因为最近有时间,计划做几个AE小动画的练习,目测会有四到五期吧,感兴趣的朋友欢迎关注一起学习交流哈。这些练习都是偏技巧性并且可以举一反三的超简单小动画,也就是你学会了这些小动画,不仅可以熟练运用AE软件,还能对动画制作有深入的了解。

今天的案例内容是流体动画,下面是步骤分解:
- 1 找一张玻璃瓶素材,绘制瓶子轮廓,导入到AE中 重点:分图层,文件导入
- 2 新建合成2,添加流体效果 重点:添加动画效果
- 3 流体动画复制到合成1中,动画遮罩
- 4 添加到渲染队列,制作gif动画
(AI和AE都是CC版本的)
第一步:找一张玻璃瓶素材,AI中绘制瓶子轮廓,导入到AE中
我在网上找了一张玻璃瓶插画素材,大家也可以随心画自己喜欢的形状,在AI中,将背景层ctrl+g编组,然后用钢笔工具绘制瓶子轮廓,作为流体运动的遮罩层,也就是流体只能在瓶子内部运动。

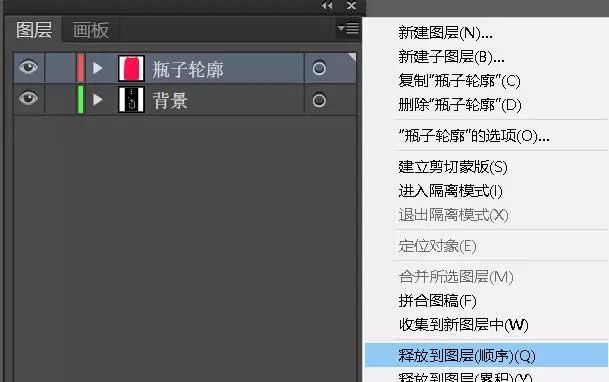
因为要导入到AE中,所以必须给矢量插画分层:打开图层面板,分别给两个图层命名为“背景”/“瓶子轮廓”,点击“右上角菜单图标>释放到图层(顺序)”,然后全选子图层,向下拖到图层面板的空白区域,删除空白的顶层。

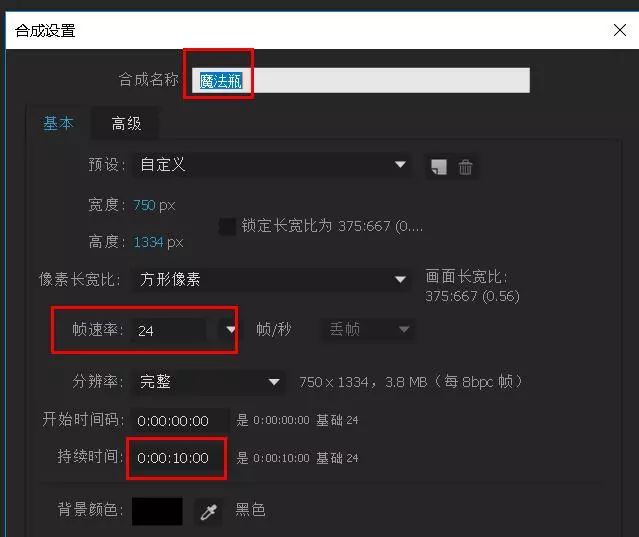
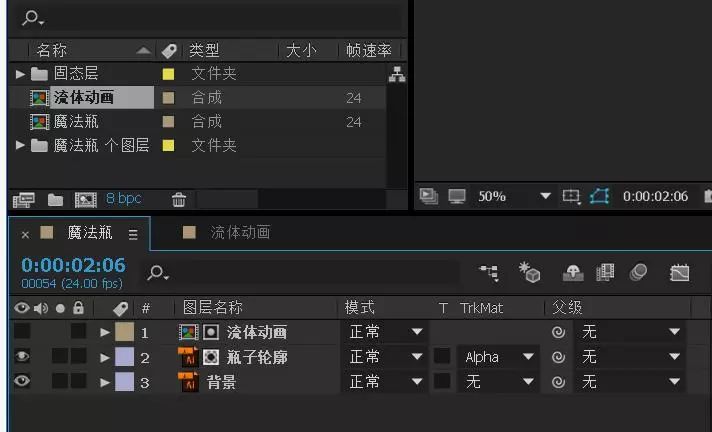
将插画素材导入到AE中:打开AE,在项目面板双击,选中AI素材文件,选择“合成-保持图层大小”,点击导入。双击项目面板的合成,即可调出时间轴面板。点击合成窗口的菜单图标,选择“合成设置”,名称,帧速率,动画时长设置如图。


第二步:新建合成2,添加流体效果
流体动画是在新建的合成中制作完成的:“合成>新建合成”,命名为“流体动画”,帧速率24,时间10s,背景色纯黑,大小和瓶子轮廓一样。
新建一个纯色图层,绘制椭圆遮罩,作为流体的上下粘连部分:“图层>新建>纯色”,背景色为纯白,名称为“底板”。选中底板图层,用椭圆工具分别在在图层的底部和顶部中心位置绘制椭圆,并按住ctrl,如图。

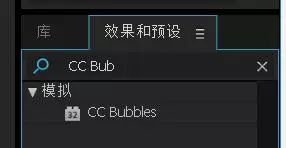
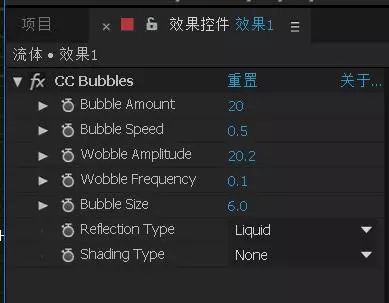
新建一个纯色图层,为其添加流体效果:命名为“效果1”,在“效果和预设面板”,输入“CC Bub”,选中这个效果,拖入到合成中,参数设置如图,大家也可以根据自己想要的效果更改数值。


复制效果1图层,ctrl+c/ctrl+v,命名为“效果2”,参数设置如图。

新建一个调整图层,给合成添加高斯模糊等效果:“图层>新建>调整图层”,“效果>模糊和锐化>高斯模糊”,“效果>遮罩>简单阻塞工具”,参数设置如图。

这时就可以播放流体动画了。
第三步:流体运用到合成1中,添加动画遮罩
回到合成1中,在项目面板,将合成“流体动画”拖入到合成1中作为顶层,对齐瓶子位置。

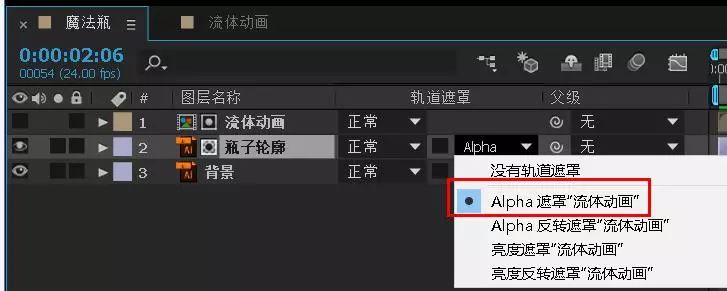
然后给“瓶子轮廓”图层加上alpha遮罩。

给流体动画更改颜色:选中“瓶子轮廓”图层,“效果>颜色校正>色调”,可以更改为自己喜欢的颜色。

第四步:添加到渲染队列,导出视频,制作gif动画
点击“文件>导出>添加到渲染队列”,点击“无损”,输出设置选择“QuickTime”,点击“输出到”,可以选择保存路径,然后点击渲染,即完成视频保存。
打开PS,将视频拖入画布,点击“文件>导出>存储为Web所用格式(旧版)”,格式选择“GIF”,循环选项选择“永远”,点击存储,到此流体小动画就制作完成啦。
1.分层,文件导入还有渲染这些前面都讲过,以后这些步骤就不细说了哈。
2.今天案例的重点只有一个,就是添加流体动画,以及对动画做遮罩,如果更改参数,或者在不同的插画场景下,可以呈现更多样的动画效果,这也是我前面提到的举一反三的技法练习,这么简单的动画大家赶快练起来!







