本篇文章在立足于设计思维的基础上,使用简单的处理手法和技巧,为绞尽脑汁想要为画面添加视觉元素和创意的设计者提供一些帮助。小心思可以修饰元素营造主题氛围,也可作为一种独立形式呈现,增添创造性。


在设计中优秀的作品到处都是充满着无可挑剔的细节,而每个不同的细节体现着设计师的不同小心思,在执行的过程中,设计师大多数时间也都是围绕着创意和整合小心思进行不断的尝试、优化,力求作品能够达到完美的理想效果,小心思不仅是细节的体现更是创意浓缩的精华所在,同时也是暗藏玄机点亮画面的重要细节,为了更好的让大家与优秀作品近距离接触,我们将以“大设计小心思”为主旨开启系列文章,进一步探索、分析揭密让设计中那些小心思体现出设计的魅力和视觉创意;

小心思即是恰到好处的设计手法表现和创意结合,亦是对视觉元素细节的极致追求和简约而不简单可视化表现;众所周知,巧妙的创意结合和表现是设计中不可或缺的,最为重要的手段,也是体现设计者对事物的理解程度和演绎能力,在遵循一定的设计原则和美学原则下可以更好的贴合所要表达的主题,从而以简单有效的细节表现达到画龙点睛的作用。

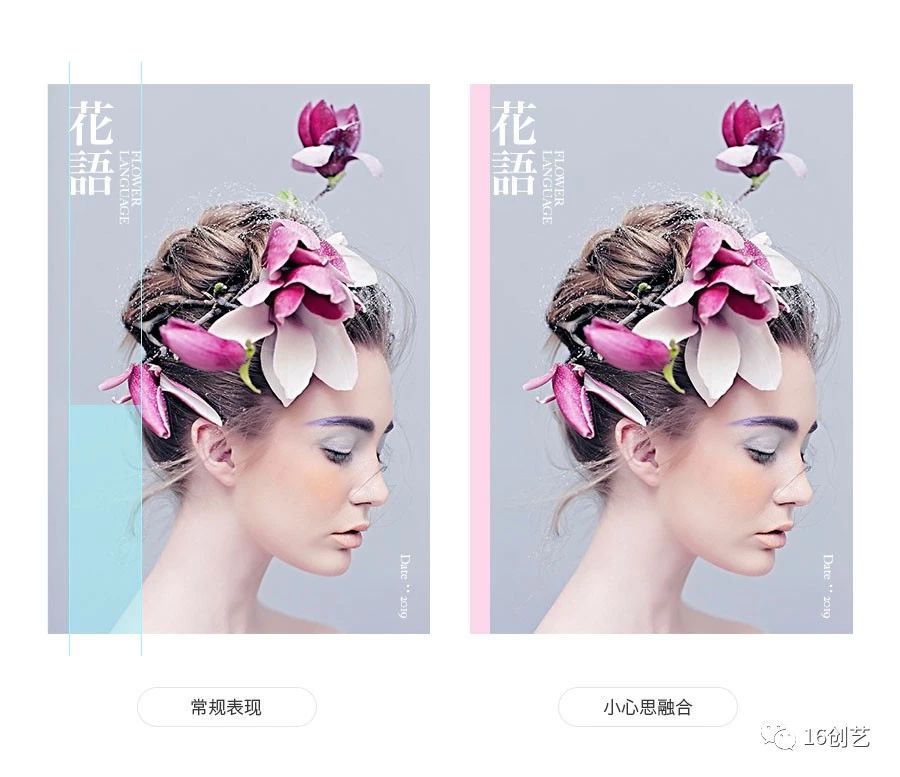
图1:
在很多情况下我们以常规的表现形式进行设计时只是为了把信息清晰的表现出来,即使看起来比较单调但也不知道该从何处下手,尤其是在简约的设计风格中,想要得到简约而不简单的精致效果,就需要从细节进行深入的刻画以满足视觉的需求,不管是整体版面的细节亦或者是视觉元素的细节都需要反复推敲以达到最佳理想表现效果,很大程度上会避免过于单调而造成的视觉呆板和同质化
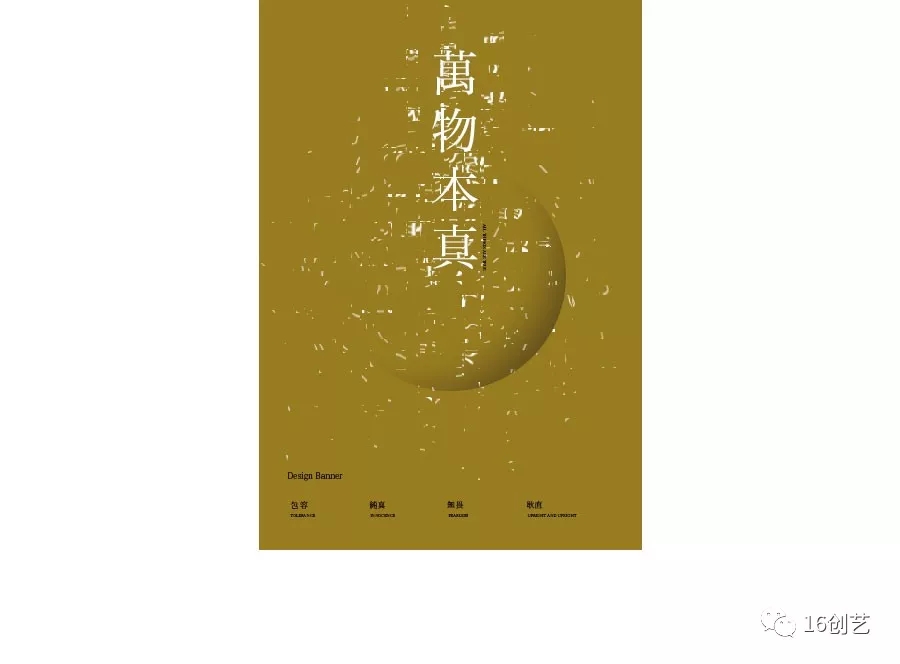
图2:
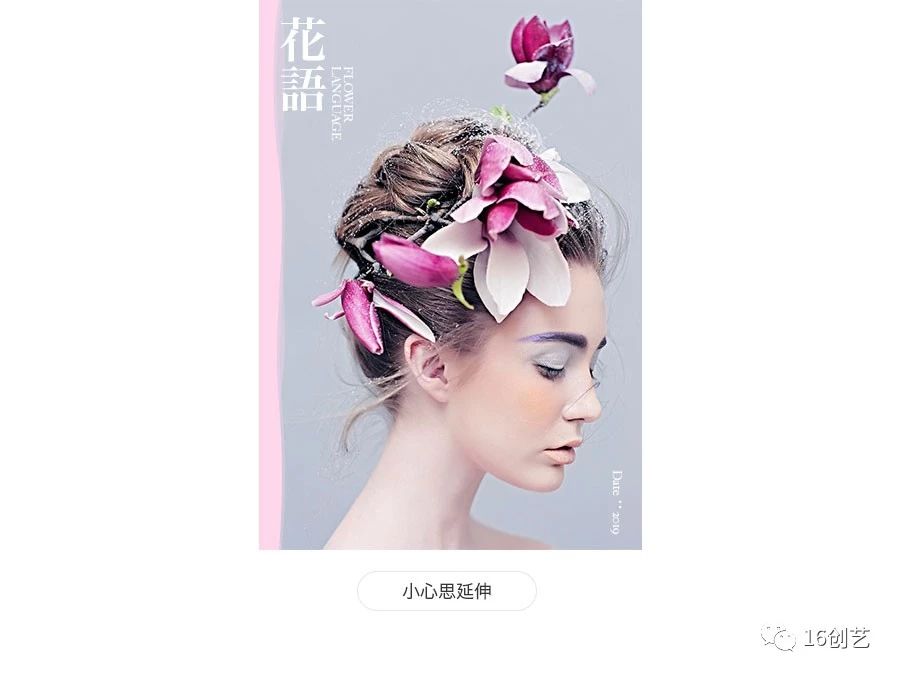
在不改变整体布局的情况下,根据主体元素进行发散式的延伸,为版面添加对称圆角的处理,既可以保证版面的视觉平衡也是一种打破常规的创意体现,简单而有效的处理手段瞬间让版面活了起来,同时也为视觉增添了一丝灵动性和趣味性,恰到好处的小心思即贴合主体也不会给人一种不伦不类的强加创意体现,一切都表现的那么自然而生动。

在贴合主题所表达内容的情况下,针对文字信息进行延伸的表现,在加入喷溅的修饰性元素时使颜色与文字标题文字保持一致,即增强视觉表现力同时也与文字相呼应给人一种发散的想象空间和艺术感,在充当修饰性元素时也时小心思的体现。


图1:
很多时候为了突出较为完美的主体,在不进行过多的刻画和修饰时,我们会使用夸张的表现手法使主体占据大部分的空间以更好的展现主体,但不规则的主体所形成的留白不均匀容易造成版面空间不协调和局部位置显得空旷,造成视觉的不舒适性从而降低整体的美感,尤其是在视线不够明确和不一致的情况下造成的阅读障碍。
图2:
而在进行小心思处理时,则是在左边加入与安全距离相同宽度的矩形,选择与主体风格相呼应的颜色以确保整体调性的一致,在缩小内容区域的同时填补留白不均匀造成的“空”,还可以作为视线的起始点与主体的视觉保持一致,对画面整体而言有色的矩形无疑是为画面增添的视觉亮点,同时矩形的颜色和形态的变化还可以让观者快速锁定画面的风格。

在对添加的矩形进行形态的变化后使其更加的贴合主体与整体调性。


整体处理主要是针对整个画面的展现形式进行极致的细节优化以及最佳展现形式探究,很多情况下设计者会受到媒介载体大小的展示束缚,从而忽略对最终视觉呈现的探索导致优秀的内容在展示层面出现不尽人意的效果,降低观者对内容兴趣,就好像要展现一个人的时候只出现了半个头,造成轮廓不清晰而增加观者的认知负荷,而我们所说的小心思则是在束缚中营造打破束缚的视觉假象,为画面增添一丝灵性。

图1:
把画面边缘的安全距离用矩形进行可视化预留的形式也是经常会使用到的一种设计手法,可以给人一种清晰分离的感觉,并对营造视错觉有着很大的帮助,但很多时候使用这种形式也只是以常规的形式展现,很容易给人一种普遍存在且中规中矩而产生的束缚感,即使有部分视觉元素突出内容区域而营造打破常规的视觉假象,也避免不了画面失衡和呆板的感觉,很大程度上会失去设计应有的艺术美感和独特性魅力。
图2:
在保持大侄的视觉元素以及风格不发生太多变化时,对内容区域的矩形进行适当的旋转调整,倾斜之后的矩形与画布以及视觉元素可以形成强有力的错位感,瞬间打破被束缚的感觉让画面整体活了起来并且带有较强的艺术美感,看似简单而随意的处理却能表现出不简单的视觉效果,大道至简往往就是最佳最有效的方式,需要的只是稍微多思考一下,多尝试一下就会有不一样的变化。

对于边缘安全距离预留的形式,可以做的小心思还是比较多的,通常经过下多以不同的几何图形形态变化为主,并依据所要表达的内容主题进行抽象概念的延伸以更好的提升画面整体的视觉亮点,内容区域的变化与画布的不变可以形成鲜明的静中有动的效果。

局部进行小心思的处理可以说是最为常见,也是用的最多的细节刻画手段不管是文字信息也好亦或者是其他的视觉元素和主体也罢,独立的元素处理与以组为单位的处理都是为画面增添亮点最为有效的设计手段,同时也是表达创意结合巧妙与否和强化主体的视觉利器,通过局部的亮点表现而带动整体的画面,即使在画面中只有一个视觉元素或者较为单一的视觉元素存在,在遵循一定的设计原则下通过使用一些不同的设计手段和巧妙处理同样可以让画面极具视觉效果。

图1:
画面中的视觉元素单一也是最为常见的一种形式,在没有特别好的创意时有很多设计师遇到这种情况就不知道应该如何应对,即使在布局方面做比较出色的情况下,有时候也很难让画面有种眼前一亮的感觉,大面积的留白总是会让人感觉少了点什么而造成画面的瑕疵感,但想要加入一些元素却又不知道该怎么融合来提升画面的视觉效果,最终的结果总是差强人意。
图2:
在这种情况下通常会想保留简约大气的效果,但同时又想再加入一些其他的视觉元素来提升画面视觉效果,针对画面的实际情况加入一个圆形,保留较细的描边状态以凸显品质感用以弥补大面积留白所造成的平庸,并把文字组复制一层剪切到圆形里面适当的调整方向营造错位的感觉,不仅可以丰富画面同时也让画面具有了一定的亮点,圆形本身并没有太多的具体意义,更多的是随着主题的表达而给人一种抽象的联想空间。


图1:
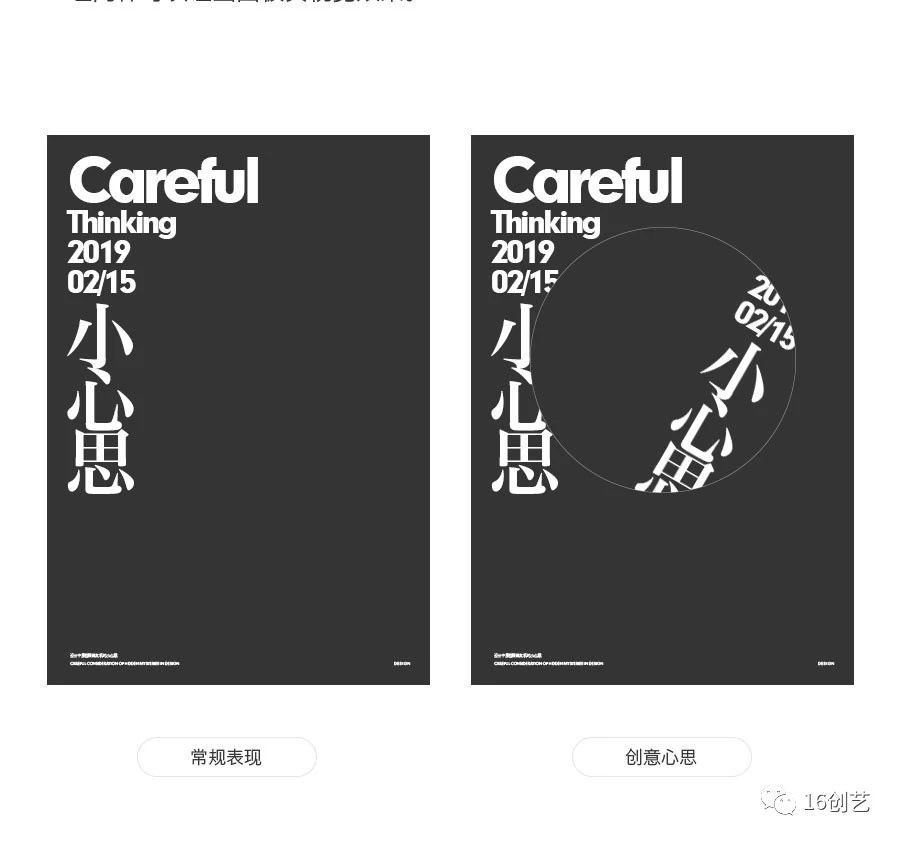
在常规表现的情况下,画面中的各个视觉元素以最简单的方式排列,即使可以很好的突出主题使信息能够准确的传达出来,但在没有对单个元素或者组的视觉元素进行具有心思的处理时,整个画面会显的比较平淡无奇而不能很好的让画面具有一定的亮点从而吸引观者的目光。
图2:
针对文字组进行创意心思的添加,把大标题文字适当的旋转让其具有喝醉酒的感觉以贴合文字所表达的意义,而其他小文字则以见缝插针的形式适当填补旋转后所产生的不均匀留白,同时也是贴合主题人物的形态让整个画面更加的和谐统一,在增添亮点的同时而让信息更有意境的传达。


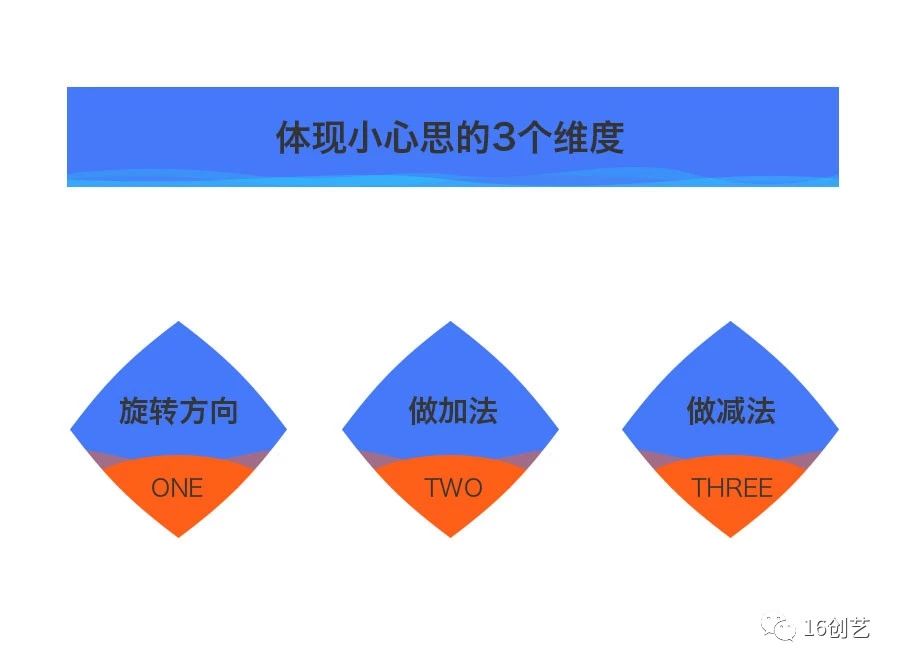
在设计中小心思的体现可以是一种设计手法的运用,也可以是简单的一个色块填充,还可以是一个简单几何图形的添加和变形,虽然没有固定的表达方式,但要想运用好小心思我们可以从三个常用的纬度着手,通过对画面主题内容的思考巧妙的结合一些手法、图形元素、色彩等等,让看似不起眼而又简单的处理呈现出意想不到的效果,即使不需要高超的设计技能也可以应用自如。

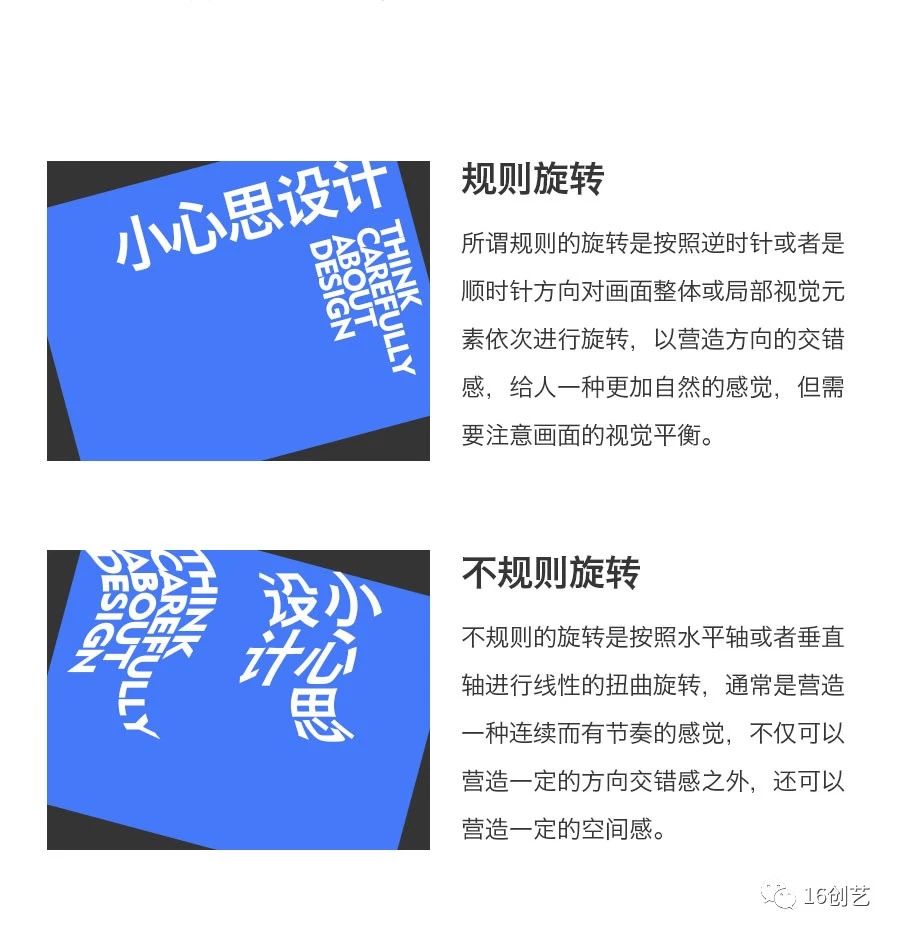
旋转方向可以说是设计中最常见到的一种小心思的体现,同时也是屡试不爽的一种设计处理技巧,不管是针对整体的处理亦或者是针对局部的处理都是非常简单实用且打破束缚增添创意性最直接有效的手段,不管是处于什么阶段的设计者,在进行设计时适当的在画面中加入旋转方向的小心思都可以让画面具有不一样的视觉效果。


新建一个画布选择好底色,然后把制作好的图形置入到画布中(PS:图形的制作是利用AI里面的变换功能调整响应的参数即可,然后置入到到PS里面再复制一层使图形自身有一定的错位感。)

图1:
然后把相应的文字信息置入到画面当中进行适当的编排,在不做任何小心思处理时以保证信息能够准确的传递,同时也需要注意编排形式与主题调性的统一和美学的表现,这里使用的编排形式是以顺时针的形式围绕整个画面依次进行文字的编排这种编排形式本身已经具有一定的层次感和艺术性,同时也是为了更好的贴合主题图形所传递的感觉。
图2:
在此基础上想要让画面更加的具有视觉感就需要动动小心思,利用旋转方向的小心思把整体文字组进行顺时针旋转5度的处理,以确保文字组因规则旋转时所产生的裁剪部分而使文字不易识别,在确保信息能够准确传递的同时增强了画面的艺术感,也让画面具有打破常规束缚的灵动性,营造一种静中有动的感觉,同时也可以有效的调整因文字大小产生的重心不稳的问题。


在设计中我们经常会提到少即使多的设计理念,很多时候不建议在画面中添加过多的视觉元素影响整体的编排和视觉效果,而做加法本身也是一种思考缜密的小心思体现,是在不影响整体画面表达的情况下贴合内容进行延伸的辅助,营造具有鲜活而具有情感的画面视觉呈现,做加法可以使用的手段和方法有很多种,但想要使用好做加法的小心思通常会体现在几何图形和色块的使用上,以抽象的形式贴合内容强化情感,同时也是为画面增添艺术感。


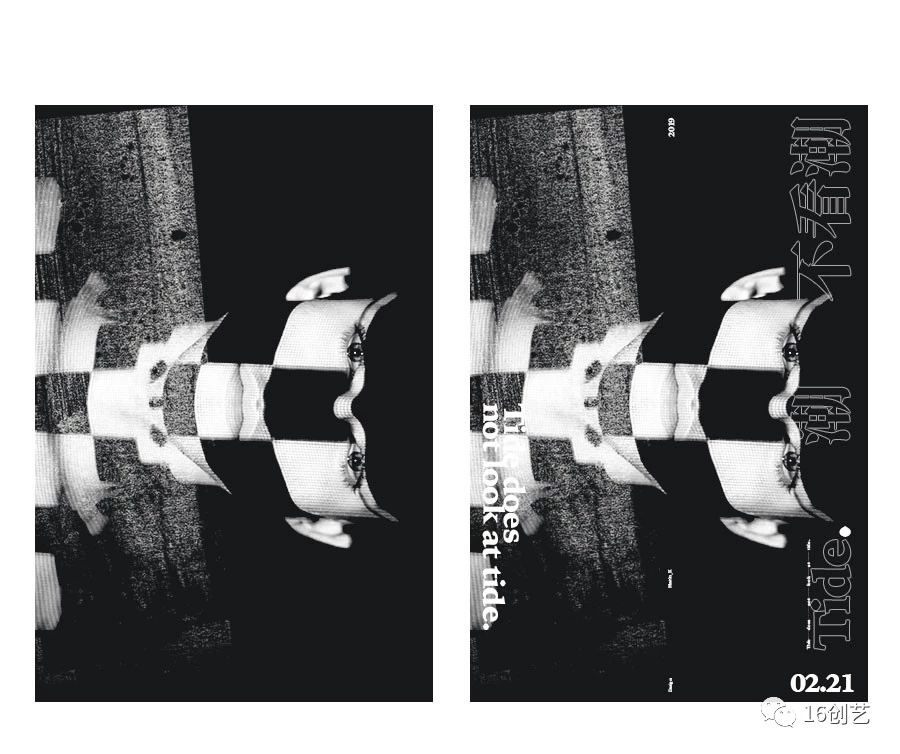
新建一个画布,然后把主体视觉元素置入到画布当中,同时对主体的风格以及所传递出的气质进行分析,在接下来的设计手段和方法使用的过程中整体围绕“潮”进行设计,以确保在进行处理时能够贴合主题。

图1:
主体本身已经具有较强的艺术感,但对于潮流的表达还不够明显,把人物主体旋转90度以横轴为准进行居中对齐,舍弃主体身体部分以头部的表达为主(在纵向的画面中使用横向的表达也是一种创意表现手法的体现),同时加入适当的肌理对风格进行刻画,以更好的体现出所要表达的潮的概念,基础做好之后慢慢开始有点想要表达的感觉了,接着置入文字组。
图2:
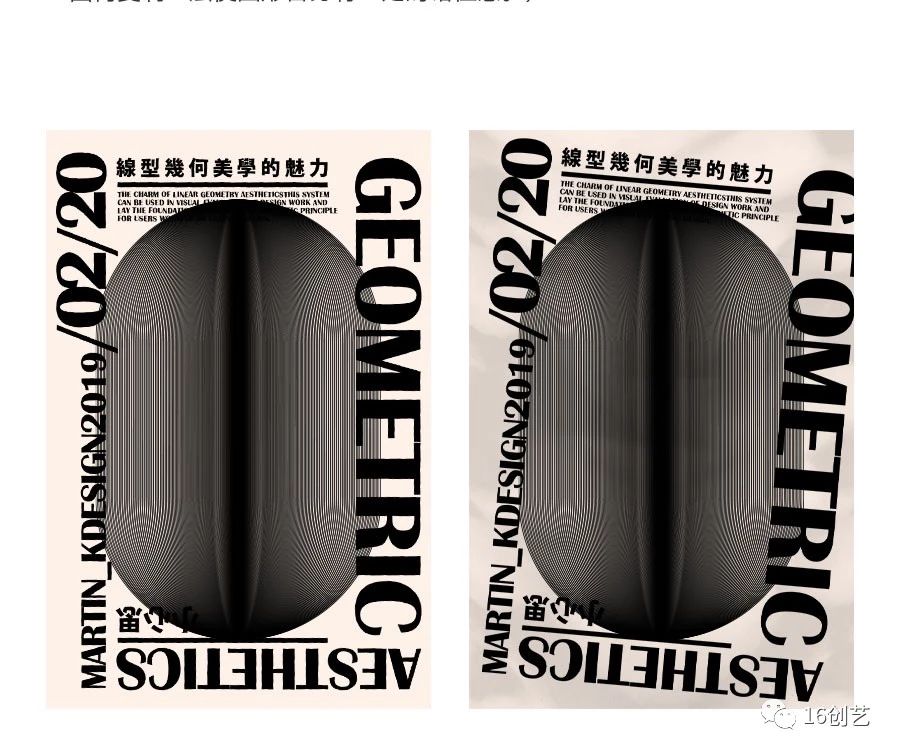
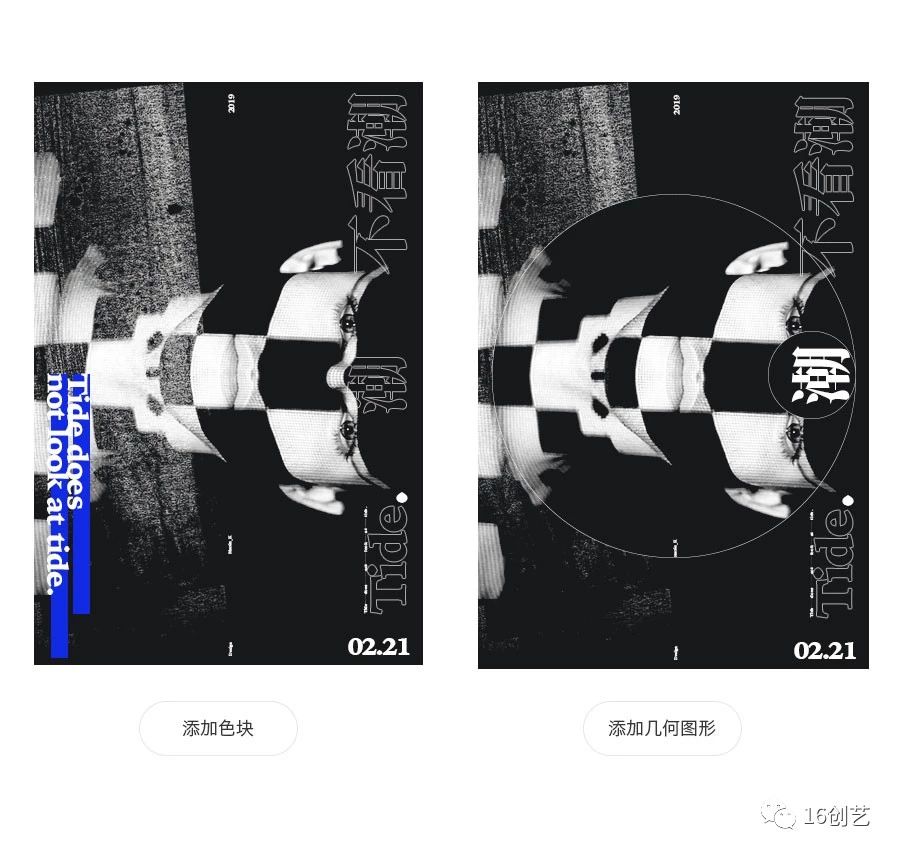
把文字组置入到画面当中进行适当的编排和处理以贴合整体画面的调性,但从置入的效果来看,左边的英文并没有得到很好的传递,同时也可以看出黑白调性的画面很难表现出潮的概念,在这个基础上可以适当的添加几个图形或者色块,既可以解决左边文字不易识别的问题,同时也可以强化画面所要表现的风格和调性。

添加色块的画面不仅具有亮点同时也可以更好的贴合画面所要表达的潮,而添加几何图形的画面同样也让画面增添了亮点与个性,但对于潮的概念表现还不是那么强烈。


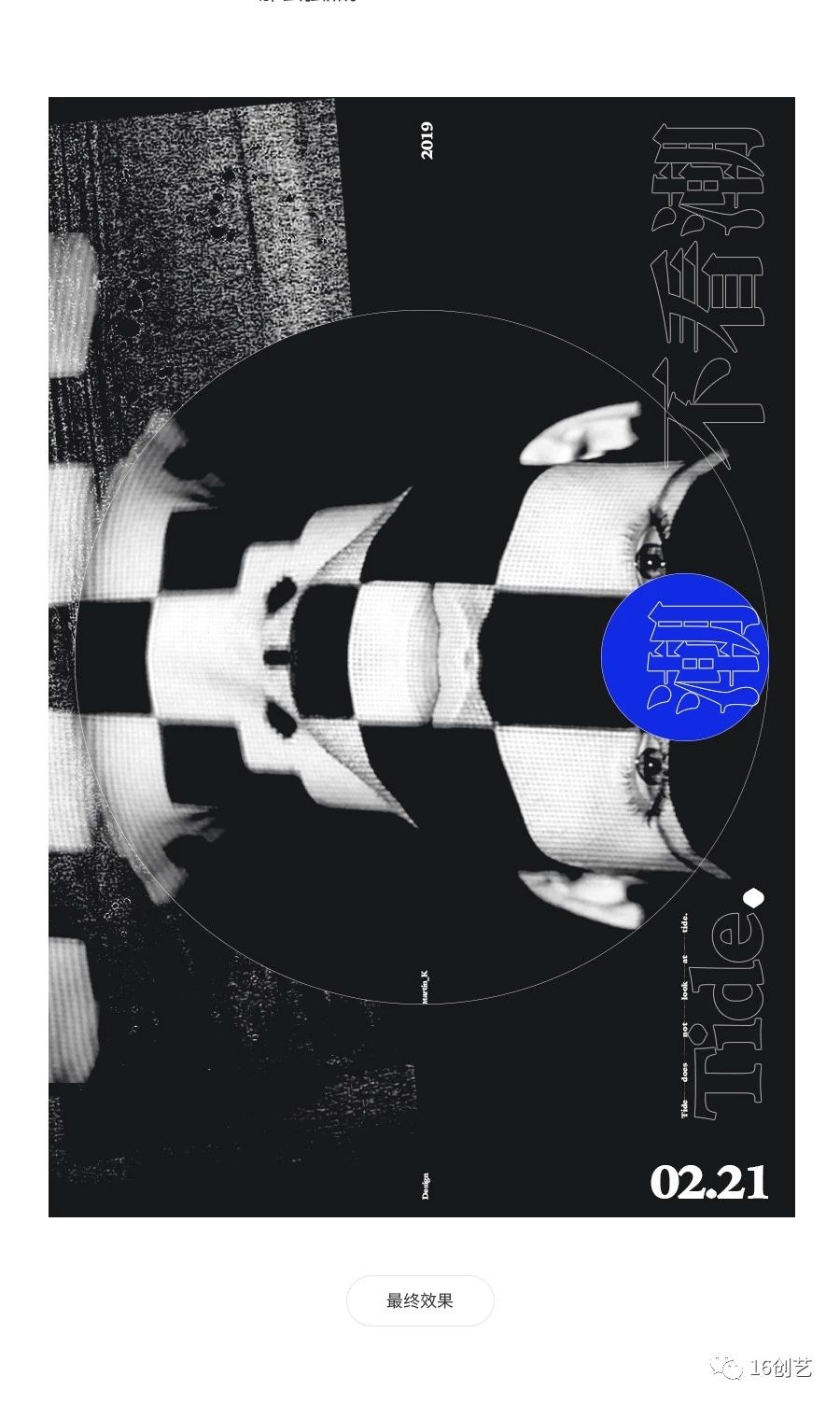
缺斤少两可以说是在做减法,是把现有的视觉元素适当的进行减去亦或者先做加法再进行减去,不管是针对整体也好,针对局部也罢,使本身完整的元素在保持可识别的情况下少去一部分给人更多联想的空间,同时也是营造一种残缺美,而缺少部分所留下的空间也是在为加法做铺垫。


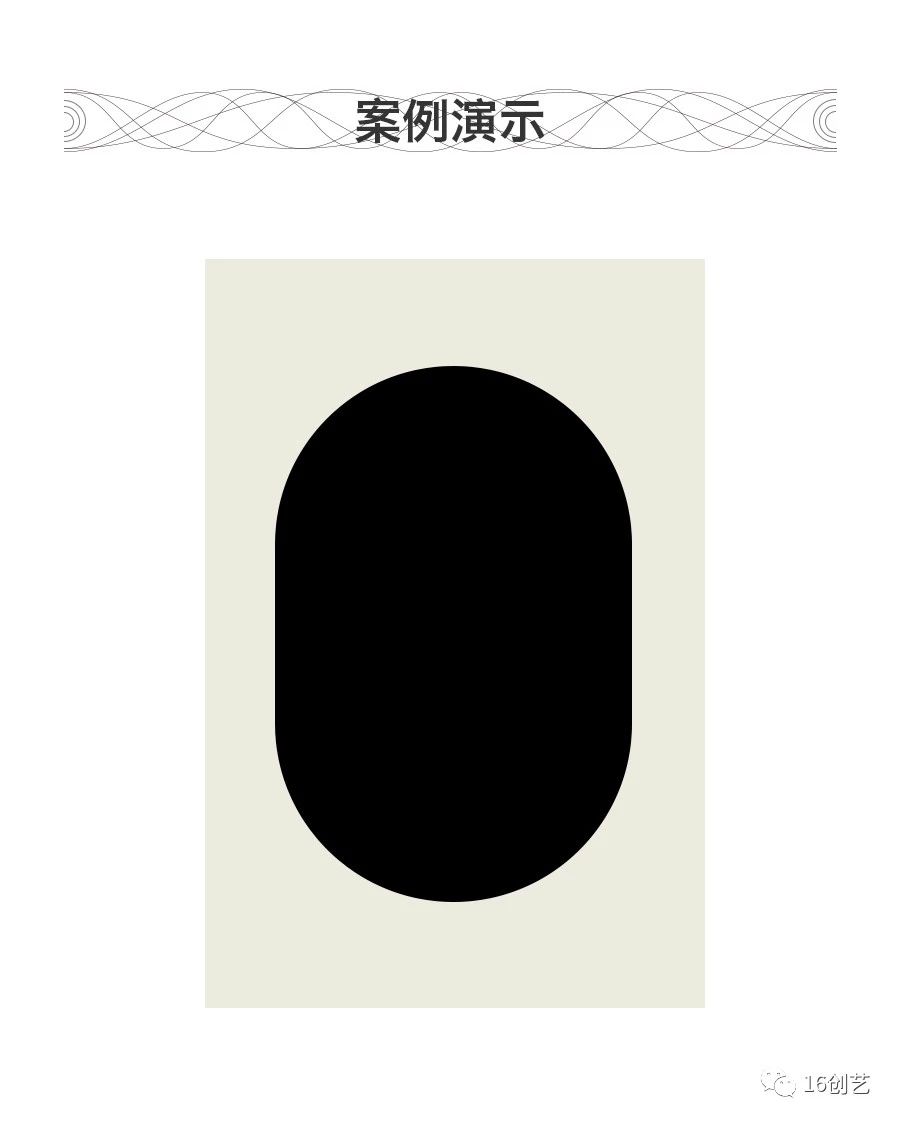
在新建的画布中创建一个圆角矩形,然后分析并构想我们想要的效果以及编排形式,选择合适的处理手段和方法以更好的突出视觉。

图1:
对图形进行适当的肌理刻画,然后直接植入文字编排好的文字组,并在画面中调整道合适的位置,通过观察可以发现图形元素与文字组交集之处已经形成了缺斤少两的效果,但就整体的画面而言并不是很美观,也只是起到能够把信息传递出来的作用,尤其是左边的竖排文字以及右边的竖排文字给人一种凌乱且鸡肋的感觉,导致画面不够精致的同时重心也不稳定。
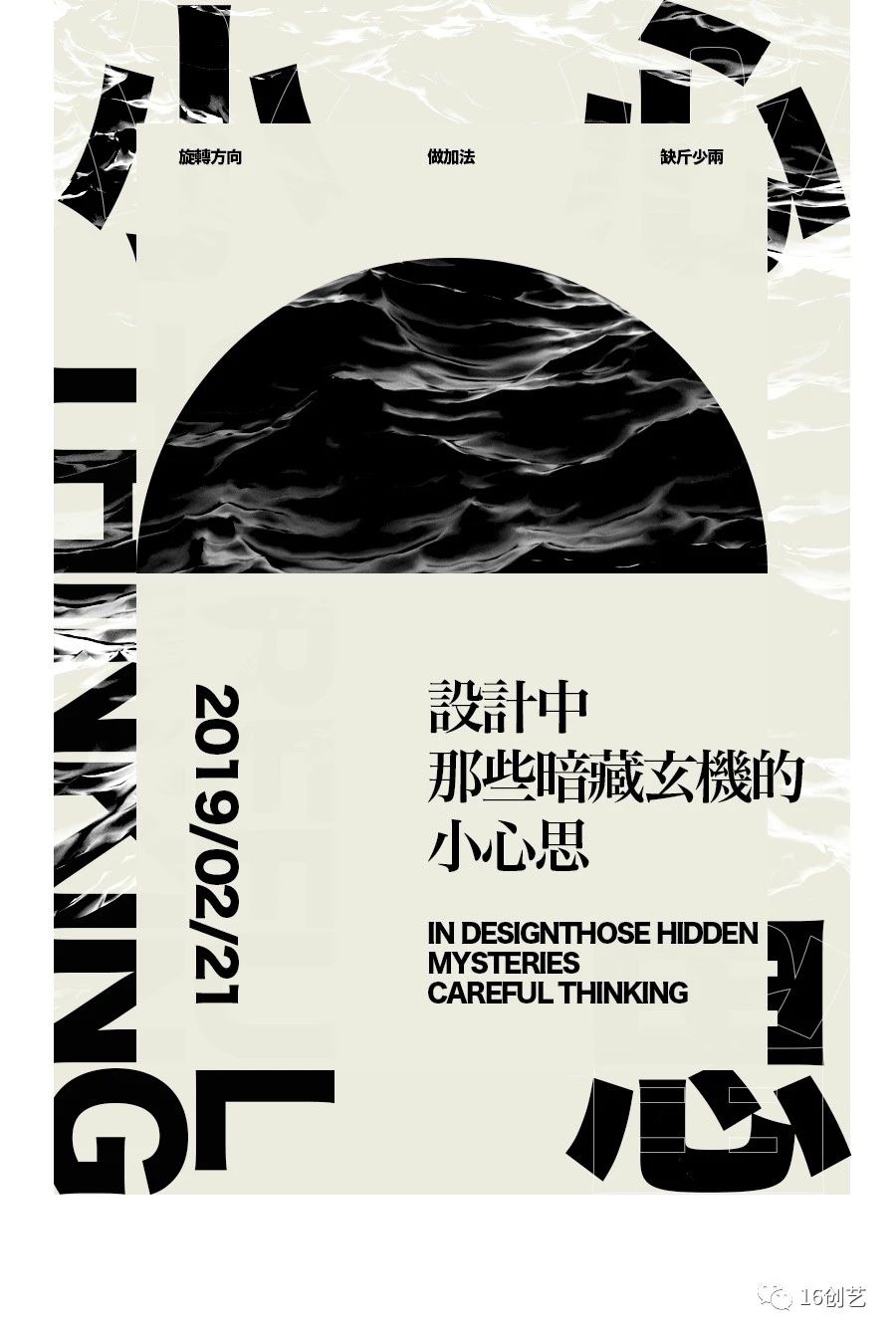
图2:
在不改变背景颜色和形态的情况下复制一层并调整合适的大小,以确保圆角矩形与文字交集处所产生的缺斤少两,然后延续缺斤少两的处理手段并对图形进行三分之二的删减调整至合适的位置,主体图形删减之后的空间部分正好可以用其他视觉元素进行填补,同时也是抽象的表达主体图形的形态特征,经过调整之后的画面更加的协调具有美感。


设计中的小心思无处不在,它可以是多种手法的结合使用,也可以是与创意独立的呈现,亦可以是对主题内容深入思考后的细节体现,在进行创作时无不体现着设计者心思和无中生有的职业能力,通过对某一个事物或者元素的延伸想象使其能够以一个完整的、美观的、具有价值的作品呈现给观者,在了解了小心思的思路之后可以更好的发挥想象创作出满足于实际需要的作品,也希望可以帮助大家解决没有想法的问题。

站酷






