Sketch是一款轻量、易用的矢量设计工具,它为数字设计而生小巧但功能强大,并拥有优雅的界面。Sketch也是为图标设计和界面设计而生的,它轻量化简单易学,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。
很多时候由于它的轻量化我们使用鼠标就能很轻松的完成,而忽略了它的一些更好用更快捷的操作和快捷键,在我们的学习和工作了,可以学会它一些隐晦的快捷键,提高操作效率的同时也可以让我们的工作事半功倍。
所以我总结并整理了一些Sketch不为人知的快捷操作,希望你可以在实际工作中得以应用。
01. 形状的描边和填充

形状的描边快捷键是 B,填充的快捷键是 F,其实就是 Borders 和 Fills 首字母。绘制形状时默认时带填充和描边的,按一下 B 取消描边,再按一下添加描边,填充也是同理。
02. 直接吸取颜色

直接吸色快捷键 Control+C,Sketch 吸管工具可以吸取屏幕上任何地方的色彩。
03. 拷贝样式

Command + Alt + C 拷贝样式,Command + Alt + V 粘贴样式,当我们设计中使用相同的样式可以调整一处,其他可以用这个快捷键来操作。样式可以包含填充、描边、颜色、阴影、字体样式等。
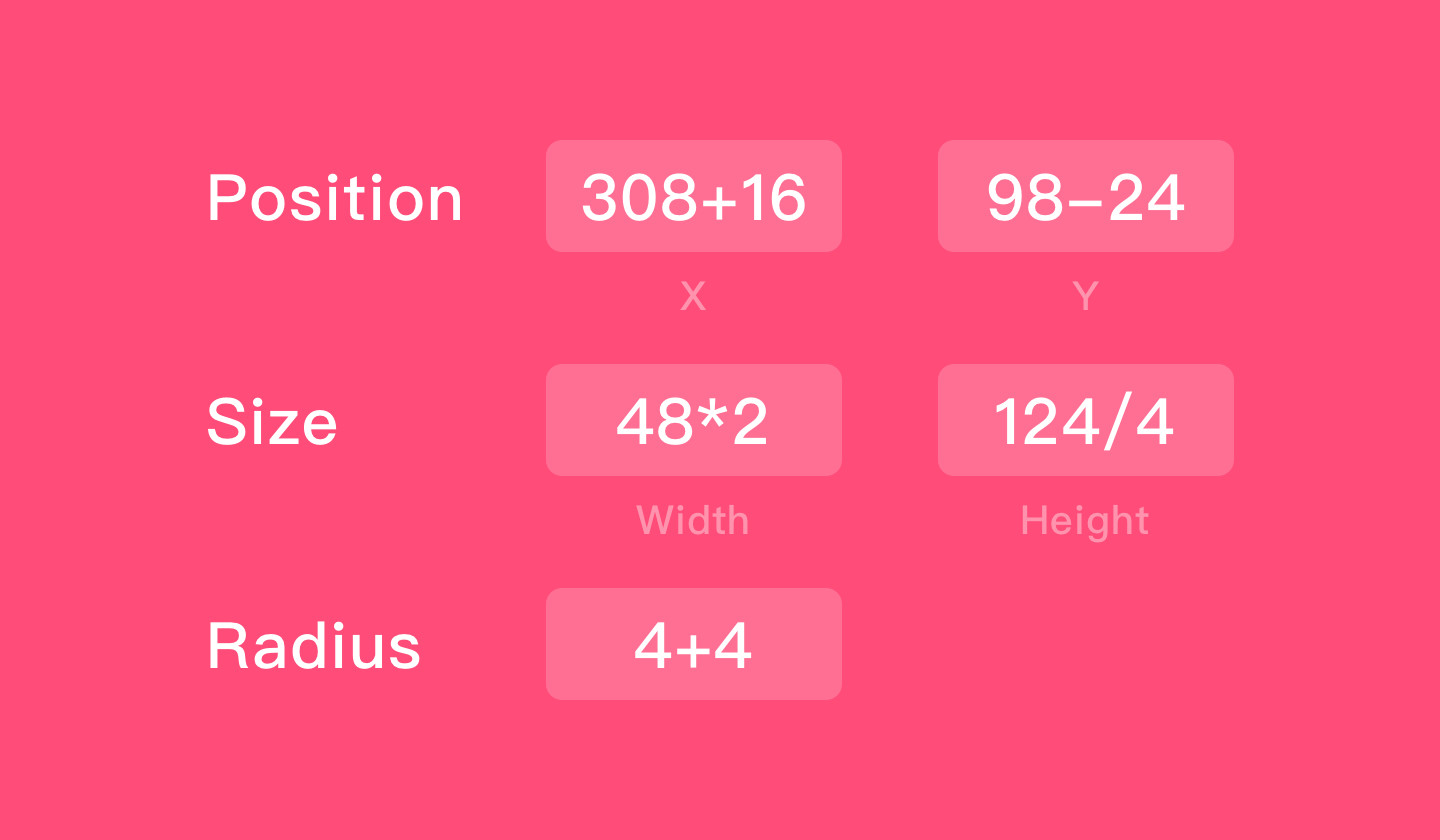
04. 数值框直接进行数学运算

Sketch支持直接在输入框内进行加减乘除的数学运算。长宽、坐标和圆角的数值是可以计算的,透明度和色值等是不可以进行计算的。
05. 按住Shift+方向键可以每次移动10个像素

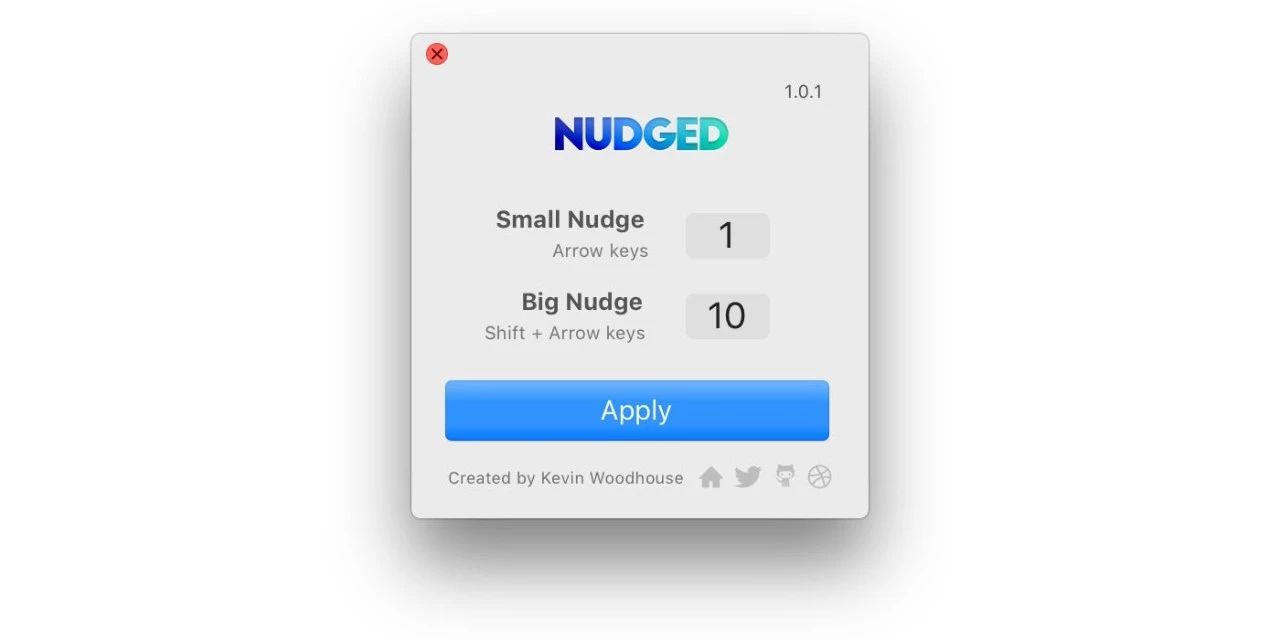
这个操作在Ps里面也有,可以增加移动步长,如果你想自定义移动的像素,可以使用 Nudged 插件来定义方向键(Arrow keys)的移动像素个数,也可以定义 Shift + 方向键(Arrow keys)的移动像素个数

06. 对齐的特别用法(锁定对齐)

Sketch中的对齐有左右上下居中五种对齐方式,单个对象对齐默认是以每个画板为参照物进行左右上下居中对齐,两个对象对齐时大的包含小的会依据大的为参照物进行对齐,当两个对象没有任何关系时可以锁定( Command + Shift + L)一个对象并以它为参照物进行对齐。
07. 重新定义对象大小

选中一个对象,按住 Command + 方向键 来改变对象大小。按住 Command + Shift + 方向键 可以每次以加减 10 个像素改变对象大小。选中一个对象,按住 Alt 缩放时,矩形两侧会同时进行缩放。
08. 快速复制元素

按住 Alt 键拖拽复制一个相同元素,你可以继续按住 Command + D 复制更多的相同元素。
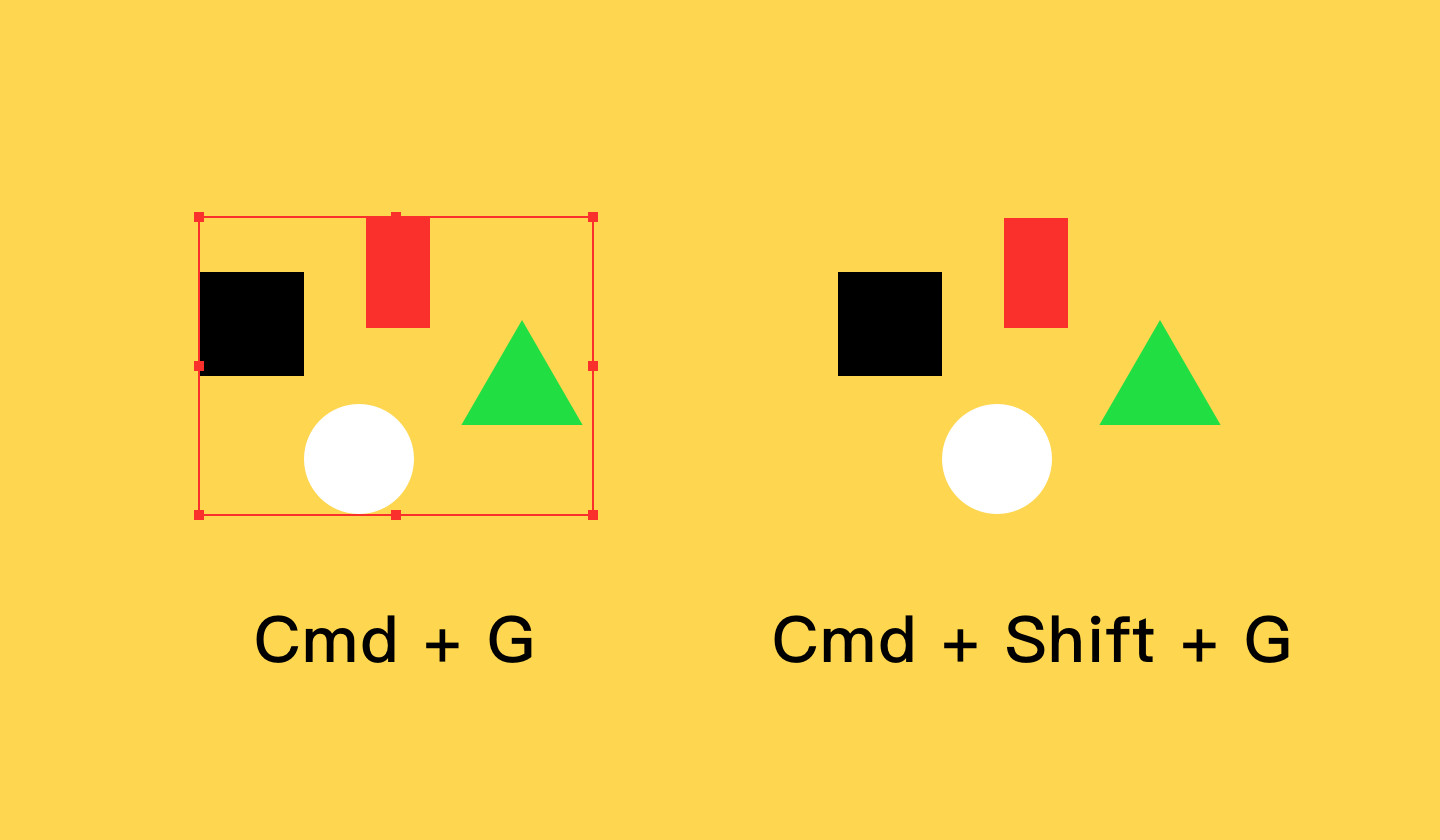
09. 组合对象

选中要组合的多个元素,Command + G 编组。Command + Shift + G 取消编组。
10. 直接选取和框选

按住 Command 直接点选需要的对象,按住 Command + Shift 可以多选也可以直接框选。两个图层叠加在一起的时候(底下图层被覆盖),想要选择底下图层?按住 Alt 键,Sketch会忽略上层而选择下层。
11. 显示实际 100% 大小视图

查看实际大小 100% 视图,快捷键 Command + 0 (数值 0)
12. 显示所有画板

查看所有画板视图,快捷键 Command + 1。
13. 显示选中的对象

显示所有选中对象视图,快捷键 Command + 2。
14. 改变图层上下位置

选中一个对象,按住 Alt + Command + 方向键 移动对象上下图层的位置,按住 Control + Alt + Command + 方向键 移动到画板的最上层或最下层。
15. 重命名图层

选中图层 Command + R 重命名图层。
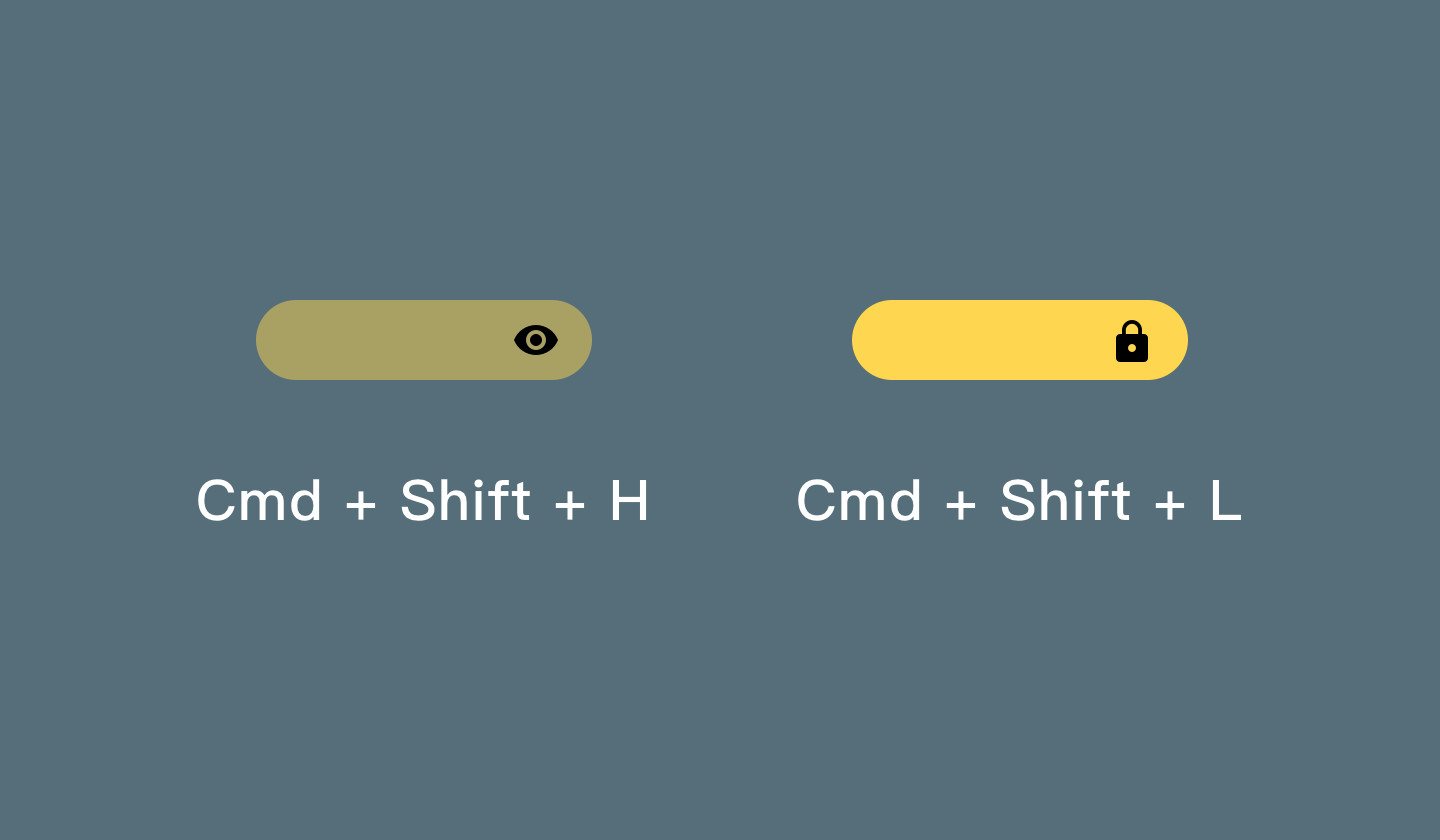
16. 隐藏图层和锁定图层

选中图层 Command + Shift + H 隐藏图层, Command + Shift + L 锁定图层,当界面中元素较多时需要修改,我们就可以锁定背景图层,进行框选需要修改的对象。
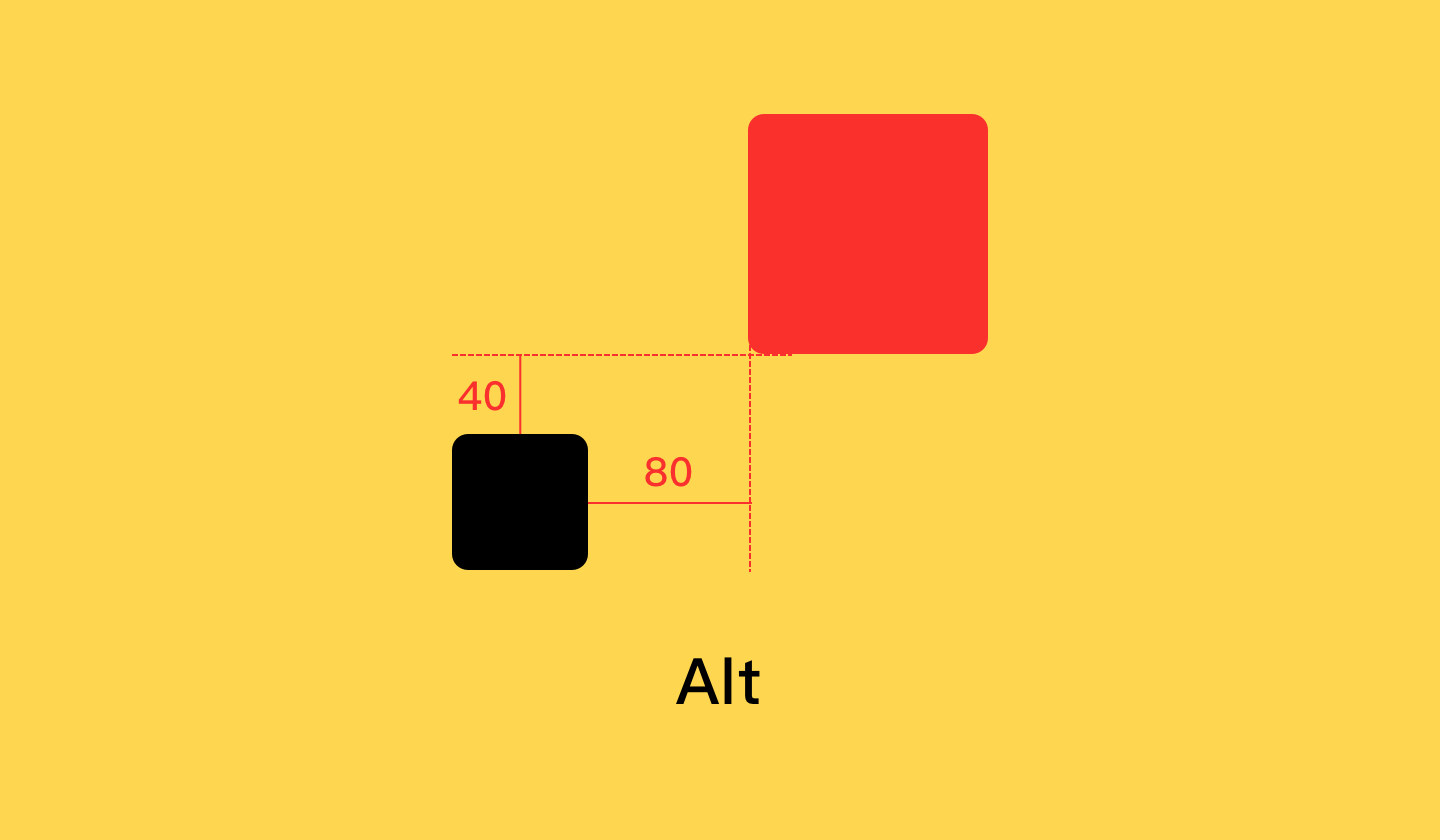
17. 智能提示

选中一个对象,按住 Alt 键,通过鼠标可以测量与其他对象的像素距离,按下 Alt 键的时候还可以移动对象进行测量和排列;按住 Alt + Command 键可以测量组与组或者跨面板的组与组里面的对象的像素距离。
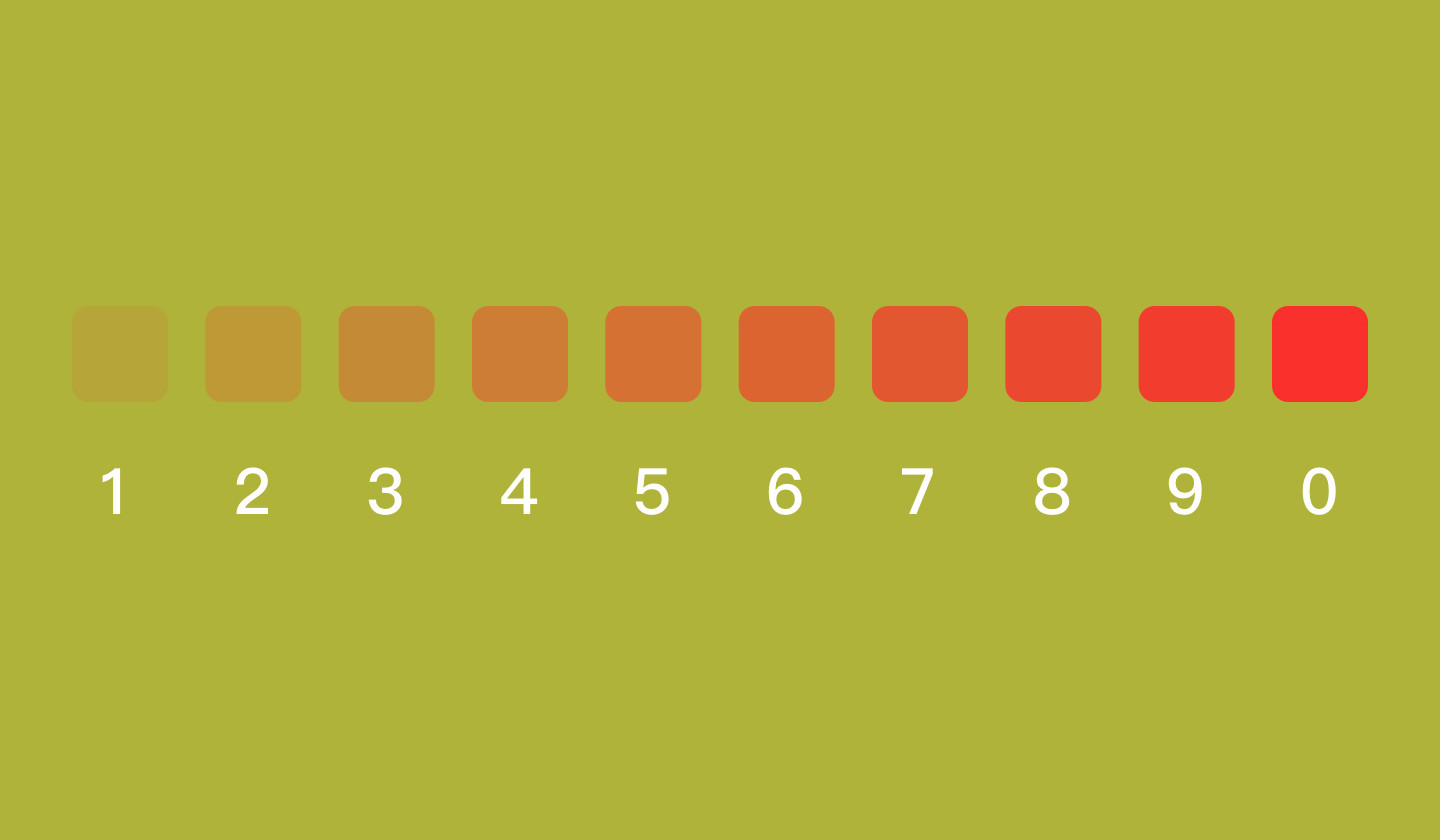
18. 数字键快速设置透明度

1 到 10 不同的数字键分别代表不同透明度比例(1=10% 的透明度 … 9=90% 的透明度)。
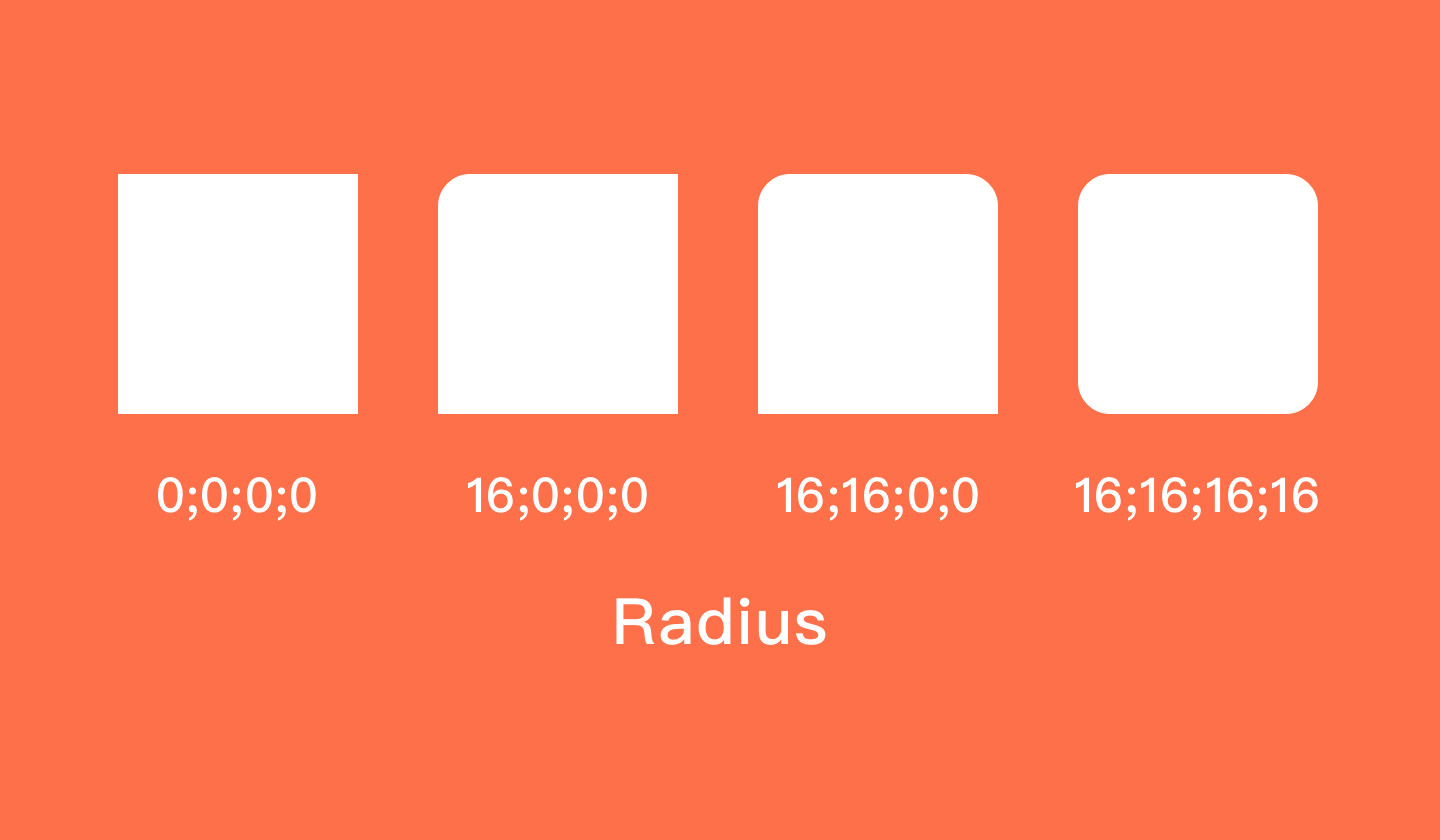
19. 圆角半径

选中对象,点击面板中的圆角 Radius 设置可以通过一组数值(如 16;16;0;0 )依次对应对象上左、上右、下左、下右的每个角的半径值。
20. 切片工具

切片工具(快捷键 S)可以导出的选区内的内容。选区范围是方形的。在切图标的时候我们可以不用按照实际尺寸进行导出,可以适当增加热区包含进去进行导出。
21. 设置线段的中点?

双击绘制完成的 Vector 图层,按住 Shift 键,会出现中点提示。
22. 点击 Vector 时,想让其以 45° 角度进行变化?

按 V 键进入到 Vector 模式,按住 Shift 此时箭头提示会以 45° 变化。
23. Symbol分类命名方便查找

使用 / 可以对 Symbol 进行分类,方便查找。
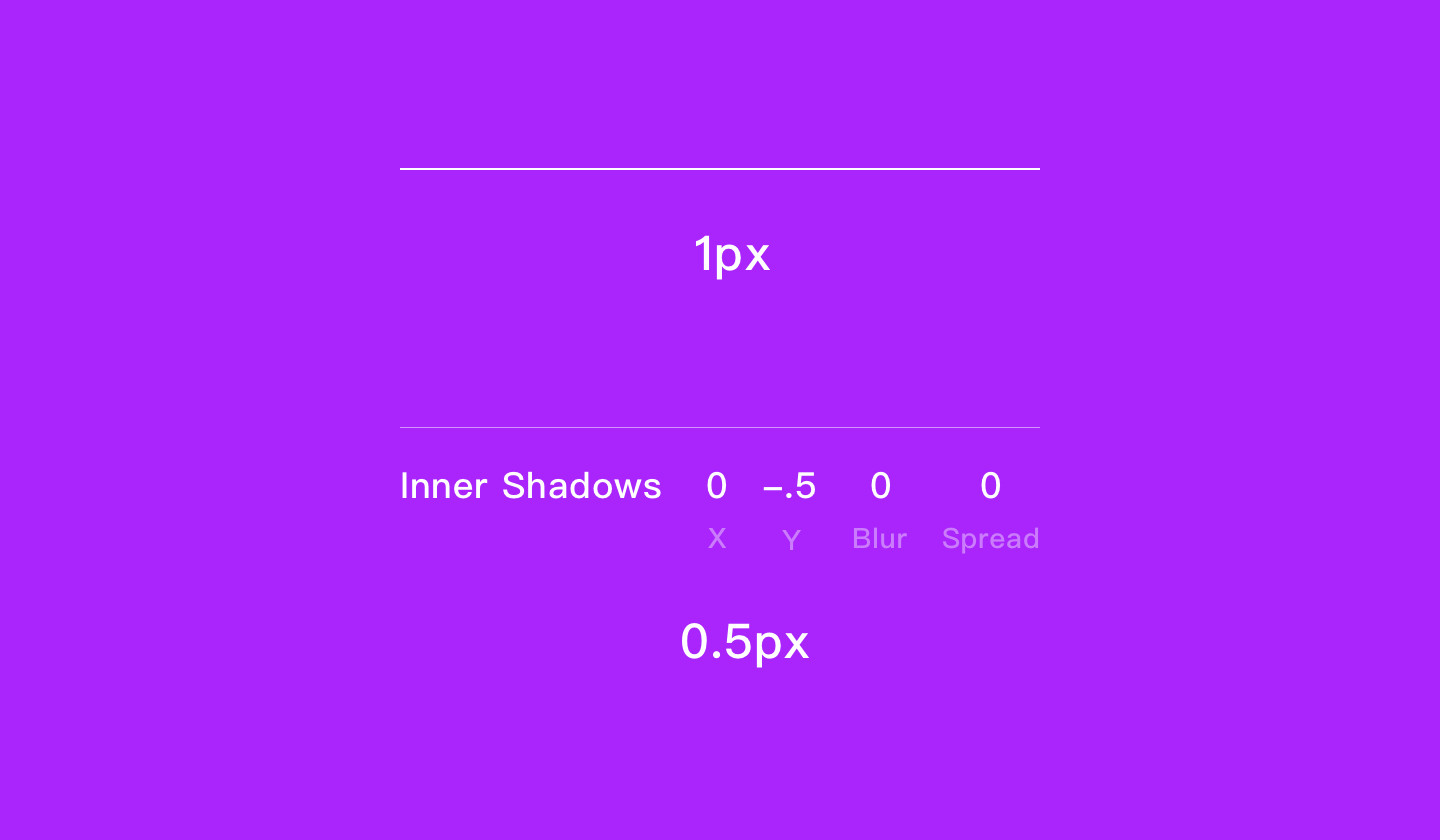
24. 用矩形画1px,用内阴影画0.5px

用矩形工具来画一个 1 像素宽的线条,这样就可以既保证视觉上对齐,数据中也是整数。(比Line 直接画直线会有小数点更方便 )。用内阴影画 0.5 px的线条。
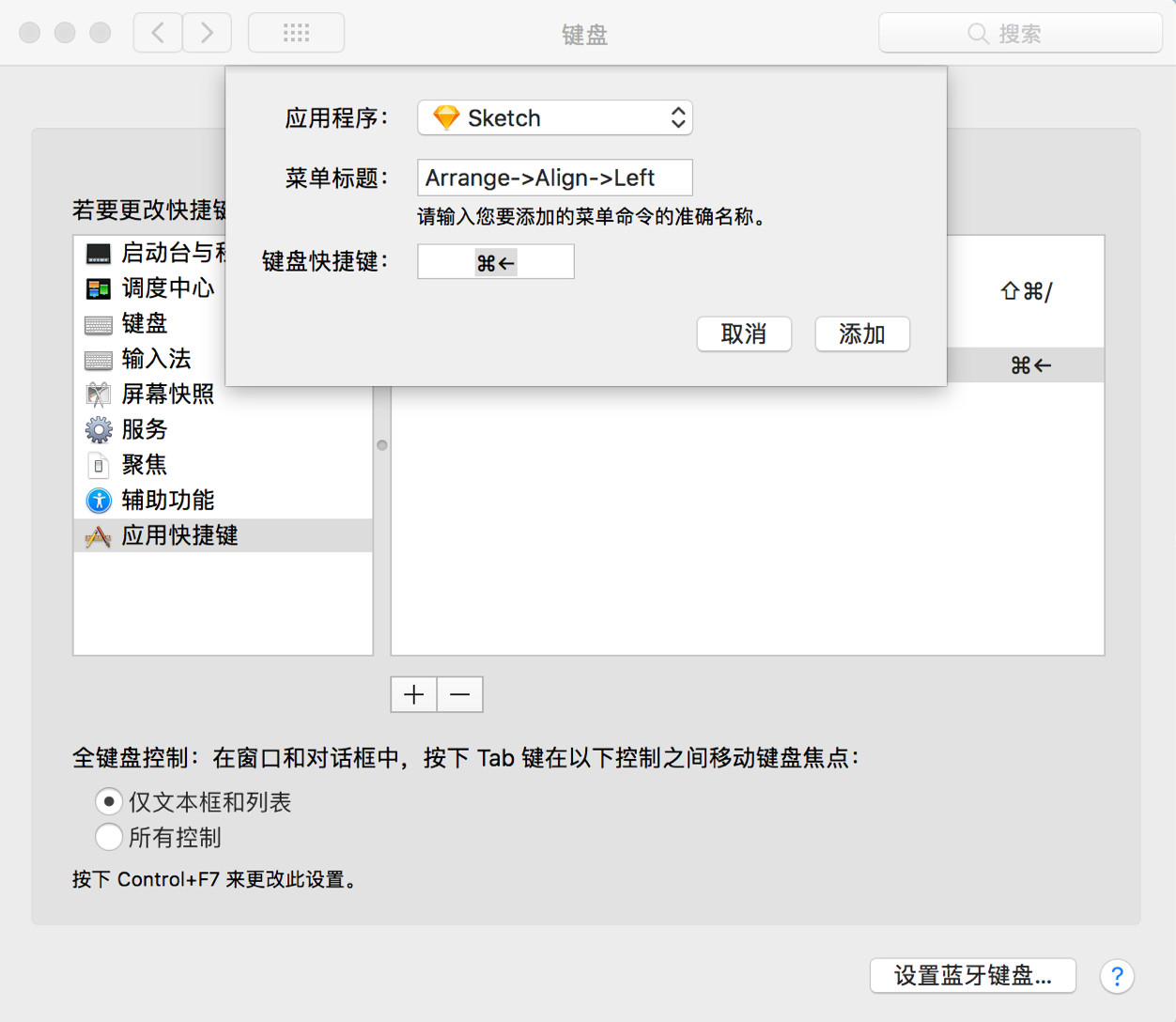
如何设置Sketch快捷键
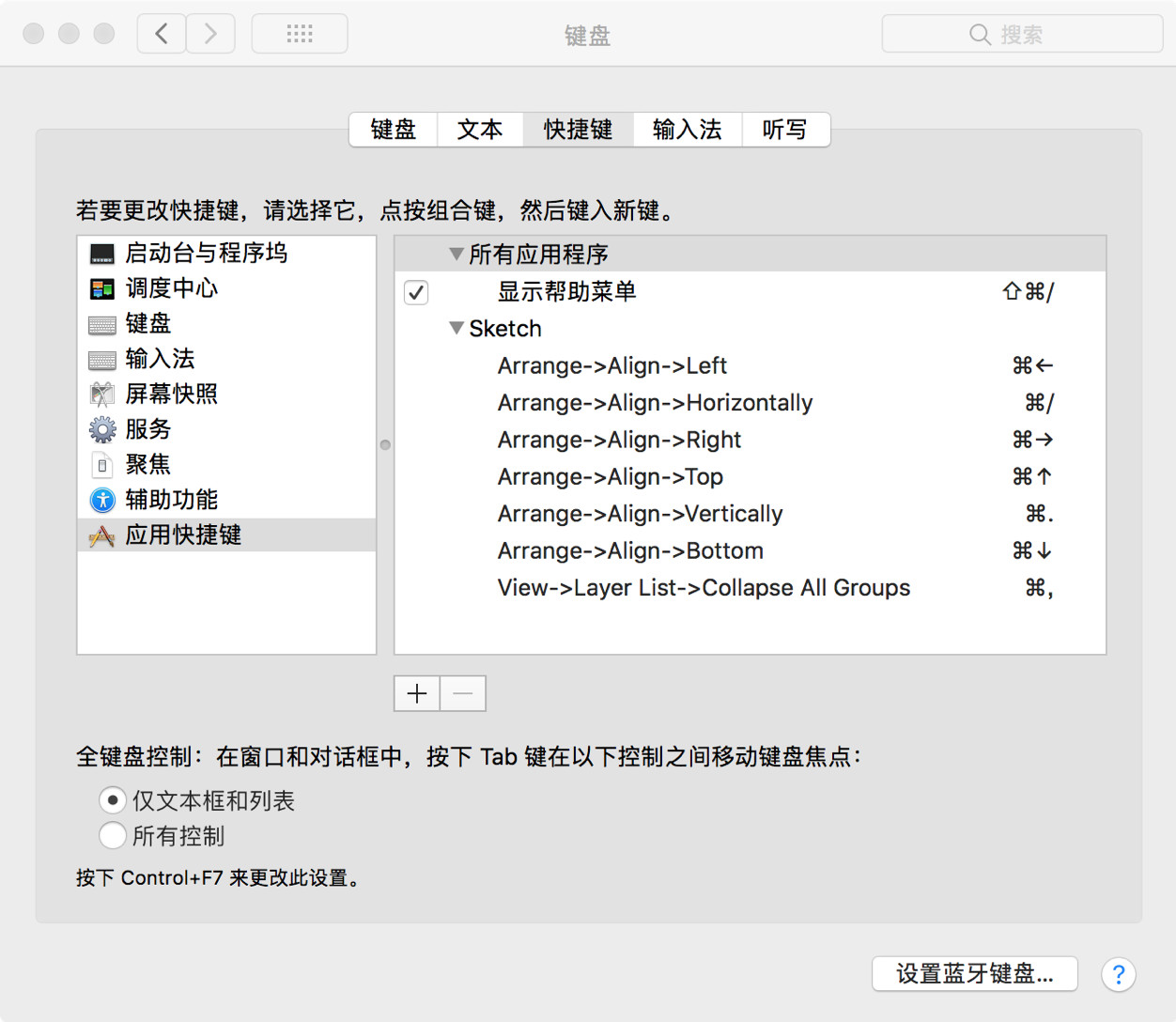
你可以为你经常用的一些功能自定义快捷键。打开 Mac 系统设置 — 键盘 — 快捷键。然后在这里点击 「应用快捷键 」。从下拉菜单里选中 Sketch ,自定义你需要的快捷键。你也可以用同样的方法给你的 Mac 其他应用自定义快捷键哦。

其他常用软件快捷键有对齐、折叠所以组,快捷键设计如下:

如果以上总结的还不能满足你,可以系统的去学习下Sketch快捷键 http://sketchshortcuts.com/
总结
在工作中还是需要重视效率,在做任何事之前我们是否有用心的去思考下当前的工作有没有更快捷方便的办法,可能前期会花去很多研究的时间,或者花去研究的时间研究的方法也不一定管用,但是这是更好提高我们效率的必经之路,发现好的方法分享给团队的成员会更有助于大家的协作。
当然本文总结的只是很小很小的一部分,在做产品设计的道路上,我们还需要系统思维、前端思维(就是插件思维)、批判思维等思考有助于我们更好的解决问题。以后在边学边分享吧。
可能你还喜欢:
原文地址:水手哥学设计(公众号)
作者:水手哥







