指纹识别是以前做过的概念版小案例,当时做的时候,出现了很多小问题,回过头总结一下帮助自己加深记忆,也希望能够帮助到大家~这是一篇满满干货的文章,相信对设计师要做试问识别非常有帮助。

一. 需求内容
1.在手机的【设置】页面内新增一个【指纹识别】的功能,该功能要满足以下三项要求:
- 用户最多可以定制十个指纹
- 每个指纹都可以在手机锁屏时快速解锁
- 每个指纹都可以在解锁的同时开启一个手机app
2.绘制出此功能内含有的全部页面,包括各类可能出现的交互情况(比如弹窗、滑动、跳转等等)
二. 需求分析
拿到需求后有一系列的疑问,什么样的场景?什么系统下设计?经过和讨论,得出系统没有限定,自己定义就可以,我自己选择的是IOS系统进行设计:
1.“用户最多可定制十个指纹”
要考虑到三种状态:空状态(0个指纹)、使用状态(1-9个指纹)和极限状态(10个指纹)
2.新建指纹的流程,要考虑到正常情况和异常情况,如长时间无法识别指纹、指纹命名重复、指纹录入失败
3.指纹的编辑流程(删改查)
4.“每个指纹都可以在手机锁屏时快速解锁”和“每个指纹都可以在解锁的同时立即开启一个手机app”
可以得处:1. 指纹必须可以解锁;2.指纹可以打开app,也可以不打开app,看用户的意愿;3. 不同的指纹可以绑定同一个app;4. 指纹只可以录入一次,不允许出现相同指纹的情况;
5.逻辑树方法分析需求:
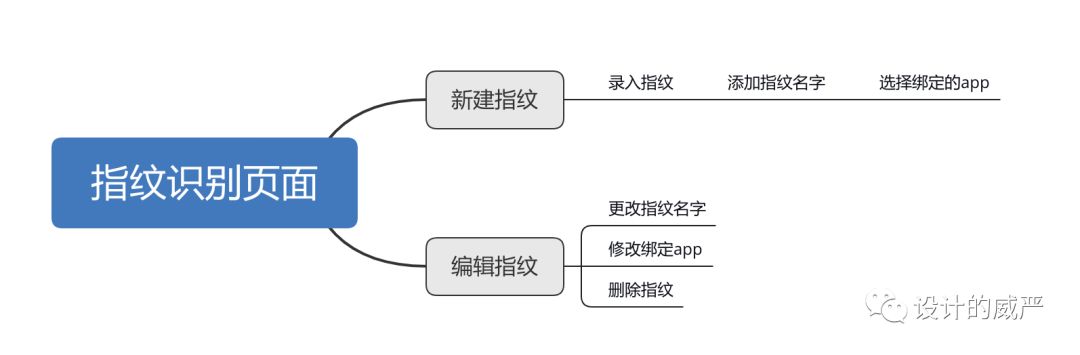
逻辑树思考分析方法是我比较喜欢使用的,它能帮助我理清自己的思路,不进行重复和无关的思考,也不会出现考虑不周的情况。下图是指纹识别功能的逻辑树图:

注:逻辑树又称问题树、演绎树或分解树等。很多公司分析问题最常使用的工具就是“逻辑树”。逻辑树是将问题的所有子问题分层罗列,从最高层开始,并逐步向下扩展。
简单来解释一下逻辑树:把一个已知问题当成树干,然后开始考虑这个问题和哪些相关问题或者子任务有关。每想到一点,就给这个问题加一个“树枝”,并标明这个“树枝”代表什么问题。一个大的“树枝”上还可以有小的“树枝”,如此类推,找出问题的所有相关联项目。
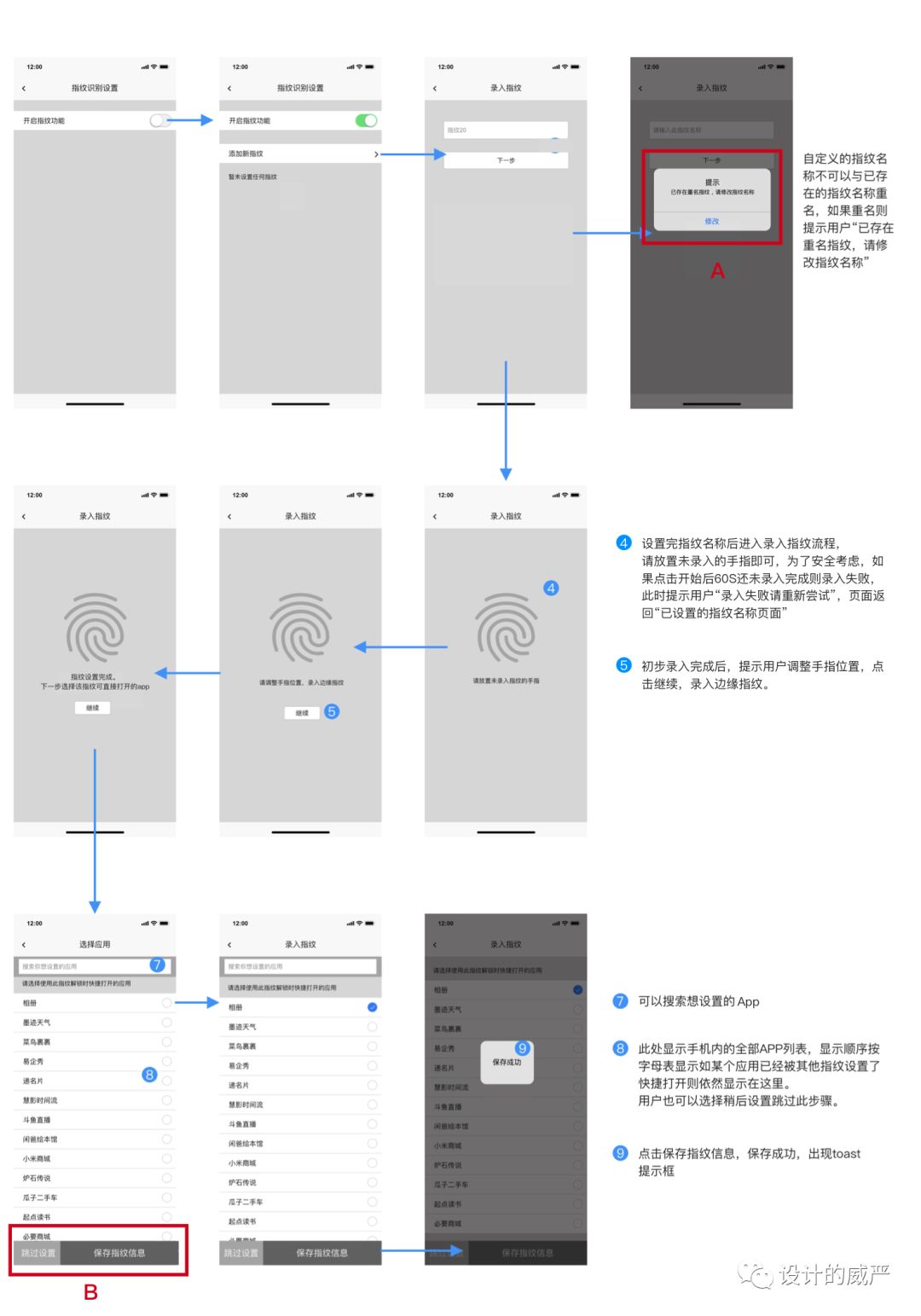
(1) 添加指纹流程
我在设计添加指纹流程时,由于自己的不谨慎,出现了两处很明显的设计问题,如下图:

问题A: 前面是空状态流程,到A页面提示“已存在重复指纹,请修改指纹名称”是使用状态(已有指纹时)可能会出现的页面,这种情况是流程场景弄混淆了,做空状态流程时,就要是空状态应该出现的页面,特殊的情况可以在旁边标注上。设计是需要严谨的,不要因为个人输出文档时的失误,导致项目延迟,所以在制作交互文档的时候,一定要谨慎,谨慎,再谨慎;
问题B: 底部按钮出现两个功能,一般APP都是这样做的,如电商类app,加入购物车和立即购买按钮;但是硬件的功能按钮不允许这么设计的,会给系统带来不稳定的隐患;
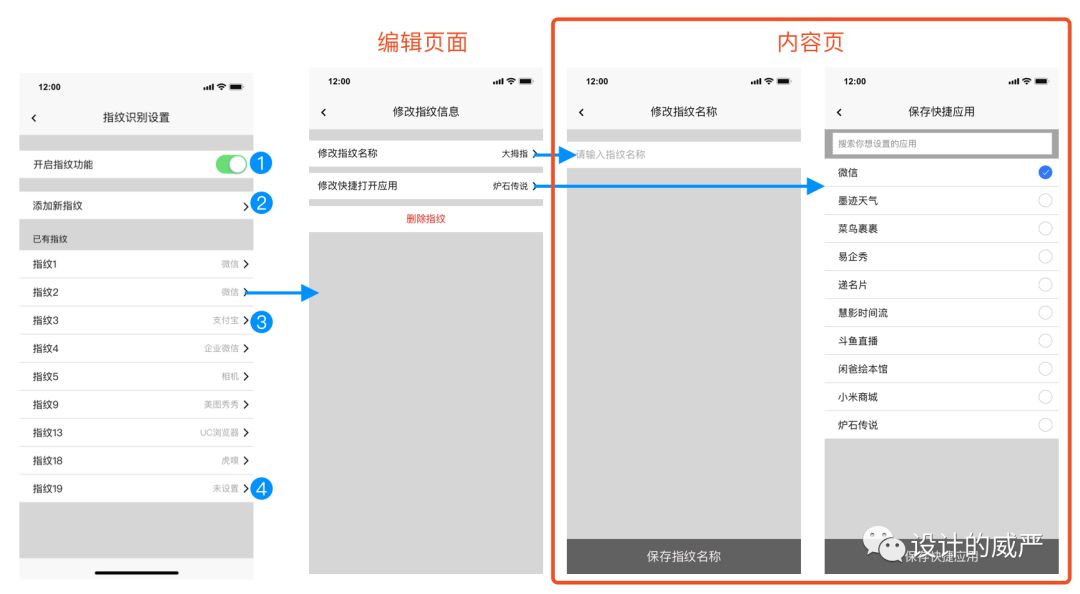
(2) 对已有指纹的删改查
注:添加指纹后,不能对指纹本身进行修改,只能对该指纹对应的名字与绑定的app进行修改;指纹本身不可修改只可以删除;
我在设计对已添加指纹的删改查操作时,也出现了设计架构的失误,如下图:

编辑A页面的指纹名称和对应打开的APP,需要点击跳转到B页面,B页面的设计包含了对该指纹的删改查,顶部是对指纹名称进行修改,中间部分是更改对应的APP(只能选择一个),最下部分是对指纹进行保存和删除的功能,这样做的目的是提高用户的操作效率,在一个页面完成所有的操作;
但是从用户体验角度详细分析,内容的详情页展示过于饱满,导致页面的操作效率不但没有提高反而降低了,还有如果后期迭代需要对指纹再增加几项功能,页面完全不能容纳,会需要架构的重构,所以需要增加一项编辑页面,划分逻辑,提高操作效率;
修改后的如下:
根据上边的分析,增加了一页编辑页面,不仅提高了效率,功能逻辑也更加清晰。

以上就是我对“指纹识别”交互设计的总结~
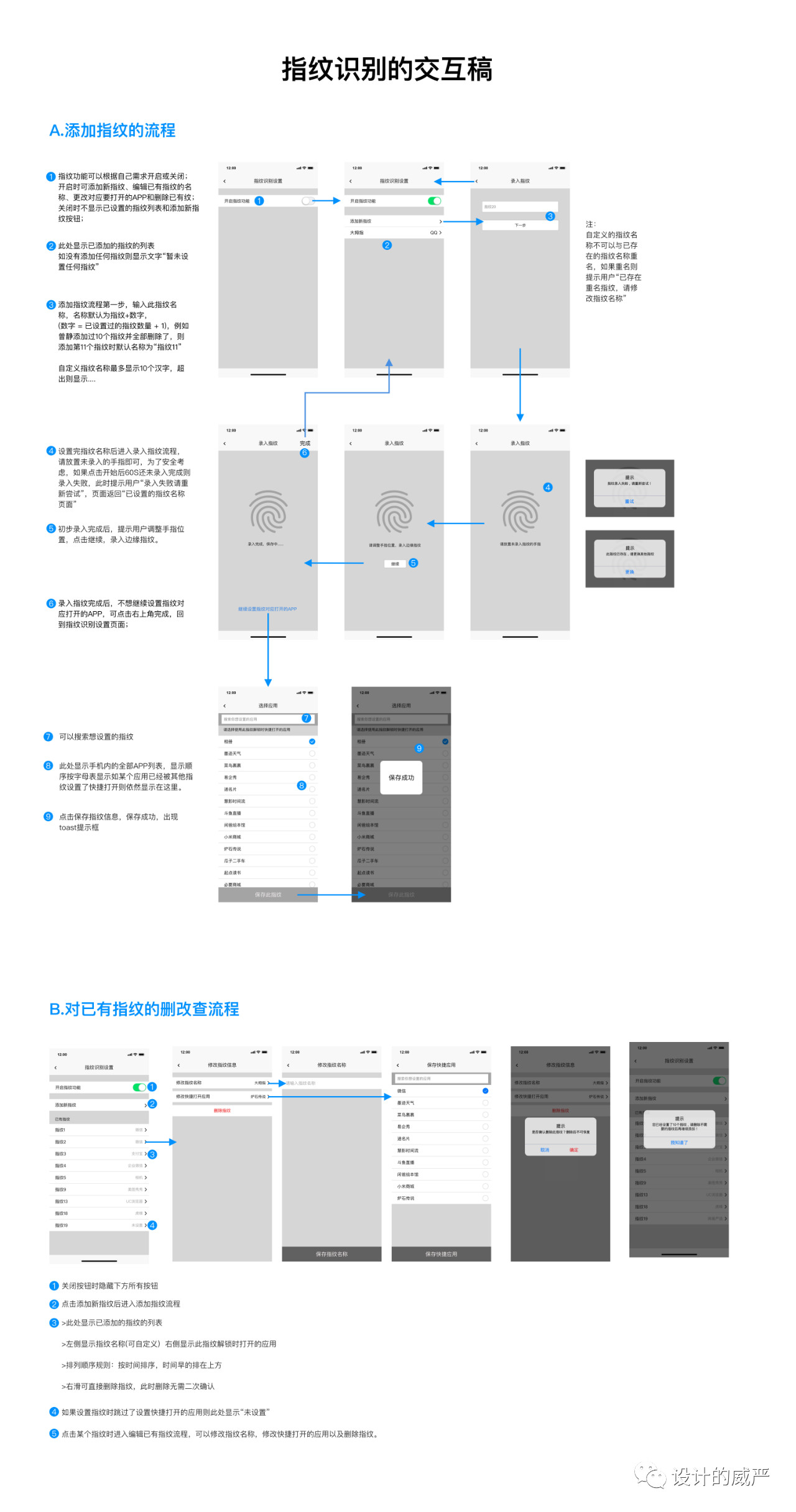
因空间有限,一些具体的标注没有展示全面,完整交互文档如下:

原文地址:设计的威严(公众号)
作者:杜昭






