经常会有同学留言询问我们一些问题,那就是,“在设计开始前明明找了很多参考,可依然感觉无从下手,最后也只能生搬硬套 ” 相信这也是大多数新手设计师们都与遇到的一个难题。
设计师的首要任务,就是将信息正确的传达出去。而我们对文字和图像的编排摆放,对字体和色彩的选择搭配,实际上就是在控制观者看到版面后的一系列心理感受。如果营造出的画面气质与项目本身不符和,就会给人不伦不类的感觉,即便做的再美观也是一个错误的设计。那么在项目开始前,要如何找准画面的定位呢?在今天的课程中我们会向大家逐一解答。
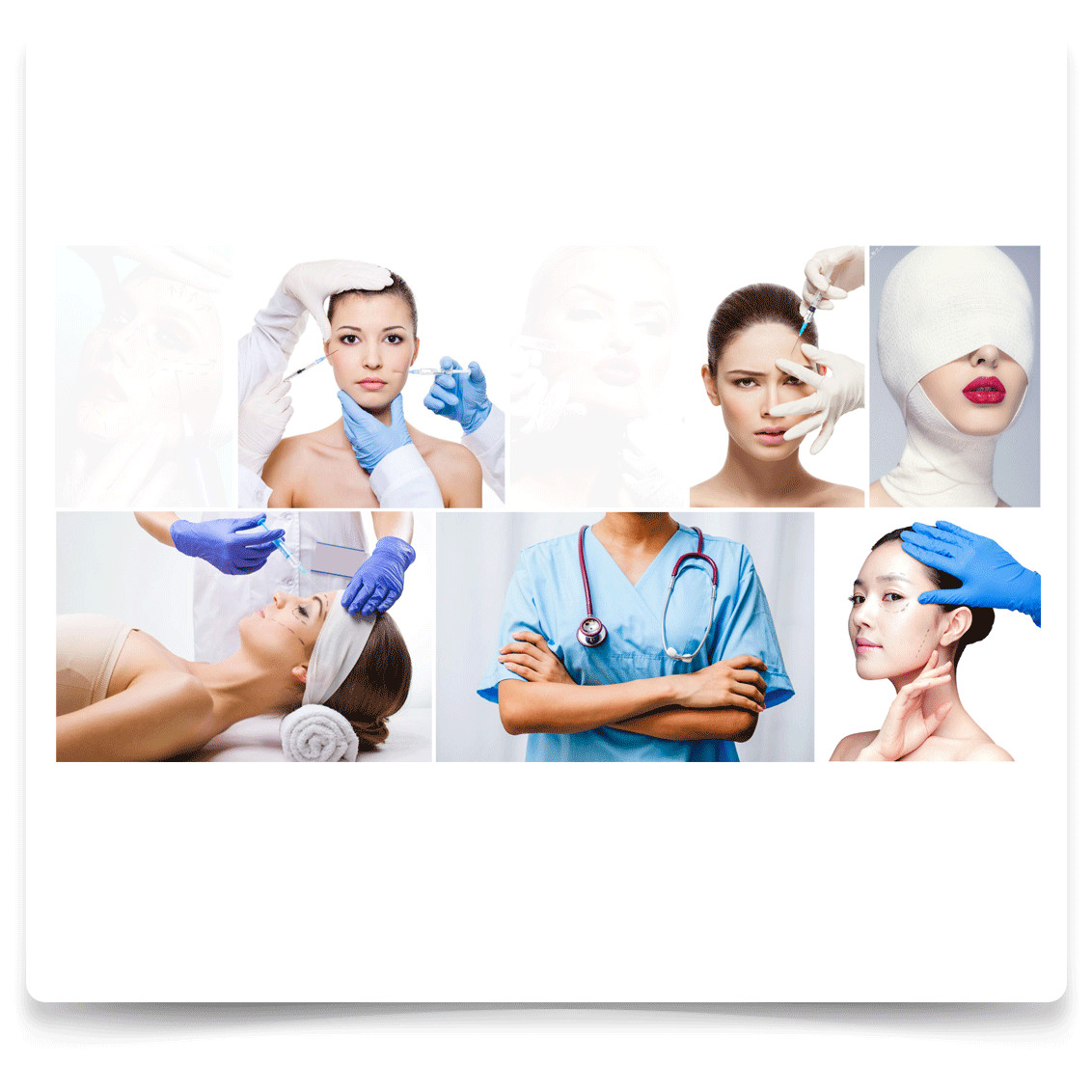
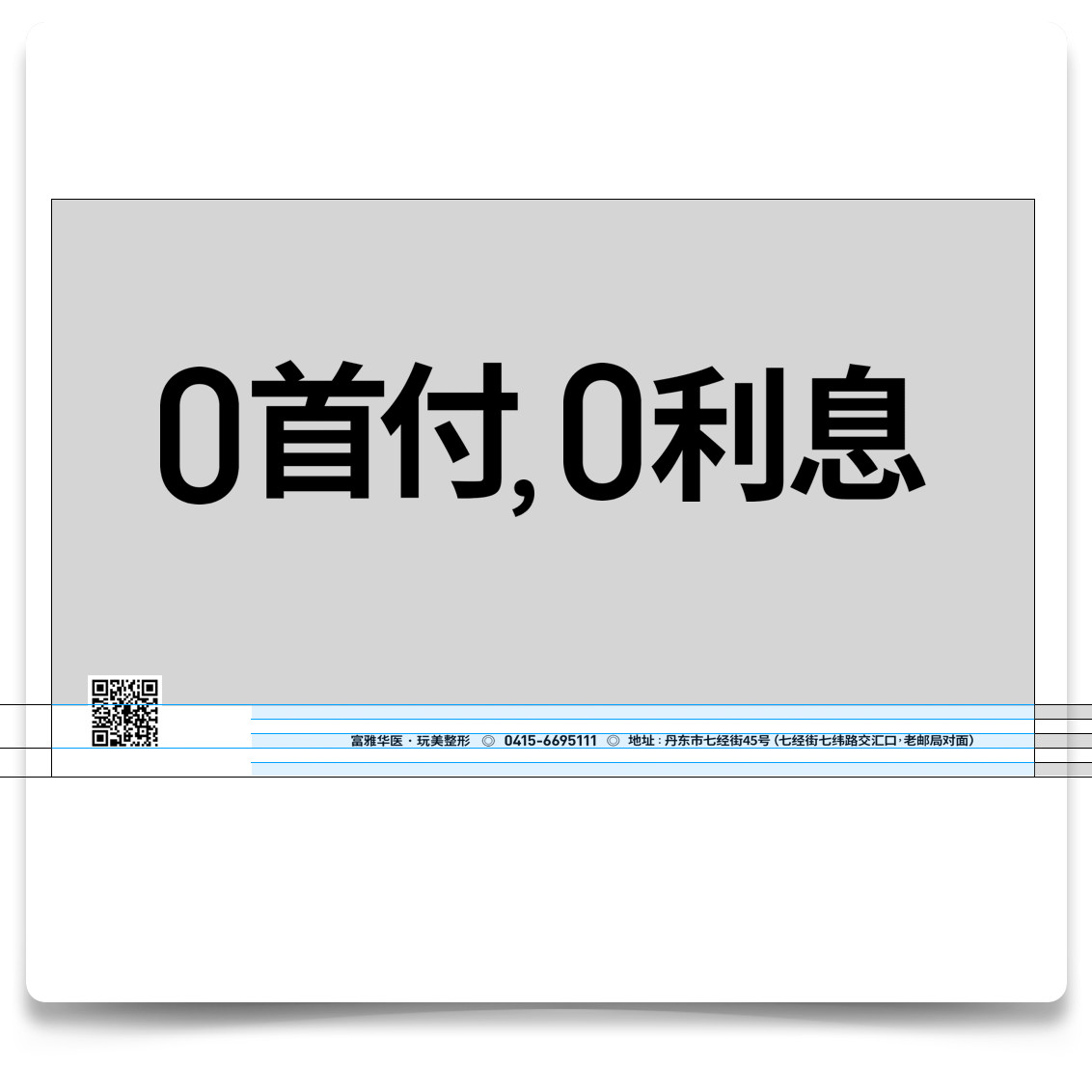
在这组画面中,每张海报都具有一个非常典型的问题。接下来我们会分别对它们进行修改。希望大家能够在修改的过程中找到一个正确的思路。
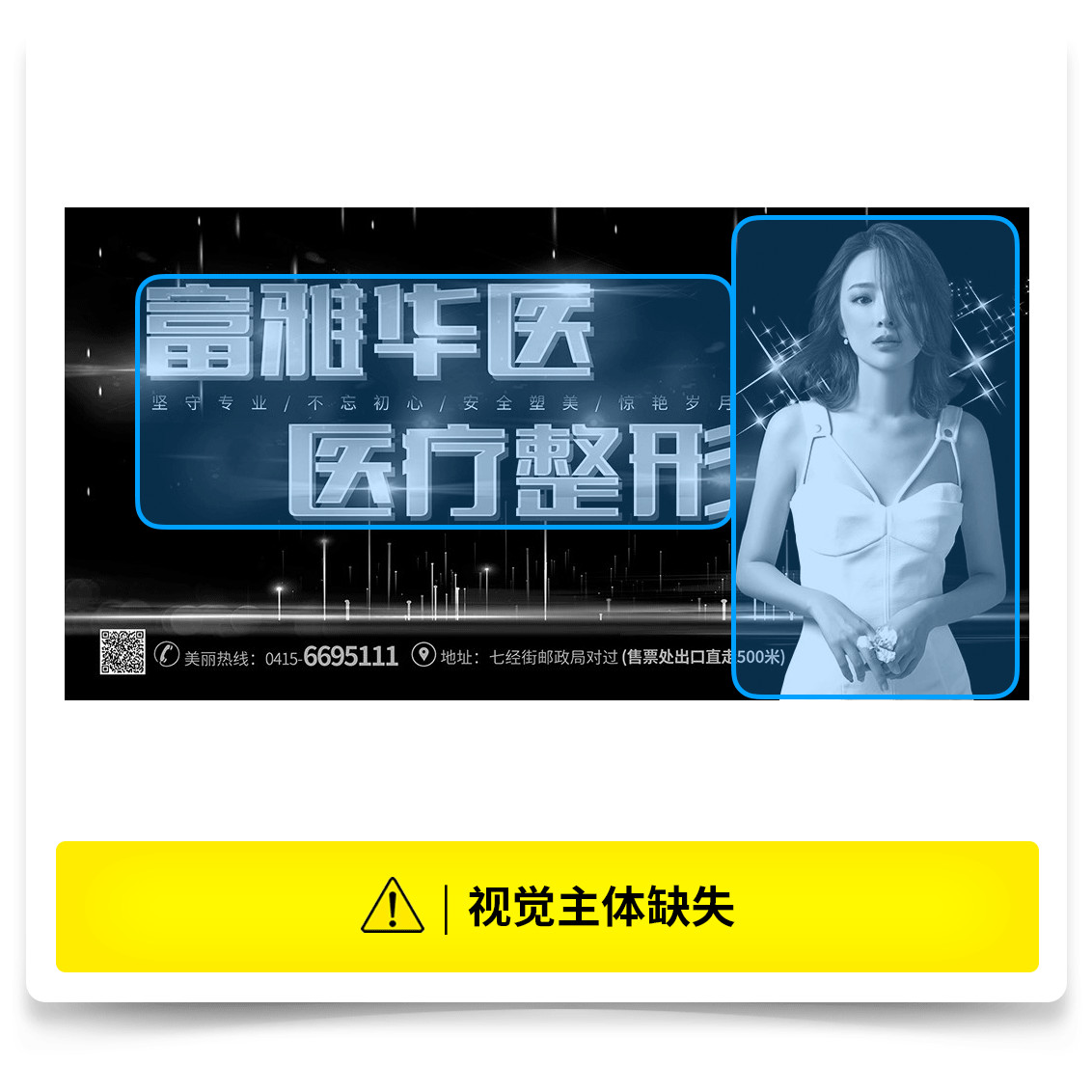
我们先来交代一下这个项目的背景信息,只有了解项目的背景才能更好的帮助我们找出问题并解决它。画面中表达主要内容是一家医疗整形机构的形象广告,这是一家具有韩国医师团队和专业设备的整形医院。因此需要表现出机构对外的这种形象气质,并且准确的传递出整形行业的基本属性。画面的应用场景是在高铁出站口的灯箱。这也就意味着它需要具备在尽量短的时间内快速传达的功能。
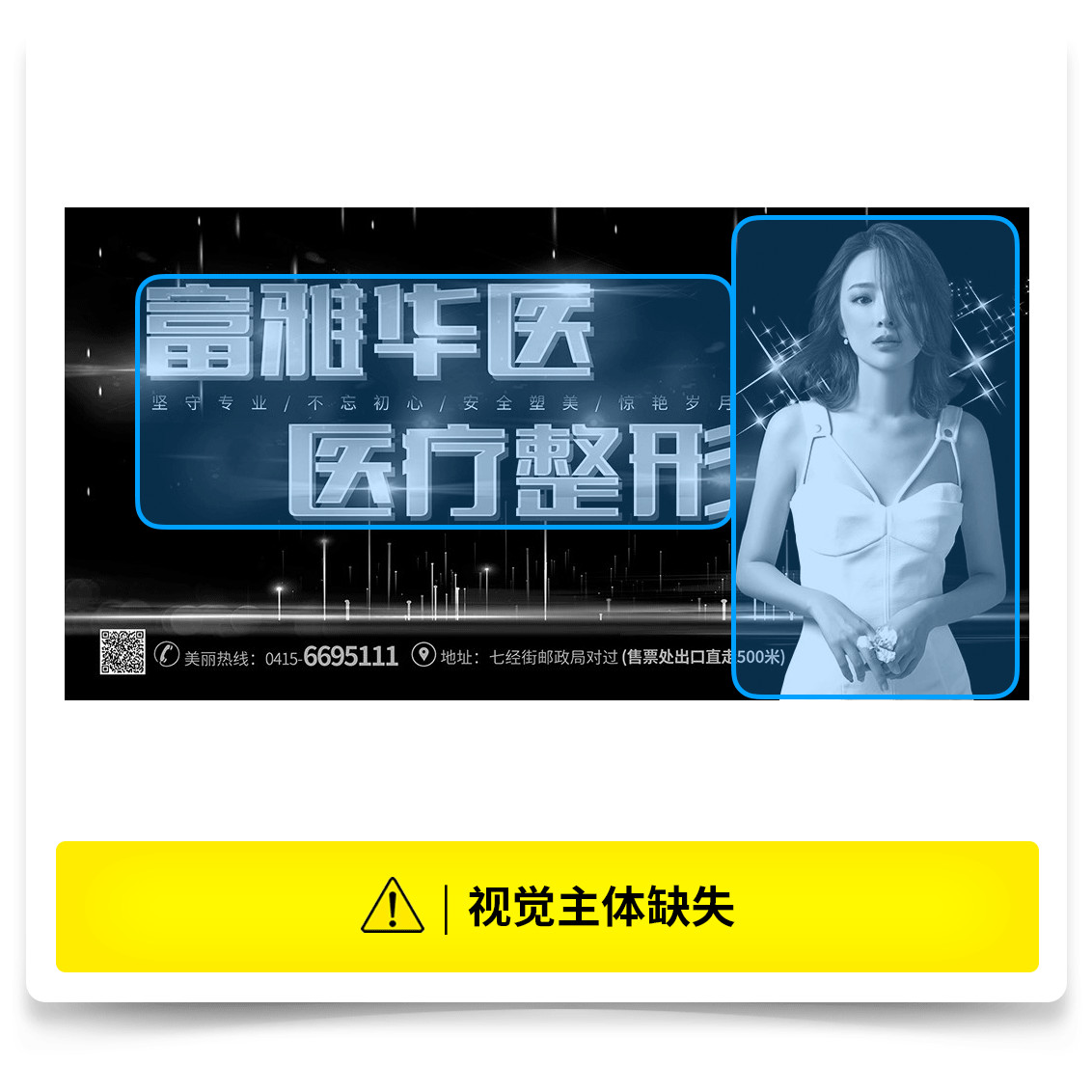
我们先来分析一下这个画面,看看它的主要问题出在哪呢?单从内容的层级来说,由于主体的缺失,就造成了这个版面中没有一个明确的视觉焦点,文字的视觉面积与图像差别不大,彼此之间相互干扰,这些都严重影响了信息的传达效率。
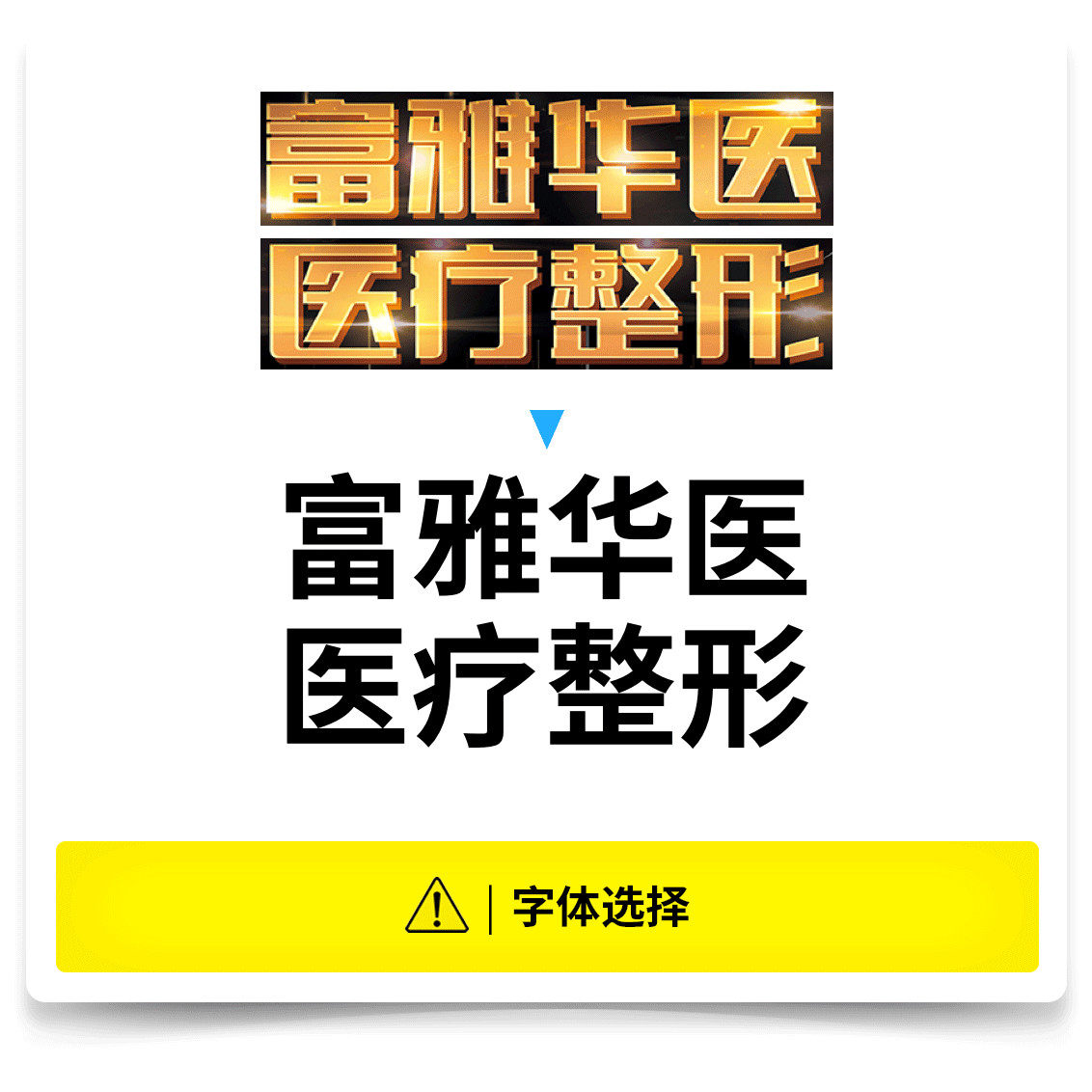
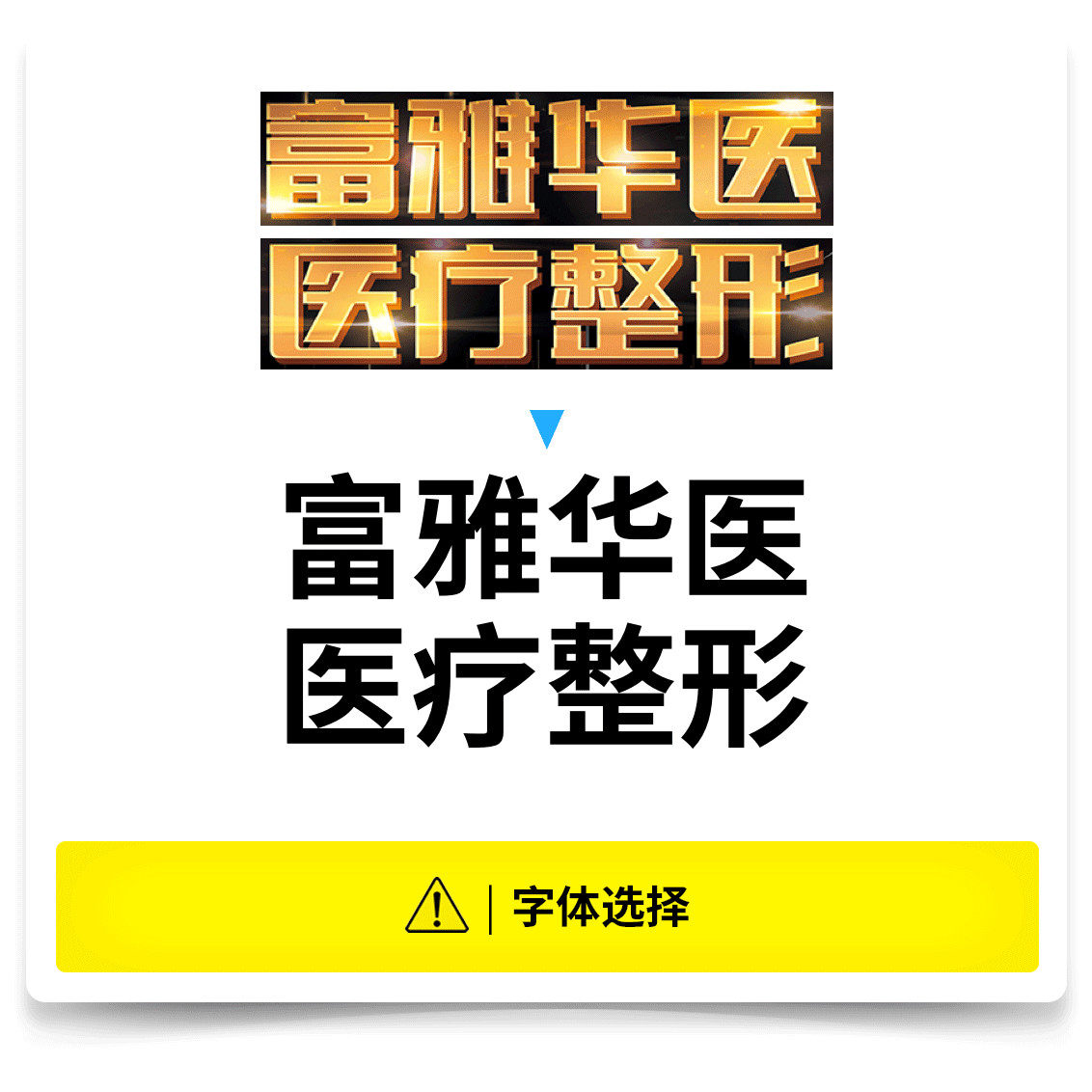
在字体的选择上,问题依然很大,偏向综艺体的字形并不能很好的表现出整形医院应有的专业属性,反而会给人一种非常不自然的感觉,它更适合表现那些热闹和具有促销感的画面。
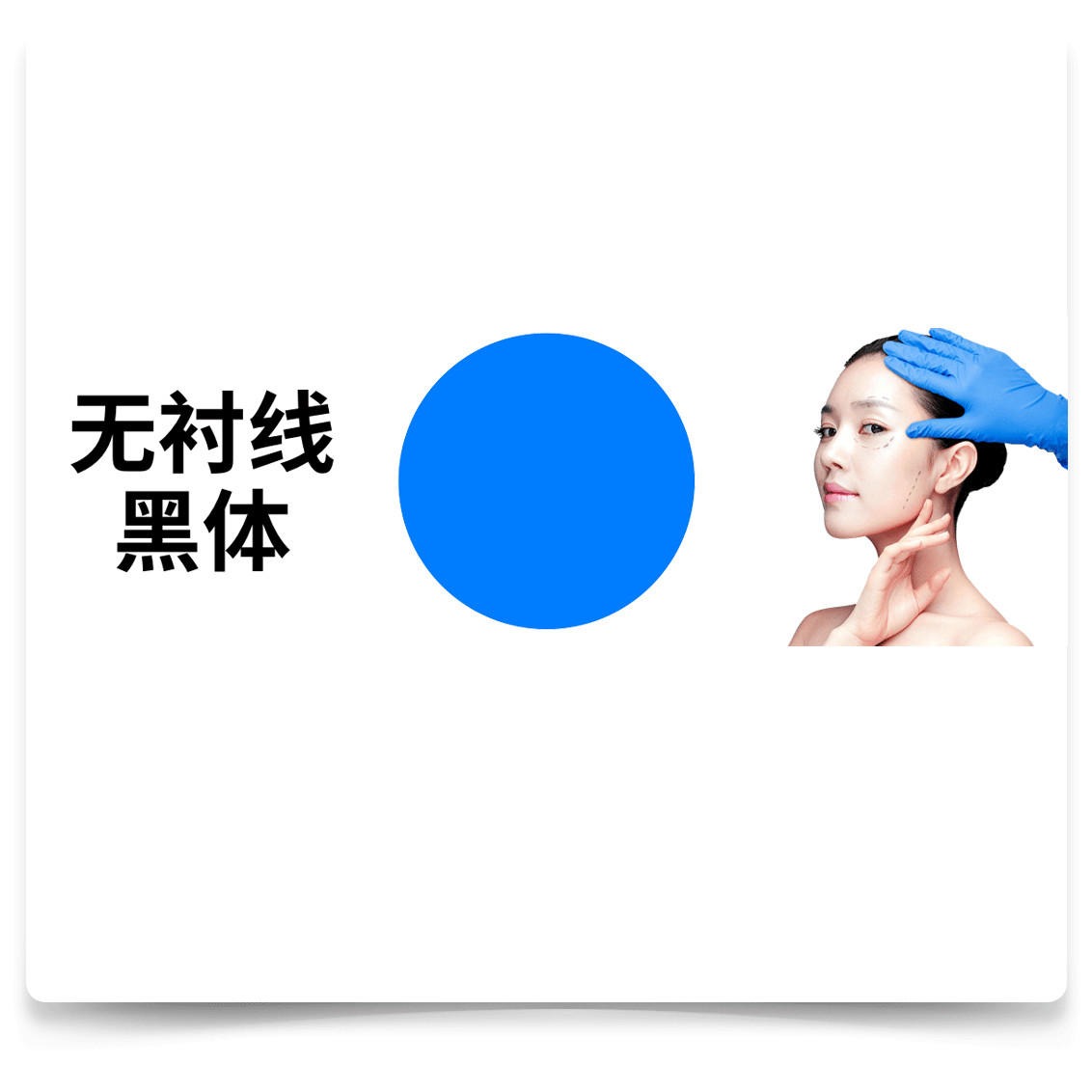
与其选择结构拥挤的综艺体,倒不如选择结构端庄正式的黑体字形,黑体理性的外观会给人带来一种信任感。而这种气质刚好是整形医院所需要具备的。
画面中从金色的立体字,到背景的黑底加光效,这些特征都在向外传达出了一种华丽和高级的视觉印象。这就是典型的画面气质与内容不符的例子。如果不看文案的话,单看这个画面一定会给人一种地产酒会的印象。右侧的时尚女郎也完全体现不出她与整形医院具有什么联系。
我们将画面中的信息提取出来,单独看这段文字,我们能够得到哪些关键信息?从文案中,我们可以得知,医疗机构的名称,以及所属的行业。对品牌的定位以及地址和电话。从底部的定位关键词中,我们大致可以得到,专业、安全和可靠这些比较明确的形容词。很显然这在原来的画面中全都没有被体现到。
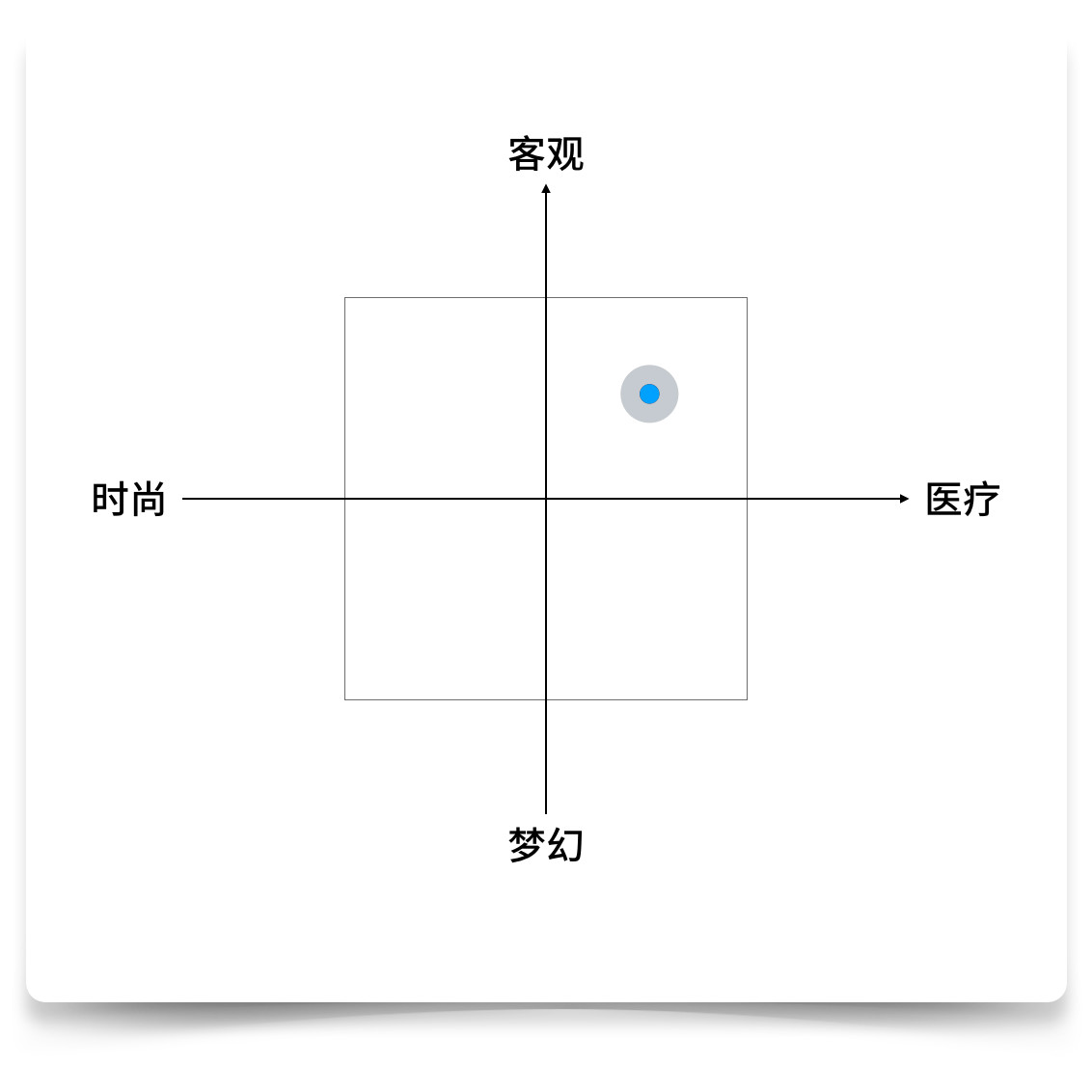
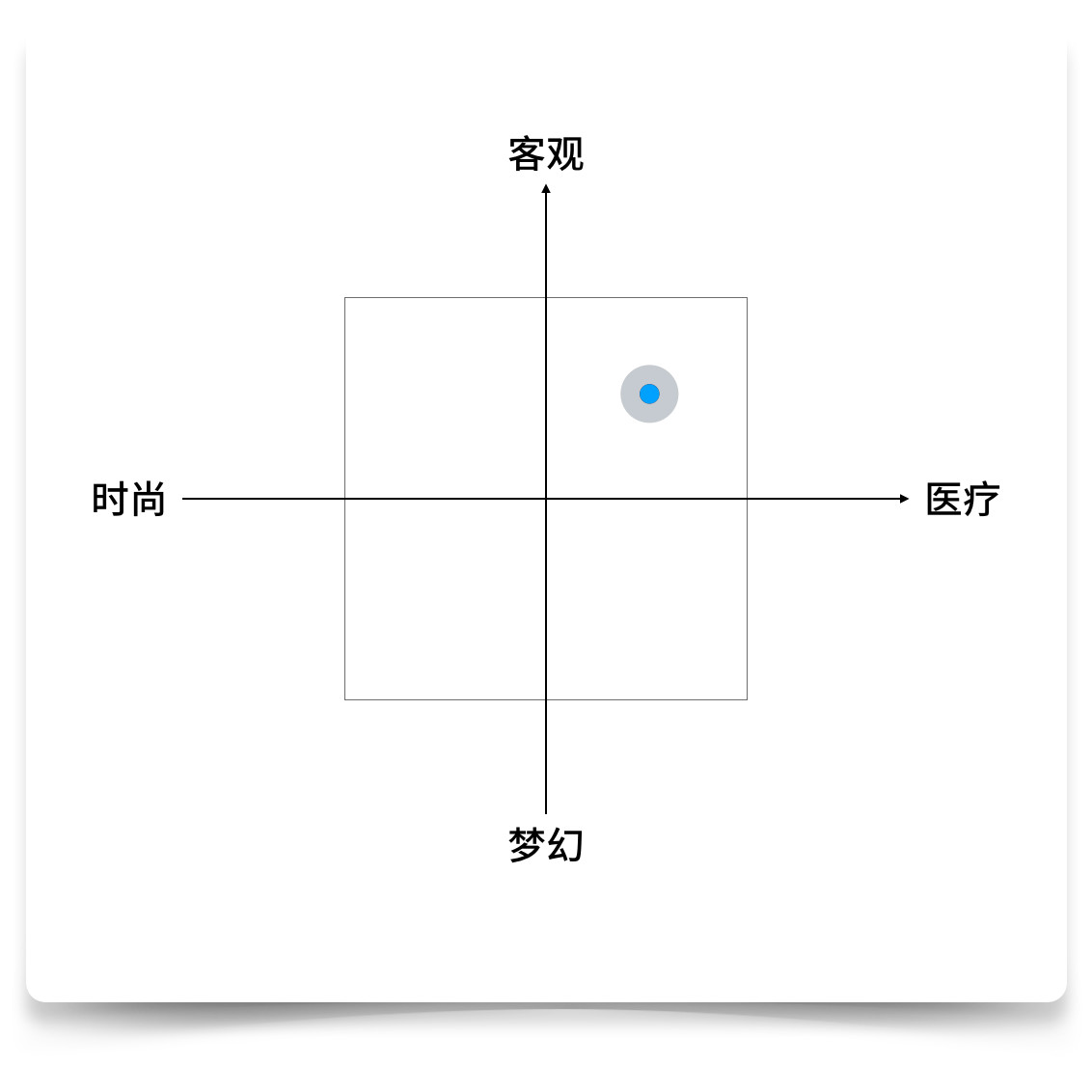
那么修改的方向就比较明确了,那就是偏向医疗与客观的定位,通过塑造安全可靠的画面,来建立品牌对外的良好形象。
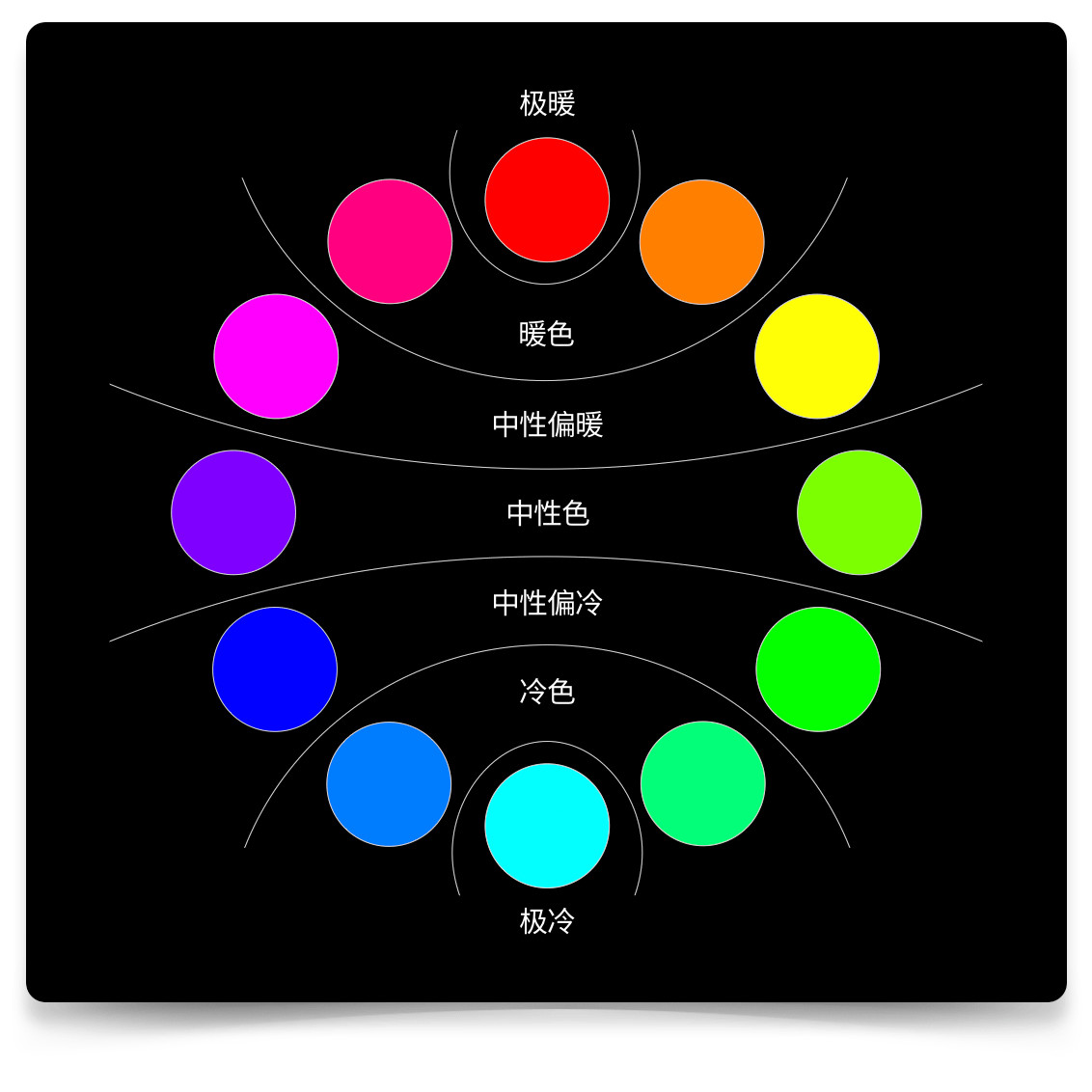
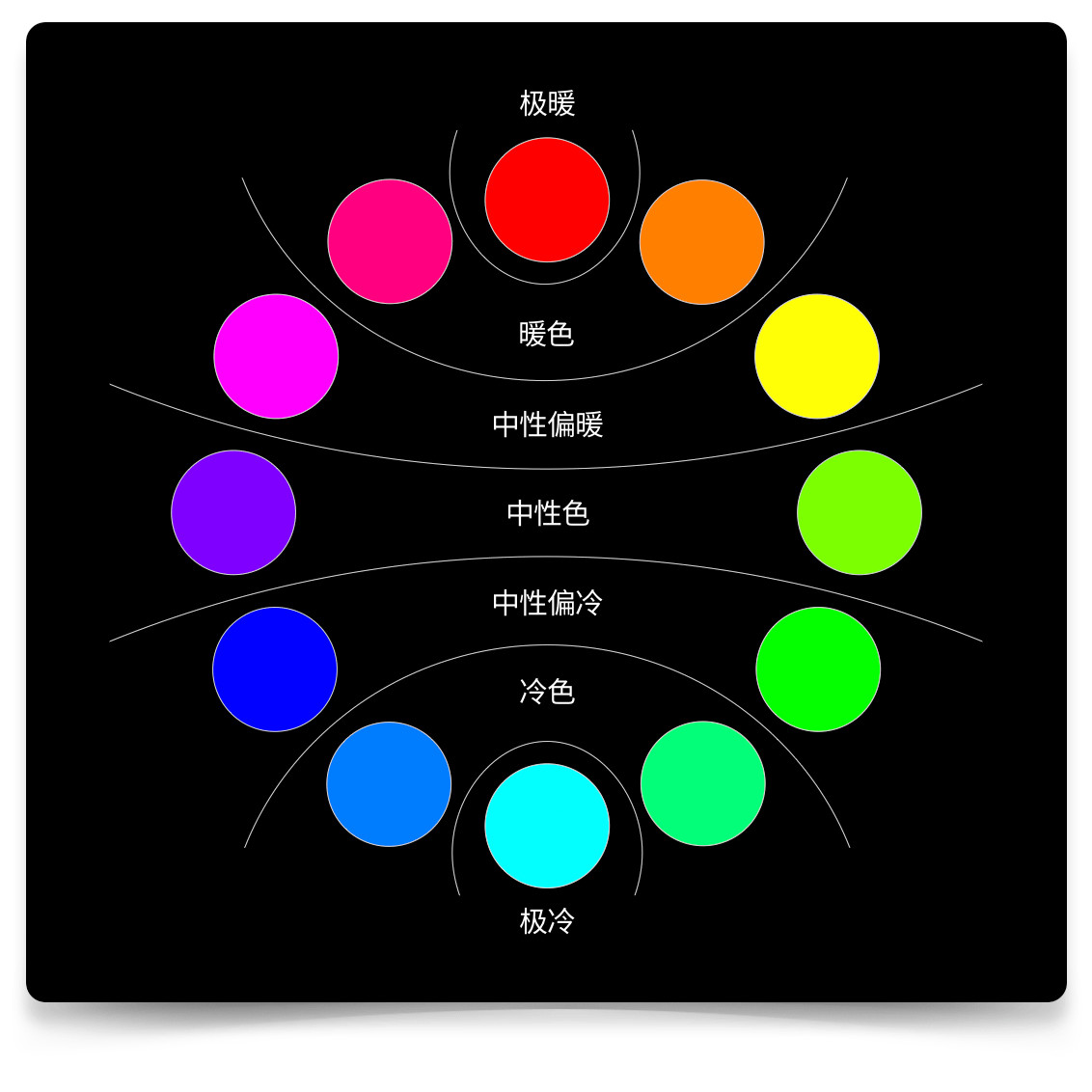
色彩具有极强的心理暗示作用。在色彩的选择上,只要根据之前的分析,我们就能很容易的选择出符合内容气质的颜色。
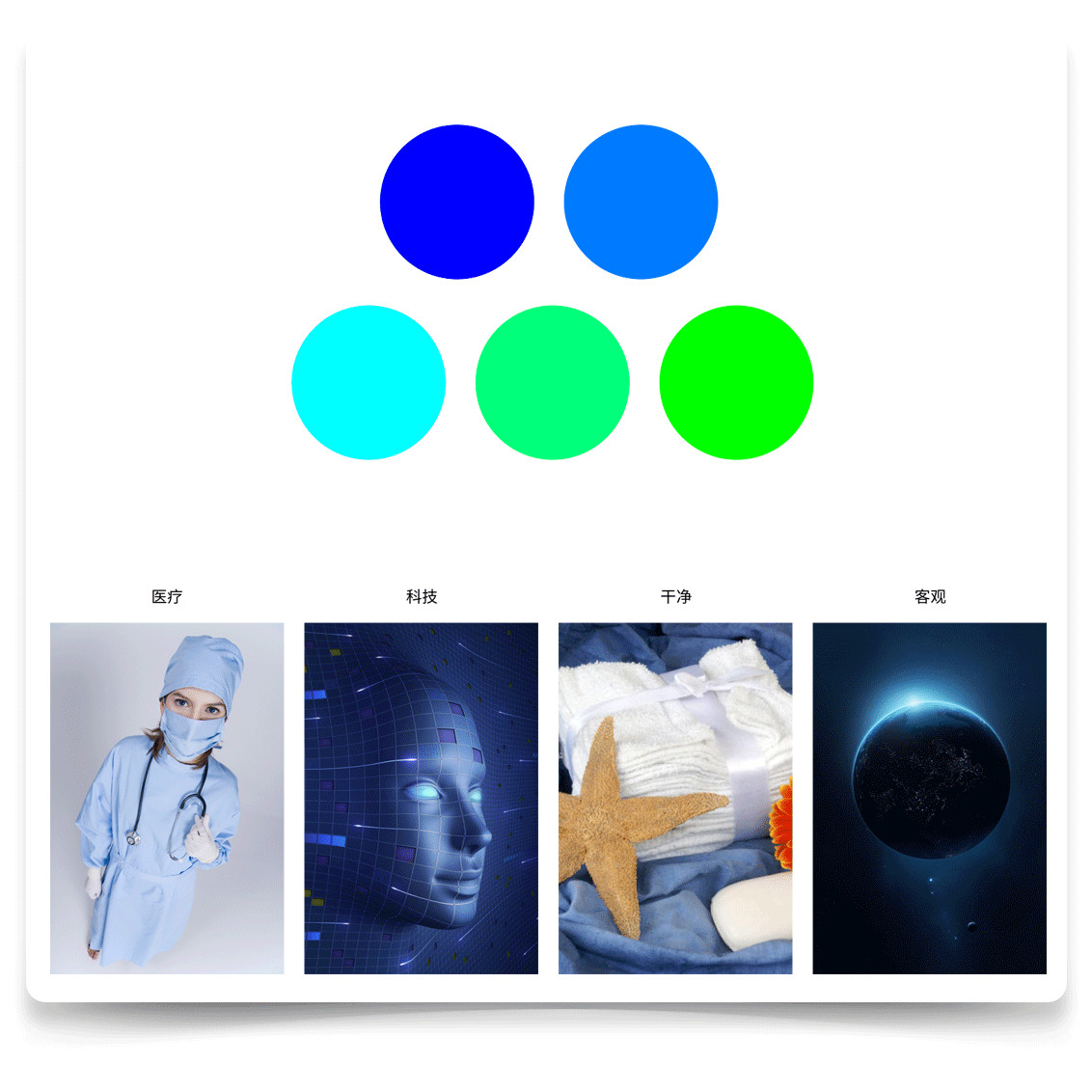
在所有色彩中,冷色是象征着理性的色彩,非常适合医疗行业。冷色会传递出凉爽的感觉,给人成熟冷静的印象,因此在科学、医学、商业等领域应用广泛,总之采用冷色会让画面更具有说服力。
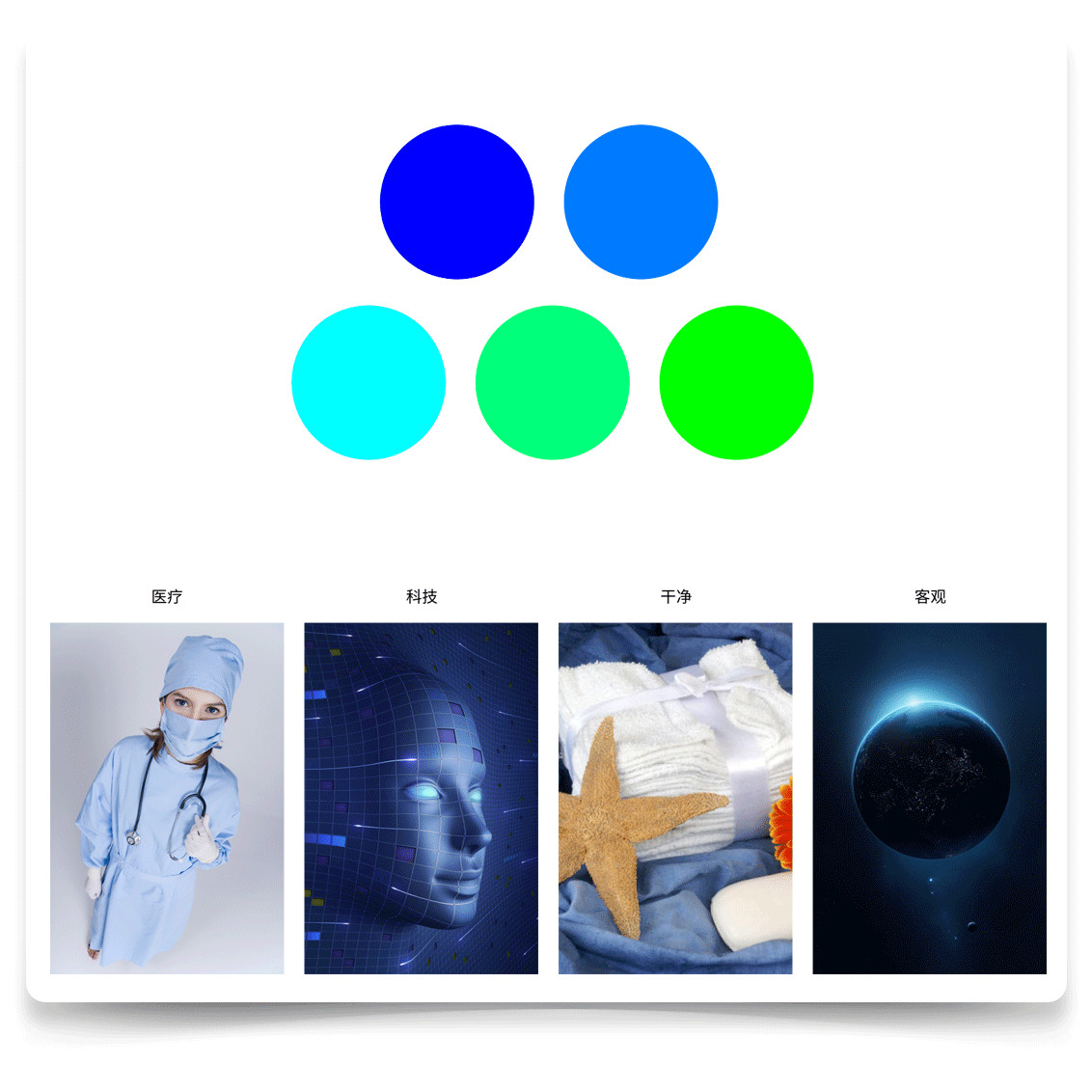
而在冷色中,蓝色系相对比绿色系要更加适合这个项目。蓝色会给人传达出客观、理性、干净等心理感受。
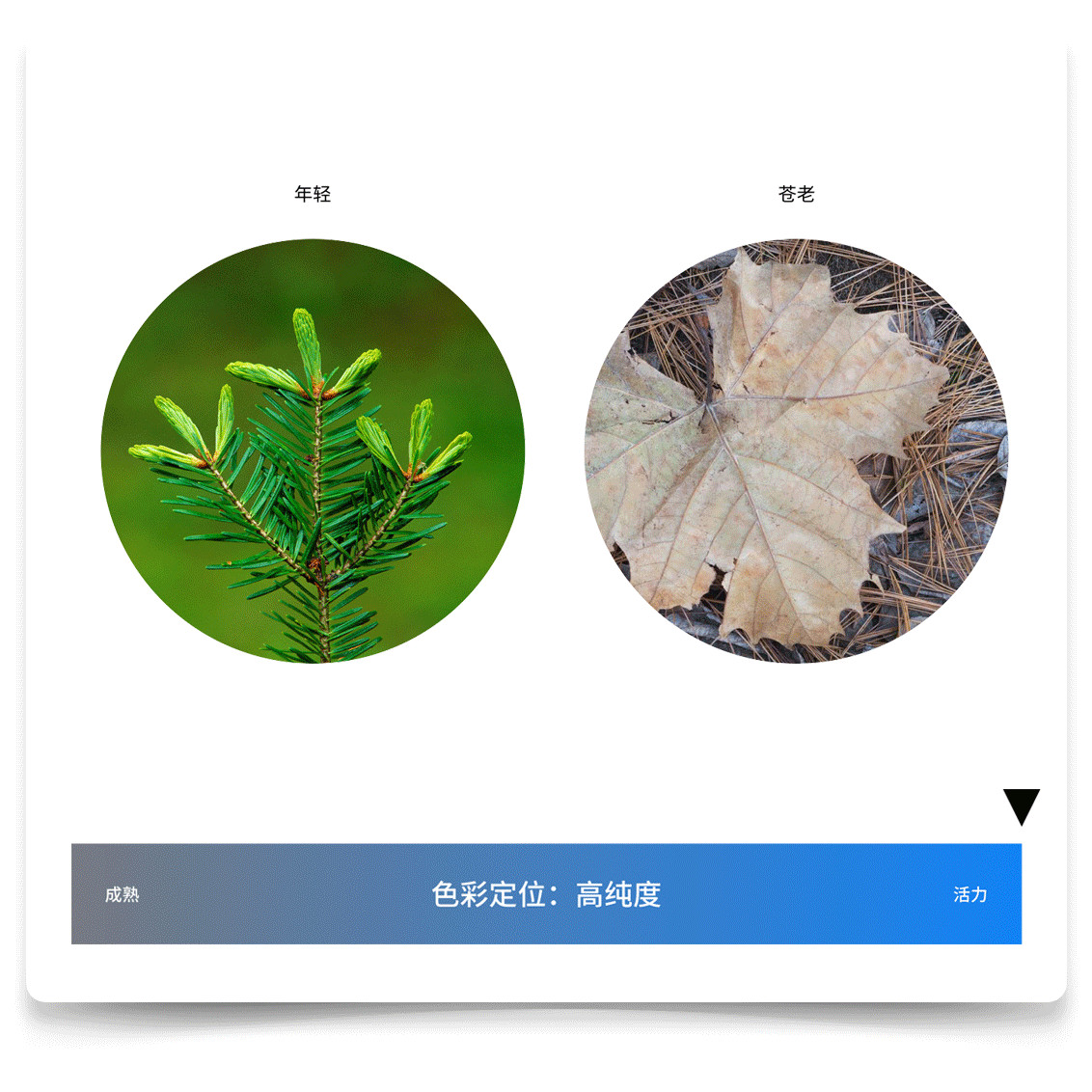
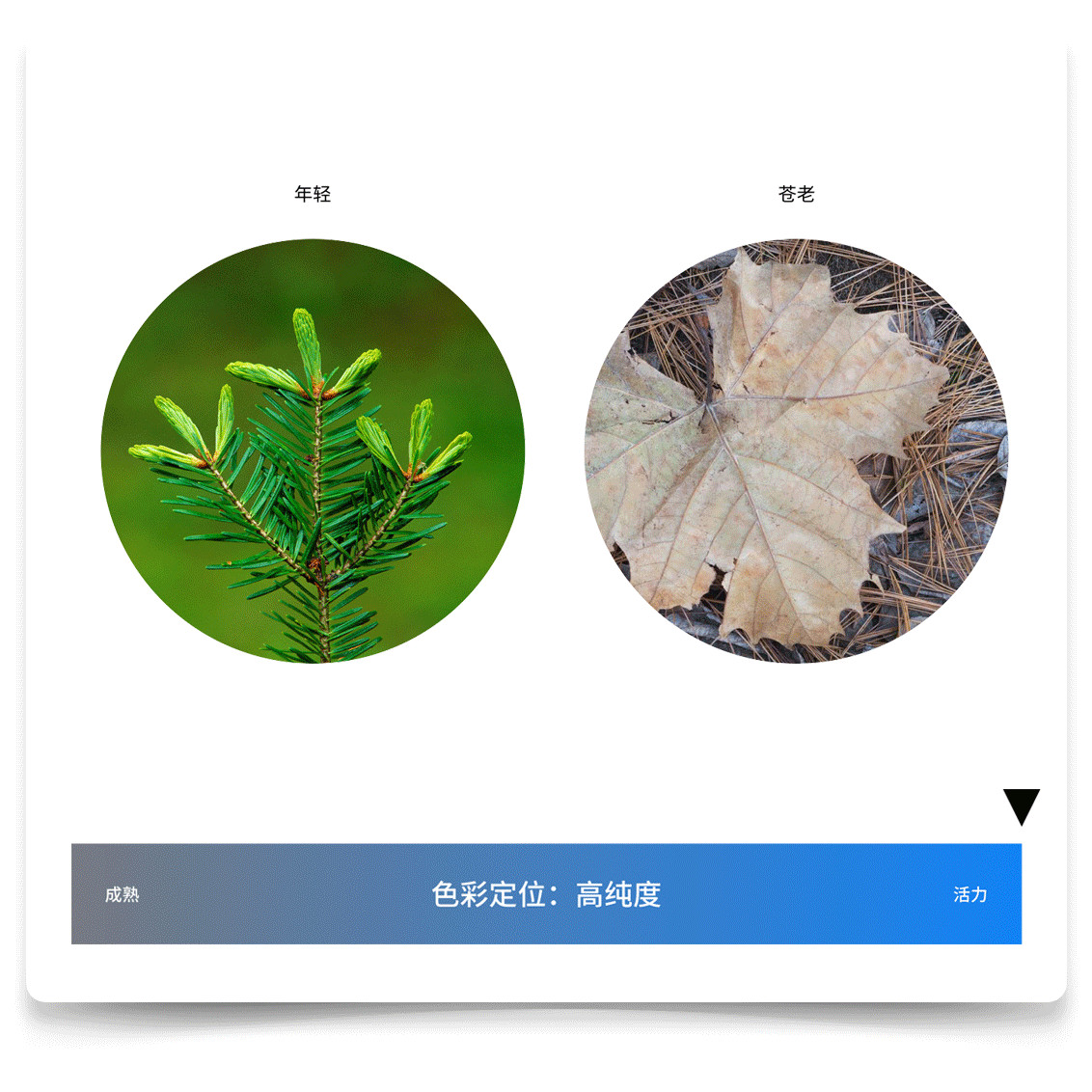
在自然界中,新生或年轻的事物,往往会以非常鲜艳的面貌出现,比如:植物新鲜的枝叶在色彩往往都非常纯粹。相反的,苍老的树叶或树木会呈现出一种低饱和度的印象。
人们之所以会去美容,其跟本目的是为了让自己变得更漂亮,保持个人的青春与活力。所以在色彩的纯度的上,更适合选择高纯度的色彩。
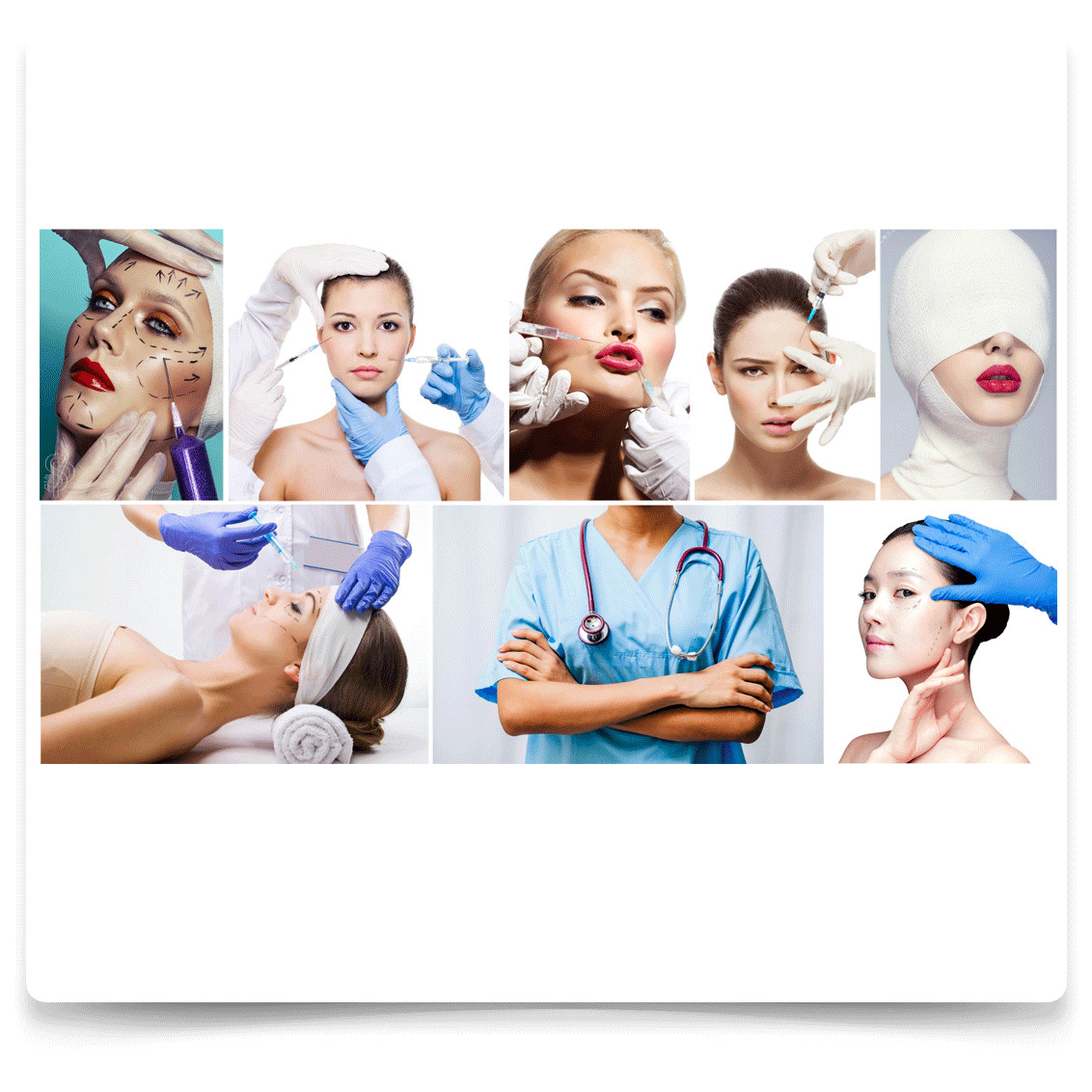
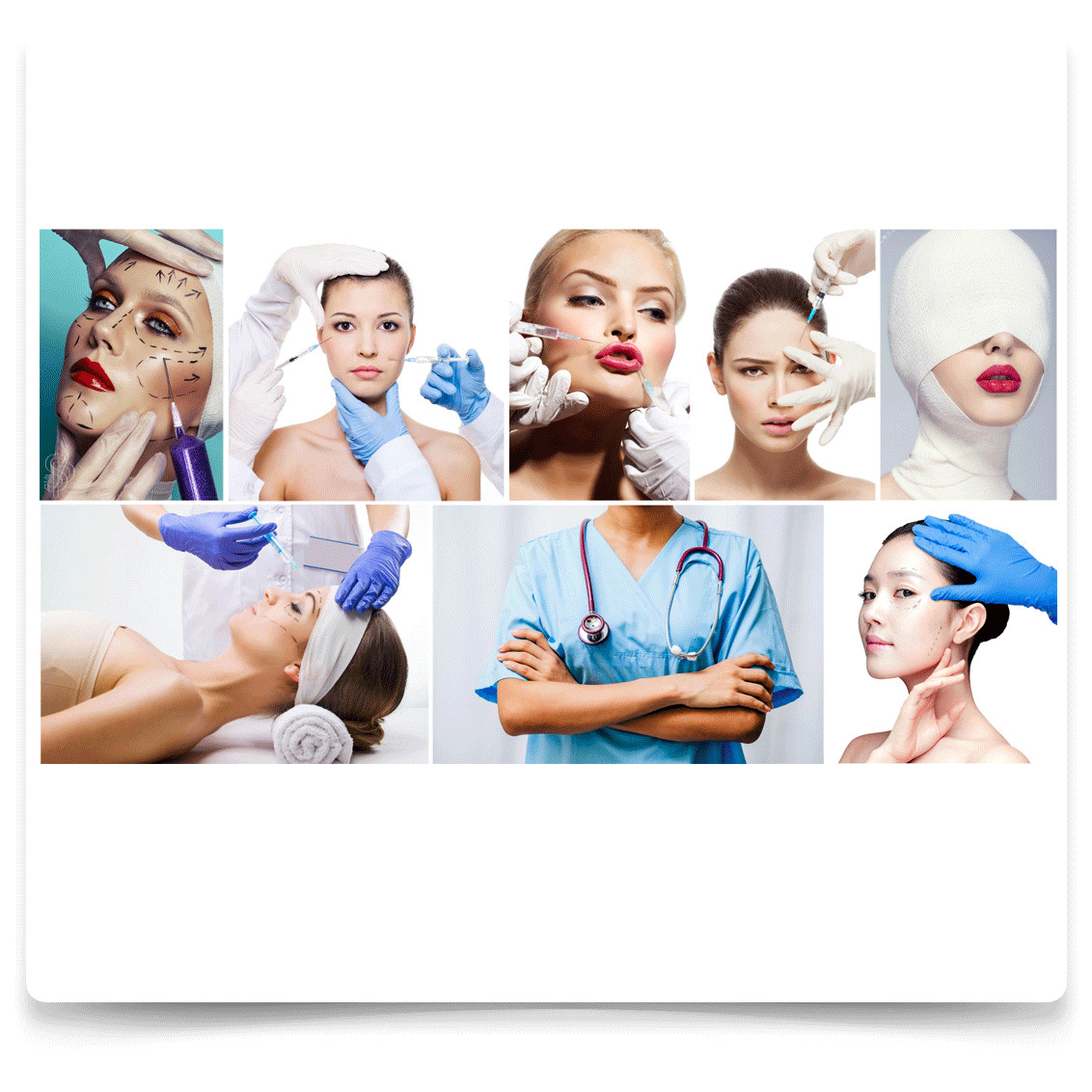
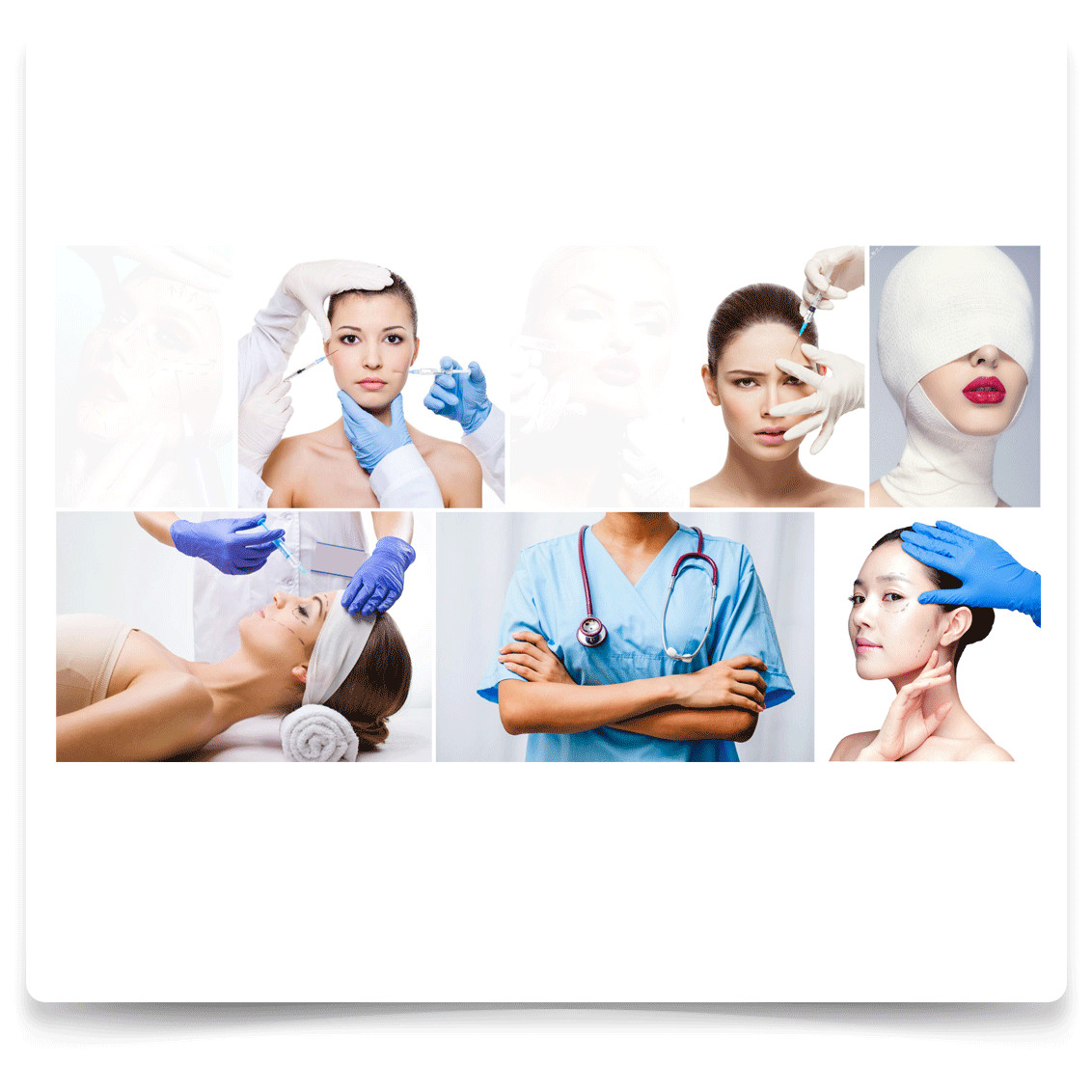
在照片的选择上,我们当然也需要选择那些与整形具有关联性的图像。那么更具体一些的选择标准是什么呢?作为设计师,我们当然希望自己的作品是具有美观性的,美观的画面往往也会在第一时间吸引人们的注意。所以首先我们排除那些内容并不美观的画面。
当我们看到一个毛绒绒的玩具熊,自然会有向前亲近的心理。而换成尖锐的物体就会让人联想到割伤皮肤的疼痛,从而产生向后退闪躲心理感受。所以避免选择那些令人感到不适的画面,会更有助于内容的传播。右上角的画面,把人物包的跟木乃伊一样,虽然与整形具有关联但并不具有代表性。左下方的医生照片给人非常专业的感觉,但问题在于指向性不明确,没办法让人第一时间联想到整形相关的内容。所以它也不是一个合适的选择。
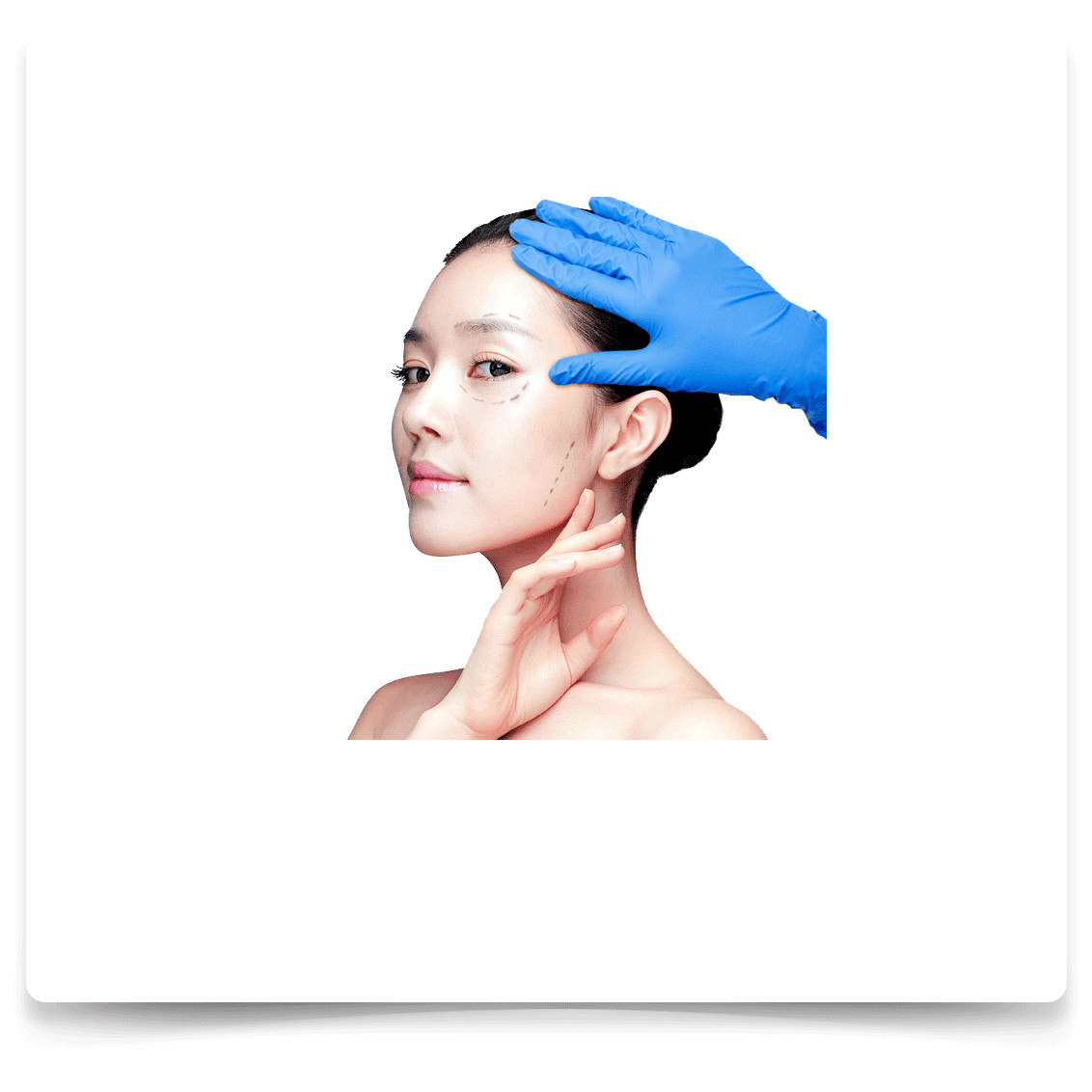
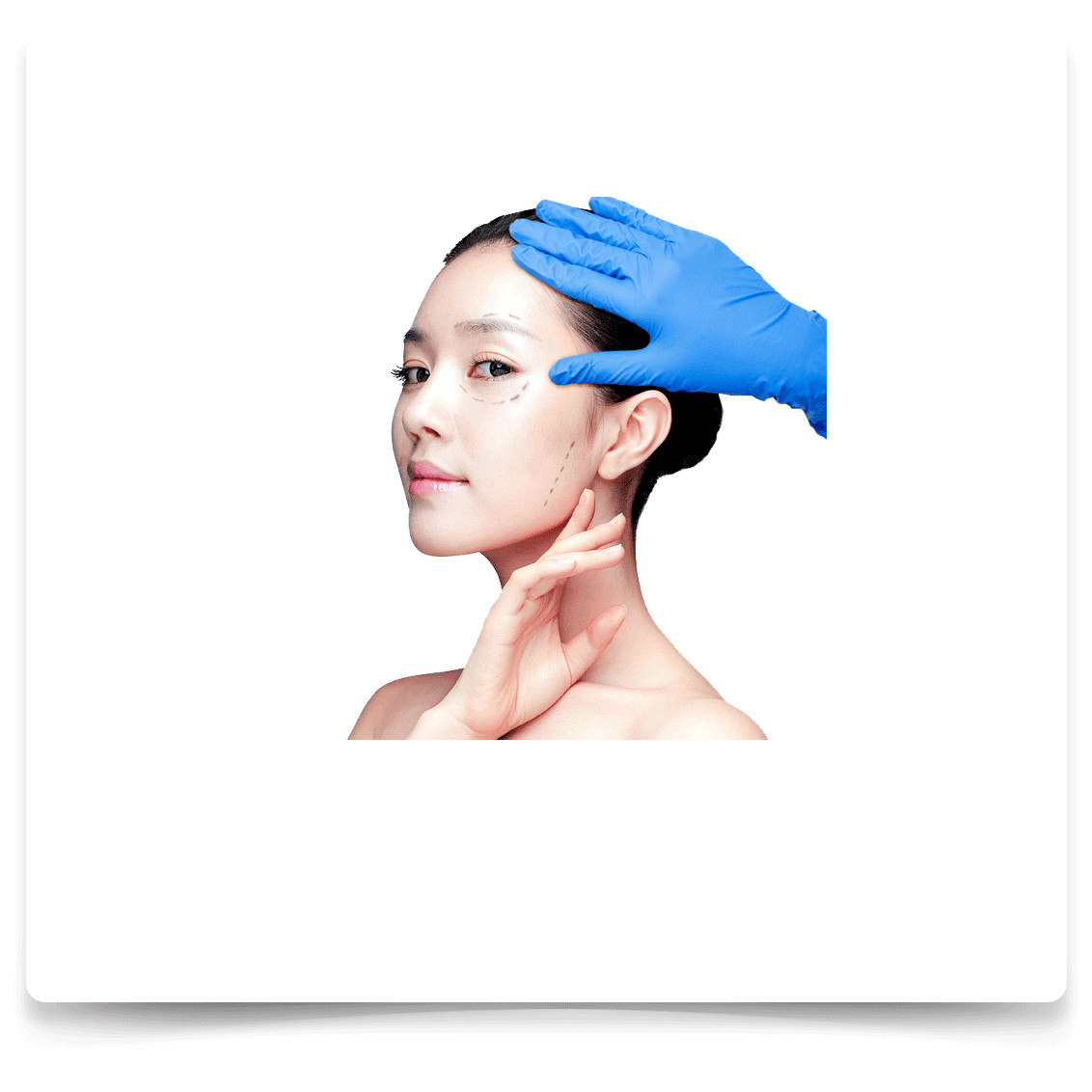
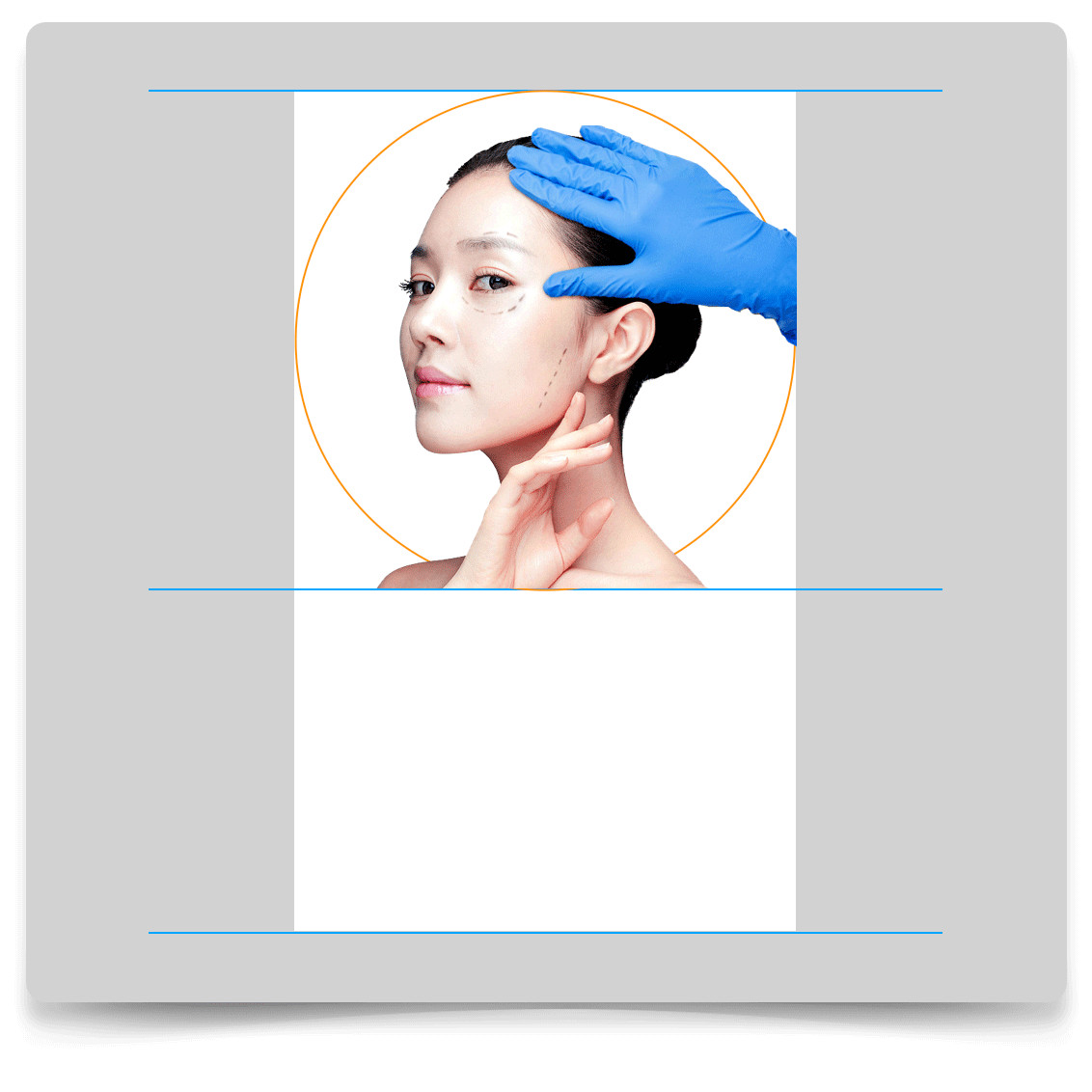
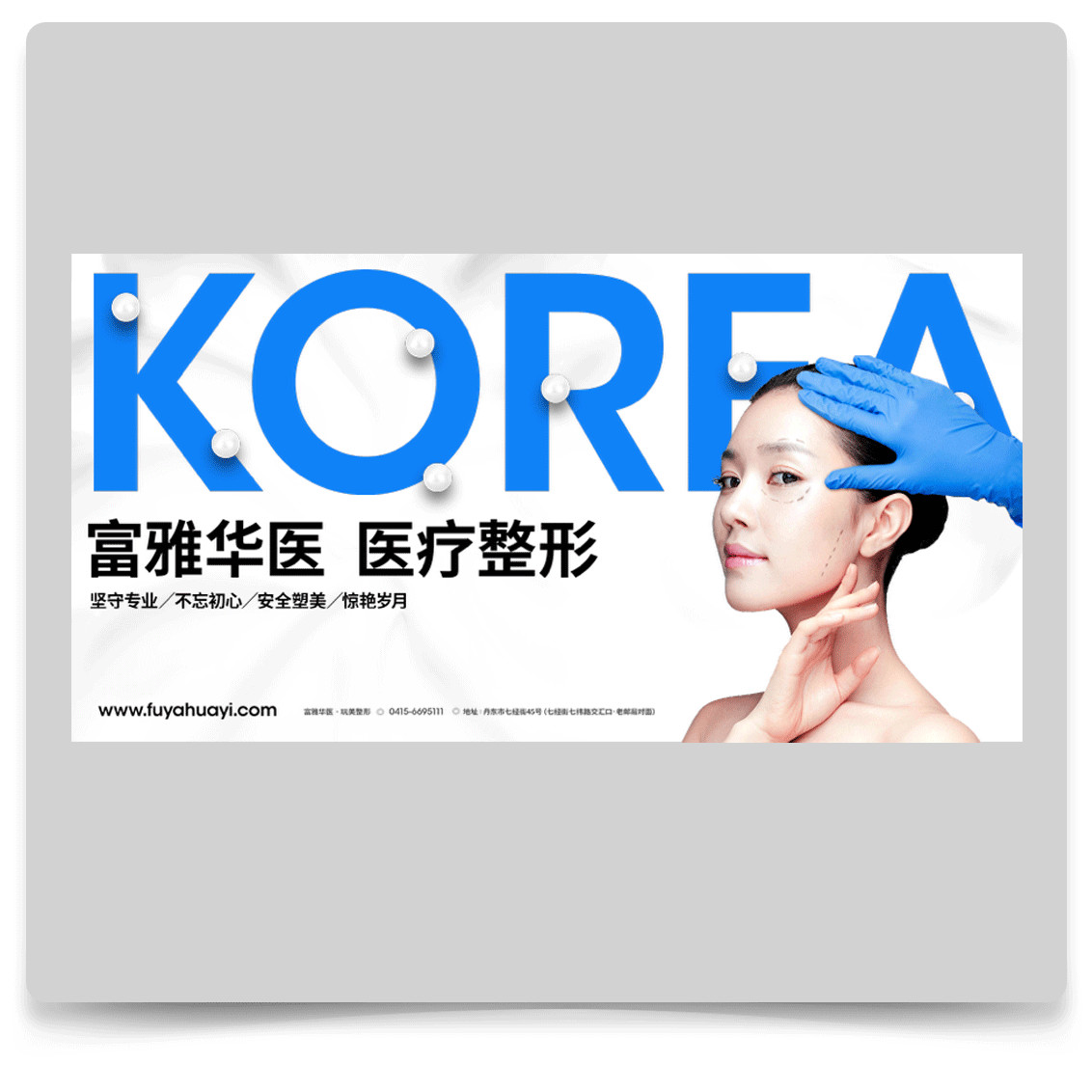
那么剩下的这张照片,显然符合我们的所有要求,自信的表情,医生的手加上美丽的脸庞,它就是我们要找的图片。
到这里,字体、色彩以及图像就都选择好了,那么接下来就是版式的布局阶段了,将选择好的这些元素通过版式设计的手法相互结合到一起形成一个完整的画面。
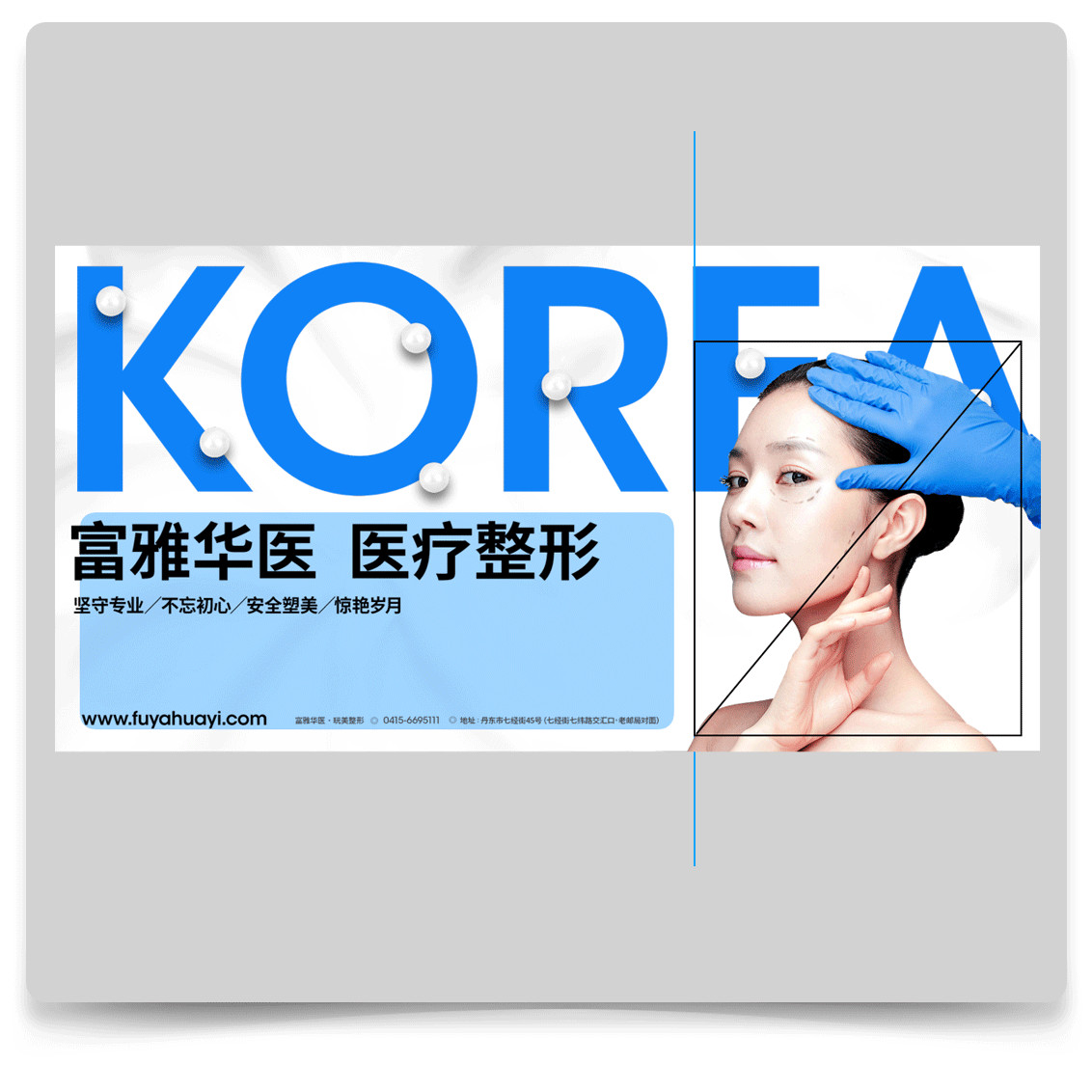
为了让背景不那么平淡,我们在画面中叠压一些笔触进行装饰
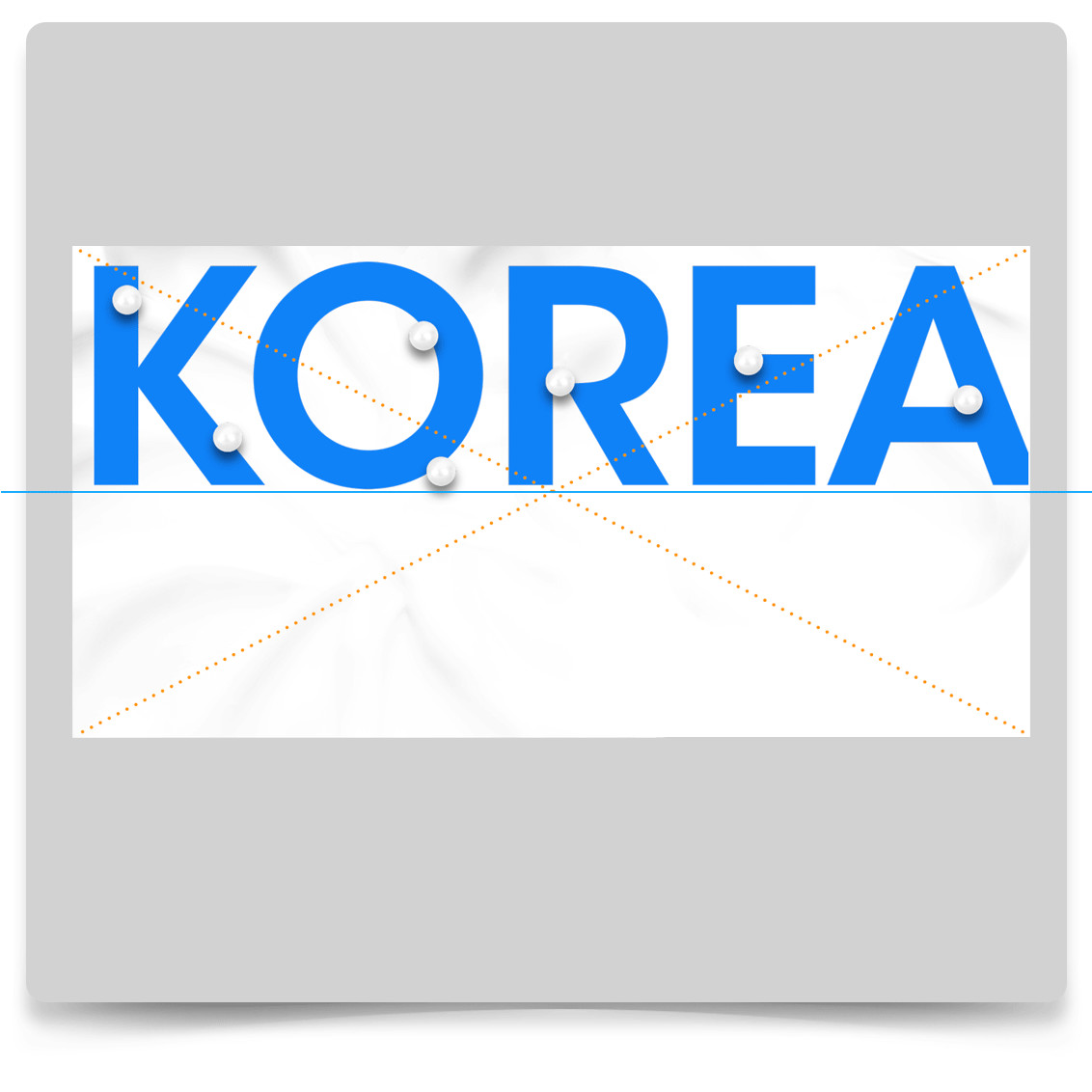
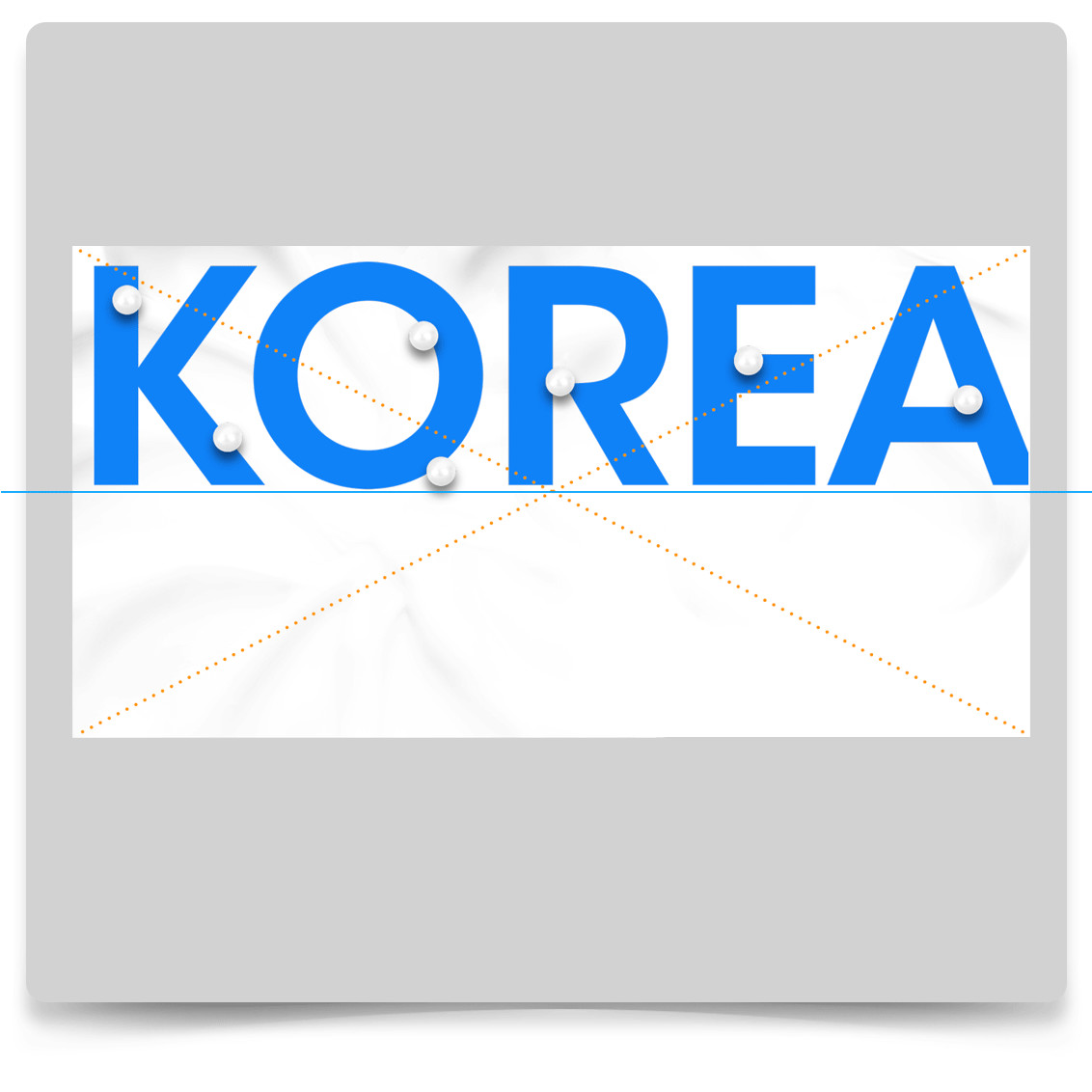
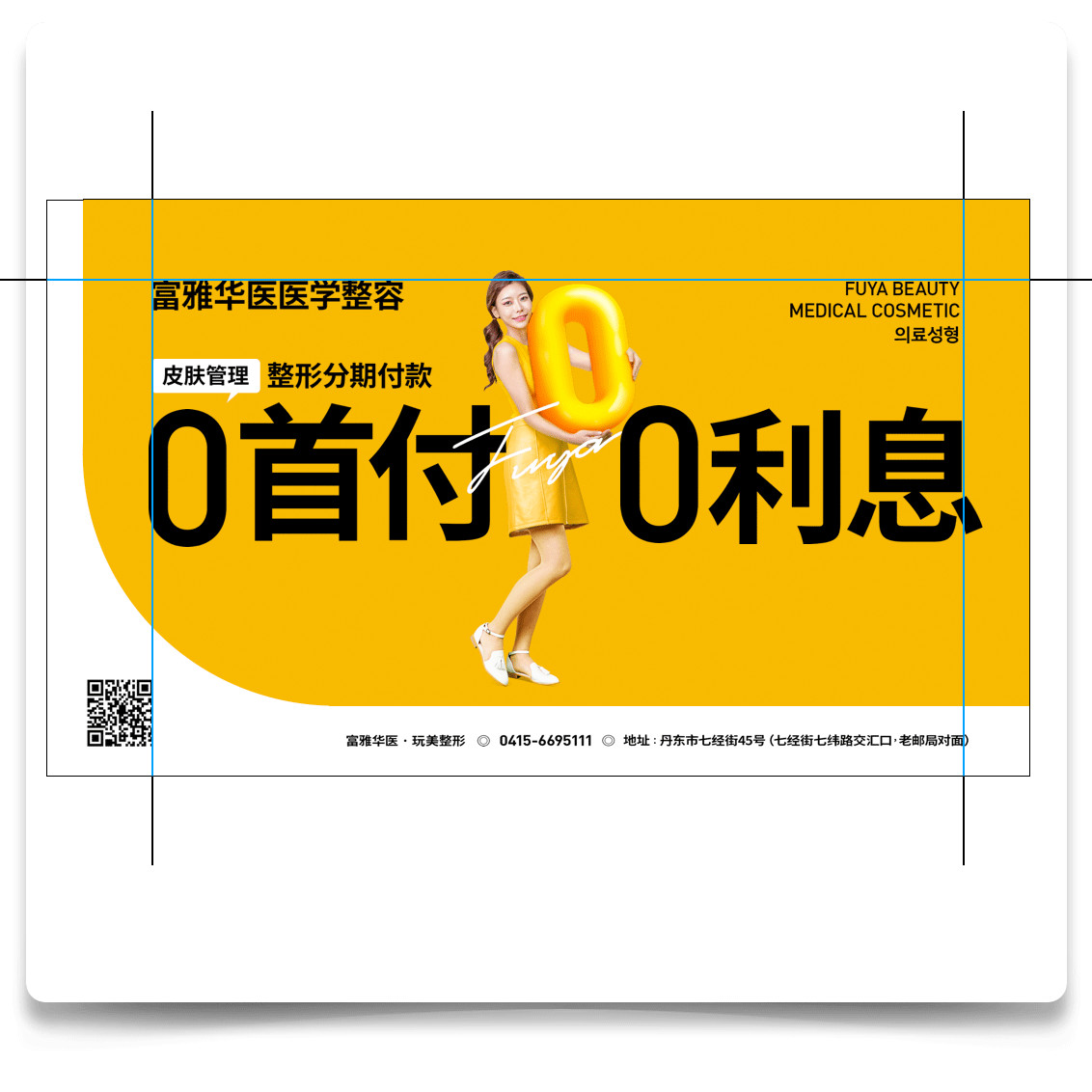
将代表着韩国的英文放大,在体现其国际化的专业水准的同时也暗示了这家医疗机构具备韩国的医生和设备。韩国的整容技术作为亚洲四大邪术,还是非常具有权威感的,所以这里将代表“韩国”的单词放大处理,作为画面中的视觉主体。字形方面选择无衬线体加上蓝色,能更好的烘托出理性,专业的氛围医疗。
将这个英文移到版面顶部,占据整个画面的二分之一大小。为了避免单调,在文字之上添加一些象征着精致与高雅的珍珠作为点缀。版面中的信息大体可以分为两种,一种是用来阅读的,而另一种则是用做吸引眼球的,画面中的这个巨大英文便属于后者。
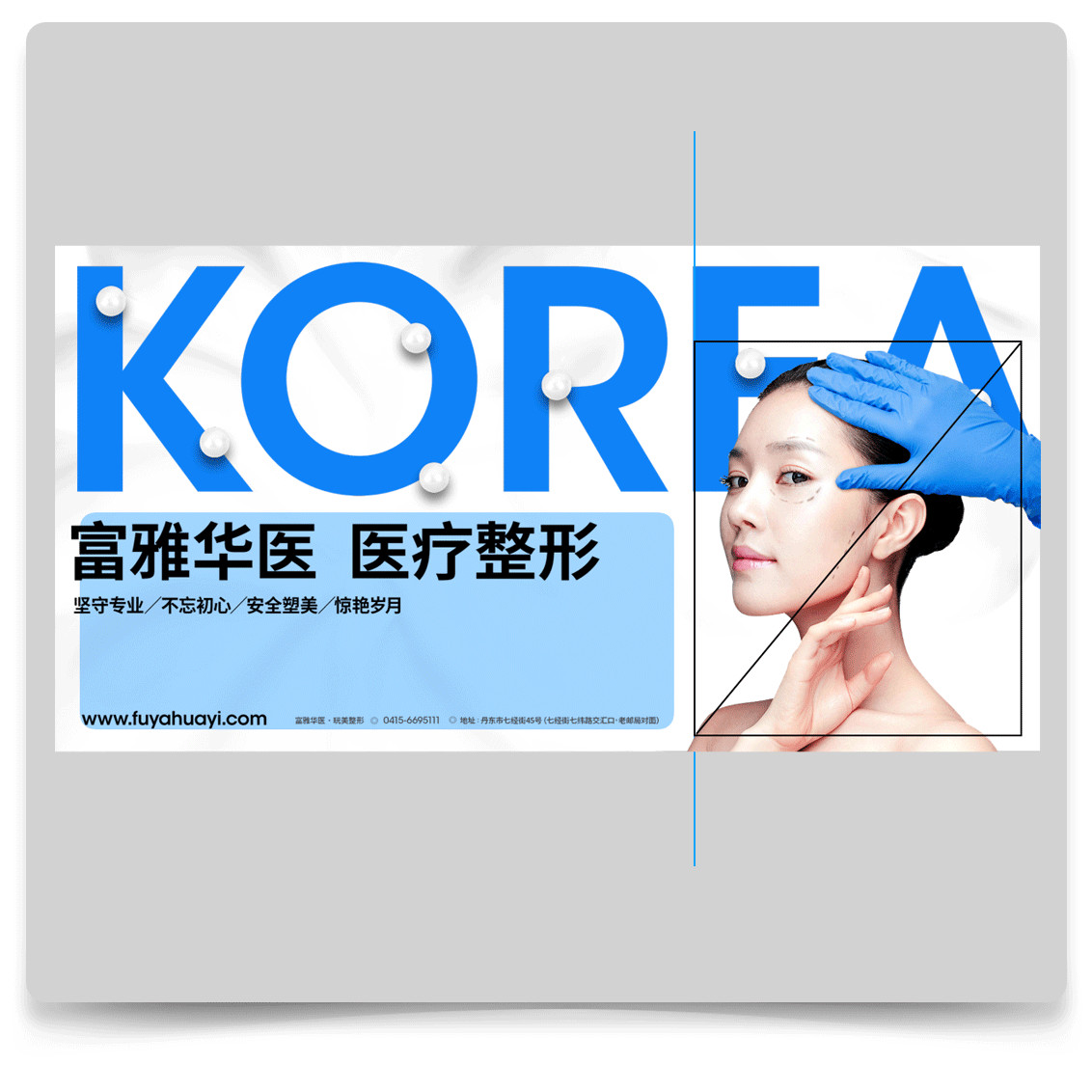
我们以字母E作为对齐依据,添加图像信息。人物的出现点明了“整形医院”的根本属性,搭配上画面顶部的巨大英文,整体的医疗氛围会更加浓厚,非常清楚的传达出了专业与可靠的视觉印象。那么左下方的这个空白位置,我们预留给那些需要被阅读的文字。当人们的目光被画面中的主体吸引后,自然也就有兴趣去继续阅读了。作为落地式的大广告牌,与行人的实际距离并不远,所以文字信息即便非常靠下也不会影响到人们的正常阅读。
我们将信息按照重要程度划分大小层级,依次编排到版面的左下方。文字尺寸上的差异,改变了信息之间的视觉强弱,这使得重要的信息会更显眼,而相对次要的信息则更弱化。这不仅为版面增添了节奏上的变化性,更创建了一条视觉引导路径,信息传播的效率也因此提高了不少。
信息之间留白的大小重复着与标题相同的高度。正是这些不起眼的细节,构建起了统一的规则,它是让版面变得规范整洁的重要因素,这些重复的负空间关联着版面中的各个元素,使其形成一个整体,而不是一个个零散的个体。
为了让图像底部不至于太过生硬,这里采用渐变的形式过度。底部的空白部分自然也就是留给其余文字信息的。将信息以居中对齐的形式依次编排到版面中,这个版面也就基本完成了。为了让版面变得更有看头,也就需要在背景上多下一些功夫了,我们添加一些水珠和相对应的肌理,来达到让版面变得更加耐看的目的。
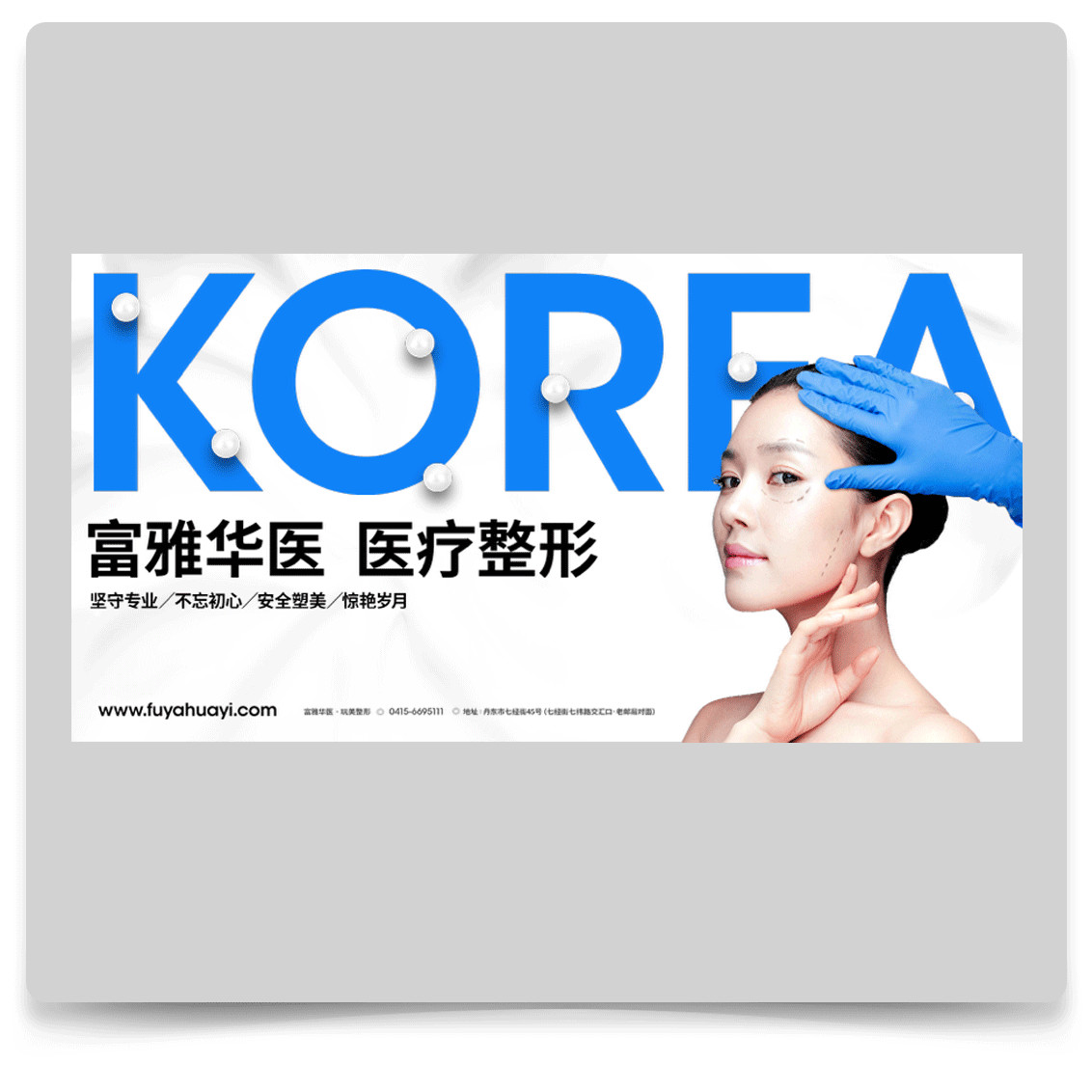
那么我们一起来回顾一下,这个版面最大的问题就是“文不对题”,华丽又高级的氛围与整形医院本身的气质相冲突。在画面的美观度与细节上更是欠佳。
经过修改,我们提取了这家整形机构的一大卖点,那就是韩国的医生与设备,我们通过韩国这个单词来暗示它,并将其处理成视觉图形,用来吸引人们的目光,当人们对其产生兴趣后,自然会去阅读那些我们认为重要的信息。在画面气质上,我们通过对图像、色彩以及字体的选择,共同烘托出了具有医疗属性的画面,通过理性的色彩与字形给人带来一种安全,可靠的视觉印象。
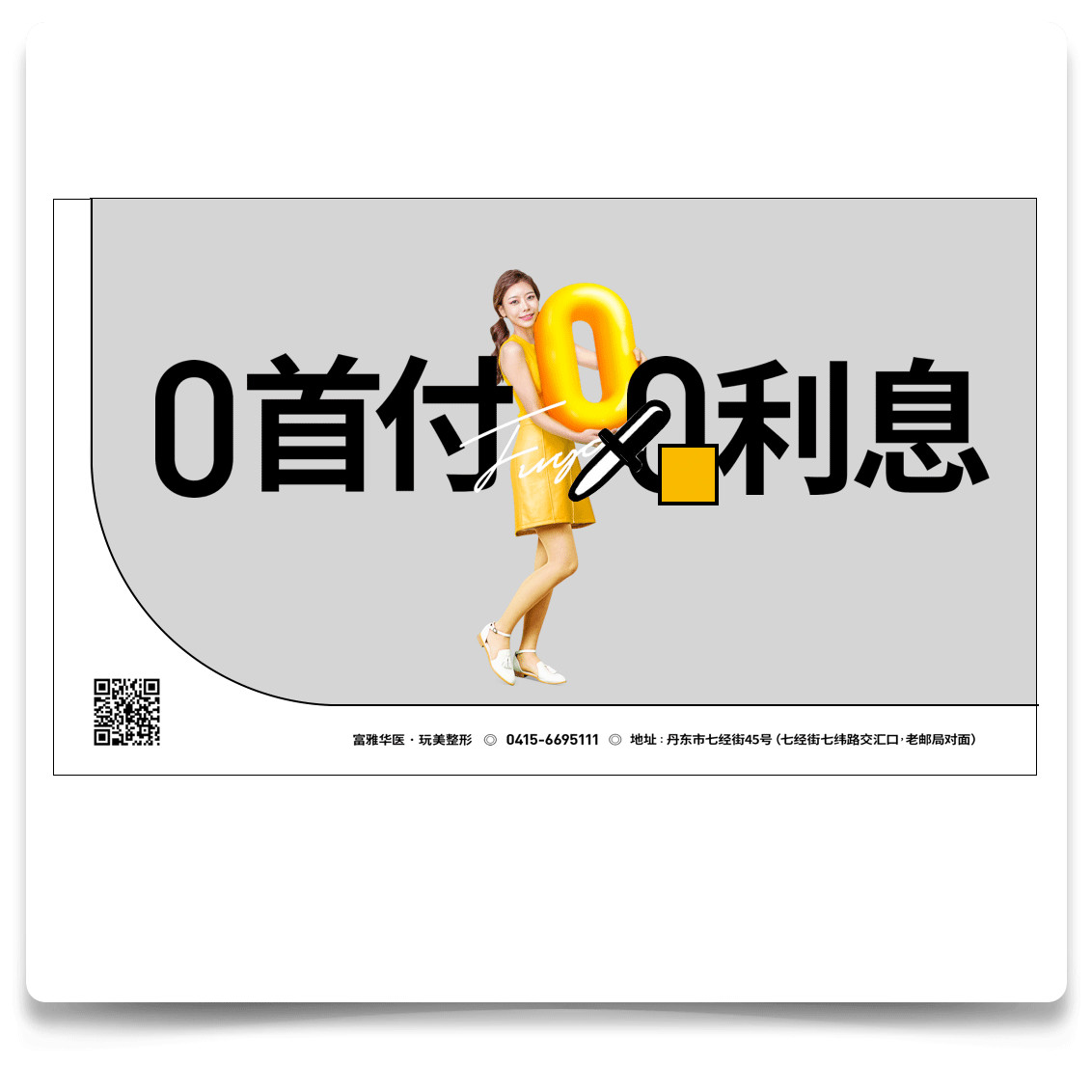
那么接下来,我们一起来看第二个画面,这个画面都有哪些问题呢?
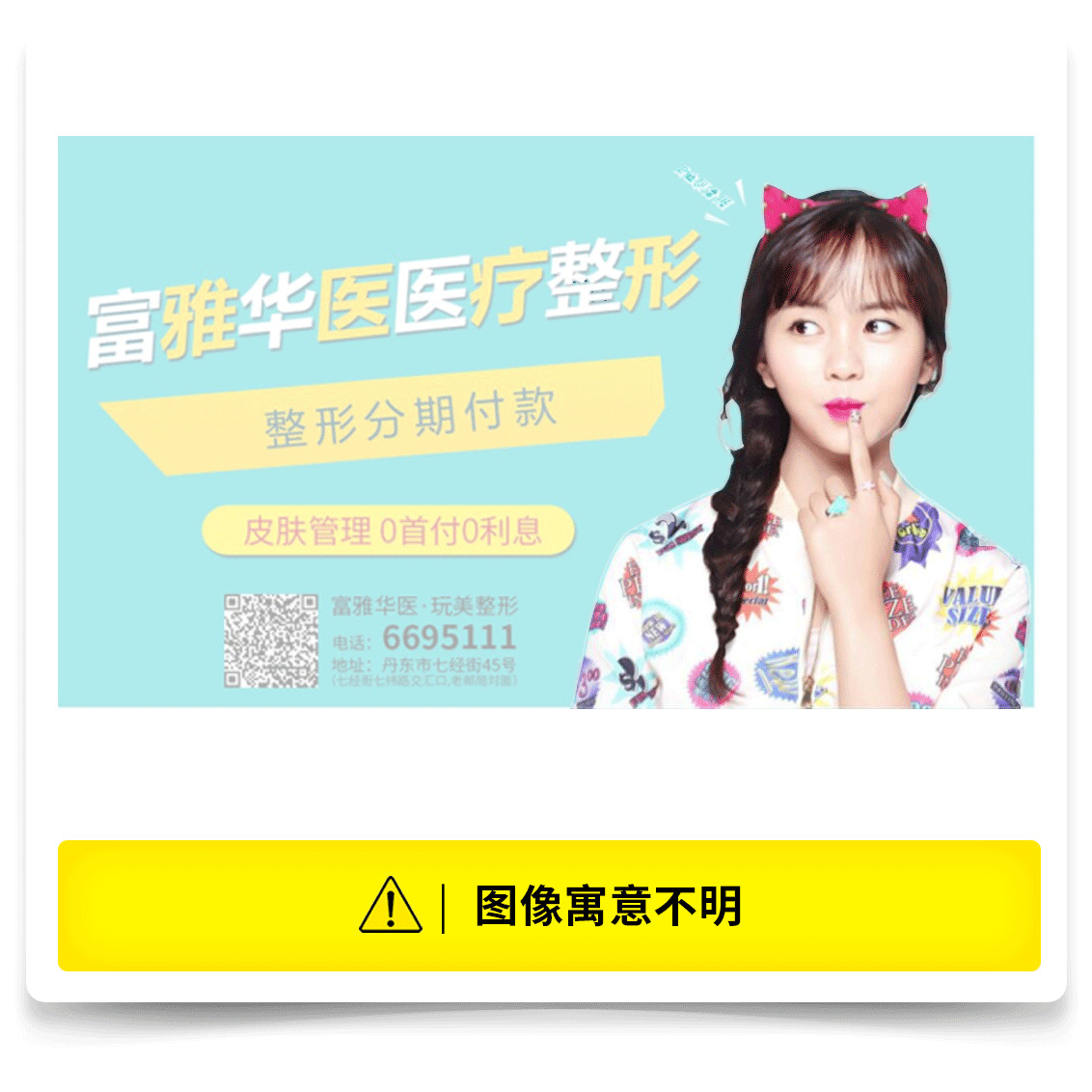
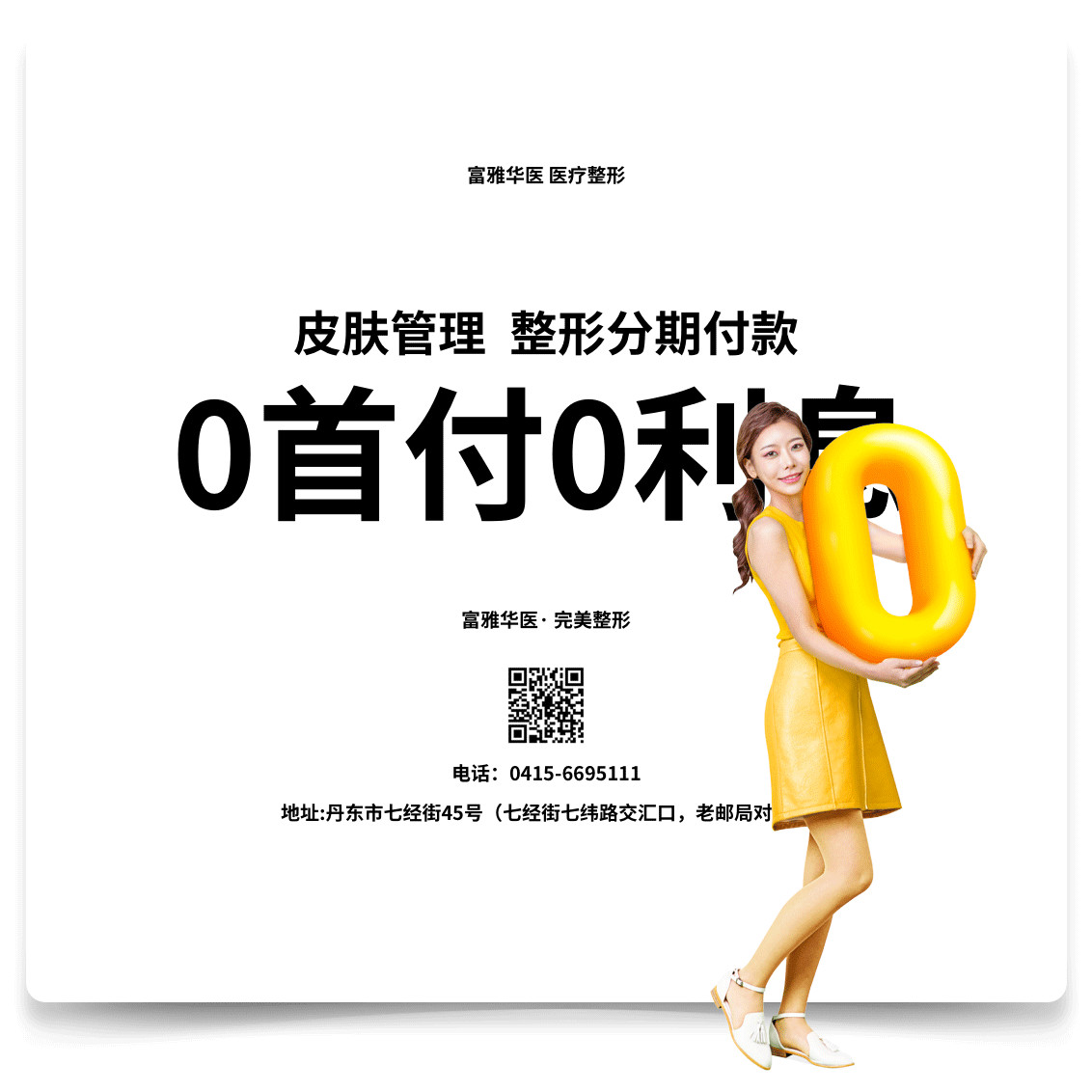
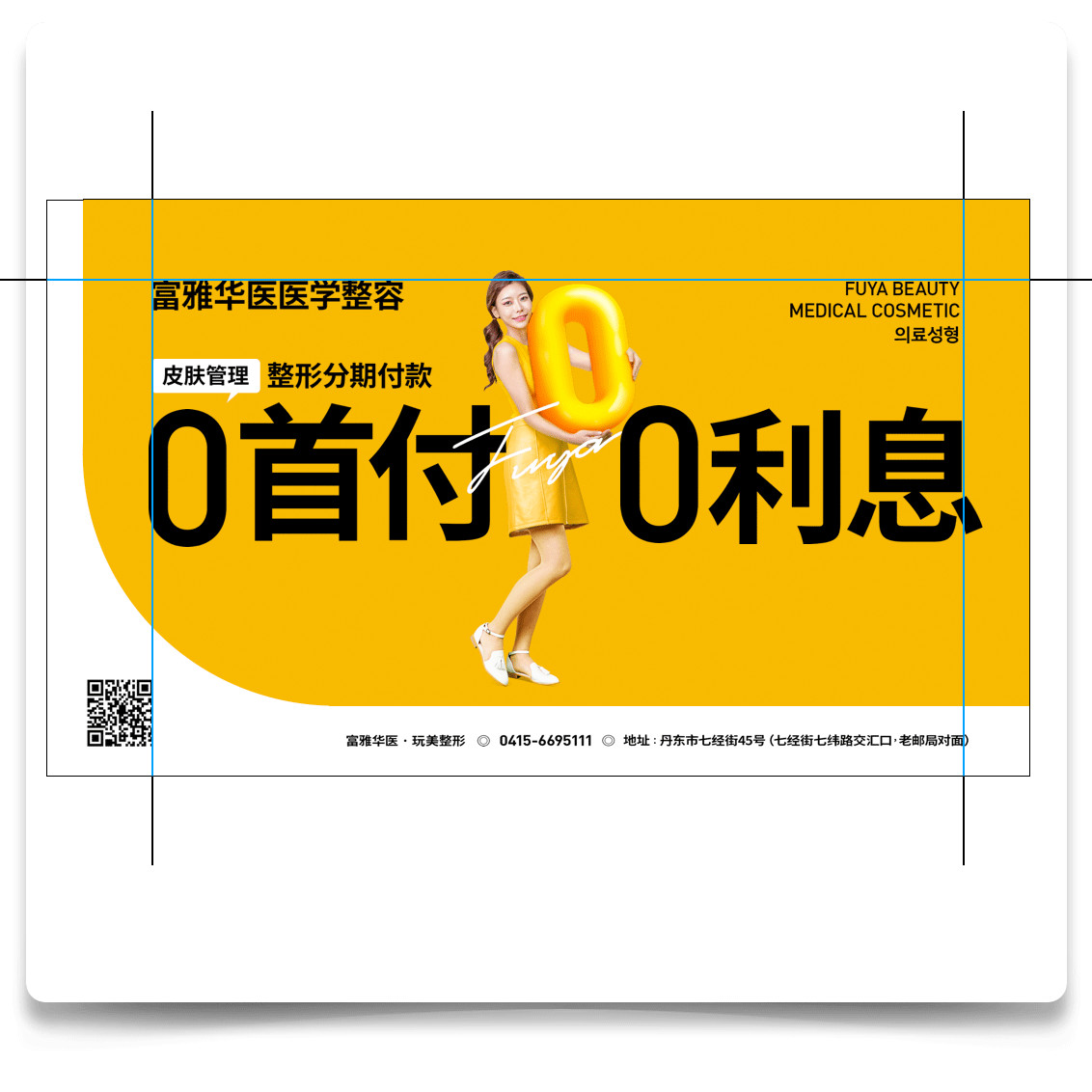
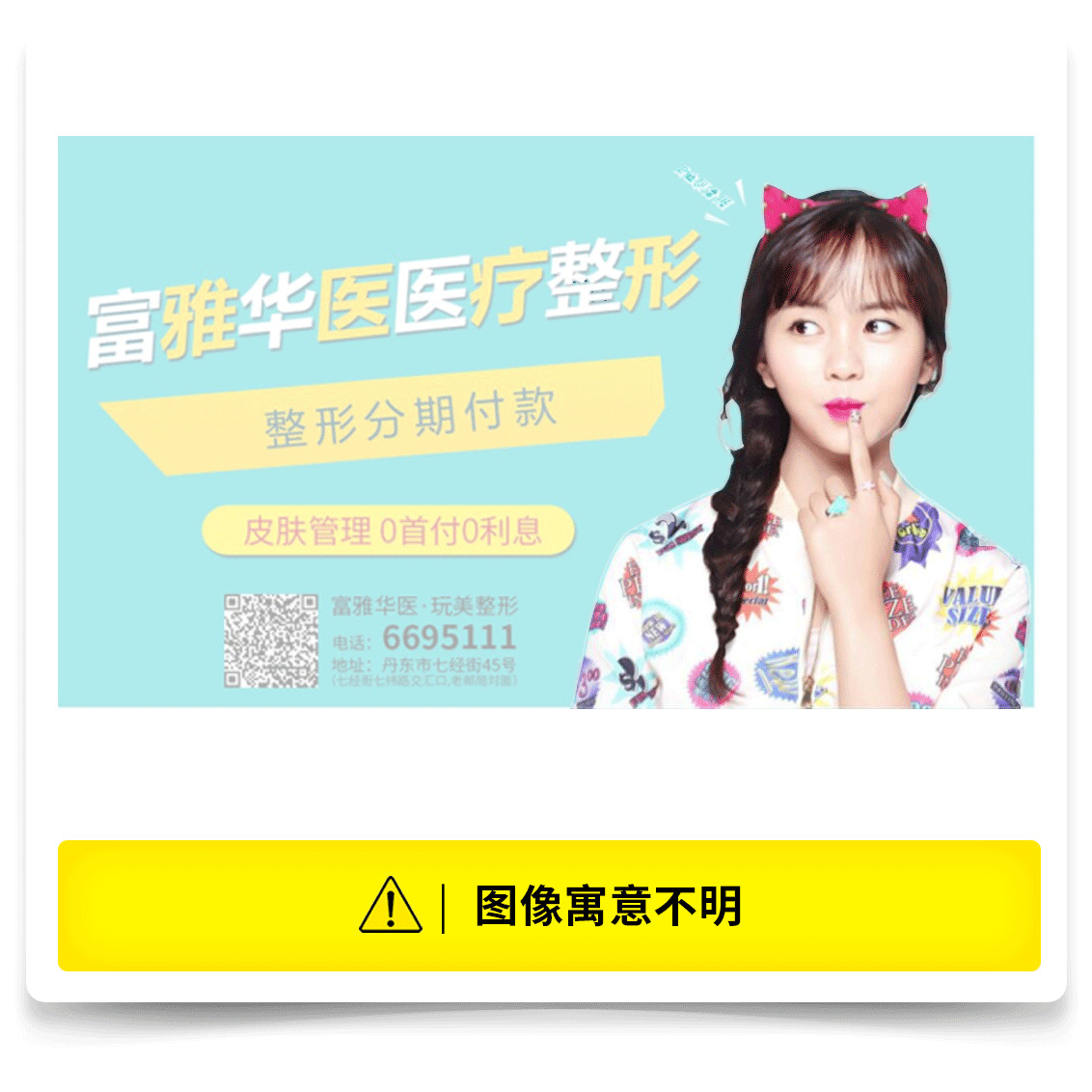
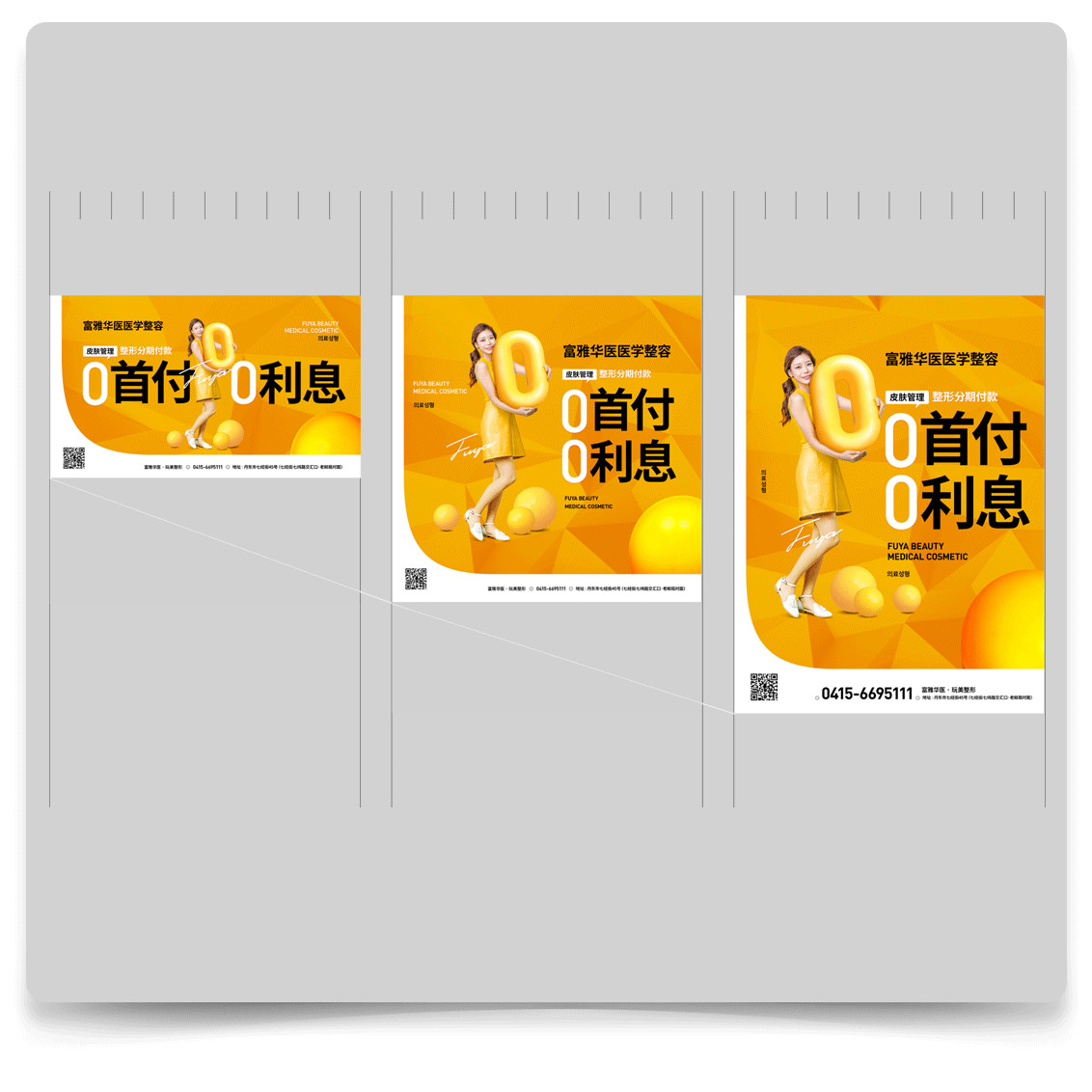
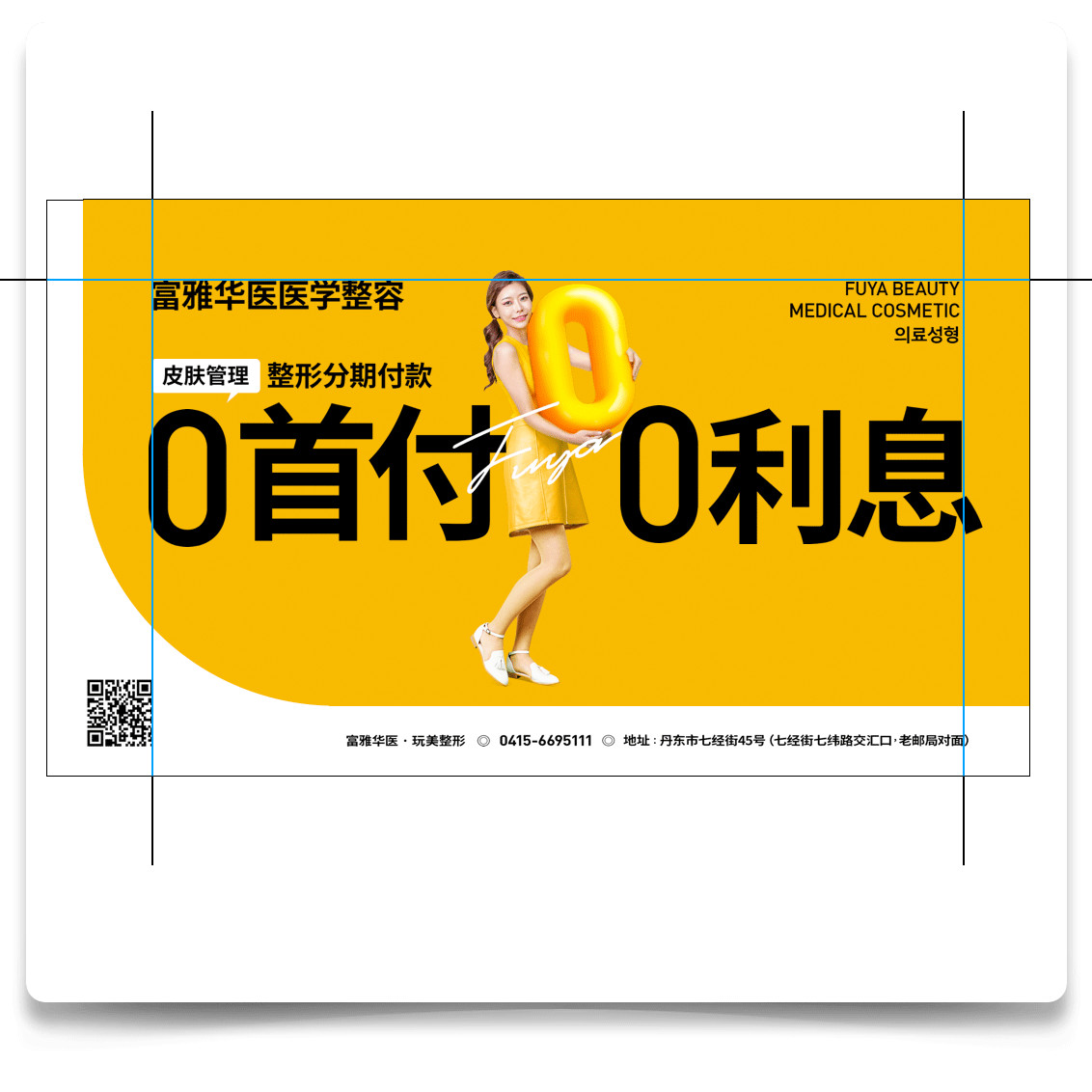
按照惯例,我们来说一说这幅画面的一些背景资料,这个广告画面同第一个案例一样,属于同一家美容机构。而不同点在于它所传达的内容不再是医院的整体形象,而是着重宣传的其中一项业务。也就是整形分期付款。并且喊出了“皮肤管理0首付0利息”的口号。从这句文案中我们就可以得知,这个画面想要吸引的用户群是那些年轻人,也只有那些经济上并不宽松的年轻人才会用到分期付款这项业务。所以原画面选择了纯色调作为画面中的主要色彩。并且搭配了非常活泼的模特和不同角度的文字,视图去烘托这种年轻化的氛围。在应用场景上,和上一个案例是一样的,最终会投放在高铁出站口的灯箱上。那么话不多说,我们一起来看这个画面中都出现了哪些问题呢?
这个版面在风格定位上并没有出现第一个案例那样的偏差。而主要问题出在了基础的信息传达上。无论是模特的选择还是文字的编排都非常明显的暴露出了这个问题。如果只是不经意的路过这个广告的话,如果不仔细观看,我们甚至都不知道它究竟在表达什么。在标题的处理上就非常有问题,除了倾斜的效果外,设计师还为标题添加了色彩上的对比,似乎是想通过色彩去强调这种年轻与活力的印象。但问题在于,色彩不只有装饰的作用,同时它也具备关联信息的功能。我们会下意识地将那些具有相同色彩的文字关联到一起,这就导致了信息识别上的障碍。
主体形象的寓意也并不明确,单看这个女模特,我们是没有办法了解到她与整形分期具有什么关联性的。手指嘴唇的动作更是莫名其妙,她更适合出现在类似甜点的广告中,而不是分期付款的页面。
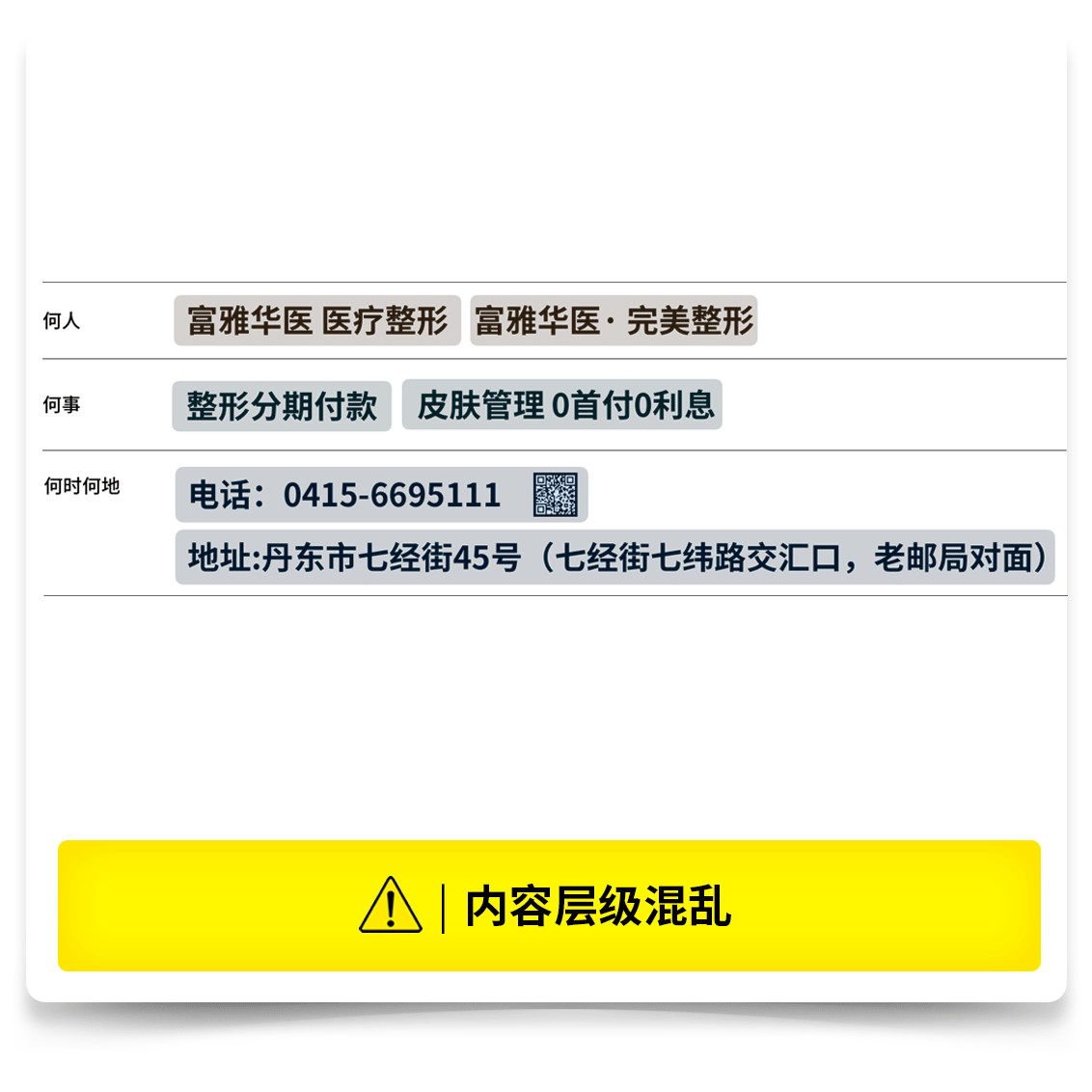
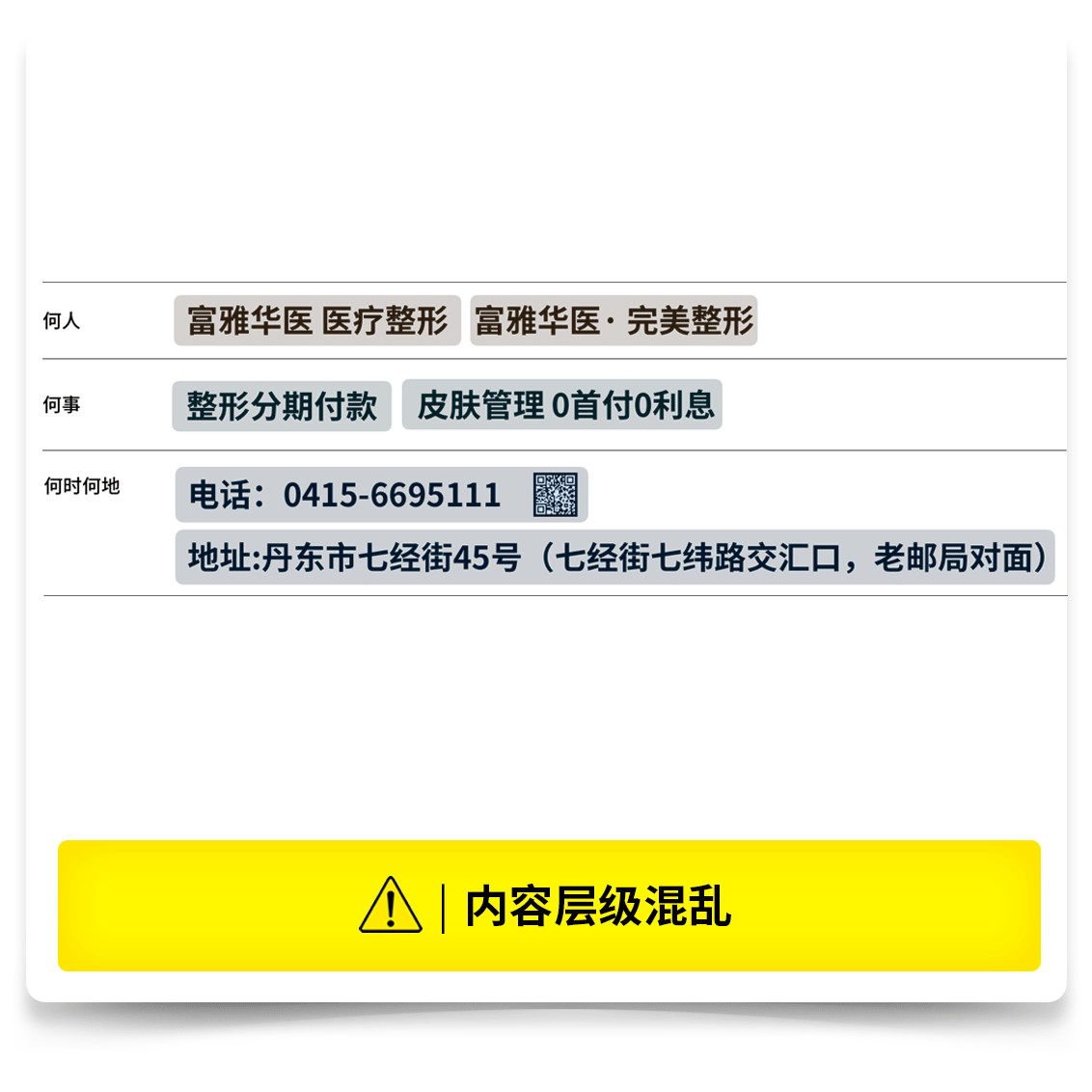
接下来的内容层级的混乱也是这个版面中最大的问题,画面中一共出现了四组文字,其中三组做了图形化的处理。他们之间的视觉强度几乎相等,每个信息都在极力争夺着视线。不分主次的一并强调并不能达到更好的效果,反而会相互影响,所有元素都在变化也就意味着所有的变化都被削弱了。
我们将信息整理一下,看看这其中究竟都降了哪些内容。在文案信息中主要就讲了三件事,什么人、要做什么事、以及什么时间什么地点。作为事件的主因,整形分期付款和皮肤管理0首付0利息这句话就是画面中需要被着重处理的部分。
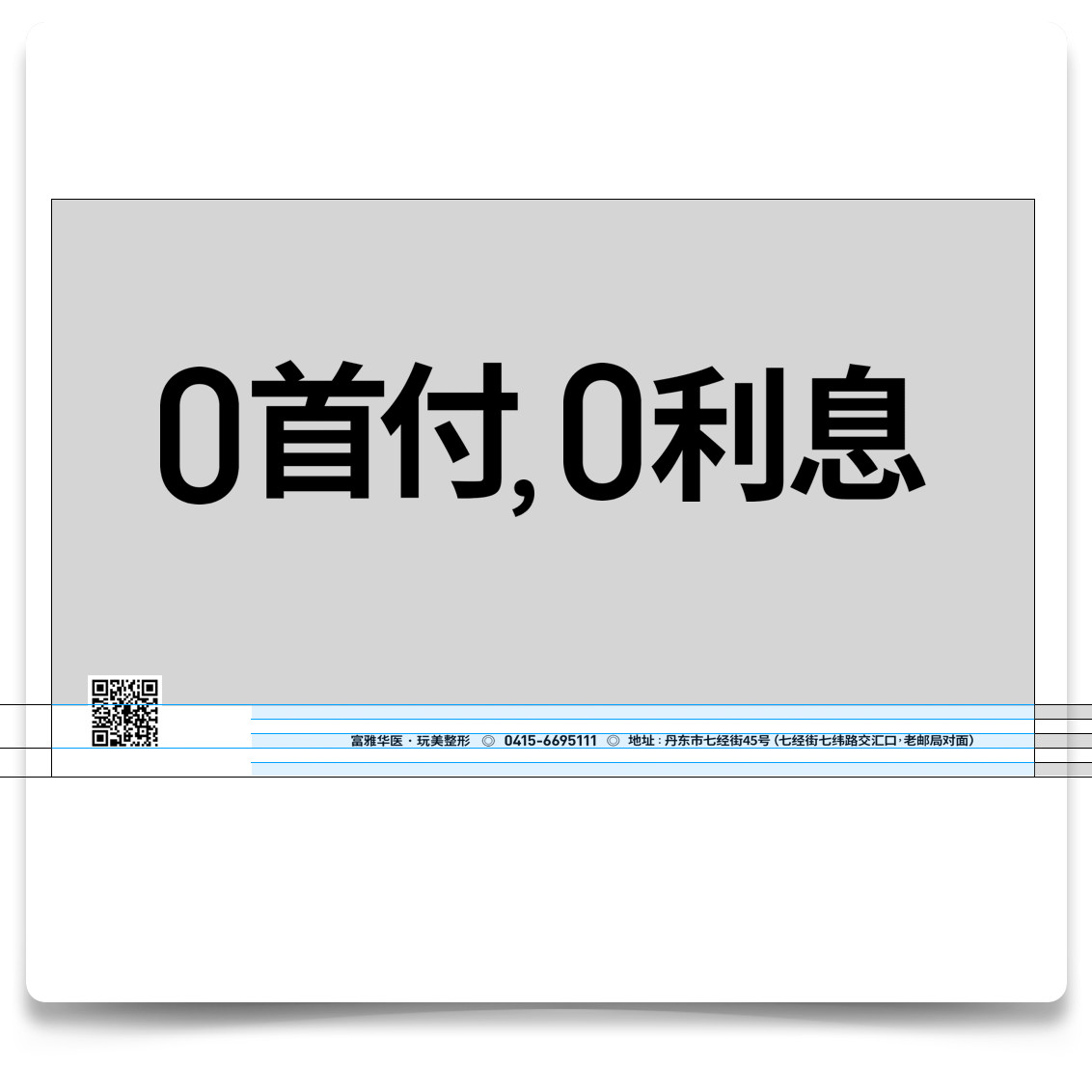
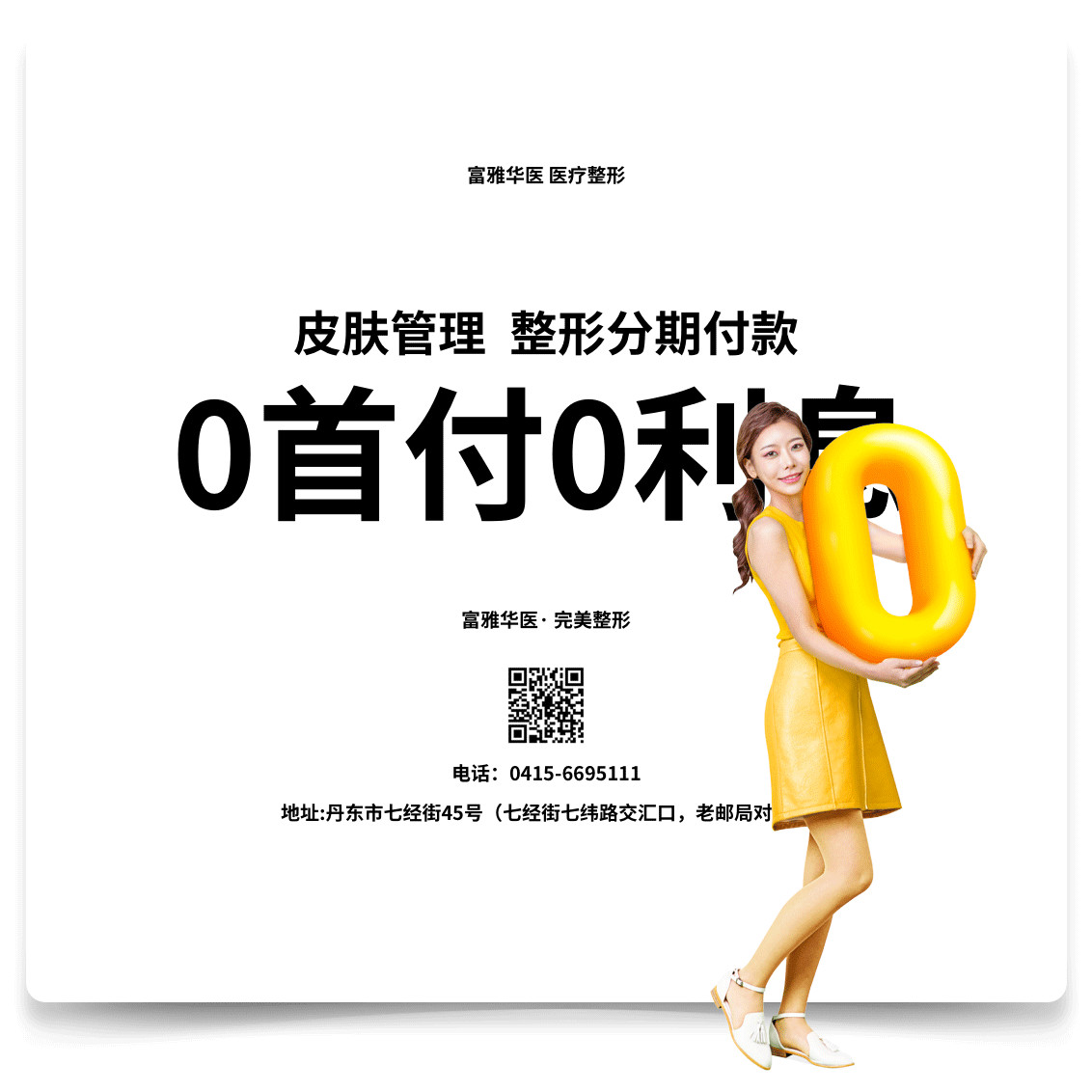
0首付0利息是它做大的卖点,所以这句话也应该是所有信息中最大的那个。它是第一层级的内容。其次应该是皮肤管理,整形分期付款,这是第二层级的信息,而剩下的信息则是第三层级的内容。在主标题中,最重要的内容是突出这个“0”所有在图像的选择上,我们可以继续强调这个“0”。这个女模特抱着数字“0”的画面就很好的表现这个概念。那么梳理好内容信息后,接下来我们进入修改环节。
在版面中,我们将最需要强调的这段文字放大处理,成为画面中的主体。这里需要注意的是中文有属于中文的字体,西文也有属于西文的字体,这个数字0如果直接采用中文字库默认的字形,其实并不是非常美观的,所以这里我们需要将它换成相对应的西文字形,西文中的无衬线体与中文的黑体具有相同的特征,将这两种字体搭配在一起是不会有什么违和感的。新的数字“0”无论是造型上还是美观度上都要优于中文字库默认的数字造型。毕竟中文字库的重点在于汉字部分,所以大部分不会在西文部分下太多的功夫,这种做法在旧字库中尤为明显。
当人们了解了广告的主要内容后,第二个疑问是什么呢?那就是“我要怎么联系你”。所以联系信息也是相对重要的,我们将画面划分成两个部分,底部用来专门安排联系信息。
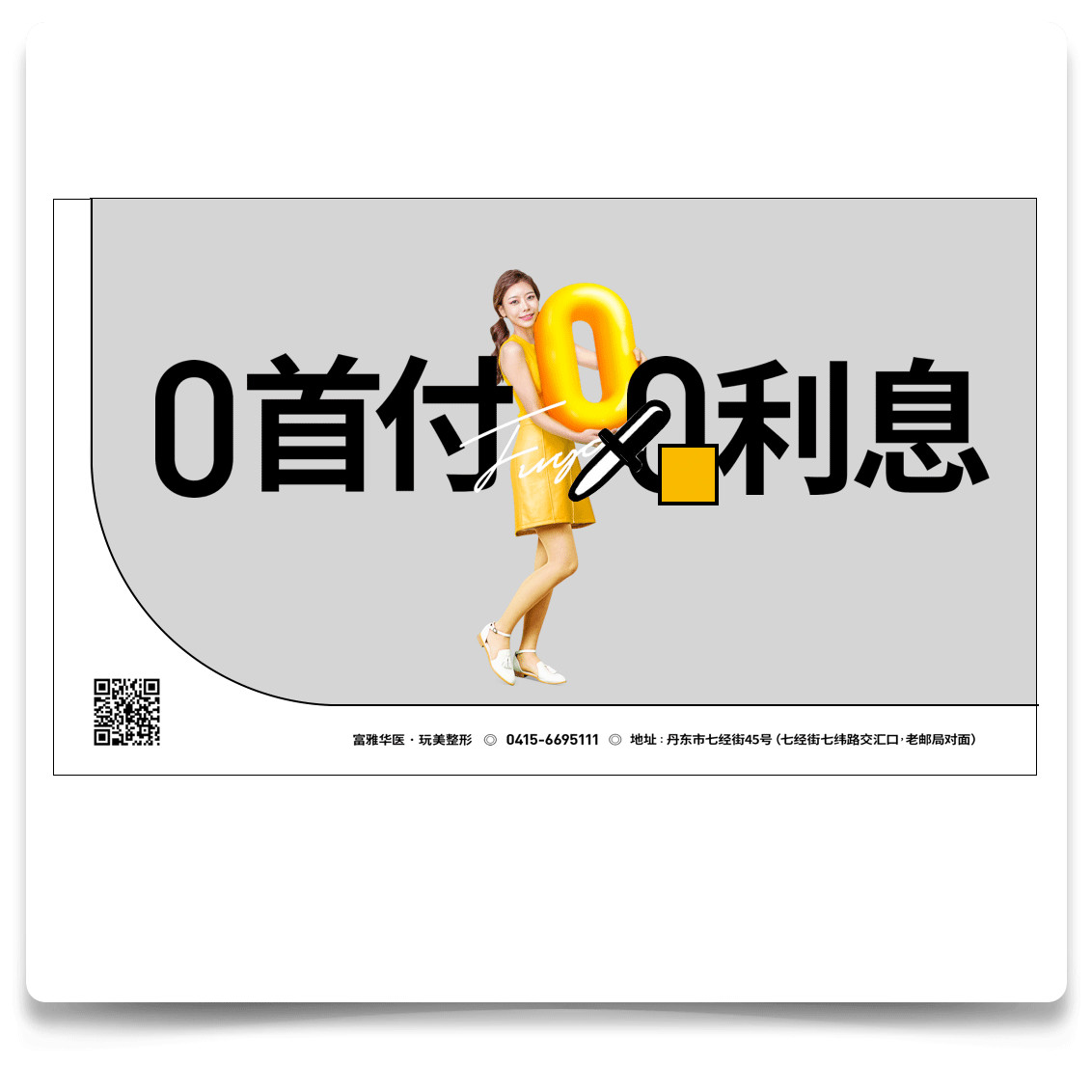
在两段话的中央添加之前我们找好的创意图片,与文字信息形成组合。添加将医疗机构的拼音,这里以手写的形式覆盖在组合之上,以此来体现一种权威认证的印象。
简单的页面分割似乎有些太过平淡,无法表现出文案中的那种年轻与活力。那么为了让版面视觉上变得更加活泼,我们在页面中两个分割区域的交界处做了一个造型。这个圆形的过度,也可以理解成是数字“0”的一个局部。

色彩方面,吸取人物衣服的颜色作为底色,以此来体现年轻人的这种充满活力和个性的情感特征。黄色在色相中是最明亮的色彩,搭配上高纯度的色调,会传递出非常具有刺激性的情感,非常适合表现青春期的这种非常具有个性的气质。
确定好了大致风格后,接下来我们补全其余的文字信息,首先是“皮肤管理整形分期付款”这句话,将它安排在主标题附近,这样一来,即便字号不大也会有更大的机会被注意到。

以主标题的边缘作为对齐依据编排剩余的文字,高度与人物模特的头顶对齐。那么到这里,这个版面的基本结构就都确定好了,接下来便是细节上的调整。那么当前最大的细节问题就处在版面中衔接处的这个造型。
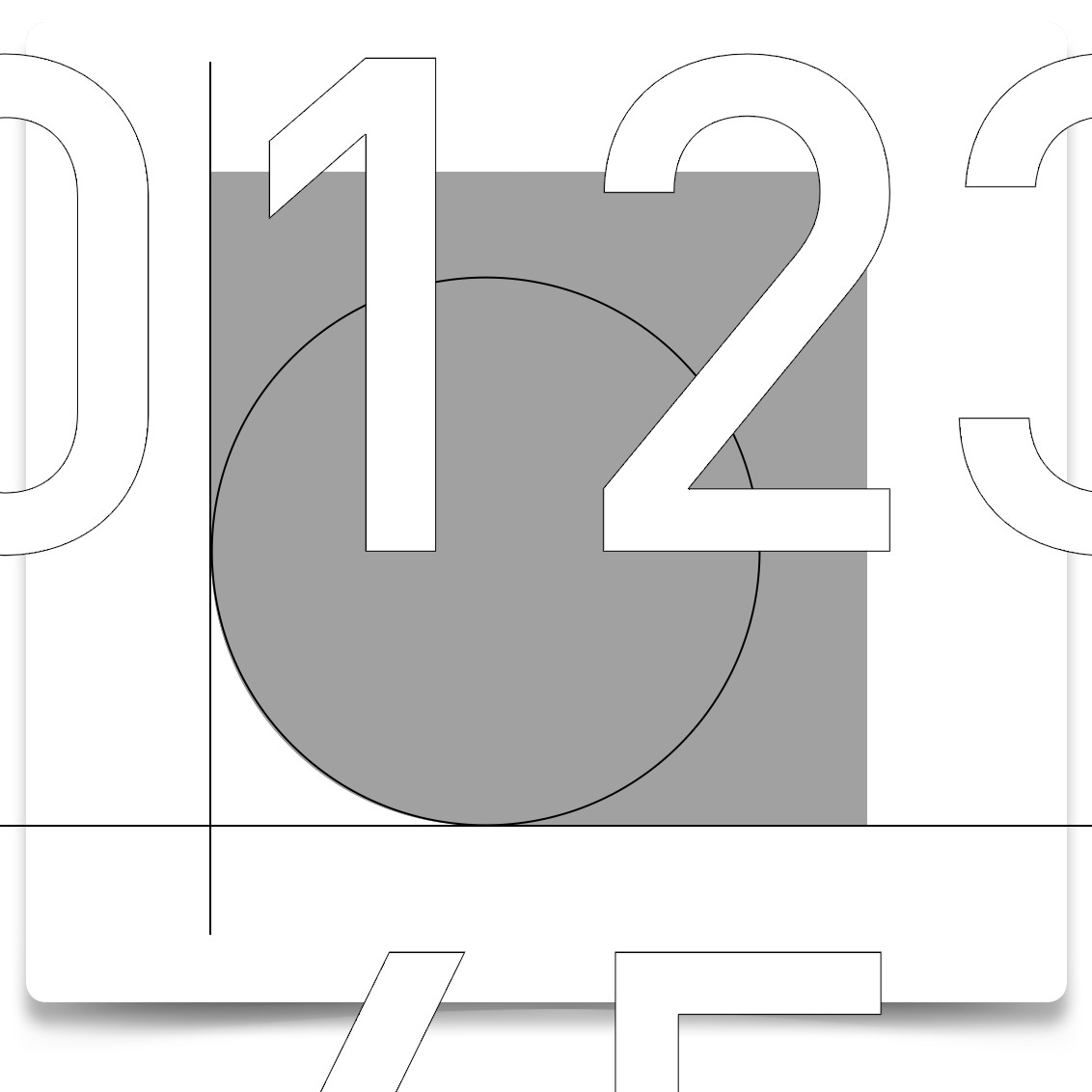
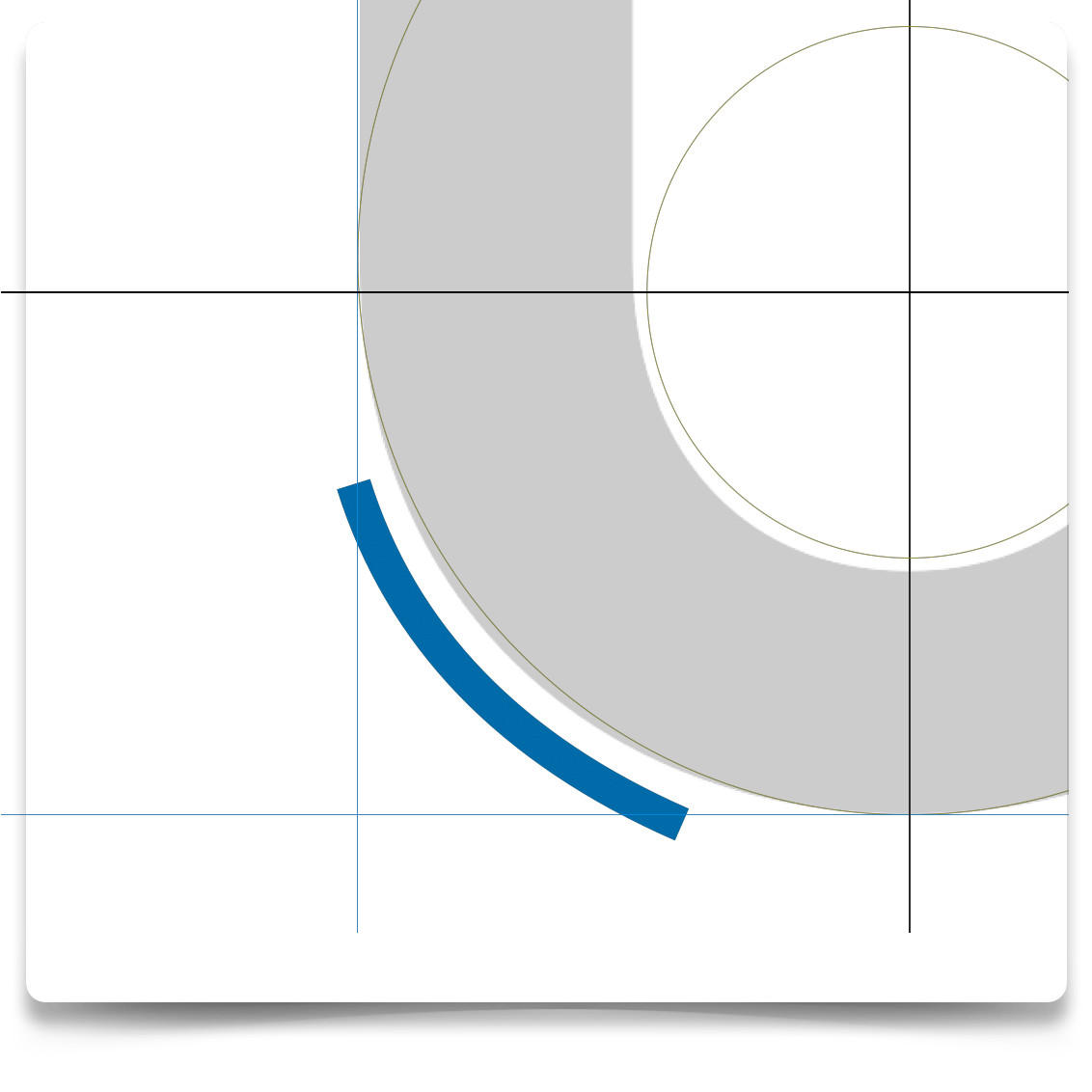
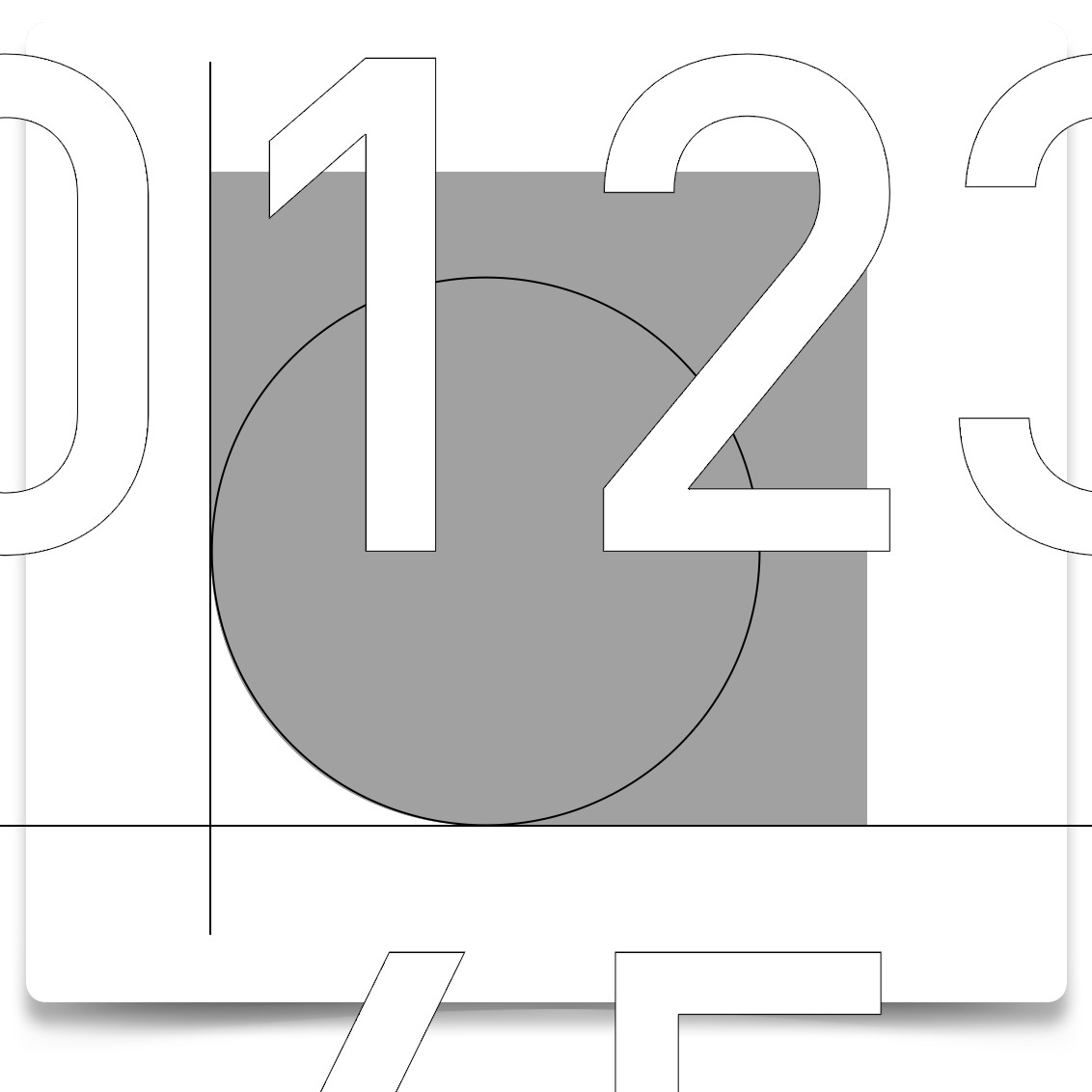
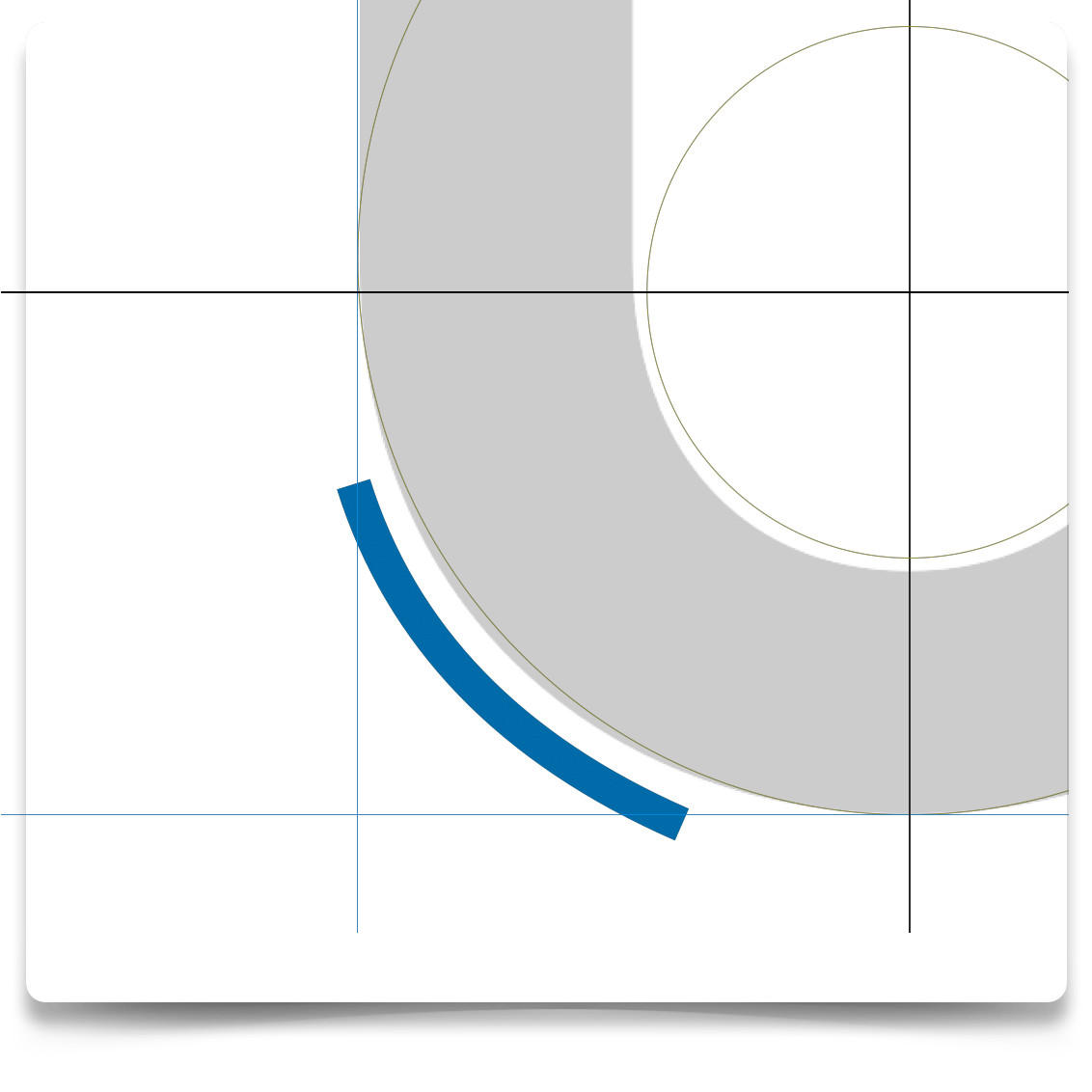
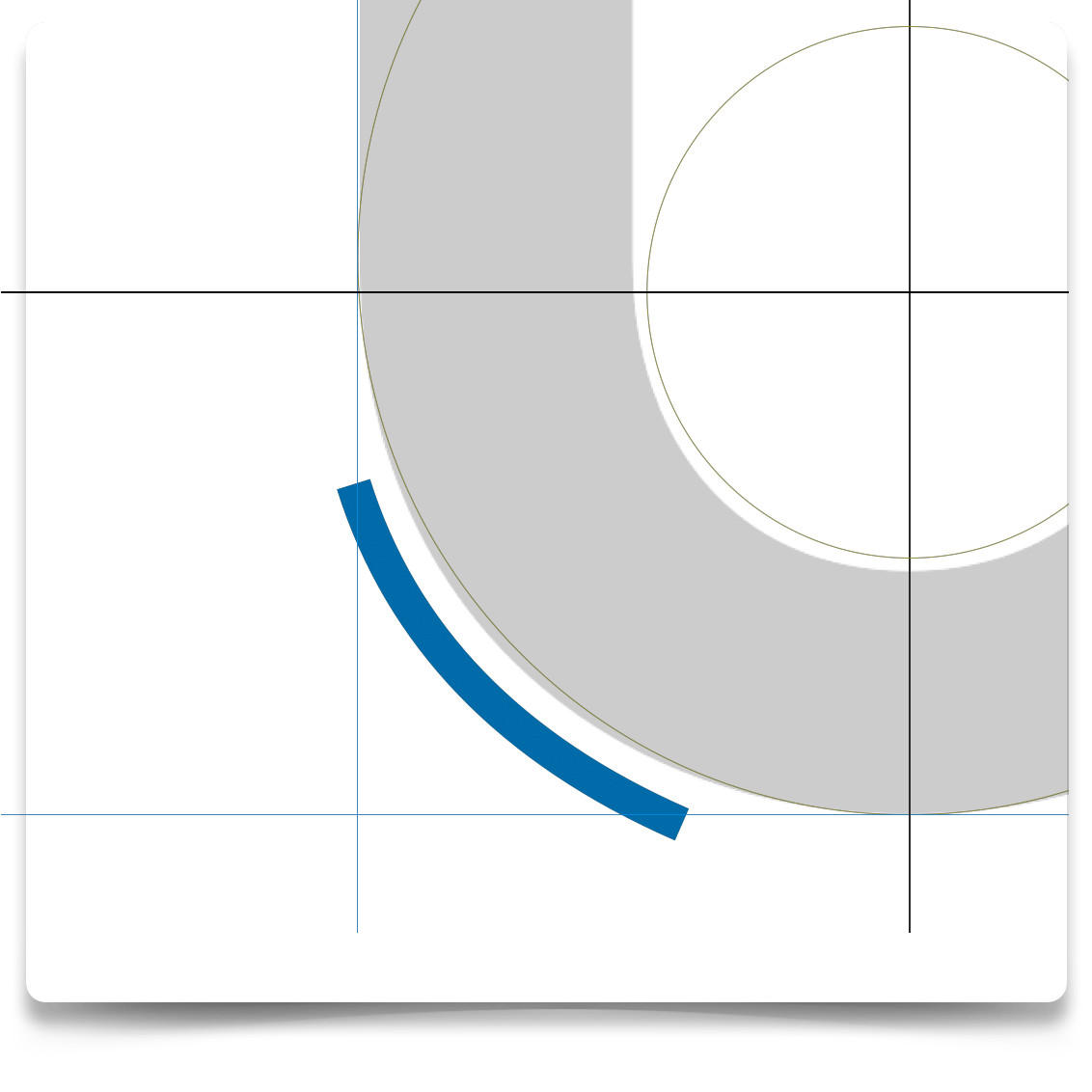
如果只是单纯的用圆弧和直线进行几何造型上的过度,就会出现直线与曲线衔接过度不自然的情况,这是一种视错觉现象在作怪。所以直线与曲线之间的过度是需要格外进行视觉调整的。无论是设计标志图形还是字体设计,调整曲线与直线之间的过度都是一个非常关键的细节。它决定了你的图形最终是否看上去舒适自然。

我们拿这个数字0来举例,图中可以明显看出,即便是以几何造型著称的无衬线字体,曲线与直线之间的过度也都是经过格外去调整的,否则就会给人感觉非常生硬,出现曲线过度不平滑的错觉。
解决的方法就是手动调整圆弧,加大衔接部分的曲率来抵消这种不平滑感。虽然是细微的调整,但落实到实际中却天差地别,正是这些细节决定了作品的精致程度。
这个画面的背景还有些平淡,我们继续添加一些肌理进去。底部还可以继续添加一些装饰图形。在替换部分文字的色彩,这个版面就基本完成了。
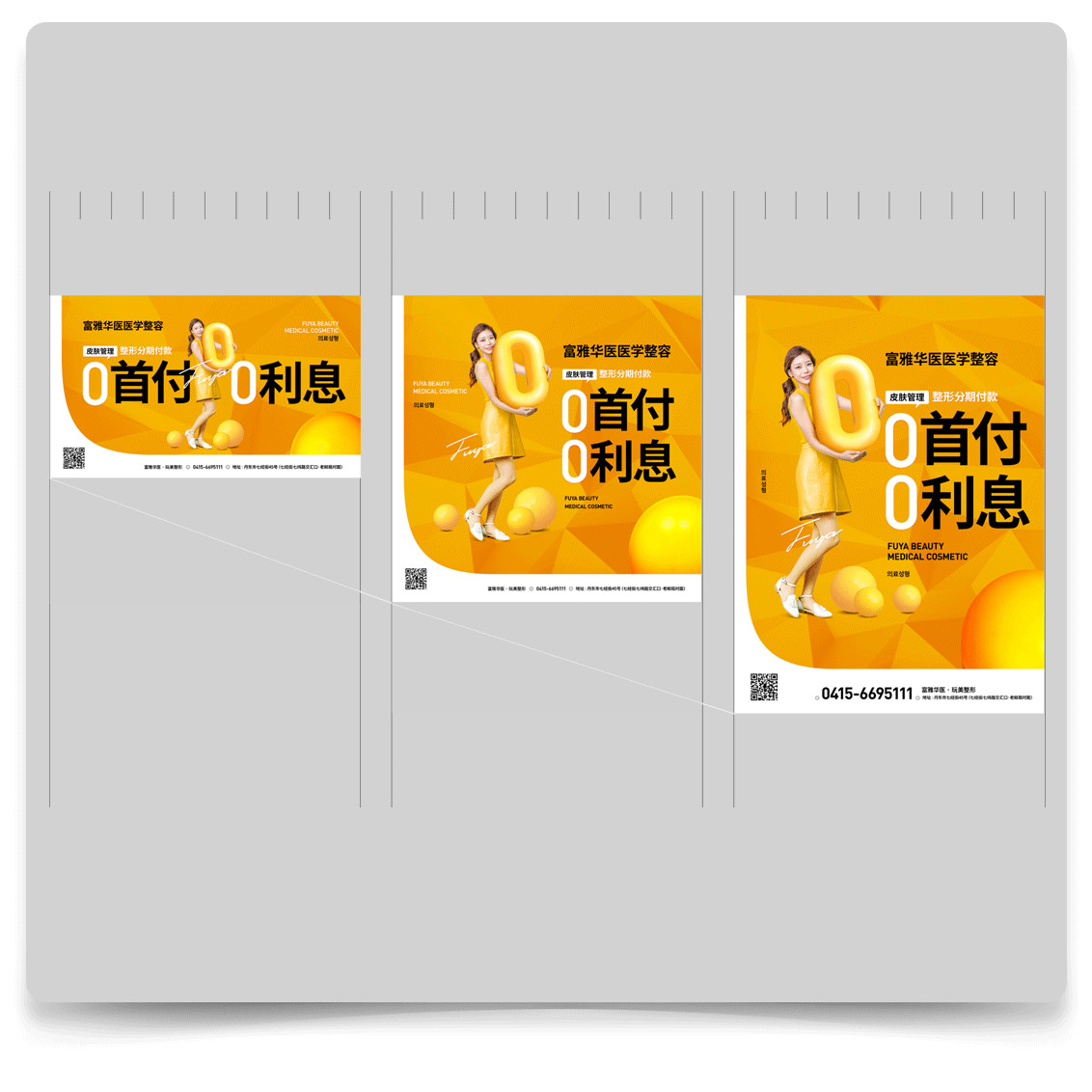
根据不同的尺寸,内部的各个元素之间的布局还可以做一些相应的调整,以适应新的版面空间。
在色彩的搭配上,除了黄色,我们也可以做一些其他的尝试,以配合不同的使用场景。改成蓝色会传递出更加理性的情感。而紫色则会更加知性、优雅,青色则会给人清爽,明快的印象。
无论是哪种颜色,在替换色彩时都需要注意文字的辨识性,这个图中的左侧标志就出现了辨识性问题,黑色的文字与深蓝色的底色几乎融合到了一起,这会严重影响到信息本身的传达,这也是需要格外去注意的问题。
我们来回顾一下,这个版面最大的问题出在信息的筛选上,所有信息都想要被强调,也就导致了所有元素都不够突出。加上人物主体的选择与内容之间的关联性不足,都让信息的传播变得格外困难。修改后的版本重新梳理了信息的主次关系,重要的内容放大,不重要的缩小。主体方面,选择了主标题中被反复强调的数字“0”作为切入点,通过与人物模特的结合最终形成一个整体,很清晰的传递出了内容的主旨。

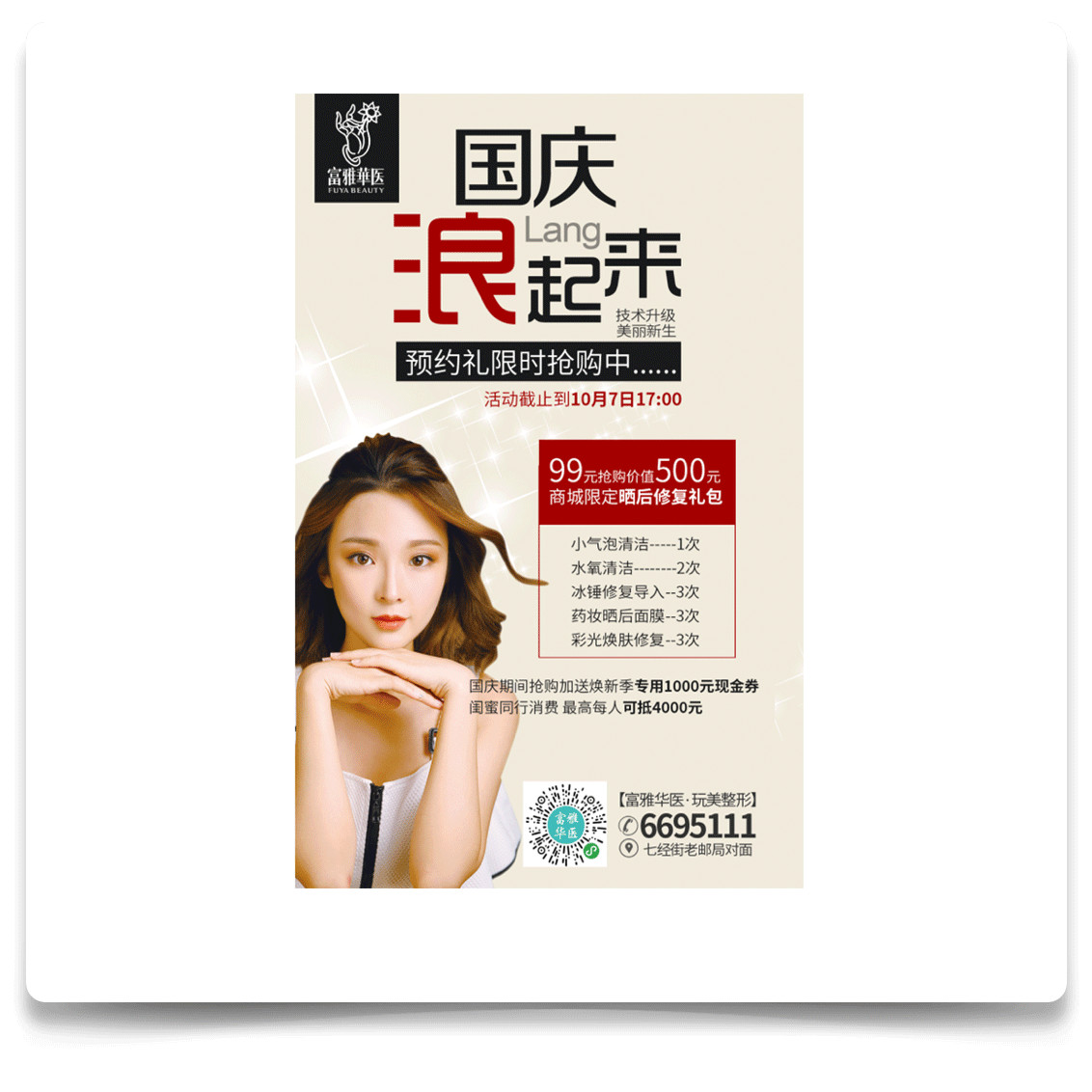
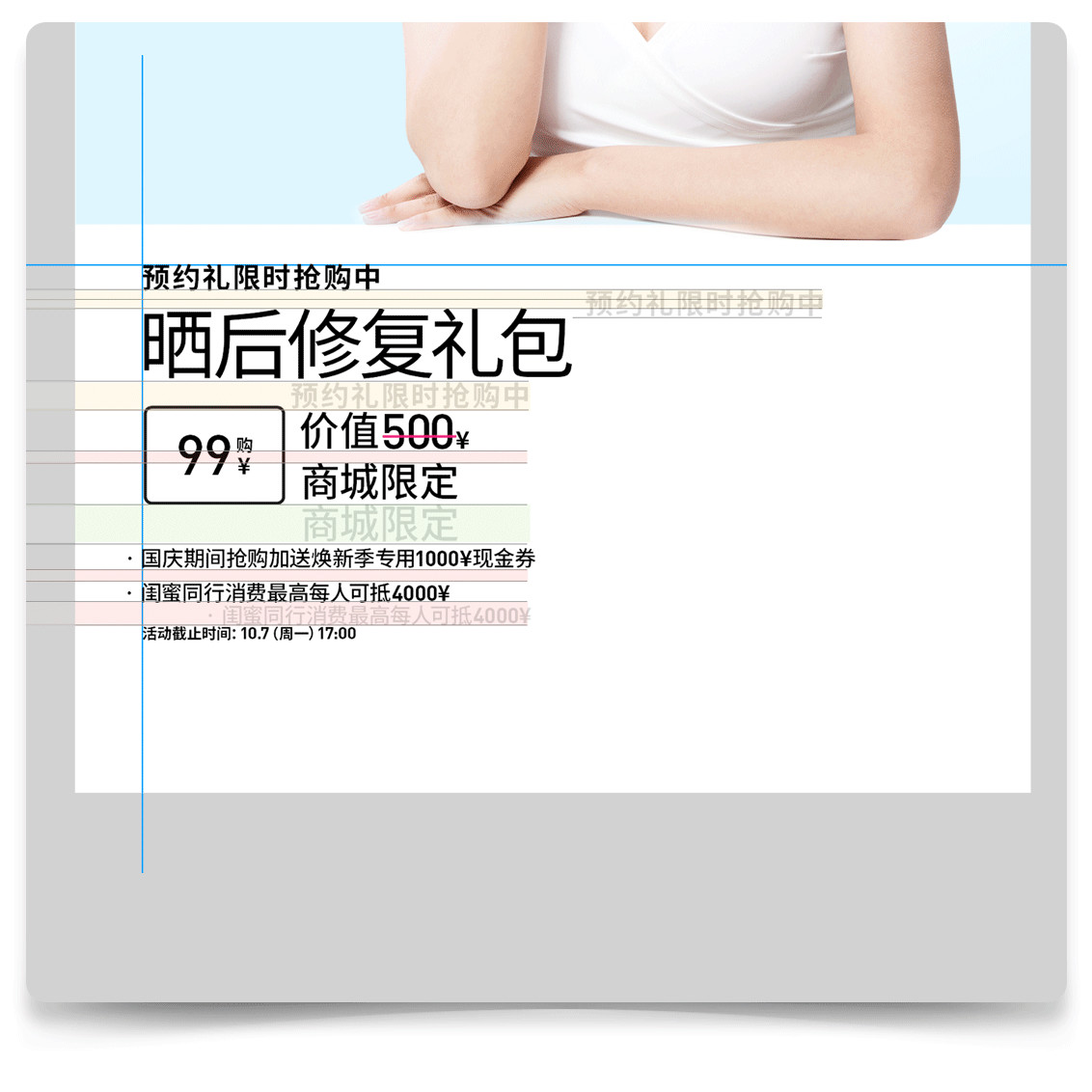
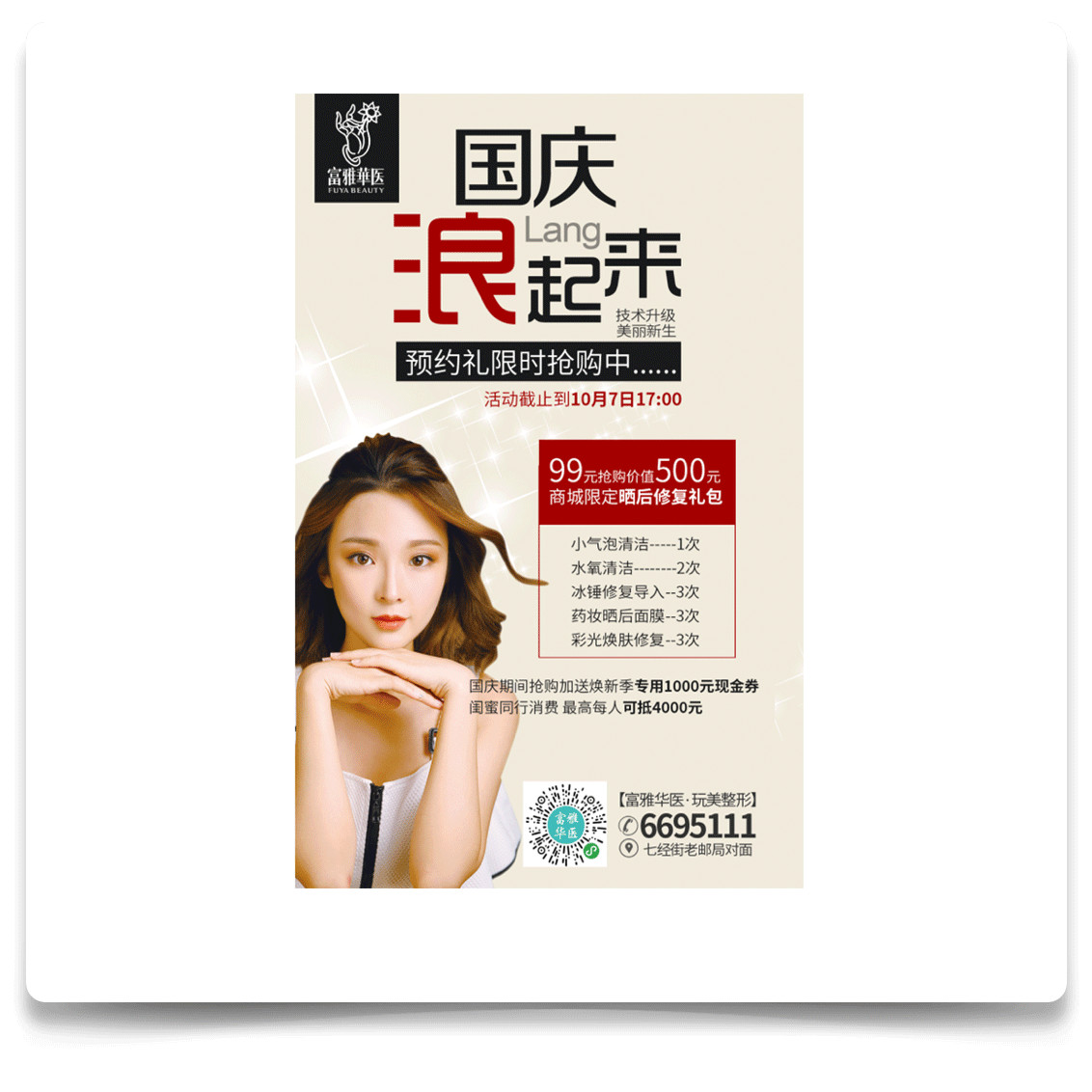
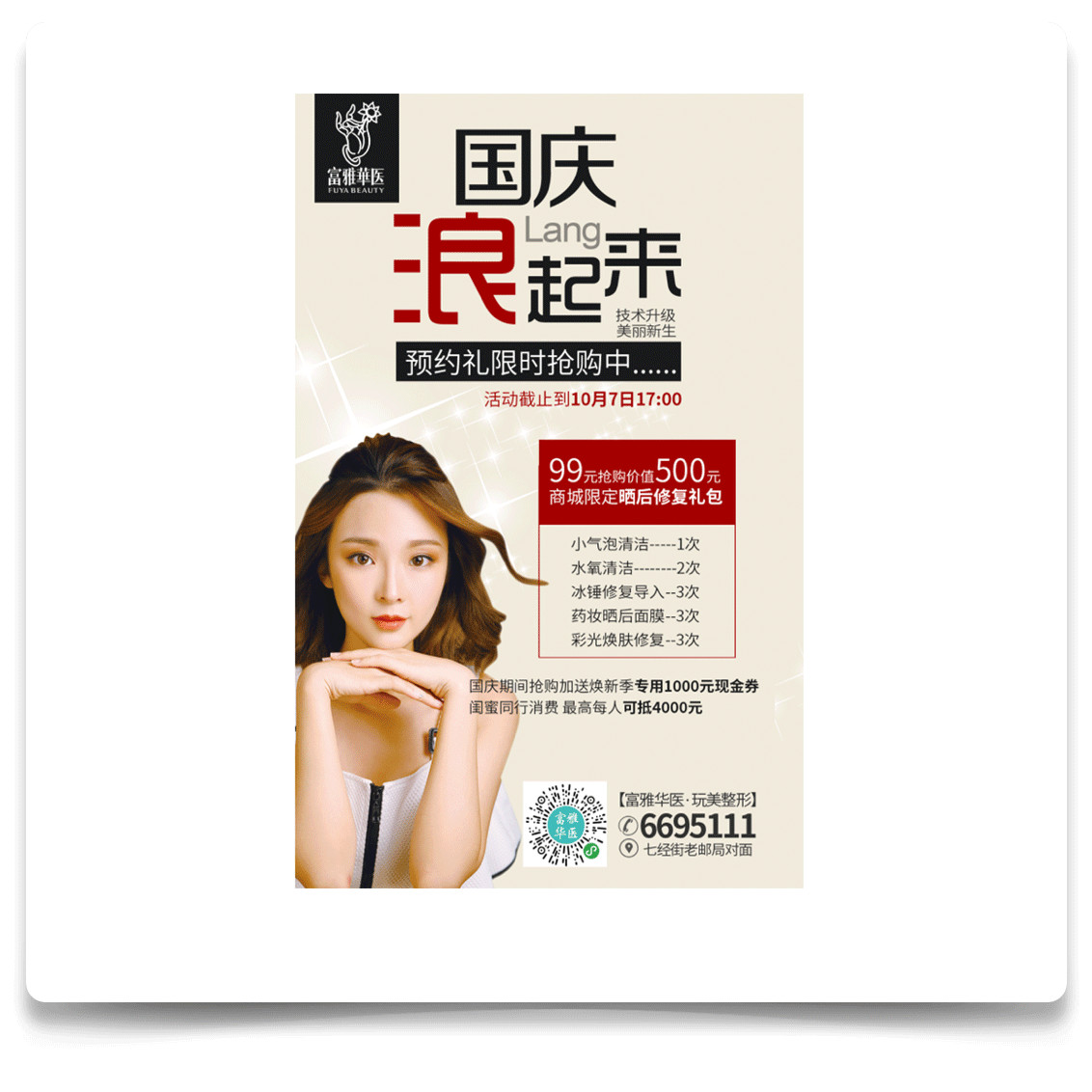
这个案例与前两个案例一样,都来自相同的整形机构,文案内容主要是对自家产品的宣传,是国庆时期对外发布的促销类广告。主要投放环境是在公交车站的站牌灯箱。等车的人们在车辆到站前基本会一直站在车站附近,这样的应用环境意味着受众观看到广告画面的时间要远远高于那种仅仅是走路经过的投放环境,所以画面中的信息量得以增加。但光有一个良好的投放环境是不够的,想要引起人们的注意,还需要设计师对信息的良好把控力,能精准的抓住人们的兴趣点。那么接下来我们一起来看一看,在第三个案例中都有哪些需要改进的地方呢?
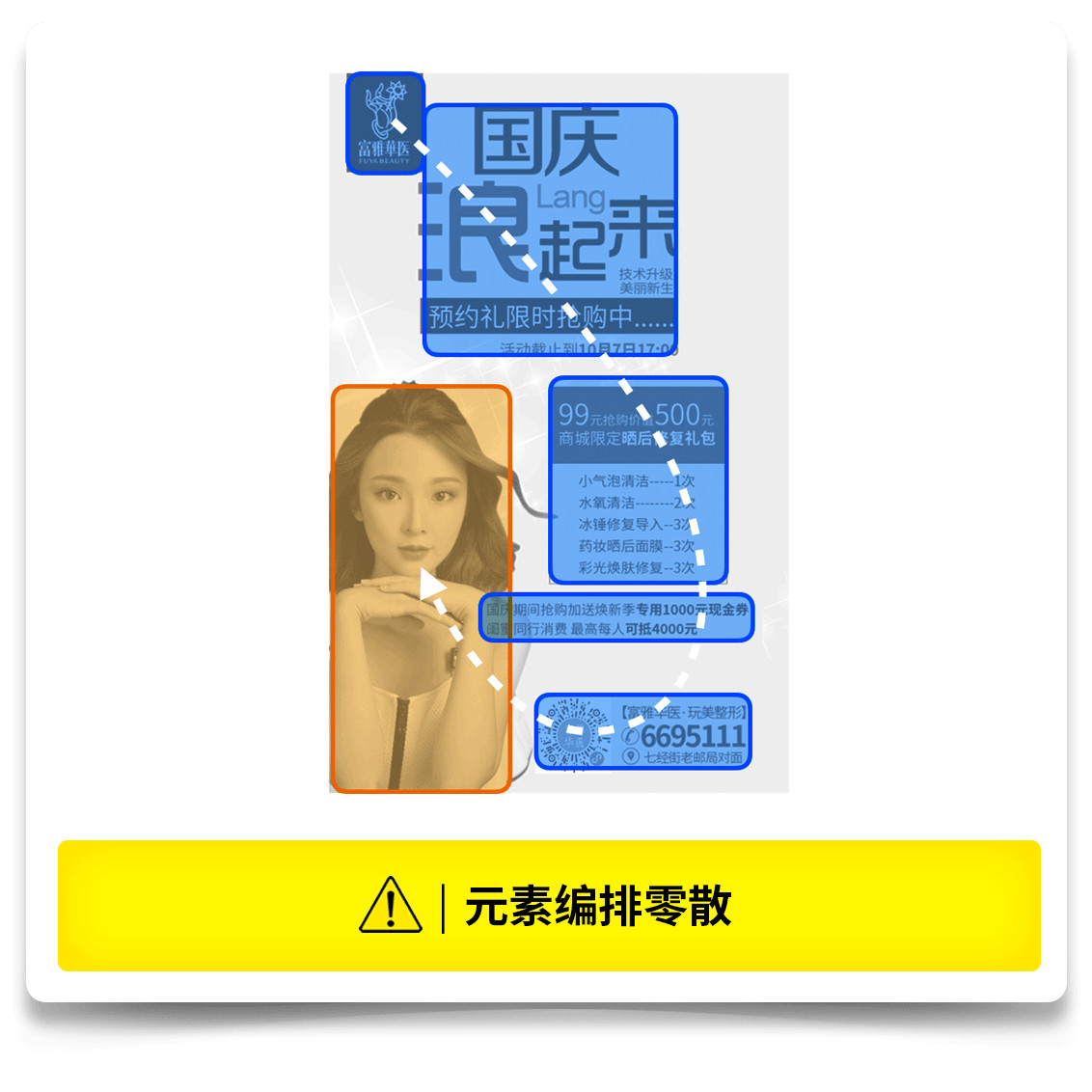
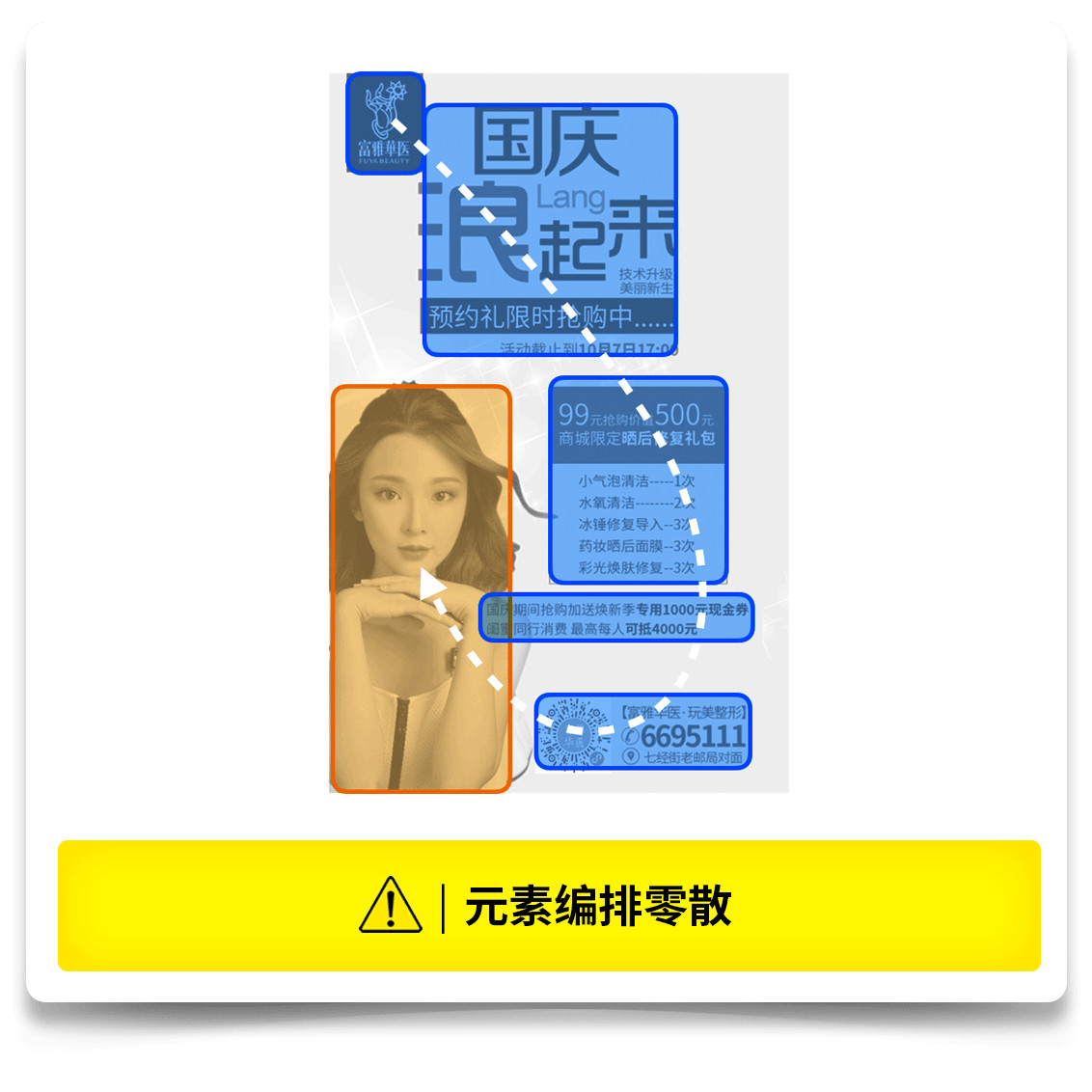
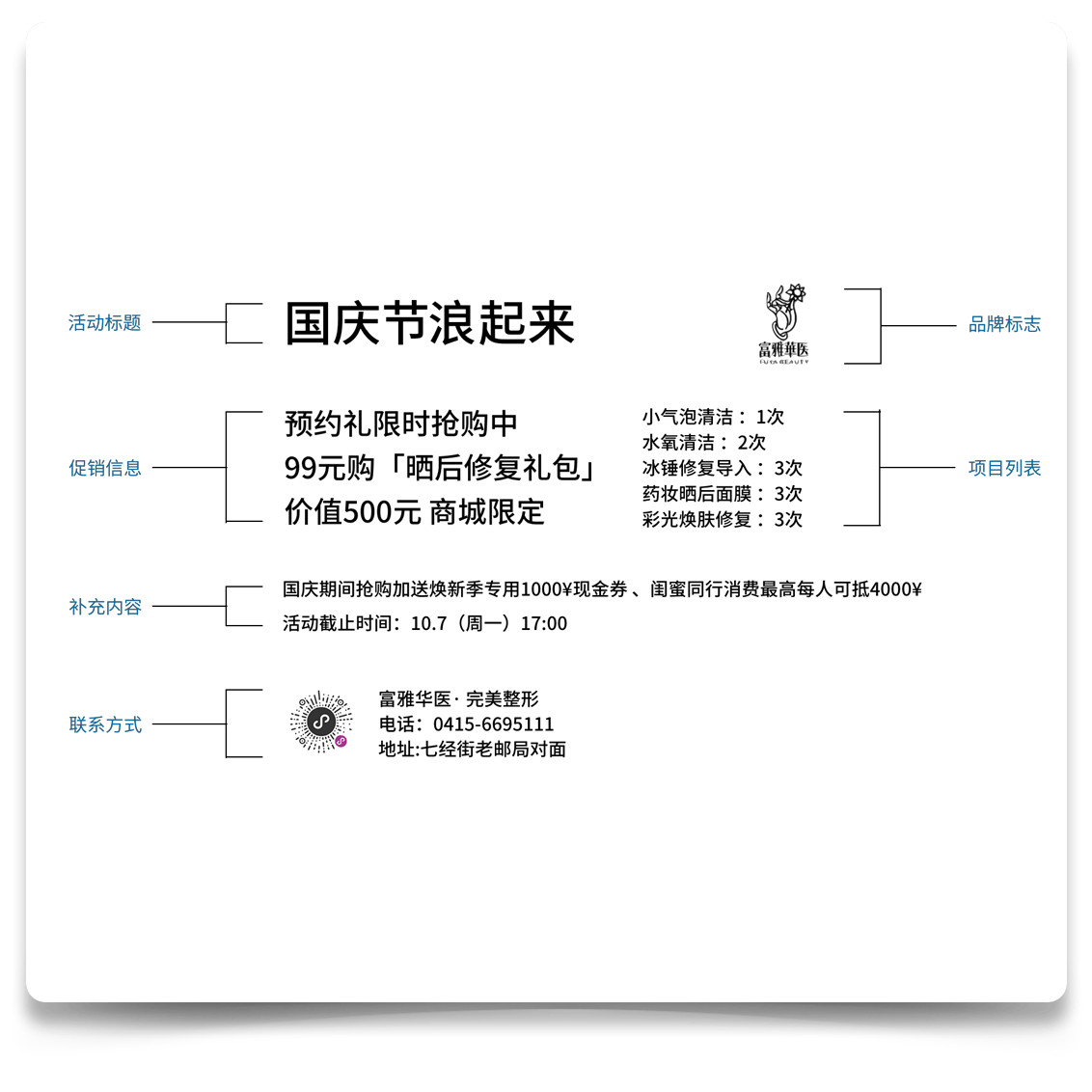
这个版面首先大体观感上透露出的问题就是元素之间没有关联,有种各自为战的感觉。六块信息零散的编排在版面中,缺少统一感。
标题的刻画也比较复杂,既想突出“浪”字,又格外强调了“预约礼限时抢购”这句话。文字的组合结构高高低低,没有一个明确的规则在里面,这些都是导致组合凌乱的根本原因。
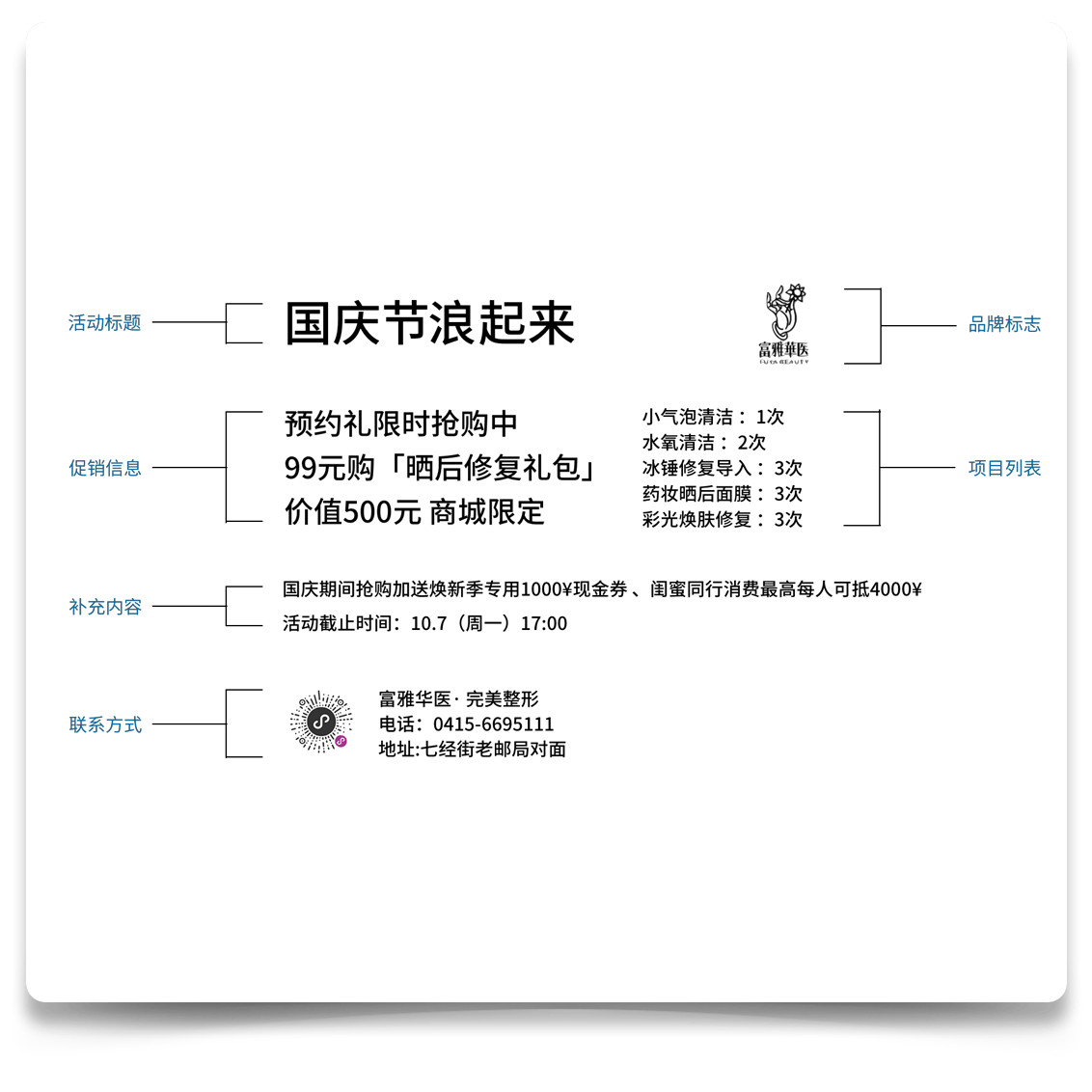
那么在接到委托后,我们最初开始需要做的工作其实并不是马上去排版,而是先去尽量了解项目主要想表达什么?在这个版面中们可以得到哪些信息呢?从上到下依次是活动标题、促销项目、人物模特以及联系信息。
将这些信息展开,我们就得到了更加详细的内容,对信息的整理能有效帮助我们找到一个项目的切入点,这也是新人设计师最容易忽略的部分,当接到项目委托时,首先需要做的就是正确的理解设计的目的,这也有助于我们去区分哪些信息是重要的,而哪些是不重要的。
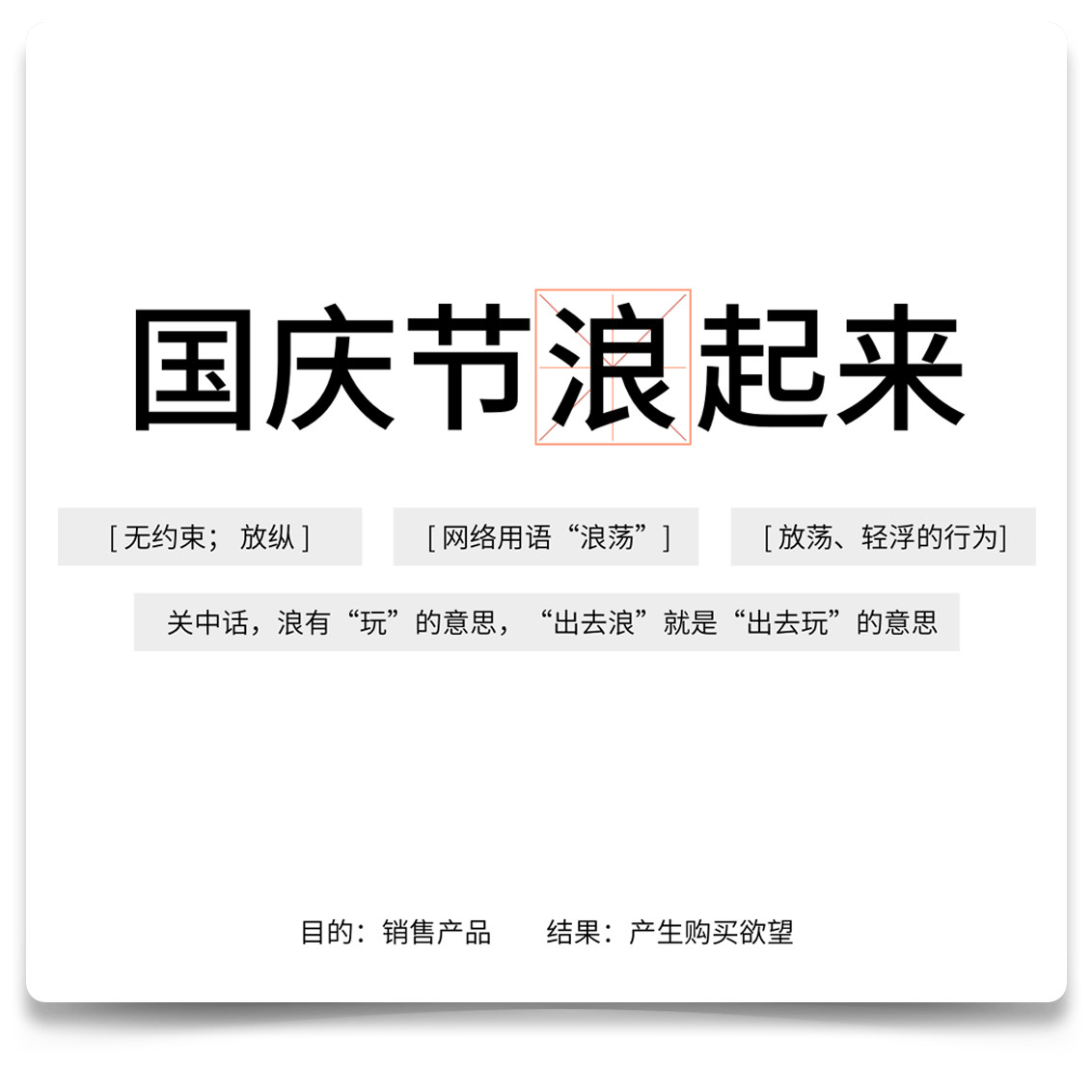
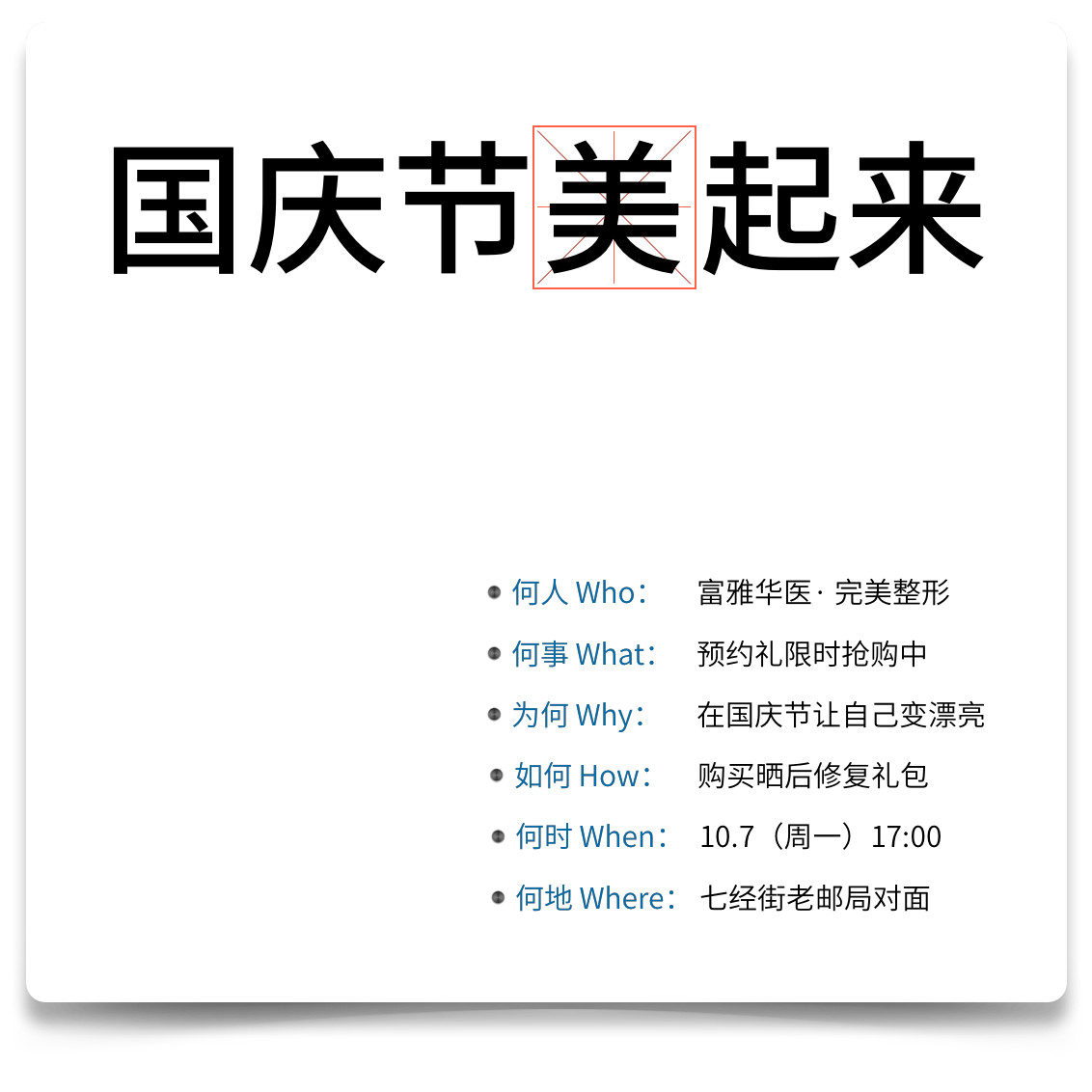
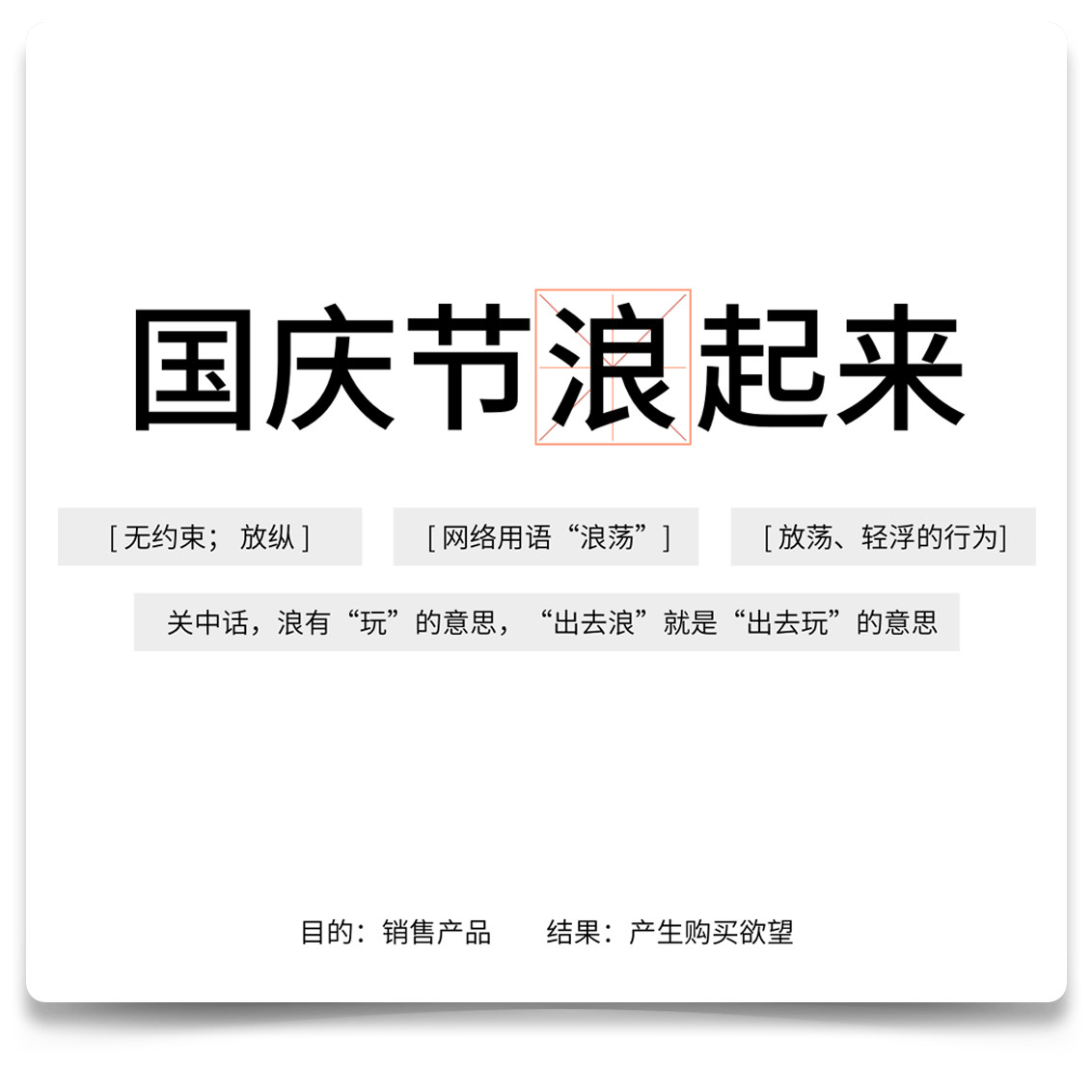
标题作为吸引视线的首要信息,重要程度自然也非常高,如果标题出现了问题,就会导致信息的传播受阻。我们看,这段文案中的标题就非常有问题。项目的最终目的是为了销售产品,从而让人产生购买的欲望,而“浪起来”会让人联想到什么?潜台词是在说“国庆节请你放荡不羁”还是“国庆让大家出去玩”呢?显然这句引导性的文案和整形产品完全搭不上关系。

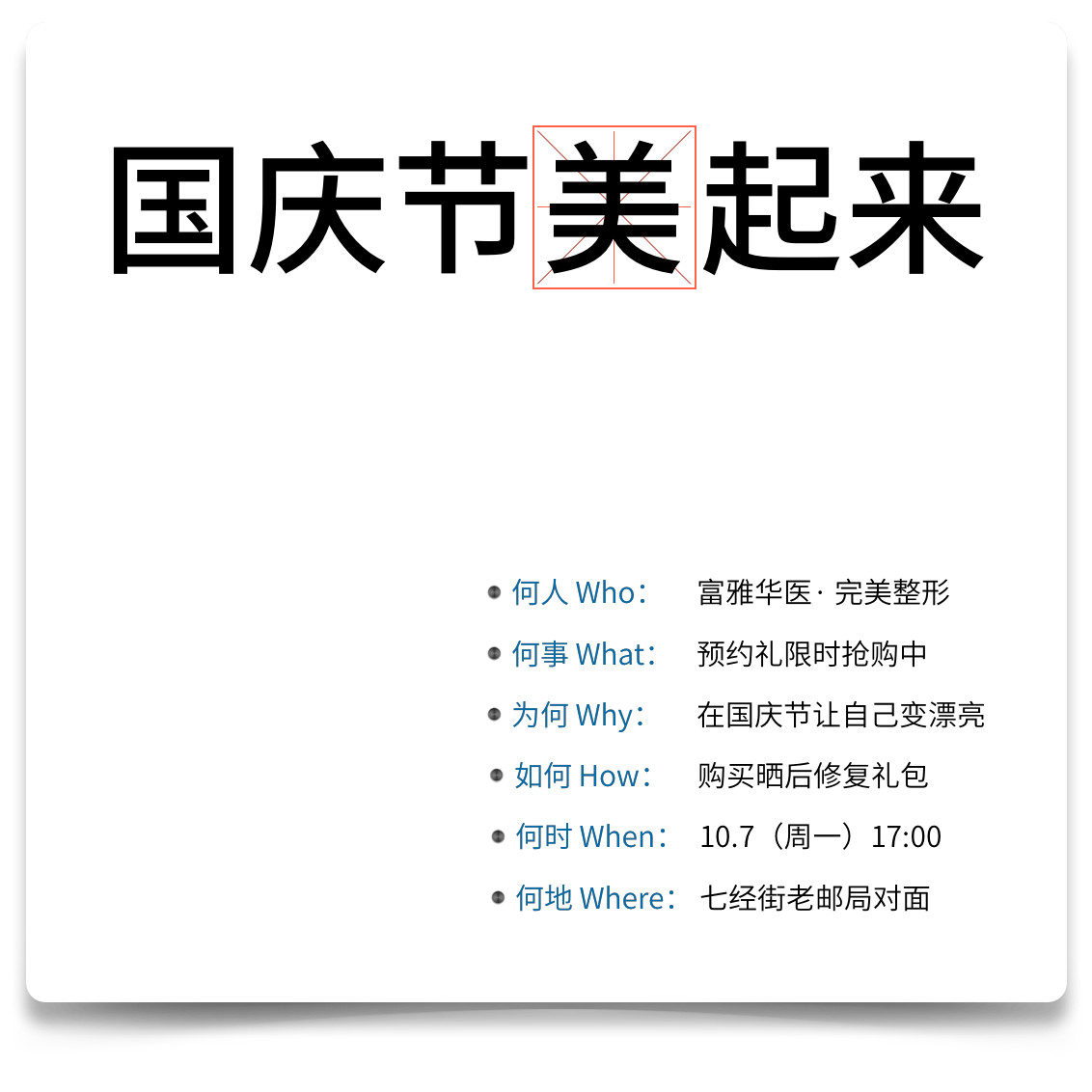
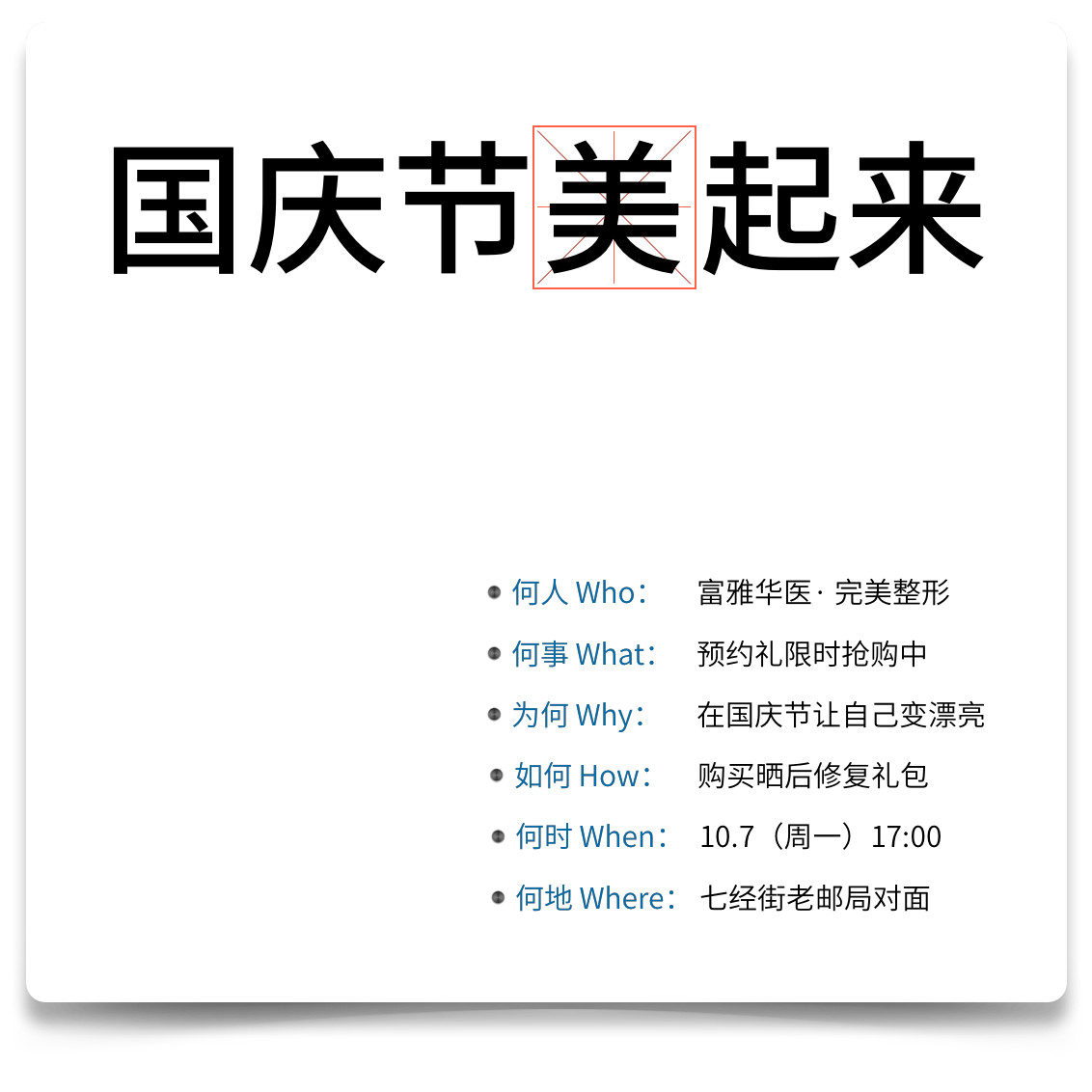
我们可以把这个“浪”起来,改成“美”起来。 这样一来就能够说得通了。为了明确设计需求,我们可以通过六个问题来检查信息的传达是否准确, “5W1H”分析法也叫六何分析法, 它是由美国政治学家拉斯维尔在1932年提出的一种思考方法。通过提问,能够帮助我们快速了解问题的核心。
那么这是谁发出的广告呢?富雅华医 。它要说什么事情?产品的限时抢购。那么客户为什么要去购买呢?理由是可以在这个国庆节让自己变得漂亮起来。应该怎样实现呢?购买产品。什么时间?10月7日。地址在哪?七经街老邮局对面。
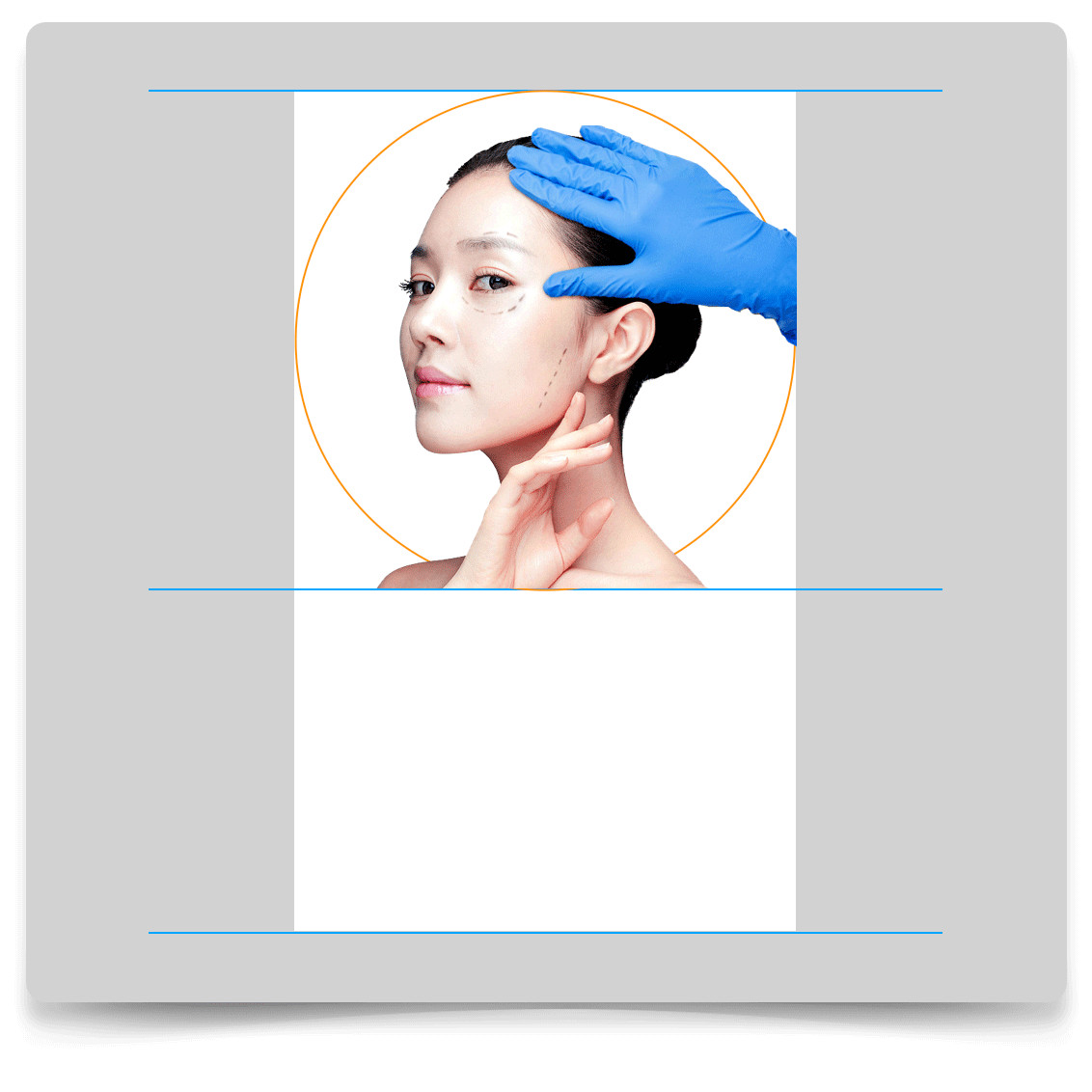
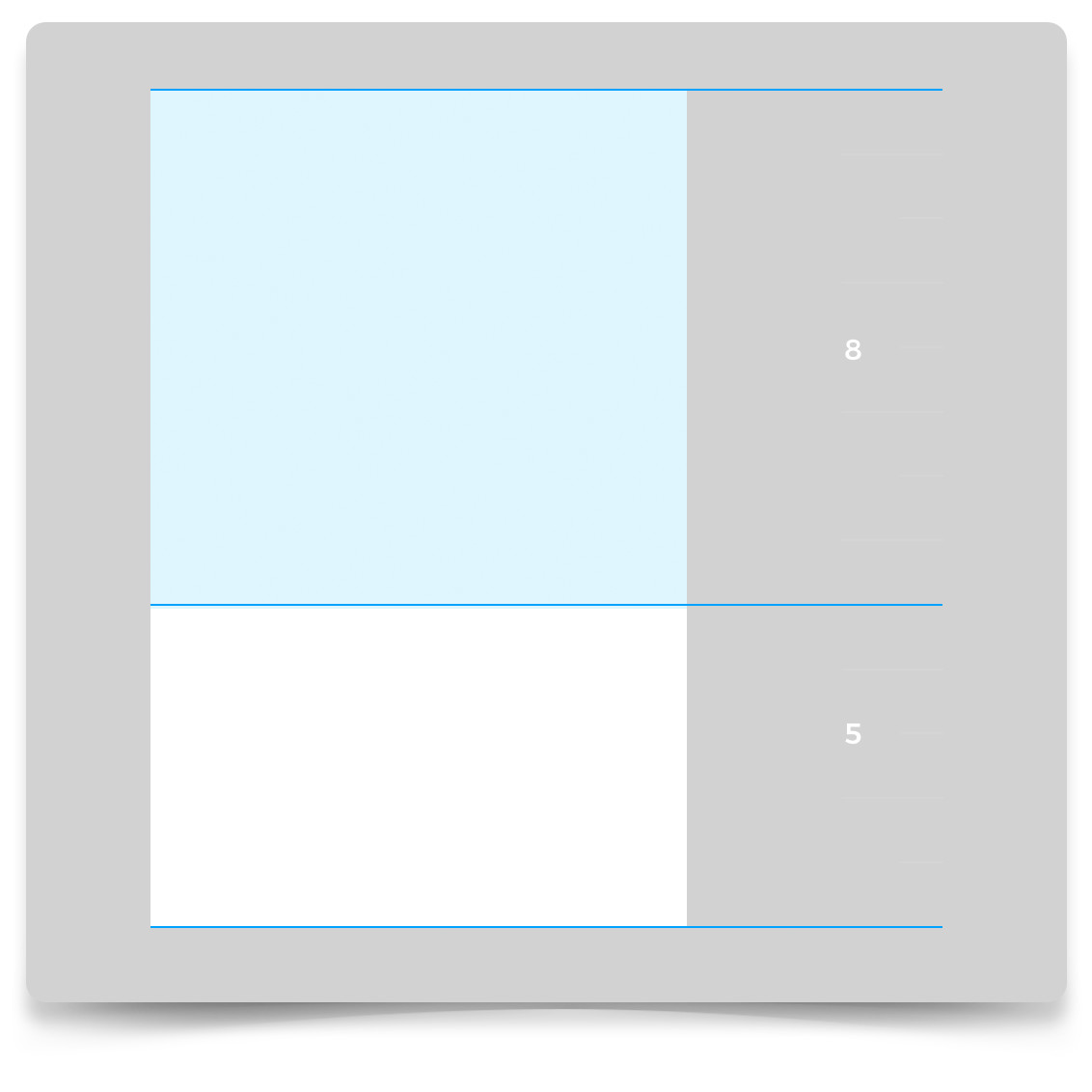
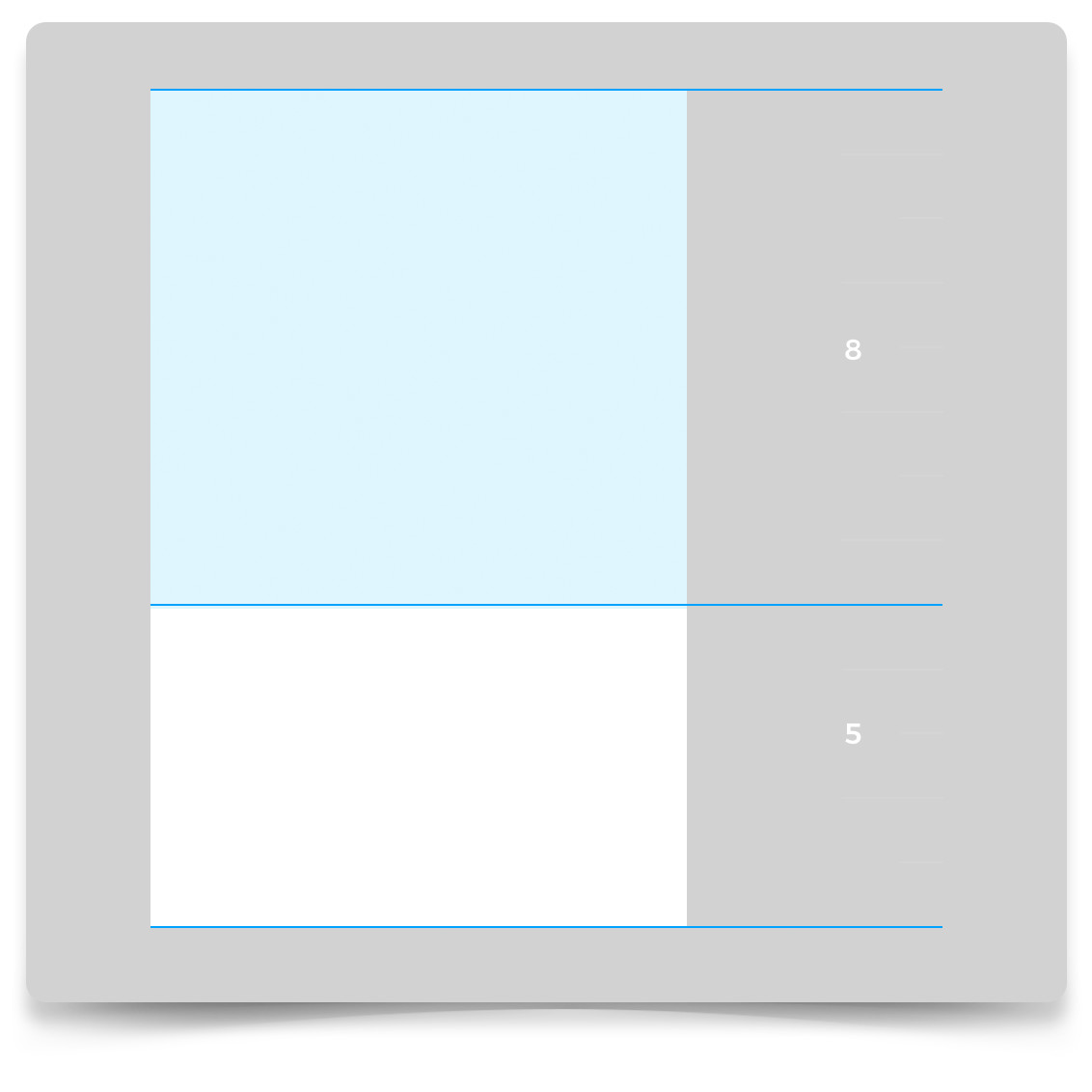
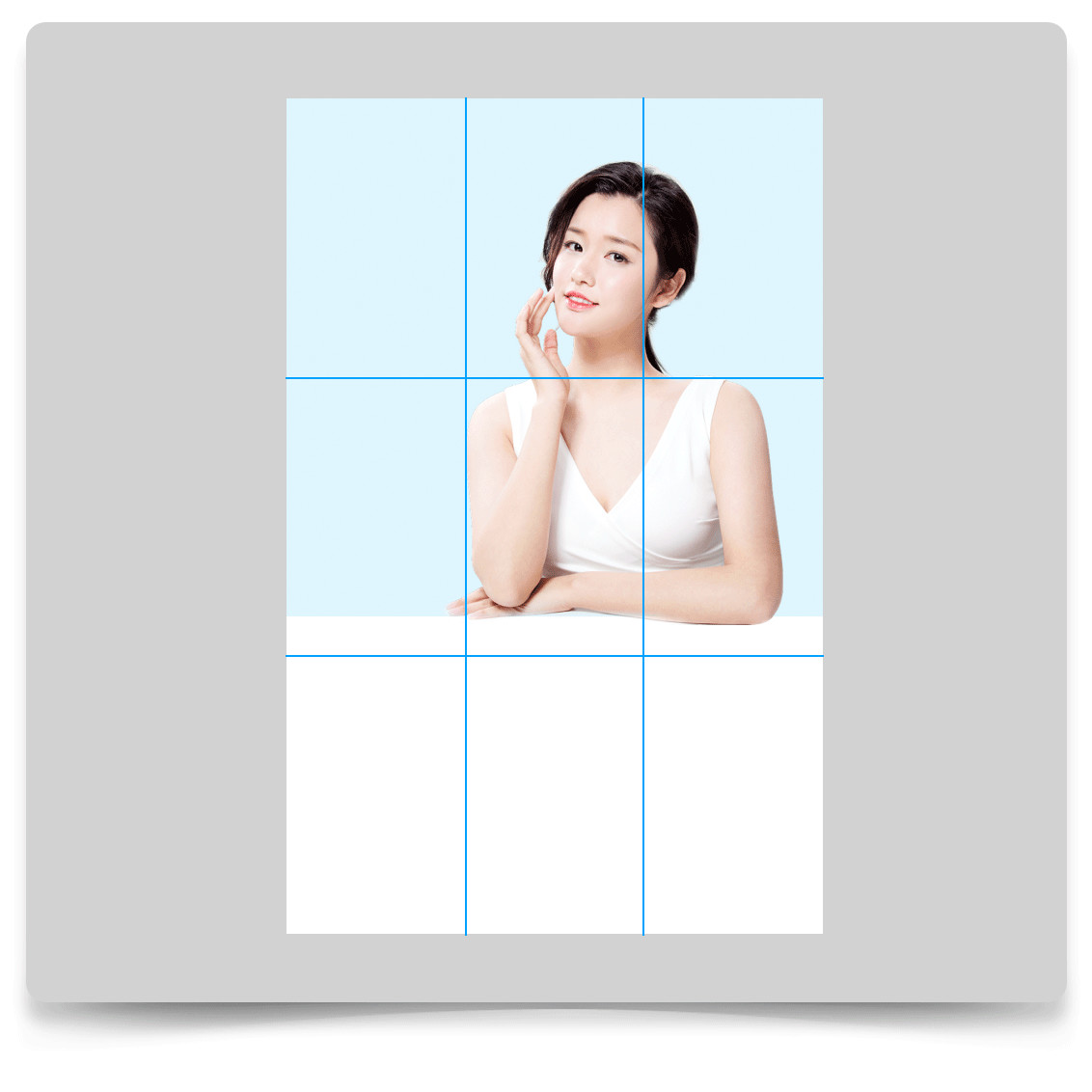
那么到这里,所有的信息就都梳理清楚了。接下来需要寻找一张能够体现“美起来”的主视觉,当一切就绪后,剩下的便是常规的编排了。取页面5:8的位置分割版面,为什么是这个比例呢。因为它是斐波那契数列中的比值,无限接近黄金分割的数值。采用黄金比例能够让版面带有一种秩序美。
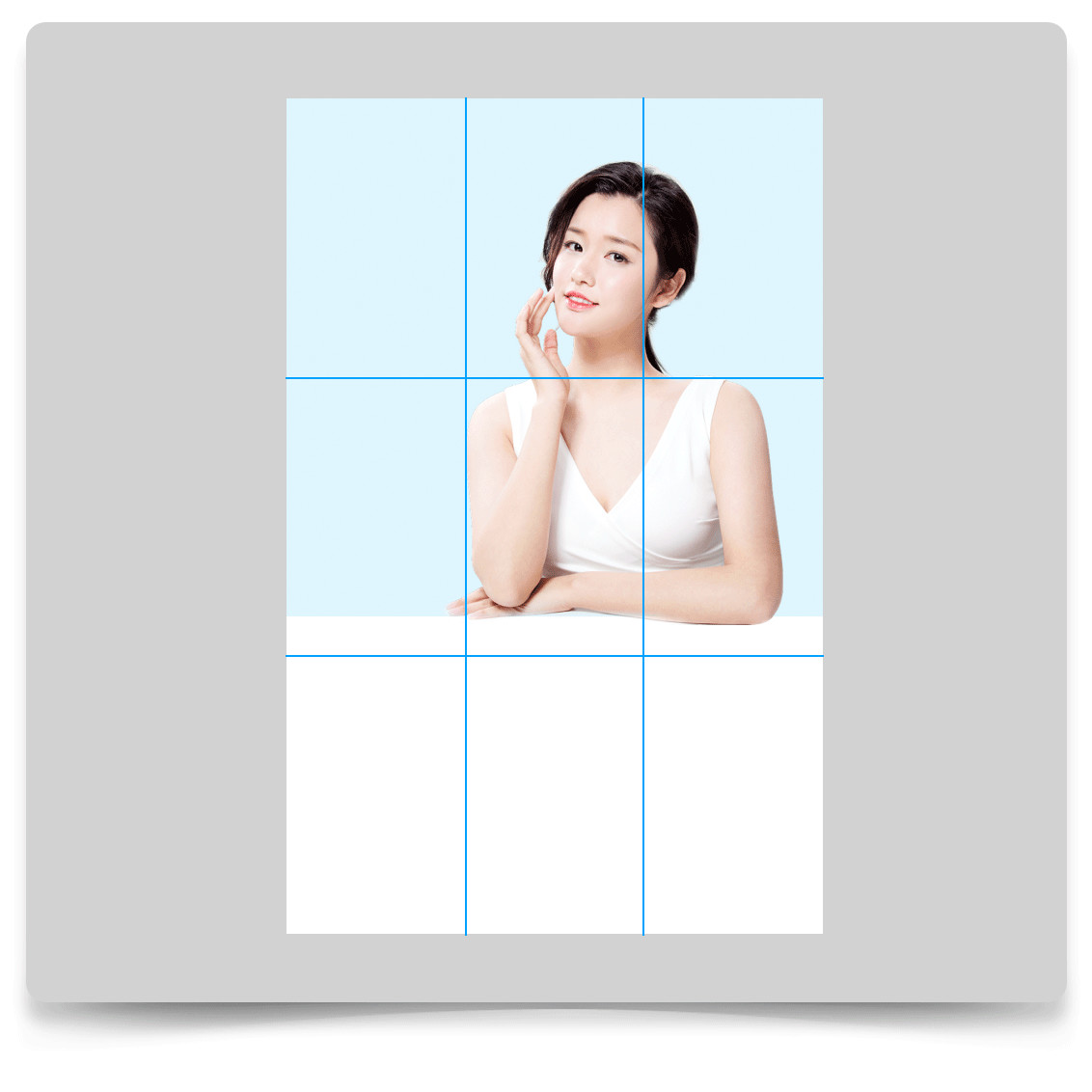
将人物照片退底处理,安排在版面中心偏右的位置,刚好属于九宫格左上方的四个格子内部。

为了让画面看上去更加通透自然,在人物与背景之间,我们再添加一层光感,形成渐变式的背景过度。主标题安排在版面的左上方竖向排列,比值继续沿用斐波那契数列中的数值,它的作用是让元素之间建立起一种关联性,重复的使用相同的比例,能够轻松的营造出秩序感,让画面变得更加规范统一。
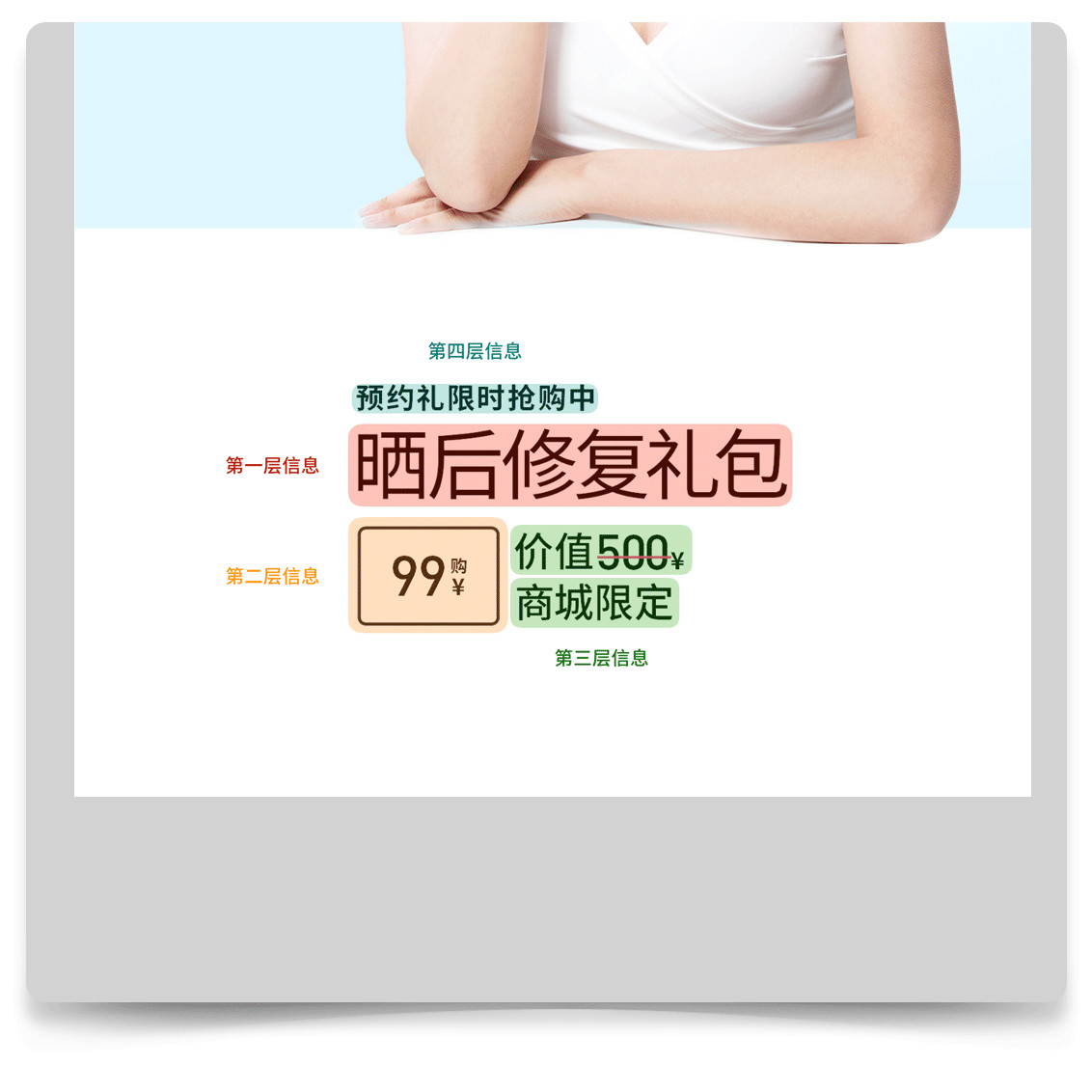
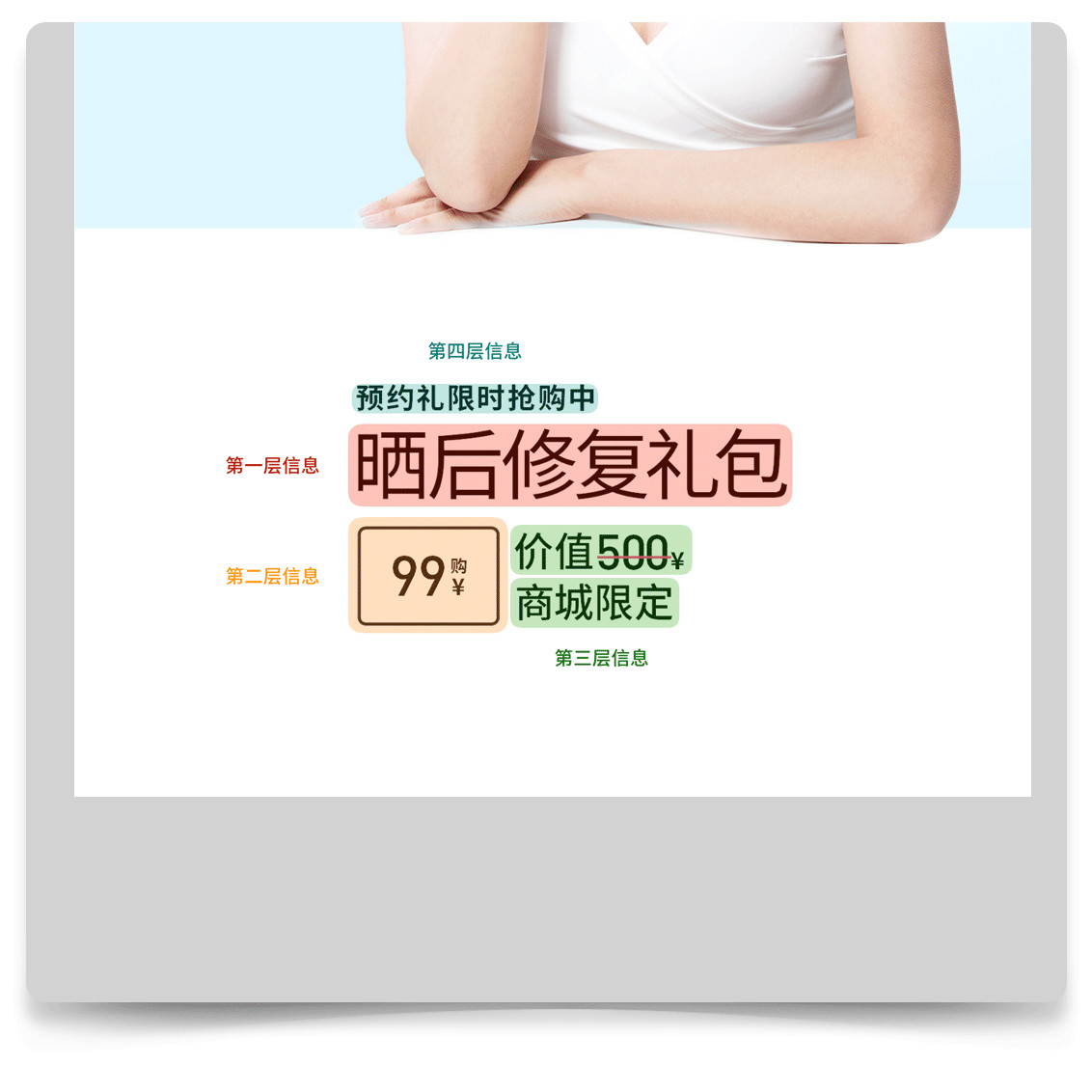
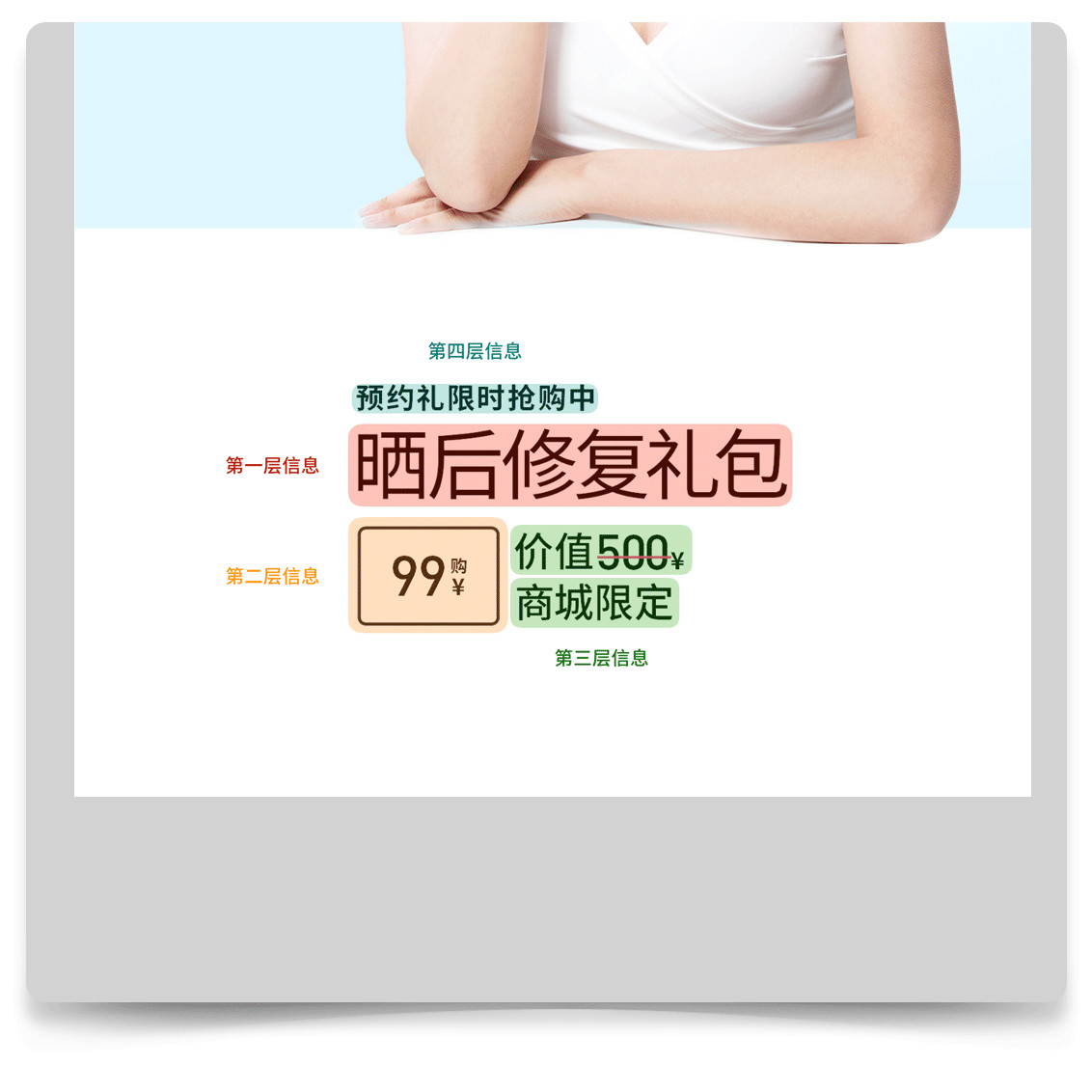
接下来是促销内容的编排,如果仅仅是将信息平铺到版面中,面对众多的文字可能观者并不一定有兴趣去了解它们。因此应该如何简化信息就变得格外重要起来。对信息的整理是设计师的必备技能,通过分析我们首先要找到需要被观者注意到的第一层信息、其次是第二层、以及第三层和第四层。

通过放大和缩小等操作,将信息打散并重新组合,我们就得到了这样一组经过设计过的信息。经过整理后,信息得到了适当的简化处理,这也意味着它会在更短的时间内被人们所理解和吸收。
正常人对横排文字的阅读逻辑是从左上到右下的顺序移动的,所以左上角是人们阅读信息的初始点,将重要信息放置在这个位置上,便会得到更多的注意。我们做的设计并不是艺术品,它是不能够随心情来决定的,一切的操作都是经过深思熟虑后的结果。
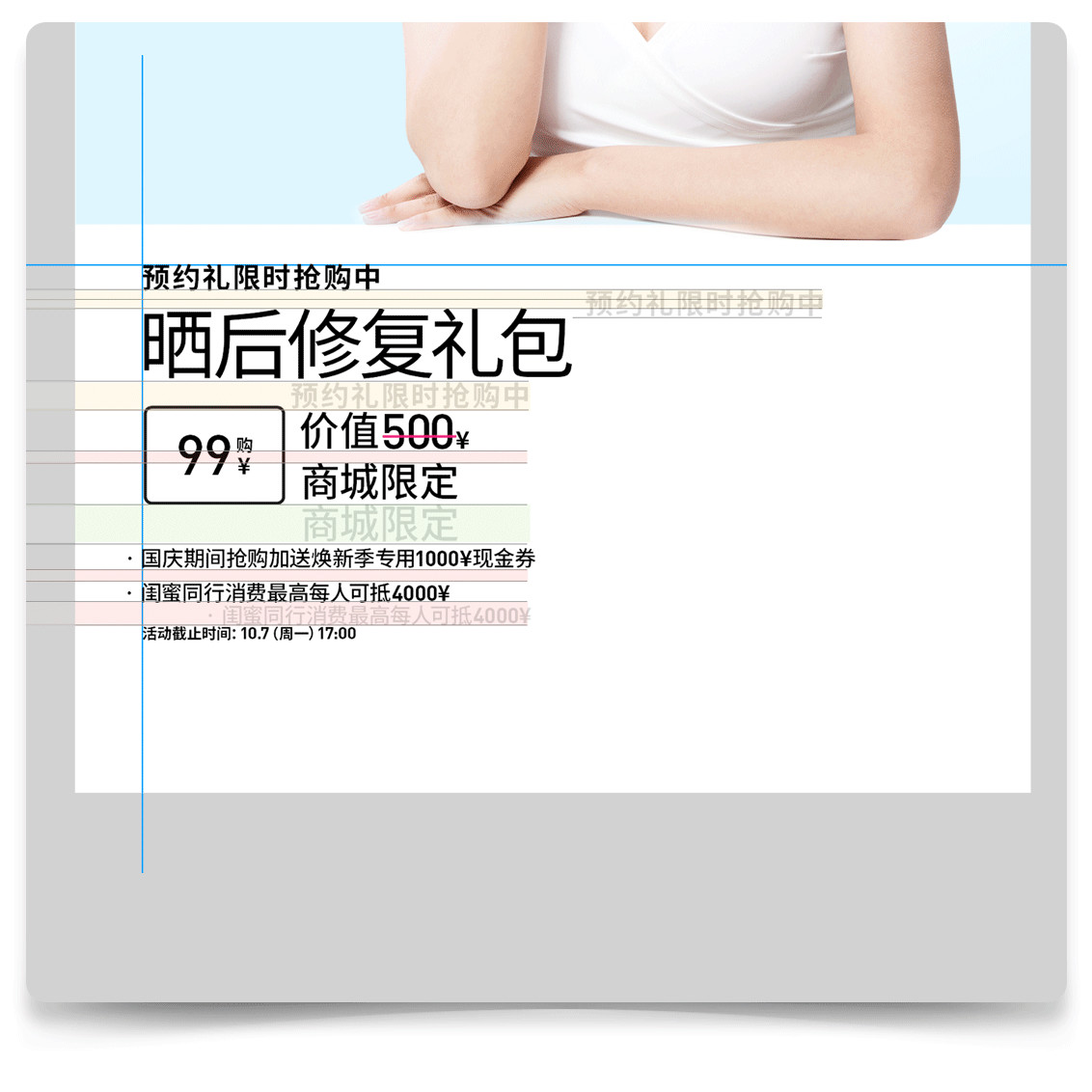
版面中并不是所有的信息都是重点,所以有的信息会被着重处理,有的信息则并不需要过度编辑。只要排的规范一些就可以了。元素与元素之间的距离大小,决定着内容之间的关联程度,距离越近越会被当成一个整体去看待,距离越远便会被看成是另一个整体。重复文字的高度可以有效规范组合之间的位置关系,是保持整体感的有效方法。
左侧的位置基本被信息占满了,接下来项目的列表我们将它安排在版面的右侧。在二分之一的位置划分小栏,以简略的表格形式安排项目的具体信息。底部位置剩余的空间,我们将它安排地址电话还有二维码。
那么到这里底部的信息就基本编排好了,接下来在上方主视觉部分。为了给人一种权威认证的印象,我们这里将整形机构的英文名称以手写的形式签署在标题的下方。接下来,我们在人物的周围添加一些漂浮状态的点元素,让画面变得再丰富热闹一些。花瓣与礼盒都是非常符合这个主题的元素。最后在版面的右上角添加品牌的标志。这个版面就完成了。
我们来对比一下,相比较原来的版本,修改后的版面无论是在信息的传播上还是版面的整体性上都要好于之前的版面。蓝粉的撞色搭配也较之前显得更加具有活力。相对于国庆浪起来这个标题,修改后的内容也会更加合理一些。
根据之前的内容,我们在来延展一版横向的版本。分割的比例依然延续黄金比。人物安排在画面中宫格中右上角的交叉位置。左侧空白部分,用来添加标题文字,横向的版面随着留白空间的增加,也能够安排更多的内容。
标题当然是经过整理过的,重要的信息放大,不重要的信息缩小,间隔重复着组合中其余文字的高度。就连组合上下的空间也是经过设计的。
组合的宽度与页面整体的宽度的比值,依然延续了黄金比的设定。将写着医疗机构名称的“签名”和人物主体组合成一个整体。
将底部位置划分成四个等栏和半个小栏的网格。在版面的左侧安排重要的促销信息。右侧的三栏则是用来安排项目的详细列表以及其余的内容。底部空白位置留给相对应的联系方式和二维码,这个版面的信息编排部分就基本完成了。
最后在主视觉周围添加一些漂浮的点缀元素和品牌标志。人物与背景之间添加光效,让画面看上去更通透自然。到这里这个版面也就完成了。
最后我们来总结一下今天的内容,版式设计是所有设计的基本功,小到一个名片,大到一个露天广告。无论是做网页设计,还是画册设计我们都离不开版式的基础。在学习版式设计的过程中,新人设计师经常会掉入到沉迷技法的误区中,只是一味的堆积技巧,而往往忽略了信息的传达的基本功能。花样繁杂的技法虽然能够提升画面的视觉效果,但如果不假思索的滥用,也会导致其干扰内容的正确传达。在接到委托项目后,如果不去认知了解项目的背景,弄清楚设计的根本目的话。就没办法找到属于这个设计的切入点。只是凭感觉的创作,势必会产生设计上的偏差。
本期我们修改的这三个画面中出现的问题都是比较典型的例子,比如第一个案例,画面中所呈现出的气质属性与内容完全不搭,即便添加再多的光效也改变不了设计方向上的偏离。修改后的版面,在认真阅读文案信息后,修正了视觉风格上的偏离,元素的选择围绕着安全与专业,整体营造出了权威可靠的视觉面貌。
而第二个案例中,出现的也是非常普遍的问题,那就是所有的信息都在做变化,主形象的选择也与内容不相关。修改后的版面,重新梳理了信息的主次,除主要内容外的其他信息均被相应的弱化了,最后围绕着核心主题选择了与之相对应的视觉象。
第三个画面,问题同样出在内容的层级上,混乱的编排阻碍了信息的传播效率,组合内部过度的强调也导致了所有的信息都在争夺视线,整体给人缺少统一感的印象。标题的文案更是让人摸不着头脑,给人一种莫名其妙的感觉。修改后的版面重新修改了标题的文案,使其在逻辑上更加合理。文字信息也经过重新设计,简化了视线的流动路径,在文字的组合结构上也较之前更具有统一感。
希望大家能够在修改的过程中学习到正确的设计思路。方法永远比努力更重要,只有掌握正确的设计方法,才能在未来的设计道路中少走弯路。在设计的过程中不要忘记思考,不同的受众,不同的应用场景都会影响到一个设计画面的最终面貌,只有真正了解设计背后的最终目的,才能做出适合这个项目的设计。设计毕竟是用来解决问题的,所以像艺术家那样的感性创作,并不能帮助我们达到预期商业目标。只有多去客观的分析与思考,才更有助于我们解决设计上的问题。
原文地址: 研习设(公众号)
作者:

本页地址:
https://www.uime.cn/28904.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。