在日常的设计工作中,我们经常会碰到:“因为作品中视觉元素过多,导致整体视觉主体不够凸显,使得画面杂乱、缺少主次关系、甚至有些轻浮”。这种现象会极大的影响设计作品的视觉表达以及信息传递,使得用户在阅读作品时找不到所要表达的重点,导致视觉最终没有着落点以及画面缺少层次感;视觉主体一般情况下可以是文案、产品、或者某一个画面中的视觉元素等等,一旦我们明确画面中的视觉主体,就要做到足够明显。那么凸显视觉主体的常用设计手法有哪些?希望本期内容能帮助到大家。
合理使用色块
在日常设计工作中,我们需要结合整体视觉、品牌感、板式节奏感、产品属性等等一系列的因素进行创作,以至于很多时候会导致顾此失彼,兼顾整体而忽略局部等等;就会导致有些时候主体与背景颜色互相冲突但又要保持整体色调的情况出现,但是随之要面临的问题就是很容易出现主体不够明显的现象;此时通过色块进行衬托是很好的处理形式之一,也就是之前说过的衬块理论。合理的使用色块就能起到很好的凸显主体的作用,下面举个两个比较具有代表性的例子:

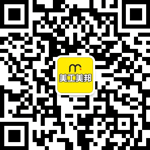
(案例一)
通过改前和改后对比我们不难发现,很明显改后的海报主体更加明显,而且能形成很好的视觉焦点,下面我们分析一下:
修改前:整体色调偏重,而产品也属于重色调的一种,这就导致产品与背景色在视觉上有所冲突,也可以理解为产品与背景相融,这时产品主体在整个视觉上来看就没有形成绝对的视觉焦点,导致整体画面缺少视觉着落点,虽然是重色调的海报,但给人的视觉感受比较轻浮。
修改后:这里只是在产品与文案处添加了一个白底的矩形色块,目的是将原本产品与背景相冲突的现象进行打破,因为海报整体偏重色调,所以选择使用与之对比强烈的白色矩形进行衬托主体元素;虽然海报整体用到了很多点状、线状的元素进行装饰,但是因为白底色块的使用,使得整体的视觉着落点更加明显;尽管装饰性的元素也会稍微分散用户的一些视觉注意力,但是当用户信息捕捉完毕之后,最终还是会把注意力放在色块范围内,所以整体看起来并不会给人一种比较散乱、轻浮、缺少视觉焦点的感受。
下面我们再看一组偏轻视觉的案例:

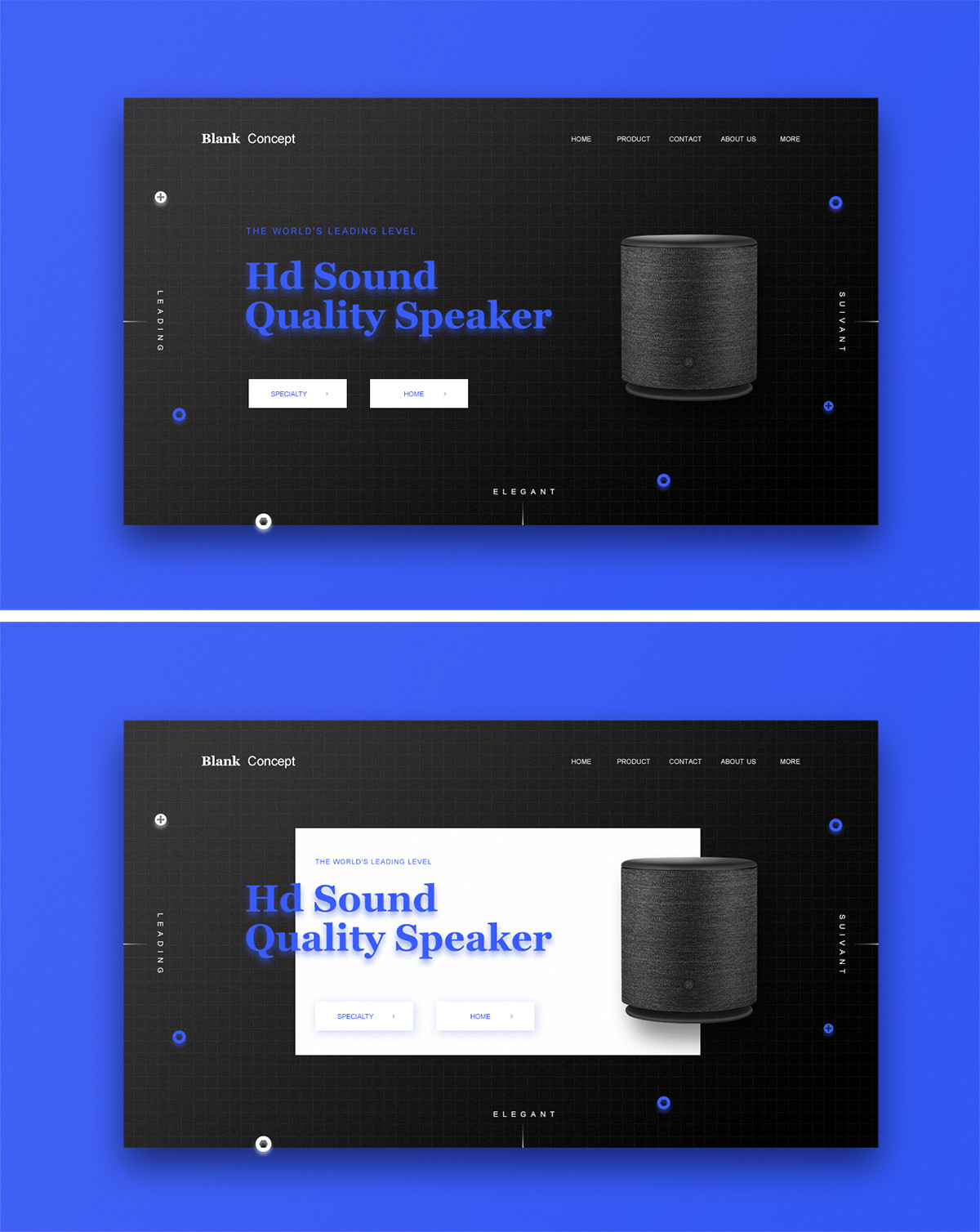
(案例二)
还是通过改前与改后进行对比着看更加直观,下面简单分析一下:
修改前:虽然画面中能看到产品和文案,但是画面中产品与文案所占整体视觉比重都很小,导致画面整体比较轻浮、没有形成强烈的视觉焦点,由于背景色与产品存在着一定的视觉冲突,导致画面主体不够明显;所以当用户浏览完结束之后会导致注意力一直在画面中游离,没有视觉着落点。
修改后:很明显修改前作品不够优秀的原因是画面缺少视觉着落点以及主体不够明显,那么我们就通过添加与整体色调对比强烈的重色块进行营造视觉焦点、突出主体;这样做的好处一方面让用户视觉有最终的着落点;另一方面,也是我们常说的:不管一个画面中的元素多或少,都要确保至少有一个视觉点是足够吸引用户眼球的,这样才能体现出视觉以及信息的主次关系、层次感。
当使用色块的目的是为了打破主体与背景的视觉冲突或营造视觉焦点时:在保证符合整体视觉的前提下,要尽量做到让色块与主体、背景形成强烈的视觉反差。
运用对比手法
突出所要重点表现的视觉元素,最常用的手法之一就是运用对比,对比也是设计中很常用的手法,所谓视觉元素的强与弱都是需要通过对比的形式进行体现;对比的表现形式有很多,比如:粗细、大小、颜色、材质、虚实等等,通过对比的形式也能起到很好的凸显主体的作用,那么如何体现在设计作品中呢?下面我们举个例子:

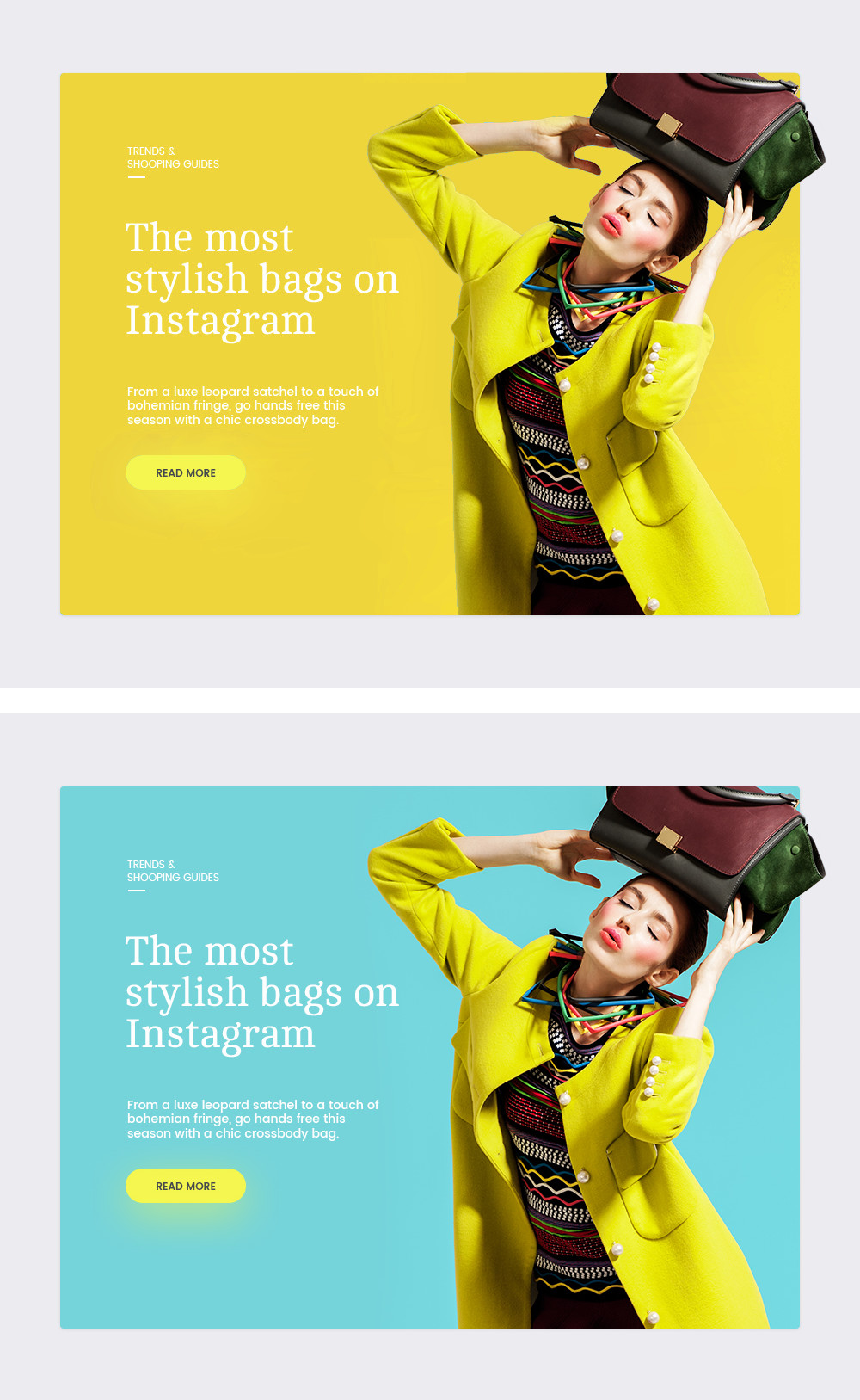
其实这两种表现形式在设计上都是可取的,只不过所带来的视觉感受有所不同:上侧产品与背景颜色上相近,这种表现形式给人的视觉感受更加平缓、舒服;而下侧产品与背景是对比色的搭配形式,在视觉上冲击力更强,主体的形象更加鲜明、突出;所以当我们画面元素较多时,且又要将主体特别凸显时,我们不妨可以试试在颜色上进行对比处理,通过营造色彩上的视觉差异化突出主体,下面继续结合案例来看:

同样两组表现形式都在可取的范围之内,只不过相比较而言,上侧的视觉冲击力更加缓和、主体与背景结合度更高;而下侧主体更加明显,占有了绝对的视觉焦点,通过配色形式改变也间接的突出了主体。
没有一成不变的配色形式,只需要根据自己的需求进行灵活的转变,比如:想凸显主体物,那么就可以选择与主体色反差较大的背景色进行搭配;而如果想让整体视觉更加缓和、舒服,就可以选择与主体色反差较小的背景色进行搭配;设计的目的不一样,侧重点也就会有所改变。
对比的手法不仅仅体现在颜色上,还有虚实、大小、粗细等等,如果我们的目的是为了凸显主体,那么我们就可以弱化一些视觉元素与主体形成对比反差,这也是很常用的一种通过对比凸显主体的手法,比如我们平时拍照时常用的虚实结合的形式:

通过弱化周围视觉元素,在视觉上形成了虚实对比的表现形式,也起到了很好的突出了主体的作用;通过对比手法凸显主体,关键点就在于要让主体成为画面中的特殊视觉点,也就是营造视觉反差感。
使用肌理
合理的使用肌理也能起到一定的凸显主体的作用,而使用肌理相较与前两者处理手法而言表现形式更加柔和,能做到最大程度上的不破坏原作品的整体感,也可以把使用肌理突出主体的手法间接的理解为“使用色块和对比手法”两者的弱化表现形式,下面举个例子:


通过案例对比我们发现,肌理的使用相对使用色块和对比手法而言,视觉效果更加缓和,并不是像前面两种手法那样有绝对的从弱到强的改变能力;这种手法一般多用在主体相对清晰但又不够特别突出的时候,主要起到在原有的视觉基础上进一步加强巩固的作用,可以理解为“锦上添花”。但是不排除与产品或者背景对比强烈的肌理,也能起到很明显突出主体的作用,再工作中灵活运用即可。
最后说下留白,合理的留白也能起到很好的凸显主体的作用,留白能一定程度上减少其他视觉元素对主体的干扰,间接的提升主体在整个画面中的主导地位,从而起到突出主体的作用,比如我们常说的“无印良品”的海报:

在设计中有“少即是多”的说法,也是侧面强调留白的作用。之前我也写过留白的文章,如果大家想回顾的话,可以翻阅《“留白”是为了省事吗?》这篇文章。
文章中提到的一些关于突出主体的设计手法并不是一成不变,比如:色块的颜色选择、肌理的清晰度、对比手法的对比强度、留白程度等等,要根据实际工作情况灵活使用;当然,突出主体的手法并不能只局限于这些,比如:给主体添加光影、倒影、光效、还可以添加一些视觉效果等等。这里只是提供一些可以参考的思路,要学会举一反三;最后切记:画面中有强就要有弱,强弱应该是并存的。试想一下,如果我们的平均身高是3米,谁还会说姚明是巨人?
往期好文推荐
原文地址:美工美邦(公众号)
作者:张家彬