”交互设计7大定律“相信很多设计师都听说过,但是交互设计的定律是不是真的只有7条呢?交互设计领域是不断发展的,每一条定律都是通过不断探索、修正中产生的,所以定律不仅只有7条,而是随着时代的更新,涌现更多的定律。
目录
2. 米勒定律(Miller’s law)3. 席克定律(Hick’s Law)
4. 接近法则(The Law Of Proximity )
5. 泰思勒定律(Tesler’s law)
6. 奥卡姆剃刀原理(Occam’s Razor)
7. 新乡重夫防错原则(POKA-YOKE)
在看文之前,提一个问题,大家可以思考一下:
为什么风靡一时的「汉堡包导航」在APP上不再受欢迎?

前言
”交互设计7大定律“应该是各种交互原则中大家都比较耳熟能详的名字了,但是这种说法是出自哪里呢?
我查了各种资料,发现”交互设计7大定律“最早出自12年极客公园的一篇文章,虽然优设和人人都是产品经理都有转载,不过原文已经删除了;我又在google上查找英文,并也没有搜索到相关的概念。
因此推测”交互设计7大定律“这种说法,是国内的相关从业人员,为了方便记忆和整理,对已有的交互设计定律进行组合后的一种称呼。
而交互设计领域也是在不断发展的,理论都是在设计心理学、认知心理学、行为设计、行业经验的基础上测试和总结出来的,也一直在不断探索、修正中前进,涌出现了越来越多的 “原则”和”定律”,已经远不止7条,lawsofux网站就整理了19条交互设计原则,大家感兴趣可以去看一下哦~

lawsofux.com
虽然”7大定律“这种说法已经不足以概括现有的交互理论,但是因为它已经成了一种既有的叫法和习惯,因此我们在文中依旧沿用这样的称呼,重点是介绍相关的7条理论概念,并且在本次文章会以辩证的视角去看这几条定律,不止总结规律,还会提出每条适用的边界,enjoy~
1 菲茨定律
一句话介绍:
菲兹定律证明了获取目标的时间和目标的大小、距离的相关性。
起源:
菲兹定律由心理学家Paul Fitt 于1954年提出,它是物理世界中人体运动的数学模型。这一定律提出之后,在很多领域都得到了应用,但是在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。
这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。
作为一个数学模型,菲兹定律是有表达式的,表达式如下:

作为一个搞设计的文科生,我真的很努力尝试去弄懂这个公式的原理,并且求助了学理科的弟弟……

……

算了
我们直接看结论吧……
菲兹定律指出:离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。
也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。

因此,菲兹定律在交互设计领域通常表现在以下几个方面——
1 放大可点击元素的尺寸
大且近的目标元素让用户不需要做太精细的调整就可以轻易选中。小而远的按钮则意味着用户要将鼠标/手指移动比较长的一段距离,并且再进行精细的调整才能选中,这样不仅难以点击、且需要花费更多的时间。
这里的大指按钮的实际大小、也就是点击热区的大小,包含按钮留白区域的大小。网页设计里现在常见的设计方式就是大按钮,四周大量留白,比如UCAN的首页;

而移动端设计里通常会扩展宽度,使用各种通栏按钮,使用户操作更加容易和快捷,可点击图标也会放大可点击区域。

适用边界:并不能无限的放大
大小给可用性带来的加成是有限制的,如果把一个很小的按钮放大,它会变得更易于点击;但是如果按钮尺寸已经足够大,那么再放大尺寸,也并不会提高可用性和用户操作效率。

2 减少移动的距离
依据菲茨定律所言,距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
·减少绝对距离
因为移动端用户通常为单手操作,也就是大拇指为主要操作工具,在现在大屏手机泛滥的情况下,屏幕很多地方是单手无法触及的,所以现在我们通常会把按钮和常用操作元素放在页面下方的易操作区域。

·减少相对距离
在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。
比如确认删除操作,因为它是重要的负向操作,所以对于双重确认,相比于在当前列表区域确认删除(如下图微信),如果使用弹框,那么用户手势的移动距离相对会更长(如下图淘宝)。

比如Win10的设计中,Preview版关机是在弹窗右上角,正式版把关机按钮移到了左下,就是考虑到缩短点击”开始菜单-关机”的相对距离。

适用边界:并不是所有操作都需要缩短距离
这个是没有优劣之分,要权衡元素的功能,是要做快一点?还是慢一点儿?再根据需求选择相应的交互方式。
比如IOS系统的关机操作,就是把操作区放在页面顶部,增加用户的操作难度,让用户有一个思考确认的时间,而不是误操作了。

另外还有一些企业级的B端产品,通常也会权衡”效率“、”防错“、”安全“等多个因素,并不一定都会以效率为第一要素。
3 相关元素靠近
相关的内容或者交互元素要彼此靠近,可以在视觉上增强他们之间的相关性认知;对于可交互元素还可以减少鼠标在它们之间移动所需要的时间和距离。这条和格式塔原理的亲密性原则是有共通性的。
比如下图是Google Data Studio的看板,标题和日期范围应该是用户在页面上看到的第一组元素,也是必要元素。因此,就可以把想要强调和突出的内容,放在在这组关键信息之后。

适用边界:亲密性并不是唯一标准
相关的元素、操作区域放在一起固然可以提高操作效率,但是因为产品的同一页面内可能需要置入大量的、不同维度的信息,所以我们同时需要综合考虑结构明确、功能性、业务需求等多个因素对页面进行布局,在这些要素之间找到平衡。
4 屏幕的边缘和角落无限大
因为屏幕的边角有一个隐形的“结界”,可以阻止用户鼠标因为大幅移动而超出目标区域范围,因此用户可以直接将鼠标大幅度移动到屏幕的边缘、角落,而不用进一步微调。

所以屏幕的边角适合放置菜单栏、按钮这样的元素,不管箭头移动多远,最终会停在屏幕的边缘并定位到菜单上。这个方法在window和MAC系统中都得到应用,Windows的关机键在屏幕左下角,两大系统都把dock栏放在屏幕的底端,菜单放在屏幕的顶部。

比如chrome浏览器比safari之类顺手,也是因为它把TAB栏放在了屏幕最顶部边界,用户使用效率比较高。

适用边界:要综合考虑屏幕尺寸
大家都知道Windows的菜单是在软件视窗顶部,而MAC固定在屏幕最顶端。在《人本界面》(英文名The humane Interface)一书中,作者经过一系列测试得出一个结论:
使用 MAC操作系统 时,用户点击某个菜单所需的平均时间要比Windows上快0.4秒,因为MAC的菜单利用了“无限的边界”,而windows需要更仔细的选择。

很多人把这个说法奉为圭臬,我却认为这个结论现在来说是存疑的。
因为这本书是00年出版的,当时的MAC最新款是Power Mac G4 Cube,长这样↓

而这台MAC的尺寸是10X8X8寸,在电脑大屏幕越来越普遍的现在,这因为无限边界带来的0.4秒优势,因为当前屏幕尺寸的增大、移动时间的增长,已经被抵消了。
如果再考虑到用户通常会自定义调整软件窗口的大小,并不都是全屏视图的话,我觉得菜单跟随软件窗口的处理反而更合适一些。

2 米勒定律
米勒定律,也叫“神奇的7±2法则”,它指出普通人只能在工作记忆(即短期记忆)中保持7(±2)项信息。
1956 年由认知心理学家乔治·米勒(George Armitage Miller)发表于《心理学评论》。米勒经过研究,发现普通人类在工作记忆中可以保持感知”信息块”的数量是7(±2)项,也就是5~9项。
大脑比较容易记住的是3项,当需要处理的信息超过5项时,就需要开始把它们归类到不同的逻辑范畴内。当需要完成认知努力的任务时,人的大脑才可以记住大于7项信息块。如果信息块过多,就会导致产品信息过载,对用户产生认知负荷。
这个定律背后的一个概念就是“分组”,将不同的信息组合成一个“块”,是我们信息组织规则的基础。

在交互设计中,可以利用米勒定律减少用户的认知负荷,提高产品的易用性,下面我们来看看常用的表现形式:
1 减少选择
用户的工作记忆有限,如果太多选择就会陷入决策瘫痪。因此我们应该尽量减少用户在任何时刻必须做出的选择,尤其在导航、表单等。比如手机的导航通常设置为3-5个。
这个一方面是米勒定律的因素,选择不宜过多,二是屏幕尺寸限制,当超过5个时,点击目标相互会过于接近。如果在标签栏放置过多的项目,会让用户难以点中目标。

我们在生活中通常会看到违背米勒定律的设计,比如我家的网络电视遥控器,0-9根本是不可用的,不知道为什么会出现在上面,而且我到现在也只会用开关键、音量、上下左右键……

说到这个,其实在苹果之前,已经有所谓的“智能机”面世了,它们长这样

乔布斯在iphone发布会上是这样评价的:
它们不够智能、用起来也不容易。仅仅是一些简单的功能,人们就不知道该怎么办。……他们的用户界面有什么问题呢,问题在下面那40%,不管你用不用得着,他们无处不在。……应该给每个软件配置独特的功能按钮。
基于对市面上智能机的不满,真正智能手机、第一款iPhone诞生了
——创造性的解决了物理键盘过多按键带给用户的不便

适用边界:选择不能无限减少;如果内容过多,可以增加层级结构
如果导航选项过多,可以对选项进行分组、增加层级结构来展示子信息。在PC端比较常见的,各个网站通常都会有二级导航、三级导航,比如下图的站酷;而移动端通常也会把功能放到二级页面、三级页面。

除了增加层级结构以外,还有一种方案是展示重要功能,收纳次要功能。
比如各个APP的金刚区,通常为5-10个。超过10个的功能入口,通常会再划分出不同的信息层级,比如携程、58;

2 对信息进行分组
·数字分段
对重要数字,像手机号、银行卡号、身份证号等进行分段,方便用户识别,减少错误率。比如下图京东金融的银行卡号分段

·相关连的信息放在一起
相关的信息组成一个“信息块”,便于用户浏览和筛选信息。这种时候,在“信息块”内部,需要通过色彩、大小、间距来区分层级。而不同“信息块”之间,通常是通过间距来区分。尤其是现在卡片化设计、无边框设计的趋势下,更要注意间距的设置。
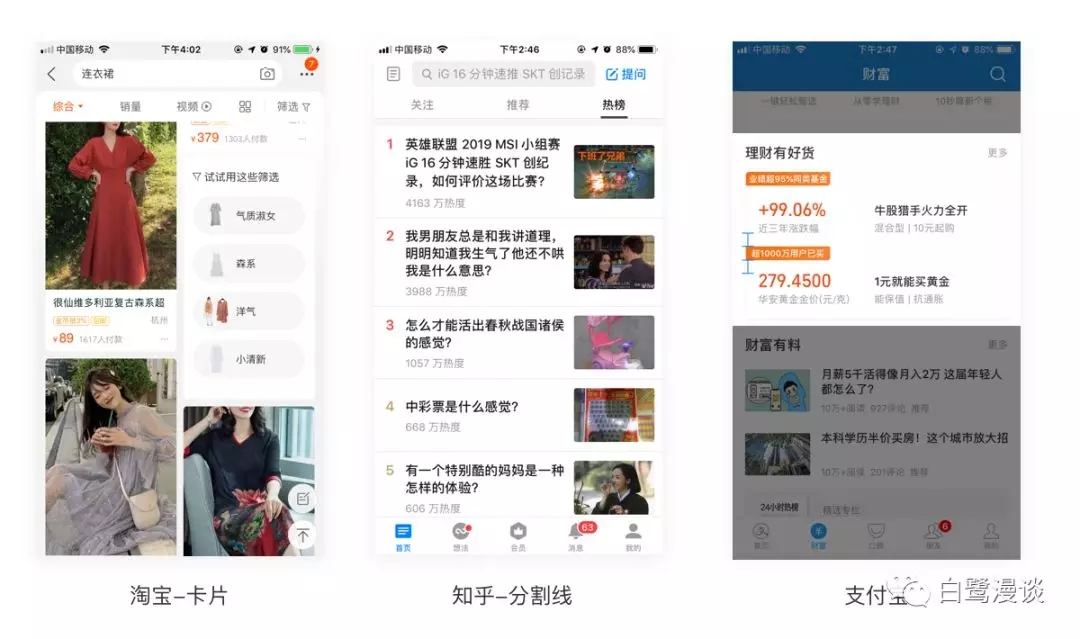
比如支付宝这个理财卡片的标签,两组基金因为放在一个卡片内,没有进行区分,标签的上下间距视觉上又一样,就容易产生疑惑、需要用户再思考判断一下。

·流程分步骤进行
一次只解决一个问题,将冗长或复杂的流程分解为内容较少的单元项,每个后续的步骤都建立在已有内容的基础上。
另外可以通过进度显示,使用户能够对流程有预期的了解。比如下图就是现在很多产品的登录注册流程、填写资料流程。

边界:信息权重不一样,具体分组形式会有很大的差别。
比如下图的QQ阅读6.6.60版本的时候,列表里小说的分类和评分是标签形式的、并通过不同的颜色进行区分。
而在现在的7.0.31版本中,把小说分类、字数和作者名字放在了一列(类似起点),取消了作者头像。
可以通过这两版的设计中,倒推出QQ阅读在版本7里,特意弱化了小说作者和小说分类的层级,提升了小说评分的权重。

3 利用用户的习惯用法
这部分其实就是尼尔森10大可用性原则中的第四条“一致性和标准化”,因此这里不重复介绍了,具体的说明大家可以看我之前的文章《尼尔森10大可用性原则》,只列一下关键词——
- ·和用户的使用习惯保持一致
- ·同一产品内保持一致的设计语言

4 减少用户的记忆量
尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。这部分其实也是尼尔森10大可用性原则中的第六条“确认而不是记忆”,具体如下:
- ·让用户选择而不是输入
- ·自动读取、记录信息,减少操作路径
- ·内容可预期
上面的内容现在很多产品内都是常见的了,说个令我惊喜的:
下图这个APP(名字忘了,在我填写我的银行卡预留手机时,它直接提示了我的注册手机号,如果两个手机号是一致的,直接点击选中即可,而不用手动输入。

白鹭漫谈(公众号)







