不懂色???怎么做设计???快来解开色彩这个神秘的面纱吧!!!
色彩是品牌和产品设计语言系统中最重要的元素之一,色彩能引起我们共同的审美愉悦的。所以建立一个有序的调色板是非常重要的。
我们在设计系统时会通过系统化思考去定义规范和原则。色彩也是如此,我们在尝试配色时也应该合理的制定一套规范。
在这里,我们将定义色彩的规则并不断延展增大它的适用范围,在界面配色时能真正应用到。当你学会了定义色彩的方法还可以自由的组合它们了。
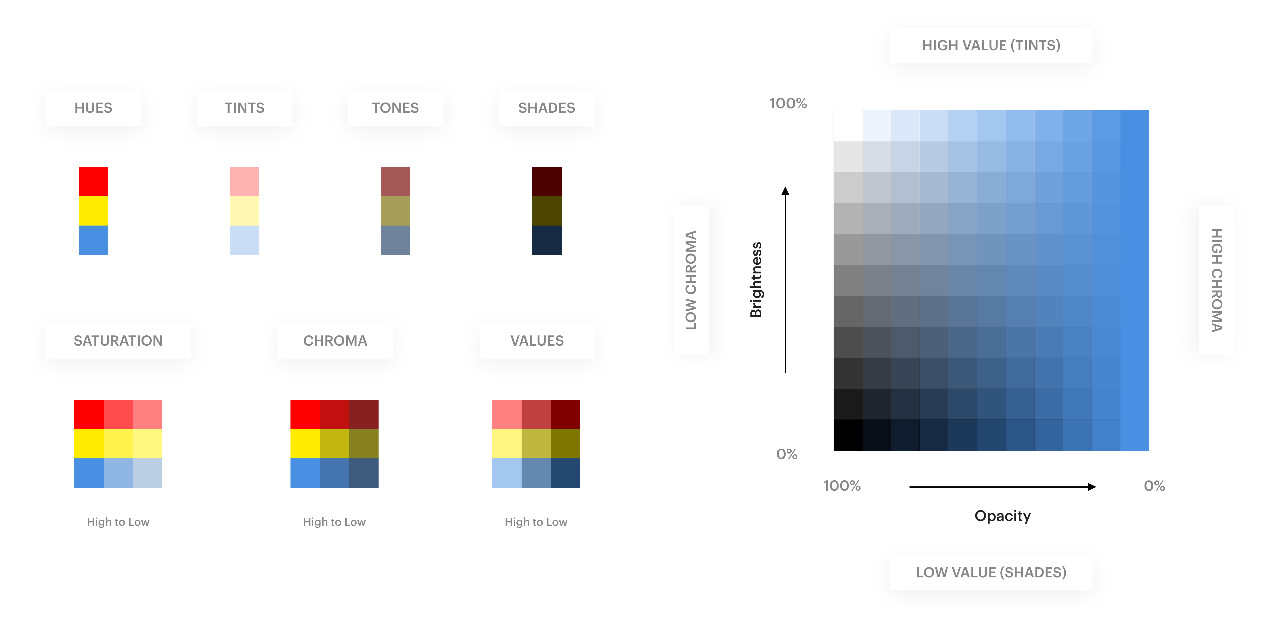
下面我列举了一下色彩的属性,我们会利用这些色彩属性来定义更多的颜色。
- 色相(色调)即色彩相貌(比如蓝色、绿色、红色等)
- 色度是不包括亮度在内的颜色的性质,它反映的是颜色的色调和饱和度。
- 饱和度(纯度)是指色彩的鲜艳程度,饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。
- 亮度或明度是指颜色的明暗程度。
- 不透明度是指颜色的不透明度值的百分比。
- 色调是通过向颜色中添加灰色,让它比原始颜色更平淡。
- 暗色调是通过向颜色中添加黑色,让它比原始颜色更暗。
- 浅色调是通过向颜色中添加白色,让它比原始颜色更亮。

颜色属性列举,我们使用颜色属性组合来展示颜色变化

我建立10等分网格,帮助大家更好的理解颜色属性
框架网格
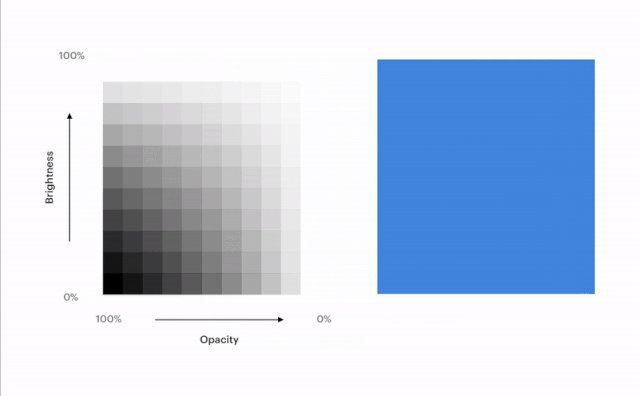
上图显示了特定颜色的明度/不透明度/色调/色度和色相之间的关系。上图使用了10等分网格。颜色的不透明度在X轴上按10%循序变化,并且明度在Y轴上按10%循序变化。
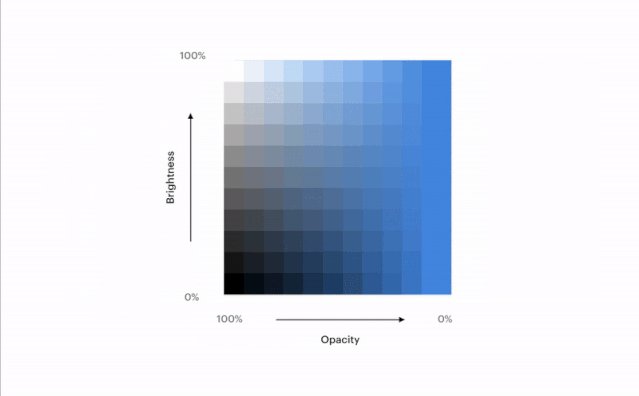
我们用了上面的简化版,使用25%来搭建我们的基础框架网格。这个网格将作为我们的标准,会生成更多的颜色。
我用Sketch来创建框架网格,当然也可以用Photoshop / Illustrator / Figma 等其他设计工具中创建相同的框架网格。我们将用比较流行的HSB Color配色系统。
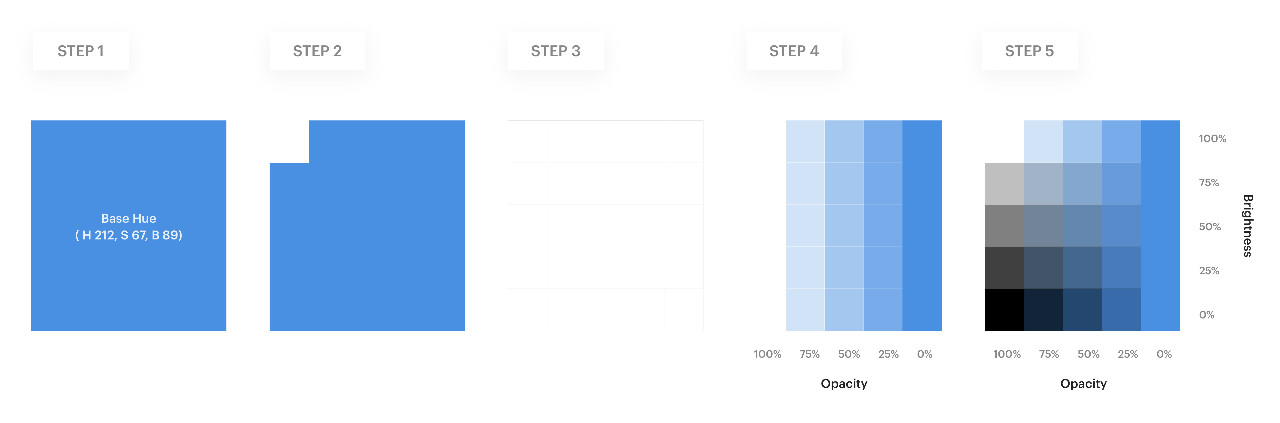
按照以下几个步骤操作:
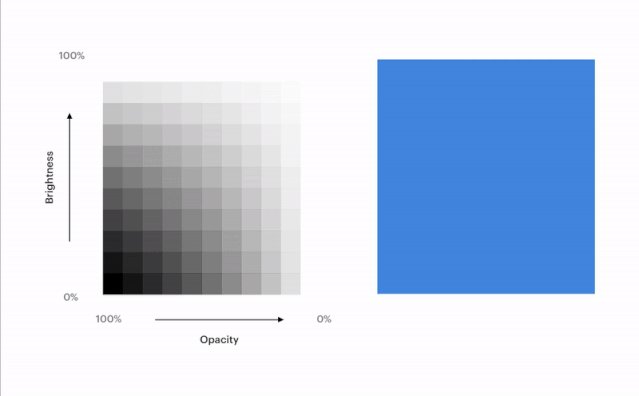
步骤1.
选择一个色相,用它创建一个50 x 50像素的正方形。比如我选择了蓝色色相(H 212,S 67,B 89)。
步骤2.
创建一个10 x 10像素的白色方块(H 0,S 0,B 100)。
步骤3.
复制这些白色块(5行,5列),用它们覆盖步骤1的整个方块。
步骤4.
从左到右将每列白色方块的不透明度降低25%。
步骤5.
将每排白色方块的亮度从上到下降低25%。

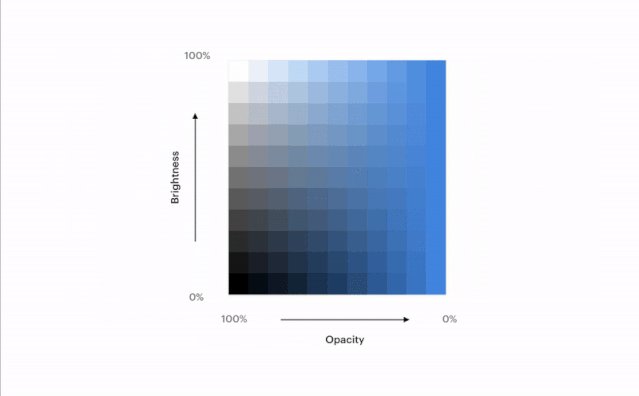
现在你有了基础的框架网格。我们将用它学习一些生成新颜色的方法。
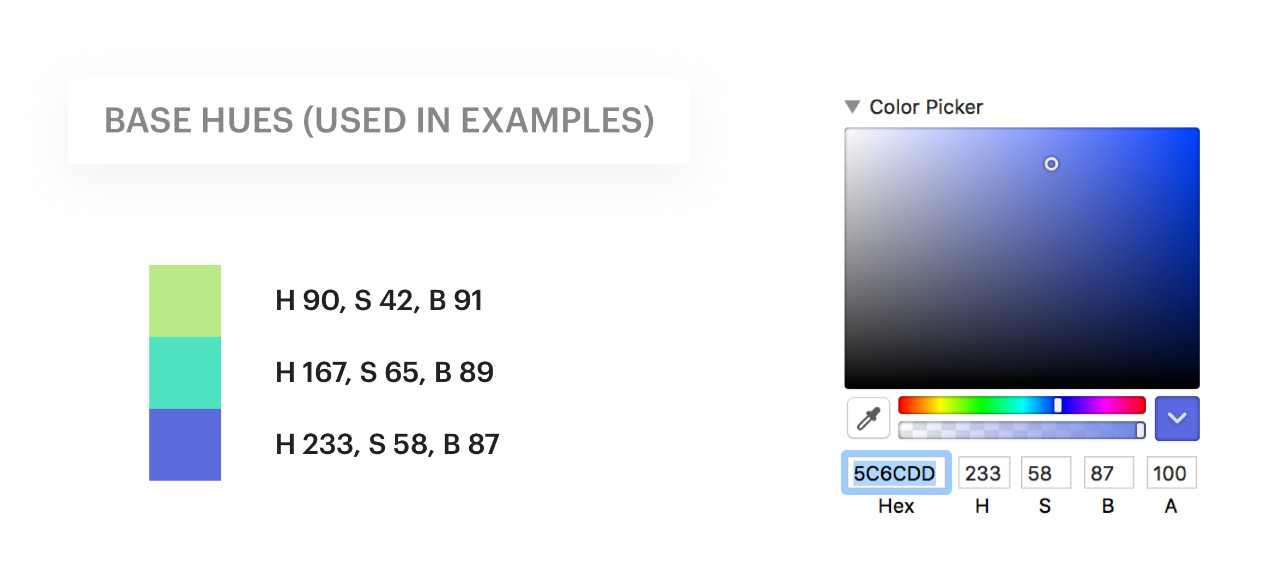
为了更好地展示颜色变化,我用了3个色相作为案例。当然你可以根据喜好选择自己的颜色

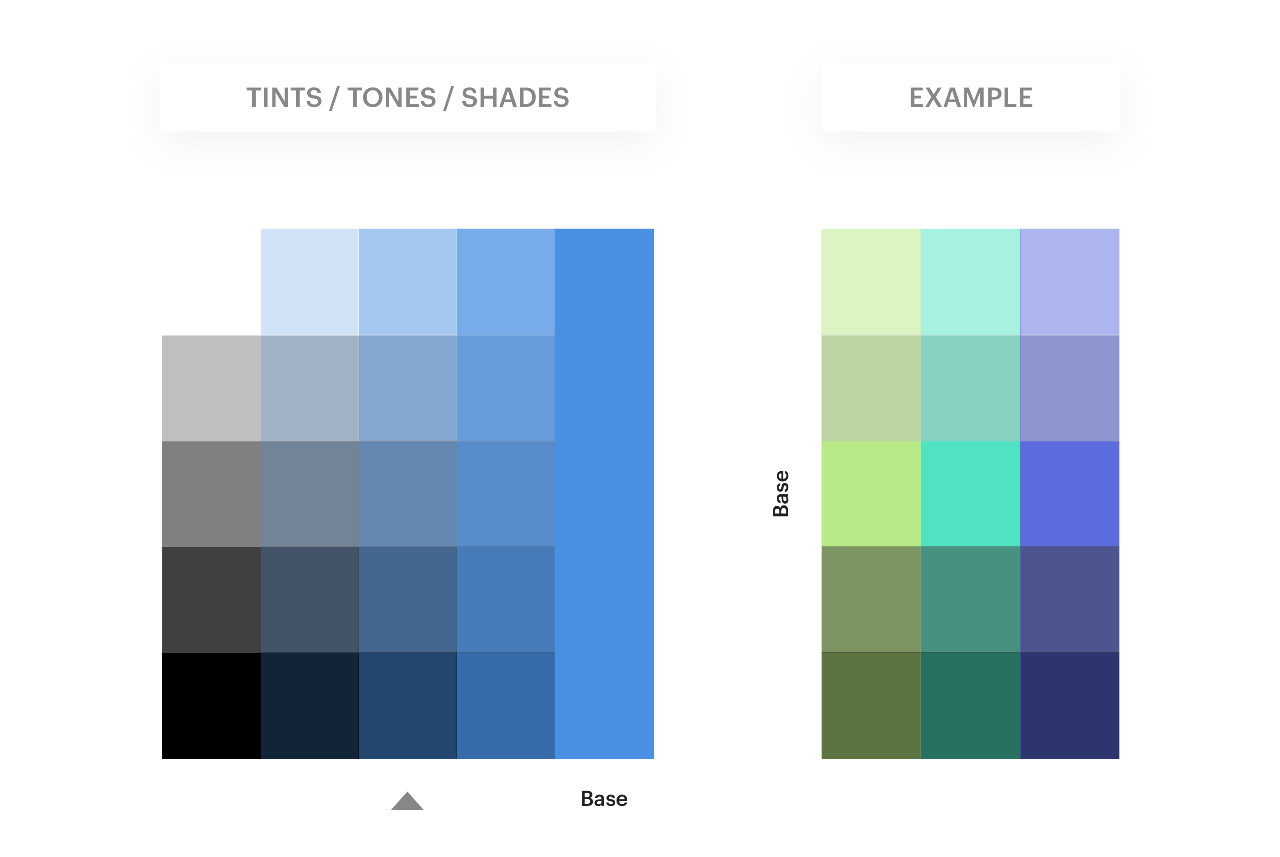
01. 深浅色调法

由于这个很简单所用经常使用。基础框架网格就是用此方法生成的。色相的白色方块不透明度和亮度分别从100%到0%(从左到右)和0%到100%(从下到上)。
右侧的颜色方案是用我们的3个色相创建的,并从左侧的中间列(箭头所示)中选择不透明度和亮度值。
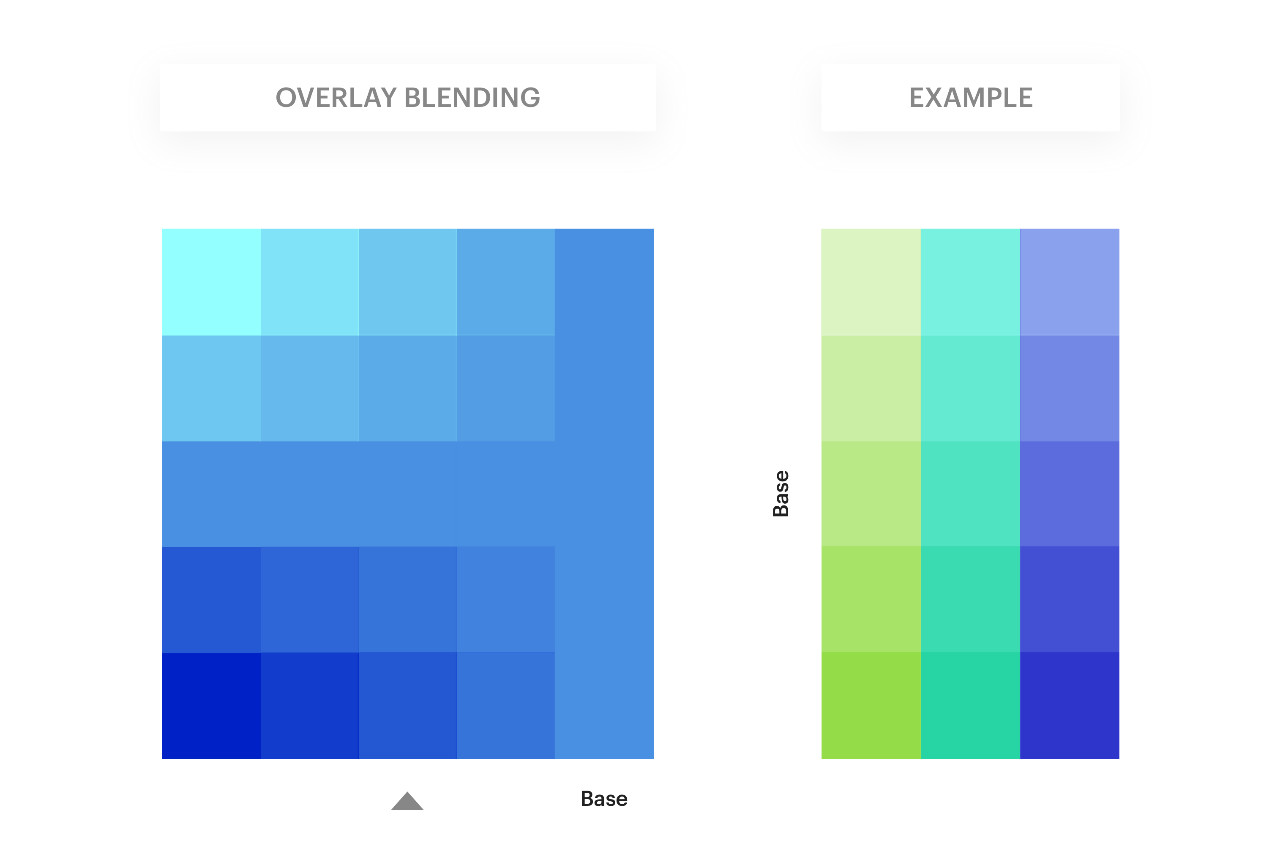
02. 叠加混合法

在此方法中,我们用了相同的基础框架网格,并将白色方块的混合模式更改为“叠加”。整个网格上形成了美丽的色相变化。
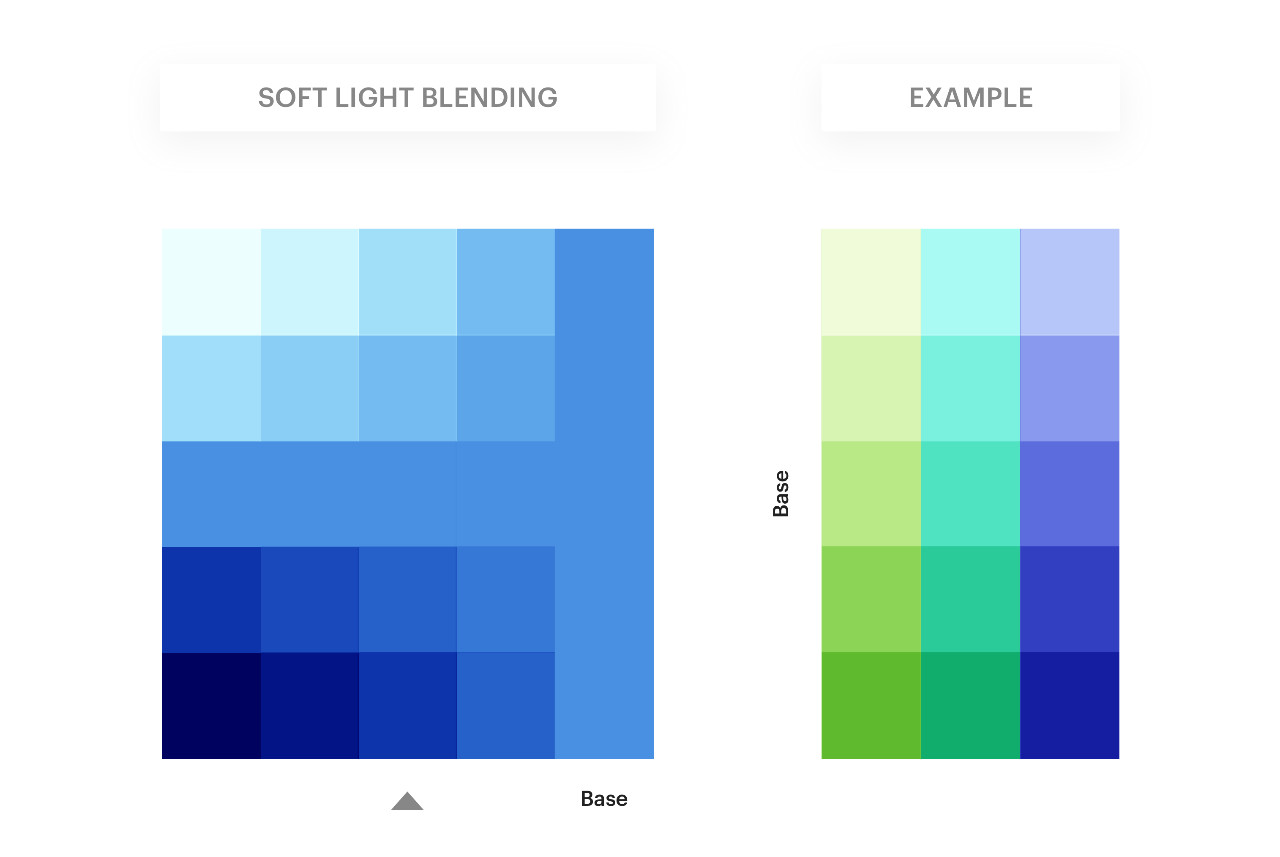
03. 柔光混合法

与#2 叠加混合方法类似,我们将白色方块的混合模式更改为“柔光”。然后我们选择所有的白色方块,并将它们复制两次。这样会产生更强的饱和度差异,从而产生更好的色彩鲜艳度。
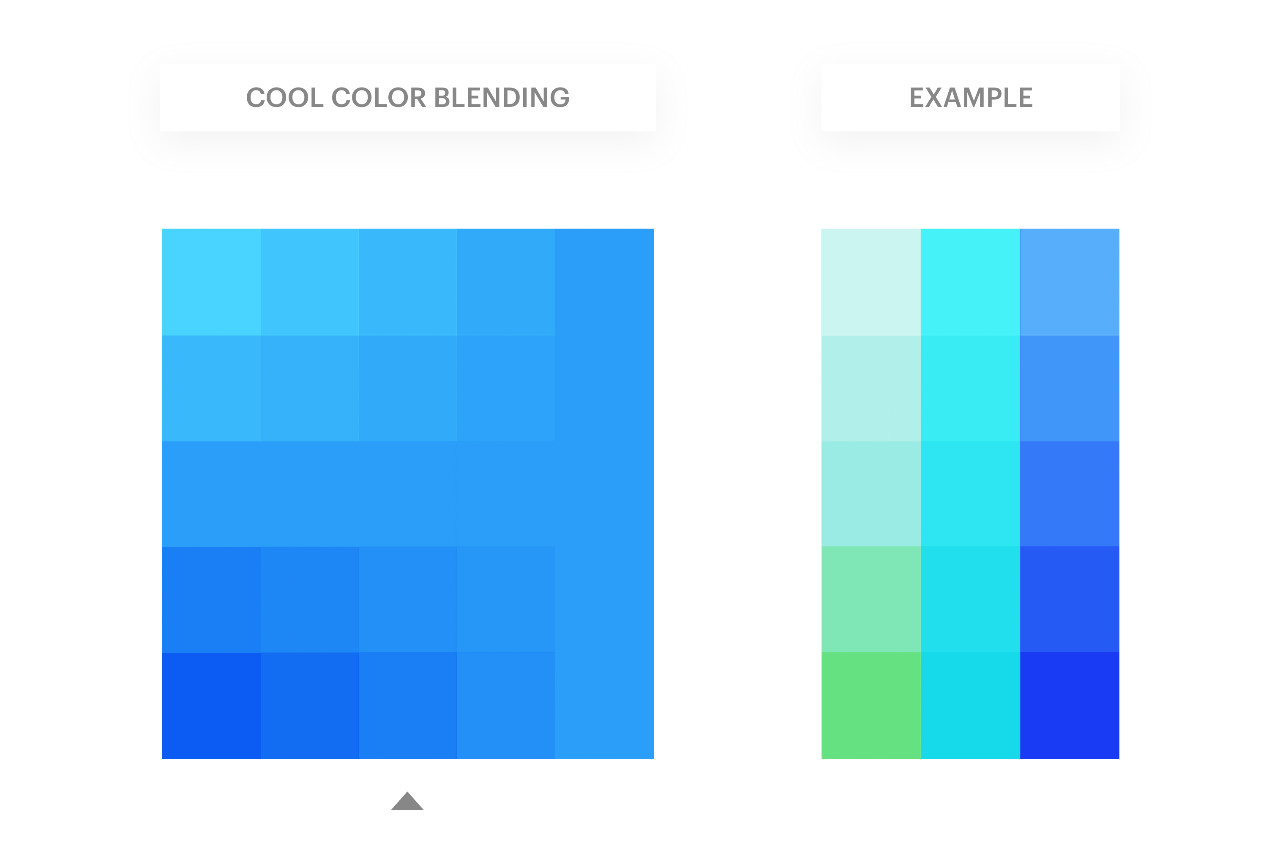
04. 冷色叠加混合法

此方法使用我们在#2 叠加混合方法中创建的网格框架。然后我们任意选择一个冷色(例如蓝色)。绘制蓝色的矩形并将其放置在整个网格中。将其混合模式更改为“叠加”。生成的颜色网格具有鲜明的炫酷效果。
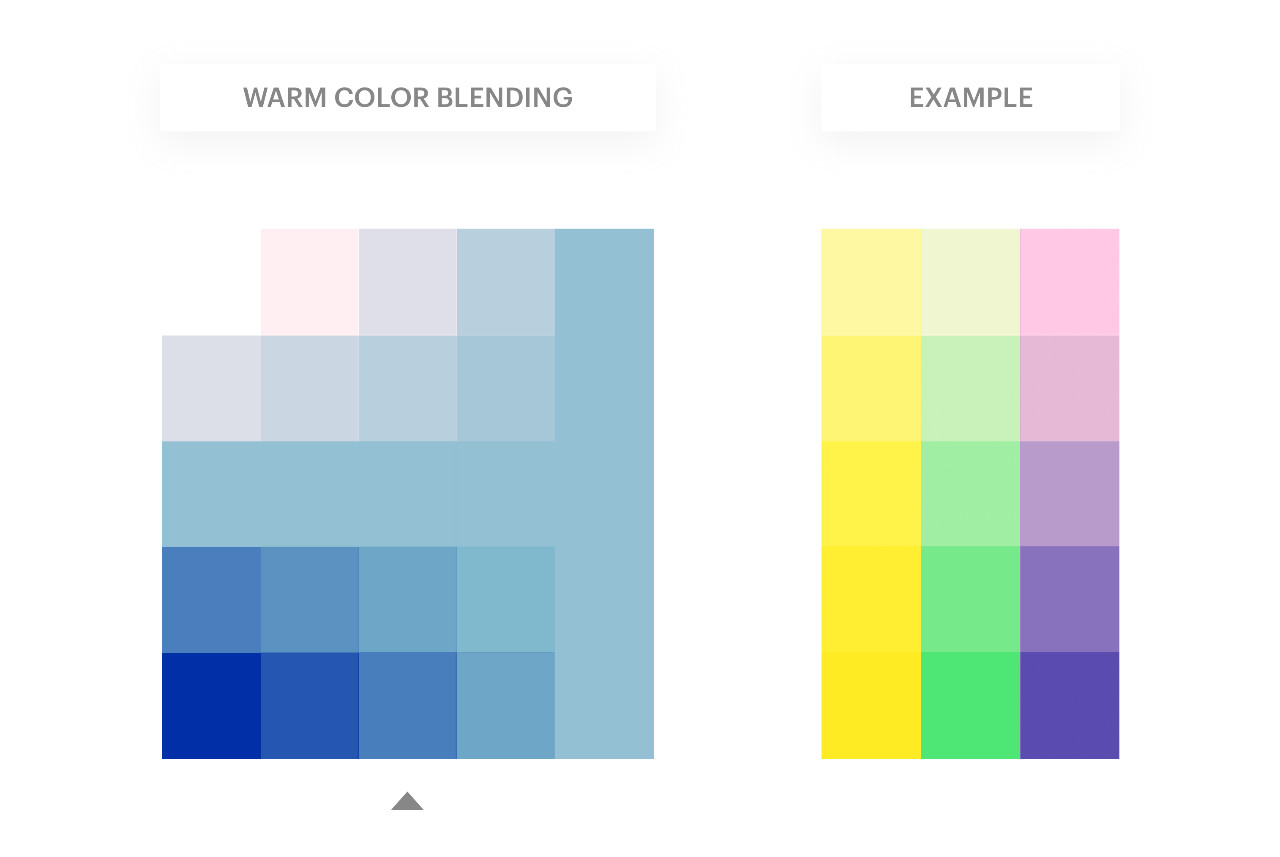
05. 暖色叠加混合法

非常类似于#4 冷色叠加混合方法,在这里我们任意选择一个暖色(例如橙色)。绘制橙色的矩形并将其放置在整个网格中。将其混合模式更改为“叠加”。生成的颜色网格具有戏剧性的温暖效果。
06. 亮度调整法

该方法与上述方法略有不同却更容易。我们创建一个色相(如上图左侧所示),并通过分别增加和减少其亮度值来创建一系列浅色和深色。
右侧的颜色主题是使用我们的3个色相创建的,然后简单地增加和减少亮度值以分别创建深浅明暗变化。
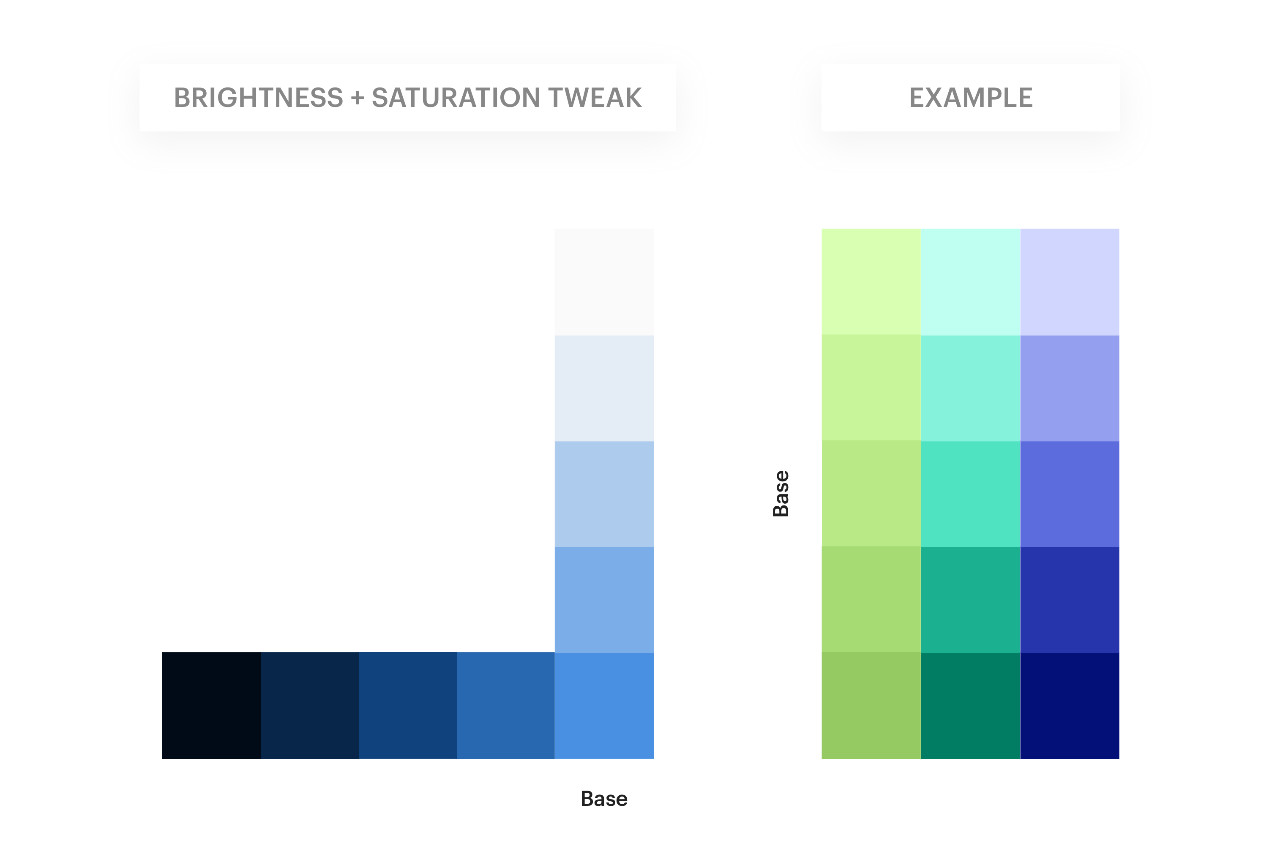
07. 亮度+饱和度调整法

该方法使用#6亮度调整方法的相同网格。在这里,我们调整饱和度值和亮度值。我们通过增加和减少其亮度值来创建一系列浅色和深色,同时分别降低和增加饱和度值。
规则1:较浅的颜色变化=较低的饱和度+较高的亮度。
规则2:较暗的颜色变化=较高的饱和度+较低的亮度。
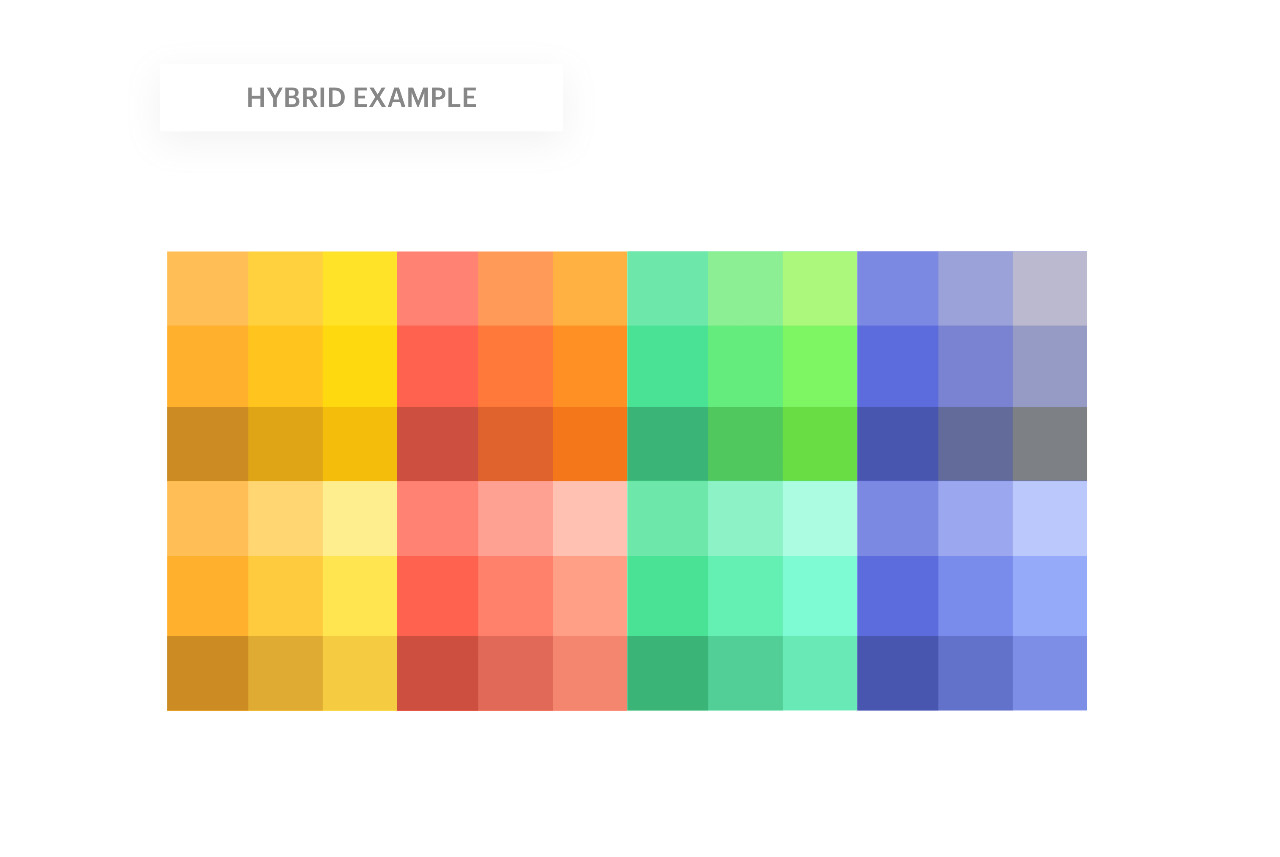
调色案例

这是一个混合调色的案例,它结合方法#1,#3,#4和#5来生成漂亮的颜色调色板。这是我从Sketch Tricks上看到的一篇文章,可以在Sketch中快速构建色彩系统。
当然还有更多混合方法可以生成颜色主题。当前创建基础框架网格是最重要的部分。网格作为你想象力的乐园,可以生成颜色系统。你可以组合多种方法,从一个色相创建一组全新的颜色。(可以尝试使用渐变而不是色相)
原文地址:水手哥学设计(公众号)
作者:水手哥







