用AE的motion2插件中rope功能实现的简单连线动效icon~

这组icon大家应该有点眼熟?是来自阿里云官网的一组icon。

第一眼看到觉得应该做起来很简单,仔细一看又觉得没那么简单——直到发现motion2这个插件~【插件下载和介绍】
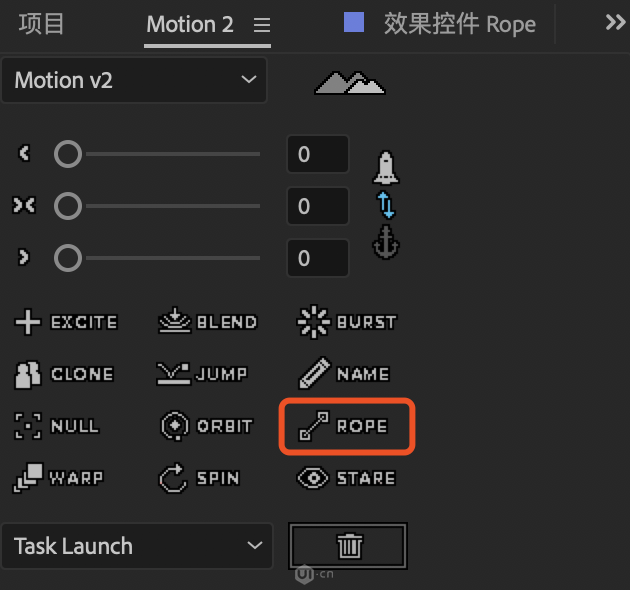
插件有很多制作MG动画的功能,这组动效只用到了其中的【ROPE】连线功能。

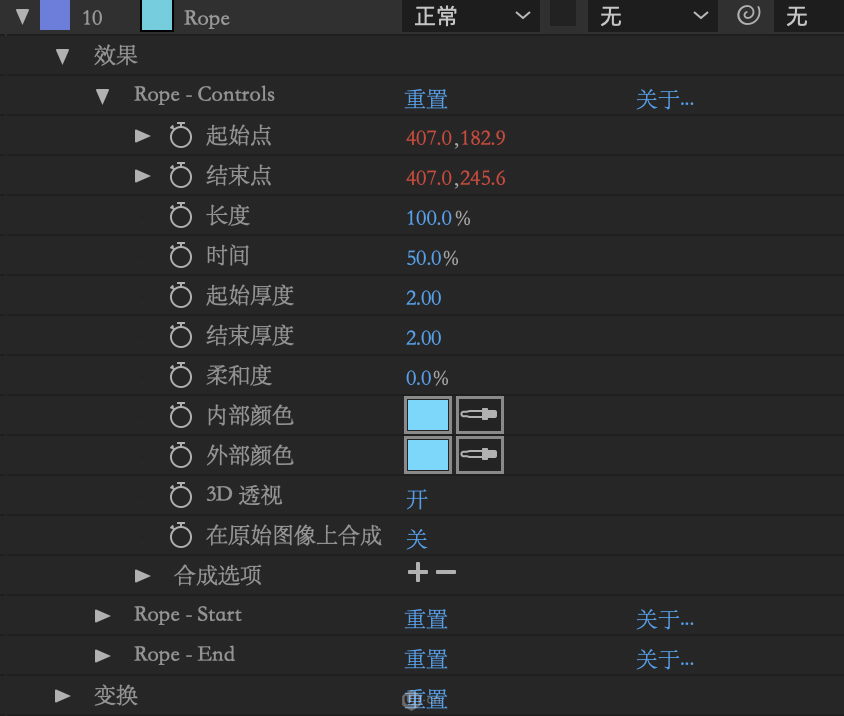
选中需要连线的两个图层,点击【ROPE】,就会生成一个【rope】图层,点开图层中的【Rope – Controls】可以修改颜色、线宽等属性。

生成的这个线会跟随选中的两个图层的位置,这样就只需要对小圆点设置位移动画,就能得到连线动画了~
这几个icon中只用到最基本的位移、缩放和旋转,就不一一介绍了。
不会做的话下载源文件看一下
原文地址:UI中国
作者:幻想家
本页地址:https://www.uime.cn/28781.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。






