写这篇文章主要是对自己阶段性学习方式的反思,我们很多时候会在站酷、UI 中国及各类设计平台上搜集好设计,但缺少了对自己经常使用的大厂优秀作品的研究分析 ,国内主流互联网公司设计团队的设计水准一定不会低,更何况都是上线作品,相比飞机稿实用性更强,也更值得我们研究。
本篇文章的研究对象是国内主流的 56 个 APP 的标签栏,主要涵盖 BAT 及京东、网易等大厂的各类产品,选择类型上基本达到了随机抽样”的要求(这里的随机指的是覆盖大厂的各种类型的移动端设计),样本数量超过 30 个。
本篇文章从标签栏的图标、细节呈现方式及微交互三部分出发,对标签栏的色彩选择、版式设计、字体选择、图标设计等多个方面进行分析,希望能够通过多方面分析得出有价值的结论,从而更好地指导我们对标签栏的设计。
目录
一、图标部分
- (一)图标线条的粗细
- (二)标签栏及图标大小规范
- (三)图标的变换形式
- (四)图标组的对齐方式
- (五)图标与文字视觉感官的一致性
二、细节呈现方式
- (一)与内容区的分隔方式——细线 or 阴影?
- (二)角标的表现形式
- (三)图文排版
三、微交互
四、尾巴
一、图标部分
(一)图标线条的粗细
1、概念
内腔:由图标线条围成的空间。
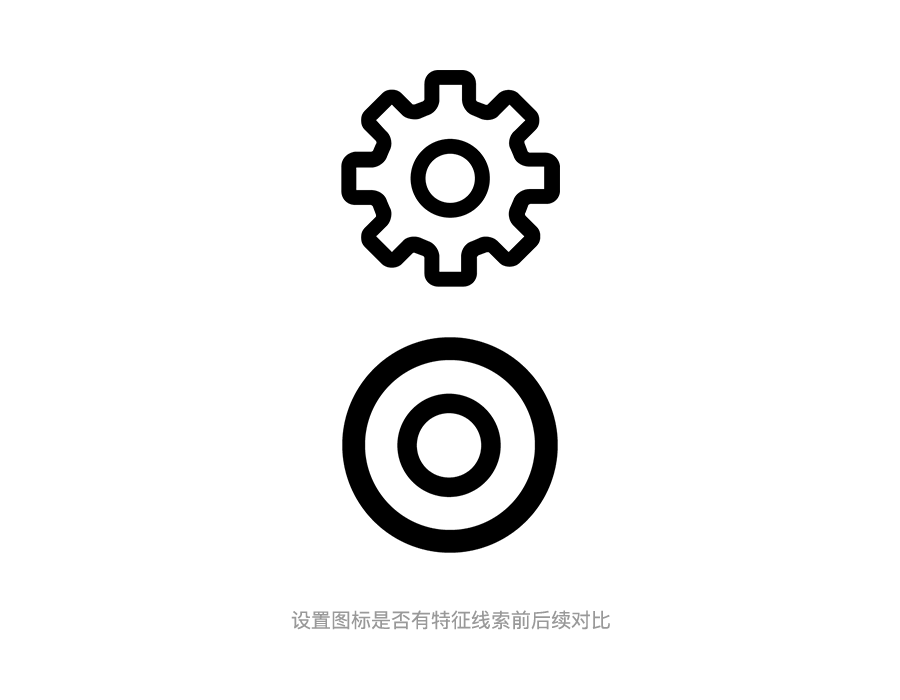
特征线索:构成图标的关键特征,也正是因为这些特征,才让某个图标成为这个图标,而不是别的图标。如下图所示,构成设置图标的特征线索在于突出的“矩形”,在去掉矩形部分后,设置图标也就不再是设置图标了。

视觉噪音:妨碍人们感觉器官对所接收的信息源信息理解的因素
2、分析
首先声明,本文所有的像素大小都是针对 3 倍的倍率,56 个 APP 中,有 38 个 APP 使用线性图标作为未选中态图标,而这 38 个 APP 中,主要有 3px、4px、6px 三种线条粗细,每种线条宽度下的图标数量如下:
图标采用 3px 线条粗细的标签栏共计 15 个,如下图美团 APP 标签栏图标线条粗细为 3px。

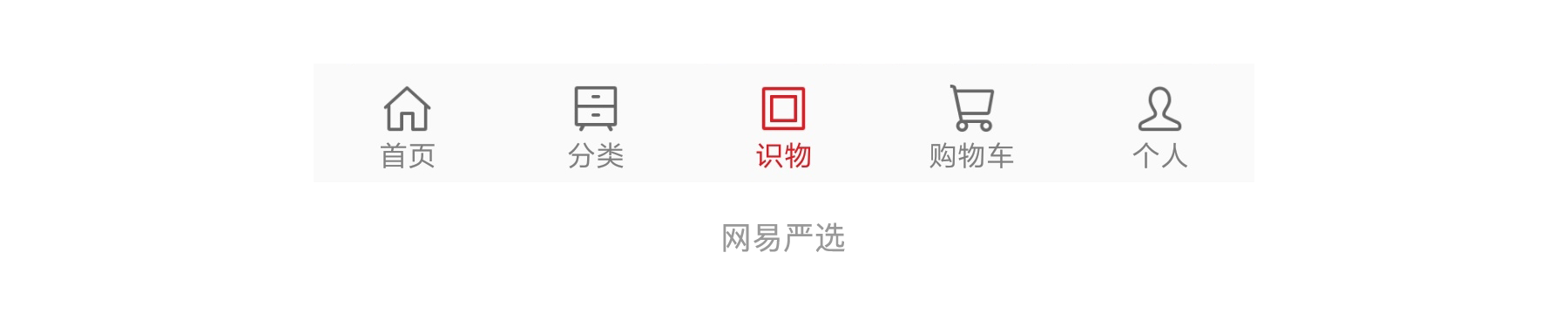
图标采用 4px 的线条粗细的标签栏共计 20 个,如下图网易新闻 APP 标签栏图标线条粗细为 4px。

图标采用 6px 线条粗细的标签栏共计 3 个,如下图站酷 APP 标签栏图线条粗细为 6px。

在以上 38 个 APP 中,有 92.1% 的 APP 标签栏图标线条宽度都是 3px与4px 的细线条,其余7.9%的 APP 标签栏图标线条宽度为 6px 。
(1)3px、4px 细线条图标分析
如下是出自《写给大家看的色彩书:色彩怎么选,设计怎么做》中的一段话。
“不论是着装、画漫画,还是产品包装,亦或者是广告片,低色彩量给人的感觉是优雅而高档的,高色彩量体现出一种积极和健康。”
细线条就意味着更少的色彩量,是用色上的克制,能够突出精致感及高档感,如下图网易严选标签栏所示,标签栏图标线条宽度为 4px,选中态图标也是线性图标,目的在于体现优雅及高档,当然这里的细也得有个范围,并不是越细越好,上文中已提及,在 3 倍的倍率下,图标最细就是 3px ,更细的图标在3倍的倍率下,线条不能以整数呈现,会出现虚边,例:如果采用 1px 的,那么在屏幕上实现显示时是1/3=0.333pt,既影响显示效果,也会影响美感。
另外较细线条的优势在于占用的“内腔”空间少,能够更好的展现图标的特征线索。

(2)6px粗线条图标分析
使用 6px 作为标签栏图标线条宽度的 APP 较少,使用范围主要是俏皮可爱的类型,如下图所示,闲鱼的标签栏图标线条宽度就是 6px 。

在绘制线条较粗的图标时我们需要注意,若图标本身细节过多,易产生视觉噪音,如下图加粗版设置图标所示,当然这么粗确实有些夸张,我这里主要是想说明问题…

(二)标签栏及图标大小规范
1、分析
(1)标签栏大小规范
在 iOS 设计规范中对标签栏的高度定为 49pt ,这里会有个问题:50pt 不可以吗?如果你选择尺寸更大或更小的标签栏你要明白你为什么要这么做?除非有十分充足的理由,否则使用统一的尺寸从系统整体层面对用户更友好,在能够保证使用的情况下,大家都一样高有什么不好呢?
(2)图标大小规范
iOS 设计规范中对标签栏图标的大小规范如下图所示,通常为了确保新老用户都能够识别标签栏图标的指代意义,我们会在图标下方加入10pt 的文字加以说明,文字需要言简意赅,简短有效传递信息是标签栏文案的基本要求。
同样的问题:标签栏图标不能大一点或小一点吗?相对标签栏的大小而言,图标大小的灵活性大一些,但大小须大于 iOS 设计规范规定的 22 pt 的最小可按压大小,另外还需要注意图标设计老生常谈的一些事项,我们从下图也可以看出,为了保证图标看起来大小一样,iOS 设计规范要求设计师按照圆、方、扁、长几种形式对图标对号入座,从而营造大小看起来一样的感觉。

(三)图标的变换形式
1、概念
视觉重量:画面中元素给人的重量感。注意,这里是重量感,也就是从人类的视觉出发,越重要的元素,它的“视觉重量”越大。例:对于人类,任何画面中出现一个“同类”(也就是另外一个人),它都比其他元素更加吸引人。这里不继续展开来说,大家有兴趣可以在网上搜一搜。
2、分析
将 56 个标签栏图标选中态与未选中态之间变换形式的数据统计如下:

以下是我从数据中得出的结论及进一步的分析:
(1)线型(未选中态)-面型(选中态)变换形式在所有变换形式中占比最大,为 46.4 %, 接近整体的一半。仅从选中态来说,选中态为面型图标占整体的比例为 76.75%(序号 1 和序号 2 选中态均为面型,二者比例相加)。
线型(未选中态)-面型(选中态)变换形式占比为 46.4 %。
线型图标与面型图标视觉重量差距较大,相比上方表格中其他四种变换形式,线到面这种形式的变换给用户的反馈是最强烈的,在用户点击后,相对其他变换形式能够更快发现点击位置,这是绝大多数 APP 使用这种变换形式的主要原因。
仅从选中态来说,选中态为面型图标占整体的比例为 76.75%.
图标选中态与未选中态功能不同,选中态是让用户知道自己在哪,而未选中态是让用户知道自己将要去哪。
选中态图标,相比线性图标、线性填充等形式,彩色面型图标有最大的视觉重量,加之与周围无彩色系未选中态图标的对比,能够让用户快速辨别自己在哪,这是绝对数量的 APP 使用彩色面性图标作为选中态图标的原因。
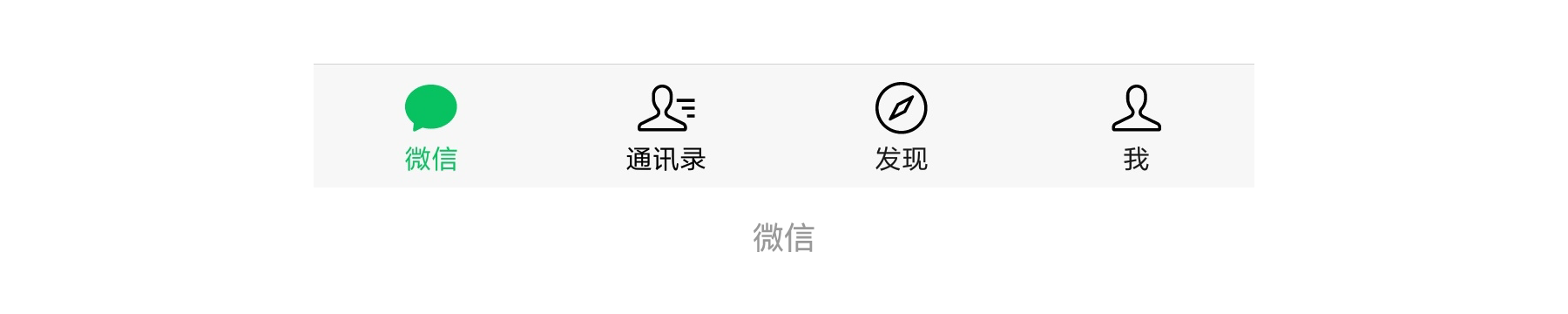
这里多说两句,在未选中态图标的设计上,微信的标签栏设计确实有很多值得学习的地方,如下图所示,微信的标签栏未选中态图标使用的的是纯黑色(#000000)的线型图标,微信通过明度最低的黑色与底层浅灰之间的对比,让用户迅速辨识未选中态的图标是什么,且未影响与选中态图标之间的优先级关系。(关于优先级关系下文有详细论述。)

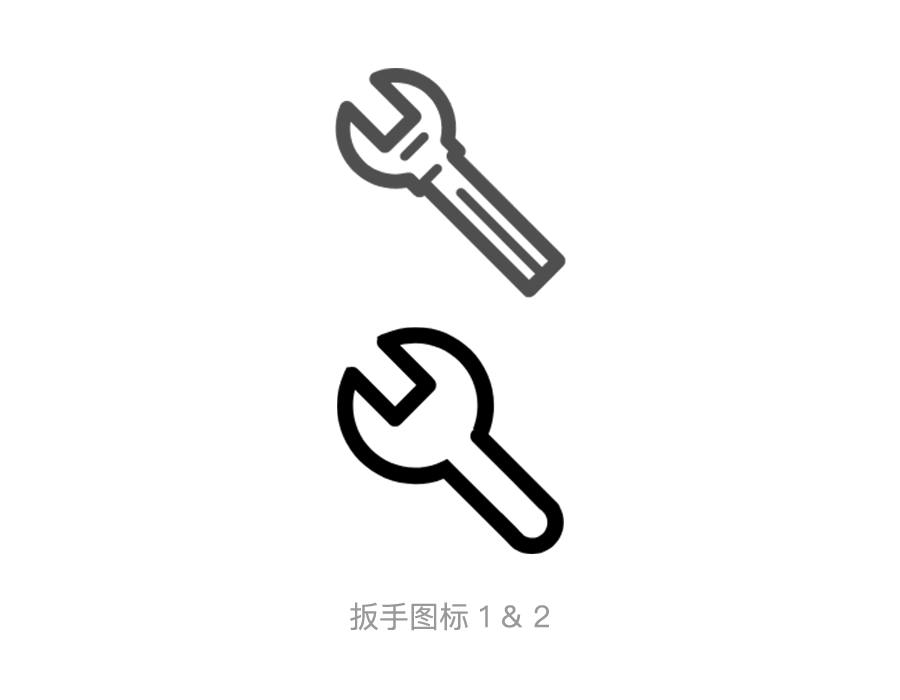
当然,使用线型图标作为未选中态图标也不见得就很完美,线型图标需要避免视觉噪音,也就是避免“内腔”出现空间过小,或者细节过多的情况,如下图“扳手 1 ”图标所示,图标加入了很多没必要的细节,增加用户视觉负担,而“扳手 2 ”图标仅保留了关键的特征线索,但丝毫没有影响可识别性。

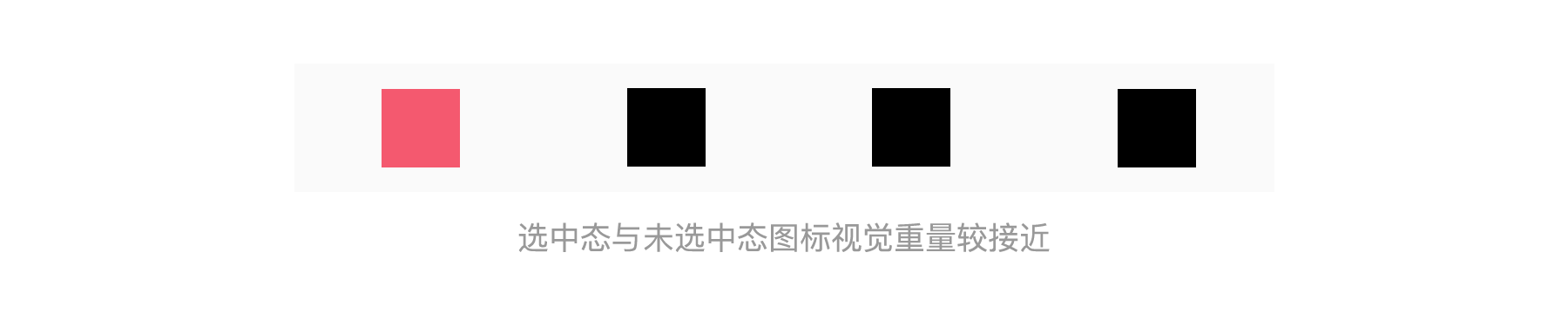
如果使用面性图标作为未选中态图标是否可行呢?当然也可以,但未选中态图标明度不能过低,否则从视觉重量的角度,如下图所示,选中态与未选中态差距不明显,可能会对用户造成困扰,这里我们需要把握的是在可识别性与优先级关系之间的度。

(2)线型(未选中态)-线型(选中态)变化占比为 5.9 %。
使用这种变换方式的 APP 比例是很少的,这从侧面反映了这种形式可能存在一些问题,导致它不受欢迎。如下是我的分析:
第一,从线到线的视觉重量差距较小,相对其他方式辨识“自己在哪”的成本上升;
第二,这里存在一个矛盾,未选中态线型图标若采用较深无彩色系会导致与选中态差别小,若选淡色导致识别性下降。
当然,这种变换形式也不是一无是处,毕竟还是有产品中意这种呈现形式的,如上文图标线条的粗细部分的分析,它的优点在于较低的用色量,能够更好的传递出精致感。是否选择这种变换形式,还要综合产品的设计目标,来做出选择。
(四)图标组的对齐方式
1、概念
图标组:标签栏中图标+下方说明文字”的组合。
2、分析
图标组的对齐方式主要有以下两种:
(1)均分屏幕并将图标组在每个模块中居中对齐。
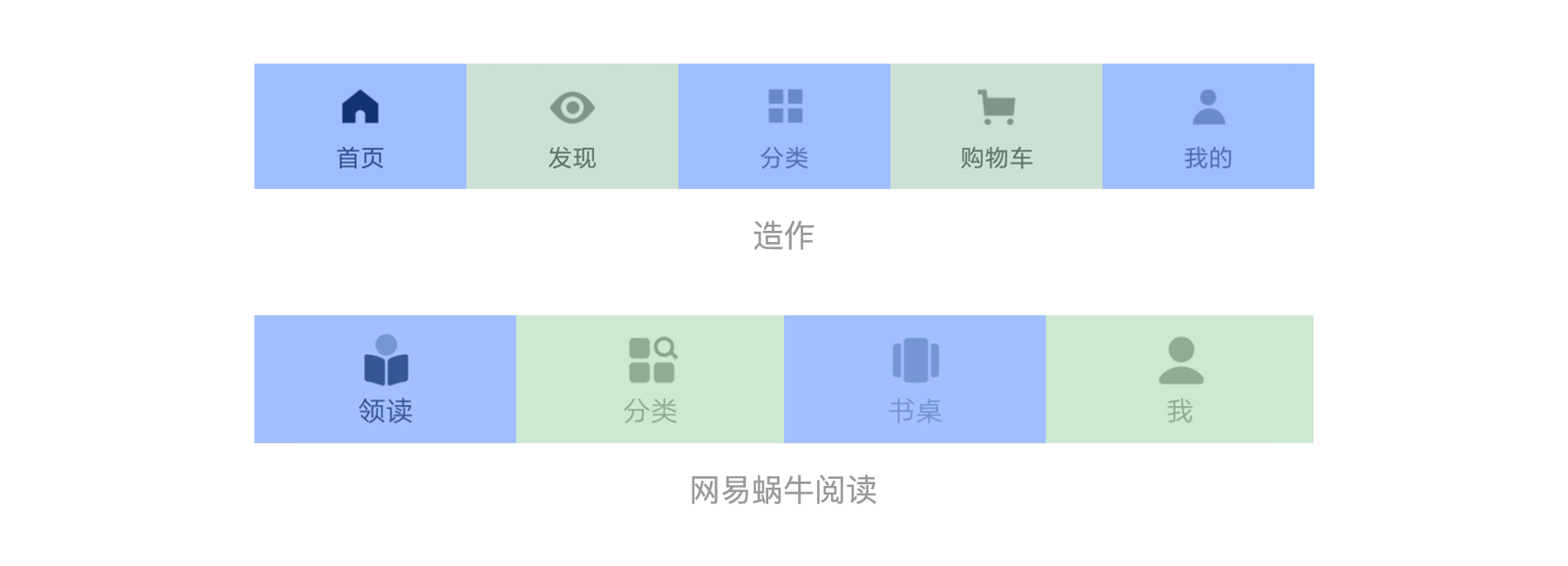
如下图造作、网易蜗牛阅读的标签栏所示,均采用的是这种对齐方式,这种对齐方式是 APP 标签栏图标的最主要对齐方式。

(2)减去全局边距后均分其余屏幕将图标组在每个模块中居中对齐。
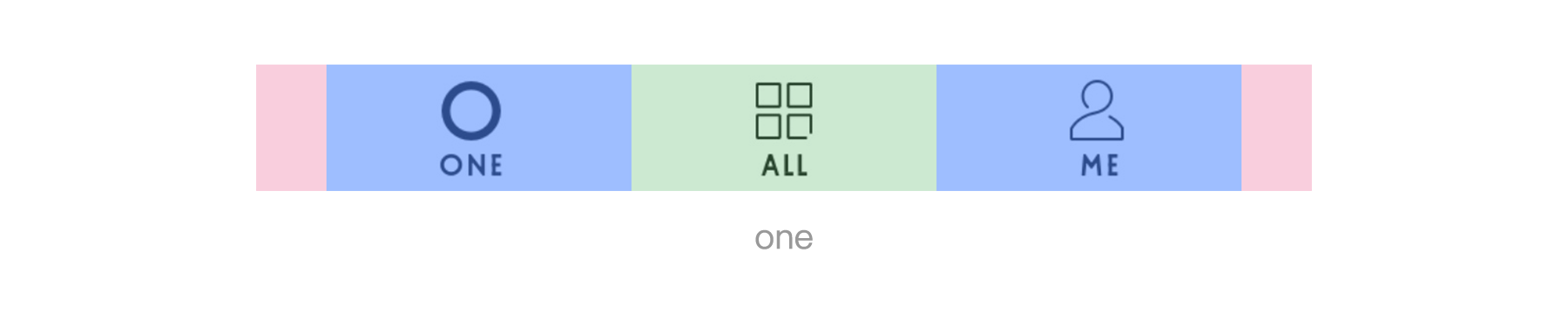
如下图所示,one 采用的就是这种方式,这种排列方式能够使得图标更紧凑,对于标签栏仅有三个图标的 APP 较为适用,能够避免标签栏图标之间相隔太远,不便在每个图标之间切换的情况发生。 除标签栏有 3 个图标 APP 有适合这种设计方式,当然 iPad 的标签栏图标也得是这种设计方式,除此之外,上一种方式会是更好地方式,毕竟上一种方式距离间隔只有一种,秩序性更强。

(五)图标与文字视觉感官的一致性
1、 概念
视觉感官的一致性:这是我们上文所说的视觉重量概念的延展,在图标与文字之间要保持视觉重量的相对一致性,注意,这里指的是相对一致性,也就是在色彩、线条粗细等视觉效果上传递出的二者之间的感觉是一致的。
2、分析
在 56 个标签栏中,48 个标签栏在未选中态,图标与文字在视觉(包括色彩及粗细)上展现一致。但其中有 8 个标签栏图标与文字在未选中态视觉表现上是不一致的,这 8 个“异类”引发了我的一些思考,如下图腾讯体育标签栏所示,在未选中态中图标色彩的明度低于文字,文字在粗细上也明显细于图标。

从功能上来说,文字与图标二者之间是否存在一个视觉浏览的优先级差别呢?
毫无疑问用户先看到的是图标,文字只是起到辅助说明。也就是说二者在大小这个维度上已经有明显的区别,那么问题又来了,是否需要再增加其他两个维度的区分(色彩深浅与线条粗细一致性)来增强差异性?
解决以上问题前,我们无非将大问题化为小问题,也就是再解决如下两个问题:
1、从大小、色彩、线条粗细三个维度都进行差异化设计会带来什么?
上文中腾讯体育的例子是典型的三维度差异化设计,我们可以看出什么?
由于文字的弱化,图标的存在感得到明显加强,二者视觉的层次感也得到了提升。从这个角度来说,我认为在标签栏图标上加入更多动效的图标更适合以这种形式进行呈现,原因在于这种形式能够 将用户更多的注意力放在图标的精美设计之上。(这里不是说不加动效就不精美。)
2、单维度(大小)差异化,其余维度进行一致性设计又会带来什么?
上文微信标签栏图标就是单维度(大小)差异化设计的例子,在未在图标中加入动效的情况下,以文字+图标成组的形式呈现,这种设计方式会让图标与文字的整体性得到加强,主次之分的感觉得到削弱。
综上所述,我的观点是除非二者中,图标确实有值得强调的点,那么我们可以进行多维度差异化设计,否则大小一个维度对二者进行区分就足够。
二、细节呈现部分
(一)标签栏区与内容区的分隔方式——细线 or 阴影?
1、分析
首先需要对标签栏与 APP 内容区各元素之间有优先级进行分析。
结论:优先级由高到低:标签栏选中态图标>内容区>标签栏未选中态图标>标签栏底层,我们一个一个来说理由。
标签栏选中态图标>内容区:
- 1、首先用户得知道自己在哪,有了方向感之后,才能知道自己关注的内容是什么,这就相当于你在看文章之前,得先看题目,再浏览内容;
- 2、标签栏各图标之间相对内容区有更大的留白空间,外加较多的选中态图标采用彩色面性的呈现形式,使得用户的注意力被吸引到选中态图标之上。
内容区>标签栏未选中态图标:
- 1、产品能够立足的原因就在于它的内容及功能,这也应该是产品最吸引用户的地方;
- 2、从形式上来说,内容区多彩的内容,自然会比未选中态图标及标签栏底层无彩色系更吸引用户。
标签栏未选中态图标>标签栏底层:当用户浏览完这一部分(选中态图标那一部分内容)内容之后,会去标签栏寻找还有什么可以关注,也就是未选中态图标,而标签栏底层作为底层只要能够凸显标签栏图标就足够,不要添乱,安静的待在角落就 OK ,更何况标签栏底层大部分以白色为主,小部分是浅灰色,也就决定了标签栏底层不会是吸睛的地方,在底层之上的图标当然视觉优先级更高。
现在进入正题:分隔方式选择投影 or 细线?
首先谈谈二者的区别。
- (1)浅灰色细线。简洁、干练,能够使画面显得干净、整洁,但对标签栏与内容区之间的层级区分度不够。
- (2)投影。能够更大程度上区分标签栏与内容区之间的层级关系,但缺少简洁感,使得界面稍显拖沓,也不符合现在扁平化的潮流。
似乎两种方式都有优势,那我们能不能兼具两者的优点,既简洁干练,又层次感鲜明,有没有第三种方式?有,如下图所示微信再一次给出了它的答案。

微信标签栏组成:浅灰色底层+灰色细线+纯黑色未选中态图标+彩色面性选中态图标。
- (1)通过浅灰色(后退色)底层保证与内容区(内容区使用纯白色底层,白色为前进色。)的层级区分,从而达到投影的效果;
- (2)使用灰色细线,进一步强化内容区与标签栏区域的区分度与层次感,也完全符合我们上文中谈到的各元素之间的优先级关系;
- (3)图标部分的优点在上文已作分析,这里不在赘述。
微信通过以上三种方式,使得浅灰色细线与投影的优点集于一身,且避免了投影存在的问题,值得我们学习。
(二)角标的表现形式(英文是badge,又叫徽标或者小红点)
1、概念
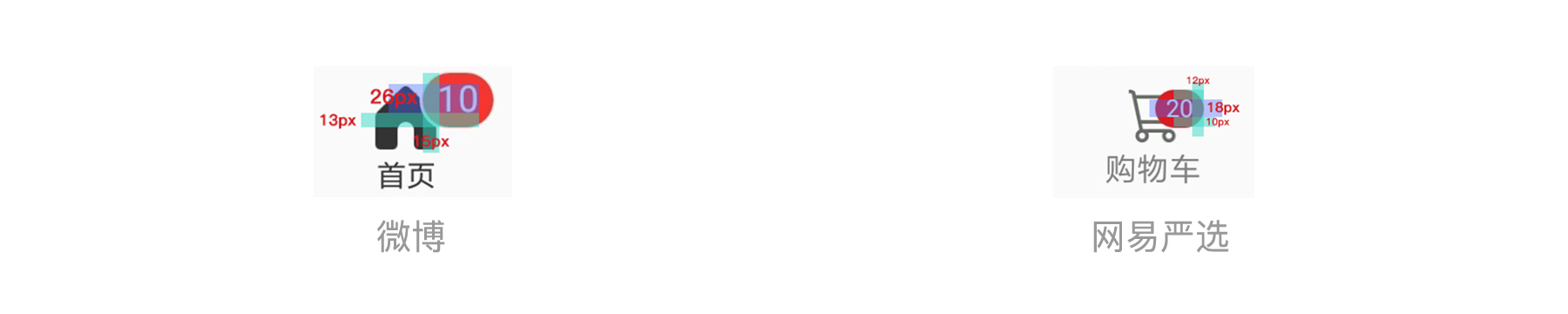
角标:如下图一、二所示,角标通常指出现在图标右上角的红色圆点(下文简称小红点)或红色圆形(圆角矩形、类圆角矩形,包括之上数字、文字),表示有新内容或者待处理信息,标签栏上的角标主要是下图一所示的两种形式,也就是本部分的主要研究对象。
设置角标的目的在于引导用户点击新信息或向用户传递数量信息,在用户查看完新信息后,角标会消失。(购物车是你把东西清空之后角标就消失了…)

2、 分析
研究标签栏角标,我主要从角标呈现形式出发,将色彩、角标大小、带数字或文字圆形(圆角矩形、类圆角矩形)中字体的选择及字体占到底层(背景)的比例、层级关系(角标与图标之间的层级关系及如何通过设计呈现层级关系)这四部分作为研究对象,具体分析如下:
涉及表示数量的圆形角标使用范围主要是在社交及电商类的 APP (社交产品是展示接收到的消息数量,电商类产品包括呈现接收到的消息及购物车放入的商品数量),应用场景相对较少,但大多数 APP 都会用到小红点。
(1)色彩
其实我们在日常 APP 使用中也能够发现,绝大多数的角标用色都是红色,使用红色的原因在于相对其他色彩,红色性格强烈、外露,能够立即吸引用户注意力,但部分品牌色为橙色或其他暖色系色彩的 APP 也会使用其品牌色作为角标色彩,如下图所示,小米商城标签栏使用橙色(品牌色)作为角标的色彩,橙色等暖色系色彩相对红色而言对用户的视觉冲击不是很强烈,但能够使得产品整体配色保持一致,更加美观。

(2)角标大小
经过对十余个 APP 角标大小的“实地测量”,在 3 倍的倍率下,小红点大小区间在17-25 px之间,红色圆形(圆角矩形、类圆角矩形的高度)大小区间在34-50 px 之间。
从以上数据可以获得的信息除两种形式角标本身的大小范围外,我们可以观察到二者的大小关系比例接近 2:1,针对两种角标形式都存在的产品,我们可以使用 2:1 的比例去增强设计的秩序性,从而提升美感。
(3)字体及占比关系
字体
如下图 QQ 和网易严选的标签栏角标所示,字体都是无衬线体,除了与系统字体保持一致性的考虑外,无衬线体更少的细节也是为了在相对有限的空间内增强文字的辨识性,毕竟在如此狭小的空间内,衬线体的细节相对较多容易产生视觉噪音。

占比关系
如下图所示,这是我对红色圆形(圆角矩形、类圆角矩形的高度)中字体占到底层的比例的”实地测量”,我在计算这种占比关系时,主要通过底层圆形、圆角矩形两种形式区分进行统计分析。
底层为圆形

底层为圆角矩形

底层为圆形:通过以上数据可以看出,字体与底层的比例关系接近1:2,使用1:2的比例在于避免过于拥挤的空间给用户造成阅读困难;
底层为圆角矩形:字体与圆角矩形的高度比例同样接近1:2;字体距上下侧距离:字体距左右侧距离=1:1.2,横向更长的目的在于能够引导用户从左到右进行阅读。
(4)层级关系
这里的层级关系指的是角标(小红点、红色圆形)与图标之间的视觉层级关系,也就是二者之间视觉浏览的优先级。从角标的用色来看,几乎所有角标的色彩都是红色,少部分是橙色等暖色系色彩,角标与图标的呈现主要分以下两种情况:
第一种,如下图网易严选标签栏所示,角标出现在未选中态图标上。图标在未选中态几乎都是无彩色系,在这种情况下,红色(暖色系)面性角标肯定会首先被发现,角标的优先级是高于图标的;

第二种,角标出现在选中态图标上。如下图所示,类似微信、微博、今日头条等社交类 APP ,在用户未刷新或者未阅读新消息之前,即使切换到选中态图标角标依然存在,这种情况下,图标与角标谁的优先级更高?答案还是角标,第一,角标在图标之上;第二,角标属于图标的“身外之物”,用户会首先注意到不属于图标本体的那部分角标;第三,在选中态图标不是红色的情况下,使用红色的角标自然会被优先看到,毕竟红色本身的特性决定了对用户有强烈的吸引力。

在以下的分析中,通过小红点与圆形(圆角矩形、类圆角矩形)两类对角标的位置进行分析。
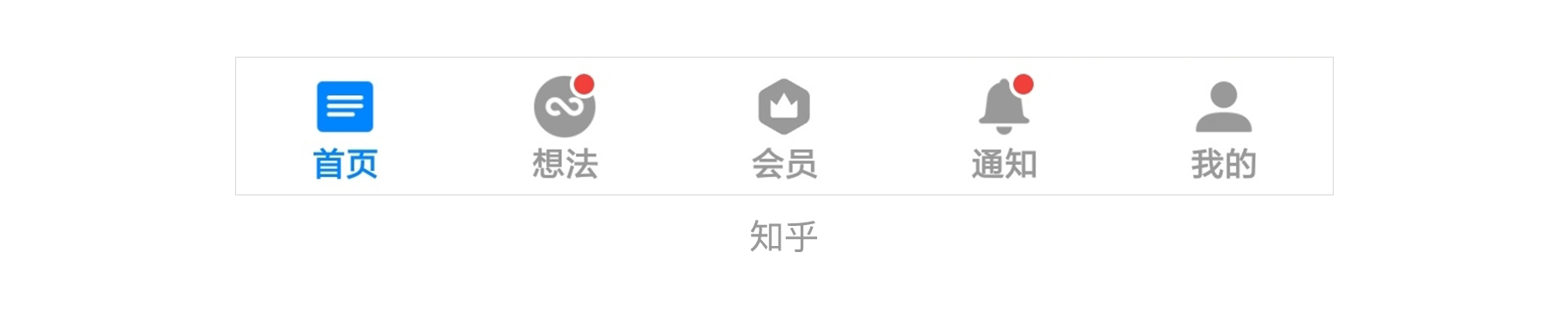
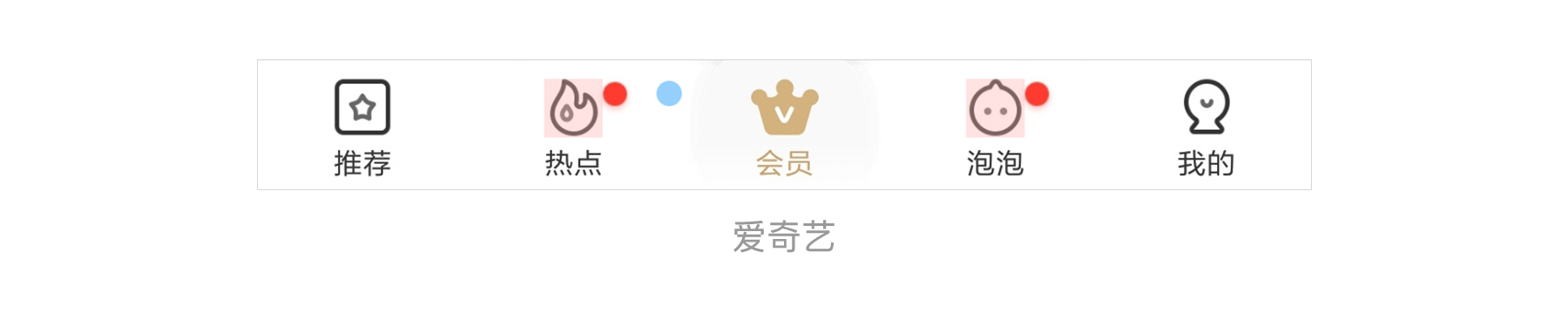
小红点:如下图所示,小红点的放置方式主要有以下三种,如果选择其中最好的一种,我会选择爱奇艺对小红点的放置方式。原因在于从角标功能实现的角度来说,在
图标外围放置角标,基于格式塔原理,并不会影响角标吸引用户点击的目的,二者依然在较近的距离成组出现,从用户心理来说,用户对于消除小红点这个不属于图标的几何形状并没有改变,而将小红点覆盖在图标之上,影响图标的完整性呈现,在未显著增强功能且影响美感的情况下,这种放置效果就不是更好的选择。
(1)知乎:小红点位于图标之上,在小红点上加入白色描边。

(2)网易严选:小红点位于图标之上,不加白色描边。

(3)爱奇艺:小红点位于图标外。

在选出爱奇艺对小红点的放置方式后,下一步就想知道爱奇艺都把角标放哪了,是否有依据可循?
先明确一点,在我们对产品的日常使用中也能够无发现,所有 APP 中的角标都位于图标的右上角,可能是出于避免对用户产生过强干扰的考虑,毕竟几乎所有角标都是红色等暖色系色彩,加之从用户视角,左上角是用户最先看到的位置,红色+左上角的组合会对用户产生过强的干扰,将角标置于右上角的位置会相对缓和这种强干扰。
回归正题,为了进一步细化角标位置,如下图所示,经过我的“实地测量”发现小红点是紧靠在绘制图标的框外,小红点的上边缘与图标外框的上边缘保持平齐。这是爱奇艺对小红点的放置方式,呈现形式不一定非得是这样,只是提供一个参考。

圆形(圆角矩形、类圆角矩形):这种形式的角标视觉重量较大,接近于图标本身,若使用小红点的放置方式,会有两点问题,第一,占用空间;第二,具体的数字提醒相比小红点属于更具体的强提醒,通过放置在图标之上的方式,能够提升角标的重要性。
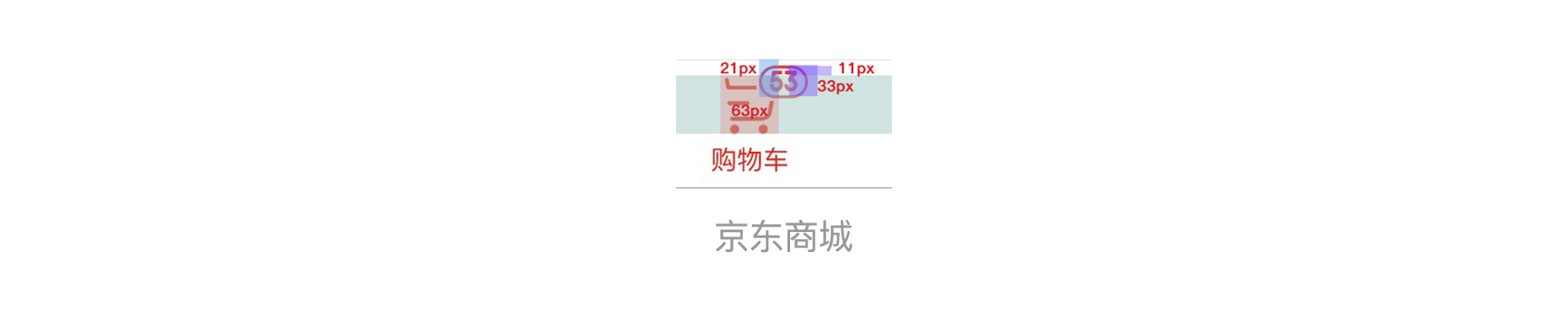
如下图所示是京东商场与网易严选购物车角标的尺寸关系。(均是3倍的倍率下的尺寸。)
(1)京东商城标签栏购物车图标角标尺寸:

(2)网易严选标签栏购物车图标角标尺寸

我们可以发现,京东商城角标与图标框线的关系是以1:3为主。保留在图标框线以内的角标纵向宽度(21px):图标框线(63px)的宽度=1:3;超出图标框线以外的角标横向高度(11px):图标框线(33px)的高度=1:3。
网易严选角标与图标框线的关系是以1:2为主。保留在图标框线以内的角标纵向宽度(29px):图标框线(58px)的宽度=1:2,角标上边缘与图标框线上边缘平齐。
通过以上的数据分析,以上两种放置形式,我倾向于京东商城的放置形式,原因在于这种形式通过在图标与角标之间加入空隙,位置位于左上角的形式使得图标与角标之间的层级更加清晰。另外,无论哪种方式,我们都应该能够感受到大厂对于细节的重视,这是我们需要学习的。
(三)图文排版
1、 分析
标签栏上图标、文字的排版主要有以下三种。(这里我将标签栏中图标、文字与其余空间的间隔分为三部分,用红蓝两种线条表示)
(1)上下间距等宽,中间间距宽度是上下宽度的 1/2,如下图微信标签栏所示。

(2)下方两部分空间高度一致,均为顶部宽度的1/2,如下图微博标签栏所示。

(3)三部分宽度等宽,如下图淘宝标签栏所示。

以上三种排版方式中,哪一种是个更好的排版方式?
首先,我们需要明确图标和文字之间的关系是什么?由于文字是对图标的辅助说明,因此图标与它下方的文字是以整体的形式出现的,根据格式塔原理的接近性:物体间的相对距离将影响我们感知他们是否在一起。因此图标与文字之间需要足够接近,或者说相比周围的其他空间,二者要看起来足够接近。第一种微信的排版方式,图标与文字既在垂直方向上居中对齐,图标与文字之间的距离相比上下两部分间隔而言又足够接近,图标与文字是以整体的形式呈现的,保证了秩序性与可理解性,是我认为的最好的排版方式。而其他两种方式,都相对只能满足秩序性,而不能展现图标于文字的成组性。
三、微交互
1、 概念
在《微交互:细节设计成就卓越产品》这本书中对微交互的定义是产品通过交互来实现功能的细节。微交互和功能的区别在于规模和范围,功能一般都比较复杂,而微交互是相对简单的。说白了,微交互是功能的细节组成部分,例:对一个阅读类的 APP 而言,阅读书籍是它的功能,而翻页动效的实现就属于微交互。
2、 分析
标签栏上的微交互,除去几乎全部 APP 标签栏都有的线—线,线—面,面—面等形式变换告知用户“自己在哪”以外,在我研究分析的 56 个 APP 标签栏中,有 18 个 APP 标签栏加入了动效微交互,通过更加细致的动效变化,增强用户体验。这些动效微交互主要分为四类:
(1)通过在标签栏底层加入水波荡漾的效果,给予用户点击的反馈。如下图得到 APP 所示。

(2)在用户点按图标时增加模拟心跳等动效,如下图飞猪所示。

(3)将被选中图标拟人化,并在被选中时通过动效展示。如下图站酷所示。

(4)在被选中图标周围增加点缀。如下图京东金融所示。

在对以上四种动效进行分析的过程中,我产生了疑问:为什么大部分 APP 并未增加微交互?这在我们日常使用 APP 的过程中也可以发现,尤其是加入较为吸引用户眼球的动效更是极少数;
做好基础功能这是第一位的,动效微交互是加分项,但通过以上数据我们可以发现,在此次的样本中,有 67.86% APP 标签栏图标未增加动效微交互。原因是什么?难道是产品的软件工程师太懒了?能力不行?这都是大厂的产品啊,我更倾向于是产品本身的设计理念决定了不需要加入动效微交互,对这部分未加入动效的产品而言,图标本身从未选中态到选中态的形式变换,足够传递“我在哪”的信息给用户。还是那句话,做任何设计我们都需要从产品出发,你产品的设计理念是什么,面向的用户群体是哪些人,这些决定了你是否应该在标签栏图标上加入微交互动效,或者说应该加入哪种动效。例:当你要加入拟人化、Q弹的动效,你要考虑可爱这个方向的设计理念是你要的吗?当你要在选中态图标周围加入装饰,这种相对更有活力的风格符合设计理念吗?我们要知道的是我们是在设计,而不是在炫技,一定要克制自己炫技的欲望,而去做用户体验更好的产品。
正确的道理总是以一些你可能看过很多遍的语句呈现出来,以至于你早已忽视。“生活中从不缺少美,只是缺少发现美的眼睛 。”这句话就能够反映我们很多人的特点,很多时候我们“跋山涉水”去寻找好的设计,殊不知好设计确实就在你身边,多观察多分析你周围的世界,这是我们作为设计师应该做的。
另外,这篇文章如有论证不足之处,希望各位有任何问题都可以提出,接受认真的探讨。最后,感谢你们的阅读,希望对你们有所启发。
原文地址:站酷
作者:泽泽先生






