本文和大家分享下应用级导航结构的特点,让大家对其有个更清晰的认识和了解。
你好,欢迎来到沐风与体验设计。
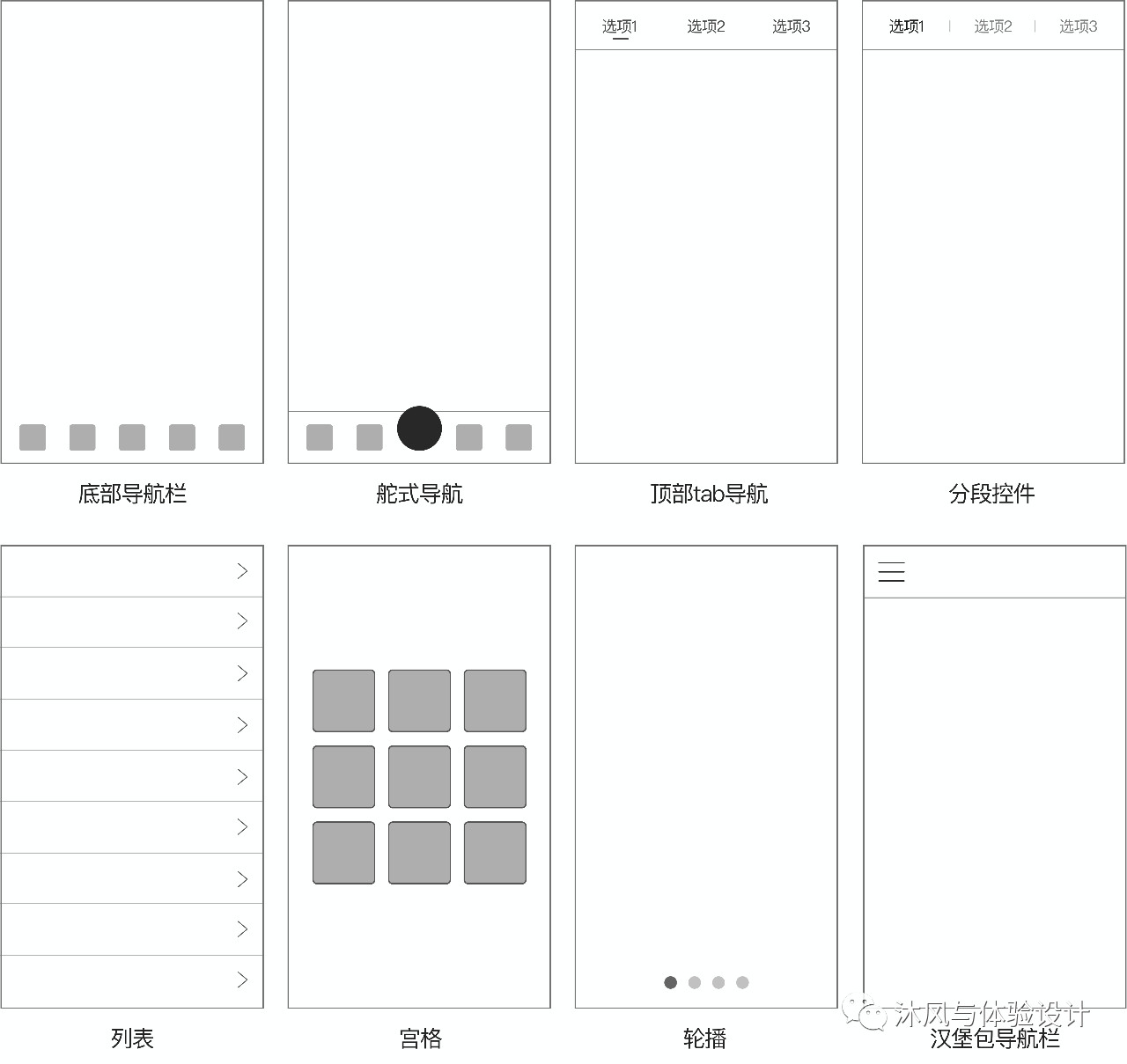
上周跟大家分享了下图前4种应用级导航结构《5分钟学交互:手机交互组件归纳 导航篇》,今天跟大家分享后4种:

五、列表导航
这种导航,用在某个页面里比较多见(比如新闻列表页),但使用列表来对整个应用进行导航,即应用的最顶层选项以列表形式呈现,还是相对少见的。
虽然少见,沐风还是找到了一些典型的例子:
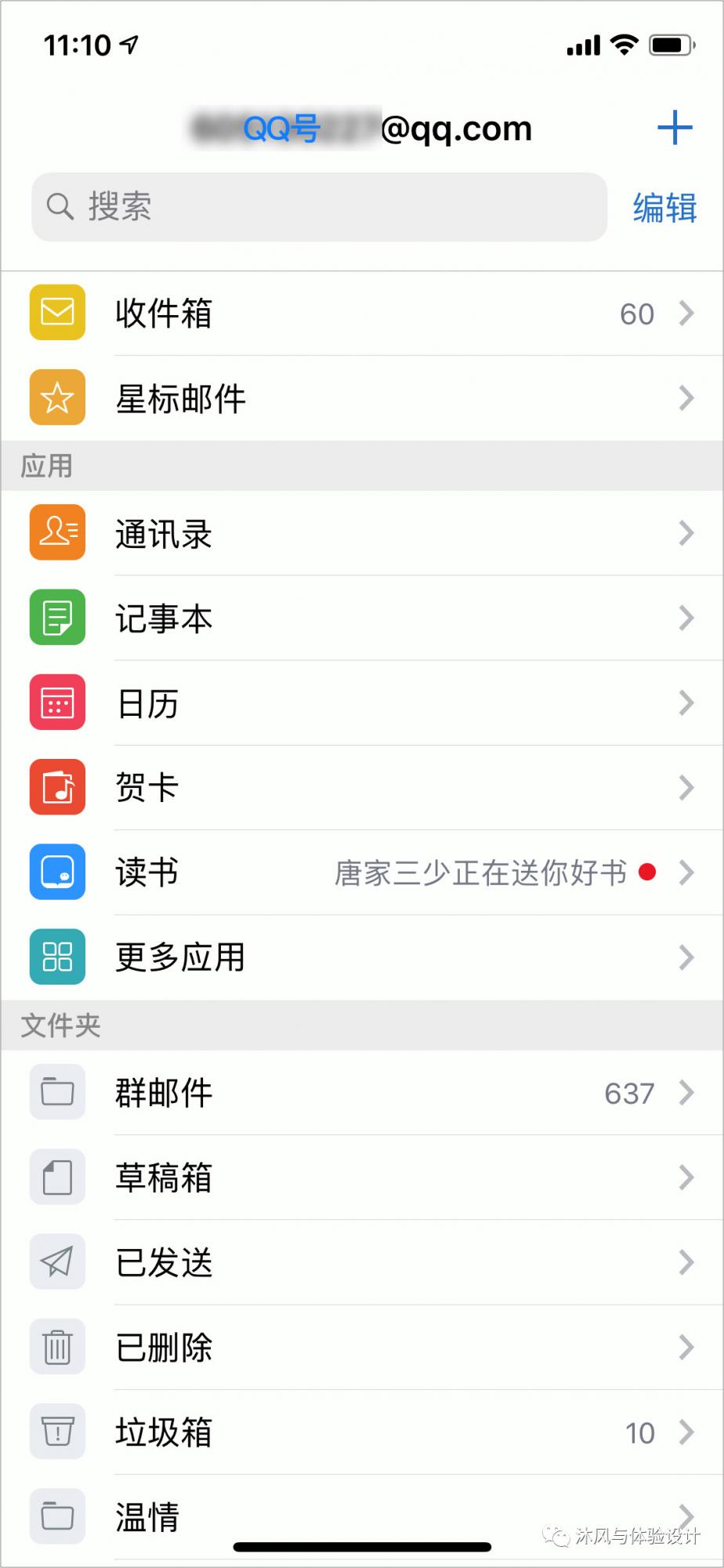
QQ邮箱的导航是以列表的形式组织起来的?

iOS自带的备忘应用,也是使用的列表导航形式。

另外,iOS系统的设置,以及Siri的启示页面,都使用了列表导航:

观察一下上面这些页面,它们有两个特点:
- 包含的项目数量多;
- 用户打开应用,目标往往很明确。比如,用户打开备忘录,希望在哪个文件夹添加备忘,往往都是很明确的;用户打开设置,希望设置的项目通常也都是很明确的。
在包含项目数量多这一点上,列表导航和顶部tab导航其实挺像的。只不过列表导航是竖向排列,用户需要点击某个选项,进入二级页,才能看到选项里的内容;而顶部tab导航的选项是横向排列的,并且每个选项里的内容是直接展示的。

那么,具体应该选用哪种?答案是:按照用户是“有明确目标”还是”无目的浏览”决定。
如果用户有明确目标,那么列表导航能在一页展示多条项目,方便用户高效查找;而如果用户没有明确的目标,只是随意的浏览,那么顶部tab要更友好,因为每个tab里的内容都直接展示出来,方便用户查看。
但是,顶部tab导航里的选项,越靠后,浏览量越小。如下图所示,由于选项9需要用户连续划动8次,所以能够看到该选项内容的用户已经很少了。

六、宫格导航
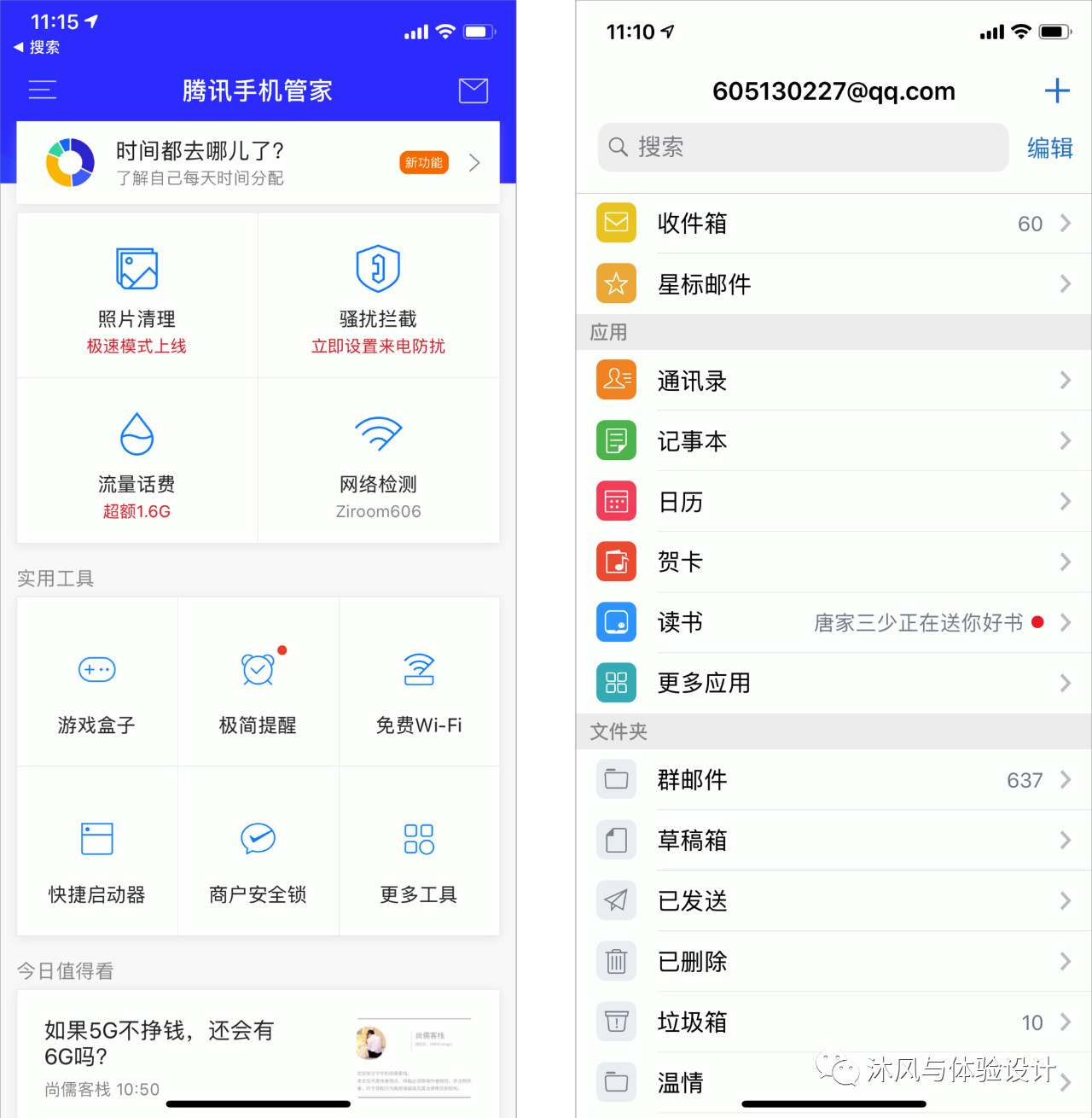
这种导航形式,在工具类产品中使用较多,比如腾讯手机管家。
宫格导航的本质上和列表导航完全相同,只是表现形式上,宫格导航更突出图标,列表导航更突出文字。

七、轮播导航
轮播导航是一种很小众的形式,现在比较常见的用法是在天气应用中,用于切换不同城市。

其实这种导航和顶部tab导航如出一辙,只是把顶部tab换成了底部的圆点。但也因为换成了圆点,使得内容更加突出,但每个圆点的含义就不明显了。
因此使用这种导航有两个要点:
- 选项不宜过多;
- 需保证用户对圆点的内容有一定的预期。
关于第二个要点,比如天气应用,第一个圆点是你的所在地,后面的每个圆点都是用户关注的城市,这一点用户在切换前就已知晓。
如果底部对圆点都是展示同一类的内容,用户在看到第1和第2个,就能猜到后面也是同类的内容,那也是可以的。
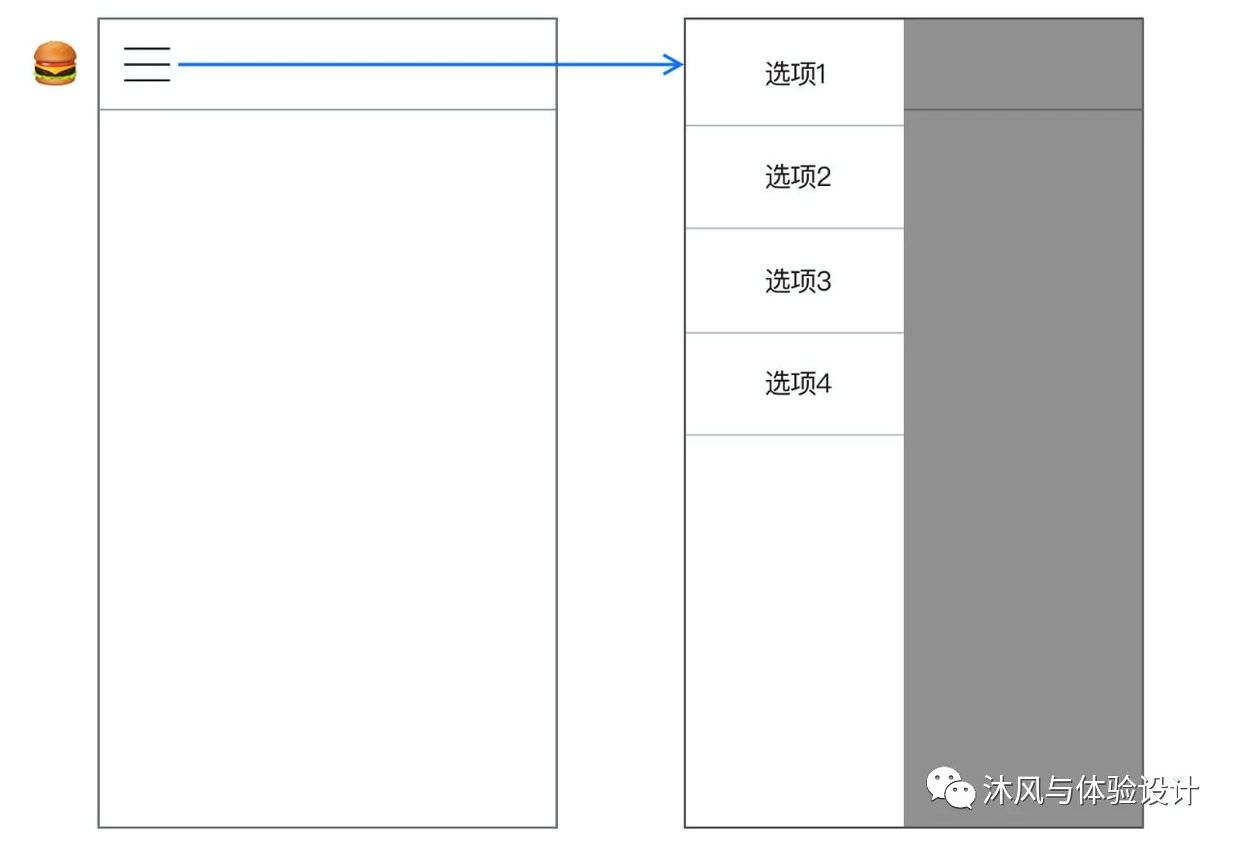
八、抽屉导航(汉堡包导航)
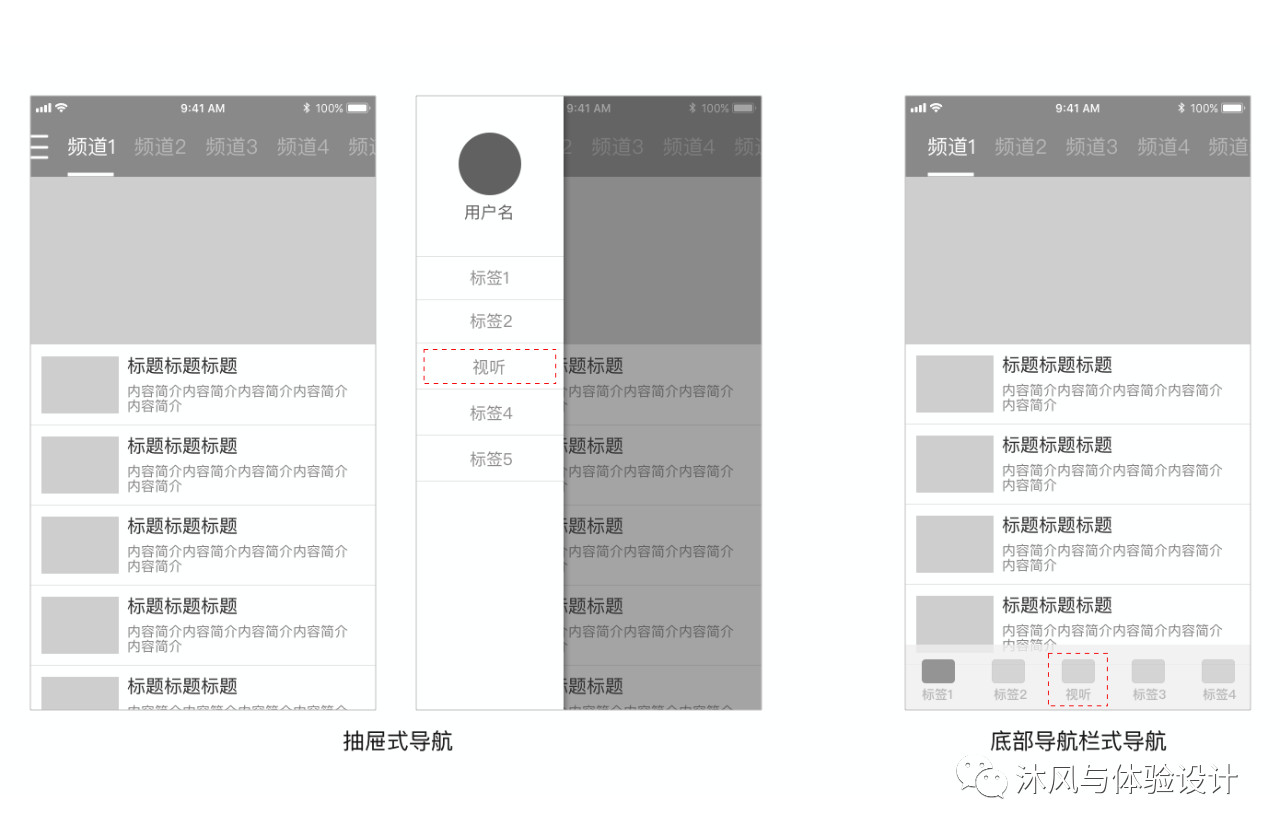
抽屉导航是下图所示这种导航形式:点击三条横线(长得像汉堡,所以又叫汉堡包导航),或者从屏幕左侧边缘向右划动,都能从页面左侧呼唤出一个浮层,浮层里通常会包含多个选项。

这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。缺点是,被隐藏的选项点击率较低,选项里的内容曝光量会比较小。
在许久以前,网易新闻客户端就采用的抽屉导航。后来版本升级,改为了底部导航栏形式。由于导航里的选项得到了更好的曝光(常驻在底部导航栏里),因此几个tab的访问数据都得到了明显的提升。

关于抽屉导航,QQ应用是做得比较好的例子:QQ把底部导航栏和抽屉导航结合起来,当用户位于底部导航栏中的任意一个tab时,点击左上角的头像,或者从屏幕左边缘向右划动,都能进入个人页。这里的个人页是以二级页的形式呈现的,而不是浮层。
这种设计,无形中加强了用户进入个人页的操作便利性,符合QQ需要突出个人页的产品需要。

以上总结了4种导航结构:
- 列表导航(包含项目多,用户目标明确)、
- 宫格导航(图标更突出)、
- 轮播导航(选项不宜多,对圆点需有预期)、
- 抽屉导航(节省页面空间、更聚焦,但被隐藏的选项点击率低)。
近期热门文章
原文地址:沐风与体验设计
作者:小哥哥沐风







