AE 动画直接变原生代码:Airbnb 发布开源动画库 Lottie(本文适合中级设计师阅读)。我们常常会在各大设计网站看到一些很炫酷的动效设计,然而Android、iOS、React Native 上实现一套复杂动画是一件蛮困难而且耗时的事。开发者们不仅要为各种屏幕尺寸加载一大堆素材,还得写成百上千行生硬、难维护的代码。正因如此,绝大部分 App 都不愿意使用动画。
但是当Airbnb发布了Lottie以后,彻底的改变了动效的实现方法。Lottie 是一个面向 iOS、Android、React Native 的动画库,能给实时绘制 After Effects 动画并且让原生 App 像使用静态素材一样使用这些动画。通过插件 Bodymovin,Lottie 可以直接解析 AE 导出的 JSON 文件,并且插件内置的 Javas cript 图层可以将动画直接在 Web 上运行。自2015年2月起,Bodymovin 的创始人 Hernan Torrisi 就一直在优化这个插件,以得到更好的功能。
我们先来看下Airbnb官网实现的一些动效案例


接下来我们来场实战教学,不过在做实战之前我们要清楚动效的实现都有哪几种方式?不是所有的动效都可以用Lottie来实现,接下来我来简单的介绍下动效实现的方式都有哪些。
方法1:标注图(重点用于一些复杂的交互,需要详细标注时间,变化属性,动效缓动)
方法2:Lottie输出json文件(多用于一些loading、点赞等)
方法3:视频/序列帧/Gif(视频-用于一些视频直播类的礼物动效 序列帧-常用于一些要求较低无法通过代码来实现的效果 Gif-同序列帧效果,但是相对于序列帧来说Gif会出现卡顿的情况)
今天我们只针对如何运用Lottie实现落地动效做讲解。实战马上开始,先来让我们看一张图

首先我们使用ai软件新建一个800×600大小的文件 并且把动效中出现的几个图标分别采用描边的方式绘出,并且叠在同一区域,注意每个图标是一个单独的图层(后期我们要在AE里面针对每个图标做动效)

做完之后我们保存ai文件,然后打开AE软件双击导入ai文件并且转为预合成(我们只针对聊天图标做动效,其它图标重复此操作即可)

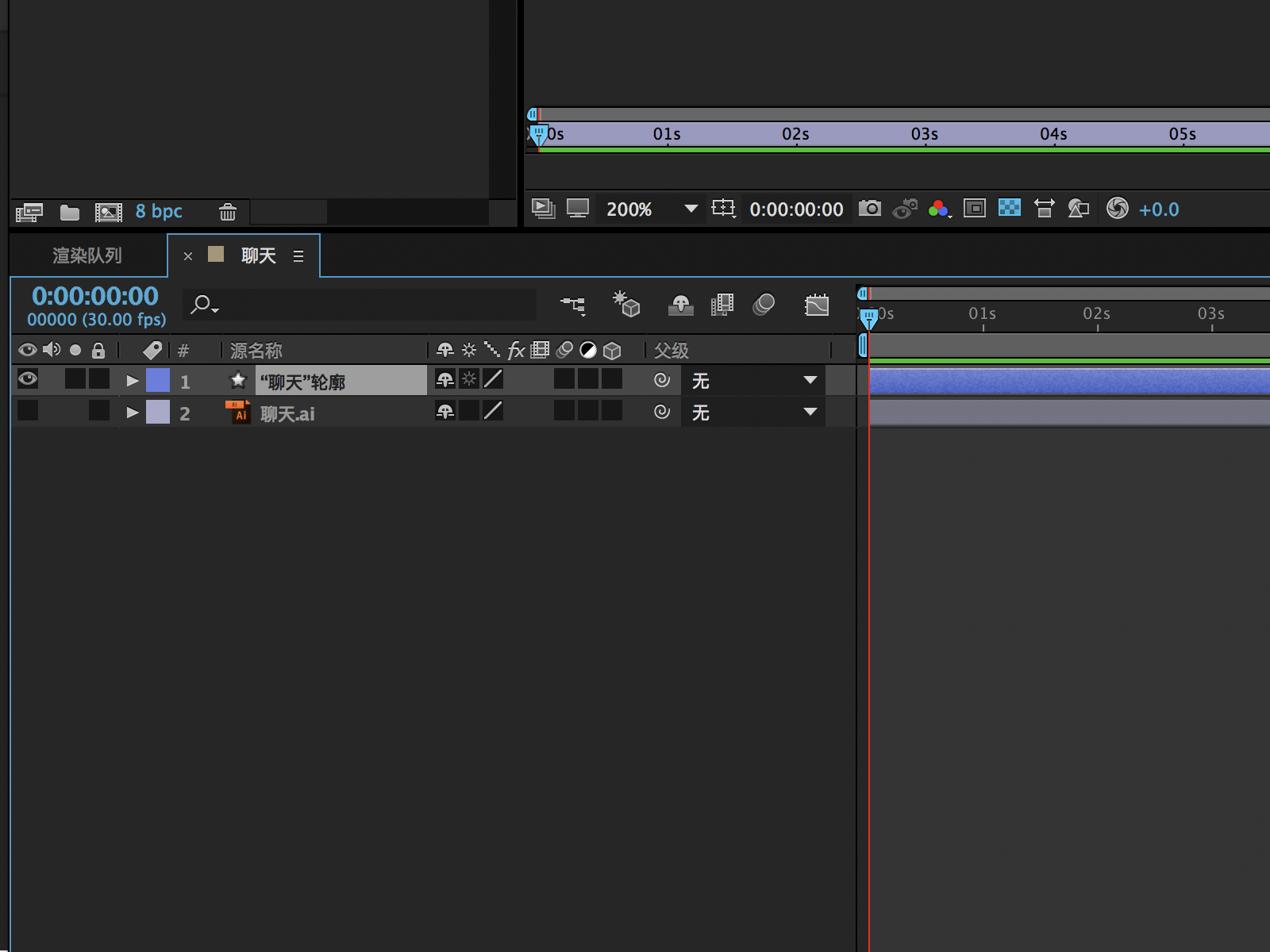
操作窗口选中文件右击选择“从矢量图层创建形状”

点击“聊天”轮廓前面的小箭头展开形状图层

点击“添加”修剪路径(位于“内容”横排的后面 有一个播放小按钮)

点击“修剪路径”前面的箭头展开操作区 在0s的位置添加开始关键帧0%在1s位置添加开始关键帧100%,当前“聊天图标”便可以通过修剪路径的方式实现想要的动效效果

动效做完了。
接下来我们我们在AE中来安装Bodymovin插件,用于导出开发所需要的json文件,首先通过我附件给出的这两个文件先安装第一个安装器之后把第二个文件拖入安装器完成安装。

提示安装成功之后,并在AE软件首选项_常规中“在允许脚本写入web脚本和访问网络”打钩。安装之后在窗口_扩展中找到Bodymovin插件

先选中要导出的动画其次点击设置图标

在设置页面勾选以下两项后选择保存

然后点击渲染动画,显示100%就成功了(注意100%就成功了当前进度条还存在,但是实际上已经渲染完成了)

此时在桌面生成html预览文件这个可以用浏览器打开可以看到预览的效果,其次生成一个json文件这个是交给开发的。这样我们就大功告成了

最后在文末贴一张Lottie无法实现的效果列表

提取码:xc2t
原文地址:站酷
作者:vcnic







