视觉效果和动画效果已经成为产品设计中不可或缺的一部分,开发人员使用动画效果可以创建引人入胜的内容,营销人员可以使用这些效果来获得更好的产品覆盖率和良好的转化率。倒数计时器就是这样一种元素,当用户登陆页面时,它会给用户产生一种紧迫感。
在我们的日常生活中,会看到各种各样的倒计时设计效果,比如:视频的开头;APP启动页面的右上角;某些电子商务和活动网站的价格区域,等等。
毫无疑问,倒计时是非常有用的。在电子商务网站中,倒数计时器广泛使用在特惠价附近,以使用户感到机不可失。大多情况下,无论用户是否有购买产品的意愿,这种营销技巧对用户都是非常有效的。富有创造力的倒数计时器页面设计可以获得很多潜在客户并提高产品的转化率。那么,如何用简单的方法做出酷炫的倒计时效果呢?在下面列表中,小编给大家收集了十款最佳免费倒数计时器动效,我们一起来学习一下。
1.Watch Timer

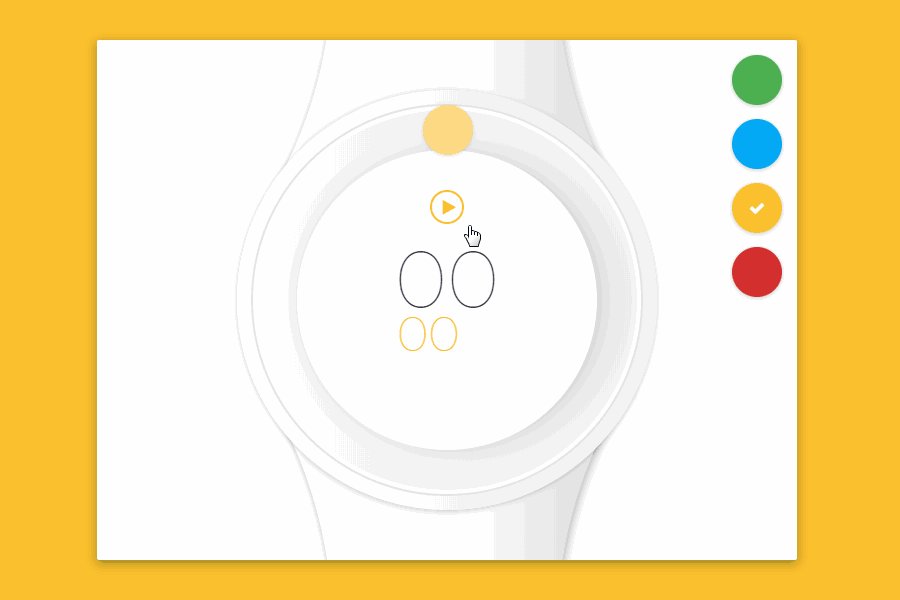
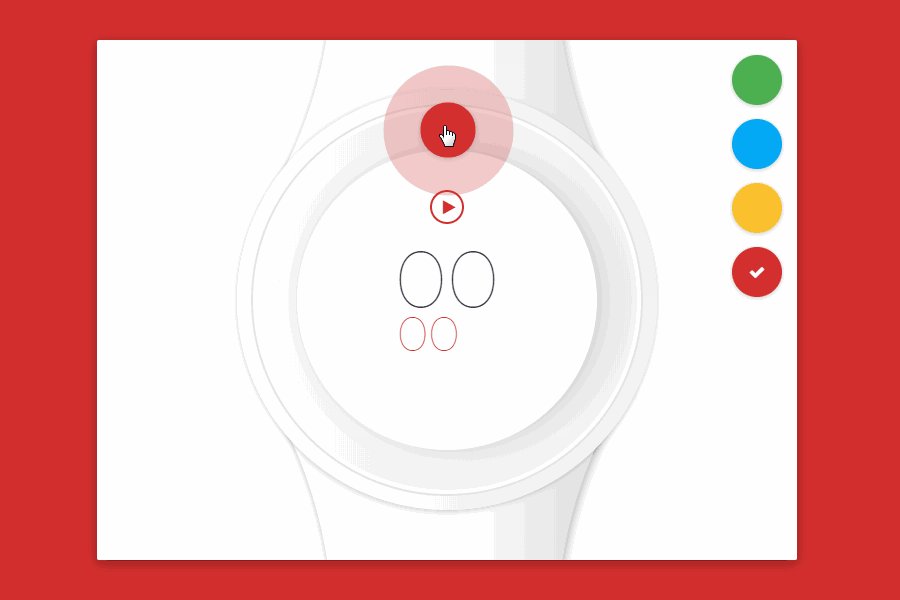
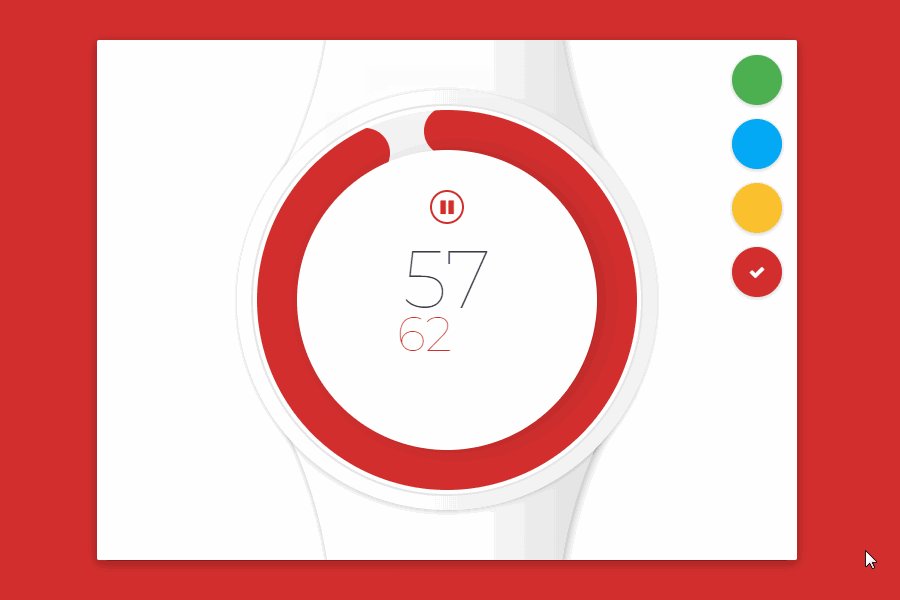
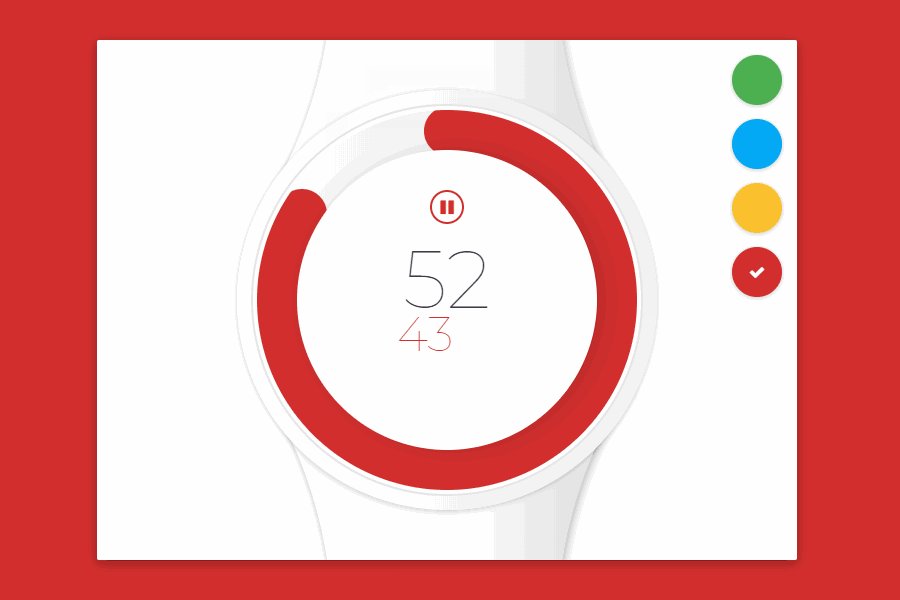
智能穿戴设备在当今的受众中正在迅猛增长, 进行健身运动时,智能手表上最常用的功能之一就是计时器。 在这个倒数计时器设计中,设计师使用了不同的颜色。我们只需拖动顶部的时间滑块即可设置“倒计时”时间。点击“开始”图标后,倒计时开始,环形进度条的进度也随之减小,整体效果非常炫酷。
2.Daily UI

Daily UI倒数计时器设计非常富有创意,该计时器可以很好的用在产品发布会等大屏场合。 视觉效果非常流畅,即使在小型屏幕设备上也不会出现滞后现象。 使用白色的数字字体,和背景很好地融合在一起。
3.Storm

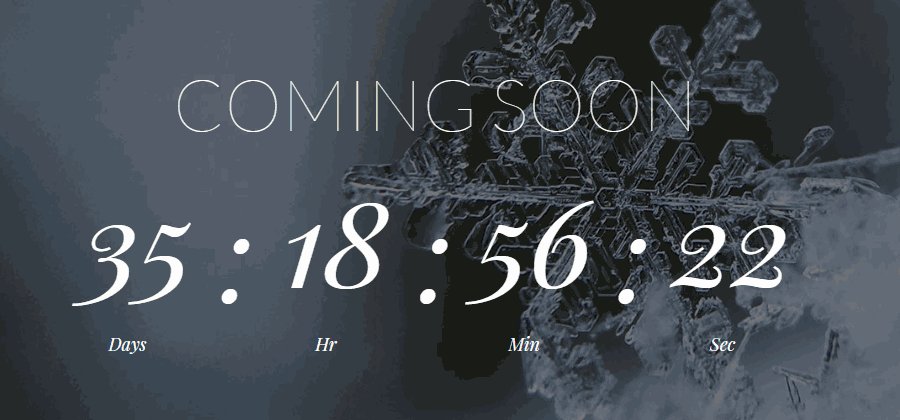
这个倒数计时器效果非常适合于电子商务网站和时尚网站。设计师使用了干净的图像背景,整体文本在背景上看起来也非常简洁、清晰。倒数计时器使用白色框突出显示,与黑色的计时器刻度盘对比明显,很容易引起用户的注意。
4.Pomodoro Clock

整体设计看起来很时髦、现代且诱人。 这个倒数计时器不仅可以设置时间,还可以播放一些音乐。 默认情况下,此时钟支持五种音轨,用户可以根据自己的喜好更改音轨。背景使用了流行的渐变色,非常具有视觉冲击力。
5.数字倒数计时器

这是一个非常常规的数字倒数计时器设计。整体设计非常简洁,大方。使用的字体很大,富有现代感,可以让用户清楚地看到时间。另外,旋转动画是非常平滑干净的。尤其是在分钟部分,过渡很顺利。
6.倒数计时器

在这个倒数计时器中使用了卡片翻转风格的效果,模拟日历卡片的翻页效果,趣味性很强。整体效果看起来非常平滑,整洁,尤其是分钟和秒钟内所有卡片同时翻转时,你都可以体验到效果的平滑度。此外,字体还精心的选择了以配合复古的外观和现代设计。
7.倒数计时器设计

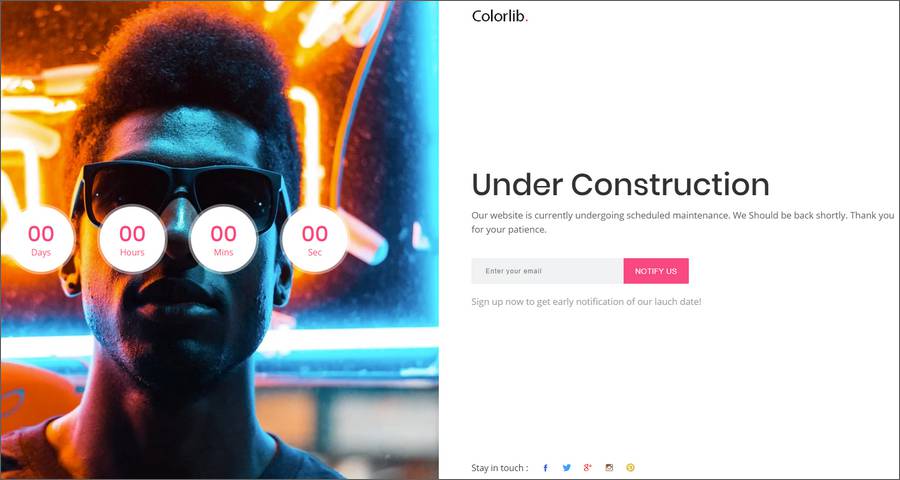
这个倒数计时器中的图像背景上的白色圆形刻度盘提供了非常清晰的视图。页面使用了分屏设计的布局形式,将页面的内容保留在另侧,而计时器保留在左侧。 使用这种设计方式可以很好的向用户告知某些信息。例如:如果网站因这种设计而需要维护,则可以清楚地指出需要花费多长时间。 此外,用于文本和计时器的字体非常干净且易于阅读。
8.Online store

随着假期的临近,很多在线商店都在做产品促销活动。上面的倒数计时器效果非常适用于商城网站。 此设计中的计时器具有天、小时、分钟和秒的格式,可以帮助站主提醒用户,给用户心理带来紧迫感。当然,也可以在电子邮件中使用此计时器,向客户发送交互式电子邮件。
9.倒数计时器设计

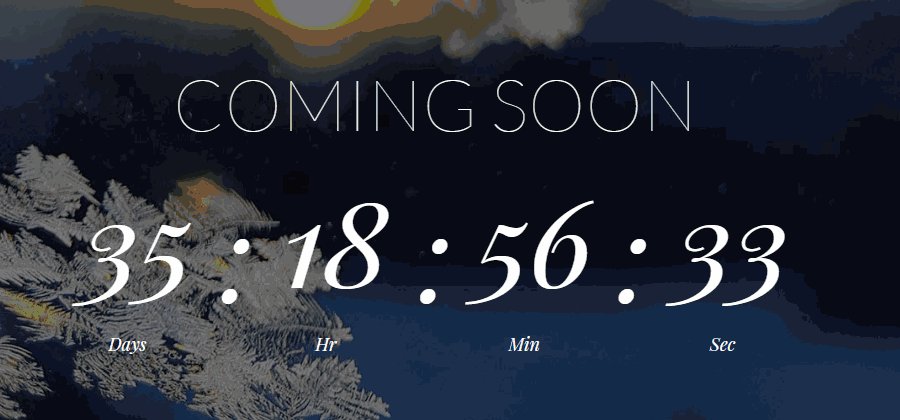
倒数计时器使用斜体字体,背景使用轮播图片的形式进行切换,看起来很吸引人。文本和倒数计时器虽使用了不同的字体,但它们彼此之间达到了完美的平衡,并为整体设计带来优雅的外观。
10.顶部倒数计时器设计效果

将倒数计时器置于页面的顶部位置,而顶部一般都是显示重要通知的最佳位置。 用户进入页面后,计时器非常显眼,不会分心,同时,确保用户至少会看到一次。 时钟的每个部分都由细线隔开,动画效果简洁明了。
倒数计时器原型设计
在进行精美的UI界面设计之前,对界面进行原型设计是必不可缺的一步。还是老规矩,今天小编带着大家使用原型工具Mockplus对倒数计时器效果进行简单的原型设计。
首先,我们一起来看看效果:

设计步骤解析
1)拖出圆形组件,对其设置文本、背景色及去掉边框。
2)复制4个同样的组件,并输入对应数字(最后一个设为空白)。
3)5个组件分别对自己设置交互,选择触发方式为“载入时”,效果为显示/隐藏。
4)分别设置好延迟时间。
操作教程如下:

倒数计时器的使用场景非常多,如果我们使用得当,会给我们带来非常有效的效果。当然,这些前提是我们有一个优秀的倒数计时器设计,对倒数计时器感兴趣的设计师,可以结合上面的实例和想法去设计一个属于自己的倒数计时器。
原文地址:mockplus
作者:摹客mockplus






