我始终坚信,心理学和设计的完美结合可以创造出非常好的用户体验。作为设计师,我们的职业目的就是解决用户需求,在这个过程中,我们往往会产生和用户一样的同理心。而当我更加深入地研究心理学对于设计工作的影响时,某一天,我终于恍然大悟,发现格式塔心理学原理可以和设计完美结合。
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
那么,格式塔究竟是什么呢?
根据 verywellmind中的定义,格式塔心理学是一种将人类的思想和行为看做一个整体的思想学派。在我们试图理解我们周围的世界时,格式塔心理学主张不能只关注事物的一个个组成部分。
相反,我们的思想倾向于将事物看做更大整体的一个部分,同时也是更复杂系统的组成元素,也就是说,整体不等于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。格式塔心理学对人类感觉和感知的研究发展起到了很大的推动作用。
在我发现并理解了格式塔原则之后,我充分认识到,格式塔原则可以很好地融入到我的设计工作中来。 因此,在本文中,我将与你分享我是如何利用格式塔原则来改进设计的,为了更好地说明,我会以一些网站和APP作为例子来具体阐述。
声明:文中所提到的例子是使用格式塔原则作为设计解决方案的示例。你可能会发现,一些例子中的设计问题比较严重,可能需要通过重新设计才能解决,我这里只是展示了如何利用格式塔原则来进行再设计,如果你有其他的设计解决方案,欢迎交流哦。
此外,以下图片并非全部是我原创。
1. 接近律(law of proximity)
Hubspot博客里曾有一句话,“当物体彼此靠近放置时,这些物体会被视为一个整体而不是单独的个体。”
那么,我们如何使用元素接近律来解决设计问题呢?看看以下例子:

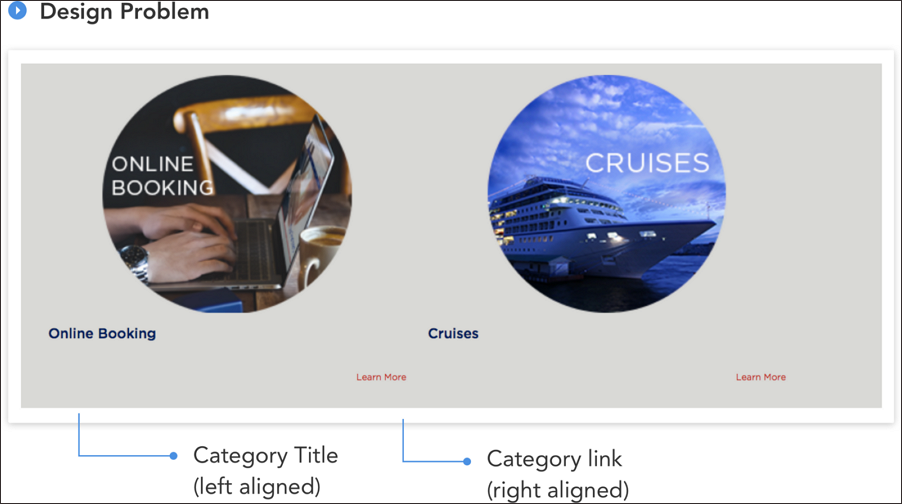
不难看出,分类标题(Online Booking & Cruises)和链接(Learn More)彼此分离,这使得它们看起来像是浮动元素。 如果我们以这样的形态画一个线框图,那么就是这样的:

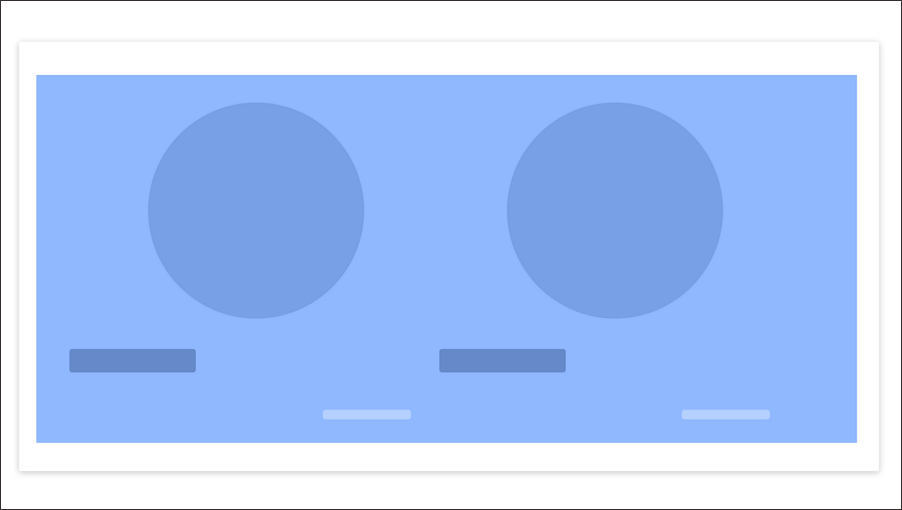
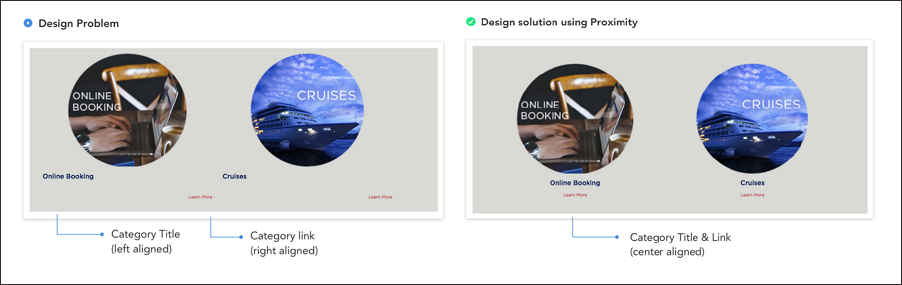
所有组件都脱离了上下文,没有任何东西将图片,标题和链接联系在一起。如果使用接近律,就可以很好地解决三个独立元素漂浮无序的问题,并且使它们成为一个完整的组成部分,如下图右:

这里使用居中对齐方式解决了标题和链接两个元素之间距离过大且无关联的问题。进一步地,通过这种方式,可以将3种元素(图像,标题,链接)全部组合在一起,从而解决上下文缺失的问题。
2. 相似律(law of similarity)
“当对象看起来彼此相似时,就会产生相似性,人们更倾向于将它们视为一个整体或某种模式。” 资料来源:graphicdesign.spokanefalls.edu
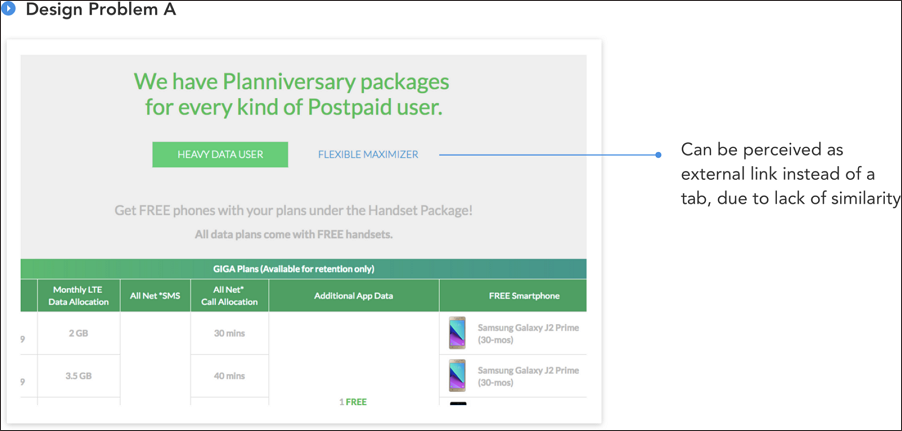
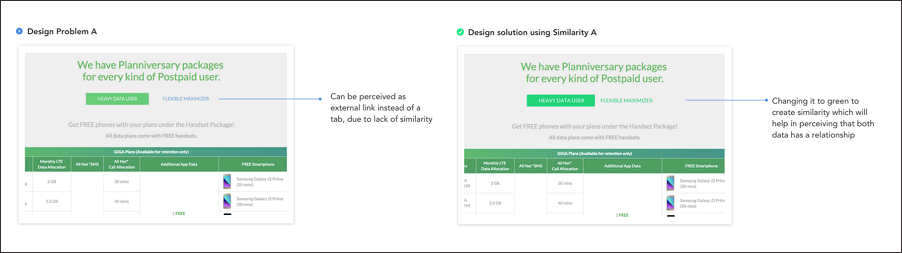
在下面的设计问题A中,我标记出了蓝色颜色的文本。在用户交互时,Heavy Data User 和 Flexible 其实是相关的,它们实际上是用户界面的两个标签。但他们看上去显然毫无关联,这便是我标记的原因。

那么,是什么让这两个元素看起来彼此无关?
其实原因有很多。但最浅显的一个因素是没有任何东西可以将这两个元素绑定在一起,因此使得它们看起来很孤立。正如我们所看到的,很明显,界面的品牌颜色是绿色,但却又突然出现蓝色文字。如果用相似律来解决,则是这样的,如图右:

这里运用到了两点:第一,将文本颜色设置为绿色;第二,添加左右内边距到活动状态。这样,就以最简单的办法创建了相似性。
关于这个设计问题A,其实还需要重新设计来进一步改进,因为用户体验很不佳,只有重新设计才能真正的解决用户困扰。但就目前而言,我们就用相似律原则来稍微改善一下吧。
关于运用相似律的设计解决方案例子还有很多,不妨再看看。

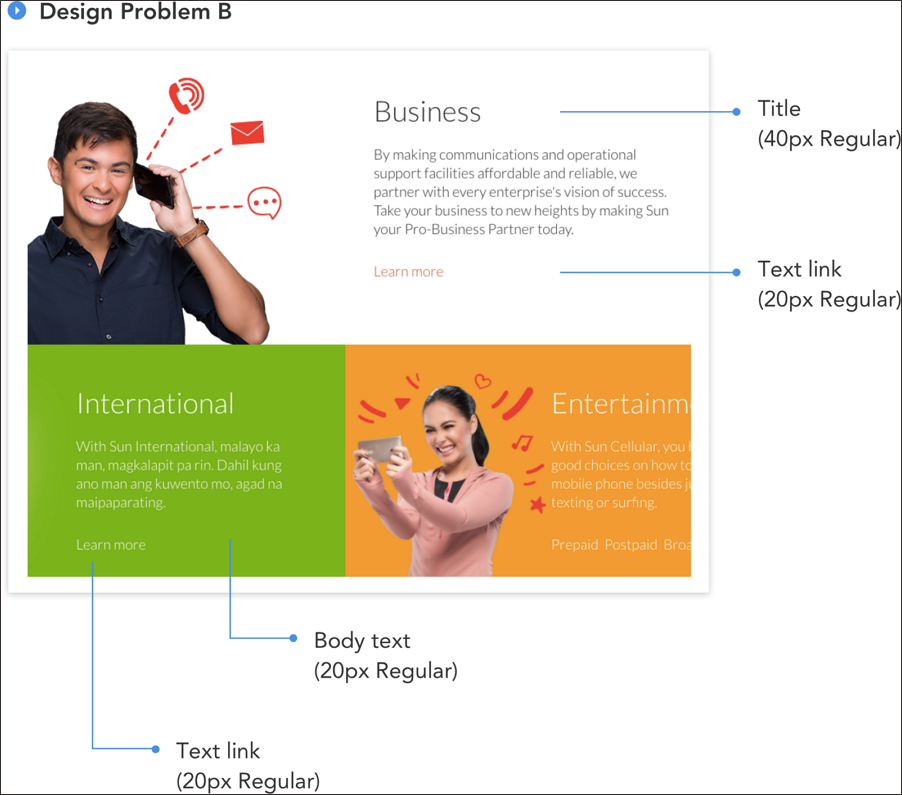
例子2中,让我们先观察一下细节部分,文本系统包含以下:
- 标题:40px 常规
- 正文:20px 常规
- 链接文字:20px 常规
乍一看,这只是一个不起眼的Type系统,完全不会引起注意。但如果你仔细观察,就会发现问题出现在了正文和链接文字上,两者都是相同的设置,即20px 常规,这很可能造成用户困扰。当用户浏览页面时,如果他们需要点击的部分是正文本分或纯文本链接,他们可能会犹豫不决,进行反复试验。
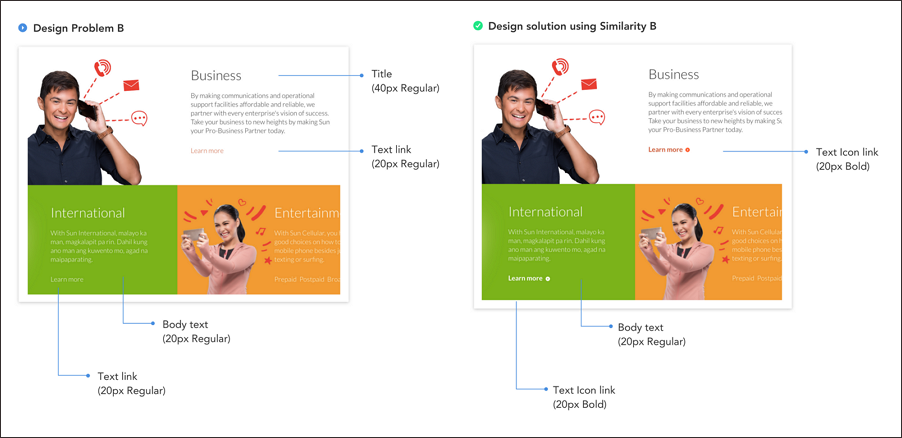
那么,如何改进呢?

以相似律作为解决方案,我们只需稍微调整下Type系统:
- 标题:40px常规
- 正文:20px 常规
- 链接文字和图标:20px 加粗
将文本链接加粗,再添加一个容易引起视觉注意的图标,这就增加了对比度。这些小改动,既可以保留页面相似性,又降低了用户的认知成本。
顺便说一下关于创建Type系统的知识:一定要选择具有各种权重的字体(细,浅,常规,粗体等)。要创造对比度,不是使用具有较少权重的多种字号,而是应该使用具有多种不同权重的些许字号即可,更多相关信息。
3. 视觉焦点原则 (Law of focal point)
“视觉焦点就是在某个整体里最有趣,最重要,最与众不同的地方,是最能引起用户注意的一个点。” 资料来源:Smashing Magazine
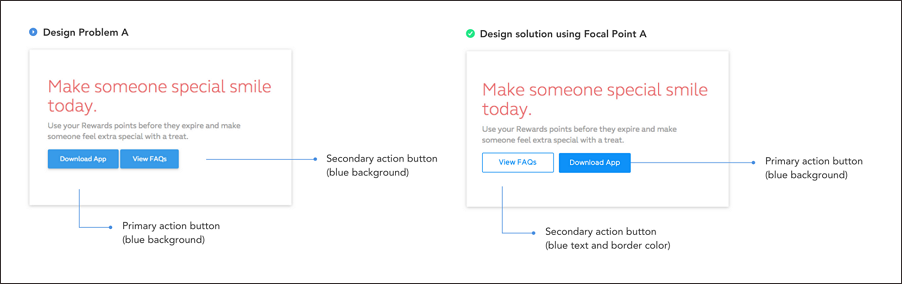
关于视觉焦点的设计说明,这里有两处例子,首先看看第一个例子:

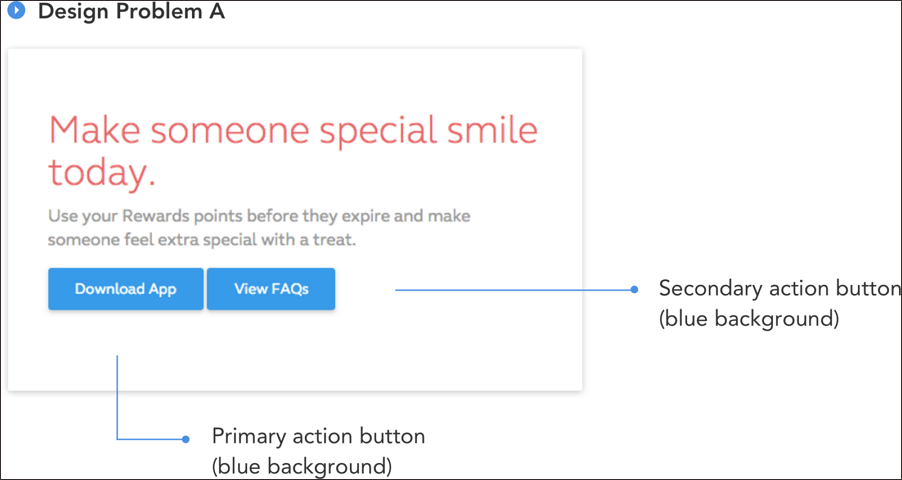
在上面的例子中,元素的布局实际上没有问题,问题其实是出现在信息层次结构上,即主要操作按钮和辅助操作按钮具有相同的权重。
毫无疑问,该界面的目标是引导用户下载APP,而FAQ只是一个辅助选项,只是为了让用户更好地了解他们的APP(这样的设计真的让我忍俊不禁,我都怀疑他们希望用户阅读常见问题解答而不是去下载APP)。
这里我给到的设计解决方案是:

更多信息可以在这里查看:
- https://medium.com/user-experience-3/the-gutenberg…
- https://premium.wpmudev.org/blog/call-to-action-re…
这里也顺便说一下其他的一些常见的按钮设计问题,就是不同功能的按钮都采取相同的设计,比如注册按钮,取消按钮,加载更多按钮,阅读更多按钮等,都采用同一种填充式设计按钮。这也是不对的。
你也许会问,这难道这不是为了达到设计的一致性要求吗?
诚然,我们都知道一致性在用户体验设计中起着重要作用,但这里我们讲的是功能一致性问题。如果我们使用相同类型的按钮设计去对应不同的功能,就很可能导致用户体验的不一致问题,最终影响到我们客户的业务目标。
简言之:按钮设计一致性=按钮功能一致性。
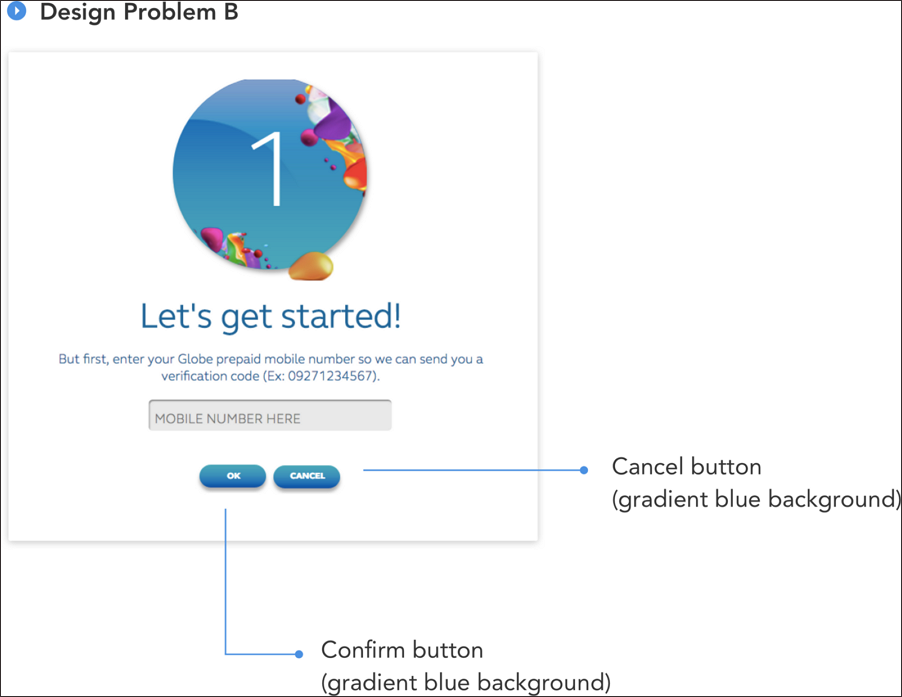
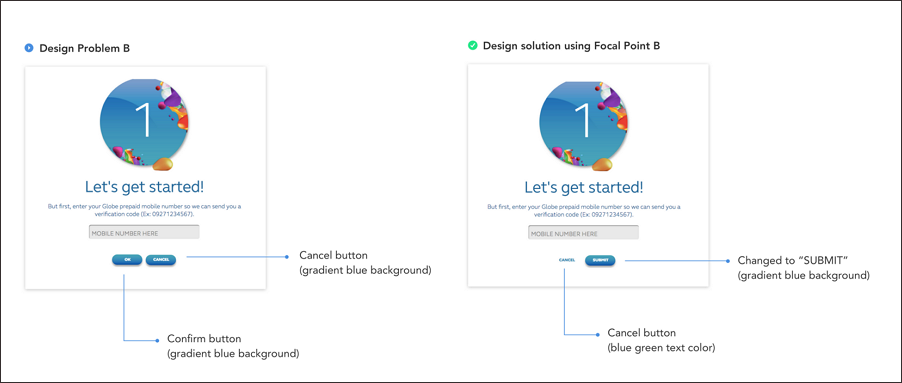
现在我们看看第二个关于视觉焦点设计的例子。

该设计中也出现了同样的错误,“确定”和“取消”两个按钮具有相同的设计样式,这就要求用户必须花费更多的时间分辨两个按钮的含义,才能知晓哪个是提交和哪个是取消。
采用视觉焦点原则,可以很好地减少了用户阅读标签的时间,下面就是我给出的解决方案:

首先互换了两个按钮的位置,并且把OK按钮的名字改为了“Submit”,这样,用户的体验就流畅了,也能很快知晓他们一旦单击提交按钮就会有怎样的操作。
4. 共同区域原则 (Law of Common Region)
“共同区域原则和接近律息息相关。它是指当物体都位于同一个封闭区域内时,人们就会将它们视为一个组。” 来源:User Testing

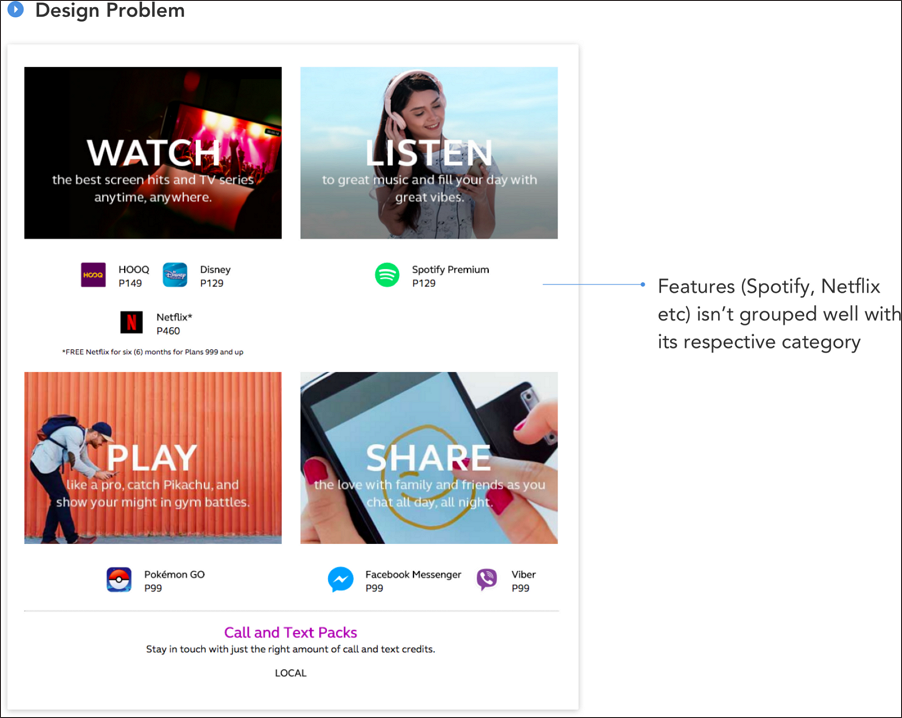
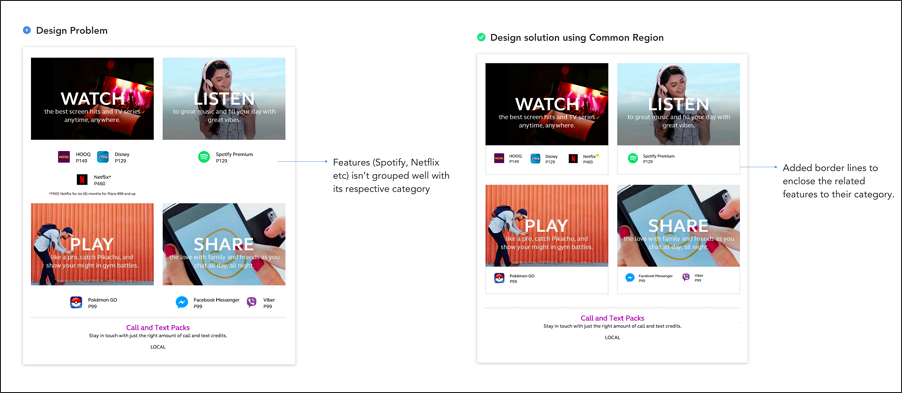
不难看出,Spotify,迪士尼,Netflix等功能展示并未与其类别组合在一起,这让他们看起来似乎是浮动元素。为了方便理解,我们看看它的线框图是什么样子的:

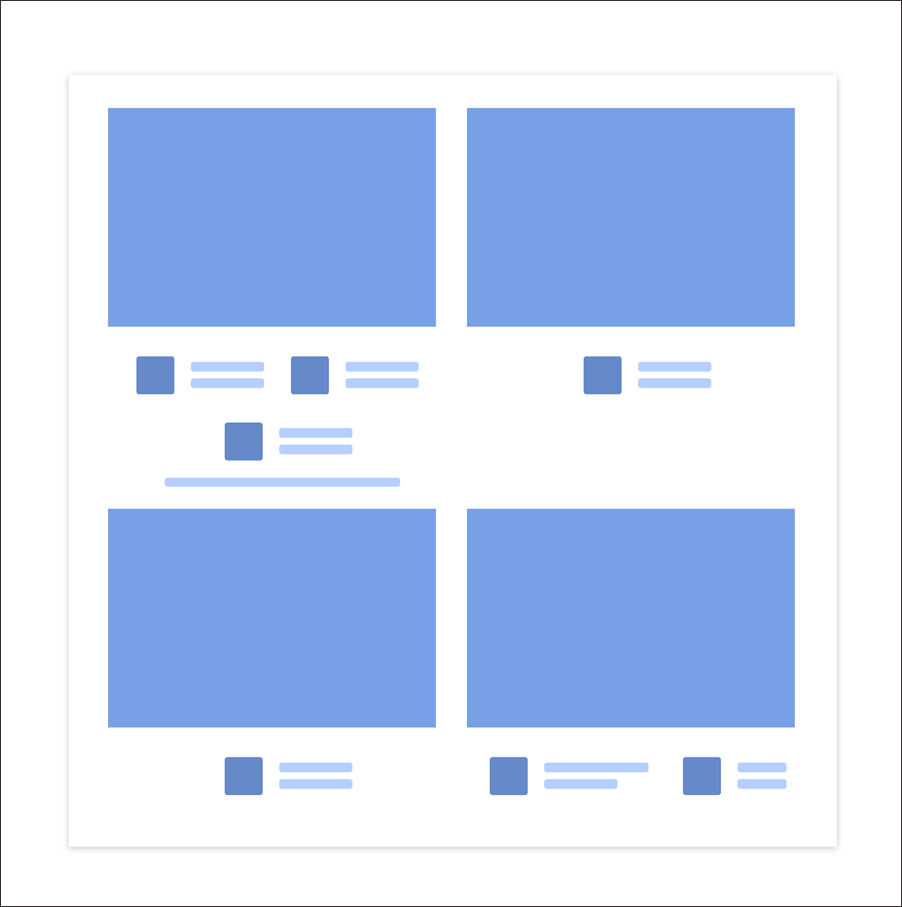
上面的线框可以看出,界面看起来并不是4个组的组成,而是多个单元素随意放置。下面是改进的线框图:

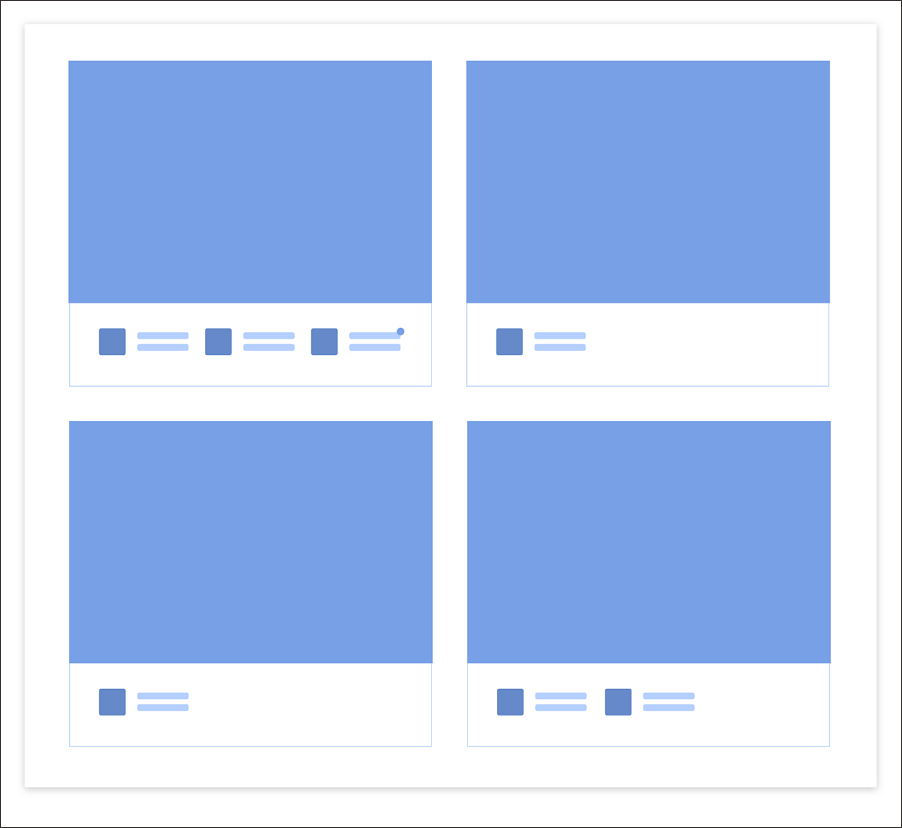
使用边框将所有元素包含在各自的类别中,这样看起来就是一个整体而不是多个杂乱元素了。下面是改进后的界面设计:

除了增加边框以外,第一个分组里的文本 (*Free Netflix for six (6) months for Plans 999 and up)也进行了更改,这里没有将它直接展示出来,而是放在了Netflix元素的右上方,用黄色图标来提醒用户,这样,功能列表就可以有更多的空间,不会拥挤,用户一点单击黄色图标,该提示就会展示出来。
以上就是格式塔心理学的4个原则在设计中的运用。还有更多的格式塔原理可以在设计中很好地帮助你提升用户体验,希望你也可以自己去研究,然后分享出来哦。
原文地址:medium
译文地址:Mockplus
译者:摹客Mockplus






