这次带给大家的是如何轻松几步搞定熟悉城市线性插画,只做原创精品设计文章,好案例配好文章,好啦!搬起你们的小板凳,马上开讲了!!!
“沈阳啊沈阳我的故乡,马路上灯火辉煌,大街小巷是人来人往…”顺叔借用一首70年代的歌曲作为本次文章的开头,对于沈阳的喜欢,顺叔只能用沈阳的一些熟悉的建筑场景绘制来表达对沈阳的热爱。在表现中我们有多种方式,例如扁平的,炫酷的,线性的等等。这次顺叔选择了比较简洁的线性插画形式展示了几组沈阳地标,在这几年里线性插画比较火,在各个应用中也会用到,比如线性图标,线性插画,引导页,提示页等等场景下应用。无论你是初学者还是没有手绘基础的,只要会AI软件那么一步一步跟着学你也能学会线性插画。这个线性插画只是一个引导性的作用,至于设计个场景更大,或者更复杂的场景那么就需要自己加强的练习,师傅领进门剩下靠个人了。所以希望本文章能帮助一些人,会者加强,不会者跟着练起来,本次是以沈阳地标为主题,通过这个线性插画的设计会有顺序的和大家分享前期的想法以及制作过程,小伙伴们也可以根据自己熟悉的城市进行线性插画绘制。
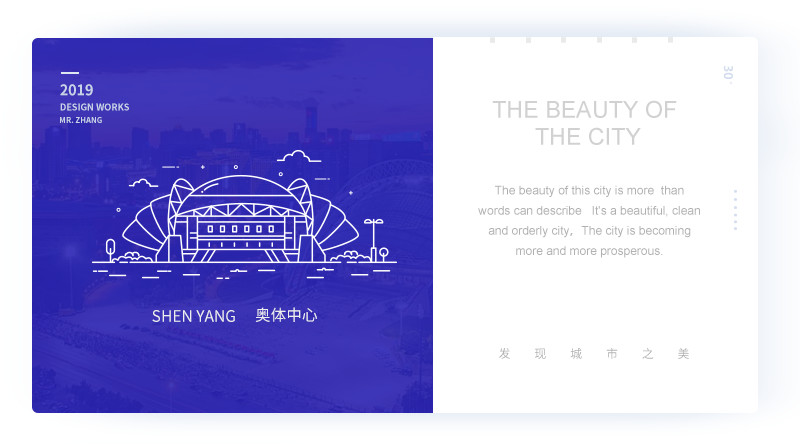
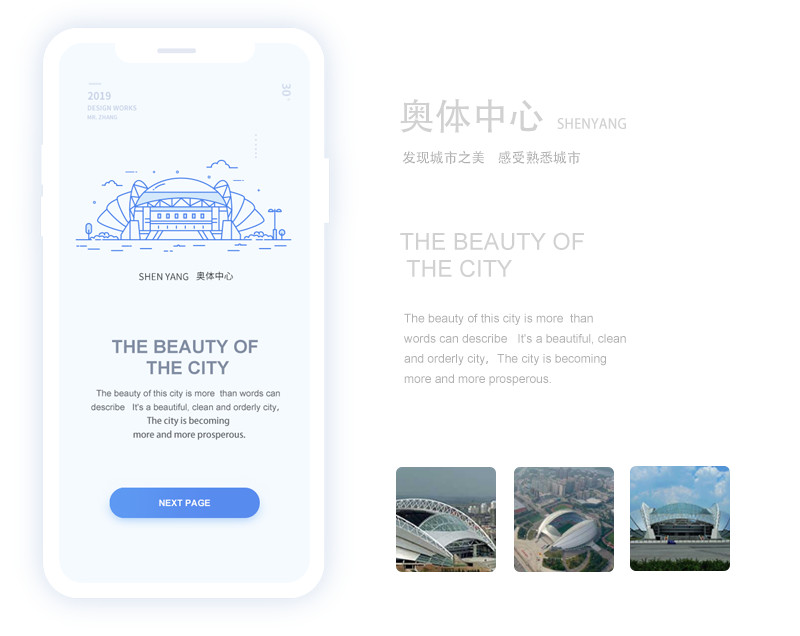
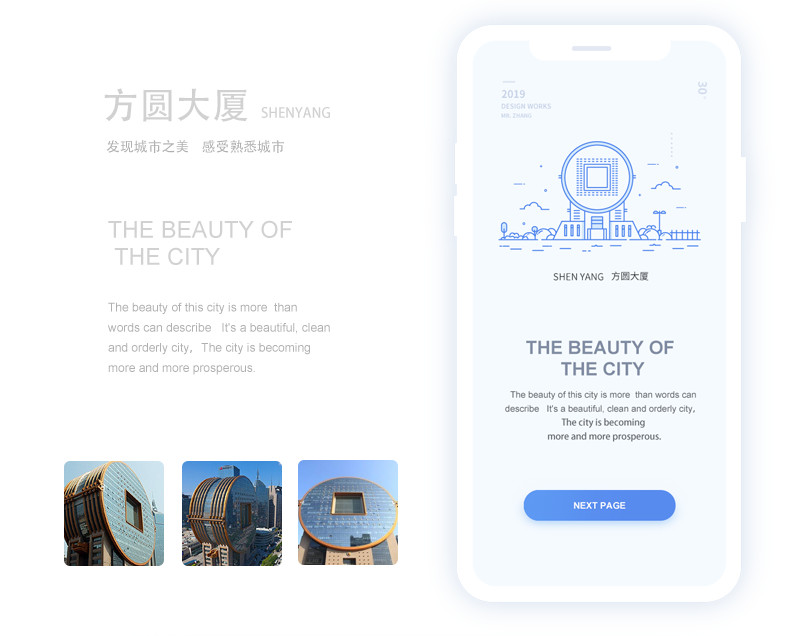
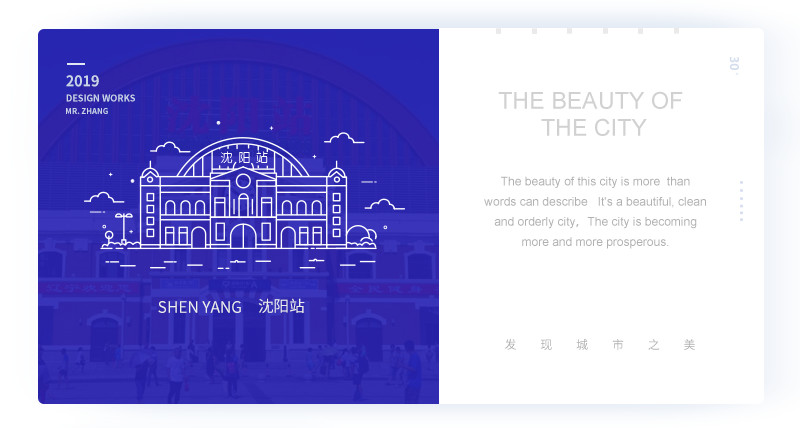
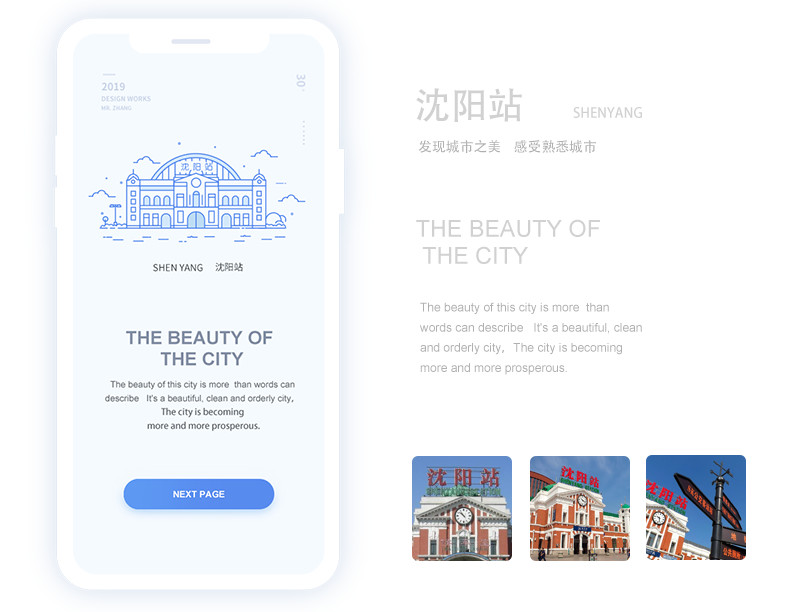
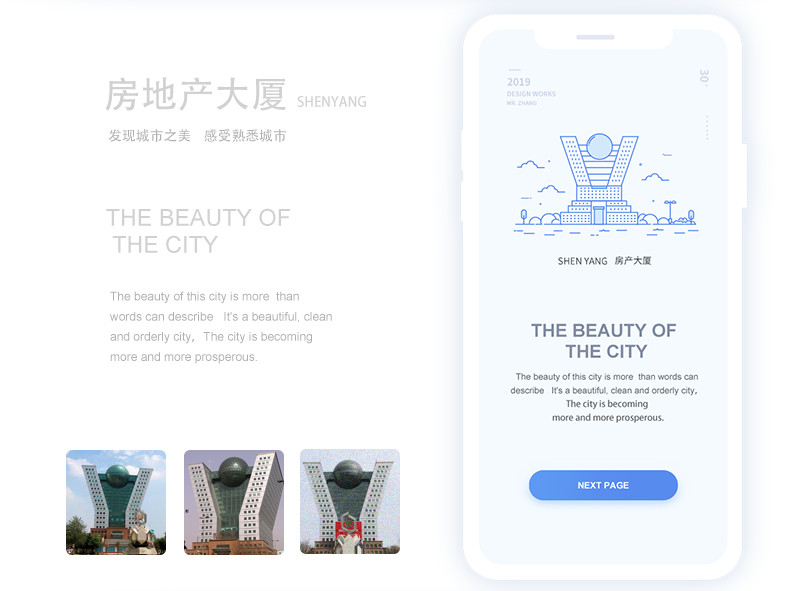
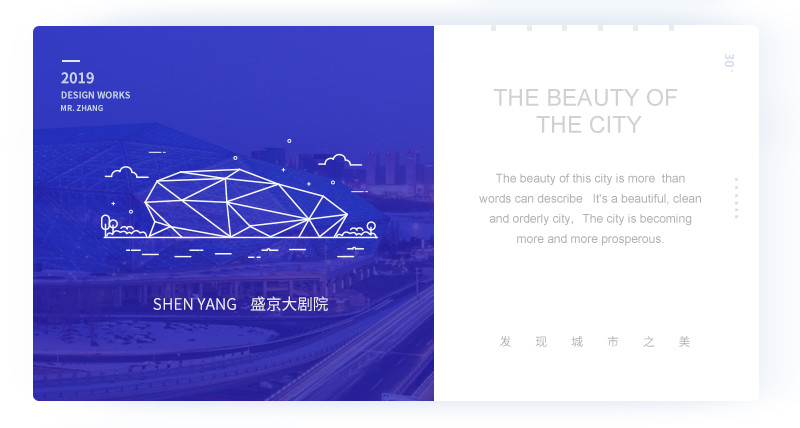
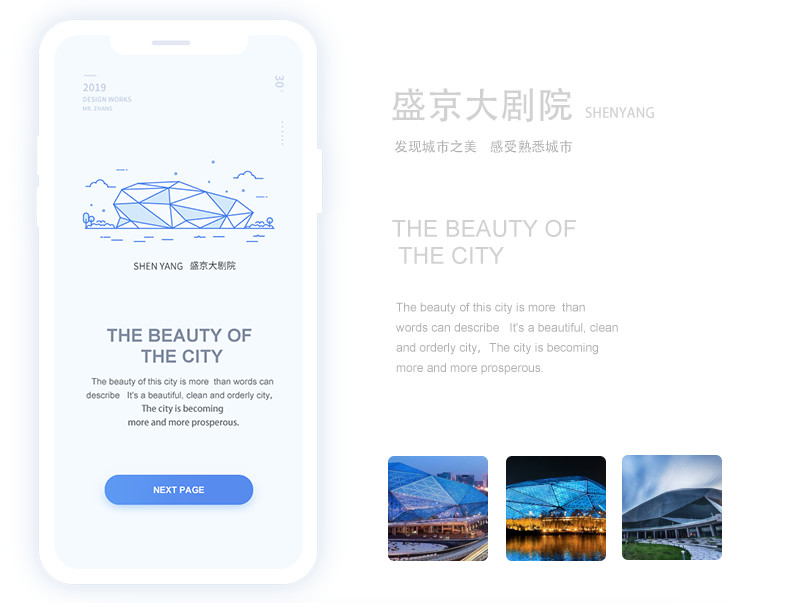
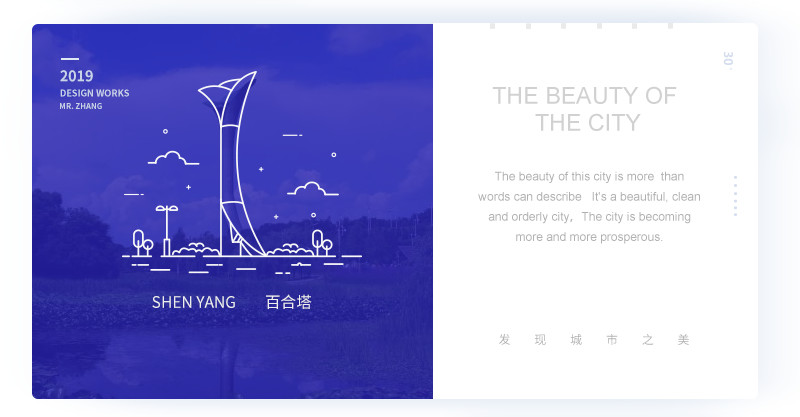
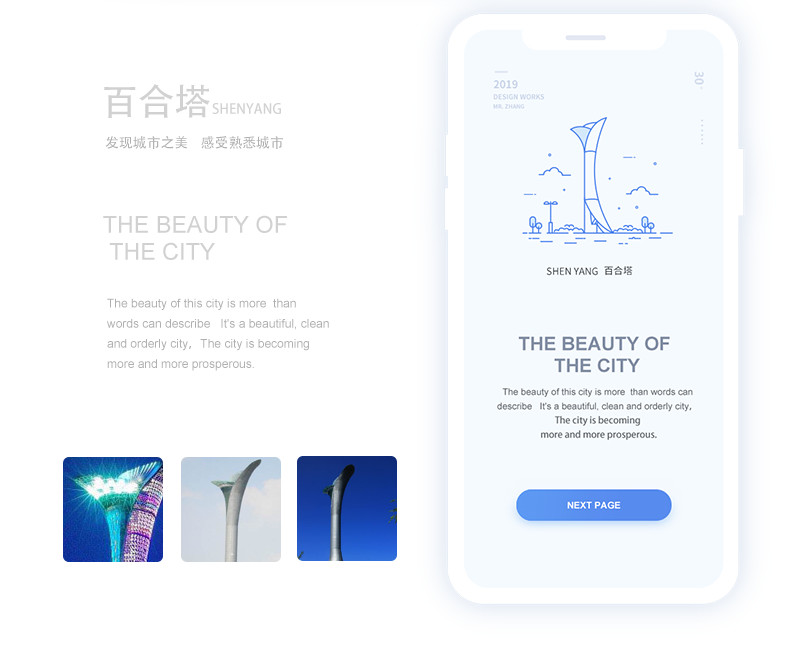
首先给各位展示一下顺叔设计绘制的熟悉城市












以上6个线性城市插画是顺叔做的案例算是展示完了,但这并没有完事,以下顺叔会根据案例讲解一下在设计制作过程中的一些思考以及做法。希望能给一些人启发。除了技法以外我觉得应该就是思路。技法可以是背下来,但思路是灵活的。设计师就应该有一个开放性,创意性的思路,为设计更好的服务。那么好~各位小伙伴不要着急,篇幅可能稍微长一些,每次顺叔写的文章都比较详细,只希望大家能看懂,所以慢慢的往下看。这篇文章个人觉得比较适合初学者,如自觉得是大咖、大神、请绕道谢谢配合。想了解的学起来,做起来,COME ON!
1.线性设计应用场景
在设计中表现形式比较多,写实,线形,简约,扁平化等等不同的表现应用在不同的场景,根据设计页面统一性而定,各有各的效果,适合才最重要。现在大家对于审美,以及产品的用户体验和视觉体验提高,对视觉上的效果也比较有要求,那么迎合用户以及浏览者,也随着设计流行的趋势而进行设计。简约,大气等词是很多人挂在嘴边的几个词,线性插画就具有这样简约的气质,同样受到用户喜欢和设计师经常运用在页面中表现,那么简约在UI设计中应用的不只是页面,图标,插画,更多的是一种表现的形式。
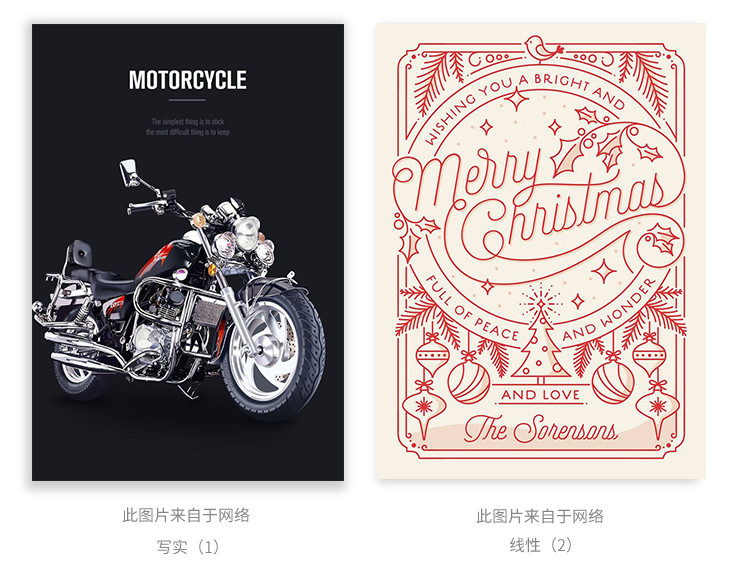
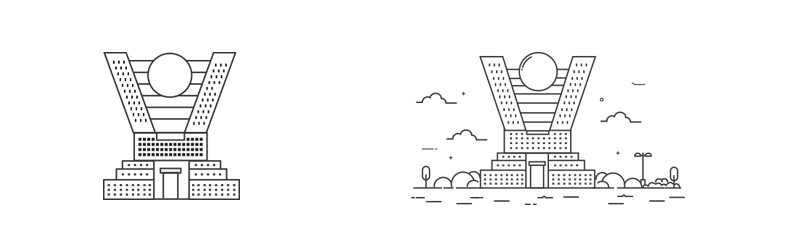
写实(1)和线性(2)风格完全的两个方向,同样运用在各个设计场景中,但写实的设计在设计运用中其实并没有那么实用,也许是炫一下技,也许是要展示一下自己的能力。而线性设计在设计运用中常用的频率会照比多一些。两者都很好,只不过场景不同运用也就有所不同。还是那句话根据需求而定义用什么样的风格。但这篇文章侧重讲线性插画,那么我们就以线性的多说一些。

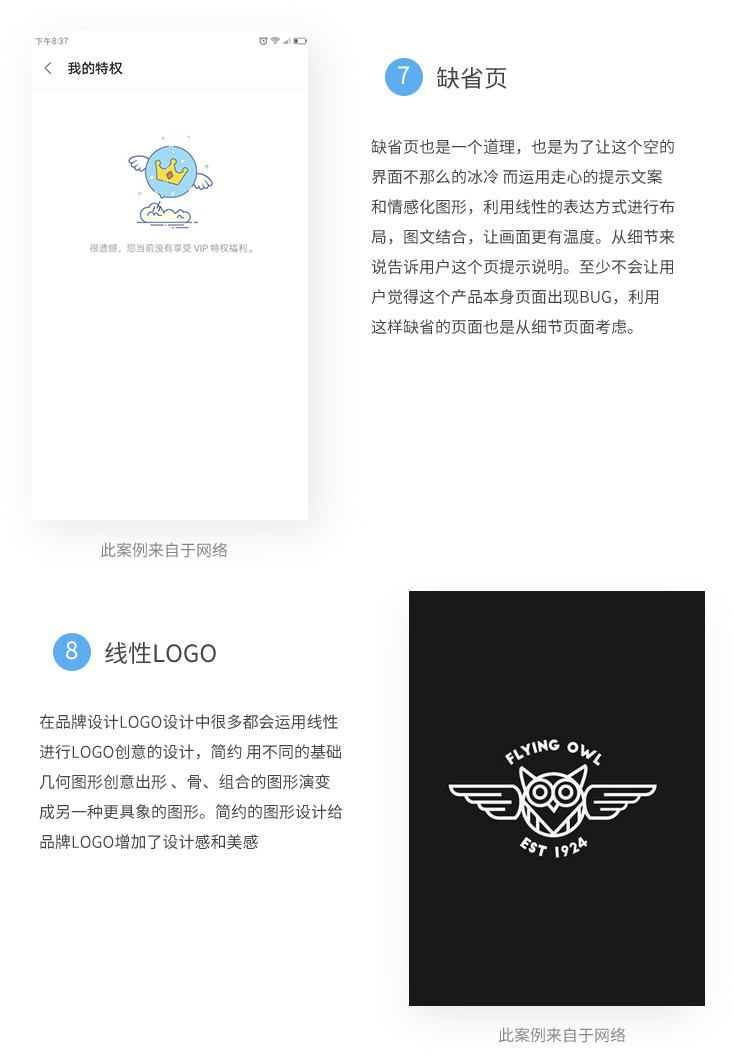
这次文字讲的小场景的线性插画,下期的时候会讲线性图标。那么线性插画和线形图标在UI设计中铺天盖地的表现,也是UI设计师在步入设计行业必须要学习的。线形的表现千变万化,可以应用在各行各业,总结了几个代表的线形的应用场景:图标,图形,线形LOGO海报,欢迎页,缺省页,提示页,弹窗页,步骤引导页,内容说明页,空白页,图文配图等等,其实是更好的表现趣味性,情感化,识别性。让用户更好的参与和应用,同样达到了体验效果和视觉效果。总之线形给设计带来了更多灵感和表现,让画面具有极简确有效果。




以上几个页总结的线性设计中都能用的页,设计不局限,可以把更好的创作应用到各个界面当中,设计一定是变通的,能更好的运用技法才能做出更好的作品。
2.都用啥软件
说了那么多废话,不要闲太絮叨,那么在做线性设计时都用啥软件?

完全的根据自身的习惯运用软件上操作,不局限于用什么软件,只要能熟练的进行软件操作和创意的结合最终结果才最重要。不在乎你用啥而在乎你能做出来啥。打开你的软件,整理你的创意,有序的进行设计,你一定可以的。
前期的一些了解基本也了解差不多了,那么在做城市线性设计的时候一些思考或者一些想法是怎么样的呢,怎么能从无到有的一个过程,需要进行哪些步骤,带着这些问题说一下,在做的过程中我们需要做和思考。
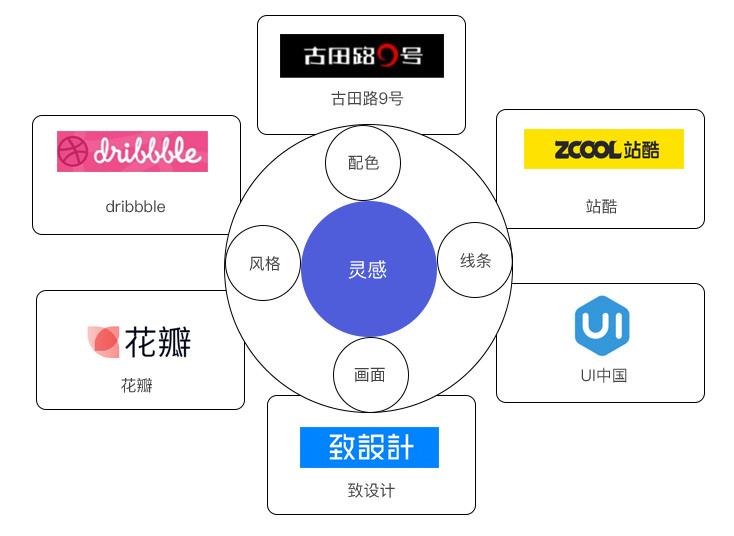
1.找灵感
首先要在各种设计平台,比如:dribbble、站酷、花瓣、UI中国等设计平台多看看,找找灵感,学习别人都是怎么设计的,如何配色的,线条粗细,画面感觉。在自己进行设计的时候能更好的运用到设计中。

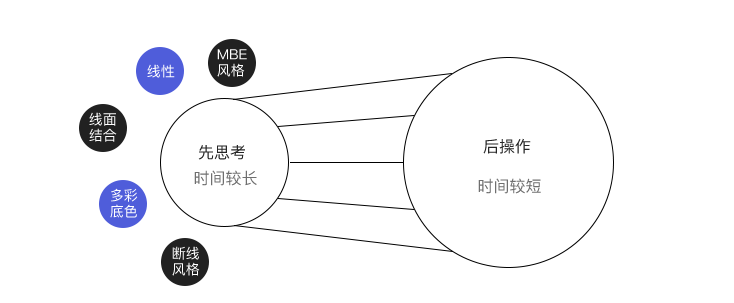
2.风格定义
不要急于设计,考虑风格是什么样的,定义一个风格方向,那么对于设计会提高效率,比如是线性的、线面结合的、多彩底色、断线风格,MBE风格等等。做设计就是这样先思考 后操作,一般做设计的时候思考创意需要很长时间,但其实操作用不了多长时间。所以在前期的时候要思考透彻,全面一些、有计划性的、流程性的设计。基本整体概括为:思考期、准备期、操作期。

3.寻找适合的照片
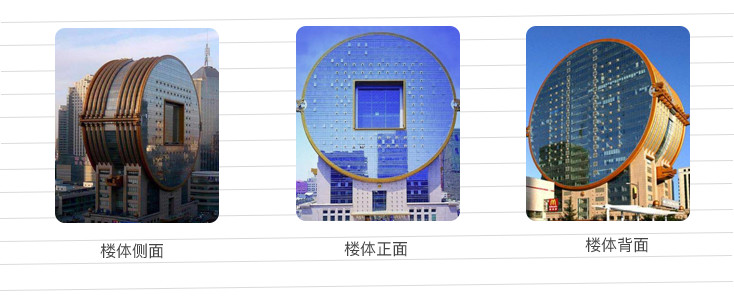
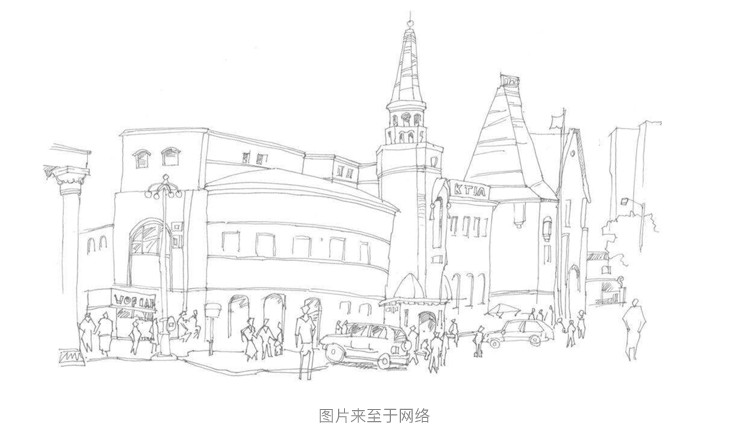
在寻找参考的图时也很重要,一定要选择质量好一些,清晰一些的,所以在这个过程中搜索技巧很重要。比如一个建筑物,最好是正面的,侧面的,背面的各种角度的搜集一下。根据搜集来的图片进行研究和分析。了解整个建筑的结构,需要用什么样的基础图形去表达会更好一些,脑里一定有个概念。

4.草图绘制,提取轮廓
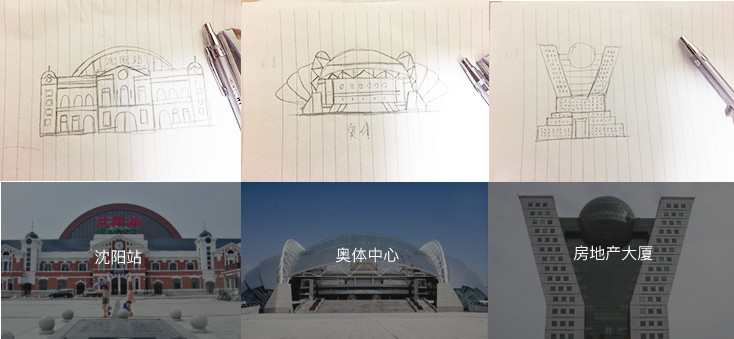
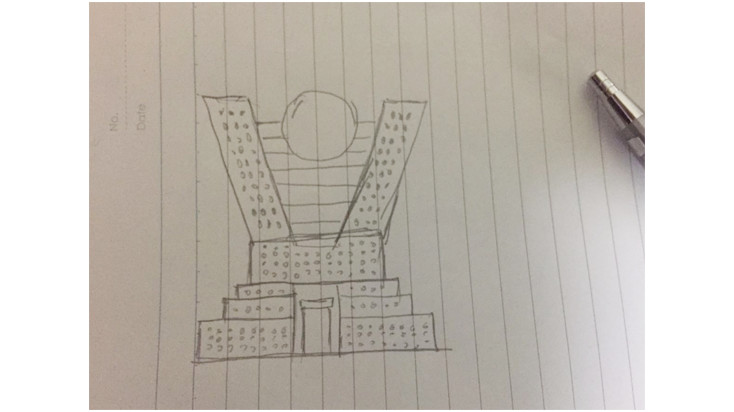
根据找到的适合的图片进行绘制,重要一点最好是正面的照片,这样做出来的插画或图标至少一个水平线看上去比较均衡一些。下面是顺叔根据图片然后进行的草图绘制。

在这个节点其实是很重要的,要具备一定的造型能力和脑中构建出完整图形,首先要观察照片,然后从照片中提取出轮廓。有一个草图也是对之后在进行细化时会有很大的辅助作用,可以在草纸上随意的进行描改。一直修改到满意为止,记住一点首先要进行加法,后进行减法,意思就是在草图阶段可以先根据照片的结构进行全面的绘制,这就是加法,然后绘制差不多后进行减法,保留一些主骨架线条,最终形成简单轮廓,能尽量的进行简化,要注意的是减法的时候不要最终减的都自己都看出来这个建筑是什么。要具有一定的线条精准度和图形的概括能力。
5.AI绘制
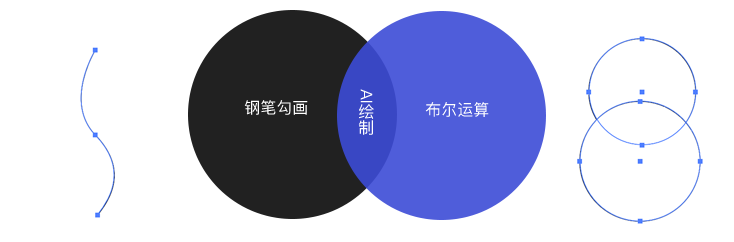
把绘制好的图拖拽到AI,根据草图而进行在AI中绘制,但也要有思考性的进行,利用钢笔和布尔运算而进行绘制,钢笔勾画比较流畅的线条。在草图过程中线条不是那么流畅,只要根据草图边缘进行就可以了,一直到满意为止。然后把之前设想的风格结合进来。

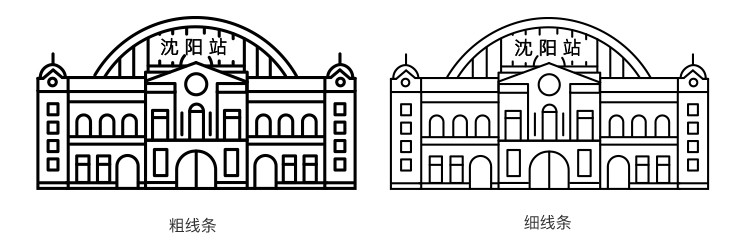
6.线条调整
做完单个建筑之后要进行插画或者图标的线条粗细,太过于粗会显得憨,太细在插画或者图标在缩小的时候出现线条不明显,在线条调节中适当最重要。

7.极简设计
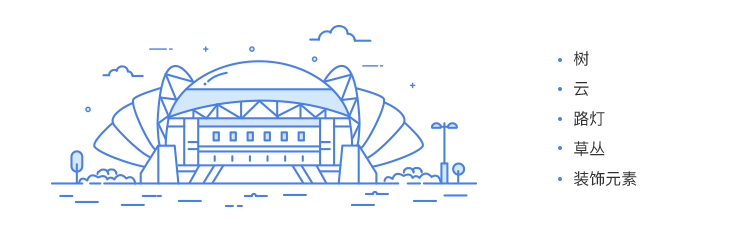
把单个建筑进行场景设计,利用树,云,路灯等元素进行整个画面的构建,让画面更饱满丰富,极简设计并不代表简就是简单,在风格统一性下要尽量的做到整体化。线条的粗细,元素的大小等等都需要进行统一和对比,既有统一的线条,也有元素变化的大小,会给整个画面一些活泼的生机,然后利用一些断线让线条以及画面有呼吸感,要具有一定的统一性,也要有一些差异性。

总结
以上是一些前期的思考和大致的过程,有一个逻辑的方向会给设计时顺畅很多,切记设计师不要拿到原型或者需求就要进行设计,一些经验的设计师都会全面的进行思考在进行设计。养成一种良好的设计习惯,其实做设计不难,除了一些理论就是实战的结合。往往要把一些设计结合与现实生活中,就会更有趣一些,比如这个线性建筑插画,我的理解其实好比速写一样,相信从事设计的很多人都学过美术,那么美术基础中有素描、速写,素描可以进行一些刻画,但速写线条勾勒出一种神韵,可能需要几笔几个线条就画出建筑或者人物,那么这几条线一定是经过了图形的筛选和图形的概括而总结出的主要骨线,线条的精准性,线性图标或者插画也一个道理在对于照片提取精准轮廓进行减法。把一些主要的线条进行组合。

物体中都是有基础图形,圆,正方形,三角形而组成,根据基本图形而演变刻画。最终达到想要的图形。

说的有点多,不知大家会不会理解我说的意思。听懂与否大家自己去悟吧,如果实在不解的可与我联系,那么下面顺叔就拿出其中一张线性建筑进行实际AI操作步骤,前期的思考已经完事,实际操作其实就很简单了,大家要跟住了,开始喽!

1.首先打开ai软件,快捷键ctrl+n 新建文件宽度900,高度900,更多设置颜色模式rgb 72px 创建。

2.根据照片进行简化,提取线条精髓,图形上的概念能力,进行草图。因为观察这个图基本都是方块、矩形、圆形和线,所以就不需要用钢笔工具,直接用矩形工具和圆形工具,线即可,还是比较简单的呀!

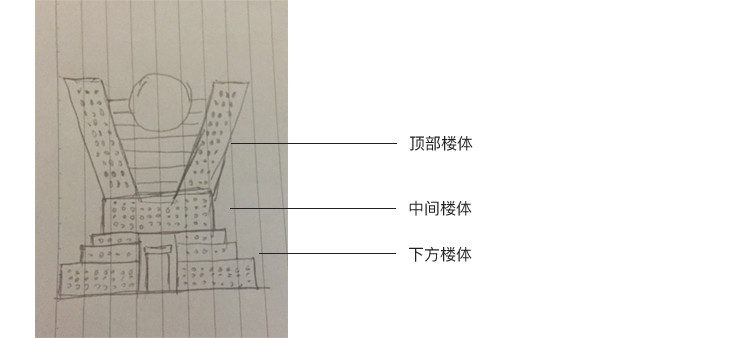
3.根据草图大致分为三个部分第一部分顶部楼体,中间楼体,和下方楼体。

中间楼体
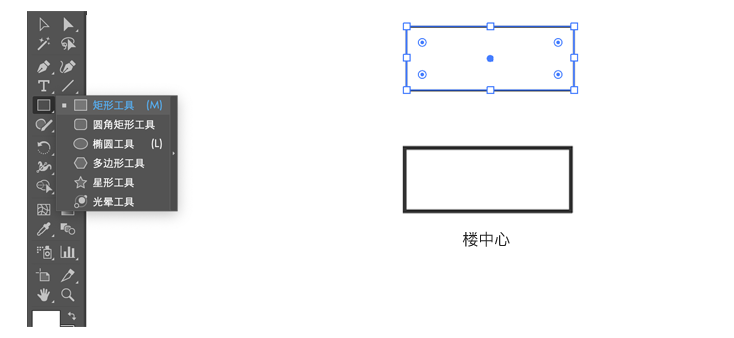
a.首先画中间楼体矩形工具(M)首先绘制一个楼中心长方形尺寸130*38,描边2pt 颜色先随便给一个这里是#333333 命名为楼中心;

b.矩形工具(M)绘制一个长方形尺寸38*10的小方块,命名为楼中心-方选择楼中心方块,同时选择楼中心-方绘制的图,点击居中对齐,居上对齐;

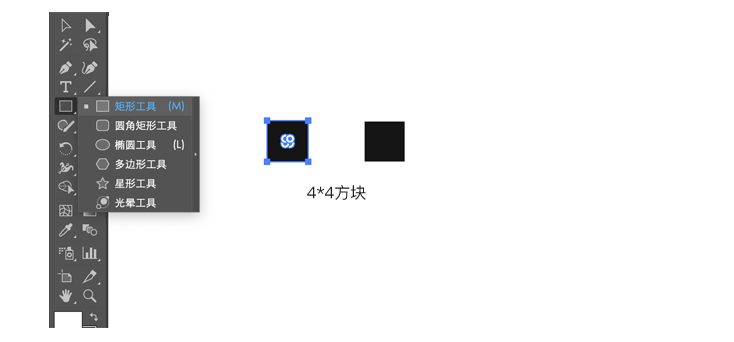
c.绘制楼中心的窗户,可以作为简化,矩形工具,4*4的正方形,填充颜色#333333,不要给描边;

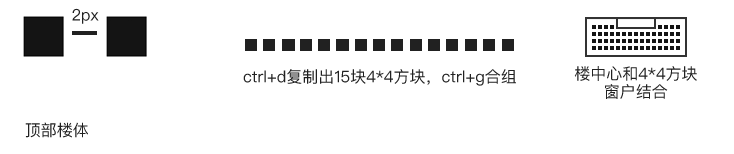
d.最终楼中心和4*4的方块进行整合,4*4作为楼中心的玻璃,首先复制出一个4*4方块,快捷操作方式按住ait键拖动方块,就复制出另一个方块。两个放方块之间距离为2px,然后ctrl+d进行一样的距离复制15块方块即可。然后ctr+G合组,然后复制出四个横列。第一排横裂中间有方块遮挡,所以第一个横切中间去掉7个4*4方块即可,那么楼中心元素完了。

顶楼部分
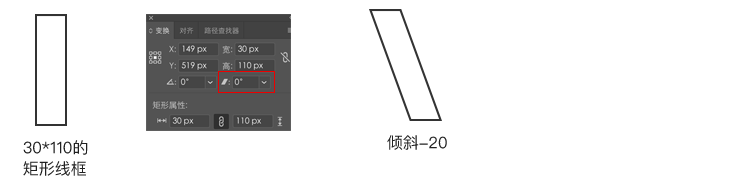
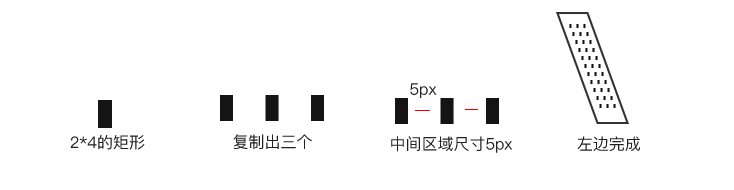
a.首先观察楼体部分有两个边和一个圆形组成,那么我们只要做出一个边,另一个只要水平复制出,即是完美的对称,首先怎么进行,矩形工具建立一个30*110的矩形线框,线条要和楼中心线条粗细一致,调取变换属性,选中30*110矩形线框然后进行倾斜-20即可。

b.左侧边已经完事,但还需要有一些玻璃但样式,简化统一风格,但还需要有一些变化,那么首先矩形工具画一个2*4的矩形,和上面楼体中心窗户一样做法,快捷操作方式按住ait键拖动方块,就复制出另一个矩形。一排一共三个。中间距离为5px,这个距离一定要掌握好,不然在往下进行横裂复制很容易玻璃就超出左边楼体,然后选中三个方块ctrl+g合组,命名为合组1,复制出一个横切,放在第二排,往里缩进几个像素,然后ctrl+d,复制出11个横切。以至于放到最合适的地方简单的进行调整。

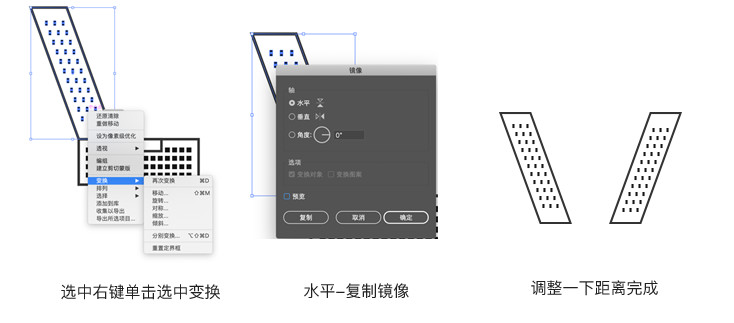
c.左侧既然完事了,那么右侧就好办了,只要进行水平复制就变成右侧方向。很简单很快捷。把左侧合组,然后选中左侧,右键单击,变换-对称-水平选择复制按钮,然后就镜像过来了,左侧和右侧调整一下距离即可。

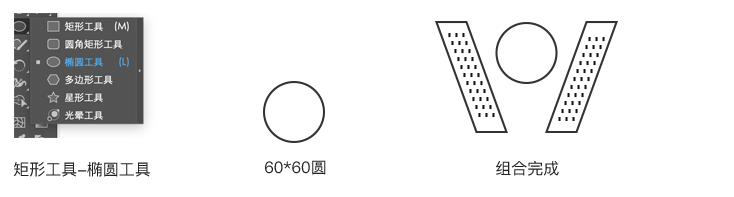
d.矩形工具-椭圆工具画一个60*60的圆描边粗细颜色都一样,填充一下白色,然后放入左右边楼体中心,稍微居上点,放到合适位置。

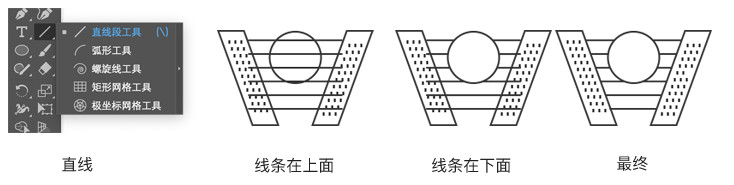
e.然后用直线工具画一条线,复制出一个线进行ctrl+d复制出七条线,然后合组,当有时候看线条居上了。有些乱,选中线进行右键单击排列-置于底部,然后调整线的顶头尺寸到最终效果。

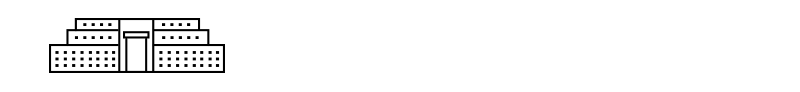
下方楼体
下方楼体和中心楼体做法完全一样的,所以这块就不重复的说了,大家有兴趣的话可以自己在进行制作,同样也是先做完一边,另一边镜像就完事,中间用矩形工具画个门,很简单。

上中下楼梯组合
把设计绘制好的上中下进行一个组合。

画到这基本就结束了,剩下的基本也很好操作,大家可以根据自己的能力进行场景的设计。设计不局限于一种固定的方式。把一些方式方法教给大家就是希望大家可以举一反三的进行操作。希望能帮助到一些小伙伴。更多的是思考。
原文链接:顺叔聊设计(公众号)
作者: