小编:我们作为UI设计师,一开始入门接触最多的就是图标,而现在很多设计师都钟爱线性图标,导致很多新手设计师也跟随主流的脚步选择线性图标去设计,但是线性图标是不是真的像我们看起来那么简单呢?
今天跟大家说一下绘制线性图标的一些技巧,我将这些这些技巧分成了一下几点:
- 一、线性图标的特征
- 二、描边怎么选?
- 三、选择钢笔还是布尔运算?
- 四、断点图标怎么处理?
- 五、线性图标的注意事项
- 六、划重点
目前市面上的线性图标以
2px、3px最为主流,如下图:
为什么大部分的产品会使用
2px和
3px的线性图标呢?因为图标线条的宽度越大,可展示的细节就越少,但是图标的表现力却能够得到极大的提升,这也是为什么面性图标的直观表现力一直都比线性要好的原因。如下图最右面性和线性图标的对比图:
线性图标线条的宽度越小,能展示的细节就越丰富,同时直观的表现力也会降低,因为东西太多会产生视觉干扰。如下图:
当然现在也有少数一些产品的线性图标用
1px和
4px,而且也在图标上做了减法,所有我们会看到一些用
1px的图标整个图形表现很简单,但是因为线条太细,导致整个底部操作栏的图标视觉表现上偏弱,如下图所示:
因此线性图标表达力最好的是在
2px和
3px,同时减少一些图标细节,能够更大的提升图标的表达力,但是同样的图形,面性的图标直观表现力要优于线性图标,因此面性图标属于更易上手。
以
sketch来画图标举例,首先我们需要遵循像素网格,点击
sketch顶部右上角,选择显示像素,你会发现你的界面从矢量变成了像素,这么做的好处是能够保证我们的图标在画的时候能看出来有没有虚边。
在画线性图标的时候,我们首先面对的问题就是选择是内描边、外描边还是居中?
这个时候我们面对的是两种情况,当你的描边像素是偶数的时候,比如:
2px,4px,居中,内外描边视觉上看起来都是
ok的,就算是在显示像素网格的情况下,也不会发生虚边的情况。如下图所示:
但是如果描边数值变成奇数的时候,比如:
1px,3px,5px,这个时候就不能用居中,应该使用内或者外描边,因为居中的描边会模糊掉。如下图所示:
在做闭合路径的线性图标时,通常采用内描边的对齐方式,因为外描边的矢量图形视觉上其实是比实际数值要大的,不利于我们控制图标大小。而且描边的数值一定不要出现
2.31或者
1.68这样的情况。
如上图,有小数点的描边同样也会出现虚边的问题,而这种情况经常会出现在图标的等比缩放之后,因此我们在缩放图标之后,需要每个小细节都确认一下。
选择钢笔还是布尔运算?
很多新手一开始画图标的时候都不知道选择钢笔还是矢量图形,或者认为用钢笔会简单上手易操作,我一般不太建议大家用钢笔去画图标。
首先是因为钢笔画的线条如果不是闭合的状态,就只有居中描边这一个选项,这就意味着你的图标线条必须是偶数才会不虚边,而且需要自己手动调整参数,因为线条很容易后面会有小数点,严重影响效率。
如果钢笔是在闭合的状态下,就会有跟矢量图形一样,会有三种描边的选项,但也仅仅只是在很正常的图形下没有区别,一旦我们的图标稍微复杂一些的时候,就不太好用了。
举个简单的例子来说,我们一般画插画的时候,应该都是先画草图,修修改改才会选择放到软件里用钢笔开始勾做初稿吧,为什么呢?因为完全没有草图的时候,用钢笔勾会把握不好度,容易失去视觉平衡。
用钢笔画图标是一样的道理,除非我们是才临摹,照着别人画好的临,用钢笔不会出现太大的问题,如果自己二次创作呢?难道需要自己先画草图吗?(仅针对线性图标),如下图所示:
爱心,
WiFi,设置这些平时我们刚开始看到不知道怎么下手去画的图标,第一个想到是不是就是用钢笔画?其实用简单的布尔运算就能解决。
因此能用布尔运算解决的问题,就不要用钢笔来解决,不止描边容易虚边,同时还更耗费精力和时间,并没有比布尔运算省事。
相信大家都看了手机上很多产品的线性图标,配上断线的方式来让图标变得更俏皮,断线的规则我们就不多说了,这里要说的是根据上面得到的结论,我们要如何处理断点图标。
因为为了让图标更有亲和力,大部分的断点图标都会选择将端口变成圆形,如下图所示:
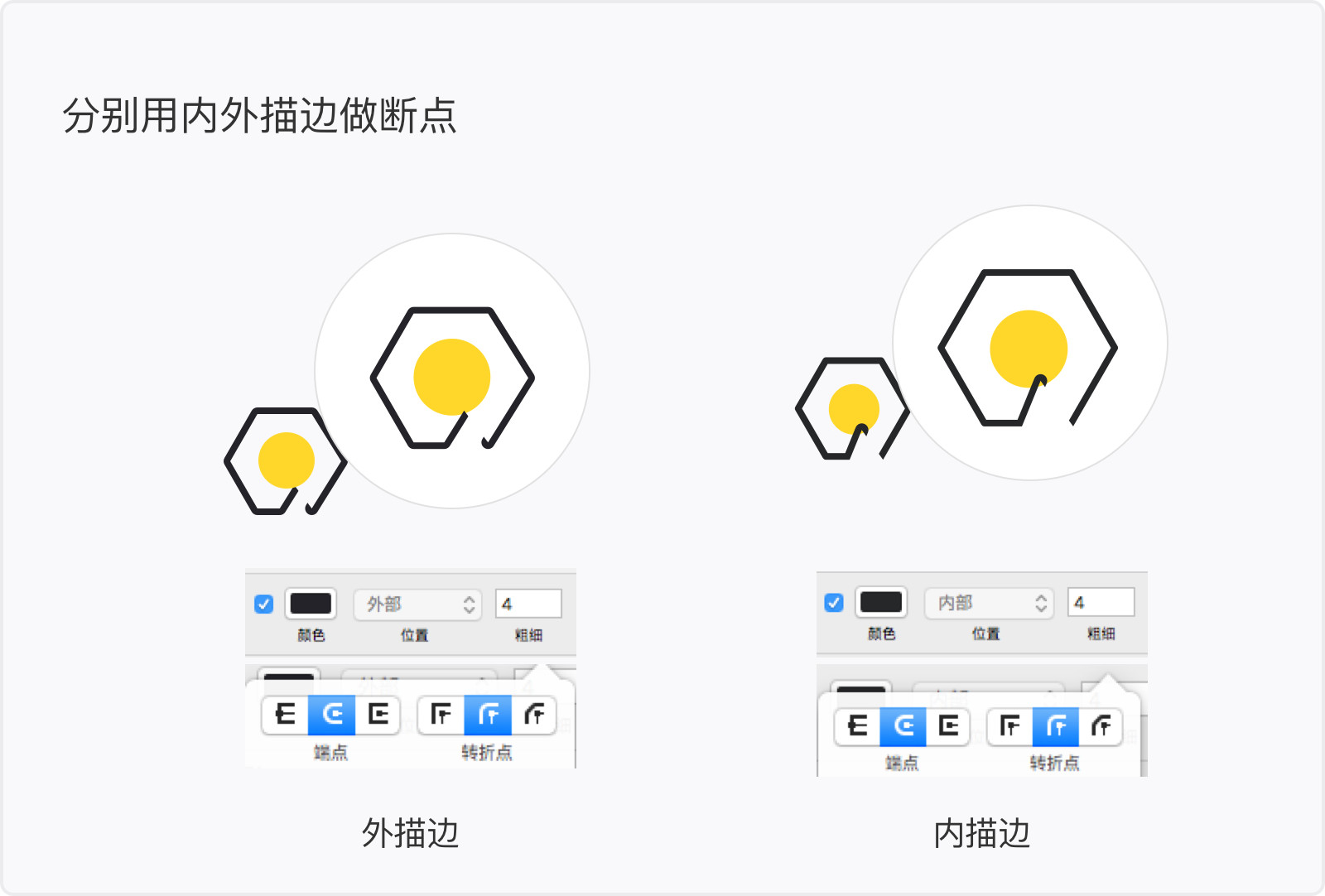
因此为了达到这样的效果,就需要将描边改成居中,如果选择内描边或者外描边就会变得复杂很多,因为线不居中的情况下是无法直接设置成断线处弧形的。如果直接设置,会变成下图所示:
这无疑增加了设计的工作难度,为什么要将线条端口变成圆形呢,同理可参照按钮为什么都选择圆角矩形作为底部的道理,因为直直的切割线会让图标整个变得很生硬,没有亲和力,让用户对界面整体营造的氛围产生稍稍的抵触心理。
1、为什么你的图标不清晰?
我门上面围绕画线性图标会引起虚边的问题说了那么多,大家知道为什么画线性图标总是不清晰?因为如果我们在画的时候没有注意虚边的问题,开发实现的时候,图标经过倍率缩放就会变模糊,如下图所示:
如果我们在
@2x倍率下绘制的描边为
3px,5px等不能被
2整除的数值,那么在适配到
@1x、@3x时,会因为出现小数点导致图标边缘变虚,如下图所示:
或者如果是偶数居中,在倍率更改后变成奇数边缘还是会变虚,如下图所示:
这个时候需要我们手动修改和校正相应的参数后才能够确保输出的切图清晰可靠,而这一切都是我们在具备以上的知识之后才能够有意识去完成这些信息。
2、修改了还是虚边怎么办?
当我们都具备了这些知识时候,图标中还是会出现虚边怎么办呢,如下图所示:
像圆形,斜的直线等这些都是不可避免会出现虚线的怎么办呢?这种属于不可避免出现并且目前也没有技术拯救的情况,除非换别的图标,目前来说还没有找到别的方法来解决。
3、新手该不该选择线性图标?
我并不是很建议新手设计在刚开始接触图标设计的时候,采用断点线性图标,首先是因为处理起来比较麻烦,要处理端点的变化,还要避免虚边的问题,在上线实现阶段,切图就是一个很大的工作量。其次也要避免使用断点图标,虽然很多图标断点之后的确更耐看,但是介于产品规范及视觉一致性,整个产品的图标都需要断点,因此在一些简单的图标上断点就成了最大的工作难点,如下图界面中经常出现的图标,要怎么确定断点呢?
虽然只是小小的线性图标,但都是设计师需要了解的一些很细节的知识,这样在前期设计的时候能够规避一些问题,同时也能保证产品上线的细节和质量。
新手设计师在一开始设计图标的时候不建议使用断点图标,除了要懂得避免虚边,还有手动适配不同尺寸的切图,以及解决断点图标的问题。
这在一定程度上会需要投入更多的精力来避免这些问题,而且面性的表现方式优于线性,因此不建议新手设计师一上来就选择断点线性图标。
本页地址:
https://www.uime.cn/28920.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。