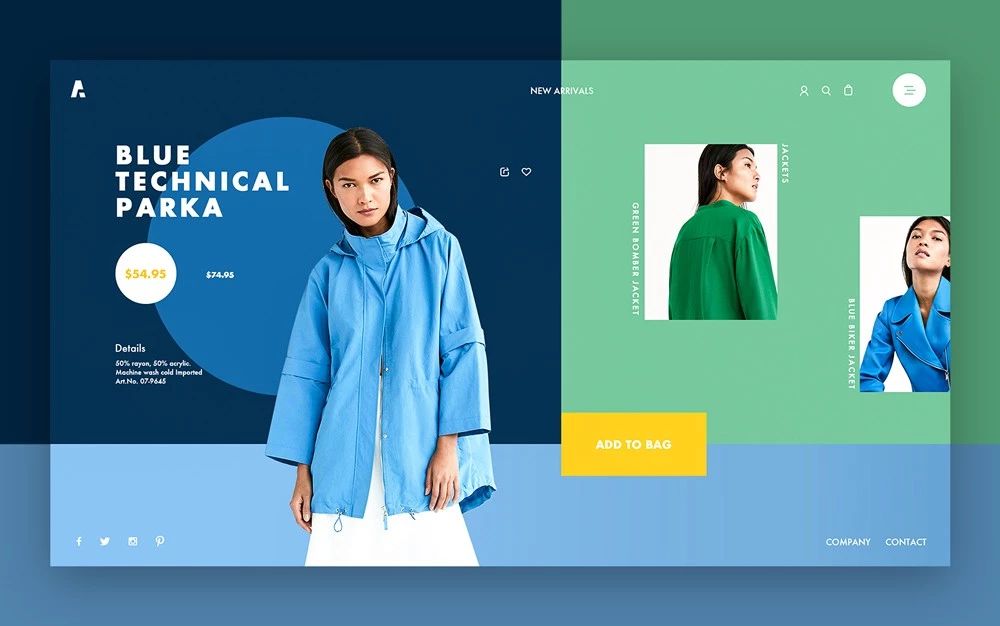
有很多人会把平面设计单纯地理解为,只是排版、字体设计、图形设计、色彩搭配的简单相加。首先我们来看一个简单的例子,大家觉得下面这则电商产品主图有什么设计问题?
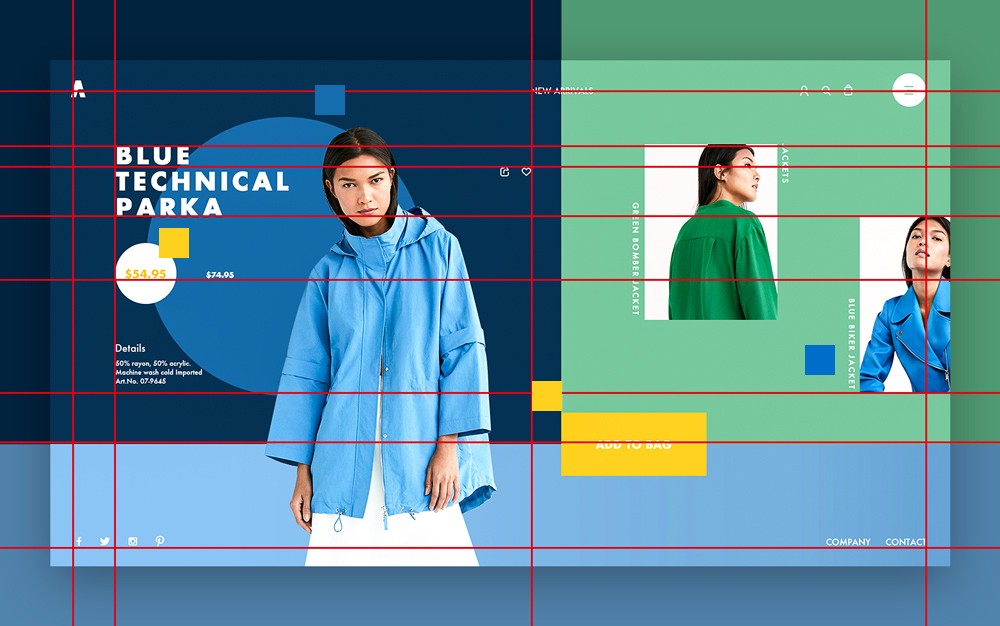
有人可能会说,并没什么明显的问题啊,产品和卖点都很突出、排版清晰整洁、各元素对比很鲜明、色彩与产品调性也是相符的,要不把字体再设计一下?把图片再修漂亮一点。以上说的这些观点都是对,但是你们有没有发现一个问题,就是这些观点的关注点都是在一些具体的细节上,比如排版、配色、字体设计、修图等方面,却没有从整体去评估这件作品是否有完成设计需求,可不可以让它的效果变得更好。产品主图的首要目的是要吸引消费者的注意,而上图在这一方面做得明显不够,因为它既不是很漂亮,视觉冲击力又不太强;既没有与同类产品的主图有明显差别,也没什么意思,这样的设计通常很难让客户买单,就算客户买单了实际效果也不会太好。而如果我们在设计形式做一点更改,比如像下图这样,不是直接的罗列文字和图片,而是把设计形式与产品的属性结合起来,是不是就比上图更新颖、更有趣了一点。
这里并没把功夫花在字体设计上,因为必要性不大。所以说,
不论是做设计还是看设计,我们都应该要遵循从大到小、从整体到局部的过程,先保证有一个好的大方向,再去完善细节。具体如何做呢?接下来我将从四方面来详细阐述。
◇◆ 一、准确传达诉求 ◆◇
这是平面设计最重要也是最基本的原则,却经常会被很多设计师忽略,所以我们可以看到很多作品花里胡哨,却连自己想要传达什么信息都没讲清楚,或者会让人产生误解,这是很可笑的。那么想要准确传达诉求该怎么做呢?
1.信息要便于阅读
a.重点信息要突出。将标题、标题中的关键字、价格、优惠信息、活动时间、电话号码等,用大一点的字号、粗一点的字体突出,不仅能提升其传达率,还能使文字排版更有张弛。比如下面这则海报:
从总体来看,版面下方的主题被重点突出,上面的信息相对弱化。
从局部来看,在主题中,设计师又特别突出了“该你上场”这几个字,这么处理会便于读者快速了解海报的核心内容。
b.信息分类明确。在一张海报中,信息可能会有很多,如主题、副标题、小标题、内文、时间、地址、电话等信息,这时就要将它们进行合理的分类,以免信息太过繁杂、相互干扰,影响阅读。例如下图的信息就很明显地被分成了五大块,可以让读者很清晰地阅读、理解版面上的信息。
在这里,设计师合理运用了间距的关系,以及统一各同类信息的排版方式、元素、色彩等,来达到版面中各信息的统一与区隔。
除了以上这两点外,把文字对齐排列、保证字体的识别性以及文案的正确阅读顺序等等,都能提升信息的易阅读性。
2.创意简单、准确
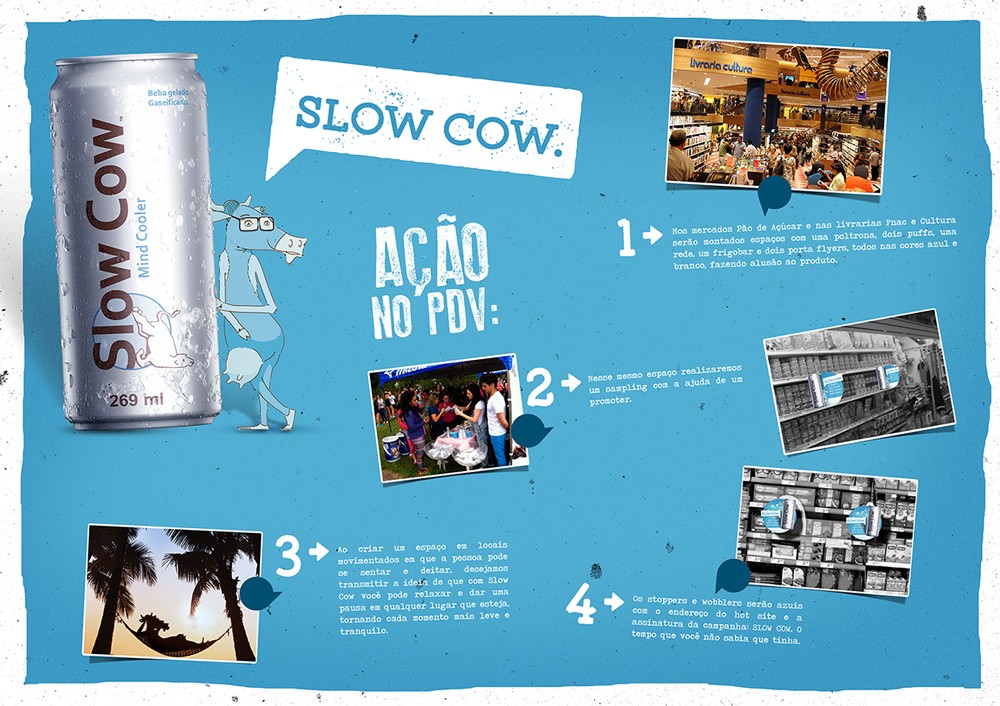
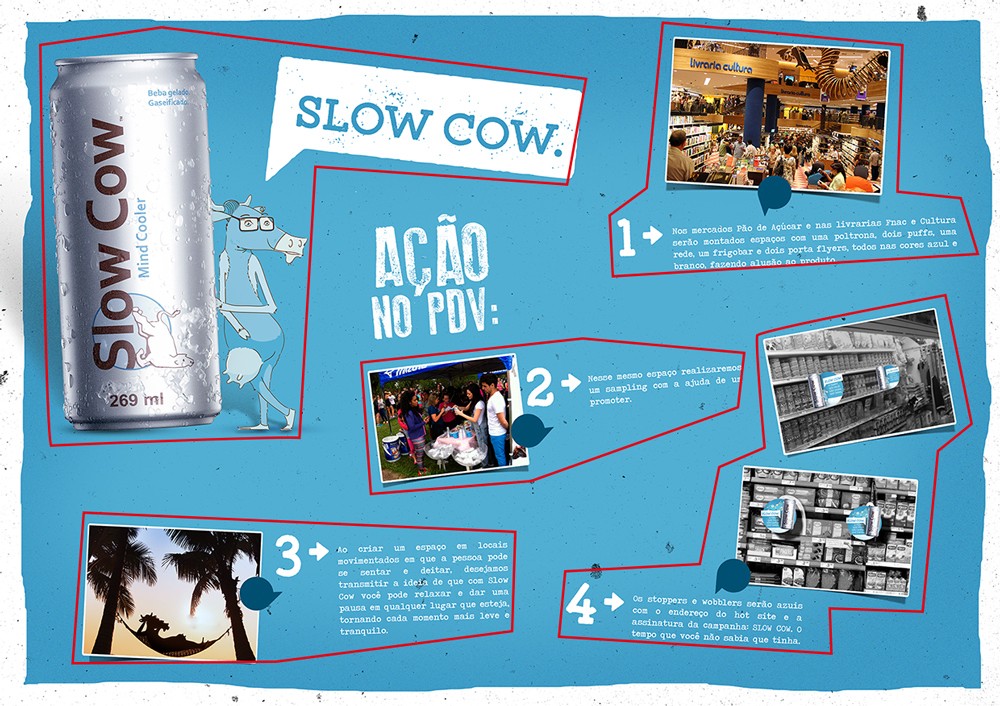
创意可以使设计变得更有趣、更有内涵,但创意也会在一定程度上提高理解的门槛,所以在商业设计中的创意一定要简单且准确。比如下图是我早前做的一则冰箱广告,想表达该冰箱保鲜功能好的诉求,虽然创意很有趣,但老实说理解起来会有一点难度。
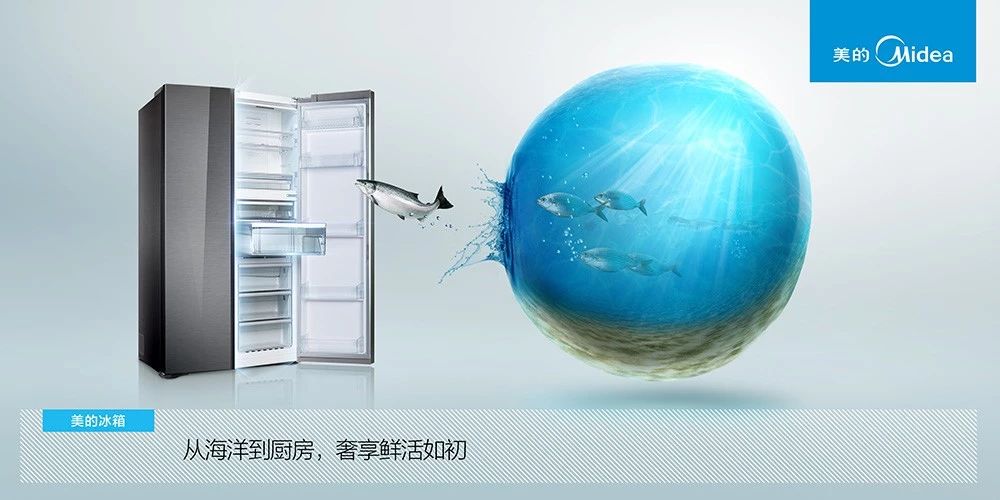
下图的海报同样也是要表现冰箱保鲜功能效果好,但该创意更直观,所以理解起来会简单很多,而且形式上也并不是太常规。
3.配图与主题相符
图片是设计的主要构成元素,它不仅能使版面更好看、增强视觉冲击力,而且图片本身也能够传递信息,帮助受众理解。当然,前提是你配的图片在调性和寓意上要与主题相符,如果只是觉得图片好看就放上去是不可取的。
以上是给同一个主题配上不同画面的两个设计方案,很明显左图比右图在调性上和元素内容上要更符合主题的需求。
◇◆ 二、设计调性与主题相符 ◆◇
1.字体相符
特别是标题字体,由于字号一般比较大,占的空间也比较大,它的风格会影响到整个画面的调性,所以你要有能力评判什么样的主题、画面,适合使用什么类型的字体,这一点你可以去看看同类产品、品牌设计的做法。
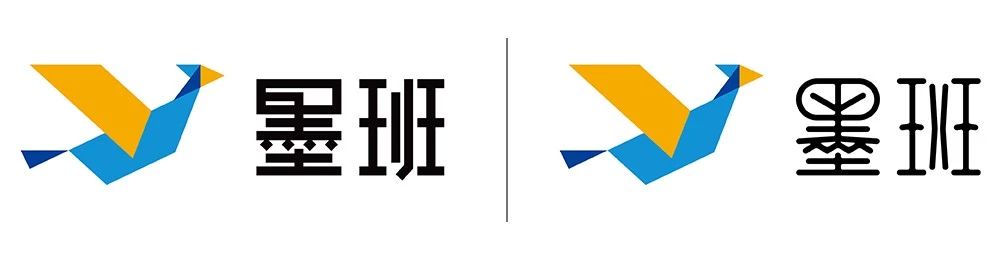
在logo设计中字体调性也要与品牌和图形相符,下图是一个互联网品牌的Logo,它的图形是由几何色块组合成的一只鸟,那它的标准字用什么类型的字体更合适呢?通过对比我们可以看出左图的字体比右图的字体更合适一些,因为前者的风格与图片的调性更统一。
2.颜色相符
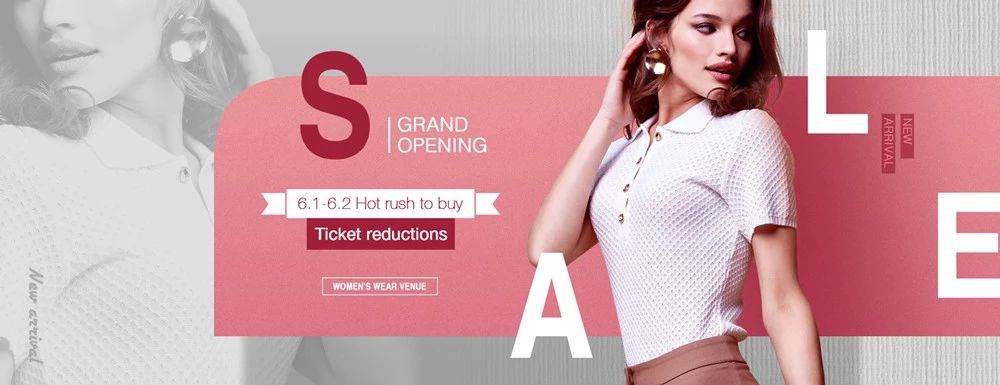
色彩本身是具有一定寓意的,所以在搭配颜色时,要选择与主题寓意相近的色彩。例如下图是一则境外银行卡的banner,主题和配图都跟旅游相关,而背景却用了玫红色,虽然红色、蓝色、白色搭配在一起很漂亮,但在调性上与旅游不相符,因而不是一个好的选择。
3.风格相符
设计的风格有很多,但并不是使用什么样的风格都行,例如目标消费群是年轻女生的面膜包装设计适合使用二次元风格。
而以中老年人为目标消费群体的保健品包装就不大适合这种风格,它比较适合的是中国风和复古风。
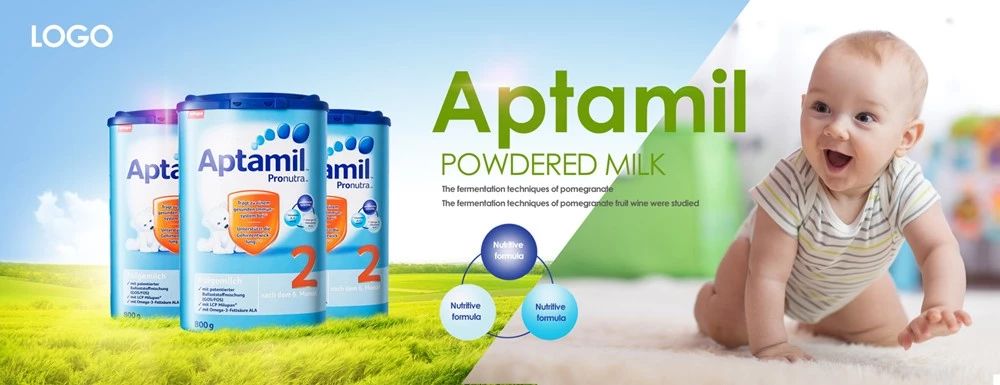
婴儿奶粉的广告一般会用写实或插画风格,以表现产品健康、天然的特质。
而艺术感比较强、色彩比较浓重的波普风就不适合该类品牌的设计。
4.形式相符
形式对设计的气质和吸引力有很大的影响,例如以文字作为主题搭建场景的设计形式,比较适合主题类海报,或者产品是服务的海报设计,但不太适合做以实物产品为主的海报设计,因为该形式没法突出产品。
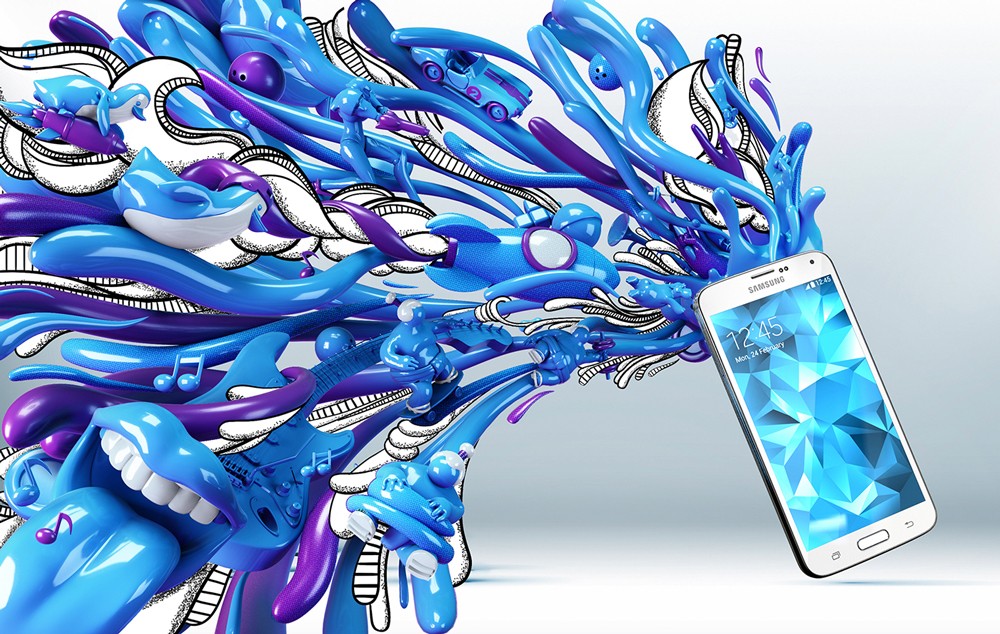
还有下图这种发散构图的形式,适合表现比较酷、比较热闹的主题,但不太适合表现温馨、安静等主题。
5.版式相符
不同的排版方式也是有调性差别的,比如下图是一则苹果电子手表的轮播图,图片部分给人的感觉比较高大上,所以文字的排版像下图一样简简单单就可以了。
而如果像下图一样用蓝色块将文字突出,并且刻意的与logo错位排版,反而给人很low的感觉,与品牌以及图片调性都不匹配。
6.元素相符
即使是表现统一内容的元素,其调性也是会有很大差别的,比如由于五官、发型、着装、表情的不同,会导致模特的气质也有很大差别,有的会偏向朴实、有的比较商务、有的比较潮、有的比较冷酷、有的比较温暖等等,我们再给画面搭配模特时也要选择气质匹配的。例如下图的氛围比较时尚,所以应该搭配一个外表看起来比较潮的模特。
◇◆ 三、形式要有吸引力 ◆◇
做好了前两点还仅仅是把设计做对了而已,想要做好,表现形式很关键。文章开头列举的例子之所以中规中矩,就是因为表现形式太普通,葱爷通过总结发现,优秀的表现形式必须满足有趣、新颖、视觉冲击力强,这三者中的至少一个条件。
设计形式有趣的作品相比无趣的作品更有活力,更能获得受众的好感,所以有趣也是评判设计好坏的一个重要指标。我们可以通过图形创意、拟人、增加互动、使用小孩或动物元素等方式,来增加设计的趣味性。
▲上图把可爱的emoji表情与人物结合,表现手法新颖而有趣。
▲上图把文字当成实物来与图片元素发生互动,也挺有意思。
2.新颖
如果你总是用很常规、很老的表现形式做设计,不仅会很无聊,而且很难起到好的效果,因为客户和消费者都已经视觉疲劳了。所以每次做设计的时候,不要总想着按按最常见、自己最熟悉的方式来做,而是要想想怎么带给受众新的视觉体验,我们可以跨行业去找参考,很多在其他行业比较常见的形式,在本行业中可能还是香饽饽,也可以多运用当下比较流行的一些表现形式。
▲用真实人物与黑白漫画结合起来是比较新颖的一种设计形式。
▲爆炸贴其实是虚拟的一个东西元素,把它当成实物表现出来也是很新颖的做法。
3.视觉冲击力强
由于消费者每天接触到的设计、广告非常多,所以只有你的设计视觉冲击力很强时,才有可能吸引到消费者的注意力。想要有强烈的视觉冲击,一个重要的手段就是在设计中创造强烈的对比,比如大小对比、色彩对比、空间对比、风格对比等等。
▲上图主要为色彩对比与质感对比
▲上图为空间对比,前面的老虎由于离镜头非常近,所以有很强的亲近感。
还有一种形式的视觉冲击也很强,就是创造一种全新的视觉,比如下图把立体字当成披风一样与前面的人物结合起来,就是以前没有过的做法,所以视觉冲击力也很强。
◇◆ 四、细节到位 ◆◇
一件作品如果能够做好前面三条,就应该是一件不错的作品了,过稿的成功率也会比较高,但想要更上一层楼就得靠细节的执行了,这一点很考设计师的功底,所以很多新手在细节方面都处理不好,奇怪的是他们都很喜欢把精力用在细节的处理上。好吧,既然如此,葱爷也来说几个在设计中要注意的细节。
1.文字行距
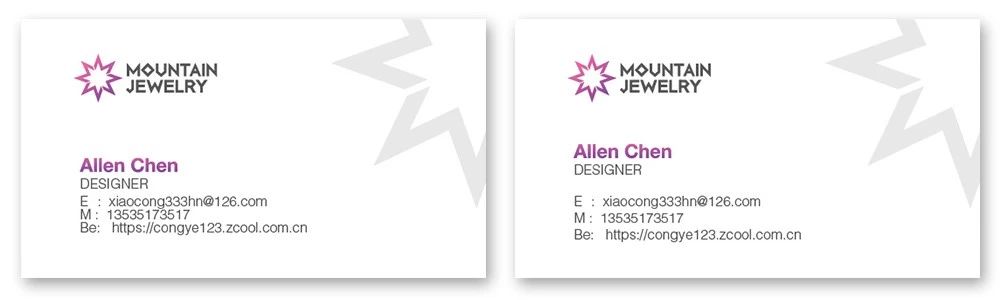
行距是很小的东西,但在排版中很关键,以下图的名片设计为例,左右两个方案除了行距有点差别,其他地方都是一样的,但是明显可以感觉到,右图的排版比左图要舒服很多?这就是行距的作用。
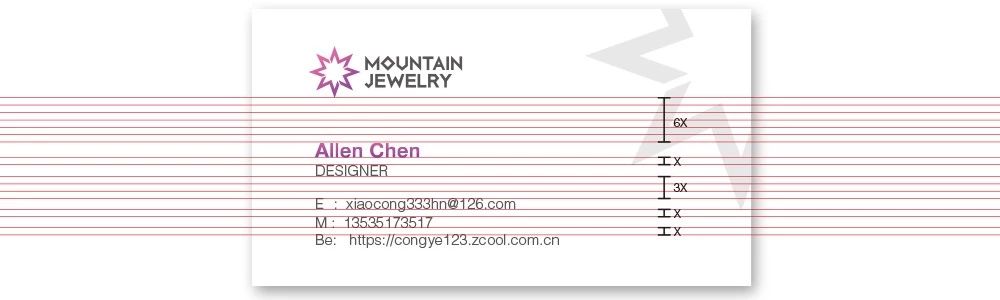
从下图中我们可以看出,其实左右图方案在文字行距的控制上非常讲究。
一般来说,正文的行间距至少要大于字间距三倍以上,而且不同信息之间的行距要大于同类信息之间的行距。
2.装饰元素
装饰元素可以丰富版面、增添氛围,而且还可以增加设计的精致感,下图是一则banner,整体感觉还是比较大气的的,但总感觉少了点什么东西,对,就是装饰元素,所以中间白色块部分显得很单调。
而下图的解决方案是在人物后面以及其他空白的地方增加了一点装饰的图形和文字,感觉是不是好多了。
注意,装饰元素的调性要与画面相符,且不能干扰主要元素。
3.保证元素与版面的关联性
版面中的任何一个元素都不应该是独立存在的,它一定在某方面与版面中的其他元素存在关联,比如位置、颜色、字体、轮廓、逻辑等方面。
例如上图大大小小的元素有很多,但是各元素之间的关系我们通过下图就可以看出来。主要是排版位置与色彩的关联。
4.背景的处理
以海报设计为例,背景一般需要起到以下三个作用:1.突出主体;2.增添整体的氛围;3.使设计更精致、更有品质感。
上图的背景只使用了两个色彩相近的色块,感觉非常单调,主体也没有得到明显的突出,并且视觉上左轻右重不平衡。
在上图的方案中,背景中的大色块改成了渐变灰色,人物与前面的色块得到了有效突显;并且把人物素材二次使用叠印在背景中,增添了背景的丰富性以及与主体的关联。
5.各元素之间的统一协调性
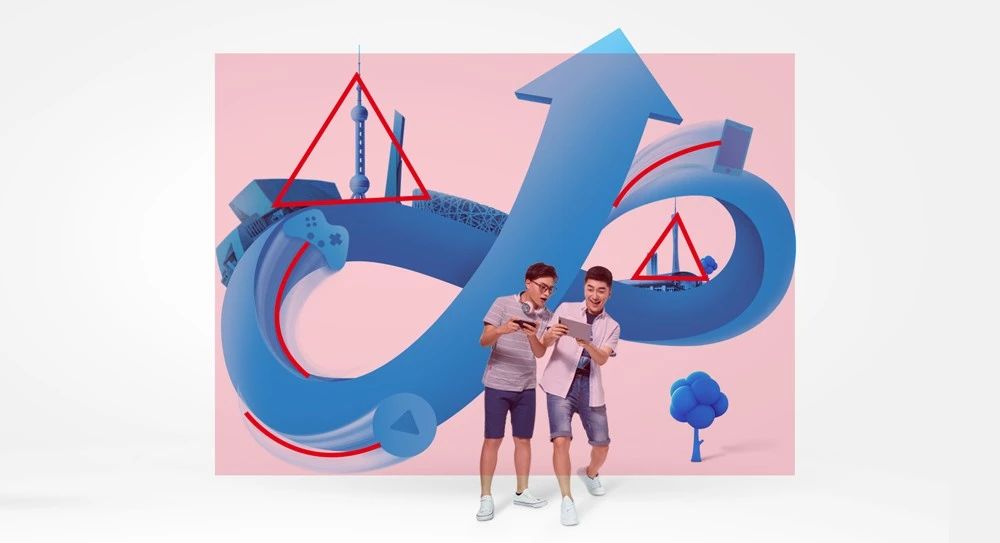
一件完整的设计作品通常是由多个不同的元素组成的,而这些元素组合在一起是否统一和谐,则决定这件作品给人的舒适度。比如下图就结合了很多的元素,虽然很节制地控制了颜色的数量,但整体给人的感觉还是不太和谐。
认真观察我们就可以发现上图的元素组合有以下几个问题(如下图所示):
- 标1的地方把高矮建筑左右分布,视觉不平衡;
- 标2的地方把小树放在最左边,视觉不平衡;
- 标3的地方都是单独放一个元素,太孤立;
- 标4的地方人物挡住无限符号右边孔的空间太多,不透气。
- 标5的三个元素以飘在空中的方式结合进来显得太随意,不自然。
- a.让所有元素尽量在一个矩形内,这样整体看起来会比较平衡;
- b.把扎堆在一起的建筑采用三角形构图排列,平衡性更好;
- c.把孤立的元素与其他元素并在一起;
- d.人物往中间移动,使其既要平衡画面又不要挡住无限符号的孔太多;
- e.给飘散的几个Icon增加了光线,让它们更自然地融入主体。
终于写完啦!由于本文讨论的是一个大而全的话题,信息量很大,几乎涵盖了所有设计中比较关键的问题,所以也没法把每个问题都说得很细,但核心观点就是一句话:大感觉比细节更重要,先把大感觉做对了、做好了,再去打造细节。
原文地址:葱爷(公众号)
作者:葱爷

本页地址:
https://www.uime.cn/29051.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 99898566@qq.com。如果下载失败可提交工单哦。