还记得上期带来的线性图标教程吗–《有讨厌自己画不好图标吗?我有》,这期给大家带来一篇升级版填充图标的绘制技巧,配合上线性图标,基本能绘制出APP中比较常见的icon图标,希望这两篇内容能对初级设计师朋友们有所帮助!
填充图标运用场景
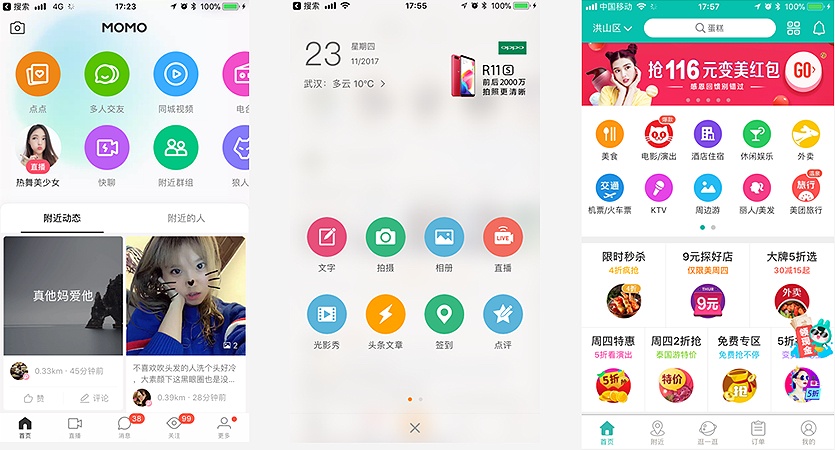
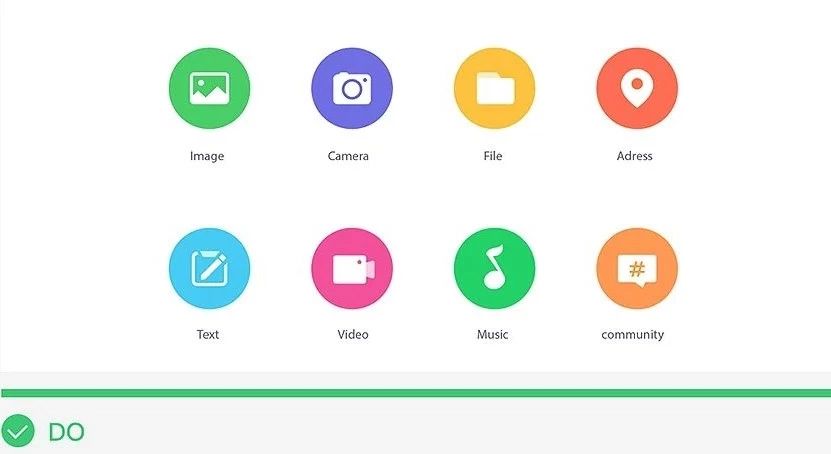
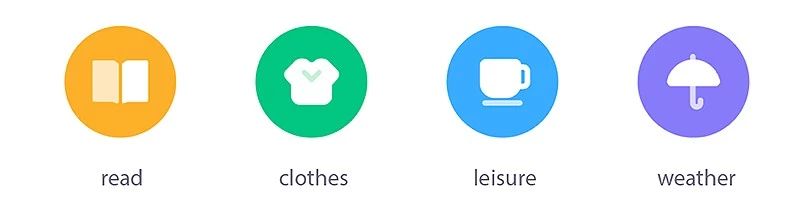
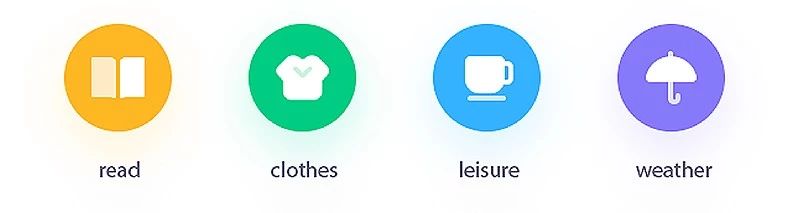
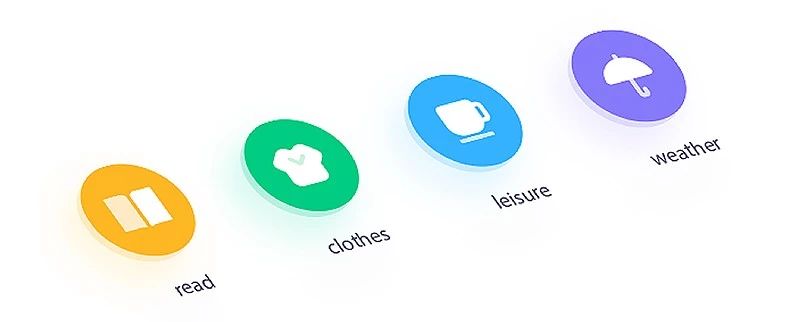
填充图标也是在APP界面中较为常见的,一般作为很多功能分类,或者是功能入口,较为类似的有下面这些:

▲ 从上面三张截图可以看出,这类图标大部分是以群体分布的,一般数量为8~10个,分排展示。虽然部分色系一致,但色值大部分都不一样。
设计时3个小技巧

个人总结的填充图标绘制的3个小技巧:要符合预期、要造型简约、要配色明快。
1.要符合预期
符合预期指图标信息的传递性,也就是图标的识别性。图标的识别性在图标设计当中永远是第一位的。所以对于刚入行的设计师朋友,需要注意以下几点:

▲ 1、图标形状应与相应的功能相联系,表达的含义一定要准确

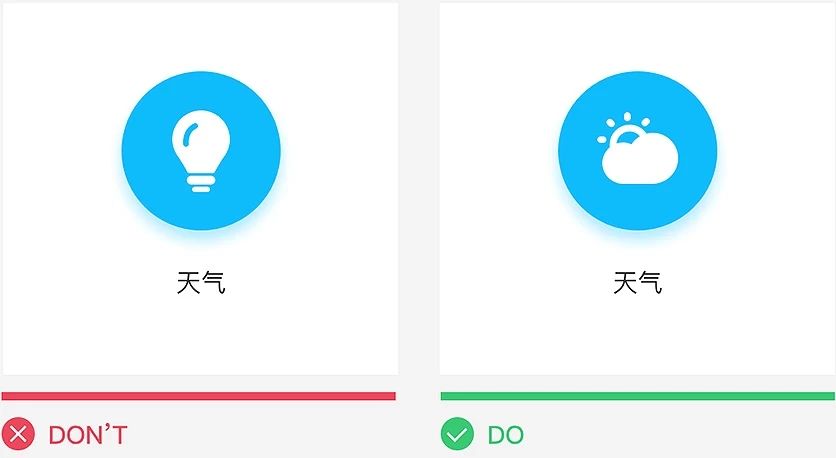
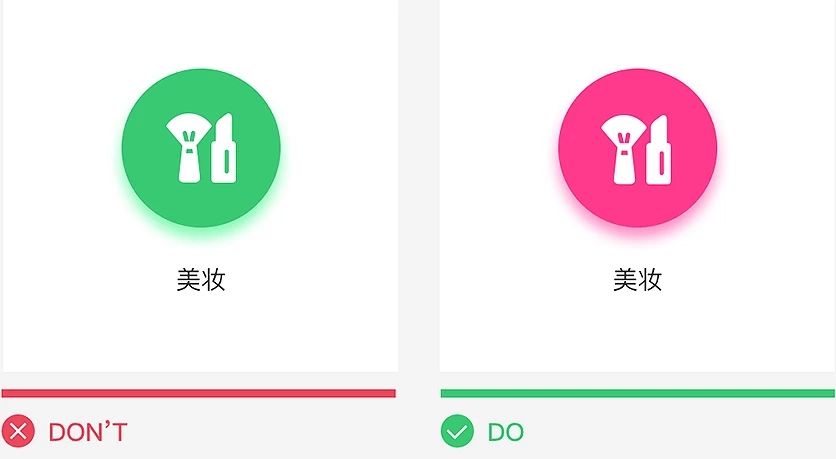
▲ 2、图标颜色应与相应的功能页面色彩呼应
因此在图标设计中,我们首先考虑的一点,就是如何使用图形,来将这个图形所表达的含义表达清楚,快速传递相应的信息。技法只是一种实现手段,不能因炫技法,而违背逻辑,忽略体验。同时需要考虑图标色彩情感,得和行业属性相匹配,比如美妆一般粉紫色为主,就不应该用蓝色。
2.要造型简约

▲ 对于大脑识别信息的速度来说,简单图标会比复杂图标识别速度更快一些。因此在填充图标设计中,如果不是为了追求某种特殊的效果,我们可以把造型设计的更简约一些,技能保证图标的识别性,又能保证视觉美观。
3.要配色明快


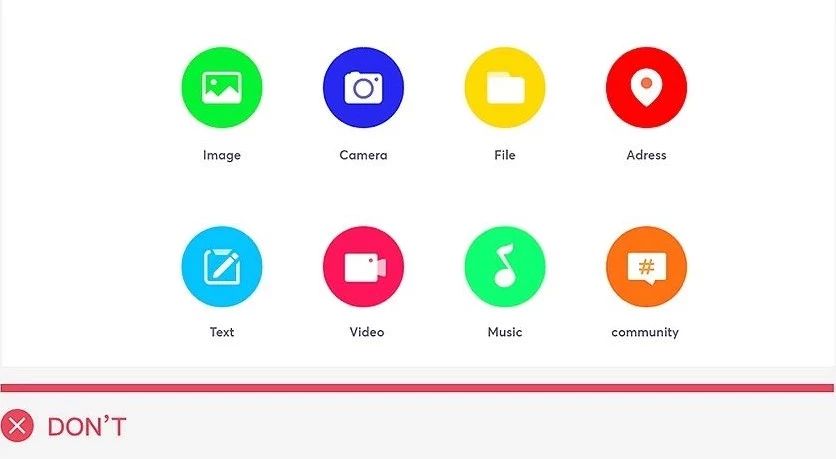
▲ 另外考虑到图标会以群体分布,而且要突出重点功能,因此我们的颜色需要设计的相对明快。但是饱和度不宜过高,饱和度过高会显得图标不够精致,不够上档次。另外就是图标尽量不要超过5种色系,可以在色系上进行微调。

可以发现,将图标饱和度调低后,图标看起来会显得高档许多。在这里个人有个小技巧,就是在取色的时候,取以下图中区间的色值是较为合适的。当然,这里还是需要多加以练习多以尝试,直到图标配色的感觉既能表现业务特征,又能显得很高档。
看看我怎么做的?
做一组练习,来巩固这期学习的知识,还是使用AI工具来进行图标绘制:

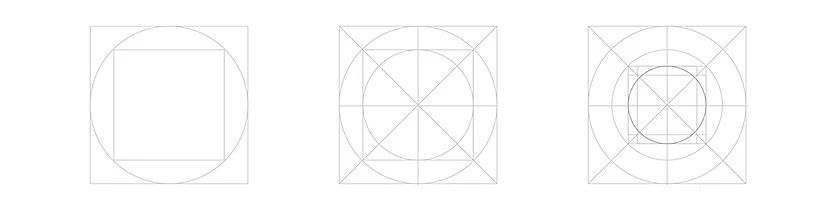
▲ 1、绘制好骨骼参考线,骨骼参考线很重要,能保证不同大小图标的视觉重量一致性,关于骨骼线,iOS和谷歌材料设计有很详细的文档大家可以去看。

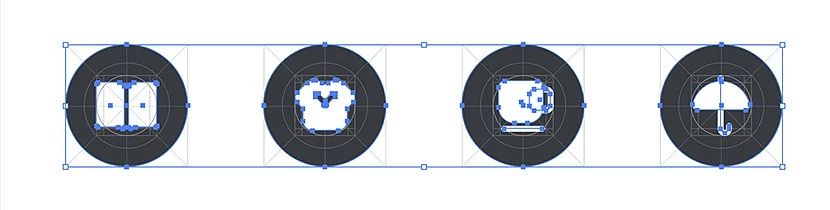
▲ 2、依次复制骨骼线,绘制好相应的形状,绘制方法及原理同上一期(见文章底部链接)

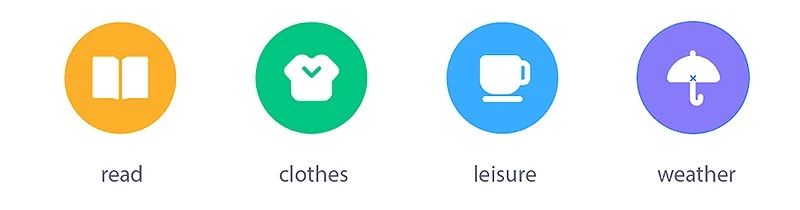
▲ 3、根据图标属性填充相应的颜色,颜色饱和度不宜过高,但是也不能太灰,这里可以多次练习,多次调整,直至合适为止。

▲ 4、对图标形状细节进行调整,也可以通过不透明度来拉开图标的层次感,这里的不透明度在50%~70%较为合适。


▲ 5、如果觉得颜色稍微有点灰,可以再最后阶段再对色值进行相应的调整,最后再修饰一下一下细节,或者可以加个投影作为装饰,最终得到图标效果。
图标的造型及配色感觉还是靠多练,多尝试!成功路上没有捷径,靠的是不断的努力,希望写的这篇文章能对新手设计师朋友们有所帮助。
原文地址:我们的设计日记(公众号)
作者:阿坤







