有一位同学向我们咨询,他的问题大概的意思是,类似网站或者淘宝详情页的那种长图怎么设计能好看?我们在之前的分享里是经常强调设计规则的普适性,看似是不同品类的设计作品,其实这里面的绝大多数规则都是在其他的品类中同样适用的。如果说有不同的话,这里面的不同,也只是侧重点有一些不一样而已。
图文版

比如说这个问题里提到的长图,想做好,视觉的统一性在这里起到了主导的作用,不光是长图,其他的海报、画册、DM甚至空间装饰什么都是一样的。统一性能做好,这个设计才能算及格,考试的话100满分,做好了统一性你最起码能得60分。
既然统一性这么重要,那么什么是统一性呢?用一句话来概括,视觉的统一性指的是各个元素之间明显的和谐一致。也就是说,统一意味着协调一致。在同一个框架内,元素之间没有做到这种协调一致的话,设计作品就会变的支离破碎。如果有人说你的设计做的很乱,那90%的问题就是出在统一性上。

打个比方,在高冷的狼群中,出现了一只哈士奇,就算是它长得和狼很像,但是给人的感觉还是怪怪的,这就是不协调的元素乱入,给我们带来的直观印象。包括别人开会穿正装,你穿着拖鞋、大裤衩就去了,效果也是一样的。



由于所处环境的影响,我们人类天生就对统一、秩序有着很深的偏爱。就像松塔、向日葵、多肉植物,研究过比例的同学应该知道,他们的生长轨迹都是按照黄金比例来走的,这种美学比例带来的统一性就会很自然的给我们带来美的享受。

引导视觉和我们人类的视觉习惯有关,通过统一性可以把相似或者处于同一层级的设计元素联系到一起,能够优化信息向外传递的效率与清晰度。

像书籍杂志的目录,用简单的大小对比,梳理好这里面核心内容的层级关系,就能让读者更快更清晰的了解这些内容。


这点是品牌视觉形象的统一性,通过某种视觉元素的不断重复,能够加深受众对品牌的印象,在这里给大家看一套VI,还是很容易理解的。


统一就意味着这里面存在重复,你说让我们做这种变化很多的设计容易,还是做这种有规律有秩序的形式容易?各种炫酷的效果加进去还是挺累的,右边的这个就简单的多,相信大多数人都会选这种简单的对吧。


在这些方式里,用控制设计元素大小的方式来强化作品的统一性,应该是最简单常见的。

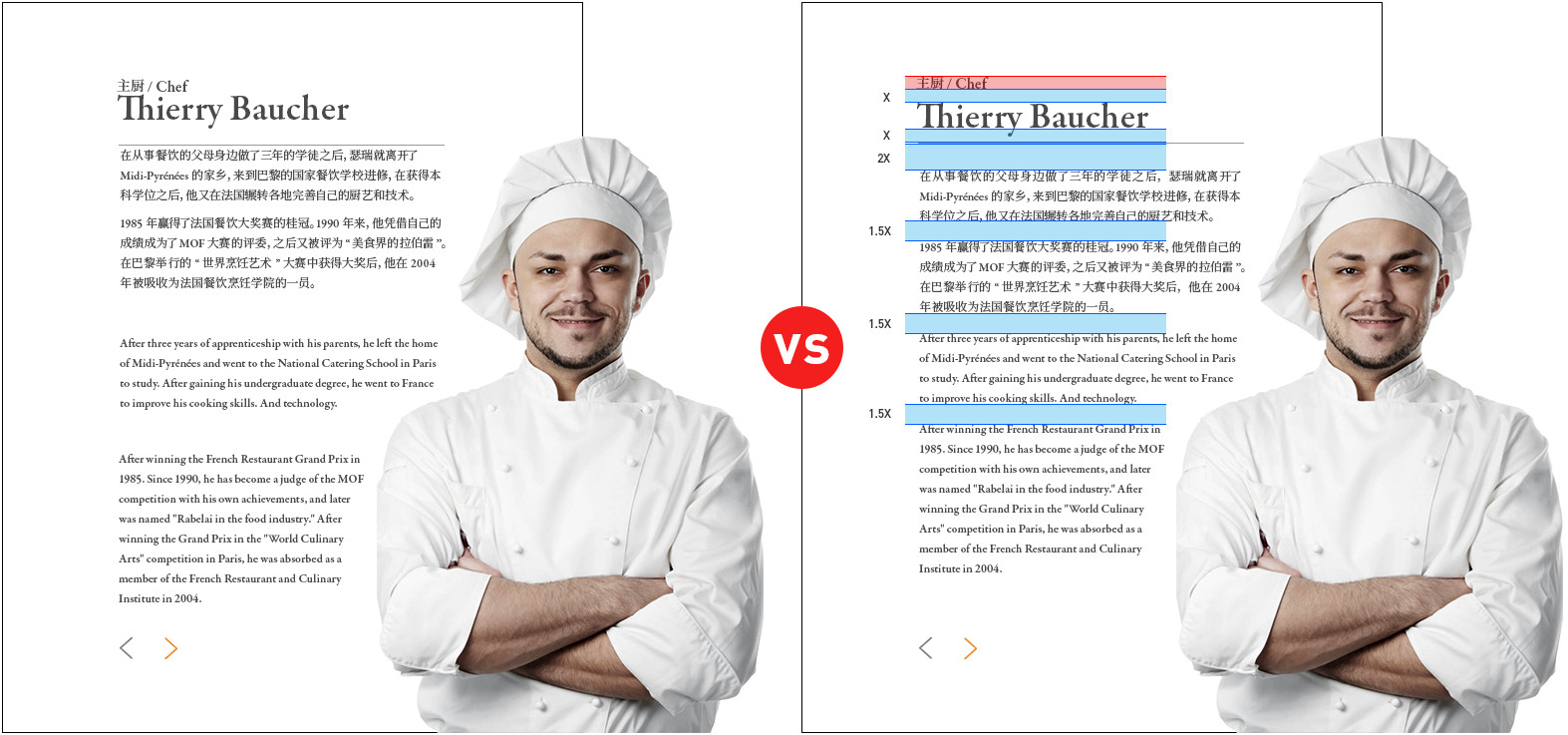
看这组文字,文字的大小参差不齐,有的人这样做可能是为了强调这里面的关键内容,但是这种形式的变化就会造成文字组参差不齐,产生很多没有必要的负空间,让文字组变碎。把这样一组文字填充到版面中,这种不和谐会更突出。

如果调整成这样,统一性就会好很多了。设计要局部服务于整体,不能每个小局部都做很多变化,变化多了就会难以控制,控制不好整个版面就会混乱。文字以外的元素同理,这是版面中元素大小的统一。


注意看这组文字,他们放在一起给我们的感觉是统一的吗?不是,他们的粗细度都是不一致的,如果一个版面中存在着大量的粗细对比,统一性就很差了,这也是很多同学没在意过的地方。

为什么大部分常用的字体都会有字体家族,这些不同粗细的字体就可以帮助我们控制字重。在处理文字组的时候,字重要调整匀称,比如这个文字组,已经出现大小对比了,我们再做字重对比,相对于这个小组里,对比就太多了,对比过多就意味着混乱、难以控制,把它们调整匀称就可以了。


了解了重量的均衡,再来看看间距统一和没有秩序的有什么区别。如果是在一组段落文字中,间距不用多说,正常人是不会在这上面去做变化的。

如果在版面中同时出现了多组文字,有的人就会忽略这个细节了,特别是在这些文字处于同一个层级下的时候,更要注意。

字与字是这样,同一层级的文字组之间的距离同样是这样,包括图形、图片,道理都是一样的,看似简单的距离统一,同样重要。


方向的统一,这个好理解,同一个层级下的几组文字,或者把它想成单独的文字、图形、图片也可以,他们在版式构成中的方向要是统一有规律的。

如果没有,变成了这样,那这个版面中加入这种不稳定的形式,就会变得很难控制。你说文字组都这样的,当他们和其他的元素组合在一起,怎么能让他们美观一些?老手想做好都很难的。


还是以文字组为例,常见的对齐方式就是左对齐、右对齐、居中对齐,在同一组文字中,相同的对齐方式很自然的会带来统一的感觉。

就算在这些文字组的基础上,加入其他的图形或者图片,让这些所有的元素进行对齐,整个的结构仍然会很和谐。

反过来,就算是同一层级下的文字组,我们保证了大小、重量、距离和方向的统一,如果对齐的方式不一致,也会破坏版面的统一性。

色彩的统一性也很好理解,像我们做设计,一般不会把文字弄得五颜六色的对吧?包括版面中的背景的颜色,使用单一的颜色或者近似色都是比较好控制的,颜色越多,越难控制,想做出统一的感觉就越难。至于说什么样的颜色搭配起来最舒服,怎么搭配,无我老师在他的那些配色教程里都讲过很多了,配色能力稍弱的同学可以抽空去学习一下。


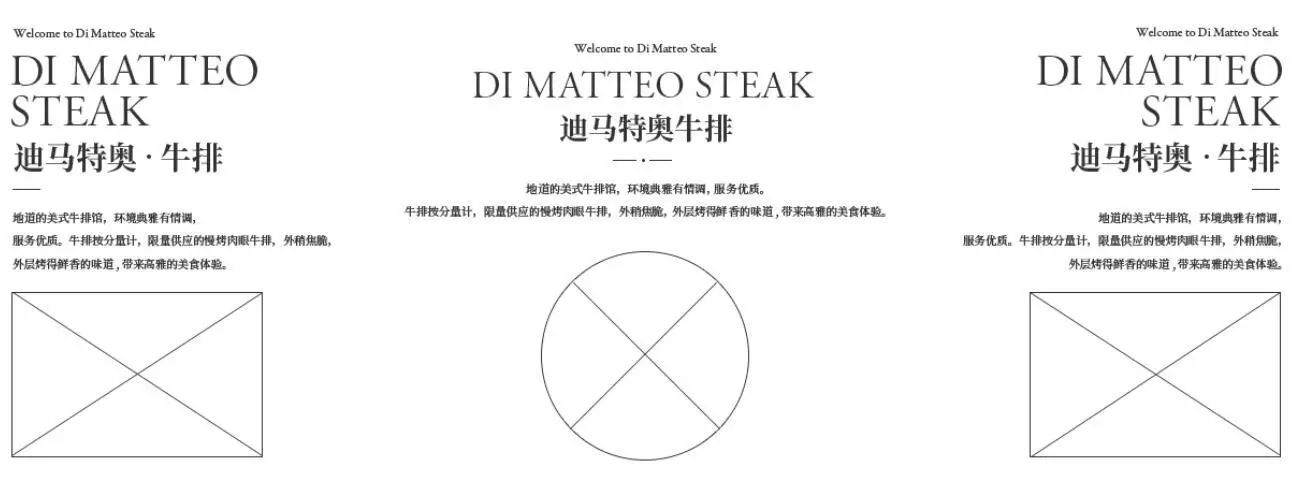
这个形状的统一性我们可以拿图形、图片来做例子。圆形、椭圆、方形、菱形、三角形、多边形很多基础的形状,在这些形状中置入图片,就算图片一样,统一性都不见得有多好。

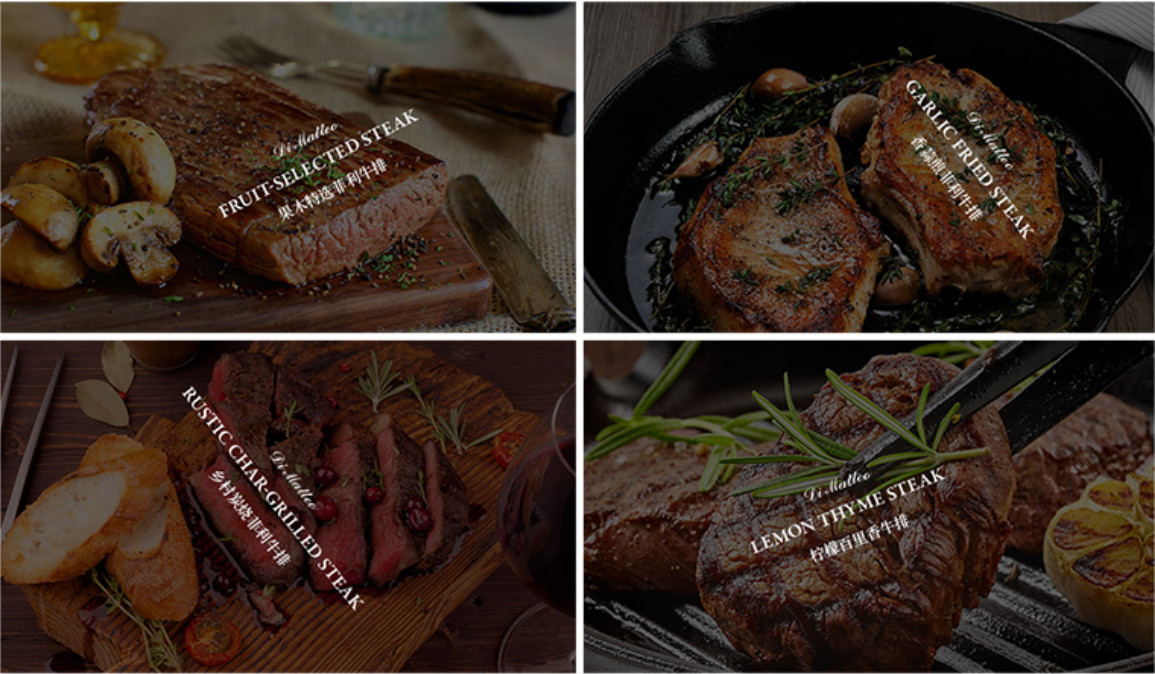
更何况在多数情况下,这种置入的图片都是不一样的。我们在统一的形状框架内使用图片,就可以有效的避免这个问题,让图片或者图形,形成秩序,保证图形图片元素之间的和谐统一。

布局指的是所有的设计元素在整个版面中的合理布置安排。这种布局和上面提到的设计元素的大小、方向、距离、对齐等等都有关系,是对他们的一种统筹组合。特别是网页长图,布局的统一会节省我们设计师很多的时间,也会让整个作品具有很强的统一性。通常使用网格来约束、控制版面中的这些设计元素会很方便。在订阅号里有一篇文章叫浅谈网格系统,没看过的同学可以去看看。你要是实在不会用的话,把他当成尺子、辅助线来用,用网格来对齐也会提升我们的设计效率的。

最后一点风格的统一,字体、图形、图片、颜色包括布局等等都会影响到风格统一。而且同一种风格其本身,就有着极强的统一性。

简单的来说,就像我们想设计类似无印良品的那种大留白的极简风格,就不能把作品做的和电商搞活动的感觉一样。这完全是两种风格的东西,使用的字体、图形、图片、颜色包括布局都会有很大的差异。至于说要选择什么样的风格,一般根据项目的主题和客户的要求来选就可以。


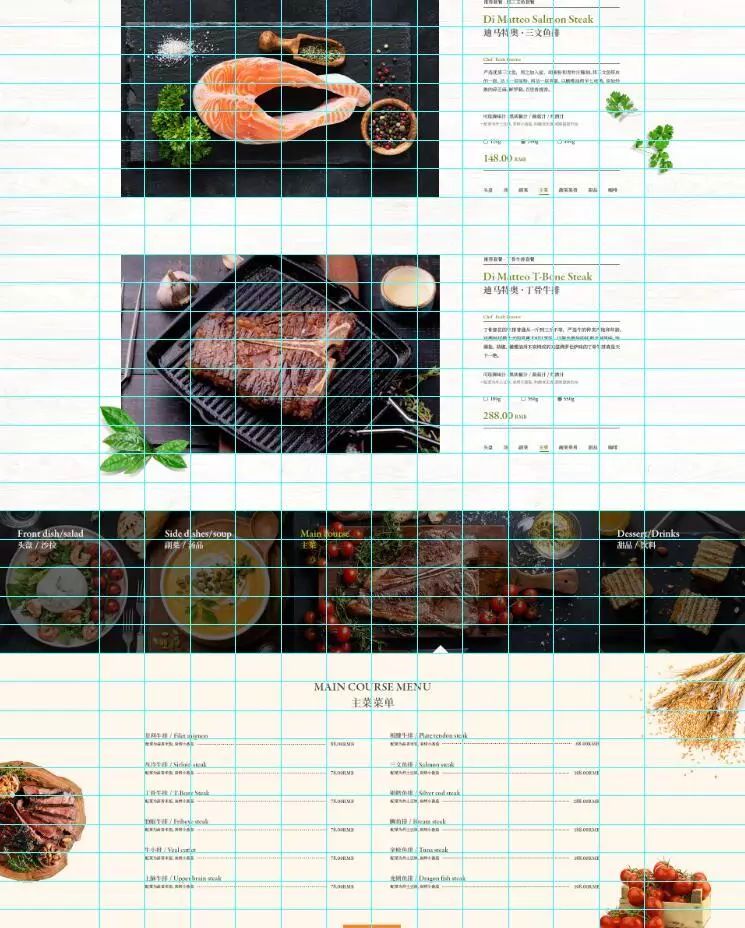
这幅网页作品的设计就遵循了上面提到的那9种方式,包括里面使用的设计元素也都在上面出现过,虽然里面使用的设计元素很多,但是他们看起来还是一个整体。对于这个案例,网格与风格的统一可以拿出来单独看看。

这里截取了案例中的一部分网格,可以研究一下网格与对应元素之间的关系,整个案例都是在这同一种网格框架下进行布局的,这样从布局上就能保证案例整体的统一性。包括这里面出现的图片,风格都基本趋向一致。

在设计的过程中,能够注意到上面这九点,就能让作品具有统一性,看起来、读起来很舒服。当然这种绝对的统一也会给人带来死板、缺乏变化的感觉,设计作品中是需要变化来调节的,不过这种变化也是在统一的基础上进行的。加入变化可以再得10分,变成70分的作品,但是你加入了变化以后,控制不好,这个分数很可能会变成分,甚至更低,那可能就不合适了。

这就好比这张人脸,现在的状态很完美很自然,右下角还有一颗美人痣,统一和变化都很好。如果把这张脸变成左右完全对称的,很完美,但是就没有之前那么自然了。完全对称的人脸就是绝对的统一。

如果长成这样的话,就是变化太多的后果。

不过话又说回来,假如你只有这两个选择,让你选的话,你是想长成这种不太自然的感觉,还是选择这种自由的野蛮生长?我个人觉的长成这样,总比这样的以后会幸福一些是吧?

你说你这两张脸都不喜欢,就是想要这样自然完美的状态,其实不容易。长相看命,设计作品就要靠你个人的努力了。做人还是要现实一点,能做好统一,达到及格标准以后,我们有机会再聊聊这个变化的问题。
原文地址:研习设(公众号)







