本文脱胎于我在公司内时长60分钟的分享,为免文章过长,对内容做了提炼。
目前网上有关Dark Mode的科普文章有很多,这里不再赘述。只讲和具体工作有关的内容。
下面会着重讲述APP中各组件适配 Dark Mode(暗黑模式 或 深色模式)的方式和注意事项,以及一些细节的处理建议。
但更重要的,是让大家掌握适配暗黑模式的工作量。
避免轻易开工,导致进退两难…
下面分四块讲述:
文字如有思虑不周、描述不清之处,还望各位大佬指正。
一、两大平台做法
今年Android Q 和 iOS 13 都开始支持暗黑模式。
下面我将从“层级”、“颜色”两方面讲述两大平台的做法。
1.1 层级
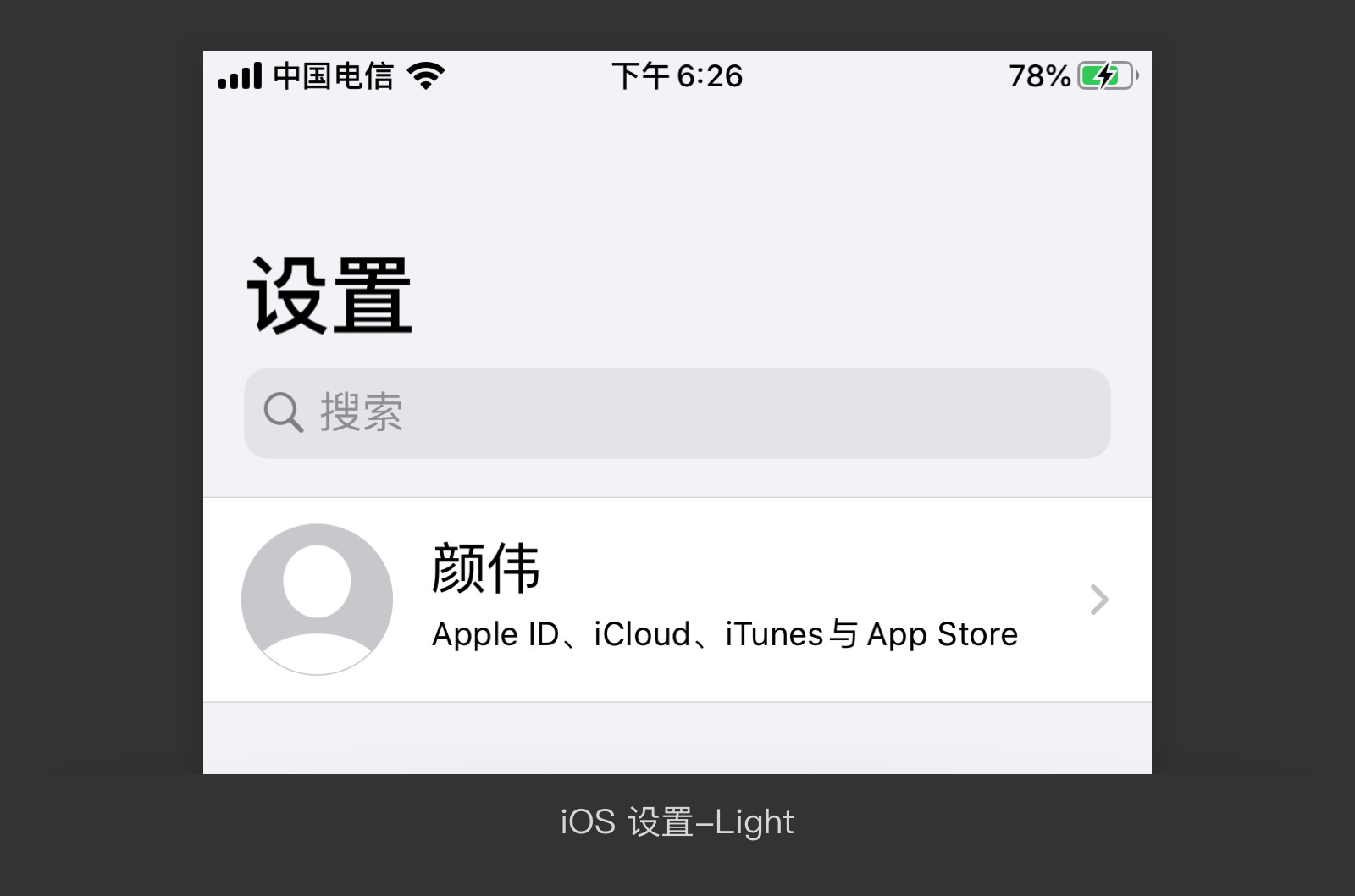
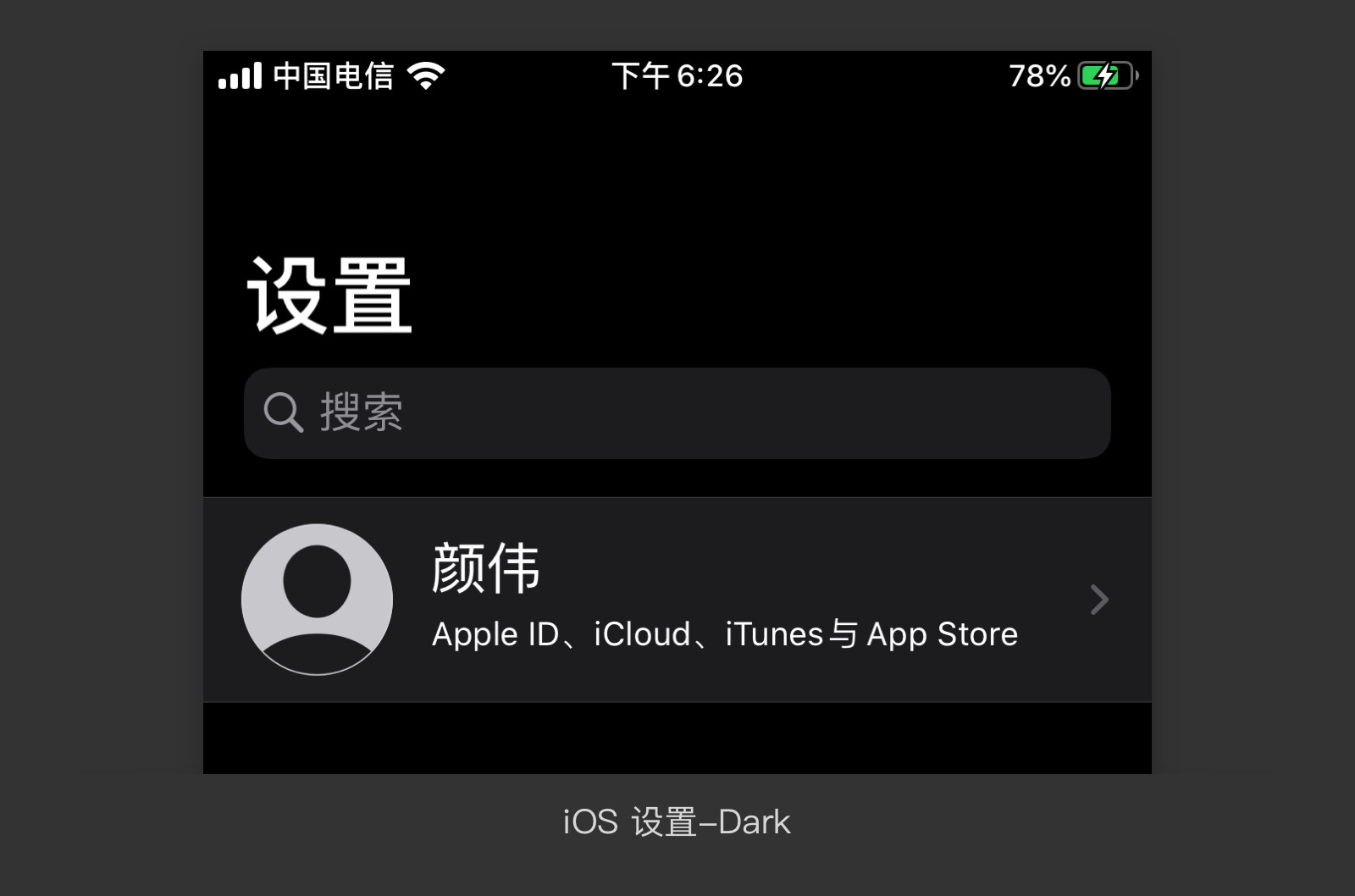
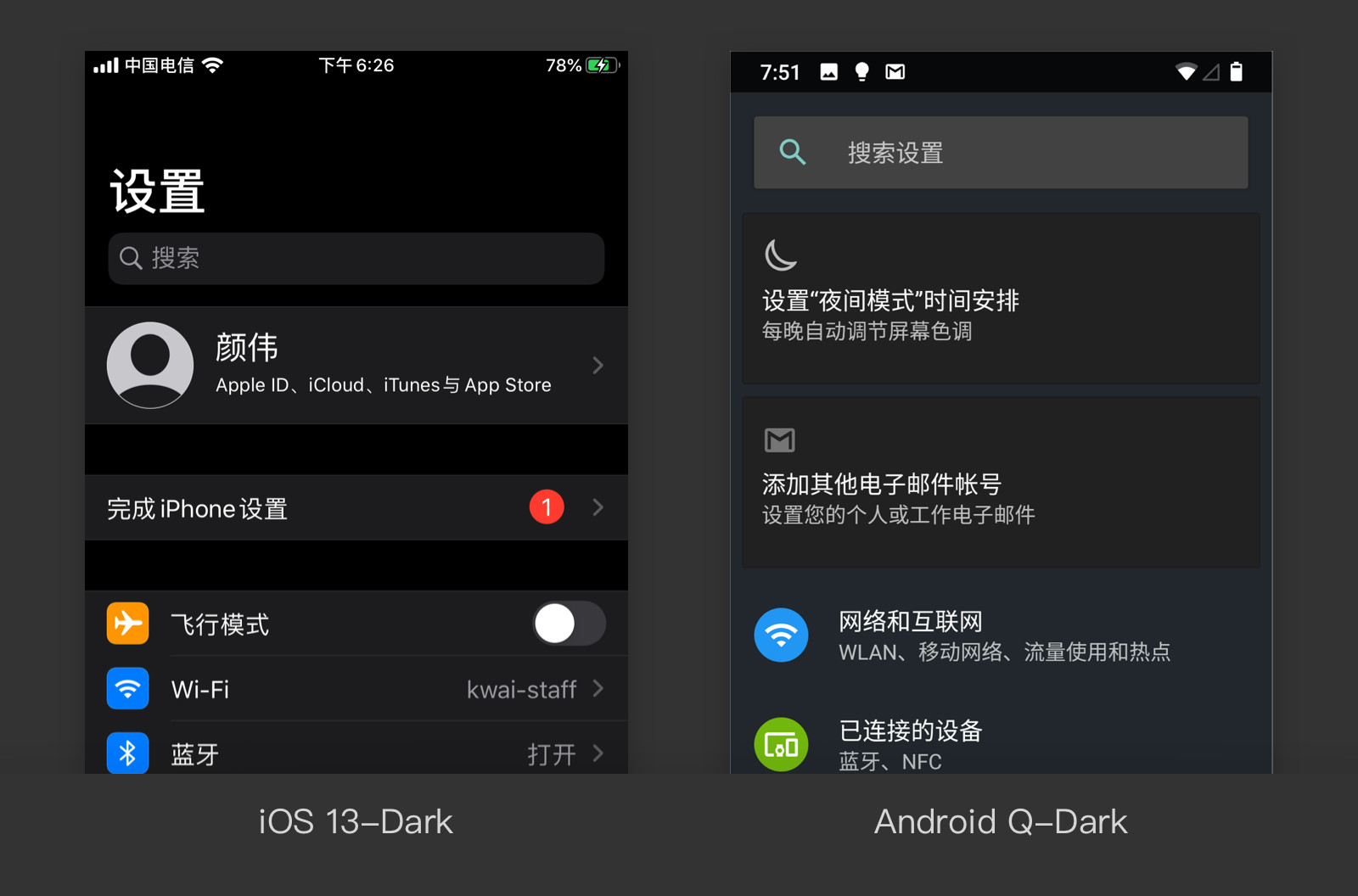
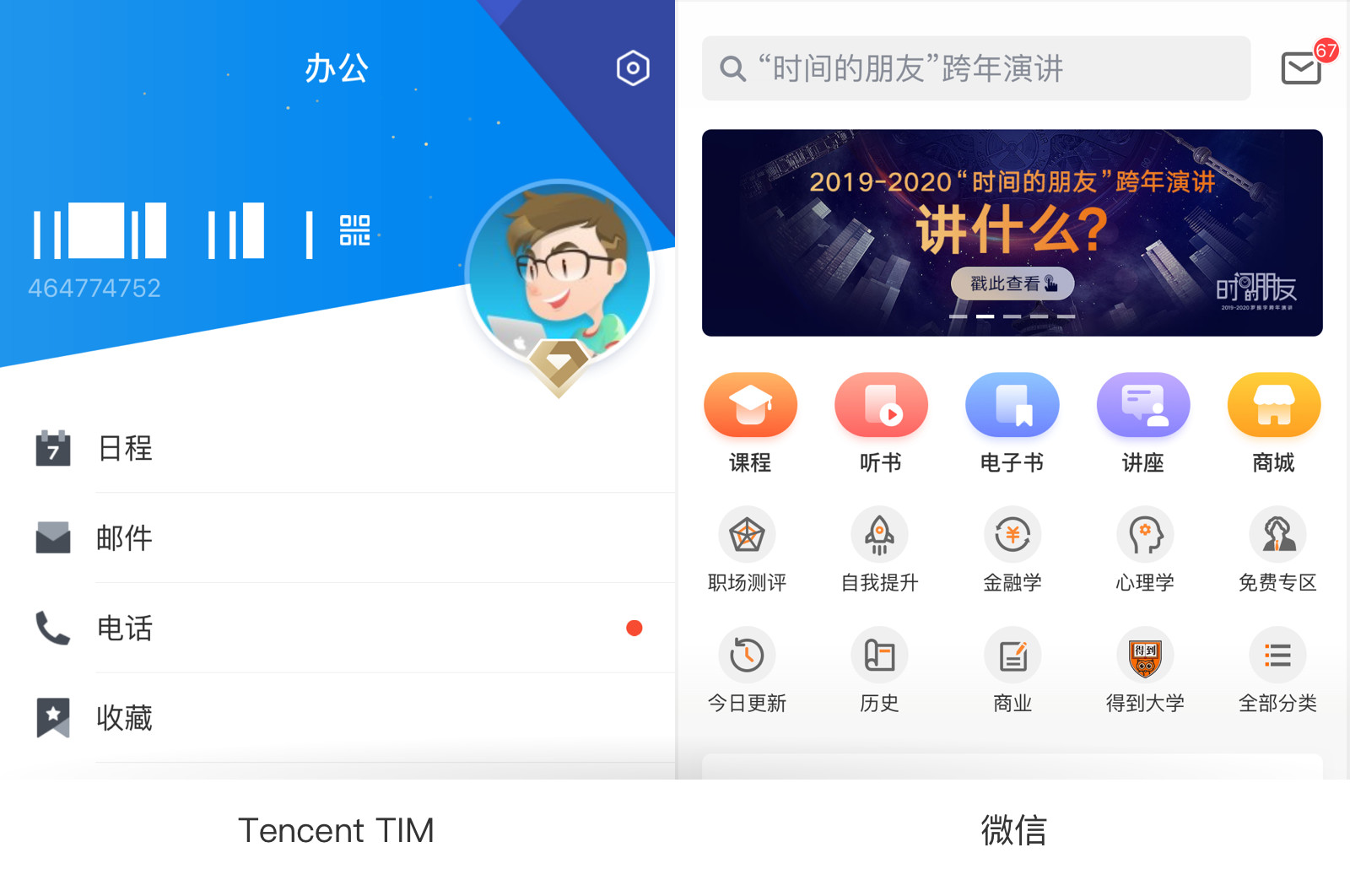
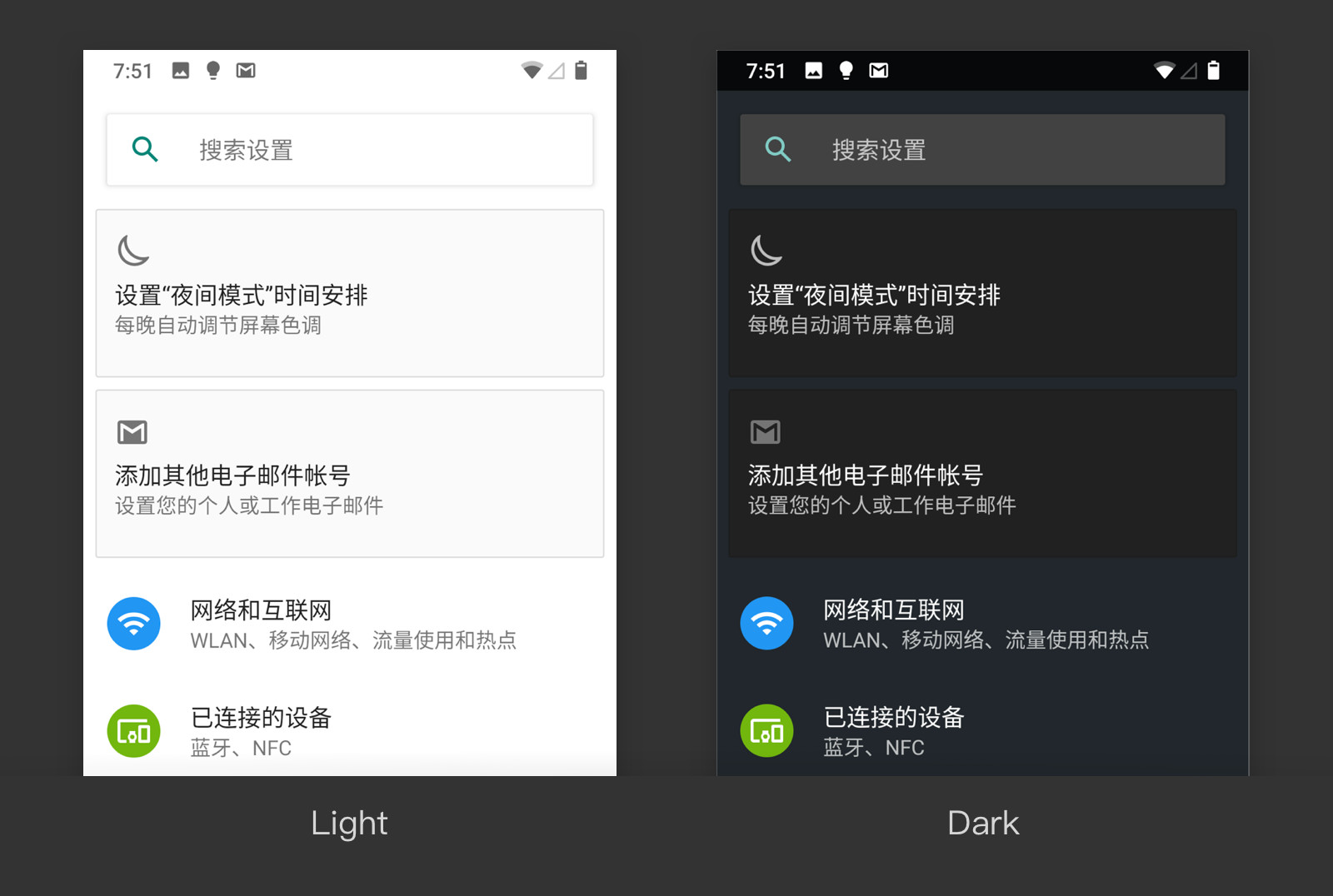
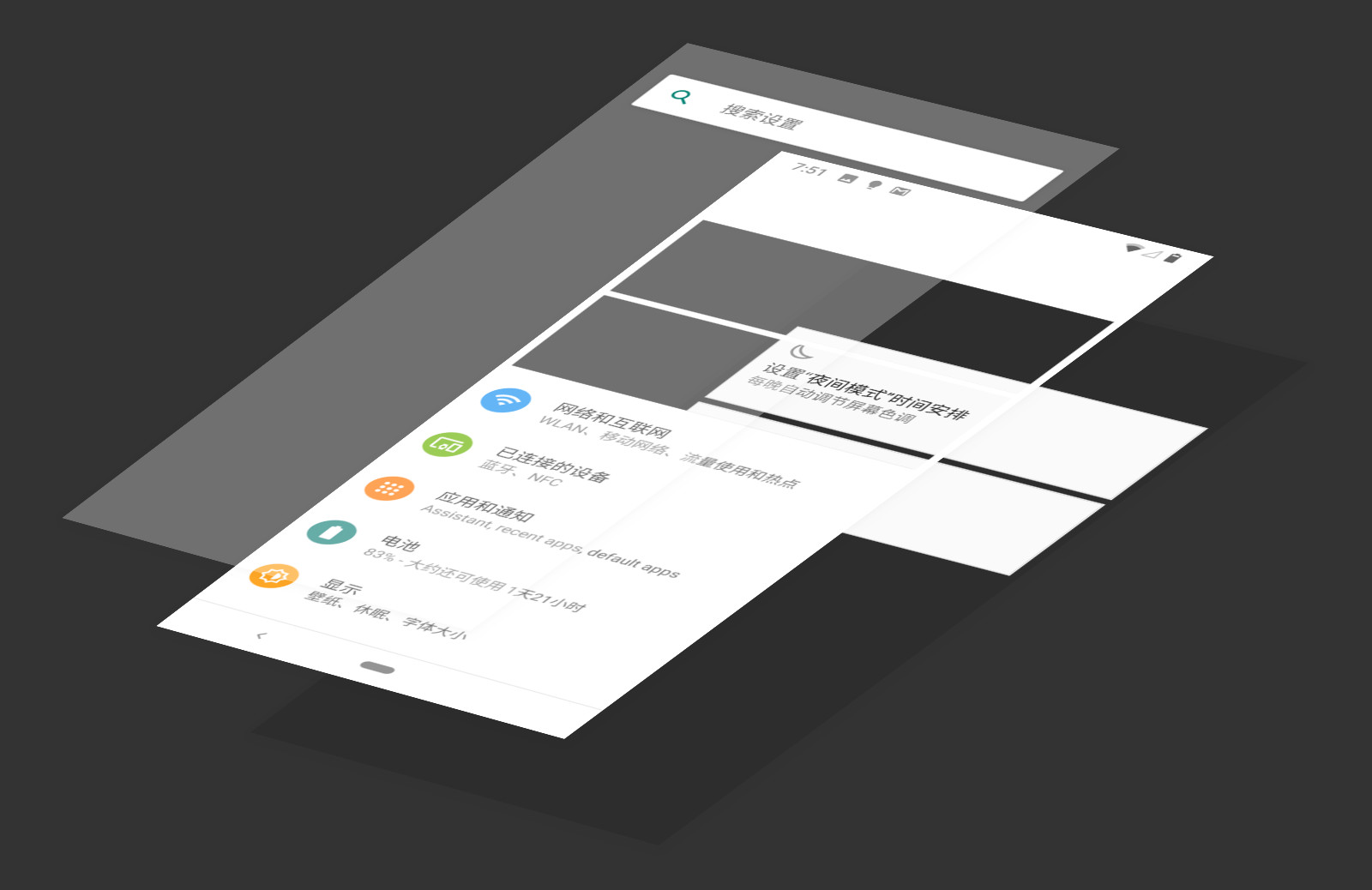
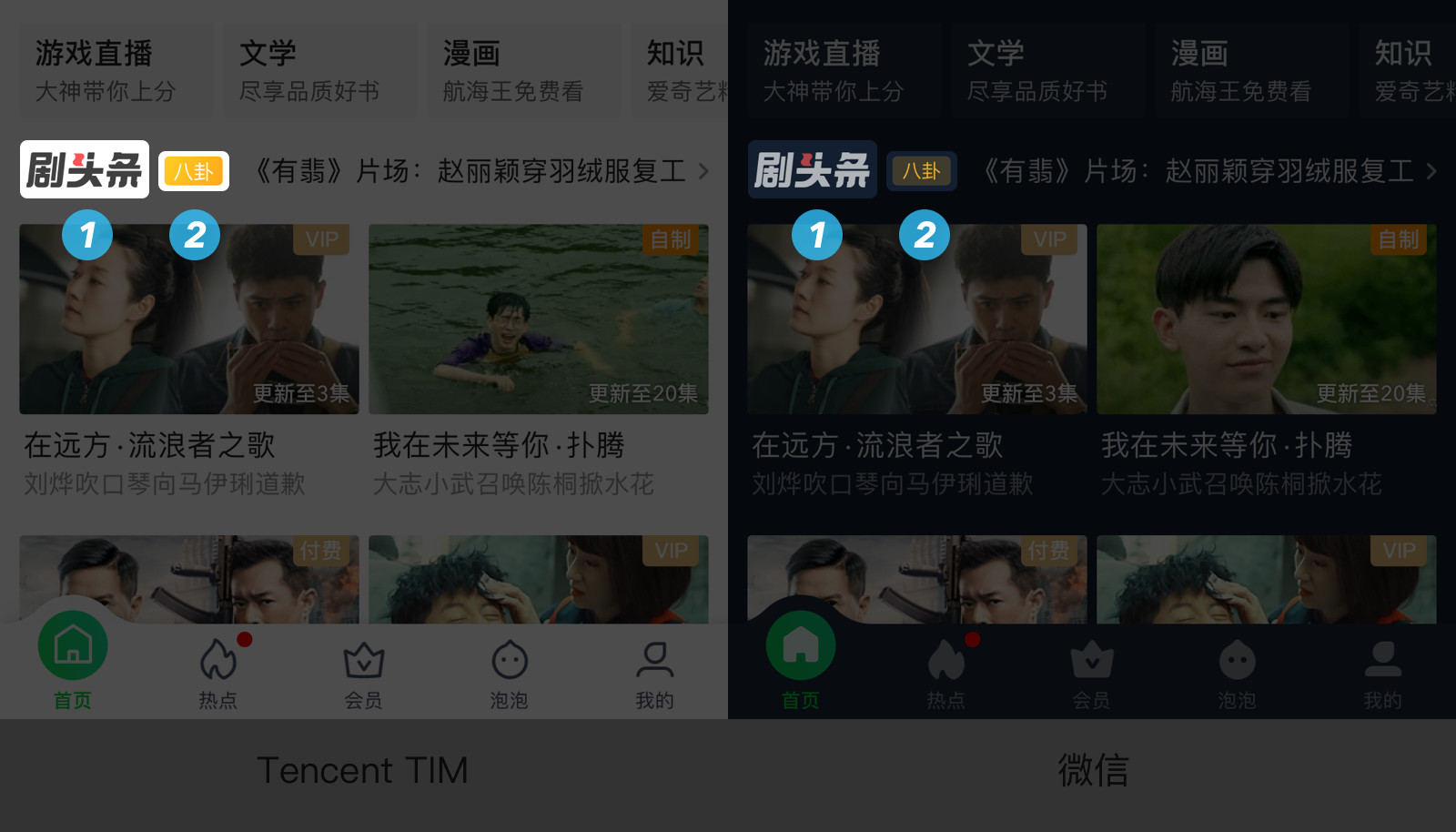
通过背景、投影,表达层级关系是设计常用的手法。如下图:

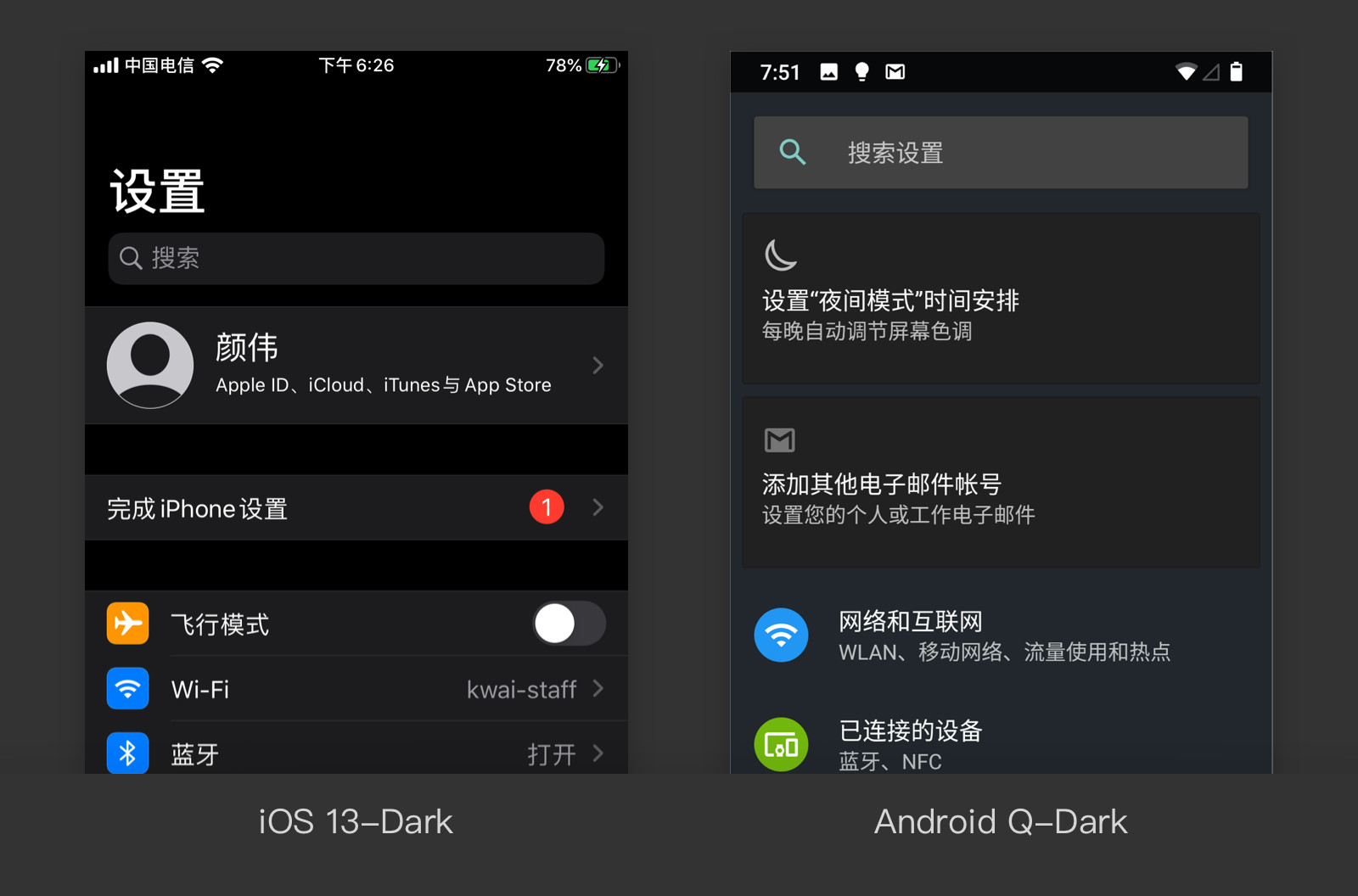
列表在背景上方,所以背景颜色比列表暗。同理,搜索框颜色比背景色暗,可以理解为搜索框在背景的下层(凹槽)。

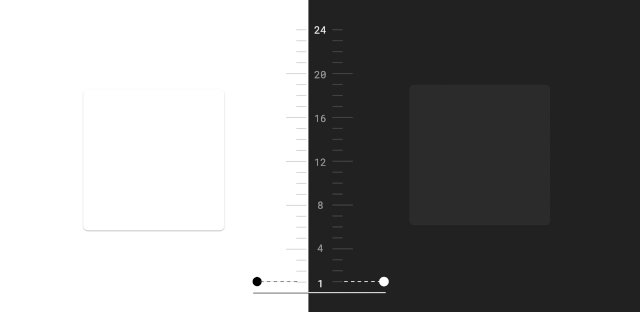
iOS 13中的搜索框却比背景色要亮,二者的层级关系随之发生变化。
PS:iOS 13中Sheet弹窗也会改变页面的层级关系。

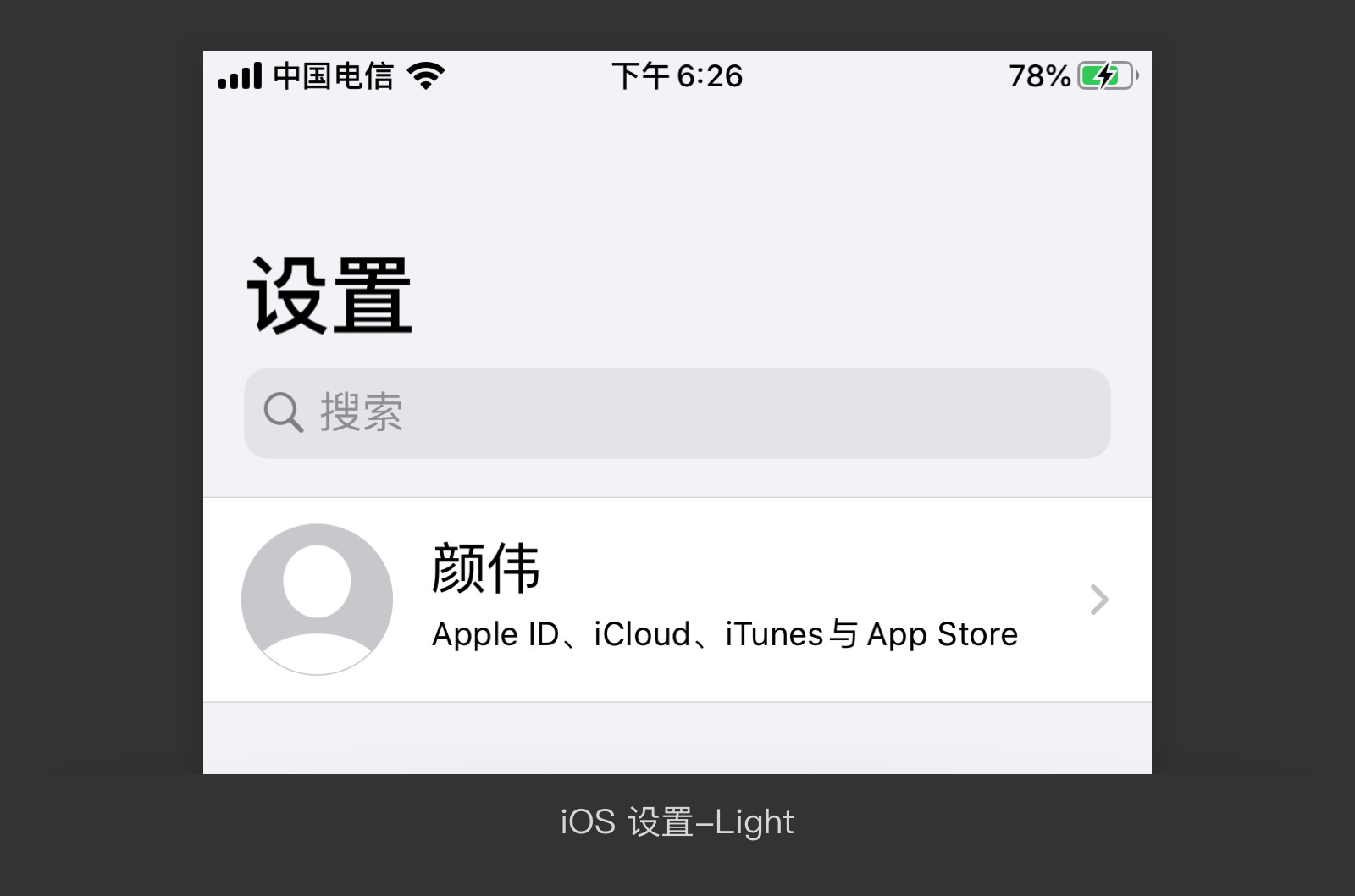
在浅色模式下,页面背景为白色,搜索框也是白色,但通过投影表示,悬浮在背景上方。而两个提示卡片则采用灰色,表达的层级高低依次是:搜索框、背景、提示卡片

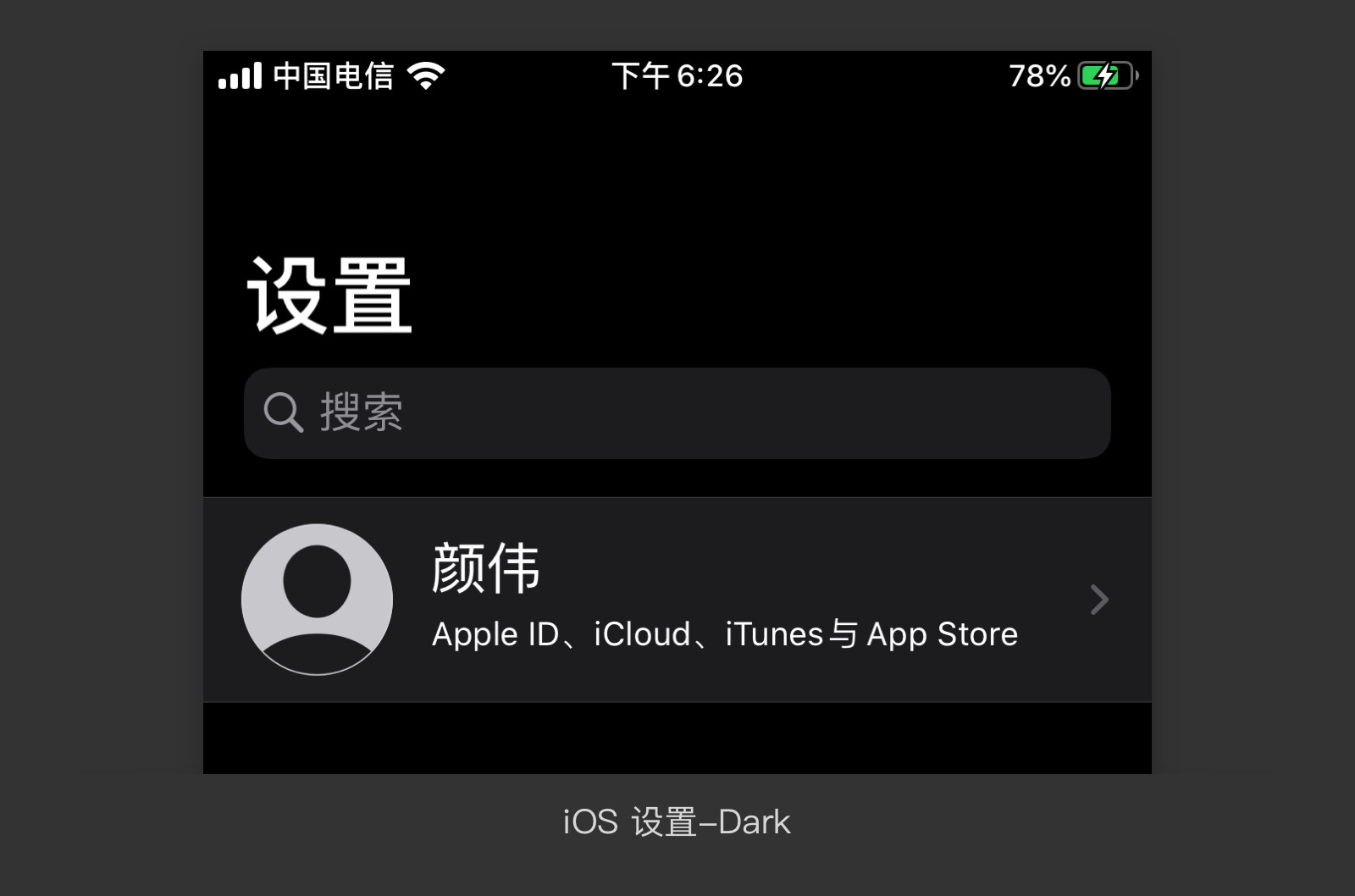
在暗黑模式下,搜索框、背景、提示卡片 三者的明暗强弱依次是:搜索框、背景、提示卡片。透露出的层级关系与浅色模式下一致。

诚然iOS 13的暗黑适配效果,看起来比Android Q优秀。毕竟苹果每个元素都经过精心设计:

但层级变化上,缺少统一的“标尺”,这无疑会增加多人协作的适配成本。而安卓则有一套层级体系可以借鉴。

无论是浅色模式,还是暗黑模式,只要固定好各层级,再确定不同层级的配色方案,就能大大降低适配难度。
1.2 颜色
这里先说与“层级”关联度较大的“黑白灰”,再说“彩色”。

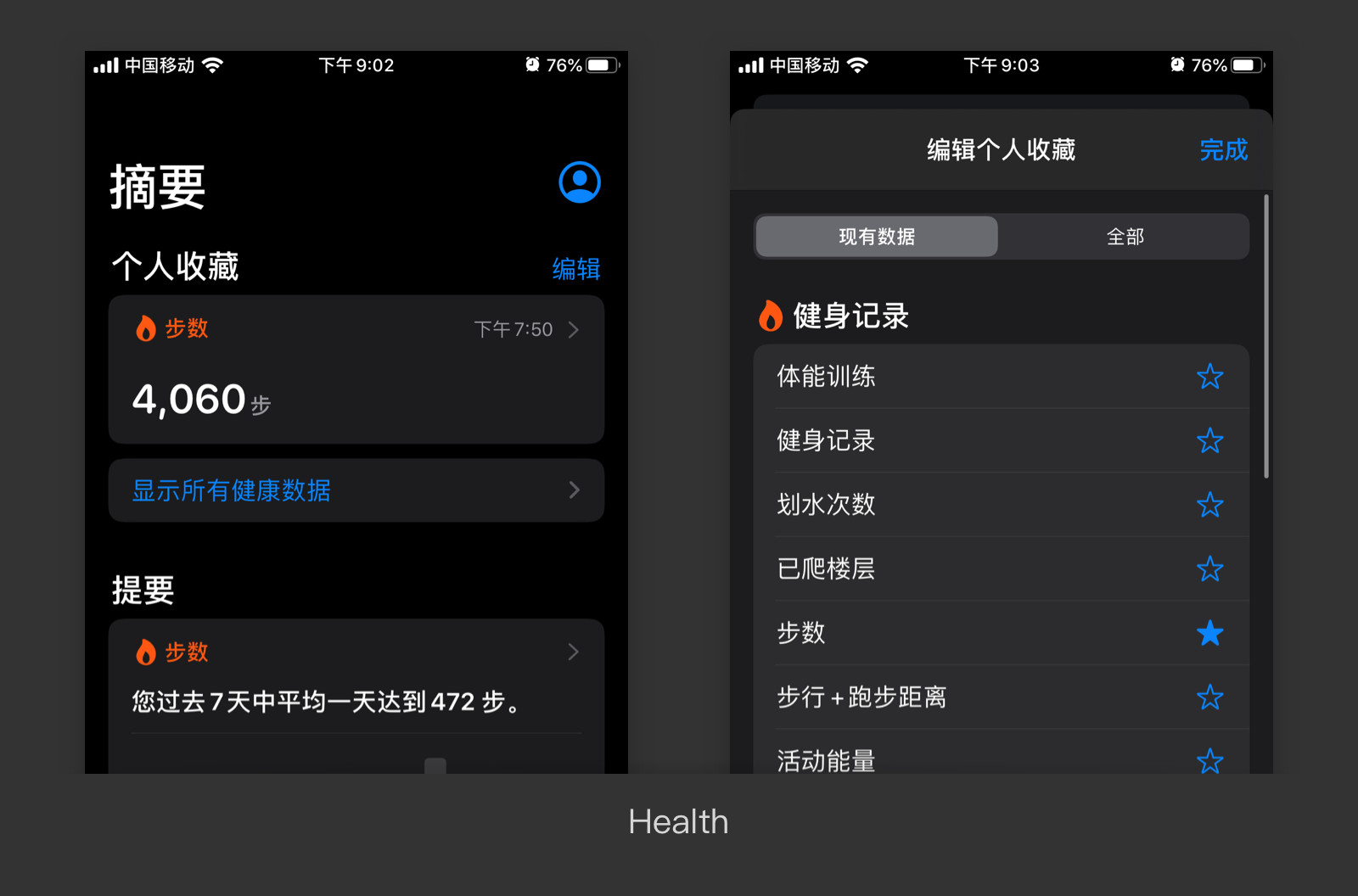
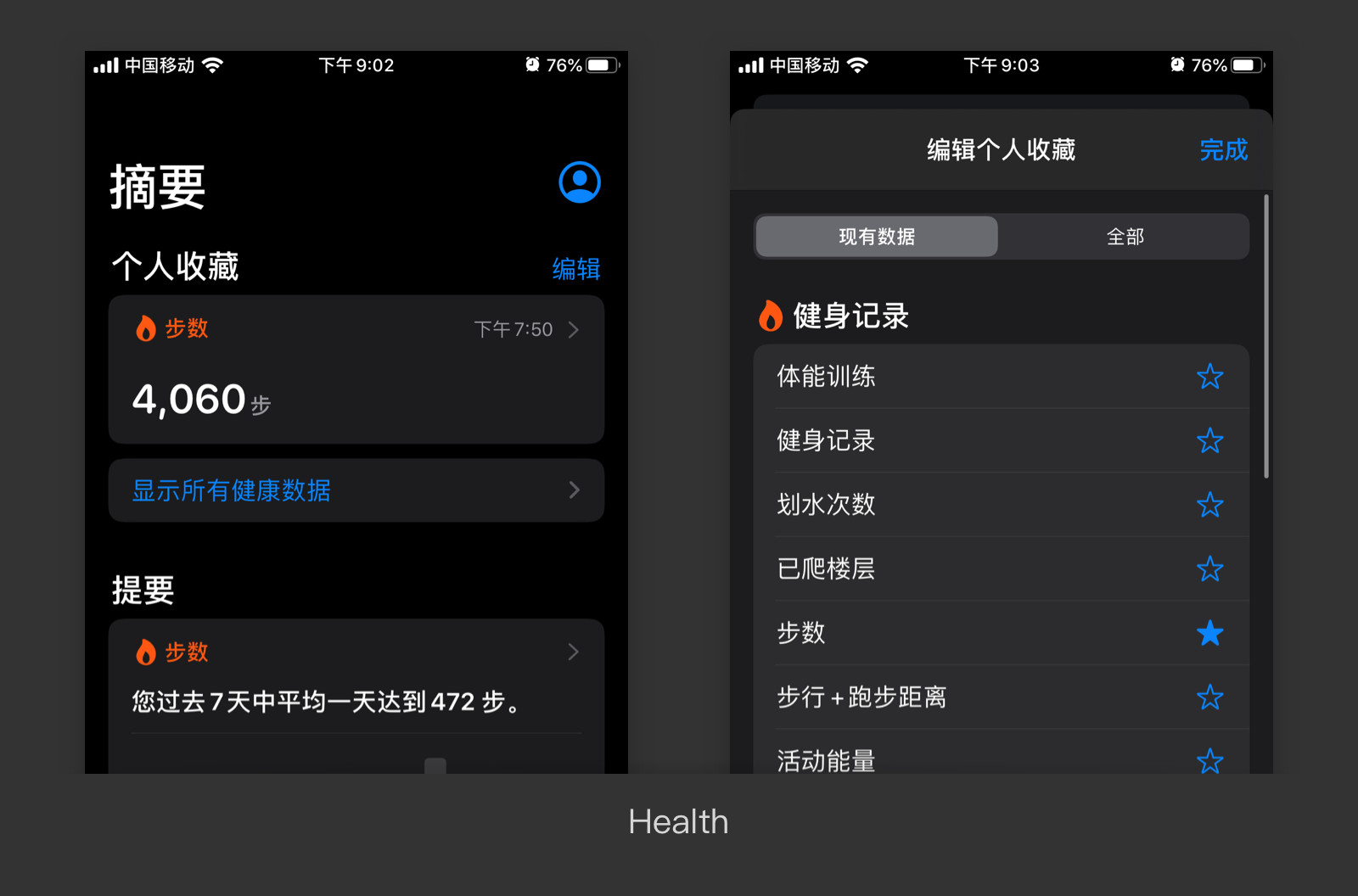
左图是健康APP的首页,右图是点击“编辑”后调起的弹窗。
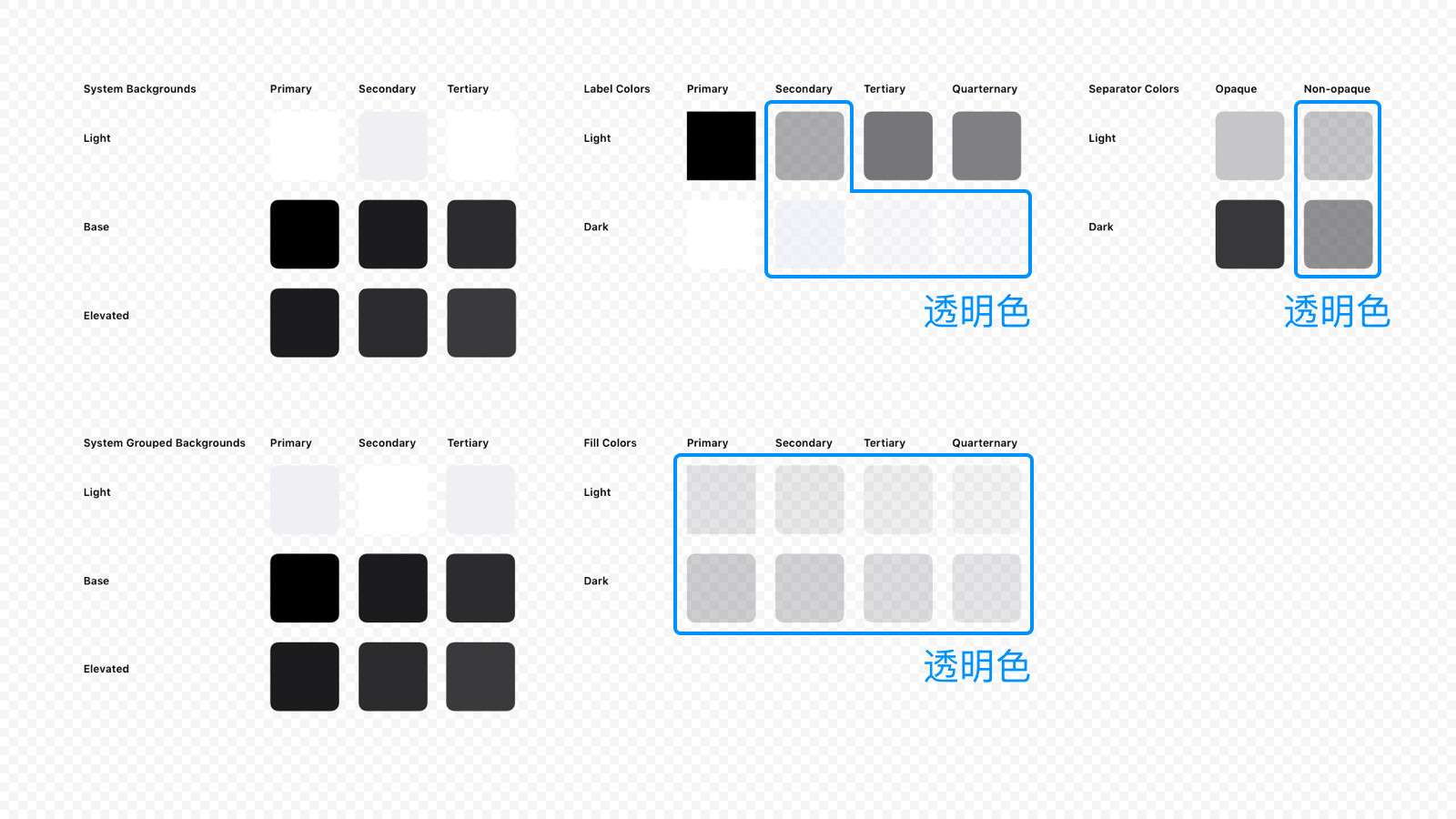
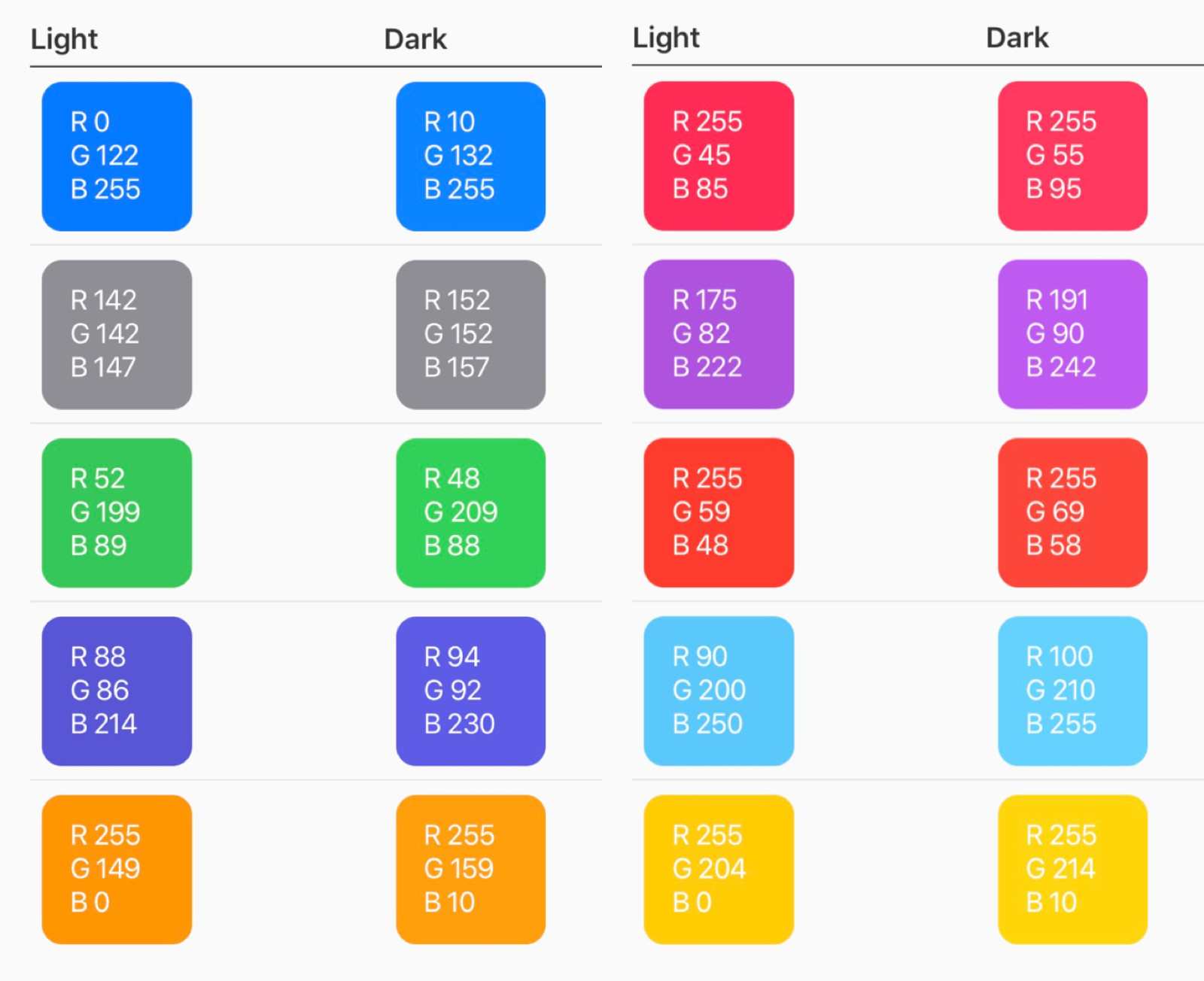
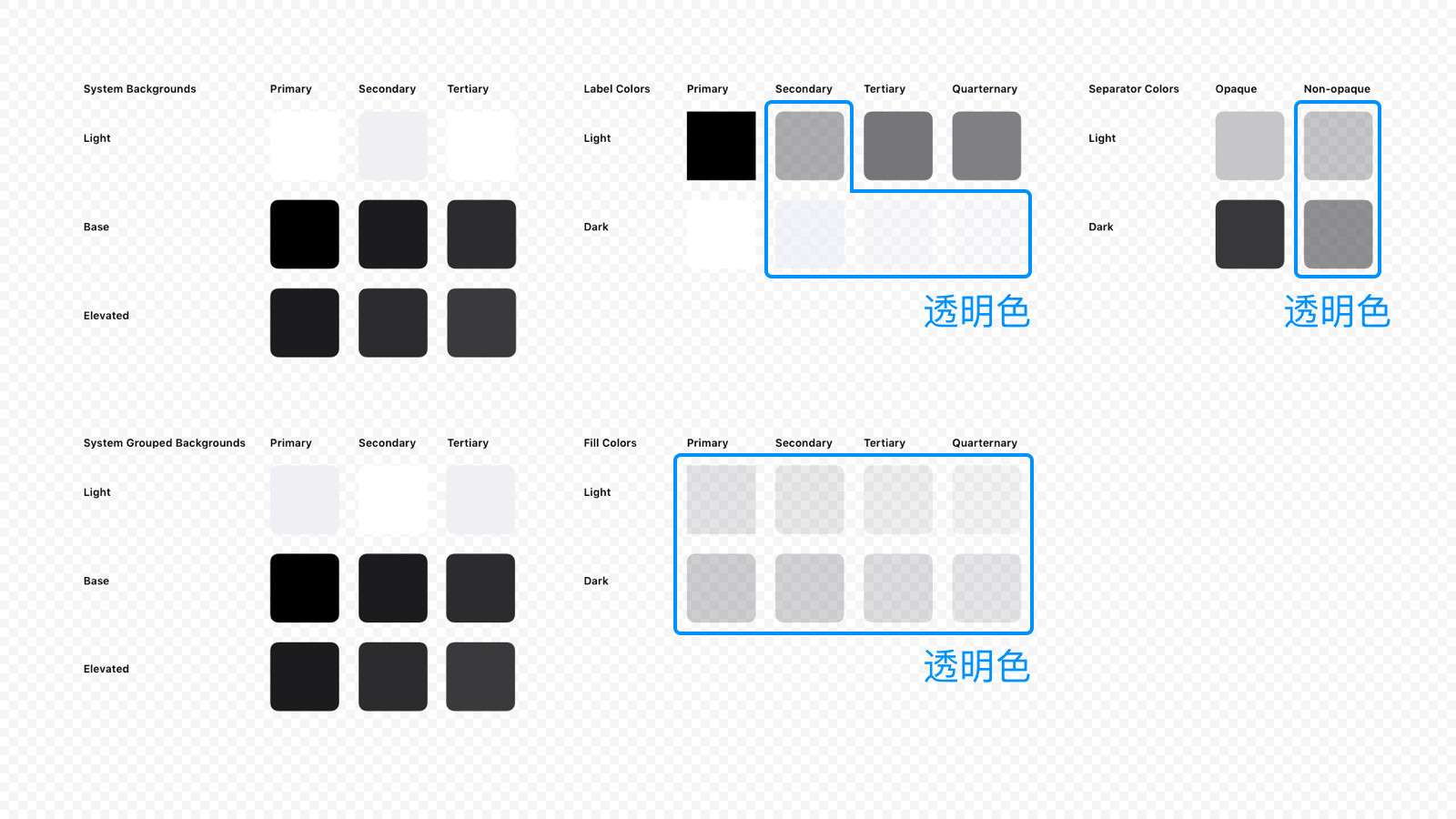
在这两个看起来很简单的页面中,排除蓝色、红色和所有文字颜色,还用到8种颜色,如下图:


不仅明暗不同,且一部分是透明色。另外,这些颜色的色值变化也没有明显的“规律”可循。
如果按照iOS 13的规范进行操作的话,不仅执行成本高的吓人,统一性也很难得到保障。
相比之下,安卓所采用叠加“不透明度”不同的白色,来区分层级的方式执行起来就简单很多。
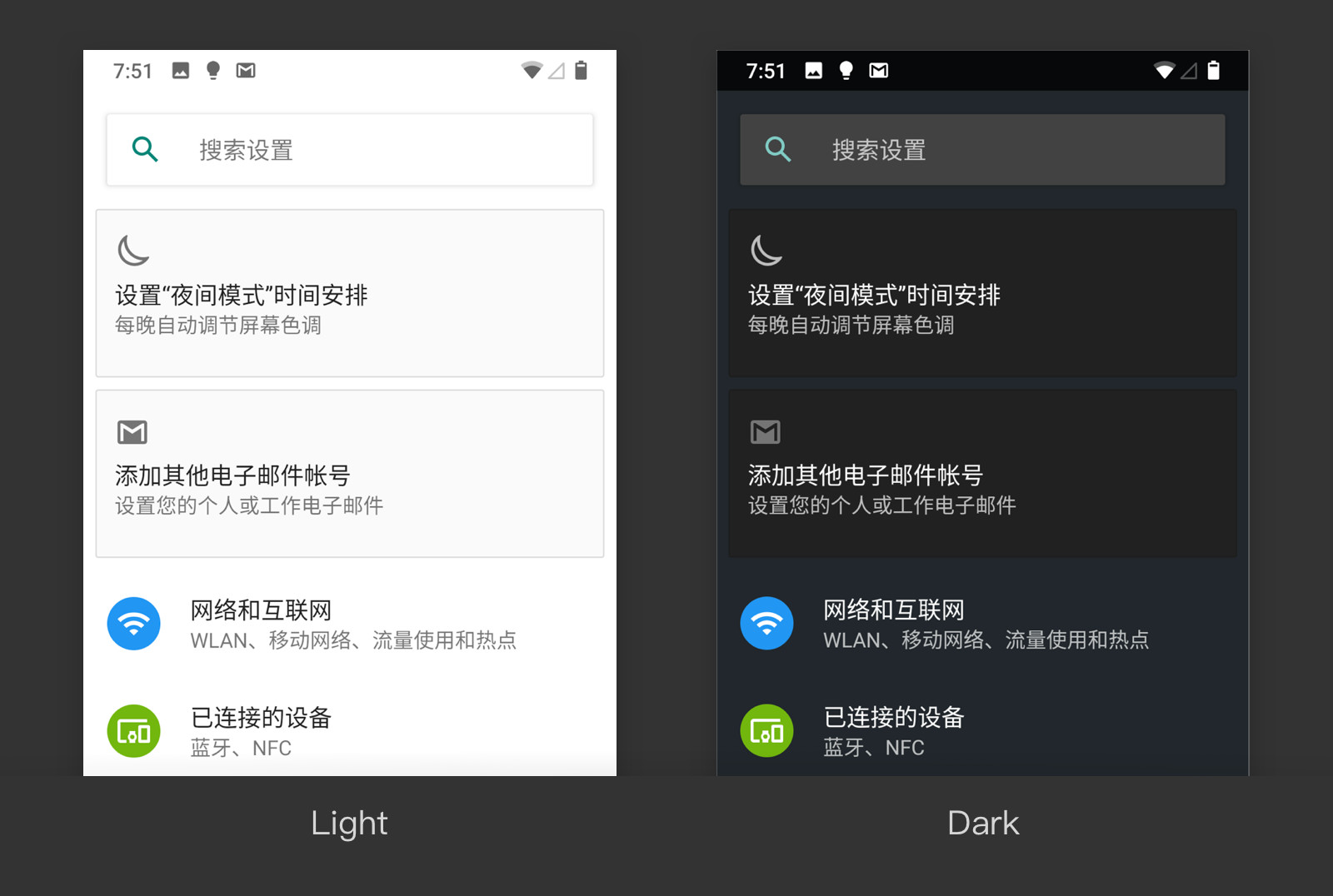
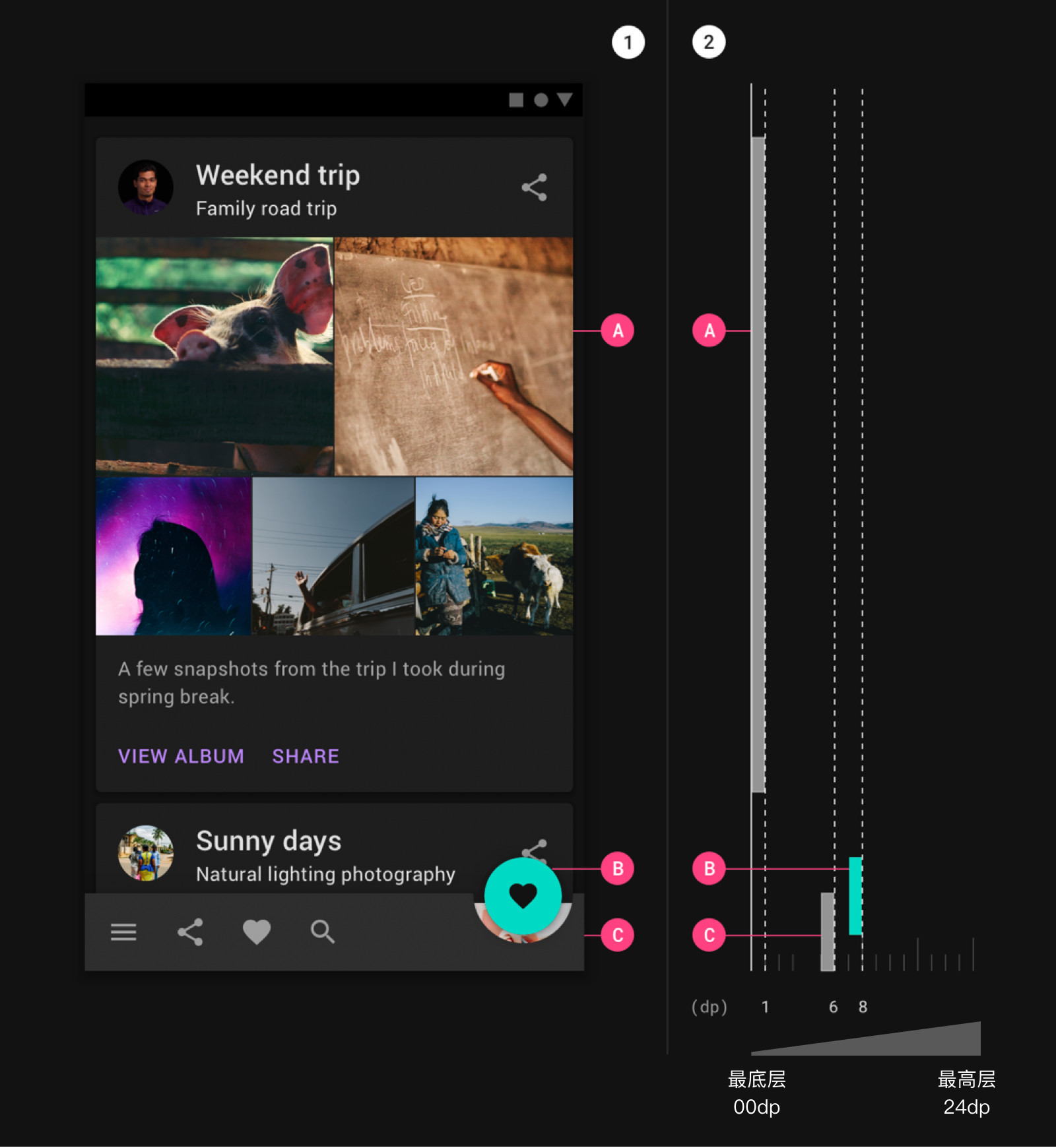
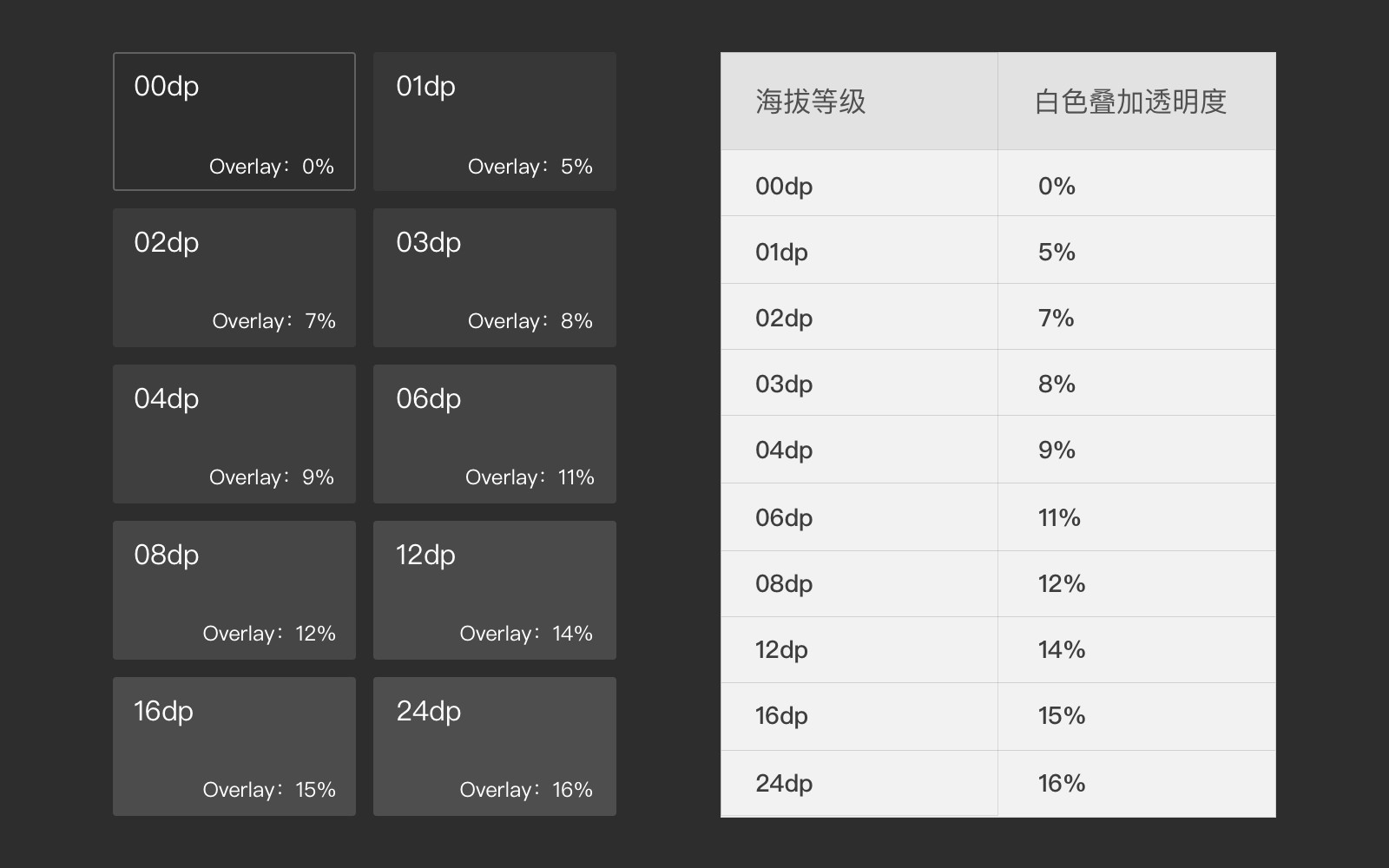
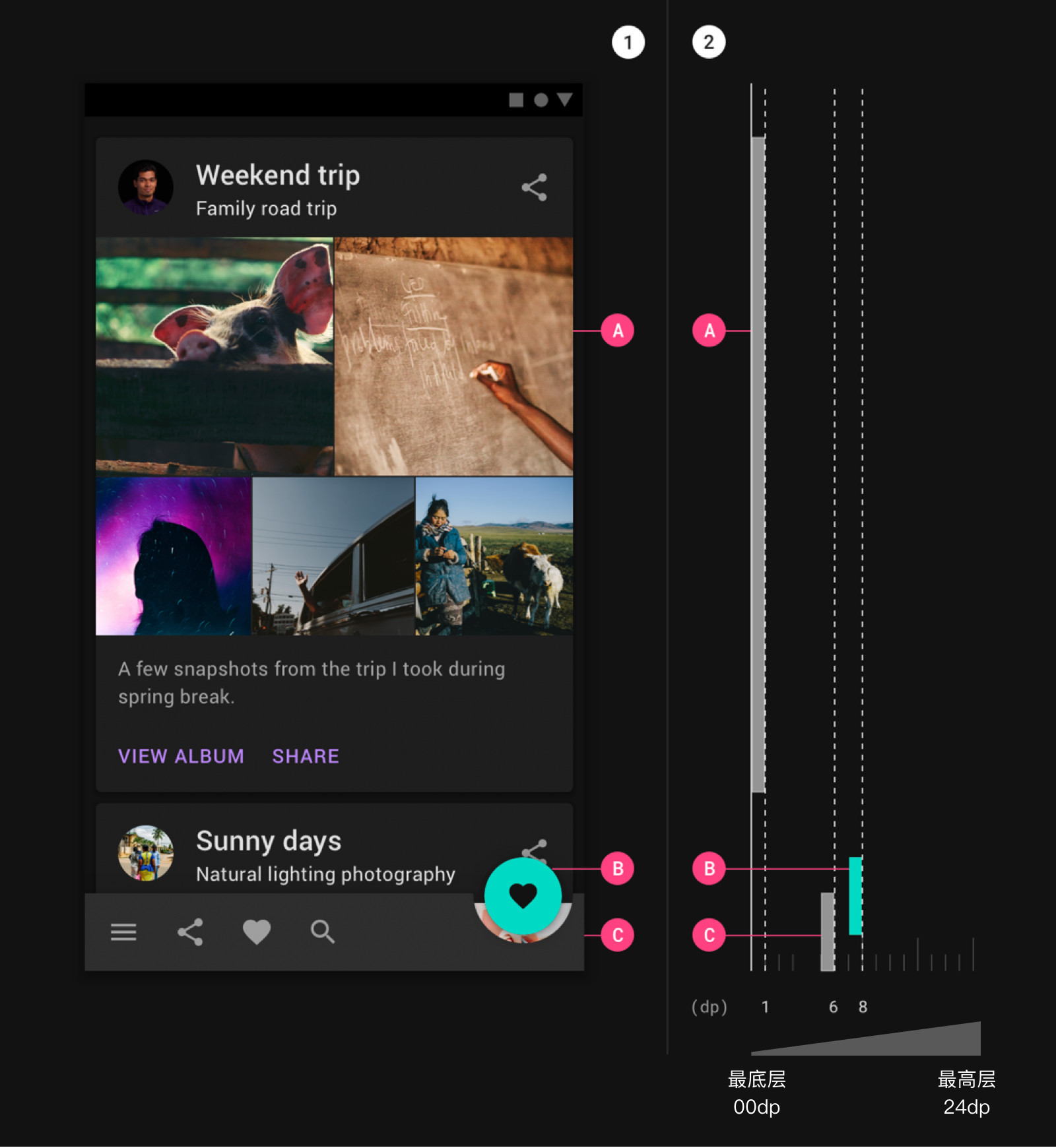
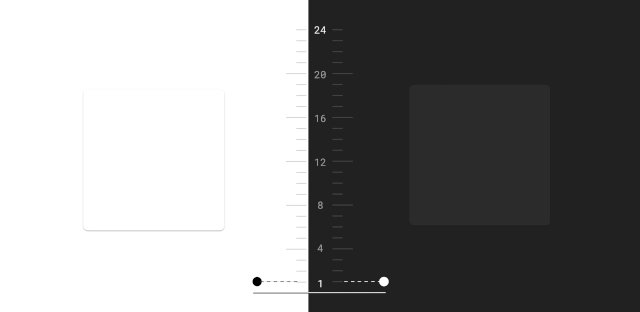
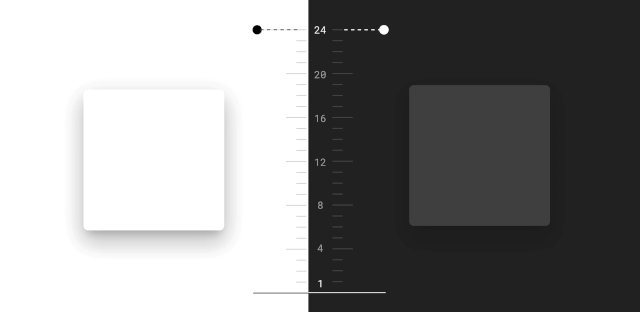
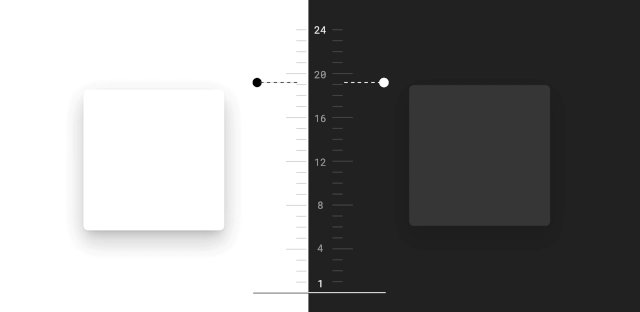
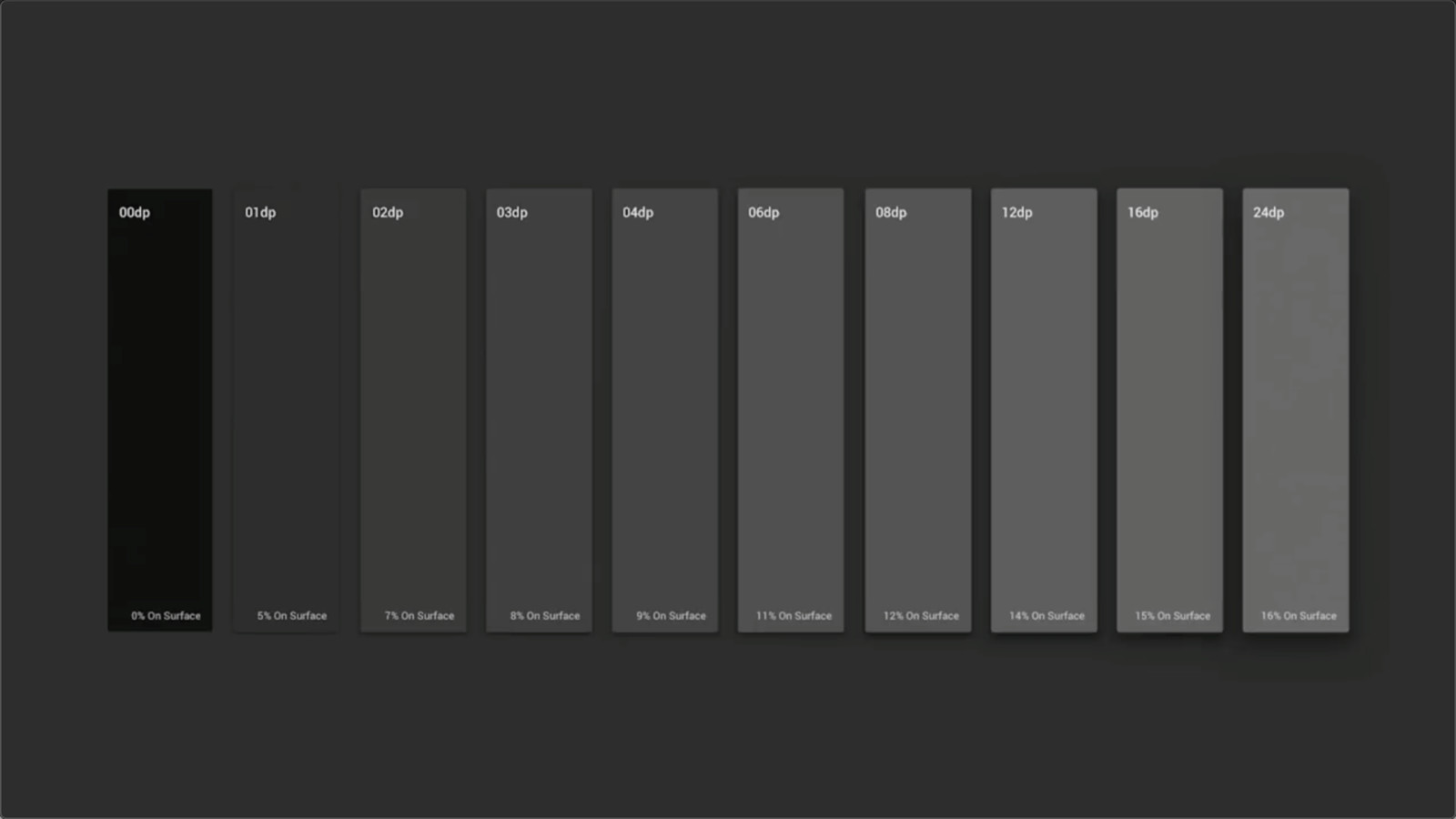
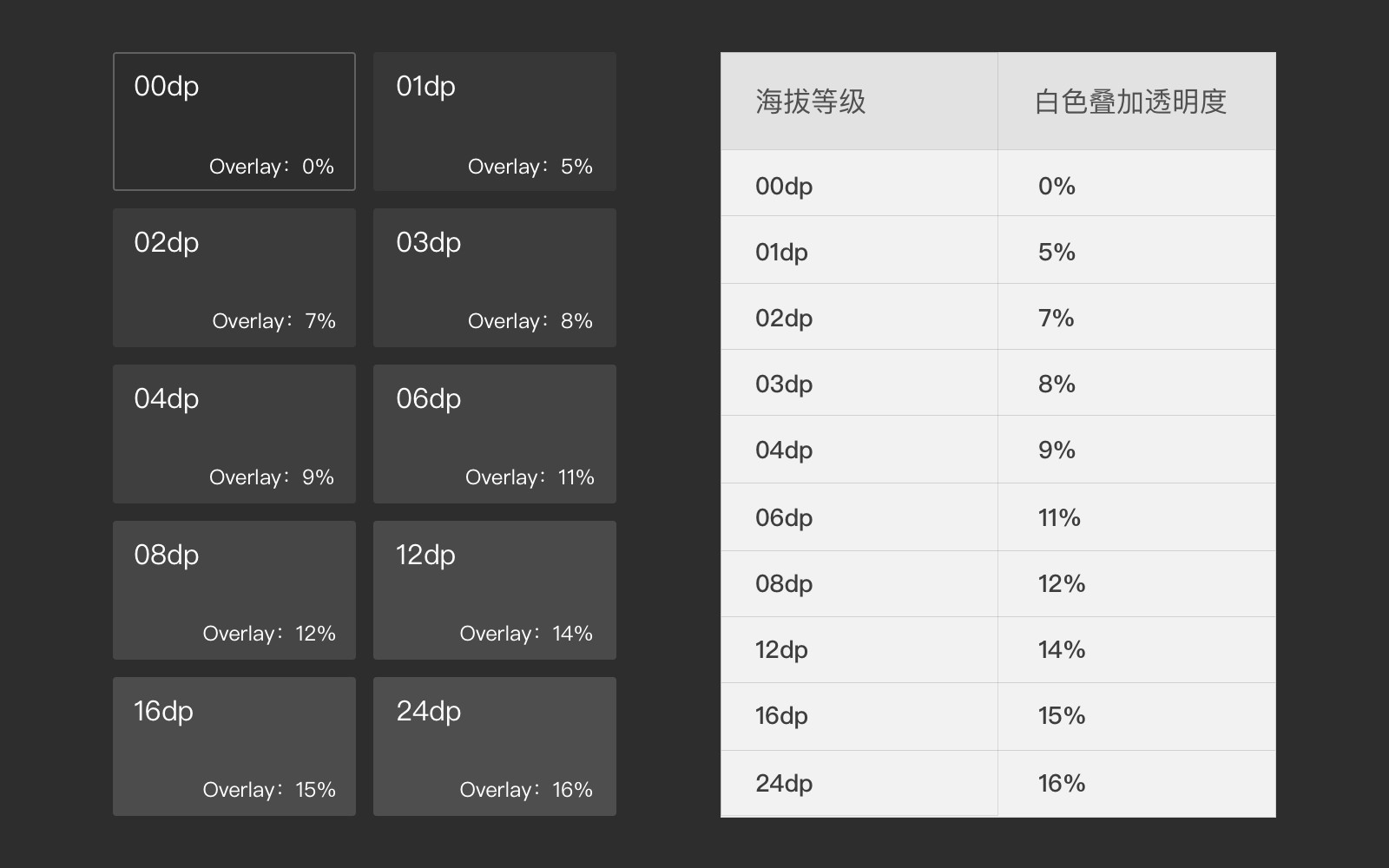
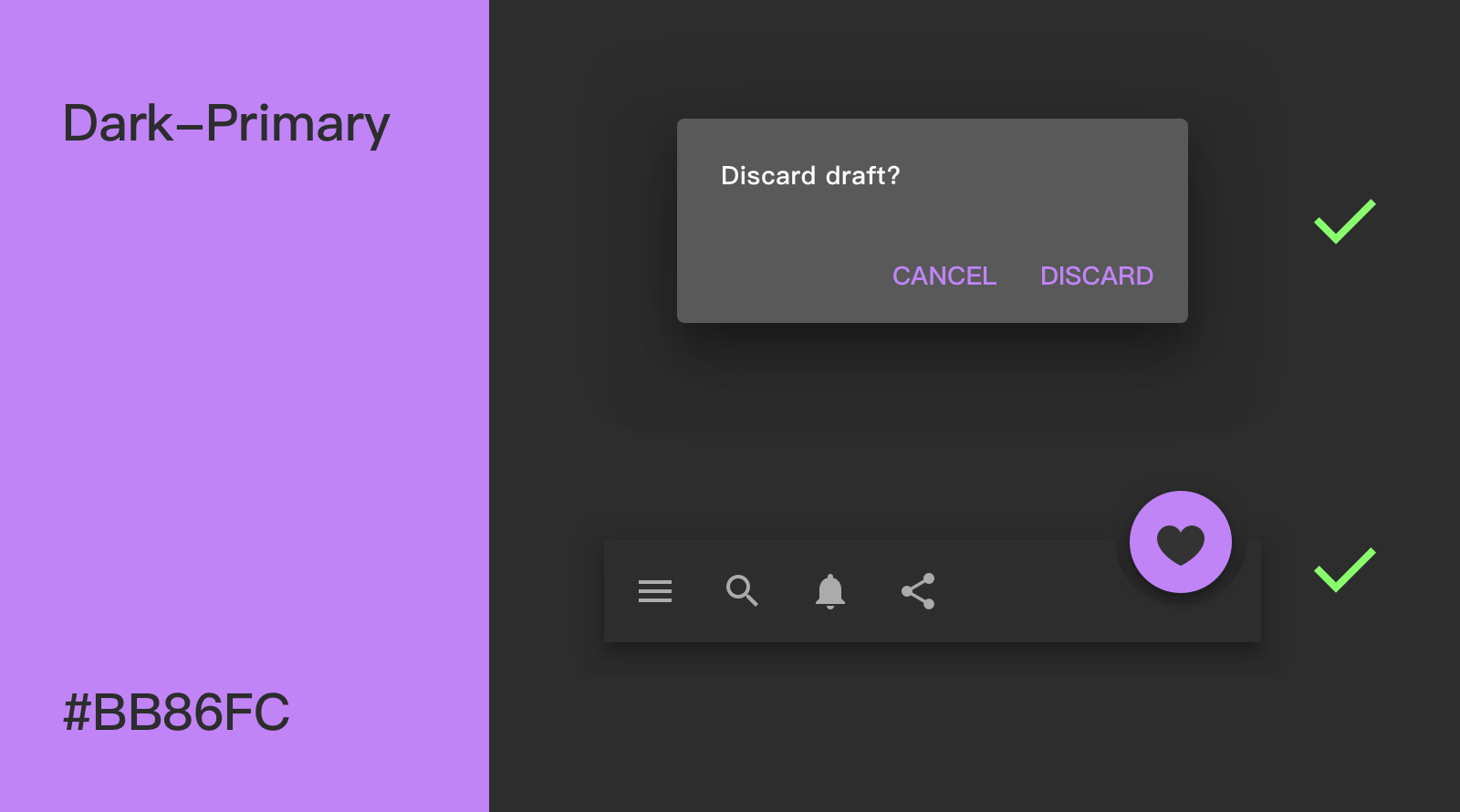
在浅色模式下,页面的层级可以靠投影进行区分,底层元素投影面积较小、而上层元素投影面积较大。如下图左侧:

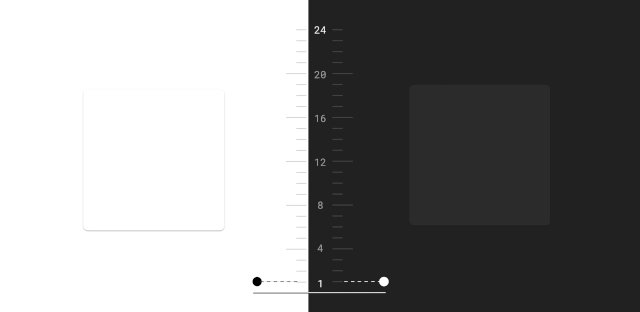
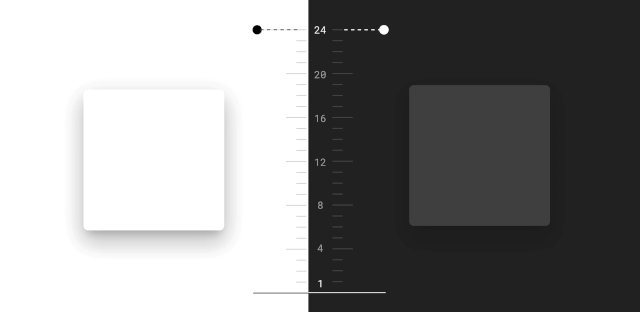
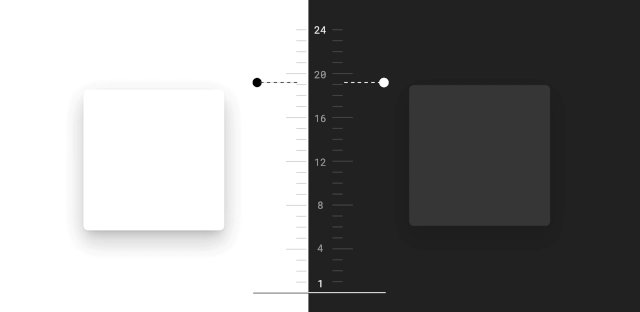
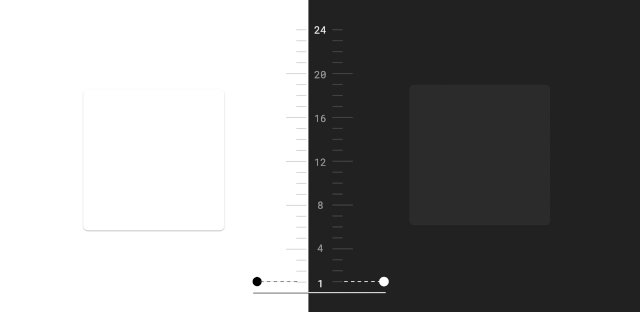
而在暗黑模式下投影变得不明显。因此改用“明暗”区分层级,如上图右侧。

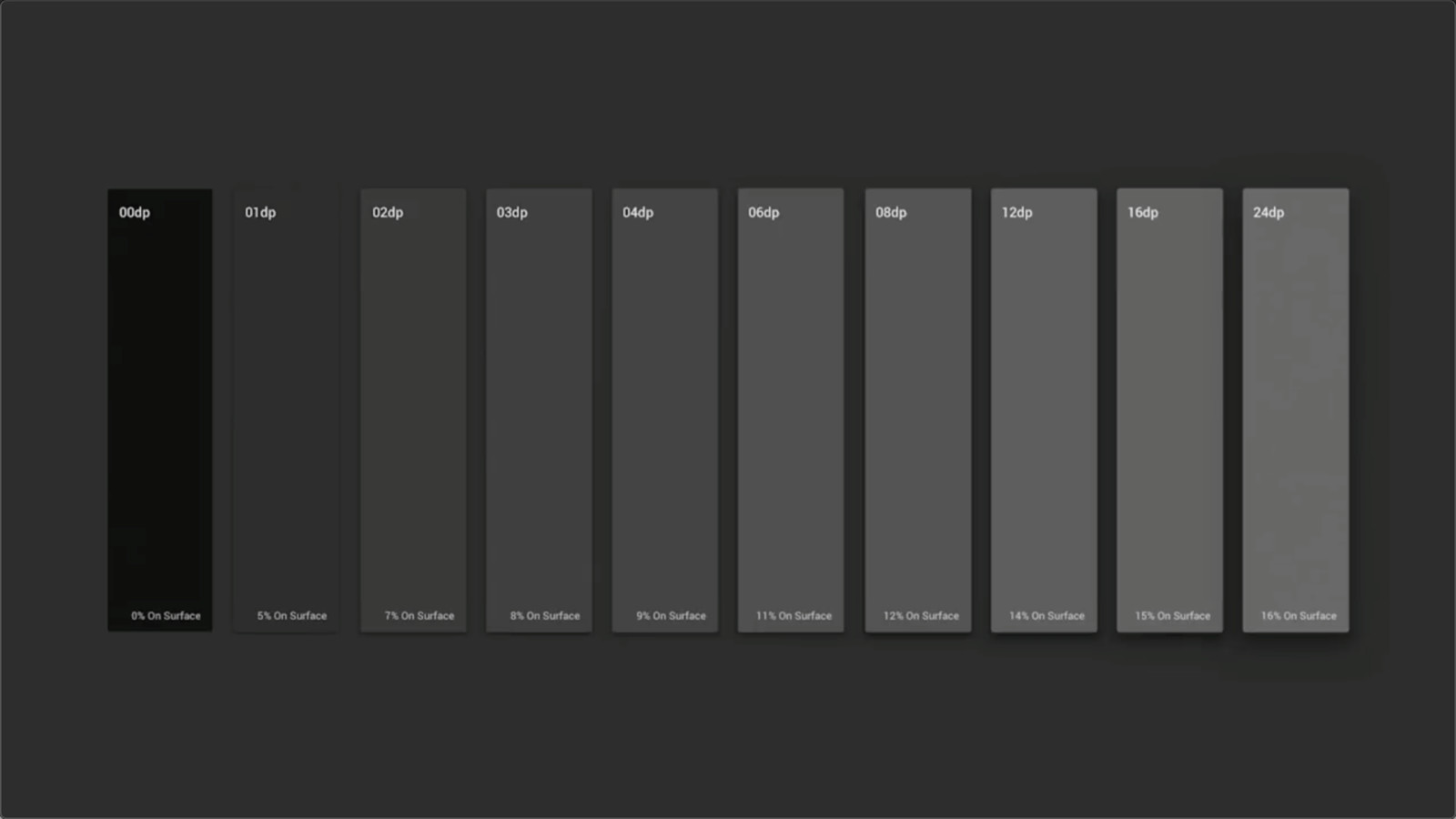
其中最底层的”代号”为00dp*,最高层为24dp。
PS:这里的dp,无需和逻辑像素单位dp、pt关联。
不同层级的实现方式,是在同一个背景色上,叠加“不透明度”不同的白色。

比如:背景色为#121212, 那么最底层的00dp就是#121212叠加不透明度为0%的白色;
而最上层的24dp,则是#121212,叠加不透明度为16%的白色。
这样一来不同层级只要调整所叠加的白色不透明度即可,操作起来也比较方便。

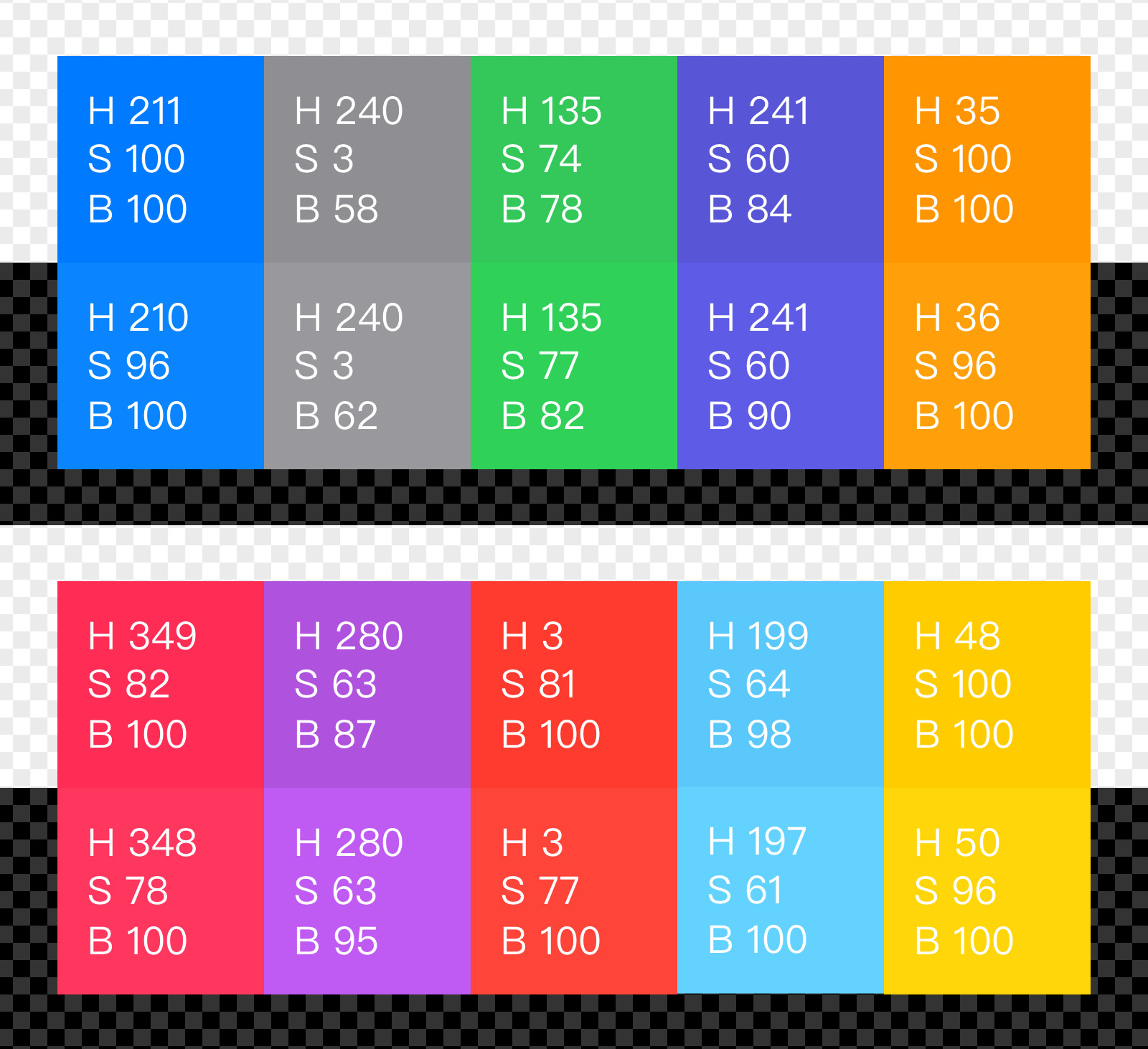
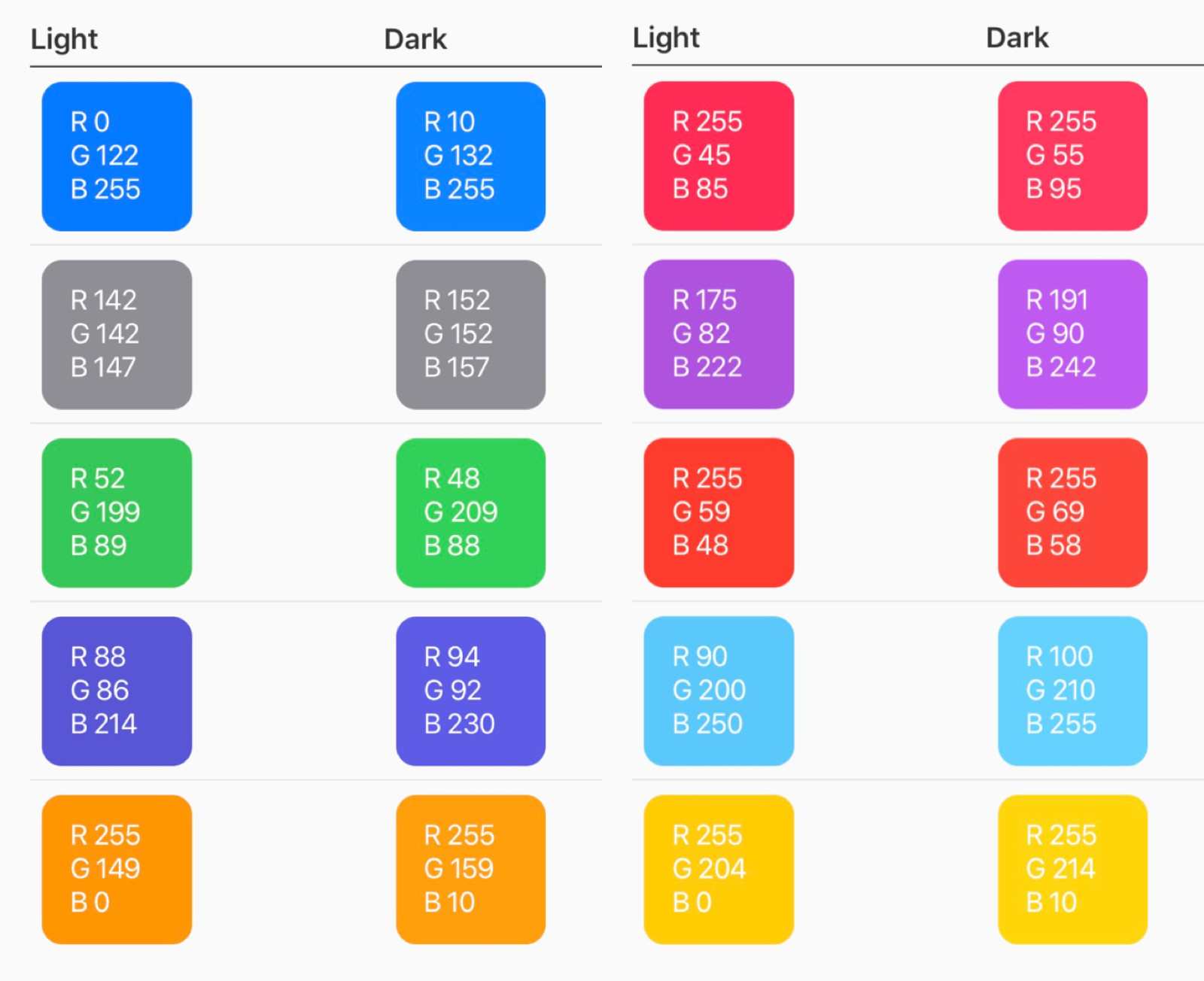
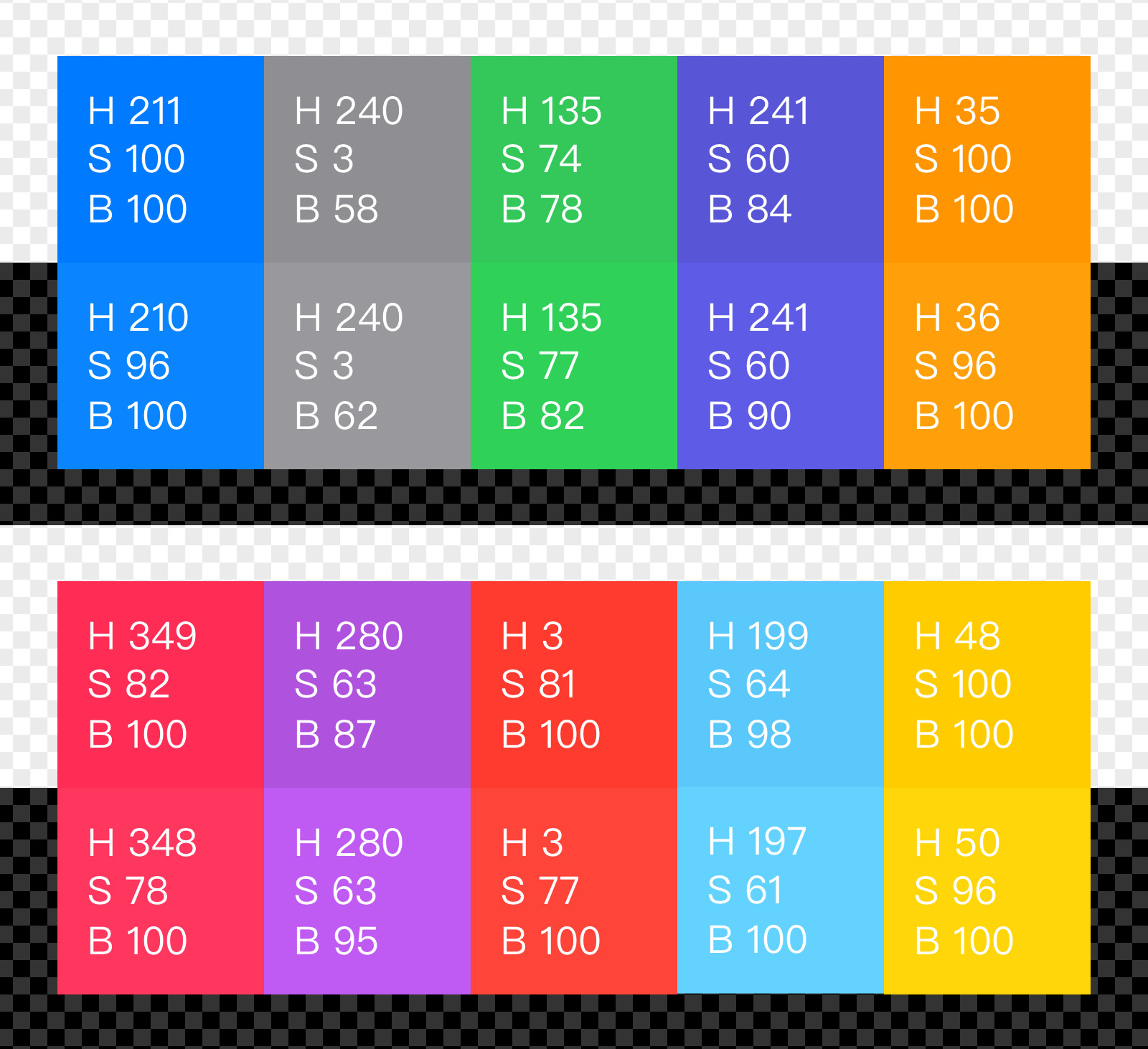
RGB的色值不太方便看差异,下面我将RGB配色改为HSB配色。如下图:

可以看到在HSB模式下,参数只有2~5的细微差别。作为凡人的我,只得感叹苹果配色的微妙和不易琢磨…..
相比iOS“微妙精致”配色,安卓的彩色适配方案则要简单粗暴很多。

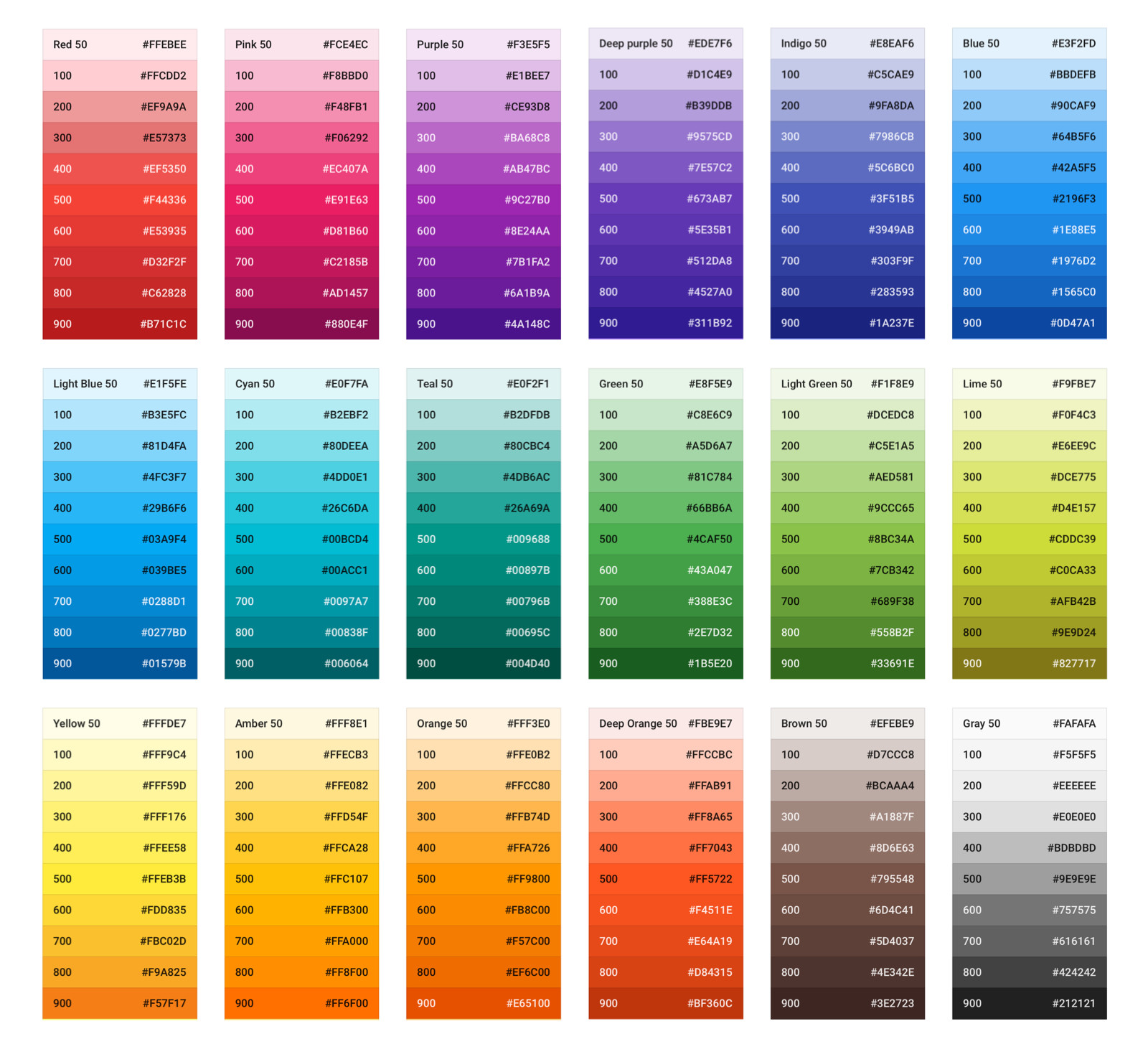
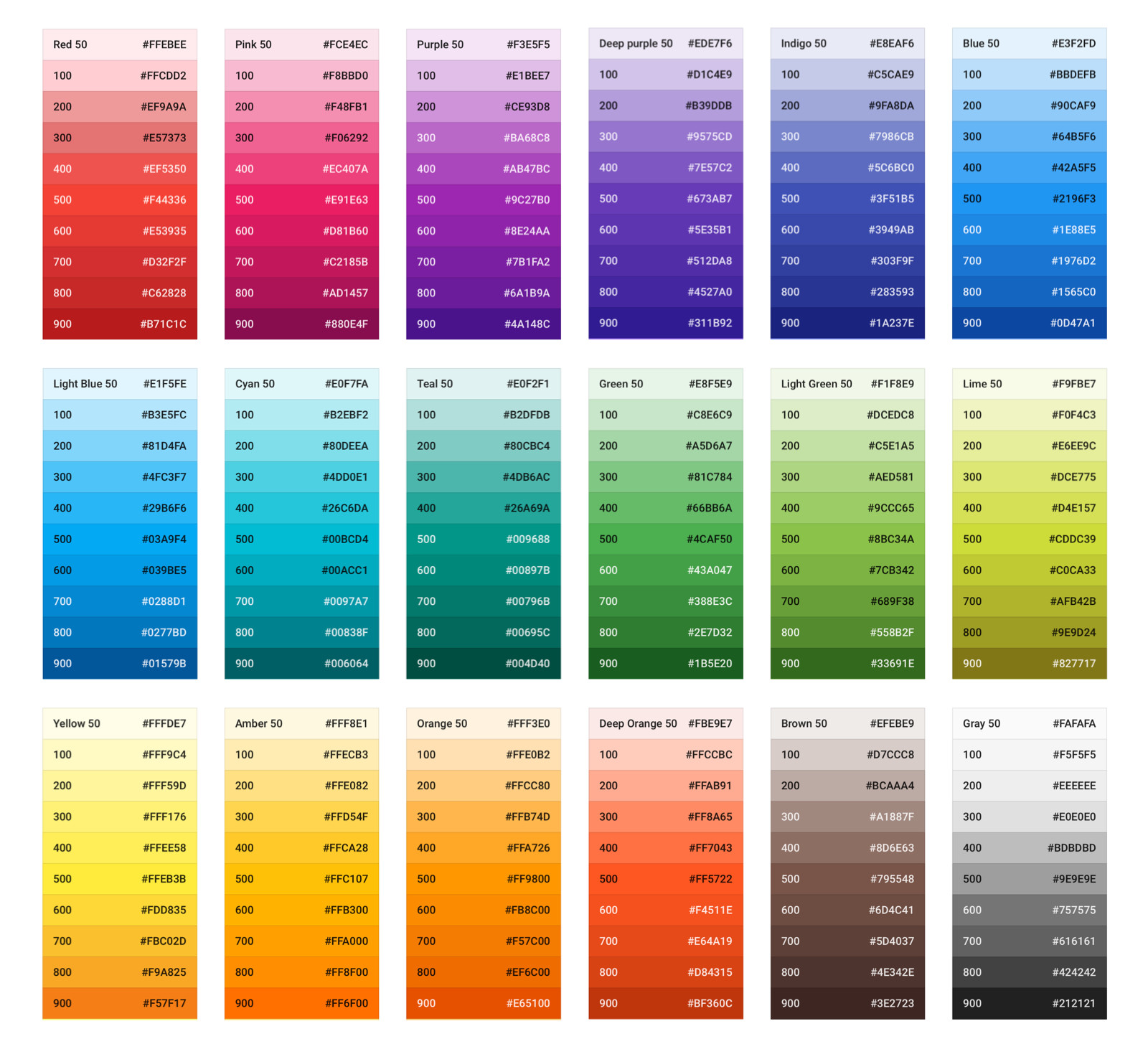
通常浅色模式的配色会选取500左右的配色为主色,如下:

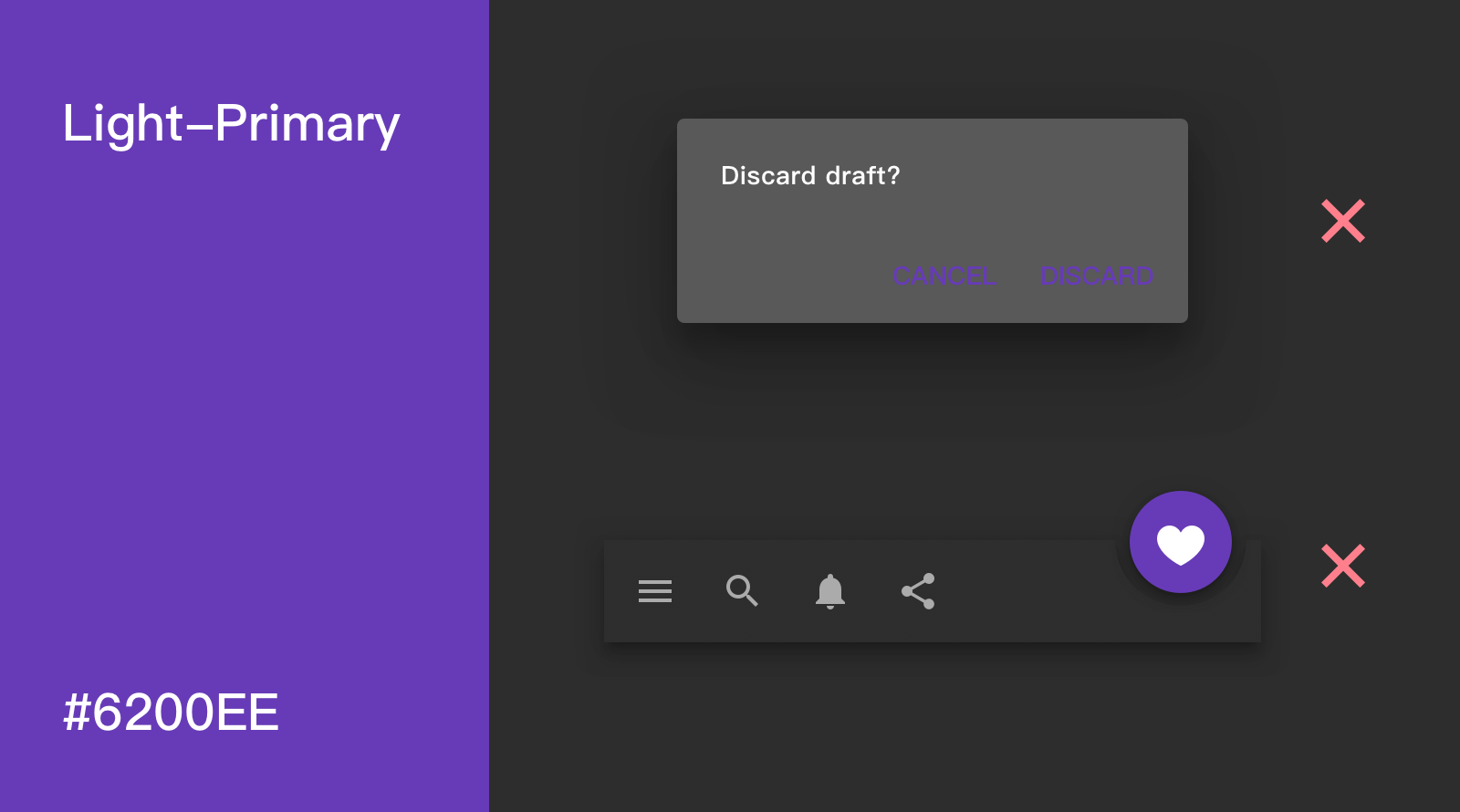
而这个配色方案在暗黑模式下,与背景色的对比度太小,

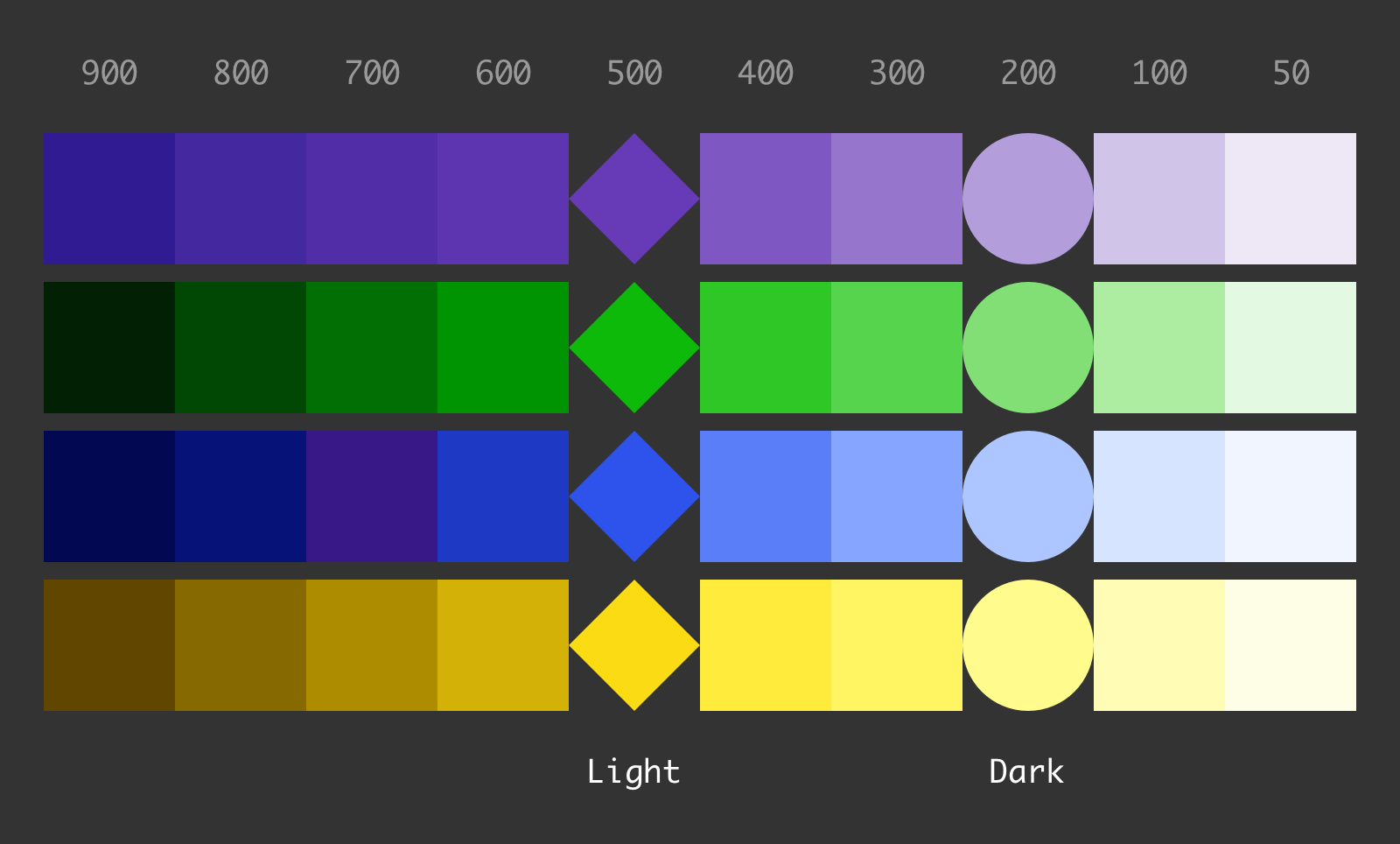
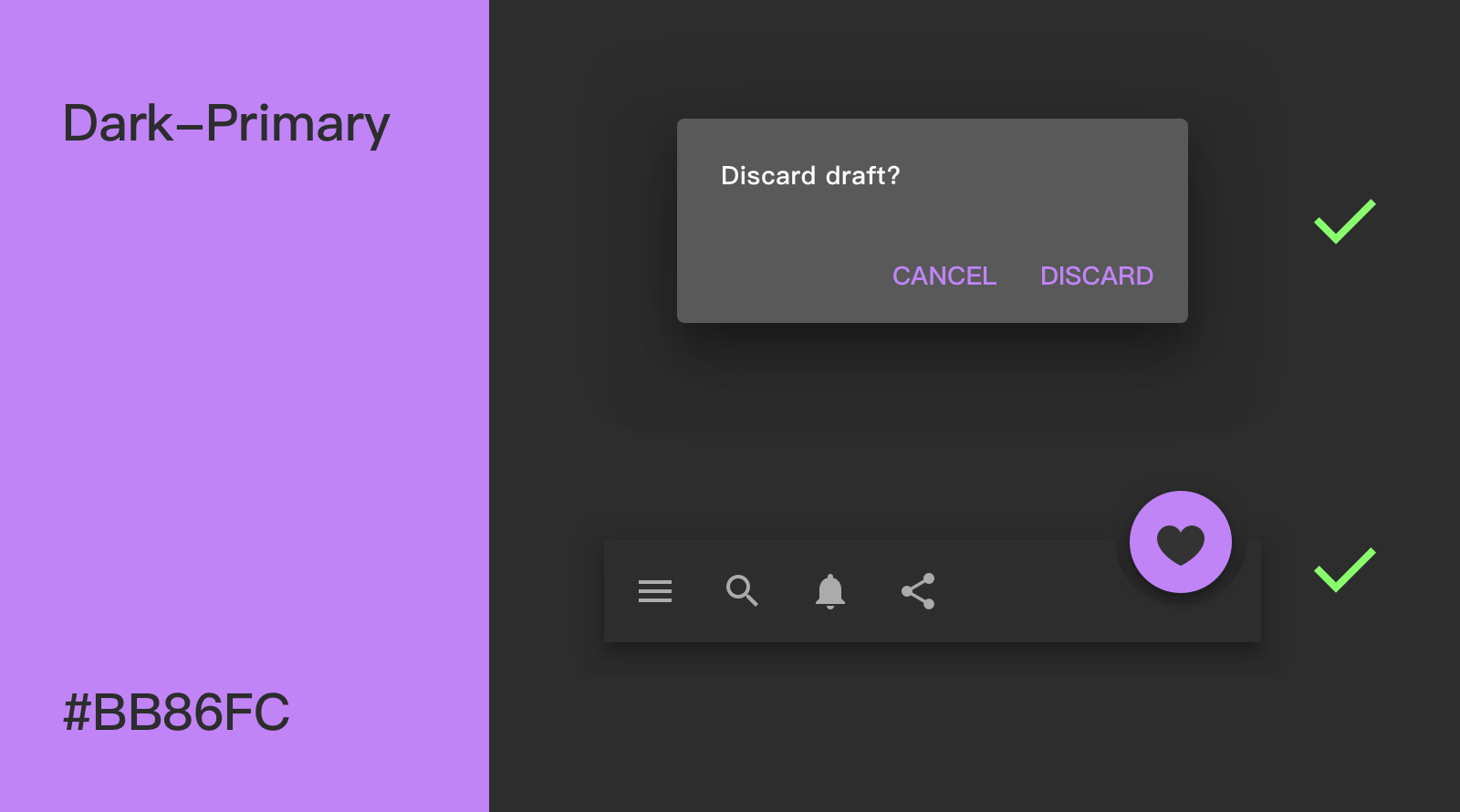
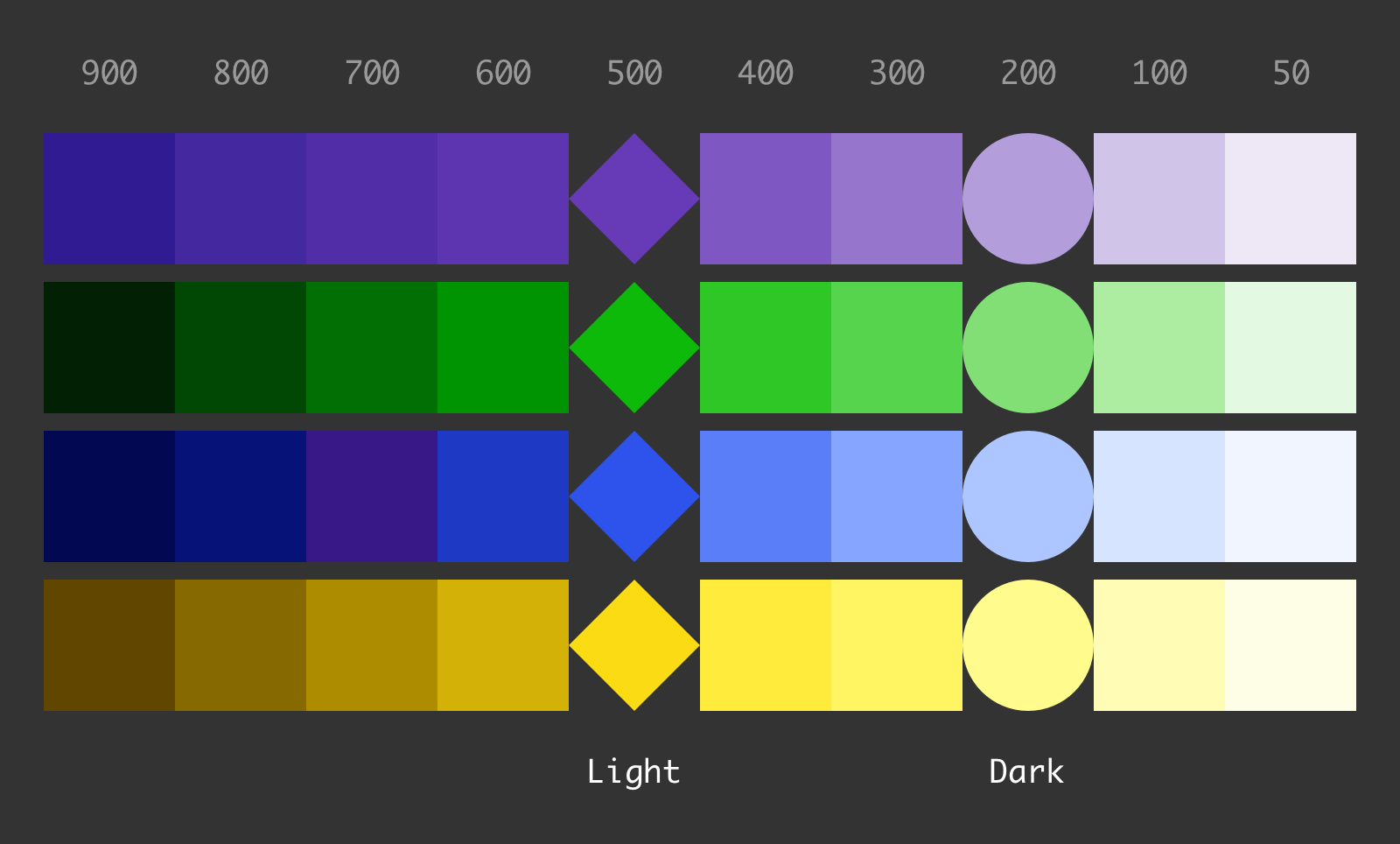
所以官方不建议在暗黑模式下使用与浅色模式相同的主色。对此,安卓官方给的建议是,在渐变梯度上,选用200左右的颜色作为暗黑模式下的主色。


小结:安卓彩色适配看起来虽没有iOS精致,但终归是有迹可循,值得借鉴。
二、标注的变化
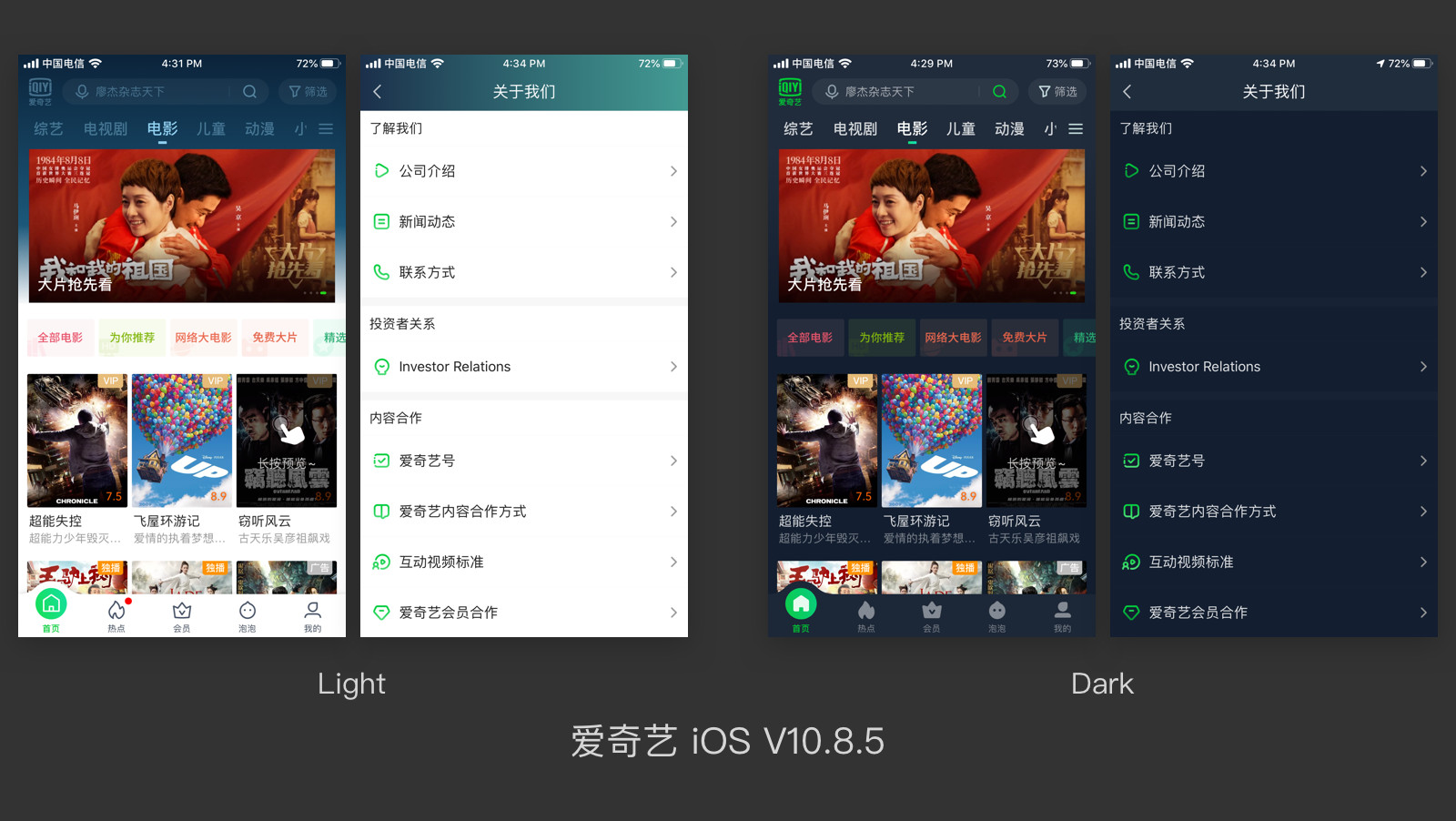
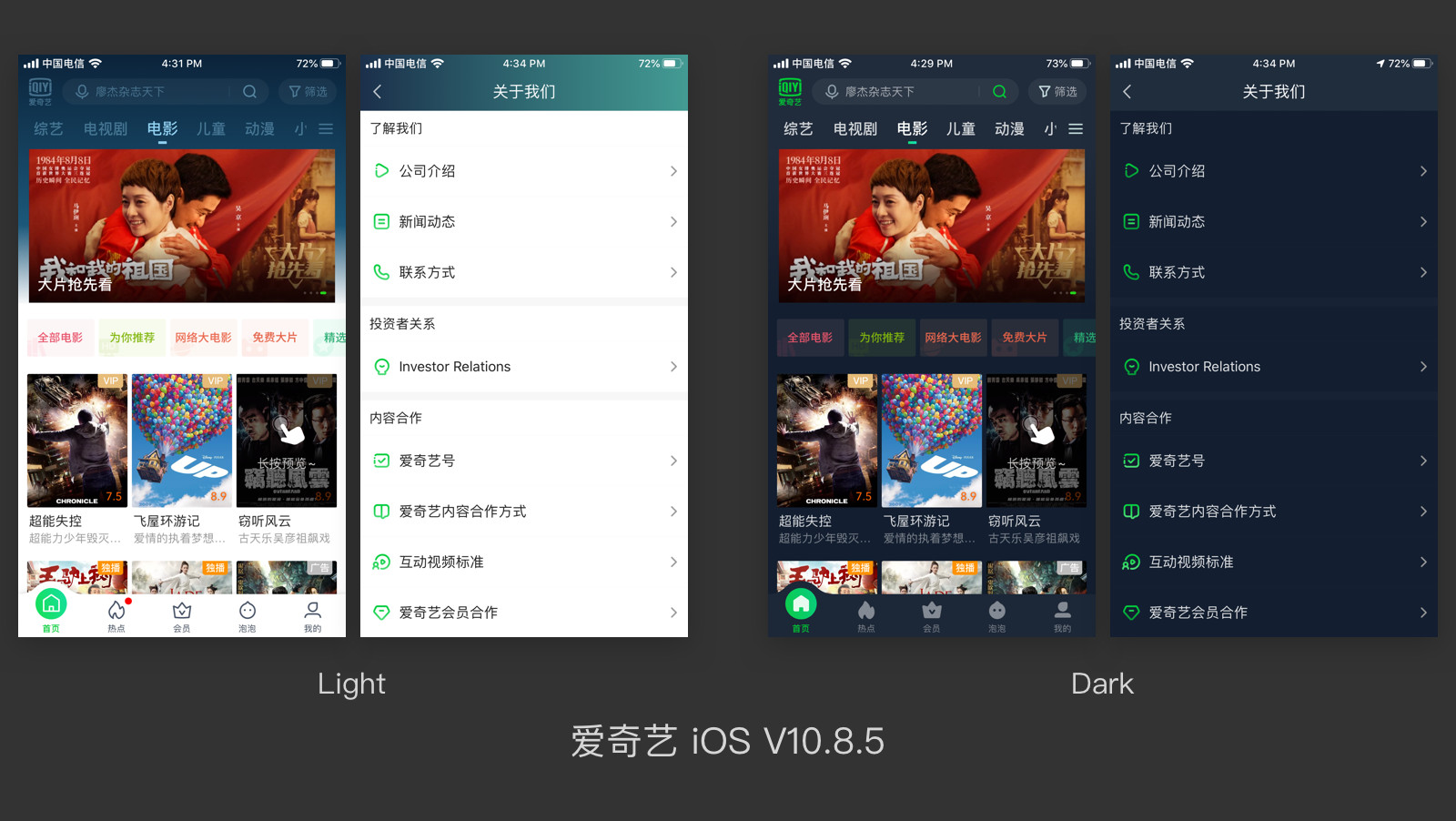
近期更新的爱奇艺 iOS V10.8.5新增了暗黑模式适配

根据前端开发工程师描述,目前Native、Html 5 均支持暗黑模式适配(跟随系统切换)

如此同时,对于拥有
浅色和
深色两种模式的项目(抖音APP只有深色),今后设计师在提供颜色标注时,也需要提供两套色值。

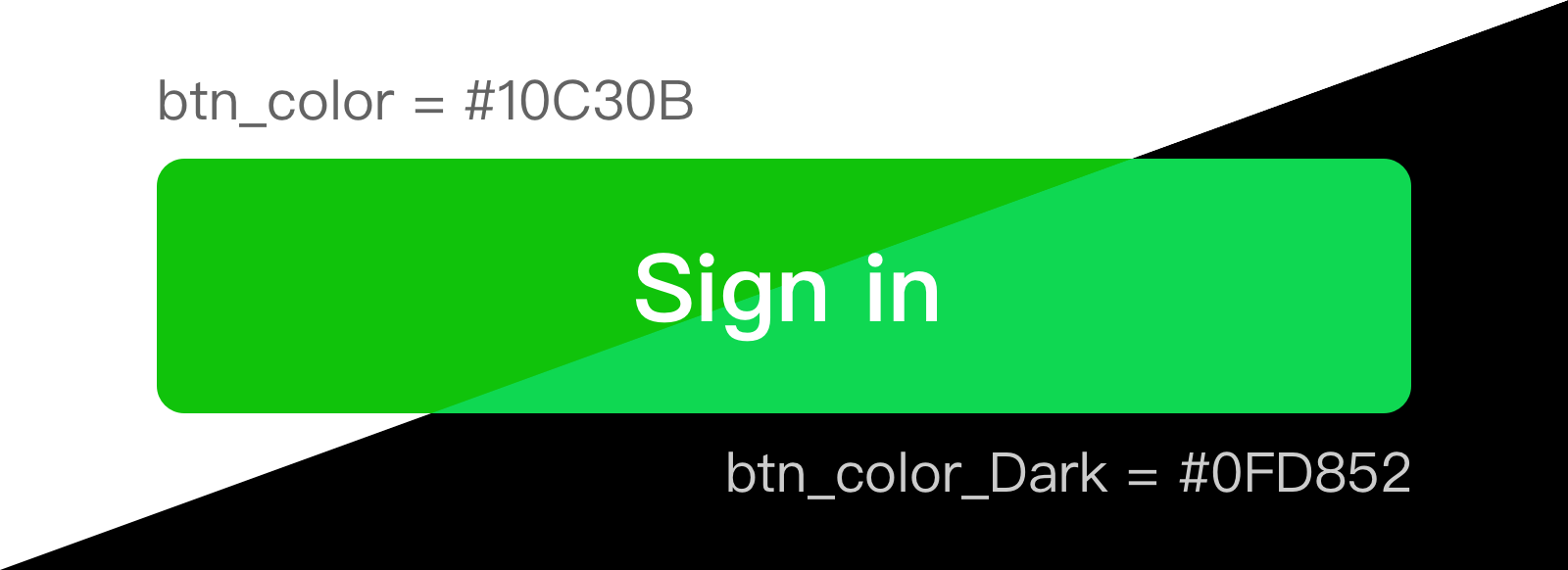
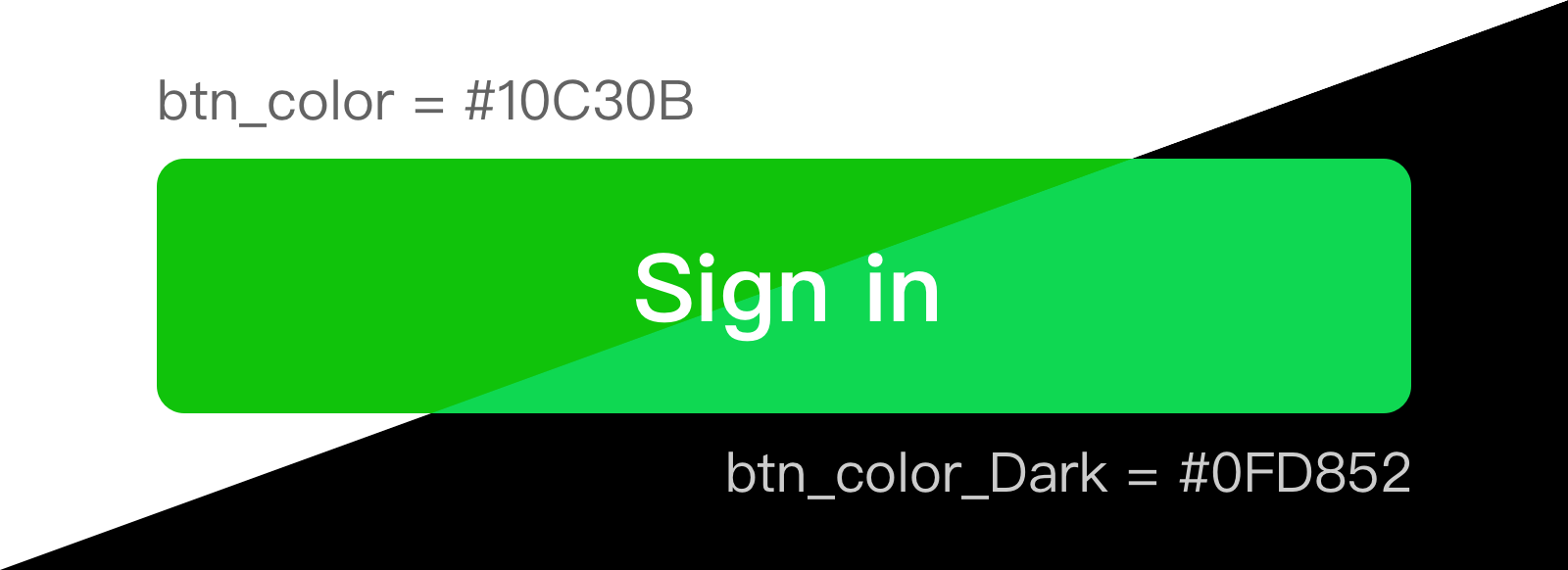
假如一个按钮浅色模式模式下使用APP主色#10C30B,在暗黑模式下,主色为#0FD852。
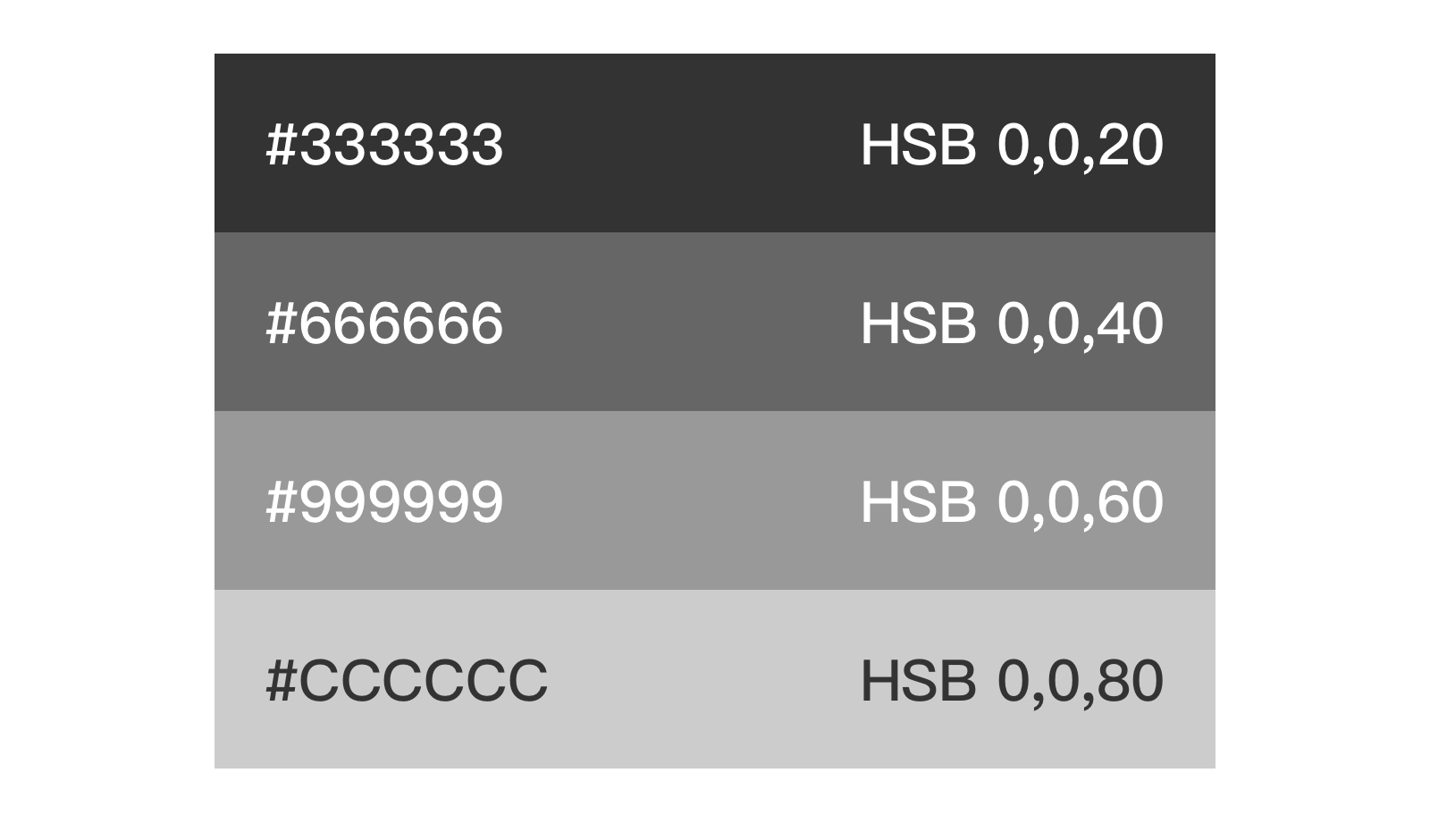
那过去我们只需要在对应文字旁,标注#333333即可,如下图

而新版的标注,不仅要标注#333333,还要标注#CCCCCC,如下图

日常需求,可以不输出暗黑模式下的设计图,仅提供两种模式下的标注即可。

一份浅色模式下的@2x、@3x切图,一份暗黑模式下的@2x、@3x切图。
三、四个适配细节
下面分别讲述Dark适配需要关注四个细节:字色、图标、插图、其他

3.1 字色适配
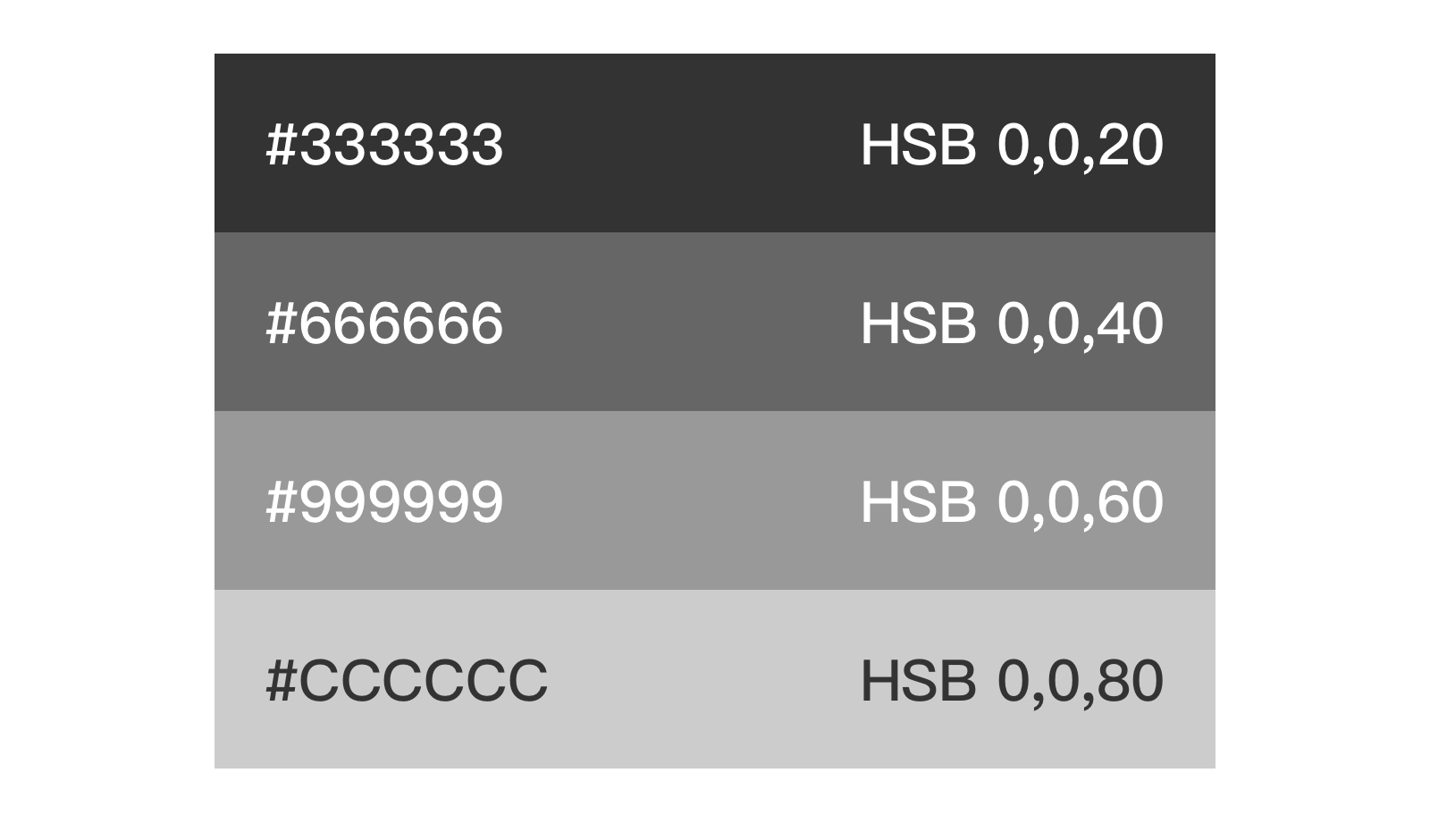
过去常见的文字配色为#333333、#666666、#999999、#CCCCCC

这些字色都是不带透明度的色值。这四种色值在HSB的模式下,H和S相同,只在B上存在差别。而亮度差,刚好构成了字色上的“层级”。
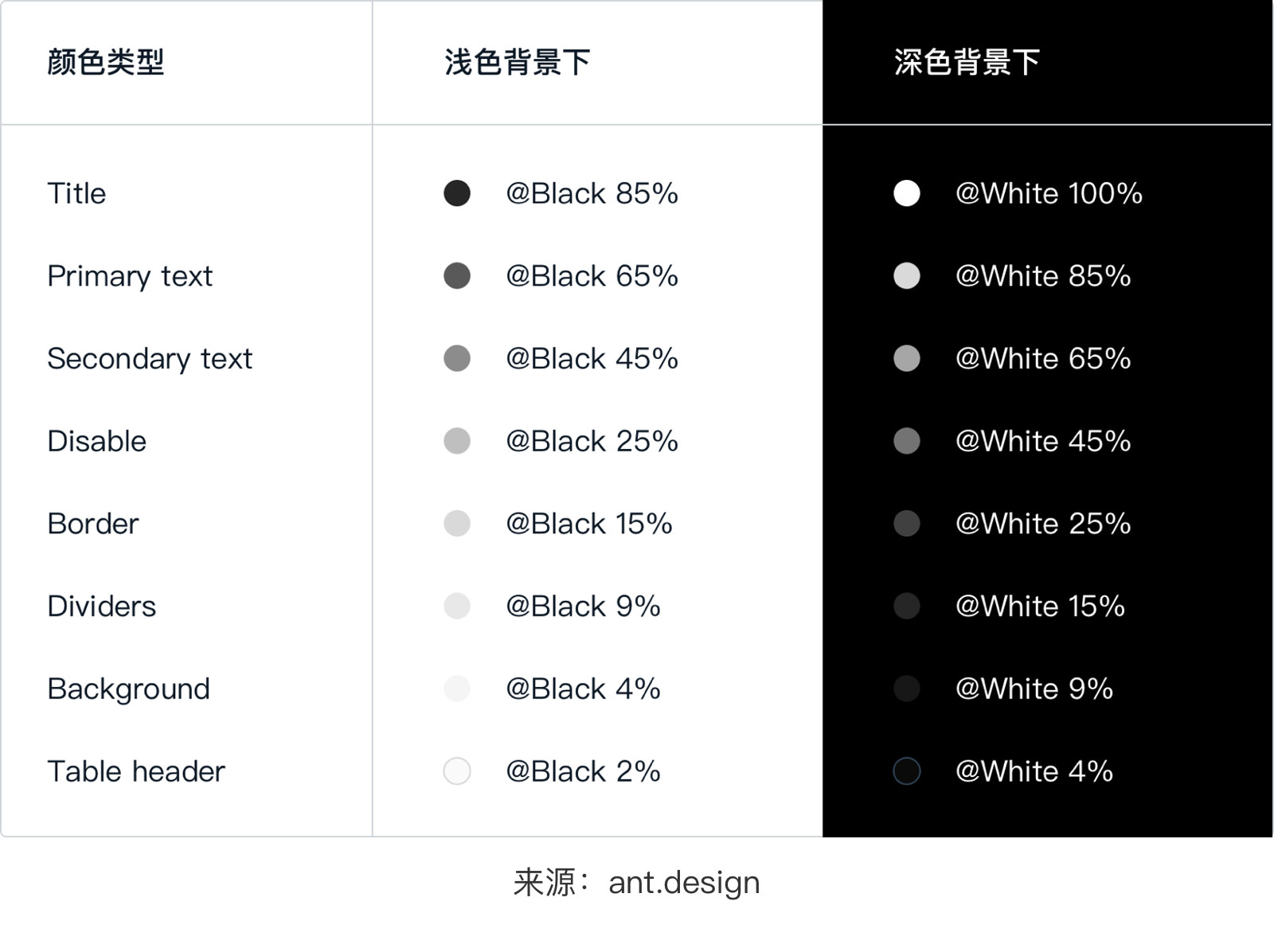
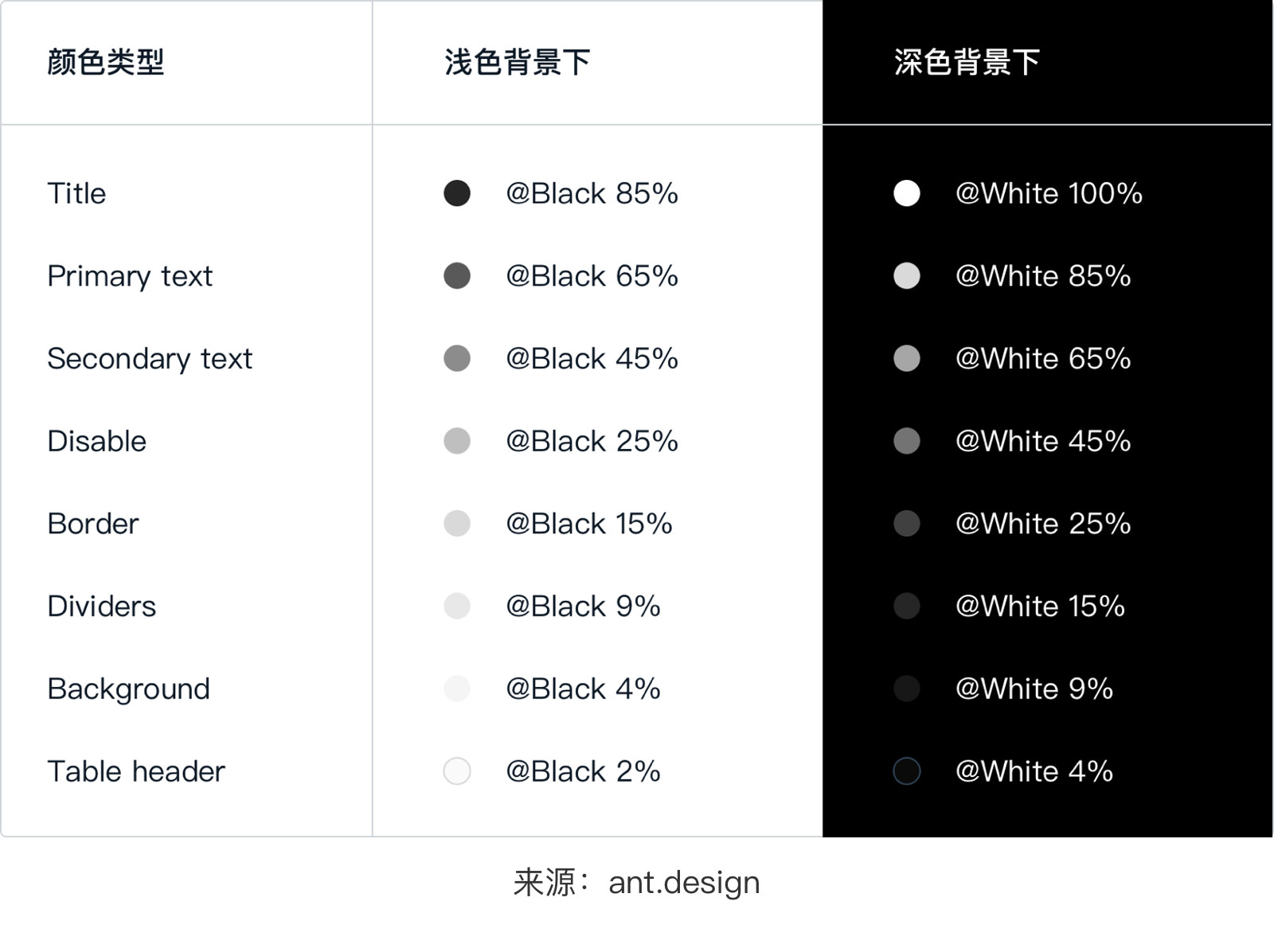
为了适配暗黑模式,建议字色采用某个固定色值,字色的层级仅靠透明度进行区分,如下图:

这样做,不仅方便后期标注。也能让文字和背景之间保持良好的对比度。如果采用不带透明度的文字,那暗黑模式下,很容易出现文字和背景之间对比度较低,严重的会导致文字和背景“相融”,对阅造成障碍,如下图:

而采用带透明度的配色方案,可以让文字和背景之间保持一个相对好的对比度:

3.2 图标适配

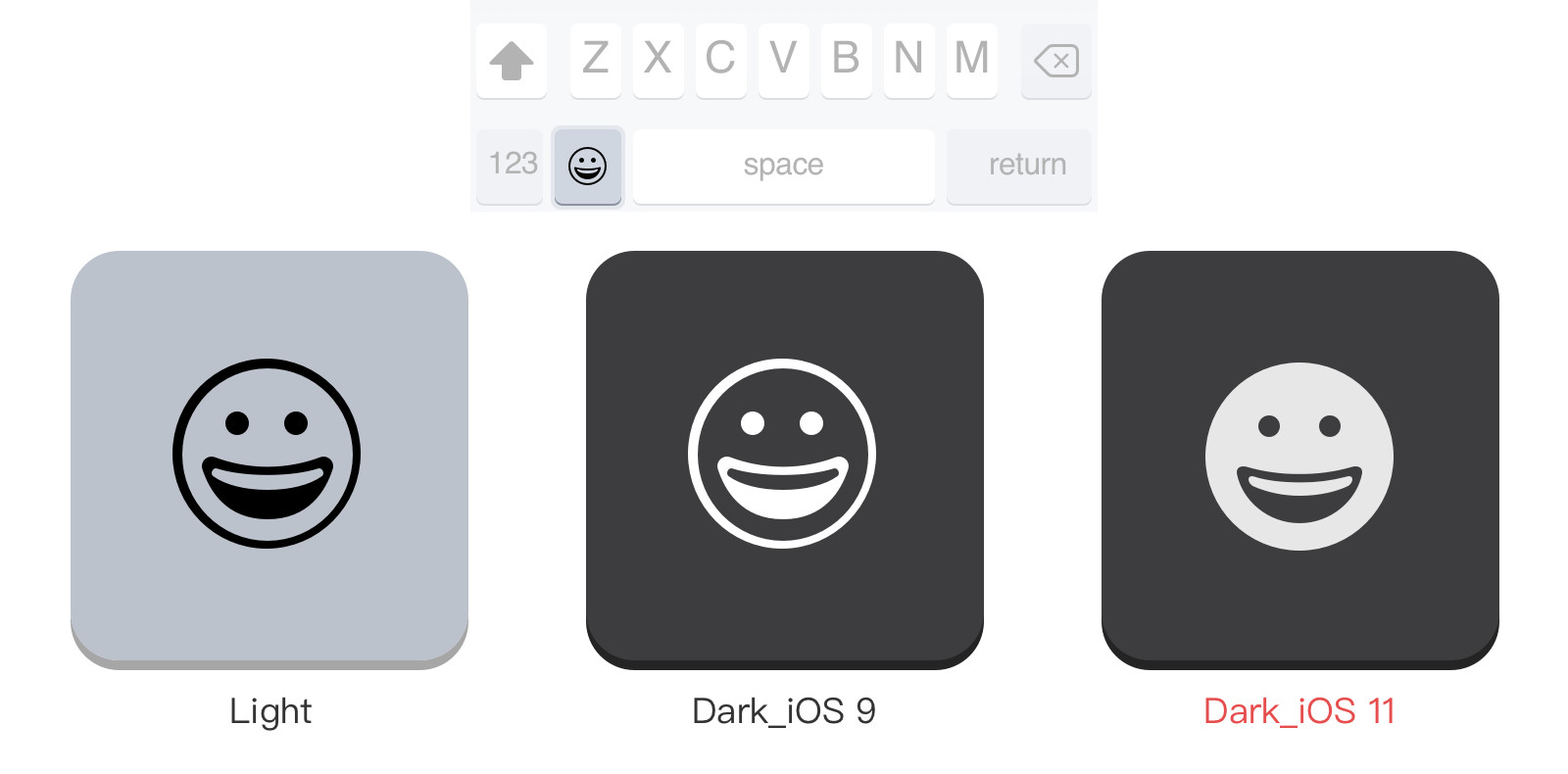
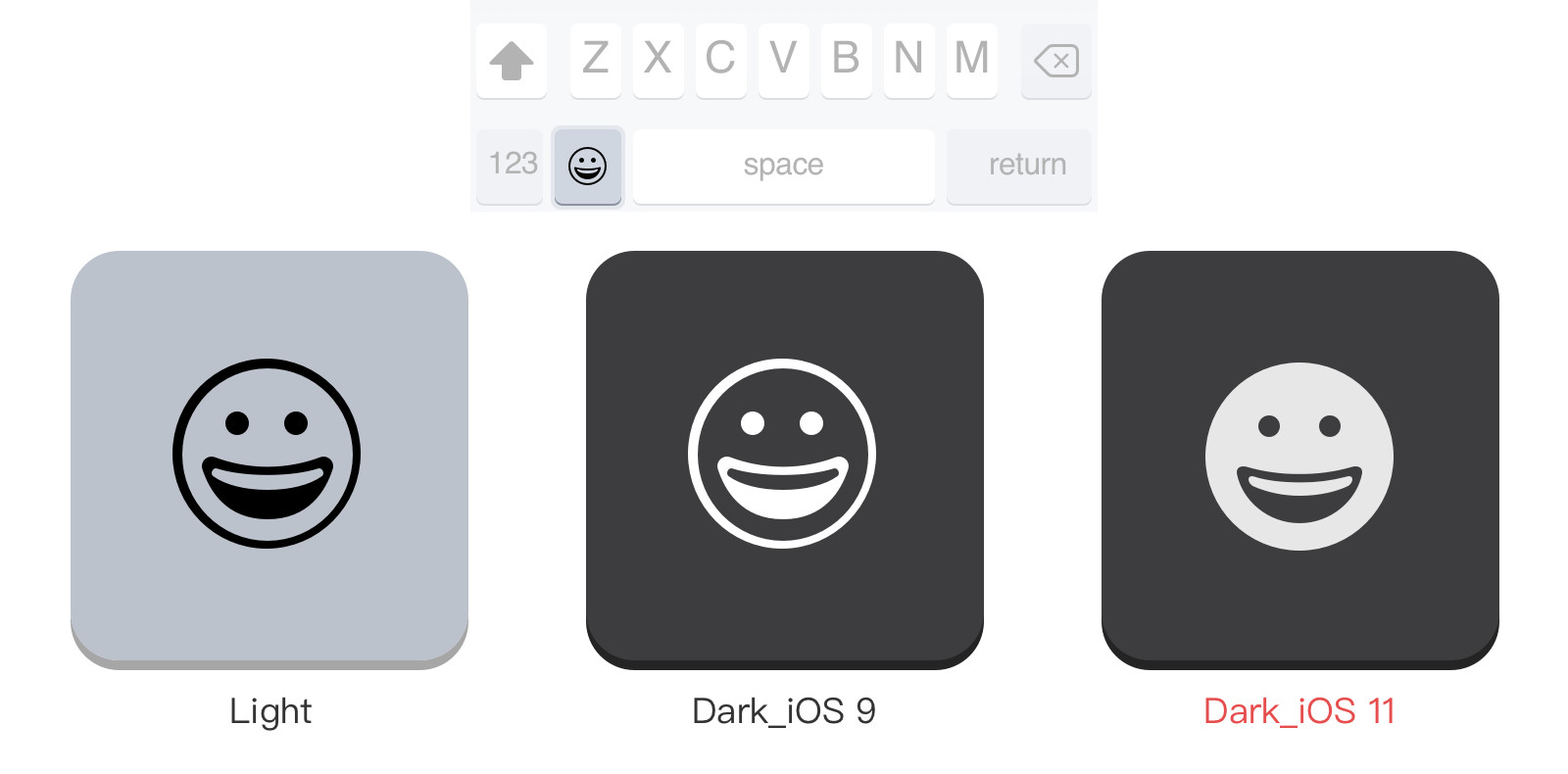
在iOS 9上,苹果公司采用的是办法将浅色模式下的线性图标颜色反转,拿到深色界面下使用。等到了iOS 11,苹果公司将这个图标在暗黑模式下改成了面性图标。
这是因为白色背景可以更好的表现出形状,人的大脑可以将白色脑补成图形的一部分。
然而在暗黑模式下,这种作用消失了,人脑更倾向于认为这些空白的部分是镂空的。

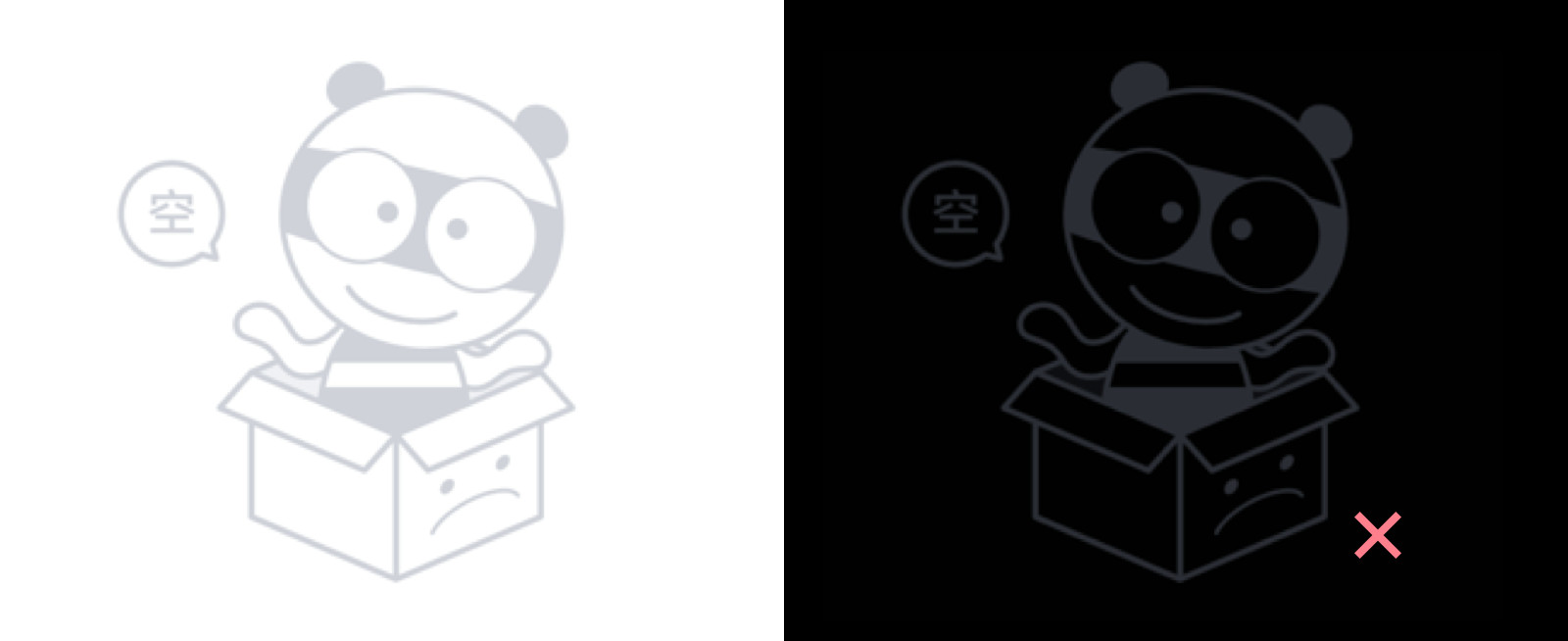
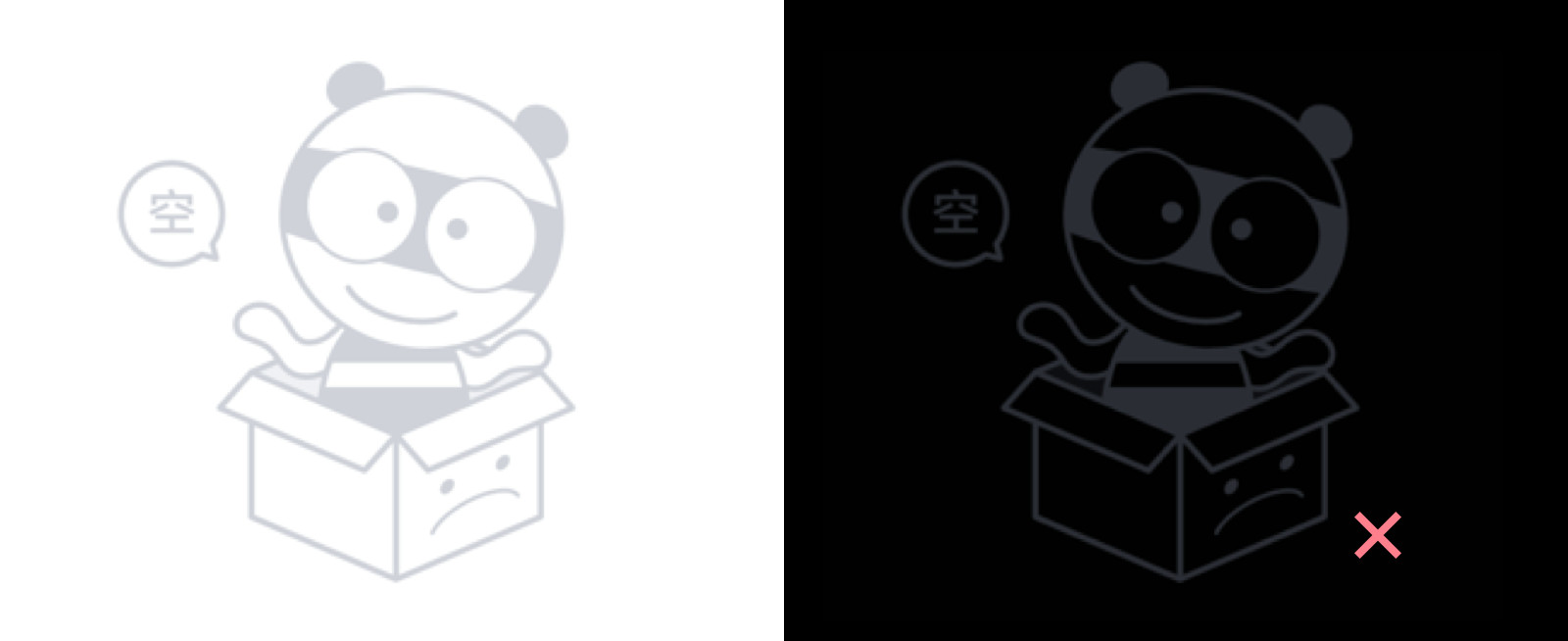
看到黑底白线的卡通人物,会不会觉得怪怪的?尤其是眼睛?
下面将彩蛋哪吒反色处理后,变成白底黑线,再看下效果:

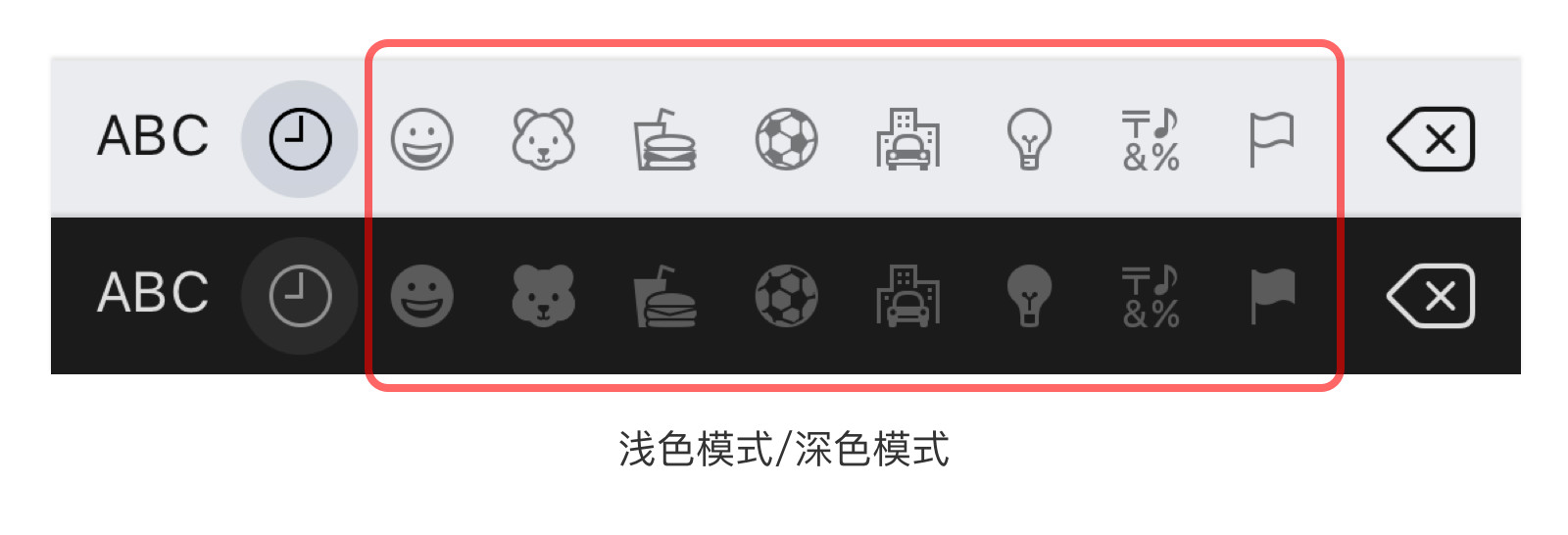
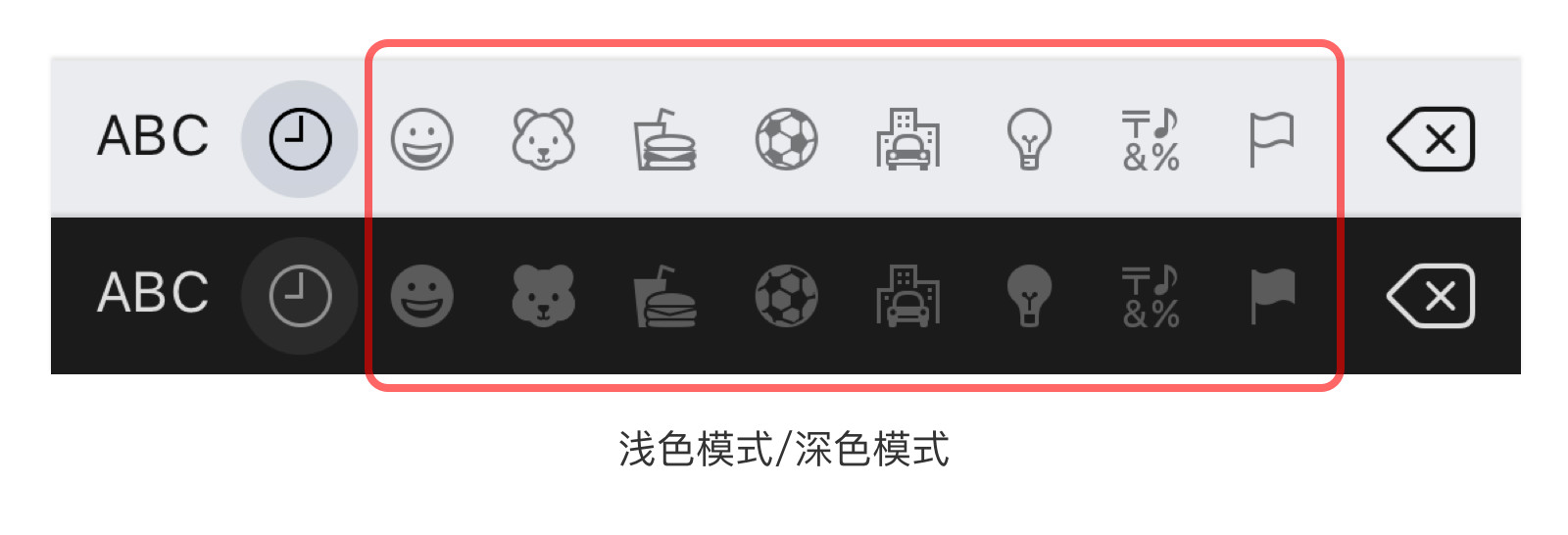
所以苹果在iOS 13暗黑模式下,放弃线性图标,改用面性图标。比如Emoji键盘上的图形:

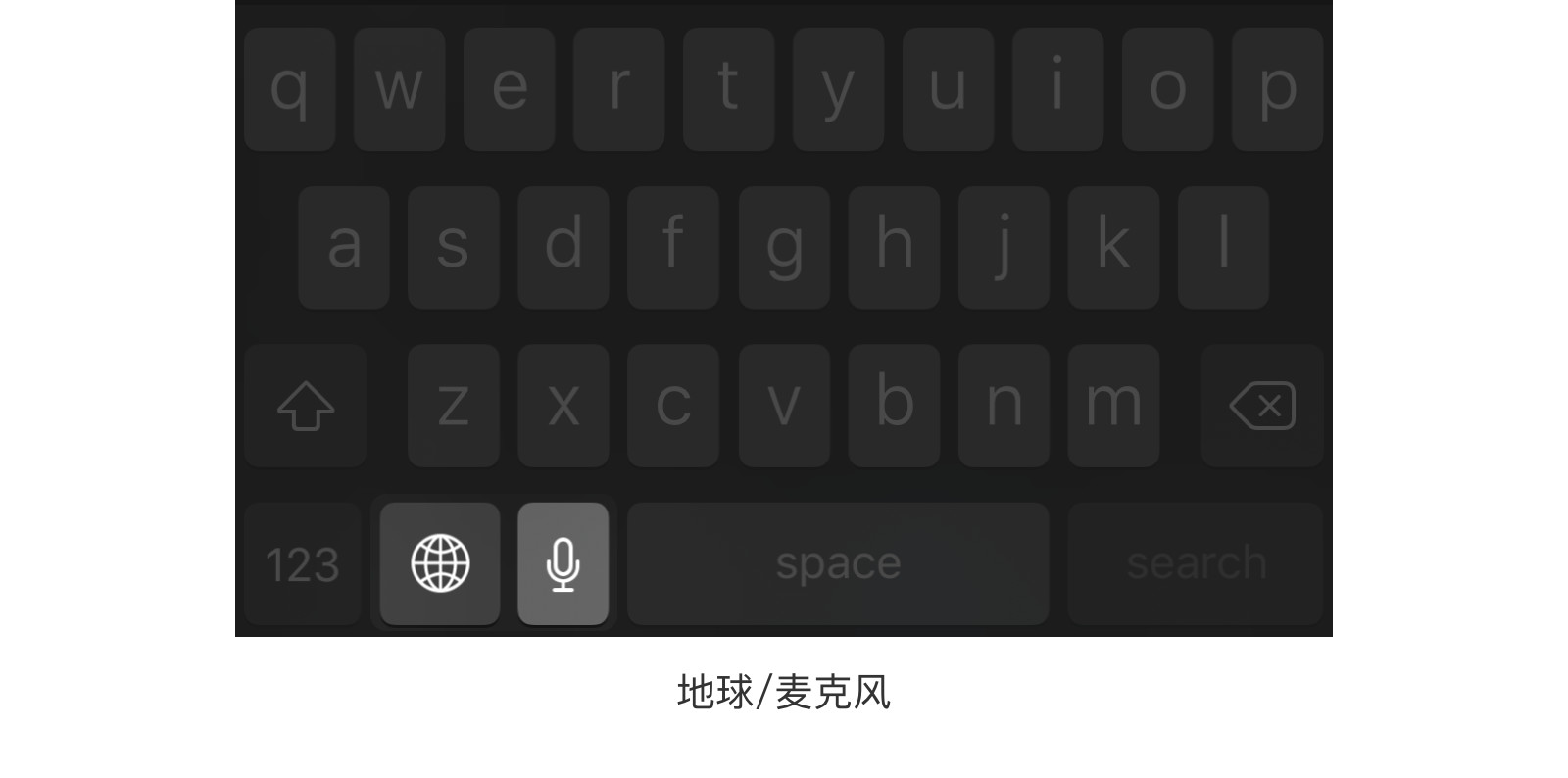
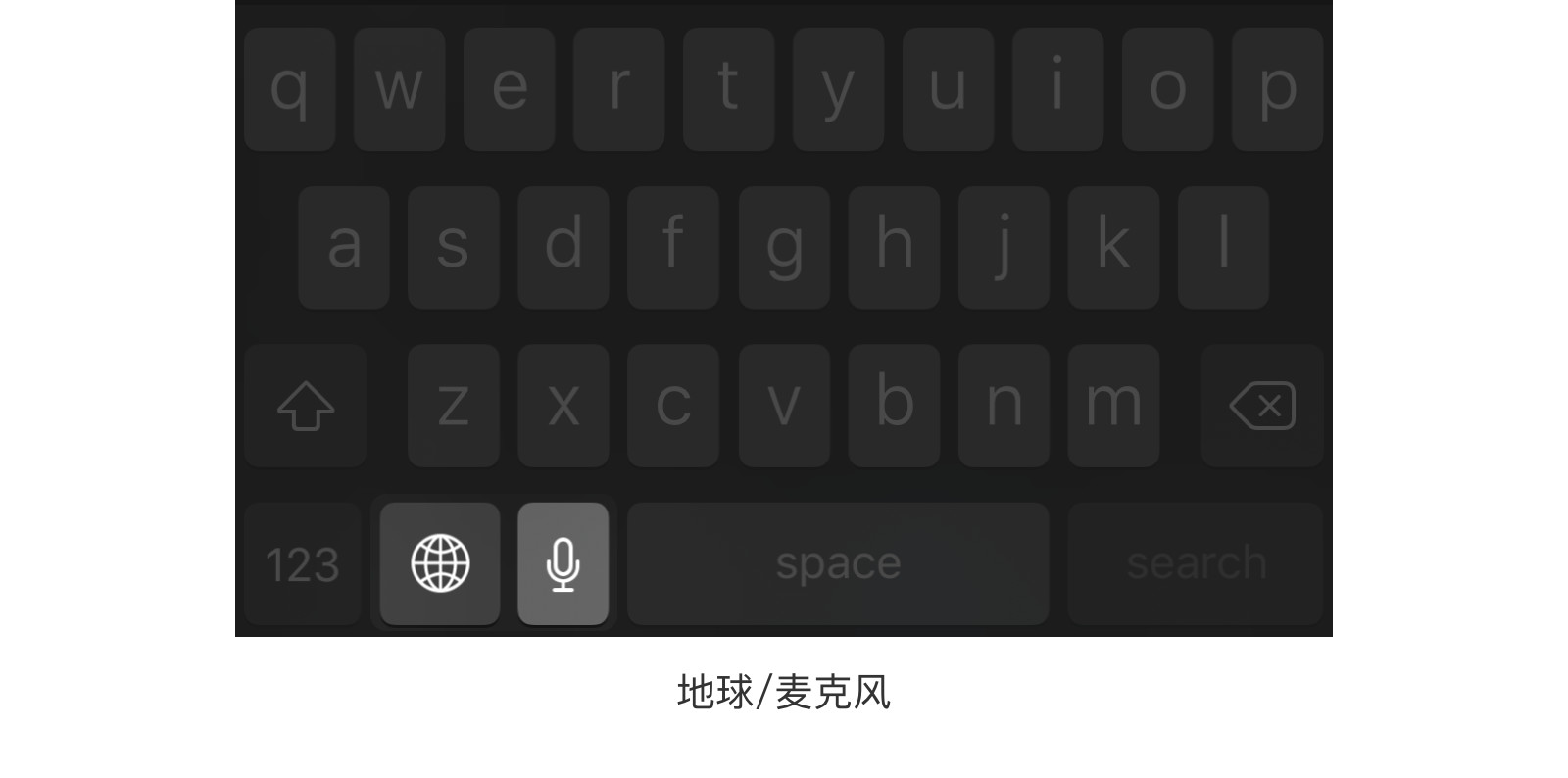
不过键盘最右侧的“删除”,在暗黑模式下却依然采用线性图标。我想删除按钮用线性图案,也许是苹果刻意为之。毕竟在深色键盘中,诸如地球、麦克风这个两个图形,也都是线性图标。

也就是说,暗黑模式下采用面性图标并非一招鲜的解决办法。最终还是需要设计师根据具体效果进行选择。
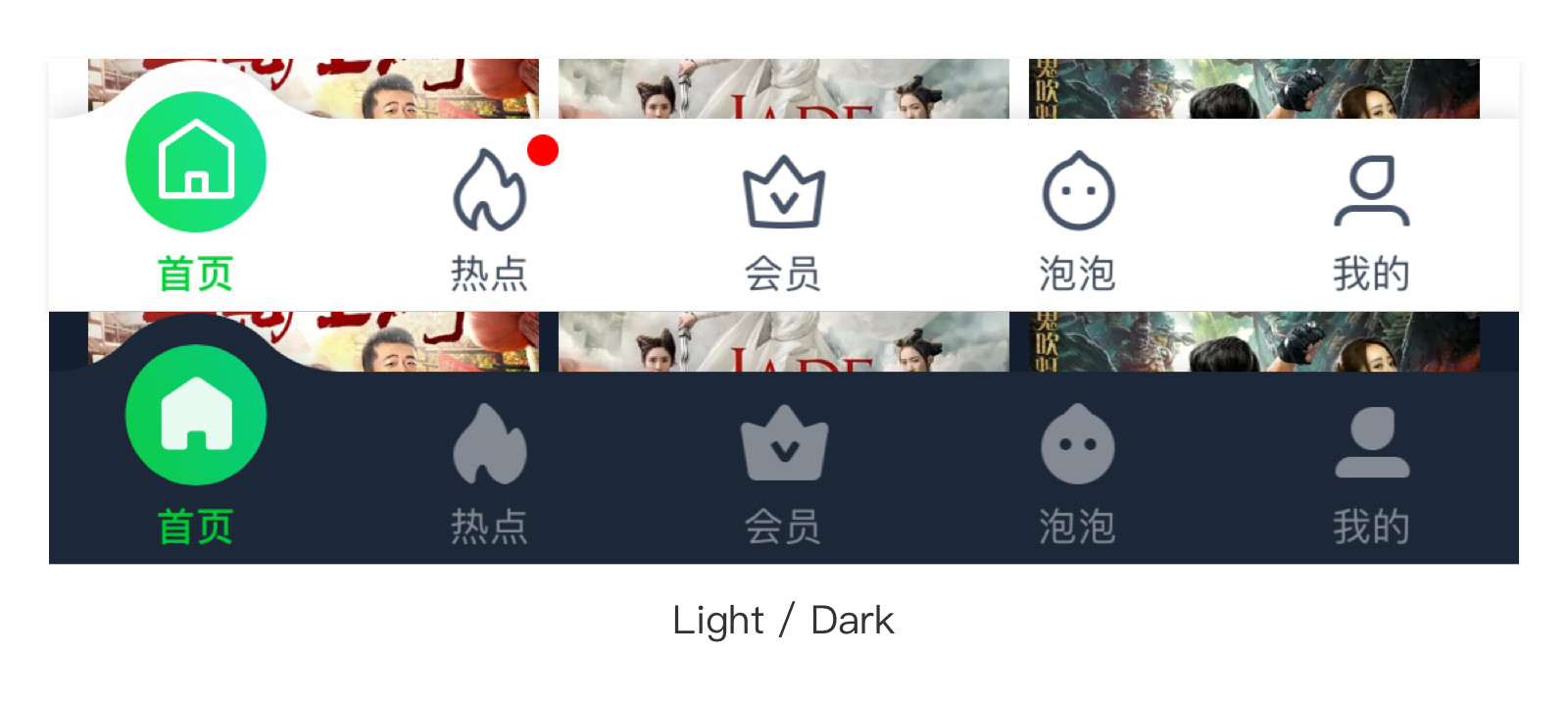
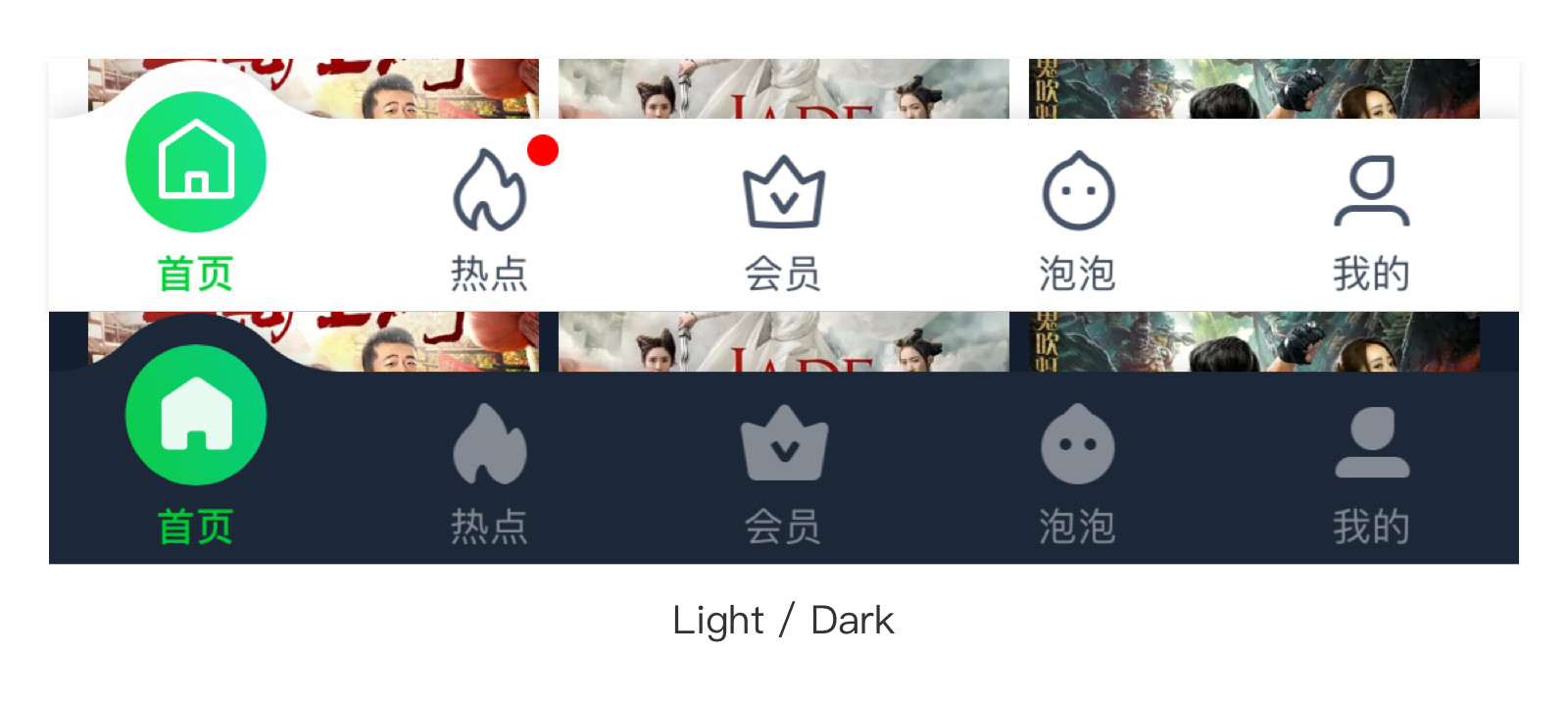
在爱奇艺 iOS V10.8.5 中,底部导航在暗黑模式下,也由线性图标变成了面性图标。

值得一提的是,有一些浅色模式下“面性图标”(填充图标),到暗黑模式下,也是要进行再设计的。

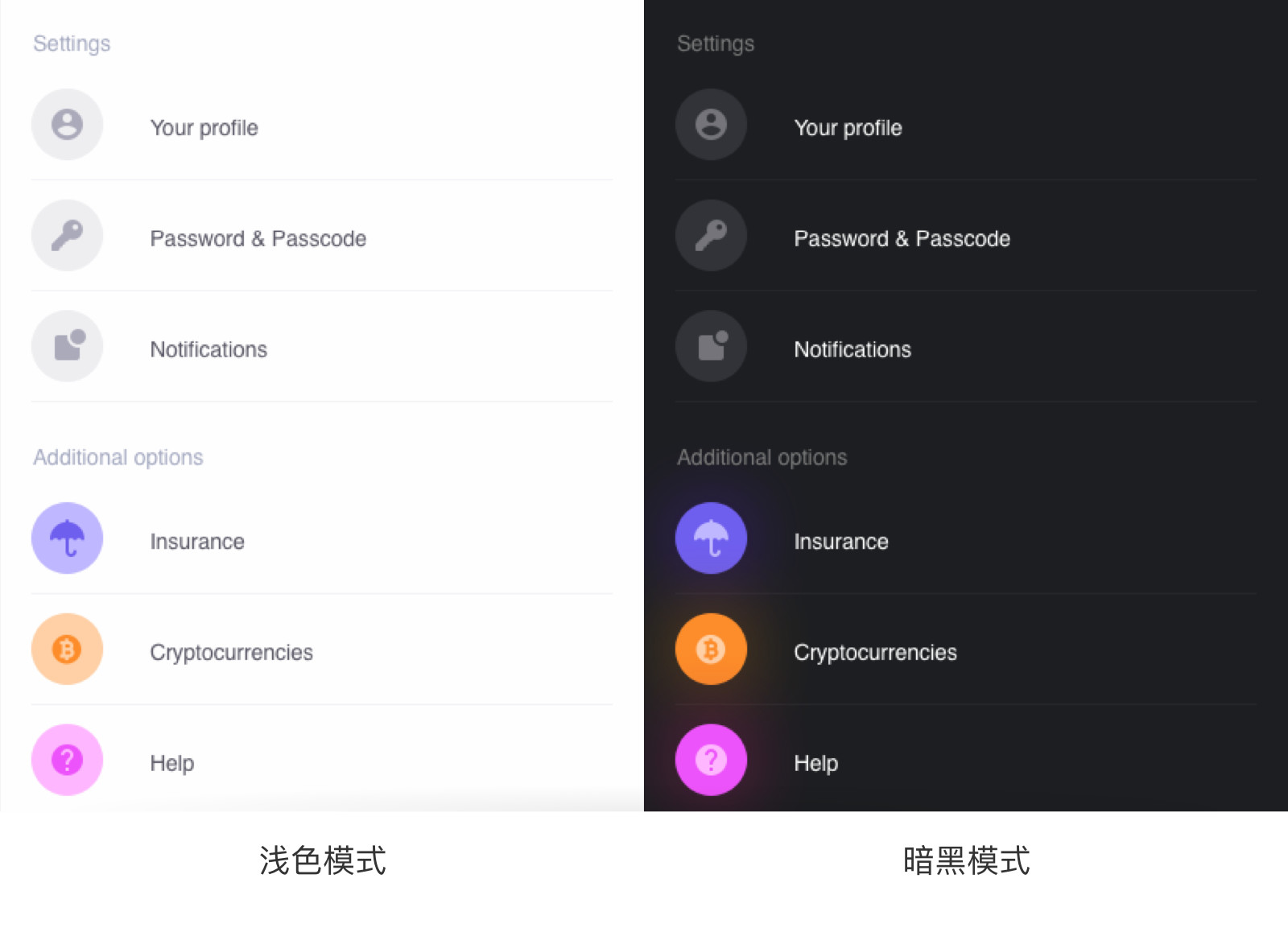
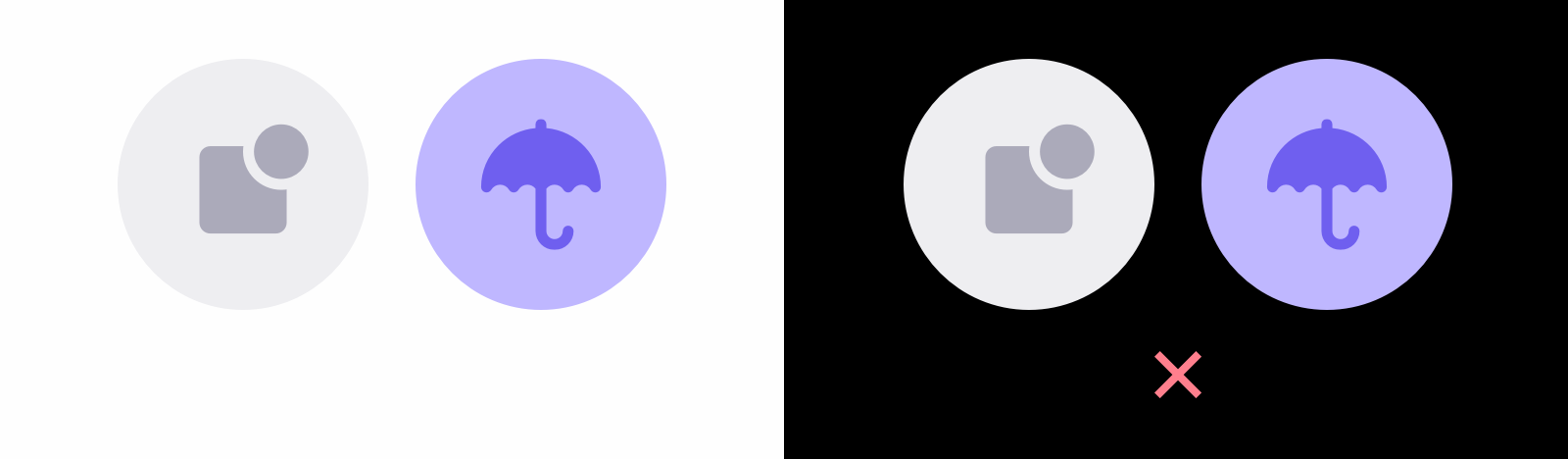
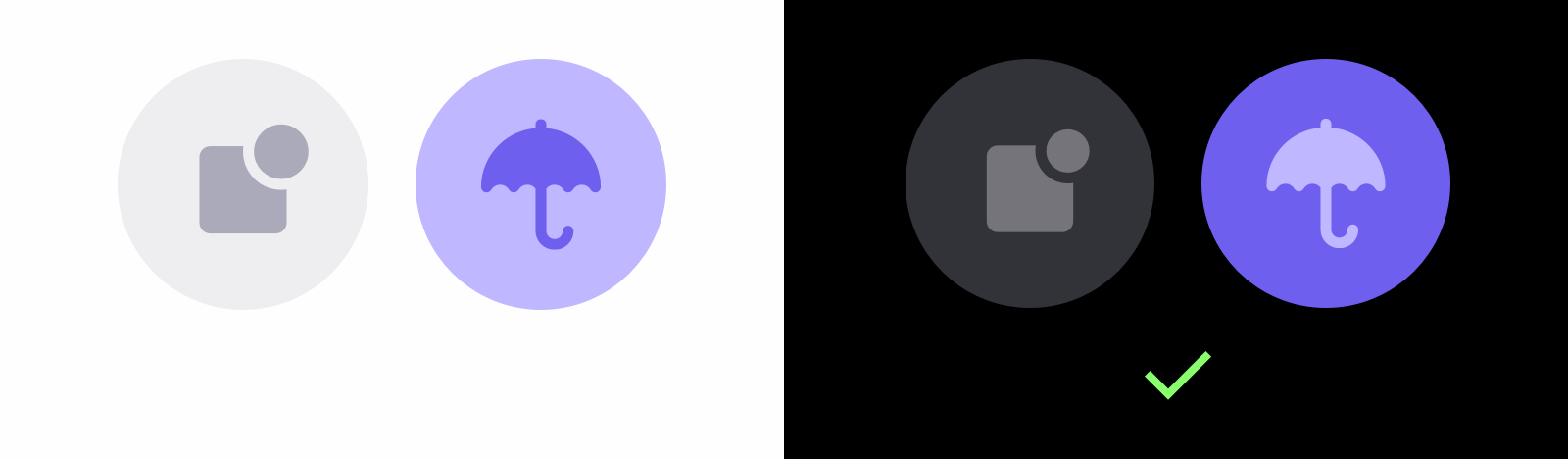
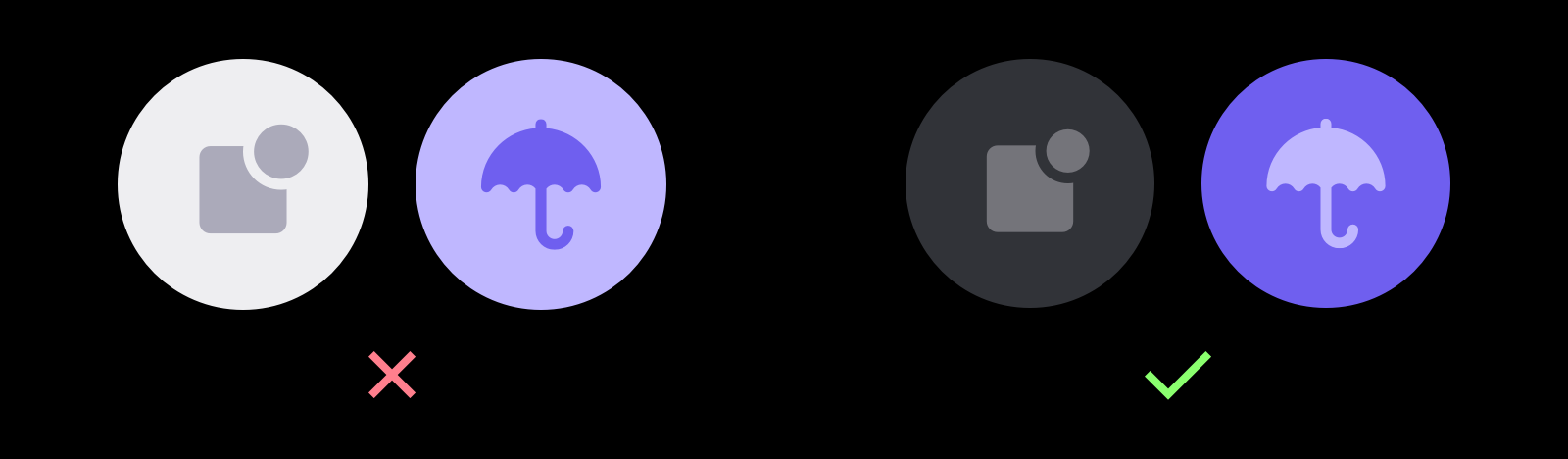
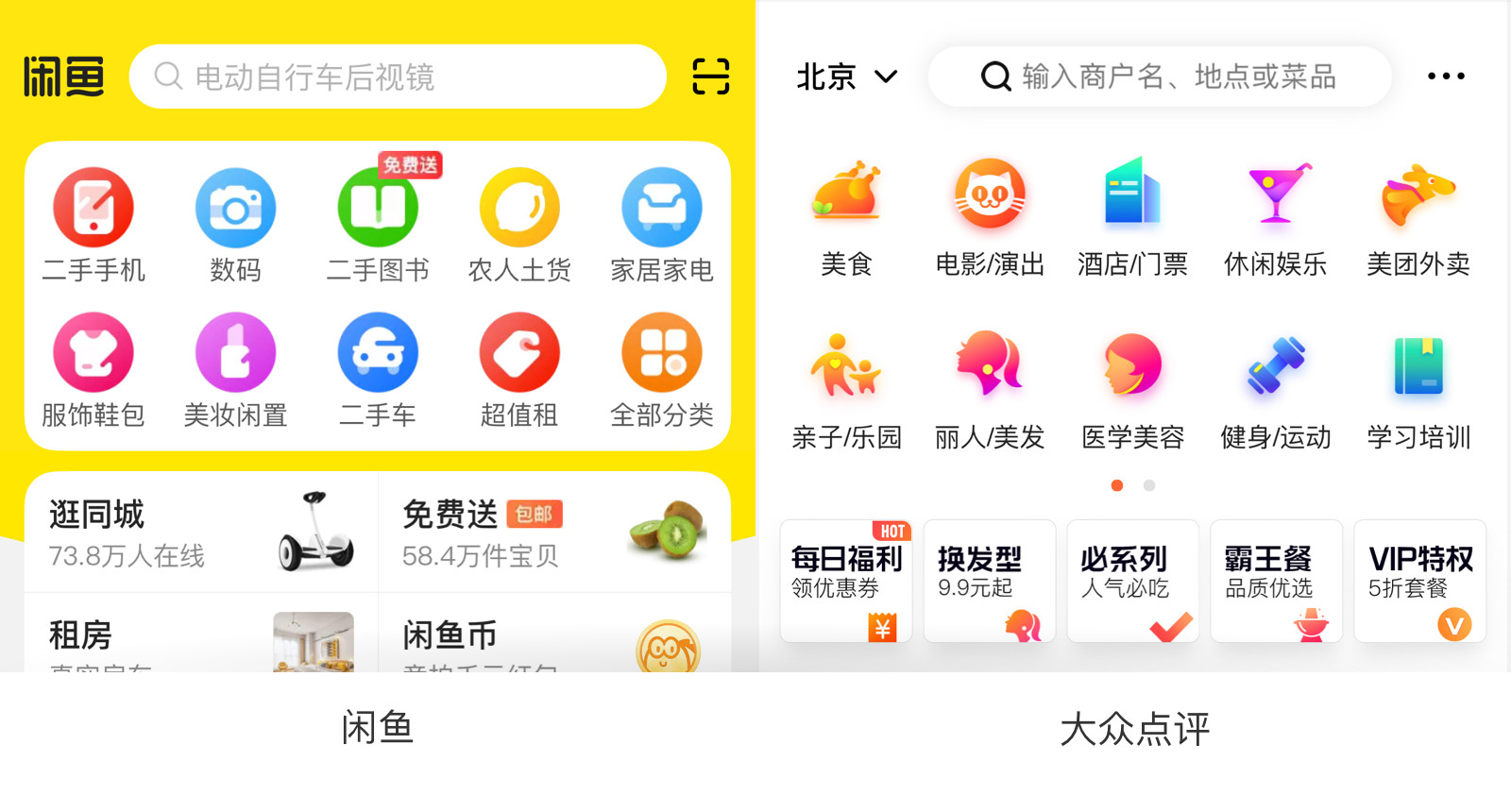
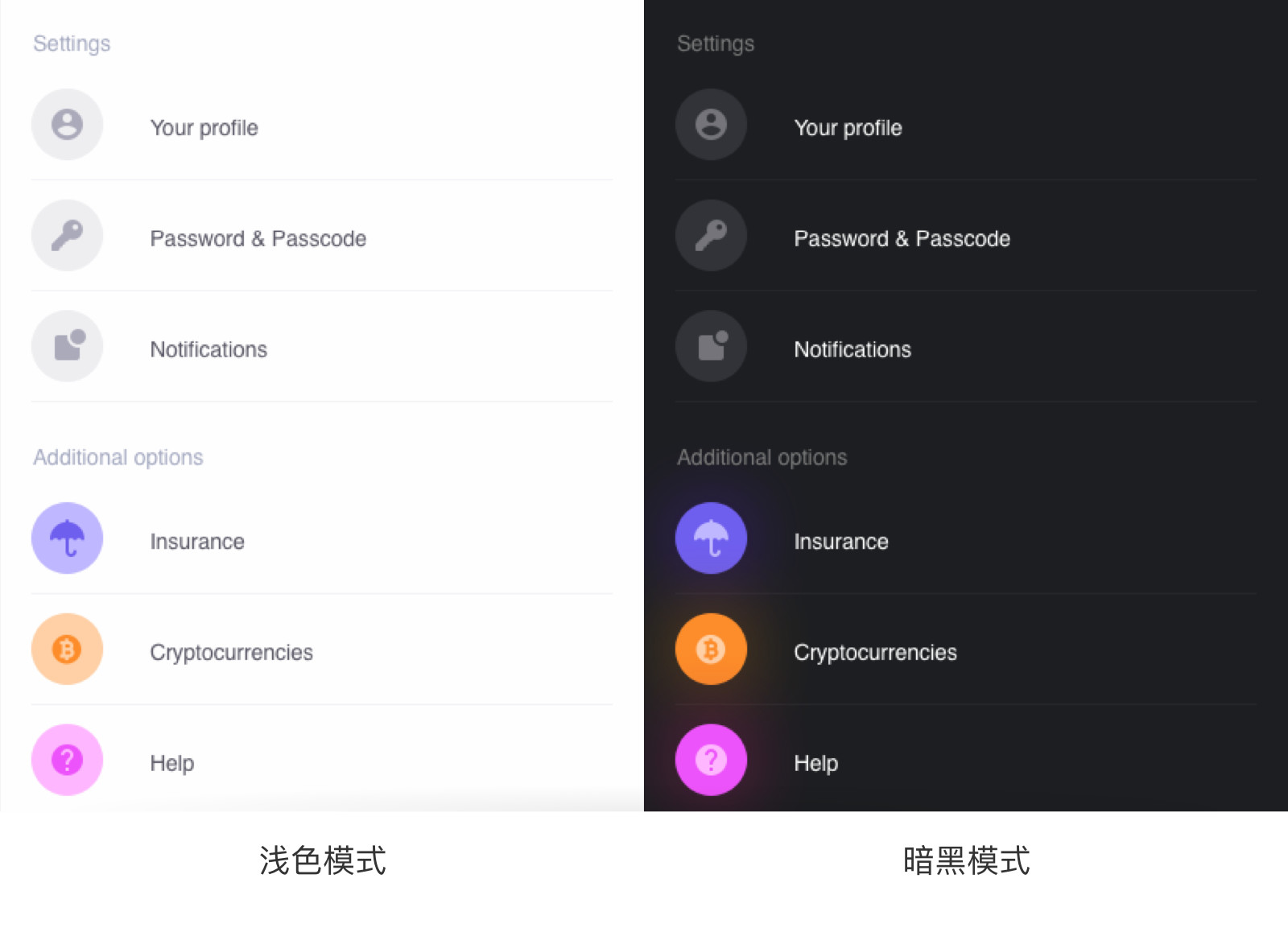
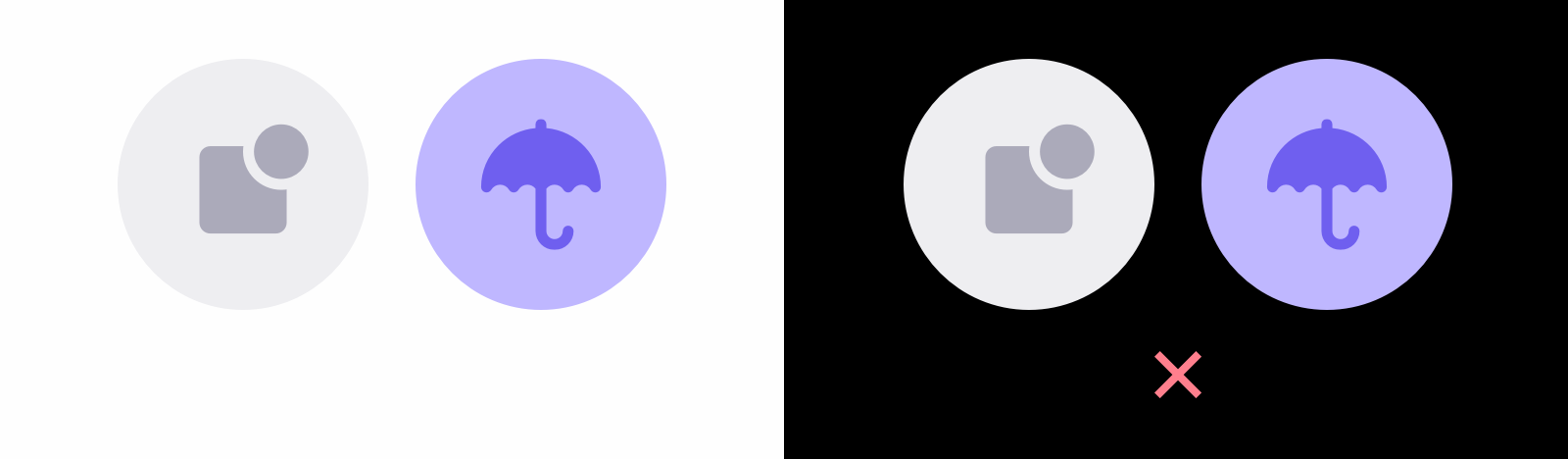
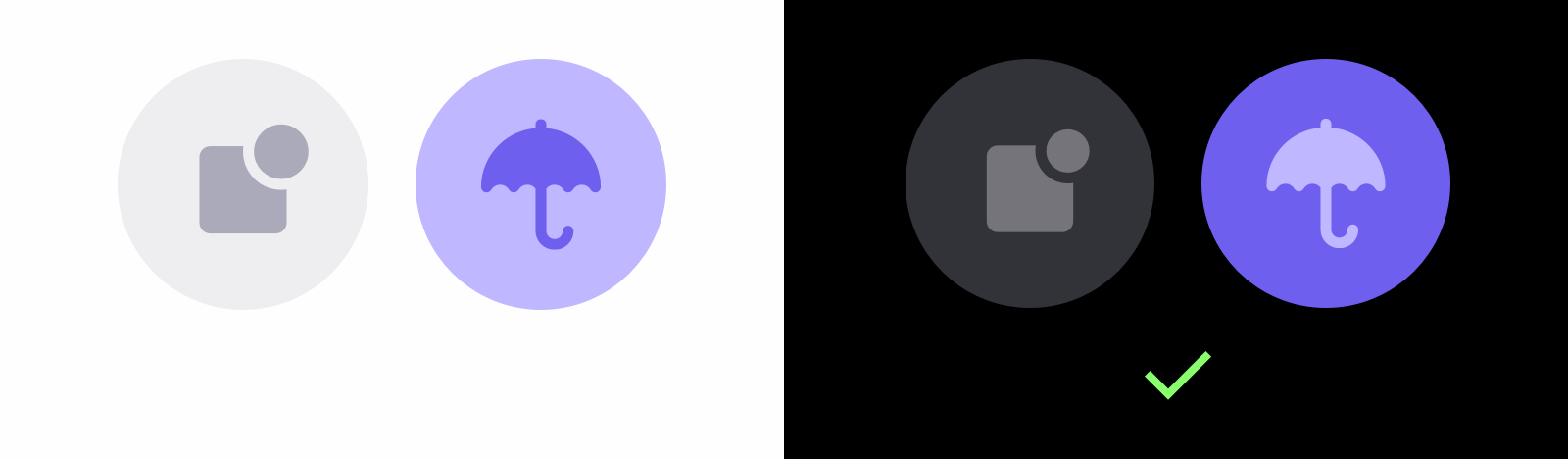
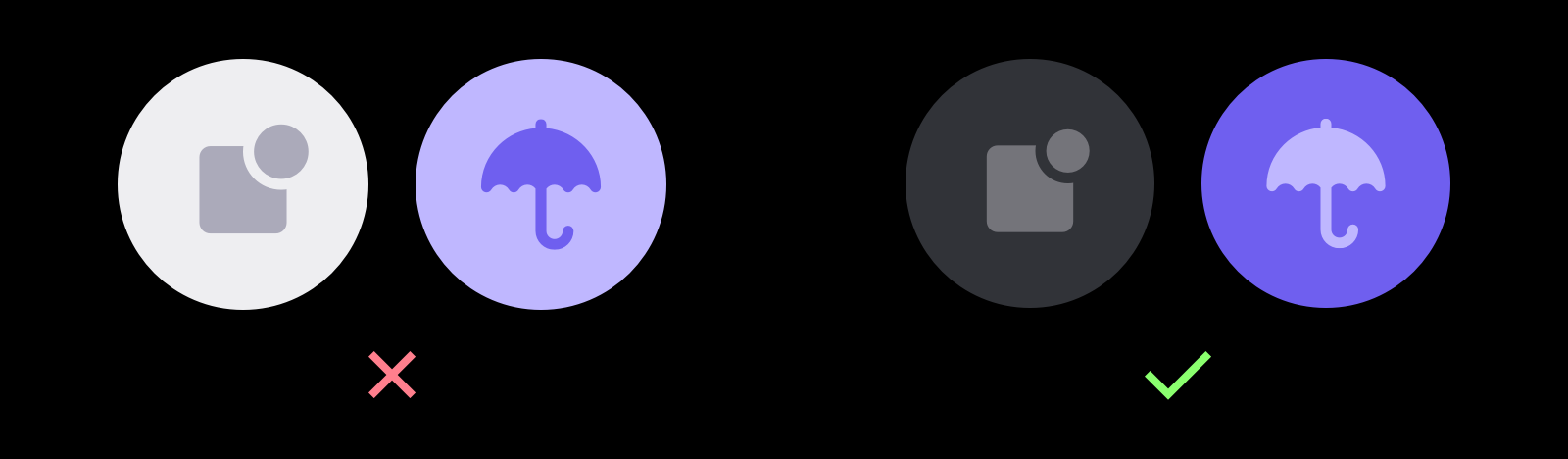
灰色图标和彩色图标,在浅色模式下,图案比圆形的底色要深。这样的设计在暗黑模式下,效果并不理想。如下图:

因此需要对图标的图形和圆形底色进行调整。改为底色暗、图形亮。如下图:


多说一点:
有些文章中提到,在适配暗黑模式时,可以提供SVG格式的切图。

这样就可以让程序员调整切图颜色,减少设计师工作量。
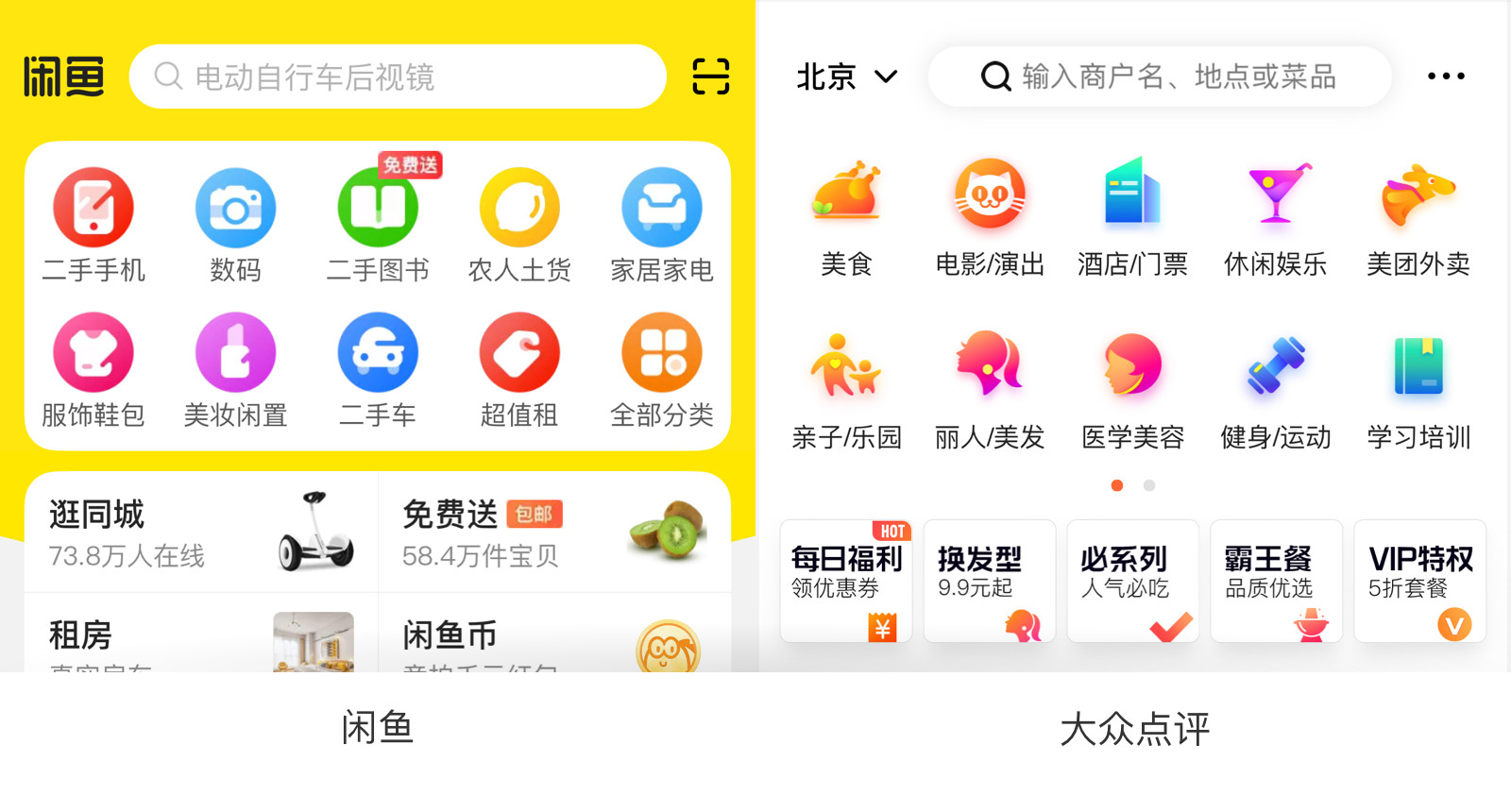
首先,国内的APP产品,很少使用单色图标,以“多色”、“彩色”、“带投影”为主,如下图:


其次,如果只是局部使用SVG,那后期维护成本不低。远不如png切图维护起来方便。
还有就是,矢量切图在@3x下,不可避免的会出现像素不对齐、描边线虚边这类Bug。
3.3 插图适配
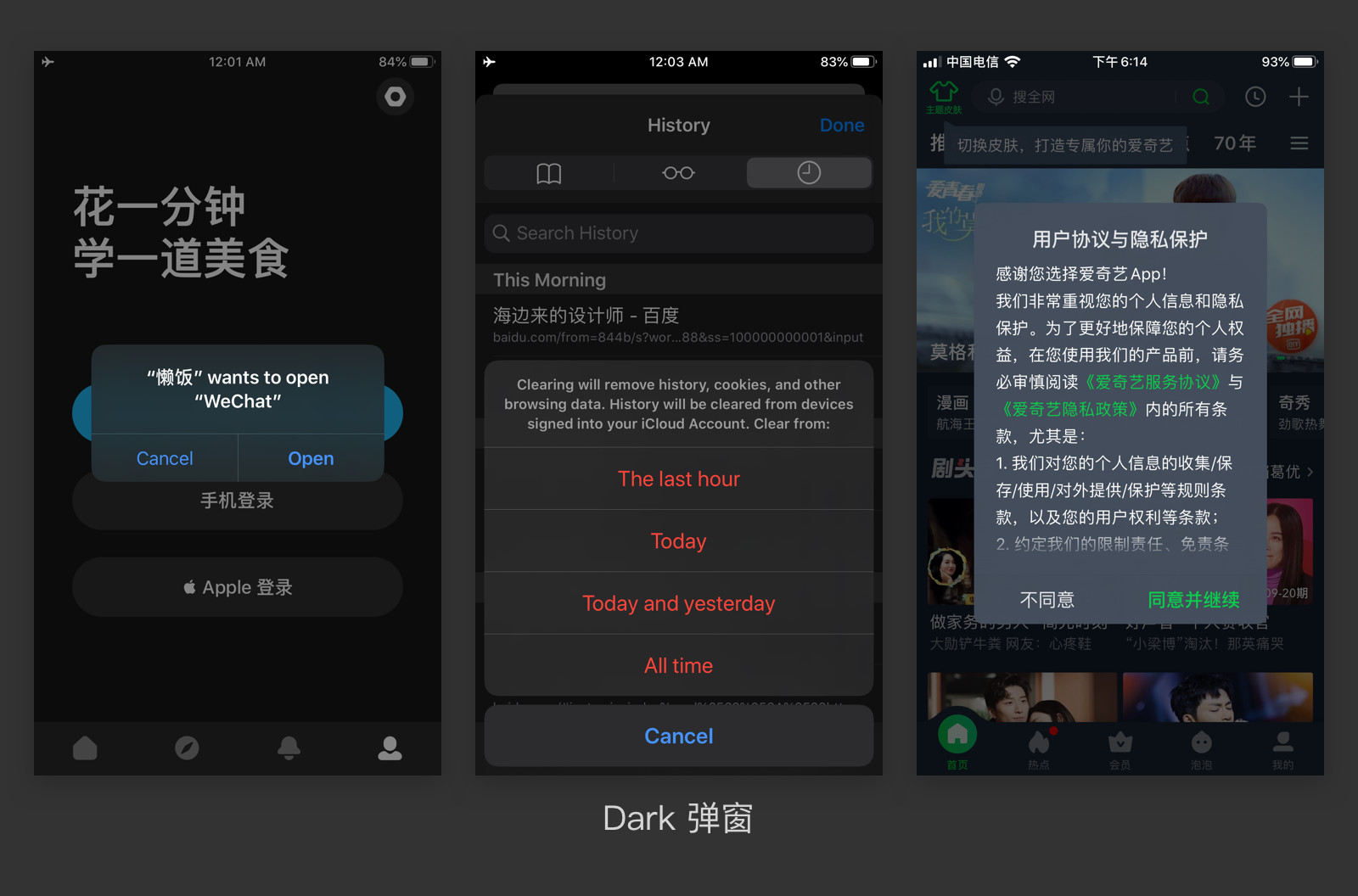
现在大家都说暗黑模式更加适合夜晚操作,那想必大家都不希望在操作一款适配暗黑模式的APP时,时不时出现“亮瞎”眼睛的白色页面。
普通的页面适配起来比较简单,程序员就可以完成适配。但一些带有插图的页面,就免不了需要设计师专门进行适配。
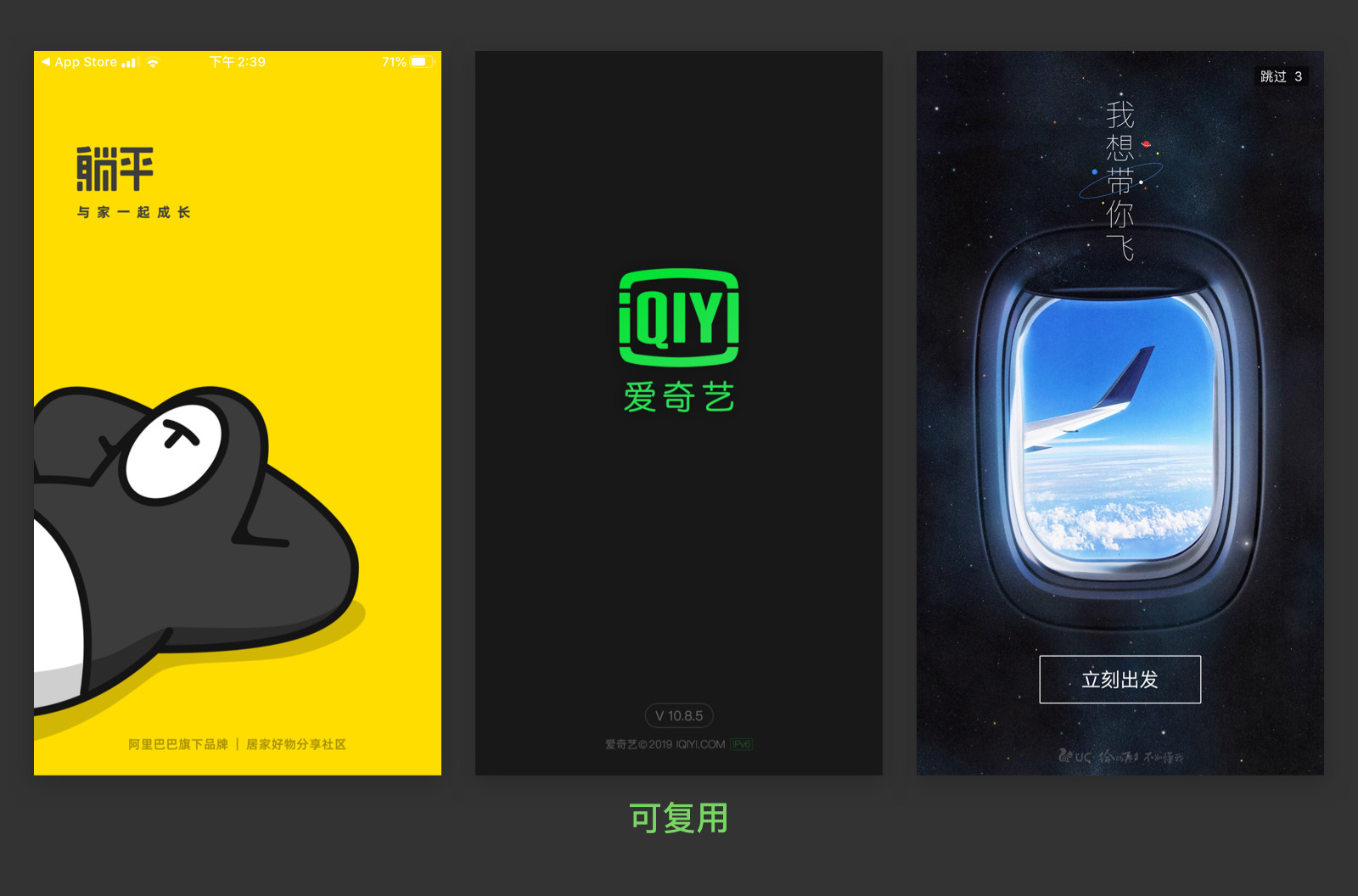
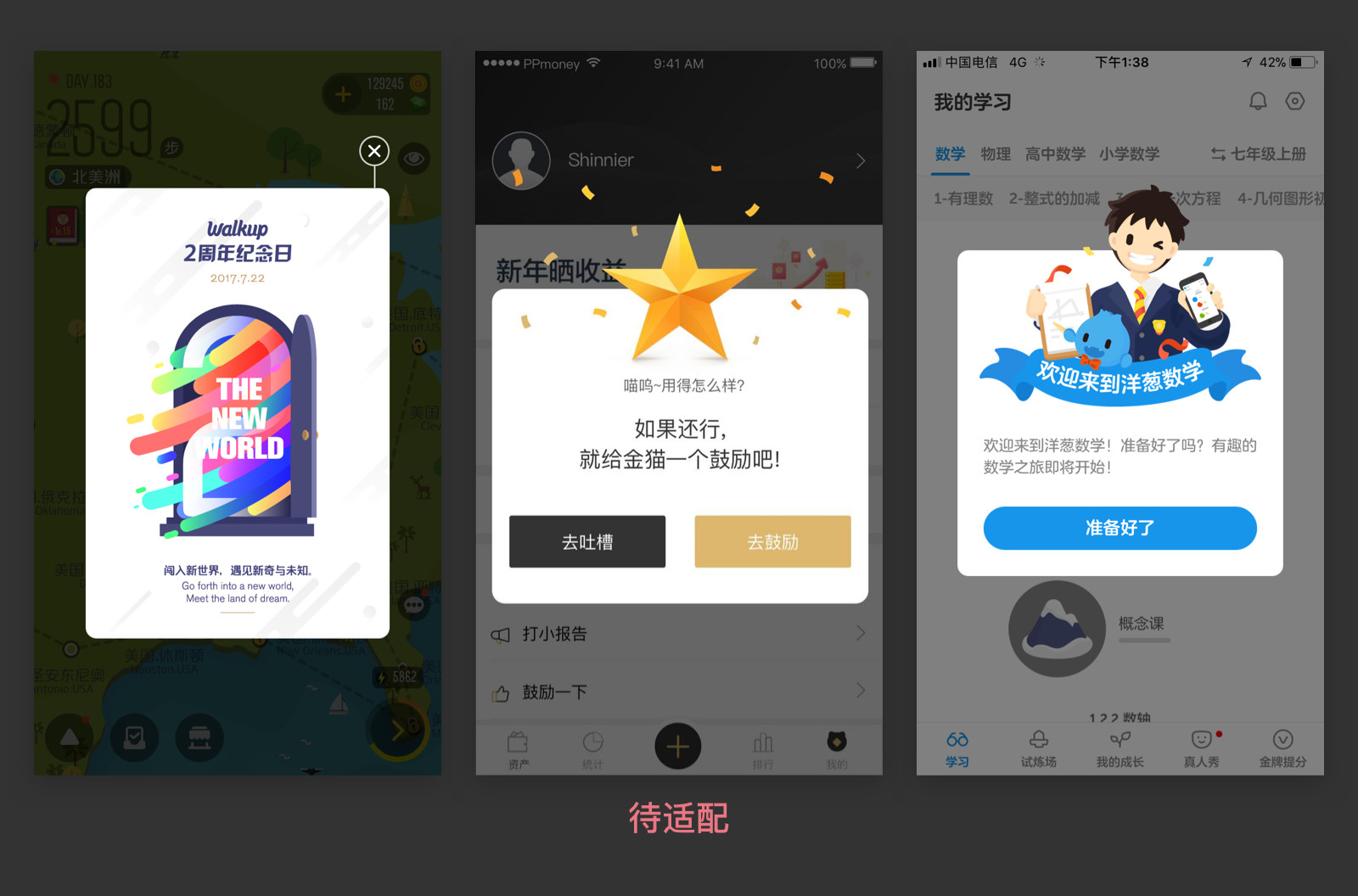
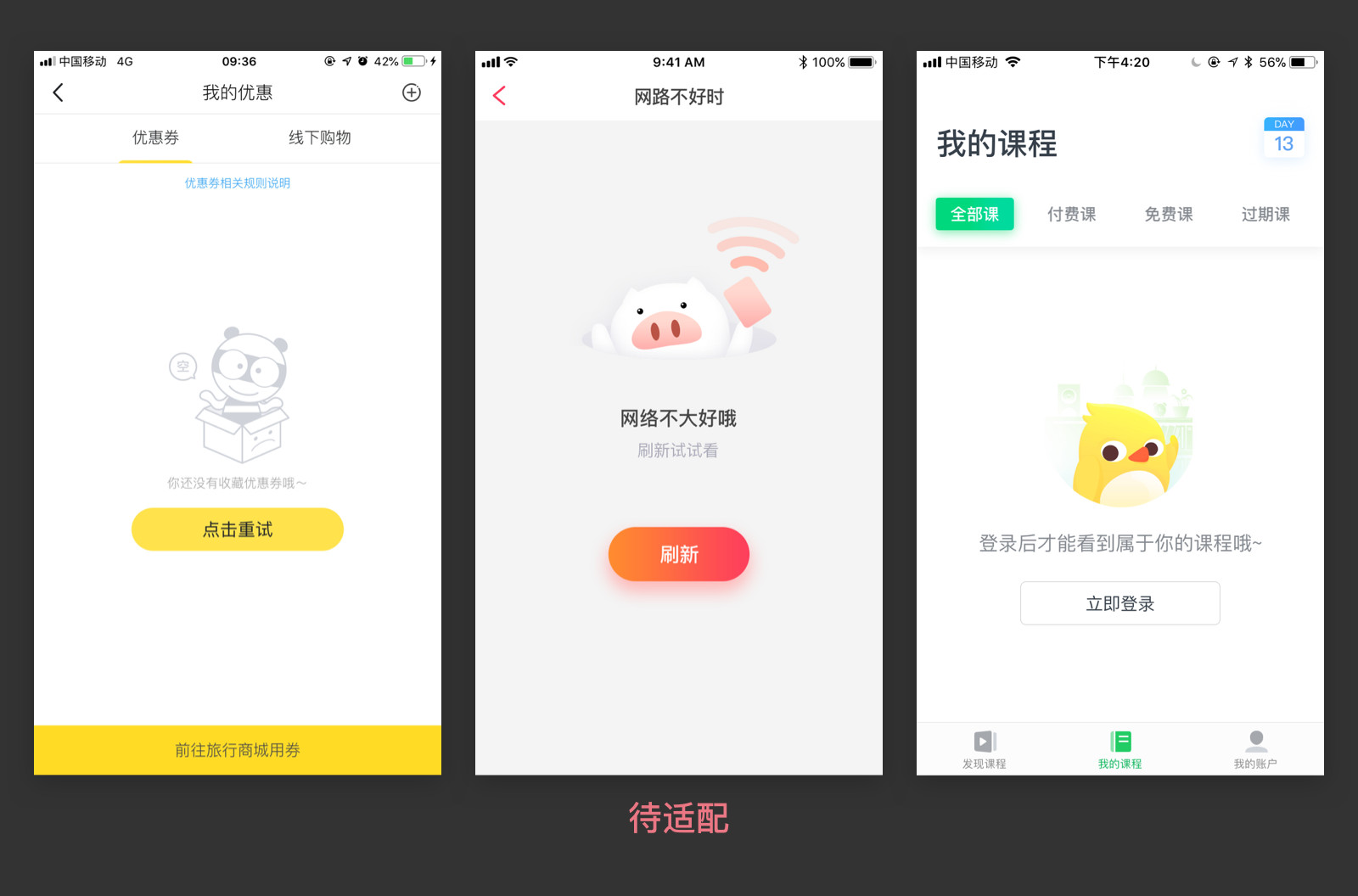
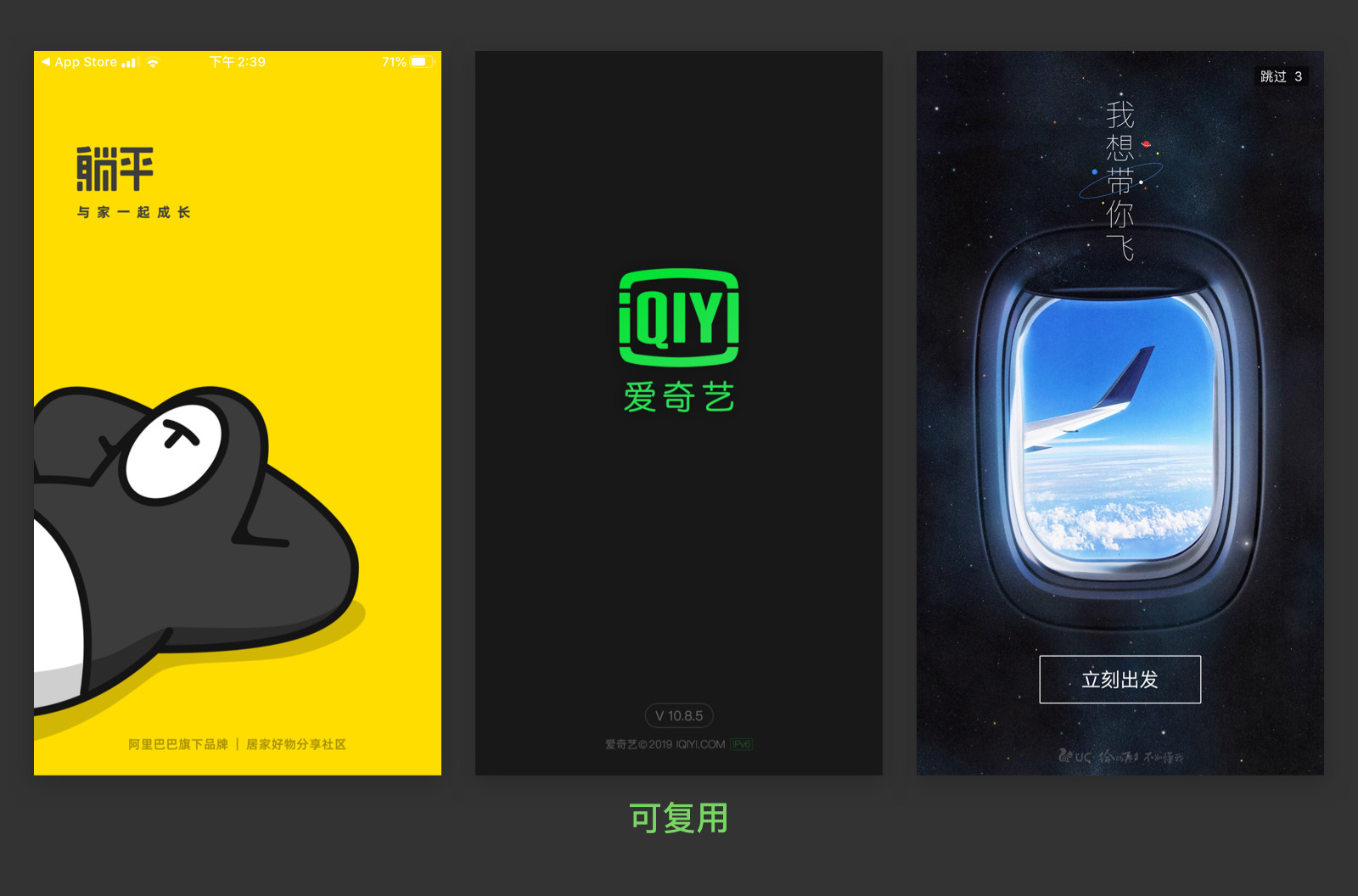
以下样式,logo中带有黑色、图中有很亮的配色(比如黄色),需重绘:

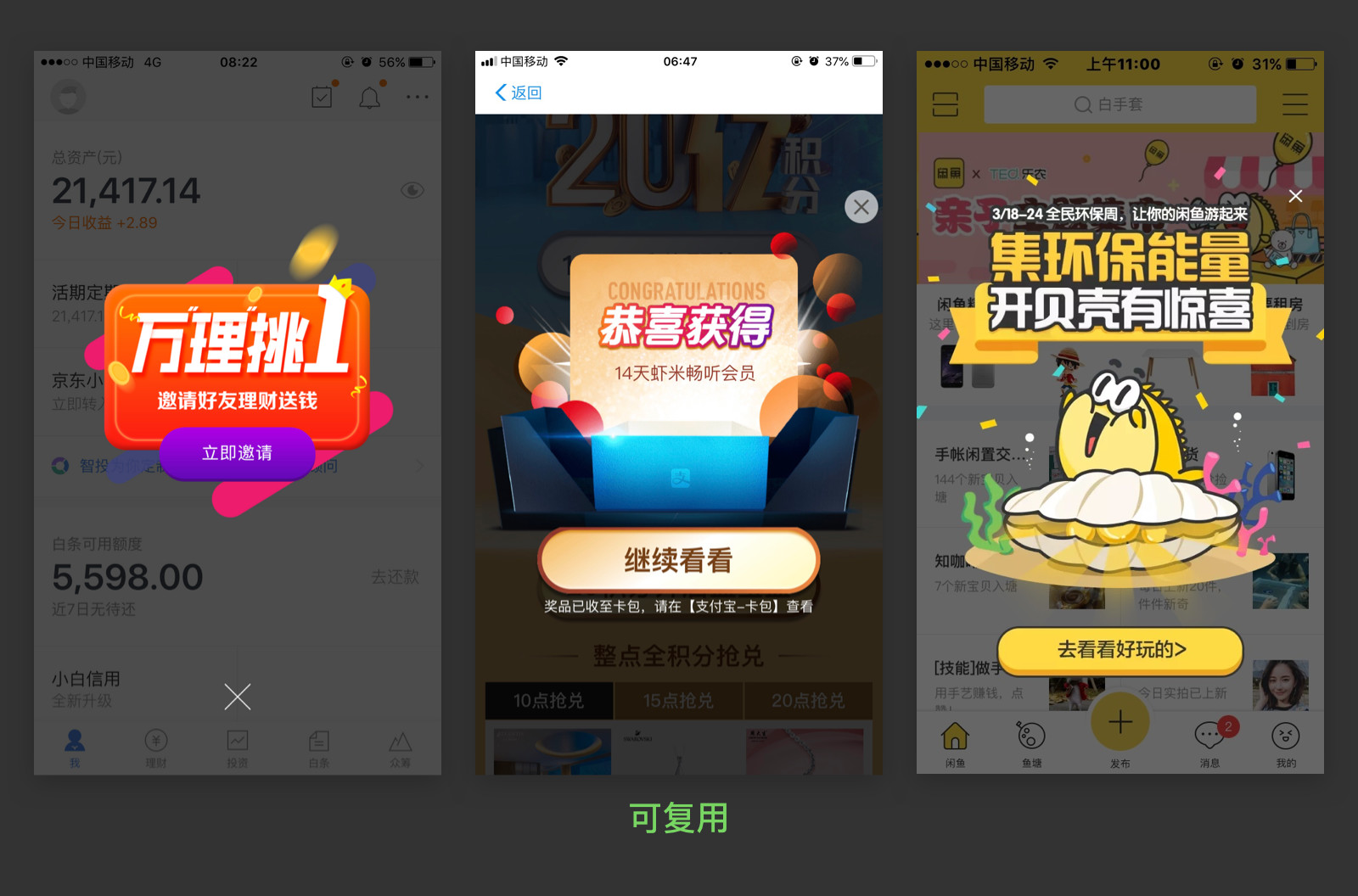
下面这种本来就是黑色,以及大面积品牌色的做法,可直接复用:




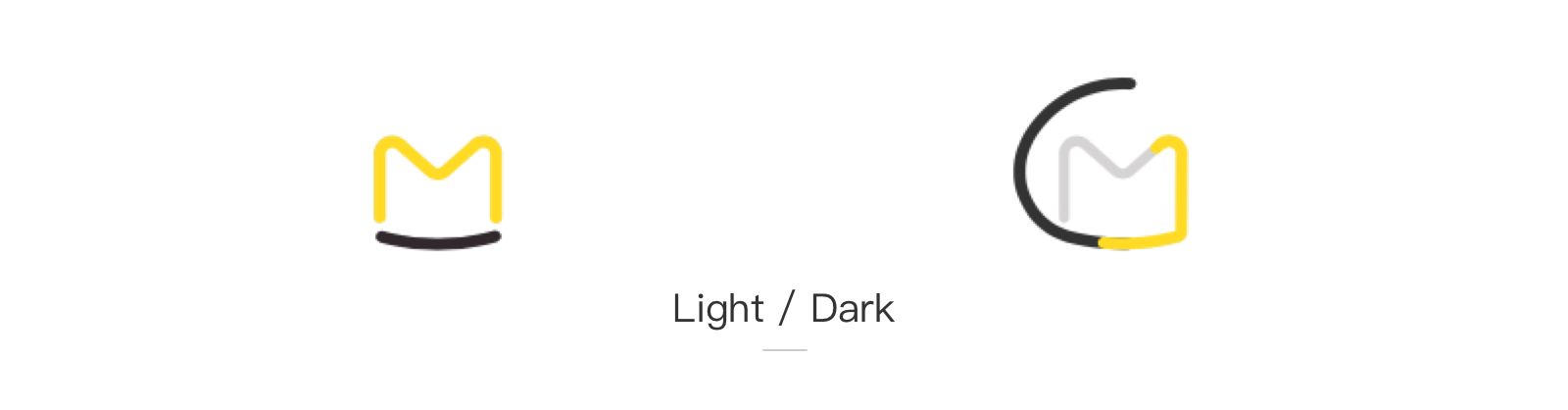
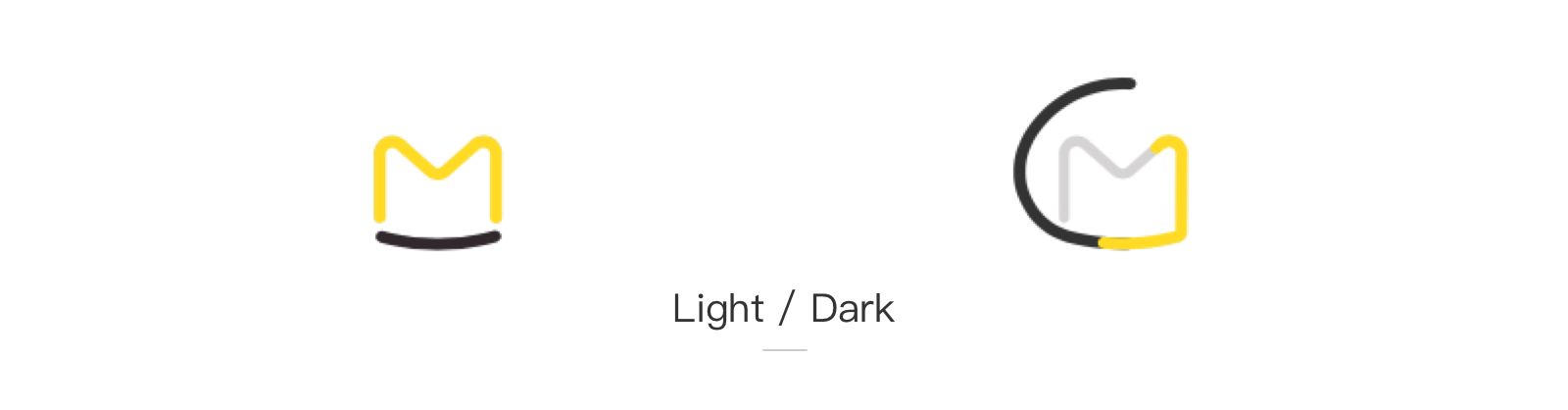
蚂蜂窝logo中存在黑色,且logo动画中用到了浅灰色。

那么如果这个动效要适配深色底的背景,无疑需要重绘。

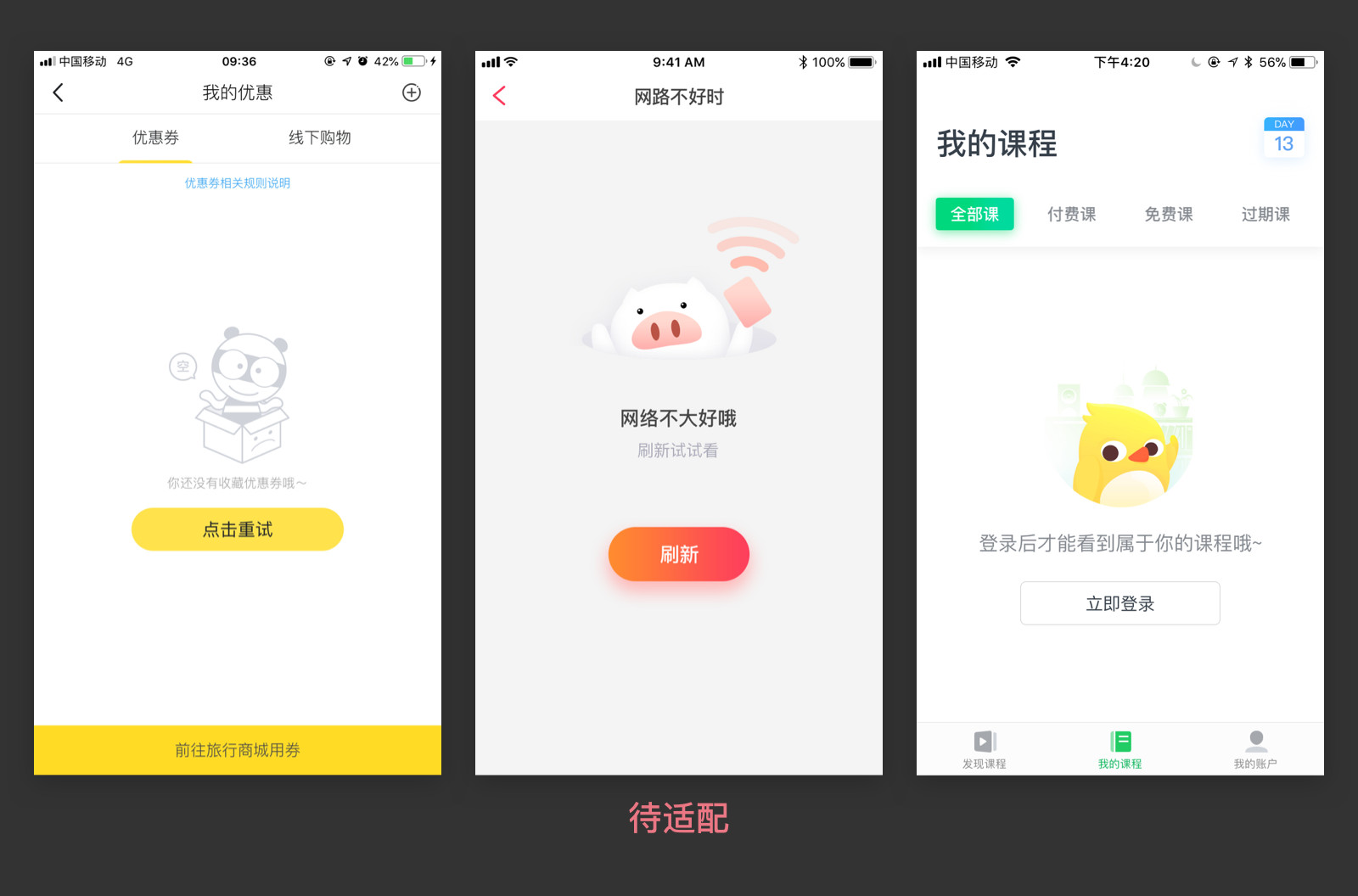
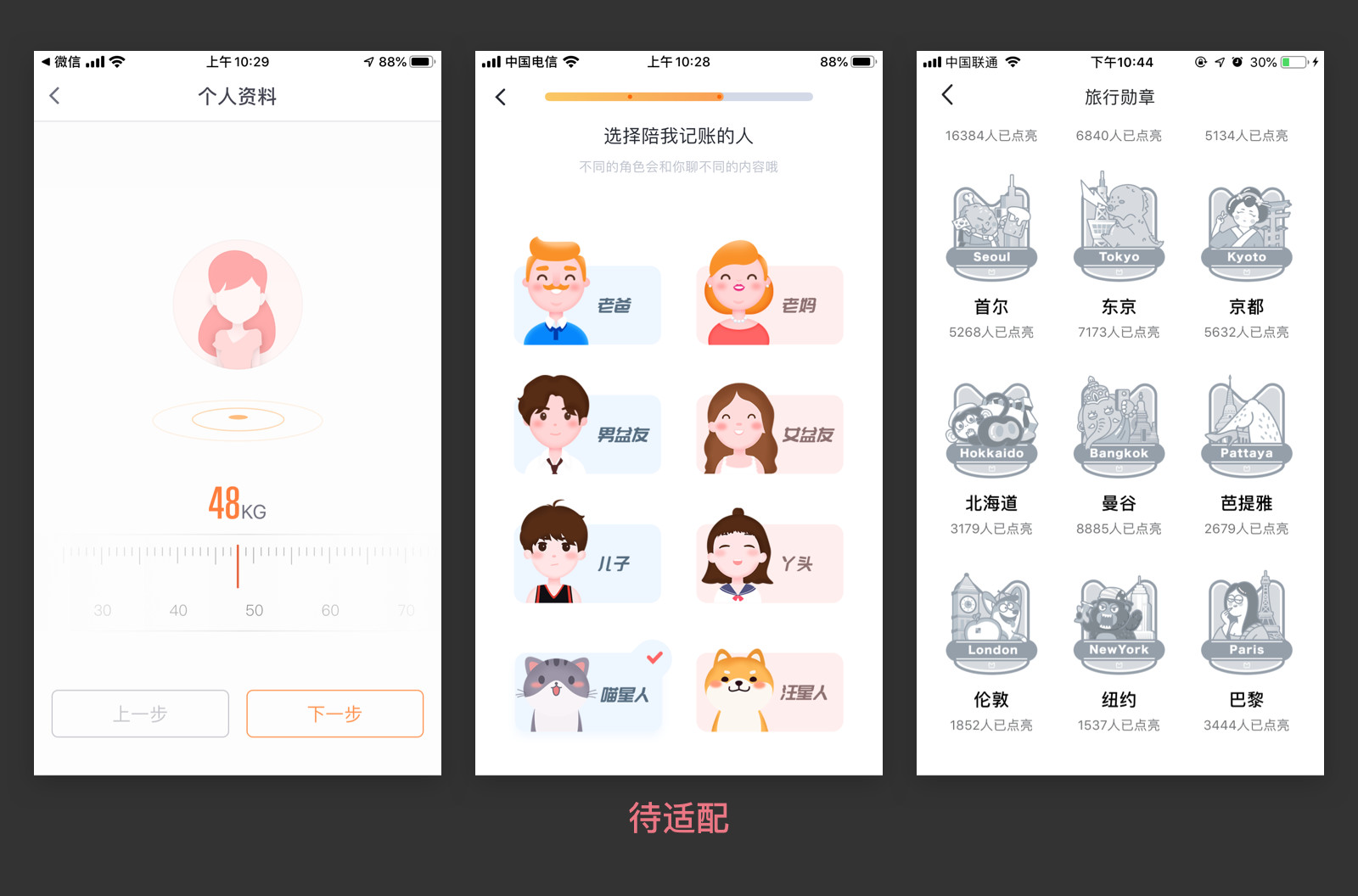
线性插图、白色插图、黄色插图(亮色插图)也需要重绘。
其中带眼睛的线性插图,无论是反色、还是简单的转成面,在深色上看起来都会很奇怪。


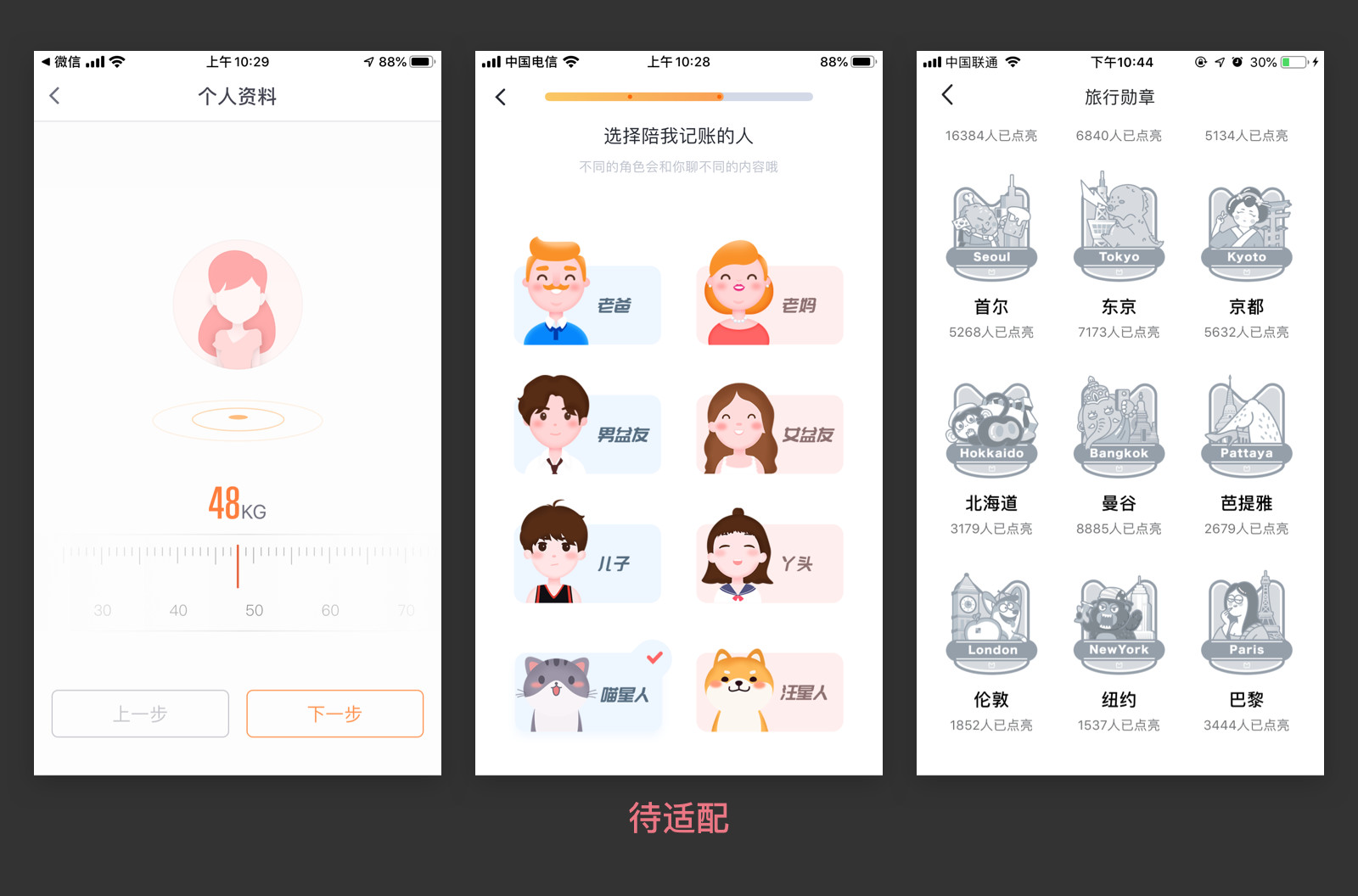
还有一些,诸如身高体重设置、性别选择、内容推荐、勋章展示等页面,其中的元素和插图

3.4 元素适配
在APP中,有一些元素不像图标和插图那么明显,导致经常被忽视。但其实又经常能够遇见。

在进行暗黑模式适配的时候,如果忽略这些元素,整个产品的体验会大打折扣。
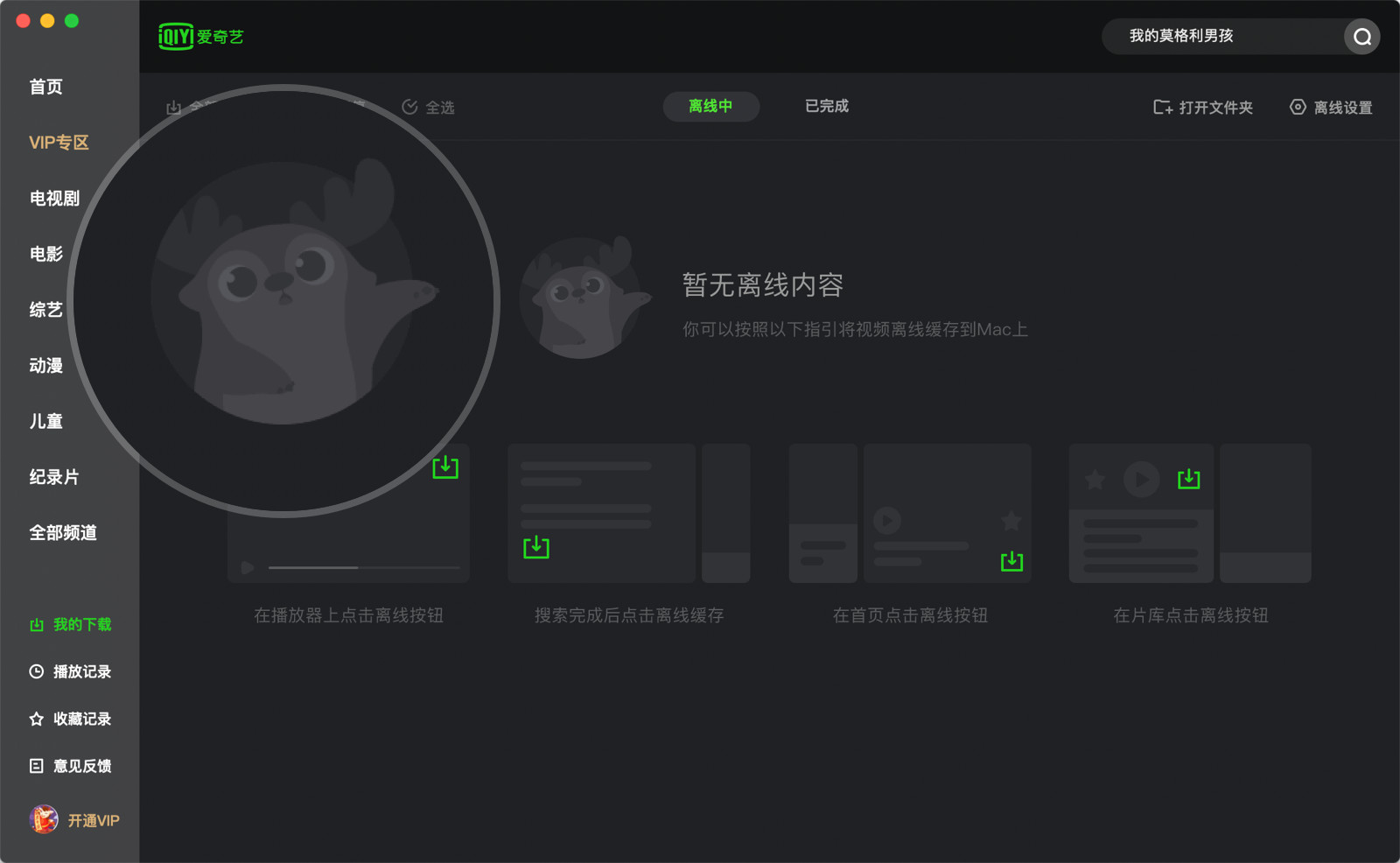
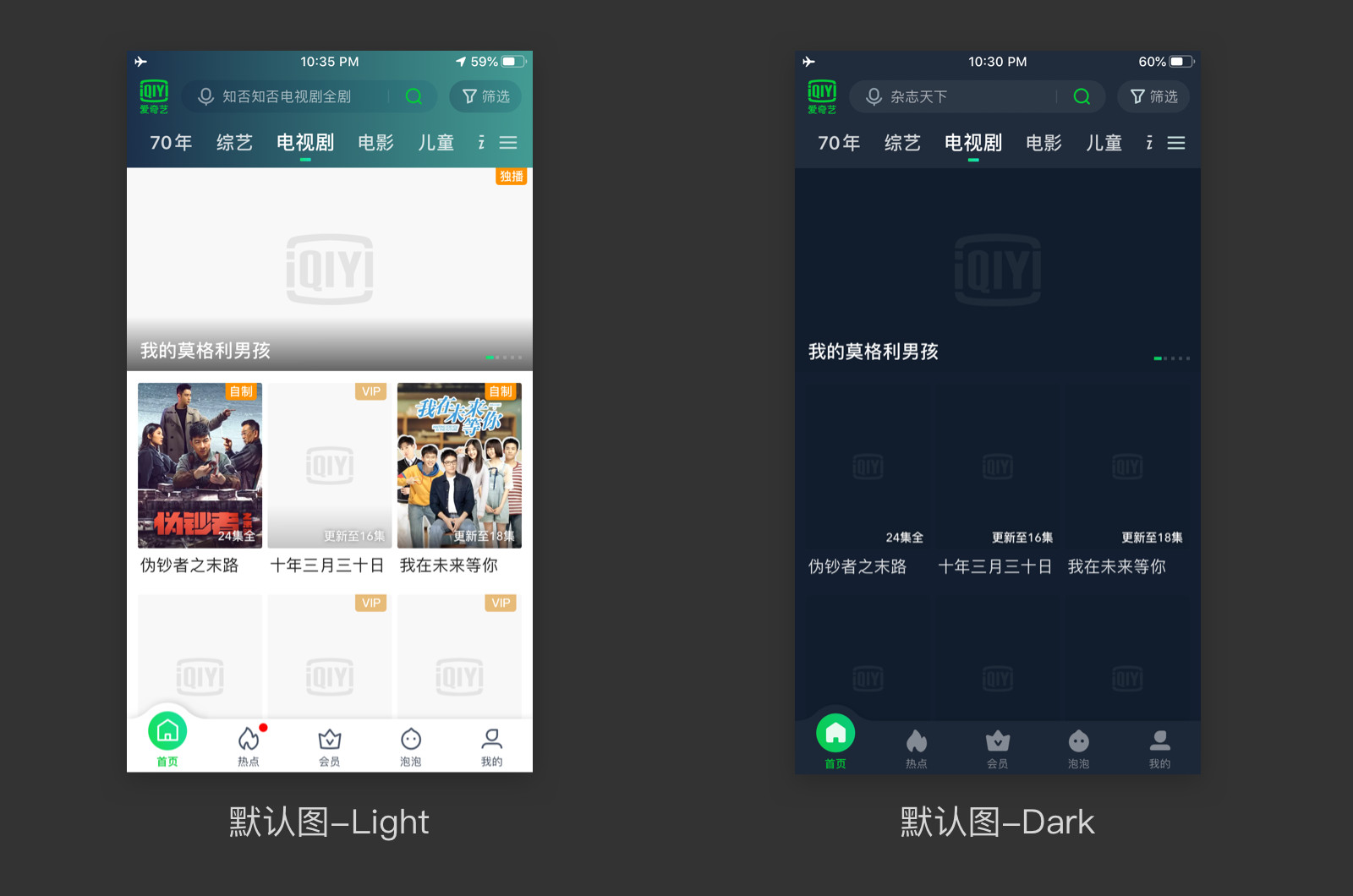
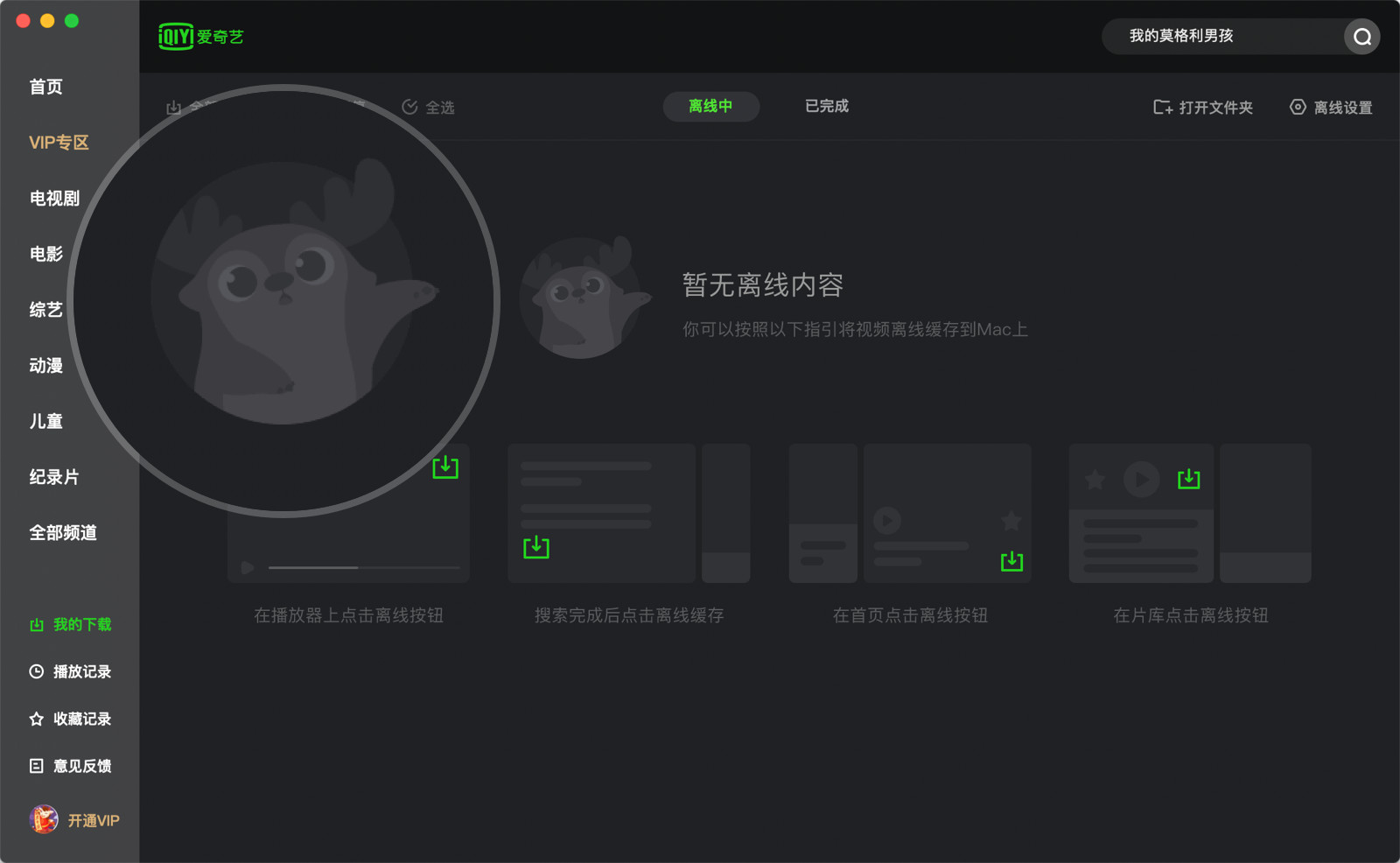
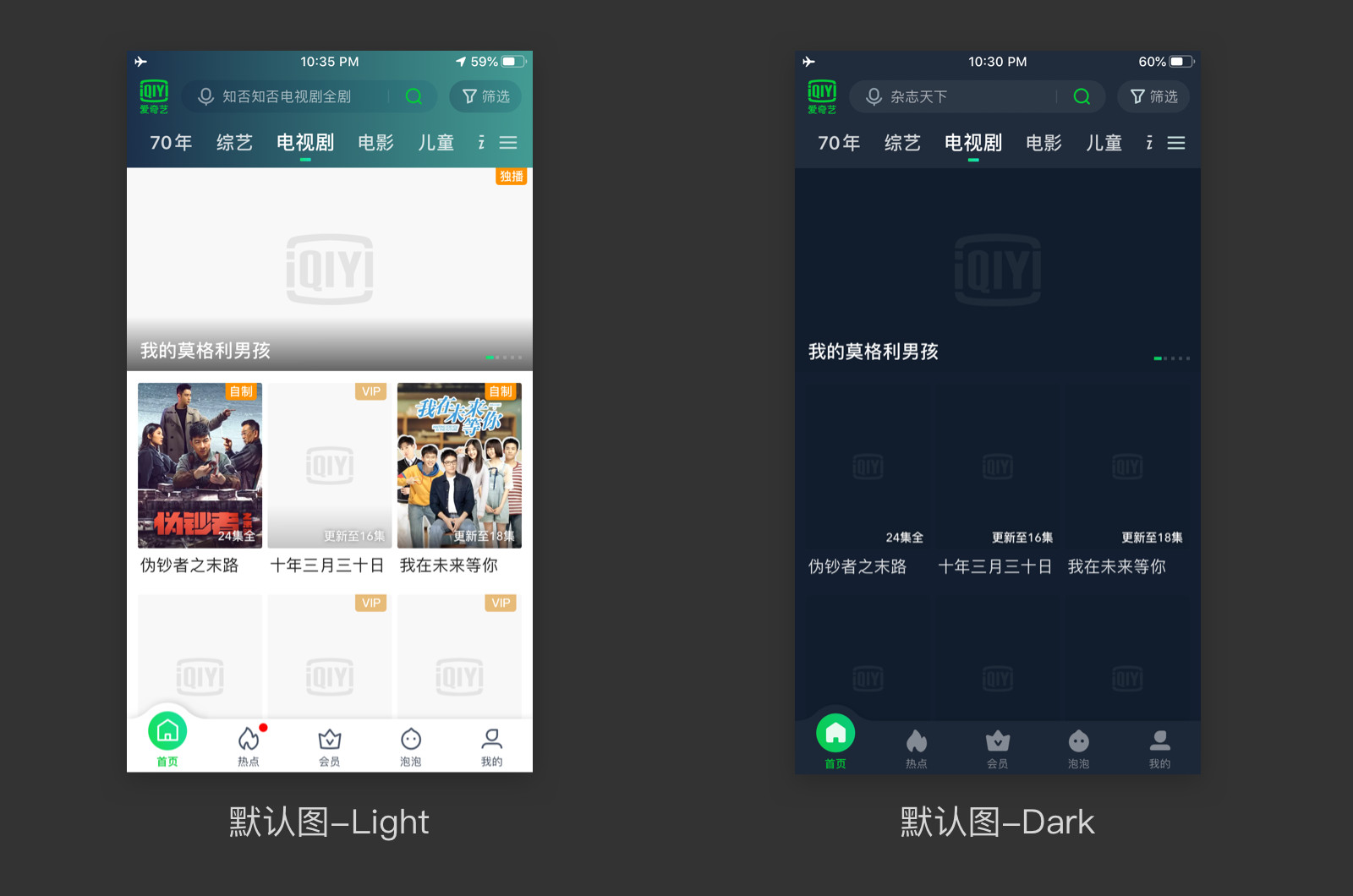
在爱奇艺 iOS V10.8.5 中,首页默认图已适配Dark模式。



iOS 13邮箱设置界面中,雅虎logo为深紫色,Aol.为黑色。在暗黑模式下,苹果对这两个logo的颜色都做了改变。

iOS 13中,苹果地图已经完成了暗黑模式的适配。

这样一来,夜间开车看地图再也不用担心手机晃眼了。??
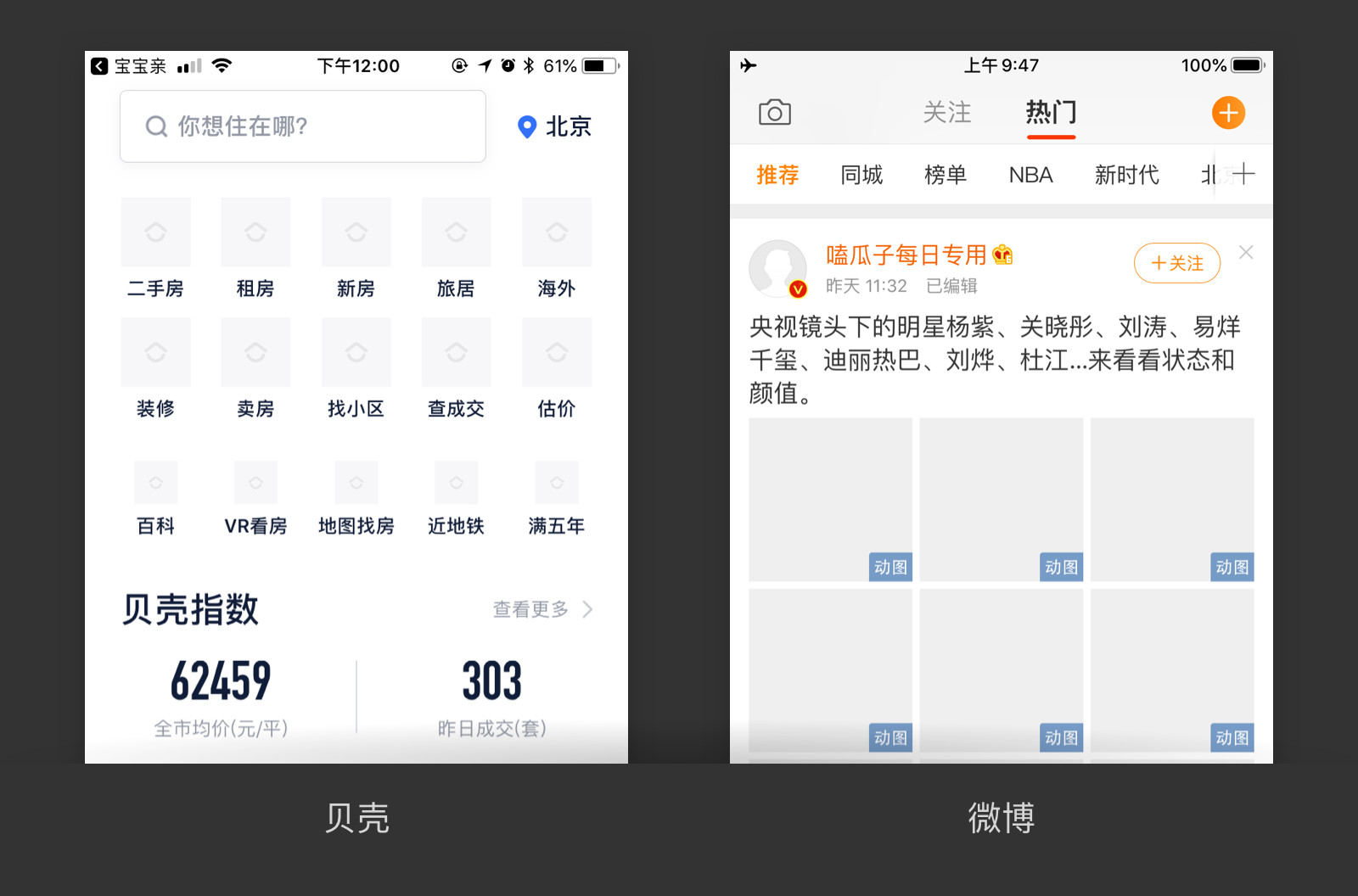
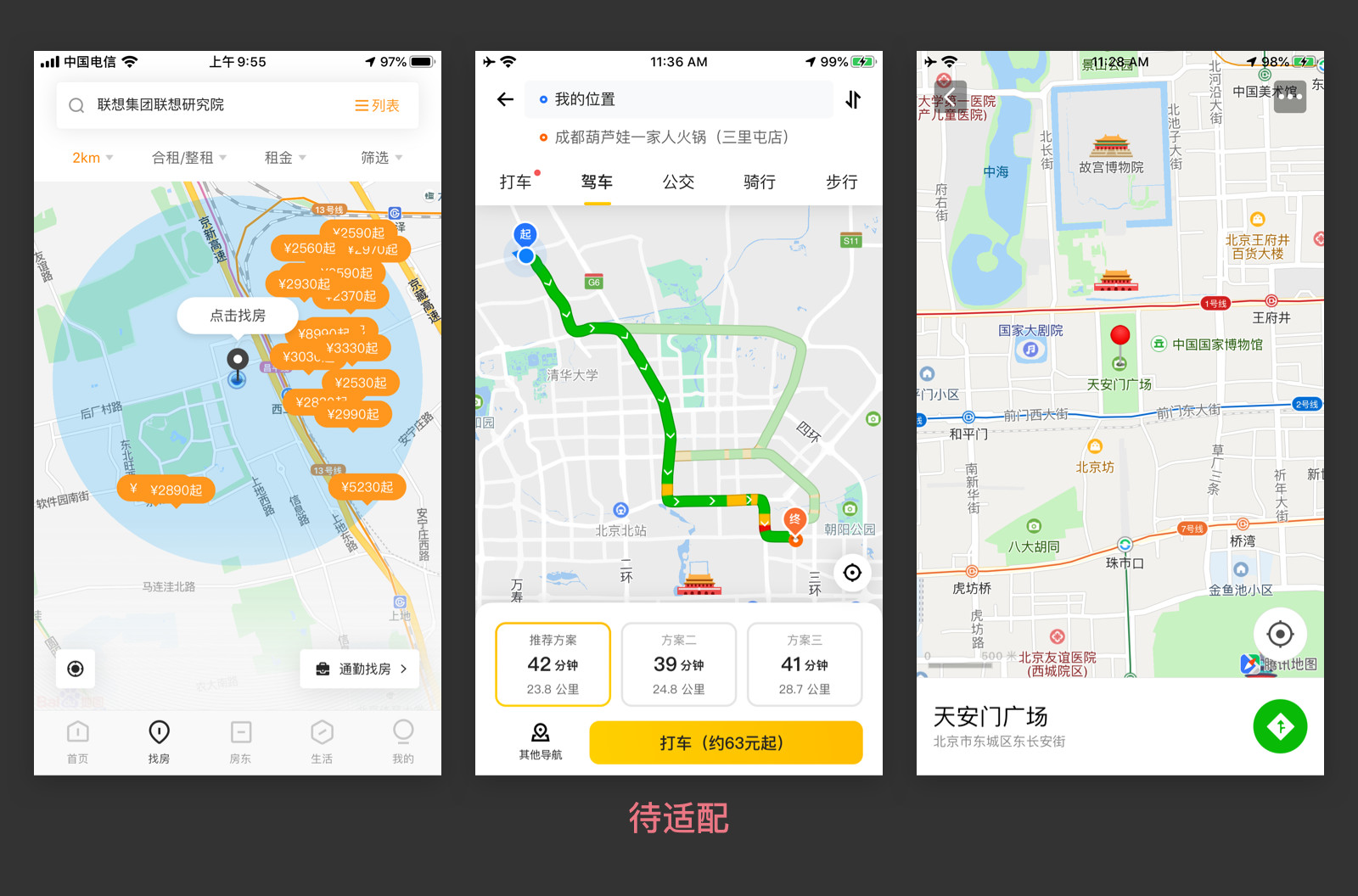
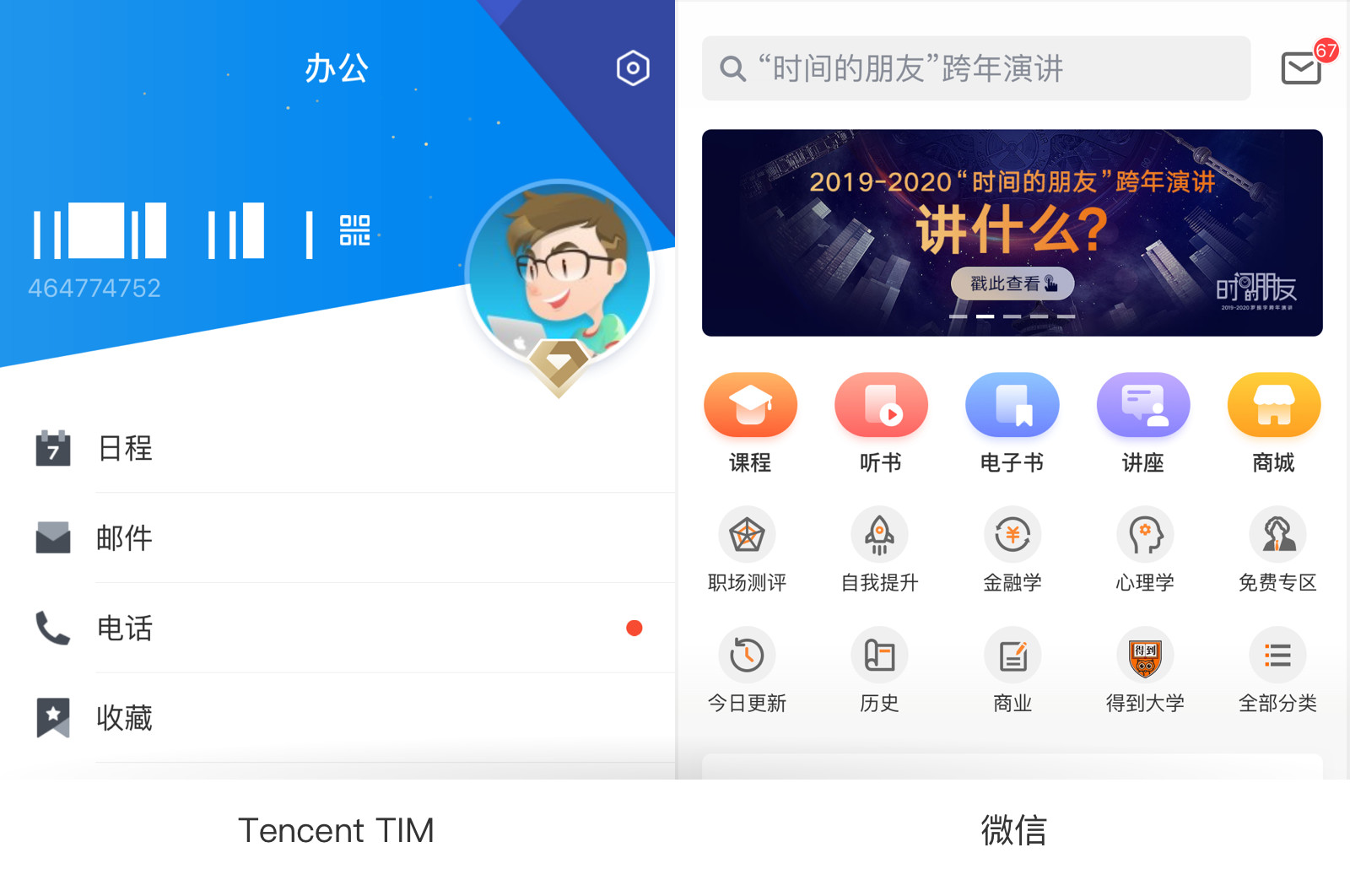
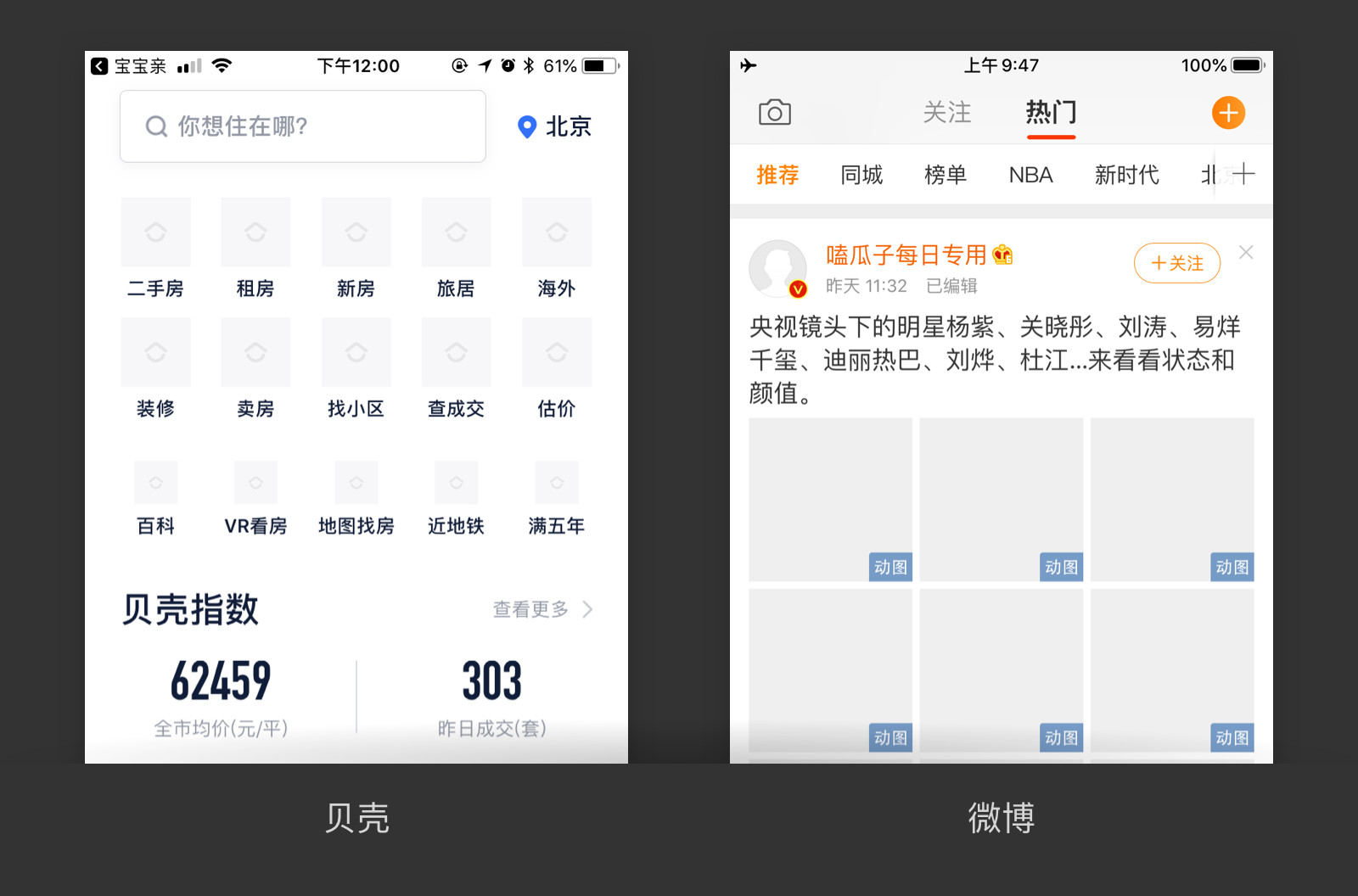
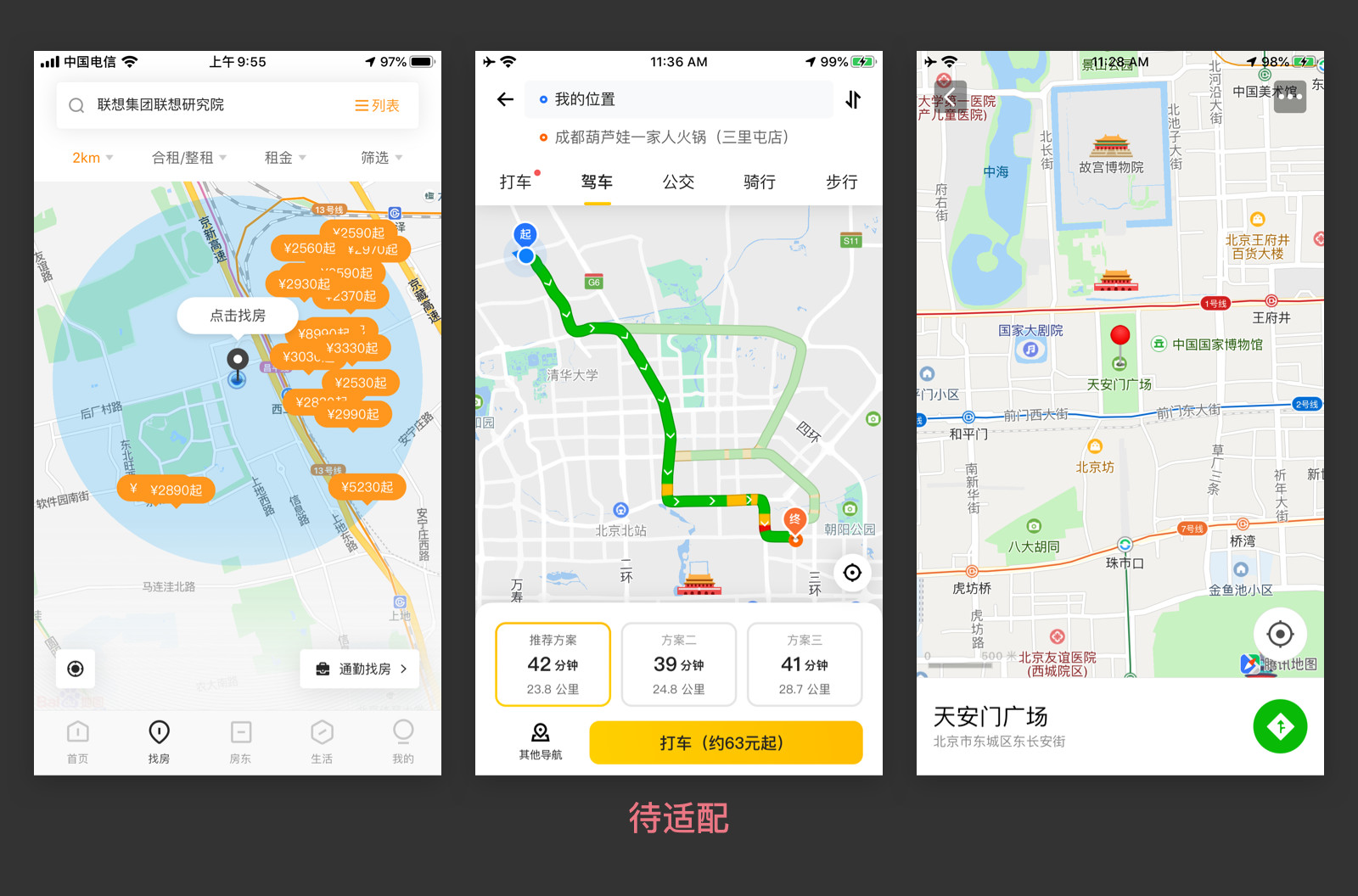
但对于一些公司来说,地图适配恐怕要头疼了。比如自如、美团、微信:

如果地图要自家设计适配的话,这工作量恐怕得要个一年半载。
即便提供地图服务的公司来完成地图暗黑模式的适配,这些公司在地图上用到的小元素,自然还需要自家设计师来处理。
四、Dark适配难点
4.1 重绘

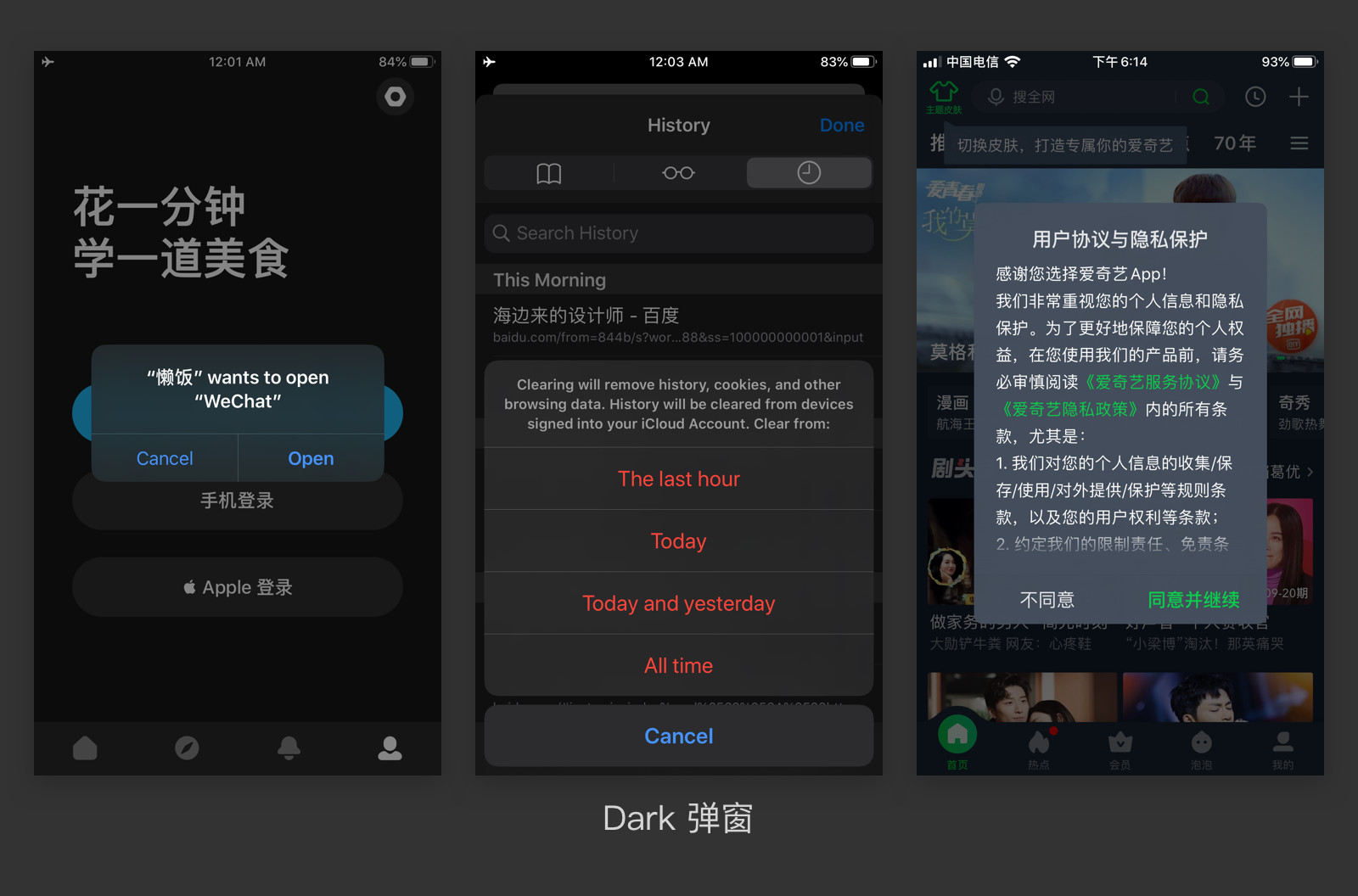
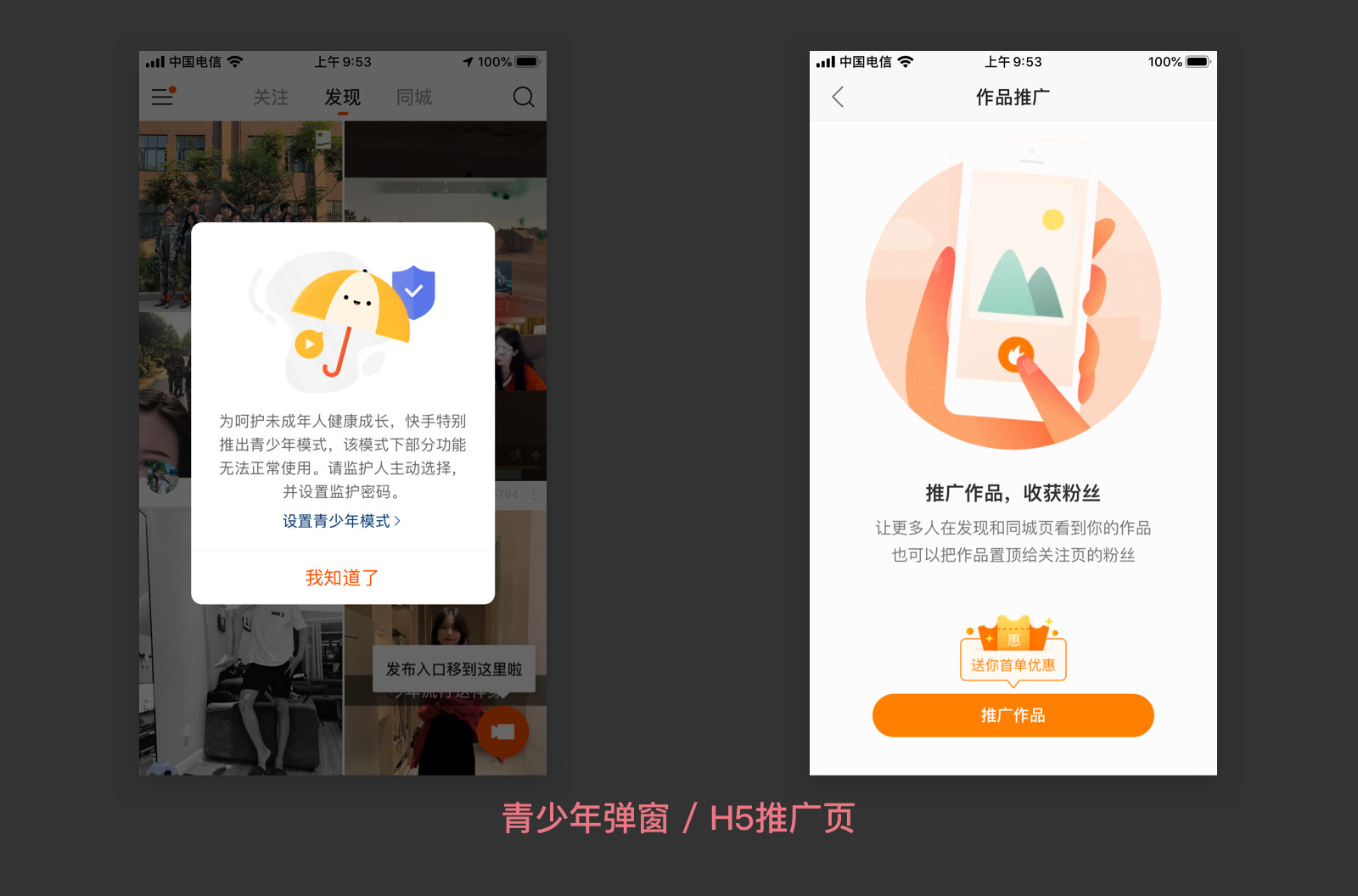
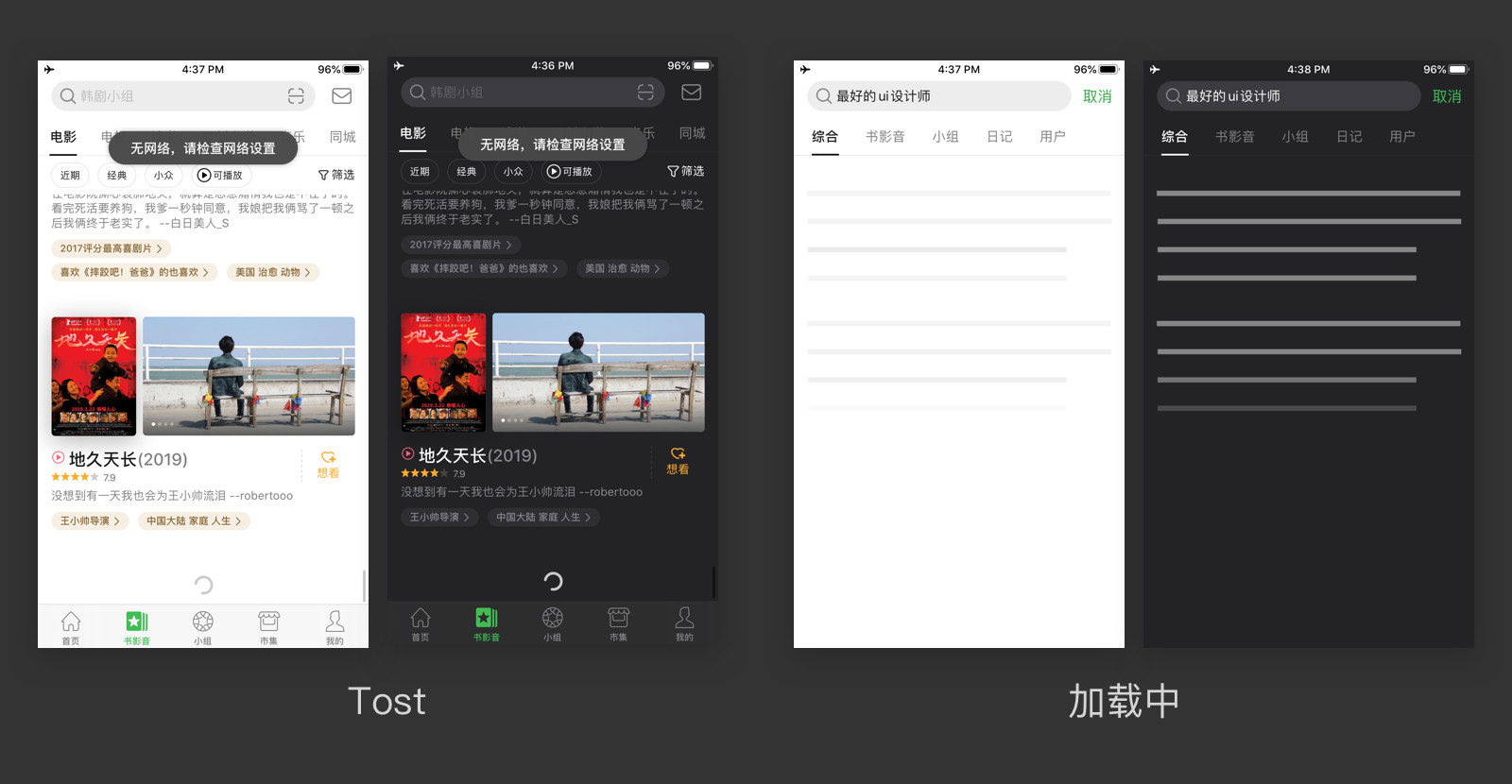
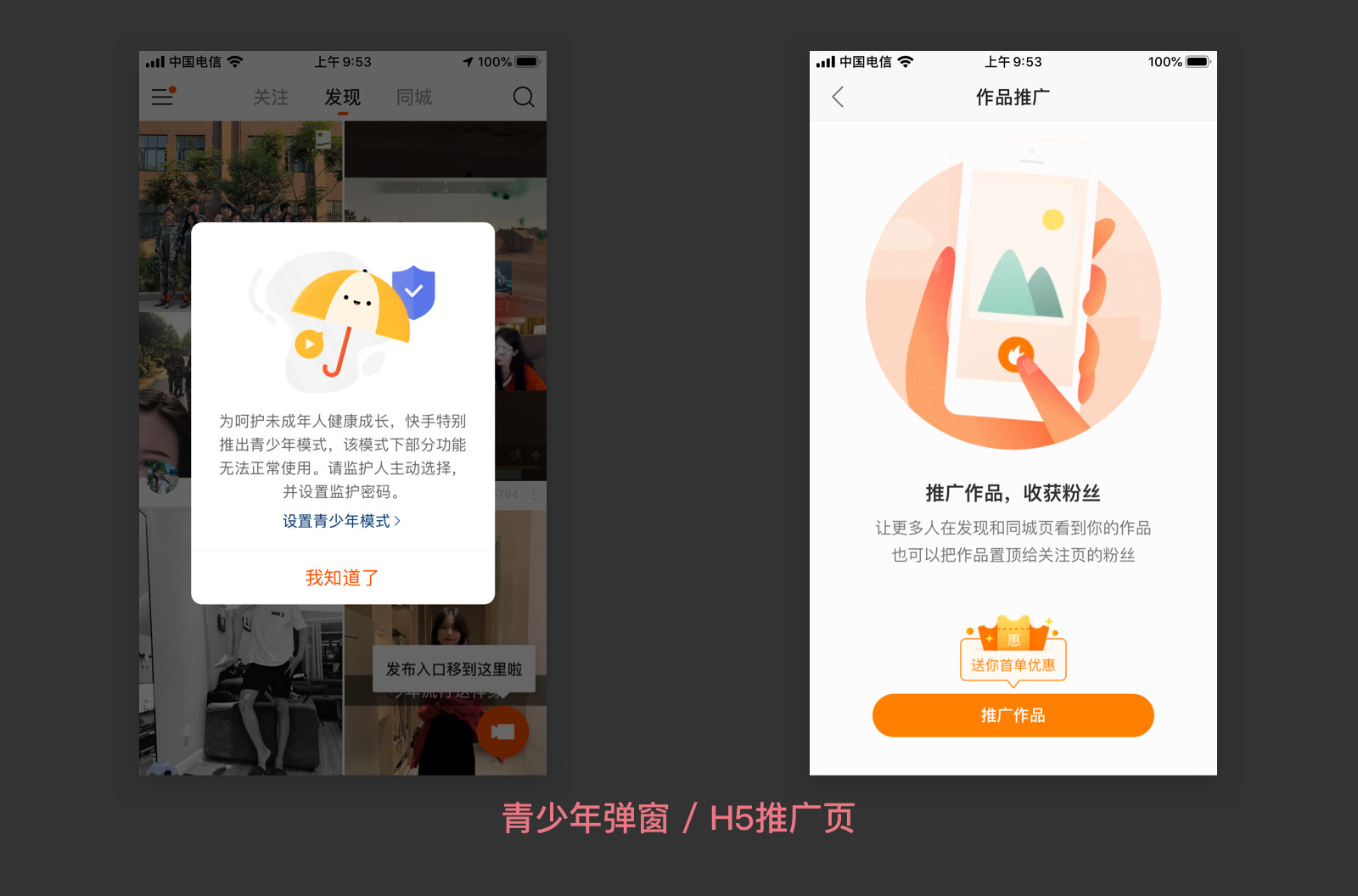
还有一些不起眼的H5页面需要进行适配,比如:用户协议、加载页、功能介绍,如下图:

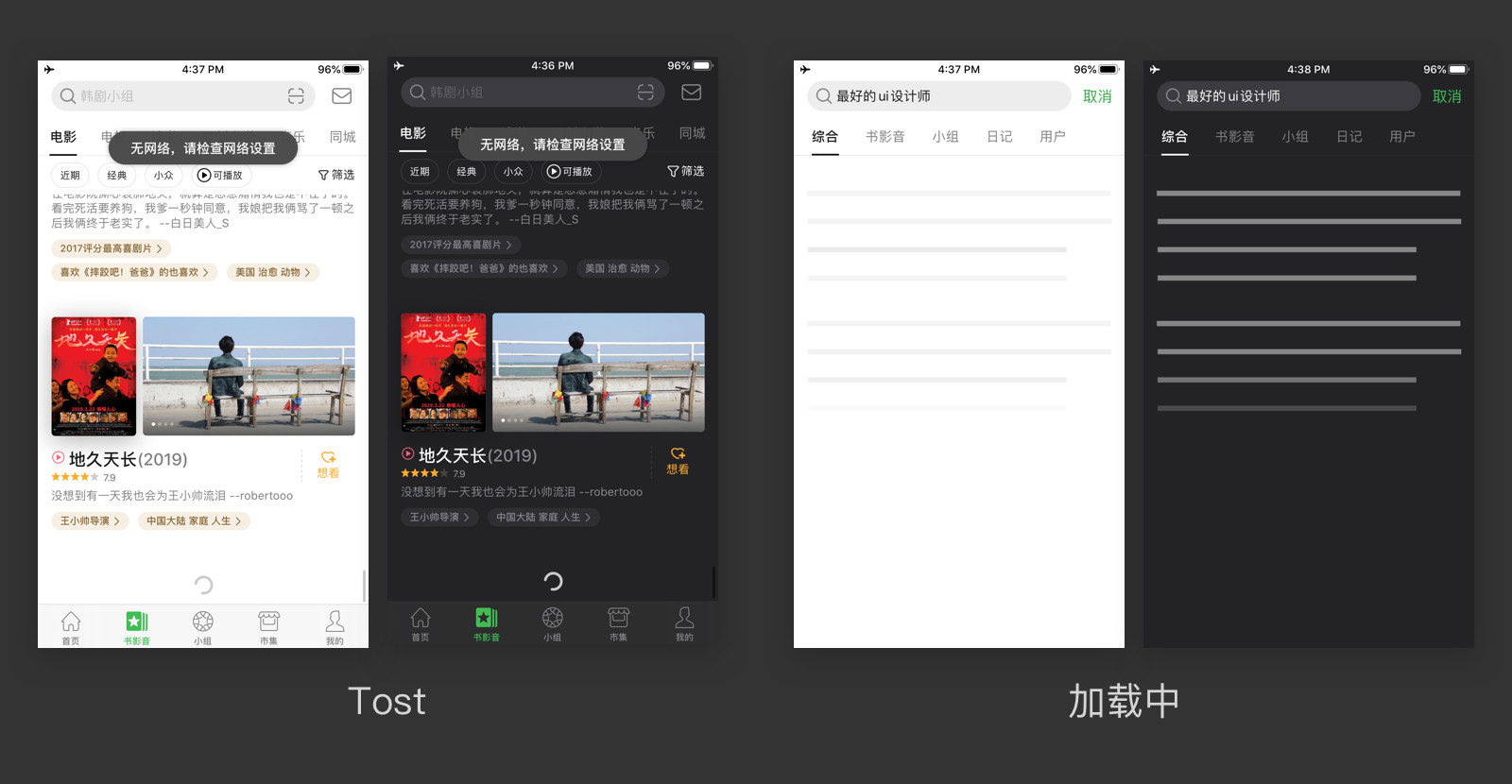
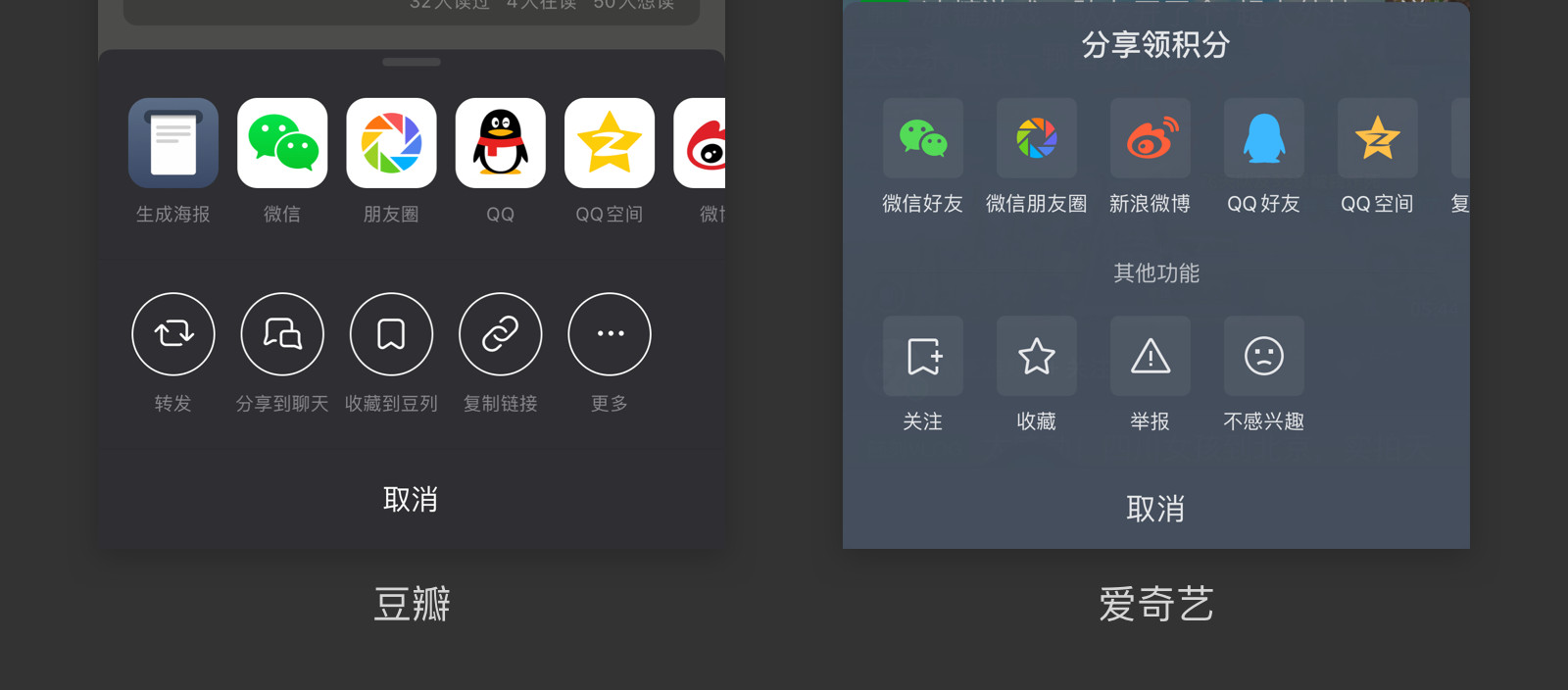
目前豆瓣APP也做了Dark模式适配,完善度相当高。就连Tost、加载中这样的细节都做了适配,如下图:

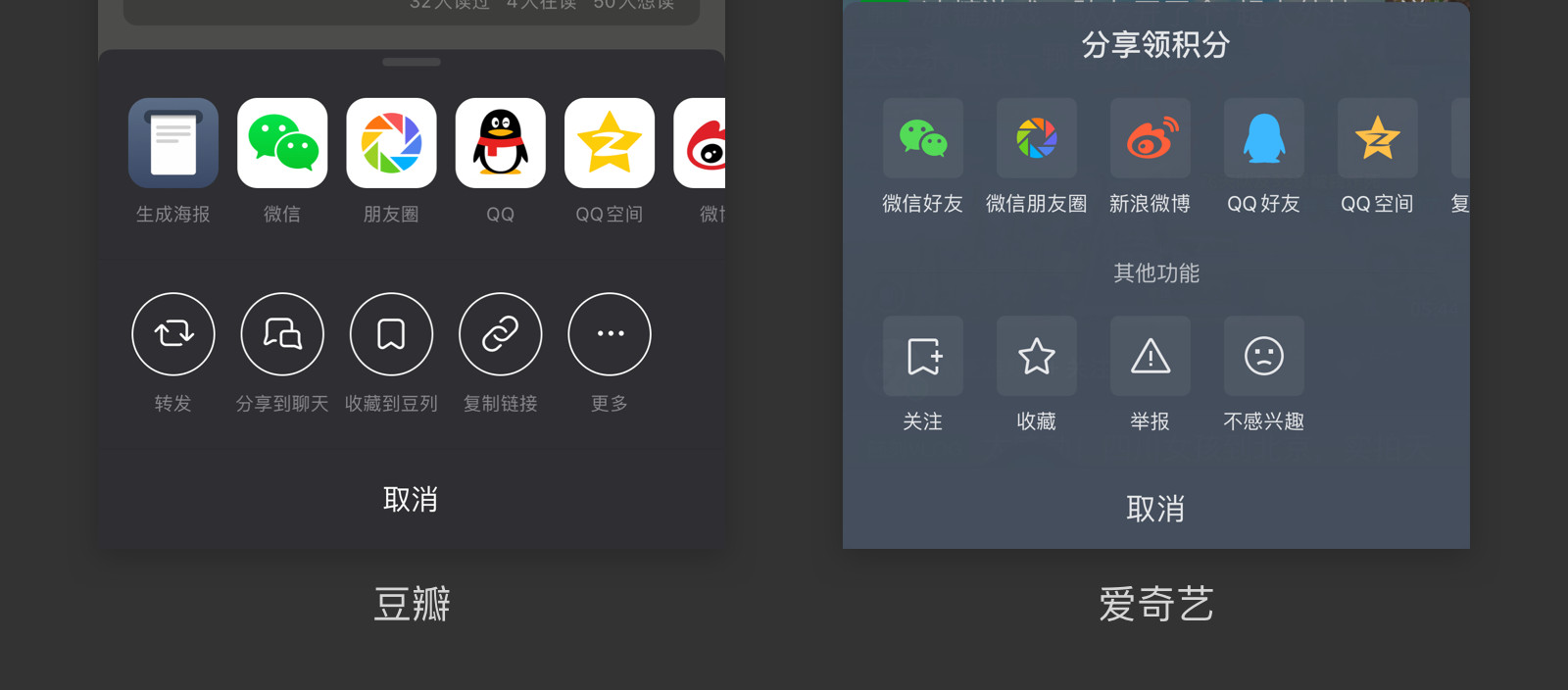
不过,当下豆瓣APP(V6.22.0)分享弹窗图标尚待完善,如下方左图:

4.2 对比度
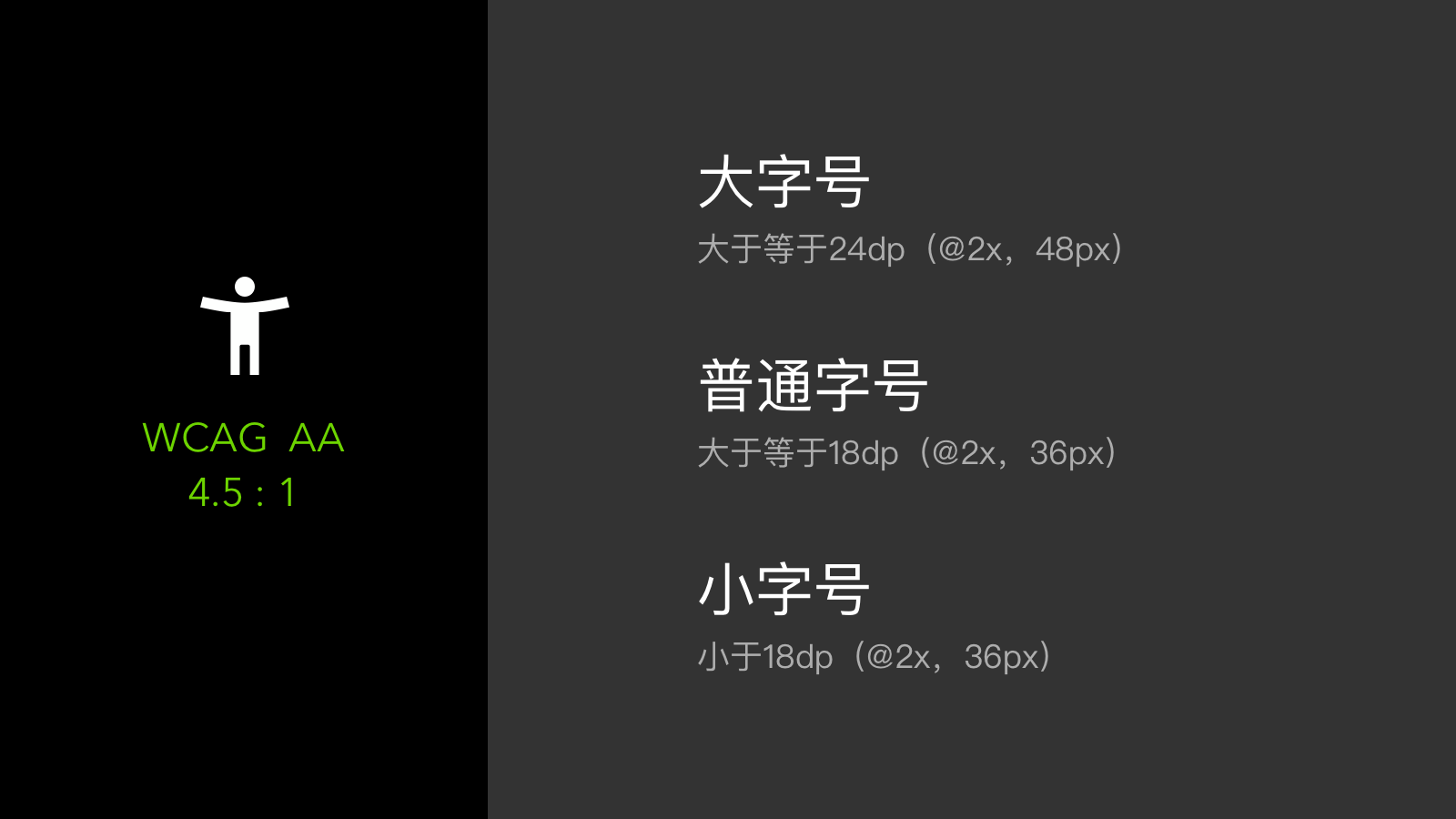
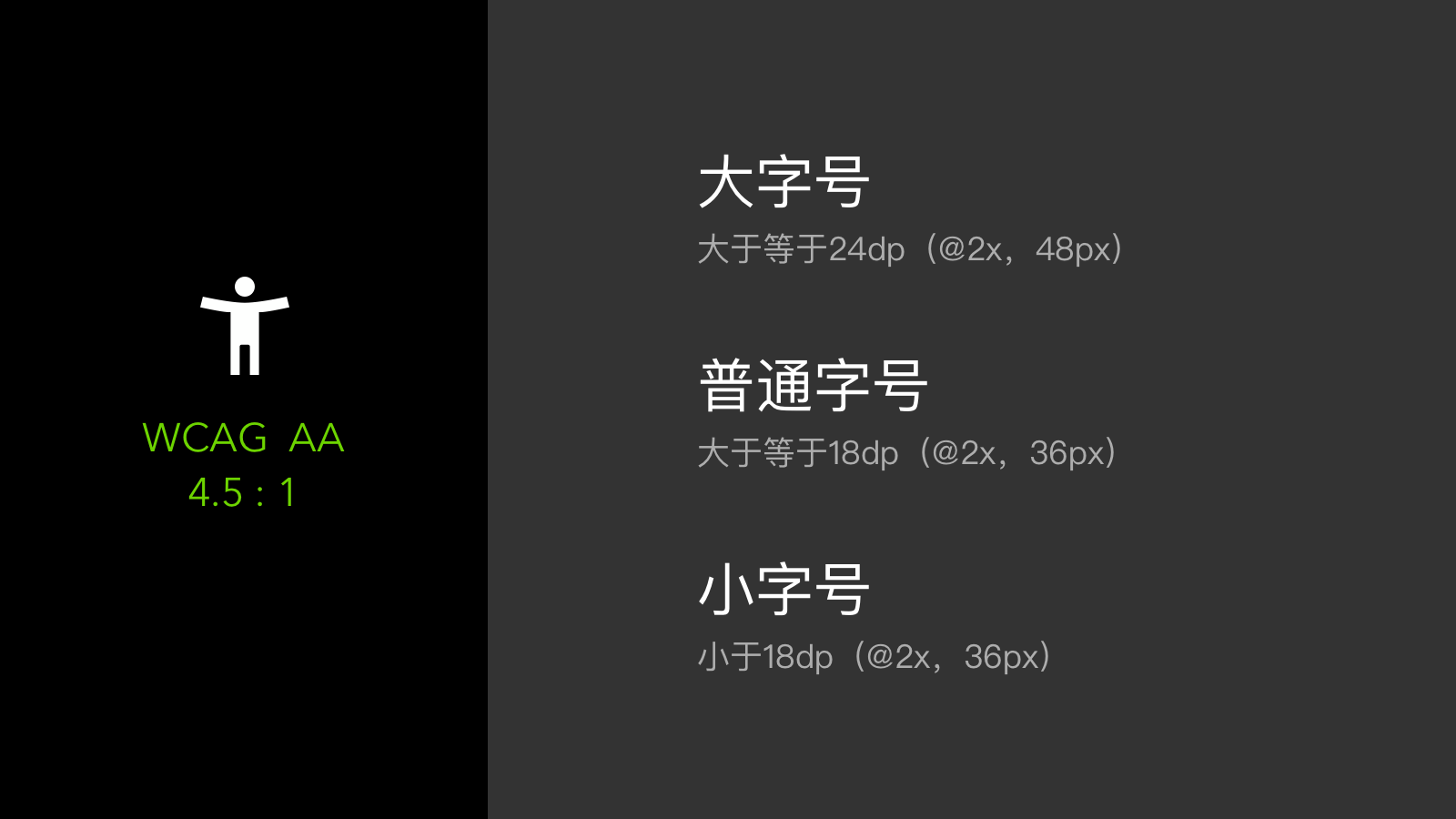
无论是Android Q,还是iOS 13,在暗黑模式的建议中,都提到了文字需满足WCAG无障碍阅读的AA标准。
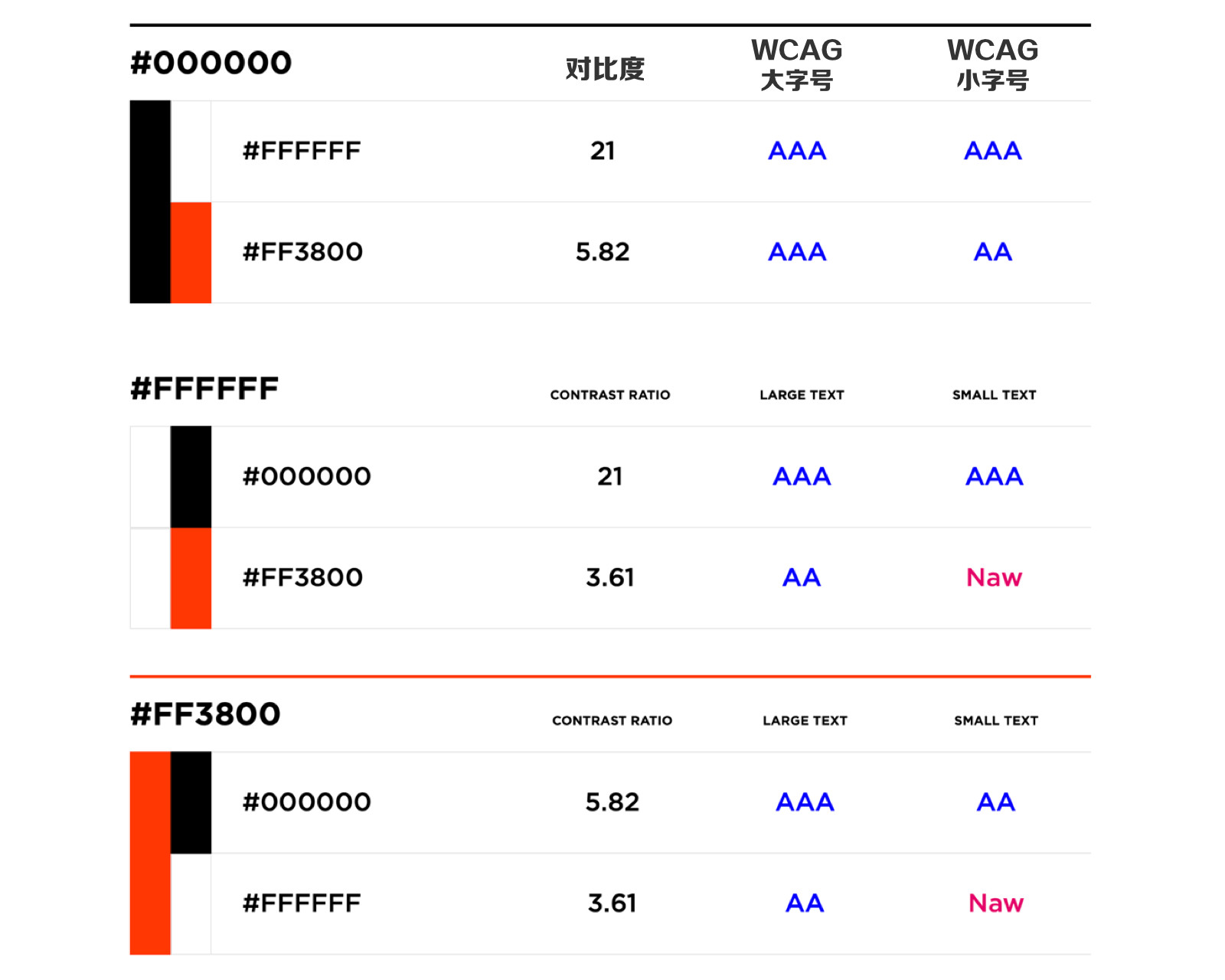
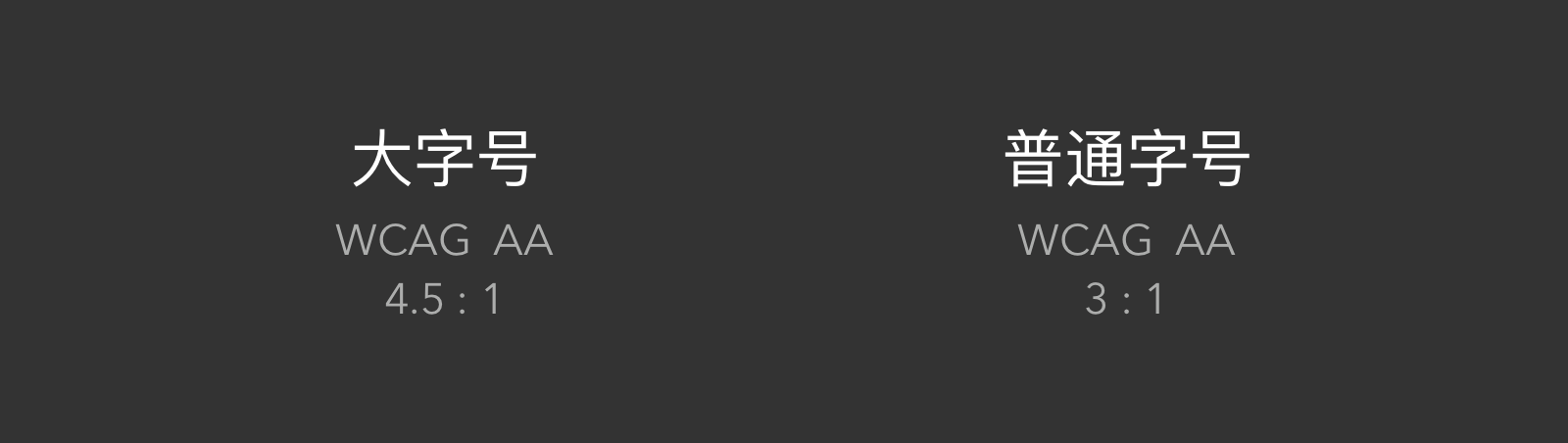
WCAG从高到低分别是AAA、AA、A三个等级。其中AA要求文字与背景对比度不小于4.5:1

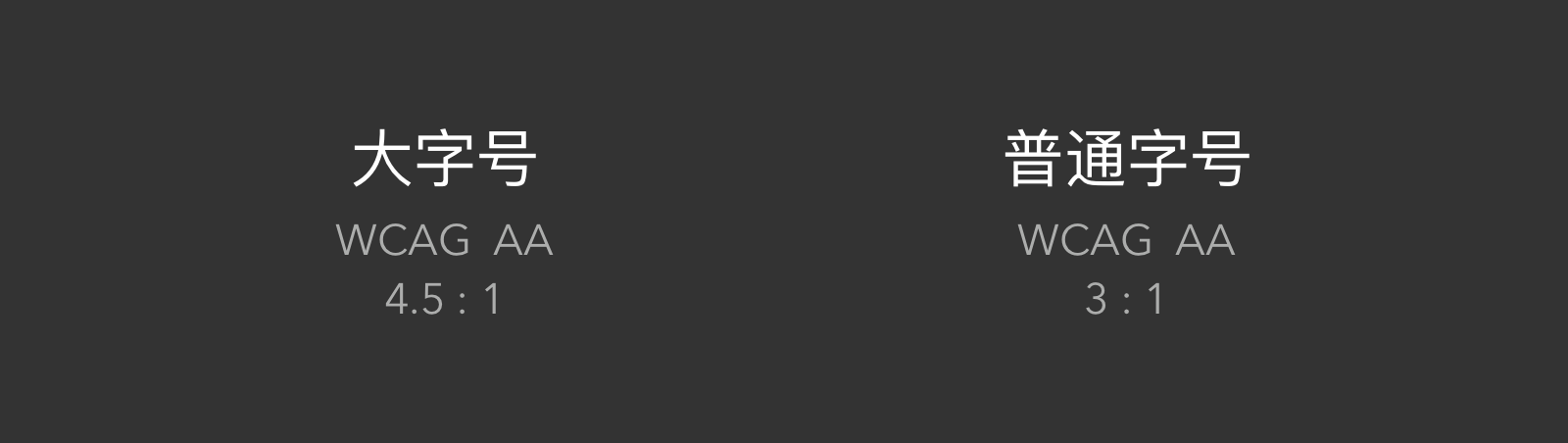
不过,WCAG还规定,大号文字与背景的对比度大于3:1就算符合要求。

同理,小字号要求的对比度会高于4.5:1 ,加之国内正文字号普遍小于18dp(@2x,36px)所以单纯比较对比度,并不实用。
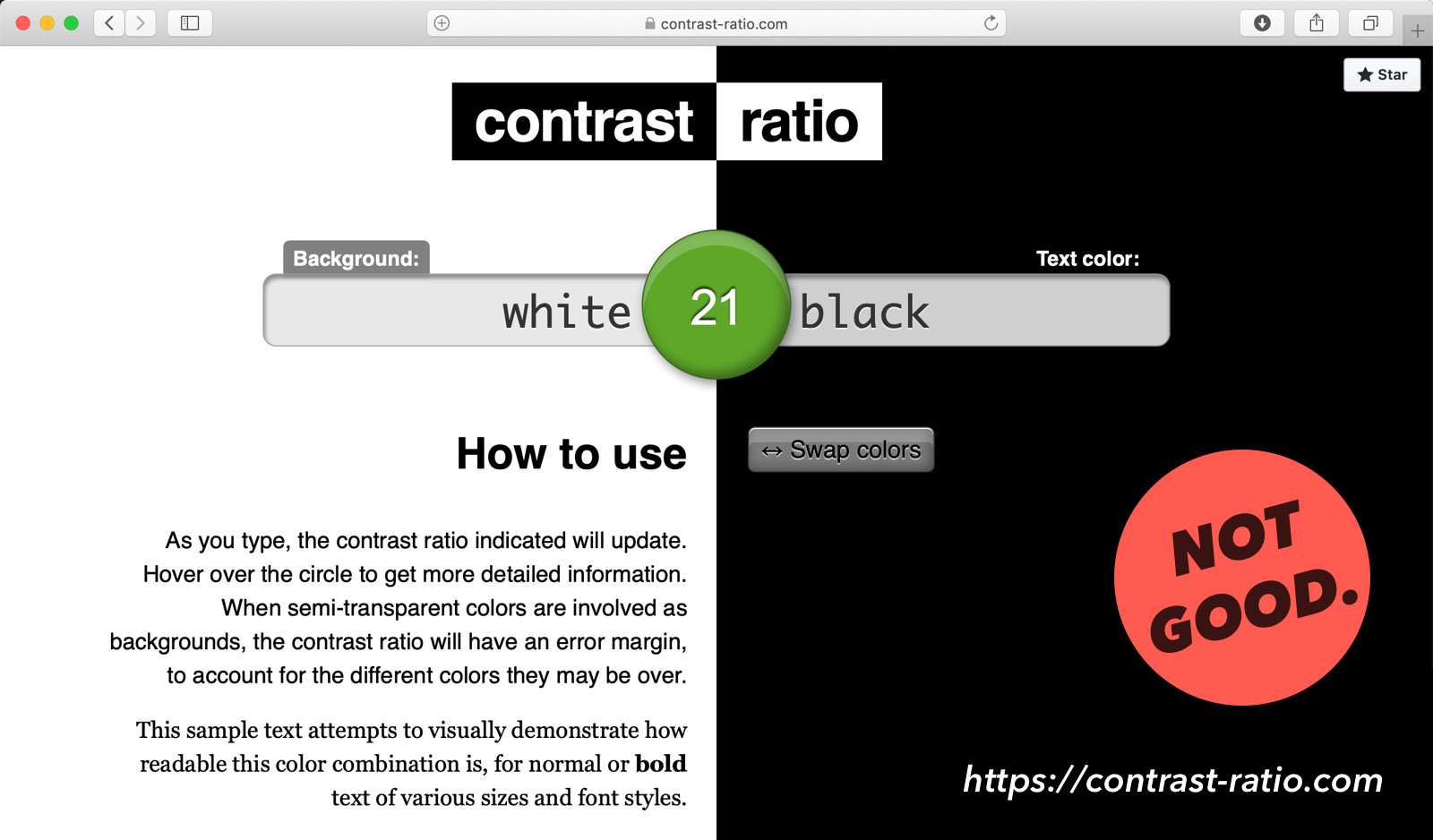
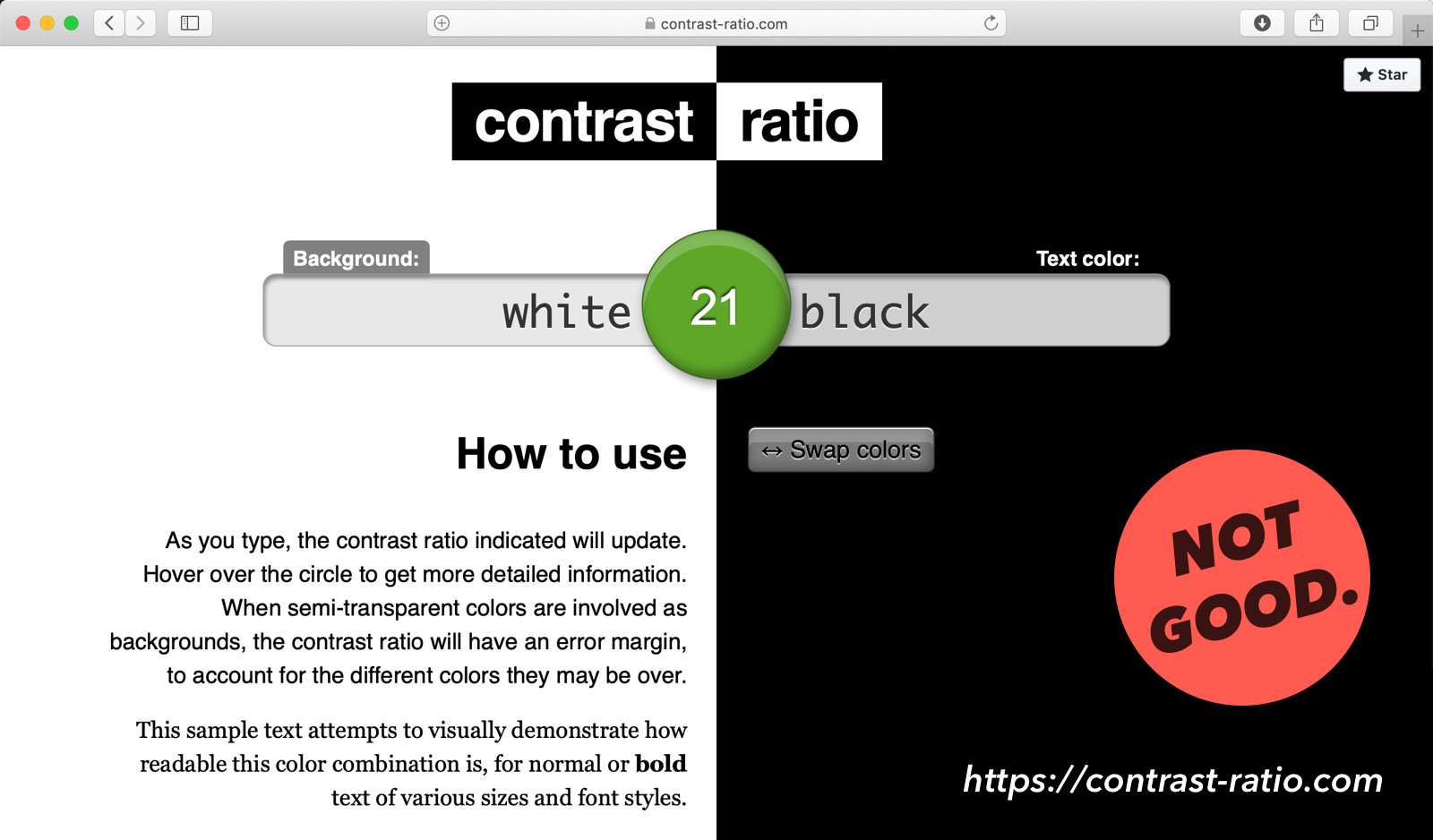
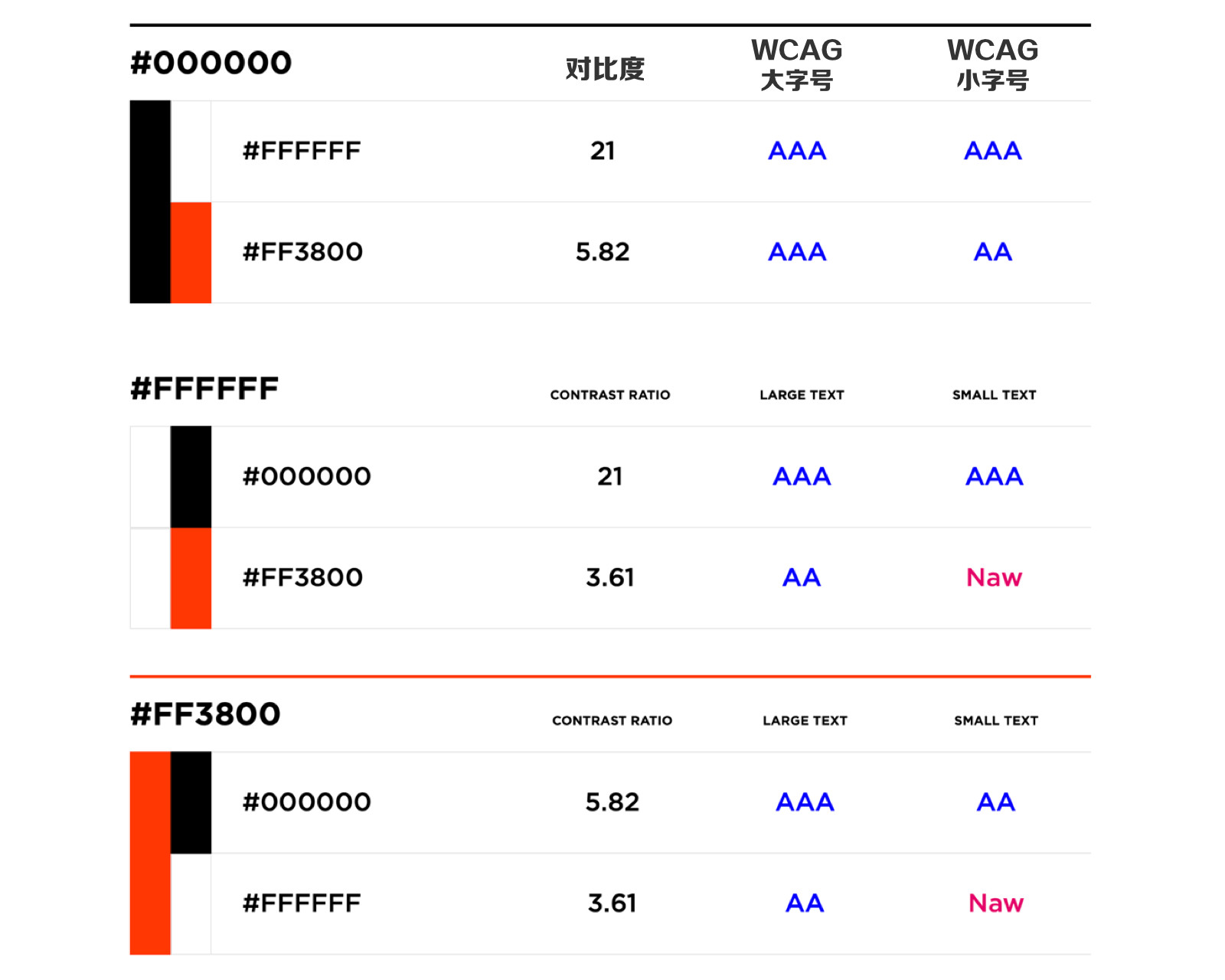
比如,现在很多人推荐的 contrast-ratio.com (在线测量对比度):




第一个参数是对比度,后面分别对应的是大字号、小字号的WCAG评级(AAA最高,AA普通,A最低,Naw不及格)
4.3 遗漏
要完成产品的暗黑模式适配,最大的难题就是遗漏。以爱奇艺 iOS V10.8.5为例
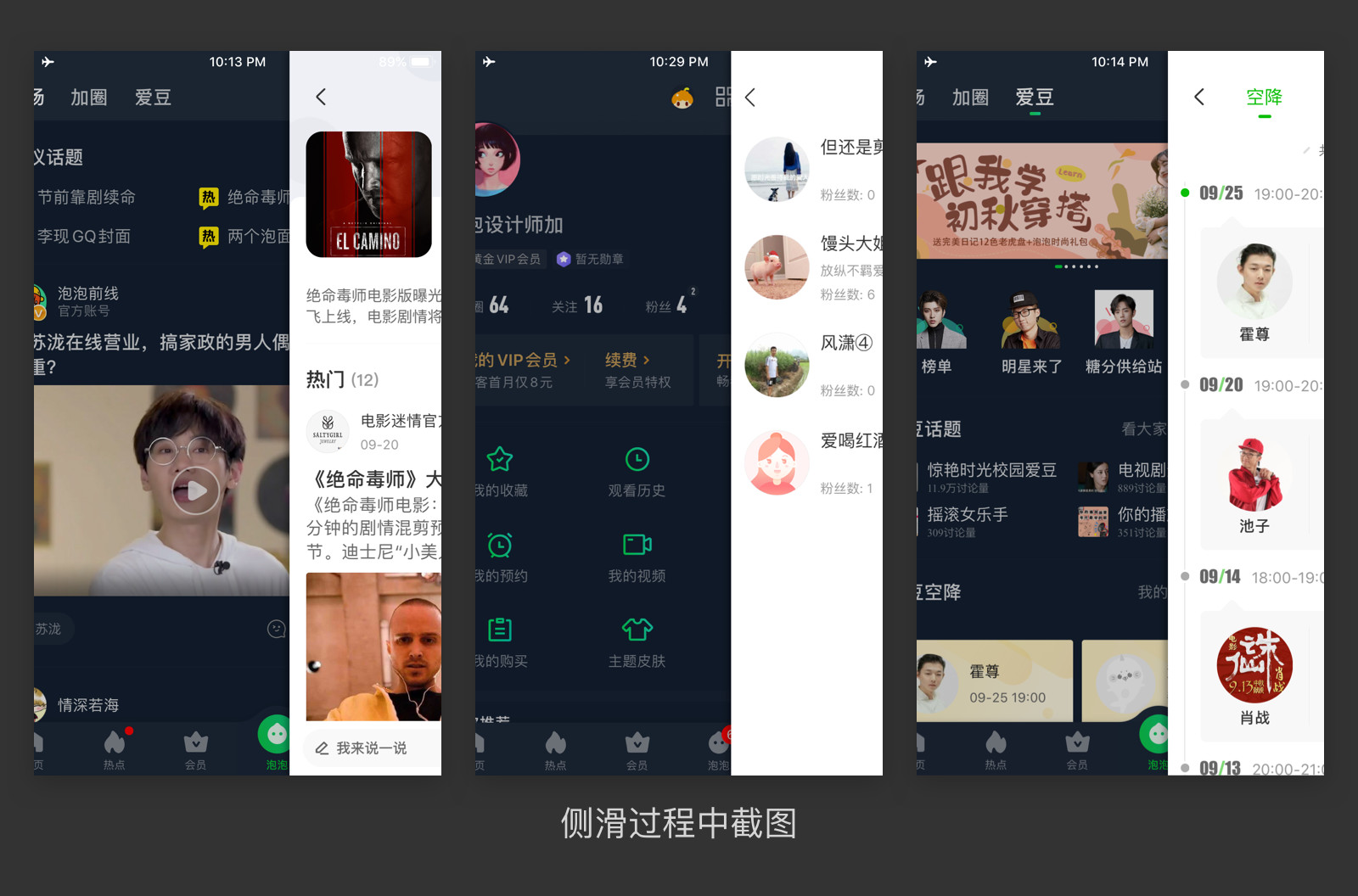
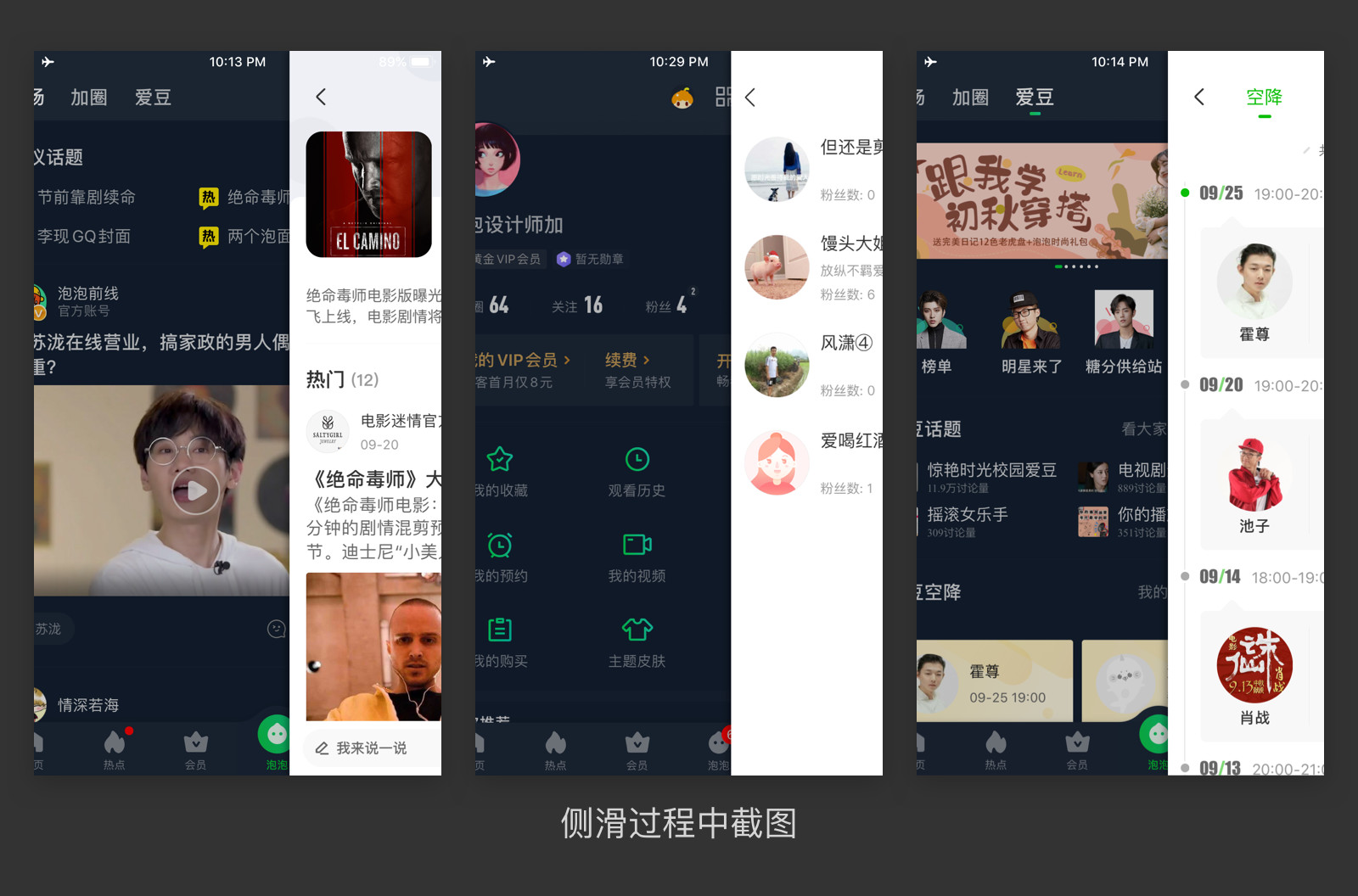
部分主页完成了暗黑模式适配,但很多二级页面尚待适配,如下图:

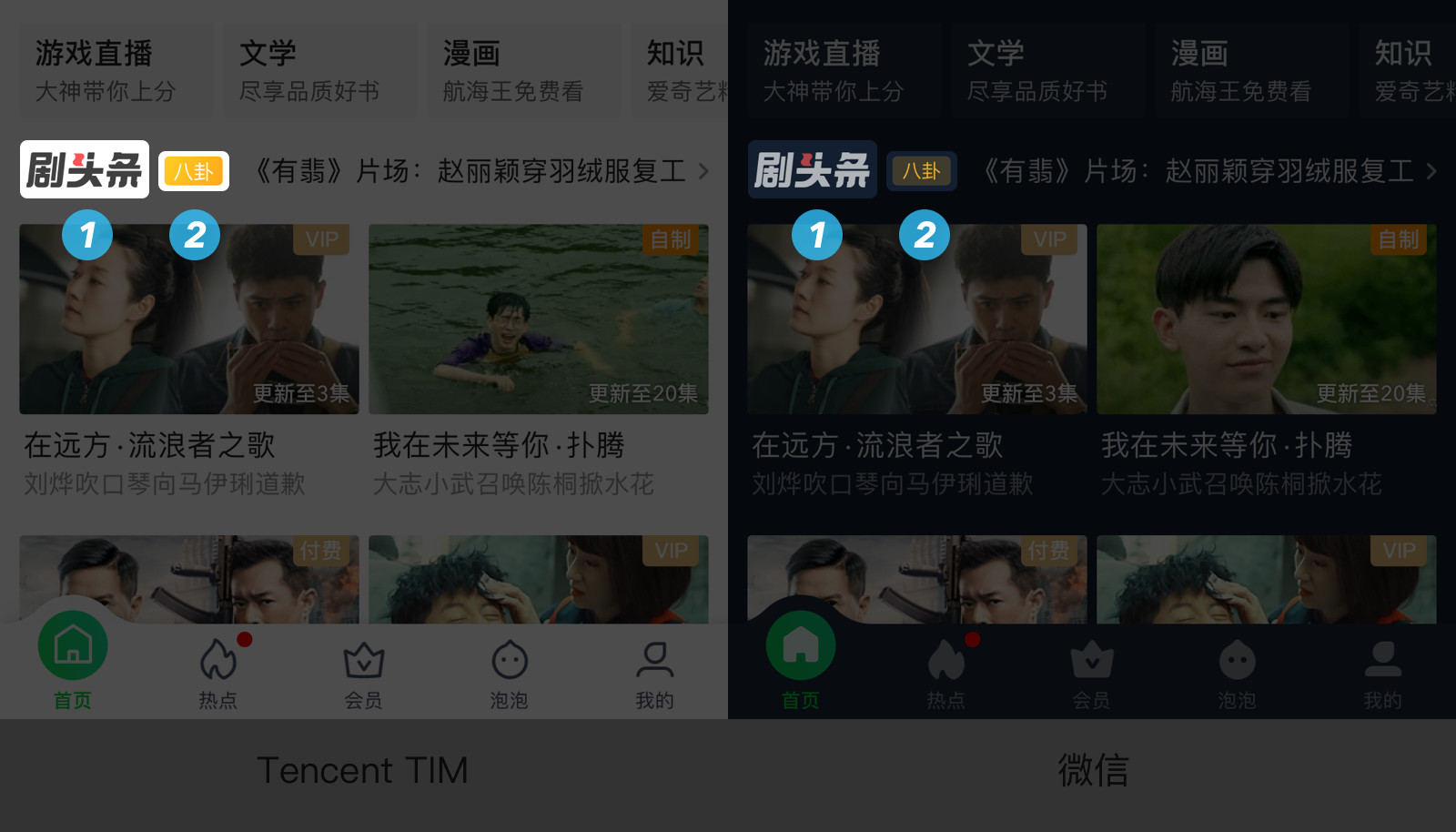
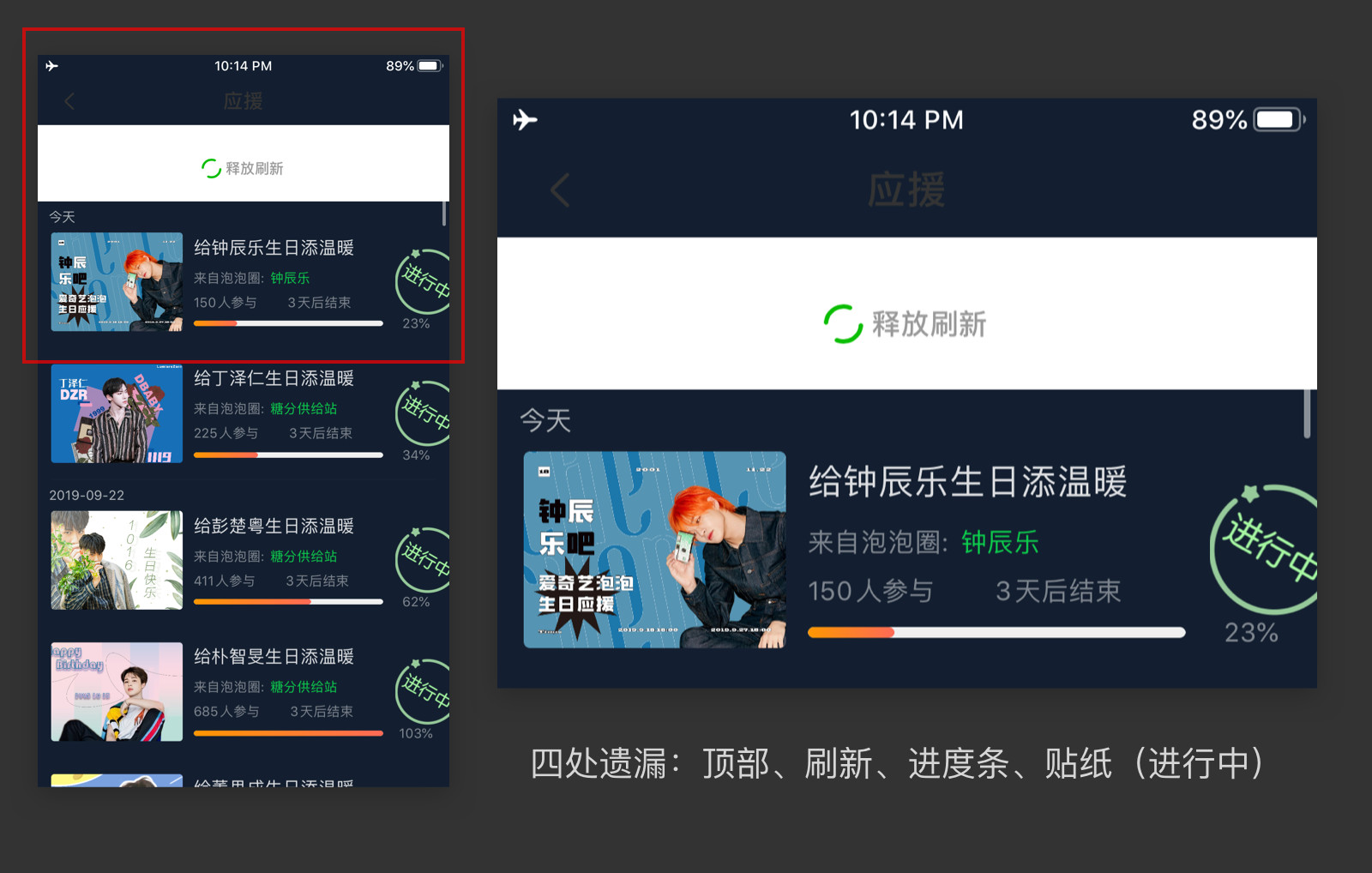
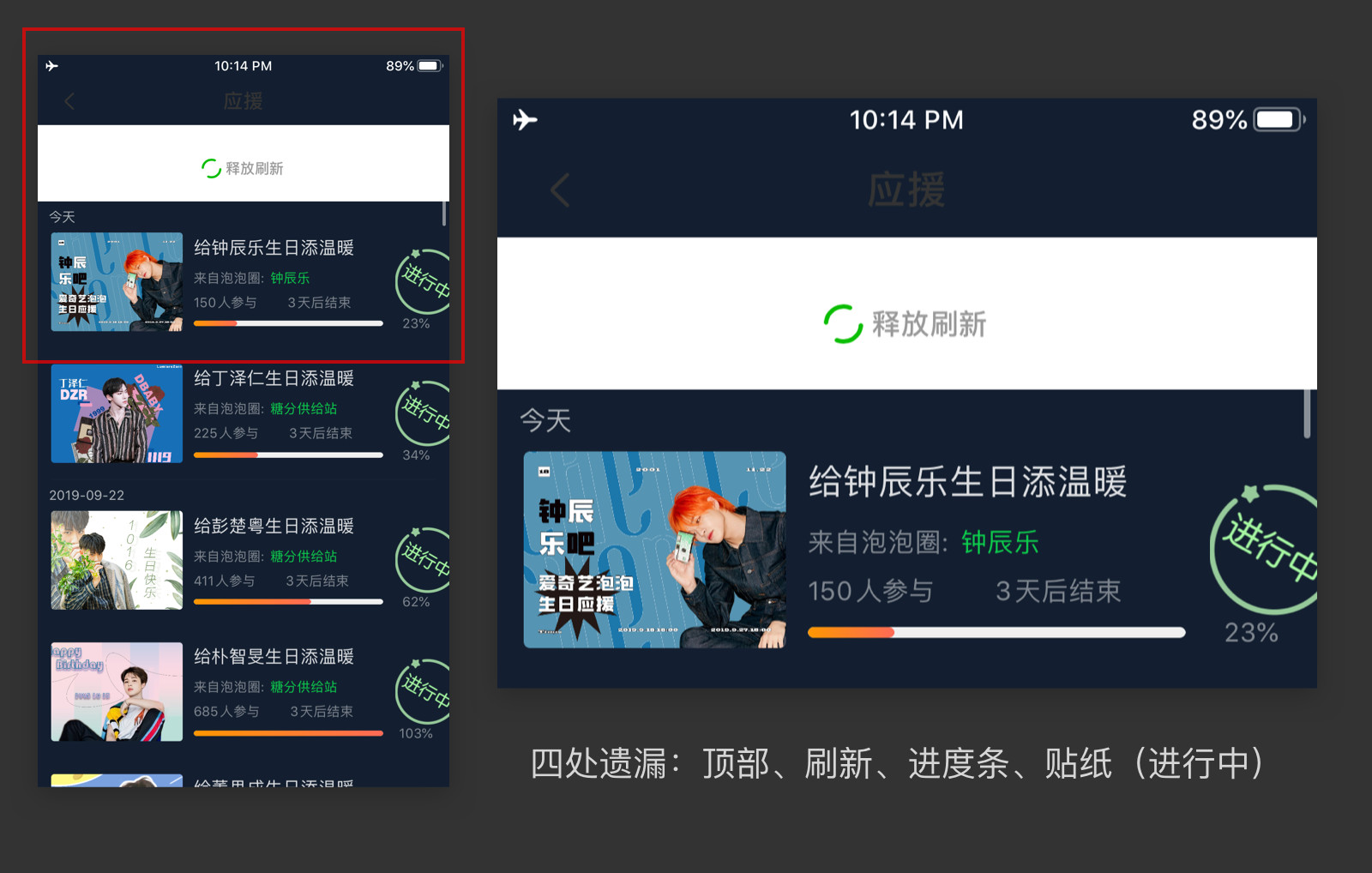
另外,一些页面虽然“大面”上完成了适配,但如果细节处理不完善,效果就会大打折扣,比如爱奇艺应援页面:

仅这一页,就尚有四处有待进一步完善。现在的效果,无疑破坏了产品在暗黑模式下体验的一致性。
首先在适配前,用Excel统计好需要适配的产品页面。

其次,标记好各种不常见的页面模块和组件,比如低频的运营配置模块。
同时在替换素材和切图时,避免采用“替换全局”这种不便后期排查的描述。而是标记好需要替换的页面,并在开发后逐一排查。

不过,当别人看到不完善的页面时,一定不会觉得是程序员的锅,而只会吐槽设计师。
如果你还没有开始适配Dark,那我希望你在看完本文后,可以对适配工作量有一个较为全面的了解。
重新思考是否要进行Dark适配,不要走过去“MD风格适配”的老路。
也许眼下,觉得做暗黑模式很新鲜,可时间一长,多数需求都要做两套,那可就是另一副光景了。

最后,祝正在进行Dark适配的设计师,
身体健康,多多保重!
本页地址:
https://www.uime.cn/28989.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。