底部导航动效介绍篇。
以上四方面展开介绍,今天上篇的内容主要是第一、二部分,三、四部分内容明天在下篇中继续,话不多说我们马上开始吧!
底部导航动效的作用

1.视觉引导,明确操作反馈
相比于静态物体,动态的物体更容易吸引人们的注意力,为从A前往B提供视觉线索引导。同时也是为点击操作提供的更加清晰明确的反馈。

2.自然切换, 提升使用体验
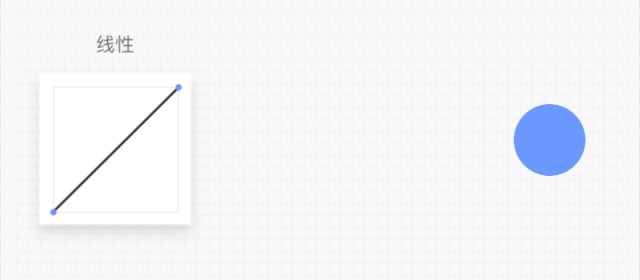
直接切换虽然没有什么问题,但深究起来却是有些生硬,相当于只有现状——切换完成两步,也就是只有开始和结束,没有切换中的状态。
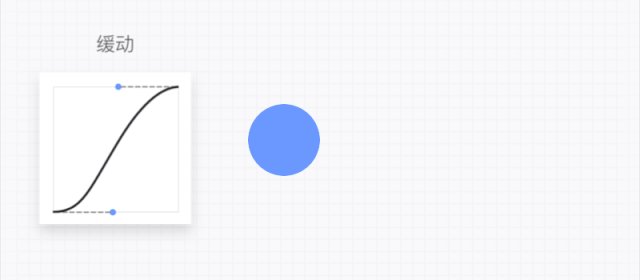
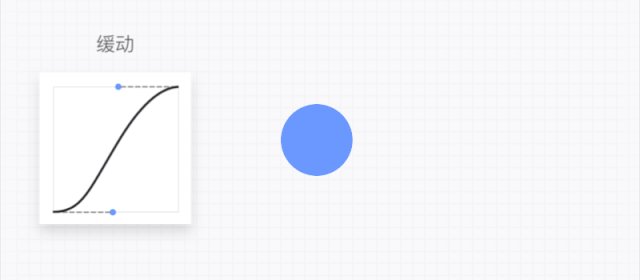
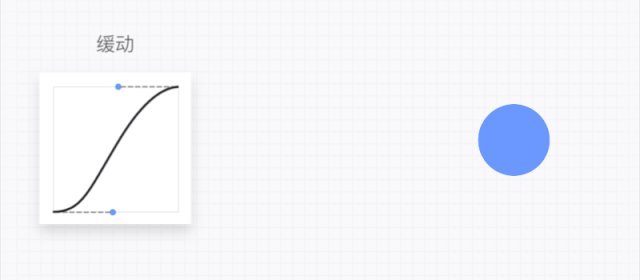
而动效的加入,补全了“切换中”的状态,让整个流程完整起来,“现状——切换中——切换完成”让切换过程更加自然柔和,提升使用体验。

3.增加趣味性,品牌文化输出的窗口
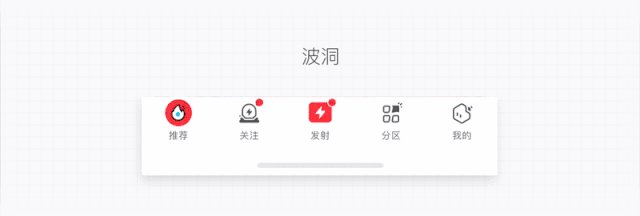
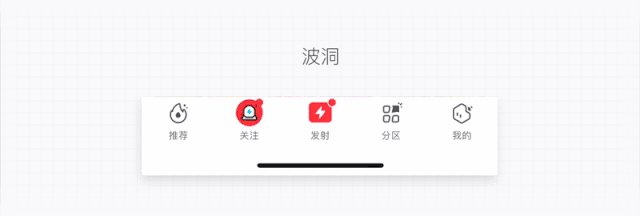
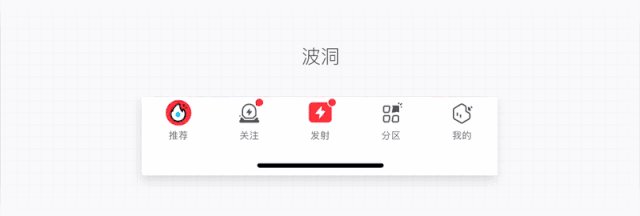
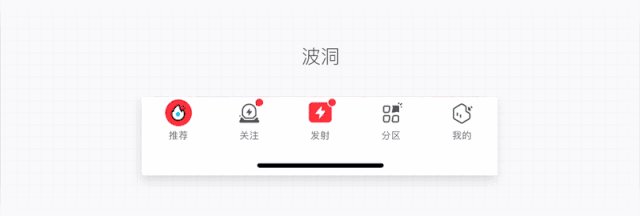
动效的加入相当于为设计师又提供了一个发挥的维度,使原本静止的元素能以更加立体的方式展示,设计过程中可以传达出更多的信息,是增加趣味性的有效手段。所使用的动效不仅需要符合整个产品的调性更能与品牌结合,也成为了品牌文化的输出窗口。
如下图波洞的例子就是与其品牌文化内涵相对应的,除了静态的图文,动效过程也承担起品牌输出的责任,让产品的特点更加生动鲜明。

如何选择适合的动效
1. 图标的选中与未选中样式
首先可以从图标的选中与未选中的样式来考虑,从结果倒推思考如何用适合的动效类型切换过去。常见的图标样式有以下4种:

2. 产品的风格定位
再精美的设计也需要与产品本身的风格定位想匹配才能发挥其作用,动效也不例外。加入动效绝不是炫技的堆叠效果,而是应该让它与产品匹配,让我们可以有多一个的维度去更立体的诠释产品。
如果产品本身用户跨度大人数多,风格沉稳,那么我们在选择动效的时候,也应该选择简单优雅的效果不能太跳脱,比如下图美团选择的是一个简单的缓动缩放效果。






3.开发成本&项目排期
除了设计样式和产品风格定位,我们还应该考虑开发成本和项目排期,设计好效果后可以先和开发人员沟通讨论实现方案,如果与排期有冲突,技术有难点的话及时调整,换可行的方案,确保最后的落地。关于各种实现方案,会在明天《底部导航动效(下篇)》中详细介绍 ,我们明天见哦~
- 底部导航动效能为用户提供视觉引导,明确操作反馈,增加趣味性提升使用体验,也是品牌文化输出的窗口 。
- 选择动效可以从图标的选中与未选中样式,产品的风格定位,开发成本三方面来考虑。
海盐社(公众号)
作者: 焱小玖







