相信各位都听说过“格式塔心理学”,“格式塔”源自德语“Gestalt”,意即“整体”、“完形”。
“格式塔心理学”是对人类视觉工作原理研究。此项研究提出人类的视觉是一个整体,眼睛所看到的事物都是经过大脑整体化处理,所以我们是以整体形式感知事物而不是个体元素。其中,最重要的格式塔原理有着几个:接近性原理;相似性原理;连续性原理;封闭性原理;对称性原理;主体/背景原理。
在此篇文章中,我们重点介绍前三个,而这三个也是在版面中运用最广泛最基础的。
一、 格式塔原理在版面中的应用
1.1 接近与信息关联性
何为接近原则?即我们视觉会把彼此接近的元素看成一个整体。
所以,在排版的时候我们可以将相关联的元素彼此接近,不相关的元素彼此远离,以此来区分不同的信息集。

建立不同组合的方式有很多种,但是以接近性原则最为基础和重要。即便每个元素的颜色形状不同,但只要彼此接近,也能够在视觉上形成一组。

例如:联合利华LOGO的诸多元素因为彼此接近,所以我们很轻易的能够辨认出轮廓“U”。

那么接近原则在版面中是如何运用的呢?其实就是将相关联的信息彼此靠近,不相关的信息彼此远离的过程。

在这个名人名言的案例中,标题与内容之间的距离完全相等,我们很大程度上就会产生哪段标题对应哪段文字的疑惑。
如果我们将接近性原则处理好之后会发生什么?

当我们把相对应的名人名言互相贴近,不相关的互相远离后,其阅读障碍就不存在了,谁说了那句话一目了然。
接近性原则不但可以处理标题与文字,还可以处理各种各样的元素。

在此案例中,图片与文字距离过远,缺乏联系感。而图片之间又过近,组合不分明。接近性没有做好,所以造成了画面整体偏散的问题。

当我们用接近性原则将相关联的图文信息组合在一块后,版面更易阅读,哪个人物对应哪个名字也不会出错了。
我们再来看一下这组信息,需要用以下信息做一个中英文结合的名片。
首先,要做的还是把接近性原则处理好,把姓名职位、英文名、联系方式、地址等通过接近性原则划分为不同的组合。

右边经过接近性原则处理后的更易阅读,哪块信息说了什么也十分明显,剩下的我们只需要把划分好的组合选择合适的字体,并排列到名片的版面中。

(Ps:关于如何选字体下文会讲到)
利用好接近性原则我们可以不断尝试已经分好组的元素在版面中的位置,在确保每组距离的同时保证版面的平衡性即可。

利用接近性原则可以不断的去调整位置形成新的版面。

以上都是以接近性原则为基础延伸出的不同布局的名片。
1.2 相似与版面统一性
接近性原则强调的是位置对我们视觉的影响,而相似性原则强调视觉元素的内容对视觉的影响,如颜色、形状、大小、方向等等。如果其他因素一样,只有这些内容不同,那么我们的视觉会把相似的内容看成一个整体。

在同一组图形中,颜色或者形状相似的元素会形成一个视觉单元。

同样的原理,在一组图形中大小或方向相似的元素也会形成一个视觉单元。
相似性原理在版面上是如何去运用的?

首先,利用相似性原理可以把不和谐的元素和谐化。

三张图片的色调不同,强行组合在版面中并不和谐。

将色调处理成统一版面也会更加和谐。

不同的数字表现方式使版面凌乱不堪。

将数字的特征相似化后整体的风格更统一,版面也没了凌乱的感觉。
相似性原理除了可以和谐的处理版面之外还可以着重突出重点的元素。

我们只需要将想要突出的元素去掉相似特征就可以了,使之异于其他相似的元素。

此例中用不同的色彩使已完成、待进行、正在处理的流程区分开来。而“已完成”的步骤其颜色则是一样的;“未完成”之间的色彩也一致,这正是相似原则的突出运用。
1.3 连续性原则与视觉逻辑
比起相似的事物,我们的视觉更容易感知到连续的事物,使之成为一个整体。

以上图而言,虽然全部是虚线的点,但我们依然可以辨认出他们的几何形状。有很多LOGO造型也是运用了连续性的,比如IBM。


分割开的图片我们依然能够识别出内容,也说明了视觉是连续的。连续性在排版设计中一般用于解决元素散乱、视觉逻辑的问题。

为解决这个问题,我们可以加入其它元素,建立连续性。

通过线条的穿插表现,我们的视觉得到了很好的引导,解决了不知按什么顺序阅读的问题。另外线条使四个点连成了一个整体,点与点之间具备了连续性,散乱的问题也得到了很好的解决。

线条的走向也会对我们的阅读顺序产生重大的影响。

这里考一下大家,如何利用连续性原则将上图比较散的年份和日期建立联系感?(要求:不能改变两者的距离。)

好了,时间结束啦,我们看一看答案吧。

另外,我们的视觉流向也会被画面中的目光朝向所影响。

我们现在要将BIG Cat 放到画面里面,放到什么位置最能让别人注意到?

放到这里虽然感觉也没问题,但是如果字再小一点,图片颜色再深一点就非常容易让观者遗漏此信息。

将“BIG Cat”放到猫咪目光的延伸线上则会非常容易使人注意到。
二、 素材的精致程度
素材的精致程度对版面的优劣也有非常大的影响,素材的精致程度主要体现在三个方面,分别是清晰度、契合度和表现力。
2.1 清晰度
清晰度相信不用多说了吧,清晰度的优劣直接会影响我们作品的品质。
如下图中这类素材清晰度不够,排版就会毁于素材。

调换成足够清晰度的素材,画面也会精致很多。

2.2 契合度
契合度就是素材与主题的关联程度。
如果一个表现体育的主题你去找一张美食的图片,那么毫无关联程度,必然是错的。

上图左侧的案例文字是狗,但素材图却是个豹子,于是就成了契合度不够的典型。

同样是书法培训的海报,左侧的用到太多不相关的元素,庙宇、竹子、山川等等,与主题的契合度不够。而右侧的案例仅仅只用了书法笔触的素材,但契合度和表现力却比左侧好很多。另外,右侧文字的编排在接近性、连续性上也比左侧案例好很多。
2.3 表现力
表现力有多重形式,如创意性、光影出色、层次感强等等。
比如我们找一个舞者的素材,下图左侧这种就属于表现力不够的。

左侧的素材常见,造型、创意以及美感都差强人意,缺乏感染力自然表现力就不够。相比较,右侧素材的光影以及美感非常好,表现力就会强很多。

上图两案例也属于表现力非常好的素材,我们在做排版时,如果要用素材就要用表现力过关的素材,这样作品才会更有美观与设计感。
三、 字型选择的重要性
字型在我们设计中是非常重要的,甚至可以上升到设计之魂的高度。字型选择是否正确对版面的影响是决定性的。
在讲字型之前我们先看一个案例。

这个生命科学的海报看上去怪怪的,究竟怪在哪里呢?实际上,是字体应用不得当的问题。案例中用的是衬线体与宋体,而这两个都是传统型字体,表达不出生命科学所拥有的严谨感与现代医学的科技感。

当我们将字体换成无衬线体与黑体后是不是就顺眼多了。无衬线体更加现代,与要表达的主题气质契合。由此可见字型选不对,就很容易毁掉你的作品。要选对字型首先要对字体的气质有一定的了解,接下来重点介绍衬线体、无衬线体、黑体、宋体所具备的不同的气质。
3.1 衬线体与宋体
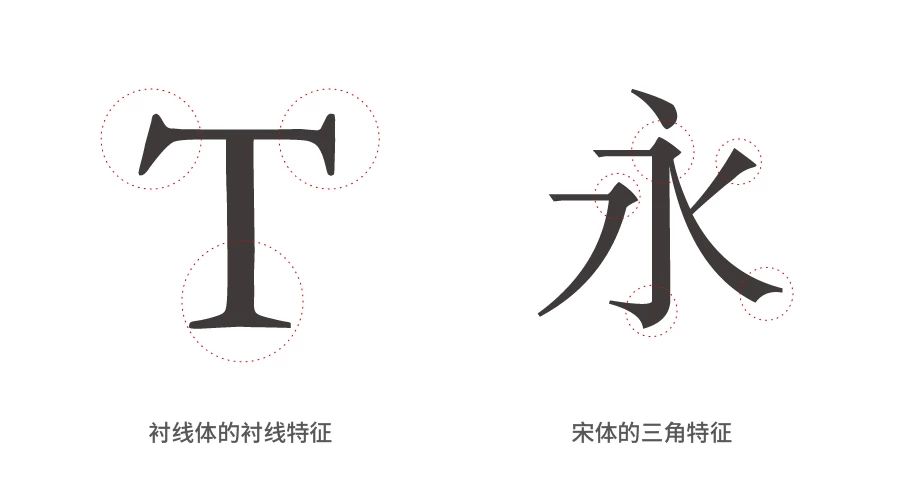
衬线体,即有衬线装饰特征的字体;宋体,即笔画有粗细变化,并且转折处有三角装饰特征的字体。衬线体与宋体一般都具有传统的气质,能够表现一定的文化感、历史感,并且具有强烈的人文主义感。

衬线体还可详细分为偏传统和偏现代的类型,主要是看他们的横竖笔画的粗细对比度与简洁程度区分。

左侧传统型衬线体粗细对比相差比较小,衬线也比较圆润复杂,衬线连接处呈圆角;右侧现代型衬线体粗细对比相差非常大,衬线连接处呈直角,简单直接。
偏传统衬线体的代表有Garamond、Caslon等,它们的传统气质非常强烈,适合传达传统、文艺、人文的气质与故事感。




说完偏传统的咱们再来说一下偏现代的。
偏现代衬线体的代表有Didot、Bodoni、Walbaum等,它们在保留衬线的同时又有很强的现代感,粗细对比也比较大,能够传达出优雅、女性、高端、时尚的气质,因此很多时尚杂志、女性产品选择此类型的字体。




既然衬线体分为传统衬线与现代衬线,那么宋体也是一样。
按照宋体装饰三角的复杂程度也可分为传统宋体与现代宋体。

常用的传统宋体有方正标宋、书宋、报宋、筑紫明朝、王汉宗明体等;而常用的现代宋体有方正雅宋系列、思源宋体、小塚明朝等。

传统宋体与现代宋体所传达的气质也有差别。传统的宋体更能够表现出文艺、故事、人文的感觉;而现代宋体则偏向传递女性优雅、时尚的感觉。


介绍完宋体与衬线体的相同与不同后我们再来说一下他们之间应该如何混合搭配。

搭配原则其实不难,总结就是一句话:

以这个搭配原则我们看一下下面这个案例。

第一组搭配为方正风雅宋与其自带的英文,显然是不匹配的;第二组为方正风雅宋+Garamond,现代宋体搭配传统衬线体,显得也不伦不类,不和谐;第三组为现代宋体搭配现代衬线Didot,所以非常和谐。

这一组也是一样,只有第三组传统宋体+传统衬线体最为和谐。尽管第一组自带的英文也可勉强划分到传统衬线里面,但他的笔画特征与中外完全不同,因此也非常难匹配。
所以搭配的时候不仅要气质相匹配,其笔画特征也应该是相似的。
3.2 无衬线体与黑体
无衬线体,即没有衬线修饰的字体。
黑体也是没有三角形装饰特征的字体,相较于衬线体与宋体而言,其更为简约、现代,能够表达理性、利落的特质。

无衬线体根据其字母的结构关系可以分为常规型、人文型、几何型三类。

其中常规型无衬线体是最常见最普通的,可以说是最没个性的;人文型无衬线体的笔画并不是等宽的,而是有过渡过变化,S、C等字母的切口也是宽的,给人的感觉很秀丽、优雅,同时又具有一点文艺气质;几何型无衬线体更像是用几何形状切出来的,给人的感觉很简约、时尚、现代。
常见的常规型无衬线体有Helvetica、Univers、DIN等,它们给人的感觉是现代、理性、严谨的,同时也是最没个性的。


因为其没有特别的个性,所以字体的包容性非常广,有话云:当你不知道用什么字体时,就用Helvetica。由此可见其用途广泛程度。
人文型无衬线体的代表为Gill Sans、Optima、Stone Sans等,它们给人感觉是理性与感性并存,是很有温度的一类字体;它们也能传达优雅、秀丽、人文的气质。


几何型无衬线体的代表有Ftura、Avalon、Avant Garded等,这种字体有强烈的几何感,显得很现代、高端。


相对于无衬线体,黑体的分类就比较简单了,按照有无喇叭口的原则只将其分为常规型黑体与人文型黑体。无喇叭口的黑体为常规型,有喇叭口的为人文型。

常见的常规型黑体有思源黑体、微软雅黑、汉仪旗黑、方正兰亭黑等;常见的人文型黑体有默认黑体和冬青黑体。


黑体与无衬线体的搭配比衬线体和宋体要简单,只需要选择精致的字体,并统一好字重和笔画形式便可。
四、 案例演示
此部分我们用“东方艺蕴”的海报来作为案例,来看看如何运用以上的知识点运用到版面设计中去。
首先我们看一下同学的原作极其所存在的问题。

第一点,是所用的素材不够精致,不管是层次感还是表现力都非常的差。
第二点,是字形选择上的错误,中文与英文的搭配也并不合理。
第三点,是接近性原则没有处理好,版面的层级关系也没有划分好,所以显得很碎且杂乱无章。
知道问题后我们来逐一解决就可以了。
问题一:“素材的精致程度不够”
首先来看第一点,素材的精致程度。

随着此素材层次感和表现力都不太好,但也并不是完全没救,我们只需要在PS里处理一番,提高其层次感和表现力。

处理后素材的层次感通过浮雕效果表现了出来,增添一些东方韵味。对其色阶、对比度的调整更使其表现力增加了几分。
虽然调整好了,但素材的负空间比较多,比较零碎,所以我们可以为他加入一个底,最好贴合着形体来,我这里加了一个渐变的圆形,形式贴近中国特色民族传统工艺之一的刺绣,与活动主题契合不少。

现在主体非常饱满了,但后面的圆形缺乏层次感,为了解决这个问题我们可以去找一些纹理的素材叠加上去。


当我们把纹理叠加上去后,其视觉表现更丰富了,层次感也比之前强很多,至此素材精致度的问题已经得到了解决。
Ok,我们可以将处理好的素材置于版面之中作为主体,如下:

现在主体在版面中的大小已经调整的比较合适了,剩下的我们只需要在主体以外的区域编排上文字信息便可。
在此图中能够放置文字信息的区域也就只有上下两部分,如下:

问题二:“中西文字体搭配不合理”
了解文字编排的位置之后,我们需要解决第二个问题,也就是中西文字体搭配的问题。
在做之前,我们首先应思考其表达的主题是什么,是传统的感觉还是现代的感觉、该用黑体还是宋体?东方艺蕴明显是东方的艺术展,非常有文化感与艺术性,所以黑体与无衬线体肯定是不合适的,我们应该选择能够表现文化属性的宋体类字形。在宋体字形里面我们也要避开具有时尚、现代气质的,而要选用传统的、有文化性的字体——传统宋体。

确定好中文宋体的类型之后我们还要去确定英文字形,根据我们上文所说的传统配传统的法则,上面三个搭配中只有王汉宗明体与Garamond的搭配最为合适。
字型都确定好后便可以进入排列文字信息的环节。

问题三:“接近性原则、层级关系没有处理好”
首先,把主标题放上去,但主标题字与字直接空隙太大,有些散,怎么解决这个问题呢?

根据我们上文所说,在字与字之间加入连接性的符号就可以了,这样建立了连续性,使其成为了一个视觉组合。

其他的信息也按照接近性的原则排列上去,注意相关联的信息互相接近;不相关的信息互相远离。
现在,版面的结构已经成型了,剩下时间日期这里显得有些散。

同样我们也为其加入连接性的符号组织到一个视觉单元里去,那么其整体的效果就会好不少。

深灰色背景太单调了,所以我们可以另找一个密一点的纹理素材叠加上去。

叠加上去之后我们看一下其局部效果,

再看一下整体的效果和运用效果。



至此,这个案例也就完成了。
1. 要做好版面一定要去选择精致的素材作为主体,素材的精致与否很大程度上能够决定版面的优劣。素材不够精致,可以二次处理,二次处理也抢救不了的素材就赶紧换吧。
2. 素材的精致程度是其一,有了精致的素材还需要通过格式塔原理将信息的层级拉开。用接近性原则处理好信息的贴近与远离;用相似性原则平衡版面不同元素间的视觉和谐度,也可用此原则强调需要突出的信息;用连续性原则使散乱的信息形成整体,建立视觉逻辑。
3. 字体选择和中英文搭配要契合项目的气质,并且笔画特征相似。一定不要随意的去选择字体,每种字形都有其特定的气质,只有选择正确的字形,版面所传达的主题气质才会更加明确。
原文地址:大猫设计(公众号)
作者:大猫Sunjay







