上一篇文章主要和大家介绍了渐变的配色方法,本篇文章则继续介绍渐变的六种类型。上篇文章链接:《生硬的渐变!我要和你说再见!(上)》
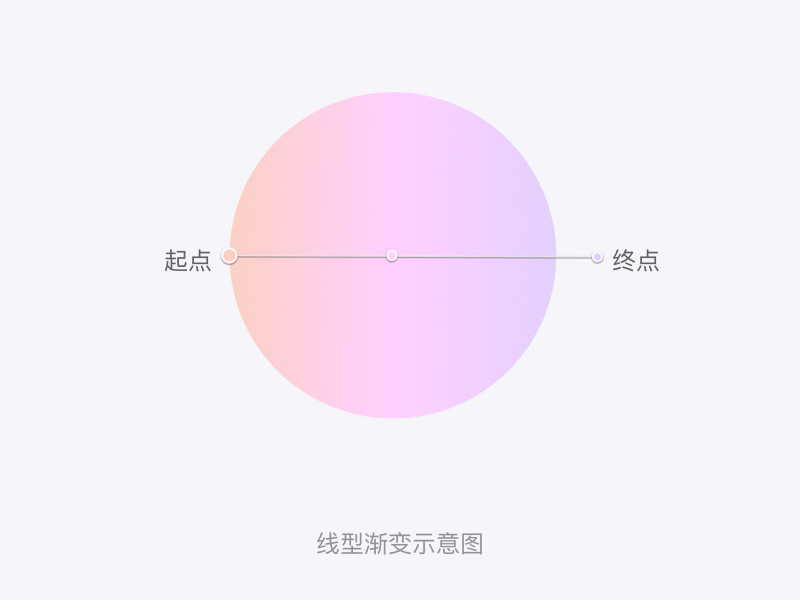
线型渐变
线性渐变是我们平时使用最多,也是开发小哥哥能通过代码实现的渐变。线性渐变以某一点为起点,直线链接到任意终点,所有色值点都在一条直线上,如下图:
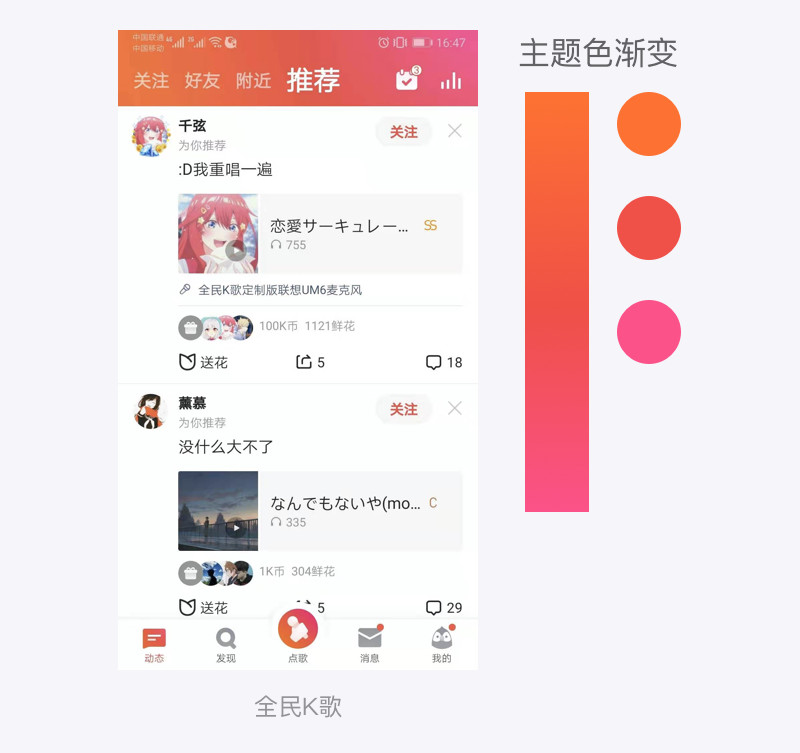
线性渐变原理简单,能用代码实现,开发可以写出上下、左右、对角线三种方向,因此在界面设计中使用最广,上篇文章提到的甚至有些产品会用线性渐变作为主题色,如下图:
径向渐变也是开发小哥哥可以用代码实现的渐变类型,径向渐变以圆心为起点(圆心位置可以调整),向四周呈现水波纹似的扩散渐变,圆心外有一圈线框控制圆的大小和圆、椭程度,如下图:
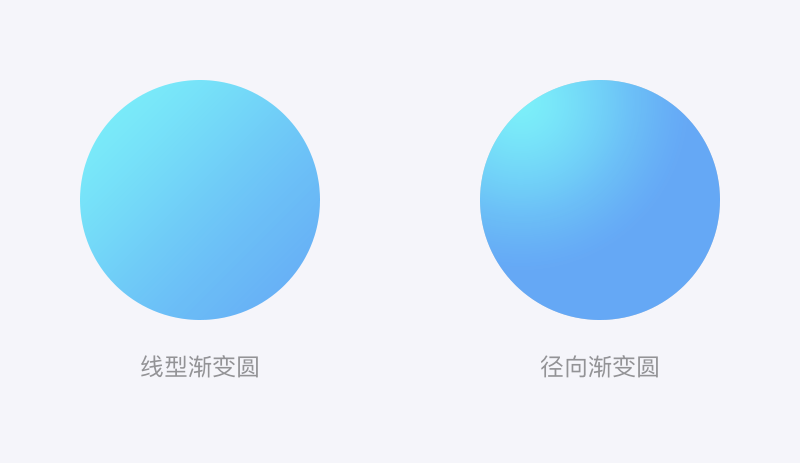
径向渐变尤其适合为圆、球体画渐变,在渐变色过渡的时候也比线型渐变更加有层次,如下图:
上图中,左图是用线型渐变绘制的不透明光的过渡,右图则是用径向渐变绘制的(起点圆心在右下角),可以看出来,用径向渐变绘制的圆比线型渐变绘制的更加有弧度。如果你想通过渐变色改变用圆绘制一个球体,径向渐变也是最佳的选择,如下图:
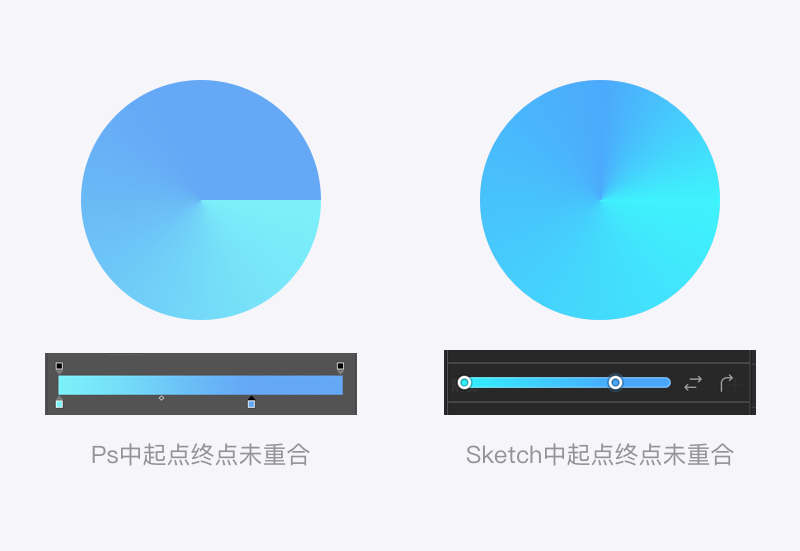
ps:在Sketch、Ps、Ai中,Ps的径向渐变与线型渐变对比最明显
角度渐变是从起点到终点颜色按顺时针做扇形渐变(摘自百度百科),当起点和终点色值不同时,就会形成一条生硬的连接线,Sketch中只要起点终点没有重合就不会出现生硬的连接线。ps:Ai中没有角度渐变
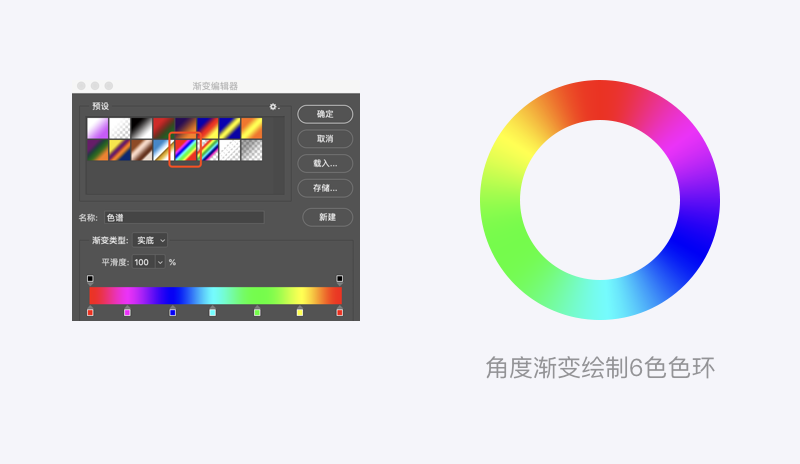
角度渐变可以用来绘制色环,在Ps自带的渐变中有一个彩虹一般的的渐变(别嫌他丑?),先画一个圆环,再选择角度渐变,选中彩虹渐变,你就会得到一个6色色环啦。
以上三种渐变都是比较常规的渐变类型,接下来我们来看看一些不走寻常路的渐变
描边渐变其实也是常用的类型,在UI设计中可以用来绘制线性图标,配合角度渐变可以做出个性化的线性图标,如下图:
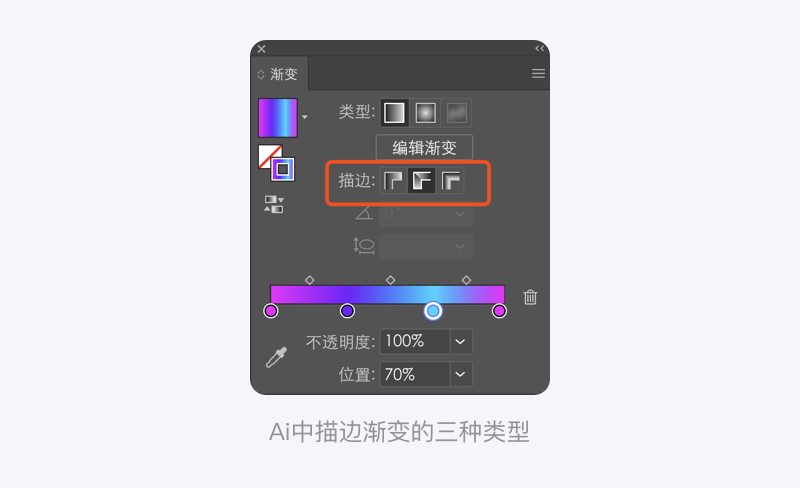
这里我主要给大家介绍一下在Ai中描边渐变的特别之处。Ai中的描边渐变除了本来带有的渐变类型,还有三种描边类型的选择,分别是:在描边中应用渐变、沿描边应用渐变、跨描边应用渐变。
1.在描边中应用渐变这种类型就是直接在描边中应用选中的线性、径向渐变,与面型图形二者的渐变没有特别的区别,如下图:
2.沿描边应用渐变沿描边应用渐变就是选中的渐变类型(线性、径向),沿着描边的路径扩散开。前面角度渐变我有提到Ai中是没有的,但是线性渐变下沿描边应用渐变就可以绘制出与角度渐变相近的效果,如下图:
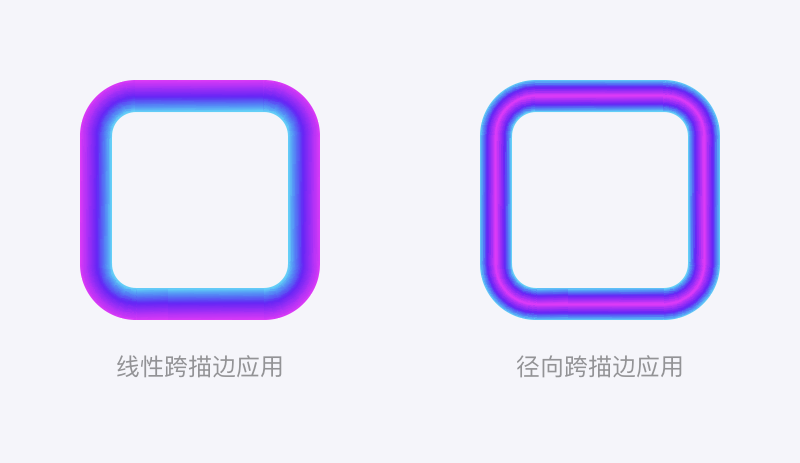
3.跨描边应用渐变跨描边应用渐变,以描边的外边缘向描边内边缘应用渐变,这种方式可以绘制出由远及近的透视感。如下图:
任意形状渐变是Ai中特有的渐变类型,是从cc 2019开始有的功能。选中一个图形,使用任意形状渐变,你可以向其加点、线调色,形成多色块混合的渐变,如上篇文章的镭射风格色块就可以采用该方式进行绘制,如下图:
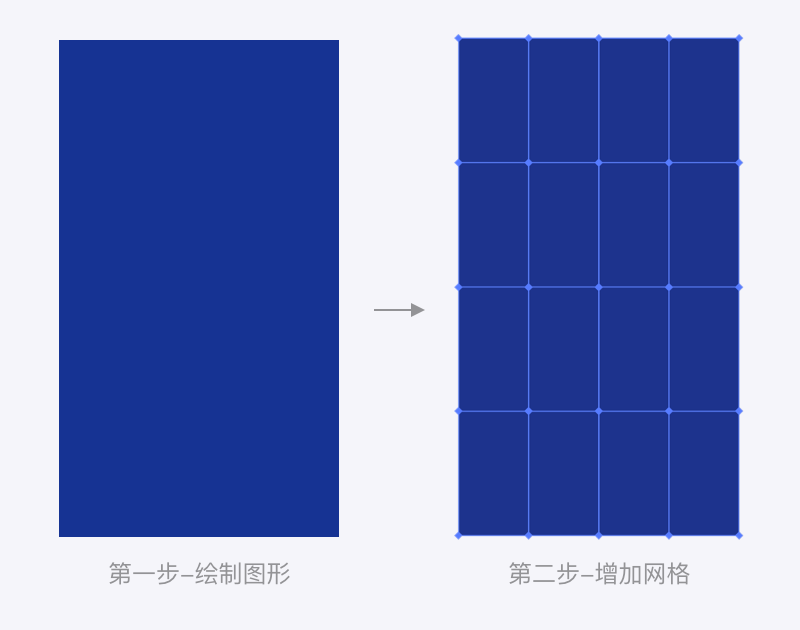
流体渐变与任意形状渐变虽都是多色块的渐变类型,但流体渐变中的色块拥有一定的律动感。因此流体渐变不易通过Ai自带的任意形状渐变绘制,但可以借助Ai的网格工具进行绘制。我们一起来看看iPhone X的流体渐变的绘制方法第一步绘制出图形,第二步为图形增加网格
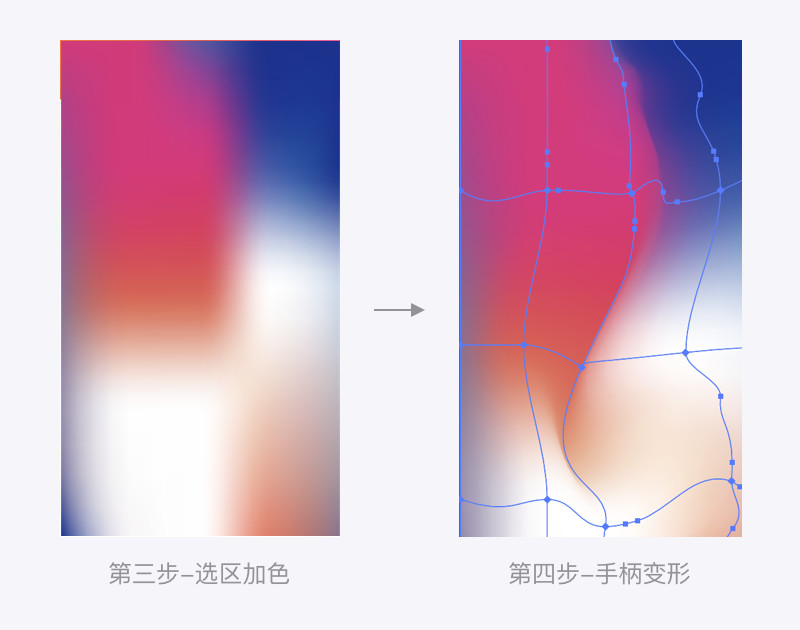
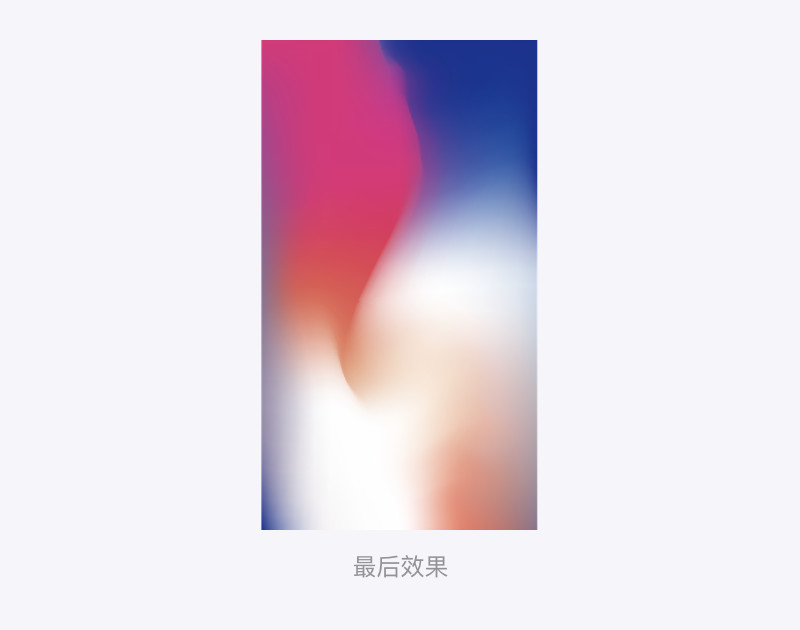
第三步用选区工具选中不同的网格点修改颜色,第四步调整网格点手柄至自己想要的效果。
这种渐变视觉冲击效果强烈,适合用在运营活动设计中,界面设计中较少使用。
- 线型渐变色值点都在一条直线上,是前端小哥哥可以用代码实现的渐变;
- 径向渐变以圆心为起点向四周扩散渐变,也是可以用代码实现的渐变;
- 角度渐变是从起点到终点颜色按顺时针做扇形渐变,可以用来绘制色环;
- 描边渐变与线型图标搭配使用可以绘制出个性化的图标,Ai中有在描边中应用渐变、沿描边应用渐变、跨描边应用渐变三种类型可以选择;
- 任意形状渐变是Ai中特有的渐变类型,可形成多色块混合的渐变;
- 流体渐变可以通过Ai中的网格工具绘制出来。
本篇文章只是介绍了6种常用的渐变类型,要灵活运用还是要多多练习才是,赶快打开你的电脑动起来吧!
参考引文:
《超实用!高手的 Ai 兵器谱之「渐变知识」全方位解析(上)》http://1t.click/5Zn
《超实用!高手的 Ai 兵器谱之「渐变知识」全方位解析(下)》http://1t.click/FcV
原文地址:(公众号)
作者:人类君

本页地址:
https://www.uime.cn/28937.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。