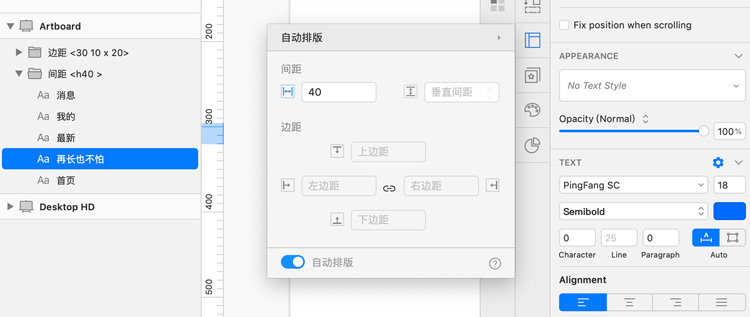
回到文章开头的问题,一个横向的文字导航,每项间距是40,其中第二项字数发生了改变,为了保持间距统一,后面的元素位置需要手动调整。那么利用智能排版的间距功能,我们就会给每个文字赋予生命力,让它们之间实现自动排版。在水平间距填写40看看效果。

搞定,从此以后面对任何导航再也不怕修改文字了。垂直间距也是同样的道理。在间距操作中,导航所在的组,名字被Kitchen改为h40,h即horizontal,同样,如果是垂直间距会加上v,即vertical。

制作一个弹性按钮组
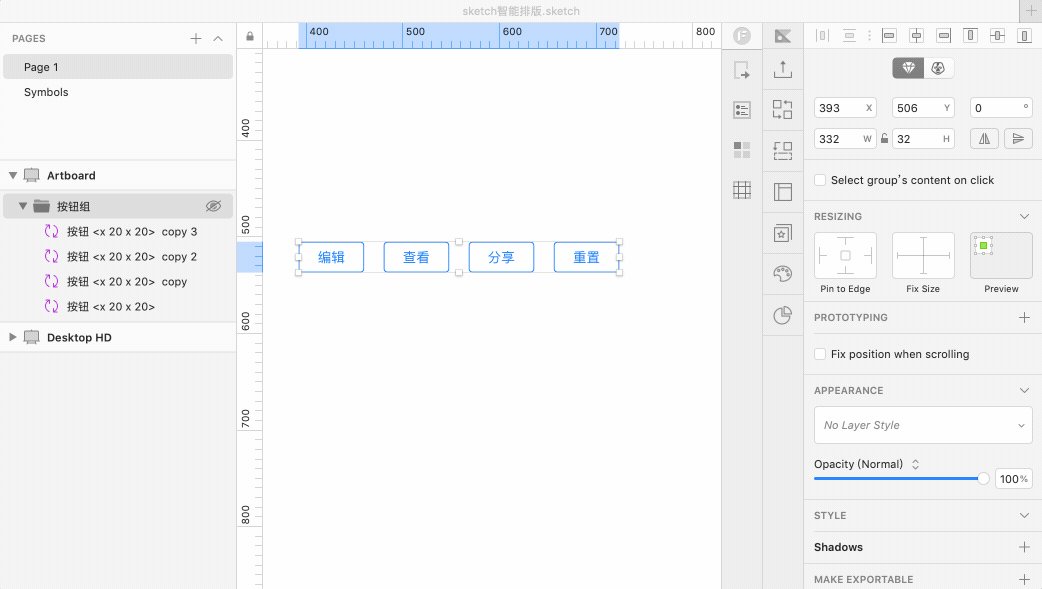
到此,我们已经掌握了智能排版的两个核心间距和边距,在实际工作中还有很多需要两个功能结合起来的操作,比如做一个弹性按钮组:按钮内部两端的边距固定,按钮之间的间距也保持固定。

在没有Kitchen之前,这样的操作简直要命,先要更改按钮宽度,接下来再改变按钮间距。作为一名追求工作效率的UI设计师,我可忍受不了这种复杂糟糕的体验。所以在智能排版的帮助下,复杂的操作也是瞬间完成。

不过也有一些小瑕疵,就是当按钮宽度改变后,间距却没有及时变化,需要再次点击这个按钮组才可以,应该是插件的一个bug,希望后续的更新能优化下。
智能缩放应用到Symbol
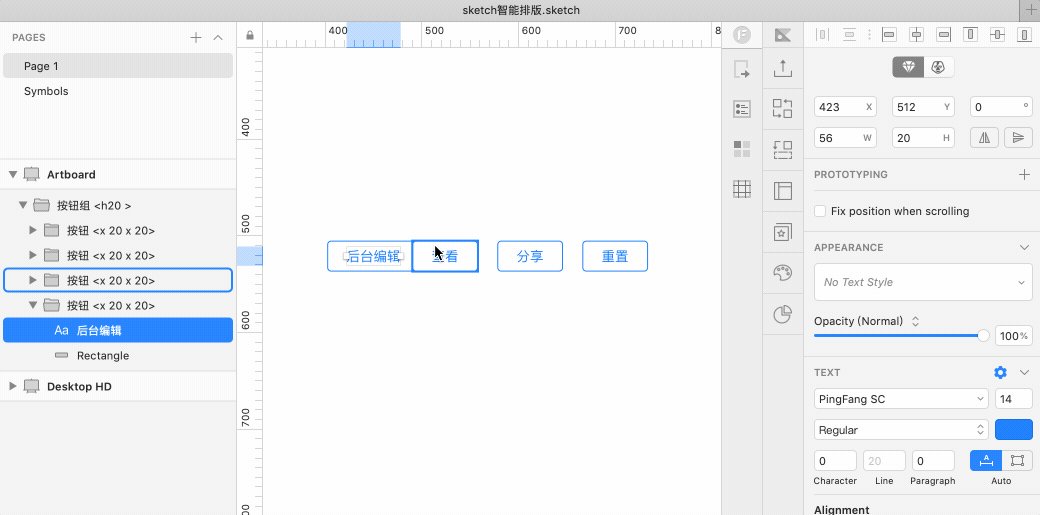
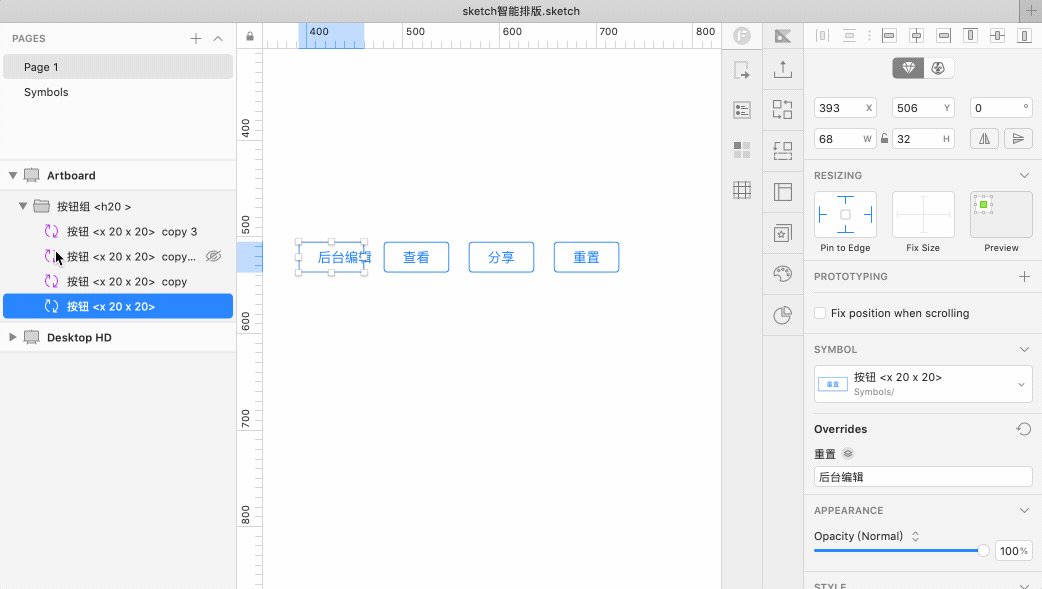
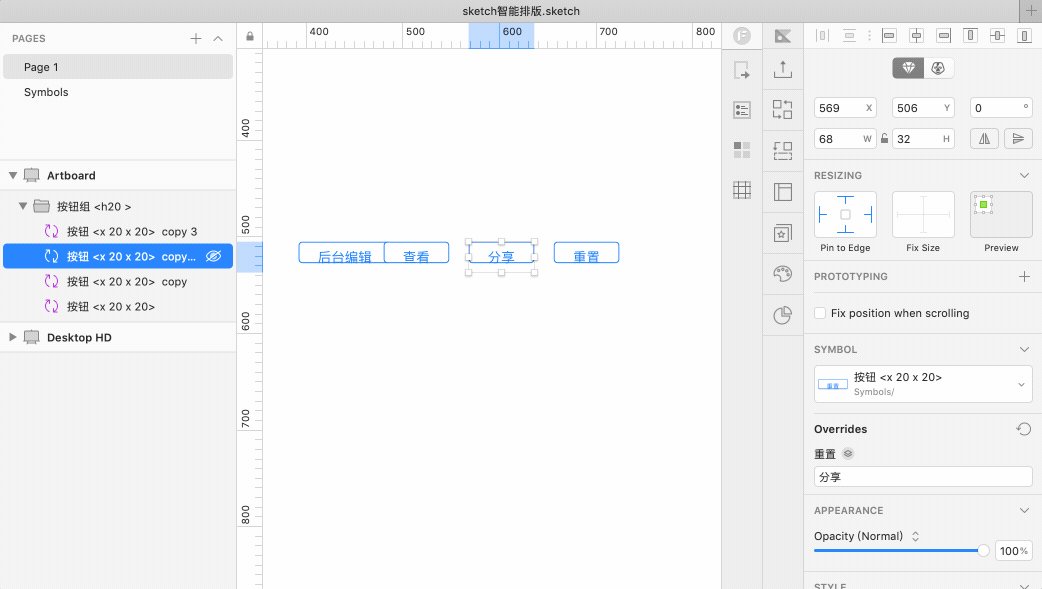
在上面的例子中,我们用了不同宽度的按钮,但是像文字、颜色、描边等样式都是一样的。对于Sketch来说,这些按钮统一可以使用Symbol来代替,实际工作中我们肯定也是这样操作的。那么如果每个按钮都调用了同一个Symbol,上面讲到的弹性按钮组可以实现吗?当然可以。
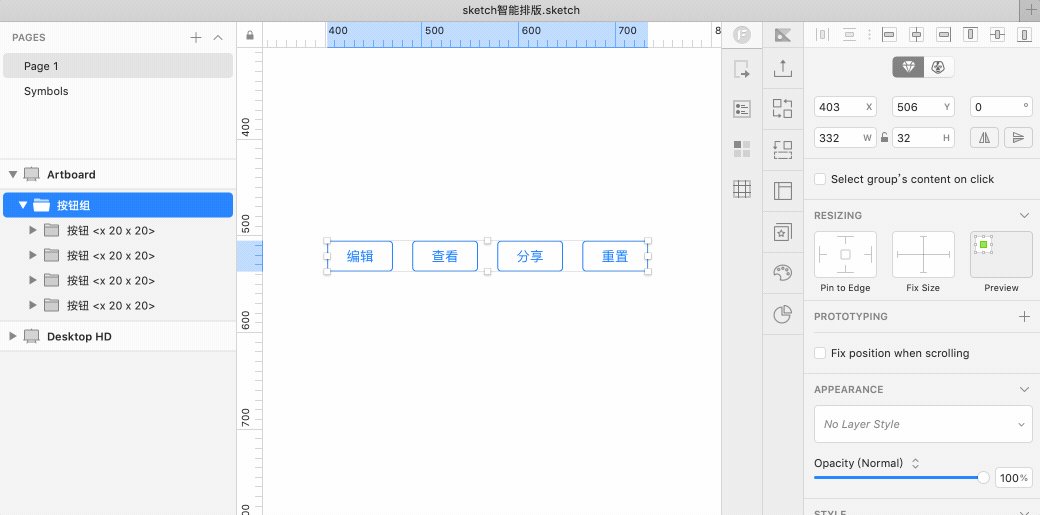
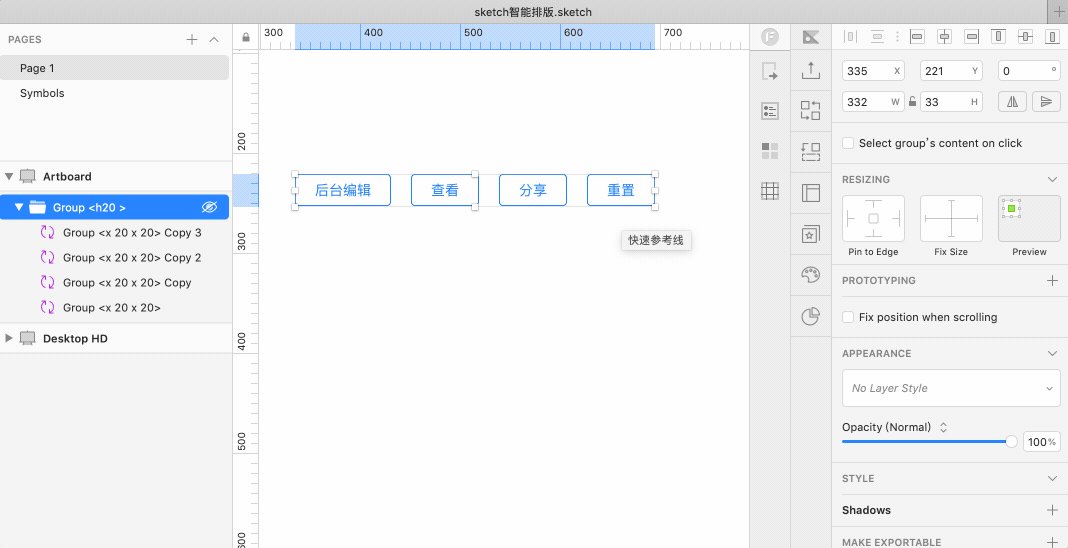
我们先把按钮转换为Symbol,复制四个分别再命名,然后把整个组用智能排版的间距功能设置为h20。不过出现了问题,按钮高度塌陷了,一个bug。

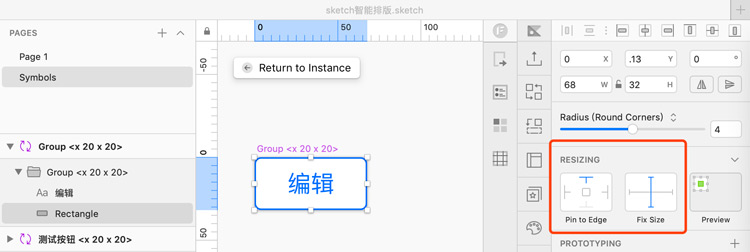
我们需要进入到Symbol中,把按钮的圆角矩形底的Resizing给设置下,顶部固定,高度禁止拉伸。

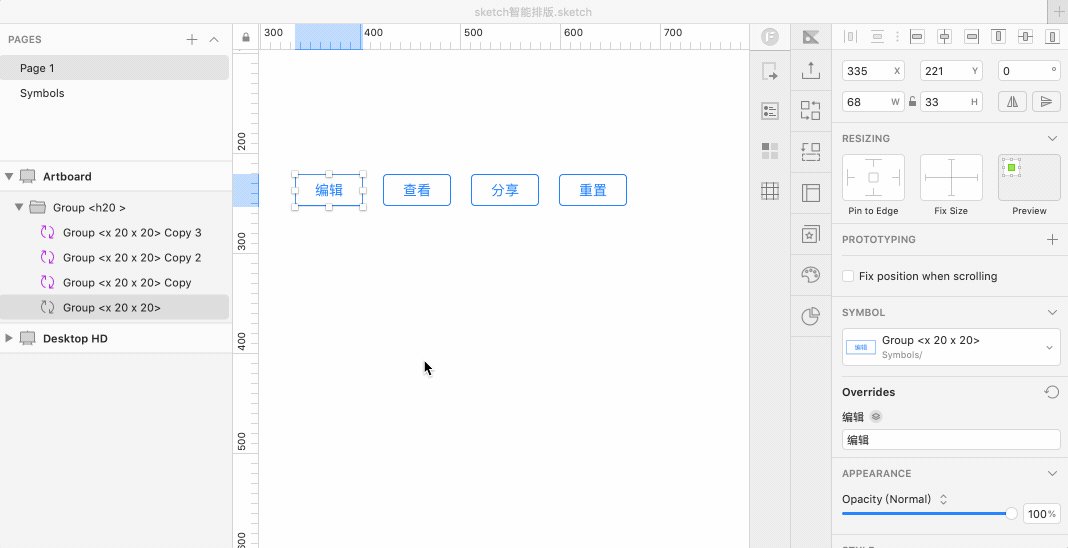
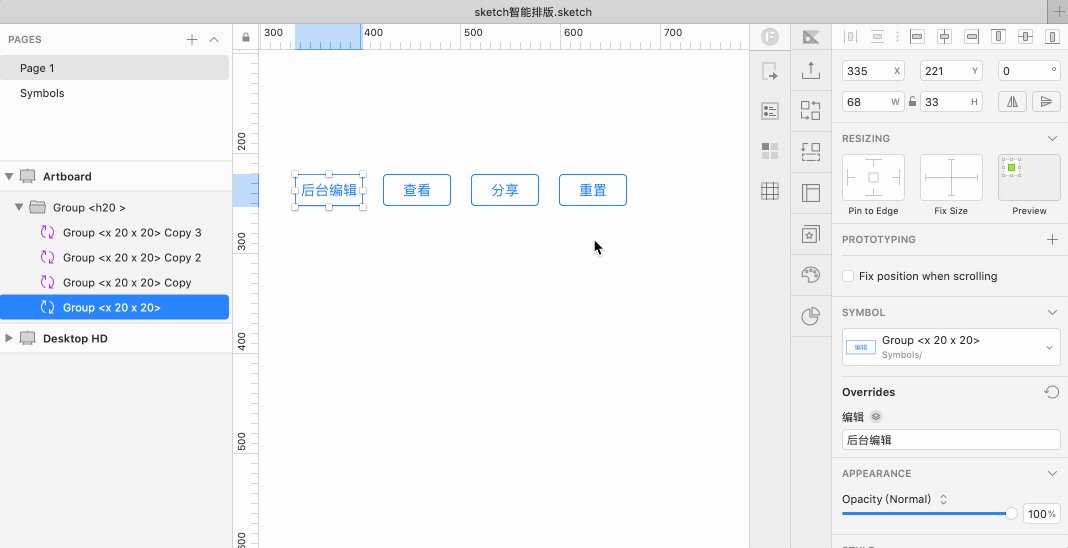
设置之后再看下效果,已经可以了。不过还有个小问题就是,按钮之间的间距无法自动完成,需要我们手动选择按钮组,再使用下智能排版的间距功能,设置为h20,确定回车就可以了。这个应该还算是一个bug。

通过利用Kitchen的智能排版功能,我们已经实现了想要的效果,节约了大把时间,以后的界面设计效率将会极大提升。当然,还有很多其他的使用场景,各位可以自己在实战中去体验。不过在使用中也发现了一些bug,希望Kitchen的团队能够在后续版本修复。
当然了,本文的自动排版效果也有其他插件可以实现,比如
Paddy
https://github.com/DWilliames/paddy-sketch-plugin
Anima
不过由于Kitchen插件还附带数据填充、iconfont库、图表生成器等常用功能,而且插件装多了也会影响Sketch的性能,一些设计师也不愿意装那么多插件,所以Kitchen整体还是有一定优势的。
原文地址:UI黑客
作者:UI黑客







