5G时代网速会更快,屏幕交互操作变多,交互和体验就更加重要,懂交互体验的UX设计师,在未来会有更好的发展-日常点滴积累总结
-01.哔哩哔哩
哔哩哔哩评论的时候,在输入之前,输入框显示的文字占位符是“说点什么”;但是当你在输入框输入了文字之后,删除不评论的时候,提示文字会变成“不说算了,口亨”,情感化文案设计,符合app调性。

-02.微信
当选择图片数量达到上限后,其余图片置灰显示,对比更加清晰,通过视觉上告诉用户不能再选了

-03.手机QQ
QQ截图为防止隐私泄露,可以选择隐藏昵称,该操作会将头像、姓名马赛克处理,方便用户保护隐私

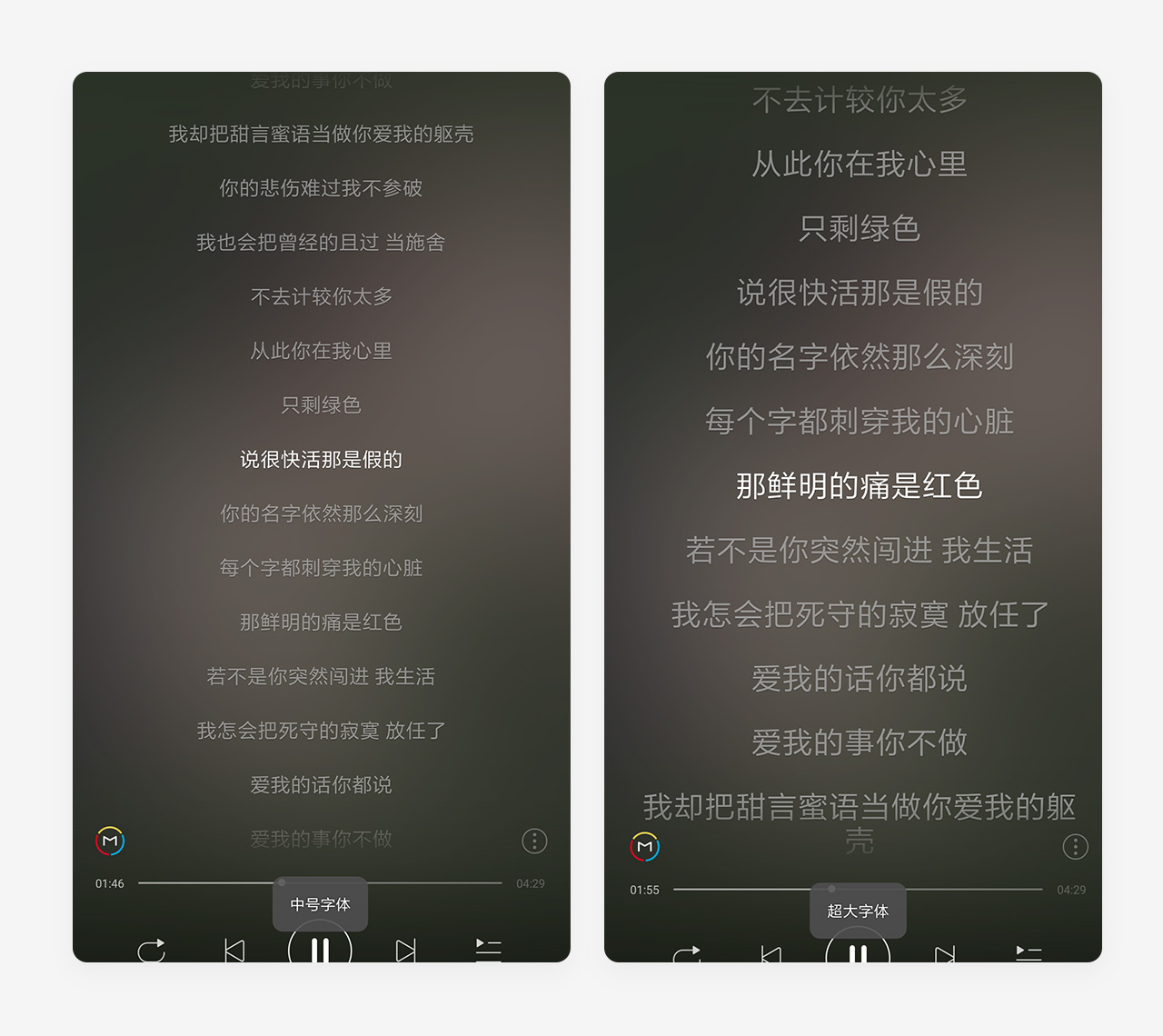
-04.网易云音乐
大屏时代,手势操作越来越重要,网易云音乐歌词界面,可通过双指放大缩放字体大小

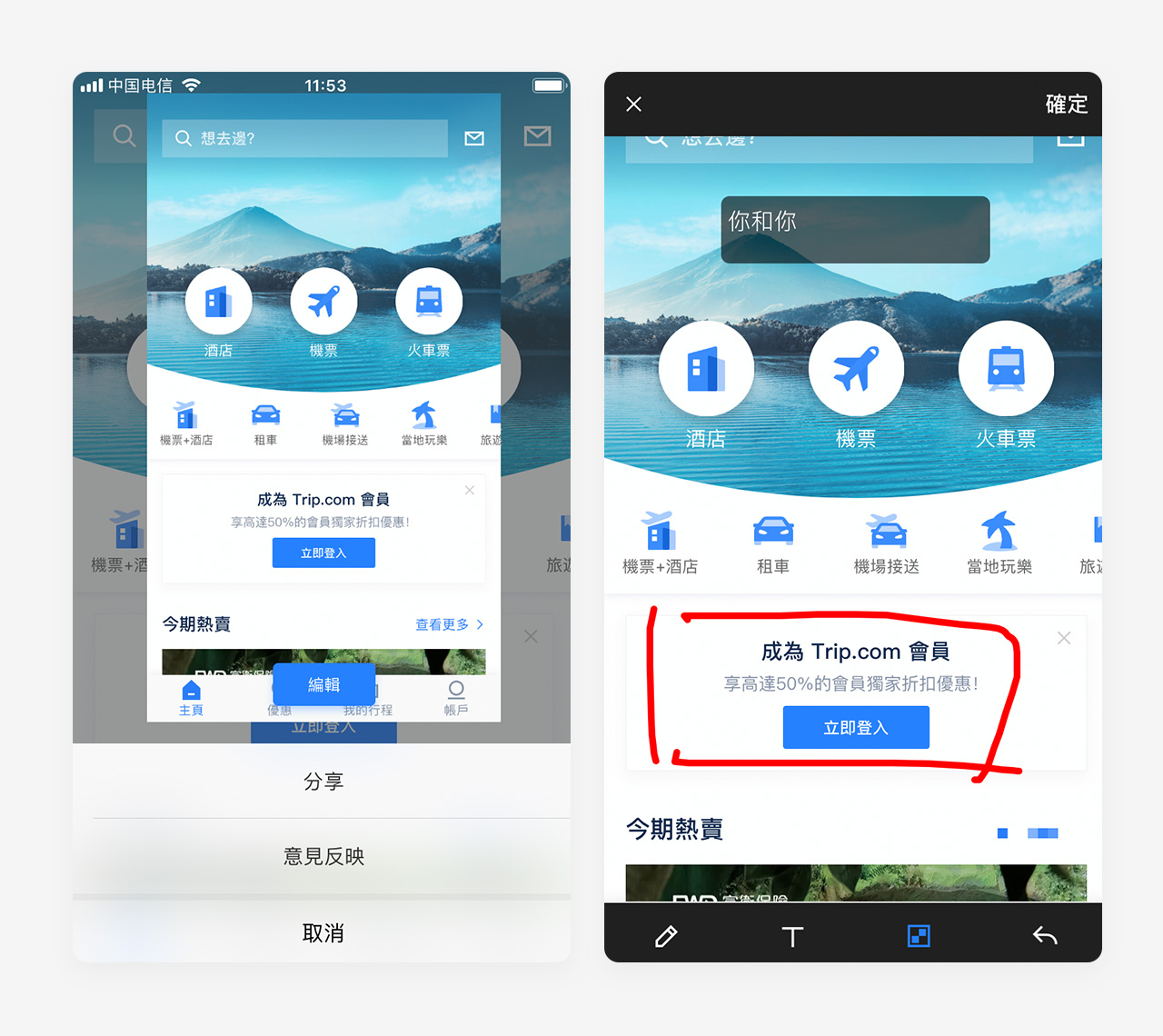
-05.Trip
Trip 应用截图后不仅可以分享,还可以对图片进行文字编辑,涂鸦,马赛克等操作后再分享。

-06.哔哩哔哩漫画
哔哩哔哩漫画App的签到动效,类似在日记本上翻页盖章,映射现实生活场景,同时也会让用户感觉很有成就感!

-07.腾讯视频
腾讯视频在4g网络环境下播放视频会有两个提示“*M听音频”和“*M看视频”,当选择听音频时候,会切换到一个听音频遛狗的场景,简直是现实生活里的真实写照,极有带入感,也符合用户心智模型。

-08.登录账号提示
每个号ID对应一个用户个人身份信息,对于一些不太常用的应用,登陆之后如果退出,再次登录会忘记之前用的是哪种方式登录,以至于登录后仿佛又是一个新的应用,毫无使用痕迹,以下这些设计就是解决了这个痛点

-09.抖音
长按视频页面系统根据用户操作手指与屏幕的接触位置,将模态弹窗的操控按钮显示在离用户手指最近的地方,使用户在进行手势交互过程中操作动作始终在手指操控舒适区域内,是应对大屏十分友好的体验设计。

-10.微信
微信对用户考虑的很周到,在转账时对金额进行了单位标注,更加直观、清晰,戳中了用户每次转账都得来回数数确认金额的痛点

-11.音量调节控制
相比传统HUD音量调节,以下这几种调节方式对用户干扰小,潜移默化将音量状态改变反馈融入到界面中去,让用户更加沉浸于产品体验中,非常友好的设计

-12.喜马拉雅
每次下拉刷新提示文案都不一样,有情感化语言的,有功能引导提示的,无形中增加了设计细节,提高了产品使用体验。

-13.饿了么
饿了么送餐地图页面右下角会出现小手托红包或小手托着橙子的浮层,吸引用户点击,如果用户不需要,手会有拍掌?的动效,这种无形中插入的广告形式,对用户干扰小,同时也迎合了此时用户场景,餐后点些有优惠水果或再领个红包下次点餐用的心智模型

-14.豆瓣
在豆瓣feed流信息详情页,评论的打开和收起只需用户上下滑动就能完成,这种采用堆叠的图层向用户展示他们没有导航到新的屏幕,而是与他们刚刚查看的内容之上进行交互,减少页面跳转。
而且从易用性的角度来说,滑动比点击更受到用户的喜爱。因为点击的区域很小,特别是放在界面左上角,单手操作和大屏手机的用户拇指很难直接触及到,需要更改手机握持姿势或者改为双手操作。可能会有人说,安卓有物理的返回键,用户也很容易操作,简直完美。

-15.简书(抖音、美图秀秀)
现在很多应用都支持天翼账号免密登录,简书、抖音、美图秀秀登录页面高亮的“本机号码一键登录”按钮是整个页面的视觉焦点,点击这个按钮,用户可以不用输入手机号,直接用本机号码进行登录,减少输入手机号码步骤,缩短了用户操作路径

-16.手机QQ
在QQ空间浏览时,如果有好友给你发了消息,会出现消息的悬浮按钮,点击按钮在页面顶部出现消息详情对话框,点击对话列表即可在当前页面进行回复,进行交互,减少页面跳转。

-17.腾讯视频
腾讯视频iPad端,调节亮度控件采用隐喻设计手法,屏幕逐渐调暗的话,图标会从太阳变成月亮形状,同时会出现“适合夜间观看”提示,具有很好的指引性,与其他竞品做了差异化设计

-18.Facebook
搜索页面在没有搜索历史记录时,会有一只猫低着头看望眼镜的动画,双眼左右来回观望,疑似在探索,很有带入感的设计

-19.腾讯动漫
腾讯动漫APP我的设置-日间/夜间、男女切换开关按钮进行了风格化动效设计,增加了趣味性,符合产品调性。

总结:
交互设计是一门关于用户如何进行操作和使用产品的学科,作为一个具备交互思维的UX设计,很重要的一个目标是帮助用户用的省心,同时要让用户用的开心。






