动态网页是基本的html语法规范与Java、VB、VC等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理,显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,只要是采用了动态网站技术生成的网页都可以称为动态网页。
最近我在玩APP时发现,无论是做社区、即时通讯、电商、旅游或是某些工具类APP,但凡能形成用户社群的,都会有展示用户发布内容的动态界面,且这个页面的设计样式基本是一致的。通过对大量APP的汇总分析,以及网上资料的查询,本文从动态页的思考到设计,汇总了五个要点。
- 1.什么是动态页
- 2.动态页的作用
- 3.动态页的入口
- 4.动态卡片的基本构成
- 5.动态页的分割方式
01. 什么是动态页

02. 动态页的作用
1.建立关系,增加用户的使用粘性
前面我有提到很多不同属性的APP都有动态页,其主要原因就在于动态页拥有社交属性,能够帮助用户间建立社交关系。
社区类产品
动态页本身作为APP的核心,用户之间能通过发布的动态形成共鸣或是话题讨论。




2.可以承载各种类型的内容
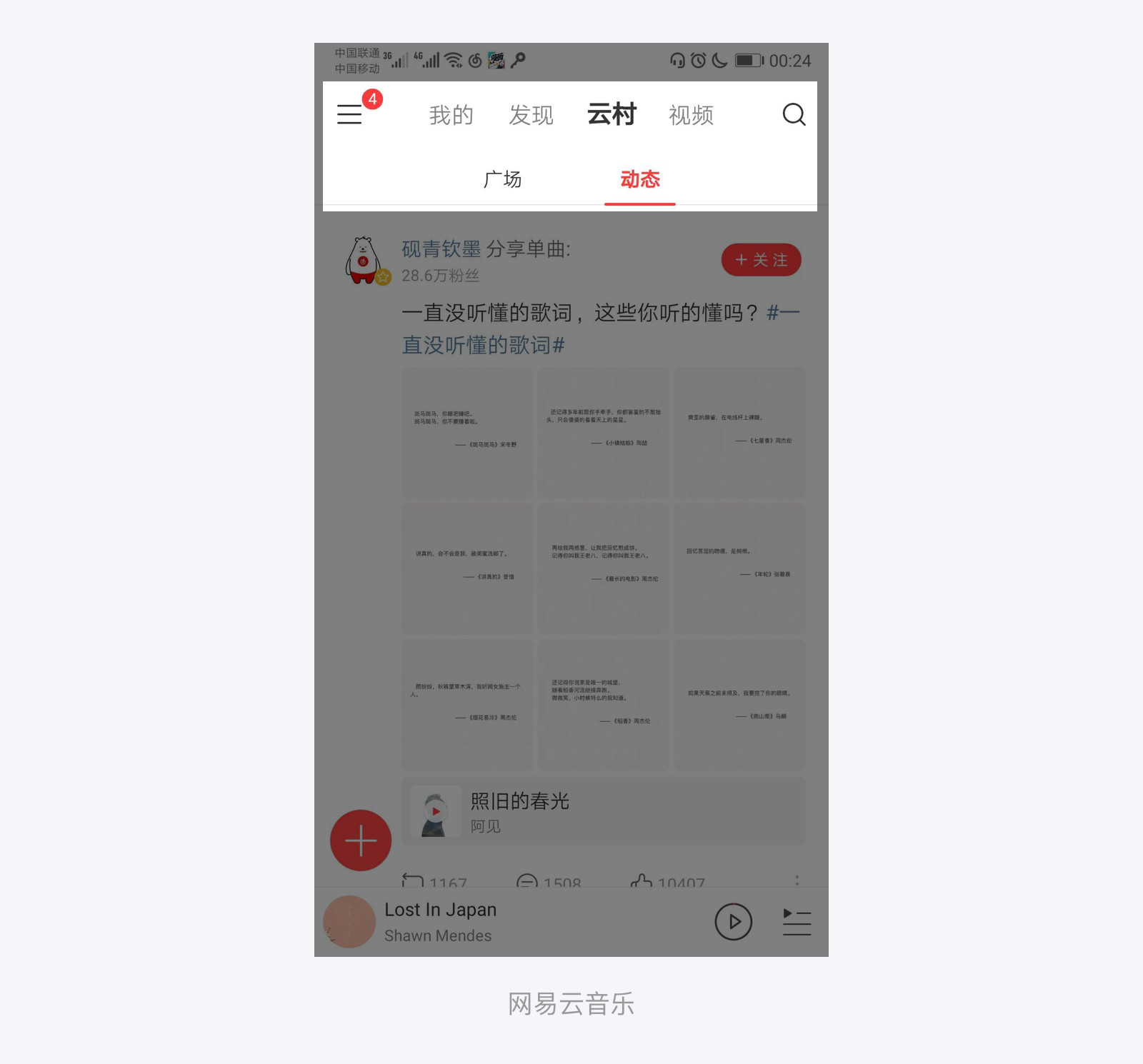
动态页本身是指用户发布的动态内容,除了本文介绍的类似QQ空间这种卡片列表形式的其实还可以包括图片feed流和视频feed流等,之所以单独介绍这一种就在于它能承载各种类型的内容,包括纯文字、图片、视频、音频、链接、投票等。
03. 动态页的入口
1.底部tab导航
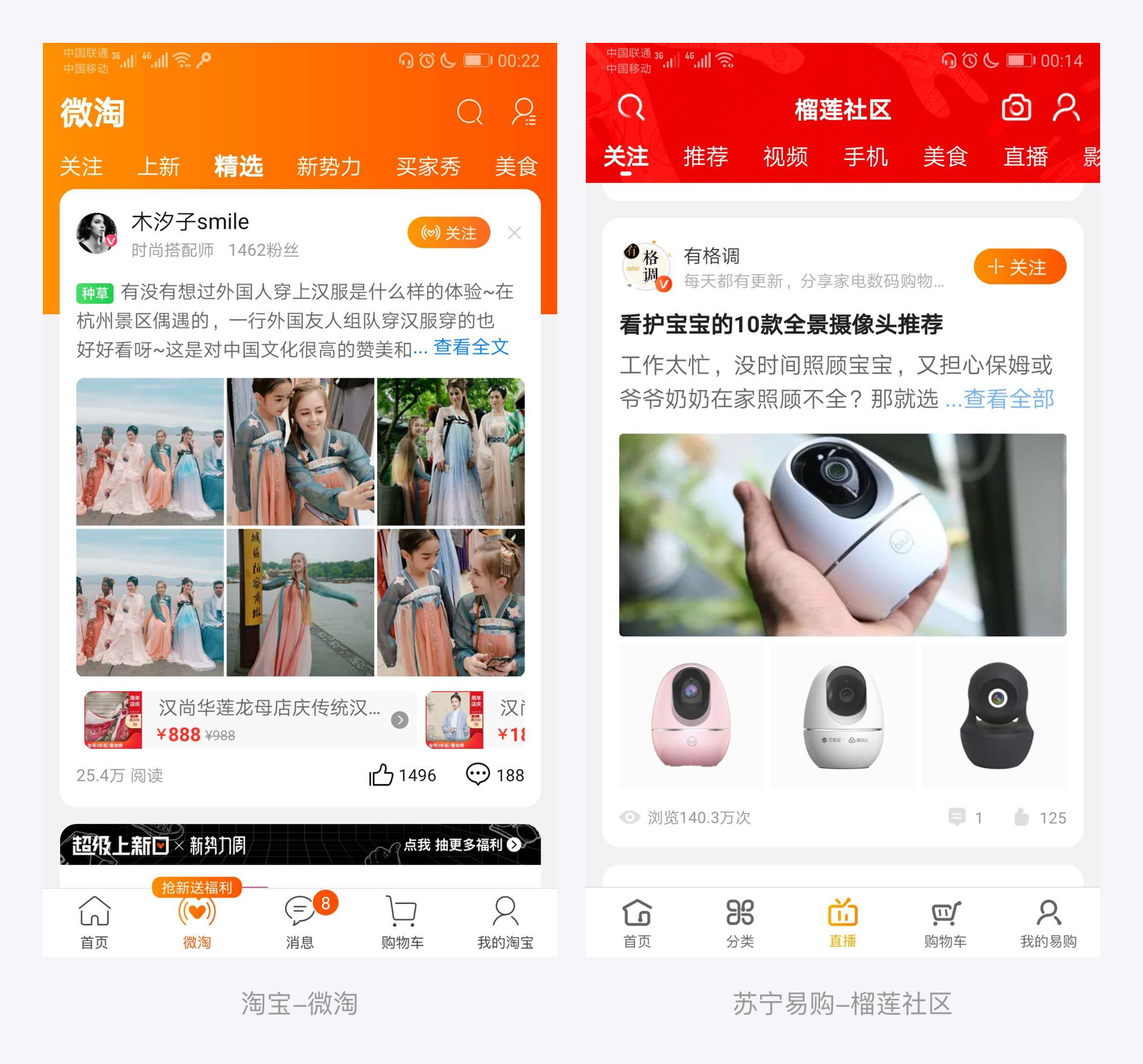
底部tab导航将动态页作为了一级功能页,常见于社区产品(一般为首页),或是增加了社区功能的电商产品和工具类产品,入口快捷方便,容易找到。
2.顶部tab导航
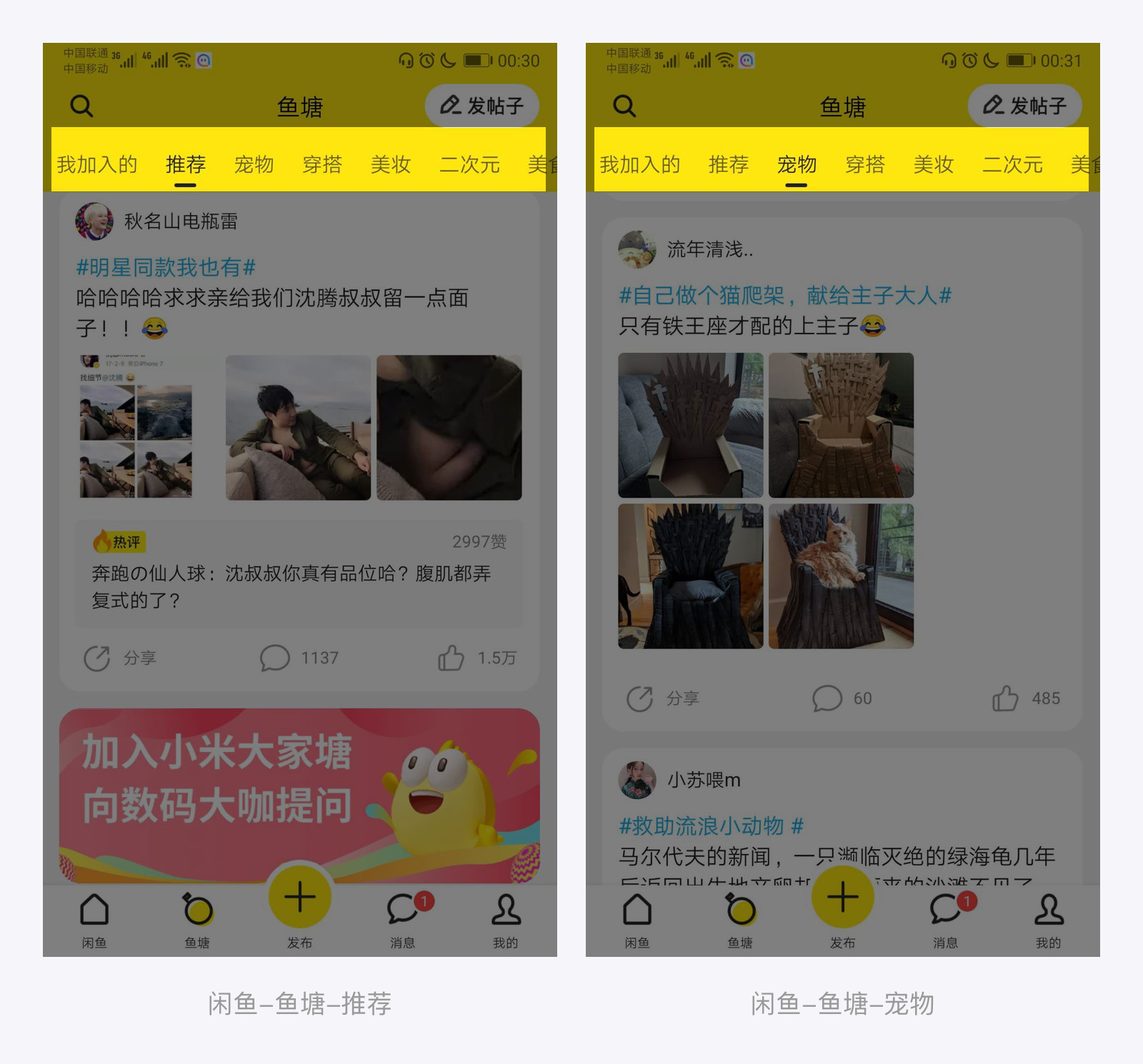
顶部tab导航一般作为底部tab的延伸,可对动态页进行垂直划分,使用户筛选出自己想要看的动态。比如闲鱼鱼塘下划分为:我加入的、推荐、宠物、穿搭、美妆、二次元等等。


3.列表导航
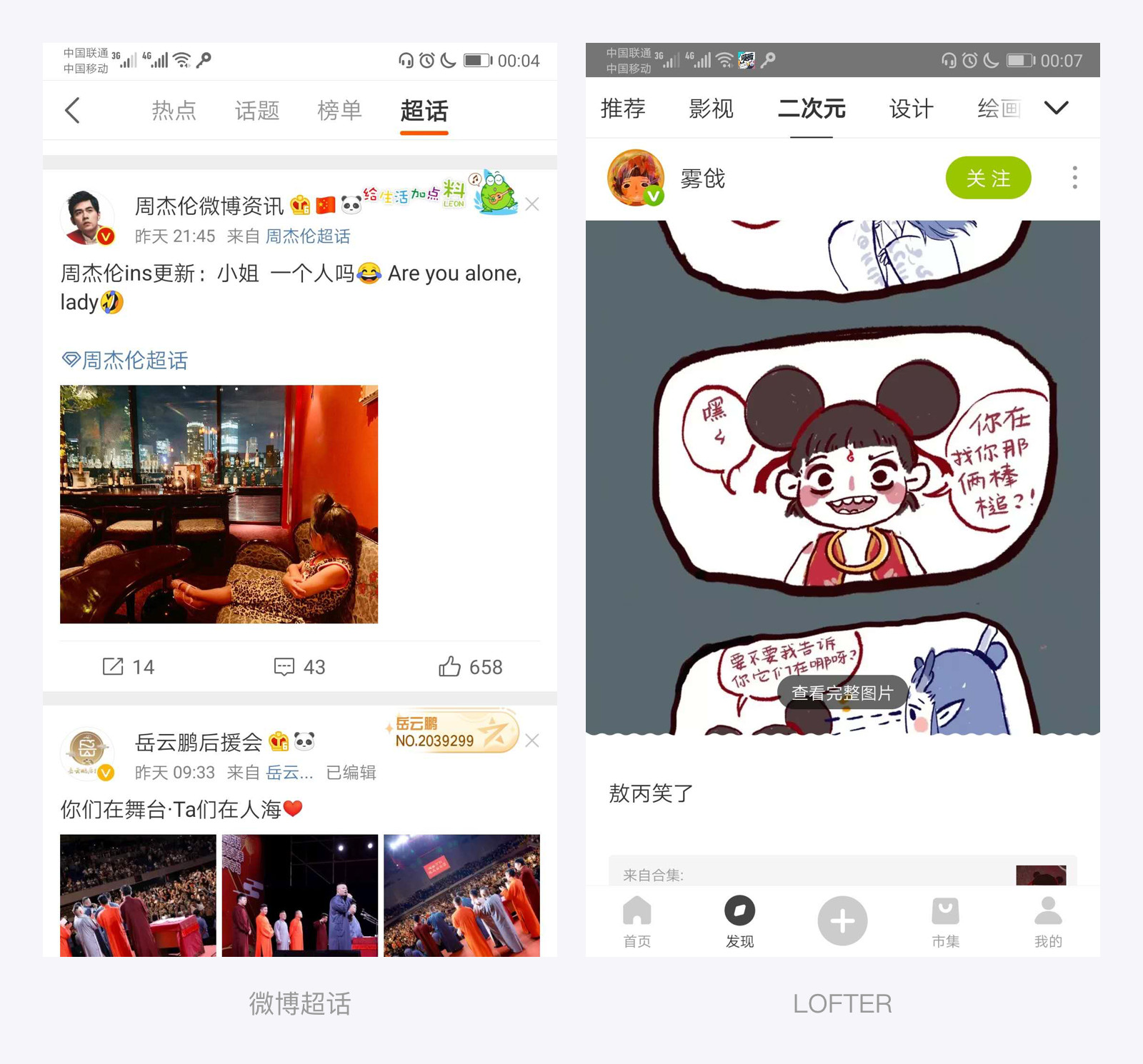
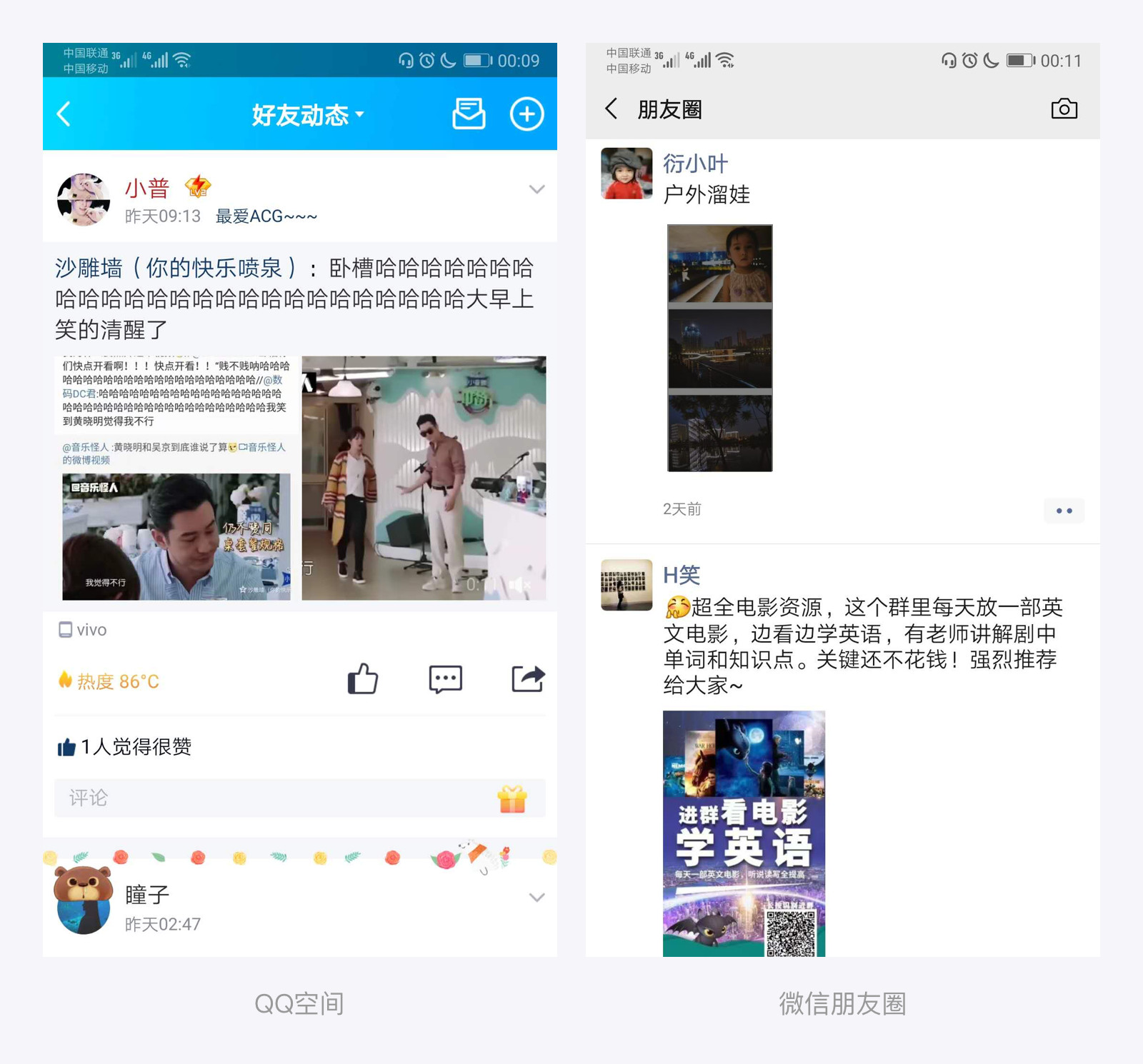
列表导航主要是QQ与微信使用的方式,入口比较深,需要两次操作进入。我的理解是二者的动态/发现页承载了很多功能,因此使用列表导航更具延展性。

04. 动态页信息单元的基本构成
1.个人信息区
个人信息区主要包括用户的头像、昵称,头像大小一般为80~88px,昵称字号一般在30px左右。其次还会有一些辅助内容,如发布时间、粉丝数、关注按钮、更多图标等,不同的产品辅助内容会有所不同。

2.内容区
内容区是基本构成中最核心的区域,可以承载文字、图+文、视频、音频、链接等各种类型的内容,因此在设计时要考虑各种类型内容的布局。
文字
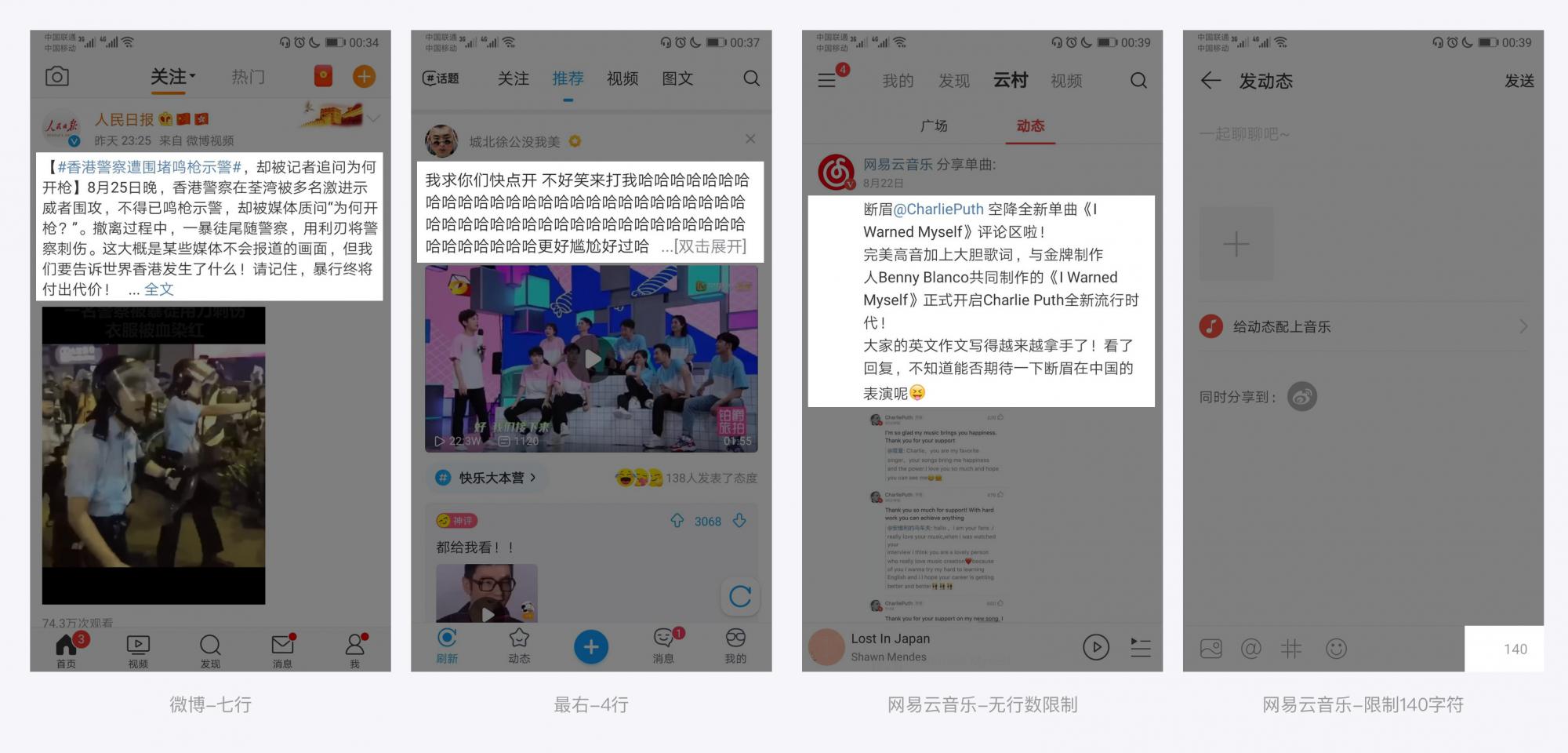
文字一般排在内容最上方,主要注意预留的行数:微博最大行数七行、最右是四行、网易云无行数限制但最多展示140个字符

《Feed流中容易被忽略的图片适配知识》
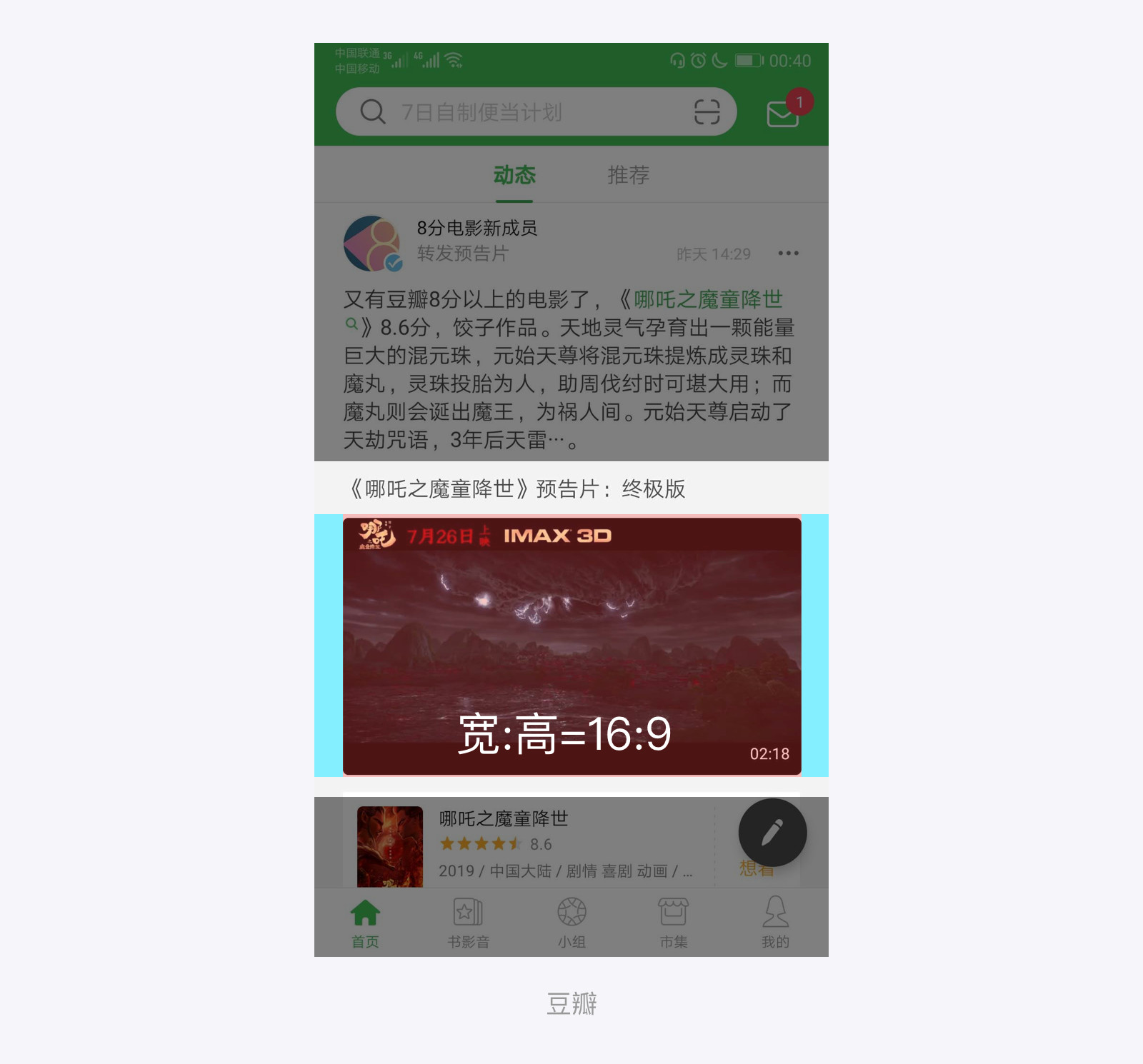
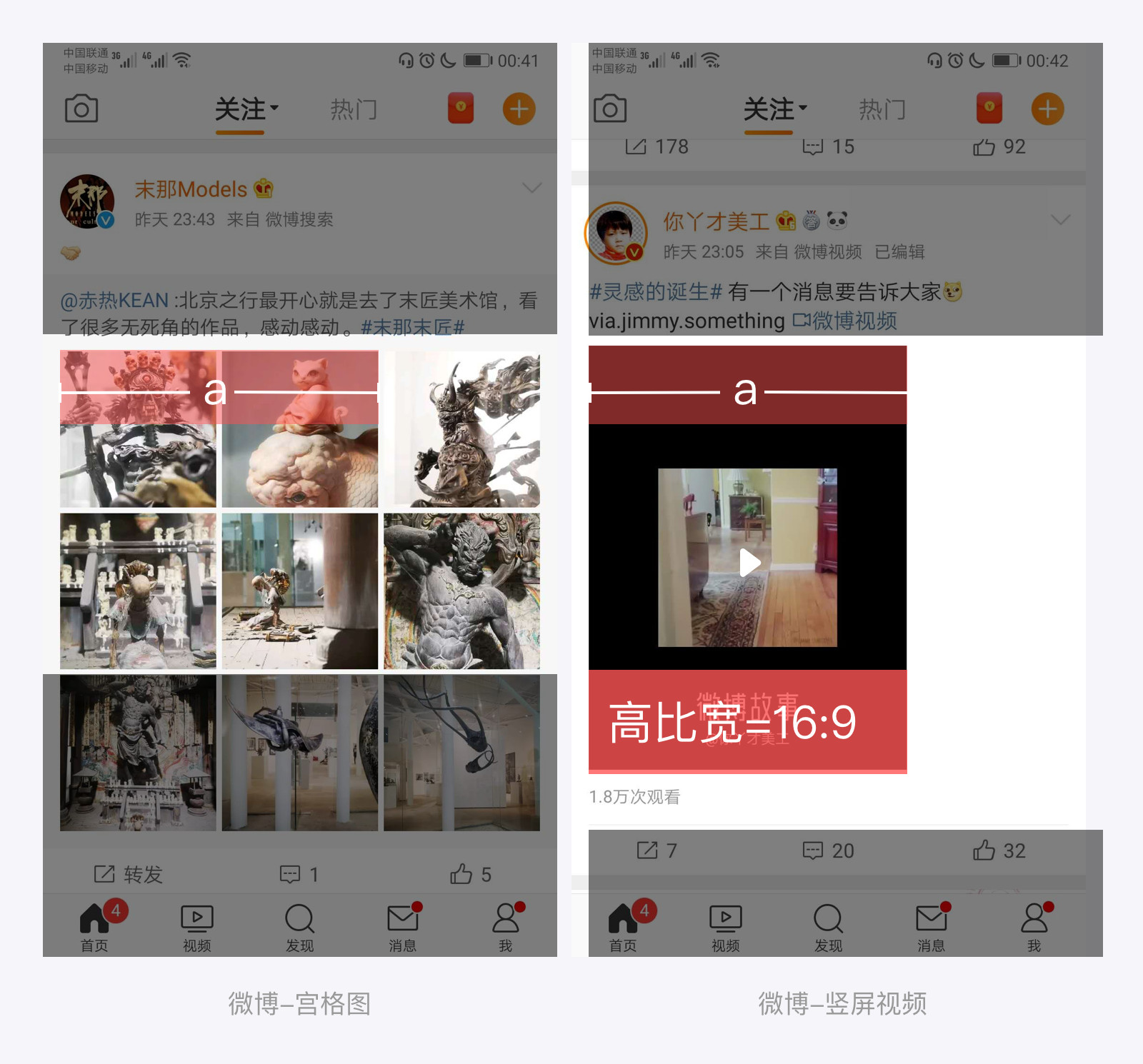
视频视频要考虑横屏与竖屏的区别:
横屏布局较通用,宽度=屏幕宽度-2x边距,宽高比例是16:9,高度按照该比例算出即可。



3.态度表达区
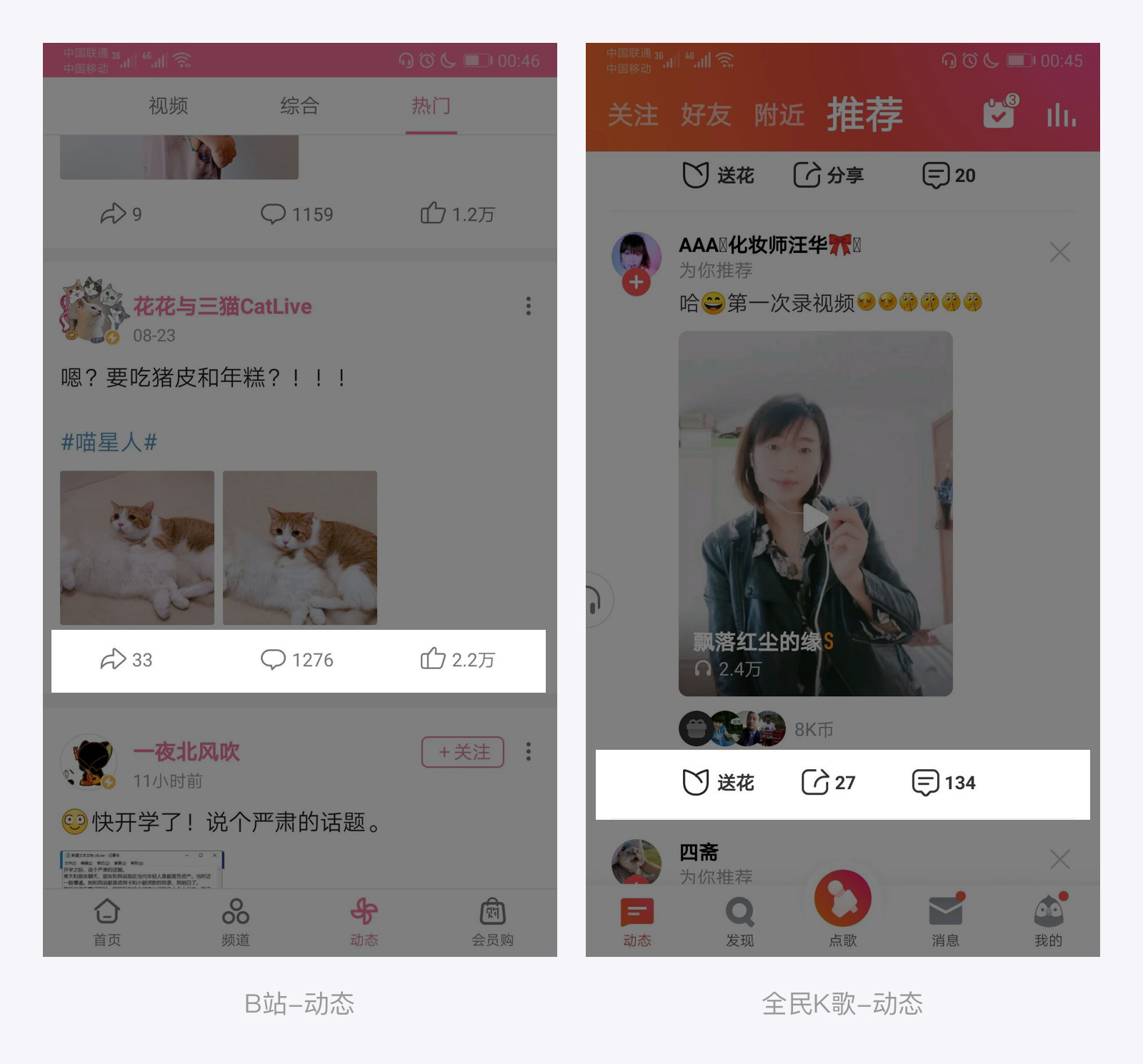
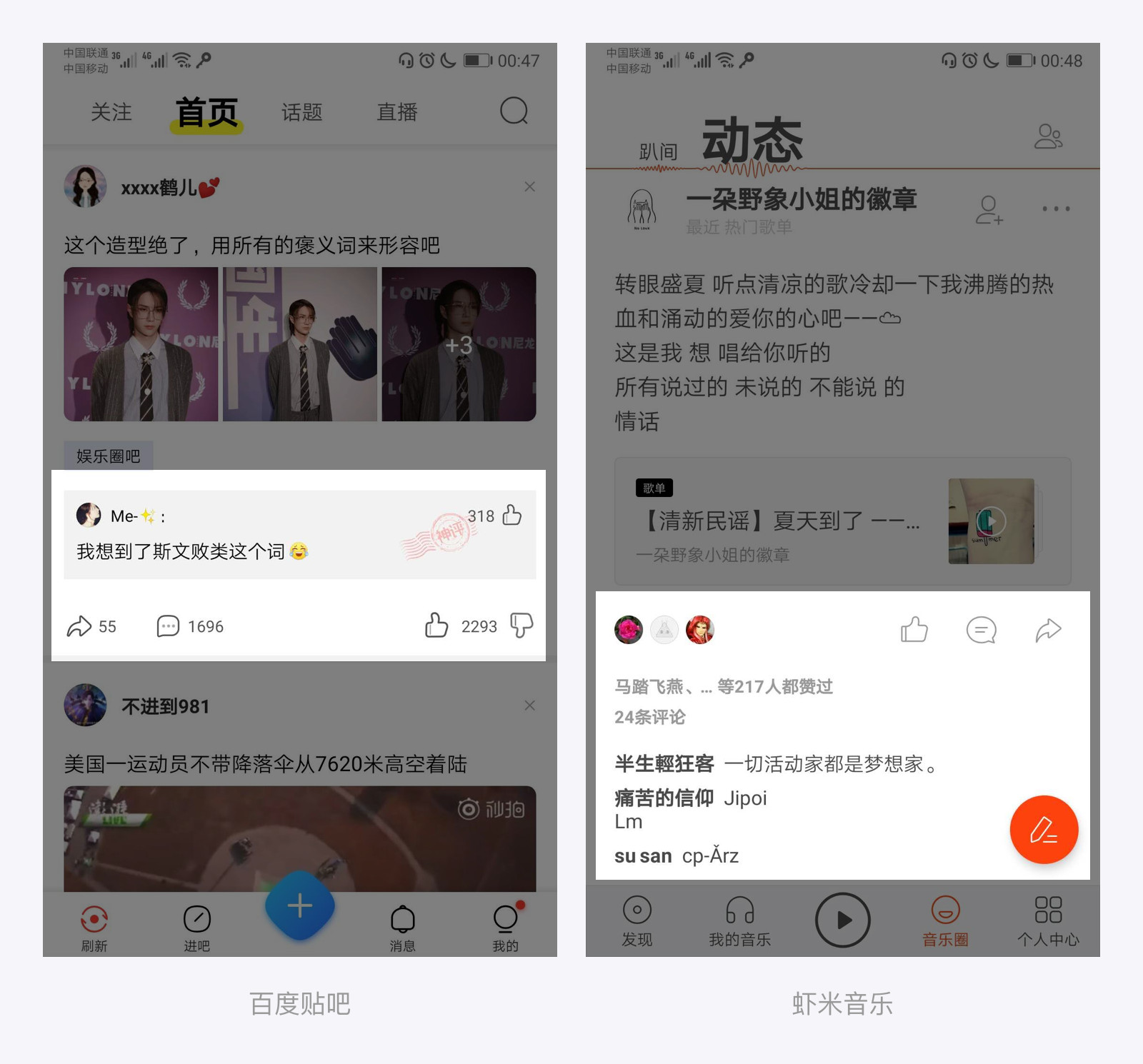
态度表达区一般包括点赞分享(转发)评论三个功能图标,某些产品会对部分评论进行外露展示,最右和百度贴吧还有神评展示。
仅展示功能图标在视觉上比较统一,屏幕占比也比较少,但互动性没有外露评论直观。


05. 动态页的分割方式
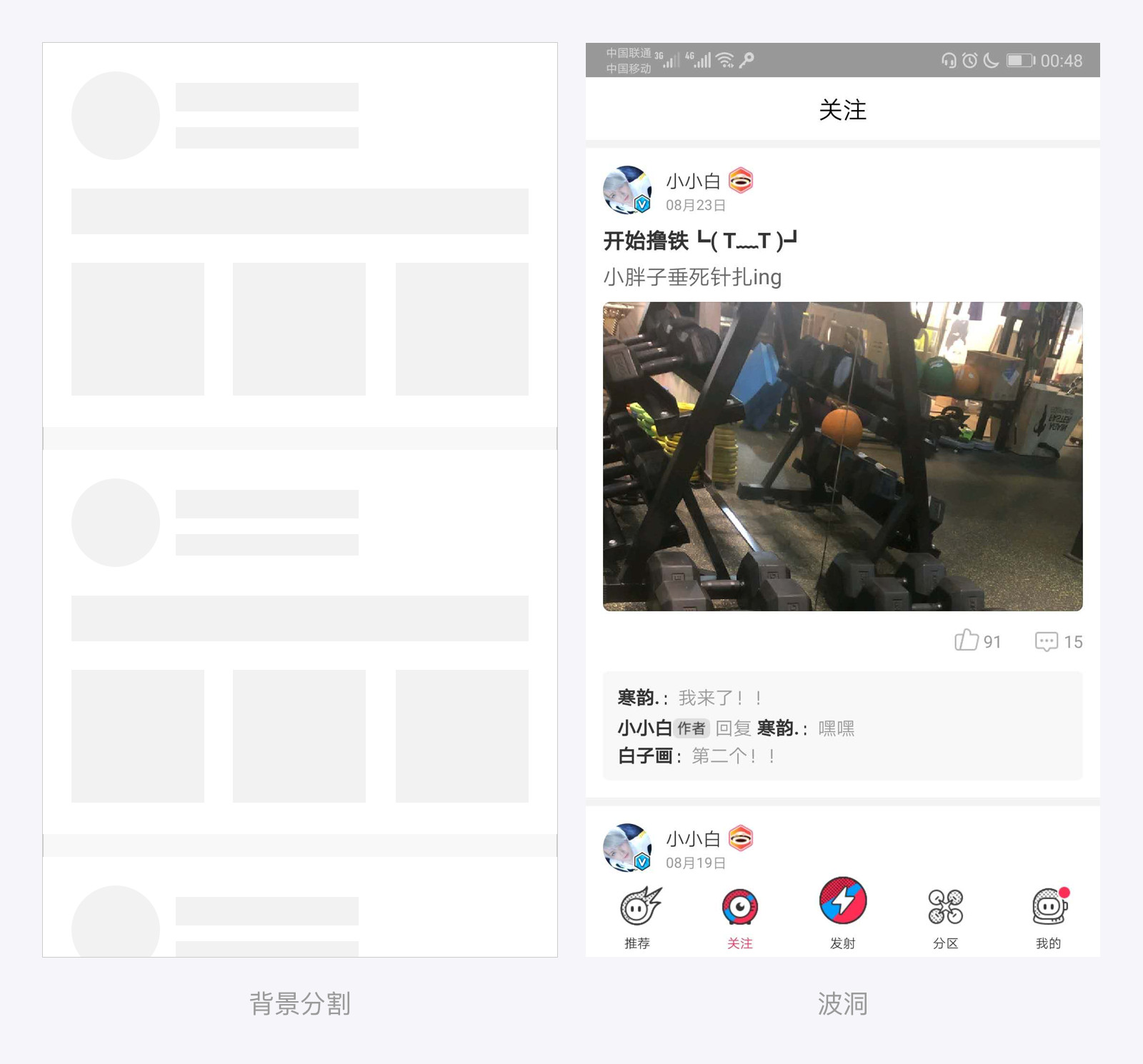
1.背景分割
背景分割是动态页最常见的分割方式,大部分产品的动态页都是采用的背景分割,这种分割方式割裂感强,利于增加各个信息单元的可读性。

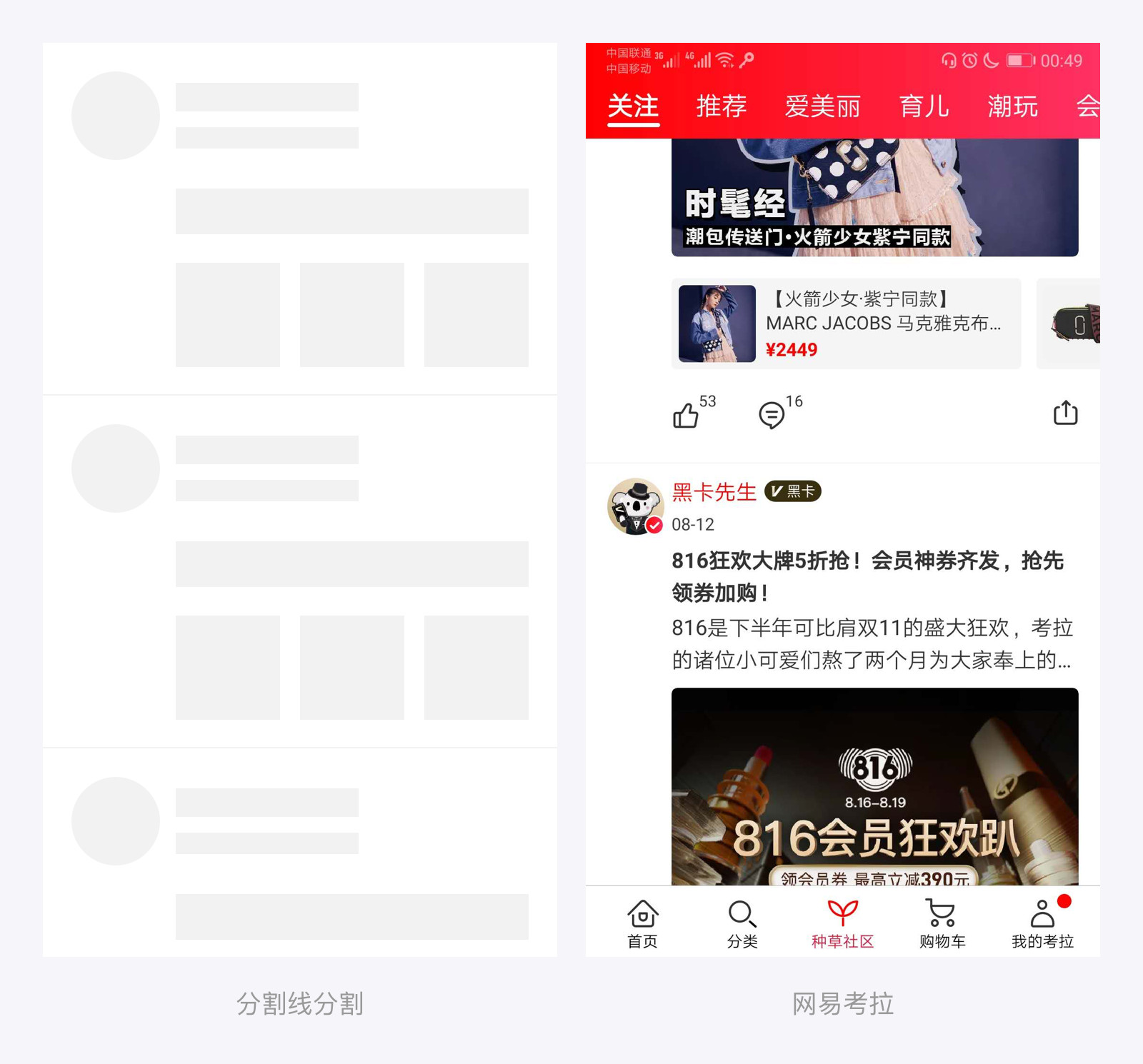
2.分割线分割
以分割线分割的动态页,整体页面浏览流畅,不易打断,但是各个信息单元间不如背景分割容易区分。因此一些APP为了满足各个信息单元的可读性,会将用户头像作为锚点帮助区分各信息单元。

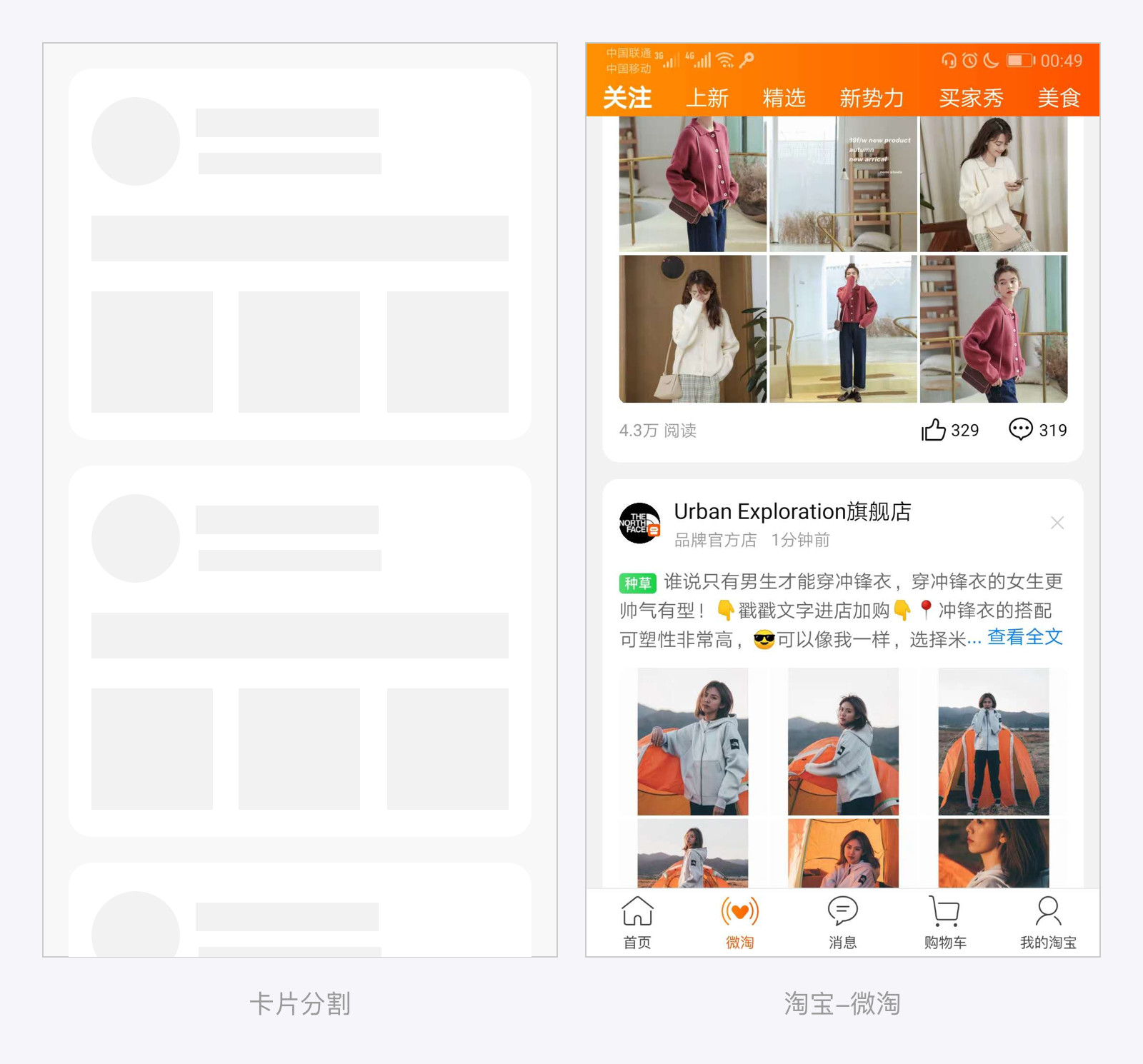
3.卡片分割
动态页使用卡片分割主要是以卡片风格为主的一些电商产品,我的理解是产品为了保持整体风格一致,固动态页也采用卡片分割。不过卡片分割割裂感也比较强,也能很好的区分各信息单元,不过在屏幕利用率上不如背景栏分割。

4.留白分割
留白分割在动态页中的使用很少,目前我只发现虾米音乐、脱水和soul使用的该分割方式。三者的共同点是产品整体布局都比较简洁,产品功能比较单一,固使用留白分割比较符合产品的整体调性。

06. 划重点
(公众号)







