如何通过一些小技巧提升版式的设计感?设计师(葱爷)特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你能解决一些比较具体的问题。
阅前叨逼叨:我掐指一算,你又在为排版没有设计感而头疼了。
有没有觉得看了很多版式技巧仍排不好版?懂得很多套路仍做不好设计?其实也正常,因为大部分技巧都比较笼统,每个人用起来的会有不同的效果,所以葱爷特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你能解决一些比较具体的问题。
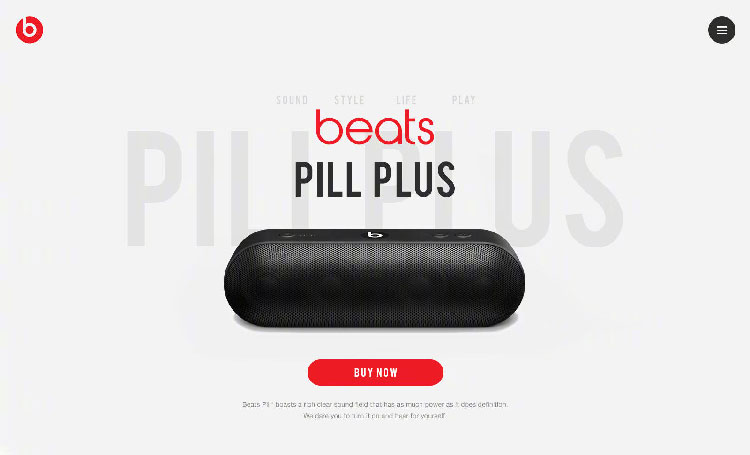
一、文叠文

该技巧操作起来很简单,就是在标题或内文下面,增加相关的英文单词或阿拉伯数字就可以了。不过在处理下面的文字时要注意:
- 1.颜色要比上面的文字淡,以免影响其识别性;
- 2.字体要用粗体,且字号要比上面的文字大;
- 3.要与上面的文字错位排版。
之所以这么处理是为了增加版面的层次、对比、以及元素的丰富性。



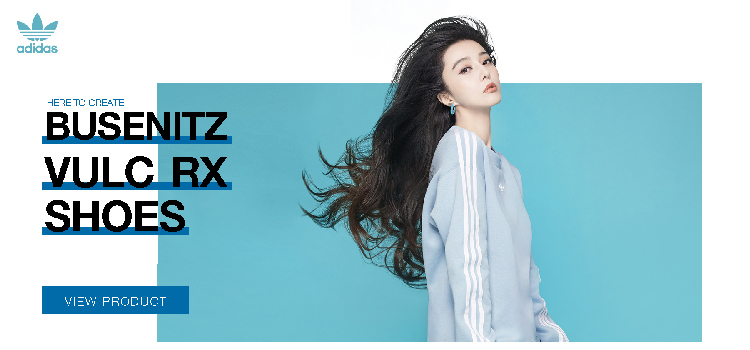
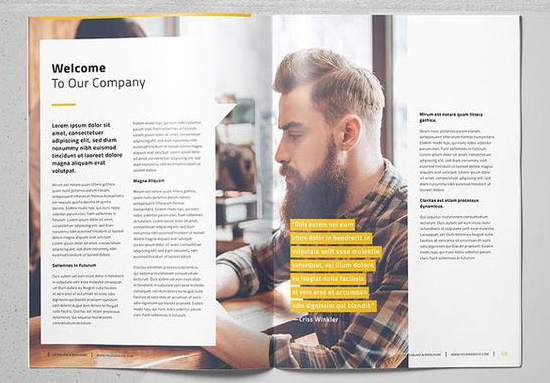
二、给标题增加小色块

这是增强标题设计感的另一种处理方式,单纯的文字标题难免显得单调,我们可以通过增加辅助元素使它变得更丰富一点,比如在文字的基础上加小色块。
色块的高度最好大于笔画厚度,小于文字的高度,加上去的方式可以是叠加于文字之上,或是置于文字底部,创造出文字的一部分在色块内一部分在色块外的对比效果。还有,色块的颜色最好来源于版面中的其他元素。



三、用斜线或点填充空白

在做设计的时候常常会遇到这两情况,一是版面中会多出一些影响版面平衡的空白,但已经没有合适的内容可以填充,如果硬塞一些装饰文字或者图案,很可能会弄巧成拙;二是有的区域小元素小信息比较多、比较散;怎么办呢?这两种情况都可以通过该方法解决。
1.把斜线或点重复排列成一个矩形,然后把它填充在空白处就可以平衡版面,且不会造成突兀的感觉,如下图案例:


提示:线条不宜太粗,点也不宜太大,而且此方法只适合填补小空白,不适合填补大面积的空白。
2.在比较散的元素下方排一组斜线,可以把各个分散的元素联系起来,使其成为一个整体,如下图:

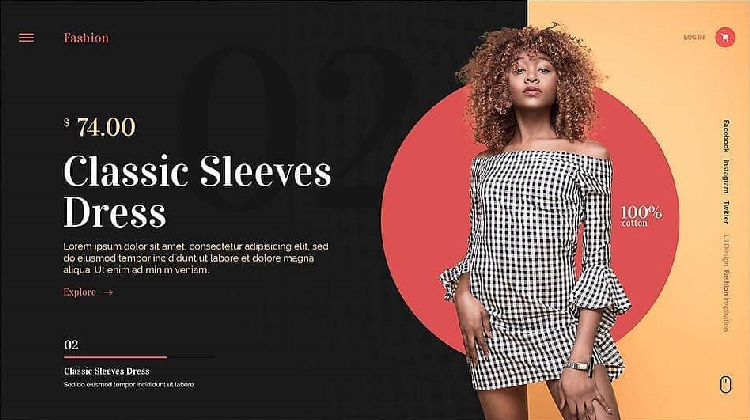
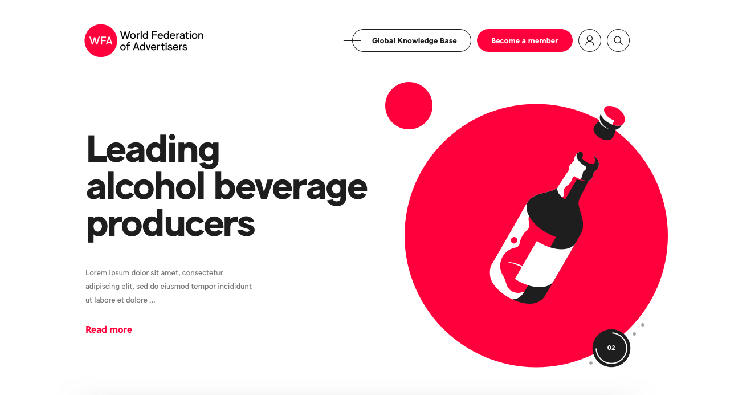
四、把背景分成两个斜切的色块

背景能很大程度影响版面的设计感,这一点你们应该都有体会,常规的处理方式是把背景作为一整个色块,而如果把背景分割成两个几何色块时,设计感立马就会增加不少。
分割的方式好比用一把刀在背景的黄金分割处,划一条倾斜的直线贯穿版面,使整个背景一分为二,而这两个色块的颜色对比要比较强烈。另外,在横版中用左右分割、竖版中用上下分割效果会比较好。




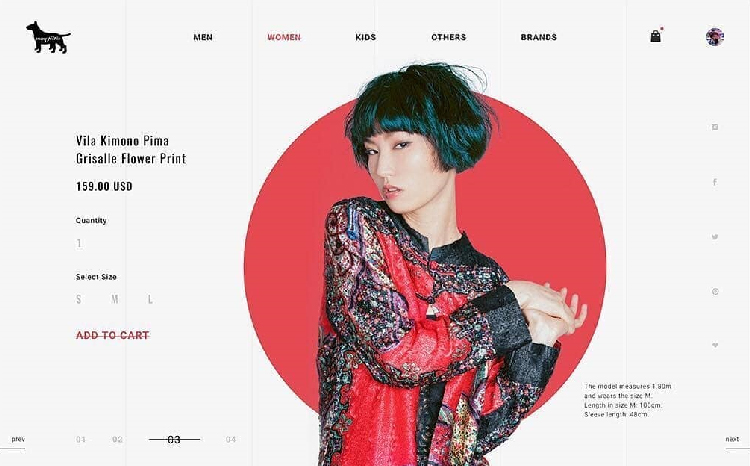
五、给图片加圆形色块

增加对比关系是加强设计感的最有效技巧,我们也可以用此方式来优化图片,如果版面中的配图是没有背景的产品或人物,那么在这些图片上加一个圆形的色块,创造出虚与实的对比,通常也能得到不错的效果。
提示:
- 1.色块可以置于图片底部,也可以采用正片叠底压在图片上方;
- 2.圆形色块的边长至少要超出图片宽或高;
- 3.图片与色块要错位排列。



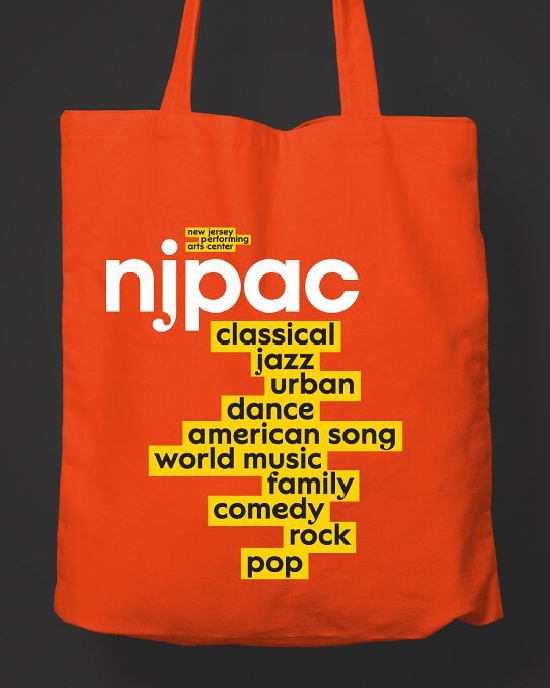
六、给每行文字都加一个色块

该手法在画册和海报设计中比较多见,跟直接在一段文字下方加一个大色块不同,而是要根据每行文字不同长度,单独加一个相应长短的色块,所以这些文字每一行的长短最好是不一样的。
这种处理方式可以使整段文字看起来更整体,增加文字视觉冲击力,而且还能使文字与背景区隔开,加强文字的识别性。



提示:
- 1.段落文字行数太多或太少效果都不会太好,3-10行左右为最佳。
- 2.各个小色块可以相互连起来,也可以相互隔开,以实际效果为准。
七、用飘带装饰包装上的文字

如果你看过的食品包装够多,你应该能发现,很多包装上的产品名称、广告语、或者卖点等信息,都会摆放在一条飘带上,这么处理的效果通常不错,因为飘带具有礼品、赠送的寓意,用在哪里都不会太唐突,而且飘带的形式简单、有细节、变化丰富,很适合用作装饰元素。
还有一点也很重要,飘带的形式一般都是柔软的曲线,这与版面中其他直线元素可以形成鲜明的对比,加强版面的灵活性。



以上的七个小妙招是不是既简单又实用,你们在做设计的时候记得拿出来试试。不过这些也确实只是小技巧而已,只能优化局部,不要指望用上这几招就能做出很好的设计,而且它们也不一定适合所有情形,在实际操作中一定要具体问题具体分析,灵活运用。
如果觉得这篇文章对你有用,可以帮我点个赞,谢谢!
原文地址:站酷
作者:葱爷






