空间与UI布局和组合相关,也是设计的视觉语言的基本方面,以及颜色,结构和图像。空间有助于设计师创造视觉呼吸空间,使用户希望留在页面上。并可以创建重要内容的重点。
谈论UI设计中的空间时,我们通常指的是两个概念:邻近和负空间,或者留白。
UI布局中的邻近度
邻近度是UI / UX设计中的格式塔理论的设计原则。接近原理基于这样的想法:在屏幕上彼此接近的对象彼此相关(特别是与那些彼此远离的对象相比)。
通常,设计将实现邻近区分元素组并为UI元素和图标组创建子层次结构。
UI布局中的留白
留白是屏幕上UI元素之间的空间。充分利用留白有助于消除界面信息承载的拥挤,以便用户可以更轻松地关注重要元素和阅读内容(实际上,留白有助于提高可读性20%)。
留白不是关于界面中UI元素的数量,而是关于质量。过多的元素和信息会导致界面可读性。
在UI布局设计中有效利用空间
如何将空间纳入UI布局设计因屏幕而异。例如,您可以在主页上使用大量空白来强调按钮,但在列出多个项目的网站上使用较少,例如电子商务产品页面。
UI布局对齐
设计师构建界面时,在画布上的空间元素对齐,界面会更加整齐。把控元素之间和周围的空间,创建重点并为用户界面定义视觉路径。
组织内容和视觉层次结构
视觉层次结构是设计中一个有趣的概念。这是用户处理屏幕上信息的顺序。
设计时需要注意视觉层次结构,以确保用户可以轻松地查找和理解信息。
以下是应考虑的视觉特性,以使其屏幕尽可能可读和可用:
- 1)邻近 – 放置相关元素有助于信息划分;
- 2)空白 – 适量的空白可以帮助突出重要内容;
- 3)大小 – 大小对比有利于用户对界面信息的接受;
- 4)颜色 – 明亮的颜色更容易捕捉视觉(具体根据产品设计语言定义);
- 5)对比 – 用户容易被突出的信息吸引到;
- 6)对齐 – 界面创建更清晰,增强可读性;
- 7)重复 – 重复一致性并有助于将元素联系在一起。
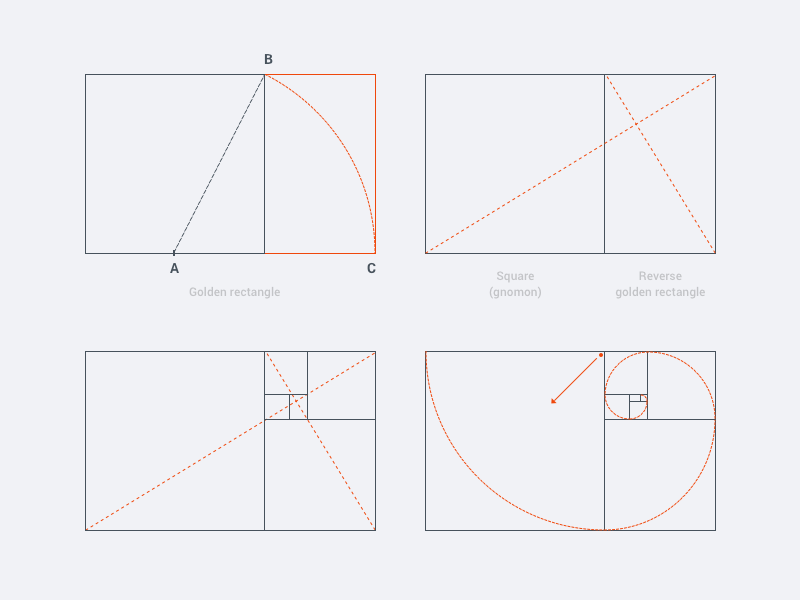
黄金比例黄金比例是各方之间的比为1:1.618。

1)画一个正方形;
2)从正方形的中间(A)画一个对角线到对角(B)。
3)得到的对角线是弧的半径。画圆圈得到一个矩形。由此产生的正方形和矩形的形状是“黄金矩形”。
4)如果我们在大小矩形中对角绘制,那么在交点处我们得到一个“焦点”。最重要的界面对象放在这一点附近,以吸引用户的注意力。
5) 如果在半径等于正方形边的圆弧的每个正方形中,我们得到“黄金螺旋”。
6) 可以旋转矩形并将其调整到所需的画布和界面的大小。
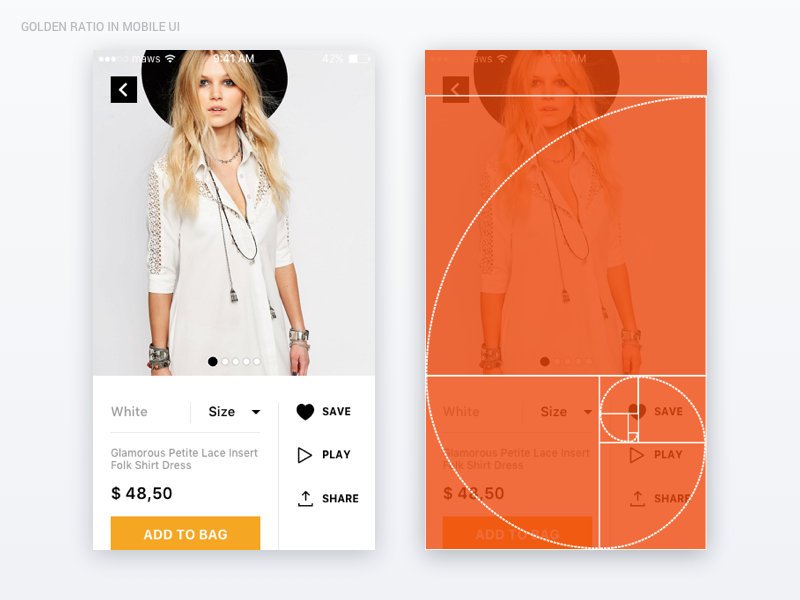
案例一:以下电商的卡片产品。如果采用“黄金矩形”,那么如何放置元素就变得很明显了。该结构使得可以在第一屏幕上显示最合适的用户数据。
可以看到,在“焦点”中,我们有“保存到收藏夹”操作,这是应用程序中的关键操作之一。
元素很大,位于彼此之间和屏幕边缘之间的舒适距离内,也可以方便操作,即保障界面信息承载量,有解决了,美观和易操作性。

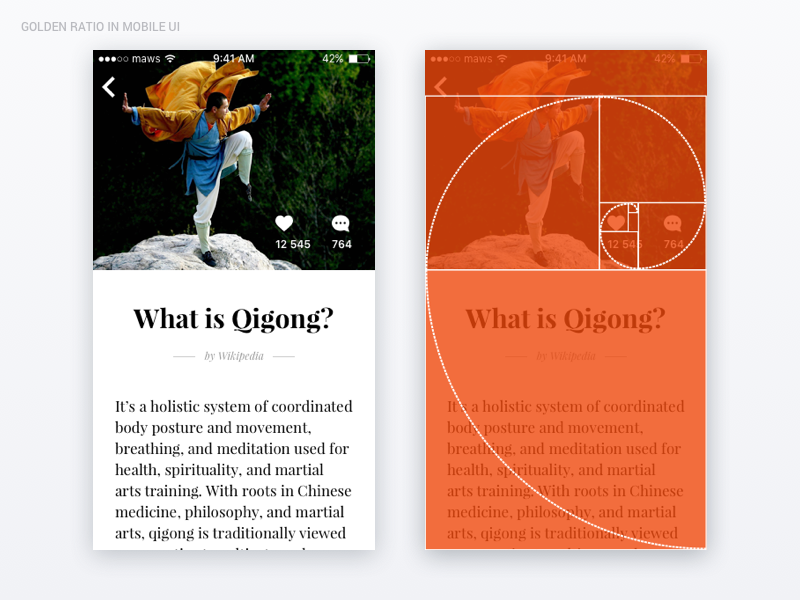
案例二:社交类产品界面。顶部大图和诸多文字以及icon界面信息基于黄金比例处理方式。
右下角的“喜欢”和“评论”元素的位置对界面整体协调性。

UI的可视化层次结构是思考设计中空间处理的方法。无论是为PC端还是移动移动端,通过利用视觉特征,可以在界面中传达内容的顺序和重要性,并使用户更易于阅读。
原文地址:站酷
作者:枫桥良夜