很多人把微交互简单的理解为做个动效,实质上,我们通常见到的那些动效只是微交互构成中的一部分,属于反馈层面的视觉表达。微交互既不是一个酷炫动效也不是一个庞大产品功能,他是产品功能中通过一些微小的交互操作实现功能的细节,这些细节带给用户的是方便和便捷,能更好的提升用户体验。
总的来说,微交互给用户带来好的用户体验主要是这几方面:
- 在用户操作时清晰表达当前状态。
- 给用户提供愉悦轻松的反馈。
- 用户毫无察觉的情况下进行了交互动作完成了功能操作,实现了用户目标。
- 操作结束后看到自己的操作结果。
接下来介绍构成一个完整的微交互4个部分,以及如何在微交互4个构成里设计好的用户体验方案。
微交互的4个构成部分
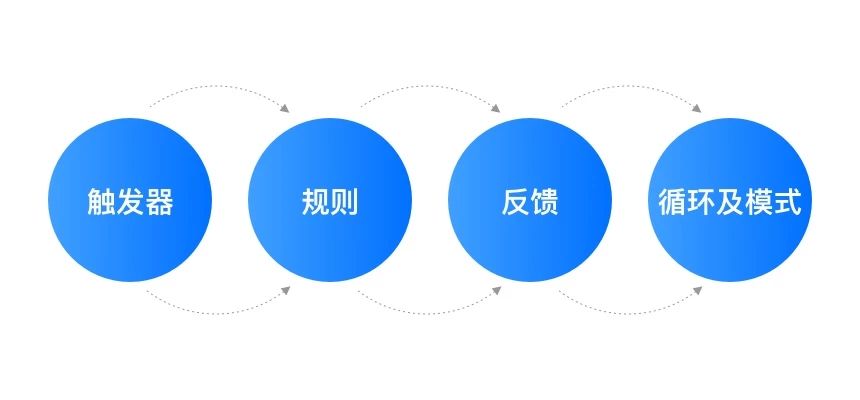
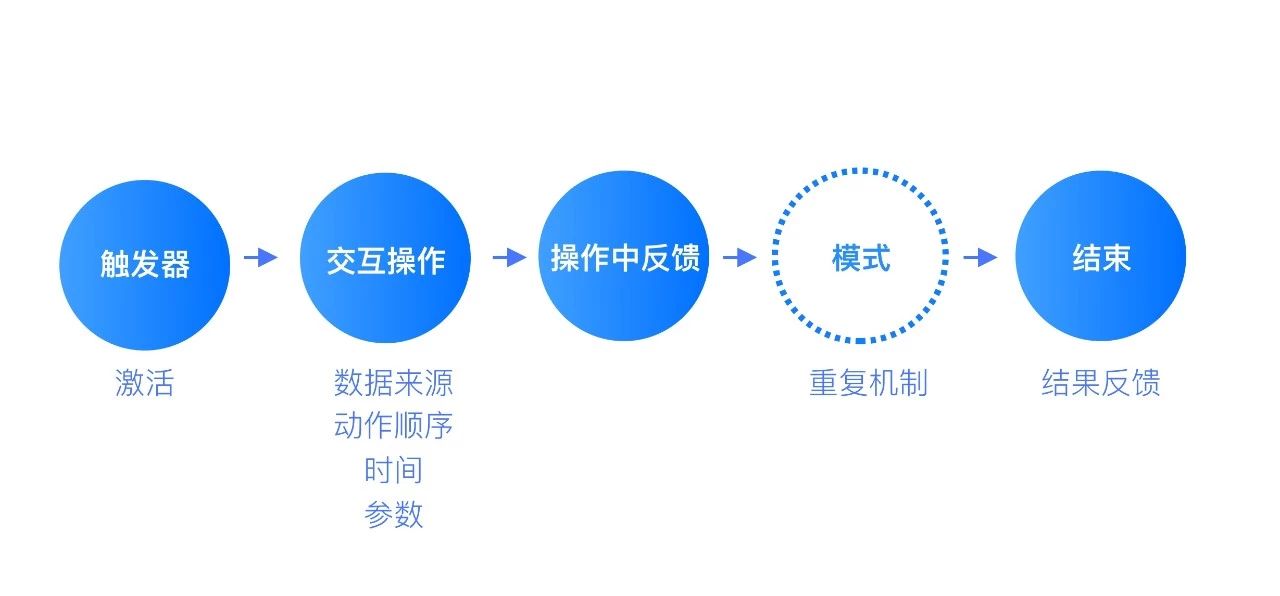
触发器、规则、反馈、循环与模式这四个部分是设计和分解微交互的一种方式。触发器启动微交互、规则规定微交互的工作过程、反馈向用户说明规则、循环与模式是影响微交互的元规则。

1、什么是触发器?
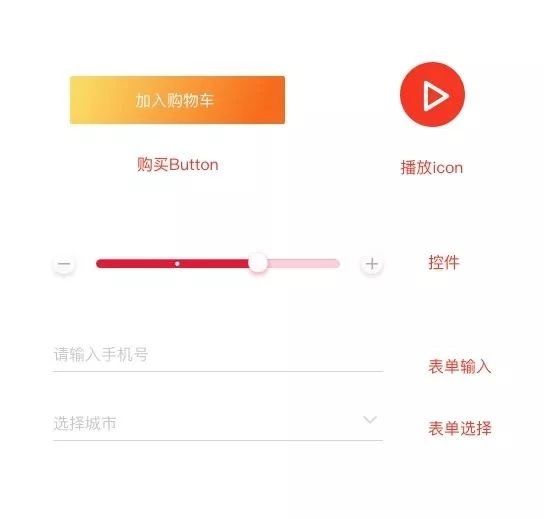
触发器是启动微交互的物理控件,当触发控件后可以启动下一步交互操作。我们常见的触发器是由用户主动去触发的物理控件,比如控件、按钮、任务栏、图标等。要让人知道功能如何操作,微交互的触发器就要设计得吸引人、让人明白这个操作功能。在设计中也要理解用户要干什么,让触发器的位置跟用户需求相吻合。

除了用户主动触发的物理控件外,还有一些是系统触发的,无需用户接入,只需要满足条件就会自动触发。比如系统错误、收到数据触等。
2、什么是微交互规则?
每款游戏背后就是一套游戏玩法,同样每个微交互也是一组被设计的规则。微交互中的规则是在任务过程中规定用户什么可以做,什么可以不做,按照什么顺序做。这个规则反映的是业务逻辑、用户使用逻辑。
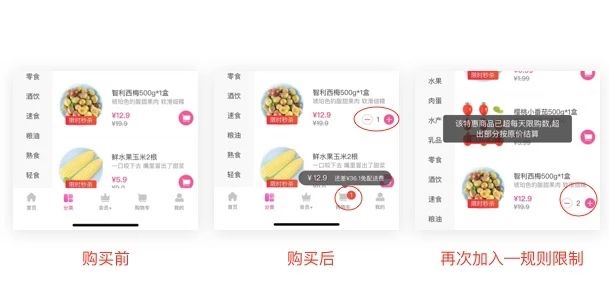
举个电商购物例子:把一件商品加入购物车的微交互,最初规则就是单击“购物车”图标,商品就被添加到“购物车”中,购物车tabbar图标也相应出现数字。但在设计规则中,要考虑用户是否购买过,如果购买过商品旁边购物车图标改为了“数字加减”,当再次加入则业务逻辑限制出现提示。

3、什么是微交互反馈?
以最简单的按钮常见两种反馈为例:
- 按钮状态变化—表明用户干了什么(按了按钮)
- 按了后发生什么(跳转下一页或者结果发生等等)
反馈的目的是为了帮助用户理解微交互的操作,通过一些反馈的状态告诉用户刚才做了什么,到了什么阶段,可以干什么,结束时什么不能干。反馈的方式也取决于微交互的规则设计、硬件设备、数据接收等。
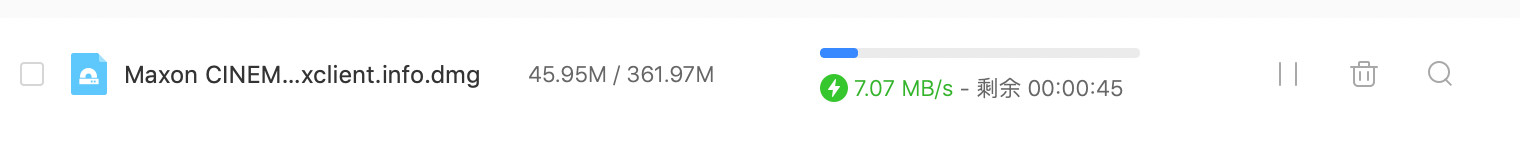
例如下载文件,下载过程中有进度条的显示,显示文件多大,当前下载速度(数据显示),剩余多久时间完成。

4、什么是循环与模式
以iphone闹钟为例:用户目标是指定时间闹铃,那么闹铃什么时候会响,提示用户设置闹铃是模式。循环就是多久再响一次,长循环就是用户重复设置闹铃的提示。
模式是规则的一个分支,最主要目的就是执行一种不常见的动作。常见的模式就是设置,用户可以在其中指定一些有关微交互的选项。循环的核心就是确定微交互的持续时间,也是扩展微交互的生命周期,循环的参数是用户体验的最佳方式,循环由规则指明。
如何设计微交互 创建出色用户体验方案
1、设计微交互之前的思考
(1)明确用户操作微交互的目标
设计一个优秀的微交互体验方案,首先要了解用户,知道用户要达到什么目的,经历哪些步骤,不同情况下的操作环境。比如用户要给朋友转账,这是用户的目标,转账数额是否充足、朋友账号的显示是否正确、转账成功与否属于操作中的微交互的步骤与不同情况。
(2)设计清晰的规则—微交互逻辑图
在了解完用户的目标后,接下来就要分析用户经过多少步骤从初始达到目标,会有多少种情况。还是以微交互主要构成部分拆分:

- 触发器如何被触发?
- 操作期间用户可以进行什么行为?
- 交互发生的顺序和时间?
- 使用数据及来源?
- 简洁的配置及参数?
- 什么反馈?
- 处于什么模式?
- 是否重复,多久重复?
- 微交互结束发生什么?
●约束条件:设计微交互规则中考虑业务、环境、技术的约束。例如电商中秒杀、满减业务的逻辑,会导致微交互的状态不一样。
●设计规则:规则随着条件的的增加,操作越复杂,运用逻辑关系图会更清晰明了。
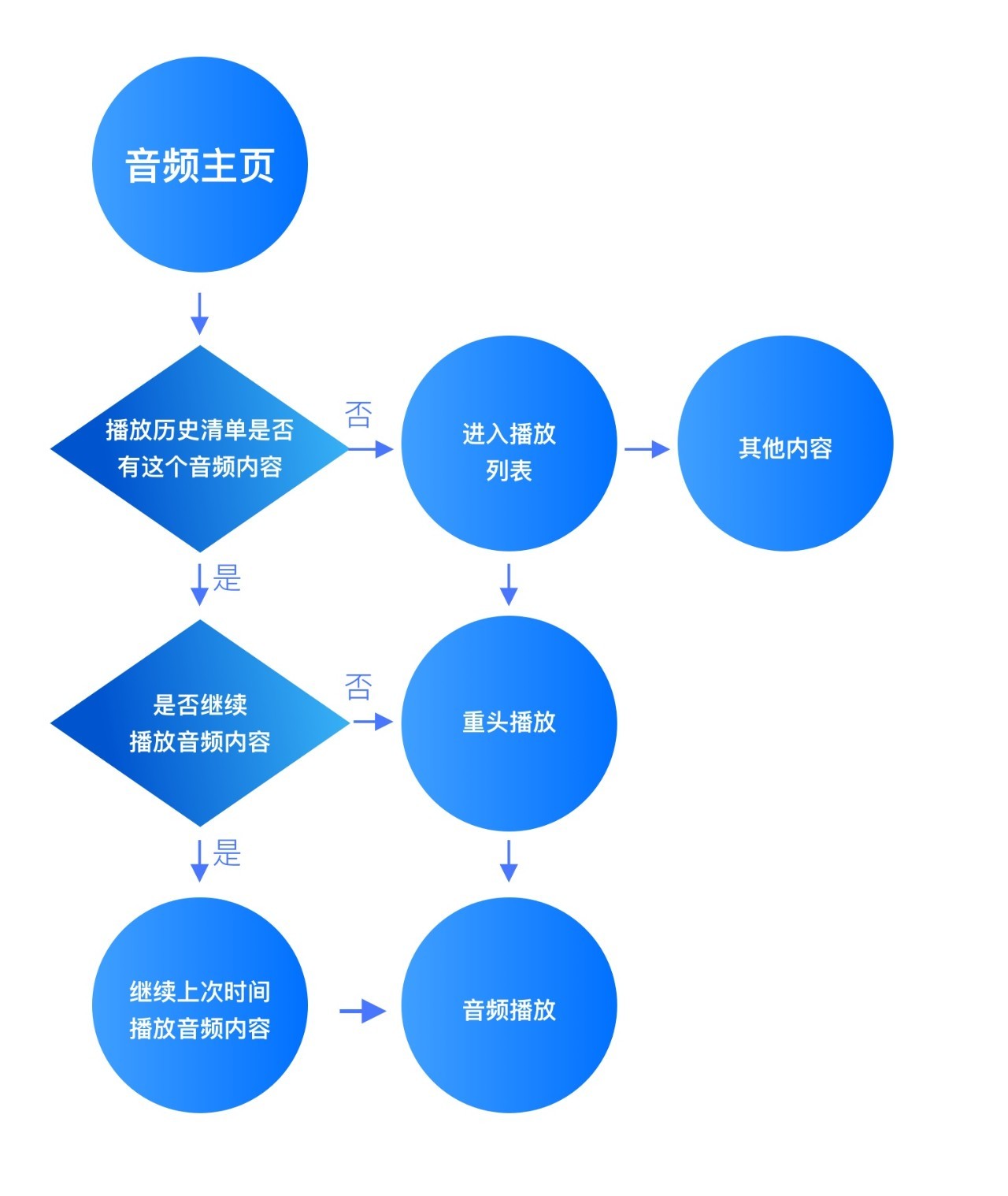
举个例子:设想一个音频播放器的例子,我们需要一个清晰可完成的目标:成功播放音频内容。在构思中,做一个规则判断:用户来到页面是否要继续上次的音频?就这么简单,然后针对规则做出解决方案,最后的目标是“用户成功播放音频内容”。在下图中的细化设计,规则也变得越来越多,越来越复杂,这些设计会让用户越来越接近最终的目标。

2、微交互其他构成部分的设计:
(1)触发器的设计
● 触发器的设计引人注目、明显的位置、状态的清晰、以较少的信息传达。

● 用户心智:符合大多数用户的操作习惯,降低用户的理解成本。比如一个购物车图标,一个标签能让用户直接明白意图。
● 展示数据:在激活触发器前,思考什么信息展示对用户最有价值。比如未读信息等、进展数据等。

(2)反馈的设计
●制造情感化的个性氛围——比如“又忘记密码啦,真衰”这些拟人化语气,需要根据产品特性建立一套有性格特征的反馈个性。
●利用视觉、听觉、触觉或者它们的组合提升吸引力。
视觉方法:利用趣味动画来吸引注意,有利于激发用户交互的兴趣。

增加手势、声音、触觉方法:强化用户动作,比如按压、声音、触摸、震动等

知乎APP“赞”功能点击后手机震动
●操作中反馈提升用户掌控感
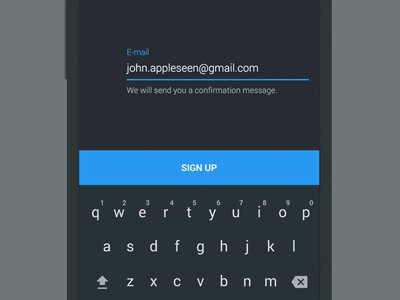
让用户看到自己的操作结果:给予用户的信息输入进行视觉化呈现,并提供反馈。

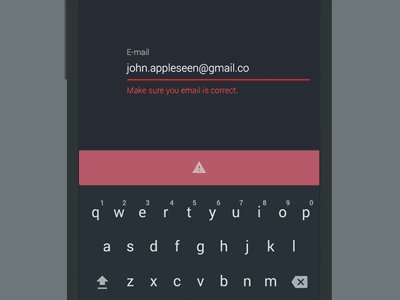
用户预防错误:例如错误情况、限制数量等,帮助用户将操作错误率降到最低。

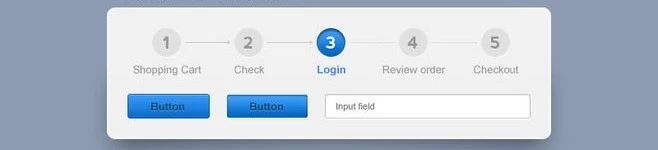
让用户看到交互进程:用户使用产品时,能看到进程,及时获得信息。

Less is more,减少反馈信息复杂度,直接传达操作:减少动画形式过度、信息的复杂度、重复性。
(3)设计规则解决复杂性——化繁为简
微交互的目标正是帮助用户从繁琐的任务流中解脱出来,减少额外步骤,用最少步骤完成用户目标。
●解决最核心的复杂性。
找到复杂性出现在什么地方,用户在什么地方最容易出错,用户可以控制哪些内容,用户在什么时候可以去修改这些内容。
●快速计算、多任务执行、数据记忆等帮用户节省操作。
比如,登录中最容易出错的地方是密码忘记,用户掌握着密码的输入权限修改权限,利用记录密码则是简化登录密码的操作。
●较少的选项和默认项。
给用户选择越多,规则就越多,规则少微交互就越容易理解,因此给用户少的选择,帮用户提供一些默认项是一个聪明的办法。

(4)模式、循环的算法设计
- 顺序:各个步骤的先后顺序,哪个在前,哪个在后,有没有条件。
- 决定:通常都是如果……就……的形式。
- 重复:循环步骤。例如,搜索字段输入时,每输入一个新字段就更新一次结果。
- 变量:变量是容器,是算法的巨大威力来源。搜索结果、经过步骤都是变量,变量可以是数值字符或逻辑值。
(5)小结:细节成就卓越
总的来说,微交互虽然在操作过程中感知很微小,但在用户体验过程中,微交互却是不可缺少的重要环节,这也是我经常提到的细节成就卓越。微交互中最终还是为了帮助用户辅助实现某些功能,以产品任务为单位,进行的多个交互的组合,会涉及不同使用场景、规则、模式、数据算法等,最终只为让用户在毫无知觉的情况下完成交互操作,实现功能操作,完成用户目标。
写在最后
不可被忽略的技术发展与更新
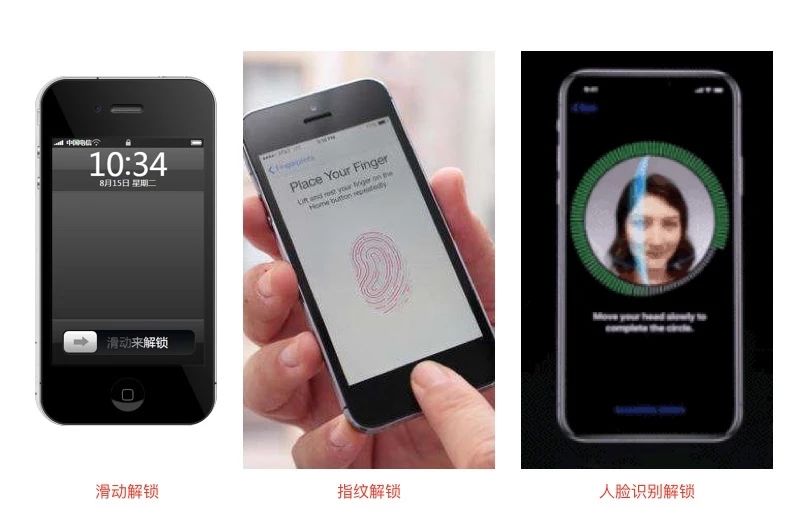
我们发现,目前现在习以为常的交互方式都曾经历过一次次的迭代更新,随着技术的快速发展不断推进微交互创新的发展,带来的是更简单便捷的操作。比如手机锁屏解锁操作:随着手机触屏技术、指纹、人脸识别先进科技,解锁屏幕越来越快捷,甚至没有感觉就通过人脸识别解开了。随着触摸屏、传感器、语音和手势应用,这些新兴的技术与新的交互手段将进一步触发微交互的发展。

如今,随着5G网络的到来,将会推动更多的创新微交互,而这些微交互创新体验涉及的控制、规则、模式远比开关灯抽象得多。
本文章参考来源:《微交互:细节成就卓越》 作者:Dan Saffer
原文地址:咏舍
作者:咏舍