小编:百度AI交互设计院联合百度AR团队,推出《手机端空间级AR交互设计指南》,在2019年7月4日刚刚结束的Create2019百度开发者大会AR公开课上发布要点,以下刊载全文。本指南适用于AR设计师、产品与技术人员。
AR改变了世界的显示方式,给人们带来全新的认知和交互体验。
人们不仅可以通过触屏、语音,而且可以使用手势、肢体等多种模态与机器(如手机、AR眼镜等)进行交互。而机器的输出更是现实和虚拟的叠加融合。
AR技术的逐渐成熟,带来了AR应用市场的繁荣,特别在手机这一相对成熟的载体上,各类基于AR互动的应用层出不穷,给人们带来了全新的交互体验。然而,伴随视觉上二维到三维的转换,交互方式从点触到手势再到肢体,交互对象从人-机二者互动到人-机-环境三者融合,给人们尝试和持续使用AR应用造成了门槛,为AR交互的体验也带来了影响。为此,如何降低用户使用门槛、填补认知空白、优化使用初体验,成为当前阶段AR交互设计的关键。
百度AI交互设计院联合百度AR团队,推出《手机端空间级AR交互设计指南》,在2019年7月4日刚刚结束的Create2019百度开发者大会AR公开课上发布要点,以下刊载全文。
00 研究导读
- AR交互的分类
- AR交互用户体验地图研究
- AR交互用户体验地图解读
- 整体建议
01 AR交互的分类
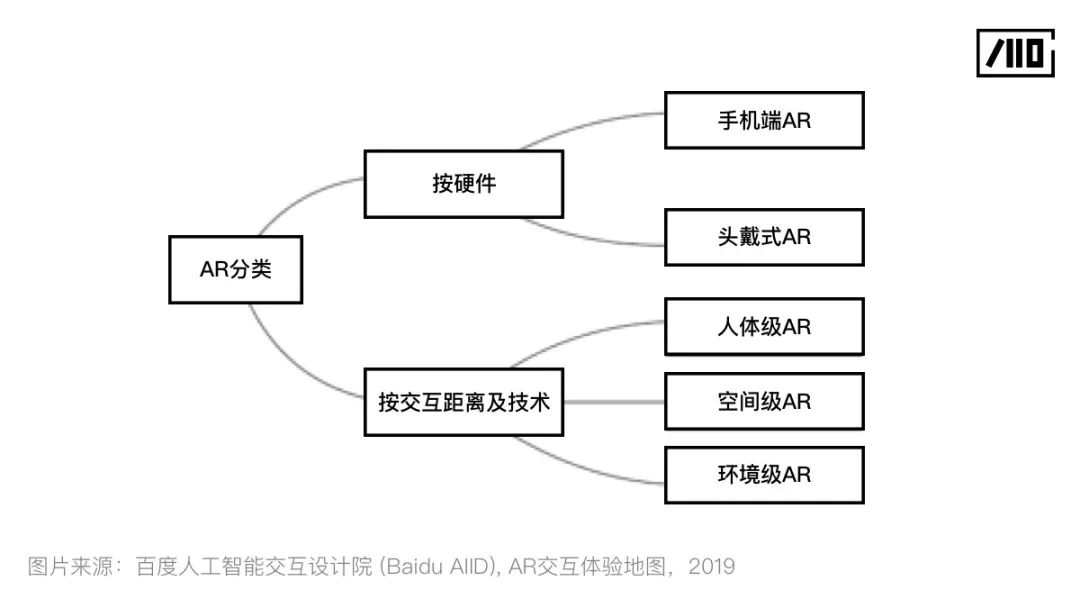
按照交互硬件及交互距离两个维度,AR交互可作以下分类。如图1:
按照AR交互的硬件设备分为手机端AR和头戴式AR。手机端AR指用户以手机屏幕为交互界面,进行AR交互体验。头戴式AR目前以AR眼镜为主要载体,以及少量纸盒AR及AR头盔。
按照AR场景中人与虚拟模型距离的远近与交互内容的差异,AR交互可分为三类,分别调用了不同的底层技术。具体为:
1.人体级AR
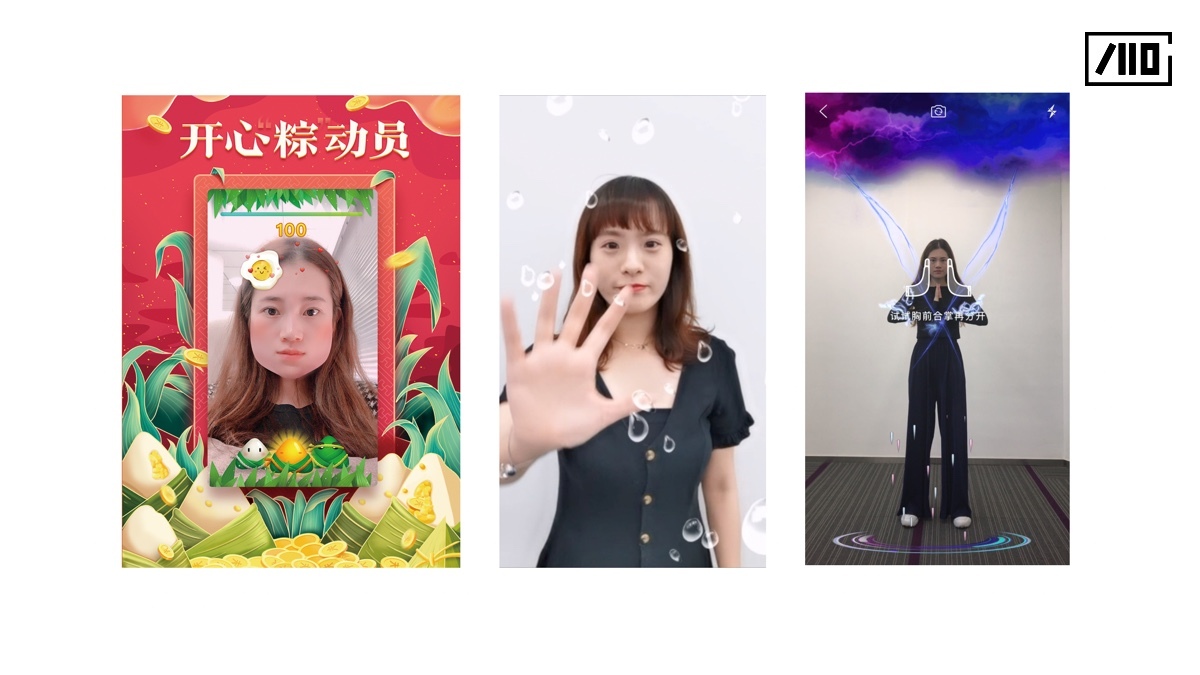
定义:用户与人脸/人体相关对象进行AR体验与内容交互。包括人脸特效、肢体特效、手势特效等。如图2。
图2:人体级AR案例(从左至右依次为人脸、肢体、手势特效)
2.空间级AR
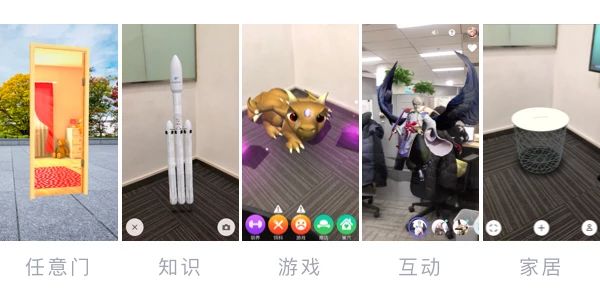
定义:用户可在其所处空间内的场景/物体进行AR交互。比如在桌面、地面放置物体、家具、模型、人物/动物等,并与之交互。由于其交互内容的多元性和具备一定的空间拓展性,可以生成的AR交互模式很多,因此也是目前应用最为广泛的AR应用。
应用举例:如教育知识类展示型AR、游戏互动型AR、家居测距等功能型AR等,如图3。
3.环境级AR
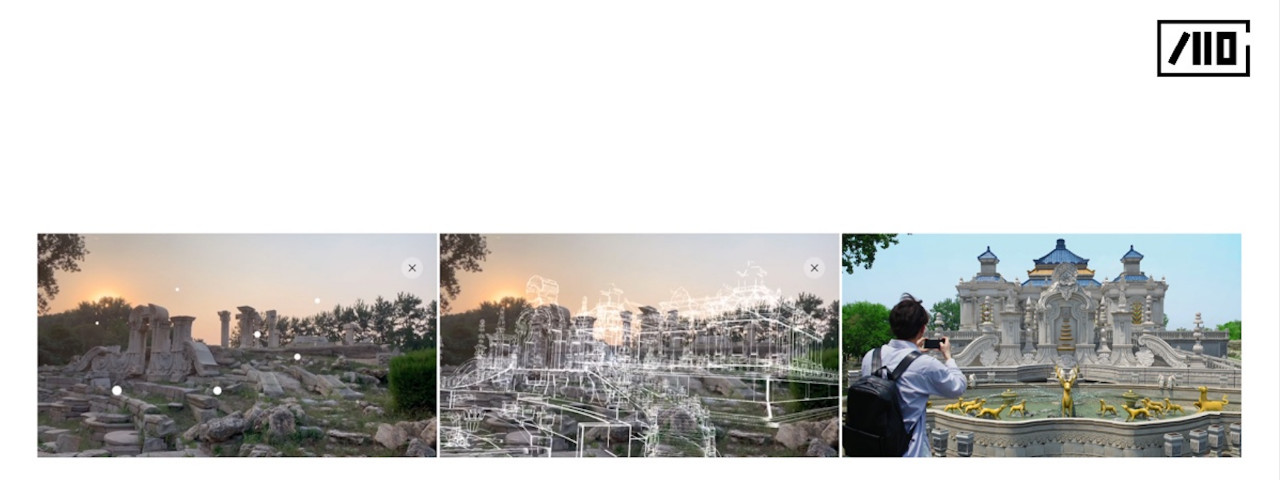
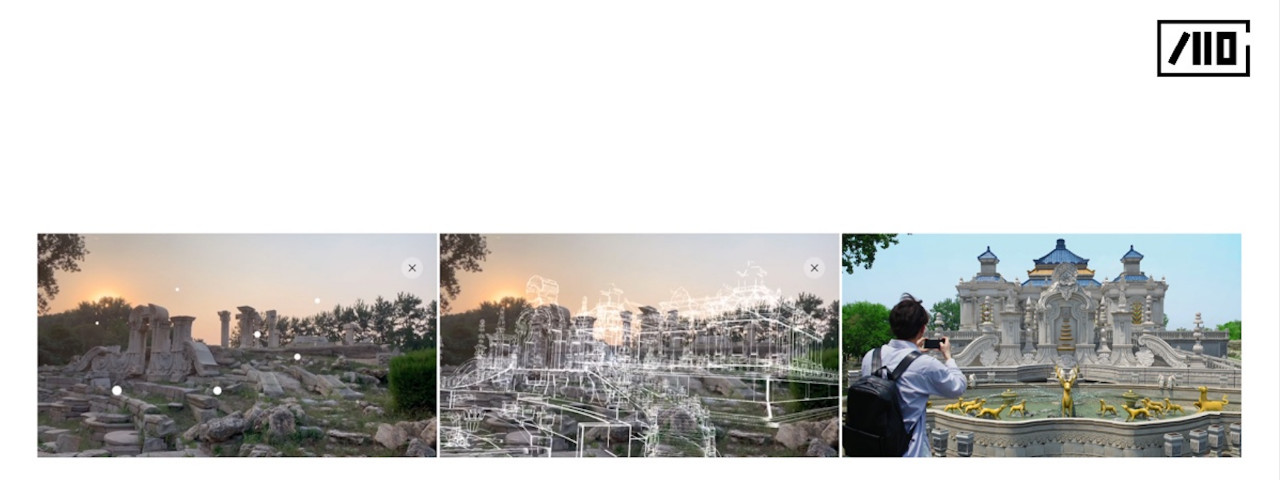
定义:用户可与物理世界里的大场景进行AR体验与内容交互。应用举例:百度地图-圆明园大水法复原。如图4。

图4:圆明园大水法复原案例(从左至右分别为在线定位、融合跟踪等过程,及最终效果图)
02 AR交互用户体验地图研究
上述两种分类维度可交叉出多种AR交互类型,其中手机端AR因无须用户购买专业AR设备,仅需在手机上下载app便可体验,且场景内容丰富,可玩性较高,成为用户接触AR的敲门砖。
与此同时,广大开发者纷纷投入此领域进行开发。但是,伴随视觉上二维到三维的转换,交互方式从点触到手势再到肢体,交互对象从人-机二者互动到人-机-环境三者融合,目前的AR交互体验良莠不齐,存在设计粗糙、用户认知门槛高、易出错等问题。为此,如何降低用户使用门槛、填补认知空白、优化使用初体验,成为当前阶段AR交互设计的关键。
基于此,百度AI交互设计院与百度AR团队合作,围绕手机端空间级AR开展了包括认知走查、专家访谈、用户可用性测试、用户体验地图等多维度的研究,输出体验地图,并基于体验地图当中每个体验要素的设计建议,辅助案例进行解释说明。
03 AR交互用户体验地图解读
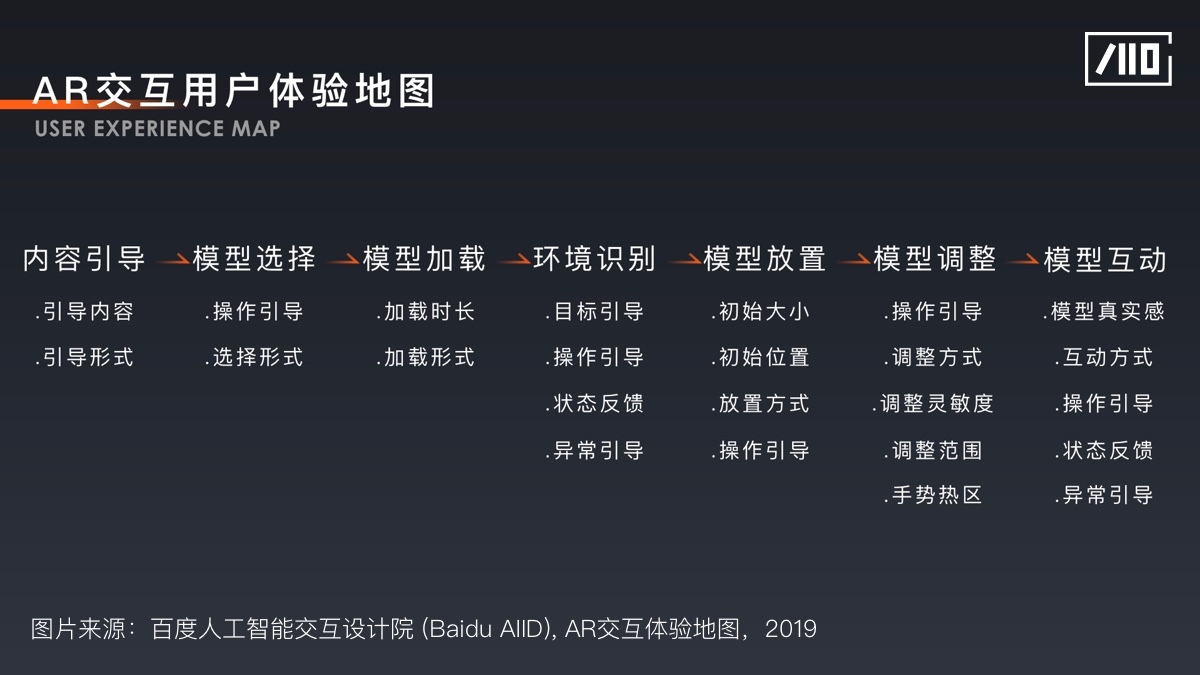
AR交互可总结为7大环节,包括内容引导、模型选择、模型加载、环境识别、模型放置、模型调整、模型互动等,共24个体验要素,如图5。
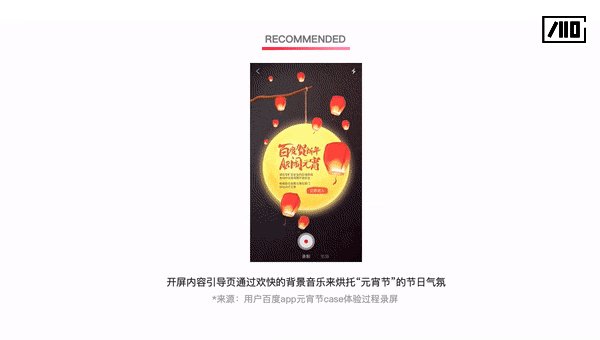
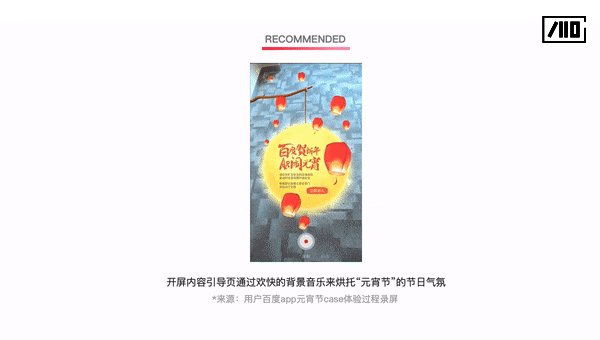
环节一:内容引导
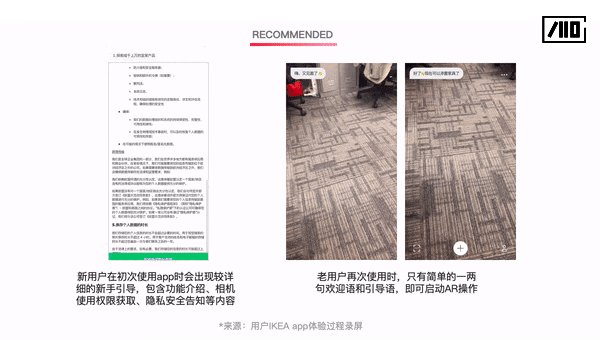
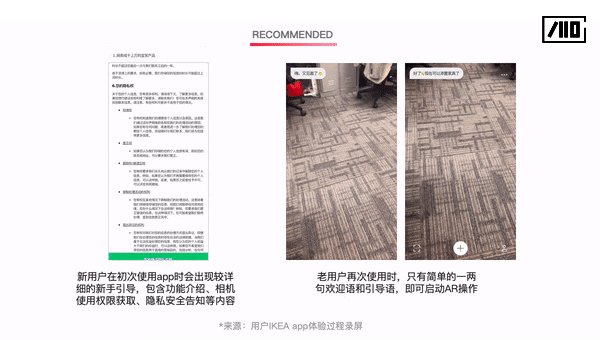
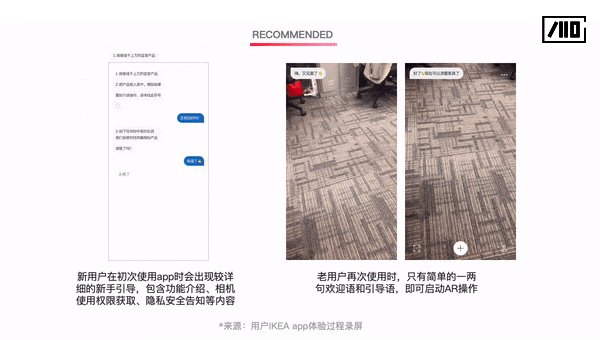
内容引导也可以称为初始引导或启动引导。作为AR体验的第一个环节,起着将用户带入AR体验情境,为用户建立预期,填补用户认知空白等重要作用。此环节以引导用户开启摄像头,作为标志性结束。
这个环节用户所需的操作和其它手机app类似,需要逐步点击浏览。
在这个过程中,用户会受手机端APP操作习惯的影响,习惯性快速点击跳过或直接关闭,不看引导。
对于有特殊空间要求,如需要空间比较大,或针对特定人群(如儿童)的AR应用,空间提醒和安全警告是必要的。而对于AR的新手用户,引导还起到用户教育、培养预期的作用。用户如果在此环节没有建立起合理预期,就会对AR交互需要调用手机摄像头存在疑惑,或在后续使用中出现遮挡摄像头的情况。
此环节有引导内容、引导形式
2个体验要素,涉及
5条设计指南。
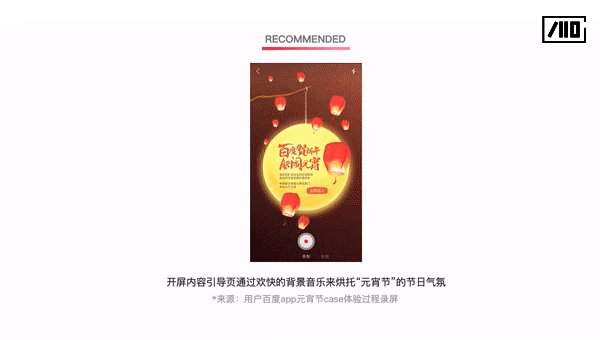
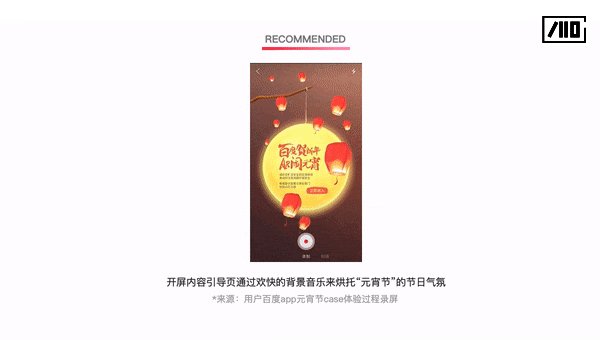
让用户对AR应用的总体目标和功能有大致了解,互动类应用可简单交代故事背景;具体操作引导可以在后续环节中详细介绍。
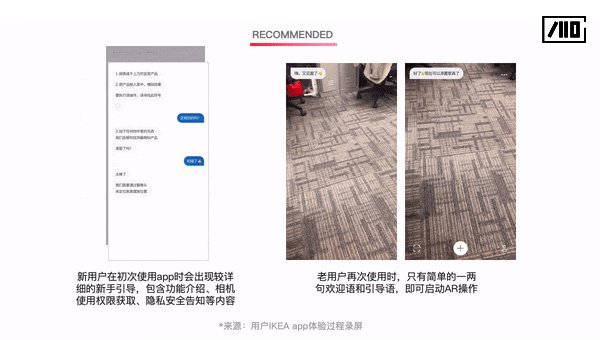
对于新手用户,需进行较为详细的引导,并设置可以跳过的选项;经验用户则直接快速进入正式的AR体验。
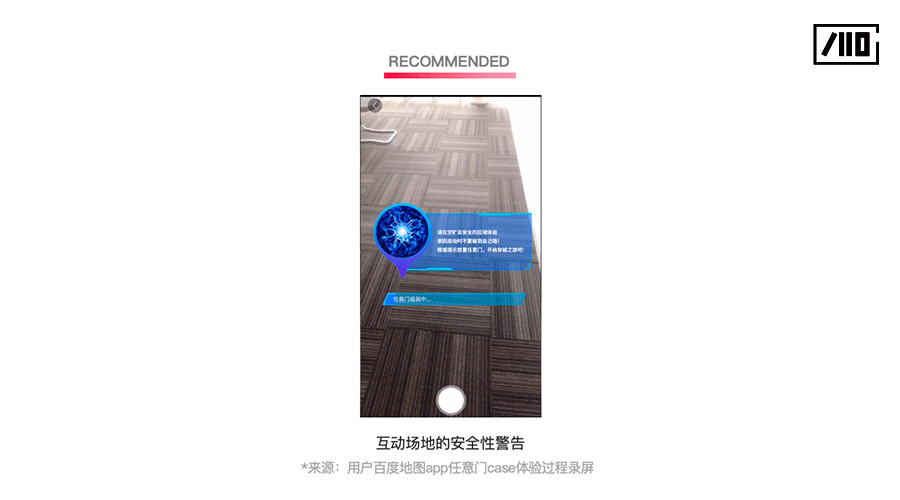
③若需要用户较大幅度移动,应告知场地需求和安全须知
用户认为所需场地的提醒和安全警告有必要存在,尤其对于特殊人群(老人、小孩)。
避免使用纯文字进行引导,用户认为该形式的引导不够直观、简洁。
环节二:模型选择
模型选择是用户在AR体验中第一次与虚拟模型的建立联系的环节。
用户需要做的操作是:点击模型选择入口、浏览、点击选中模型。
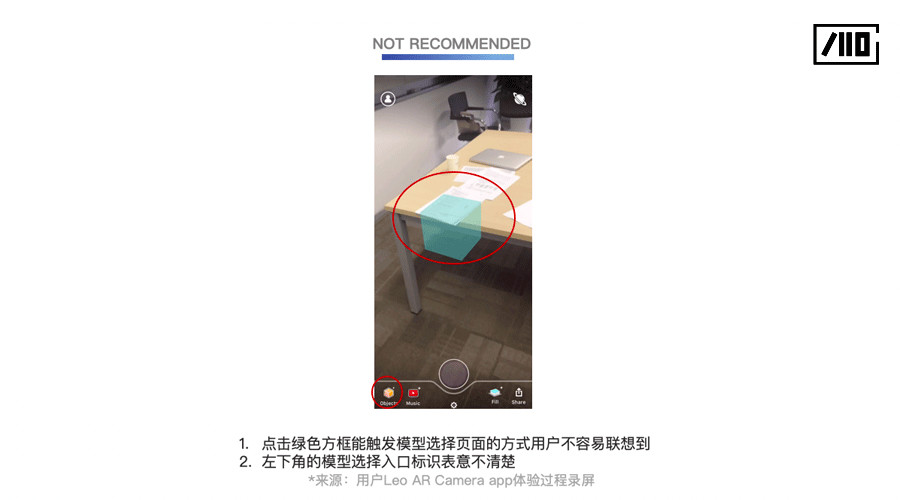
如果用户没有在内容引导环节建立起操作预期(且如果这个环节的操作引导不足),可能出现两种问题。一是自行尝试性点击,比如会点最显眼的按钮。但在很多案例中,屏幕底部中间最大的操作按钮实际是拍照按钮,导致用户常常发生错误。二是直接操作模型,把模型直接拖到屏幕中央,却不成功。这是因为对于AR交互来说,用户需要先让手机进行环境识别后才能放置物体。为此,在此环节的操作引导,仍然十分关键。
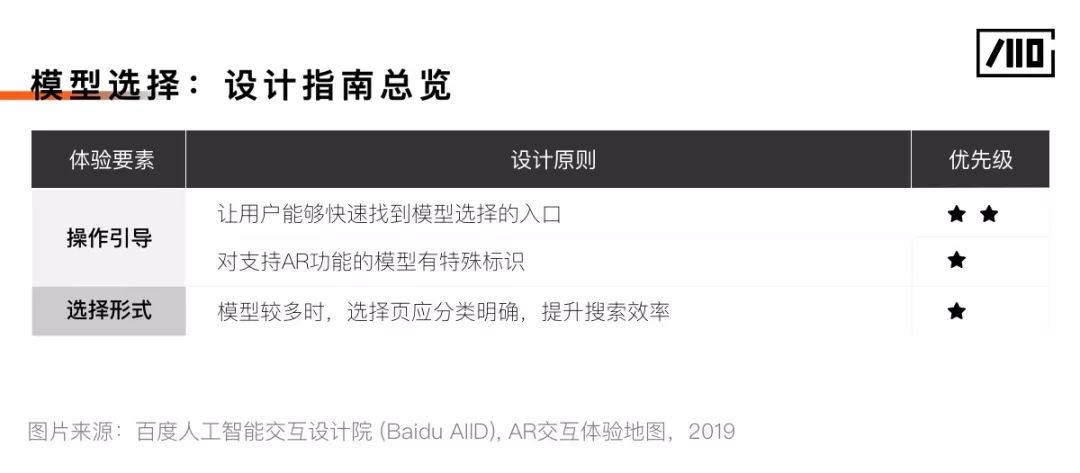
此环节包括操作引导、选择形式2个体验要素,涉及3条设计指南。
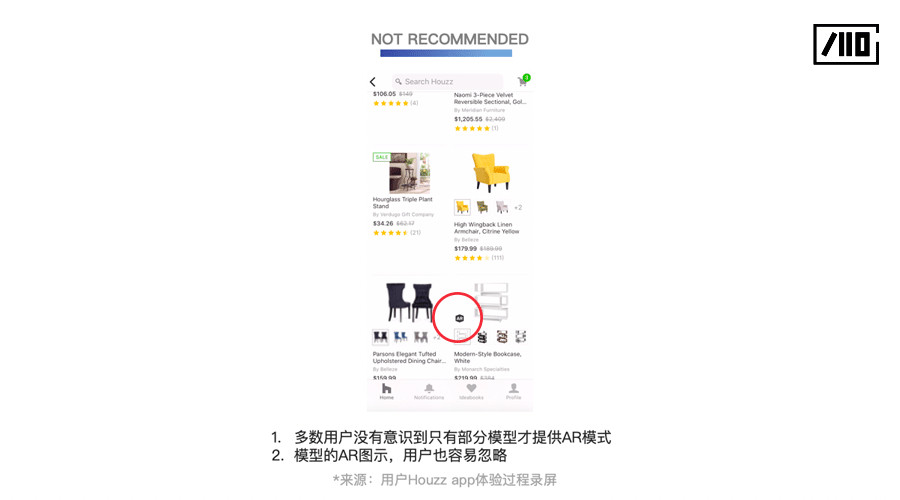
用明显的入口图示,让用户能够快速准确找到模型选择页面的入口;避免使用难以理解的入口标识。
若只有部分模型支持AR功能,应对支持AR的模型进行清晰的标识,或在模型选择页设置相应的AR专区。
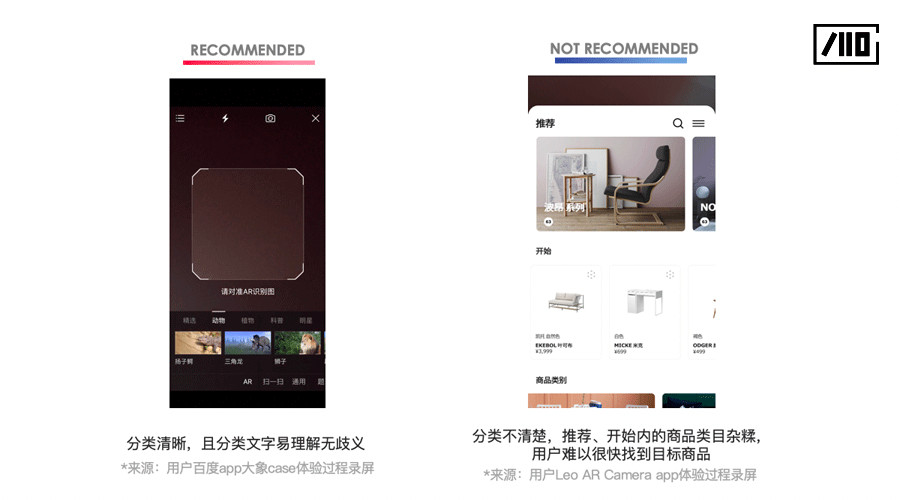
为方便用户快速找到目标模型,聚合页的分类应该清晰明确。
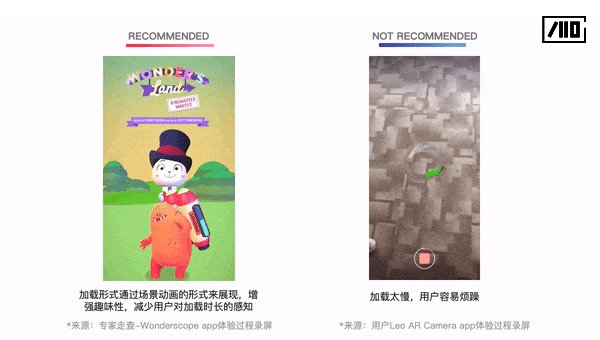
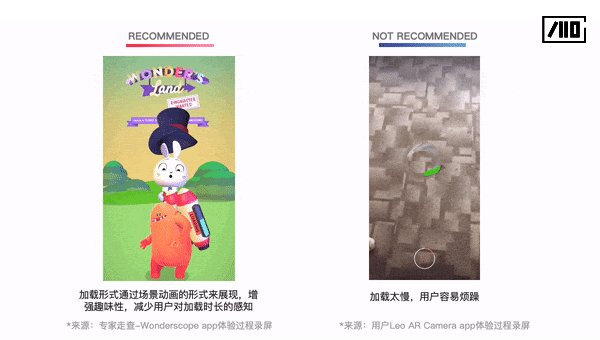
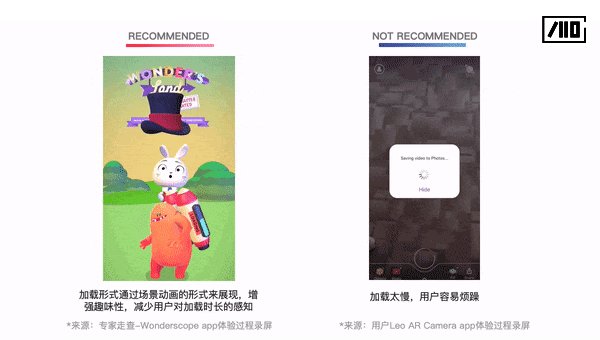
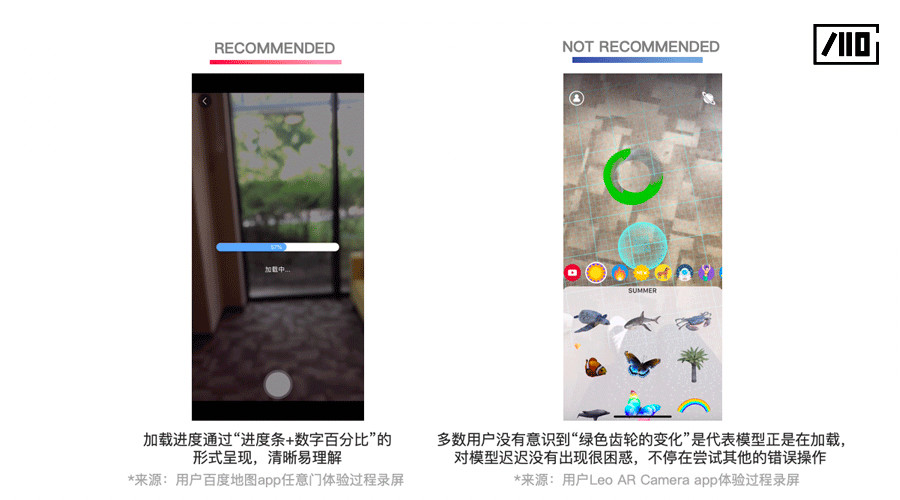
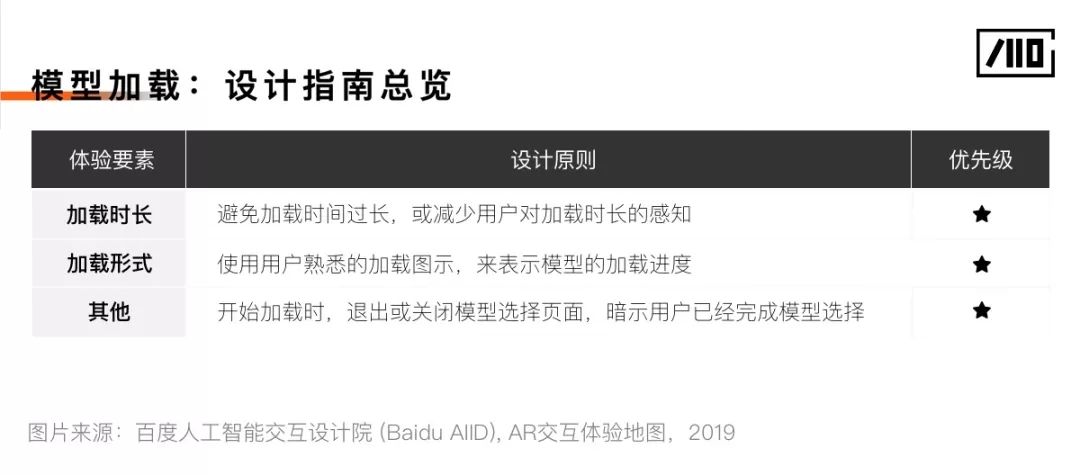
环节三:模型加载
模型加载是后台运算环节,但这个环节,仍然会有交互体验问题,设计时需要注意。
此环节用户唯一需要做的事情就是等待。但是加载过慢、加载动效表意不明等,会导致用户重复点击。
在其它手机app上,用户重复点击一般不会造成问题,但在AR交互体验中,用户重复点击可能会导致模型的重复加载,或者对后面环节发生误点击,导致放置异常。
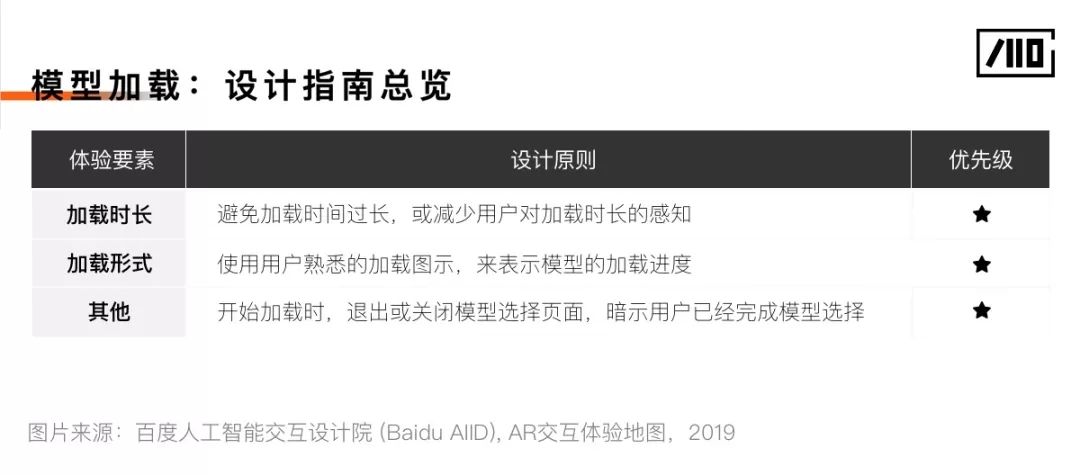
此环节有加载时长、加载形式2个体验要素,涉及3条设计指南。
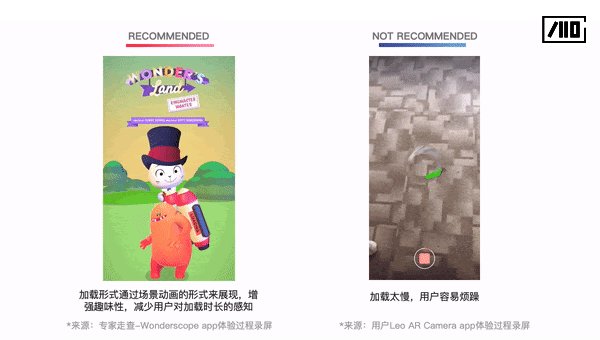
通过和场景结合的动效、静默式加载等,让用户对加载时长无感知/弱感知。
图示应直观表示模型加载的进度,图示语义清晰易理解。
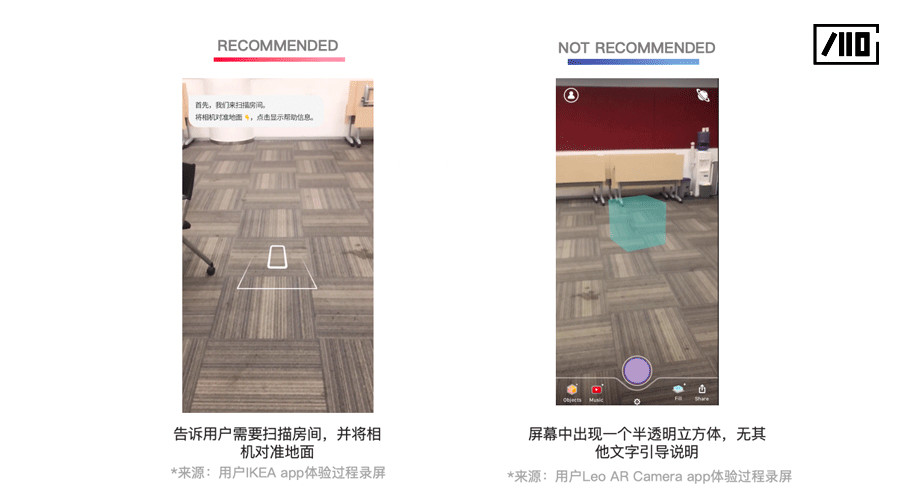
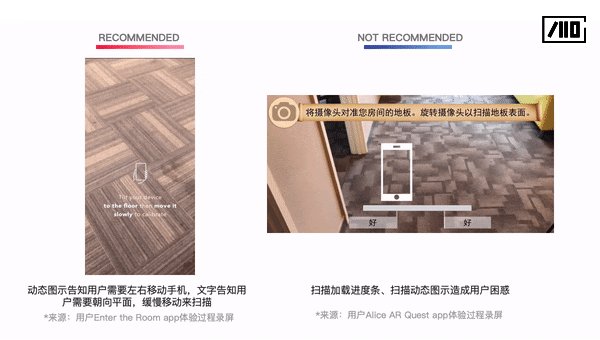
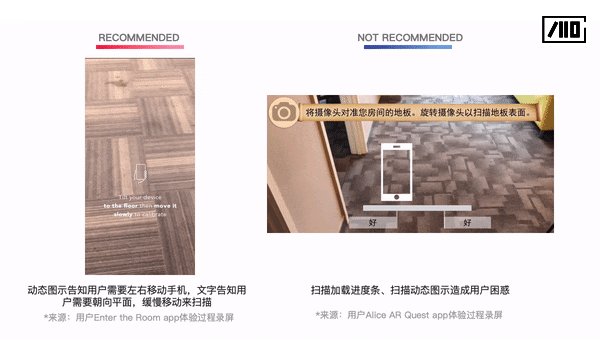
环节四:环境识别
环境识别是基于对真实环境的特征感知,建立虚拟坐标系与真实环境之间联系的过程。虽然是技术环节,但需要用户的动作配合来进行特征点的检测。环境识别是AR特色,这让它显著区别于其它应用,成为用户在交互体验中的门槛。
但由于多数用户对这个环节存在认知空白,无法建立合理预期,包括该环节要实现什么目标,每一个操作会有什么反馈等,进而无法建立引导内容和操作之间的联系。所以即使简单清晰的图示,用户也会产生困惑,并尝试一些错误操作,集中表现为各种尝试性点击。
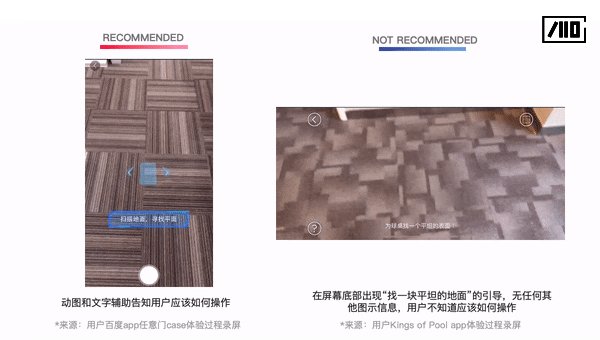
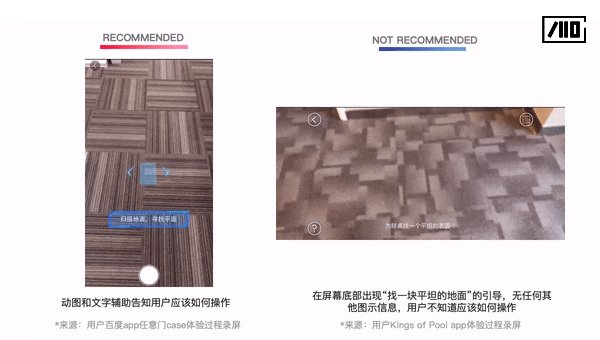
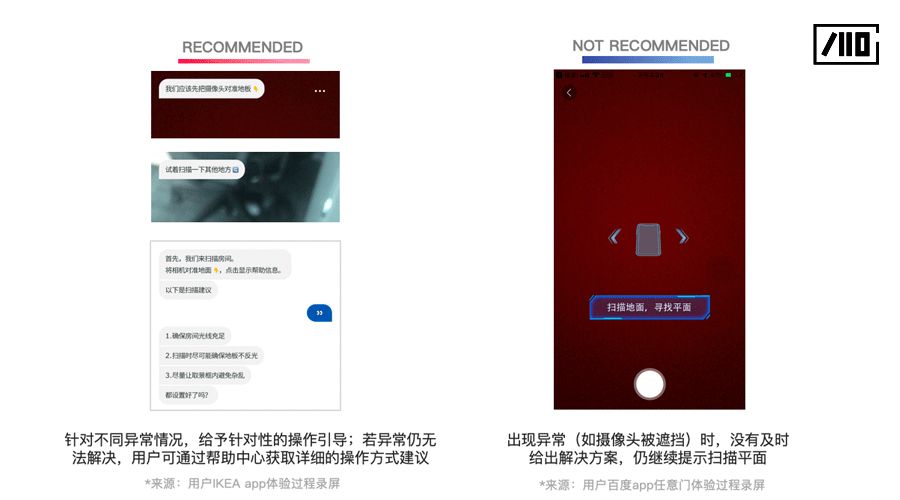
此环节包括目标引导、操作引导、状态反馈、异常引导等4个体验要素,涉及7条设计指南。
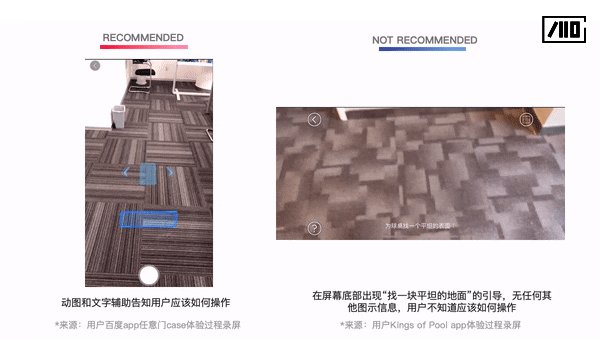
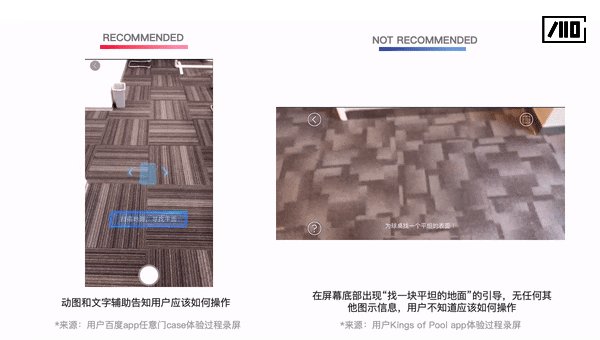
提前告知用户该环节的目的,即“通过相机,找到一个可以放置物体的平面”。
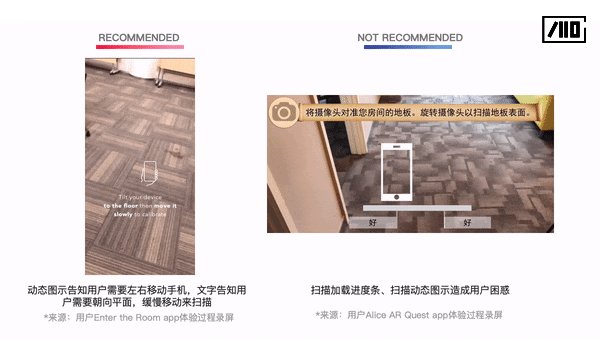
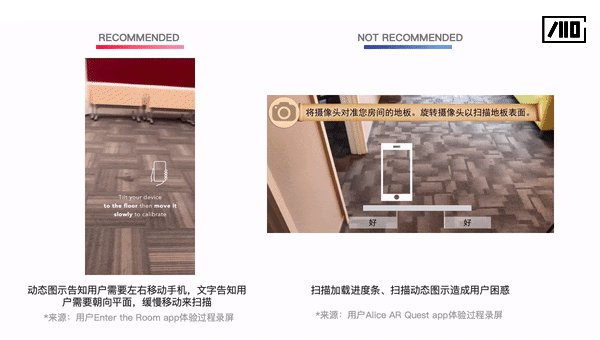
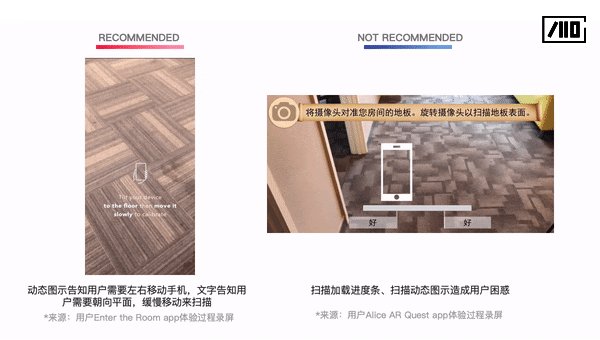
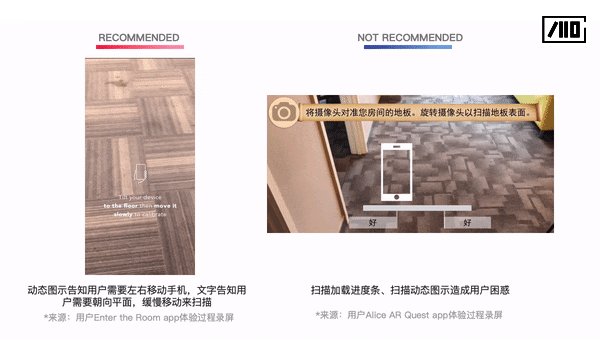
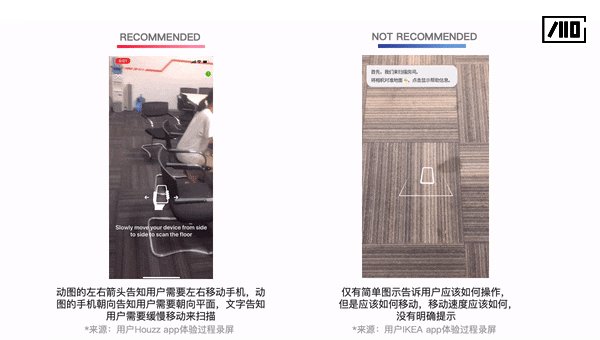
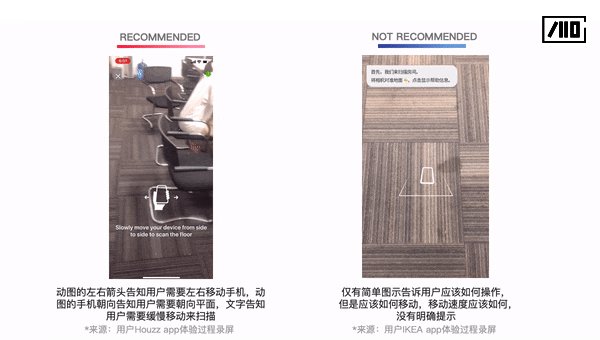
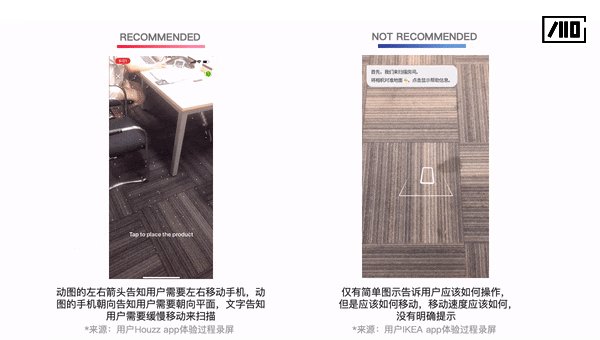
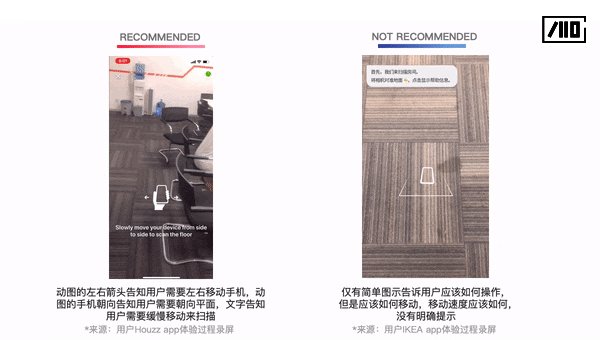
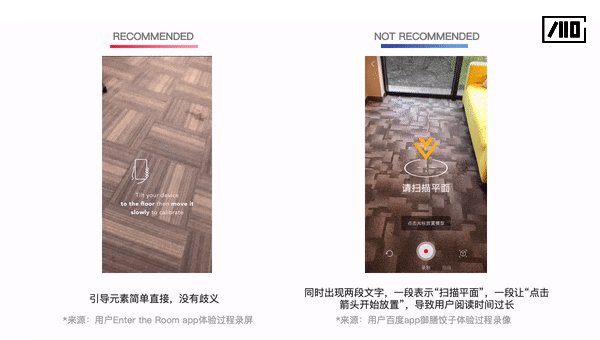
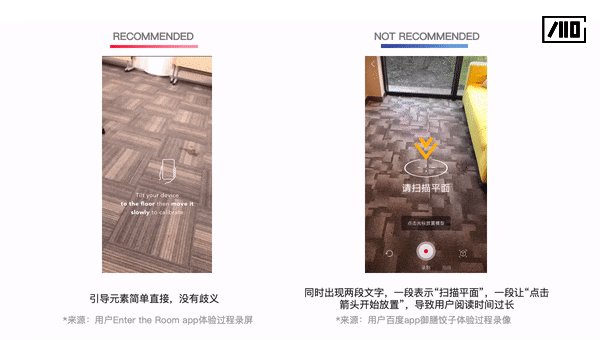
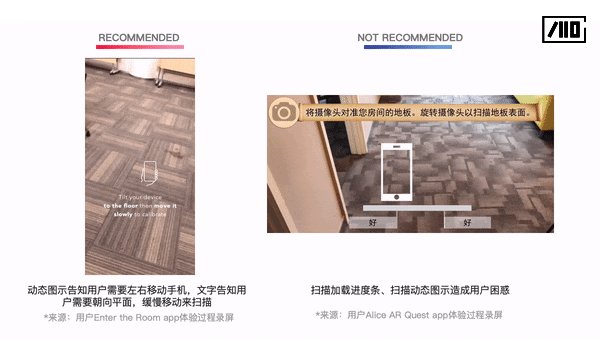
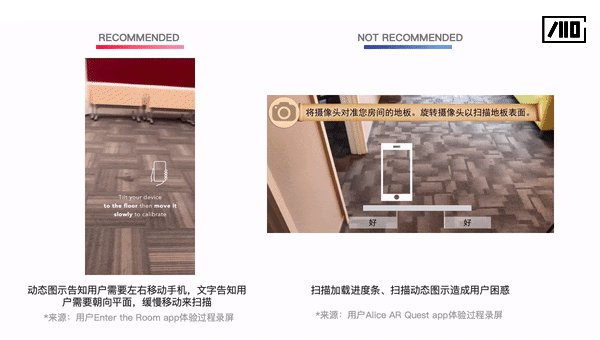
图示和文字内容能够相辅相承,更容易让用户理解所需的操作,比纯文字/纯图示的效果更好。相较于静态图示,动态图示更容易帮助用户理解手机的移动方式。

让用户明确手机需要朝向平面,并左右移动手机,移动速度适中。
过多的引导信息会增加用户的认知负荷,分散注意力,干扰用户完成正常操作。
识别过程中,将识别状态可视化,让用户理解当前状态为正在检测;识别成功过后,通过将识别成功的平面可视化或其他形式,告知用户已识别成功。
明确提示用户具体的异常原因(如光线过暗、平面纹理不足、移动速度不合适),并给出可操作的改善建议(调亮光线、换一块平面、改变移动速度等)。
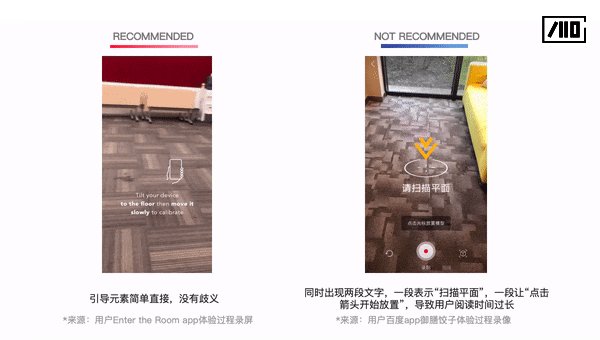
环节五:模型放置
模型放置是环境识别后,将虚拟模型放置在完成识别的虚拟平面上的过程,可分为自动放置及手动放置。
自动放置无须用户做出任何操作,手动放置通常需要用户点击特定位置或屏幕任意位置。在前四个环节用户无论如何困惑或出错,都容易通过尝试性点击进入下一步,但到了放置环节,失败及问题屡屡发生。因为这个环节完整体现了前序环节的完成质量。放置位置、大小不符合预期,模型过远、过大、过小,都是经常发生的问题。
另外,用户通常会在放置后模型不符合预期时进行调整,但其实对于一些对放置位置和大小要求高的应用,在交互设计上会包含模型预览及放置前调整环节,这种情况下要做好环节提示和操作引导,因为此时如果用户不能进行调整或返回操作,会带来失望和挫败情绪,导致任务放弃,甚至用户流失。
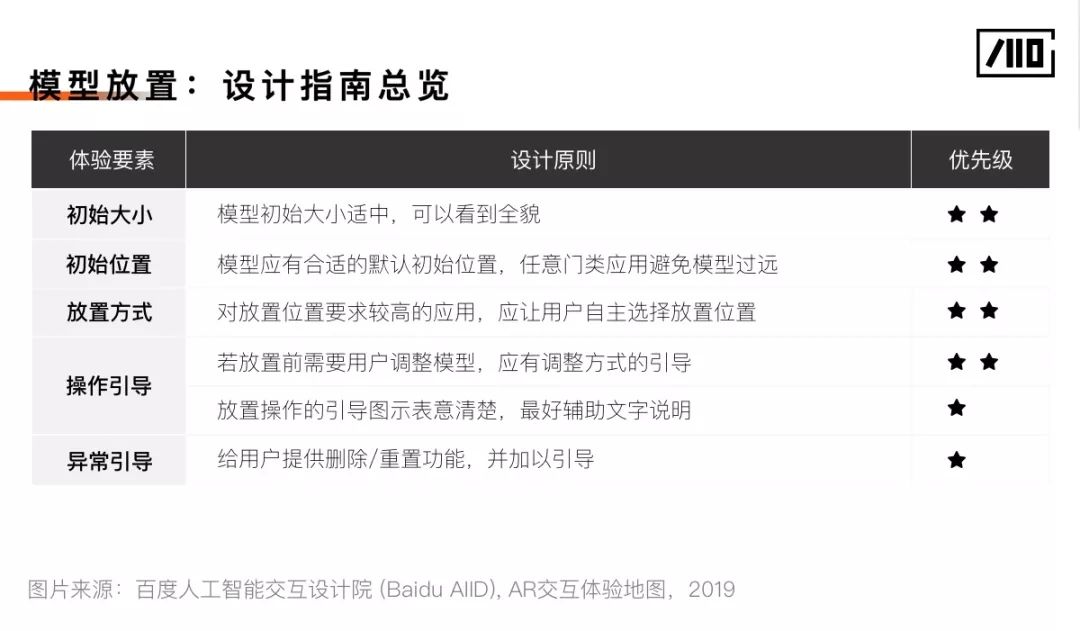
此环节有初始大小、初始位置、放置方式、操作引导、异常引导等5个体验要素,涉及6条设计指南。
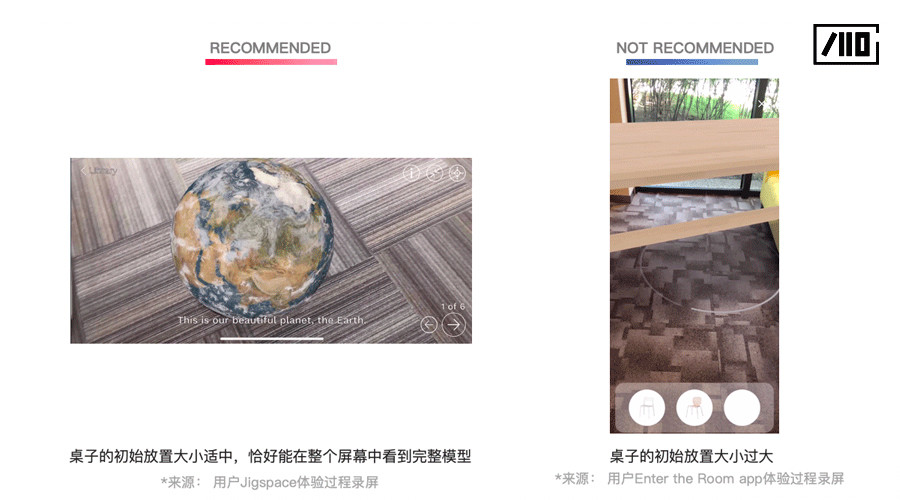
避免模型初始出现时(包括放置前预览、放置时)过大和过小,应让用户看到模型全貌。
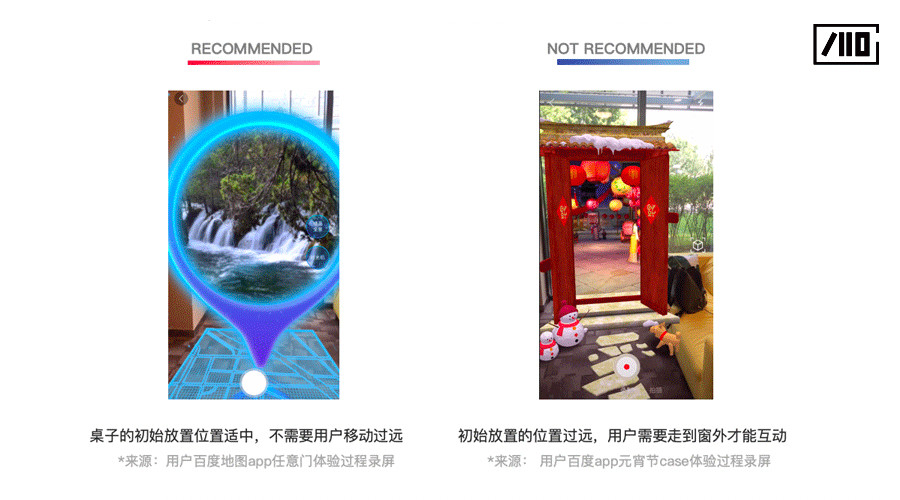
②模型应有合适的默认初始位置,任意门类应用避免模型过远
模型初始出现时(包括模型预览、放置时),应出现在平面上合适的位置(居中、避免与障碍物重叠)。任意门类应用应避免模型离用户过远,导致用户无法进入门内。
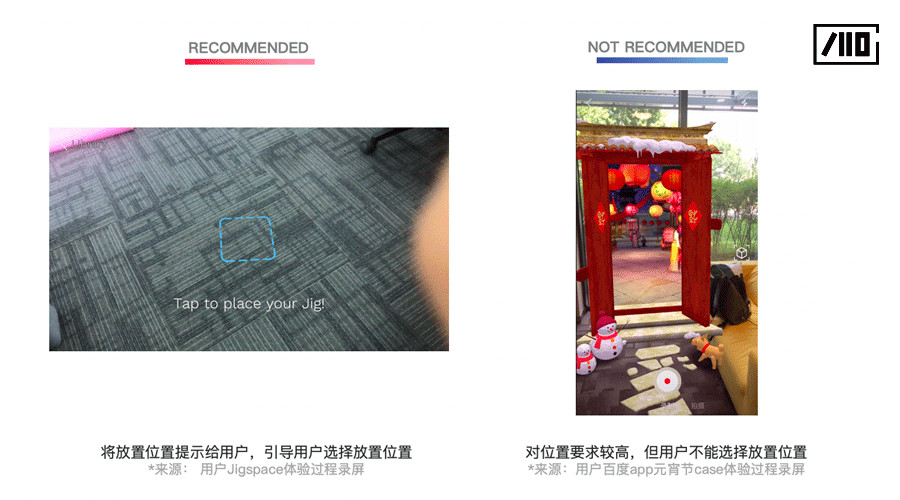
若应用对放置位置的要求较高,应避免采用自动放置的方式,并在放置时给予用户选择位置的提示。
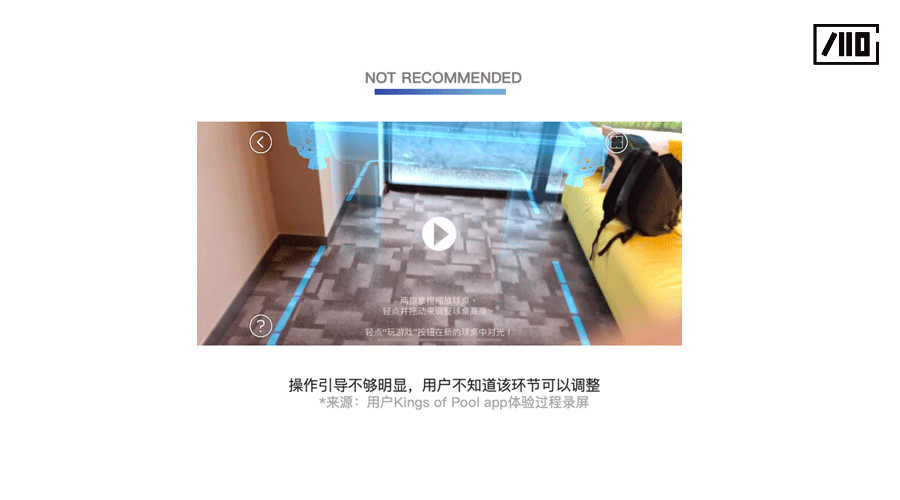
部分应用需要用户尽量在放置前对模型进行调整,但用户通常不知道可调整,因此需要引导用户进行调整操作。
图示和文字应清晰告知用户所需的操作,避免产生歧义;任意门类应用告知用户放置前竖起手机,避免模型出屏。
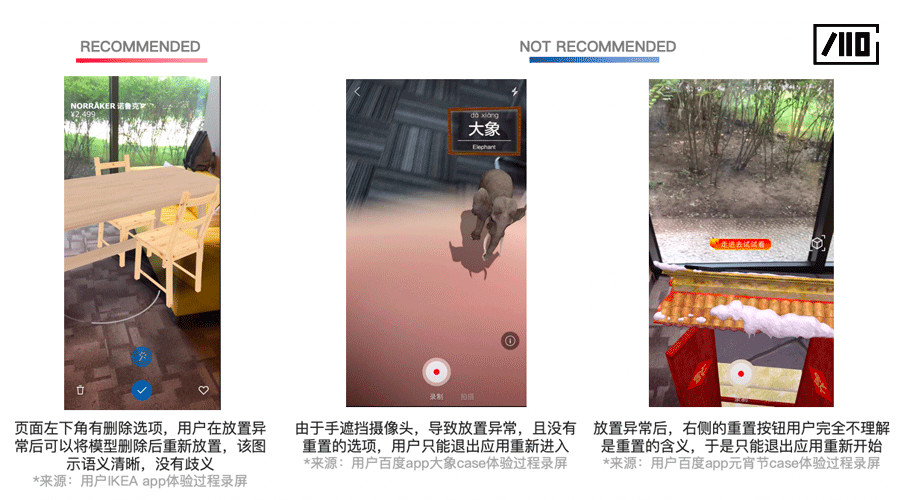
在模型放置异常且不能恢复正常的情况下,用户需要重新放置。但目前,用户普遍对各产品中重置按钮的认知模糊,不清楚其功能,主要问题是不理解图示含义。
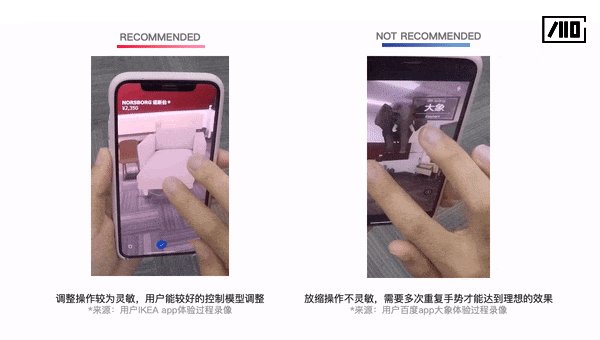
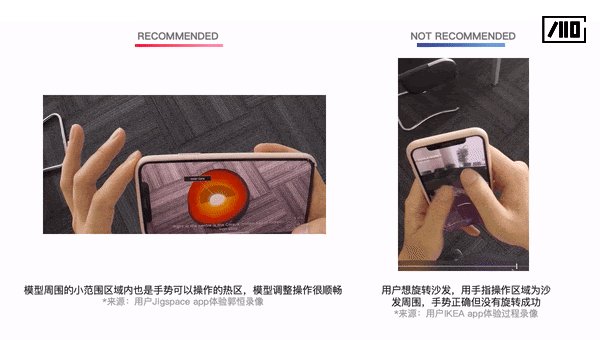
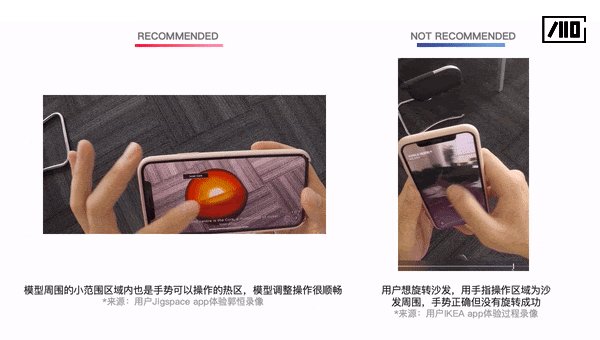
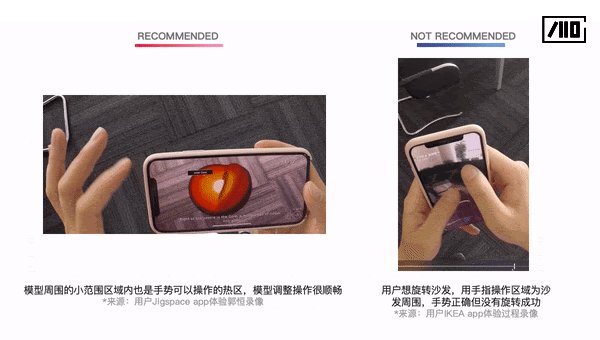
环节六:模型调整
此环节用户包括三个常见的核心操作:位移、放缩和旋转。
在这个环节最让用户困惑的体验为模型根本无法调整,但没有任何操作提示。此外,有些AR应用需要点击选中模型后再进行相关调整操作,为此用户可能出现未选中直接调整模型的问题,这种情况用户通常可以快速自行纠错。
而对于提供了模型调整功能的AR交互,用户也可能使用错误手势进行操作。在AR的三维空间坐标轴下,用户存在不区分Z轴的远近移动和放缩操作的情况,这对于偏展示的AR应用问题不大,但对于偏互动的AR,尤其是与现实环境结合紧密的应用,如任意门、台球等应用,用户对距离的误判会影响后续互动。
除此之外,调整的灵敏度、调整范围的限制及调整的手势热区,会影响用户的掌控感及交互体验。
此环节有操作引导、调整方式、调整灵敏度、调整范围、手势热区等5个体验要素,涉及5条设计指南。
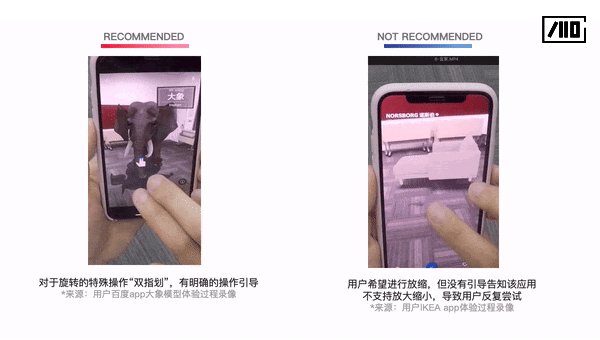
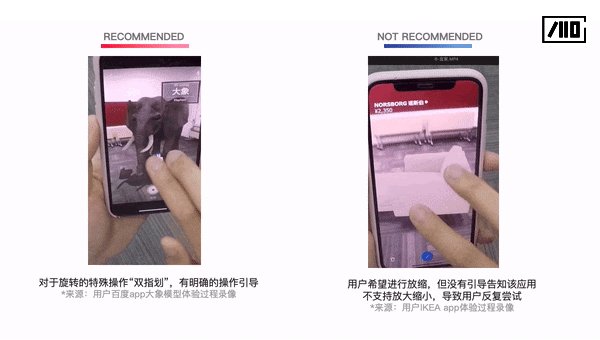
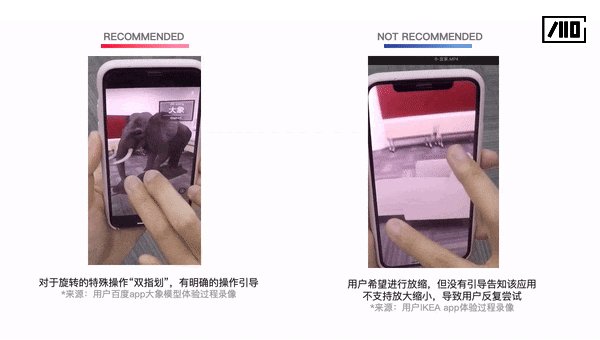
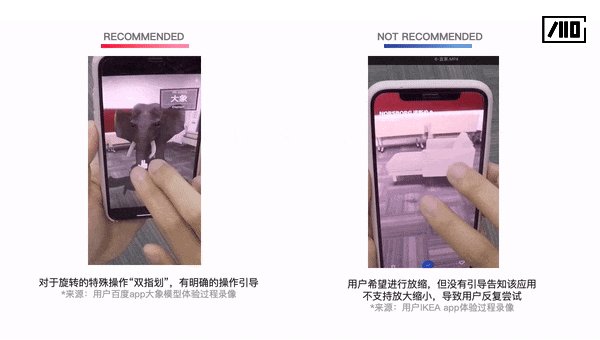
目前产品普遍缺少模型调整的相关操作引导,尤其是对于旋转等特殊手势(双指拧、双指划),用户难以通过自由体验发现正确的操作方式。
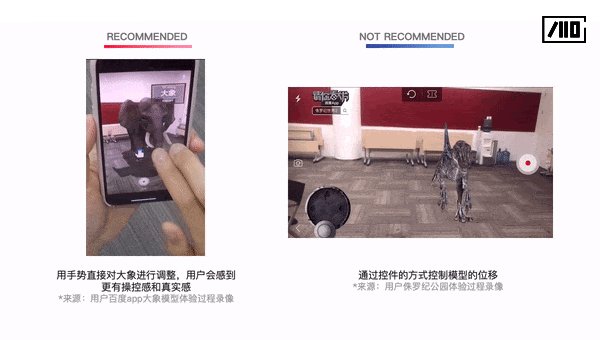
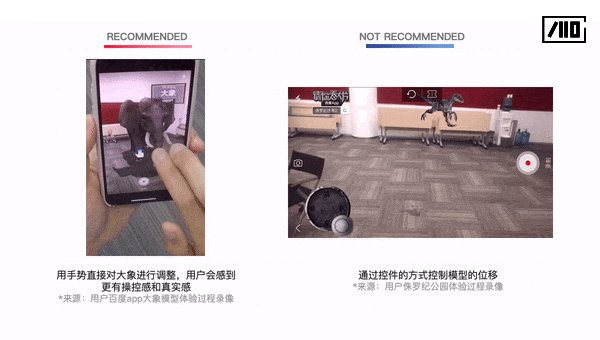
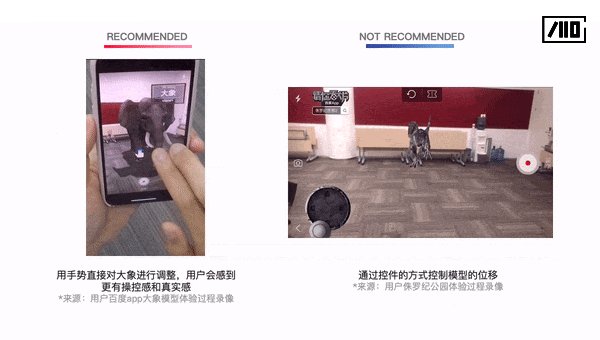
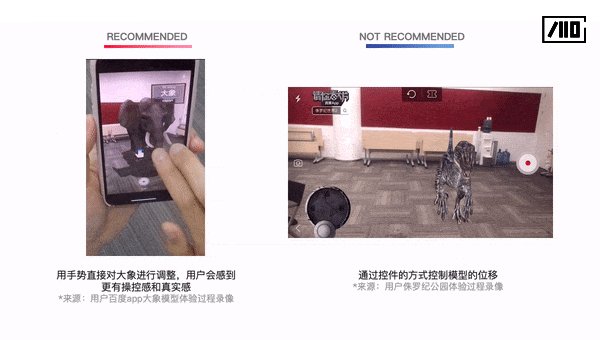
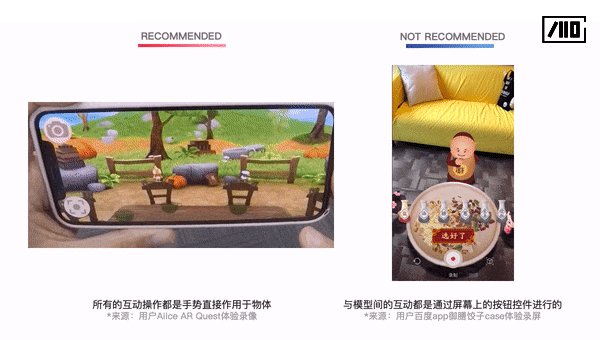
用户喜欢直接对模型进行操作,通过控件等形式对模型调整会降低操控感和真实感。
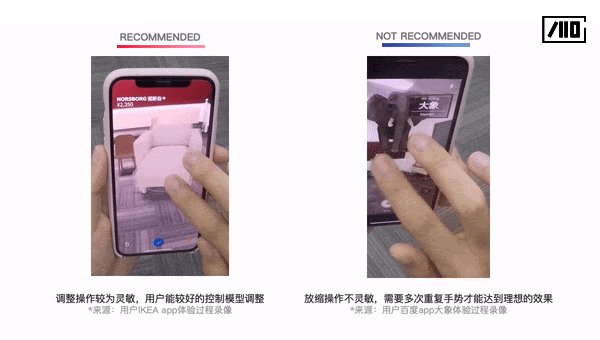
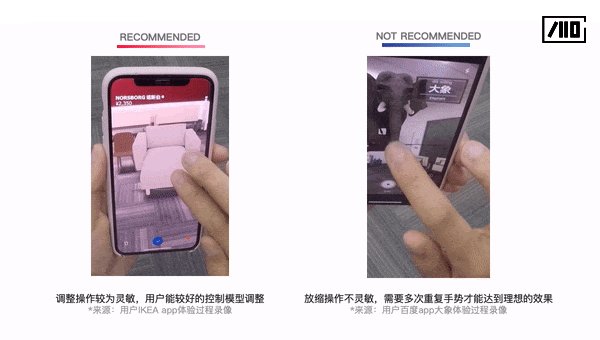
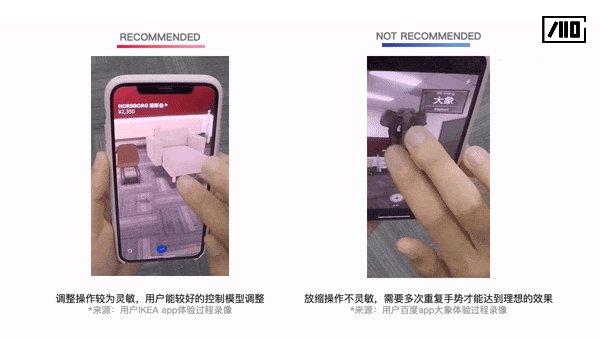
调整过程中的灵敏度应适中,过于灵敏/迟钝均会影响用户的操控感。
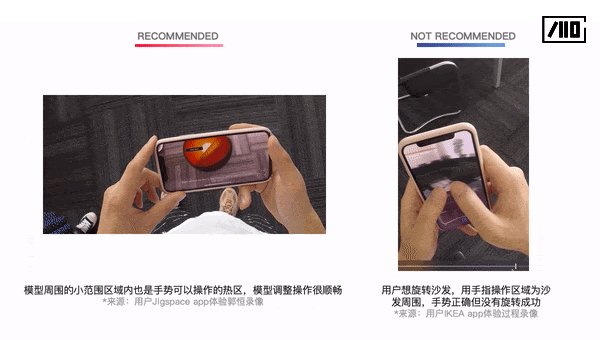
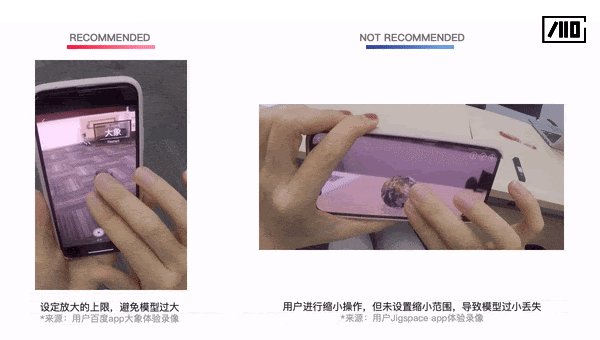
应适当的增加部分模型周围的手势操作热区;如果热区范围仅限于模型本身的边界,在模型较小时难以操作。
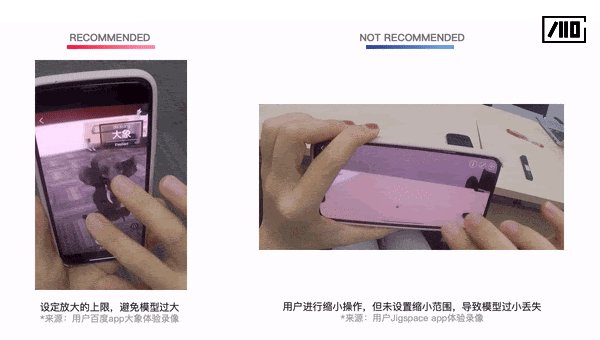
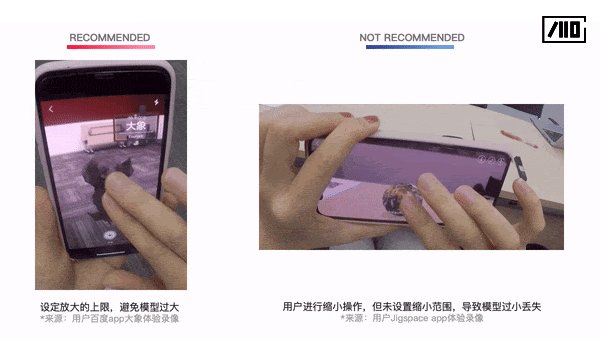
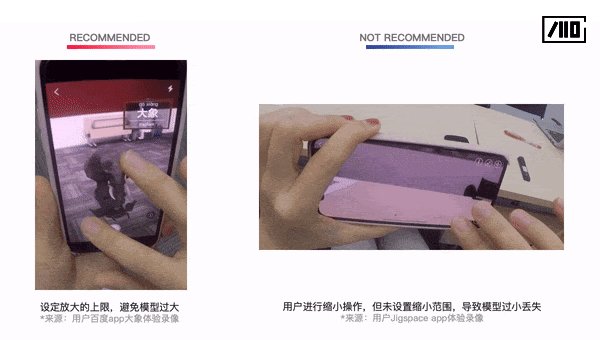
避免放缩时的误操作导致模型过大或过小;若能识别平面边界,也应限定位移的范围在平面边界范围内。
环节七:模型互动
当经过重重关卡,用户终于真正与AR模型进行互动。该环节是AR交互体验的主体环节,包含每个AR应用的核心内容线,会因为每个AR应用的目的不同,在内容和互动方式上呈现较大差异。
在这个环节用户通过多种输入方式,包括触屏、隔空手势,语音,肢体等,与虚拟模型发生交互。当成功到达这一环节,用户会愿意更多探索、对更多元互动方式有更多期待,操作有效性反而不那么影响用户情绪。
尽管体验到了AR交互的乐趣,但此环节也仍会出现体验问题。如需要肢体互动的应用类型上,如任意门、台球等,用户不知道通过实际走动来进行互动,而是直接操作虚拟模型,如反复尝试点击、缩放、拖拽模型等。即使是具备AR经验的用户,第一时间也想不到肢体互动,这仍是一种需要更多用户教育和引导的互动方式。
但不论是用户自己探索还是经提醒,用户成功与AR互动后,都体现出了较高的满意情绪。相信在AR更多普及和体验优化之后,相信会有更多用户热爱通过AR的方式进行互动,但当前阶段,还需为用户做好操作上的引导。
此环节有模型真实感、互动方式、操作引导、状态反馈、异常引导等5个体验要素,涉及7条设计指南。
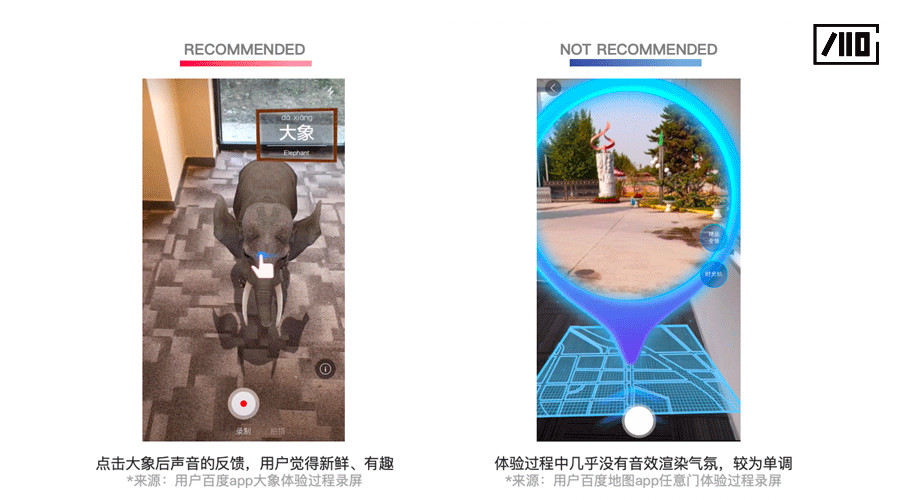
模型的立体程度、光影效果、精细程度、是否稳定、是否有漂浮感、与环境的融合度,以及有无音效都会影响模型的真实感。真实感越强,用户的沉浸体验越好。
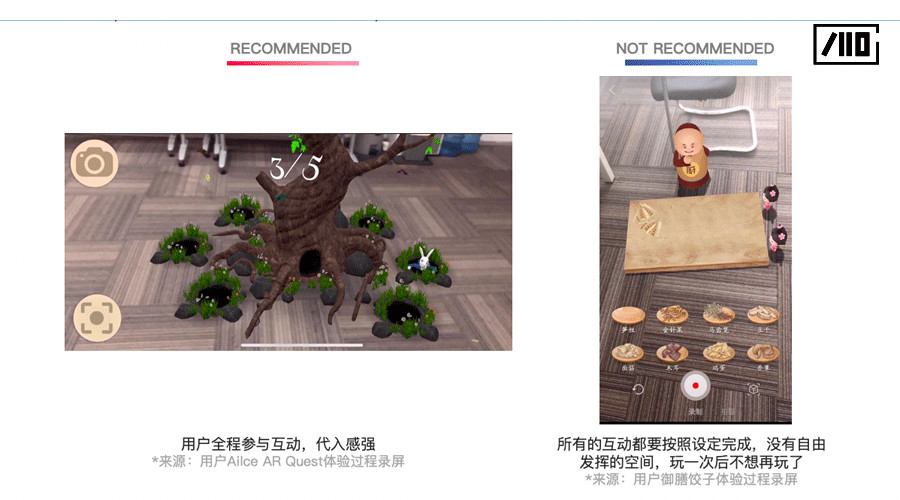
用户认为,如果能带来有趣的互动,或者实用的功能,他们才愿意使用。
相较于点击、移动的互动形式,声音(语音、音效)的互动对于用户而言较为新颖,可以增加互动的趣味性;若有音效,需要增加音效的开关。
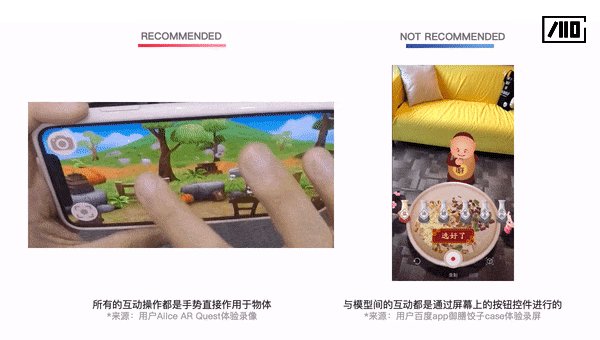
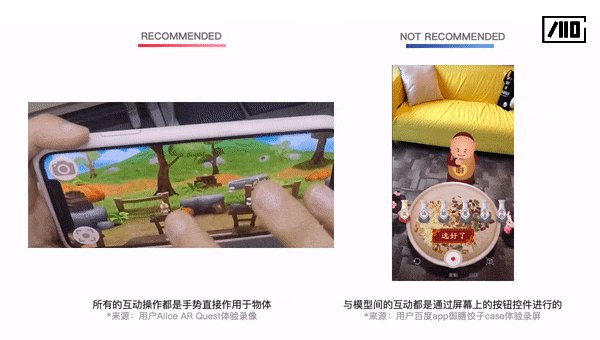
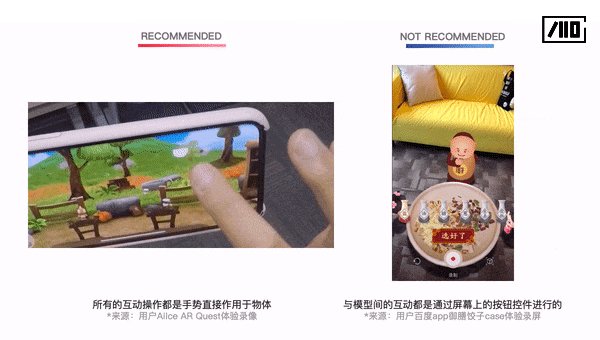
用户喜欢直接对模型进行互动,通过控件等形式对模型调整会降低互动的真实感。
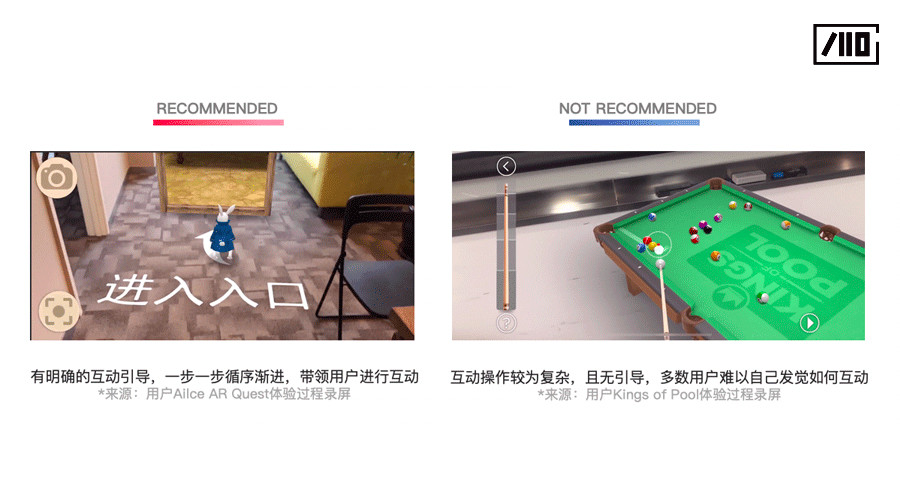
多数新手用户在初次使用AR时,很多互动形式较为陌生(如移动),因此需要时刻给予用户明确的互动引导,增加过程中的掌控感;较为复杂的操作,可以给予详细的新手引导,减少用户的“摸索”成本。
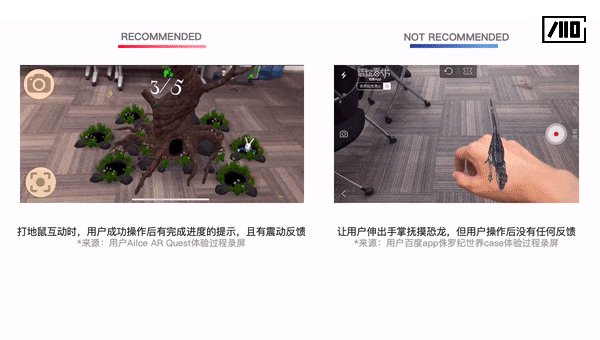
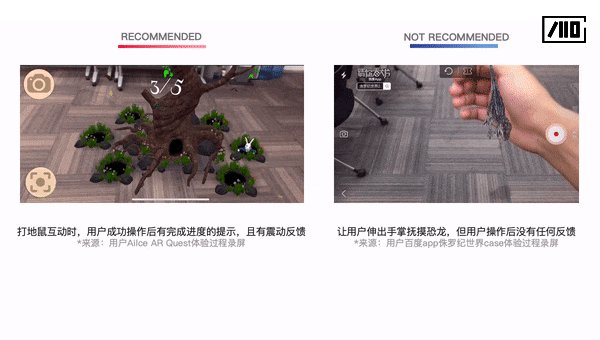
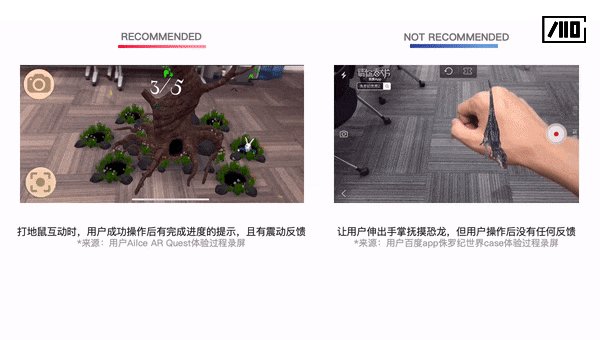
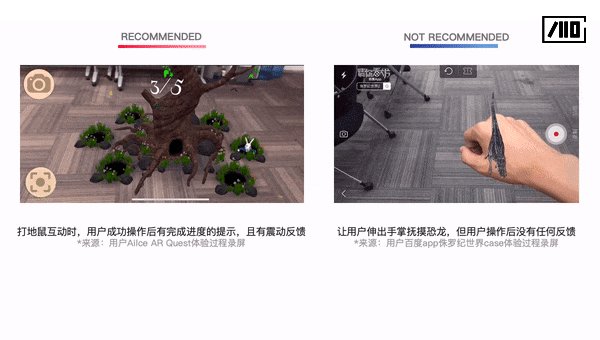
让用户感知到互动效果,给予用户明显的反馈(动效、声音、振动等)激发互动意愿,避免用户输入后没有任何反应。
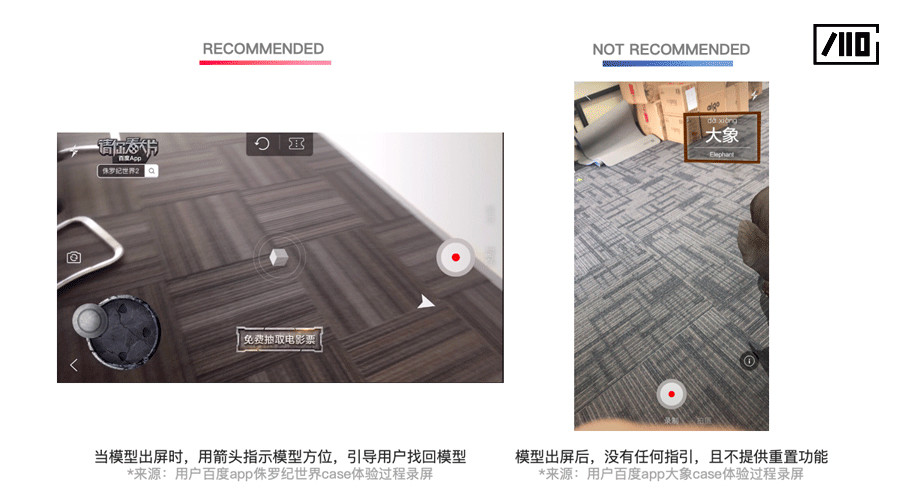
⑦模型出屏/丢失时,指引用户找回模型,或提供重置功能
互动过程中经常出现模型出屏的情况,用户需要明确的指引找回模型位置;或至少提供重置功能。
04 整体建议
最后,分享几点整体建议。来源于对行为及认知的整体梳理,满意度和使用意愿的访谈。
首先,
产品设计之初要充分考虑AR适用性,避免『强行AR』
用户在评价AR体验的满意度和使用意愿时通常会考虑它有没有做成AR的必要,AR功能是否实用。如果把虚拟物体融入环境,并且在现实环境中互动,可以带来体验增益,那么用户会表示更加用户会表示满意以及乐于使用。
在恰当时机给予贴心引导是所有app的设计通则。在AR设计中要特别注意找准认知盲区,建立目标引导。对用户来说,环境识别是最大的认知盲区,造成目标迷惑、操作不明、并引发后续异常等系列等问题。
AR区别于其它应用,需要用户在物理世界中行动。空间便利性会影响用户的使用意愿;互动的便利和舒适会影响用户体验。
用户表达影响使用意愿的因素中,提及最多的是趣味性和实用性。如果应用有趣,或者功能实用,他们愿意更多使用。反之,用户的使用意愿也很薄弱。第五,
尽可能提升真实感,它是具备AR属性的重要体验要素在用户的满意度评价中,真实感是提及最多的关键词。互动的真实感、模型本身的真实感、模型和场景融合的真实感,都会影响用户对应用的整体满意度评价。
本次研究对手机端空间级AR进行了全流程的梳理,基于用户实际使用情况为依据输出设计建议。作为AR敲门砖的手机端应用,打好用户体验的基础至关重要。期望本文可以为AR从业者提供参考和启发。
亲爱的读者,在开发、设计或使用AR过程中,还有什么问题或者发现,也欢迎与我们一起互动讨论!
本页地址:
https://www.uime.cn/28912.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。